Se você usou Squarespace (Squarespace.com) para construir um site ou loja online (ou você pretende criar um no futuro), você pode ter encontrado o que Squarespace chama seu “Motor Fluido.” Este construtor de arrastar e soltar serve para simplificar o processo de design, ao mesmo tempo em que capacita os proprietários de empresas a construir o que quiserem em seus sites. Nisso Squarespace Revisão do Fluid Engine, exploramos os prós e contras de Squarespace Fluid Engine e, em seguida, faça uma análise detalhada de seus recursos, facilidade de uso, suporte ao cliente e preços.
Continue lendo para saber tudo o que você precisa saber sobre Squarespace Motor Fluido!
O que é Motor Fluido?
Motor Fluido é Squarespace's built-in designer e editor de sites. Ele permite que designers e proprietários de empresas alterem elementos de design, trabalhem com modelos e movam ou editem qualquer coisa, de blocos de texto a blocos de imagem.
Praticamente todos os construtores de sites e plataformas de comércio eletrônico fornecem um construtor/editor de páginas, então isso é Squarespace's desse tipo de produto.
Squarespace, no entanto, ainda oferece acesso ao seu Editor Clássico, o que significa que você pode alternar para ele se estiver mais confortável com essa interface.
Caso contrário, o Fluid Engine é um recurso integrado e é o foco principal enquanto você estiver em seu Squarespace painel de controle. Depois de se inscrever em um Squarespace conta, o Fluid Engine aparece por padrão; é onde você projeta o frontend do seu site.
Se você atualmente executa um Squarespace site, o editor clássico mais antigo continua em execução. Você pode converter seções existentes para usar o Fluid Engine. Basta passar o mouse sobre uma seção e clicar no botão Atualizar botão. Além disso, é possível adicionar uma nova página ao seu site, cujo padrão é o construtor Fluid Engine.
Finalmente, tenha em mente que algumas partes do Squarespace ainda utiliza o Classic Editor e não pode ser alterado para Fluid Engine; exemplos incluem postagens de blog e descrições de eventos.
Nota: A conversão de qualquer conteúdo do Classic Editor para o Fluid Engine é irreversível.
Prós e contras de Squarespace Motor Fluido
Como toda tecnologia, o Fluid Engine tem seus prós e contras. Com base em nossos testes e pesquisas de usuários reais, parece que os prós superam fortemente os contras devido à sua facilidade geral de uso e personalização.
Aqui está uma olhada:
Prós 👍
- Significativamente mais opções de personalização, levando a menos sites de corte de cookies
- Sistema de design baseado em grade
- Quase sem necessidade de codificação personalizada
- Sem custo extra
- Você ainda pode usar o Editor Clássico
- É fácil converter de blocos do Classic Editor para Fluid Engine
- Editor de layout móvel separado
- É um verdadeiro editor de arrastar e soltar onde você pode mover qualquer coisa para qualquer lugar
- Falhas mínimas e deslocamento de elementos ao tentar fazer uma edição
Contras 👎
- Nenhum editor de visualização de tablet
- O layout móvel automatizado não é perfeito; muitas vezes requer edições extras depois de trabalhar no site para desktop
- Pode ter muitas opções para alguns usuários
- Não há desfazer botão depois de converter um bloco Classic para Fluid Engine
Squarespace Revisão do motor fluido: os recursos
Os recursos padrão para qualquer editor de arrastar e soltar envolvem módulos arrastáveis e um editor visual para fazer ajustes em seu design e ver essas alterações à medida que avança. Squarespace O Fluid Engine não é diferente, mas possui extrema flexibilidade que você não verá em outros criadores de sites.
Depois da nossa Squarespace Motor Fluido revisão, descobrimos que estes são os recursos notáveis:
Arrastar e soltar com base em grade
Se você já usou outros construtores de arrastar e soltar, sabe que definitivamente existem limitações para colocar os módulos de conteúdo. Ocasionalmente, você verá pontos pré-designados. Outras vezes, você tenta colocar um elemento, mas ele se encaixa em uma área próxima, mas não exatamente como você deseja.
Tudo isso é difícil de se trabalhar, já que não há controle real sobre para onde seu conteúdo vai.
Esse não é o caso com Squarespace Fluid Engine, pois utiliza um sistema de grade que aparece sempre que você tenta mover um item.

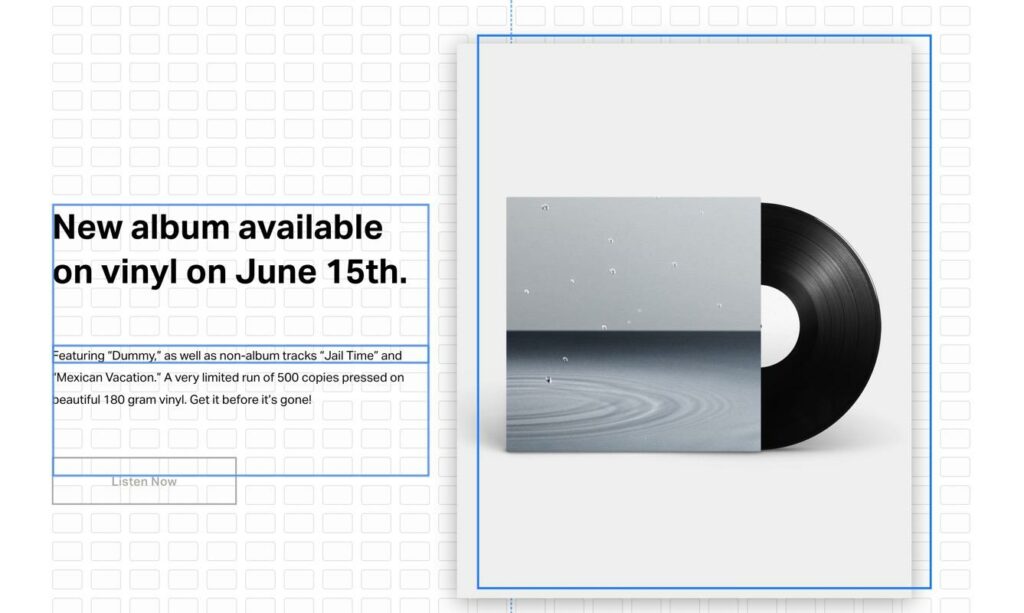
Cada quadradinho que aparece atua como um pedaço de espaço para você colocar conteúdo. Então, mover só um pouquinho para a direita, ou todo o caminho até o final da página, é possível. Essa configuração fornece uma solução excelente para módulos de todos os tamanhos também; em resumo, a interface do seu site é flexível o suficiente para movimentos rápidos e simples de qualquer coisa, desde grandes imagens de banner até pequenos botões.
Para o melhor pixel, você tem controle sobre tudo.
Experiência sólida de edição de cabeçalho e rodapé
Squarespace sempre teve controle de cabeçalho e rodapé com seu Editor Clássico, mas o Fluid Engine expande o que você pode fazer com essas áreas.
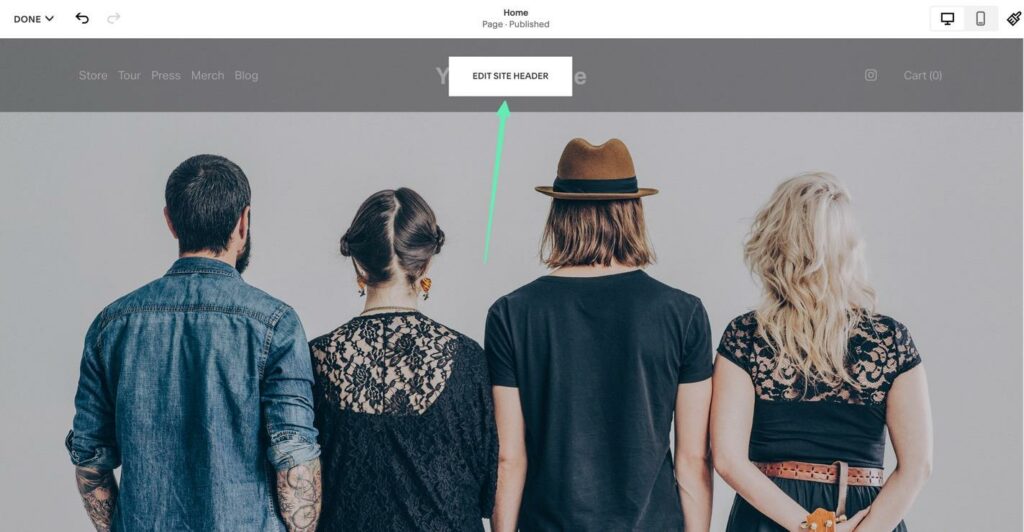
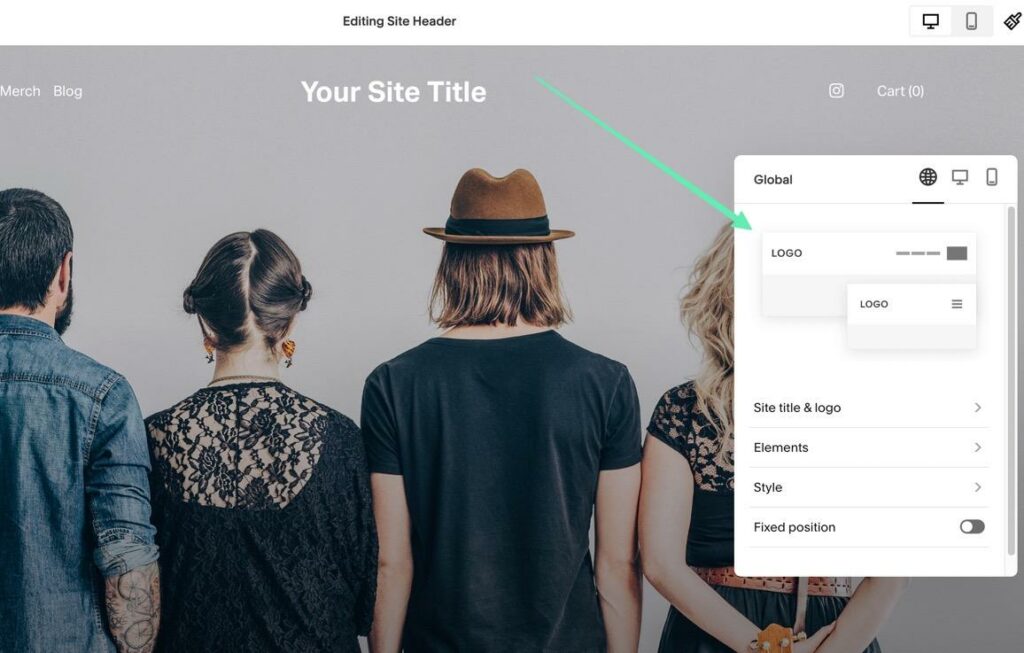
A qualquer momento, você pode clicar para Editar cabeçalho do site or Editar Rodapé. Os cabeçalhos não possuem a funcionalidade de arrastar e soltar, mas as configurações são intuitivas o suficiente para editar rapidamente e torná-las apropriadas para sua marca.

