Se hai usato Squarespace (Squarespace.com) per costruire un sito web o un negozio online (o hai intenzione di crearne uno in futuro) potresti aver riscontrato cosa Squarespace chiama il suo "Motore fluido.” Questo builder drag-and-drop serve a semplificare il processo di progettazione, consentendo agli imprenditori di costruire tutto ciò che vogliono sui loro siti web. In questo Squarespace Recensione di Fluid Engine, esploriamo i pro e i contro di Squarespace Fluid Engine, quindi analizza in dettaglio le sue caratteristiche, la facilità d'uso, l'assistenza clienti e i prezzi.
Continua a leggere per imparare tutto ciò che devi sapere Squarespace Motore fluido!
Cos'è il motore fluido?
Il motore fluido è Squarespaceil designer e l'editor di siti Web integrati di . Consente a designer e imprenditori la possibilità di modificare elementi di design, lavorare con modelli e spostare o modificare qualsiasi cosa, dai blocchi di testo ai blocchi di immagini.
Quasi tutti i costruttori di siti Web e le piattaforme di e-commerce forniscono un generatore/editor di pagine, quindi lo è Squarespaceversione di quel tipo di prodotto.
Squarespace, tuttavia, offre ancora l'accesso al suo Editor classico, il che significa che puoi passare a quello se ti senti più a tuo agio con quell'interfaccia.
Altrimenti, Fluid Engine è una funzionalità integrata e su di essa si concentra gran parte dell'attenzione mentre sei sul tuo Squarespace Pannello. Dopo esserti iscritto ad un Squarespace account, Fluid Engine appare per impostazione predefinita; è qui che progetti il frontend del tuo sito web.
Se attualmente esegui un Squarespace sito Web, il vecchio editor Classic continua a funzionare. È possibile convertire le sezioni esistenti per utilizzare Fluid Engine. Passa semplicemente il mouse su una sezione e fai clic su Upgrade pulsante. Inoltre, è possibile aggiungere una nuova pagina al tuo sito e per impostazione predefinita è il builder Fluid Engine.
Infine, tieni presente che alcune parti di Squarespace utilizza ancora l'editor classico e non può essere modificato in Fluid Engine; esempi includono post di blog e descrizioni di eventi.
Nota: la conversione di qualsiasi contenuto dell'editor classico in Fluid Engine è irreversibile.
Pro e contro di Squarespace Motore fluido
Come tutta la tecnologia, Fluid Engine ha i suoi pro e contro. Sulla base dei nostri test e ricerche da parte di utenti reali, sembra che i vantaggi superino ampiamente i contro grazie alla sua facilità d'uso e personalizzazione complessive.
Ecco uno sguardo:
Pro 👍
- Significativamente più opzioni di personalizzazione, portando a un minor numero di siti Web di cookie cutter
- Sistema di progettazione basato su griglia
- Quasi nessuna necessità di codifica personalizzata
- Nessun costo aggiuntivo
- Puoi ancora usare l'editor classico
- È facile convertire dai blocchi dell'editor classico a Fluid Engine
- Editor di layout mobile separato
- È un vero editor drag-and-drop in cui puoi spostare qualsiasi cosa ovunque
- Errori minimi e spostamento di elementi quando si tenta di apportare una modifica
Contro 👎
- Nessun editor di visualizzazione tablet
- Il layout mobile automatizzato non è perfetto; spesso richiede modifiche extra dopo aver lavorato sul sito desktop
- Potrebbero avere troppe opzioni per alcuni utenti
- Non c'è Disfare dopo aver convertito un blocco classico in motore fluido
Squarespace Revisione del motore fluido: le caratteristiche
Le funzionalità standard per qualsiasi editor drag-and-drop includono moduli trascinabili e un editor visivo per apportare modifiche al tuo design e vedere tali modifiche mentre procedi. Squarespace Fluid Engine non è diverso, ma ha un'estrema flessibilità che non vedrai da altri costruttori di siti web.
Dopo il nostro Squarespace Motore fluido recensione, abbiamo riscontrato che queste sono le caratteristiche degne di nota:
Drag and Drop basato su griglia
Se hai utilizzato altri builder drag-and-drop, sai che ci sono sicuramente limitazioni su dove puoi posizionare i moduli di contenuto. Occasionalmente, vedrai punti predefiniti. Altre volte, provi a posizionare un elemento, ma si aggancia a un'area vicina ma non proprio come desideri.
Questi sono tutti una seccatura con cui lavorare poiché non c'è un vero controllo su dove vanno i tuoi contenuti.
Non è il caso di Squarespace Fluid Engine, poiché utilizza un sistema a griglia che appare ogni volta che si tenta di spostare un oggetto.

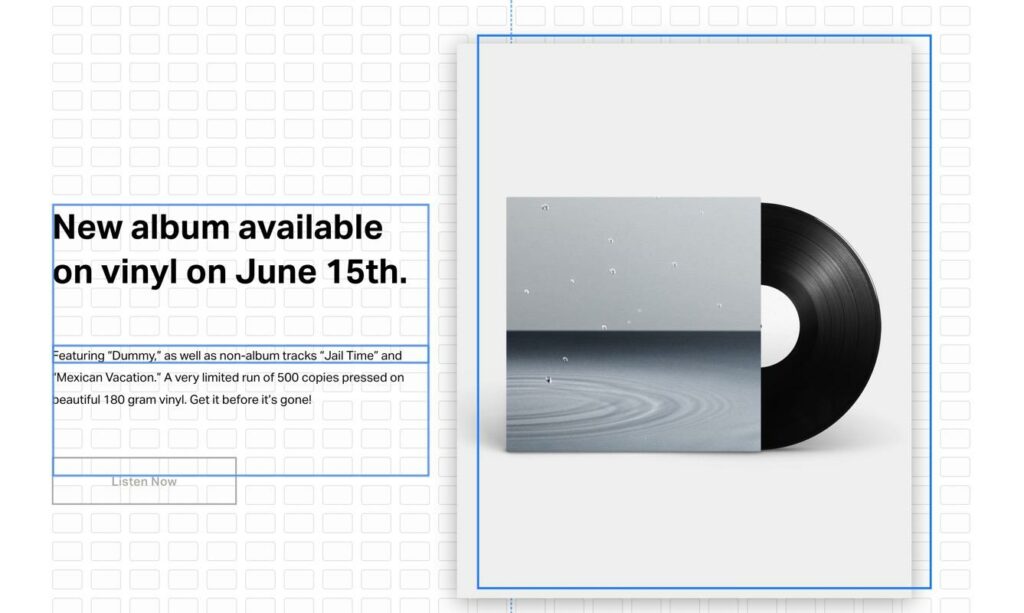
Ogni piccolo quadrato che appare funge da pezzo di terreno su cui posizionare il contenuto. Quindi, è possibile spostarsi di un po' a destra, o fino in fondo alla pagina. Questa configurazione fornisce un'eccellente soluzione anche per moduli di tutte le dimensioni; in breve, l'interfaccia del tuo sito web è abbastanza flessibile per spostamenti rapidi e semplici di qualsiasi cosa, dalle grandi immagini banner ai piccoli pulsanti.
Fino al pixel più fine, hai il controllo su tutto.
Solida esperienza di modifica di intestazioni e piè di pagina
Squarespace ha sempre avuto il controllo dell'intestazione e del piè di pagina con il suo Editor classico, ma Fluid Engine espande ciò che puoi fare con quelle aree.
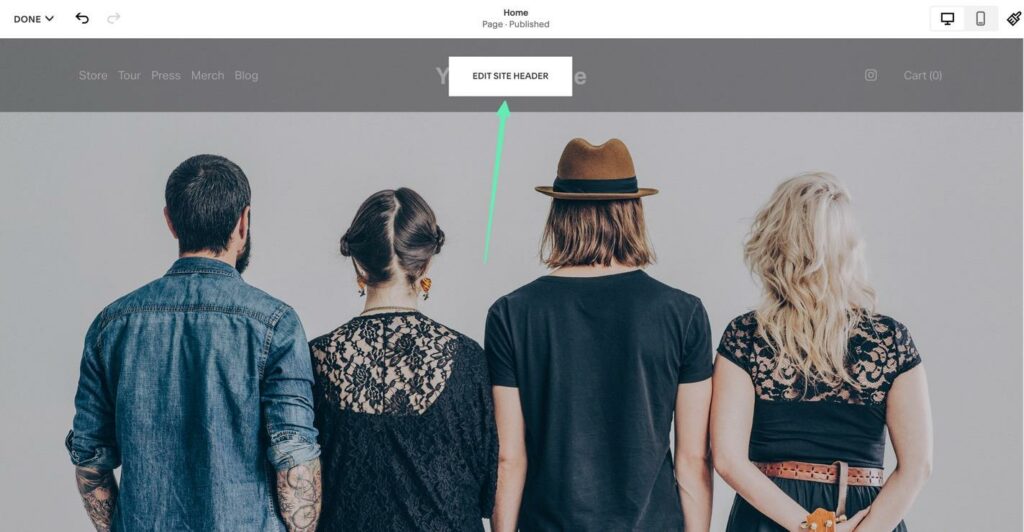
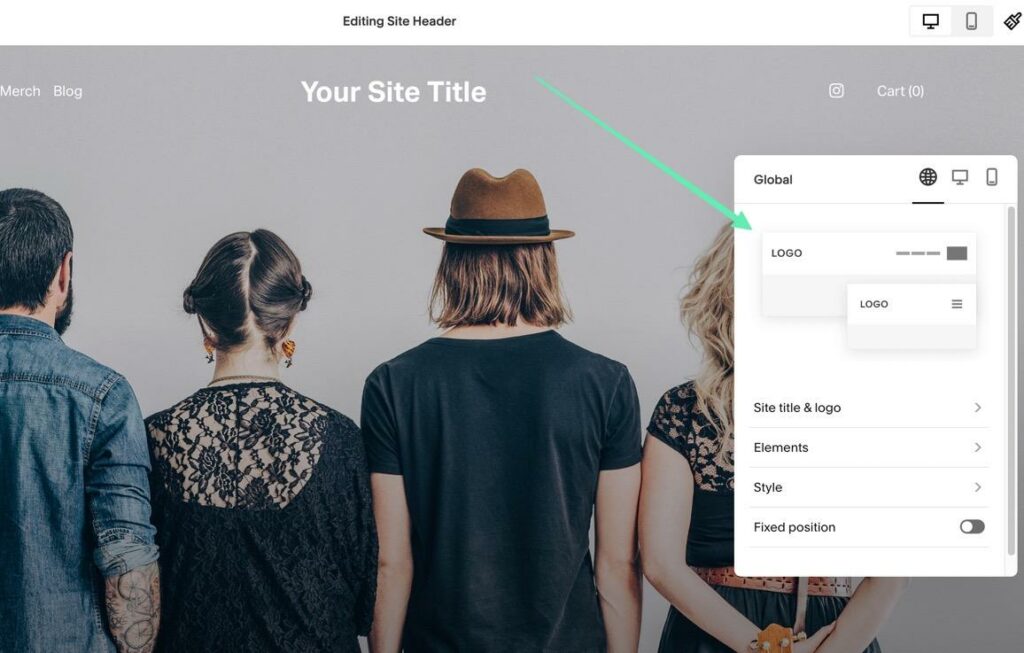
In qualsiasi momento, puoi fare clic su Modifica intestazione sito or Modifica footer. Le intestazioni mancano della funzionalità di trascinamento della selezione, ma le impostazioni sono abbastanza intuitive da poterle modificare rapidamente e farle sembrare appropriate per il tuo marchio.

