Sieć miała się ulepszyć, taką była obietnica. I można by pomyśleć, że tak by się stało, przy całej zwiększonej świadomości kwestii dostępności i użyteczności. Ale co dziwne, mamy już ponad 25 lat i ogólnie rzecz biorąc, sytuacja się pogarsza. Jak to możliwe?
Nie można tego zwalać na edukację. Każdy warty uwagi kurs projektowania i rozwoju Internetu obejmuje podstawy zasad dobrego projektowania, użyteczności i dostępności. Nie można tego zwalać na standardy inżynieryjne, gdyż wytyczne W3C są bardziej rygorystyczne i jaśniej określone niż kiedykolwiek wcześniej. Nie można też zrzucać winy na technologię, ponieważ to ona w większym, a nie mniejszym stopniu wspiera tworzenie witryn o wysokiej jakości.
Nie, odpowiedź na ten paradoks jest w zasadzie dość prosta. Dzieje się tak dlatego, że wymagania marketerów i ich klientów pozbawiły projektantów władzy. Zatem projektant wie, że powinien być dobry kontrast między tekstem a tłem, ale nie może zastosować tej zasady dobrego projektu, ponieważ ktoś z działu marketingu uważa, że fajniej będzie wyglądać tekst w kolorze „ciemnosrebrnego” zamiast czarnego, i oczywiście musimy mieć „tę wyblakłą niebieską czcionkę Twitter zastosowań” nagłówków, aby „wszyscy młodzi ludzie mogli lepiej identyfikować się z naszą witryną”.
Troska o „dobry wygląd”, a także kopiowanie tego, co robią wszyscy inni, ma pierwszeństwo przed względami praktycznymi, takimi jak duża prędkość, mała przepustowość i dobra użyteczność. Jeśli jesteś jednym z klientów, który musi podjąć decyzję o tym, jak powinna wyglądać Twoja witryna, ten artykuł jest dla Ciebie. Jest to także propozycja dla tych projektantów, którzy mają odwagę negocjować z klientami, aby strony internetowe bardziej odpowiadały temu, jak powinny wyglądać, zamiast wyglądać jak każda inna podobna witryna na rynku. Nadszedł czas, aby przyszłość już nadeszła.
1. Słaby kontrast
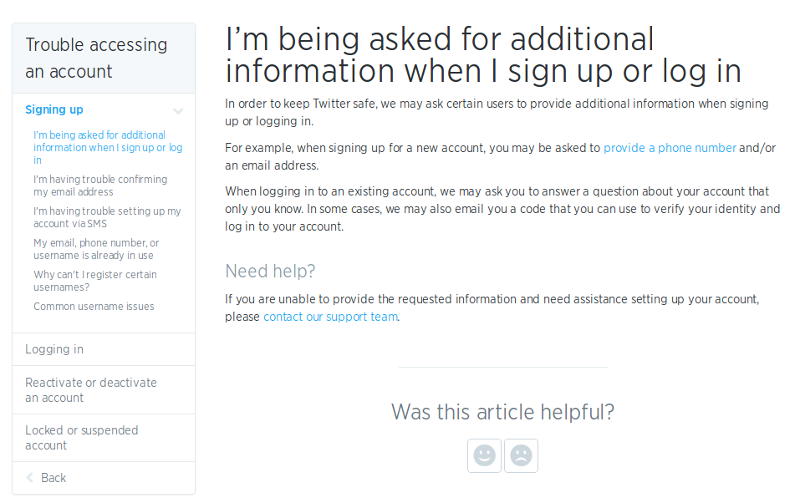
To ostatnio stało się modne. To niesamowite, że mogło tak być, biorąc pod uwagę powtarzający się przez ostatnie 25 lat komunikat, że musimy unikać słabego kontrastu. Wydaje się, że prekursorem tej mody jest Twitter i Bootstrap, ale one z kolei mogły zostać zainspirowane przez kogoś innego. Rzućmy okiem na przykład:

