Funktionerna i plugin gör det verkligen enkelt att skapa ett meddelandefält som passar dina behov. Du kan skapa meddelandefält som är synliga för alla dina besökare eller så kan du använda en kombination av inställningar för att visa ditt meddelande för ett fåtal personer. Det är upp till dig.
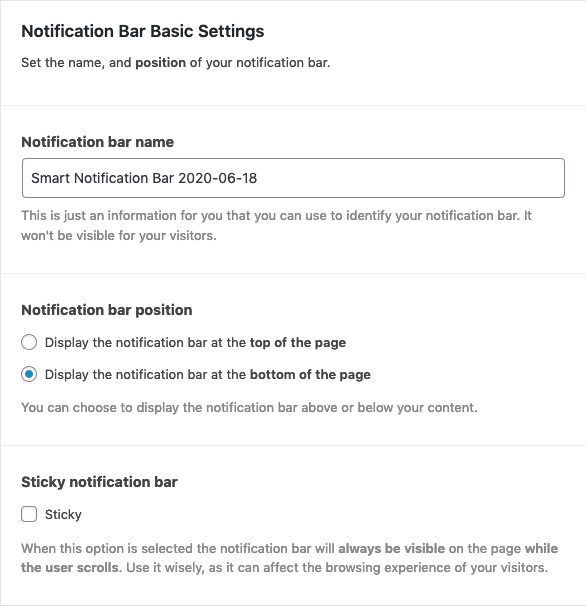
Placeringen av meddelandefältet
Eftersom fler och fler objekt kämpar om dina besökares uppmärksamhet på din webbplats (samtycke till cookies, livechatt, popup-fönster för exit-avsikt, etc.) är det verkligen viktigt att hitta rätt plats för din meddelandefält. Du kan visa den högst upp eller längst ned på din sida och du kan även göra den klibbig så att den kommer att vara synlig för dina besökare hela tiden, oavsett om de rullar på sidan.

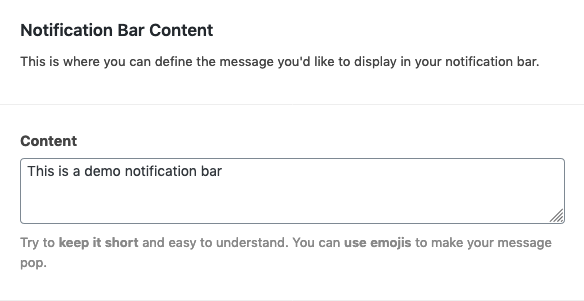
Innehåll
Den viktigaste delen av ditt meddelandefält är innehållet eftersom det är det som kan fånga dina besökares uppmärksamhet. Försök att hålla det kort och lätt att förstå. Du kan också använda emojis för att få ditt meddelande att poppa upp.

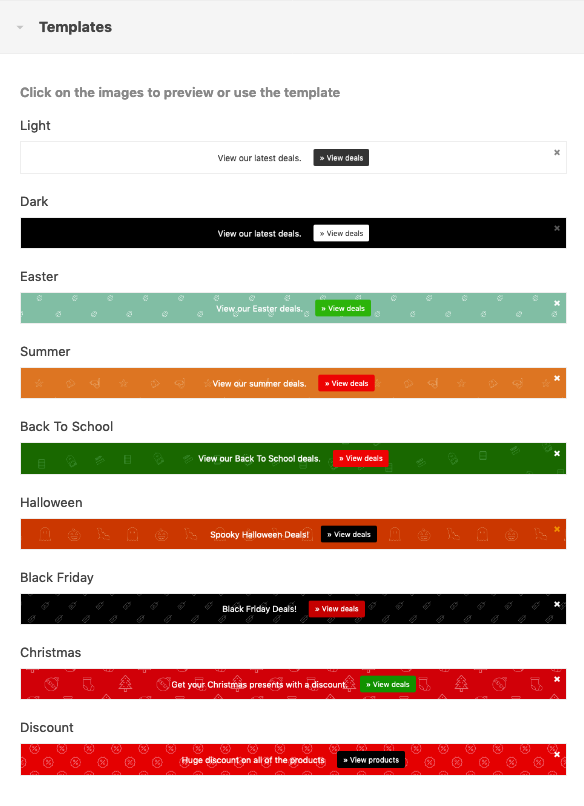
Mallar
De inbyggda mallarna är praktiska när du inte vill lägga mycket tid på att designa ditt meddelandefält. Du kan välja en enkel eller gå med ett alternativ som är designat för en specifik semester.
Naturligtvis har du även möjlighet att ändra inställningarna för en mall så att den passar dina behov bättre. Förhandsgranskningen av ditt meddelandefält är alltid tillgängligt och synligt medan du gör dina ändringar så att du kan justera inställningarna för att hitta rätt kombination.