Por exemplo, o módulo de cabeçalho mostra controles globais, de desktop e móveis, juntamente com opções para editar sua posição, título do site, logotipo, elementos e estilo.

A edição de arrastar e soltar está disponível até certo ponto com rodapés. Você pode mover todo o rodapé para posicioná-lo no local perfeito. No entanto, os elementos reais dentro do rodapé têm apenas suas configurações usuais; você não pode mover apenas um botão ou caixa de texto para uma nova seção ou parte da grade.

Edição móvel separada
A edição móvel era extremamente limitada no Editor Clássico. Squarespace simplesmente geraria uma versão mobile do seu site depois que você criasse a versão desktop. Muitos construtores de sites e plataformas de e-commerce são assim.
Tudo isso mudou com o Fluid Engine. O Mobile Editor é um dos maiores novos recursos que você pode encontrar no editor, permitindo que os usuários construam o design de seu desktop e depois alternem para editar elementos indo para Exibição móvel.

O que é ótimo é isso Squarespace ainda gera automaticamente uma versão móvel com base no design do seu desktop. No entanto, agora você pode ajustar elementos que podem não parecer tão bons na renderização móvel automatizada.
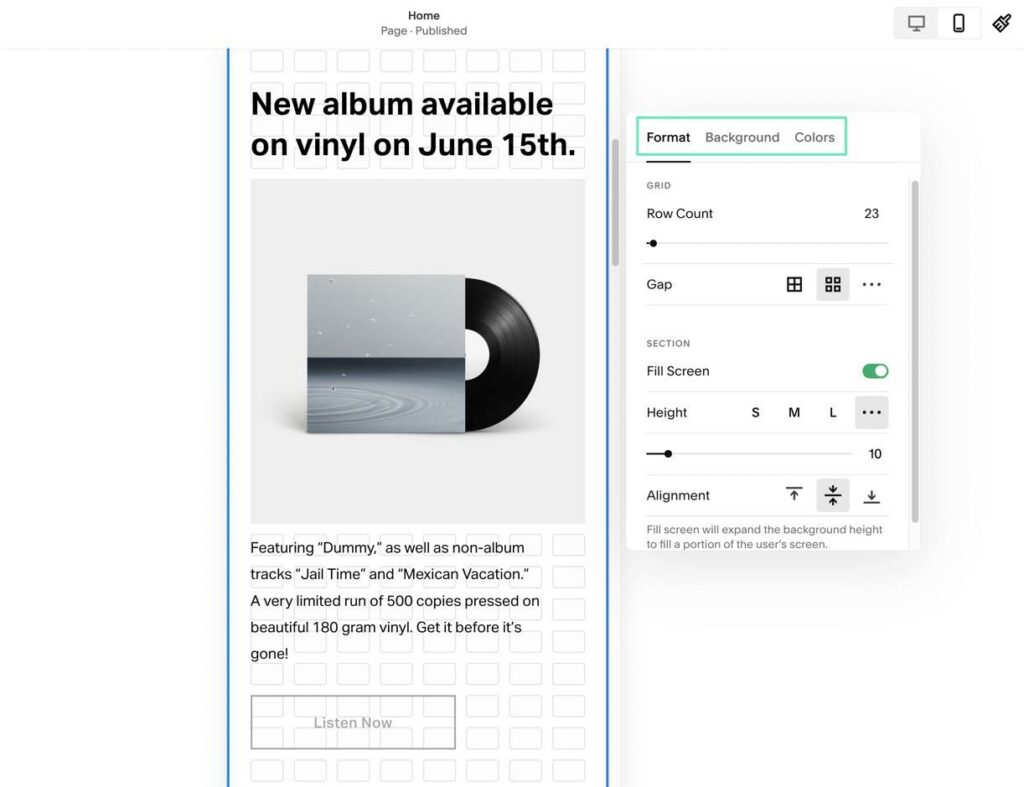
E cada módulo de conteúdo é editável na visualização móvel. Clique em um módulo para ver suas configurações exclusivas, como contagem de linhas, espaço e altura na guia de formato para uma seção de várias colunas com uma imagem e texto.

Ajustar, preencher e moldar imagens e botões
Se você tem alguma experiência com design, sabe que botões e imagens nunca parecem ter a aparência que você deseja. Uma imagem carregada recentemente pode ter um corte desnecessário ou talvez o botão que você acabou de adicionar precise ser centralizado, mas não há configuração para isso!
Durante nosso Squarespace Motor Fluido revisão, descobrimos que eles resolveram muitos dos pontos problemáticos com botões e imagens adicionando configurações para ajustar, preencher e moldar seus designs.
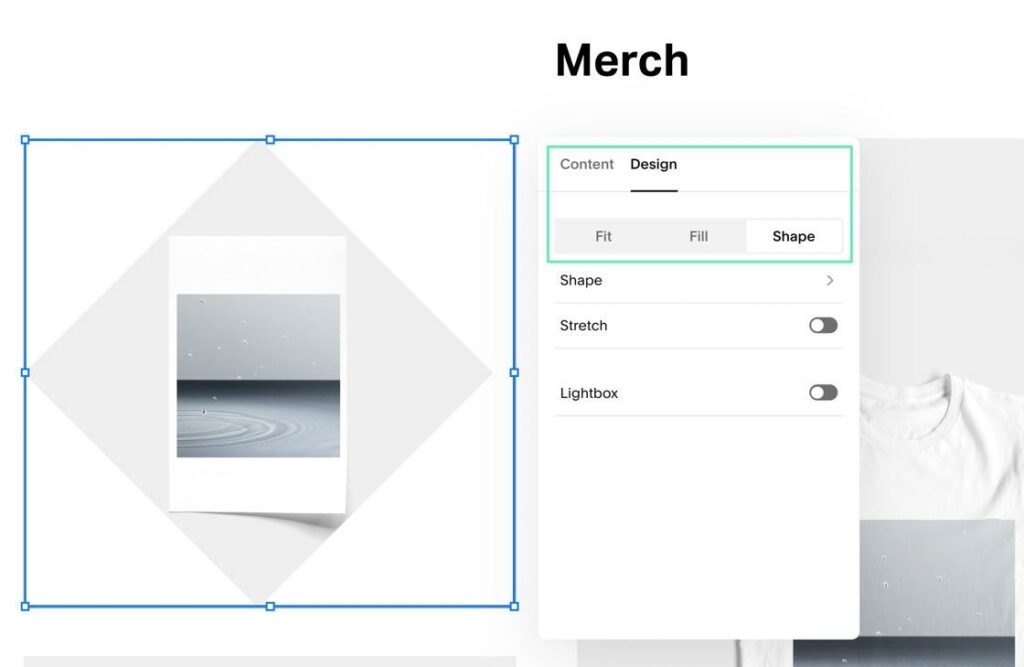
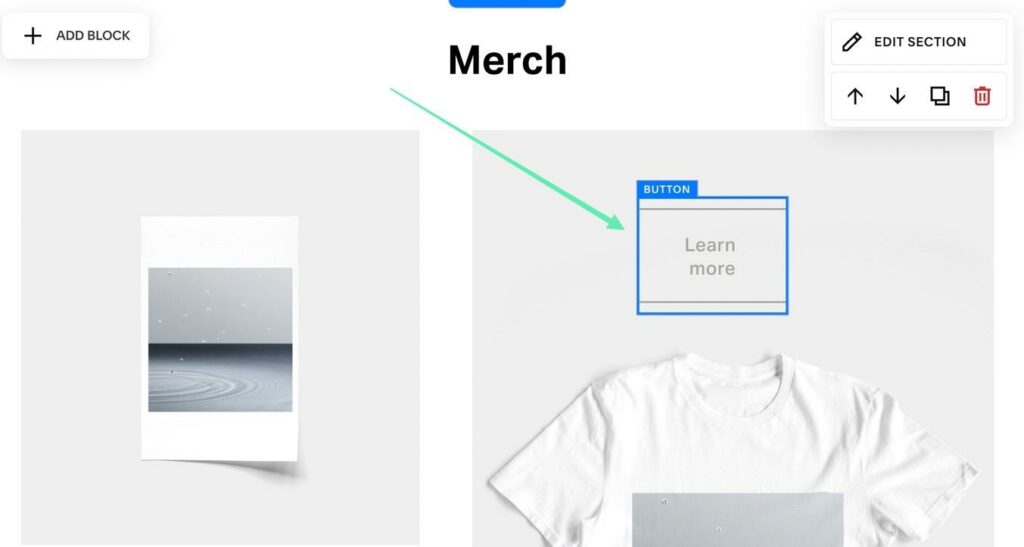
Tudo o que é necessário é clicar em qualquer imagem ou botão no editor.
Escolha o Projeto guia para revelar três guias: Caber, Preencher e Shape. O Caber A opção tenta encaixar a imagem ou botão originalmente carregado no espaço fornecido, sem esticá-lo. o Preencher tab adiciona um pequeno alongamento à imagem ou botão para preencher completamente a área fornecida e geralmente faz com que o elemento pareça significativamente mais limpo. Ambos Caber e Preencher guias também fornecem configurações para ajustar o raio do canto.
Finalmente, o Shape A guia apresenta uma ampla variedade de formas de borda para adicionar criatividade ao seu design.

