หากไซต์ของคุณเคลื่อนไหวเหมือนหนึ่งในสโล ธ จาก DMV ใน Zootopia มีวิธีที่คุณสามารถแก้ไขสิ่งที่ทำให้ช้าลงได้ การหาสาเหตุของปัญหาคือการต่อสู้ครึ่งหนึ่งดังนั้นเมื่อคุณแยกสาเหตุแล้วอย่างน้อยคุณจะได้คำตอบสำหรับการแก้ปัญหา
โฮสติ้งคุณภาพต่ำเป็นตัวการที่มีแนวโน้มมากที่สุด
เมื่อพูดถึงเว็บโฮสติ้งแนวคิดเรื่องคุณภาพต่ำไม่ได้แปลว่าสิ่งเดียวกันกับบริบทอื่น ๆ ตัวอย่างเช่นราคาที่คุณจ่ายสำหรับการโฮสต์นั้นไม่ได้สะท้อนคุณภาพที่คุณคาดหวังเสมอไป หรือความนิยมในการให้บริการหรือชื่อเสียงของแบรนด์
ความจริงแล้วแบรนด์โฮสติ้งที่ได้รับความนิยมสูงสุดบางตัวเป็นตัวเลือกที่แย่ที่สุดเพราะมีคนใช้งานจำนวนมากเกินไป ขึ้นอยู่กับคุณภาพของโครงสร้างพื้นฐานเล็กน้อย หากพวกเขาลงทุนอย่างถูกต้องในเทคโนโลยีของพวกเขาแล้วคุณอาจไม่ประสบปัญหาประสิทธิภาพที่สำคัญ ในทางกลับกันคุณอาจแบ่งปันเซิร์ฟเวอร์เดียวกับเว็บไซต์อื่น ๆ หลายร้อยแห่งและปัญหานั้นจะเพิ่มขึ้นเมื่อความจุของดิสก์ยังคงเพิ่มขึ้น
ดังนั้นในสถานการณ์ดังกล่าวอาจเป็นไปได้ว่าการเปลี่ยนมาใช้บริการเว็บโฮสติ้งที่มีขนาดเล็กและไม่เป็นที่รู้จักด้วยเทคโนโลยีที่ดีอาจเป็นทางเลือกที่ดีกว่า การทำเช่นนี้อาจหมายถึงคุณได้รับบริการลูกค้าส่วนบุคคลมากขึ้นในระดับคุณภาพสูงกว่าที่คุณได้รับจากพฤติกรรม คุ้มค่าที่จะคิดและง่ายต่อการทดสอบเพียงซื้อการสมัครสมาชิกหนึ่งเดือนในโฮสต์ใหม่และเปรียบเทียบประสิทธิภาพกับเว็บไซต์ที่คุณมีอยู่
ใช้รหัส F12 ของคุณ
เว็บเบราว์เซอร์ส่วนใหญ่ได้รับการปรับแต่งเพื่อให้คอนโซลการดีบักสามารถเข้าถึงได้ผ่านทางปุ่ม F12 และคุณอาจไม่ได้รับการยกเว้น และเมื่อพูดถึงข้อยกเว้นนั่นเป็นสิ่งที่คุณกำลังมองหาหรือเพื่อความแม่นยำข้อผิดพลาดในรหัส JavaScript ของคุณซึ่งกำลังส่งข้อยกเว้นและผลกระทบต่อประสิทธิภาพการทำงาน
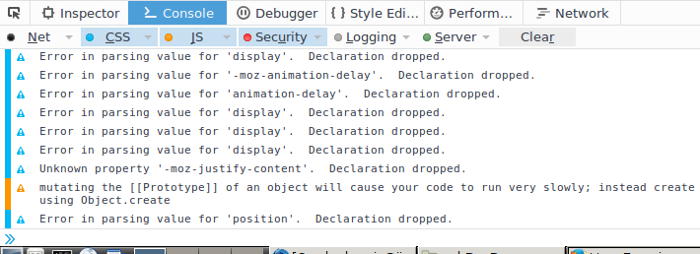
คุณจะพบข้อผิดพลาดทั้งในรหัสของคุณเองและในไลบรารีรหัสที่นำเข้าเช่น jQuery เพียงเพราะ jQuery มีขนาดใหญ่และได้รับความนิยมไม่ได้หมายความว่าไม่มีที่ติ นี่คือตัวอย่างของสิ่งที่คุณกำลังมองหา:

ข้อผิดพลาดที่ถูกตั้งค่าสถานะเป็นสีน้ำเงินเป็นเพียงข้อผิดพลาด CSS และโดยทั่วไปคุณสามารถคาดหวังที่จะเห็นสิ่งเหล่านี้เนื่องจากจำนวนนักพัฒนาที่ต้องทำเมื่อสร้างสไตล์ชีทเพียงเพราะยังไม่มีมาตรฐานเดียวที่ใช้กับเบราว์เซอร์ทั้งหมด ปกติแล้วมันจะไม่ส่งผลกระทบต่อประสิทธิภาพการทำงานเว้นแต่คุณจะใช้ภาพเคลื่อนไหวหรือเอฟเฟ็กต์การเปลี่ยนภาพจำนวนมาก
