Поскольку эти два plugins являются самыми популярными конструкторами страниц WordPress, вам не придется беспокоиться о том, что вы примете неправильное решение.
Но есть так много важных различий между Divi и Elementor Что касается цен и функций. И эти различия могут определить, какой путь вы решите пойти.
В этой статье мы поможем вам разобраться в этом. Мы начнем с рассмотрения функций, которые Divi и Elementor имеют общие черты. А затем подробно изучите, что отличает их друг от друга.
Подводя итоги, мы сравним их тарифные планы и технические характеристики, которые являются другими важными факторами, помимо их характеристик.
Давайте начнем сотрудничество сегодня
Divi vs Elementor: основы вашего сайта на WordPress
Если вы все это знаете и торопитесь, переходите к следующему разделу этого сравнительного обзора. Этот раздел в основном предназначен для читателей, которые собираются использовать конструктор страниц и понятия не имеют, что это такое. Итак, обо всем по порядку, давайте ответим на несколько вопросов.
Что такое конструктор страниц?
Конструктор страниц - это инструмент, который позволяет создавать и разрабатывать профессионально выглядящие веб-сайты с нуля, даже если у вас нет опыта программирования. Поэтому вместо того, чтобы тратить месяцы на изучение того, как кодировать страницу, веб-дизайнеры, стоящие за конструктором страниц, сделали все это за вас и поместили их в небольшие удобные для пользователя капсулы, называемые элементами / модулями. Все, что вам нужно сделать, это перетащить эти элементы на страницу и разместить их там, где вы хотите. И у вас будет потрясающе красивый веб-сайт.
Например, если вы хотите включить изображение или текстовое поле, просто перетащите этот элемент из строки меню и поместите его на страницу, где вы хотите, чтобы он был.
У большинства конструкторов страниц также уже есть готовые шаблоны, которые, как было доказано, работают для конверсии посетителей в любую нишу, для которой они предназначены. Таким образом, вам может не потребоваться слишком много работы с перетаскиванием, если шаблоны сделают это за вас. Представьте, что вы создаете веб-сайт из блоков Lego, именно в этом вам поможет конструктор страниц.
какой Divi Конструктор страниц?

Divi является ведущей темой WordPress с более чем 700,000 XNUMX продажами и, возможно, самым популярным конструктором страниц среди пользователей WordPress. Divi Это не просто конструктор страниц, он предназначен для агентств, частных лиц, владельцев веб-сайтов и фрилансеров, помогая им разрабатывать профессионально выглядящие веб-сайты, а затем оптимизируя их для конверсии посетителей с помощью A/B-тестирования.
Хотя есть так много причин, по которым Divi пользуется популярностью, вот некоторые из основных факторов:
- Неограниченный доступ: Divi дает вам неограниченный доступ ко всем его функциям на каждом веб-сайте, который вы создаете с помощью конструктора страниц. Никаких сложных уровней или уловок ценообразования. Вообще ничего. Просто неограниченный доступ без каких-либо условий.
- Четкий тарифный план: Diviтарифный план компании понятен с самого начала, и он подходит для каждого веб-сайта, который вы создаете с помощью этого инструмента.
- Процветающее сообщество и поддержка: Divi имеет бурлящее сообщество Facebook, а также предлагает отличную поддержку, которая гарантирует, что вы получите всю необходимую помощь при создании и использовании своего веб-сайта. Это чрезвычайно полезно, так как большинство пользователей этого инструмента согласны с тем, что у него крутая кривая обучения.
Также важно отметить, что Divi конструктор страниц поставляется вместе с Divi тема, что довольно редко. Однако вы можете использовать Divi конструктор страниц с другими темами без проблем.
Что такое Elementor?

Так же, как Divi, Elementor входит в число ведущих конструкторов страниц в мире для предприятий и частных лиц с одним сайтом. Elementor известен своей молниеносной скоростью страниц, потрясающим дизайном и простым в использовании интерфейсом для новичков. Кроме того, он позволяет вам использовать инструмент бесплатно. Хотя, если вы хотите все функции, вам нужно получить премиум-версию, которая стоит денег.
Elementor предлагает почти все, что Divi есть, за исключением нескольких отличий, которые мы рассмотрим позже. Тем не менее, это проще в использовании для новичков, а также быстрее. Кроме того, для одного веб-сайта, как мы увидим в разделе цен ниже, это намного дешевле.
Также стоит отметить, что Elementor используют более 5 миллионов человек. Значит, они что-то делают правильно.
Divi vs Elementor: простота использования
Одним из наиболее важных аспектов использования конструктора страниц является его простота использования и пользовательский интерфейс. Вы будете проводить там много времени, так что вам должно быть удобно.
Итак, давайте рассмотрим пользовательский интерфейс этих конструкторов страниц. Давайте начнем с Divi.
Divi Пользовательский интерфейс

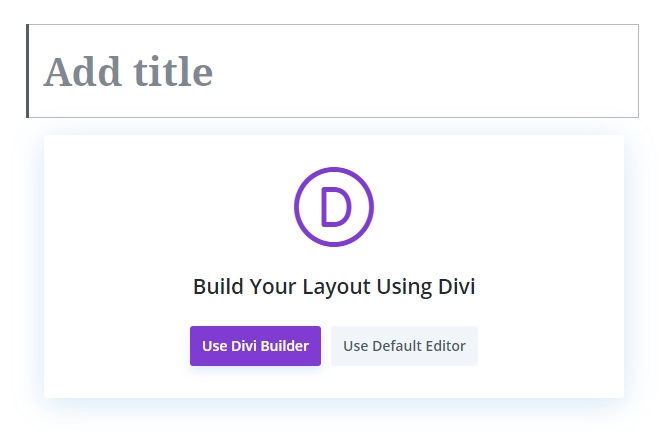
После установки Divi строитель plugin и вы создаете новую страницу, вы увидите сообщение в пользовательском интерфейсе с вопросом, хотите ли вы использовать редактор по умолчанию или Divi Строитель.