Plano de fundo flexível e arte animada
O Fluid Engine oferece o poder de implementar planos de fundo para qualquer bloco de conteúdo.
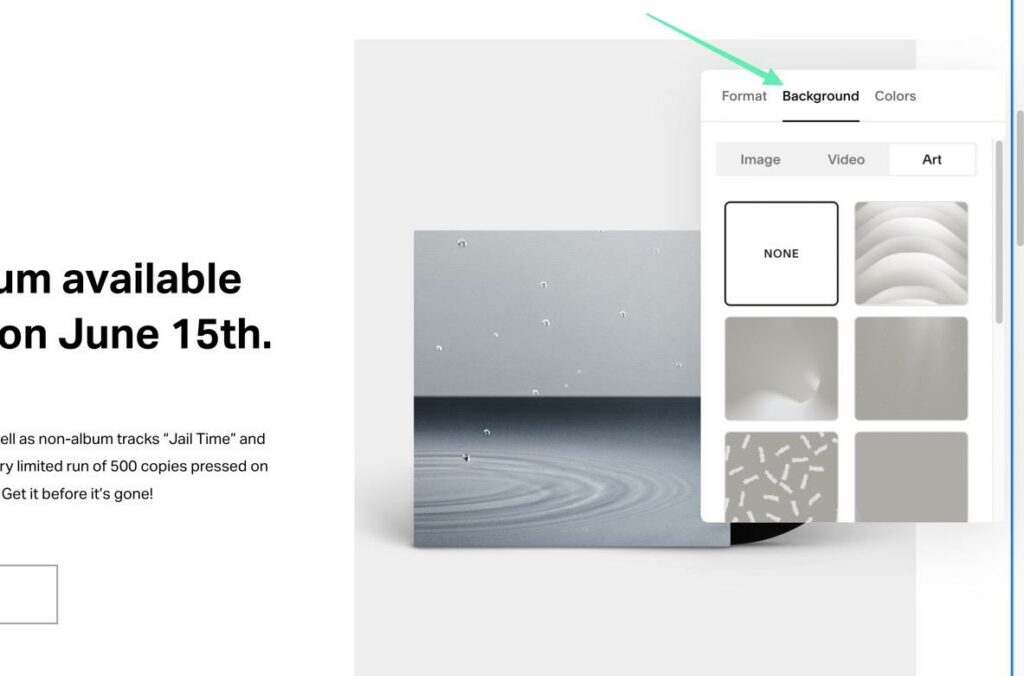
Para isso, selecione um bloco e vá para Editar seção > BACKGROUND. Você verá três tipos de plano de fundo: Imagem, Vídeo e Arte. Para imagens, você pode carregar um item diretamente do seu dispositivo ou pesquisar imagens gratuitas e premium no Squarespace biblioteca. Os vídeos funcionam de maneira semelhante, onde você carrega um vídeo do seu computador e define as configurações para sangramentos completos, inserções, filtros e uma imagem de fallback móvel se o vídeo não for reproduzido em dispositivos menores.

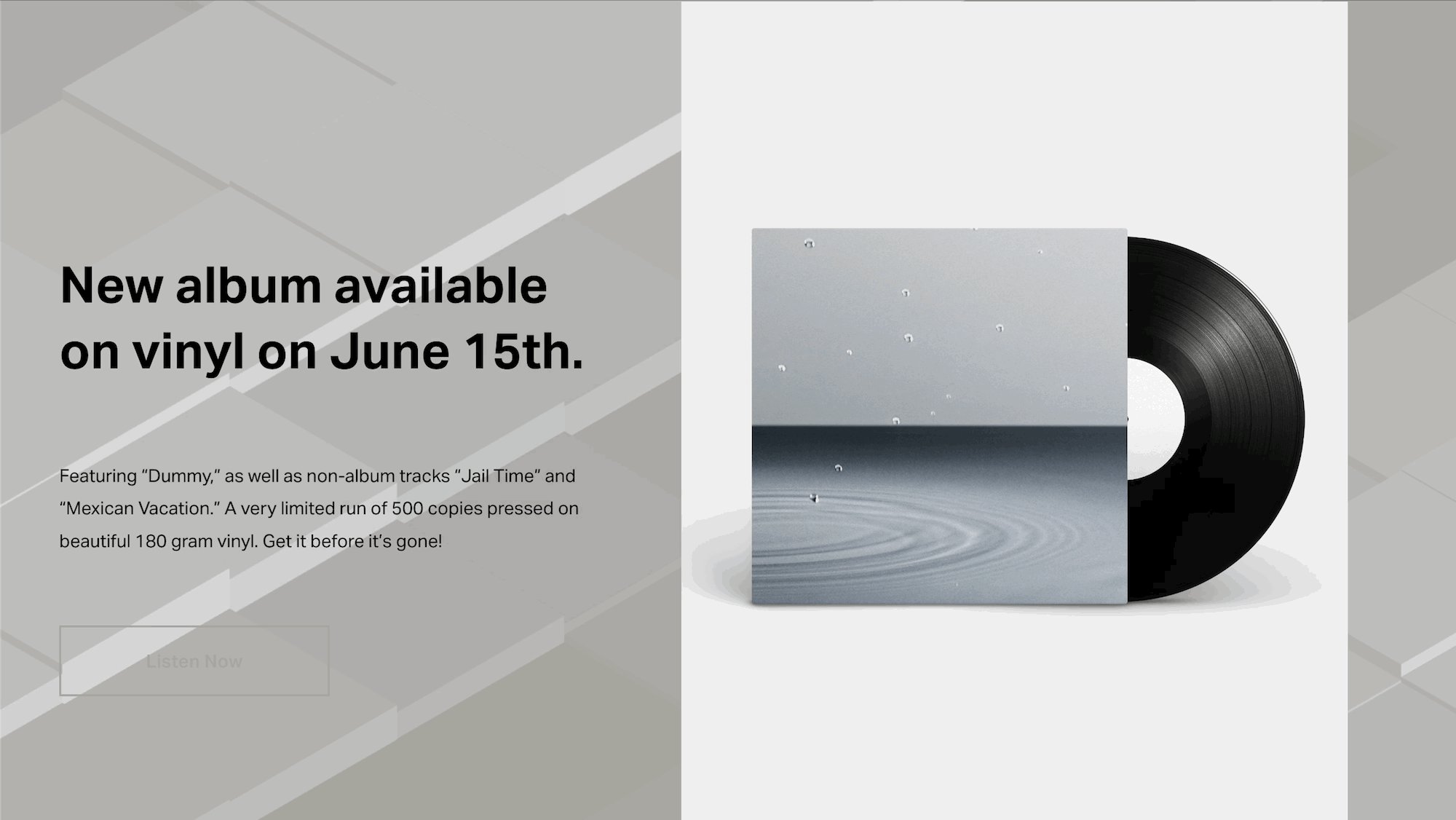
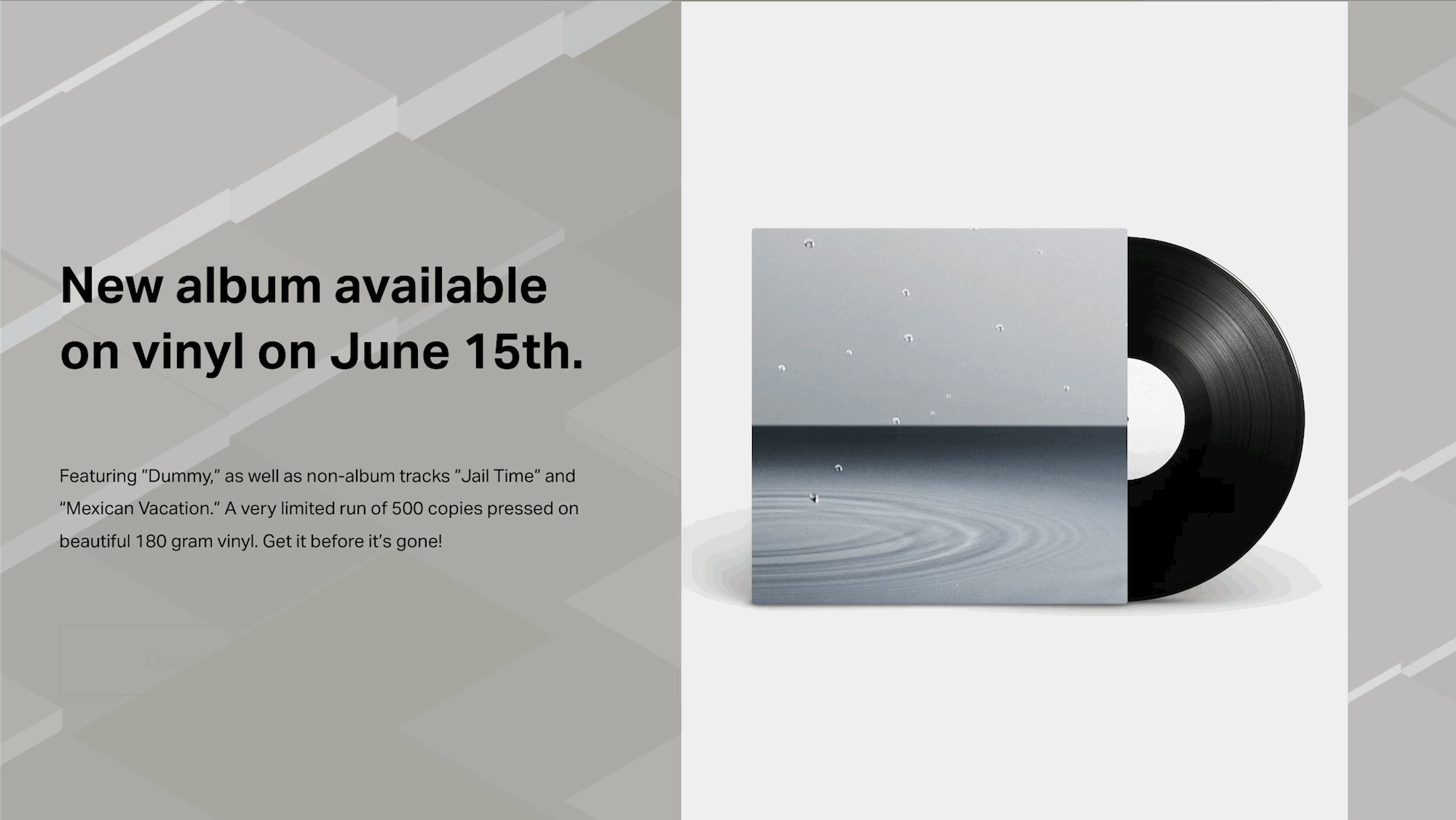
Uma das principais adições ao Fluid Engine é o Arte guia de fundo. Estes são fundos animados com movimentos sutis, como um meio-termo entre uma imagem e um vídeo (assim, você obtém o apelo de um vídeo sem o potencial de diminuir o desempenho do site).

Uma vez implementado, você pode clicar no botão Jogar botão no canto inferior direito do editor para ver o plano de fundo em movimento. Os efeitos acontecem automaticamente no frontend, para que os visitantes do seu site não precisem clicar em nada. O que é ótimo é que cada peça de arte em movimento no Squarespace O Fluid Engine possui configurações para ajustar imagens no plano de fundo, tonalidade da imagem, cor do plano de fundo, escala, número de imagens no plano de fundo, filtro, velocidade da onda e muito mais.