Ad esempio, il modulo dell'intestazione mostra controlli globali, desktop e mobili, insieme a opzioni per modificare la posizione, il titolo del sito, il logo, gli elementi e lo stile.

La modifica mediante trascinamento è disponibile in una certa misura con i piè di pagina. Puoi spostare l'intero footer per posizionarlo nel punto perfetto. Tuttavia, gli elementi effettivi all'interno del piè di pagina hanno solo le loro impostazioni abituali; non puoi spostare solo un pulsante o una casella di testo in una nuova sezione o parte della griglia.

Modifica mobile separata
L'editing mobile era estremamente limitato nell'editor classico. Squarespace genererebbe semplicemente una versione mobile del tuo sito web dopo aver creato la versione desktop. Molti creatori di siti web e piattaforme di e-commerce sono così.
Tutto questo è cambiato con Fluid Engine. Il Mobile Editor è una delle più grandi novità che puoi trovare nell'editor, che consente agli utenti di costruire il loro design desktop e poi passare alla modifica degli elementi andando su vista del mobile.

La cosa fantastica è che Squarespace genera ancora automaticamente una versione mobile basata sul design del tuo desktop. Tuttavia, ora puoi modificare elementi che potrebbero non apparire così belli dal rendering mobile automatizzato.
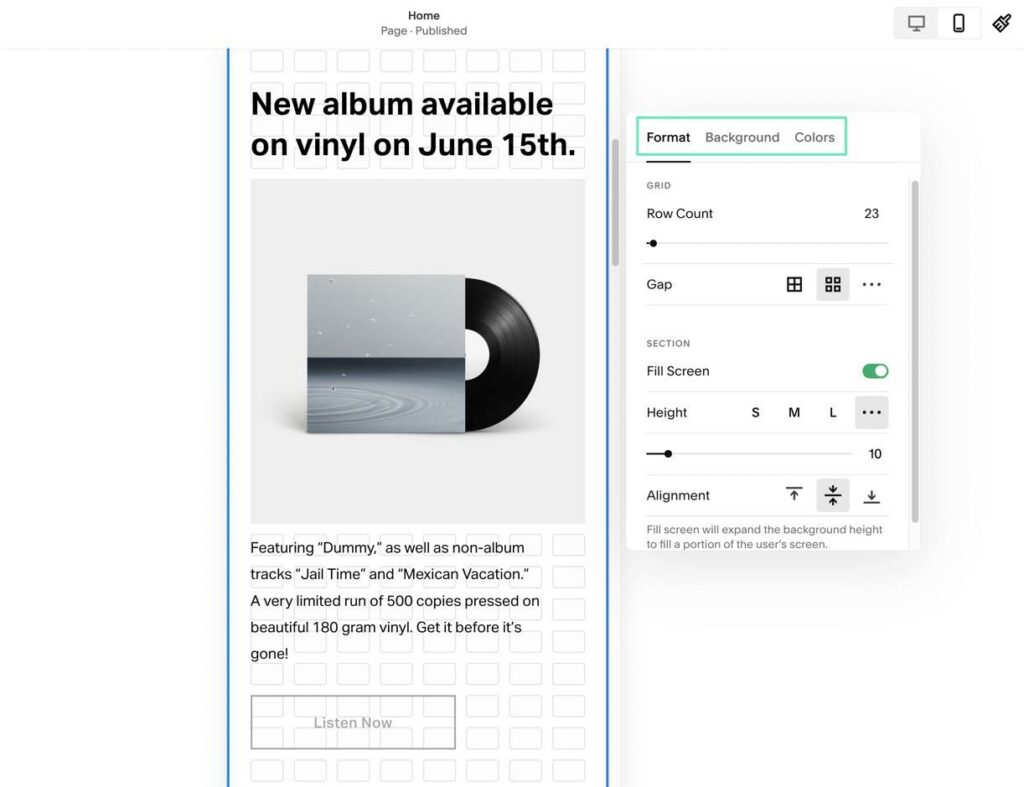
E ogni modulo di contenuto è modificabile nella vista mobile. Fai clic su un modulo per vedere le sue impostazioni uniche, come conteggio delle righe, spazio e altezza sotto la scheda formato per una sezione multi-colonna con un'immagine e un testo.

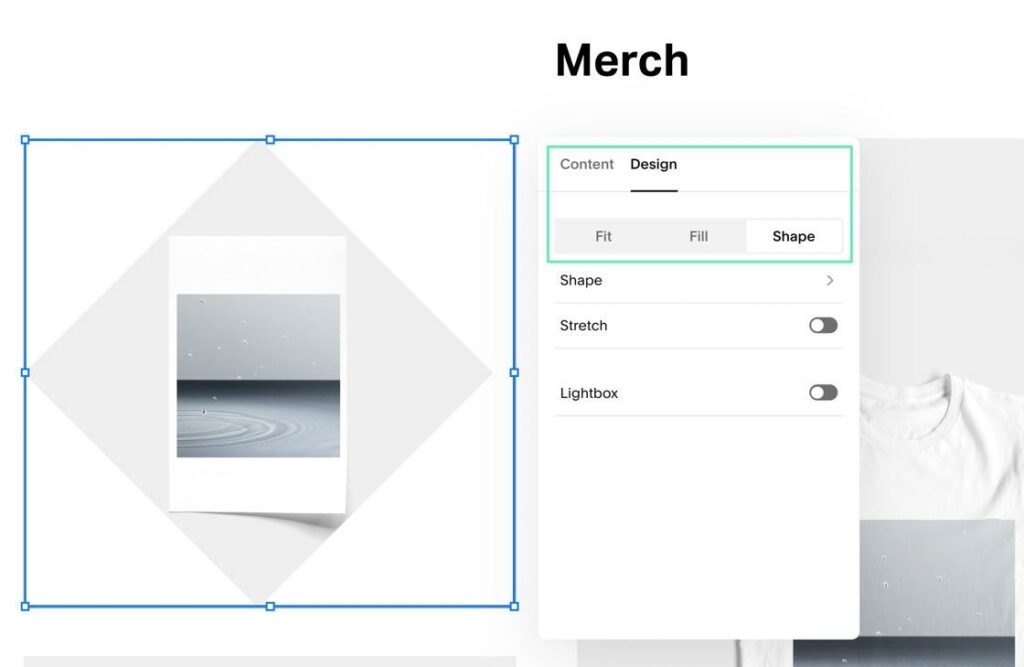
Adatta, riempi e modella immagini e pulsanti
Se hai una certa esperienza con il design, sai che i pulsanti e le immagini non sembrano mai avere l'aspetto che desideri. Un'immagine caricata di recente potrebbe avere un ritaglio non necessario, o forse il pulsante che hai appena aggiunto deve essere centrato, ma non ci sono impostazioni per farlo!
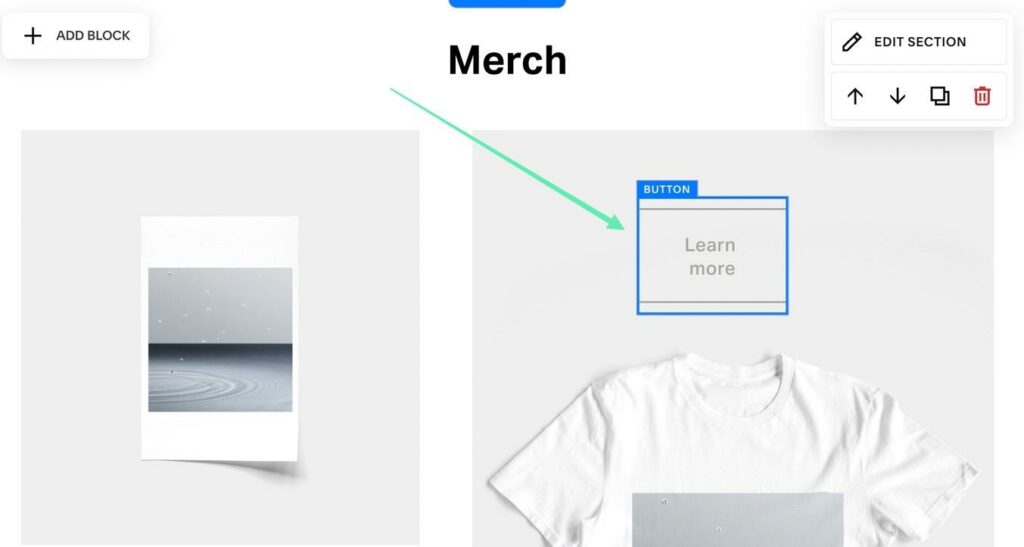
Durante il nostro Squarespace Motore fluido recensione, abbiamo scoperto che hanno risolto molti dei punti deboli con pulsanti e immagini aggiungendo impostazioni per adattare, riempire e modellare i tuoi progetti.
Tutto ciò che serve è fare clic su qualsiasi immagine o pulsante nell'editor.
Scegliere il Design scheda per rivelare tre schede: Guida, Riempiree Forma. Guida l'opzione tenta di adattare l'immagine o il pulsante originariamente caricati nello spazio fornito, senza allungarlo. Il Riempire la scheda aggiunge un piccolo allungamento all'immagine o al pulsante per riempire completamente l'area fornita e spesso rende l'elemento molto più pulito. Tutti e due Guida e Riempire le schede forniscono anche le impostazioni per regolare il raggio dell'angolo.
Infine, il Forma la scheda presenta un'ampia gamma di forme di bordo per aggiungere creatività al tuo design.