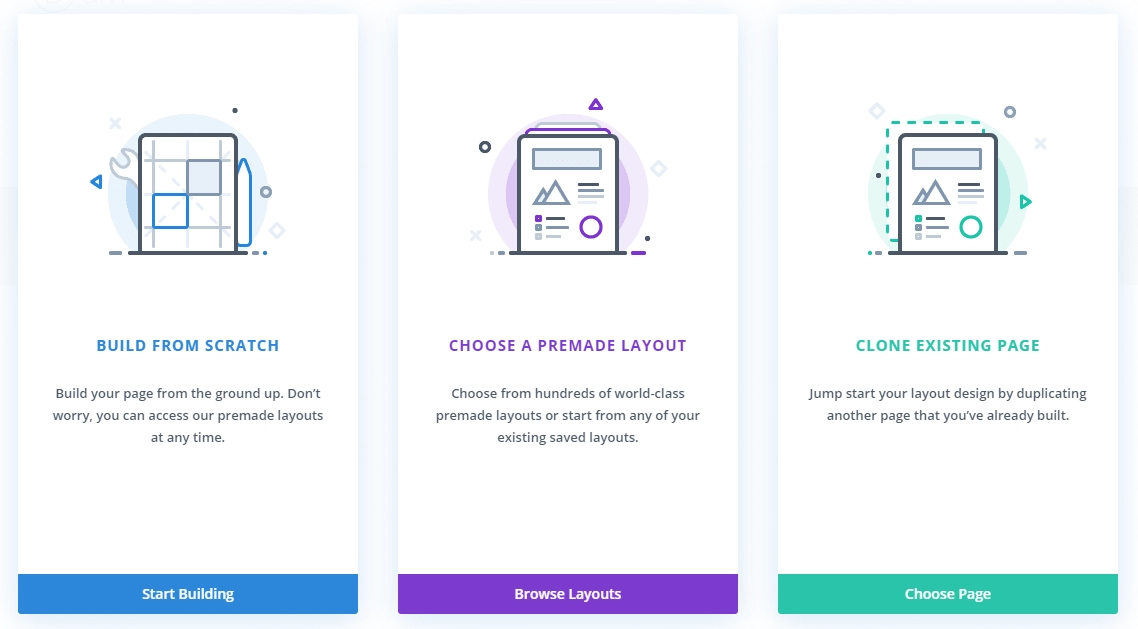
Если вы выбираете Divi Builder, откроется страница с сообщением, в котором вас попросят выбрать между опцией «Построить с нуля», «Выбрать готовый макет» или «Клонировать существующую страницу».

Опция «Строить с нуля» запускает вас с пустой страницы. С другой стороны, опция «Выбрать готовый макет» позволяет вам выбирать из набора готовых шаблонов. А опция «Клонировать существующую страницу» копирует существующую страницу и накладывает ее на страницу, над которой вы сейчас работаете.
Если вы выберете опцию «Строить с нуля», откроется Divi Строитель. Затем вам будет предложено вставить новую строку, а затем вставить модуль, как показано на GIF-изображении ниже.
Команда Divi меню представляет собой плавающий кружок. Так что никакого меню или боковой панели.
Когда вы нажимаете на этот плавающий круг, у вас есть доступ к полезным инструментам и различным параметрам. Вот содержимое кружка:
- Каркасный вид
- Инструмент Zoom
- Просмотр планшета
- Desktop view
- Divi настройки конструктора
- Сохранить в библиотеку
- Загрузить из библиотеки
- Настройки страницы
- Портативность
- Редактирование истории
- Четкий макет
- Кнопка справки и поиска
- Кнопки публикации и сохранения черновика
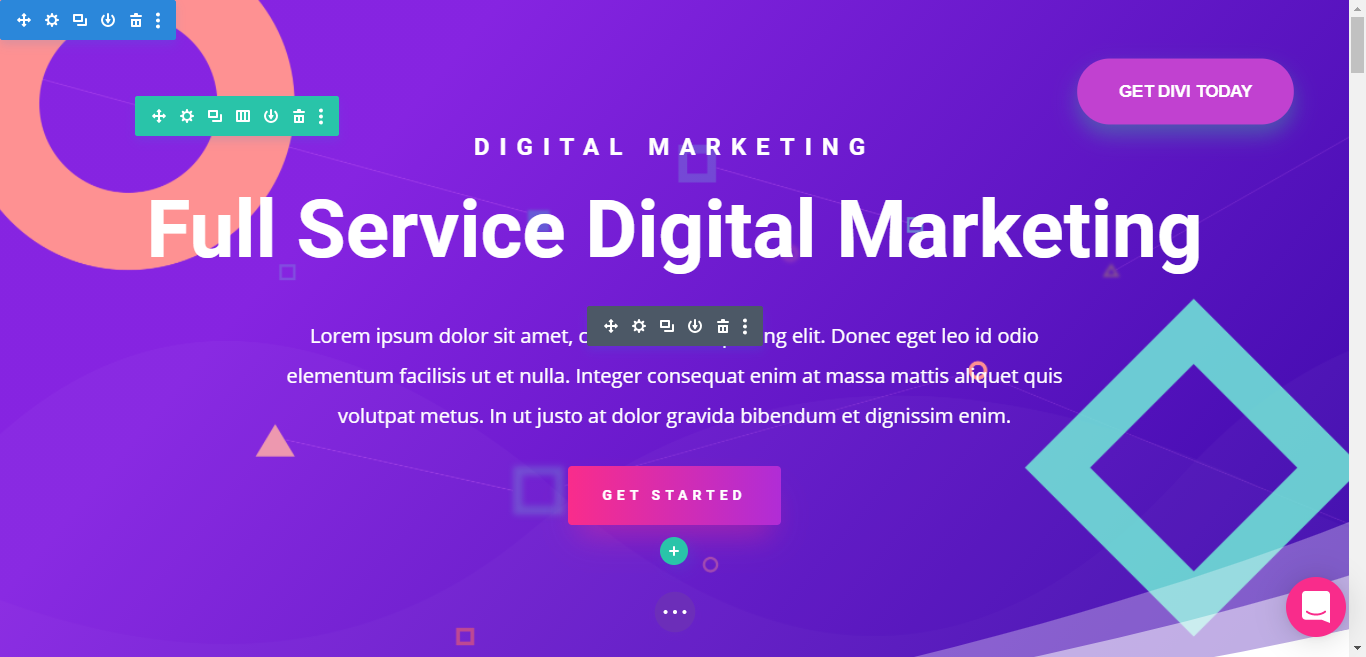
Когда вы используете Divi Builder и вы наводите курсор на элемент, отображается новый набор меню. Меню позволяют настраивать параметры элемента, такие как его макет, содержимое или включение настраиваемого CSS.
