Peste 74 de milioane de site-uri depind de platforma WordPress pentru a-și găzdui blogurile, pentru a-și vinde produsele sau pentru a scrie doar meditațiile zilnice pentru ca lumea să le vadă. Când începeți să vă construiți site-ul de comert electronic cu siguranță aveți o mulțime de alegeri de făcut, iar WordPress se leagă de asta.
Care dintre cei mai remarcabili platforme de comert electronic vei alege? Aveți de gând să luați o temă pentru a vă vinde produsele sau există cineva pe care să îl puteți plăti pentru a construi site-ul de la zero? La naiba, ce intenționați chiar să vindeți prin intermediul site-ului dvs. de comerț electronic?
Notă editorului: Această postare a fost publicată inițial la 15 ianuarie 2015 și a fost complet renovată și actualizată pentru precizie și exhaustivitate.
Există mii până la milioane de teme WordPress dintre care puteți alege atunci când căutați structura frontend și backend pentru a începe să vindeți online. Aproape la fel cu găzduirea (dar preferăm SiteGround or Bluehost).
Cele mai bune teme includ instrumente de gestionare a comerțului electronic rapide și ușoare, astfel încât să puteți încărca produse și să gestionați lucruri precum reduceri, recompense, butoane și pagini de produse. Tema dvs. este, de asemenea, primul lucru pe care îl vor vedea oamenii când vă vizitează site-ul. Îi îndrumă prin proces și poartă într-adevăr diferența dintre cineva care este mulțumit sau nu de experiență.
Pe scurt, temele WordPress sunt cruciale, iar Divi Tema WordPress din Teme elegante este o opțiune destul de drăguță pe care trebuie să o luați în considerare. Poate fi folosit pentru un site web de afaceri standard, dar include și integrări pentru vânzarea comerțului electronic și procesele de vânzare rapide. Să învățăm cum să creăm un magazin online cu Divi Tema WordPress.
Obțineți mai întâi domeniul și găzduirea dvs.
????Primul pas în orice proces de creare a site-ului web este apucarea unui cont de găzduire, a unui nume de domeniu și instalarea WordPress pe site. Divi nu este diferit. Există o mulțime de modalități de a obține găzduire și nume de domenii, dar cred personal SiteGround este una dintre cele mai sigure și mai sigure opțiuni. (Pentru mai multe detalii, consultați detaliile noastre SiteGround revizuiască).
Ce e tare mișto este că SiteGround oferă un specializat gestionate WooCommerce găzduire pachet de servicii cu aproape tot ce aveți nevoie pentru a începe să vindeți online. În cadrul pachetului, vă puteți mulțumi fie cu StartUp plan pentru incepatori, Planul GrowBig pentru afaceri în creștere sau GoGeek pentru stabilit WooCommerce magazine.
Fiecare dintre acestea oferă funcții avansate pentru optimizarea dvs. WooCommerce site-ul la un preț rezonabil.
Acestea fiind spuse, un alt serviciu de găzduire pe care l-am recomanda cu tărie Divi WooCommerce magazine este BlueHost. Deși caracteristicile de aici nu se potrivesc SiteGrounde, încă mai primești WooCommerce-găzduire concentrată prin pachetul său de comerț electronic WordPress. Planurile se pot descurca confortabil cu un Divi WooCommerce magazin, dar, din păcate, nu veți primi servicii gestionate.
???? Acum, din motive de claritate, să continuăm SiteGround...
Cum să începeți?
Du-te la SiteGround Gestionat WooCommerce hosting pagina, selectați un plan ideal și faceți clic Obțineți planul.
În opinia mea, Planul GoGeek pare cea mai potrivită opțiune, deoarece acceptă nelimitat WooCommerce site-uri web cu funcții avansate de comerț electronic. În afară de mai multă putere a serverului, beneficiați de asistență prioritară, organizare WordPress, backup la cerere și resurse super-chacher, precum și transferuri gratuite de site-uri și Cloudflare CDN, printre alte caracteristici solide.
???? Și în ceea ce privește alocațiile pentru resurse, acest plan include:
- Cutie poștală de 6 GB
- 1 GB stocare bază de date
- Stocare SSD
- Transfer de date nemăsurat
- Spațiu de stocare 30GB
- Până la 100,000 de vizite lunare
Țineți cont de faptul că acest serviciu începe de la 11.95 USD pe lună, și este foarte asemănător cu modul în care ați instala un site WordPress obișnuit pe un cont de găzduire BlueHost.
Dar nu uitați, acesta este un preț special pentru începători. Așteptați-vă să crească la 34.95 USD în viitoarele reînnoiri, ceea ce este încă o taxă rezonabilă dacă luați în considerare toate caracteristicile pe care le obțineți pe termen lung.