Designinställningar
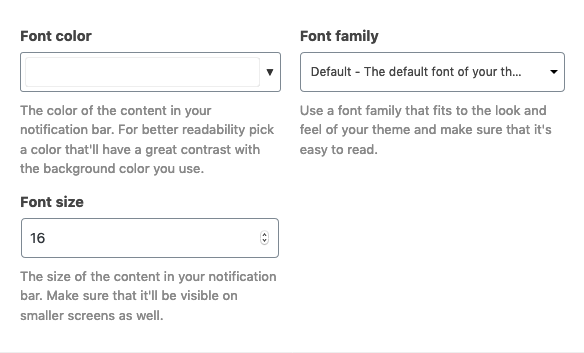
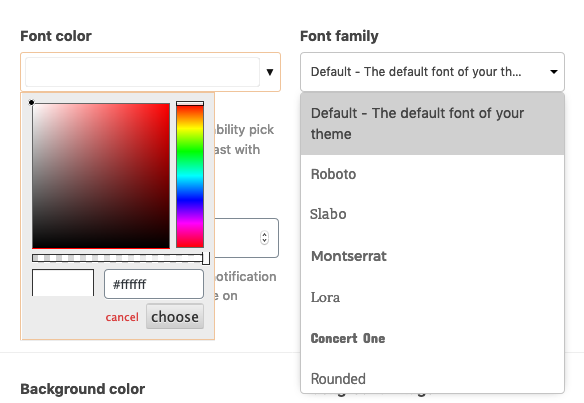
Förutom att använda en mall kan du ändra utseendet och känslan på din meddelandefält genom att ställa in höjd, bakgrundsfärg och bild, teckensnittsfärg, teckensnittsfamilj och storlek.
Du behöver inga utvecklarkunskaper för att göra det, allt du behöver göra är att välja rätt värden i rätt fält.




Uppmaningsinställningar
Det enklaste sättet att leda dina besökare i rätt riktning är genom att visa en knapp bredvid ditt meddelande. Det finns vissa fall när du inte vill göra detta, och det är därför du kan hantera synligheten för detta element i meddelandefältet.

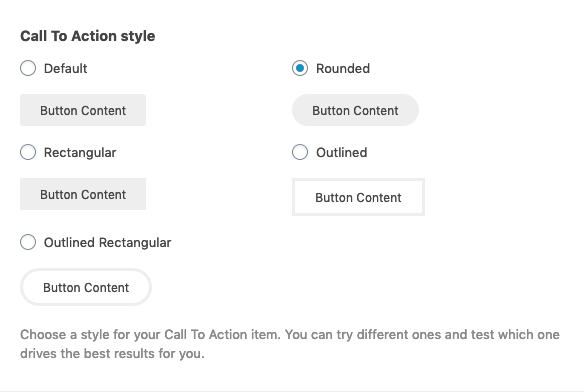
Det finns 5 knapplayouter tillgängliga i Smart Notification Bar, du kan välja den som passar bäst till layouten på din webbplats.

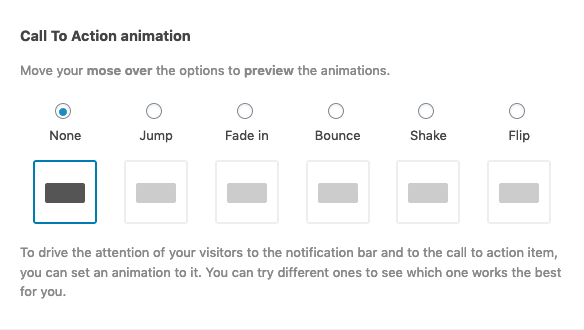
För att fånga dina besökares uppmärksamhet kan du också ställa in en animering till din knapp.