แต่ข้อผิดพลาดนั้นมีสถานะเป็นสีส้มเป็นข้อผิดพลาดของ JavaScript และไม่เพียง แต่ในกรณีนี้มันคือแจ็คพอตเพราะมันบอกเราโดยเฉพาะว่าข้อผิดพลาดนี้จะทำให้โค้ดทำงานช้ามาก
รับคำแนะนำฟรีจาก Google
คุณรู้หรือไม่ว่า Google สามารถวิเคราะห์หน้าเว็บของคุณได้ฟรีและให้คำแนะนำเกี่ยวกับวิธีการแก้ไขปัญหาใด ๆ สิ่งที่คุณต้องทำคือไปที่หน้า Page Insights Speed ของ Google แล้วป้อน URL ของหน้าที่คุณต้องการวิเคราะห์

มันอาจไม่ง่ายไปกว่านี้อีกแล้วถึงแม้ว่าคุณอาจไม่ต้องการทำตามคำแนะนำของพวกเขา ระบบของ Google นั้นสามารถหาสิ่งที่อาจทำให้หน้าของคุณช้าลง แต่การแก้ไขบางอย่างอาจไม่สามารถแก้ปัญหาได้มากเท่าที่พวกเขาสร้าง
เป็นการดีที่คุณต้องการที่จะเห็นคะแนนสูงกว่า 85 ในขณะที่ไม่มีใครรู้แน่นอนเวลาในการโหลดหน้าเว็บนั้นคิดว่ามีอิทธิพลอย่างมากต่ออันดับของหน้าเว็บของคุณใน Google อย่าสิ้นหวังหากเว็บไซต์ของคุณไม่ได้อยู่ที่ด้านบนของพื้นที่สีเขียวเนื่องจากเว็บไซต์สำคัญ ๆ หลายแห่งไม่ได้รับคะแนนที่ยอดเยี่ยม
ตัวอย่างที่มีชื่อเสียง ได้แก่ :
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
ไม่มีตัวอย่างใดเลยที่เป็นข้ออ้างที่จะให้เว็บไซต์ของคุณทำงานได้ไม่ดี แต่พวกเขาพิสูจน์ว่าไซต์ที่ซบเซาไม่ได้มีความหมายเหมือนกันกับความล้มเหลว
ใช้ภาพอย่างถูกต้อง
ถ้าใครพอจะทราบภาพที่ถูกต้อง formatของที่จะใช้และเมื่อใดควรเป็นนักออกแบบ ใช่ไหม? แต่น่าแปลกที่ดูเหมือนหลายๆ คนจะไม่รู้ หรือเมื่อทำแล้ว คุณคิดว่าไม่สำคัญ นี่คือข่าว: มันสำคัญตลอดเวลา
ปัญหานี้ได้รับการรวบรวมโมเมนตัมเนื่องจากรูปแบบเทมเพลตบางอย่างได้ถูกนำมาใช้เป็นมาตรฐานสำหรับเว็บไซต์ธุรกิจและเป็นแนวโน้มที่ไม่แสดงอาการชะลอตัวลง ในฐานะนักออกแบบมืออาชีพคุณเป็นหนี้กับตัวคุณเองและลูกค้าของคุณที่จะไม่ตกหลุมกับทางลัดการออกแบบที่ขี้เกียจ
ทางลัดที่โชคร้ายอย่างหนึ่งเหล่านี้ใช้ภาพ PNG ขนาดใหญ่สำหรับหน่วยฮีโร่ที่ด้านบนของหน้า (หรือที่อื่น ๆ แต่นั่นคือที่ที่คุณจะพบได้ตามปกติ) ตอนนี้มันไปโดยไม่บอกว่าคุณไม่ควรทำเช่นนี้แม้ว่าคุณจะต้องการส่วนที่โปร่งใสในภาพก็ตาม
นี่คือพื้นฐานที่คุณควรคำนึงถึงเมื่อสร้างผลงานชิ้นเอกนั้น:
- ใช้ภาพขนาดใหญ่เท่าที่จำเป็น
