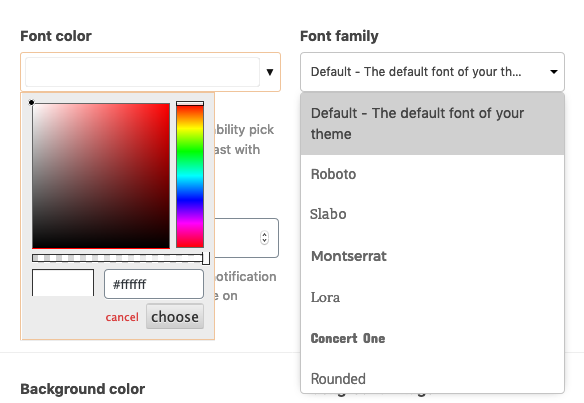
För att göra det så synligt som möjligt är det väldigt viktigt att använda rätt design för ditt meddelandefält. Det är därför du kan ändra bakgrundsfärgen och teckensnittsfärgen för alla objekt i meddelandefältet. Om du gillar det kan du använda färgkoder för att göra det, men det är förmodligen mycket lättare att leka med den inbyggda färgväljaren för att hitta rätt kombination.

Smart Notification Bar kommer också med 6 inbyggda anpassade teckensnittsfamiljer. Naturligtvis kan du använda standardteckensnittet som definieras av temat på din WordPress-webbplats.

När en enkel färg inte räcker kan du också använda en bakgrundsbild. Du kan ladda upp och redigera bilden med hjälp av den välkända WordPress media library manager.

För att undvika att "täcka" allt utrymme på dina besökares skärmar kan du också definiera höjden på din aviseringsfält.

Ta en titt på alla funktioner som är tillgängliga i fältet Smart Notification.
Få plugin
Smart Notification Bar kan hjälpa dig att enkelt rikta in dina besökare med det bästa budskapet för att öka försäljningen och öka engagemanget.

