
への投資を検討していますか Shopify ヘッドレスコマース?
もしかしたら、「ヘッドレスコマース」という言葉を聞いたことがあるかもしれませんが、一体何が大騒ぎになっているのかと疑問に思ったことがあるでしょう。
あるいは、既存のソリューションにさらなる柔軟性が必要であることに気づいたかもしれません。 Shopify 店舗.
で利用可能なヘッドレス機能を採用 Shopify オンラインストアをアップグレードする優れた方法です.
だけど ヘッドレスコマースはあなたに適していますか? 正確にどのように始めるのですか Shopify?
ここであなたが知る必要があるすべてのものです Shopify 頭のない提案。
この記事で学べること:
- 何を理解するか Shopify ヘッドレスコマースは実際には
- のメリット Shopify ヘッドレスコマース
- 理解してください Shopify あなたのビジネスに最適なヘッドレスコマース
- 実際の例 Shopify ヘッドレスコマース
目次:
ヘッドレスコマースとは何ですか? 基礎
ヘッドレス コマースは、e コマース業界で最も急速に成長しているトレンドの XNUMX つです。 へのアプローチです サイトのフロントエンド テクノロジーを分離した e コマース エクスペリエンスを構築する (顧客対応部分)からバックエンド(ストアを運営するために使用するツール)まで。
Salesforce は次のことを発見しました。 80%の企業 ヘッドレス アーキテクチャを使用していない企業は、今後 XNUMX 年以内に使用する予定です。
どうして?
なぜなら、ヘッドレステクノロジーにより、企業は標準のプラットフォームでは不可能な独自の顧客エクスペリエンスを自由に構築できるようになるからです。
ヘッドレスコマースでは、 企業は完全な開発管理を解除できる、コンポーザブル テクノロジー スタックを活用し、さまざまなタッチポイントに応じてさまざまなフロントエンド エクスペリエンスを作成することもできます。
Web、POS、音声、モバイルのフロントエンドはすべて、API レベルを通じて単一のバックエンドと通信できるため、多彩なオムニチャネル エクスペリエンスが可能になります。
何が Shopify 首なし?
Shopify ヘッドレスコマース は、世界最大の e コマース プラットフォーム プロバイダーの XNUMX つが提供するヘッドレス アーキテクチャ ソリューションです。
ユーザーは Hydrogen を使用して Web 用のストアフロントをより迅速に構築できるようになります。 Shopifyの反応ベースのフレームワーク。 さらに、グローバル ホスティング用の「Oxygen」へのアクセスも含まれています。
水素の概要ビデオをご覧ください。
あなたがヘッドレスになるとき Shopify、素晴らしいバックエンド機能をすべて維持できます Shopify ビジネスや店舗運営向けのサービスを提供します。
しかしながら、 交換することもできます Shopifyのフロントエンド、店舗の顧客対応側を強化する新しいツールを使用します。
コードのサンプルは次のようになります。

これは、まったく異なるテーマやテーマ編集ツールの使用を選択できることを意味します。 と提携できます Shopify experts カスタム ストアフロントを構築し、会計ツールやコラボレーション ツールなど、すでに使用しているツールとシステムを統合します。
何ですか Shopify ストアフロントAPI?
理由のひとつ Shopify ヘッドレス アーキテクチャを採用する企業にとって非常に魅力的なのは、プラットフォームがすでに分離を念頭に置いて構築されているということです。
エコシステム全体を徹底的に見直して技術スタックを自分で作成する必要がなく、別のフロントエンドに簡単に対応できます。
Shopify 「Storefront API」を通じてヘッドレスストアフロントを強化、GraphQLで書かれています。 これは、あらゆる可能性を解き放つ基本的なツールです。 Shopify ヘッドレスコマース。

このソリューションは、サードパーティのプロバイダーが確実に互換性を持つようにすることを目的として開発されました。 Shopify プラットホーム。 とともに API、「呼び出し」 フロントエンド ツールとバックエンド ツールの間で作成されます。
これは、コマース ビジネス テクノロジーの XNUMX つのレイヤーが相互に通信し、データを共有し、シームレスに連携できることを意味します。
💡 ストアフロント API 店舗の外観、雰囲気、機能を変えることに関して、さまざまな可能性への扉が開かれます。 ただし、すべての利点を維持できることも意味します Shopify オンライン小売業者にもたらします。
なぜヘッドレス化するのか Shopify?
