Tło witryny, będące niegdyś najważniejszą częścią każdego projektu witryny internetowej, może zostać wykorzystane na wiele sposobów, aby zapewnić użytkownikom lepsze doświadczenie.
Obecnie prawidłowe tworzenie tła jest trudniejsze niż kiedyś i stwarza pewne nowe wyzwania, ograniczając jednocześnie część potencjału tła innychwise miałby.
Na przykład tło z poprzednich czasów mogło faktycznie zostać wykorzystane jako praktyczna część projektu. Można na przykład umieścić na nim strzałki, aby skierować uwagę widza na coś ważnego.
Wszystko się zmieniło z powodu potrzeby responsive projekt oraz różnorodność różnych rozmiarów i typów ekranów, z których mogą korzystać ludzie.
W rezultacie tło stało się obecnie mniej ważnym elementem w projektowaniu witryn, a wiele witryn w ogóle nie ma oficjalnego tła.
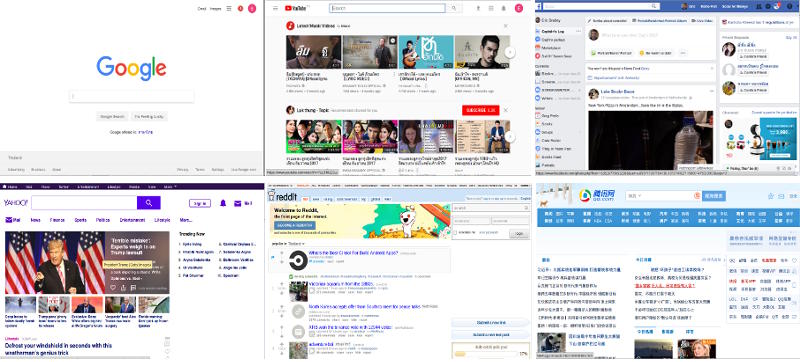
Czy tła są naprawdę ważne? Aby się tego dowiedzieć, sprawdziliśmy 30 najwyżej ocenianych witryn internetowych (nie licząc powtórzeń) i wyniki są bardzo interesujące.