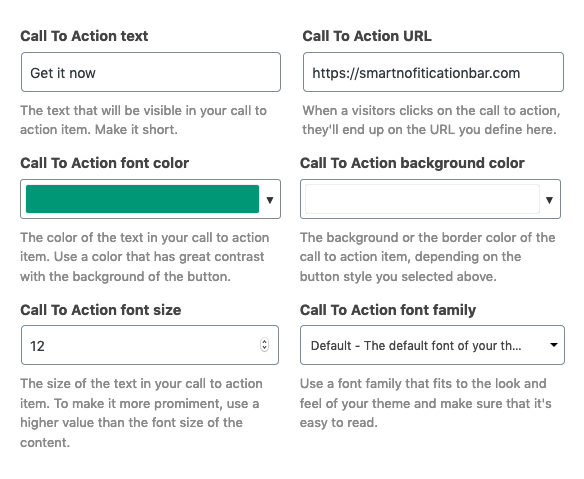
Du kan också ställa in innehållet och webbadressen för din uppmaningsknapp och kan ändra bakgrundsfärg, teckensnittsfärg, storlek och familj.

Stäng knappinställningar
Ibland är meddelandet du visar i meddelandefältet något som måste vara synligt hela tiden (t.ex.: om du vill meddela dina besökare att de bara kan betala med kreditkort), men ibland är det något tillfälligt. Det är då möjligheten att stänga meddelandefältet kommer väl till pass.

För att passa designen på ditt meddelandefält kan du ändra färgen på stängningsknappen.

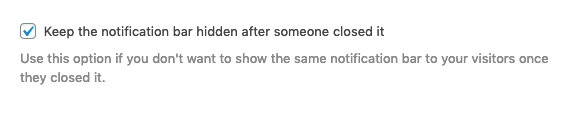
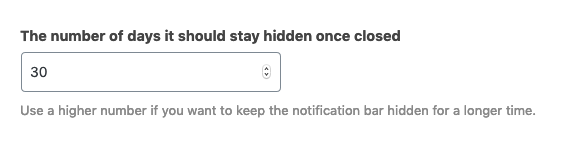
Du kan också definiera hur länge meddelandefältet ska förbli dold efter att någon stängt. På så sätt kan du undvika att irritera dina besökare med samma budskap om och om igen.


Bildskärmsinställningar
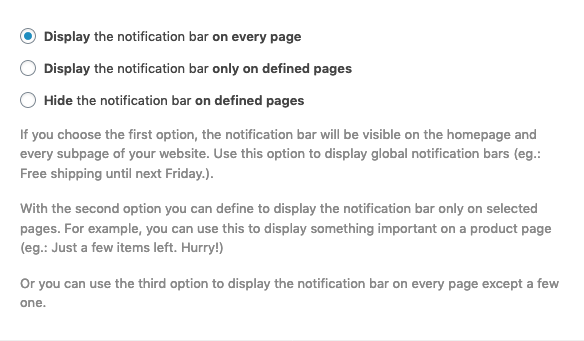
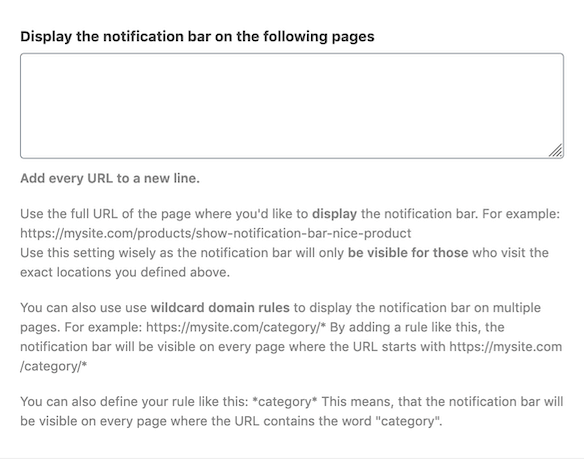
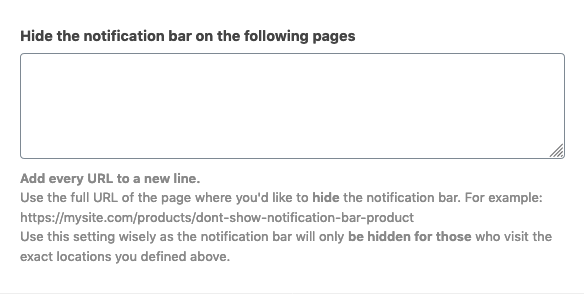
En riktigt användbar funktion i Smart Notification Bar är att du enkelt kan definiera vilka sidor du vill göra ditt meddelande synligt på. Till exempel kan den här funktionen hjälpa dig att visa ett meddelandefält endast på definierade produkt- eller kategorisidor för att visa produktrelaterad information.


