เว็บควรจะดีขึ้นนั่นคือสัญญา และคุณคิดว่าน่าจะมีด้วยความตระหนักเพิ่มขึ้นเกี่ยวกับการพิจารณาการเข้าถึงและการใช้งาน แต่น่าแปลกที่เรามีอายุมากกว่า 25 ปีและสิ่งต่าง ๆ กำลังแย่ลงโดยทั่วไป สิ่งนี้จะเป็นเช่นนั้นได้อย่างไร
ไม่สามารถตำหนิการศึกษาได้ ทุกหลักสูตรในการออกแบบและพัฒนาอินเทอร์เน็ตที่มีคุณค่านั้นครอบคลุมพื้นฐานของหลักการออกแบบที่ดีการใช้งานและการเข้าถึงได้ง่าย ไม่สามารถตำหนิมาตรฐานทางวิศวกรรมได้เนื่องจากแนวทางของ W3C นั้นเข้มงวดกว่าและชัดเจนกว่าที่เคยเป็นมา ไม่สามารถตำหนิเทคโนโลยีได้เพราะเทคโนโลยีสนับสนุนการพัฒนาเว็บไซต์คุณภาพสูงไม่น้อย
ไม่คำตอบของความขัดแย้งนี้ค่อนข้างง่าย เป็นเพราะนักออกแบบมีพลังที่ถูกปลดออกจากความต้องการของนักการตลาดและลูกค้าของพวกเขา ดังนั้นนักออกแบบจึงรู้ว่าควรมีความแตกต่างที่ดีระหว่างข้อความและพื้นหลัง แต่เขาหรือเธอไม่สามารถใช้หลักการออกแบบที่ดีนั้นได้เนื่องจากมีคนในด้านการตลาดคิดว่าการมีข้อความ "สีเงินเข้ม" จะดูดีมากกว่าสีดำและ แน่นอนว่าเราต้องมี "ที่ล้างฟอนต์สีน้ำเงินออกไป Twitter ใช้” สำหรับหัวเรื่องดังนั้น“ เยาวชนทุกคนสามารถระบุเว็บไซต์ของเราได้ดีขึ้น”
ความกังวลเกี่ยวกับการ“ ดูดี” และการคัดลอกสิ่งที่คนอื่นทำนั้นมีความสำคัญเหนือข้อควรพิจารณาในทางปฏิบัติเช่นความเร็วสูงแบนด์วิดท์ต่ำและการใช้งานที่ดี หากคุณเป็นหนึ่งในลูกค้าที่ต้องตัดสินใจว่าไซต์ของคุณควรมีลักษณะอย่างไรบทความนี้เหมาะสำหรับคุณ นอกจากนี้สำหรับนักออกแบบที่มีความกล้าที่จะเจรจากับลูกค้าเพื่อให้ได้เว็บไซต์ที่สอดคล้องกับลักษณะที่ควรจะเป็นแทนที่จะเป็นเหมือนเว็บไซต์อื่น ๆ ที่คล้ายกัน ถึงเวลาที่อนาคตจะมาถึงอยู่แล้ว
1. ความคมชัดต่ำ