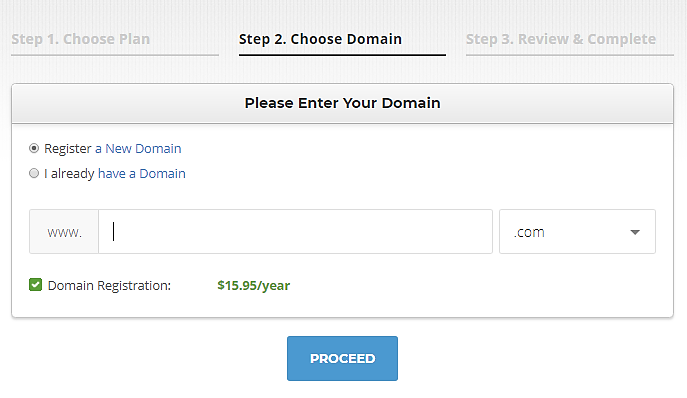
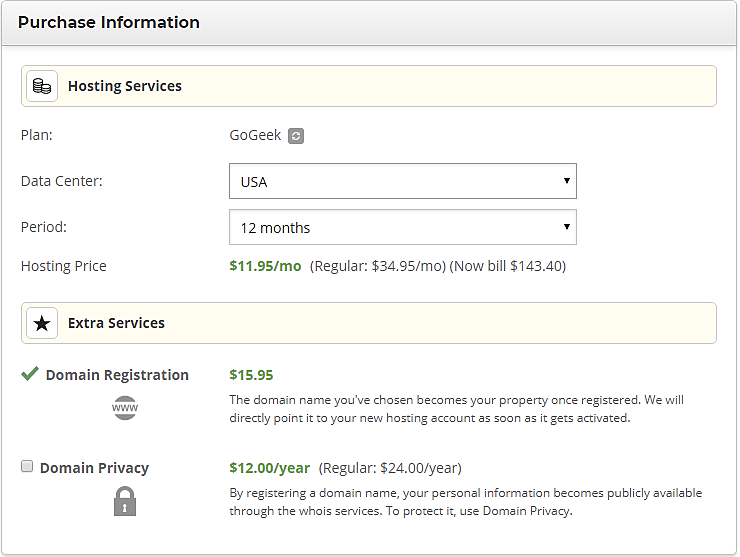
Acum, după ce ați selectat planul preferat, SiteGround vă va direcționa către pagina sa de înregistrare a domeniului. Dacă dețineți deja un domeniu, alegeți a doua opțiune și introduceți detaliile acestuia. Altewise, continuați cu înregistrarea unui nou nume de domeniu la 15.95 USD pe an.
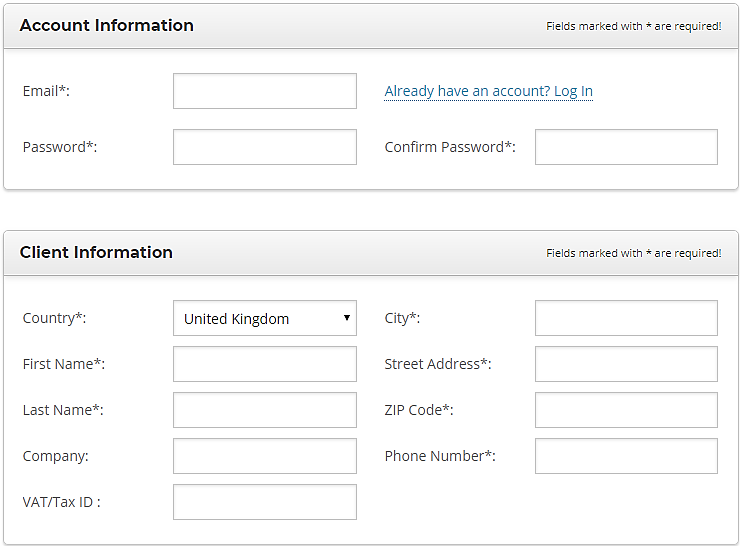
Urmează etapa finală, în care alegeți opțiunile de găzduire preferate, precum și introduceți informațiile de plată și detaliile personale, înainte de a crea contul.
Ei bine, desigur, acestea sunt lucruri de bază pe care le-ați manipulat de multe ori înainte. Deci, nu ar trebui să aveți dificultăți în introducerea numărului de telefon, țării, numelui, e-mailului, parolei contului etc.
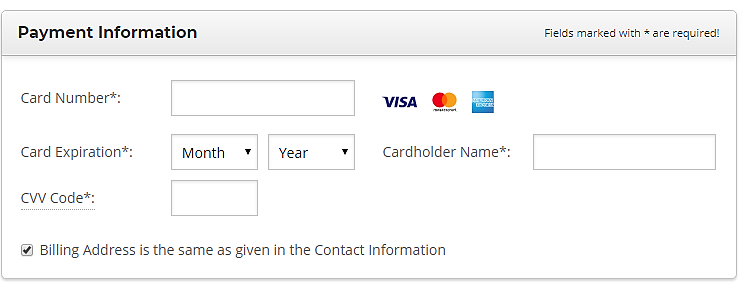
Partea de plată necesită introducerea detaliilor cardului dvs. de credit. Puteți continua cu oricare Descoperă, MasterCard or Visa.
Cu toate acestea, și destul de interesant, SiteGround nu listează PayPal, în ciuda popularității sale în creștere printre WooCommerce negustori. Dar, din fericire, se pare că pot accepta plăți PayPal, deși indirect.
Dacă acesta este modul dvs. preferat, lăsați câmpurile goale și contactați SiteGroundagenții de vânzări prin intermediul instrumentului de chat live. Vă vor ajuta să finalizați procesul prin PayPal.
Ultima secțiune conține mai multe opțiuni pentru serviciul de găzduire, inclusiv locația preferată a centrului de date, plus perioada de abonament.
Acum, pentru a minimiza distanța de transfer de date între Sitegroundserverele dvs. și WooCommerce vizitatorii site-ului, alegeți locația centrului de date cea mai apropiată de zona dvs. de piață țintă.
Apoi alegeți orice servicii suplimentare pe care doriți să le includeți în pachetul dvs. și voila! Asta este tot ce trebuie pentru a configura un Siteground cont.
După ce ați terminat, conectați-vă la contul dvs. și mergeți direct la zona cPanel. Veți găsi un instalator auto WordPress implicit. Deci, selectați-l, introduceți detaliile de conectare WordPress și apăsați pe butonul de instalare.
Ei bine, veți observa că procesul de instalare WordPress durează câteva secunde, deoarece este automatizat. Și după ce totul este pus la punct, SiteGround vă va oferi numele de domeniu adecvat pentru a accesa dacă doriți să schimbați lucrurile de pe backend-ul site-ului dvs.