Powyżej jest fragment jednego z Twitterstrony pomocy. Filozofia stojąca za tym projektem wydaje się polegać na tym, że im ważniejszy jest element wnętrzaformatUważa się, że jon jest tym ciemniejszy, im ciemniejszy jest na stronie. Zatem nagłówek H1 strony jest zapisany czarnym tekstem, ponieważ wydaje się to być bardzo ważne.
Chociaż na zrzucie ekranu nie jest to jasne, główny tekst jest w rzeczywistości ciemnoszary (a nie całkowicie czarny), ponieważ wydaje się to ważne, ale nie tak ważne jak nagłówek.
Linki nie są w standardowym odcieniu koloru niebieskiego, są w „Twitter Niebieski”, czyli bardzo blady odcień, który nie kontrastuje dobrze z białym tłem.
Nagłówek H2 w dalszej części strony ma jaśniejszy odcień szarości niż główny tekst, co dla niektórych może być mylące. Nagłówki nie powinny być trudniejsze do zobaczenia niż reszta tekstu, chyba że będą mocno rozpraszać uwagę (w takim przypadku prawdopodobnie powinieneś zadać sobie pytanie, czy w ogóle muszą być nagłówkami).
Opcje nawigacji lewego panelu są również w odcieniach jasnoszarego i bladoniebieskiego, a pomysł wydaje się polegać na tym, aby te elementy stały się nieistotne, aby nie odwracały uwagi od głównego obszaru zawartości.
Wreszcie najbardziej blady obszar ze wszystkich to strefa sprzężenia zwrotnego, która jest zdecydowanie najmniej ważną częścią wszystkiego. Ale nawet Twitter radzi sobie lepiej niż ta witryna:

Jedynym logicznym wnioskiem, jaki można wyciągnąć z tego przykładu, jest to, że firma nie chce, abyś znał odpowiedź na pytanie. To jest, jeśli wybaczysz wyrażenie, poza granicami.
2. Złe kodowanie
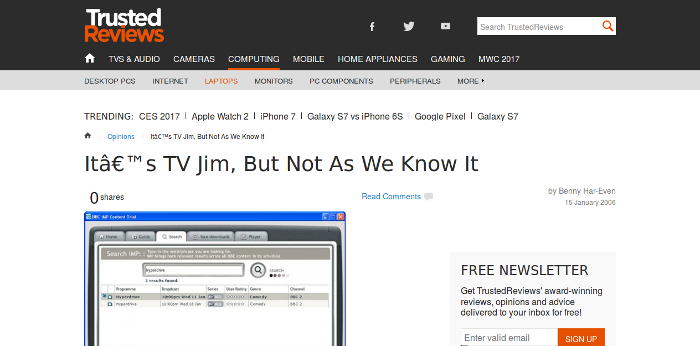
Jest to po prostu objaw skrajnego lenistwa i nawet nie zadawania sobie trudu sprawdzenia, jak renderuje się Twoja strona. W dzisiejszych czasach wydawałoby się niemożliwe popełnienie takiego błędu, a jednak ludziom udaje się to zrobić. Udaje im się to nawet zrobić z niewłaściwych powodów, jak pokazano w tym przykładzie:

Wygląda na zwykły przypadek, w którym ktoś zapomniał ustawić kodowanie na UTF-8, prawda? Tyle że tak nie jest, ponieważ kodowanie tej strony jest ustawione na UTF-8. Projektant witryny zrobił wszystko poprawnie, posunął się nawet do ekstremalnej długości ucieczki wszystkich apostrofów w metadanych do znaku encji 39, chociaż może to nawet nie być konieczne. Wystąpił problem z wstawieniem treści do projektu, ponieważ najwyraźniej w tym przypadku doszło do błędnie zakodowanego tekstu zawierającego inteligentne cudzysłowy MS Word, które zostało wklejone do sekcji treści, zapewniając w ten sposób nieprawidłowe renderowanie w każdej przeglądarce, ponieważ kodowanie strona jest ustawiona na UTF-8, a treść nie jest zakodowana w UTF-8.
Choć większość ludzi będzie skłonna przeoczyć drobny szczegół, jakim są inteligentne apostrofy tłumaczone jako „”, jest to bardzo irytujące, a jeszcze gorzej, gdy błąd pojawia się w nagłówku. Najważniejsze jest to, że musisz sprawdzić, czy treść wyświetla się poprawnie, kiedy publikujesz ją w Internecie, i zawsze powinieneś upewnić się, że użyłeś odpowiedniego kodowania (w większości przypadków będzie to UTF-8 lub UTF-16). Pamiętaj, że strony internetowe służą głównie pierwszemu wrażeniu i naprawdę nie jest dobrze, jeśli pierwsze wrażenie, jakie ktoś robi na temat Twojej firmy, jest „niechlujne” lub „leniwe”.
3. Korzystanie z Flasha
Po prostu nie ma już powodu, aby to robić. Flash miał swój dzień, ale ten dzień się skończył. Nadal wiele witryn, zwłaszcza witryn hazardowych (gdzie jest to najmniej odpowiednie), nadal korzysta z technologii Flash. Ponadto niektóre z największych i odnoszących największe sukcesy witryn w Internecie szeroko korzystają z technologii Flash w wielu różnych kontekstach. Jeśli więc jest to wystarczająco dobre dla nich, dlaczego nie miałoby być wystarczająco dobre dla Ciebie?