När du vill visa ditt meddelande på nästan alla sidor utom några få en, använd alternativet för att "Dölja meddelandefältet på definierade sidor". På kassasidor är det bättre att dölja alla ytterligare element som kan distrahera din användare från att slutföra processen. Det här är ett användningsfall som den här funktionen kan hjälpa dig med.

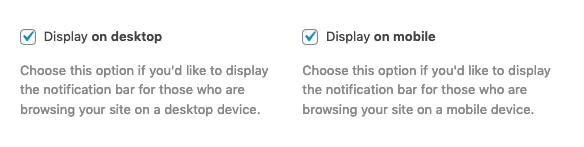
Ibland behöver du visa ett annat meddelande för mobil- och datorbesökare. Lyckligtvis tillhandahåller Smart Notification Bar en funktion som du kan använda för att göra detta. Detta gör det till exempel möjligt att visa ett längre meddelande på ditt skrivbord och ett kortare för dina mobilbesökare. Utrymmet på mobilen är begränsat så försök att använda det klokt.

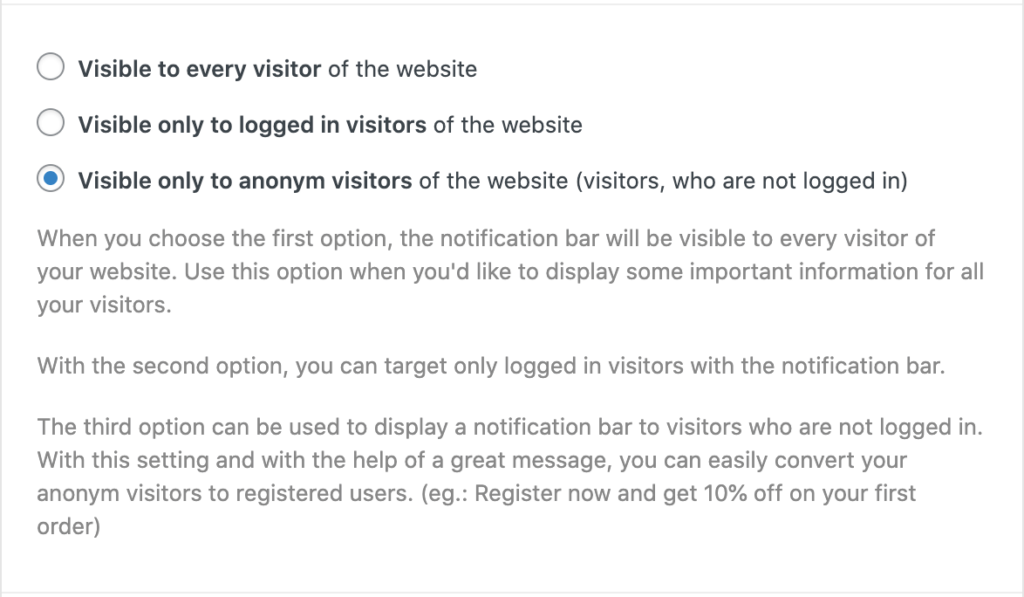
Med hjälp av plugin, är det också möjligt att visa ett meddelandefält endast för inloggade användare, eller anonyma besökare. Om du vill konvertera dina besökare till registrerade användare är det här lösningen du letar efter.