เมื่อเร็ว ๆ นี้ได้กลายเป็นแฟชั่น เป็นเรื่องน่าอัศจรรย์ที่มันอาจเป็นเช่นนั้นเนื่องจากข้อความที่ถูกขับดันกลับมาหาเราซ้ำหลายครั้งในช่วง 25 ปีที่ผ่านมานั้นเราต้องหลีกเลี่ยงความแตกต่างที่ไม่ดี บรรพบุรุษของแฟชั่นนี้ดูเหมือนจะเป็น Twitter และ Bootstrap แต่พวกเขาอาจได้รับแรงบันดาลใจจากคนอื่น ลองมาดูตัวอย่าง:

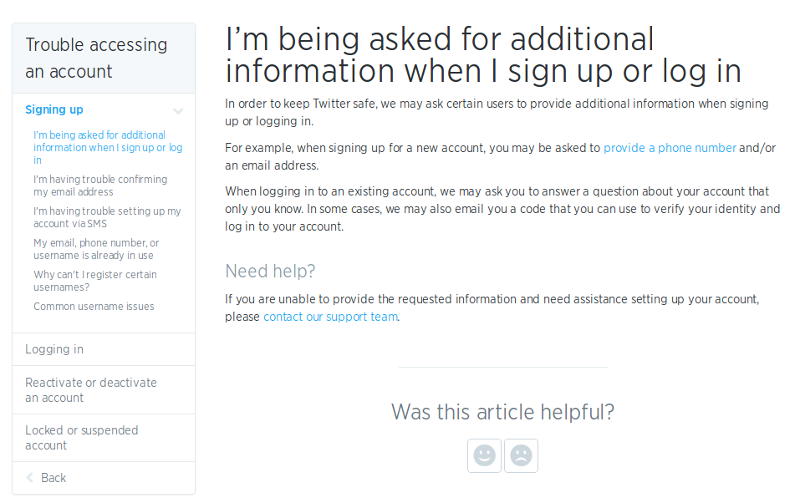
ด้านบนเป็นชิ้นส่วนจากหนึ่งใน Twitterหน้าช่วยเหลือของ ปรัชญาที่อยู่เบื้องหลังการออกแบบนั้นดูเหมือนจะมีความสำคัญมากกว่าในformatไอออนจะถูกจัดให้เป็นสีเข้มขึ้นบนหน้ากระดาษ ดังนั้นส่วนหัว H1 ของหน้าจึงเป็นข้อความสีดำ เนื่องจากถือว่ามีความสำคัญมาก
ถึงแม้ว่ามันจะไม่ชัดเจนในสกรีนช็อต แต่เนื้อความหลักของข้อความจริงๆแล้วเป็นสีเทาเข้ม (ไม่ใช่สีดำแบบเต็ม) เพราะนั่นดูเหมือนจะมีความสำคัญ แต่ไม่สำคัญเท่ากับหัวเรื่อง
ลิงก์ไม่ได้อยู่ในเฉดสีน้ำเงินมาตรฐาน แต่อยู่ใน "Twitter สีน้ำเงิน” ซึ่งเป็นเฉดสีซีดมากที่ตัดกับพื้นหลังสีขาวได้ไม่ดีนัก
ส่วนหัว H2 ที่อยู่ด้านล่างของหน้ากระดาษจะมีสีเทาอ่อนกว่าเนื้อความหลักซึ่งบางคนอาจสับสน ส่วนหัวไม่ควรมองยากกว่าส่วนที่เหลือของข้อความยกเว้นว่าพวกเขาจะเป็นสิ่งที่ทำให้ไขว้เขวใหญ่ (ซึ่งในกรณีนี้คุณอาจต้องตั้งคำถามว่าพวกเขาจำเป็นต้องเป็นส่วนหัวหรือไม่)
ตัวเลือกการนำทางในแผงด้านซ้ายนั้นยังอยู่ในเฉดสีเทาอ่อนและสีน้ำเงินจาง ๆ และความคิดก็น่าจะทำให้รายการเหล่านี้จางหายไปอย่างไม่มีนัยสำคัญดังนั้นพวกเขาจะไม่เบี่ยงเบนความสนใจของคุณจากพื้นที่เนื้อหาหลัก
ในที่สุดพื้นที่ที่ซีดที่สุดของทั้งหมดคือโซนความคิดเห็นซึ่งเป็นส่วนที่สำคัญที่สุดของทั้งหมด แต่ถึงกระนั้น Twitter ทำสิ่งที่ดีกว่าเว็บไซต์นี้:

ข้อสรุปเชิงตรรกะเพียงข้อเดียวที่สามารถได้รับจากตัวอย่างนี้คือพวกเขาไม่ต้องการให้คุณรู้คำตอบของคำถาม มันคือถ้าคุณจะให้อภัยการแสดงออกเกินความซีด
