Quando si decide quale costruttore di siti scegliere, le sue capacità di progettazione avranno probabilmente un'influenza enorme sulla scelta di una soluzione rispetto a un'altra. Dopotutto, 50% di consumatori credo che il design del sito web sia fondamentale per un marchio.
Per anni, Squarespace è stato annunciato come uno dei migliori costruttori di siti Web per la visualizzazione di immagini e modelli di alta qualità. Webflow, d'altro canto, è un editor di siti web molto più flessibile, pensato per i designer che desiderano trasformare progetti web di alta qualità in siti web completi, senza dover possedere competenze di programmazione.
Tuttavia, questo mese (luglio 2022), Squarespace lanciato Motore fluido – un nuovo editor drag-and-drop, che gli farà guadagnare un posto sulla mappa con capacità simili Webflow.
Inutile dire che pensiamo che questo sia uno sviluppo piuttosto eccitante! Tanto che non abbiamo potuto resistere a confrontare Fluid Engine e Webflow. Si spera che entro la fine del nostro motore fluido vs Webflow recensione, sarai in grado di decidere quale costruttore di siti Web è più adatto alla tua attività nel 2022.
C'è una discreta somma da coprire, quindi andiamo!
Motore fluido vs Webflow: Un introduzione
Come accennato nell'introduzione, Motore fluido è ora Squarespaceil nuovo editor drag-and-drop predefinito, rilasciato a luglio 2022. Nuovo siti creati con Squarespace 7.1 beneficia automaticamente delle nuove funzionalità di progettazione di Fluid Engine. Se hai un sito 7.1 esistente, continuerà a usarlo Squarespace's vecchio editor a meno che non si aggiorni ogni pagina web o si aggiunga una nuova sezione che utilizzi Fluid Engine.
Tradizionalmente, Squarespace offriva solo un'interfaccia drag-and-drop limitata. Molto di Squarespacela modifica del sito Web di è avvenuta all'interno di una barra laterale. Era limitato a una griglia di 12 colonne in cui era possibile trascinare e rilasciare elementi.
Ma, ora, grazie a Squarespaceil motore fluido, SquarespaceL'editor di è lassù con gli editor più flessibili. Fluid Engine offre funzionalità sia per i principianti che per i designer professionisti. È pieno zeppo di funzionalità di e-commerce, design e marketing, il tutto alimentato da Squarespace (più su questo sotto). Inoltre, Fluid Engine ne beneficia Squarespace's modelli progettati professionalmente che sei libero di modificare nella loro interezza.
In contrasto, Webflow è un altro costruttore di siti web. Tuttavia, si sono concentrati in grande stile sulla libertà del web design sin dall'inizio. Inizialmente, è stato creato per fare appello ai web designer della vecchia scuola che desiderano un maggiore controllo sulle loro scelte creative. Incorpora vecchi processi di web design e complessi principi di codifica in un'interfaccia intuitiva senza codice. L'editor non solo ti consente di creare progetti web perfetti per i pixel, ma è anche completamente drag-and-drop. In cima a questa, Webflow ha aggiunto varie funzionalità negli ultimi anni, tra cui funzionalità di e-commerce e strumenti di gestione del sito Web.
Motore fluido vs Webflow: Le loro caratteristiche principali
Ora che abbiamo coperto le basi, scaviamo un po' più a fondo in Fluid Engine e WebflowLe caratteristiche principali di:
Motore fluido

As Motore fluido è solo Squarespaceil nuovo editor di siti Web su cui puoi ancora fare affidamento Squarespacerobusto set di funzionalità. Squarespace mira a fornire tutte le funzionalità necessarie per creare un sito Web o un negozio online senza fare affidamento plugins o estensioni. Ciò significa che tutti Squarespace le caratteristiche sono provate e testate. Tuttavia, questa è in qualche modo un'arma a doppio taglio perché non hai la stessa flessibilità per espanderti Squarespacele funzionalità di come servizi come WordPress, Wix, Shopify, ecc.
Detto questo, di seguito ne abbiamo elencati alcuni Squarespacee, quindi, le caratteristiche più notevoli di Fluid Engine:
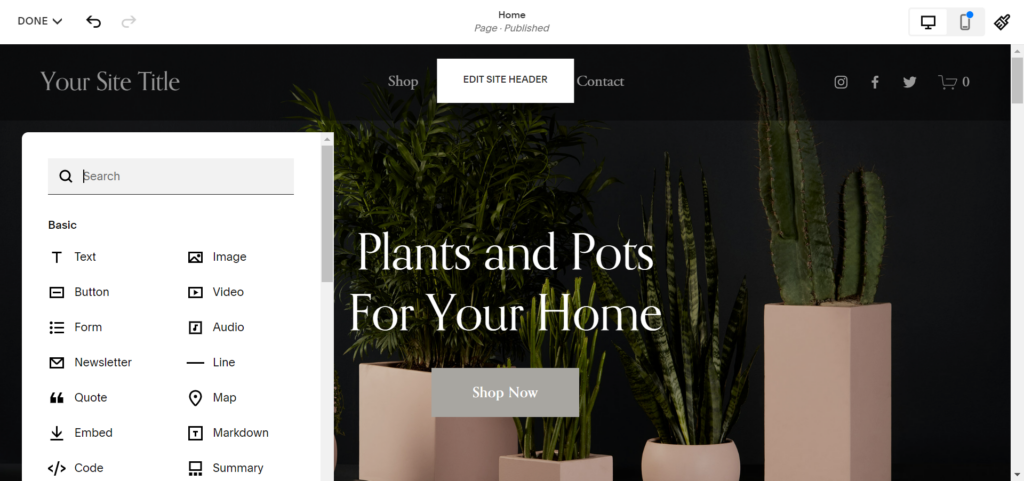
- Splendido web design: Squarespace vanta alcuni dei modelli di siti Web di altissima qualità sul mercato. Ma ora, grazie a Fluid Engine, puoi personalizzare questi modelli con un editor drag-and-drop completamente intuitivo. Ne beneficerai anche tu SquarespaceIl potente editor di immagini di (ma ne parleremo più avanti!).
