ページの特定のセクションにより多くのトラフィックを誘導したい場合があります。 そんな時、ギフトアイコンをショートコードで配置できる機能が役に立ちます。
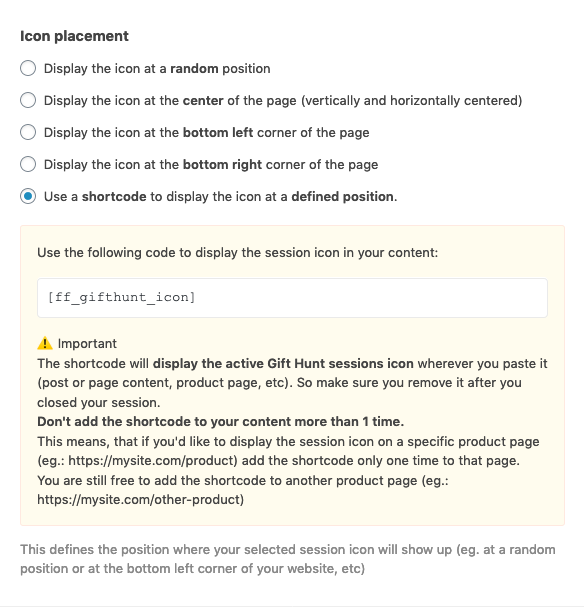
ショートコードでギフト アイコンを表示するには、次のオプションを選択します。 アイコンの配置 ギフト ハント セッションの設定: ショートコードを使用して、定義された位置にアイコンを表示します。

このオプションを選択すると、セッション アイコンを配置するために使用する必要があるショートコードとともに追加情報が表示されます。
ショートコード ([ff_gifthunt_icon]) をクリップボードに追加し、新しいブラウザー タブで、アイコンを表示するページを開き、編集を開始します。 アイコンを表示するコンテンツ内の場所を見つけて、そこにショートコードを貼り付けます。
ℹ️ ショートコードには、アクティブなギフト ハント セッションのアイコンが常に表示されるため、キャンペーンが終了したら、必ずコンテンツからアイコンを削除してください。
ショートコードを追加しないでください あなたのコンテンツに 複数回 そうしないと、正しく動作しません。サイトの複数のページのショートコードを追加できますが、各ページには 1 回だけ追加できます。
ショートコード アイコンを配置してギフト ハント セッションをプレビューする
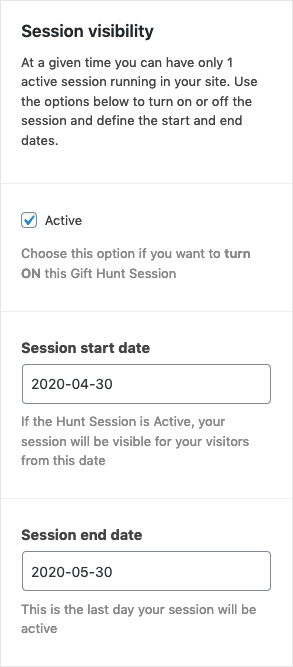
ギフト ハント ショートコードはアクティブなギフト ハント セッションのアイコンを常に表示するため、セッションがアクティブであること、セッションの開始日が今日 (またはそれ以前) であり、終了日が将来の日付であることを確認してください。

セッションをテストできるテスト ページ/投稿/製品ページを作成するか、訪問者が頻繁にアクセスしない既存のページを使用できます。
テスト ページを作成したら、ショートコード ([ff_gifthunt_icon]) をクリップボードにコピーし、ショートコードをページ/投稿/製品のコンテンツに貼り付けます。
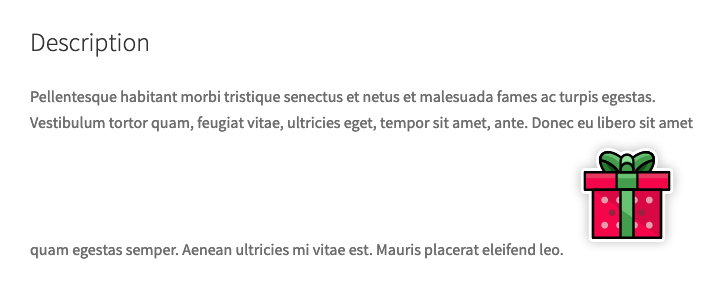
ページ/投稿/製品の変更を保存し、プレビューします。 ショートコードを配置した場所にセッション アイコンが表示されるはずです。

ℹ️ アイコンのサイズが大きすぎたり小さすぎたりしないようにしてください。 組み込みのアイコンがデザインに合わない場合は、セッションのカスタム アイコンをいつでもアップロードできます。
Gift Hunt キャンペーンを成功させるためのベスト プラクティス ガイドをご覧ください。
ゲット plugin
Gift Hunt は、Web サイトへのトラフィックを増やし、訪問者がサイトに費やす時間を増やし、潜在顧客のデータベースを拡大するのに役立ちます。
認定条件 に…
- ギフトハントをインストールする WordPress サイトで
- 創造する 初めてのギフトハント セッション
- プレビュー あなたのギフトハントセッション
- 収集したユーザー データをエクスポートする
- カスタム アイコンをアップロードする あなたのギフトハントセッションのために
- アニメーションを変更する ギフトハントのアイコン
- 位置を変更する ギフトハントのアイコン
- 別のデザインを使用する ポップアップウィンドウ用
- つながり、 あなたへのギフトハント Mailchimp アカウント
- ディスプレイ あなたのギフト ハント アイコン ショートコードで
- ポップアップでカスタム コンテンツを使用する ウィンドウを使用して入力ファイルを追加します。
- 成功メールを無効にする 誰かがデータ収集プロセスを完了した後
- ギフトアイコンを表示する ログインまたは匿名の訪問者