2. การเข้ารหัสไม่ดี
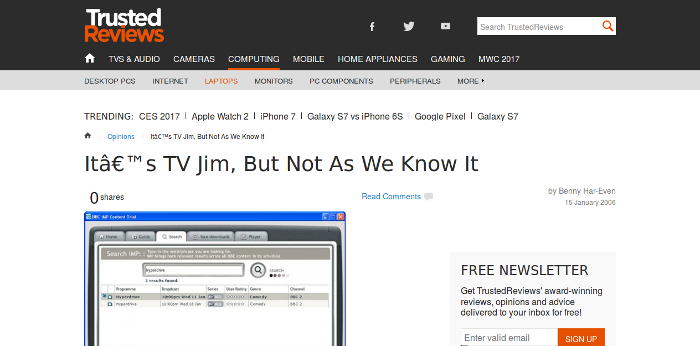
นี่เป็นเพียงอาการของความเกียจคร้านอย่างมากและไม่ได้รบกวนการตรวจสอบว่าหน้าเว็บของคุณแสดงผลอย่างไร ดูเหมือนจะเป็นไปไม่ได้ที่จะทำให้ความผิดพลาดนี้เกิดขึ้นในยุคสมัยนี้ แต่ก็ยังมีคนที่กำลังทำอยู่ พวกเขากำลังจัดการที่จะทำด้วยเหตุผลที่ผิดดังที่แสดงในตัวอย่างนี้:

ดูเหมือนว่าเป็นกรณีธรรมดาของบางคนที่ลืมตั้งค่าการเข้ารหัสเป็น UTF-8 ใช่ไหม ยกเว้นว่าไม่ใช่เพราะการเข้ารหัสสำหรับหน้านี้ถูกตั้งค่าเป็น UTF-8 ผู้ออกแบบไซต์ทำทุกอย่างถูกต้องแม้จะใช้เวลานานสุดขีดในการหลีกเลี่ยงเครื่องหมายอัญประกาศเดี่ยวทั้งหมดในข้อมูลเมตาไปยังอักขระเอนทิตีที่ 39 แม้ว่าอาจไม่จำเป็นก็ตาม ปัญหาที่เกิดขึ้นกับการแทรกเนื้อหาลงในการออกแบบเพราะสิ่งที่เกิดขึ้นอย่างเห็นได้ชัดคือข้อความที่เข้ารหัสอย่างไม่ถูกต้องที่มีการอ้างคำพูดอัจฉริยะ MS Word ถูกวางลงในส่วนเนื้อหาดังนั้นจึงมั่นใจได้ว่ามันจะแสดงผลไม่ถูกต้องในทุกเบราว์เซอร์ หน้าถูกตั้งค่าเป็น UTF-8 และเนื้อหาไม่ได้เข้ารหัสใน UTF-8
แม้ว่าคนส่วนใหญ่จะเต็มใจที่จะมองข้ามเรื่องเล็ก ๆ น้อย ๆ ของเครื่องหมายวรรคตอนอัจฉริยะที่แสดงเป็น’ แต่มันก็น่ารำคาญมากและแย่กว่านั้นเมื่อเกิดความผิดพลาดในบรรทัดแรก บรรทัดล่างคือคุณต้องตรวจสอบว่าเนื้อหาของคุณแสดงอย่างถูกต้องเมื่อคุณเผยแพร่บนเว็บและคุณควรตรวจสอบให้แน่ใจเสมอว่าคุณใช้การเข้ารหัสที่เหมาะสม (ซึ่งสำหรับวัตถุประสงค์ส่วนใหญ่จะเป็น UTF-8 หรือ UTF-16) โปรดจำไว้ว่าเว็บไซต์ส่วนใหญ่เกี่ยวกับการแสดงผลครั้งแรกและจะไม่ดีเลยหากความประทับใจแรกที่มีต่อธุรกิจของคุณคือ "เลอะเทอะ" หรือ "ขี้เกียจ"
3. การใช้แฟลช
