Web se měl zlepšit, to byl slib. A vy byste si mysleli, že ano, se vším zvýšeným povědomím o přístupnosti a použitelnosti. Ale kupodivu je nám více než 25 let a věci se obecně obecně zhoršují. Jak by to tak mohlo být?
Nelze to svádět na výchovu. Každý kurz internetového designu a vývoje, který stojí za to, pokrývá základy dobrých principů designu, použitelnosti a přístupnosti. Nelze to vinit z technických norem, protože směrnice W3C jsou přísnější a jasněji definované než kdykoli předtím. Nelze to vinit ani z technologie, protože tato technologie podporuje rozvoj vysoce kvalitních stránek více, nikoli méně.
Ne, odpověď na tento paradox je vlastně docela jednoduchá. Je to proto, že návrháři byli zbaveni moci požadavky obchodníků a jejich klientů. Návrhář tedy ví, že by měl být dobrý kontrast mezi textem a pozadím, ale nemůže tento dobrý designový princip implementovat, protože někdo v marketingu si myslí, že bude vypadat více cool mít „tmavě stříbrný“ text místo černého, a samozřejmě musíme mít „to vymyté modré písmo, že Twitter používá“ pro nadpisy, takže „všichni mladí lidé se mohou lépe identifikovat s našimi stránkami.“
Starost o „dobře vypadat“ a také o kopírování toho, co dělají všichni ostatní, má přednost před praktickými ohledy, jako je vysoká rychlost, malá šířka pásma a dobrá použitelnost. Pokud patříte mezi klienty, kteří se potřebují rozhodovat o tom, jak by měl váš web vypadat, pak je tento článek určen právě vám. Je to také pro ty designéry, kteří mají odvahu vyjednávat s klienty, aby weby více odpovídaly tomu, jaké by měly být, místo aby byly jako všechny ostatní podobné stránky. Je čas, aby budoucnost již dorazila.
1. Špatný kontrast
To se v poslední době stalo módou. Je úžasné, že by to tak mohlo být, vzhledem k tomu, že se nám během posledních 25 let opakovaně vracela zpráva, že se musíme vyhnout špatnému kontrastu. Zdá se, že předchůdcem této módy je Twitter a Bootstrap, ale ty se zase mohly inspirovat někým jiným. Podívejme se na příklad:

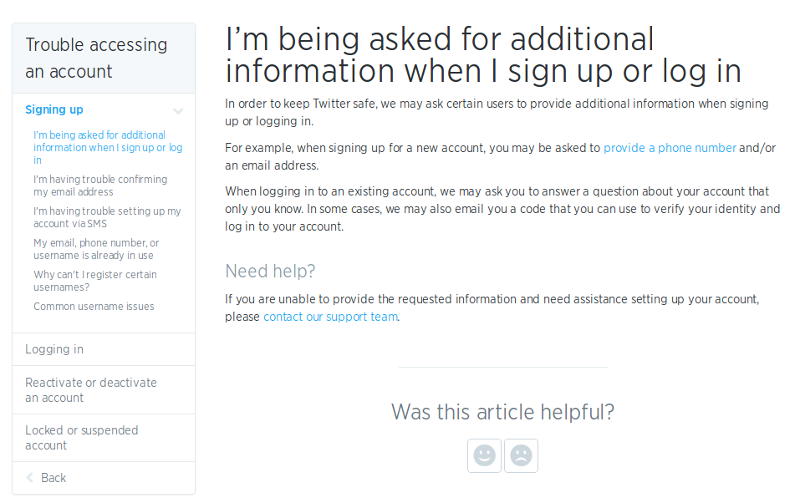
Výše uvedené je fragment z jednoho z Twitterstránky nápovědy uživatele. Zdá se, že filozofie za designem je, že čím důležitější je součástformation je považován za, tím tmavší je na stránce. Záhlaví H1 na stránce je tedy černé, protože se to zdá být považováno za velmi důležité.
Ačkoli to na snímku obrazovky není jasné, hlavní část textu je ve skutečnosti tmavě šedá (ne zcela černá), protože se to zdá být důležité, ale ne tak důležité jako nadpis.
Odkazy nejsou ve standardním odstínu modré, jsou v „Twitter Blue”, což je velmi světlý odstín, který nekontrastuje dobře s bílým pozadím.
Nadpis H2 dále na stránce má světlejší odstín šedé než hlavní text, což bude pro některé lidi matoucí. Nadpisy by neměly být obtížněji vidět než zbytek textu, ledaže by výrazně rušily (v takovém případě byste si pravděpodobně měli klást otázku, zda to vůbec musí být nadpisy).
Možnosti navigace na levém panelu jsou také v bledě šedých a bledě modrých odstínech a opět se zdá, že myšlenkou je, aby tyto položky zmizely do bezvýznamnosti, takže vás nebudou odvádět pozornost od oblasti hlavního obsahu.
Konečně nejbledší oblastí ze všech je zóna zpětné vazby, která je jednoznačně nejméně důležitou částí ze všech. Ale přece Twitter dělá lepší věci než tento web:

Jediný logický závěr, který lze z tohoto příkladu odvodit, je ten, že nechtějí, abyste znali odpověď na otázku. Je to, odpustíte-li ten výraz, mimo bledost.
2. Špatné kódování
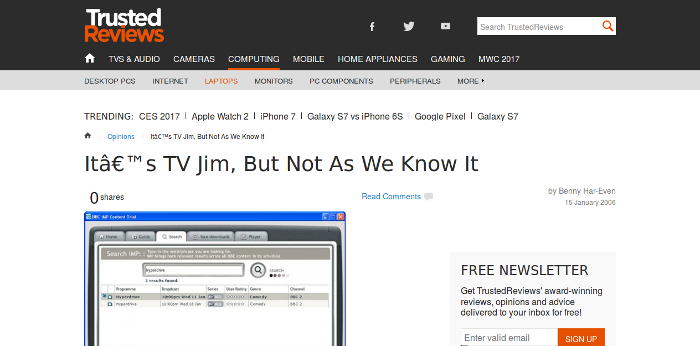
To je prostě příznak extrémní lenosti a ani se neobtěžujete zkontrolovat, jak se vaše stránka vykresluje. V dnešní době by se zdálo nemožné udělat tuto chybu, ale přesto se to lidem nějak daří. Dokonce se jim to daří dělat ze špatných důvodů, jak ukazuje tento příklad:

Vypadá to jako obyčejný případ, kdy někdo zapomene nastavit kódování na UTF-8, že? Až na to, že není, protože kódování této stránky je nastaveno na UTF-8. Návrhář webu udělal vše správně, dokonce zašel až do extrémní délky, kdy unikl všem apostrofům v metadatech na znak entity 39, i když to nemusí být ani nutné. Problém nastal s vkládáním obsahu do designu, protože to, co se zde zjevně stalo, je špatně zakódovaný text obsahující chytré uvozovky MS Word, který byl vložen do obsahové sekce, čímž bylo zajištěno, že se v každém prohlížeči vykreslí nesprávně, protože kódování stránka je nastavena na UTF-8 a obsah není kódován v UTF-8.
I když většina lidí bude ochotna přehlédnout drobnost inteligentních apostrofů vykreslených jako „, je to velmi nepříjemné a ještě horší je, když se chyba objeví v titulku. Pointa je, že musíte zkontrolovat, zda se váš obsah zobrazuje správně, když jej uvolníte na web, a měli byste se vždy ujistit, že jste použili správné kódování (které pro většinu účelů bude UTF-8 nebo UTF-16). Pamatujte, že webové stránky jsou hlavně o prvním dojmu a opravdu není dobré, když první dojem, který si někdo o vaší firmě udělá, je „nedbalý“ nebo „líný“.
3. Použití Flash
Už prostě není důvod to dělat. Flash měl svůj den, ale ten den je pryč. Stále mnoho webů, a zejména webů s hazardními hrami (kde je to nejméně vhodné), stále používá Flash. Navíc některé z největších a nejúspěšnějších webů na webu hojně využívají Flash v mnoha různých kontextech. Takže když je to dost dobré pro ně, proč by to nebylo dost dobré pro vás?