Так что в целом Divi Пользовательский интерфейс Builder очень минималистичен и дает вам полный экран для работы, но это означает, что вам придется много щелкать, чтобы что-то сделать. Что для некоторых может негативно повлиять на идею «простоты использования».
Пользовательский интерфейс Elementor
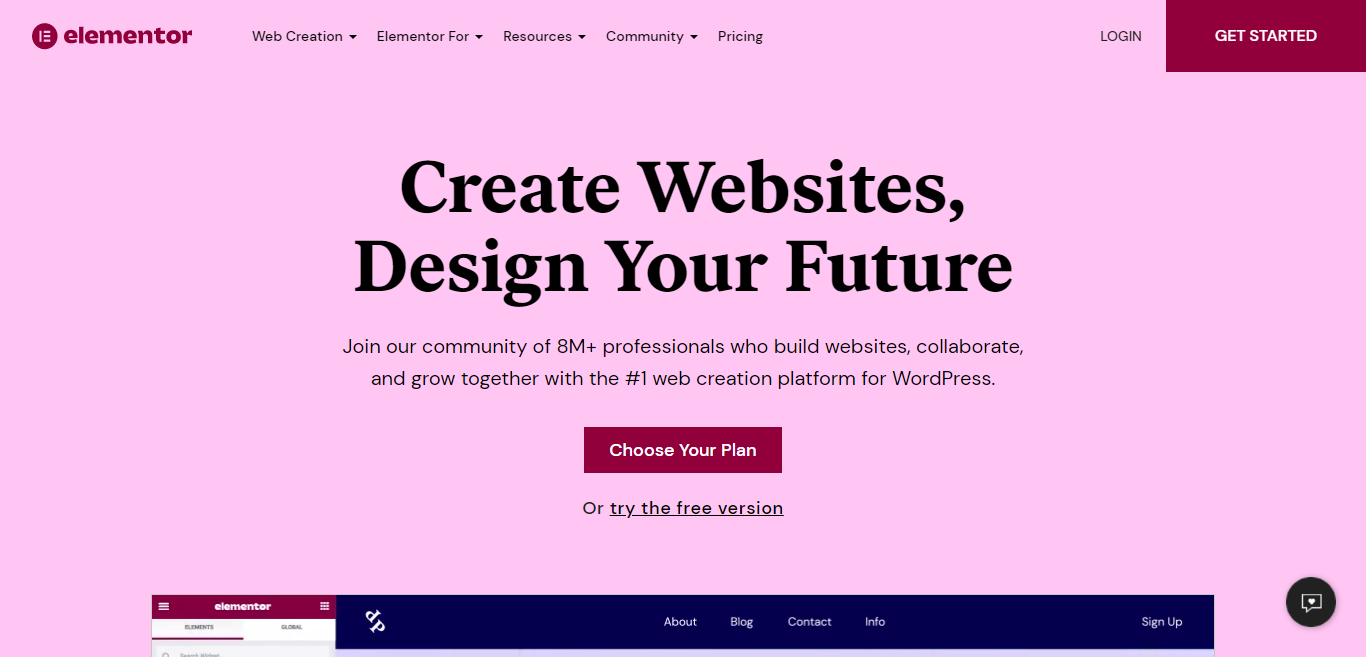
Так же, как Divi фокусируется на простоте, Elementor - на доступности. Вам просто нужно перетащить элемент с боковой панели на страницу, и при этом боковая панель изменится на параметры перетаскиваемого элемента.
Чтобы вернуться в исходное меню выбора элементов, вам просто нужно нажать на красную квадратную кнопку в верхней части меню.
При этом боковая панель Elementor состоит из 3-х сегментов:
- Верхнее меню
- Тело
- Нижнее меню
В верхнем меню находятся общие настройки, в теле отображаются данные о выбранном элементе, а в нижнем меню отображаются дополнительные параметры конфигурации.
Очевидно, что Elementor делает упор на удобство и доступность. Но Divi может потребоваться некоторое время, чтобы привыкнуть. Elementor делает упор на простоту и доступность. И Divi по чистоте и простоте.
Так что все сводится к вашим предпочтениям. Облегчит ли использование простой интерфейс или тот, в котором есть все доступные параметры, будет проще для вас?
Это твой выбор.
Divi vs Elementor: их сходство
Оба этих конструктора страниц WordPress являются сливками игры, поэтому теперь, когда мы увидели их пользовательский интерфейс, давайте сравним их сходство. Конечно, между ними есть небольшие различия в функциях, но это основные функции, которые вы получите независимо от того, plugin вы выбираете.
Перетаскиваемый визуальный интерфейс
Elementor и Divi оба предлагают пользователям визуальный интерфейс перетаскивания вместе с встроенным редактированием. Это означает, что вы можете создать свою страницу с четким представлением о том, что вы делаете, и о том, как ваши посетители мы это увидим. У вас даже есть возможность редактировать текст, просто нажав и набрав на своей странице.
