Jeśli Twoja witryna porusza się jak jeden z tych leniwców z DMV w Zootopia, istnieją sposoby, aby naprawić wszystko, co ją spowalnia. Ustalenie, co jest przyczyną problemu, to połowa sukcesu, więc kiedy wyizolujesz przyczyny, będziesz mieć przynajmniej odpowiedź na pytanie, jak rozwiązać problem.
Najczęstszą przyczyną jest niska jakość hostingu
Jeśli chodzi o hosting, pojęcie niskiej jakości nie zawsze oznacza to samo, co w innych kontekstach. Na przykład cena, jaką płacisz za hosting, nie zawsze dokładnie odzwierciedla jakość, jakiej możesz się spodziewać. Nie ma też popularności usługi ani znajomości marki.
W rzeczywistości niektóre z najpopularniejszych marek hostingowych to najgorszy wybór, po prostu dlatego, że korzysta z nich zbyt wiele osób. Zależy to trochę od jakości ich infrastruktury. Jeśli odpowiednio inwestują w swoją technologię, możesz nie doświadczyć znaczących problemów z wydajnością. Z drugiej strony, możesz współdzielić jeden serwer z setkami innych witryn, a problem ten będzie się zwiększał w miarę zwiększania się pojemności dysku.
Możliwe więc, że w tej sytuacji lepszym wyborem będzie przejście na mniejszą, mniej znaną usługę hostingową z dobrą technologią. Może to również oznaczać, że otrzymasz bardziej osobistą obsługę klienta na wyższym poziomie jakości niż w przypadku kolosa. Warto o tym pomyśleć i łatwo to przetestować, kupując miesięczną subskrypcję na nowym hoście i porównując wydajność z istniejącą witryną.
Użyj klawisza F12
Większość przeglądarek internetowych jest przystosowana do dostępu do konsoli debugowania za pomocą klawisza F12, a Twoja prawdopodobnie nie jest wyjątkiem. A skoro mowa o wyjątkach, to w zasadzie tego szukasz, a dokładniej błędów w kodzie JavaScript, które generują wyjątki i wpływają na wydajność.
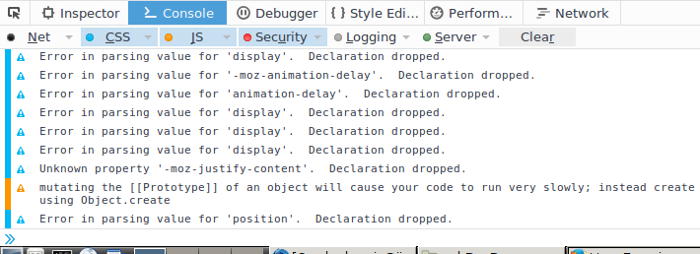
Błędy te znajdziesz zarówno we własnym kodzie, jak i w zaimportowanych bibliotekach kodu, takich jak jQuery. To, że jQuery jest duże i popularne, nie oznacza, że jest bezbłędne. Oto przykład tego, czego szukasz:

Błędy oznaczone na niebiesko to po prostu błędy CSS i ogólnie można się ich spodziewać ze względu na liczbę podkładek, które programiści muszą wykonać podczas tworzenia arkuszy stylów, po prostu dlatego, że wciąż nie ma jednego standardu przyjętego we wszystkich przeglądarkach. Zwykle nie powinny one wpływać na wydajność, chyba że używasz wielu animacji lub efektów przejść.
Ale ten błąd oznaczony na pomarańczowo to błąd JavaScript i nie tylko. W tym przypadku jest to strzał w dziesiątkę, ponieważ wyraźnie mówi nam, że ten konkretny błąd spowoduje bardzo wolne działanie kodu.
Uzyskaj bezpłatną poradę od Google
Czy wiesz, że Google może bezpłatnie przeanalizować Twoją stronę internetową i udzielić Ci wskazówek, jak rozwiązać wszelkie problemy? Wszystko, co musisz zrobić, to odwiedzić stronę Google Page Speed Insights i wprowadzić adres URL strony, którą chcesz przeanalizować.