Jak widać na powyższym obrazku, najwyżej oceniane witryny w ogóle nie przejmują się tłem i nie wydaje się, aby wyrządziło im to najmniejszą szkodę w zakresie akceptacji użytkowników.
Jest to sprzeczne z konwencjonalnym myśleniem na temat projektowania stron internetowych, ale trudno kłócić się z zimnymi, twardymi faktami. Co zaskakujące, pierwsza witryna na liście z tłem uruchamia się dopiero, gdy osiągniesz numer 10, czyli Twitter, a tło to jest widoczne tylko wtedy, gdy nie jesteś zalogowany.
W pierwszej trzydziestce witryn internetowych w 30 r. jedynymi witrynami z odpowiednim tłem były:
- Twitter, z zapleczem fotograficznym (10. miejsce)
- Na żywo (Outlook) z jednolitym kolorowym tłem (12. miejsce)
- NetFlix na tle kolażu (21. miejsce)
- WordPress z jednolitym kolorowym tłem (26th)
- Bing, z zapleczem fotograficznym (29th)
- Tumblr, z zapleczem fotograficznym (30th)
Zatem tylko 20 procent z 30 najpopularniejszych witryn miało tła, a te, które je posiadały, znajdowały się na końcu listy.
Jedyną zaletą tła witryny jest to, że pomaga zachować poczucie tożsamości witryny na wielu stronach, ale ponieważ istnieją inne elementy, które mogą osiągnąć ten cel równie dobrze, a może nawet lepiej, nie jest to zbyt duża zaleta.
Wad jest wiele. Tła stwarzają dodatkowe wyzwania, jeśli chodzi o witrynę responsiveaktualności i mogą wymagać częstej aktualizacji, aby zapobiec utracie aktualności.
Kolejnym wyzwaniem dla współczesnego projektanta jest to, że oprócz statycznych teł możliwe jest teraz tworzenie także teł wideo. Jeśli wybierzesz tę drugą opcję, ważne jest, aby wiedzieć, co robisz, ponieważ wielu użytkowników uzna źle zaprojektowane tło wideo za denerwujące.
Mając tak wiele powodów, aby nie używać tła, możesz zdecydować się pójść w ślady tych najwyżej ocenianych witryn i raz na zawsze porzucić cały pomysł tła. Ale jeśli w briefie nalega się, aby witryna miała tło, co możesz zrobić? Spróbujemy rozwiązać ten problem w dalszej części tego artykułu.
Tła powinny być zawarte
Treść musi zawsze znajdować się na warstwie nad tłem strony. Jeśli nie rozdzielisz elementów strony na różne warstwy, może to spowodować problemy, gdy będzie trzeba coś zmienić.
Najlepszą praktyką jest maksymalne wykorzystanie tego rozdzielenia warstw. Na przykład, czy logo witryny naprawdę musi być wkomponowane bezpośrednio w tło? Najczęściej rozsądniej byłoby umieścić logo na osobnej warstwie. Dzięki temu, jeśli logo wymaga aktualizacji, można je zaktualizować niezależnie od całego tła.
Używanie warstw w ten sposób oznacza więcej pracy po stronie tworzenia, ale mniej pracy po stronie konserwacji. Zapewnia także maksymalną kontrolę, ponieważ w dowolnym momencie możesz ukryć rzeczy, przenieść je lub sprawić, by zachowywały się inaczej, w zależności od potrzeb.
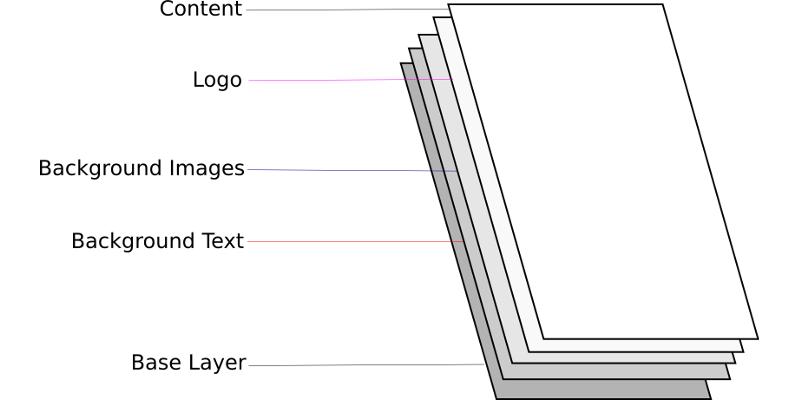
Ten obraz przedstawia idealną strukturę szablonu projektu tła:

W obrębie każdej warstwy (z wyjątkiem warstwy podstawowej) istnieje możliwość utworzenia dodatkowych warstw zapewniających jeszcze większy stopień separacji, jeśli zajdzie taka potrzeba.
Im więcej stopni separacji utworzysz, tym większą kontrolę możesz zyskać. Możesz mieć wrażenie, że w tej chwili nie jest to dla ciebie ważne, ale często zdarza się, że później staje się to czynnikiem.
Najważniejszą rzeczą do zrozumienia jest to, że „tłem” jest wszystko, co nie jest treścią. Zatem tekst lub obrazy, które mają znajdować się na stronie, ale nie stanowią treści, liczą się jako część tła, ale nie wszyscy będą je tak klasyfikować.
Ramy
W początkach projektowania stron internetowych kadrowanie było po prostu kwestią ustalenia, gdzie powinna znajdować się treść w stosunku do tła. W tym dniu responsive jednak zazwyczaj jest to bardziej skomplikowane.
Z responsive projektu, masz tylko dwie możliwości rozwiązania problemu kadrowania. Pierwszą opcją jest skalowanie treści i obrazu tła względem dostępnej wielkości ekranu. Jest to optymalne rozwiązanie, gdy najważniejszym czynnikiem jest integralność projektu, chociaż będzie to dość rzadka sytuacja.
Drugą opcją jest wycofanie fragmentów tła lub nawet całego tła w bardziej powszechnej sytuacji, gdy czytelność treści jest ważniejsza niż integralność projektu.
Nawiasem mówiąc, kwestia „integralności projektu” oznacza po prostu, że projekt zawsze wygląda tak samo, niezależnie od tego, na jakim ekranie jest oglądany. Inaczej jest w przypadku, gdy treść zawsze wygląda (mniej więcej) tak samo, niezależnie od tego, na jakim ekranie jest oglądana.
Korzystanie ze skalowania dla responsiveness
Użycie skalowania w celu zachowania jednolitego kadrowania na różnych typach urządzeń i w różnych orientacjach pozwala zachować integralność projektu, ale wynik może nie zawsze być zgodny z oczekiwaniami, a nawet pożądanymi, szczególnie w przypadku użycia tła fotograficznego.
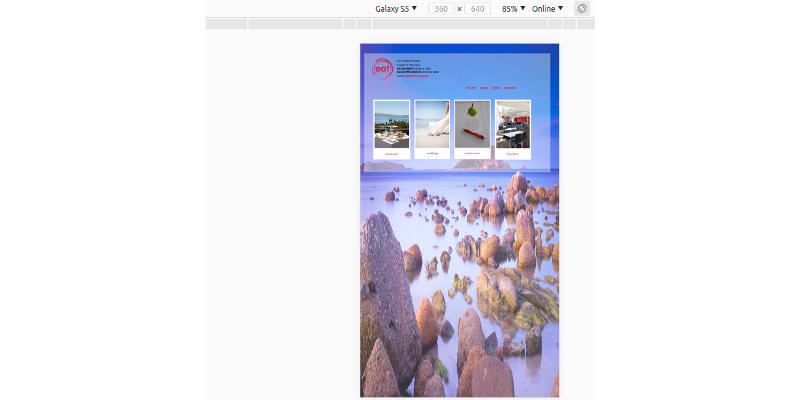
Sprawdźmy przykład tej techniki w akcji. Zaczynając od Samsunga Galaxy S5 w trybie portretowym (zwróć uwagę, że te obrazy są skalowane tak, aby zmieściły się w artykule, więc tekst, który tam widzisz, jest rzeczywiście czytelny na samym urządzeniu).