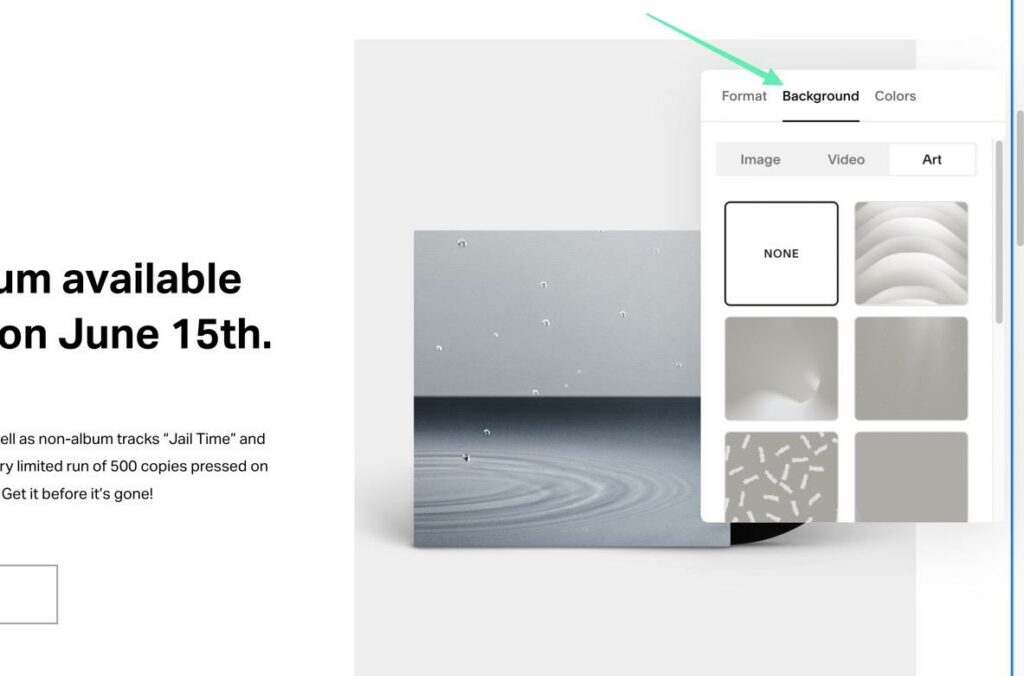
Sfondo flessibile e grafica animata
Fluid Engine offre la potenza per implementare sfondi per qualsiasi blocco di contenuti.
Per farlo, seleziona un blocco, quindi vai a Modifica sezione > sfondo. Vedrai tre tipi di sfondo: Immagine, Videoe Art. Per le immagini, puoi caricare un articolo direttamente dal tuo dispositivo o cercare immagini gratuite e premium dal Squarespace biblioteca. I video funzionano in modo simile, quando carichi un video dal tuo computer e configuri le impostazioni per smarginatura completa, inserti, filtri e un'immagine di fallback mobile se il video non viene riprodotto su dispositivi più piccoli.

Una delle aggiunte principali a Fluid Engine è il Art scheda di sfondo. Si tratta di sfondi animati con movimenti sottili, una specie di compromesso tra un'immagine e un video (quindi ottieni il fascino di un video senza il potenziale per una riduzione delle prestazioni del sito).

Una volta implementato, puoi fare clic su Giocare pulsante nell'angolo in basso a destra dell'editor per vedere lo sfondo in movimento. Gli effetti si verificano automaticamente mentre si è nel frontend, quindi i visitatori del tuo sito non devono fare clic su nulla. La cosa fantastica è che ogni pezzo d'arte in movimento nel Squarespace Fluid Engine ha impostazioni per regolare le immagini sullo sfondo, la tinta dell'immagine, il colore dello sfondo, la scala, il numero di immagini sullo sfondo, il filtro, la velocità dell'onda e molto altro.

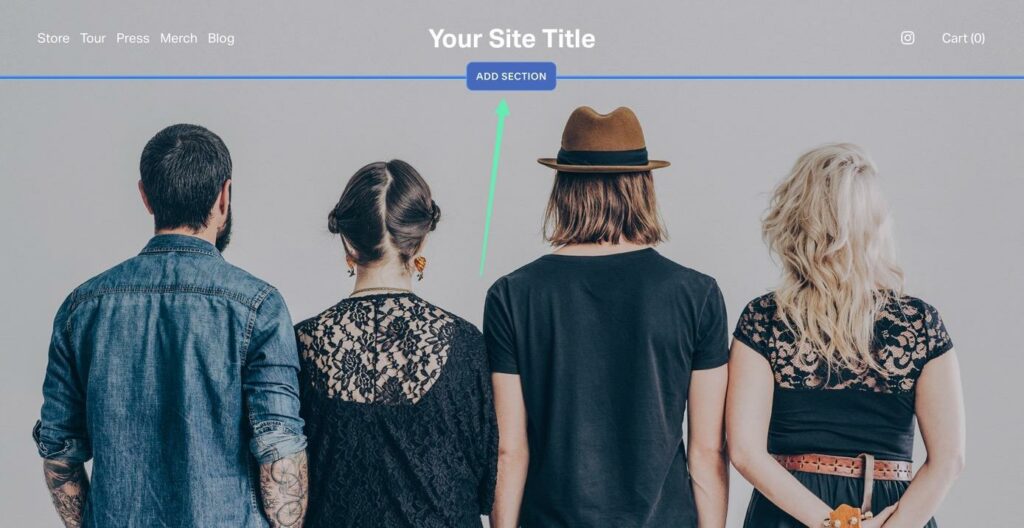
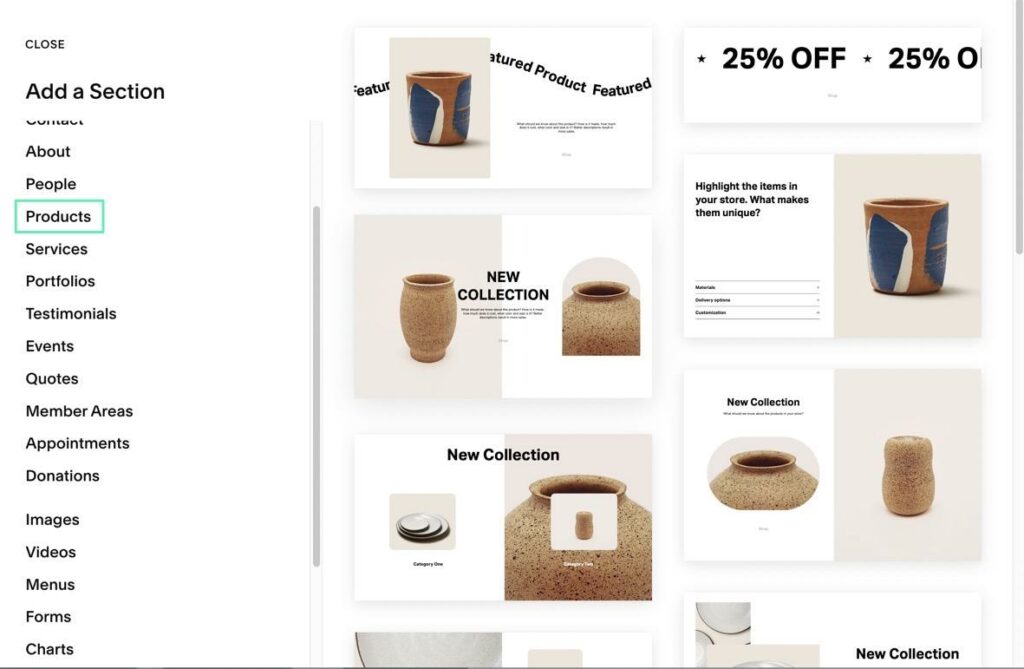
Belle sezioni precostruite
In qualsiasi momento, puoi fare clic su uno dei tanti Aggiungi Sezione pulsanti in Motore fluido. Questi pulsanti si trovano sopra e sotto le sezioni aggiunte in precedenza.