ไม่มีเหตุผลที่จะทำเช่นนี้อีกต่อไป Flash มีวันนั้น แต่วันนั้นสิ้นสุด ยังมีอีกหลายเว็บไซต์และโดยเฉพาะเว็บไซต์การพนัน (ซึ่งเหมาะสมที่สุด) ยังคงใช้งาน Flash รวมทั้งไซต์ที่ใหญ่ที่สุดและประสบความสำเร็จสูงสุดบนเว็บใช้ Flash อย่างกว้างขวางในหลากหลายบริบท ดังนั้นถ้ามันดีพอสำหรับพวกเขาทำไมจะไม่ดีพอสำหรับคุณ

ประการหนึ่ง Flash เป็นหมูทรัพยากรขนาดใหญ่ มันยังเต็มไปด้วยช่องโหว่ ตกเป็นเป้าหมายของแฮกเกอร์ที่เป็นอันตรายในฐานะกลไกการส่งโทรจัน และเป็นความเสี่ยงด้านความเป็นส่วนตัวโดยเนื้อแท้เช่นกัน เนื่องจากการรวมตัวกันของคุกกี้แฟลชถาวร อื่นๆwise เรียกว่า Local Shared Objects คุกกี้เหล่านี้ข้ามการตั้งค่าความปลอดภัยของเบราว์เซอร์ และอาจมีวิธีการมากกว่านี้ในformatไอออนมากกว่าคุกกี้ปกติ ที่แย่กว่านั้นคือ LSO แชร์ข้อมูลระหว่างเบราว์เซอร์ต่างๆ ทำให้ผู้ใช้ทั่วไปรักษาความเป็นส่วนตัวได้ยากขึ้น
อย่างดีที่สุดผู้ใช้ที่รู้เรื่อง Flash มากพอจะดูว่าการใช้ Flash ของคุณเป็นเรื่องขี้เกียจหรือล้าสมัย แต่ก็มีความเป็นไปได้ที่ผู้ใช้สามารถรับรู้ว่าธุรกิจของคุณขาดสติด้านความปลอดภัยโดยไม่คำนึงถึงความเป็นส่วนตัว ว่าคุณไม่น่าไว้วางใจ
ทุกสิ่งที่สามารถทำได้ใน Flash สามารถทำได้ใน HTML 5 ปกติดังนั้นหากคุณยังคงใช้ Flash ที่ระบุถึงผู้ใช้ที่คุณไม่ทราบว่าจะทำซ้ำฟังก์ชันการทำงานใน HTML 5 หรือไม่ว่าคุณถูกเกินไป ทำเช่นนั้นหรือว่าคุณตั้งใจใช้ประโยชน์จากด้านมืดของ Flash หากคุณกำลังคิดที่จะใช้ Flash และคุณไม่มีเจตนาทุจริตมันก็ไม่คุ้มกับปัญหาเลย
4. วิดีโอเล่นอัตโนมัติ