Za prvé, Flash je obrovský zdroj zdrojů. Je také prošpikovaný zranitelností, byl terčem škodlivých hackerů jako mechanismus doručování trojských koní a je také neodmyslitelně rizikem pro ochranu osobních údajů díky začlenění trvalých souborů cookie Flash,wise známé jako místní sdílené objekty. Tyto soubory cookie obcházejí bezpečnostní nastavení prohlížeče a mohou obsahovat mnohem víceformationt než běžná sušenka. Ještě horší je, že LSO sdílejí data mezi různými prohlížeči, což pro běžné uživatele ještě více ztěžuje zachování soukromí.
Uživatelé, kteří o Flash vědí dost na to, aby se jich znepokojovali, budou v nejlepším případě považovat vaše používání Flash za líné nebo zastaralé, ale existuje také možnost, že uživatelé mohou vaši firmu vnímat jako postrádající vědomí bezpečnosti, ignorování obav o soukromí nebo ještě hůř. že jsi nedůvěryhodný.
Vše, co lze provést ve Flashi, lze provést v běžném HTML 5, takže pokud stále používáte Flash, který uživatelům naznačuje, že buď nevíte, jak replikovat funkce v HTML 5, že jste příliš levní nebo že záměrně využíváte temnou stránku Flashe. Pokud uvažujete o použití Flashe a nemáte nečestné úmysly, tak vám to prostě nestojí za ty problémy.
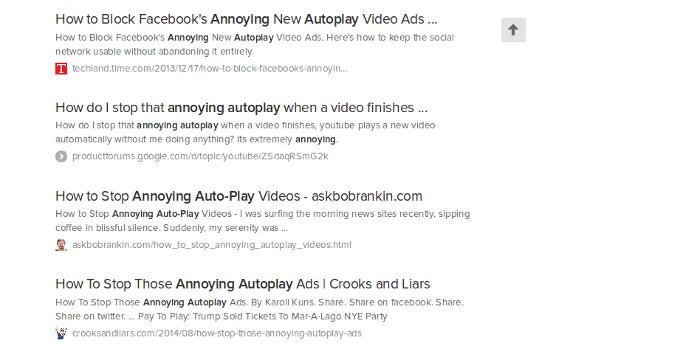
4. Automatické přehrávání videa
Pokud existuje jedna věc, kterou uživatelé obecně nesnesou, je to nepříjemný předpoklad, že pokud váš web poskytuje videoobsah, budou si ho chtít přehrát. Tento hřích mají na svědomí zejména zpravodajské weby a mnohé z nich dokonce jdou tak daleko, že k videu, které automaticky přehrávají, bezostyšně připojí nekonečný seznam skladeb. YouTube má také ve výchozím nastavení zapnutý automatický seznam videí, ale alespoň nepřehraje vaše první video. Uživatelé by se samozřejmě měli přihlásit k automatickému přehrávání, neměli by se muset odhlásit.
Uživatelé s omezenou šířkou pásma a zejména mobilní uživatelé (kterých je většina) neocení, že vaše stránky načítají a přehrávají videa v jejich prohlížeči, aniž by o tom věděli. Automatické přehrávání videa lze považovat za vhodné pouze tehdy, když je video velmi malé (v bajtech), samostatné a přidává hodnotu uživatelskému zážitku.