To naprawdę nie może być prostsze, chociaż niekoniecznie chcesz przestrzegać wszystkich ich rad. System Google dobrze radzi sobie z ustalaniem, co może spowalniać Twoją stronę, ale niektóre poprawki mogą nie rozwiązać tylu problemów, ile powodują.
Idealnie byłoby, gdyby wyniki przekraczały 85. Chociaż nikt nie jest tego pewien, powszechnie uważa się, że czas ładowania strony ma znaczący wpływ na ranking Twojej strony w Google. Nie rozpaczaj, jeśli Twoja witryna nie znajduje się na samej górze zielonej strefy, ponieważ wiele dużych witryn internetowych nie osiąga fantastycznych wyników.
Oto kilka godnych uwagi przykładów:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
Żaden z tych przykładów nie jest tak naprawdę wymówką, aby Twoja witryna działała słabo, ale dowodzą, że powolna witryna niekoniecznie jest równoznaczna z porażką.
Używaj obrazów poprawnie
Gdyby ktoś znał prawidłowy obraz formats i kiedy używać, powinni to być projektanci, prawda? Ale, co zdumiewające, wydaje się, że wielu z was nie wie, a kiedy już to wiecie, myślicie, że to nie ma znaczenia. Oto wiadomość: to ma znaczenie, przez cały czas.
Problem ten nabiera tempa, odkąd pewien styl szablonu został przyjęty jako de facto standard dla witryn biznesowych i jest to trend, który nie wykazuje oznak spowolnienia. Jako profesjonalny projektant jesteś winien sobie i swoim klientom, aby nie wpaść w pułapkę leniwych skrótów projektowych.
Jednym z tych niefortunnych skrótów jest użycie dużych obrazów PNG dla jednostek bohaterów na górze strony (lub gdziekolwiek indziej, ale tam zwykle je znajdziesz). Jest rzeczą oczywistą, że nigdy nie powinieneś tego robić, nawet jeśli potrzebujesz przezroczystych sekcji obrazu.
Oto podstawy, o których należy pamiętać podczas tworzenia tego arcydzieła:
- Używaj dużych obrazów oszczędnie, jeśli w ogóle
Duże obrazy to okropny pomysł, ponieważ im większy obraz, tym dłużej trwa ładowanie. Istnieje kilka różnych technik, dzięki którym duże obrazy działają znacznie wydajniej, ale zanim do tego przejdziemy, powiedzmy, że przez większość czasu powinieneś używać mniejszych obrazów, a duże zachowywać na wypadek, gdyby były naprawdę potrzebne.
- Ustaw odpowiednio wartość PPI/DPI
W zależności od tego, jakiego edytora graficznego używasz, może on wyświetlać wartości DPI lub PPI. To drugie jest lepsze, ponieważ wskazuje, że Twój edytor graficzny jest przeznaczony do użytku w Internecie, a nie do druku. Problem ze zmianą DPI w niektórych wersjach PhotoShop polega na tym, że dostosowują one nie tylko DPI, ale także fizyczne wymiary obrazu. Nie stanowi to problemu w najnowszej wersji PhotoShop (która korzysta z PPI), więc jeśli używasz starszej wersji, czas dokonać aktualizacji. Lub zamiast tego użyj GIMP-a.
- Pokrój duże obrazy
Tutaj zaczyna się magia. Wiele osób powie Ci, że pocięcie obrazów nie skraca czasu ładowania, ponieważ nadal pobierasz tę samą liczbę bajtów, a jakakolwiek zauważalna poprawa ma jedynie podłoże psychologiczne. Ci ludzie używają najbardziej leniwej wersji cięcia obrazu, więc nie znają prawdziwych możliwości.
Po pocięciu obrazu masz szansę na jego optymalizację. Załóżmy, że oryginalny obraz był w formacie PNG format, możesz teraz konwertować dowolne nieprzezroczyste fragmenty do formatu JPG formati zaoszczędź wiele bajtów, pozostawiając fragmenty wymagające przezroczystości jako obrazy PNG.
Następnie możesz pobawić się poziomem kompresji każdego wejściadivipodwójny plasterek, aż ten plasterek będzie idealnie zoptymalizowany. Ogólny efekt tej optymalizacji może skutkować oszczędnościami większymi niż 50% w porównaniu z oryginalnym niezoptymalizowanym obrazem.

Wideo również można zoptymalizować
Sztuka kompresji wideo opiera się na dwóch rzeczach: celu format oraz kodek używany do kodowania. Który format który wybierzesz zależy całkowicie od Twoich potrzeb. Ogólnie rzecz biorąc, jeśli potrzebujesz wysokiej jakości, MP4 z kodowaniem H.264 zapewni najlepszą jakość przy wysokiej kompresji, ale jeśli nie potrzebujesz tak wysokiej jakości, WebM i FLV zapewniają mniejsze rozmiary plików. Oprogramowanie do edycji wideo może nadal oferować opcję FLV, ale nie zaleca się korzystania z tej opcji format.
Jeśli potrzebujesz jakości DVD, MP4 z kodowaniem H.264 zapewni doskonałe rezultaty, ale wiąże się to z koniecznością pobrania dużej ilości plików. W przypadku strumieniowego przesyłania wideo WebM zapewnia znacznie lepszą kompresję. Problem w tym, że nie wszystkie mobilne systemy operacyjne obsługują jeszcze technologię WebM (powinny, ale wydaje się, że mają jakiś szalony powód, aby tego nie robić, prawdopodobnie kierując się złotą zasadą twórców rozwiązań mobilnych: będziesz sprawiać niedogodności i dezorientować swojego klienta tak bardzo, jak tylko możesz).
Czy w przypadku filmów MP4 należy używać kodeka MPEG-264 zamiast H.4? Generalnie nie, ponieważ skutkuje to większymi rozmiarami plików przy tym samym poziomie jakości. Jeśli jednak Twój plik wideo będzie miał małe wymiary fizyczne i chcesz doskonałej transmisji wideo do przesyłania strumieniowego, dobrym kodekiem będzie MPEG-4, ponieważ ma wbudowaną korekcję błędów zapewniającą integralność danych.
A co z WMV? Cóż, to jest szczególny przypadek. Zapewnia praktycznie taką samą jakość wideo jak MP4, ale z jeszcze lepszą kompresją. Wadą jest to, że użytkownicy komputerów Mac i iOS mogą oglądać wideo tylko wtedy, gdy korzystają z płatnego konwertera wideo, który wprowadza opóźnienie w odtwarzaniu, a właśnie tego chcieliśmy uniknąć podczas optymalizacji naszej strony.
Pliki WMV nie stwarzają żadnych problemów dla użytkowników Androida, Windows i Linux. Jednak biorąc pod uwagę, że 12.5% społeczności internetowej korzysta z urządzeń Apple, będziesz musiał zdecydować, czy warto im przeszkadzać. Osobiście nie polecałbym tego robić tylko po to, aby uzyskać szybszy czas ładowania.
I na koniec, ponieważ jest to wideo internetowe, jeśli nie zezwalasz na odtwarzanie na pełnym ekranie lub w trybie kinowym, zmniejsz fizyczny rozmiar wideo do rozmiaru, który będziesz wyświetlać na swojej stronie i zobacz, ile bajtów możesz zaoszczędzić .




Komentarze Odpowiedzi 0