の概念 「ヘッドレスeコマース」は、企業があらゆるプラットフォームで顧客に素晴らしいユーザー エクスペリエンスを提供する方法を模索する中、近年ますます人気が高まっています。 ただし、ヘッドレスを構築すると、 Shopify 店舗 より複雑にすることができます 従来のツールキットを単に使用するよりも優れています。
シンプルな e コマース エクスペリエンスをお探しの場合は、 Shopify すでに企業にとって素晴らしいワンストップショップとして機能しています。 さまざまな内容が含まれます Shopify さまざまなツールのアプリ統合、およびカスタマイズ可能な優れたチェックアウト エクスペリエンス。
また、SEO ツール、支払い処理ツール、高度な注文管理ツール、在庫管理ツールも備えています。
ただし、他のモノリシックな e コマース プラットフォームと同様に、 Shopify 少し制限的に感じるかもしれません ビジネスが成長し始めると。
ヘッドレスへの移行 Shopify ストアを使用すると、さまざまな環境で顧客と対話する方法をより詳細に制御できます。
これは、超高速のページ読み込み時間、モバイル アプリでの直感的なエクスペリエンスに貢献し、完全に柔軟なコンテンツ管理システムと URL 構造を提供します。
の長所と短所 Shopify ヘッドレスコマース
中小企業の場合、 Shopify 通常、バックエンドとフロントエンドの接続が最も合理的です。 ヘッドレスアプローチを採用するよりも安価で簡単であり、成功するストアを運営するために必要な機能をすべて利用できます。
ただし、お探しの場合は スケーラビリティとより高度なカスタマイズ オプション、首なし Shopify それは正しい選択かもしれない。
主な長所と短所を概説しましょう Shopify ヘッドレスコマース。
長所
- より多くの制御: ヘッドレス アーキテクチャにより、オンライン ストアの「プレゼンテーション層」とユーザー エクスペリエンスをより詳細に制御できるようになります。 その間 Shopify いくつかの優れたテーマとスタイル オプションから選択でき、ヘッドレス ツールにより自由度が高まります。 競合店との差別化を図る可能性が高まります。
- スケーラビリティ: ヘッドレスコマースは本質的に拡張性があります。 国際的なビジネスを構築している場合、またはさまざまな製品ラインやブランドを作成したい場合、ヘッドレス アーキテクチャは非常に役立ちます。 ワークフローを再設計し、大規模なコンテンツを管理して、すべての視聴者セグメントに独自のエクスペリエンスを作成できます。