Pokud tolik uživatelů popisuje toto chování jako otravné a ve skutečnosti se ptá, jak jej zakázat, musí to být opravdu nepříjemné. A ano, víme, že pro uživatele prohlížečů Firefox, Chrome a Chromium je ve skutečnosti docela jednoduché automatické přehrávání úplně zakázat, ale kolik uživatelů je opravdu pohodlné hrabat se v about:config nebo instalovat zásuvný modul k blokování chování, které by nemělo být na prvním místě zneužíváno?
Všimli jste si, že jsme tam mluvili o vykořisťování? Je to proto, že tvůrci HTML 5 neudělali nic špatného, když zahrnuli možnost automatického přehrávání. Jen nepředpokládali, že to lidé takto nesprávně používají.
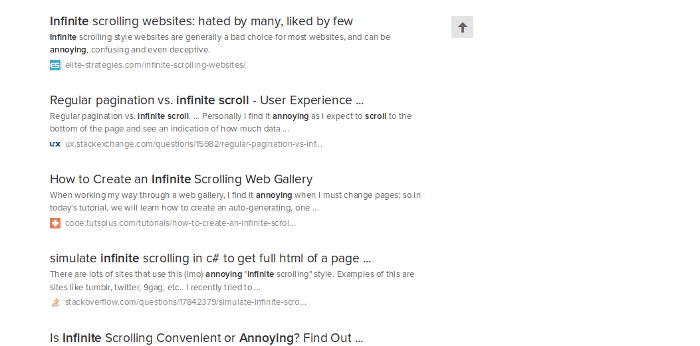
5. Nekonečné rolování
Toto je další kdysi nový a zajímavý koncept, který byl zcela unesen obchodníky, takže je nyní spíše zdrojem frustrace než zábavy, jak by měl být. Marketéři přišli na to, že pokud na webové stránce použijí nekonečné posouvání, mohou lidi na stránce udržet déle.
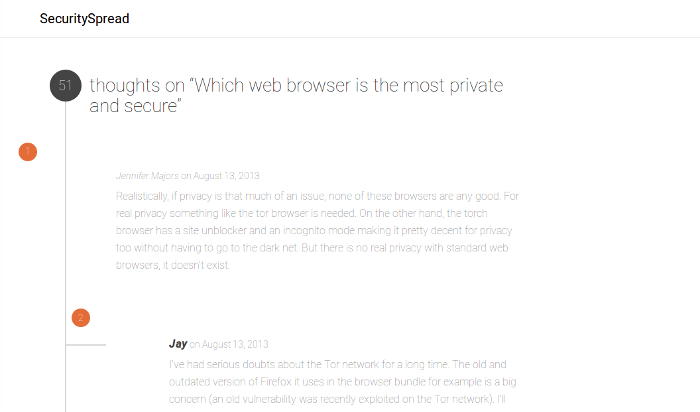
Ale ještě jednou, výsledky vyhledávání vyprávějí příběh. Viz tento příklad:

Jak vidíte, obecný tón je takový, že nekonečné rolování je otravné. Nezlepšuje uživatelskou zkušenost, způsobuje obrovské problémy s použitelností a může vést k problémům s pamětí a výkonem, protože stránky rostou a generují více obsahu. To platí zejména tehdy, když uživatelé otevřou více karet a když poskytovatelé doručují obsah bohatý na média na webech s nekonečným rolováním na více kartách, určitě to povede k problémům.
6. Generování vyskakovacích nebo vyskakovacích oken, když nejsou potřeba
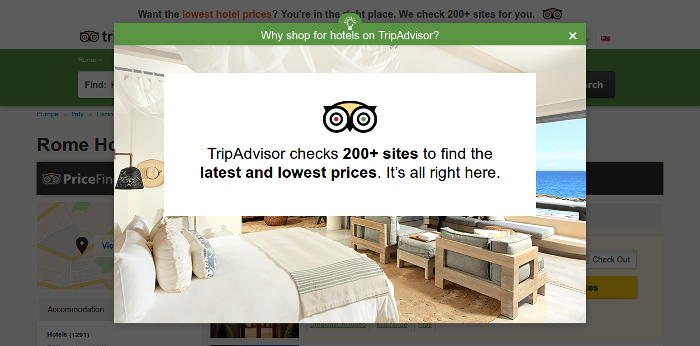
Cokoli, co nepřidá na uživatelské zkušenosti, mu ubírá. Snižování uživatelského zážitku budí nelibost a uživatelé se budou vašemu webu vyhýbat, pokud existuje životaschopná alternativa. To je důvod, proč weby, které jsou ve velmi bezpečných pozicích, jako je TripAdvisor, rozhazují vyskakovací okna stejně nenuceně, jako američtí vojáci vrhají propagandistické medvídky hladovějícím afghánským dětem. Ale tam, kde medvědi přinášejí alespoň radost, mají vyskakovací okna za následek pouze otravu.