Po pierwsze, Flash pochłania ogromne zasoby. Jest również pełen luk w zabezpieczeniach, stał się celem złośliwych hakerów jako mechanizm dostarczania trojanów i z natury stanowi również zagrożenie dla prywatności ze względu na zawarte w nim trwałe pliki cookie Flash, innewise znane jako lokalne obiekty współdzielone. Te pliki cookie omijają ustawienia zabezpieczeń przeglądarki i mogą zawierać znacznie więcejformatniż zwykłe ciasteczko. Co gorsza, LSO udostępniają dane między różnymi przeglądarkami, co jeszcze bardziej utrudnia zwykłym użytkownikom zachowanie prywatności.
W najlepszym przypadku użytkownicy, którzy wiedzą o Flashu wystarczająco dużo, aby się niepokoić, uznają, że używasz Flasha jako leniwego lub przestarzałego, ale istnieje również możliwość, że użytkownicy mogą postrzegać Twoją firmę jako pozbawioną świadomości bezpieczeństwa, lekceważącą kwestie prywatności lub co gorsza że jesteś niegodny zaufania.
Wszystko, co można zrobić we Flashu, można zrobić w zwykłym HTML 5, więc jeśli nadal używasz Flasha, oznacza to dla użytkowników, że albo nie wiesz, jak odtworzyć funkcjonalność w HTML 5, albo że jesteś zbyt tani, aby to zrobić, lub że celowo wykorzystujesz ciemną stronę Flasha. Jeśli myślisz o użyciu Flasha i nie masz nieuczciwych zamiarów, po prostu nie warto się tym przejmować.
4. Automatyczne odtwarzanie wideo
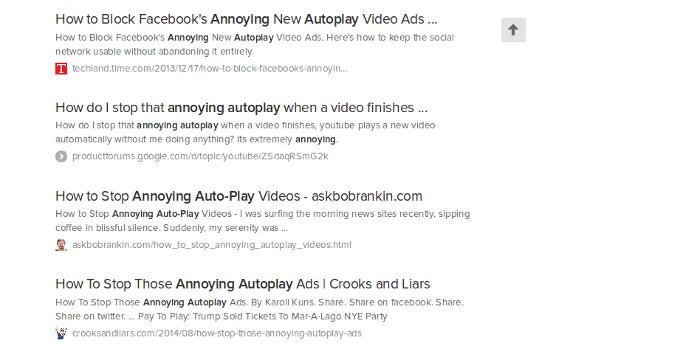
Jeśli jest coś, czego użytkownicy na ogół nie mogą znieść, to jest to okropne założenie, że jeśli Twoja witryna zawiera treści wideo, będą chcieli je odtworzyć. Szczególnie winne tego grzechu są serwisy informacyjne, a wiele z nich posuwa się nawet do bezwstydnego dołączania niekończącej się listy odtwarzania do automatycznie odtwarzanego filmu. YouTube również ma domyślnie włączone automatyczne odtwarzanie, ale przynajmniej nie odtwarza automatycznie pierwszego filmu. Oczywiście użytkownicy powinni mieć możliwość wyrażenia zgody na grę automatyczną, a nie rezygnacji.
Użytkownicy korzystający z planów o ograniczonej przepustowości, a zwłaszcza użytkownicy mobilni (a jest ich większość), nie docenią faktu, że Twoja witryna ładuje i odtwarza filmy w ich przeglądarce bez ich wiedzy. Automatyczne odtwarzanie wideo można uznać za właściwe tylko wtedy, gdy jest ono bardzo małe (w liczbach bajtów), samodzielne i stanowi wartość dodaną dla wygody użytkownika.