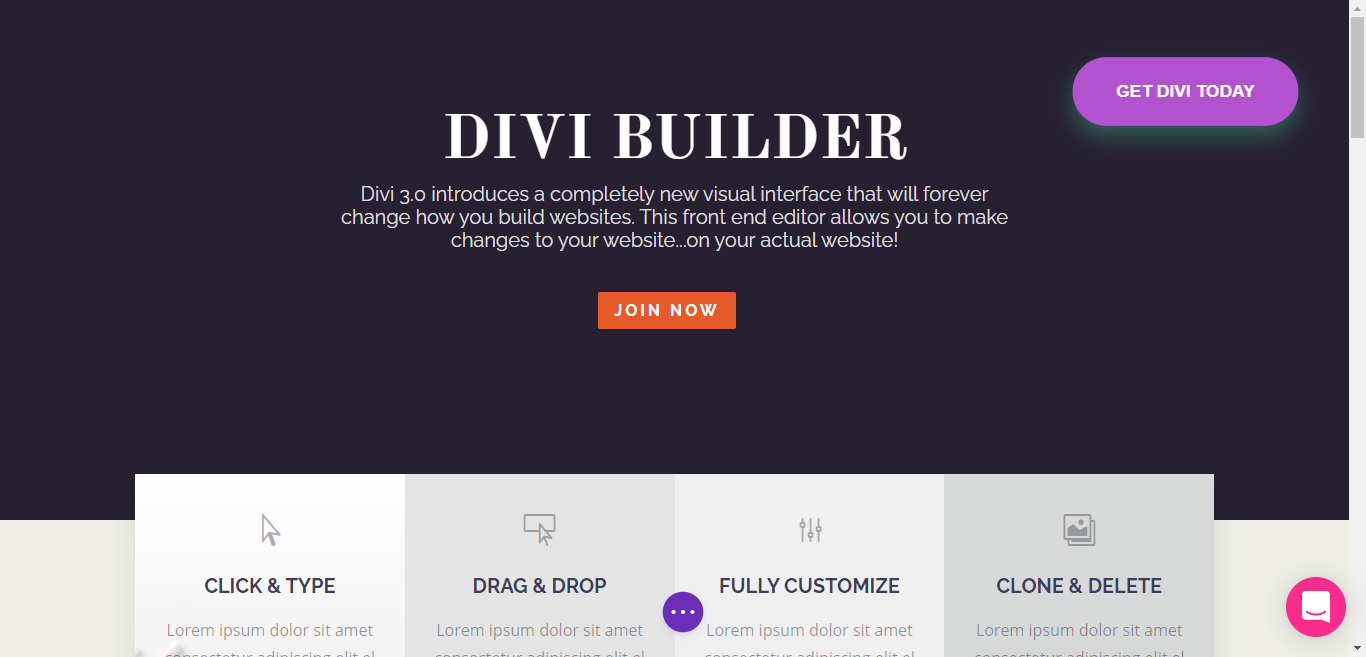
Divi предлагает полноразмерный редактор, в котором нет четких элементов интерфейса, кроме одной кнопки, расположенной в нижней части экрана, которая открывает несколько вариантов при нажатии.
Чтобы включить и изменить модули, вы должны навести указатель мыши на свой дизайн и использовать плавающие кнопки, которые появляются после этого.
Divi представляет каждый тип модуля разными цветами. Если вы хотите настроить только один модуль, воспользуйтесь всплывающими настройками. Также есть приятная функция, которая позволяет изменять размер всплывающего окна и изменять его расположение с помощью перетаскивания.
В качестве альтернативы Elementor предоставляет пользователям в левой части экрана постоянно видимую фиксированную боковую панель. Хотя это может не создать впечатления от дизайна с эффектом присутствия, для некоторых пользователей будет намного удобнее легко взаимодействовать с постоянно фиксированной боковой панелью, а не с плавающей кнопкой, которая появляется и исчезает, как в случае с Divi интерфейс.
Итак, что лучше для вас? Все зависит от ваших конкретных потребностей и личных предпочтений. Если вы смотрите на фактор удобства, то интерфейс Elementor может позволить вам создавать страницы проще и быстрее. И вы также можете обнаружить, что сам интерфейс без сбоев и быстрее, чем интерфейс Divi. Но если вам удобнее получить эффект присутствия и четкое рабочее пространство без фиксированной боковой панели, тогда Divi это правильный выбор.
Возможно, вам просто придется протестировать два из них (если это является для вас определяющим фактором), чтобы увидеть, какой интерфейс позволяет вам работать без проблем, поскольку это субъективная особенность, и победитель зависит от того, что вы определяете как простота пользовательского интерфейса. -использование и удобство.
Многочисленные варианты укладки
Когда дело доходит до стиля и вариантов дизайна, доступны как Divi и Elementor — ведущие конструкторы страниц WordPress. pluginsКонечно, между ними мало различий в этой функции, но в целом оба конструктора страниц предлагают гораздо больше вариантов дизайна и стилей, чем среднестатистический конструктор страниц WordPress.
Сложно провести объективное сравнение с этой функцией, потому что оба этих конструктора страниц имеют множество мелких функций, составляющих «стиль и дизайн». Итак, рассмотрим основные функции, которые Divi и Elementor по стилю и дизайну предлагают:
- Пользовательский интервал
- Параллаксная прокрутка и другие подобные анимационные эффекты
- Настраиваемое позиционирование модулей
- Разделители формы
По умолчанию Responsive Дизайн
Divi и Elementor гарантируют, что все дизайны, которые вы делаете, по умолчанию responsive. Это означает, что ваши дизайны автоматически работают на смартфонах, компьютерах и планшетах. Кроме того, оба эти plugins также позволяют вам настраивать ваши проекты responsive настройки. Например, оба Divi и Elementor позволяют использовать различные настройки стиля в зависимости от устройства вашего посетителя. У вас даже есть возможность скрыть определенные модули, например, скрыть большие изображения на смартфонах.
Функция построителя тем
Оба этих конструктора страниц WordPress plugins больше не ограничены одностраничным контентом. Они также позволяют вам разрабатывать полную тему WordPress с помощью того же визуального интерфейса с перетаскиванием. Elementor был первым, кто выпустил функцию создания тем, а затем Divi последовали их примеру с их недавним выпуском - Divi 4.0.
