Editore X ed Webflow soddisfare un segmento unico del mercato dello sviluppo web: di rose sviluppatori web. Sembra strano dirlo, ma è vero; del calibro di Wix, Squarespacee Weebly hanno dominato lo spazio pubblicitario nei loro tentativi di convincere qualsiasi imprenditore che anche loro possono creare un sito Web, senza una precedente formazione per lo sviluppo. Ma per quanto riguarda le piattaforme più avanzate? Quelli che consentono ai veri sviluppatori di allontanarsi da interfacce annacquate e mantenere il pieno controllo sulla codifica, sul design e sugli elementi generali di sviluppo web. È qui che entrano in gioco queste due piattaforme, quindi vogliamo confrontare Editor X vs Webflow per aiutare gli sviluppatori a capire quale funziona meglio per loro.
In questo Editor X vs Webflow recensione, analizziamo i costruttori di siti Web avanzati in diverse categorie:
- Funzionalità (incluse le funzionalità di e-commerce)
- Design e interfaccia
- Sviluppo e collaborazione
- Prezzi
- Assistenza clienti
Con queste categorie, siamo in grado di comprendere le funzionalità standard che ci si aspetta da ogni costruttore di siti Web, come i modelli e il design drag-and-drop, pur continuando a diving nelle funzionalità più avanzate come animazioni, accesso HTML e CSS, controllo API e persino gestione degli abbonamenti.
Continua a leggere per vedere il nostro confronto approfondito tra Editor X e Editor X Webflow.
Alcuni retroscena sull'editor X e Webflow
Editor X è in realtà un prodotto di Wix. Il famoso costruttore di siti Web per principianti ha lanciato Editor X come soluzione per gli sviluppatori avanzati per assumere il pieno controllo dei propri siti Web, con strumenti per la collaborazione, personalizzazioni di codifica e potenti funzionalità di progettazione come layout della griglia e interazioni personalizzate. Offre anche un potente sistema di gestione dei contenuti, che mostra, dal momento che molti grandi marchi scelgono di utilizzare Editor X come piattaforma di blogging.
Editor X è un giocatore abbastanza nuovo nel gioco avanzato di costruzione di siti, che verrà rilasciato all'inizio del 2020. D'altra parte, Webflow è in circolazione dal 2013.
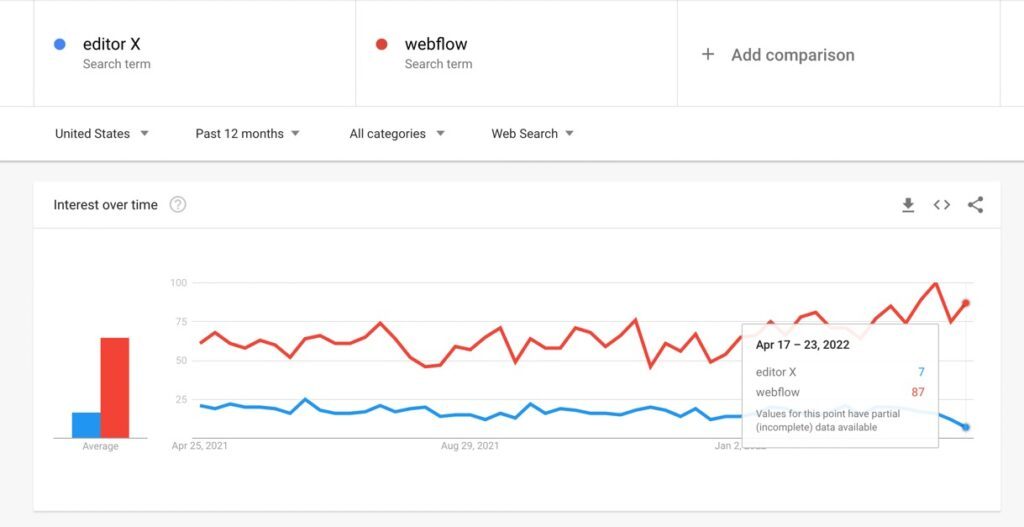
E il loro tempo sul mercato si riflette nel conteggio degli utenti e nella popolarità online. Google Trends rivela che Editor X ha recentemente sprofondato nel suo interesse per la ricerca su Internet. Indipendentemente, Webflow esiste da molto più tempo, quindi non ha ancora visto alcuna concorrenza di interesse rispetto all'Editor X.