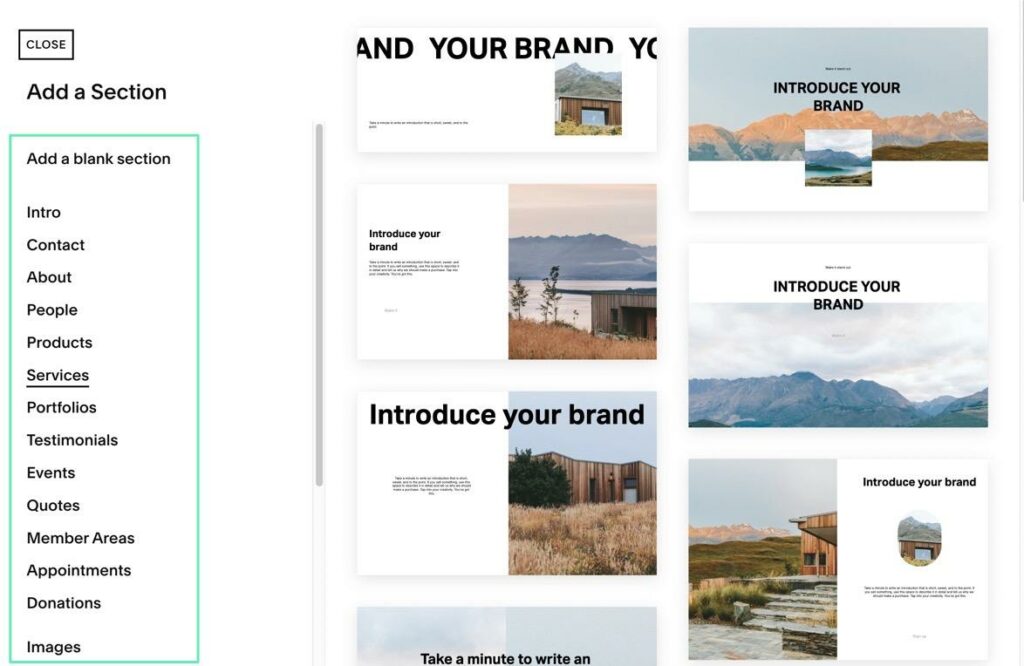
Lo strumento Aggiungi Sezione box presenta un'ampia libreria di straordinarie sezioni predefinite da aggiungere al tuo design con il semplice clic di un pulsante. È possibile utilizzare una sezione vuota e ricominciare da zero, ma l'idea alla base delle sezioni Fluid Engine è di accelerare il processo di sviluppo durante la creazione di un negozio online o di un sito Web aziendale.
Alcune sezioni predefinite includono:
- intro
- Moduli di contatto
- A proposito di informazioni
- Chi Siamo
- Prodotti per l'e-commerce
- Servizi
- portafogli
- Testimonianze
- Eventi
- Citazioni
- Aree membri
- Appuntamenti
- Donazioni
- Immagini

Le sezioni predefinite sono particolarmente utili per i proprietari di negozi online che desiderano inserire banner e sezioni promozionali unici in diverse parti dei loro siti web. Puoi collegare facilmente qualsiasi prodotto di e-commerce dal tuo inventario e aggiungerlo ai bellissimi design di Fluid Engine.

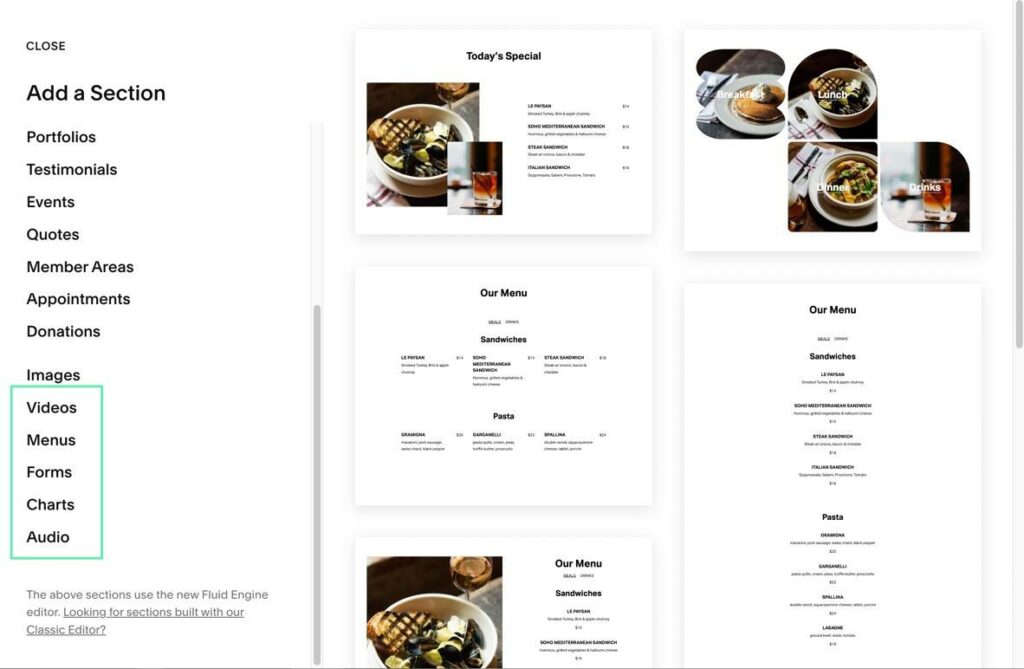
E troverai ancora più categorie tra cui scegliere, tra cui opzioni per video, menu, moduli, grafici e audio. Una volta inserita una sezione nel tuo design, Fluid Engine fornisce il controllo di modifica completo, così non sarai bloccato con il design esatto della sezione. Amiamo usare queste sezioni come punti di partenza; dopodiché, puoi caricare le tue immagini, adattare il testo e modificare tutta la formattazione.

Tutti i blocchi che potresti desiderare
I blocchi di contenuto sono un dato di fatto con qualsiasi editor drag-and-drop. L'editore classico di Squarespace aveva blocchi di contenuto. Wix ha blocchi di contenuto. Shopify e Bigcommerce avere alcuni blocchi di contenuto.
Fluid Engine continua a fornire blocchi di contenuto, ma con un maggiore controllo sulle loro impostazioni e piena flessibilità quando inseriti all'interno del tuo progetto. In breve, i vecchi blocchi avevano meno impostazioni ed erano limitati a dove potevi posizionarli.
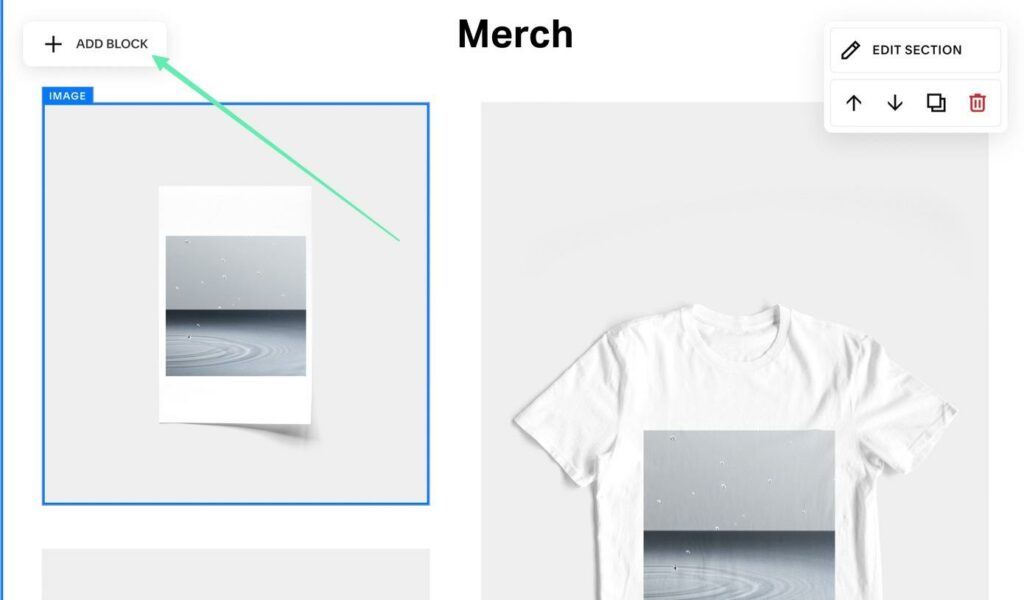
Per inserire un blocco Squarespace Motore fluido, scorri per rivelare il Aggiungi Bloccare pulsante nell'angolo in alto a sinistra. Fare clic su quel pulsante per visualizzare una finestra con tutti i blocchi.

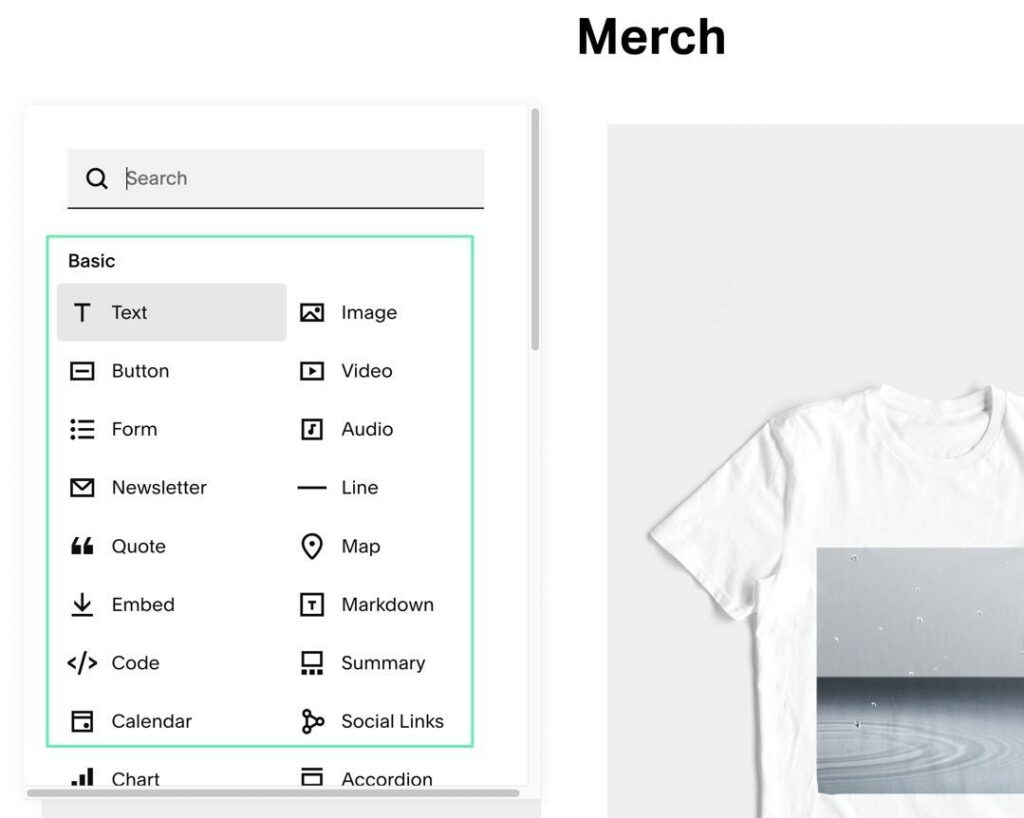
Fluid Engine ti consente di digitare una parola chiave per trovare i blocchi. In alternativa, puoi passare al setaccio l'elenco dei blocchi per trovare la soluzione perfetta per ciò che stai cercando di progettare.
I blocchi vengono classificati per una facile identificazione.
Alcuni Basic i blocchi di Fluid Engine includono:
- Testo
- Modulo
- Video
- Immagine
- Calendario
- Sommario
- Link social
- Mappa
- newsletter
- embed

Ci sono due opzioni per inserire un blocco: puoi trascinare un blocco dove vuoi che vada o fare clic su un blocco per posizionarlo nella sezione precedentemente selezionata.