Для тех, кто может не знать, создание темы устраняет необходимость в теме WordPress, позволяя вам создать свою полную тему WordPress с помощью конструктора страниц с перетаскиванием. Например, вы можете создавать шаблоны для своих:
- нижний колонтитул
- Архивируйте страницы, такие как страница, на которой перечислено все содержимое вашего блога.
- Пользовательские заголовки
- Отдельные страницы и сообщения, такие как конкретное сообщение в блоге.
Помимо динамического добавления собственных данных WordPress, таких как заголовок сообщения в блоге, оба этих конструктора тем можно использовать для добавления данных из настраиваемых полей.
Divi позволяет упорядочивать различные части шаблона темы с внутренним интерфейсом, который выглядит следующим образом:
Однако если вы хотите создать части шаблона своей темы, такие как нижний колонтитул или верхний колонтитул, вам придется использовать визуальный конструктор интерфейса. Также имеется функция динамического контента, которая позволяет добавлять информацию о веб-сайте, такую как слоган и заголовок веб-сайта:
Elementor, с другой стороны, позволяет сразу перейти к визуальному построителю, чтобы создать часть шаблона темы. Есть также специальные виджеты для части шаблона команды наряду с функцией динамического контента, которую вы можете добавить к любому виджету:
После публикации шаблона темы вы можете выбрать, где вы хотите его применить, например, просто используя созданный шаблон для определенных категорий сообщений:
В общем, Divi и Elementor - чрезвычайно мощные конструкторы тем.
Поддержка щелчка правой кнопкой мыши
Divi и Elementor поддерживают щелчок правой кнопкой мыши. И это уникально для разработчиков страниц WordPress. Возможность щелкнуть правой кнопкой мыши может показаться несущественной вещью, но чрезвычайно важно ускорить рабочий процесс. Например, с помощью этой способности вы можете быстро:
- Сохранить шаблоны
- Удалить виджеты
- Копировать стили в разные виджеты
- Дублирующиеся виджеты
- И многое другое.
Divi vs Elementor: их различия
Теперь, когда мы знаем о сходстве между Divi и Elementor, давайте подробно рассмотрим основные различия между этими двумя конструкторами страниц WordPress.
Elementor - Конструктор всплывающих окон
Одно из основных различий между Divi и Elementor заключается в том, что Elementor предлагает инструмент для создания всплывающих окон и Divi не.
Конструктор всплывающих окон Elementor позволяет вам использовать интерфейс Elementor для создания всплывающих окон и отображения их в любом месте вашего веб-сайта. В то же время вы по-прежнему можете использовать полный набор виджетов Elementor, что означает, что вы можете создавать:
- Всплывающие окна с призывом к действию и промо
- Всплывающие окна с подпиской на рассылку по электронной почте
- Всплывающие окна регистрации и входа в систему
- И многое другое.
Тем не менее, Divi не предлагает встроенного конструктора всплывающих окон, подобного тому, который у вас есть с Elementor, однако у вас есть возможность использовать сторонние плагины, такие как Divi накладки, которые позволят вам использовать Divi для создания всплывающих окон.
Также предоставляется бесплатный доступ к электронной почте Bloom. plugin когда вы покупаете Divi. Это plugin позволяет создавать всплывающие окна для подписки по электронной почте. Однако по сравнению с конструктором всплывающих окон Elementor он не такой гибкий, так как не имеет конструктора перетаскивания.
Divi Предлагает встроенную функцию A / B-тестирования

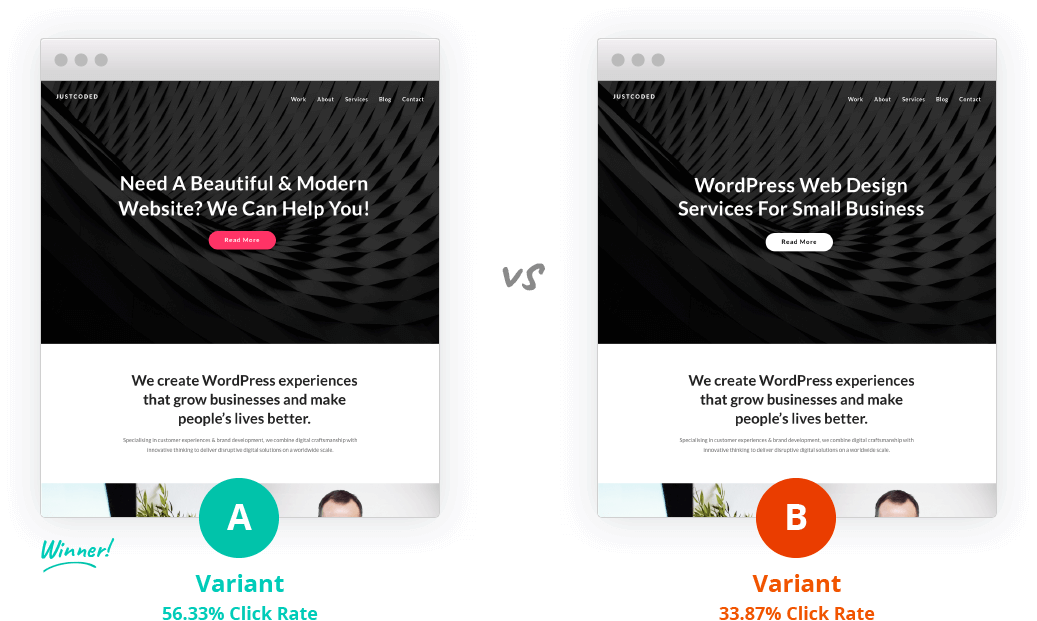
Эта особенность Divi Page Builder - это не то, на чем стоит сосредоточиться, если вам нужен простой веб-сайт, но тем, кто занимается маркетингом или продвижением, вам понравится тот факт, что Divi поставляется со встроенным A / B-тестированием для оптимизации дизайна. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши по модулю, чтобы быстро вызвать A / B-тест, чтобы узнать, как работают уникальные варианты каждого модуля. Например, вы сможете протестировать различные изображения, заголовки, кнопки CTA и многое другое.
