たとえ 1970 年代から 1990 年代にかけての古典的なビデオ ゲームの素晴らしさを体験できなかったとしても、これらのゲームのニーズを満たすために進化した独特の芸術形式に対する認識を養うのに遅すぎるということはありません。 これは今日ピクセル アートとして知られている芸術形式であり、収益を得る最良の方法の XNUMX つです。 stripe2D コンピュータ支援グラフィック デザインの分野。
この理由は、ピクセルアートがアーティストに大きな要求を課しているためです。 それはより多くの規律を必要とし、他のほとんどの芸術形式よりも厳格です。 ピクセルアートでは、画像で最も重要なものに焦点を合わせて分離し、それだけを使用する必要があります。より詳細な描画スタイルで適用できるより細かい制御は提供されません。 これは、描画に対する「少ない方が多い」アプローチであり、描画が上手になります。
ピクセルアートを習得するには時間がかかります。 結局のところ、画像は一度に2ピクセルずつ作成するので、すべての画像を慎重に計画する必要があります。 限られたパレットで、自然な曲線の利点なしで作業する方法を学ぶ必要があります。 また、3D環境でのみ作業します。XNUMXDの外観が必要な場合は、等角投影や視差スクロールなどのトリックを使用して作成する必要があります。
ゲームプロジェクト全体を自分で処理する場合は、スプライトと背景のアニメーションを学ぶことも、プログラミングスキルを強化する優れた方法です。 モバイルデバイスの接続性が向上し、通常は持続的な3Dゲームの機能が不足しているため、 2Dゲームが復活、そして、実際にこれらのスキルを働かせて、設計作業がドアに自由に流れていないときに追加の現金を稼ぐことができます。
ピクセルアートは特別なソフトウェアを必要としません。 ピクセルアートは、基本的な描画プログラムで作成できます。 多くのピクセルアーティストは、MSペイントのようなシンプルなツールで制作を始めましたが、レイヤーとカスタムグリッドを使用するより洗練されたソフトウェアを使用する方がよいので、デザインを完璧に調整できます。 Inkscapeの この目的のために本当に良いです。 これは無料で、組み込みのアイソメトリックグリッドがあり、ピクセルアートに最適です。