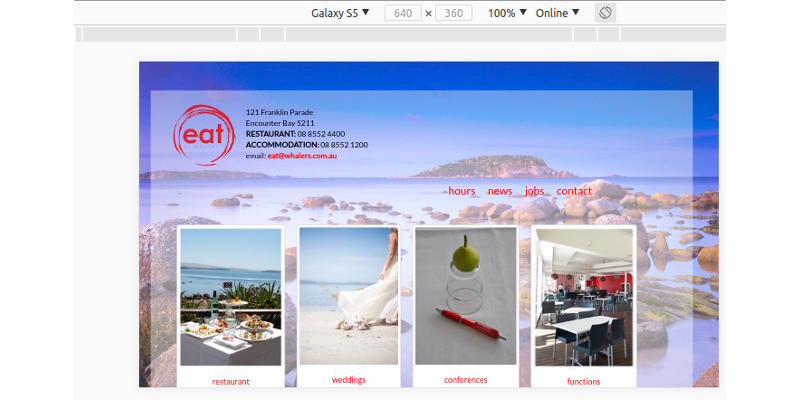
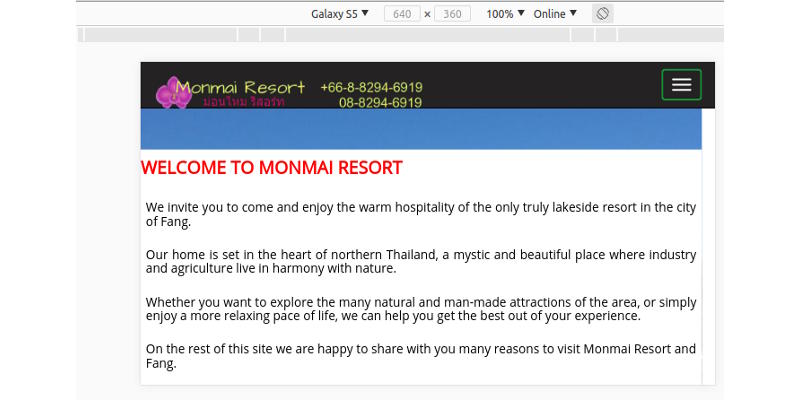
Tak to wygląda w trybie poziomym (prawie zawsze lepiej jest trzymać telefon w orientacji poziomej do wszystkiego z wyjątkiem wykonywania połączeń telefonicznych, a mimo to ludzie nadal upierają się przy trzymaniu telefonu w orientacji pionowej.