Riktningsmöjligheter
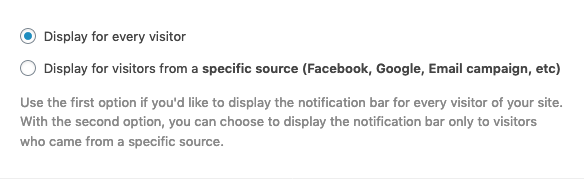
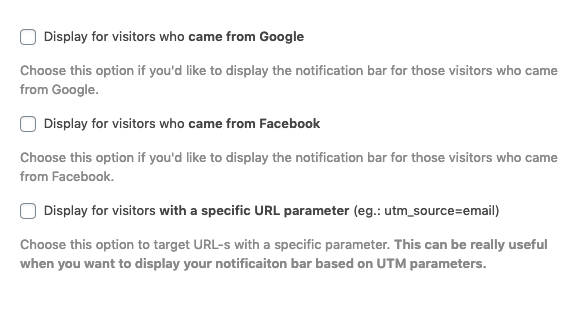
De mest kraftfulla funktionerna i Smart Notification Bar är inriktning. Du kan använda den för att rikta in dig på besökare från Facebook, Google, en e-postkampanj, annonskampanj eller nästan vilken typ av källa som helst där du kan bifoga en parameter till landningsadressen.


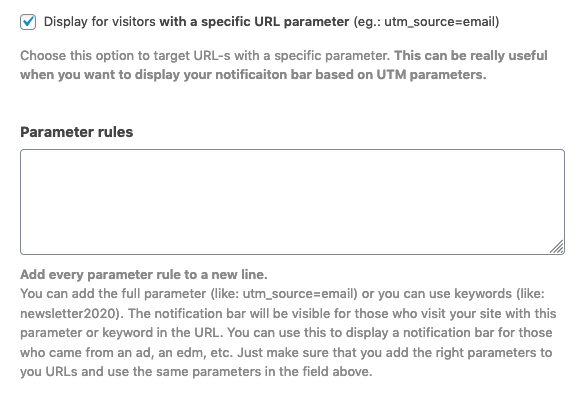
Det mest flexibla sättet att rikta in sig på besökare är att använda URL-parametrar. Detta kan låta skrämmande till en början men oroa dig inte, det är inget speciellt. Du har förmodligen redan använt dessa tidigare avsiktligt eller av misstag.
Om du till exempel använde Google Ads och självtaggning, lade Google automatiskt till en gclid-param till din webbadress. Med Smart Notification Bar kan du rikta in dig på den parametern genom att lägga till den i fältet "Parameterregler".
Varför är den här funktionen bra för dig? Låt oss säga att någon har besökt din webbplats från en Google-annons och du vill vara säker på att de kommer att köpa något. Det underlättar du enkelt genom att visa ett meddelandefält med en rabattkod för din besökare. Rikta bara in gclid-parametern och lägg till rabattkoden i innehållet i meddelandefältet.
Du kan göra samma sak med Facebook annonser, utm-parametrar, eller unika parametrar skapade av dig.

Schemaläggning
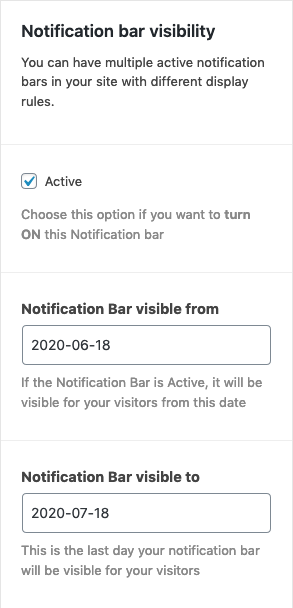
Du kan ha flera aktiva meddelandefält på din webbplats, den plugin visar bara en av dem. Du kan också ställa in ett synlighetsdatum för dina meddelanden så om du vill ställa in olika aviseringar för varje dag i december för att öka din julsäsong kan du enkelt göra det.

Få plugin
Smart Notification Bar kan hjälpa dig att enkelt rikta in dina besökare med det bästa budskapet för att öka försäljningen och öka engagemanget.