Jeśli tak wielu użytkowników opisuje to zachowanie jako denerwujące i faktycznie pyta, jak je wyłączyć, musi to być naprawdę denerwujące. I tak, wiemy, że dla użytkowników przeglądarek Firefox, Chrome i Chromium całkowite wyłączenie autoodtwarzania jest całkiem proste, ale ilu użytkowników naprawdę czuje się komfortowo, przeglądając about:config lub instalując wtyczkę, aby blokować zachowania, które nie powinny przede wszystkim wykorzystane?
Zauważ, że mówiliśmy tam o wyzysku? Dzieje się tak dlatego, że twórcy HTML 5 nie zrobili nic złego, włączając możliwość Autoodtwarzania. Tyle, że nie przewidzieli, że ludzie będą go używać nieprawidłowo w ten sposób.
5. Nieskończone przewijanie
To kolejna niegdyś nowatorska i interesująca koncepcja, która została całkowicie przejęta przez marketerów i sprawia, że obecnie jest ona źródłem frustracji, a nie rozrywki, jak powinna. Marketerzy zorientowali się, że jeśli użyją niekończącego się przewijania strony internetowej, mogą zatrzymać ludzi na stronie przez dłuższy czas.
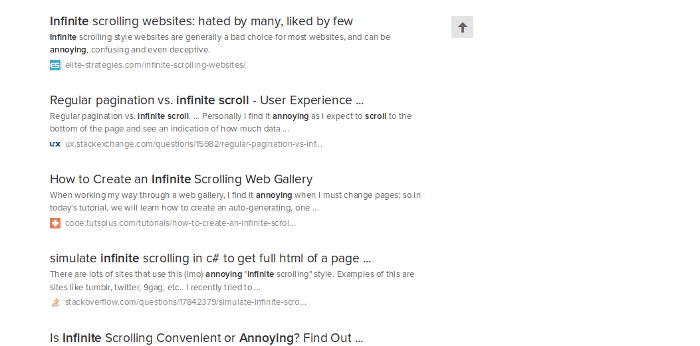
Ale po raz kolejny wyniki wyszukiwania opowiadają historię. Zobacz ten przykład:

Jak widać, ogólny ton jest taki, że nieskończone przewijanie jest denerwujące. Nie poprawia to komfortu użytkownika, powoduje ogromne problemy z użytecznością i może prowadzić do problemów z pamięcią i wydajnością w miarę powiększania się stron i generowania większej ilości treści. Dzieje się tak zwłaszcza wtedy, gdy użytkownicy otwierają wiele kart i gdy dostawcy udostępniają bogatą w multimedia treść w witrynach z nieskończonym przewijaniem na wielu kartach, z pewnością doprowadzi to do problemów.
6. Generowanie okien pop-under lub pop-over, gdy nie są potrzebne
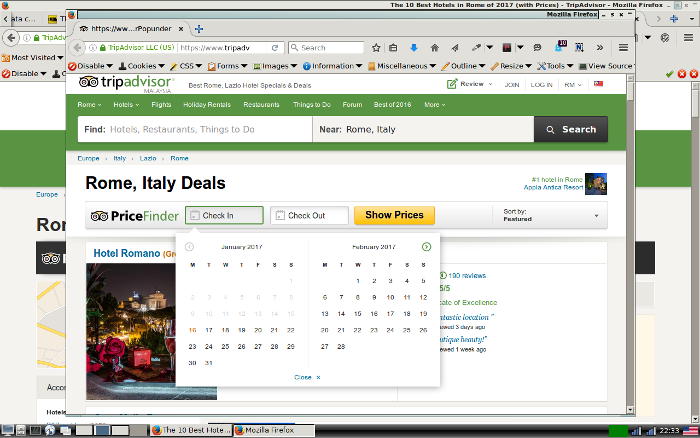
Wszystko, co nie poprawia doświadczenia użytkownika, pogarsza je. Umniejszanie komfortu użytkownika powoduje niechęć, a użytkownicy będą unikać Twojej witryny, jeśli istnieje realna alternatywa. Właśnie dlatego witryny znajdujące się na bardzo bezpiecznych pozycjach, takie jak TripAdvisor, rzucają wyskakującymi okienkami tak swobodnie, jak amerykańscy żołnierze lobują propagandowe pluszowe misie wśród głodujących afgańskich dzieci. Ale tam, gdzie niedźwiedzie przynajmniej przynoszą radość, wyskakujące okienka powodują jedynie irytację.