Crearea magazinului dvs. online cu Divi
Ce este Divi?
Ok, dacă nu l-ai încercat, pariez că ai auzit deja despre asta. Divi nu este obișnuit WooCommerce temă. Este, de fapt, una dintre cele mai populare teme WordPress pe teme elegante. Și, interesant, Divi is Temă elegantăprodusul emblematic.
Deci, ce atât de special la această temă? Și există ceva remarcabil în legătură cu asta? Divi'S WooCommerce?
Ei bine, spre deosebire de temele tipice WordPress, Divi este mai mult un pachet cuprinzător. Asta înseamnă că combină caracteristicile standard ale temei cu funcționalități suplimentare care vă sunt utile Divi WooCommerce magazine.
Totuși, nu mă înțelege greșit. Cu toate că Divi'S WooCommerce asistența este principalul obiectiv aici, tema este capabilă de mult mai mult decât atât. În esență, Divi poate fi integrat perfect cu orice tip de site, datorită gamei sale largi de planuri de site-uri web. Nu doar comerțul electronic.
Apoi, pentru a completa, Divi vine cu propriul său generator de pagini WordPress intuitiv plugin. Îl puteți folosi pentru a personaliza liber Divi WooCommerce depozitați fără nicio codificare.
De fapt, Divi a fost dezvoltat pentru începători. Deci, vă puteți aștepta să găsiți un panou de control îngrijit, cu aproape nici o curbă de învățare. Este nevoie de doar câteva minute pentru a obține un blocaj de ansamblu Divi ecosistemului, configurați-l și personalizați-l Divi'S WooCommerce machete.
???? Prin urmare, la final veți putea valorifica DiviE:
- Matrice de aspecte personalizabile pentru orice tip de site web WordPress, inclusiv WooCommerce magazine online.
- Generator de pagini ușor de utilizat, care oferă o serie de elemente ale site-ului web și capabilități de proiectare.
- Proces flexibil de personalizare fără nicio formă de codificare. Chiar și începătorii se pot configura și regla confortabil pe deplin funcțional Divi WooCommerce magazine.
- Integrare simplă WordPress. Divi este una dintre puținele teme WordPress externe care pot fi instalate fără probleme, fără modificări complexe.
- Optimizat pentru comerțul electronic WooCommerce template-uri.
Divi Glisați și eliberați Generatorul de pagini
Așa cum am spus, Divi vine în două arome diferite. Când plătiți abonamentul pe Teme elegante, veți găsi standardul Divi Tema de pe tabloul de bord, însoțită de Divi Creator de pagini WordPress plugin.
Dar, este demn de remarcat faptul că acest constructor nu este legat exclusiv de Divi Temă. Vine ca suplimentar plugin la fiecare temă dobândită de la Elegant Themes.
Acestea fiind spuse Divi WordPress Page Builder este un editor drag-and-drop cu capacități avansate de personalizare. Vă permite să mutați și să definiți elemente, coloane, rânduri și module fără nicio experiență de codificare. Cu alte cuvinte, este tipul de constructor a Divi WooCommerce începător ar spera să obțină.
Dar, nu vă înșelați. desi Divi Page Builder vizează începătorii, este un editor care facilitează și dezvoltatorii cu experiență. Ele pot combina în mod sistematic caracteristicile sale vizuale cu comenzile CSS pentru a le împinge Divi WooCommerce site-uri web la nivelul următor.
Gândiți-vă, totuși, nu aveți nevoie de un dezvoltator pentru a proiecta toate elementele din Divi WooCommerce stoca. Vă puteți baza doar pe funcționalități vizuale.
Si tu ce știi?
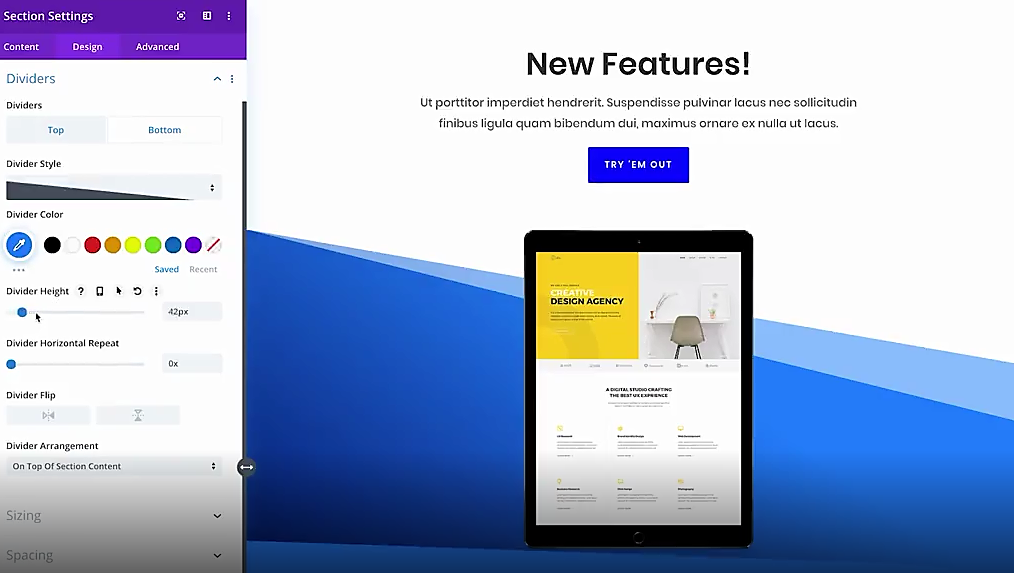
Divi chiar încearcă să ușureze întregul proces prin etichetarea plus codificarea culorilor a modulelor sale de aspect.