- SEO: Squarespace viene fornito con potenti funzionalità SEO integrate. Ad esempio, puoi modificare i titoli e le descrizioni delle pagine, aggiungere tag alternativi alle immagini, accedere Squarespace's checklist delle migliori pratiche SEO e verifica il tuo sito con la Search Console di Google. Inoltre, puoi nascondere le pagine in cui non desideri che i motori di ricerca eseguano la scansione. Squarespace viene fornito anche con automatico mappe del sito, markup automatici e URL puliti subito.
- blogging: Puoi facilmente creare un blog usando uno di Squarespaceimmacolati modelli di blog. Inoltre, puoi monitorare analisi come contenuti popolari, clic e statistiche sui visitatori. Inoltre, puoi impostare autorizzazioni personalizzate, pianificare post, assegnare post in evidenza e taggare e classificare i contenuti del tuo blog.
- E-commerce: Puoi vendere un numero illimitato di prodotti fisici e digitali e persino integrarti con soluzioni POS. (Discuteremo Squarespace ecommerce caratteristiche in modo più approfondito di seguito).
- Analytics: Accedi a potenti analisi del sito Web per ottenere informazioni dettagliate sui tuoi contenuti, traffico, sorgenti di traffico, vendite, conversioni, dati demografici dei visitatori più popolari e altro ancora.
- Email marketing: Squarespace offre il proprio strumento di email marketing come servizio aggiuntivo a un costo aggiuntivo. Puoi usarlo per progettare le tue e-mail, contattare i tuoi clienti, annunciare vendite e promozioni, ecc. Puoi anche monetizzare le tue e-mail vendendo newsletter a pagamento.
- Associazioni: Crea aree membri in cui offri ai clienti contenuti esclusivi.
Questo non è affatto un elenco esaustivo di Squarespace's, ma a causa di limiti di spazio, abbiamo cercato di attenerci ai titoli.
Webflow Caratteristiche

Webflow suddivide il processo di creazione del sito Web in tre semplici passaggi:
- Costruisci e personalizza il tuo sito web
- Ottimizzalo per la crescita
- Scala la tua attività
Con questo in mente, di seguito, ne abbiamo elencati alcuni WebflowLe caratteristiche più degne di nota:
- Costruisci un sito Web basato su codice senza scrivere una sola riga di codice: Webflow fornisce accesso completo al codice del tuo sito web, inclusi HTML5, CSS3 e Javascript. Tuttavia, non richiede di toccarne nessuno. Invece, puoi posizionare ogni elemento dove vuoi che appaia sulla pagina e personalizzarlo come preferisci. Ci sono decine di opzioni di design con cui puoi giocare. Ad esempio, simboli riutilizzabili globali, livelli di design, campioni di colore, personalizzazione della tipografia, ecc.
- Gestione dei contenuti: Crea contenuto manualmente o da un file CSV o Webflow API. Se sei un'agenzia, puoi consentire ai clienti di accedere al sistema di gestione dei contenuti. Puoi anche avere il contenuto di input del tuo scrittore direttamente nel front-end del tuo sito web per la tua revisione.
- Strumenti di gestione delle interazioni: Crea complesse animazioni di scorrimento e parallasse legate al movimento del mouse. Ad esempio, puoi visualizzare animazioni a più fasi, come il movimento dell'ingresso, le animazioni di Lottie (animazioni grafiche vettoriali), le modifiche al pannello di scorrimento, l'inclinazione, le modifiche al colore dei bordi, l'andamento e altro ancora.
- Iscrizioni: Puoi vendere abbonamenti gratuiti, a pagamento o offrire ai clienti prezzi a più livelli.
- SEO potente: Goditi il controllo completo sul tuo markup SEO: l'aggiunta del markup dello schema al codice del tuo sito Web consente ai motori di ricerca di comprendere e classificare rapidamente i tuoi contenuti di conseguenza. Puoi anche modificare i meta titoli e le descrizioni, automaticamente sitemap e abilita reindirizzamenti 301 robusti. Webflow ti consente anche di alterare i tag alt delle immagini e offre prestazioni ad alta velocità e sicurezza SSL per ciascuno Webflow sito web che crei.
- Automazioni del sito web: WebflowLa funzione Logic di 's è attualmente nella sua versione beta. Questo strumento ti consente di creare nuovi lead CRM in base all'invio di moduli, inviare lead ai collaboratori del sito e inviare comunicazioni in base all'attività del sito dell'utente. Inoltre, Logic archivia istantaneamente gli invii dei moduli del tuo sito Web nel tuo CMS e aggiorna i database esterni in base a eventuali aggiornamenti/modifiche al tuo Webflow CSM.