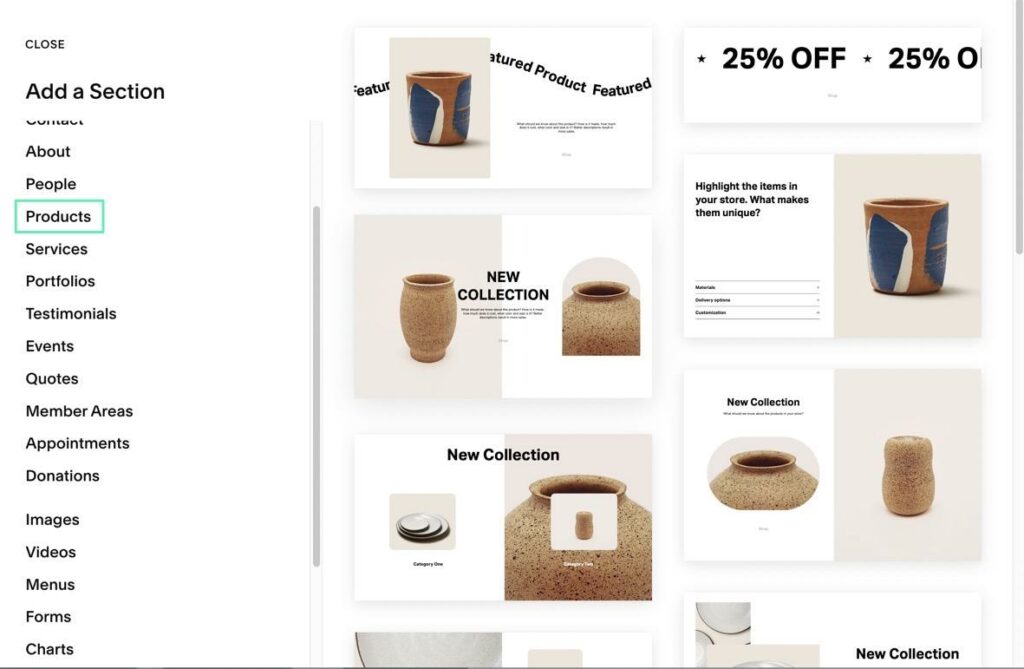
Belas seções pré-construídas
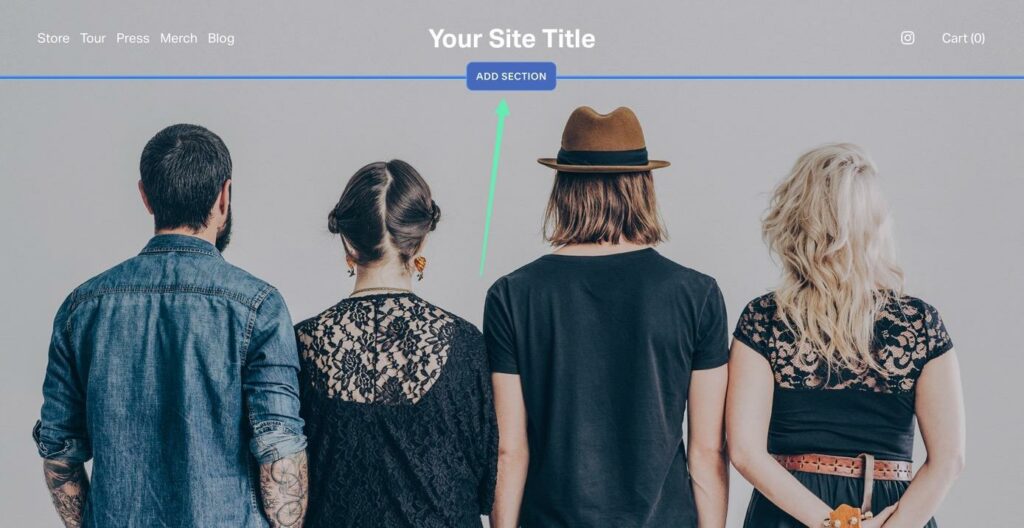
A qualquer momento, você pode clicar em um dos muitos Adicione Seção botões no Fluid Engine. Esses botões estão localizados acima e abaixo das seções adicionadas anteriormente.

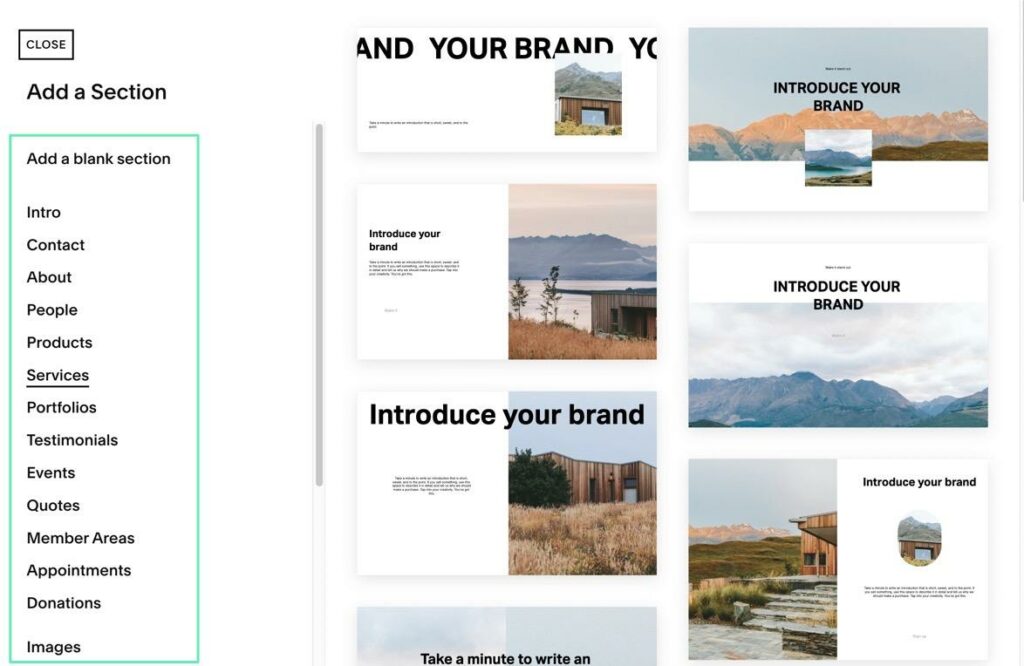
A Adicione Seção box apresenta uma grande biblioteca de seções impressionantes e pré-construídas para adicionar ao seu design com o clique de um botão. É possível usar uma seção em branco e começar do zero, mas a ideia por trás das seções do Fluid Engine é acelerar seu processo de desenvolvimento ao criar uma loja online ou site comercial.
Algumas seções pré-projetadas incluem:
- Intros
- Formulários de contato
- Sobre informações
- Pessoas
- Produtos para e-commerce
- Serviços
- carteiras
- Depoimentos
- Eventos
- Cotações
- Áreas Membros
- Agendamentos
- Doações
- Imagens

As seções pré-desenhadas são particularmente úteis para proprietários de lojas online que desejam colocar banners exclusivos e seções promocionais em diferentes partes de seus sites. Você pode vincular facilmente qualquer um dos produtos de comércio eletrônico do seu inventário e adicioná-los aos belos designs do Fluid Engine.

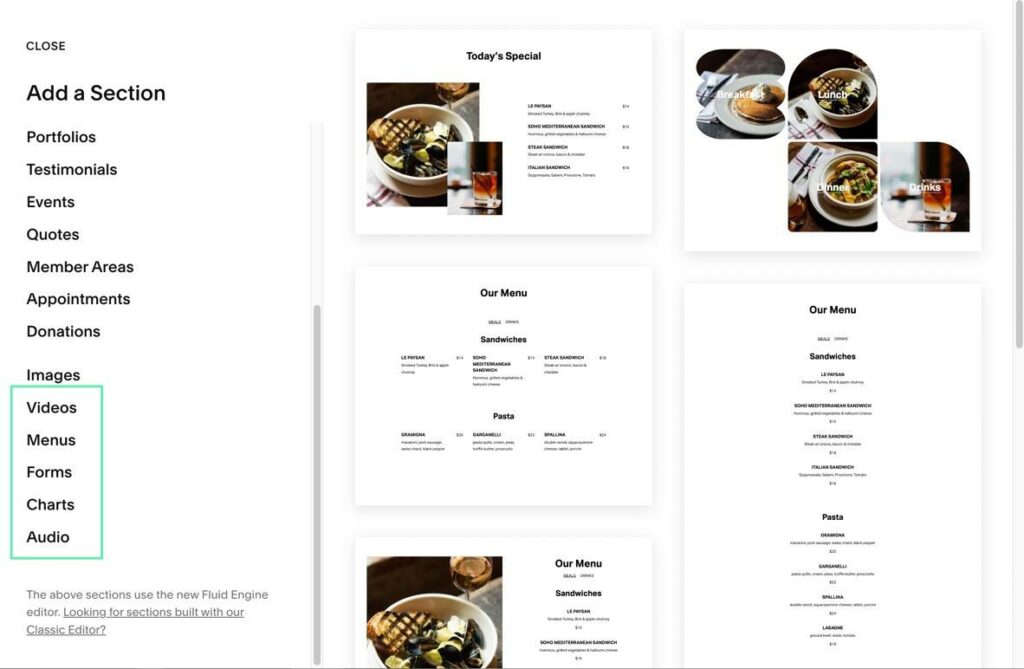
E você encontrará ainda mais categorias para escolher, incluindo opções para vídeos, menus, formulários, gráficos e áudio. Depois de colocar uma seção em seu design, o Fluid Engine fornece controle total de edição, para que você não fique preso ao design exato da seção. Adoramos usar essas seções como pontos de partida; depois disso, você pode carregar suas próprias imagens, ajustar o texto e modificar toda a formatação.