ภาพขนาดใหญ่เป็นความคิดที่แย่มากเพราะยิ่งภาพมีขนาดใหญ่ก็จะยิ่งโหลดได้นานขึ้น ขณะนี้มีเทคนิคที่แตกต่างกันเล็กน้อยที่คุณสามารถใช้เพื่อทำให้ภาพขนาดใหญ่ทำงานได้อย่างมีประสิทธิภาพมากขึ้น แต่ก่อนที่เราจะเข้าไปในนั้นสมมติว่าคุณควรใช้ภาพขนาดเล็กเป็นส่วนใหญ่และประหยัดภาพใหญ่ จำเป็นจริงๆ
- ตั้งค่า PPI / DPI อย่างเหมาะสม
มันอาจแสดงค่าสำหรับ DPI หรือ PPI ทั้งนี้ขึ้นอยู่กับตัวแก้ไขกราฟิกที่คุณใช้ ตัวหลังนั้นดีกว่าเพราะมันบ่งบอกว่าโปรแกรมแก้ไขกราฟิกของคุณได้รับการออกแบบมาสำหรับการใช้งานเว็บแทนการพิมพ์ ปัญหาเกี่ยวกับการเปลี่ยน DPI ใน PhotoShop บางรุ่นคือพวกเขาจะปรับไม่เพียง DPI แต่ยังขนาดร่างกายของภาพของคุณด้วย นี่ไม่ใช่ปัญหาใน PhotoShop เวอร์ชันล่าสุด (ซึ่งใช้ PPI) ดังนั้นหากคุณใช้รุ่นที่เก่ากว่าถึงเวลาที่ต้องอัปเกรด หรือใช้ GIMP แทน
- Slice ภาพขนาดใหญ่
นี่คือจุดเริ่มต้นของเวทมนตร์ คุณจะพบว่ามีหลายคนที่บอกคุณว่าการแบ่งภาพของคุณไม่ได้ช่วยเพิ่มเวลาในการโหลดเพราะคุณยังคงดาวน์โหลดจำนวนไบต์เท่าเดิมและการปรับปรุงการรับรู้ใด ๆ เป็นเพียงเรื่องทางจิตวิทยา คนเหล่านั้นใช้การแบ่งส่วนภาพรุ่นที่เก่าแก่ที่สุดดังนั้นพวกเขาจึงไม่ทราบความเป็นไปได้ที่แท้จริง
หลังจากสไลซ์รูปภาพของคุณแล้ว คุณมีโอกาสปรับแต่งรูปภาพได้ สมมติว่าภาพต้นฉบับอยู่ใน PNG formatตอนนี้คุณสามารถแปลงส่วนที่ไม่โปร่งใสเป็น JPG . ได้แล้ว formatและประหยัดไบต์ได้มาก โดยปล่อยให้ส่วนที่ต้องการความโปร่งใสเป็นรูปภาพ PNG
ถัดไปคุณสามารถเล่นกับระดับการบีบอัดของแต่ละในdiviชิ้นส่วนคู่จนกว่าชิ้นส่วนนั้นจะได้รับการปรับให้เหมาะสมอย่างสมบูรณ์แบบ ผลกระทบโดยรวมของการเพิ่มประสิทธิภาพนี้สามารถทำให้ประหยัดได้มากกว่า 50% เมื่อเทียบกับภาพต้นฉบับที่ไม่ได้ปรับขนาด

วิดีโอก็สามารถปรับให้เหมาะสมเช่นกัน
ศิลปะของการบีบอัดวิดีโอขึ้นอยู่กับสองสิ่ง: เป้าหมาย format และตัวแปลงสัญญาณที่คุณใช้สำหรับการเข้ารหัส อย่างไหน format ที่คุณเลือกขึ้นอยู่กับความต้องการของคุณ โดยทั่วไป หากคุณต้องการคุณภาพสูง MP4 ที่มีการเข้ารหัส H.264 จะให้คุณภาพที่ดีที่สุดในการบีบอัดที่สูง แต่เมื่อคุณไม่จำเป็นต้องมีคุณภาพสูง WebM และ FLV จะให้ขนาดไฟล์ที่เล็กกว่า ซอฟต์แวร์ตัดต่อวิดีโอของคุณอาจยังคงเสนอ FLV เป็นตัวเลือก แต่ไม่แนะนำให้ใช้สิ่งนี้ format.