Если вы собираетесь разрабатывать целевые страницы и тому подобное, эта функция будет чрезвычайно полезна. Тем не менее, Elementor не предлагает встроенного A/B-теста. Однако вы сможете проводить A/B-тестирование с помощью Elementor с помощью сторонних решений, таких как Google Optimize. Или сторонний plugins например, Сплит-тест для Elementor. Но это, конечно, не удобно, так как встроенный Divi опцию.
Divi Поставляется "из коробки" как с версией плагина, так и с темой.

Элементор - это просто plugin. Хотя команда Elementor предлагает свою собственную тему «Hello theme», предназначенную для использования вместе с конструктором тем Elementor, тем не менее, это отдельная тема. plugin.
Divi с другой стороны, поставляется как с плагином, так и с темой. Хотя для некоторых это не может быть большим плюсом или минусом или даже иметь значение, это огромная разница.
Если вы выберете Divi тема, вы можете быть уверены, что ваш конструктор страниц и тема работают идеально и синхронно. Однако с Elementor вы можете использовать несколько мощных сторонних тем, так что это не то, что вы не можете получить с помощью Elementor. Но Divi упрощает.
Elementor предлагает в основном шаблоны и Divi имеет больше шаблонов и пакетов макетов
Elementor и Divi предоставляет множество потрясающе выглядящих шаблонов, которые вы можете использовать, поэтому они похожи в этом аспекте. Но то, как они предлагают шаблоны, различается.
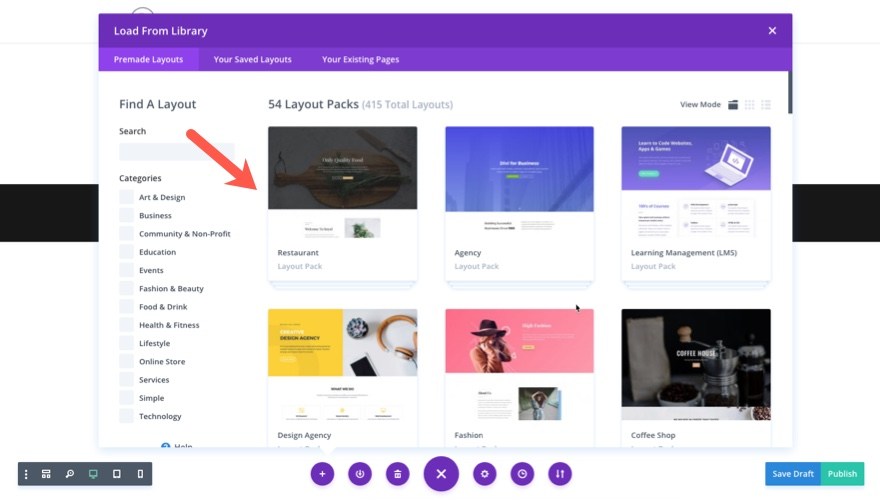
Однако Divi есть что-то, называемое макетами пакетов, которые являются тематическими наборами шаблонов, разработанными для определенных ниш. Например, если вы хотите разработать веб-сайт для ресторана, Divi Пакет макетов для ресторанов будет включать множество шаблонов для:
- Главная
- Страница меню
- Страница доставки
- О странице
- И многое другое.

В своих 158 пакетах макетов Divi обладает удивительными 1167 уникальными шаблонами страниц. И это делает его более обширной коллекцией между двумя конструкторами страниц. Тем не менее, важно отметить, что Elementor постепенно выкатывает свой взгляд на пакеты макетов, называемые наборами веб-сайтов. Но в настоящее время у Elementor всего 7 наборов сайтов, в то время как Divi имеет более 150 пакетов макетов, поэтому это все еще разница.
Команда Elementor намерена добавлять новый веб-комплект каждый месяц, поэтому со временем их коллекция будет расти, но она может и близко не соответствовать тому, что есть сейчас. Divi предложения, если они продолжат с той же скоростью.
Elementor имеет более крупную торговую площадку для сторонних расширений
Один из выдающихся плюсов обоих Divi и Elementor заключается в том, что вы можете легко найти сторонние надстройки для расширения функциональности plugins. Тем не менее, хотя эти два замечательных конструктора страниц имеют сильные сторонние торговые площадки, Elementor в этом отношении имеет преимущество. Elementor предлагает бесплатную версию, и это подтолкнуло сторонних разработчиков к созданию большего количества расширений Elementor, чем для Divi.
Например, поиск по запросу «Divi»На WordPress.org возвращает меньше страниц с результатами, но, делая то же самое с« Elementor », вы удваиваете количество страниц с результатами. Конечно, оба этих конструктора страниц предлагают расширения, которые намного лучше, чем у среднего, но у Elementor просто намного больше возможностей.
Divi vs Elementor: варианты ценообразования
Нет Divi Сравнение с Elementor завершено без сравнения их вариантов ценообразования. Тем не менее, решение, какой из них дешевле, чем другой, зависит от количества сайтов, на которых вы собираетесь его использовать.
Первое отличие очевидно: Elementor предлагает бесплатную версию и Divi предоставляет только платные опции. Бесплатная версия Elementor также имеет большой функционал. Так что, если функции бесплатной версии работают на вас, очевидным выбором будет переход на Elementor вместо Divi. Но если вы хотите получить доступ к премиум-функциям любого из них, это не так очевидно.
Например, Elementor будет более дешевым вариантом, если вы собираетесь использовать его только на одном веб-сайте, но Divi намного дешевле, если вы будете использовать его на многочисленных сайтах.
