إذا كان موقعك ينتقل كواحدة من هذه الكسلان من DMV في Zootopia ، فهناك طرق يمكنك إصلاحها مما يبطئها. معرفة سبب المشكلة هو نصف المعركة ، لذلك بمجرد عزل الأسباب ، سيكون لديك على الأقل إجابات لحل المشكلة.
استضافة ذات جودة منخفضة هي السبب على الأرجح
عندما يتعلق الأمر باستضافة المواقع ، فإن مفهوم الجودة المنخفضة لا يعني دائمًا نفس الشيء في سياقات أخرى. على سبيل المثال ، السعر الذي تدفعه مقابل الاستضافة ليس دائمًا انعكاسًا دقيقًا للجودة التي تتوقعها. ليست شعبية الخدمة أو مدى شهرة اسم العلامة التجارية.
في الواقع ، فإن بعض العلامات التجارية الأكثر شعبية في الاستضافة هي أسوأ الخيارات ، وذلك ببساطة لأن الكثير من الناس يستخدمونها. ذلك يعتمد قليلاً على جودة بنيتهم التحتية. إذا كانوا يستثمرون بشكل صحيح في التكنولوجيا الخاصة بهم ، فقد لا تواجه مشاكل كبيرة في الأداء. من ناحية أخرى ، قد تشارك خادمًا واحدًا مع مئات المواقع الأخرى ، وستزداد هذه المشكلة مع استمرار زيادة سعة تخزين القرص.
لذا ، في هذه الحالة ، من الممكن أن يكون الانتقال إلى خدمة استضافة ويب أصغر وأقل شهرة بتكنولوجيا جيدة اختيارًا أفضل. قد يعني القيام بذلك أيضًا حصولك على خدمة عملاء شخصية ، بمستوى جودة أعلى مما ستحصل عليه من عملاق. يجدر التفكير فيه ، ومن السهل اختباره من خلال شراء اشتراك لمدة شهر واحد على المضيف الجديد وقياس الأداء مقابل موقعك الحالي.
استخدم مفتاح F12
يتم ضبط معظم متصفحات الويب حتى يمكن الوصول إلى وحدة التحكم في التصحيح الخاصة بهم من خلال مفتاح F12 ، ومن المحتمل ألا يكون استثناءك هو استثناء. وبغض النظر عن الاستثناءات ، فهذا إلى حد كبير ما تبحث عنه ، أو أن يكون دقيقًا ، في أخطاء جافا سكريبت JavaScript التي تطرح استثناءات وتؤثر على الأداء.
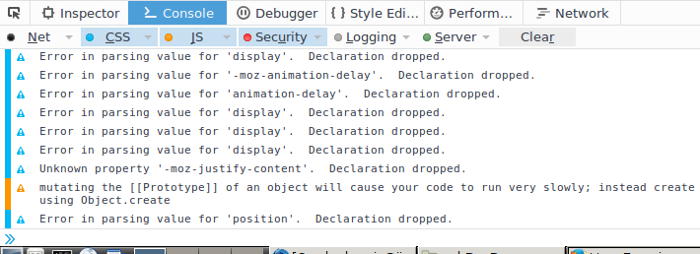
ستجد هذه الأخطاء في التعليمات البرمجية الخاصة بك وفي مكتبات الرموز المستوردة مثل jQuery. لمجرد أن jQuery كبير وشعبي لا يعني أنه لا تشوبه شائبة. فيما يلي مثال على نوع الأشياء التي تبحث عنها:

الأخطاء التي تم وضع علامة عليها باللون الأزرق هي مجرد أخطاء في CSS ، ويمكنك عمومًا أن تتوقع ظهور هذه الأخطاء نظرًا لكمية المطورين الذين يتعين عليهم القيام به عند إنشاء أوراق الأنماط ، ببساطة لأنه لا يزال هناك معيار واحد تم اعتماده في جميع المتصفحات. يجب ألا تؤثر بشكل طبيعي على الأداء إلا إذا كنت تستخدم الكثير من الرسوم المتحركة أو تأثيرات النقل.
لكن هذا الخطأ الذي تم وضع علامة عليه باللون البرتقالي هو خطأ في JavaScript ، وليس هذا فقط ، في هذه الحالة هو الفوز بالجائزة الكبرى لأنه يخبرنا بالتحديد أن هذا الخطأ المحدد سيتسبب في تشغيل الرمز ببطء شديد.