Todos os blocos que você poderia querer
Blocos de conteúdo são fornecidos com qualquer editor de arrastar e soltar. O Editor Clássico de Squarespace tinha blocos de conteúdo. Wix tem blocos de conteúdo. Shopify e Bigcommerce alguns blocos de conteúdo.
O Fluid Engine continua a fornecer blocos de conteúdo, mas com maior controle sobre suas configurações e total flexibilidade quando inseridos em seu projeto. Em suma, os blocos antigos tinham menos configurações e eram restritos a onde você poderia colocá-los.
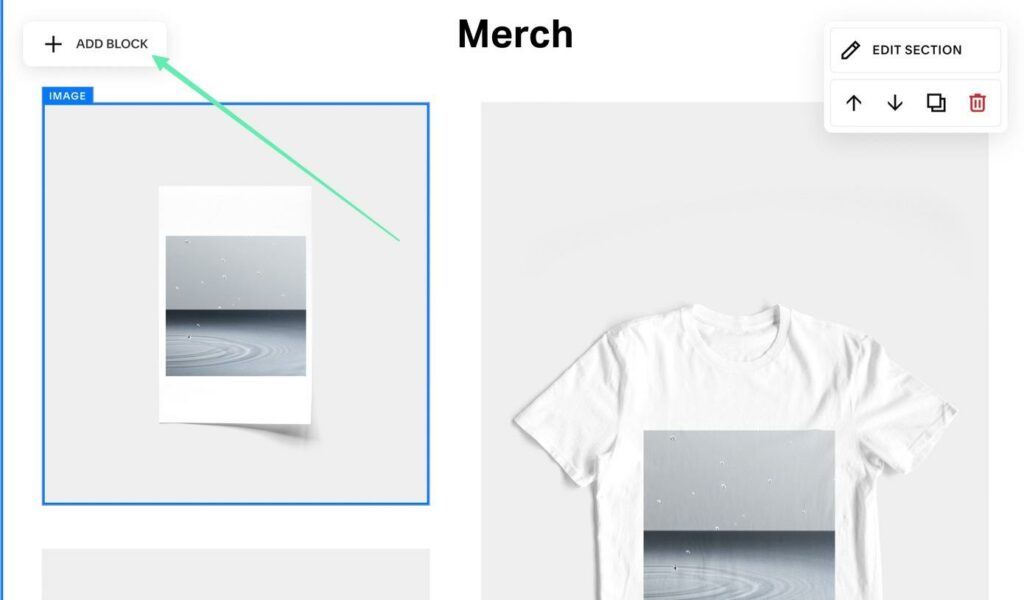
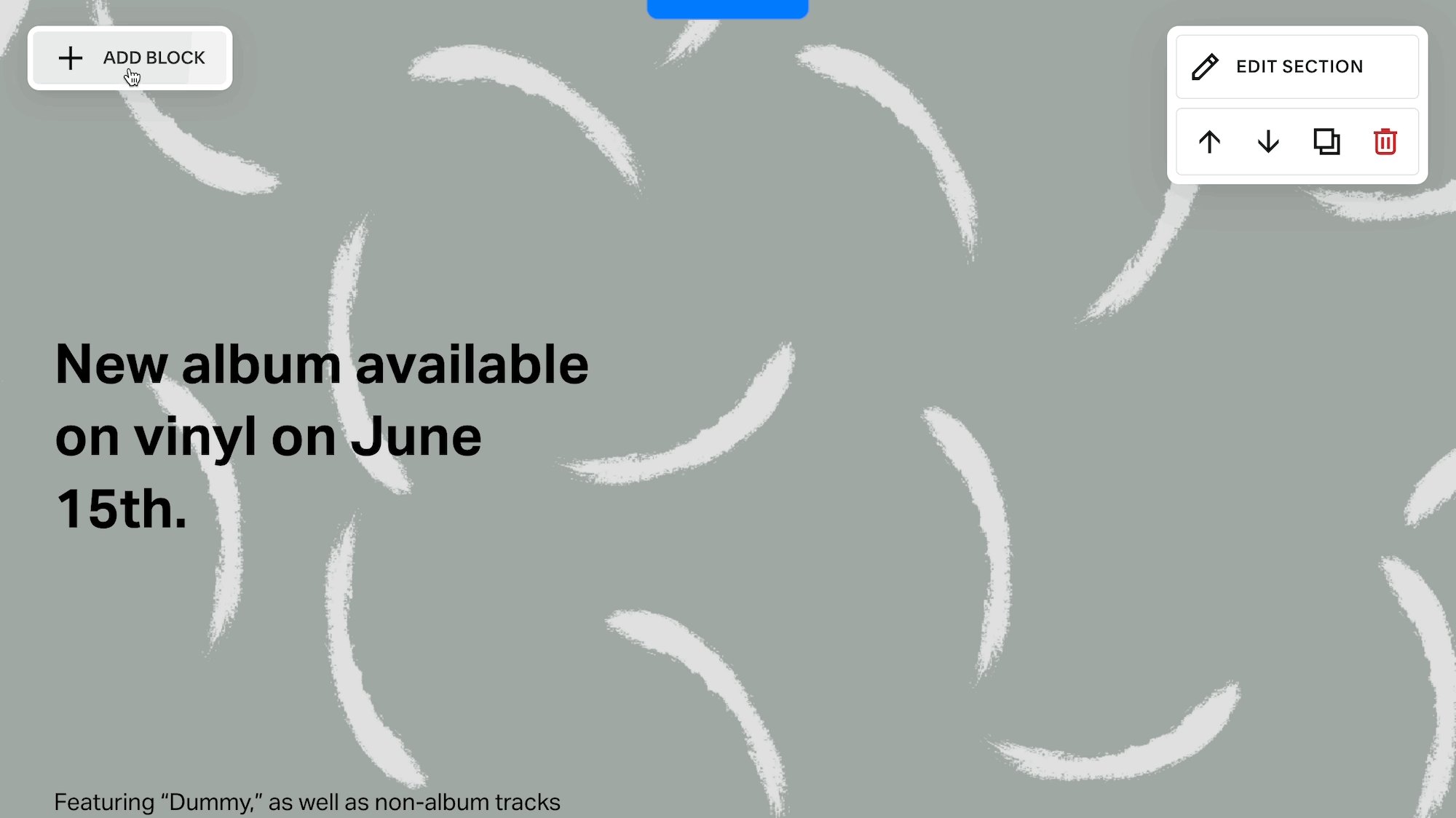
Para inserir um bloco em Squarespace Fluid Engine, role para revelar o Adicione Bloquear botão no canto superior esquerdo. Clique nesse botão para revelar uma janela com todos os blocos.

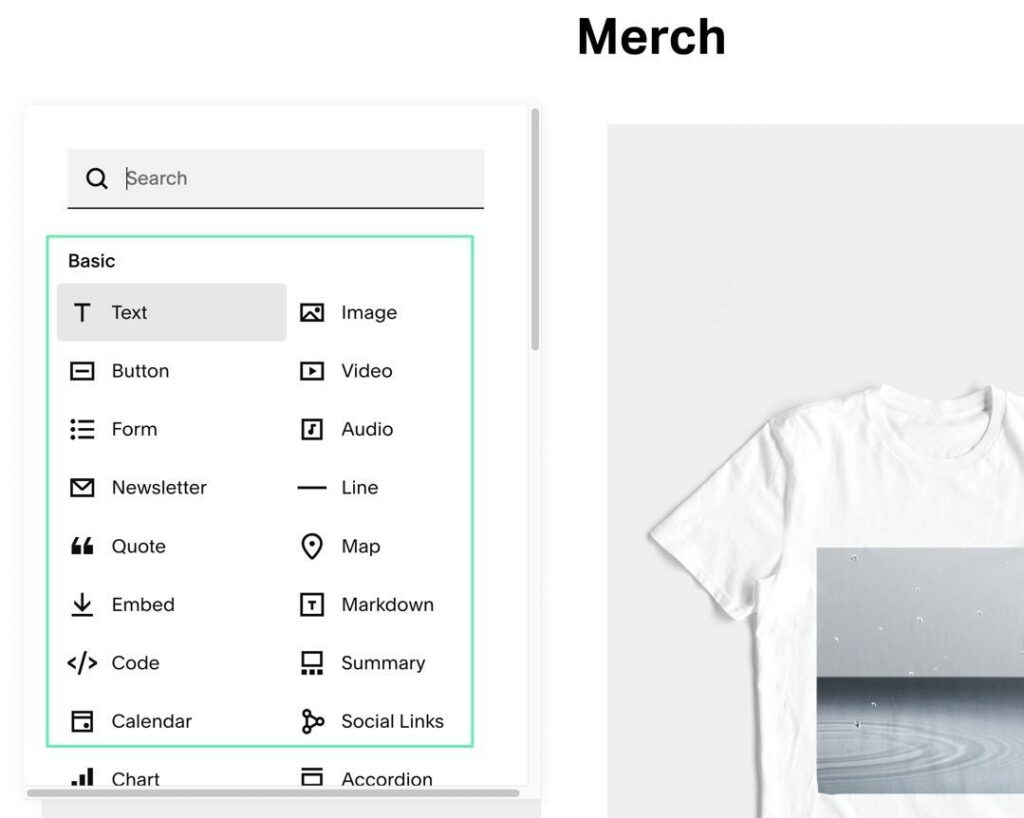
O Fluid Engine permite que você digite uma palavra-chave para encontrar blocos. Como alternativa, você pode vasculhar a lista de blocos para encontrar a solução perfeita para o que está tentando projetar.
Os blocos são categorizados para facilitar a identificação.
Alguns Basico blocos do Fluid Engine incluem:
- Texto
- Contato
- Vídeo
- Imagem
- Calendário
- Resumo
- Ligações Sociais
- Mapa
- Newsletter
- Embutir

Existem duas opções para inserir um bloco: você pode arrastar um bloco para onde deseja ou clicar uma vez em um bloco para colocá-lo na seção selecionada anteriormente.

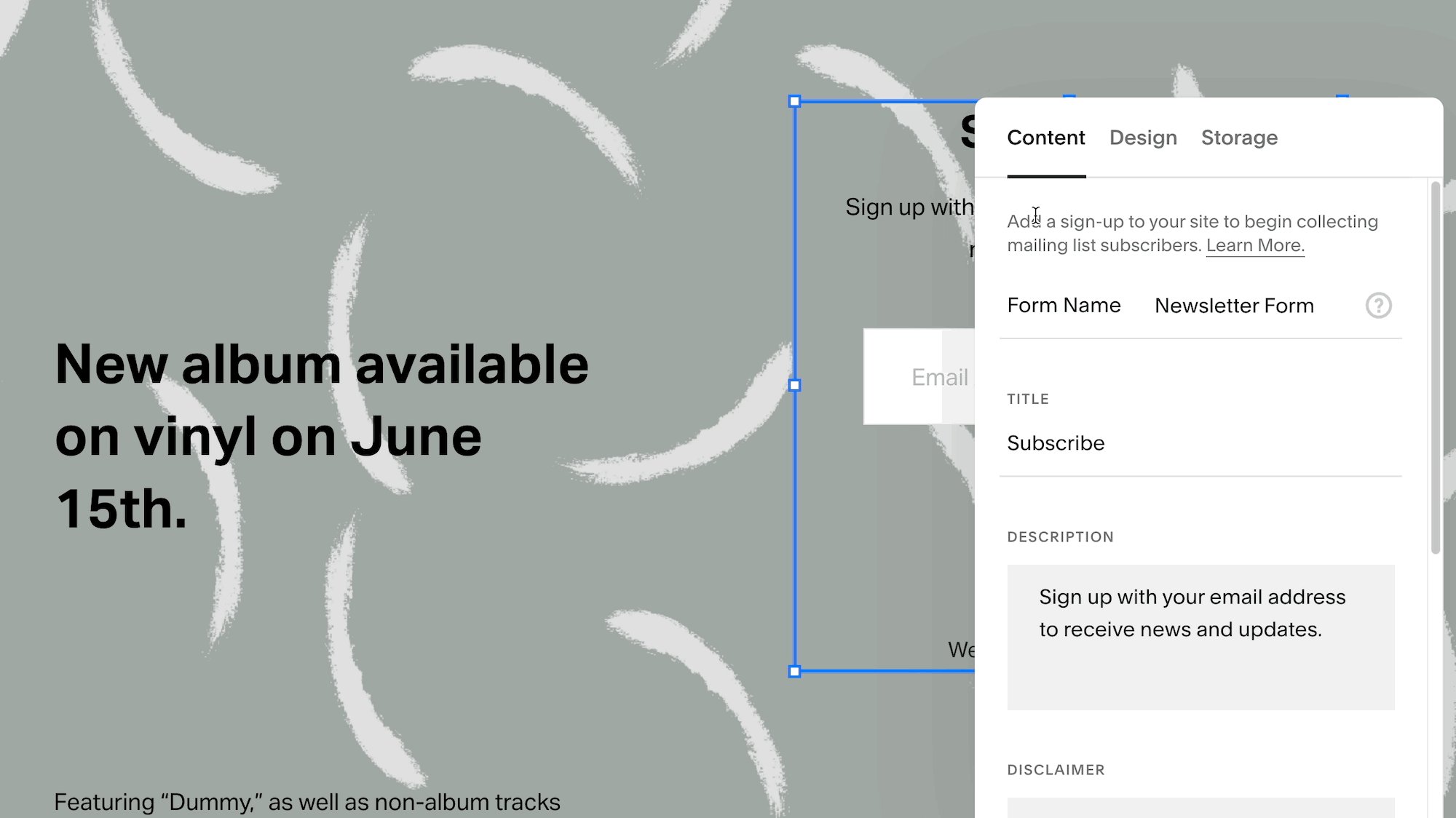
Uma vez colocado dentro do seu design, cada bloco está disponível para clicar e abrir suas configurações.