Nejhorší na tomto chování TripAdvisoru je, že to, co dělají, opravdu nemá smysl, protože uživatel je již na jejich webu. Jedinými představitelnými důvody, proč by TripAdvisor duplikoval stejné okno, ve kterém se uživatel již nachází, jako vyskakovací okno:
- oklamat analýzu míry okamžitého opuštění společnosti Google
- pokusit se přimět vás, abyste si to rozmysleli, pokud odskočíte
Ani jedno z toho nevypadá jako zvlášť dobrý nápad. Samozřejmě by pro to mohly být i jiné důvody, ale pokud existují, nejsou zřejmé.
7. Otravné překryvy
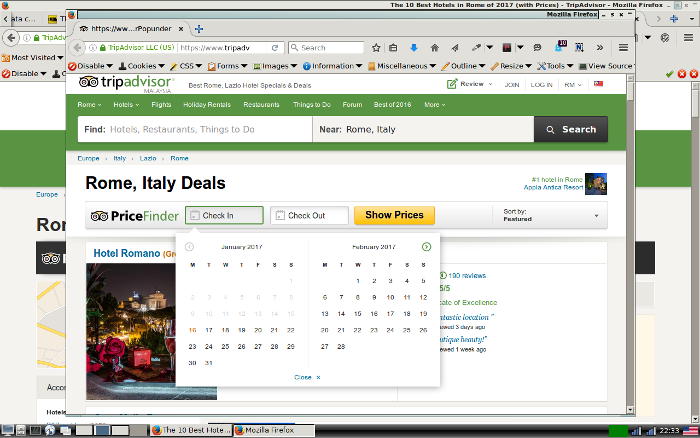
Není to „mezinárodní Bash TripAdvisor Day“ (zatím), ale protože tak velkoryse poskytují příklady nepříjemného chování webových stránek, bylo by skutečně dárkovým koněm do huby toto ignorovat. Takže tady je to, co TripAdvisor právě před chvílí ukázal, když jsem nastavoval snímek obrazovky s vyskakovacím oknem:

Asi už tušíte, co je na tom tak hloupého. Jde o to, že už jsem na jejich stránkách. Už uvažuji o nákupu na jejich stránkách. Takže tento pop-over nedosahuje ničeho kromě toho, že mi v tom brání. Alespoň to není jeden z těch podobných překryvů, které mě prosí, abych se přihlásil k odběru newsletteru nebo si stáhl „bezplatnou“ e-knihu.
Tyhle věci byste rozhodně nikdy neměli používat, kromě případů, kdy je to velmi důležitéformation pro uživatele. Příkladem toho mohou být pokyny, jak hrát hru, kterou si vyžádali v prohlížeči, nebo upozornění na zabezpečení nebo ochranu soukromí.
Je to hlavně otázka zdravého rozumu (což je pravděpodobně důvod, proč v tom marketéři selhávají)
Skutečně zřejmá věc je, že když na webu děláte něco, z čeho máte užitek pouze vy sami, nepřináší to uživateli žádný užitek a nějakým způsobem ho obtěžuje, narušuje jeho soukromí nebo ho vlastně stojí peníze (jako v případě automatického přehrávání video a weby s nekonečným rolováním), uživatelé to budou odmítat. Možná ne všichni uživatelé, ale dost hlasově aktivní většiny na to, aby ovlivnila několik dalších.
Pokud má váš web některou z těchto chyb v designu, měli byste okamžitě podniknout kroky k nápravě těchto nedostatků. Mají potenciál poškodit váš veřejný obraz a odvést uživatele z vašeho webu.
obrázek v záhlaví se svolením Dan Dragomir




Komentáře 0 Odpovědi