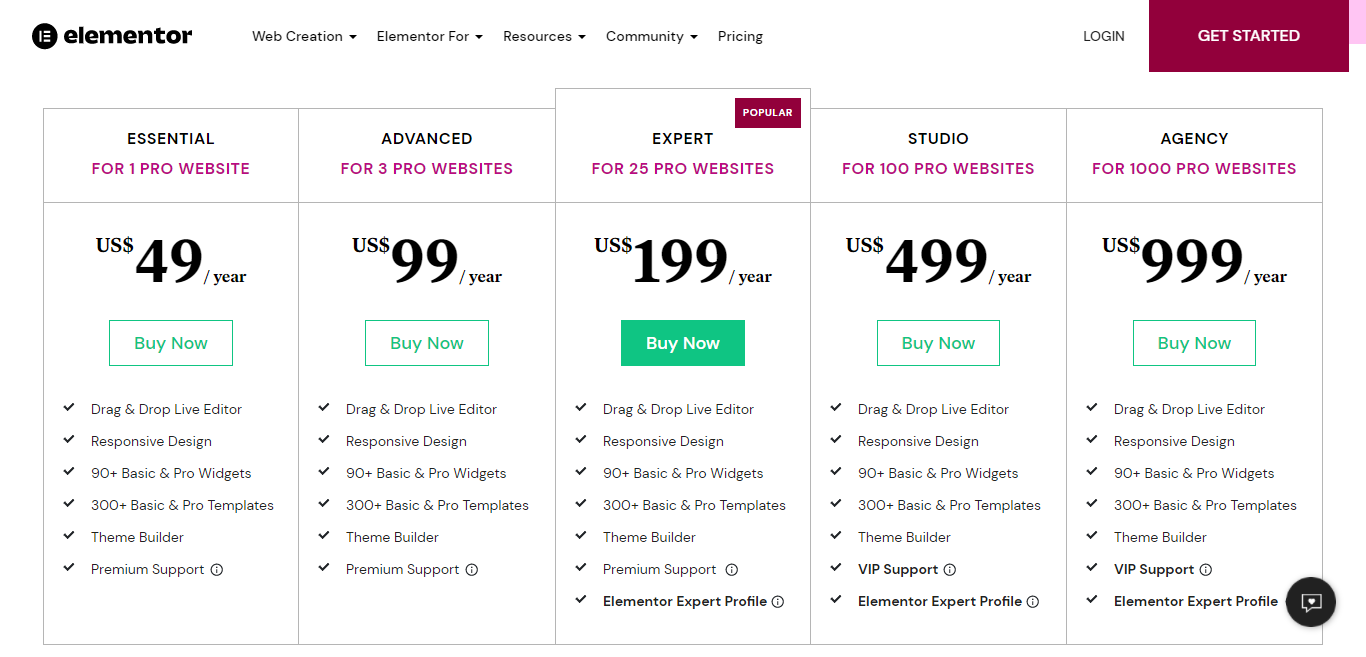
Elementor предлагает планы лицензирования на основе веб-сайта:
- Персональный тариф за 49 долларов за один сайт.
- Расширенный план за 99 долларов для 3 сайтов.
- Экспертный план по цене 199 долларов для 25 сайтов.
- План студии: 499 долларов США для 100 веб-сайтов.
- План агентства в размере 999 долларов США на 1000 веб-сайтов.
Все вышеперечисленные пакеты имеют лицензию на один год. Однако у вас все еще будет доступ к своей версии Elementor Pro после истечения первого года подписки; вам все равно придется обновлять его ежегодно, чтобы продолжать получать обновления и поддержку. Elementor также предлагает 30-дневную гарантию возврата денег на все планы.

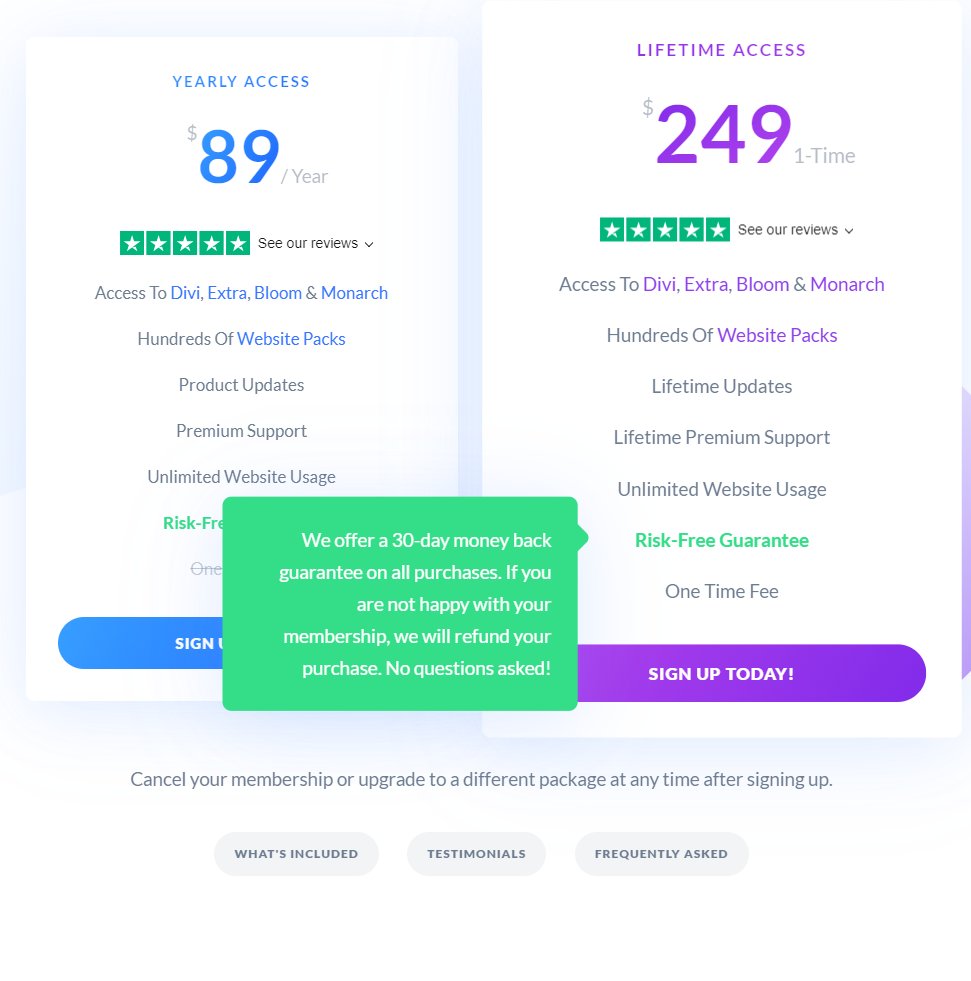
Divi с другой стороны предлагает только два ценовых пакета. И два плана позволяют получить доступ Divi для неограниченного количества сайтов:
- Пожизненный доступ: 249 долларов США с пожизненными обновлениями и поддержкой.