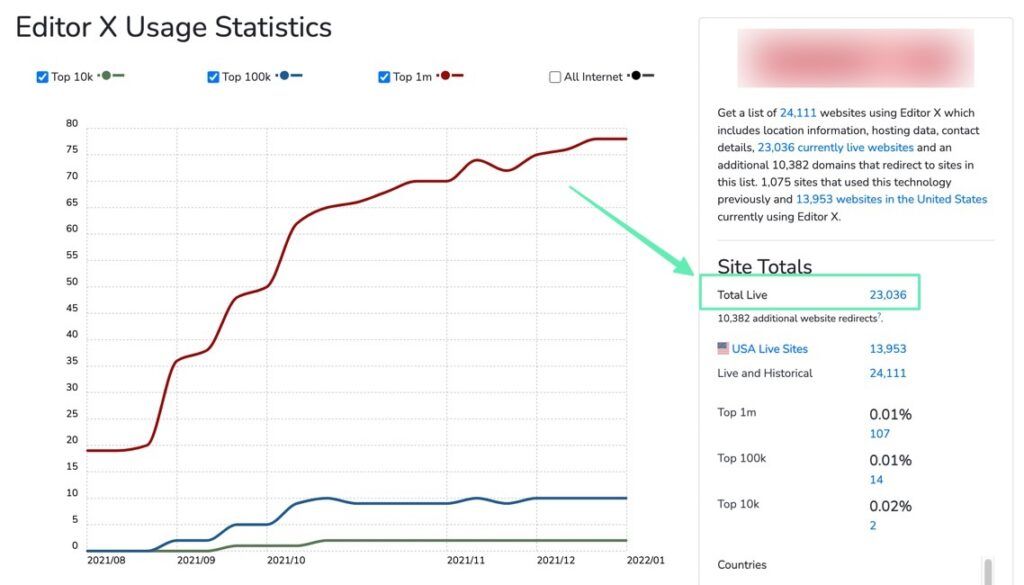
Attraverso la sua breve storia, Editor X è riuscito ad accumulare un totale di oltre 23 siti Web live.

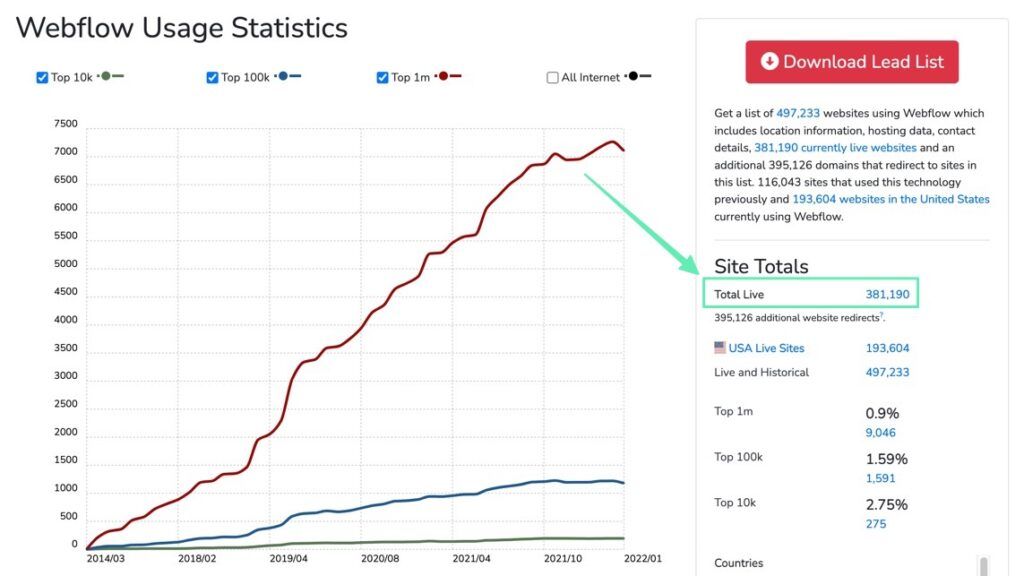
Ancora, Webflow mostra numeri più forti in poco più di 381 siti Web live al momento di questo articolo.