Una volta posizionato all'interno del tuo progetto, ogni blocco è disponibile per fare clic e aprire le sue impostazioni.

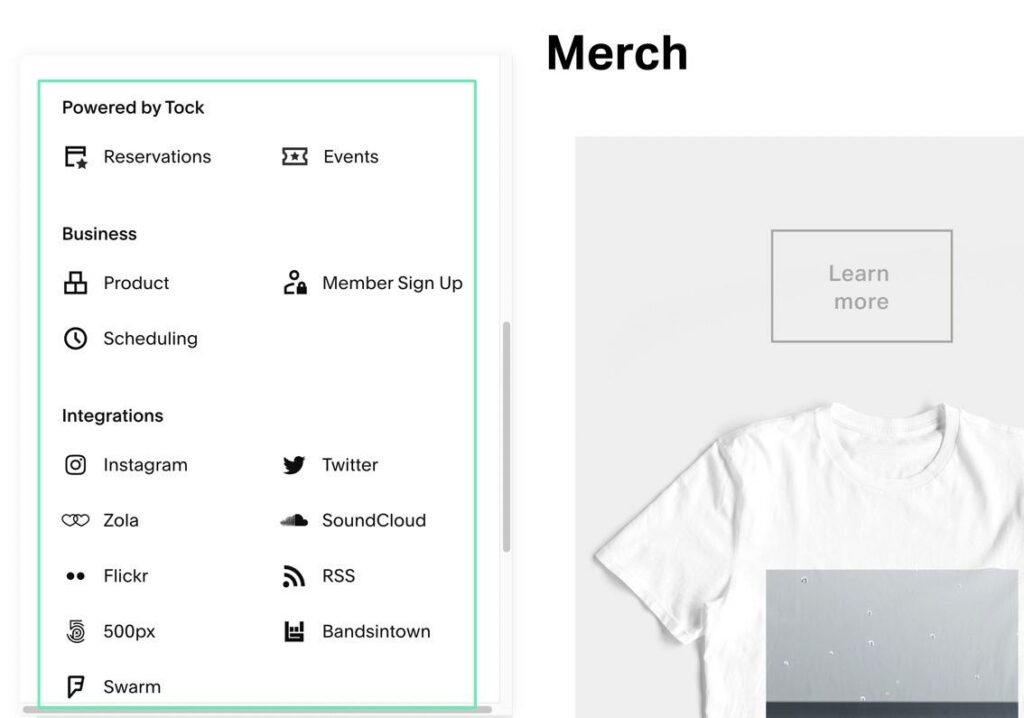
Una delle grandi cose su Squarespace è che non mancano i blocchi di contenuto, inclusi elementi unici con integrazioni di terze parti.
Ad esempio, c'è un blocco Prenotazioni, insieme a un blocco Eventi per le prenotazioni.
Lo strumento Affari la categoria ha blocchi per:
- Prodotti
- Programmazione
- Iscrizioni dei membri
E qui ci sono i file Integrazione: blocchi (che si collegano a servizi di terze parti popolari):
- Zola
- SoundCloud
- RSS
- Bandsintown
- 500px
- Flickr
- sciame

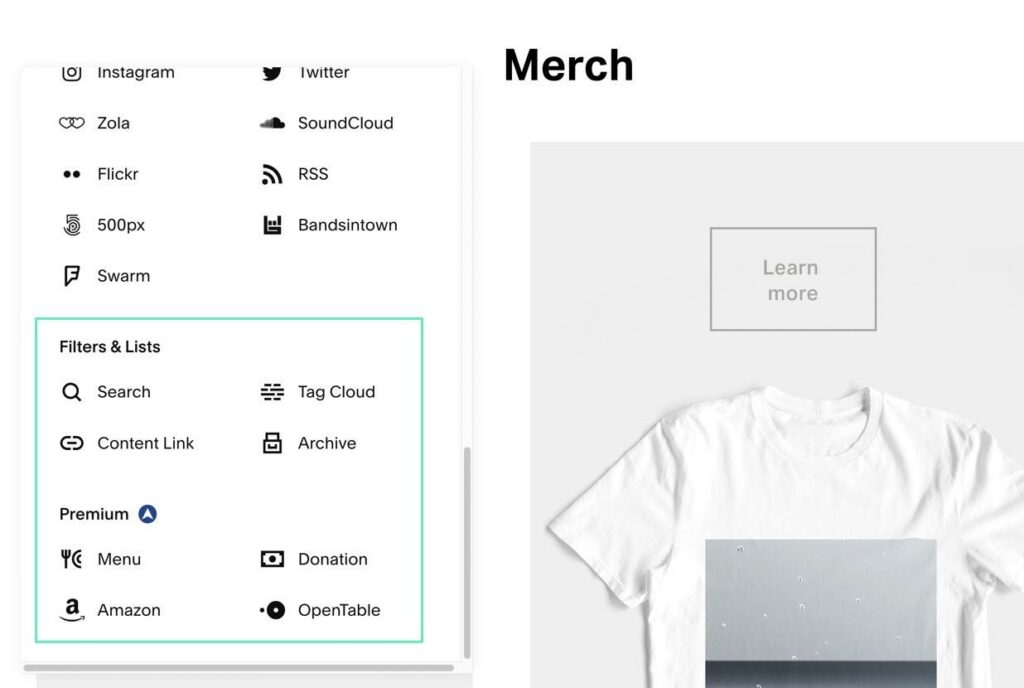
Potresti anche considerare di aggiungere filtri o elenchi, come:
- Barre di ricerca
- Collegamenti di contenuto
- Nuvole di tag
- Post Passati
Infine, ci sono alcuni blocchi premium per funzionalità di nicchia, come ad esempio:
- Un blocco per aggiungere un menu completo del ristorante
- Un'opzione per mostrare e collegare ai prodotti Amazon
- Pulsanti di donazione
- Un'integrazione e un blocco di prenotazione OpenTable

Squarespace Revisione del motore fluido: facilità d'uso
Fluid Engine è profondamente integrato con l'intero Squarespace infrastruttura, rendendolo un processo senza soluzione di continuità per la creazione del tuo sito Web aziendale o di e-commerce.
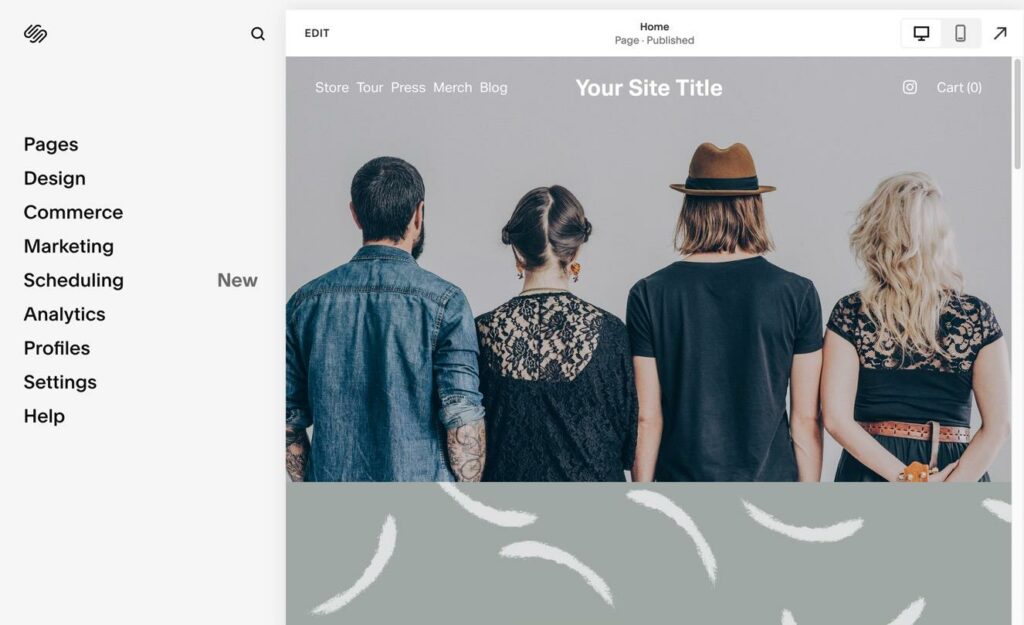
Tutto inizia con la creazione di un Squarespace account. Quindi scegli uno dei tanti temi visivamente orientati e inizia a costruire e gestire il tuo sito da Squarespace Pannello. Lì, hai accesso a un pannello di amministrazione.
Il pannello di amministrazione fornisce schede per:
- Pagine
- Design
- Commercio
- Marketing
- Programmazione
- Analisi
- Profili
- Impostazioni profilo
- Aiuto