- サイトの速度とパフォーマンス: 研究によると、Web サイトの読み込み速度が速いほど売上が増加することが常に示されており、 特にモバイルで。 カスタマイズすればするほど、 Shopify アプリやコードを保存すると、負担が大きくなります。 ヘッドレス化すると、より高速なフロントエンド配信方法を自由に使用できるようになり、コンバージョン率が向上します。
- SEO の改善: ヘッドレス構造により、URL をより細かく制御できるようになります。 これらの URL は、検索エンジンのランキングと可視性において重要な役割を果たします。 その間 Shopify URL の変更に関しては非常に柔軟性がありませんが、ヘッドレス アーキテクチャでは URL 構造のあらゆる部分を制御できることを意味します。
- 市場投入までの時間の短縮: 77%の企業 ヘッドレス アーキテクチャを使用すると、機敏性が向上すると言われています。 ヘッドレス戦略を使用すると、バックエンド プロセスに影響を与えることなく、サイトのレイアウトやその他の要素を試すことができます。 つまり、変更をより迅速に行うことができます。 また、サイトのデザインの外観や雰囲気を正確に制御できます。
短所
- アプリの問題: 使用をやめるときは Shopifyの組み込みツールを使用すると、一部のアプリが動作しなくなる可能性があります。 ただし、包括的なフロントエンド プラットフォームを選択した場合は、ワークフローを維持するために選択できる統合がさらに提供されるはずです。
- 複雑: 従来のシステムは誰でもセットアップできますが、 Shopify 最小限の労力でストアできますが、ヘッドレス ストアの作成はより複雑です。 GraphQL API を理解している人と協力する必要があり、場合によっては開発リソースが必要になります。
- テーマの喪失: ヘッドレスで Shopify ストアで提供される標準の事前構築済みテーマのすべてに依存することはできません。 Shopify。 もちろん、自分のビジネスに完全に独自のテーマを作成できることを意味するため、これは良いことでもあります。
- 開発者への信頼: 伝統的な Shopify ストアは、開発者の知識がなくても、簡単に作成、保守、更新できます。 ただし、ヘッドレス ストアの場合は、さらに多くの技術的なサポートが必要になります。 かなり頻繁に専門家と協力する必要があります。
- 費用: ヘッドレス ストアは通常、従来のストアよりも作成、管理、運営にコストがかかります。 それは、開発者の専門知識、サードパーティのシステム、保守員の助けに対して、より多くのお金を払っているからです。
Shopify インスピレーションのためのヘッドレスの例
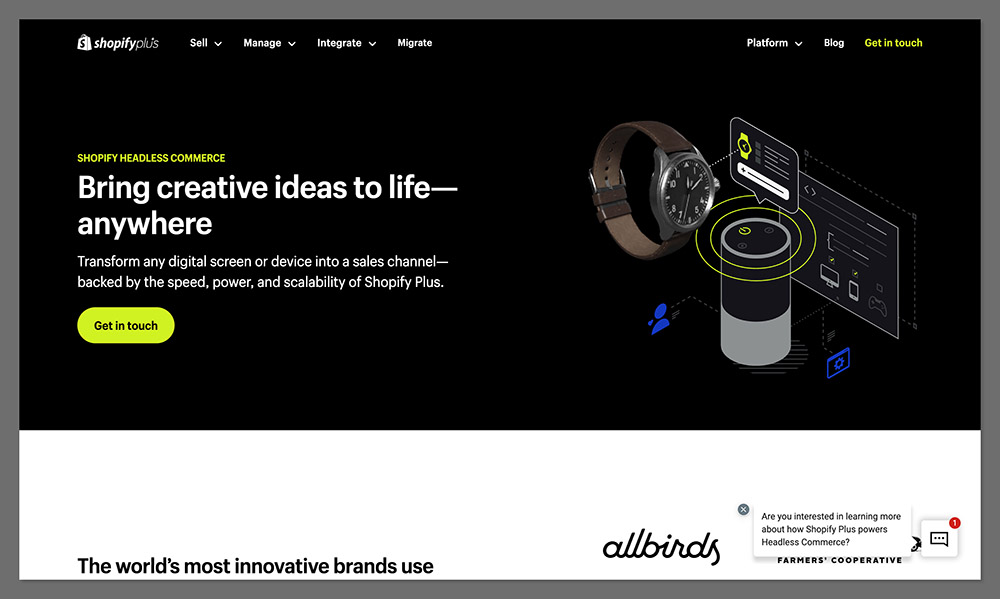
ヘッドレスで実際に何ができるのか疑問に思っているなら Shopify ストアには、チェックすべき素晴らしい例がたくさんあります。 Allbirds や Staples Canada などの世界最大級のブランドが使用しています。 Shopifyのヘッドレスアーキテクチャ。