- Strumenti collaborativi: Crea autorizzazioni utente personalizzate per condividere l'accesso al tuo Webflow conto con clienti e ospiti. Per quanto riguarda la collaborazione, tu e i membri del tuo team potete modificare direttamente il vostro sito web. Inoltre, quando un collaboratore apporta modifiche, puoi rivedere ciò che è stato modificato e vedere dal vivo chi sta lavorando a cosa, ad esempio Google Documenti, in modo da non interferire l'uno con l'altro.
- E-commerce: Webflow viene fornito con checkout completamente personalizzabile ed e-mail transazionali. Ma copriremo Webflowla funzionalità di e-commerce in modo più dettagliato in basso!
Come Motore fluido, questo non è un elenco esaustivo di Webflowle caratteristiche di. Invece, abbiamo appena evidenziato alcuni di Webflowle funzioni più straordinarie.
Motore fluido vs Webflow: Le loro funzionalità di e-commerce
Motore fluido

Come abbiamo già accennato, sia Fluid Engine che Webflow vanta una discreta gamma di funzionalità di e-commerce integrate:
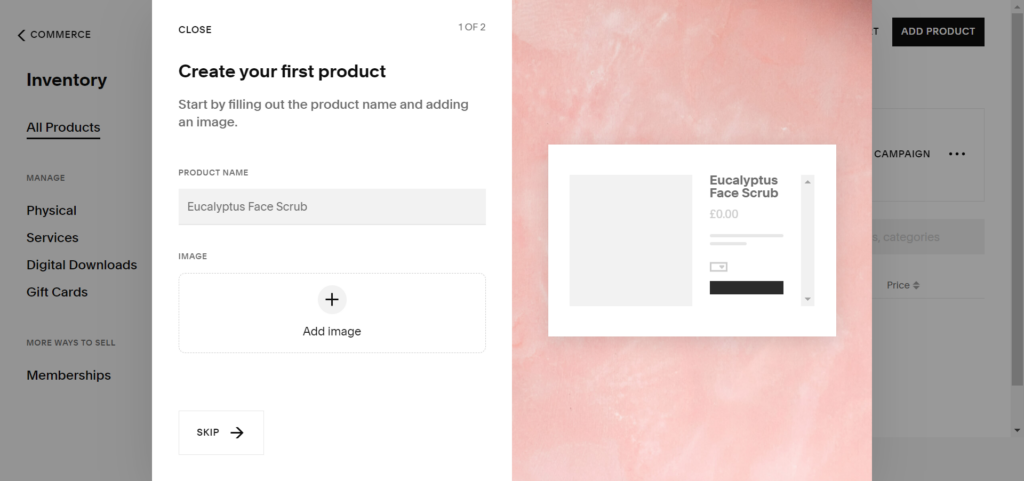
Con Motore fluido, puoi vendere prodotti, servizi e abbonamenti fisici e digitali illimitati. Puoi persino integrarlo con il tuo sistema POS per sincronizzare qualsiasi vendita fisica che fai.
Inizi con uno di Squarespace's bellissimi modelli di e-commerce e vai da lì. Puoi offrire ai clienti varie opzioni di spedizione, comprese tariffe di spedizione forfettarie, basate sul peso e in tempo reale. Squarespace calcola automaticamente anche l'imposta sulle vendite del tuo cliente al momento del pagamento, consente agli acquirenti di creare account cliente, lasciare recensioni di prodotti e persino aggiungere articoli alle liste dei desideri. Inoltre, puoi usare Squarespacefunzionalità di recupero del carrello abbandonato, creazione di pop-up e banner promozionali, offerta di sconti e vendita di buoni regalo.
Per quanto riguarda i gateway di pagamento, Squarespace accetta carte di credito, Stripe, PayPale Square (per le vendite POS).
Squarespace offre anche un'app mobile che ti consente di gestire il tuo negozio in movimento.
Webflow

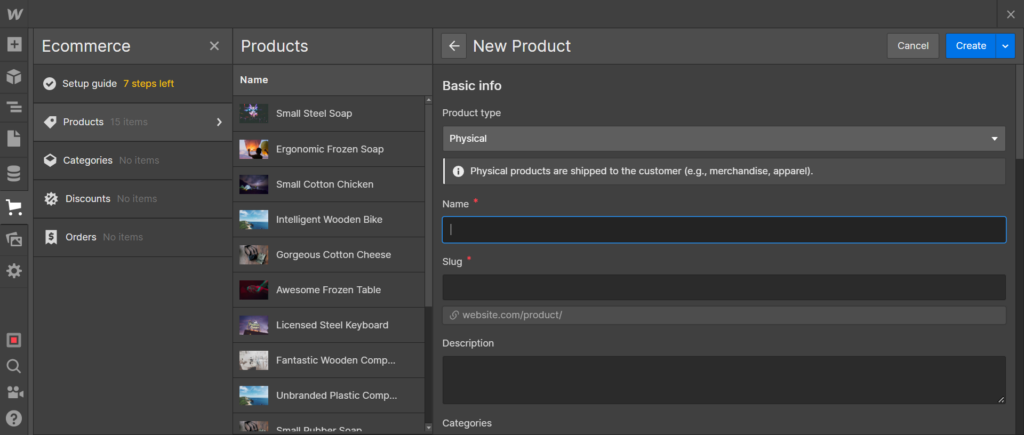
Webflow, d'altro canto, ti consente di creare un negozio online completamente brandizzato, incluse pagine di pagamento personalizzabili. Al contrario, Fluid Engine ti consente solo di cambiare il colore di sfondo generale, il testo e i colori dei pulsanti sulla tua pagina di pagamento, mentre Webflow ti dà il controllo completo sul design.