หากคุณต้องการคุณภาพดีวีดีการเข้ารหัส MP4 พร้อม H.264 จะให้ผลลัพธ์ที่ยอดเยี่ยม แต่ต้องเสียค่าใช้จ่ายในการดาวน์โหลดมาก สำหรับการสตรีมวิดีโอ WebM ให้การบีบอัดที่ดีกว่ามาก ปัญหาคือมีบางระบบปฏิบัติการบนมือถือที่ไม่สนับสนุน WebM (ควร แต่ดูเหมือนว่ามีเหตุผลบางอย่างที่ไม่ควรทำตามกฎทองของนักพัฒนาอุปกรณ์พกพา
คุณควรใช้ตัวแปลงสัญญาณ MPEG-4 แทนที่จะเป็น H.264 กับวิดีโอ MP4 หรือไม่? โดยทั่วไปแล้วจะไม่ส่งผลให้ไฟล์มีขนาดใหญ่ขึ้นในระดับคุณภาพเดียวกัน แต่ถ้าวิดีโอของคุณมีขนาดเล็กและคุณต้องการส่งวิดีโอที่สมบูรณ์แบบสำหรับการสตรีม MPEG-4 เป็นตัวแปลงสัญญาณที่ดีเพราะมันมีการแก้ไขข้อผิดพลาดในตัวเพื่อให้แน่ใจว่ามีความถูกต้องของข้อมูล
แล้ว WMV ล่ะ นี่เป็นกรณีพิเศษ มันให้คุณภาพวิดีโอเกือบเท่ากับ MP4 แต่มีการบีบอัดที่ดียิ่งขึ้น ข้อเสียของที่นี่คือผู้ใช้ Mac และ iOS สามารถดูวิดีโอของคุณได้ก็ต่อเมื่อพวกเขาใช้โปรแกรมแปลงวิดีโอแบบจ่ายเงินซึ่งทำให้เกิดความล่าช้าในการเล่นซึ่งเป็นสิ่งที่เราพยายามหลีกเลี่ยงในการเพิ่มประสิทธิภาพหน้าเว็บของเรา
ไฟล์ WMV ไม่มีปัญหาใด ๆ สำหรับผู้ใช้ Android, Windows หรือ Linux แต่ด้วย 12.5% ของชุมชนอินเทอร์เน็ตที่ใช้อุปกรณ์ Apple คุณจะต้องตัดสินใจว่ามันคุ้มค่าหรือไม่ โดยส่วนตัวฉันจะไม่แนะนำให้คุณทำเช่นนั้นเพียงเพื่อให้ได้โหลดเร็วขึ้น
และในที่สุดเนื่องจากเป็นวิดีโออินเทอร์เน็ตหากคุณไม่อนุญาตให้เล่นแบบเต็มหน้าจอหรือโหมดโรงภาพยนตร์ให้ย่อขนาดกายภาพของวิดีโอให้เล็กลงตามขนาดที่คุณจะแสดงบนหน้าเว็บของคุณและดูว่าคุณสามารถบันทึกได้กี่ไบต์ .




ความคิดเห็น 0 คำตอบ