ここでは、ウェブサイトで使用されているお気に入りの例をいくつか紹介します。 Shopifyのヘッドレス アーキテクチャ:
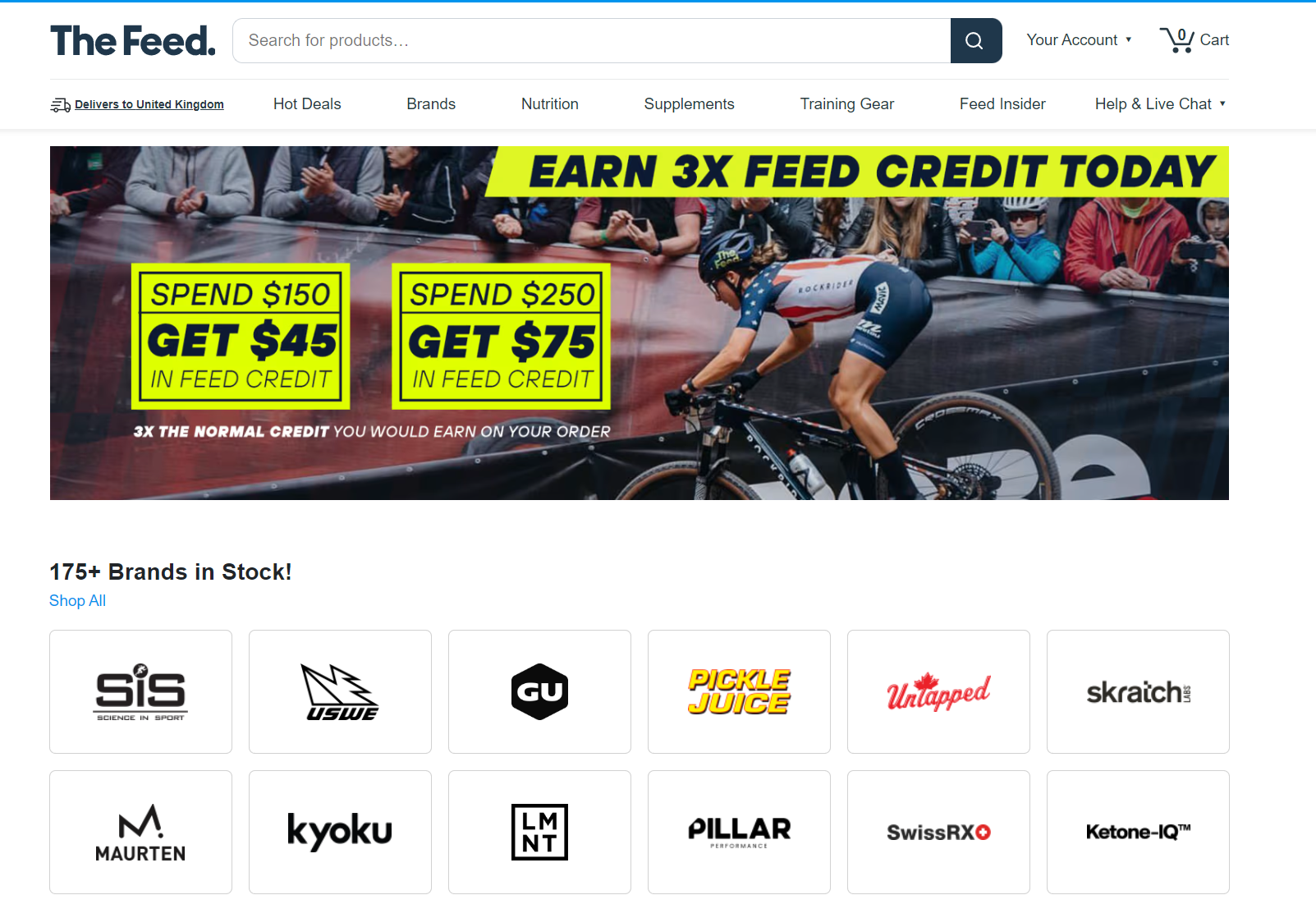
フィード

栄養補助食品やパフォーマンス向上製品の販売で知られる会社、The Feed は 3 年以上前にヘッドレスコマースを導入しました。
「TheFeed.com」のパートナーは当初、ヘッドレス コマースのメリットについて少し懐疑的でしたが、テストを開始するとすぐに結果が見えてきました。
当学校区の チームが見つかりました 彼らのストアのヘッドレスバージョンは大きなパフォーマンスを発揮しました 「液体」よりも優れています バージョンを実行すると、コンバージョン率が約 5.24% 増加します。 さらに、顧客あたりの収益も 10.28% 増加しました。
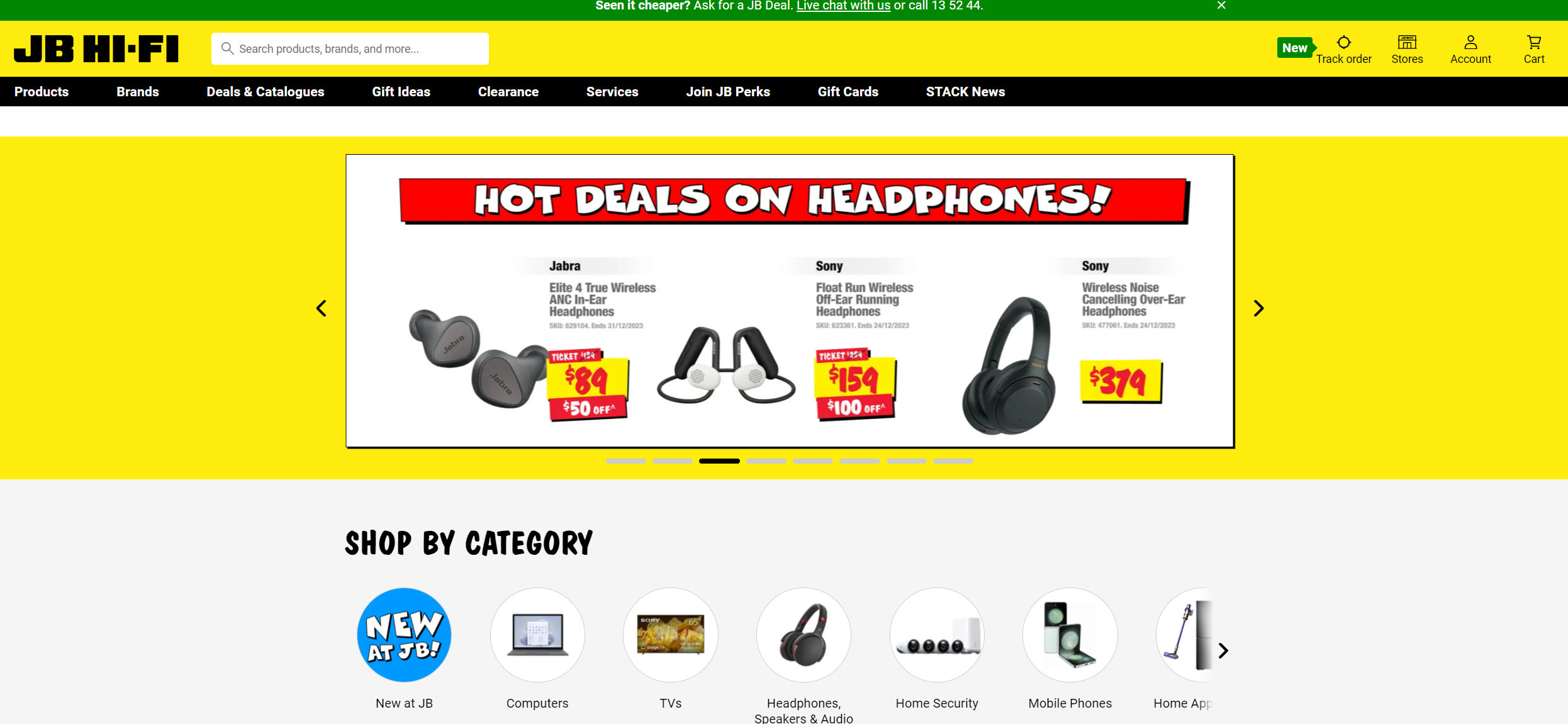
JB Hi-Fi

オーストラリア最大のホームエンターテイメント小売業者の XNUMX つ、 JB Hi-Fi は知っています 優れた顧客エクスペリエンスを提供することがいかに重要であるか。 2018年に同社は次のようにアプローチした。 Shopify 店舗を拡大し、ホリデーシーズン中の業績を向上させる方法を探しています。
このブランドは、一貫して高速な読み込み時間を実現し、進化し続けるトラフィック量を確実に処理できる方法を必要としていました。
が提供するヘッドレス ソリューション Shopify 会社がこれらの目標を達成できるようになりました。 さらに、同社はリアルタイム API 接続を使用して、すべてのオンライン ストアおよび実店舗の在庫状況を迅速に確認しています。
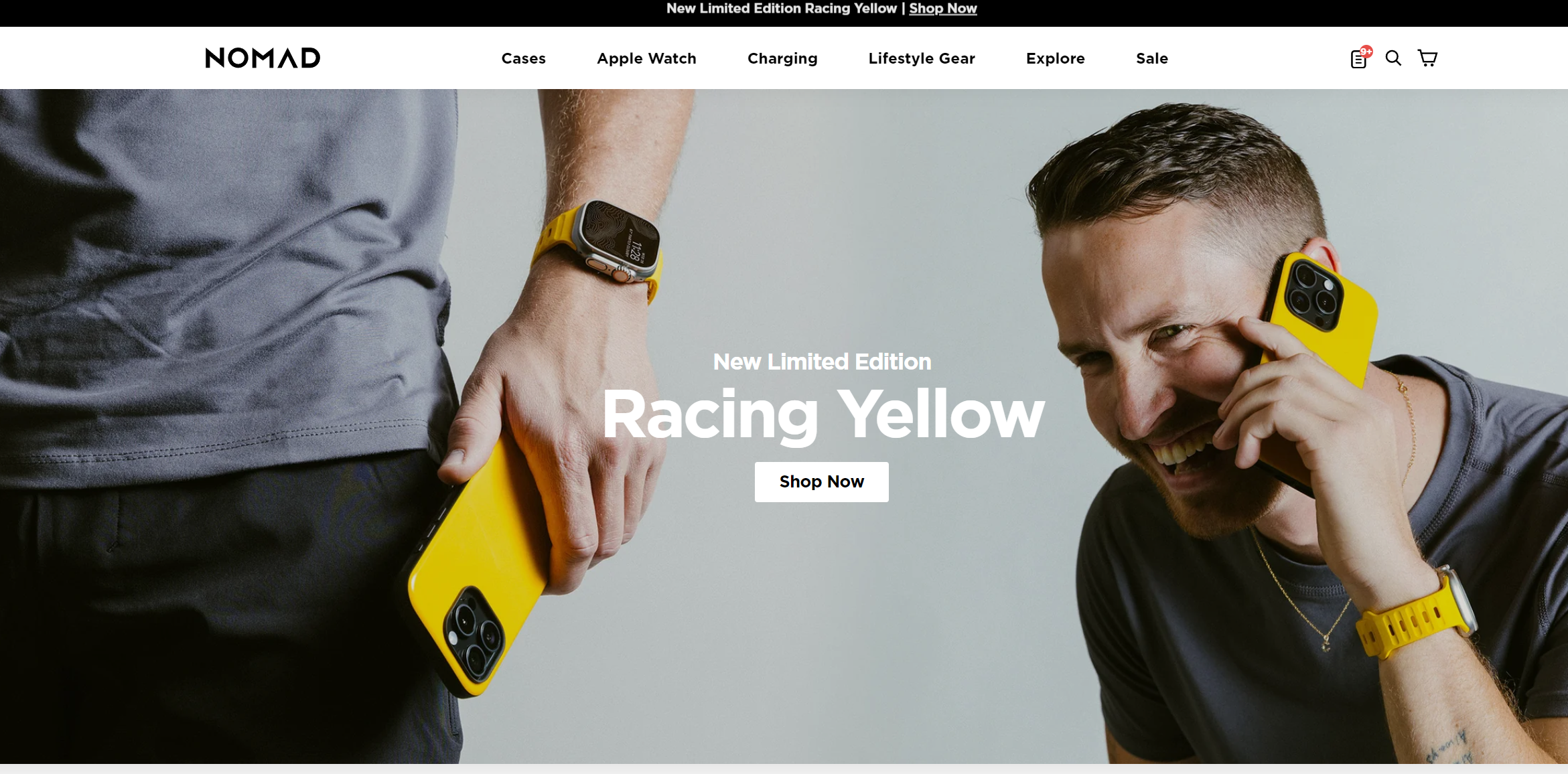
遊牧民

モダンなライフスタイルアクセサリーブランド、 遊牧民、 は、e コマース分野で競合他社と自社を差別化する新しい方法が必要だと判断しました。 を抱きしめる Shopify ヘッドレス ソリューション、チームが結集 Shopifyのバックエンド ツールキットを Shogun のフロントエンド システムと統合します。
バックエンドとフロントエンドのテクノロジーを分離することで、Nomad は製品ページのデザインと管理プロセスを簡素化し、新しいマーケティング キャンペーンをより迅速に開始できるようになりました。
ヘッドレス サイトとの対話は、Nomad がサイト全体の速度を向上させ、サードパーティ アプリとのよりシンプルな統合にアクセスできることも意味しました。
Oneblade