หากมีสิ่งหนึ่งที่ผู้ใช้ไม่สามารถยืนได้ในระดับสากลก็เป็นข้อสันนิษฐานที่น่ารังเกียจหากเว็บไซต์ของคุณมีเนื้อหาวิดีโอพวกเขาจะต้องการเล่น เว็บไซต์ข่าวมีความผิดโดยเฉพาะอย่างยิ่งในเรื่องความผิดบาปนี้และหลายคนก็ยังทำเช่นนี้ต่อไปเพื่อเพิ่มรายการที่ไม่สิ้นสุดลงในวิดีโอที่พวกเขาเล่นอัตโนมัติ YouTube ได้เปิดใช้งานการเล่นอัตโนมัติตามค่าเริ่มต้นด้วย แต่อย่างน้อยพวกเขาก็ไม่เล่นวิดีโอแรกของคุณโดยอัตโนมัติ แน่นอนว่าผู้ใช้ควรเลือกที่จะเล่นอัตโนมัติพวกเขาไม่ควรเลือกที่จะไม่เข้าร่วม
ผู้ใช้ที่ใช้แบนด์วิดท์ที่ จำกัด และโดยเฉพาะอย่างยิ่งผู้ใช้มือถือ (ซึ่งส่วนใหญ่เป็นผู้ใช้) จะไม่เห็นคุณค่าว่าไซต์ของคุณโหลดและเล่นวิดีโอในเบราว์เซอร์โดยที่พวกเขาไม่ได้รับรู้ ครั้งเดียวที่สามารถพิจารณาได้ว่าเหมาะสมในการเล่นวิดีโออัตโนมัติคือเมื่อวิดีโอมีขนาดเล็กมาก (ในรูปแบบของจำนวนไบต์) ในตัวเองและเพิ่มคุณค่าให้กับประสบการณ์การใช้งานของผู้ใช้

หากผู้ใช้จำนวนมากกำลังอธิบายพฤติกรรมนี้ว่าน่ารำคาญและถามวิธีการปิดใช้งานจริงมันจะต้องน่ารำคาญจริงๆ และใช่เรารู้ว่ามันค่อนข้างง่ายสำหรับผู้ใช้ Firefox, Chrome และ Chromium เพื่อปิดใช้งานการเล่นอัตโนมัติอย่างสมบูรณ์ แต่ผู้ใช้มีความสะดวกสบายในการขุดประมาณ: กำหนดค่าหรือติดตั้งปลั๊กอินเพื่อป้องกันพฤติกรรมที่ไม่ควร ใช้ประโยชน์จากสถานที่แรก?
สังเกตว่าเราคุยกันเรื่องการหาประโยชน์ที่นั่น? เป็นเพราะผู้สร้าง HTML 5 ไม่ได้ทำอะไรผิดโดยรวมถึงความเป็นไปได้ของ AutoPlay เป็นเพียงว่าพวกเขาไม่ได้คาดหวังให้ผู้คนใช้งานอย่างนี้อย่างไม่ถูกต้อง
5. การเลื่อนแบบไม่มีที่สิ้นสุด
นี่เป็นอีกแนวคิดหนึ่งที่แปลกใหม่และน่าสนใจซึ่งถูกนักการตลาดแย่งชิงกันทำให้กลายเป็นแหล่งที่มาของความคับข้องใจมากกว่าความบันเทิงตามที่ควรจะเป็น นักการตลาดทราบว่าหากพวกเขาใช้การเลื่อนที่ไม่มีที่สิ้นสุดบนหน้าเว็บพวกเขาสามารถทำให้ผู้คนในหน้าเว็บมีเวลามากขึ้น
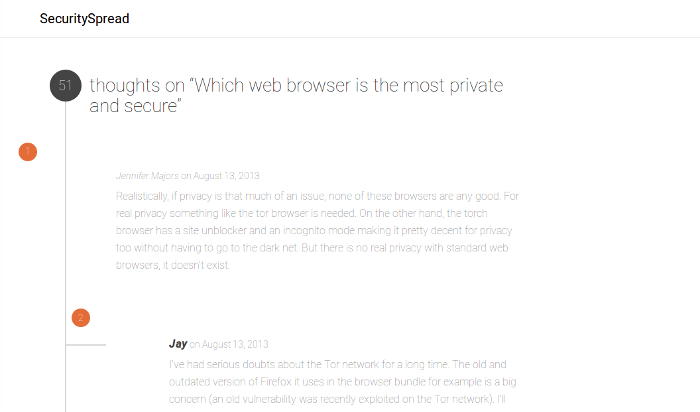