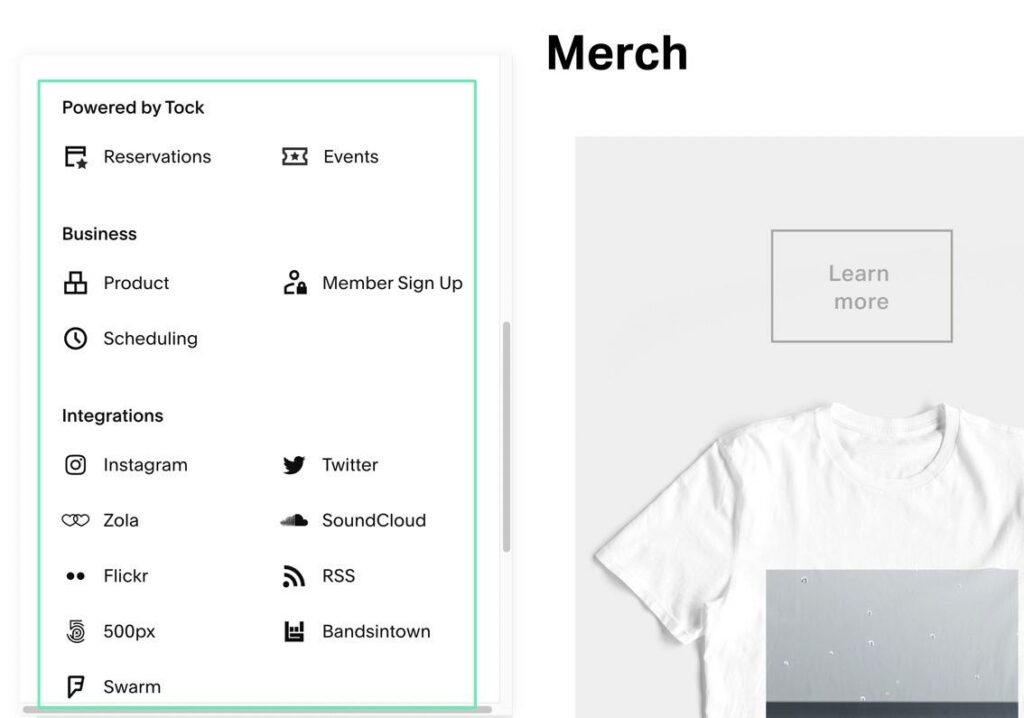
Uma das grandes coisas sobre Squarespace é que não faltam blocos de conteúdo, incluindo elementos exclusivos com integrações de terceiros.
Por exemplo, há um bloco de reservas, juntamente com um bloco de eventos para reservas.
A O negócio categoria tem blocos para:
- Produtos
- Agendamento
- Inscrições de membros
E aqui estão os Integração blocos (que se ligam a serviços populares de terceiros):
- Instagram:
- Zola
- SoundCloud
- RSS
- bandas da cidade
- 500px
- Flickr
- Enxame

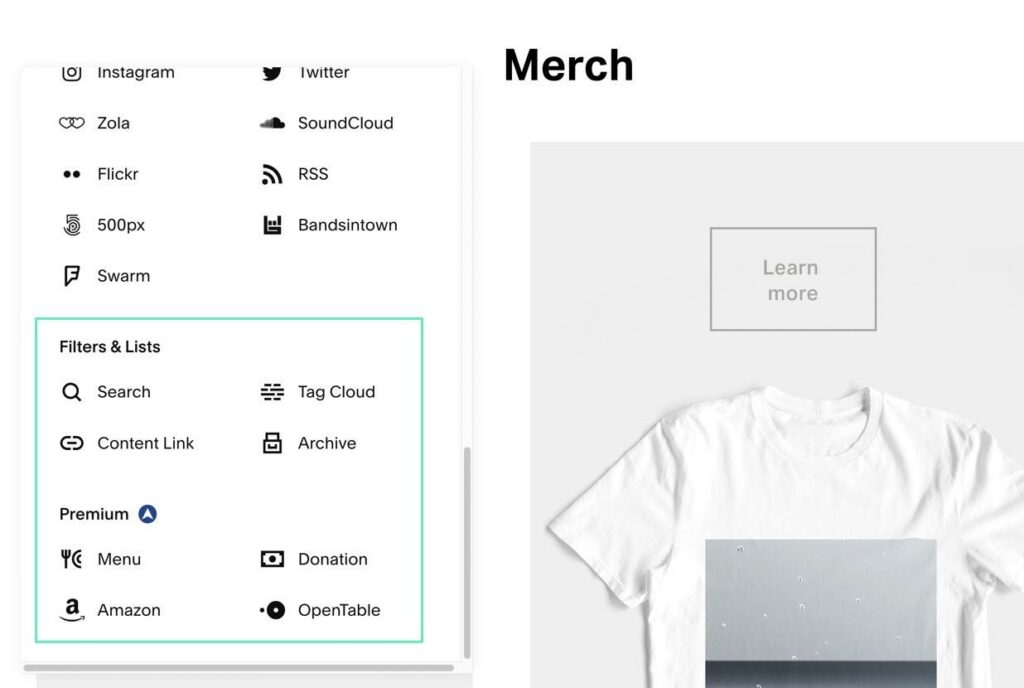
Você também pode considerar adicionar filtros ou listas, como:
- Barras de busca
- Links de conteúdo
- Nuvens de Tags
- Arquivo
Por fim, existem alguns blocos premium para funcionalidades de nicho, como:
- Um bloco para adicionar um menu completo de restaurante
- Uma opção para mostrar e vincular a produtos da Amazon
- Botões de doação
- Uma integração e bloqueio de reserva OpenTable

Squarespace Revisão do motor fluido: facilidade de uso
O Fluid Engine está profundamente integrado com todo o Squarespace infraestrutura, tornando-o um processo perfeito para construir seu negócio ou site de comércio eletrônico.
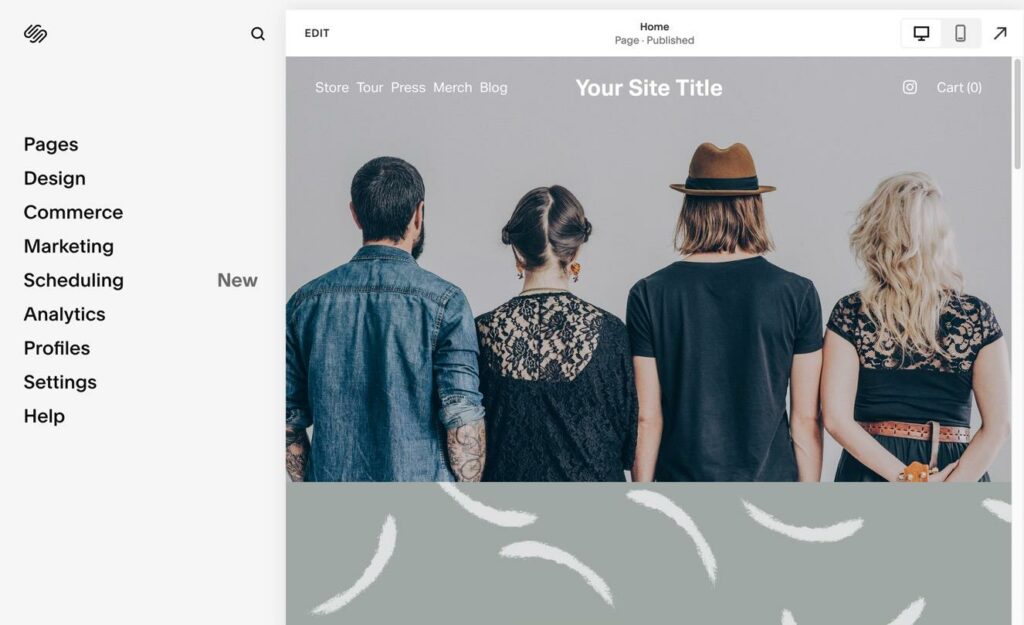
Tudo começa com a criação de um Squarespace conta. Você então escolhe um dos muitos temas orientados visualmente e começa a construir e gerenciar seu site a partir do Squarespace painel de controle. Lá, você tem acesso a um painel de administração.
O painel Admin fornece guias para:
- PÁGINAS
- Projeto
- Varejo
- Marketing
- Agendamento
- Analytics
- Perfis
- Configurações
- Suporte

Estamos satisfeitos com a simplicidade e limpeza do Squarespace dashboard, visto que apresenta inúmeras funcionalidades de forma organizada.
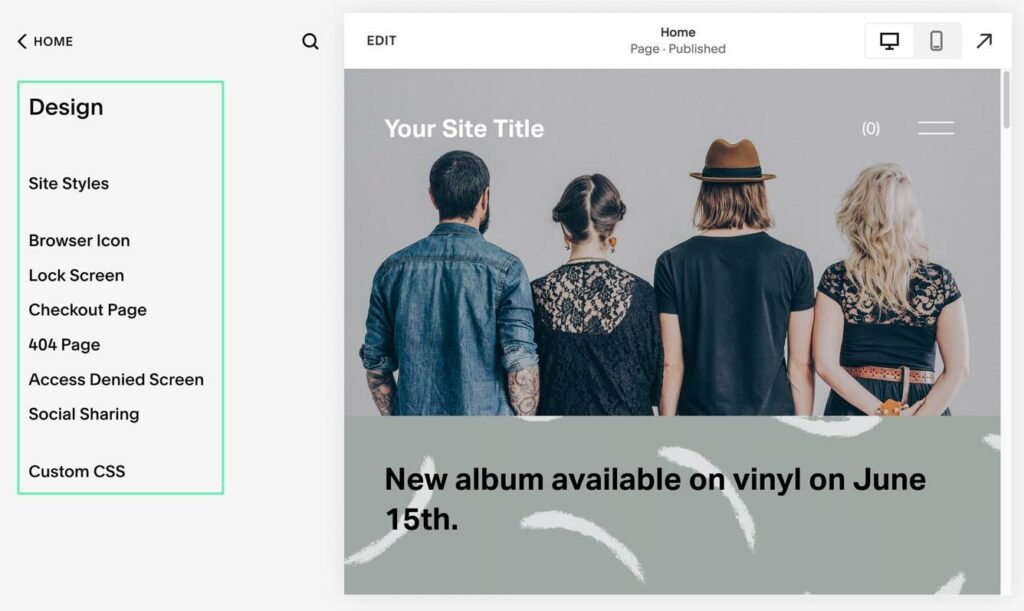
Existem configurações globais de design na guia Design, mas isso ainda não o envia para o novo editor Fluid Engine. Em vez disso, a área fornece controle sobre elementos como estilos de site, tela de bloqueio, layout de página 404, compartilhamento social e CSS personalizado. É mais um foco geral e global no web design de todo o seu projeto.