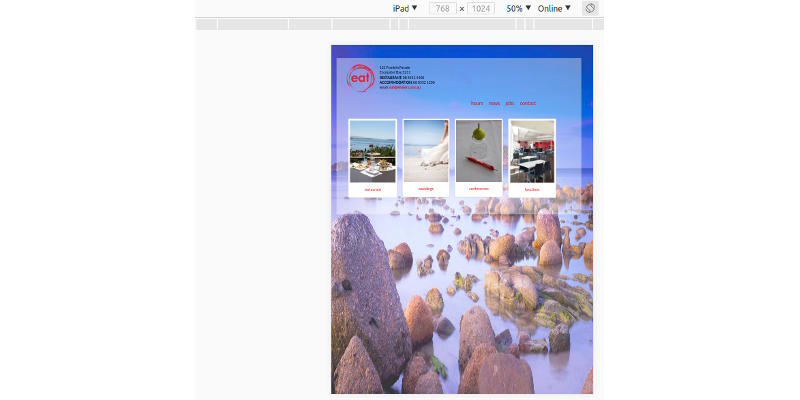
Jak widać, układ jest doskonale skalowany, nawet jeśli do pracy masz tylko 640 x 360 pikseli. Następny w kolejce jest iPad w orientacji pionowej.

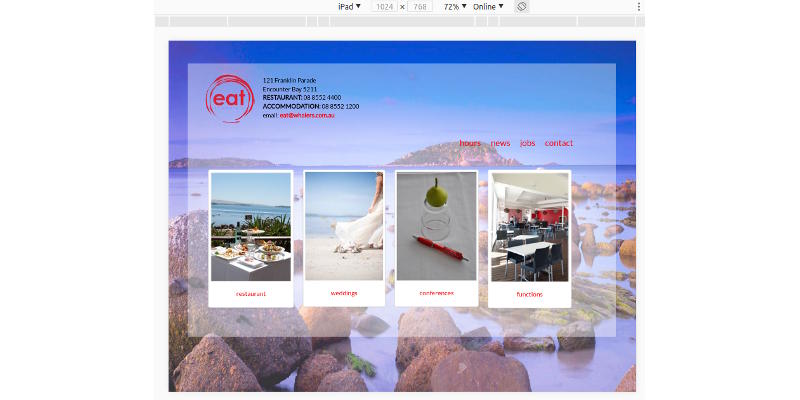
I krajobraz.

Podczas korzystania ze skalowania można zauważyć niewielkie różnice między różnymi urządzeniami i rozdzielczościami, z wyjątkiem tego, że w widoku portretowym może być dużo zmarnowanej przestrzeni w pionie.
Właściwie byłoby lepiej zastosować różne metody w tle i w części zawartości, tak aby elementy menu zawinęły się w siatkę 2×2, a nie zawsze pozostawały w układzie 1×4, ale powodem, dla którego nie jest to robione w ten sposób, jest to, że nie da się przewidzieć, ile będzie dostępnej przestrzeni w pionie.
Zatem zaletą skalowania jest to, że chcesz mieć pewność, że jakiś komponent będzie zawsze widoczny, bez względu na okoliczności.
Korzystanie z etapowego ukrywania i odkrywania responsiveness
Bardziej praktyczny scenariusz, z którego większość projektantów będzie chciała korzystać przez większość czasu, to projekt, w którym tło (lub jego fragmenty) można po prostu wycofywać, jeśli nie ma wystarczającej ilości miejsca, aby je pokazać, dzięki czemu zawartość witryny będzie zawsze poświęca maksymalną uwagę.
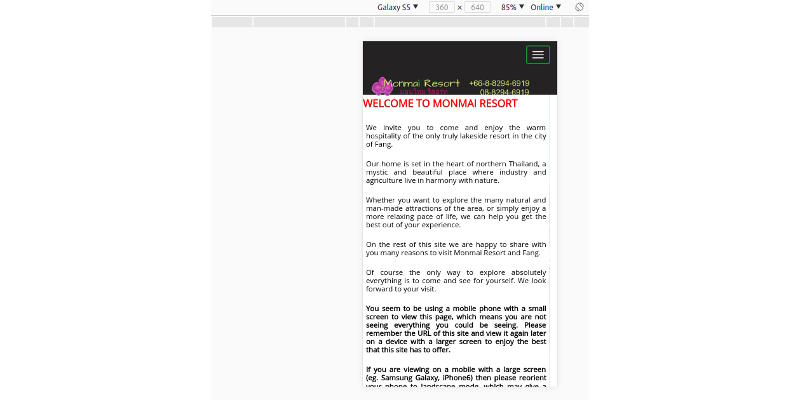
Oto przykład różnicy podczas stosowania tej metody. Do ilustracji użyjemy tych samych urządzeń i orientacji. Pierwszy to portret Samsunga Galaxy S5.