Și vorbind despre aceasta, o altă prevedere notabilă aici este Divisimplificarea generală a procesului de personalizare a aspectului. Dacă doriți să introduceți o nouă secțiune, de exemplu, ar trebui să faceți un singur clic. Apoi copiați, eliminați și introduceți module pentru Divi WooCommerce magazin vă va lua doar câteva clicuri pe buton.
Între timp, Divifereastra de editare va afișa modificările de aspect ale site-ului dvs. în timp real. Veți putea urmări vizual fiecare ajustare și veți vedea cum afectează designul de perspectivă general al dvs. Divi WooCommerce magazin.
Pre-proiectat Divi WooCommerce Amenajarea site-urilor web
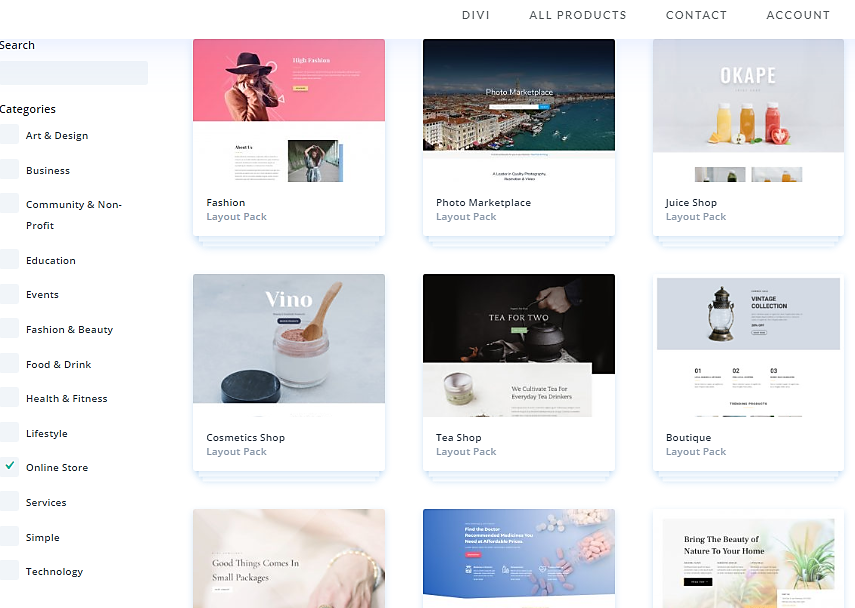
Pentru a vă salva de la durerosul proces de creare a unui site web de la zero, Divi Tema WordPress vine cu o serie de șabloane de site prestabilite. Și din moment ce este posibil să aveți nevoie de diferite opțiuni de aspect ale aceluiași șablon, Divi oferă design-urile sale de site-uri web ca pachete complete. În consecință, veți obține diferite modele de machete și culori.
Ei bine, pentru a fi mai precis, Divi oferă aproximativ 7-8 machete predefinite diferite pe fiecare pachet de site-uri web. Având în vedere că fiecare dintre acestea este complet construit, puteți adopta cu ușurință aspectele fără a reface pe larg structura lor de bază. Ai doar câteva modificări ici și colo.
Acum, pentru a vă găsi unul perfect pentru dvs. WooCommerce magazin online, parcurgeți pur și simplu diversele categorii de site-uri de pe Divi Temă. Sau, alternativ, utilizați cuvinte cheie pentru a căuta toate opțiunile simultan.
Ei bine, una peste alta, nu durează mult până la identificarea unui potrivit Divi aspect magazin online. Trebuie doar să-l integrezi cu WooCommerceși veți fi în cale să creați un site atractiv de comerț electronic WordPress.
Mai departe, un lucru deosebit de remarcabil pe care îl veți observa este că Divi nu se concentrează doar pe aspect. WooCommerce planuri care vin cu Divi Tema a fost construită și cu funcționalitatea.
Deci, pe lângă paginile tipice ale magazinului, cum ar fi plata, produsele și coșul, Divi include în mod implicit module de comerț electronic. Mai precis, veți obține secțiuni precum produse recomandate, articole din vânzare și multe altele.
Is Divi Potrivit pentru WooCommerce?
Luând în considerare toate lucrurile, Divi este din ce în ce mai popular deoarece este fundamental o soluție tematică all-in-one WordPress.
Combinat Divi Creator de pagini și Divi Temă oferta oferă aproape tot ce ai nevoie pentru a configura orice tip de site WordPress. Și asta include un sistem complet funcțional WooCommerce magazin cu toate capabilitățile de bază de comerț electronic.
???? Pe scurt, Divi este o opțiune demnă de luat în considerare pentru dvs. WooCommerce site deoarece:
- Puteți să vă personalizați WooCommerce site-ul web printr-un editor vizual drag-and-drop.
- Divi vă permite să salvați modificările dvs. ca elemente globale în toate aspectele.
- Acesta vine cu peste 20 de planuri de site-uri web preconstruite bine concepute.
- Puteți exporta cu ușurință aspectele și, ulterior, le puteți utiliza pe alte site-uri web.
- Puteți să vă proiectați WooCommerce stocați cu mai multe coloane, rânduri și elemente de conținut.
- TOATE WooCommerce aspectele au fost optimizate pentru dispozitivele mobile.
- La fel ca MS Word, editarea conținutului textului este la fel de simplă ca un clic și apoi o tastare.
- Întregul proces de personalizare a site-ului este urmărit în timp real, oferind în consecință o previzualizare live a tuturor modificărilor de design.
- WooCommerce machetele vin cu pagini și module principale ale magazinului online.