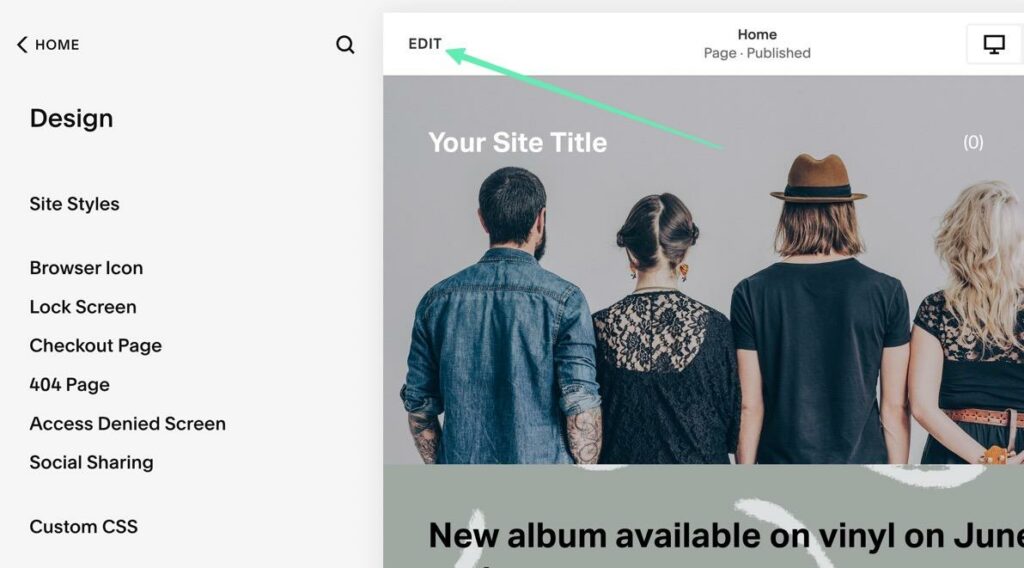
Para iniciar o Fluid Engine, clique no botão Editar botão na parte superior da visualização do site.

O Fluid Engine assume o controle do design e apresenta seu site em um editor de tela cheia. Há um atraso mínimo ou falhas com o Fluid Engine, e é bastante autoexplicativo como começar a adicionar elementos ao design geral.
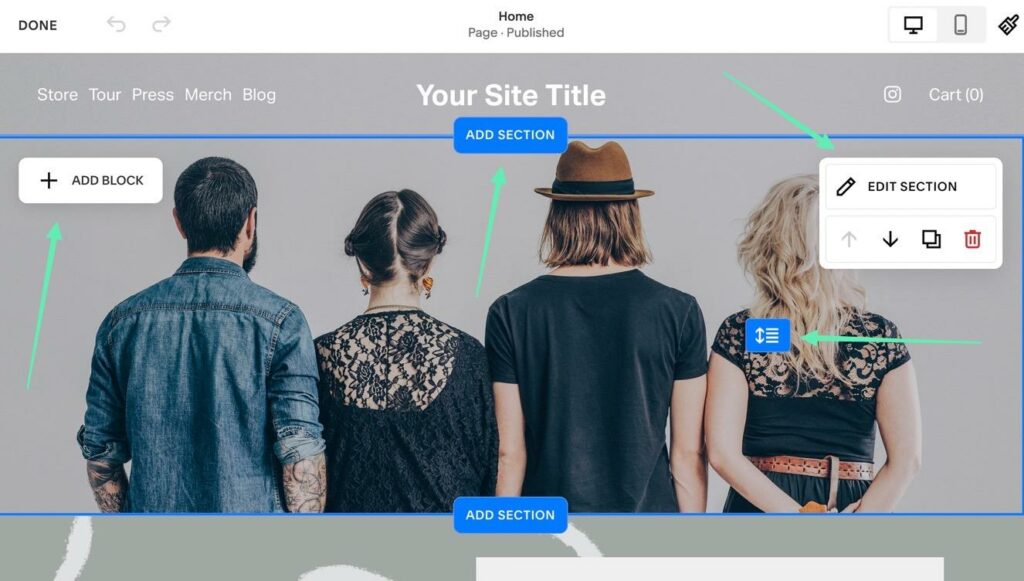
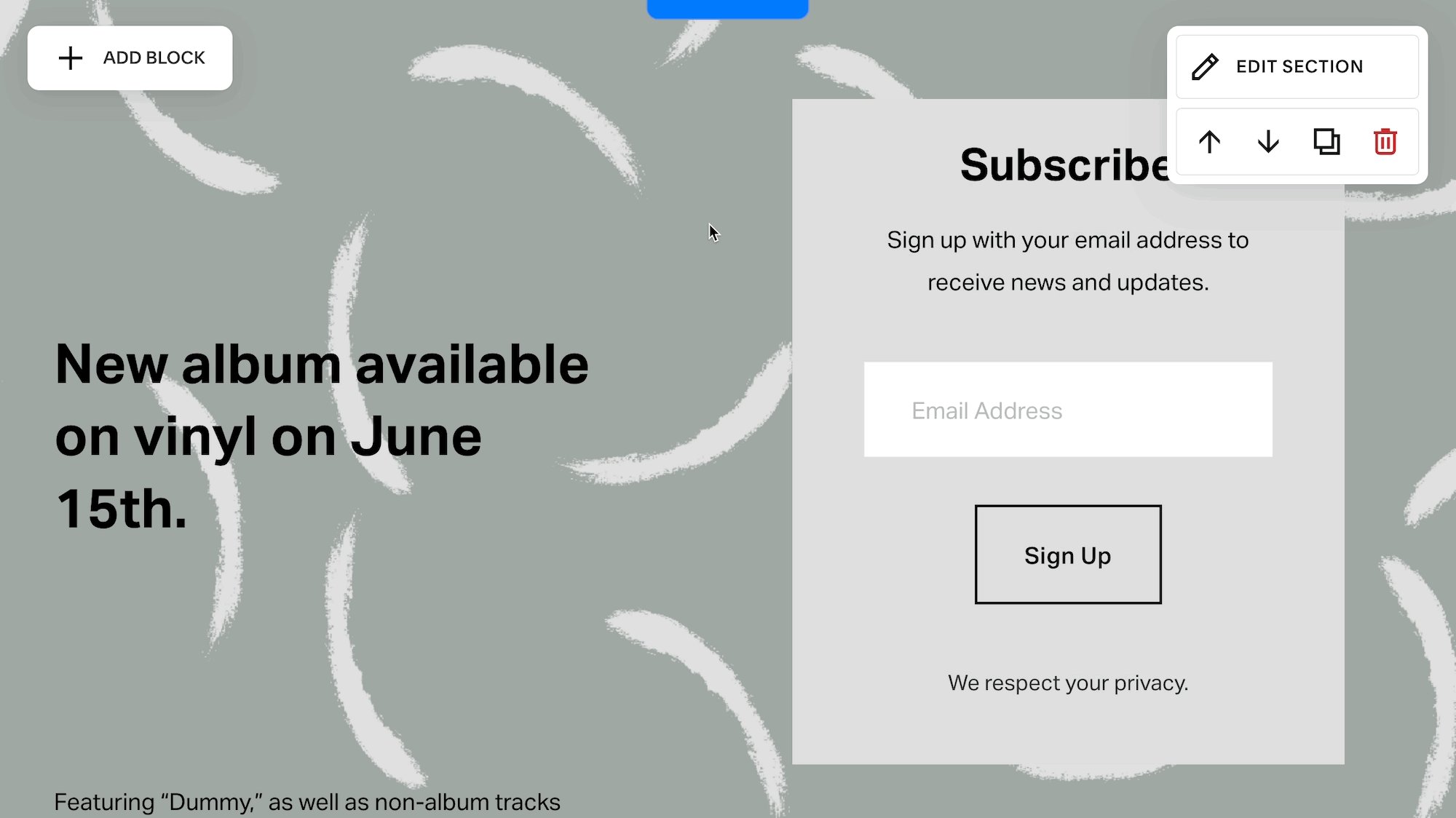
Por exemplo, uma rolagem rápida sobre qualquer seção da página mostra vários novos botões para você usar. Você pode clicar no Adicione Bloquear botão para ver Squarespacetoda a coleção de blocos de conteúdo (para adicionar ao seu negócio ou site de comércio eletrônico). Há uma Editar Botão de seção para controlar a formatação e o design da seção atualmente colocada. E o Adicione Seção botões (disponíveis na parte superior e inferior de cada seção existente) permitem inserir uma seção pré-fabricada ou em branco naquele local específico. Finalmente, o Fluid Engine fornece um pequeno botão de seta horizontal para redimensionar a altura da seção; você também pode aumentar a seção com essa ferramenta.