Come Squarespace, puoi vendere qualsiasi prodotto, inclusi quelli digitali, fisici, servizi e abbonamenti. Inoltre, Webflow fornisce diversi modi per mostrare i tuoi prodotti, tra cui un modulo di funzionalità del prodotto, gallerie e pagine di prodotto con campi personalizzabili. Puoi anche personalizzare le regioni di spedizione, creare regole di spedizione, automatizzare il tracciamento dei pacchi e offrire ai clienti una più ampia selezione di gateway di pagamento, tra cui carta di credito, Stripe, Apple Pay, Google Pay e PayPal.
Se stai eseguendo una promozione, puoi visualizzare i prezzi di vendita ridotti accanto al costo originale. Inoltre, puoi integrarti con altri luoghi che vendi online, come Facebook, Instagram e Google.
Webflow consente inoltre di personalizzare e automatizzare completamente le e-mail transazionali. In futuro, ci saranno anche gli account dei clienti e sarai in grado di rivedere la cronologia degli ordini dei clienti.
Se sei un'agenzia o un libero professionista che fornisce ai clienti soluzioni di e-commerce, Webflow viene fornito con una dashboard di gestione degli ordini a misura di cliente. Ciò rende facile per i clienti che potrebbero non essere esperti di tecnologia gestire i propri ordini da un'interfaccia intuitiva.
Il vincitore: motore fluido (Squarespace)
Entrambi Webflow e Squarespace offrono eccellenti funzionalità di e-commerce. Tuttavia, pensiamo Squarespace è il pacchetto migliore. Nel complesso, la sua funzionalità di e-commerce è più intuitiva e facile da usare. Per non parlare di, Webflow non attualmente consenti ai tuoi clienti di creare i propri account, a meno che tu non sia disposto a scrivere tu stesso il codice per questa funzionalità.
Motore fluido vs Webflow: Design e interfaccia
Squarespace

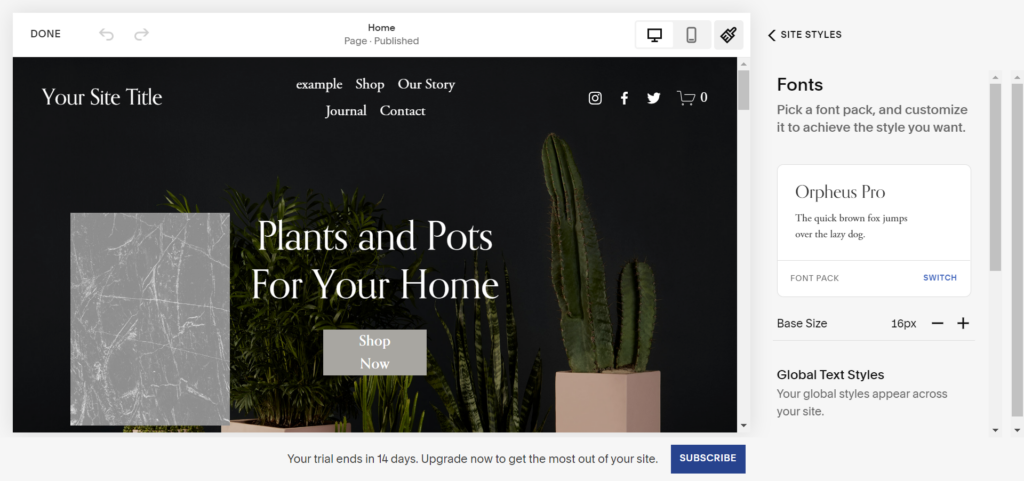
Squarespace è sempre stato un ottimo editor di siti Web per designer e artisti. Non da ultimo per i suoi modelli dal design accattivante e il potente editor di immagini. Alcune caratteristiche di design degne di nota includono la possibilità di caricare e visualizzare immagini a larghezza intera e la possibilità di modificare le immagini con filtri, saturazione, contrasto, ritaglio, ecc.
Squarespace inoltre ridimensiona automaticamente le immagini per ottimizzarle in termini di velocità e archiviazione.
Ma prima di Fluid Engine, Squarespace mancava lo stesso tipo di flessibilità offerta da Webflow. Webflow operato su una griglia completamente aperta dove gli elementi possono essere posizionati dove si vuole. In contrasto, Squarespace usato per avere un editor di sezione in cui gli elementi potevano essere agganciati solo in posizioni selezionate.
Tuttavia, grazie a Fluid Engine, le cose sono cambiate! Ora puoi trascinare e rilasciare gli elementi ovunque tu voglia. Puoi agganciarli secondo una griglia per risultati pixel-perfetti o andare in forma libera e spostare gli elementi in posizioni organiche personalizzate. Ci sono anche più opzioni di design disponibili. Ad esempio, puoi posizionare la tipografia lungo le onde e alterare la curvatura, modificare i margini e il riempimento degli elementi e aggiungere gradienti, solo per citarne alcuni! Puoi anche sovrapporre elementi, spostandoli facilmente avanti o indietro sulla tua pagina.
Fluid Engine offre anche una modalità per l'editing mobile in modo da poter vedere come appare il tuo sito web su altri dispositivi e apportare di conseguenza le regolazioni drag-and-drop.