ハードウェアに関してはマウスも使えますが、細かいアートワークをするときに「マウスの手」がつきやすいので、グラフィックタブレットの方が使いやすいので、少なくとも基本的なグラフィックタブレットの使用をお勧めします。
ピクセルアートが理想的な理由
イラストレーターとデザイナーという言葉を同じ意味で使用している人は多すぎます。 実はイラストレーターはデザイナーのレベルをはるかに下回っています。 イラストレーターは、クライアントの要求に応じて単に物を描くだけです。 デザイナーはクライアントのニーズに従って物事をデザインします。 それは大きな違いです。
ピクセルアートを作成することを学ぶことは、非常に特定のニーズを満たすために創造的なソリューションを革新する方法を学ぶことを意味します。 描くだけではありません。 計画、細部への注意、テクノロジーの制限内で機能する能力、およびこれらの制限を克服するための戦略を考案することは、優れたピクセルアーティストを優れたデザイナーにする理由でもあります。
ピクセルアートの世界
予想とは逆に、ピクセルアートの市場は大きく、成長しています。 一般に、テクノロジーがベクターアートと3D CGIを使用することがより実用的で実現可能になった時点で、ピクセルアートは消滅すると予想されていました。 実際には、ピクセルアートへの強い需要がまだあり、実際にはより広い範囲のアプリケーションを獲得しています。 かつてピクセルアートが主にゲームに限定されていた場所でしたが、今では非常に幅広い実用的なアプリケーションで使用されています。
ピクセルアートが販売されている分野のいくつかは次のとおりです。
- モバイルゲームとレトロをテーマにしたゲーム
- インフォグラフィック
- ウェブサイトのデザイン
- インターフェース設計
- 衣服、キータグなどに使用されるデザイン
- テレビグラフィック(例:IT群集、グッドゲーム)
- ピクセルアートコミック(例:Diesel Sweeties、Kid Radd)
- 映画(例:Wreck It Ralph、ピクセル)
- ピクセルアートの展示とプライベートコレクション
時々発生する他の潜在的な市場がある可能性があります。 ある意味では、レゴブロックを一種のピクセルアートと考えることもでき、レゴで3Dピクセルアートを作成することは実際に可能です。 しかし、それが最初にマスターピクセルアーティストになるまでは起こらないので、その方法についてさらに詳しく見ていきましょう。
ピクセルアートデザインの開始
この世界に入るための最良の方法は、いくつかを入力することです ピクセルアートコンペティション あなたが行くにつれて学びます。 もちろん、コンテストについて話すときは、自由に参加でき、コンテストの主催者にすべての権利を署名するように要求することによって、作品を商業的に利用しないものを意味します。
優れたピクセルアートコンペティションは、目標を達成するために革新的なデザイナーとしてのスキルを使用する必要がある課題を設定します。 これは単にテーマを設定するだけの場合もありますが、使用できる色の数を制限したり、最大ピクセル数を設定するなどのルールを含めることもできます。 これらはすべて、ゲームデザイナーがかつて作業しなければならなかった制約です。 同じテクニックを同じ条件で学べば、あなたは強力なスキルを身につけ、できれば設計プロセス全体をよりよく理解できます。
トレーニング
無料のオンラインチュートリアルがたくさんあり、購入することができます ピクセルアートに関する本 or ゲームデザイン あなたを始めるために。 より詳細な紹介については、 ピクセルアートのudemyコース。 たったの$ 35で、エキスパートゲームアーティスト(Marco Vale、現在アートディレクター、 Indotスタジオ)、それは非常に良い値です。
ピクセルアートプロセス
ピクセルアート作品の作成は、コンセプトから完成まで直線的なプロセスに従います。
- アイデア–作成するものを決めるか、指示を得る
- 計画–イメージの作成方法を選択します
- グリッドの選択–作成する画像に適したグリッドタイプを選択します
- パレットの選択–画像のカラーパレットを設定します
- プロトタイピング–アウトラインの基本的なフレームワークを提供するオプションのステップ
- アウトライン–画像の主要部分の基本的なアウトラインを作成します
- スムージング–「ジャギー」や不規則性を修正して、より良いアウトラインを作成します
- 着色–設定したパレットを使用して画像に色を追加します
- シェーディング–ハイライトとシャドウを追加して、画像をよりリアルにします
- ディザリング–限られたパレットの状況で真のレトロな雰囲気を再現するオプションのステップ
- 選択的なアウトライン-画像の選択した部分に実線を適用して定義を与えます
- アンチエイリアス–色を使用してリアリズムを向上させる最後のスムージングステップ
- 設定–作成した画像が大きなシーンの小さな部分である場合、その設定に設定します
ディザリングやアンチエイリアスなどの一部のステップは、描画ソフトウェアによって自動的に処理される場合があります。 使用しているものと選択したオプションによって異なります。
アイデア
これを新しい作品を作る上で最も難しいステップだと考える人もいますが、実際はそうではありません。 あなたの目標は、何を作成するかを決定することです。場合によっては、クライアントの希望に応じてクライアントからの指示を受けることもあります。 インスピレーションは、あなたの周りの現実の世界から、または映画、ゲーム、本など、シーンに現れるオブジェクトを視覚化するのに役立つあらゆるものからもたらされます。 この例では、より大きなシーンで小道具になるフラワーポットを作成します。
計画
このステップでは、何を作成するかがすでにわかっているので、それをどのように作成するかについて考えています。 最初の主要な決定は、フラットイメージをデザインするか、3Dパースペクティブを与えるかです。 また、画像の細かさやリアルさ、レトロな外観が必要かどうかなど、その他のことも決定します。
画像をより現実的にしたいほど、使用する必要のあるピクセルと色が多くなり、作成に時間がかかります。 競争のために設計している場合、これらの選択のいくつかはすでに行われていますが、結果を達成するための最良の方法を考案する必要があります。
作業する賢明なことは、作業するグリッドを印刷し、それを使用して完成したコンピューターイメージの紙のスケッチを作成することです。 これは、作成するビットマップのリファレンスとして機能し、パースペクティブとスケールの一貫性を保つのに役立ちます。
グリッド選択
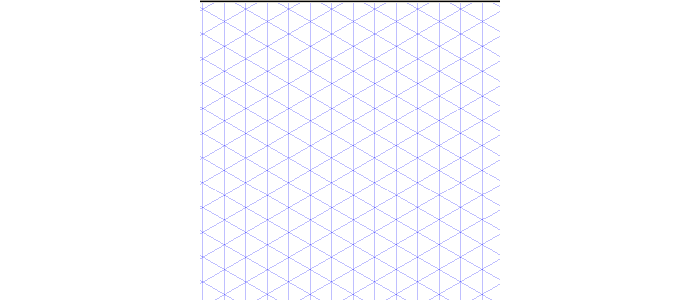
これは、作成している作品の性質によって決まります。 フラット画像の場合は、すべての線が直角に交差する標準グリッドを使用します。