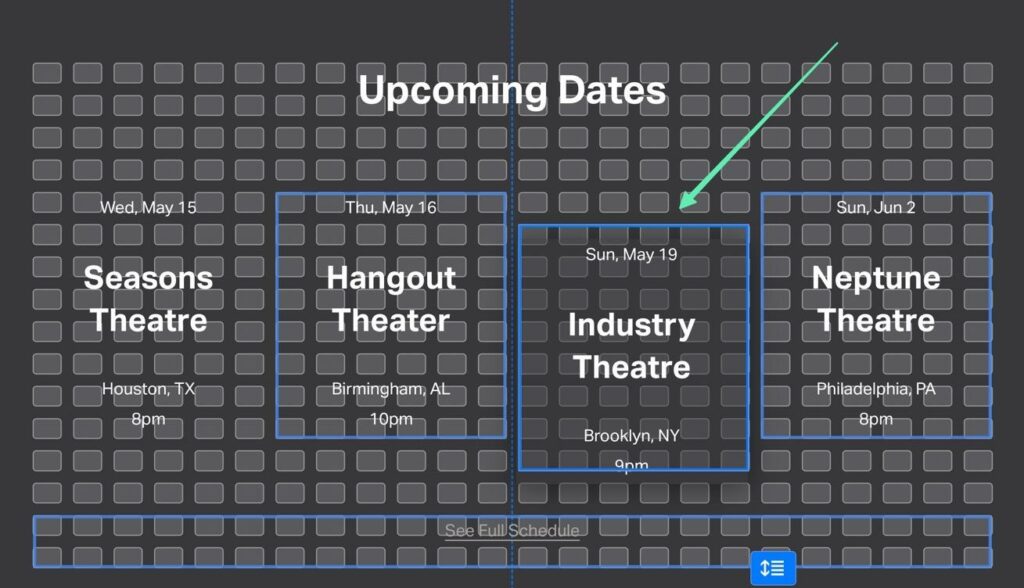
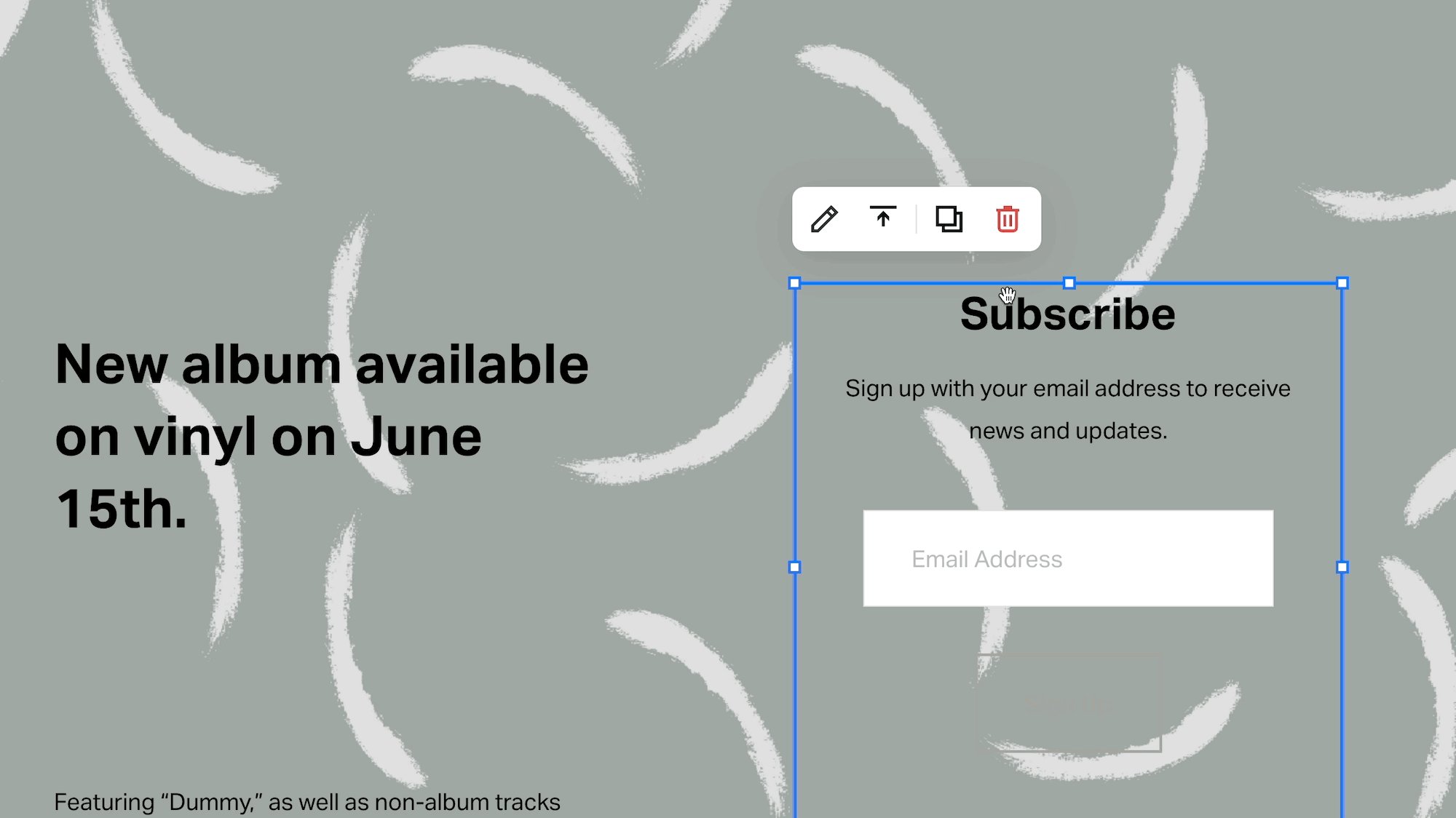
Com base em nosso Squarespace Revisão do Fluid Engine, encontramos um certo nível de beleza na maneira como ele entra em ação sempre que você clica e arrasta um elemento. Seja para um novo elemento, elementos atuais ou uma seção, a grade visual aparece imediatamente para o usuário ver onde pode colocar o bloco de conteúdo. Felizmente, o Fluid Engine permite que você coloque esses elementos em qualquer lugar que você quiser, devido ao seu sistema baseado em grade.

Abaixo, você pode ver a velocidade com que conseguimos inserir um formulário de boletim informativo no Fluid Engine Grid. Depois disso, basta arrastar e clicar em alguns cliques para movê-lo para o local certo e alterar as configurações de design para que fique visível acima do plano de fundo atual.

Squarespace Revisão do motor fluido: o preço
O Fluid Engine é um recurso gratuito, desde que você pague por um Squarespace conta.
Ele vem como um recurso padrão para novos Squarespace clientes. Anterior Squarespace os usuários também têm a opção de mudar para Fluid Engine ou manter o Squarespace Editor Clássico (não temos certeza de quanto tempo Squarespace continuará a oferecer suporte ao Editor Clássico).
Por ser um recurso incluído, o Fluid Engine não custa nada extra, fora do planos de preços padrão de Squarespace.
Aqui está um breve resumo dos pacotes de preços de Squarespace, todos os quais fornecem acesso ao editor do Fluid Engine:
- Pessoal: $ 23 por mês ($ 16 se pago anualmente) para um site padrão. Há suporte para pagamentos simples, mas não é uma verdadeira loja online. Inclui Fluid Engine, Segurança SSL, extensões e largura de banda ilimitada.
- O negócio: $ 33 por mês ($ 23 se pagar anualmente) para tudo no plano anterior, uma loja de comércio eletrônico, uma taxa de transação de 3%, produtos ilimitados, doações, cartões-presente, pop-ups promocionais, suporte a CSS, análises avançadas e muito mais.
- Comércio básico: $ 33 por mês ($ 27 se pagar anualmente) para tudo do plano anterior, uma loja online completa com 0% de taxas de transação, ponto de venda, análises de produtos, etiquetas de disponibilidade limitada, produtos no Instagram, ferramentas de merchandising, análise de comércio eletrônico, checkout em seu domínio, contas de clientes e muito mais.
- Comércio avançado: $ 65 por mês ($ 49 se pagar anualmente) para tudo no plano anterior, APIs de comércio, descontos avançados, envio avançado, assinaturas e recuperação de carrinho abandonado.
Squarespace Revisão do Fluid Engine: Suporte ao Cliente
Squarespace O suporte ao cliente é composto por:
- Uma Central de Ajuda com tutoriais
- Fórum de usuários
- Suporte direto por e-mail e chat
- Uma página para contratar um Squarespace especialista
- Webinars para ajudar a otimizar seu site
- documentação do desenvolvedor
- Membro do Círculo, Squarespaceprograma de parceiros
Os usuários podem entrar em contato com a equipe direta de suporte ao cliente a qualquer momento para fazer perguntas sobre o novo Fluid Engine ou qualquer Squarespace recurso para esse assunto.
Na Central de Ajuda, você pode pesquisar “Fluid Engine” para localizar alguns artigos sobre seus recursos e funcionalidades. Existem até webinars e documentos para desenvolvedores para garantir que você tenha uma compreensão completa do que é possível com o Fluid Engine. Gostamos dos documentos do desenvolvedor para aqueles que pretendem passar algumas responsabilidades para um desenvolvedor contratado.
Finalmente, o fórum de usuários tem discussões sobre o Fluid Engine. Você pode encontrar elogios e reclamações sobre o Fluid Engine no fórum, além de perguntas que os usuários têm sobre determinados recursos.

Para quem Squarespace Motor Fluido Para?
Depois da nossa Squarespace Motor Fluido revisão, descobrimos:
- Motor Fluido (Squarespace 7.1) é para todos: desenvolvedores avançados que desejam acelerar seu processo de desenvolvimento; iniciantes que precisam construir um site de negócios; proprietários de sites de comércio eletrônico com requisitos para editar constantemente seus sites. É avançado o suficiente para controle total do seu site, mas também um verdadeiro editor de arrastar e soltar para quem não pretende usar nenhum código personalizado.
- É para quem precisa de controle sobre sua interface móvel: o editor móvel tem seus problemas, mas eles estão sendo resolvidos por Squarespace. É uma boa prática sempre verificar o design móvel automatizado antes de publicar um site, pois o editor móvel não é perfeito. No entanto, consideramos o editor móvel separado como um avanço considerável para os usuários que clamam por controle móvel.
- O Fluid Engine está tão profundamente integrado com Squarespace para uma alternância perfeita entre os recursos de gerenciamento e o portal de design. Isso significa que você pode adicionar um novo produto da loja online e, em seguida, criar um banner promocional em sua página inicial (usando o Fluid Engine). É perfeito para empresários de todos os tipos, considerando que muitas vezes você está pulando de uma tarefa para outra.
- Gostamos do Fluid Engine para desenvolvedores que desejam uma alternativa ao fluxo de trabalho de design atual. Você pode se sentir mais confortável com as seções e blocos do Classic Editor, mas alguma prática certamente tornará o Fluid Engine uma interface desejável. Os desenvolvedores ainda podem acessar áreas de codificação personalizadas e não há motivo para abandonar o padrão Squarespace fluxos de trabalho (já que a maioria deles permaneceu a mesma). Em geral, os desenvolvedores que fazem Squarespace sites para clientes devem se sentir em casa com alguns ajustes dentro do Fluid Engine.
É Squarespace do utilizador? Em caso afirmativo, por favor, deixe-nos saber seus pensamentos sobre o editor Fluid Engine. Se você não é um Squarespace usuário, deixe-nos um comentário com qualquer dúvida que possa ter sobre nosso Squarespace Revisão do motor fluido.




Comentários Respostas 0