Webflow

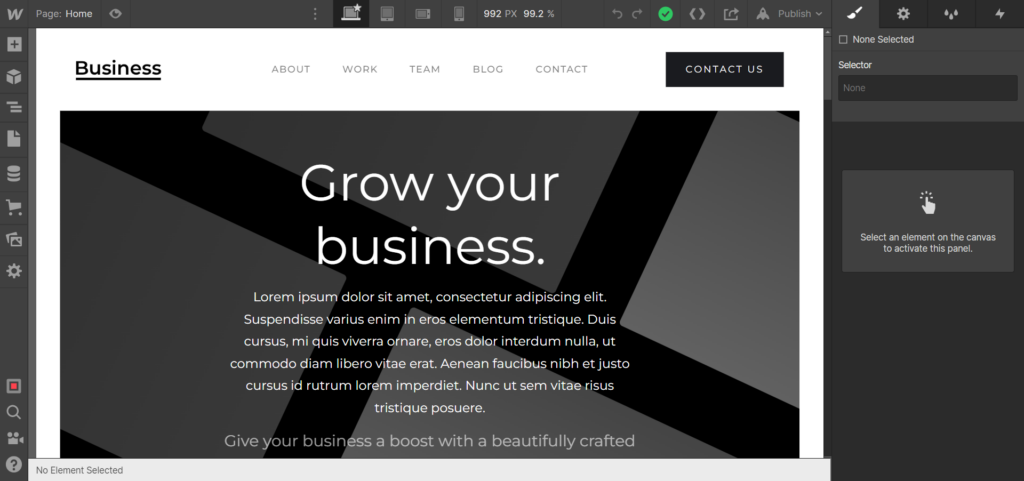
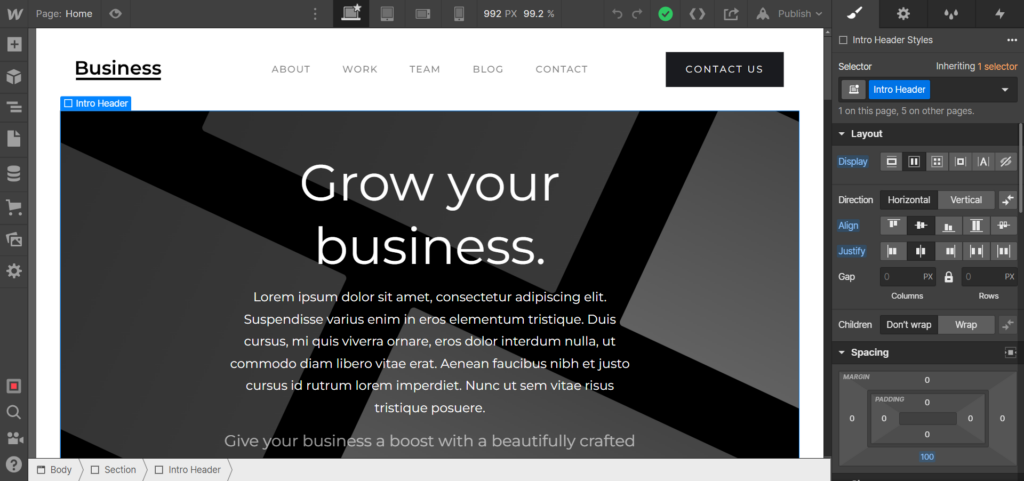
Come abbiamo detto, Webflowl'editor è sempre stato estremamente flessibile. Chi lo sa? Potrebbe aver ispirato il nuovo Fluid Engine!
Come il motore fluido, con Webflow, puoi posizionare gli elementi liberamente su una griglia flessibile per risultati perfetti al pixel e design altamente personalizzabili. Inoltre, puoi modificare i livelli sul tuo sito Web, consentendoti di posizionare gli elementi sopra o sotto gli altri.
Però, Webflow viene fornito con alcune funzionalità di progettazione extra ispirate ai giorni della codifica e del design di siti Web della vecchia scuola, inclusa la possibilità di simulare i progetti in Adobe. Puoi anche modificare l'opacità degli elementi e applicare metodi di fusione per effetti straordinari. Inoltre, puoi modificare il riempimento e i margini dei tuoi elementi, aggiungere una varietà di bordi e un controllo avanzato sulla tua tipografia con opzioni come altezza della linea, tracciamento, peso e altro.
Tutto ciò in cui progetti Webflow vanta un codice semantico pulito che puoi esportare in qualsiasi momento o consegnare ai tuoi sviluppatori. Di conseguenza, coloro che preferiscono la progettazione visiva e quelli a cui piace la codifica possono lavorare di pari passo.
Puoi anche strutturare il tuo sito con elementi HTML grezzi senza stile come griglie, cursori, schede, sezioni, divisori e altro. Quindi, crea simboli riutilizzabili e posizionali nel tuo sito. Quando modifichi il simbolo, applica le modifiche ovunque lo hai utilizzato, consentendo modifiche di design rapide e coese. Puoi anche decidere le tavolozze di colori e usarle in modo coerente in tutta la tua pagina, modificandole semplicemente cambiando il campione esatto nell'editor.
Squarespace ancora non presenta elementi globali facilmente riutilizzabili. Sebbene tu possa impostare i temi dei colori delle sezioni, questo richiede molto lavoro e non è ancora così intuitivo come Webflow.