احصل على بعض النصائح المجانية من Google
هل تعلم أن بإمكان Google تحليل صفحة الويب الخاصة بك مجانًا وتقديم نصائح لك حول كيفية إصلاح أي مشكلات؟ كل ما عليك القيام به هو زيارة صفحة إحصاءات سرعة الصفحة من Google وإدخال عنوان URL للصفحة التي تريد تحليلها.

في الحقيقة لا يمكن أن يكون الأمر أسهل ، على الرغم من أنك قد لا ترغب بالضرورة في اتباع جميع نصائحهم الدينية. نظام Google جيد في معرفة ما قد يؤدي إلى إبطاء صفحتك ، لكن بعض الإصلاحات قد لا تحل العديد من المشكلات التي تنشئها.
من الناحية المثالية تريد أن ترى نتائج أعلى 85. بينما لا أحد يعرف على وجه اليقين ، يُعتقد على نطاق واسع أن أوقات تحميل الصفحة لها تأثير كبير على تصنيف صفحتك في Google. لا تيأس إذا كان موقعك غير موجود في أعلى المنطقة الخضراء ، لأن العديد من مواقع الويب الرئيسية لا تحصل على نتائج رائعة.
بعض الأمثلة البارزة تشمل:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
لا يعد أي من هذه الأمثلة حقًا عذرًا للسماح لموقعك بأداء سيئ ، لكنه يثبت أن الموقع البطيء ليس مرادفًا للفشل بالضرورة.
استخدم الصور بشكل صحيح
إذا كان أي شخص يعرف الصورة الصحيحة formatق للاستخدام ومتى ، يجب أن يكون المصممون ، أليس كذلك؟ ولكن من المثير للدهشة أن الكثير منكم لا يعلمون ، أو عندما تعرفون ذلك ، تعتقدون أنه لا يهم. حسنًا ، ها هي الأخبار: إنها مهمة طوال الوقت.
تكتسب هذه المشكلة زخماً منذ أن تم اعتماد نمط معين من القوالب كمعيار defacto لمواقع الأعمال ، وهو اتجاه لا يظهر أي علامات على التباطؤ. كمصمم محترف ، أنت مدين لك ولعملائك بعدم الوقوع في فخ اختصارات التصميم البطيئة.
أحد هذه الاختصارات المؤسفة كان يستخدم صور PNG الكبيرة لوحدات البطل في أعلى الصفحة (أو في أي مكان آخر ، ولكنك ستجدها عادةً). الآن ، من نافلة القول أنه يجب عليك عدم القيام بذلك أبدًا ، حتى لو كنت تحتاج إلى أقسام شفافة في الصورة.
إليك العناصر الأساسية التي يجب أن تضعها في اعتبارك عند إنشاء هذه التحفة:
- استخدام الصور الكبيرة بشكل مقتصد إذا على الإطلاق
الصور الكبيرة هي فكرة رهيبة لأنه كلما كانت الصورة أكبر ، كلما طال وقت تحميلها. يوجد الآن عدد قليل من التقنيات المختلفة التي يمكنك استخدامها لجعل الصور الكبيرة تعمل بكفاءة أكبر ، ولكن قبل أن ندخل ذلك ، دعنا نقول فقط أنه يجب عليك استخدام الصور الأصغر في معظم الوقت ، وحفظ الصور الكبيرة عندما تكون حاجة حقا.
- قم بتعيين قيمة PPI / DPI بشكل مناسب
وفقًا لمحرر الرسومات الذي تستخدمه ، فقد يعرض قيمًا لكل من DPI أو PPI. هذا الأخير أفضل ، لأنه يشير إلى أن محرر الرسومات مصمم لاستخدام الويب بدلاً من الطباعة. تكمن مشكلة تغيير DPI في بعض إصدارات PhotoShop في أنها ستقوم بضبط ليس فقط DPI ولكن أيضًا الأبعاد المادية لصورتك. هذه ليست مشكلة في أحدث إصدار من PhotoShop (الذي يستخدم PPI) ، لذلك إذا كنت تستخدم إصدارًا أقدم ، فقد حان الوقت للترقية. أو استخدم GIMP بدلاً من ذلك.