3Dシーンでは、アイソメトリックグリッド(最も一般的な選択肢)を使用するか、斜めグリッドを使用するかを選択できます。 アイソメトリックグリッドには、30度で交差する線があります。

斜めグリッドには、45度で交差する線があります。

斜めの描画は、多くの細かい部分を含めたい場合に適していますが、一般的には、アイソメ図の方が見やすく、よりリアルに感じられます。 これは、正当な理由により、より広く選択された描画スタイルです。
パレット選択
色を塗る準備ができるまでこのステップを残してもかまいませんが、色を早い段階で定義しておけば、残りのプロセスを実際に助けることができます。
プロトタイピング
この例の植木鉢は基本的には歪んだ円錐形であり、円錐のすべての2D模倣と同様に、積み重ねられた楕円を使用してその基本形を作成します。 これは時間を節約し、Inkscapeを使用することの価値を実証します。これは、他の多くの描画プログラムよりもカーブしたエッジに滑らかな線を生成するアルゴリズムがあるためです。 楕円がグリッドにうまく合うようにする必要があるだけです。

次に、いくつかの直線を使用してそれらを接続します(それらを描くための忍耐力がある場合、緩やかな曲線はさらに現実的です)。

アウトライン
このステップでは、ピクセル化したい画像の輪郭を描きます。 画像のプロトタイプを作成した場合、この部分は簡単です。 最初に新しい画像レイヤーを作成し、それを他のレイヤーの上に重ねます(Inkscapeでは、新しいレイヤーの背景は自動的に透明になります)。 プロトタイプレイヤーをロックし、新しいレイヤーを選択して、鉛筆ツールでプロトタイプをトレースします。 曲線をトレースするときにグリッドスナップを無効にします。

新しい線が見えにくい場合は、アウトラインレイヤーの線が見やすくなるまで、プロトタイプレイヤーの不透明度を下げます。 すべての行をトレースするのではなく、意味のあるものだけをトレースします。

アウトラインが完成したら、プロトタイプレイヤーを削除できます。 wish、または単に非表示にします。

スムージング
これは難しいステップです。 このために、画像の曲線を拡大して、画像の自然さを損なうギザギザの線を修正しようとします。 画像のレベルによっては、これを行う必要がない場合があります(画像が32×32ピクセル以下の場合、スムージングによって画像を改善するためにできることはほとんどありません。
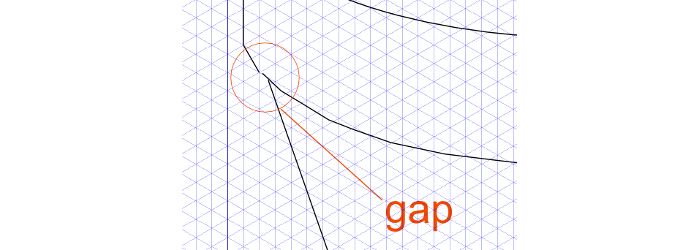
最初のスムージングを実行する方法は、画像を拡大して、曲線が適切に定義されていない場所、または実線に切れ目(ギャップ)がある場所を確認できるようにすることです。 バケットの塗りつぶしを使用すると、ギャップがあると色にじみが発生するため、ギャップをなくすことをお勧めします。 一度にXNUMXピクセルずつ実行していることを忘れないでください。タブレットを使用すると、マウスよりもはるかに簡単に作業を行うことができます。