革新的なカミソリブランド、 Oneblade は、顧客が購入体験を完全にコントロールできるようにすることで、業界の競合他社との差別化を図っています。 購入者はさまざまな機能にアクセスできます カスタマイズ可能な購入オプション、常に望む結果が得られるようにするためです。
残念ながら、カスタマイズ可能な購入オプションを提供することは標準では困難でした。 Shopify 生態系。
それが理由です OneBlade は代わりにヘッドレス アーキテクチャを使用することを決定しました。 ヘッドレス戦略の導入により、OneBlade は顧客に真にユニークな購入体験を提供するために必要な柔軟性を得ることができました。
オールバード

を活用する最も人気のある衣料品 e コマース ブランドの XNUMX つ Shopify プラットフォーム、 オールバード 買い物客の間で素晴らしい評判を持っています。 彼らは使用してきました Shopifyのテクノロジーは、初日からビジネスを強化します。 しかし、同社のトラフィックが急増し始めると、パフォーマンスを犠牲にすることなくユーザー エクスペリエンスをパーソナライズする方法を見つける必要がありました。
チームは、より高速で柔軟な Web サイトを作成するために、ヘッドレス アーキテクチャをテストすることにしました。 チームは JSreact ベースの Hydrogen を使用しました。 Shopify フレームワークを使用してカスタム ストアフロントを作成し、引き続きデフォルトを使用します Shopify ストアのバックエンド。
ビクトリアベッカムビューティー

ヘッドレス コマース アーキテクチャを備えた非常に有名なブランドのもう XNUMX つの例は、 ビクトリアベッカムビューティー レバレッジ Shopifyのバックエンド機能と Contentful ヘッドレス コンテンツ管理システムを統合します。
柔軟な CMS により、チームは高度にカスタマイズ可能なコンテンツ モデルを使用して作業できるとともに、プロダクション コンテンツ API へのアクセスも可能になります。
「VB Beauty」ストアで利用できるヘッドレス アーキテクチャとカスタム アプリにより、チームは顧客向けに非常にユニークなエクスペリエンスを作成することができました。
製品の選択から注文、支払いまでのあらゆるステップを、各訪問者のニーズに合わせてカスタマイズできるようになりました。
ヘッドレスを構築する 3 つの方法 Shopify ストア
- DIY ルートを使用する
- 代理店と提携する
ヘッドレス アーキテクチャが適切な選択であると判断した場合 Shopify 戦略を実現するにはいくつかの方法があります。 適切なオプションは、予算や開発者の知識など、さまざまな要因によって異なります。
1. DIY ルート