Pasul 1: Înscrieți-vă cu teme elegante la care să accesați Divi
Începeți prin a merge la Pagina produsului Teme elegante pentru Divi Tema WordPress. Această pagină oferă opțiunea pentru o demonstrație tematică și un buton de descărcare rapidă. Teme elegante își vinde temele folosind o structură de plată anuală sau unică, ceea ce este plăcut pentru dezvoltatorii cu mai multe site-uri de clienți sau pentru persoanele care gestionează numeroase site-uri de comerț electronic. Nu puteți cumpăra cu adevărat o singură temă, ci Plan personal pentru 67 USD pe an este similar cu ceea ce ați putea plăti pentru o temă obișnuită și puteți opri plățile anuale dacă nu mai doriți sprijinul. Simțiți-vă liber să jucați cu tema înainte de a vă angaja la plată.
Pasul 2: Instalare Divi pe site-ul dvs. WordPress
După ce vă înscrieți, faceți clic pe butonul de descărcare pentru temă. Aceasta plasează tema ca fișier zip pe computer. Accesați fila Aspect de pe backend-ul site-ului dvs. WordPress și faceți clic pe opțiunea Teme.
Pasul 3: Faceți clic pe butonul Adăugați nou
Faceți clic pe butonul Încărcare temă. Găsiți și încărcați fișierul zip tematic. Parcurgeți procesul pentru a activa complet tema și atunci ar trebui să puteți vedea tema pe frontend-ul site-ului dvs.
Pasul 4: Configurați-vă WooCommerce Magazin
Dacă te duci la Divi Pagina de documentare a temei veți găsi aproape fiecare instrument și caracteristică cu care puteți lucra la temă, dar ne vom concentra în primul rând pe crearea unui site de comerț electronic. Divi temă Este pe deplin compatibil cu WooCommerce astfel încât să puteți afișa toate produsele din aceasta.
Ce este minunat este că inițialul SiteGround înregistrarea este deja instalată WooCommerce pe site-ul dvs. WordPress, deci nu trebuie să vă faceți griji cu privire la instalarea sau configurarea acestuia. Ar trebui să fie deja disponibil în tabloul de bord.
Pasul 5: Adăugați primele produse la WooCommerce
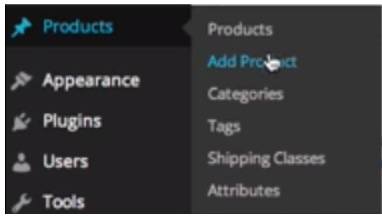
Din punct de vedere tehnic, aveți deja configurat site-ul de comerț electronic, dar vrem să adăugăm câteva produse pentru a face să pară un site de comerț electronic pe frontend. Accesați tabloul de bord WordPress, faceți clic pe fila Produse de sub WooCommerce și faceți clic pe elementul Adăugare produs.
Etapa 6
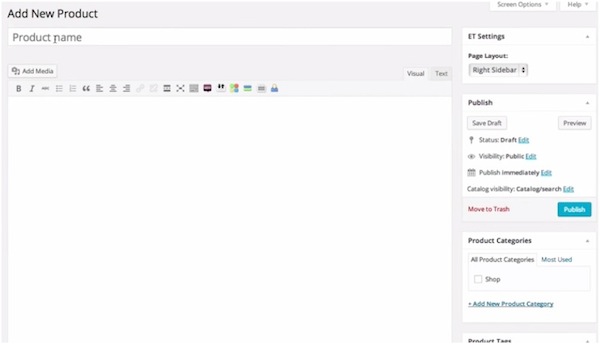
Aceasta afișează o nouă pagină de produs pe care o puteți completa. Arată foarte asemănător cu orice editor de pagini WordPress, cu excepția faptului că puteți adăuga un nume de produs, o descriere și o imagine prezentată, astfel încât oamenii să poată vedea cum arată produsul pe site-ul dvs. web.
Pasul 7: Explorează WooCommerce DESCRIERE
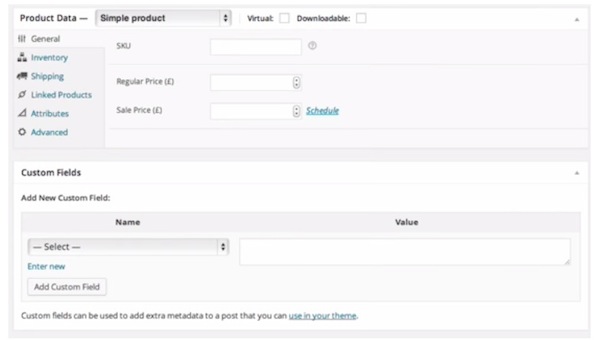
Dacă derulați în jos sub zona de descriere, veți găsi toate posibilitățile WooCommerce caracteristică cu care să te joci. Simțiți-vă liber să modificați lucruri precum numerele SKU, inventarul, prețurile, transportul și atributele. Funcțiile sunt mult prea vaste pentru a le putea contura pe toate aici, dar puteți merge la WooCommerce pagina de documentare pentru a înțelege tot ce puteți configura pe site-ul dvs. de comerț electronic.
Pasul 8: Creați pagina de pornire
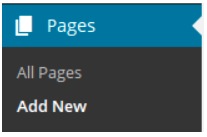
Scopul acestui lucru este să creați o pagină de pornire sau pagină obișnuită care conține toate produsele dvs. atunci când oamenii apar pe site-ul dvs. Prin urmare, ar trebui să accesați Pagini> Adăugați nou în partea stângă a tabloului de bord WordPress.