- شريحة الصور الكبيرة
هذا هو المكان الذي يبدأ السحر. ستجد أن العديد من الأشخاص يخبرونك بأن تقطيع صورك لا يحسن أوقات التحميل لأنك ما زلت تقوم بتنزيل نفس عدد البايتات وأي تحسن محسوس هو مجرد نفسية. يستخدم هؤلاء الأشخاص النسخة الأكثر كسولًا من شرائح الصور ، حتى لا يعرفون الإمكانيات الحقيقية.
بعد تشريح صورتك ، لديك فرصة لتحسينها. لنفترض أن الصورة الأصلية كانت بتنسيق PNG format، يمكنك الآن تحويل أي أجزاء غير شفافة إلى JPG format، وحفظ الكثير من البايت ، وترك الأجزاء التي تتطلب الشفافية كصور PNG.
بعد ذلك ، يمكنك اللعب بمستوى الضغط لكل منهاdiviشريحة مزدوجة حتى يتم تحسين تلك الشريحة بشكل مثالي. يمكن أن يؤدي التأثير الإجمالي لهذا التحسين إلى توفير أكبر من 50٪ مقارنة بالصورة الأصلية غير المحسّنة.

يمكن تحسين الفيديو أيضًا
يعتمد فن ضغط الفيديو على شيئين: الهدف format والترميز الذي تستخدمه للترميز. أيّ format الذي تختاره يعتمد كليًا على احتياجاتك. بشكل عام ، إذا كنت بحاجة إلى جودة عالية ، فإن MP4 بترميز H.264 ستوفر أفضل جودة عند الضغط العالي ، ولكن عندما لا تحتاج إلى تلك الجودة العالية ، يوفر WebM و FLV أحجام ملفات أصغر. قد يظل برنامج تحرير الفيديو الخاص بك يقدم FLV كخيار ، لكن لا يوصى باستخدامه format.
إذا كنت في حاجة إلى جودة DVD ، فستقدم MP4 مع ترميز H.264 نتائج ممتازة ، ولكن ذلك يأتي على حساب كونك تنزيلًا كبيرًا. لدفق الفيديو ، يوفر WebM ضغطًا أفضل بكثير. المشكلة هي أن أنظمة تشغيل الأجهزة المحمولة لا تدعم WebM حتى الآن (يجب عليها ، ولكن يبدو أن لديها سببًا مجنونًا لعدم القيام بذلك ، ربما وفقًا للقاعدة الذهبية لمطوري الأجهزة المحمولة: فأنت تزعجك وتربك عميلك بقدر ما تستطيع).
هل يجب عليك استخدام برنامج الترميز MPEG-4 بدلاً من H.264 مع مقاطع الفيديو MP4؟ عموما لا ، لأنه يؤدي إلى أحجام ملفات أكبر في نفس مستوى الجودة. ولكن إذا كان الفيديو الخاص بك سيكون له أبعاد مادية صغيرة ، وتريد نقل الفيديو بشكل مثالي للبث ، MPEG-4 هو برنامج ترميز جيد لأنه يحتوي على تصحيح خطأ داخلي لضمان تكامل البيانات.
ماذا عن WMV؟ حسنا هذه هي حالة خاصة. إنه يوفر جودة الفيديو تقريبًا مثل MP4 ، لكن مع ضغط أفضل. الجانب السلبي هنا هو أنه لا يمكن لمستخدمي Mac و iOS مشاهدة الفيديو الخاص بك إلا إذا استخدموا محول فيديو payware ، مما يؤدي إلى تأخير في التشغيل ، وهو بالضبط ما كنا نحاول تجنبه في تحسين صفحتنا.
لا تحتوي ملفات WMV على أية مشكلات لمستخدمي Android أو Windows أو Linux. ولكن مع استخدام 12.5٪ من مجتمع الإنترنت لأجهزة Apple ، سيتعين عليك تحديد ما إذا كان الأمر يستحق الإزعاج. أنا شخصياً لا أوصي بأن تفعل ذلك فقط للحصول على وقت تحميل أسرع.
وأخيرًا ، لأنه فيديو على الإنترنت ، إذا كنت لا تسمح بتشغيل وضع ملء الشاشة أو وضع المسرح ، قم بتقليص الحجم الفعلي للفيديو إلى الحجم الذي ستظهره على صفحتك ، وشاهد عدد البايتات التي يمكنك حفظها .




التعليقات الردود 0