ヘッドレスを実装する最も一般的な方法の XNUMX つ Shopify 建築とは、すべてをゼロから構築することです。
Shopify 独自のを持っています ヘッドレスソリューション、その名も「Hydrogen」、React.js フレームワークに基づいて構築されています。 モジュール構造と優れた開発速度を備えており、さらに初心者に最適な便利なスターター テンプレートが付属しています。
この方法の最大の問題は、ストアのフロントエンドを作成、最適化、管理するために開発者と常に協力する必要があることです。
あり ここにはドラッグアンドドロップビルダーはありません。 すべてが コードで作成された, リアルタイムのストア プレビュー オプションはありません。 また、ストアと統合するために適切な CMS を選択していることを確認する必要もあります。
2. 代理店との提携
ヘッドレス アーキテクチャを活用するために必要なスキルや開発者リソースが社内にない場合は、代理店と提携することが次善の選択肢となる可能性があります。
経験豊富な代理店は、必要な重要な技術的専門知識を提供しながら、ヘッドレス モデルで得られる自由を活用するお手伝いをします。 店舗のデザインやカスタマイズにも役立ちます。
ただし、サポートしてくれる適切な代理店を見つける必要があることを覚えておく価値があります。 次のようなフレームワークを使用した経験のあるチームを探すことが重要です。
- React.JS
- 燃えさし
- Next.Js
- ギャツビー
さらに、フロントエンドおよびバックエンド ソリューションの作成後にストア管理の継続的なサポートが必要な場合は、追加のサポート料金を支払う必要がある場合があります。
この場合、私たちがお手伝いいたします。 ご連絡するにはこのフォームにご記入ください.
3. フロントエンドサービスプロバイダーを使用する
別のオプションは、 「Frontend-as-a-Service」または「FEaaS」プロバイダー。 これは、最小限の労力でヘッドレス化を実現したいブランドにとって最適な選択肢です。
適切なプロバイダーがソフトウェア ソリューションのバンドル パッケージを提供してくれるため、プラットフォームや API を自分で設計、調査、構築する必要はありません。 この方法により、市場投入までの時間を短縮できる可能性があります。
さらに、FEaaS ソリューションには、発生する可能性のある技術的な問題の解決を支援できるパートナーや専門家へのアクセスも付属しています。
ただし、これらのソリューションのいずれかを使用すると、ある程度の制御を犠牲にすることになります。 使用したい特定の CMS、CDN、ミドルウェア ツールをすべて選択できるとは限りません。
ヘッドレスの構築方法 Shopify ストア: ステップバイステップ