Siamo soddisfatti della semplicità e della pulizia del Squarespace dashboard, dato che mostra innumerevoli funzionalità in modo organizzato.
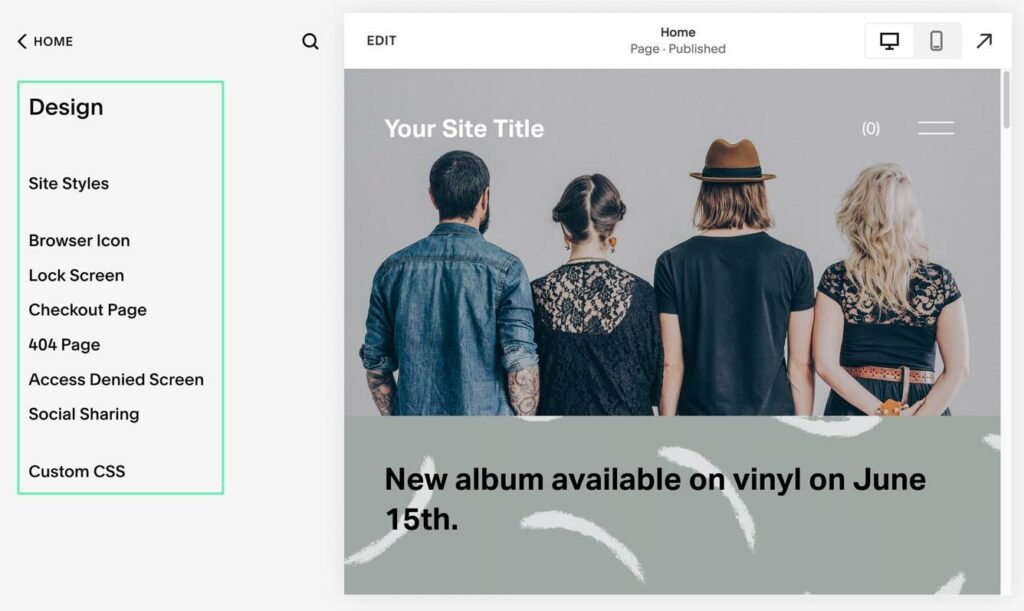
Ci sono impostazioni di progettazione globali nella scheda Progettazione, ma ciò non ti invia ancora al nuovo editor di Motore fluido. Invece, l'area fornisce il controllo su elementi come gli stili del sito, la schermata di blocco, il layout della pagina 404, la condivisione sui social e il CSS personalizzato. È più un focus generale e globale sul web design dell'intero progetto.

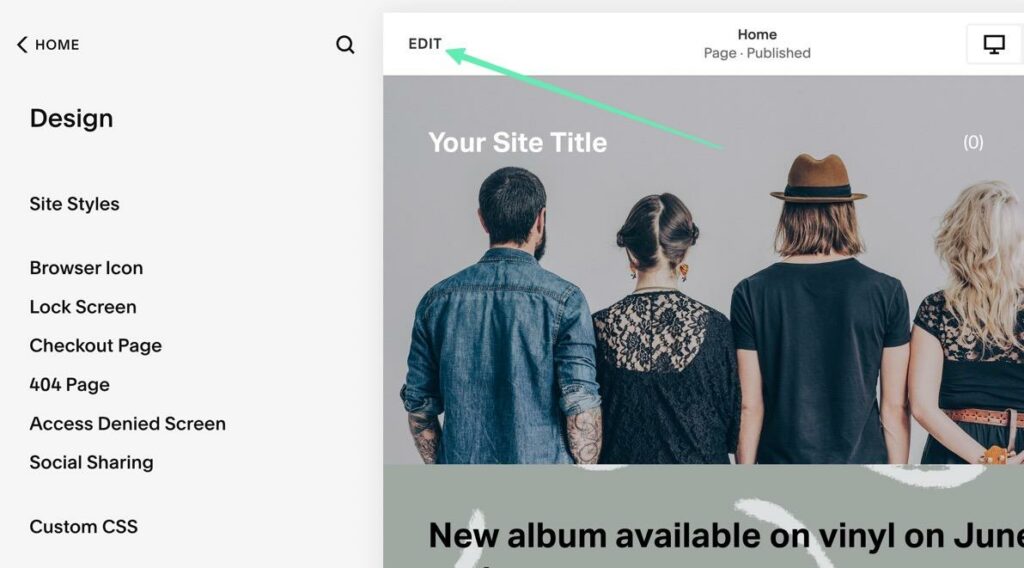
Per avviare Fluid Engine, fare clic su Modifica pulsante nella parte superiore dell'anteprima del sito Web.

Fluid Engine prende il controllo del design e presenta il tuo sito Web in un editor a schermo intero. C'è un ritardo minimo o problemi con Fluid Engine ed è piuttosto autoesplicativo come iniziare ad aggiungere elementi al design generale.
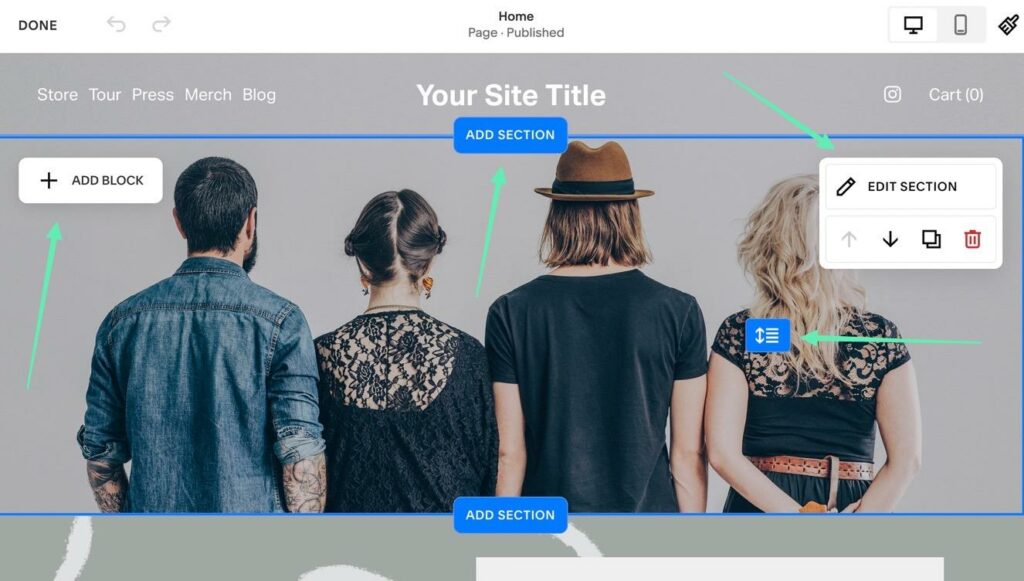
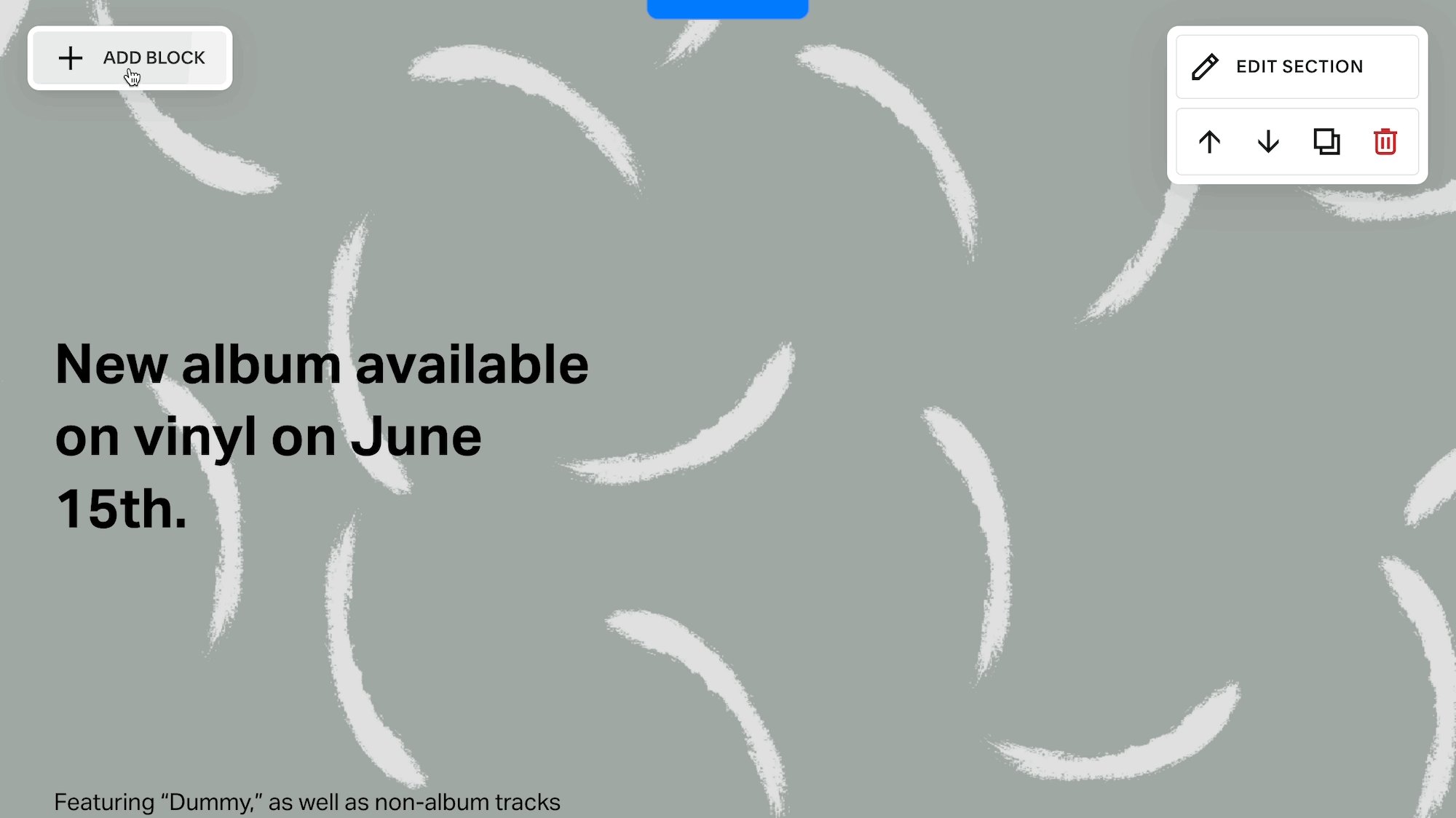
Ad esempio, un rapido scorrimento su qualsiasi sezione della pagina mostra diversi nuovi pulsanti da utilizzare. È possibile fare clic su Aggiungi Bloccare pulsante per vedere Squarespacel'intera raccolta di blocchi di contenuti (da aggiungere alla tua attività o al tuo sito di e-commerce). C'e 'un Modifica Pulsante Sezione per controllare la formattazione e il design della sezione attualmente posizionata. E il Aggiungi Sezione i pulsanti (disponibili nella parte superiore e inferiore di ogni sezione esistente) ti consentono di inserire una sezione prefabbricata o vuota in quel punto particolare. Infine, Fluid Engine fornisce un piccolo pulsante a freccia orizzontale per ridimensionare l'altezza della sezione; puoi anche ingrandire la sezione con quello strumento.