Pasul 9: Adăugați un titlu pentru dvs. Divi Pagină
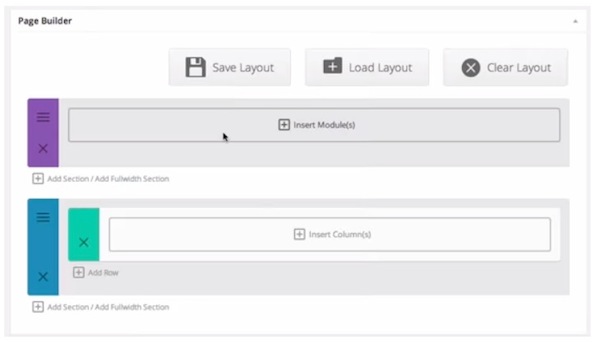
Creați un titlu pentru pagina dvs. Faceți clic pe butonul Utilizați Generatorul de pagini din partea de sus și atingeți zona Inserare module pentru a include un antet cu lățime completă. Nu trebuie să alegeți un antet cu lățime completă, dar vom face acest tutorial.
Etapa 10
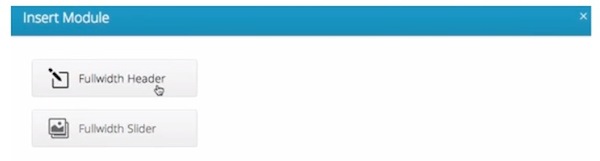
Faceți clic pe butonul Full Width Header.
Etapa 11
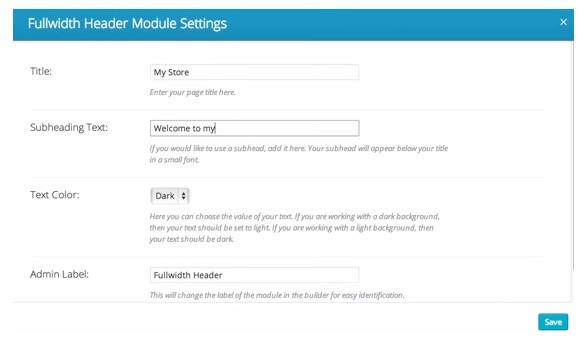
Completați detaliile pentru titlul site-ului, textul subtitrării și culoarea textului. Puteți chiar modifica eticheta de administrare, care este în principal pentru propria dvs. referință. Apăsați butonul Salvare când ați terminat.
Etapa 12
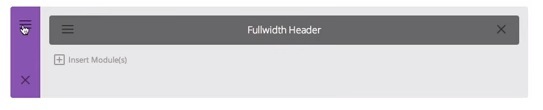
Atingeți cele trei bare din stânga modulului antet Lățime completă pentru a modifica mai multe setări.
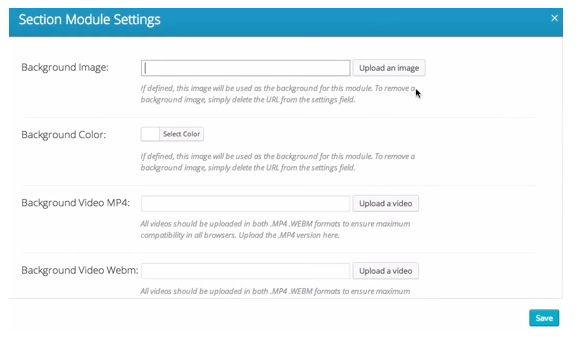
Etapa 13
Aici puteți da antetului o culoare de fundal frumoasă și chiar puteți include un videoclip pentru compania dvs.
Etapa 14
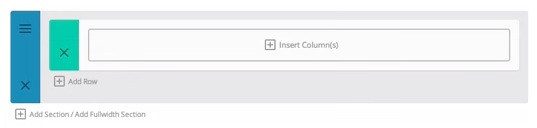
Acum că antetul este complet, putem include modulul de comerț electronic făcând clic pe zona Inserare coloane.
Etapa 15
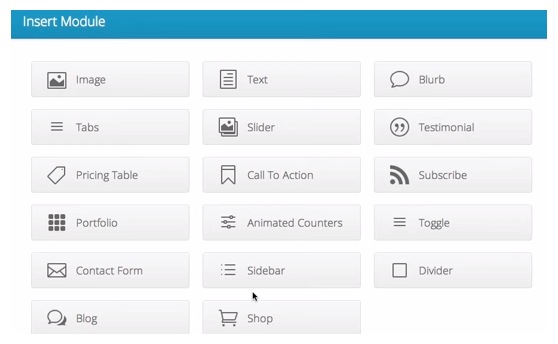
Alegeți câte coloane doriți, apoi faceți clic pe opțiunea Insert Modules care apare. Selectați butonul Magazin din partea de jos.
Etapa 16
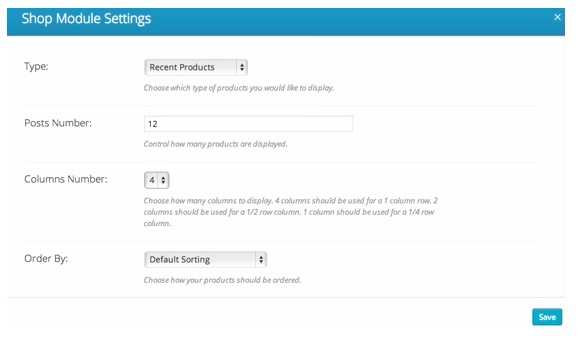
Nu ezitați să modificați modul în care doriți să afișați produsele. Așadar, vă recomandăm să afișați produsele dvs. recente, împreună cu 12 articole pe pagină, câteva coloane și cum doriți să fie comandate. Faceți clic pe butonul Salvare.
Pasul 17: Previzualizați și publicați
Odată ce acest lucru este complet, puteți apăsa butonul Previzualizare sau Publicare pentru a vizualiza modificările de pe frontend. După cum puteți vedea, produsele apar frumos și puteți oricând să vă întoarceți pentru a vă schimba produsele sau setările vitrinei din backend-ul WordPress. Felicitări!
Dacă aveți întrebări despre configurarea Divi Tema WordPress, vă rugăm să ne anunțați în secțiunea de comentarii de mai jos.