แต่อีกครั้งผลการค้นหาบอกเล่าเรื่องราว ดูตัวอย่างนี้:

อย่างที่คุณเห็นเสียงทั่วไปคือการเลื่อนแบบไม่สิ้นสุดเป็นที่น่ารำคาญ มันไม่ได้เพิ่มประสบการณ์การใช้งานของผู้ใช้มันทำให้เกิดปัญหาในการใช้งานจำนวนมากและสามารถนำไปสู่ปัญหาด้านหน่วยความจำและประสิทธิภาพเมื่อหน้าเว็บเติบโตและสร้างเนื้อหามากขึ้น โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้เปิดหลายแท็บและเมื่อผู้ให้บริการนำเสนอเนื้อหาที่มีสื่อสมบูรณ์ในไซต์การเลื่อนที่ไม่มีที่สิ้นสุดในหลายแท็บมันจะนำไปสู่ปัญหาอย่างแน่นอน
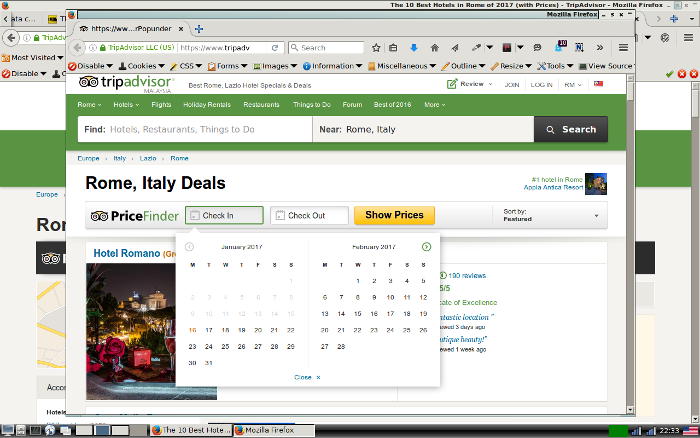
6. การสร้างหน้าต่างแบบ pop-under หรือ pop-over เมื่อไม่จำเป็น
สิ่งใดก็ตามที่ไม่ได้เพิ่มเข้าไปในประสบการณ์ผู้ใช้ที่เบี่ยงเบนความสนใจไปจากมัน การเพิกเฉยจากประสบการณ์ของผู้ใช้จะสร้างความไม่พอใจและผู้ใช้จะหลีกเลี่ยงไซต์ของคุณหากมีทางเลือกที่เหมาะสม นั่นเป็นเหตุผลที่เว็บไซต์ที่อยู่ในตำแหน่งที่ปลอดภัยมากเช่น TripAdvisor หันหน้าต่างป๊อปอันเดอร์ไปรอบ ๆ ราวกับทหารสหรัฐทำตุ๊กตาหมีโฆษณาชวนเชื่อเพื่อให้เด็ก ๆ ชาวอัฟกานิสถานอดอยาก แต่ที่หมีอย่างน้อยนำความสุขป๊อปอัพเพียงทำให้เกิดความรำคาญ

สิ่งที่แย่ที่สุดเกี่ยวกับพฤติกรรมนี้จาก TripAdvisor คือไม่มีจุดใดที่พวกเขากำลังทำอยู่เพราะผู้ใช้อยู่ในไซต์ของตนแล้ว เหตุผลที่จินตนาการได้เพียงอย่างเดียวสำหรับ TripAdvisor ในการทำซ้ำหน้าต่างเดียวกันที่ผู้ใช้มีอยู่แล้วในฐานะป๊อปอันเดอร์คือ:
- เพื่อหลอกการวิเคราะห์อัตราตีกลับของ Google
- พยายามทำให้คุณมีความคิดที่สองถ้าคุณเด้ง
ทั้งสองอย่างดูเหมือนจะเป็นความคิดที่ดีโดยเฉพาะ แน่นอนอาจมีเหตุผลอื่น ๆ สำหรับการทำเช่นนี้ แต่ถ้าพวกเขามีอยู่พวกเขาไม่ชัดเจน
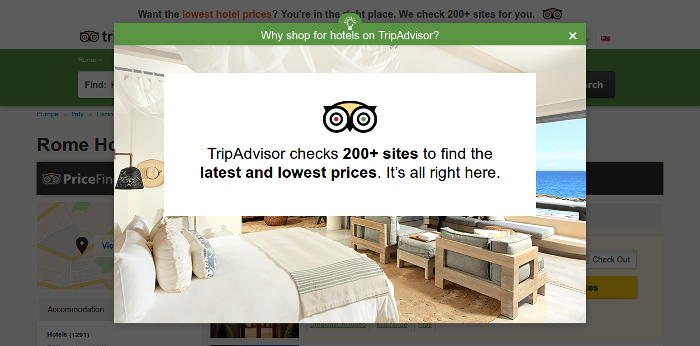