- ステップ 1: 初期準備作業を行う
- ステップ 2: フロントエンド技術を選択する
- ステップ 3: 教育に投資する
- ステップ4: アクセストークンを生成する
- ステップ 5: カスタム ストアフロントを構築する
ヘッドレス サイトに使用する戦略を決定したら、ヘッドレス ストアを構築して実装するために必要な追加の手順がいくつかあります。 ここでは、正しい軌道に乗るためのステップバイステップのガイドをご紹介します。
ステップ 1: 初期準備作業を行う
ゼロから始める場合は、データや情報を移行しないため、この手順についてあまり心配する必要はありません。従来のストアからヘッドレス アーキテクチャに移行する場合は、次の操作を行う必要があります。
- 簡単な分析監査を実行する: 既存のストアから改善したい指標を特定し、新しいヘッドレス アーキテクチャが与える影響を監視できるようにします。
- アプリ監査を実行する: ストアで現在どのアプリを使用しているか、再統合プロセスを利用する必要があるかどうかを確認します。
- コンテンツ監査を実施する: 新しいストアに移行するすべてのコンテンツの包括的なリストがあることを確認してください。
- データをバックアップする: 古いシステムにあるデータや情報をすべてバックアップして、何も失われないようにします。
ステップ 2: フロントエンド技術を選択する
あなたが使用している場合 Shopify ヘッドレス コマース ストアの場合、バックエンド テクノロジがどこから来るのかはすでにわかっています。
フロントエンドに関しては無限の可能性があります。 ここに万能の戦略はありません。 ただし、チームのスキルセットについて慎重に考えることが重要です。
カスタム コードを使用してフロントエンドを変更する場合は、社内の開発者か、協力できる適切な代理店が必要になります。
さらに、今後ストアを維持および変更するには、専門知識が必要です。
ステップ 3: 教育に投資する
代理店や開発チームと協力して新しいヘッドレス アーキテクチャに取り組む場合、必ずしもプログラミングの専門家になる必要はありません。 ただし、できる限り多くのことを学ぶことには意味があります。 Shopifyのヘッドレス構造。
当学校区の Shopify Storefront API は GraphQL クエリ言語を使用し、 Shopify このツールの活用方法を学ぶのに役立つさまざまなリソースを Web サイトで提供しています。 知れば知るほど自信が持てるようになります。
ステップ4: アクセストークンを生成する
を使用してサイトのデータにアクセスするには、 Shopifyの Storefront API を使用するには、プライベート アプリを Shopify ストアと 「API アクセス」を生成する token .