Concluzie
Și asta este tot ce este nevoie pentru a obține dvs. Divi WooCommerce magazin online în funcțiune folosind un SiteGround cont de găzduire.
Mergând înainte, poți fi sigur că SiteGround va gestiona toate lucrurile tehnice critice, cum ar fi actualizările WordPress și WooCommerce Securitate. Aceasta este diferența fundamentală între gestionat WooCommerce găzduire și soluții regulate de găzduire partajată. Prin urmare, vă oferă timpul și spațiul atât de necesare pentru a vă concentra asupra dvs. WooCommerce managementul magazinului.
Și, așa cum am văzut deja, ar trebui să fie o briză cu Divi temă. Puteți accesa oricând Divi WooCommerce layout din backend-ul dvs. WordPress pentru a-l personaliza în continuare. daca tu wish, puteți chiar să schimbați întregul design prin trecerea la un aspect diferit care poate gestiona a WooCommerce magazin, de asemenea. Alegerea este a ta.
Dacă aveți întrebări despre configurarea Divi Tema WordPress, vă rugăm să ne anunțați în secțiunea de comentarii de mai jos.




























„Fantastic” ar fi trebuit să fie lăsat în afara titlului
divi este bine, dar vei avea probleme cand trebuie sa filtrezi produsele magazinului, nu are o solutie eleganta. Nu il recomand pentru ca nu are o solutie completa. Nu este o solutie completa pt woocommerce
Bună ziua, mulțumesc pentru acest articol...
Totuși, caut să înființez un nou magazin online... dar care este diferența dintre a face acest lucru (mai sus: Bluehost+Wordpress+wooCommerce) vs. doar Shopify?
Apreciez ajutorul tau!
Bună Vicky, Consultați acest link pentru mai multe informații: https://ecommerce-platforms.com/compare/shopify-vs-woocommerce
Noroc!
-
Bogdan – Editor la ecommerce-platforms.com
Vă mulțumesc pentru această postare detaliată:) Știți cum am setat o dimensiune fixă a imaginii/miniatură pentru produsele afișate. Am încercat să-l schimb în setările wocommerce și să regenerez miniaturile, dar nu a funcționat.
în Danemarca avem Viabill, așa că puteți plăti prin asta, este posibil să-l atașez la magazinul meu web?
Bună Karen,
Este cu siguranță posibil, ar putea fi necesar să contactați un dezvoltator și să vedeți exact cum să implementați Viabill pe site-ul dvs. web.
Mult noroc,
-
Bogdan – Editor la ecommerce-platforms.com
Este posibil să se creeze un vendsau piata cu divi & woo comerț?
Buna Mila,
Nu, dar poți face asta folosind Tema comercializării (o temă care acceptă funcționalitatea pieței cu șabloane personalizate, stiluri etc...), consultați tutorialul nostru aici: Cum să construiți o piață de produse fizice cu WordPress și Marketify
Mult noroc,
Bogdan – Editor la ecommerce-platforms.com
Buna,
Lucrez în funcția Magazin și am două probleme.
1. Încerc să arăt TOATE produsele și trebuie să selectez întotdeauna o categorie? Trebuie să creez o categorie de ALL sau există o altă cale?
2. Am observat că, cu afișajul pentru a cumpăra articole, acesta afișează toate articolele pe o singură pagină (30 de articole), în loc să le răspândească pe pagini și să permită unui utilizator să treacă la pagina 2, pagina 3 etc.? Există vreo modalitate de a schimba acest lucru, astfel încât pagina implicită să fie de 12 articole și apoi restul merge la pagina următoare?
Buna Magda,
Ar trebui sa incerci WpCurve pentru mici ajustări legate de WordPress.
Mult noroc!
Noroc!
Bogdan – Editor la ecommerce-platforms.com
Bună, mă întrebam cum să adaug produse similare în fiecare pagină de produs cu Woocommerce și Divi. Mulţumesc anticipat!
Hi
Aș dori niște îndrumări, deoarece este prima dată când îl folosesc Divi și Woocommerce împreună.
Cerințele mele;
As dori sa stiu in ce optiune sau directie sa merg pentru inregistrarea clientilor pe site, pentru a fi folosita pentru comunicatii de marketing si pentru achizitionarea produselor online.
– Clienții ar trebui să se poată înregistra chiar dacă nu cumpără nimic
– Cum voi obține cea mai mare flexibilitate în obținerea acestor detalii, cum ar fi exportul lor și înregistrarea unei foi de calcul pentru urmărire și manipulare, cum ar fi trimiterea de e-mailuri în masă sau SMS-uri etc., deoarece ar fi momente în care va trebui să fac backup înformation undeva pentru orice eventualitate și necesitatea de a utiliza apoi aceeași bază de date (MySQL) doar pentru utilizatorii din altă parte a site-ului sau spuneți în magazin așa cum este pentru o farmacie și putem configura istoricul pacienților cu tensiunea arterială, citirile de glucoză și multe altele, de exemplu, și apoi poate adăuga pagini personalizate unde se află profilul lorformatse va folosi ion.
Datele sunt, de asemenea, necesare pentru a importa/adăuga apoi clienți în programul nostru de farmacie locală din magazinul nostru fizic pentru a procesa medicamente pe bază de rețetă, adrese de livrare și, cel mai important, asistență medicală înformatdeoarece acesta nu este un câmp de formular standard sau un articol de structură etc., care trebuie să fie în conformitate cu stabilirea și astfel ar însemna exporturi de fișiere csv/alte din baza de date online a membrilor pentru a importa apoi în bazele de date SQL de pe serverul nostru din magazin.