7. การซ้อนทับที่น่ารำคาญ
มันไม่ใช่“ International Bash TripAdvisor Day” แต่เนื่องจากพวกเขากำลังให้ตัวอย่างพฤติกรรมหน้าเว็บที่น่ารังเกียจอย่างไม่เห็นแก่ตัวจึงมองว่าเป็นของขวัญที่ม้าอยู่ในปากโดยไม่สนใจสิ่งนี้ นี่คือสิ่งที่ TripAdvisor เพิ่งแสดงให้เห็นเมื่อสักครู่เมื่อฉันตั้งค่าภาพหน้าจอป๊อปอันเดอร์นั้น:

คุณอาจเดาได้แล้วว่ามีอะไรโง่ ๆ เกี่ยวกับเรื่องนี้ ฉันอยู่ในไซต์ของพวกเขาแล้ว ฉันกำลังพิจารณาการซื้อสินค้าบนเว็บไซต์ของพวกเขาอยู่แล้ว ป๊อปโอเวอร์นี้จึงไม่ประสบความสำเร็จอะไรเลยนอกจากการเข้ามาขวางทางฉัน อย่างน้อยก็ไม่ใช่หนึ่งในภาพซ้อนทับที่คล้ายกันที่ขอให้ฉันสมัครรับจดหมายข่าวหรือดาวน์โหลด e-book "ฟรี"
คุณไม่ควรใช้สิ่งเหล่านี้โดยเด็ดขาด เว้นแต่เพื่อให้มีความสำคัญมากในformatไอออนให้กับผู้ใช้ ตัวอย่างอาจเป็นคำแนะนำเกี่ยวกับวิธีการเล่นเกมที่พวกเขาร้องขอในเบราว์เซอร์ หรือข้อความเตือนความปลอดภัยหรือความเป็นส่วนตัว
ส่วนใหญ่เป็นเรื่องของสามัญสำนึก (ซึ่งอาจเป็นสาเหตุที่นักการตลาดล้มเหลว)
สิ่งที่ชัดเจนจริงๆคือเมื่อคุณทำบางสิ่งบนเว็บที่มีประโยชน์ต่อตัวเองเท่านั้นไม่ให้ประโยชน์กับผู้ใช้และในทางที่ไม่สะดวกพวกเขาบุกรุกความเป็นส่วนตัวหรือเสียค่าใช้จ่ายจริง (เช่นในกรณีของการเล่นอัตโนมัติ วิดีโอและเว็บไซต์เลื่อนที่ไม่มีที่สิ้นสุด) ผู้ใช้จะต้องส่งซ้ำ อาจไม่ใช่ผู้ใช้ทั้งหมด แต่มีคนส่วนใหญ่ที่ใช้งานเสียงมากพอที่จะมีอิทธิพลมากกว่านี้
หากเว็บไซต์ของคุณมีข้อบกพร่องในการออกแบบเหล่านี้คุณควรดำเนินการทันทีเพื่อแก้ไขข้อบกพร่องเหล่านี้ พวกเขามีศักยภาพที่จะเป็นอันตรายต่อภาพสาธารณะของคุณและเพื่อขับไล่ผู้ใช้ออกจากไซต์ของคุณ
มารยาทภาพส่วนหัวของ แดน Dragomir




ความคิดเห็น 0 คำตอบ