- Годовой доступ: 89 долларов в год с обновлениями и поддержкой.

Помимо того, что два пакета позволяют получить доступ Divi для неограниченного количества веб-сайтов здесь есть еще один огромный плюс. Стоимость пакетов дает вам доступ ко всем продуктам Elegant Themes. Это включает в себя обмен в социальных сетях plugin Monarch и электронная почта plugin Блум, среди прочих.
С учетом всех этих факторов Divi Builder дешевле использовать, если вы собираетесь запустить несколько веб-сайтов. Однако, если вам нужен конструктор страниц только для одного веб-сайта, и цена является определяющим фактором, который вы выберете, то премиум-версия Elementor - более дешевый вариант, начиная с 49 долларов.
Divi vs Elementor: что выбрать?
По всем признакам Elementor и Divi являются двумя ведущими конструкторами страниц plugins доступны, поэтому, какой бы выбор вы ни сделали, вы не ошибетесь, выбрав любой из них.
Скорее все сводится к:
- Желаемые и требуемые функции для вашего проекта: Например, вы хотите использовать конструктор всплывающих окон? Тогда Elementor - лучший выбор. Нацелен ли ваш проект на маркетинг, и хотели бы вы иметь встроенную функцию A / B-тестирования для достижения ваших рекламных целей? Тогда выбирай Divi.
- Ваш предел бюджета: Если вы просто собираетесь создать и запустить один веб-сайт, Elementor Pro - лучший выбор, так как он будет дешевле и экономичнее. Но если вы хотите создать несколько веб-сайтов, тогда Divi это более дешевый вариант.
- Личные лайки: Как мы упоминали выше в этом Divi По сравнению с Elementor, ваши личные предпочтения будут иметь значение при выборе конструктора страниц. Например, вы предпочитаете открывающееся плавающее меню или фиксированное меню со всеми доступными параметрами? Если вы предпочитаете последнее, то Elementor Pro - правильный выбор, но если первое, то Divi.
Узнайте, что лучше всего подходит для вас и вашего проекта. Например, если вы собираетесь создать базовый веб-сайт, вы можете обнаружить, что бесплатная версия Elementor отлично подходит для вас. И если вам нужен простой интерфейс, к которому не нужно привыкать, интерфейс Elementor предлагает это. DiviИнтерфейс по сравнению с Elementor может показаться немного медленным, и если вы ищете скорость внутреннего интерфейса, то Elementor немного быстрее.
Тем не менее, все снова сводится к личным предпочтениям, потому что то, что может показаться медленным для одного, может быть приемлемым для другого в зависимости от временных рамок того, чего вы хотите достичь.
Итак, чтобы принять правильное решение, вот что нужно сделать:
- Примите во внимание различия функций, упомянутые в этом сравнительном обзоре, и посмотрите, какая из них имеет существенное значение для вашего проекта.
- Подумайте, насколько ценовой пакет для каждого конструктора страниц соответствует вашему бюджету.
- Возьми в руки каждый plugin чтобы увидеть, какой из них выбирает ваша личность. Divi предлагает публичный демонстрационный сайт, который позволяет вам взаимодействовать с редактором и прочувствовать его. С другой стороны, у Elementor есть бесплатная версия, доступная на WordPress.org. Так что запачкайте руки и выясните, с каким из них вы лучше справляетесь.
Divi vs Elementor: краткий обзор различий и сходств двух конструкторов страниц
Сходства Divi и элементор
- Поддержка щелчка правой кнопкой мыши
- Responsive Варианты дизайна
- Визуальный интерфейс перетаскивания
- Многочисленные варианты стилей
- Функция построителя тем
Где побеждает Elementor
- Elementor предлагает конструктор всплывающих окон
- Elementor дешевле, если вы собираетесь создать один сайт.
- Elementor предлагает бесплатную версию с ценными функциями.
- Его сторонняя торговая площадка намного больше из-за бесплатной версии.
где Divi Победы
- Divi поставляется как с версией плагина для компоновщика страниц, так и с темой.
- Divi намного более экономичен при использовании на многочисленных веб-сайтах
- Стать членом Divi предоставляет вам доступ ко всем продуктам Elegant Themes.
- Divi предлагает больше шаблонов, чем Elementor, а также имеет больше пакетов макетов.
- A&B тестирование встроено в любой Divi пакет, который вы выбираете.
Divi vs Elementor: Заключение
Оба этих конструктора страниц plugins великолепны, как уже предполагают миллионы их пользователей. Однако, в зависимости от цели, которую вы преследуете, используя их, один может принести вам больше пользы, чем другой.
Например, если вы предпочитаете, чтобы все ваши параметры были легко доступны во время разработки, Elementor - отличный выбор. Или, если вы агентство, которое намеревается предоставить несколько веб-сайтов, тогда Diviтарифный план лучше всего подходит для вас.
Все зависит от желаемых функций, простоты использования, вашего бюджета, проекта, который вы выполняете, и личных предпочтений.




Комментарии Ответы 0