– În mod ideal, trebuie să pot muta datele în mod convenabil sau mai ușor și, prin urmare, trebuie să răspund corect pentru acest lucru pe site înainte de a utiliza orice înregistrare sau formular pentru înscriere. Aș putea configura o bază de date separată pentru utilizatori, care va fi propria bază de date independentă, care nu se află în WordPress/Divi/Woocommerce tabele sau baze de date care sunt create implicit?
– Un alt element este siguranța pentru plățile online, aceasta este impusă prin tema în sine sau woocommerce sau backend-ul wordpress sau poate în toate 3?
Vă mulțumesc și sper să aud de la tine în curând.
Orice recomandare de utilizare Divi Tabelele de prețuri și WooCommerce. Mai degrabă decât un magazin, este o ofertă condusă de consultanță pe care o cumpără clienții?
Încerc să adaug acest shortcode acolo în modulul de cod [product_categories parent="0?] pentru afișarea categoriilor de produse, dar nu afișează nimic la inspectare, există doar div gol care se afișează cu class="woocommerce coloana -4″ așa că vă rog să mă ajutați în acest sens dacă cineva știe care este problema
Am o problemă pentru ca pagina mea de produse să arate ca celelalte pagini ale mele. totul arată bine până când dai clic pe „creează-ți imprimarea perfectă” și alegi „mesteacăn alb” sau „aluminiu periat”, apoi toate produsele sunt amestecate, iar fundalul este alb. Sunt absolut neajutorat când vine vorba de aceste lucruri, practic am învățat toate astea astăzi. Folosim „Fancy product designer” pentru produsul nostru personalizat și încerc să reiau de unde a rămas altcineva fără nicio experiență anterioară sau înformation. Orice ajutor ar fi apreciat.
ok, asta a ajutat total, dar modulul magazinului are încă o bară laterală. nu există cod scurt în acel modul?
Am ales să-mi arăt „articolele prezentate” dar nu se afișează nimic. Cum aleg ce produse sunt „prezentate”?
Ce se întâmplă dacă doriți să afișați magazinul dvs. pe categorii?
Divi modulele nu oferă această opțiune, ci doar Featured, Best-Selling și așa mai departe...
🙁
Puteți insera un modul de text și puteți utiliza codul scurt oferit de WC;
[product_categories parent="0″]
Bună Craig, puteți afișa categoria de produse folosind Divi Modul magazin. În setarea generală a modulului din meniul drop-down opțiunea Tip, selectați Categoria de produs . Acum ar trebui să aveți deja câteva articole pentru fiecare categorie de produse pe care ați creat-o în woo-commerce, cu asta gata, veți vedea o opțiune Include Category; mergeți mai departe și selectați categoria pe care doriți să o afișați. Sper că acest lucru vă ajută. Amintiți-vă că aveți articole în fiecare categorie de produse înainte de a activa această opțiune
Mulțumesc pentru detaliu „luashoro”. Am două categorii cu produse în ambele și „Categoria de produse” încă nu se afișează pentru mine. Va rog ceva indicii?
De fapt, nu poți.
Salut, am făcut toate cele de mai sus, cu excepția faptului că am o pagină personalizată, folosind un șablon de pagină goală cu Divi pe tot site-ul meu. Magazinul, coșul de cumpărături, casă pot fi construite folosind coduri scurte și generatorul de pagini... cu toate acestea, produsele care folosesc woocommerce nu pot... sau nu atât cât pot găsi. Sunt nou în toate acestea, dar cu siguranță trebuie să existe o modalitate de a face paginile de produse să arate la fel ca restul site-ului?? Nu vreau să existe Divi antet si toate astea se arata?? ai vreo idee? Pare neprofesionist momentan.
mulțumesc
da, îl puteți elimina din unele dintre pagini folosind opțiunea de pagină goală, dar dintr-un motiv oarecare nu o va încurca pe altele.
probabil cea mai bună modalitate este de a crea o temă copil și de a edita o parte din cod
sau caută predone divi-temele comerciale plătesc câțiva dolari și personalizează
cu toate acestea, aici este un mod simplu de a face pentru paginile pe care le puteți
deschideți wp admin , > tabloul de bord > toate paginile >
utilizați următoarele pentru a edita (uitați-vă la pagini woocommerce adaugă automat ie cart. etc)
exemplu: eidt și creați o pagină personalizată pentru coș
important să faceți acest bit pentru a face lucrurile mai ușoare înainte de a utiliza generatorul de pagini ET, tot ce veți vedea este woocommerce cod scurt
pagina coș = [woocommerce_cart]
copiați codul scurt într-un nou bloc de note, bloc de text sau similar cu o mică descriere, dacă doriți
pasul 1
scoate divi antet , accesați atributele paginii, schimbați-l din implicit în gol, faceți clic pe Actualizare pentru a salva pagina, previzualizare , divi antetul a dispărut 🙂
pasul 2
Vreau să folosesc generatorul de pagini ET pentru un nou design frumos (da, vă rog)
mai întâi ștergeți (cutare îl salvează gata de lipire) woocommerce cod scurt [woocommerce_cart] așa că acum aveți o pagină goală, actualizați modificările din nou
acum puteți începe să editați pagina folosind generatorul de pagini ET, începeți prin a adăuga un modul de text undeva, lipiți-vă woocommerce cod scurt, [woocommerce_cart] pentru o actualizare rapidă de testare și previzualizare modificări
step3
clătește și repetă pentru celelalte pagini 🙂
Nu uitați că puteți activa/dezactiva bara laterală sau puteți edita widget-urile
zile fericite și nesfârșite modele frumoase, yipee!
woocommerce coduri scurte > http://docs.woothemes.com/document/woocommerce-shortcodes/
lipiți-le pe un notepad/document de text gata să taie și să lipiți
Ioan