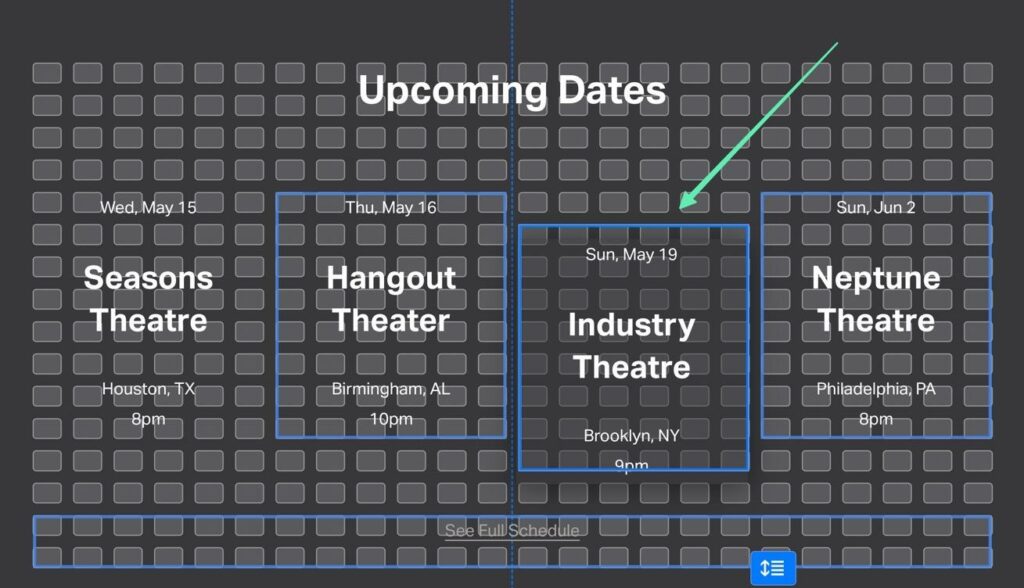
Sulla base del nostro Squarespace Revisione di Fluid Engine, abbiamo riscontrato un certo livello di bellezza nel modo in cui scatta in azione ogni volta che fai clic e trascini un elemento. Che si tratti di un nuovo elemento, di elementi correnti o di una sezione, la griglia visiva viene immediatamente visualizzata per consentire all'utente di vedere dove può posizionare il blocco di contenuto. Fortunatamente, Fluid Engine ti consente di mettere quegli elementi praticamente ovunque tu voglia, grazie al suo sistema basato su griglia.

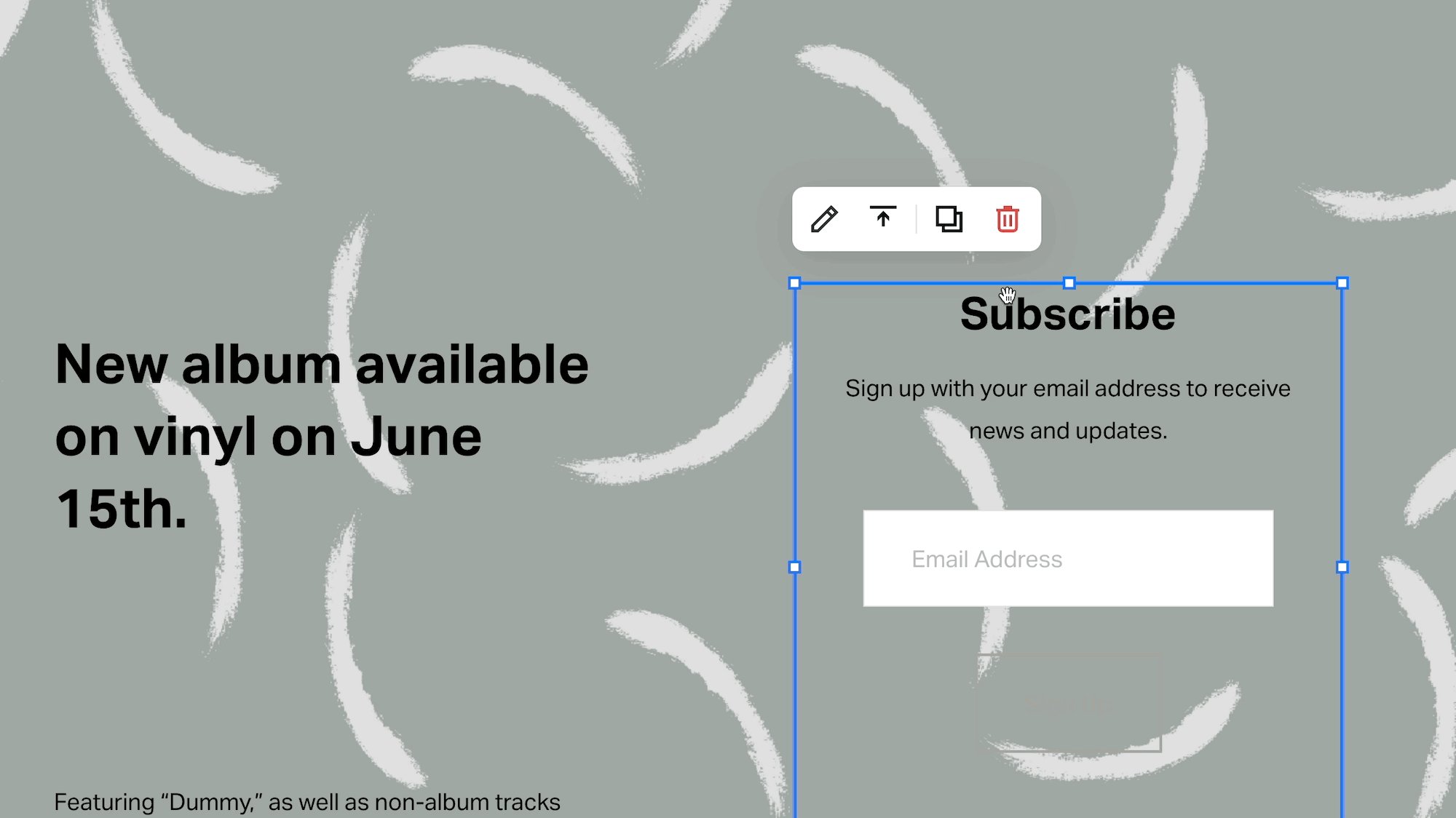
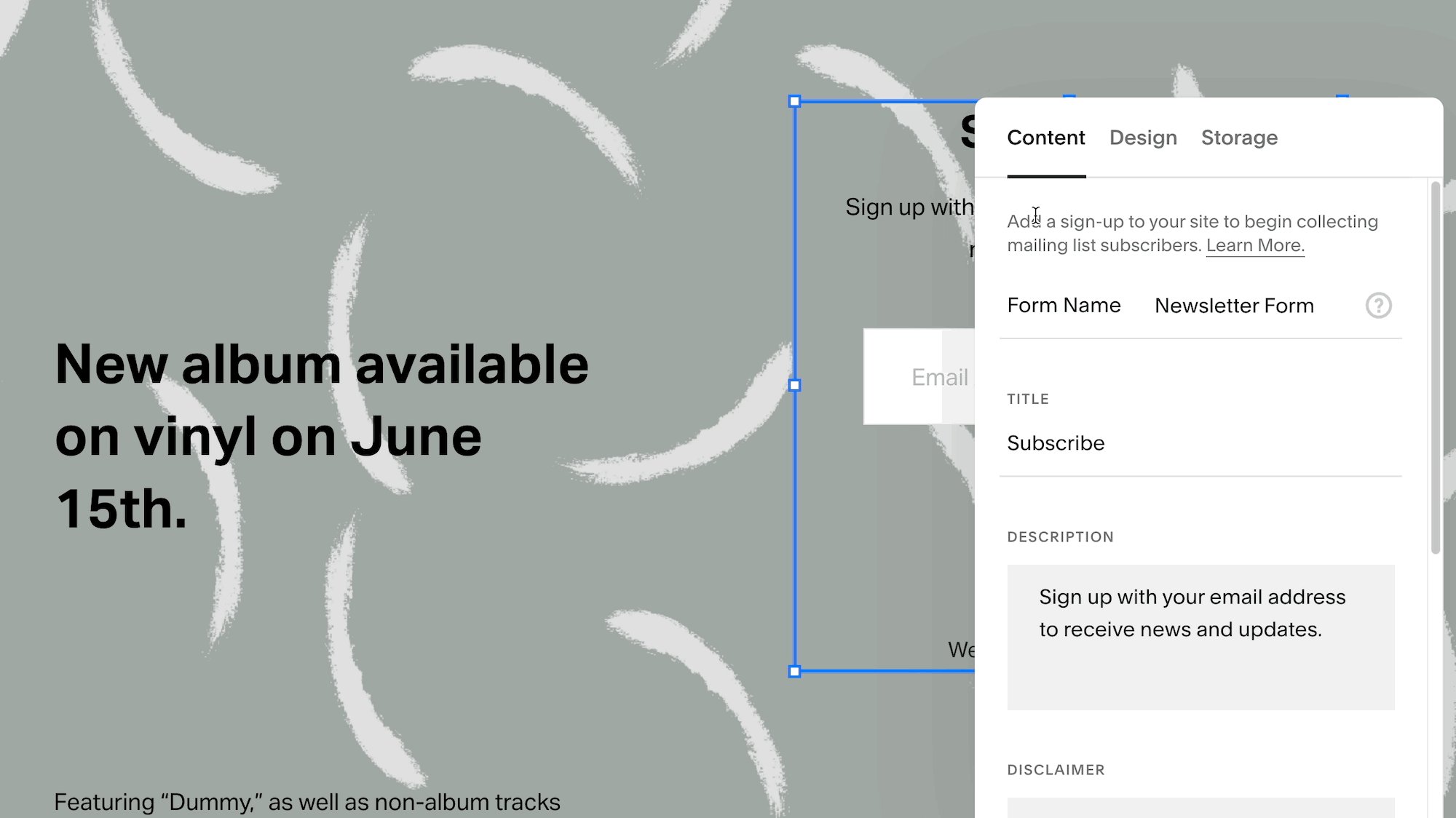
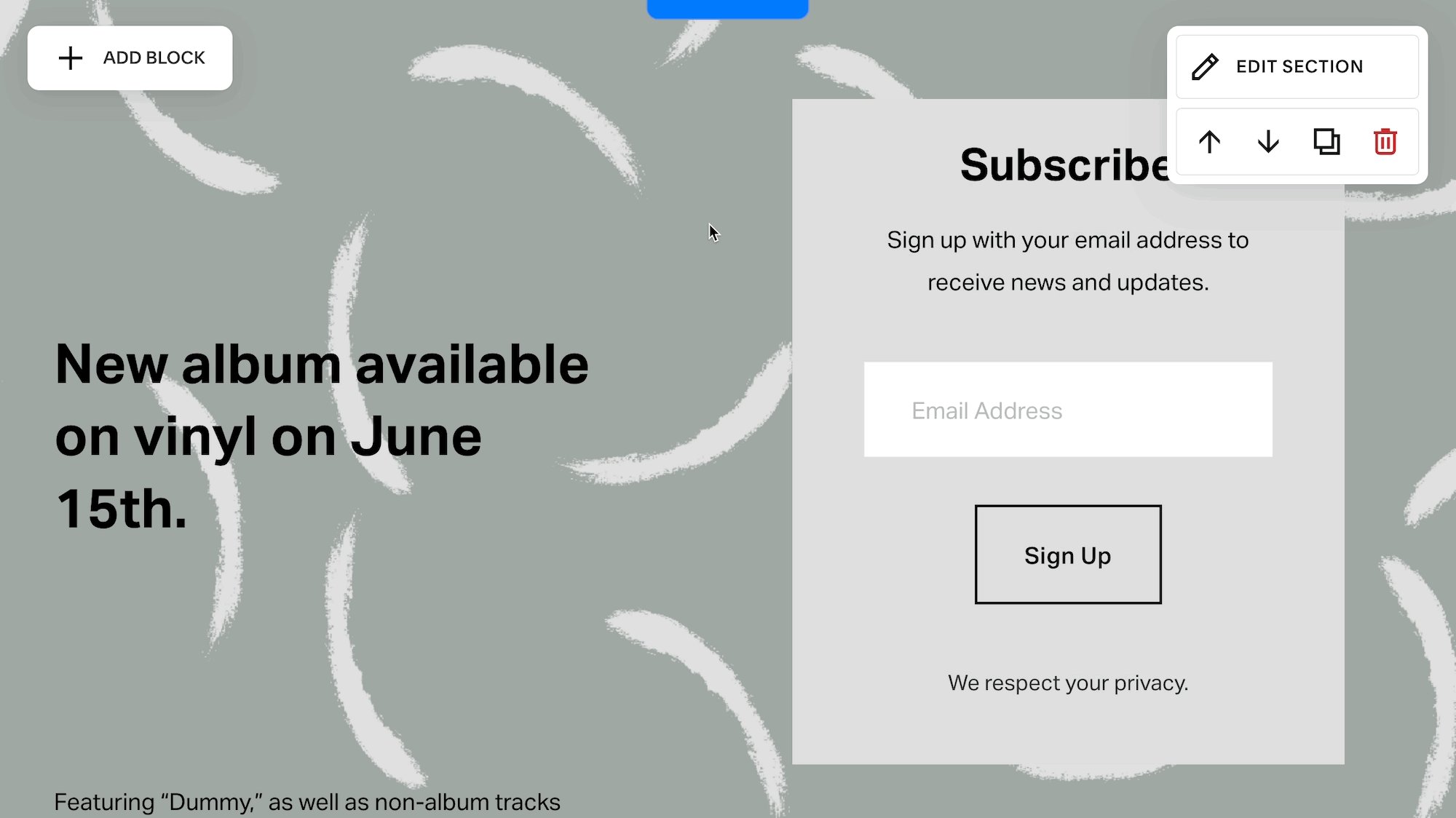
Di seguito, puoi vedere la velocità con cui siamo in grado di inserire un modulo di newsletter nella Fluid Engine Grid. Successivamente, bastano pochi trascinamenti e clic per spostarlo nel punto giusto e per modificare le impostazioni di progettazione in modo che sia visibile sopra lo sfondo corrente.