Come il motore fluido, Webflow consente di progettare in modalità desktop, tablet o dispositivo mobile.
Il vincitore: Webflow
Da allora Fluid Engine ha fatto passi da gigante Squarespacel'editore originale. Ma, nel complesso, pensiamo Webflowl offre maggiore personalizzazione e funzionalità avanzate. Ad esempio, elementi HTML grezzi, stili globali e metodi di fusione.
Tuttavia, supponiamo che tu stia cercando un'esperienza user-friendly con solide funzionalità di web design. In tal caso, Fluid Engine potrebbe essere il pacchetto migliore.
Tuttavia, se stai confrontando solo le funzionalità di progettazione, Webflow esce vittorioso per uno stretto margine.
Motore fluido vs Webflow: Prezzi
Prezzi del motore fluido
Come lo è adesso il motore fluido Squarespacedell'editor predefinito, tutte le funzionalità discusse sopra sono incluse Squarespaceil prezzo standard di Quindi, non devi pagare un extra per accedere Squarespaceil nuovo costruttore di siti web di s.
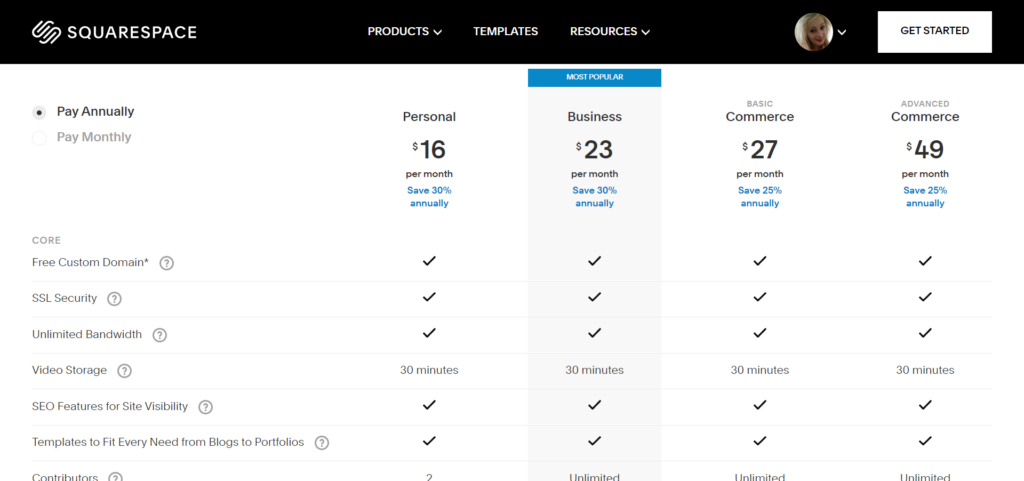
Squarespace ha quattro piani tariffari, dove puoi risparmiare fino al 29% optando per la fatturazione annuale (che è quanto riportato di seguito):

MONITOR PERSONALI
Per $ 16 al mese, ottieni:
- Un dominio personalizzato gratuito per un anno
- Sicurezza SSL
- Larghezza di banda illimitata
- 30 minuti di archiviazione video
- Tutti Squarespacele caratteristiche SEO di
- Modelli di blog e portfolio
- 24 / 7 assistenza clienti
- Metriche di base del sito Web come visite al sito Web, sorgenti di traffico, geografia dei visitatori e percorsi del sito, contenuti popolari, ecc
- Basic Squarespace estensioni come TaxJar, QuickBooks, Printful, Spocket, Mailchimp, Outfy, Shippo e altro ancora
- Puoi registrare due contributori
Affari
Per $ 23 al mese, ottieni tutto nel piano personale, più:
- Collaboratori illimitati
- Integrazioni e blocchi premium, come prenotazioni e prenotazioni di ristoranti, generazione di lead, ecc
- Un account e-mail Google professionale gratuito per un anno
- Personalizzazione completa con accesso ai CSS e javascript del tuo sito web
- Analisi avanzate del sito Web, come metriche di vendita e conversione
- Puoi creare pop-up e banner promozionali
- Funzionalità di e-commerce completamente integrata, con una commissione di transazione del 3%.
- Puoi vendere prodotti illimitati e accettare donazioni
- Puoi creare e vendere buoni regalo
Commercio di base
Per $ 27 al mese, ottieni tutto quanto sopra, più:
- 0% commissioni di transazione
- Puoi integrare il tuo POS.
- I clienti possono lasciare recensioni sui prodotti sul tuo sito web.
- I visitatori del sito web possono creare account cliente.
- Puoi ospitare il tuo checkout sul tuo dominio.
- Potenti analisi dell'e-commerce, inclusi i prodotti più venduti, le tendenze delle vendite, il monitoraggio delle conversioni dalla prima visita dei clienti all'acquisto, ecc
- Strumenti di merchandising come la possibilità di visualizzare prodotti correlati e i clienti possono aggiungere prodotti alle liste dei desideri. Puoi anche modificare il tuo inventario con la modifica in blocco del foglio di calcolo.
- Puoi utilizzare le etichette "disponibilità limitata" per creare un senso di urgenza sulle pagine dei tuoi prodotti.
- Puoi vendere prodotti tramite Instagram.
Commercio avanzato
Infine, per $ 49 al mese, ottieni tutto ciò che i piani precedenti, oltre a:
- Puoi vendere abbonamenti.