これを行うには、 Shopify 管理ページに移動し、「アプリ」をクリックし、「プライベートアプリの管理」をクリックします。
次に、「新しいプライベートアプリを作成」を選択し、メールアドレスとアプリ名を入力します。 Storefront API セクションで、「このアプリに Storefront データへのアクセスを許可する」オプションを選択します。
アプリがアクセスするデータの種類を選択することもできます。
ステップ 5: カスタム ストアフロントを構築する
次に、カスタム ストアフロントを構築します。 これには開発チームを派遣する必要があるかもしれません。あるいは、追加のサポートを利用できる可能性もあります。 Shopify, 購読している場合 Shopify Plus.
カスタムストアフロントの例がいくつかあります GitHubで利用可能, ただし、何を達成できるかは、選択したヘッドレス CMS と開発者の知識によって異なります。
覚えておいてください、 成功の鍵は素晴らしいユーザーエクスペリエンスを生み出すことです。 平均的な基本を超えて店舗をより魅力的にするだけではありません Shopify テーマ。
メニューからナビゲーション オプション、カスタマイズされたチェックアウトまで、あらゆるものを試してください。
投資すべきか Shopify 首なし?
ビジネスを拡大している場合は、次を使用します。 Shopify e コマース プラットフォームにもっと柔軟性が必要だと感じている場合、 頭がなくなる Shopify 理想的な解決策かもしれない.
新しいアプリ プログラミング インターフェイスをすべて活用 Shopify でできることを基本を超えて拡張できるようになります。 Shopify フロントエンド、 独自のフロント環境を選択する.
ヘッドレス アーキテクチャを使用すると、サブスクリプション、サービス、物理的な製品のいずれを販売しているかに関係なく、すべての顧客に対して独自のエクスペリエンスを無制限に自由に作成できます。 また、チャネルごとに独自のフロントエンド環境を作成できます。
よくあるご質問
募集中! Shopify は実際には、フロントエンド ツールとバックエンド ツールの分離をサポートするように設計されています。 そのため、従来のものから簡単に移行できます。 Shopify エクスペリエンスとヘッドレス アーキテクチャ。 Storefront API を使用すると、バックエンド サービスを新しいフロントエンドに簡単に接続できます。
Shopify 2.0、または Shopify オンライン ストア 2.0 は、本質的には次の点を改善したものです。 Shopifyのテーマの建築。 それ自体は「ヘッドレス」ソリューションではありません。 ただし、大幅なアップデートと改善が加えられました。 Shopify ストアフロント API。 Shopify 水素は 2.0 アップデートでも発表されました。 Shopifyのヘッドレスソリューション。
これはすべてプロセスに依存します。 作成できます Shopify サインアップしないヘッドレスストア Shopify Plusただし、これは「マルチパス」サービスにアクセスできないことを意味します。 Shopifyの専門家によるサポート。 全体的なコストは状況によって異なります Shopify プラン、必要な開発者サポート、購入する必要があるその他のアプリやツール。
Shopify バックエンドとフロントエンドのツールを組み合わせた標準的なストアフロント構築エクスペリエンスと、ヘッドレス アーキテクチャの両方をサポートします。 独自のヘッドレス バックエンド ソリューションと、ヘッドレス ビルドと互換性のあるコンテンツ管理システムを備えています。
最終的にはヘッドレス Shopify 販売者は、 Shopify ストアフロントまたはコマース エクスペリエンスの「フロントエンド」からバックエンドに e コマース エンジンを追加します。 API を介してバックエンドを任意の CMS またはフロントエンド ソリューションに接続できます。




コメント 0応答