Squarespace Revisione del motore fluido: il prezzo
Fluid Engine è una funzionalità gratuita, purché paghi per un Squarespace conto.
Viene come una caratteristica predefinita per il nuovo Squarespace clienti. Precedente Squarespace gli utenti hanno anche la possibilità di passare a Fluid Engine o mantenere il Squarespace Editor classico (non sappiamo per quanto tempo Squarespace continuerà a supportare l'editor classico).
Dal momento che è una funzionalità inclusa, Fluid Engine non costa nulla in più, al di fuori del piani tariffari standard da Squarespace.
Ecco una breve carrellata dei pacchetti tariffari di Squarespace, che forniscono tutti l'accesso all'editor di Fluid Engine:
- MONITOR PERSONALI: $ 23 al mese ($ 16 se pagato annualmente) per un sito Web standard. C'è il supporto per i pagamenti semplici, ma non è un vero negozio online. Include Fluid Engine, sicurezza SSL, estensioni e larghezza di banda illimitata.
- Affari: $ 33 al mese ($ 23 se si paga annualmente) per tutto nel piano precedente, un negozio di e-commerce, una commissione di transazione del 3%, prodotti illimitati, donazioni, buoni regalo, popup promozionali, supporto CSS, analisi avanzate e altro ancora.
- Commercio di base: $ 33 al mese ($ 27 se si paga annualmente) per tutto dal piano precedente, un negozio online completo con commissioni di transazione dello 0%, punto vendita, recensioni di prodotti, etichette a disponibilità limitata, prodotti su Instagram, strumenti di merchandising, analisi dell'e-commerce, checkout su il tuo dominio, account cliente e altro ancora.
- Commercio avanzato: $ 65 al mese ($ 49 se si paga annualmente) per tutto nel piano precedente, API commerciali, sconti avanzati, spedizione avanzata, abbonamenti e recupero del carrello abbandonato.
Squarespace Revisione del motore fluido: assistenza clienti
Squarespace l'assistenza clienti è composta da:
- Un Centro assistenza con tutorial
- Forum degli utenti
- Supporto diretto tramite email e chat
- Una pagina per assumere a Squarespace esperto
- Webinar per ottimizzare il tuo sito
- documentazione per gli sviluppatori
- Membro del Circolo, Squarespaceil programma per i partner
Gli utenti possono contattare il team di assistenza clienti diretta in qualsiasi momento per porre domande sul nuovissimo motore fluido o su qualsiasi altro Squarespace caratteristica per quella materia.
Nel Centro assistenza, puoi cercare "Motore fluido" per individuare alcuni articoli sulle sue caratteristiche e funzionalità. Ci sono anche webinar e documenti per sviluppatori per assicurarti di avere una piena comprensione di ciò che è possibile fare con Fluid Engine. Ci piacciono i documenti per sviluppatori per coloro che intendono trasferire alcune responsabilità a uno sviluppatore assunto.
Infine, il forum degli utenti ha discussioni su Fluid Engine. Puoi trovare elogi e lamentele su Fluid Engine nel forum, insieme a domande che gli utenti hanno su determinate funzionalità.

Chi è Squarespace Motore fluido per?
Dopo il nostro Squarespace Motore fluido recensione, abbiamo scoperto:
- Motore fluido (Squarespace 7.1) è per tutti: sviluppatori avanzati che vogliono velocizzare il proprio processo di sviluppo; principianti che hanno bisogno di creare un sito web aziendale; proprietari di siti di e-commerce con requisiti per modificare costantemente i propri siti Web. È abbastanza avanzato per il pieno controllo del tuo sito Web, ma anche un vero editor drag-and-drop per coloro che non intendono utilizzare alcun codice personalizzato.
- È per coloro che hanno bisogno di controllare la propria interfaccia mobile: l'editor mobile ha i suoi problemi, ma vengono risolti da Squarespace. È buona norma controllare sempre il design mobile automatizzato prima di pubblicare un sito Web poiché l'editor mobile non è perfetto. Tuttavia, consideriamo l'editor mobile separato come un notevole passo avanti per gli utenti che hanno chiesto a gran voce il controllo mobile.
- Fluid Engine è così profondamente integrato con Squarespace per passare senza interruzioni tra le funzionalità di gestione e il portale di progettazione. Ciò significa che puoi aggiungere un nuovo prodotto del negozio online, quindi andare direttamente alla creazione di un banner promozionale sulla tua home page (utilizzando Fluid Engine). È perfetto per gli imprenditori di tutti i tipi, considerando che spesso salti da un'attività all'altra.
- Ci piace Fluid Engine per gli sviluppatori che desiderano un'alternativa al loro attuale flusso di lavoro di progettazione. Potresti essere più a tuo agio con le sezioni e i blocchi dell'editor classico, ma un po' di pratica renderà sicuramente Fluid Engine un'interfaccia desiderabile. Gli sviluppatori possono comunque accedere ad aree di codifica personalizzate e non c'è motivo di abbandonare lo standard Squarespace flussi di lavoro (poiché la maggior parte di questi è rimasta la stessa). Nel complesso, gli sviluppatori che fanno Squarespace i siti per i clienti dovrebbero sentirsi come a casa con un piccolo armeggiare all'interno di Fluid Engine.
Sei un Squarespace utente? In tal caso, facci sapere le tue opinioni sull'editor di Fluid Engine. Se non sei un Squarespace utente, lasciaci un commento con qualsiasi domanda tu possa avere sul nostro Squarespace Revisione motore fluido.




Commenti Risposte 0