- Puoi abilitare il ripristino del carrello abbandonato.
- Accesso alla spedizione avanzata (calcola automaticamente le tariffe in tempo reale per lo spedizioniere scelto)
- Accesso alla funzionalità di sconto avanzata (applica automaticamente sconti agli ordini idonei o limita gli sconti in uso)
- Commerce API (crea integrazioni personalizzate per le tue esigenze di e-commerce)
Webflow Prezzi
Webflow offre prezzi flessibili per diversi tipi di clienti, tra cui privati, aziende e agenzie. Un piano gratuito ti consente di dedicare tutto il tempo che vuoi alla progettazione del tuo sito web. Ottieni anche 50 elementi CMS e 1 GB di larghezza di banda. Quindi puoi passare a un piano a pagamento quando vuoi pubblicarlo live sul web.
I piani del sito sono adatti a chiunque desideri un sito individuale. Includono sicurezza e supporto di hosting, WebflowCMS e gestione dei moduli.
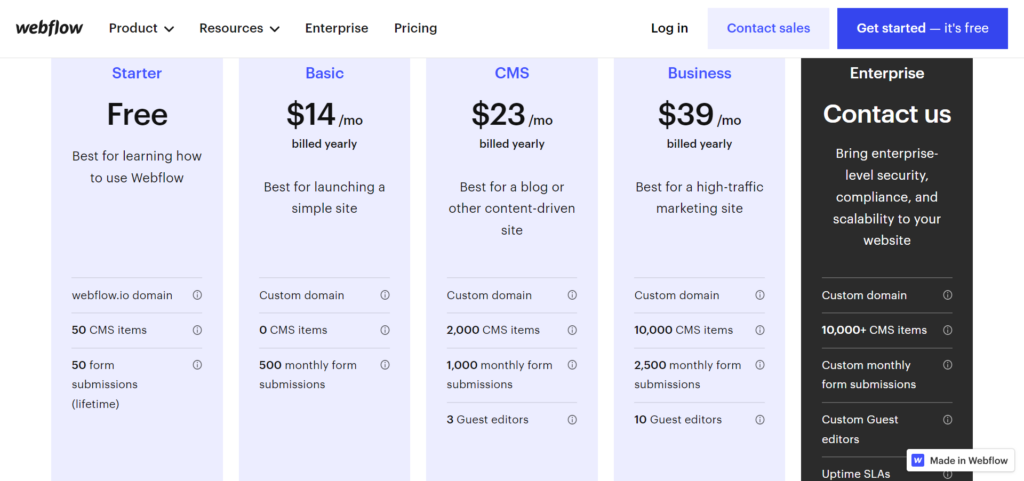
Ci sono tre planimetrie; ancora una volta, le quotazioni seguenti si basano sulla fatturazione annuale:

Basic
Per $ 14 al mese, ottieni:
- Larghezza di banda 50GB
- Fino a 25,000 visite mensili
- CDN regionale
- 100 pagine statiche
- Puoi proteggere le pagine con password
- Puoi impostare reindirizzamenti 301
- Puoi aggiungere un codice personalizzato
- Invio di moduli 500 al mese
- Backup illimitati del sito web
Vale la pena notare che questo piano non include alcuna funzionalità CMS.
CMS
Per $ 23 al mese, questo piano si adatta meglio ai blogger e ai siti basati sui contenuti. Ottieni tutto nel piano Basic, più:
- Puoi registrare tre guest editor
- Fino a 100,000 visite mensili
- Larghezza di banda 200GB
- Invio di moduli 1,000 al mese
- Puoi aggiungere la funzionalità di "ricerca nel sito" al tuo sito web
- Accesso a Webflow's CMS con 2,000 elementi
Affari
Per $ 39 al mese, il piano Business è destinato a siti Web con traffico più elevato. Ottieni tutto sopra, più:
- Dieci redattori ospiti
- 250,000 visite mensili
- CDN globale
- Larghezza di banda 400GB
- Invio di moduli 1,000 al mese
- 10,000 CMS articoli
Il prossimo, WebflowI piani dell'area di lavoro sono destinati ai team che desiderano collaborare e gestire più siti contemporaneamente. Questi pacchetti si adattano meglio ai liberi professionisti e alle agenzie con piccoli team. Con i piani dell'area di lavoro, puoi trasferire i siti ad altre aree di lavoro e assegnare ruoli ai membri del team e autorizzazioni di accesso all'account.
Ottieni solo una postazione (utente) e due siti non ospitati nel piano dell'area di lavoro gratuito.
Sono disponibili due piani di lavoro premium:
Nucleo
Per $ 19 per posto al mese, ottieni:
- Fino a tre posti
- Dieci siti non ospitati
- Assicurati che solo gli amministratori e i proprietari dell'area di lavoro possano modificare i dettagli di fatturazione e gli abbonamenti
- Modifica il codice personalizzato proprio come con i piani del sito
- Esporta il tuo codice
Crescita
Per $ 49 per posto al mese, ottieni tutto nel piano Core, più:
- Fino a nove posti
- Siti non ospitati illimitati
- Puoi impostare le autorizzazioni di pubblicazione
- Protezione della password del sito
È disponibile anche un piano aziendale. Tuttavia, dovrai contattare Webflowil team di vendita di per un preventivo personalizzato. Ciò aggiunge ulteriori opzioni di supporto come un manager di successo dedicato e più postazioni.
Ma non abbiamo finito!