Krajobraz Samsunga Galaxy S5.

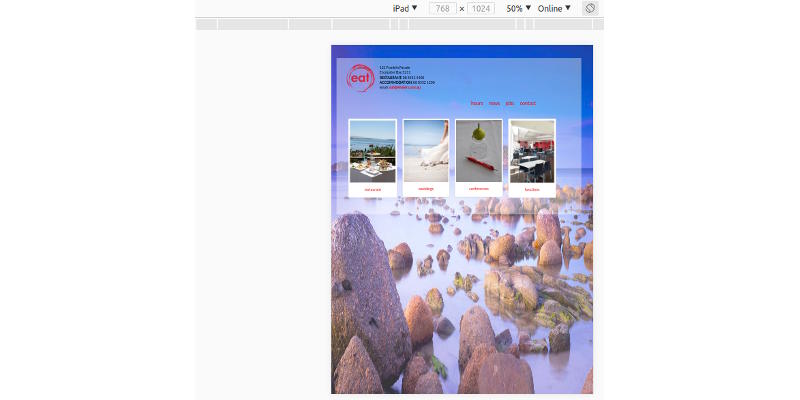
Portret iPada.

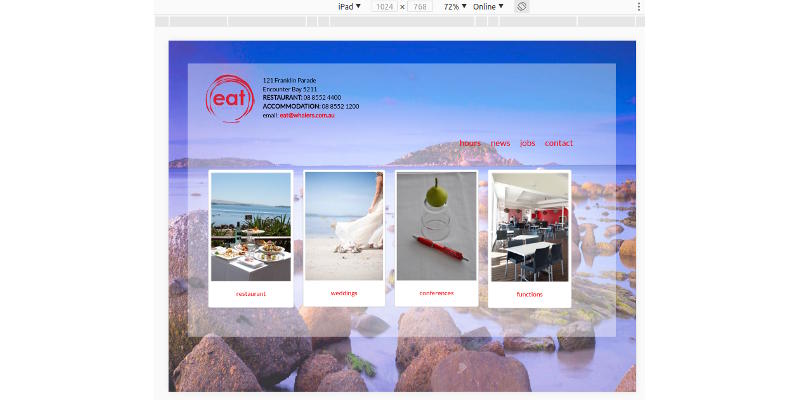
Krajobraz iPada.

Tutaj widać znaczną różnicę pomiędzy urządzeniami. Mały ekran Samsunga Galaxy S5 nie pozwala na wyświetlenie tła, niezależnie od tego, czy urządzenie trzymane jest w orientacji pionowej, czy poziomej, a to, co się wyświetla, jest dostosowywane do dostępnej przestrzeni.
Kiedy ta sama witryna jest przeglądana na iPadzie, tło jest zawsze wyświetlane, niezależnie od orientacji, ale istnieje pewna różnica w tym, co jest widoczne.
Najlepsze koncepcje projektowania tła (w kolejności)
1. Jednolity kolor (lub brak koloru)
2. Fotograficzny (rozciągnięty)
3. Mała płytka (idealna bez szwu)
4. Duża płytka (idealna bez szwu)
Należy unikać układania tła fotograficznego, chyba że można to zrobić w sposób niezauważalny. Rozciąganie jest zwykle najlepsze w przypadku tła fotograficznego lub w celu ograniczenia go w określonej przestrzeni.
Era dużego, rozpryskiwanego tła praktycznie dobiegła końca, z wyjątkiem specjalistycznych witryn przeznaczonych wyłącznie do oglądania na komputerze desktop. Większość teł przeznaczonych dla desktopnie będą dobrze wyglądać na telefonach.
Rozwiązaniem, które możesz zastosować, jest ustawienie ogromnej liczby punktów przerwania w pliku CSS i zaprojektowaniu w nimdivipodwójne tła dla każdego punktu przerwania, ale jak zwykle pojawia się wyzwanie polegające na tym, że nigdy nie można obliczyć dostępnej przestrzeni pionowej, nawet jeśli znany jest typ urządzenia.
obraz nagłówka dzięki uprzejmości




Komentarze Odpowiedzi 0