Najgorsze w takim zachowaniu TripAdvisor jest to, że to, co robią, tak naprawdę nie ma sensu, ponieważ użytkownik jest już na ich stronie. Jedynymi możliwymi do wyobrażenia powodami, dla których TripAdvisor powiela to samo okno, w którym znajduje się już użytkownik, jako wyskakujące okienko, są następujące:
- aby oszukać analizę współczynnika odrzuceń Google
- aby spróbować skłonić Cię do zastanowienia się, jeśli się odbijesz
Żaden z tych pomysłów nie wydaje się szczególnie dobrym pomysłem. Oczywiście mogą istnieć inne powody takiego działania, ale jeśli istnieją, nie są oczywiste.
7. Irytujące nakładki
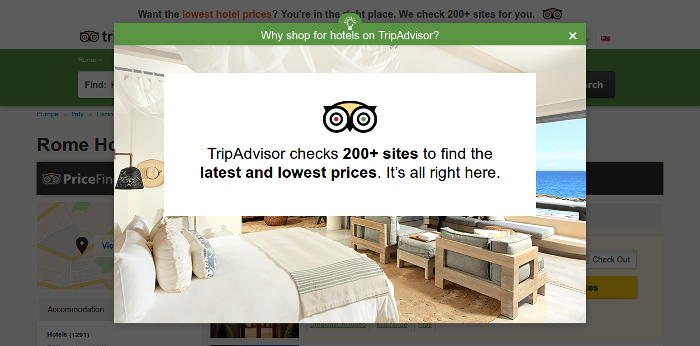
Nie jest to jeszcze „Międzynarodowy Dzień Bash TripAdvisor” (jeszcze), ale skoro firma tak hojnie podaje przykłady obrzydliwego zachowania stron internetowych, ignorowanie tego byłoby naprawdę szukaniem konia w pysku. Oto, co serwis TripAdvisor pokazał przed chwilą, przygotowując zrzut ekranu w wyskakującym okienku:

Pewnie już się domyślacie, co jest w tym takiego głupiego. Chodzi o to, że jestem już na ich stronie. Już zastanawiam się nad zakupami na ich stronie. Zatem to wyskakujące okienko nie osiąga niczego poza przeszkadzaniem mi w tym. Przynajmniej nie jest to jedna z tych nakładek proszących o zapisanie się do newslettera lub pobranie „darmowego” e-booka.
Absolutnie nie powinieneś nigdy używać tych rzeczy, chyba że ma to na celu zapewnienie czegoś bardzo ważnegoformatdo użytkownika. Przykładem mogą być instrukcje dotyczące grania w grę, o którą prosili w przeglądarce, lub komunikat ostrzegawczy dotyczący bezpieczeństwa lub prywatności.
Jest to głównie kwestia zdrowego rozsądku (i prawdopodobnie dlatego marketerom się to nie udaje)
Naprawdę oczywistą rzeczą jest to, że gdy robisz w sieci coś, co przynosi tylko korzyść tobie, nie daje żadnej korzyści użytkownikowi, a w jakiś sposób sprawia mu niedogodności, narusza jego prywatność lub faktycznie kosztuje go pieniądze (jak w przypadku autoodtwarzania wideo i strony internetowe z nieskończonym przewijaniem), użytkownikom będzie to przeszkadzać. Może nie wszyscy użytkownicy, ale wystarczająco aktywna większość, aby wpłynąć na jeszcze kilku.
Jeśli Twoja witryna ma którąkolwiek z tych wad projektowych, powinieneś natychmiast podjąć działania, aby je naprawić. Mogą potencjalnie zaszkodzić Twojemu wizerunkowi publicznemu i zniechęcić użytkowników do Twojej witryny.
obraz nagłówka dzięki uprzejmości Dana Dragomira




Komentarze Odpowiedzi 0