着色
これは、XNUMX歳のときに楽しんでいたことですが、今ではずっと簡単になっています。 バケット塗りつぶしで広い範囲の色を塗りつぶすことができます。多くの描画プログラムでは、リアルな外観を与える場合と与えない場合があるグラデーションを設定できます。 他のwise スムージングと同じです。ズームインして、ピクセルをXNUMXつずつ設定します。 バケットフィルを実行するときにソフトウェアが別のレイヤーからの境界を認識しない可能性があるため、別のカラーレイヤーを作成しないでください。

シェーディング
単色は簡単ですが、リアルな外観を得るには、シェーディングを使用する必要があります。 作業するピクセル数が多いため、大きな画像のシェーディングが簡単になります。 シェーディングの最初のステップは、ライトがオブジェクトまたはシーンにどのように当たっているかを把握し、ハイライトとシャドウを現実的な方法で適用することです。 最初は難しいでしょうが、経験と仲間のアーティストからのフィードバックがあれば、コツをつかむことができます。 ここでは、ポットの後ろの壁をシェーディングするだけですが、前の壁にいくつかのハイライトを適用することをお勧めします。

ディザリング
パレットが限られていると、常に必要なすべての色調と色を得ることができないため、隣接する領域間で微妙な変更を行うことは、ディザリングなしでは困難です。 これは最新のハードウェアに必要なものではありませんが、90年代のレトロな外観が必要な場合や、さまざまな理由で限られたパレットで作業する必要がある場合に適用されます。 一部のソフトウェアではディザリングを自動的に処理できますが、独自のディザリングを作成する必要がある場合もあります。 この画像は単純すぎてディザリングを必要としませんが、ここに チュートリアル これは、Inkscapeで偽のディザリング効果を作成する方法を説明しています。

選択的なアウトライン
これは、内部領域の黒い輪郭をより自然に見える色に置き換え、輪郭を描く必要のある部分のみを輪郭を描くことを意味します。 実生活では、葉の静脈は黒ではないので、それらもあなたの絵に入れるべきではありません。

アンチエイリアス
これはスムージングに似ていますが、線を少し柔らかくしてよりリアルに見えるようにするために「バンピング」が必要な色の領域をより詳しく調べている点が異なります。 色をバンピングするということは、その両側のピクセルの色の中から、ピクセルの色合いを選択することを意味します。 意図的にぼかすと、線がシャープになりません。 ディザリングと同様に、ソフトウェアは自動的にアンチエイリアシングを適用する場合があります。
設定
完成したオブジェクトをより大きなシーンに配置することを設定と呼びます。 キャラクタースプライトや移動可能なオブジェクトでこれを行う必要はありません。 後でコードでそれを行うことができます。 移動しない固定オブジェクトの設定を使用します。 アニメーションオブジェクトは、別の日のトピックであるスプライトに変換する必要があります。
画像が十分にピクセル化されていない場合の対処
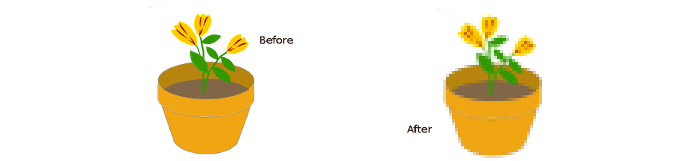
問題のXNUMXつは、Inkscapeや類似のベクトルプログラムがバケットの塗りつぶしがうまく機能しないため、色が本当に滑らかでベクトルっぽく見えることです。 ピクセル化された外観が必要な場合は、画像をpngにエクスポートし、GIMPで開いて、[ぼかし]セクションにあるピクセル化フィルターを適用する必要があります。 これにより、次のような結果が得られます(アンチエイリアスが必要になる場合があります)。

結び
ピクセルアートは完全に死にかけているわけではありません。優れたピクセルアーティストは、デザインコミュニティで、マスターになるための献身を理解している人々から多くの尊敬を得ています。 ピクセルごとに画像を構築することを学ぶことは、あなたをより良い設計者に、そしておそらくより良いエンジニアにもします。 ピクセルアートに対する市場の強い需要は依然としてあり、そのニーズに応える地面の才能のあるピクセルアーティストは比較的少数です。 ピクセルアートでお金を稼ぐことも、スキルを強化する手段としてそれを使用することもできます。 どちらにしても、それは楽しくやりがいがあり、やりがいのあることです。




コメント 0応答