Per sbloccare l'e-commerce con Webflow, devi attivare un piano di e-commerce. Esistono tre piani di e-commerce:

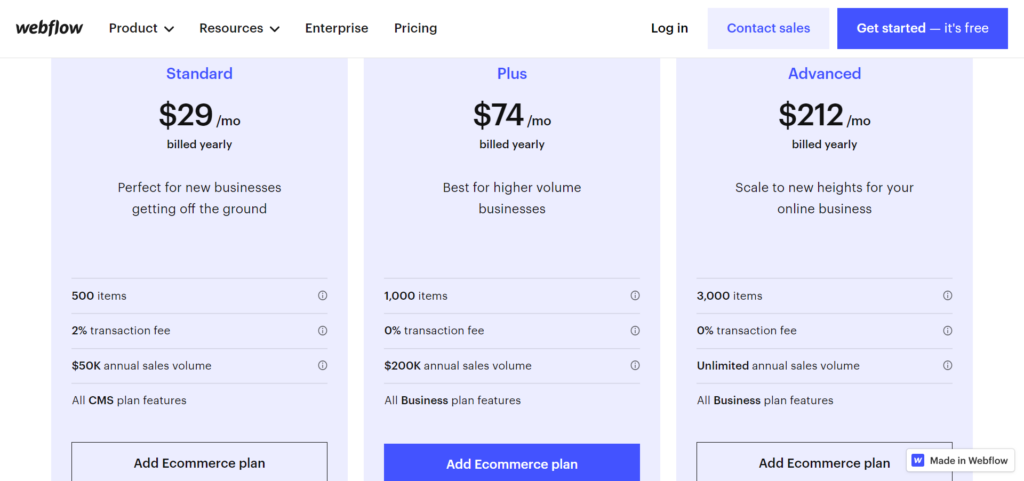
Standard
Per $ 29 al mese, ottieni tutto nel piano CMS, più:
- Per elencare 500 articoli in vendita
- Commissione di transazione del 2% sulle vendite effettuate
- Volume massimo di vendite annuali di $ 50
- Una cassa e un carrello della spesa personalizzabili
- Email transazionali personalizzabili
- Integrazioni Facebook, Instagram e Google
- Puoi configurare regole di acquisto manuali, come l'impostazione di tariffe personalizzate per ciascuna località e la definizione delle regioni di spedizione.
- È possibile registrare tre account del personale
Plus
Per $ 74 al mese, ottieni tutto nel piano Business, più:
- Puoi elencare 1,000 articoli
- Nessuna spesa di transazione
- Fino a $ 200 in volume di vendite annuali
- Puoi inviare e-mail senza marchio
- Dieci conti del personale
Filtri
Infine, per $ 212 al mese, ottieni tutto nel piano Plus, oltre a:
- Puoi elencare fino a 3,000 articoli
- Volume di vendita annuale illimitato
- Puoi registrare 15 account del personale
Il vincitore: Motore fluido (Squarespace)
Mentre WebflowIl piano gratuito di è ottimo per chiunque voglia giocare con l'editor, pensiamo Squarespace offre prezzi complessivamente migliori. I programmi sono un po' più convenienti e si sbloccano completamente funzionalità di e-commerce a meno. Inoltre, Squarespace non limita le tue risorse né ti obbliga a passare a un piano superiore basato sulle vendite.
Inoltre Squarespace, e quindi Motore fluidoIl prezzo è molto più semplice!
Motore fluido vs Webflow: Servizio Clienti
Supporto motore fluido

Squarespace viene fornito con supporto 24 ore su 7, XNUMX giorni su XNUMX via e-mail e Twitter. Inoltre, supporto tramite Facebook Messenger e la chat dal vivo del loro sito Web è disponibile per gran parte della settimana.
Squarespace ha anche un'ampia base di conoscenza online, dove puoi trovare molti articoli, tutorial video, webinar e accesso al forum della community.
Webflow Assistenza

Webflow offre un'ampia gamma di risorse di auto-aiuto online, tra cui un blog, eBook, un forum per sviluppatori, documentazione per sviluppatori e Webflow Università, dove troverai corsi a tutti gli effetti.
WebflowIl team di supporto di è contattabile tramite chat dal vivo o e-mail ed è disponibile dal lunedì al venerdì. Di solito riceverai una risposta entro 24-48 ore.
Il vincitore: motore fluido
Squarespace vanta tempi di risposta più rapidi e dispone di un'ampia base di conoscenze per la tua lettura.
Motore fluido vs Webflow: Quale editor Web è giusto per te?
Squarespace è stata per molto tempo una delle preferite dai designer. Tuttavia, il suo svantaggio più significativo sono state le restrizioni imposte dal suo editore di sezione. Adesso, Squarespace ha eliminato quel problema in testa con Fluid Engine.
Quindi, supponiamo che tu stia cercando un'ottima soluzione all-in-one con solide funzionalità di blogging, SEO ed e-commerce. In quel caso, Motore fluido potrebbe essere per te.
Però, Webflow sarà probabilmente l'opzione migliore per funzionalità di progettazione eccezionalmente avanzate. Inoltre, grazie alle sue funzionalità di collaborazione, potrebbe essere più adatto a liberi professionisti e piccole agenzie.
Questo è tutto, per questo motore fluido vs Webflow confronto; fateci sapere nei commenti qui sotto i vostri pensieri!




Commenti Risposte 0