Hanno creato Webflow come un modo per gli sviluppatori di generare siti Web utilizzando sia strumenti di progettazione visiva che elementi di codifica più avanzati. In quanto tale, l'interfaccia principale consente agli utenti di creare con un editor visivo e Webflow produce la codifica corretta mentre procedi. A differenza dei costruttori di siti Web più semplici, quella codifica è immediatamente accessibile per modifiche ed esportazioni e la piattaforma vanta straordinarie funzionalità di collaborazione che gli sviluppatori possono condividere con partner e clienti.
Nel complesso, sia Editor X che Webflow lavorare in modo simile. Tuttavia, uno è significativamente più vecchio dell'altro e, quindi, quello più vecchio ha molti più utenti. Ma ciò non significa che sia migliore, quindi continua a leggere per conoscere le loro funzionalità, i prezzi e altro ancora.
Editore X vs Webflow: Caratteristiche
Abbiamo iniziato con un confronto delle funzionalità perché riteniamo che il set di funzionalità di un web builder sia più importante del suo prezzo. Troppo spesso vediamo sviluppatori sacrificare funzionalità per un'alternativa leggermente più economica, quando questa è l'area che rende davvero più efficiente il tuo flusso di lavoro.
Noterai anche che includiamo una sezione separata solo per le funzionalità di e-commerce, poiché sappiamo che molti sviluppatori intendono utilizzare queste piattaforme di web design per creare negozi online.
Guarda!
Funzionalità dell'editor X

Editor X classifica le sue caratteristiche in base a:
- Design
- Soluzioni aziendali
- Collaborazione
- Mercato
- Marketing e SEO
- Soluzioni Web
Questo ti dà un'idea generale di cosa aspettarti Editore X, ma vorremmo analizzare le funzionalità più importanti per espandere ciò che è possibile.
Ecco le caratteristiche più importanti e uniche dell'Editor X:
- Funzionalità di progettazione avanzate come griglia CSS, ripetitore, docking, livelli e ridimensionamento del testo. Puoi anche sfruttare le risorse di progettazione, un gestore di temi, menu personalizzati, maniglie di ridimensionamento e riempimento del contenitore. Insieme a ciò, ricevi unità di misura per ridimensionamento, ancoraggi, caricamento di caratteri, punti di interruzione e opzioni da copiare formatting.
- Interazioni ed effetti come overflow, animazioni, effetti di scorrimento dell'intestazione, rotazioni e stili di testo.
- Risorse e media progettati per presentare arte vettoriale, box video, video trasparenti, gallerie professionali e altro ancora.
- Una solida sezione di soluzioni aziendali con strumenti per blog, abbonamenti, preventivi, fatture, pagamenti, eventi, abbonamenti, prenotazioni, commercio online, automazioni, chat, flussi di lavoro, attività e promemoria.
- Strumenti di collaborazione che ti consentono di impostare account del team, condividi e riutilizza le librerie di design, prendi appunti, invia notifiche, crea bozze e configura ruoli e autorizzazioni personalizzati.
- Un assalto di funzionalità e integrazioni di marketing integrate, tra cui analisi, coupon, e-mail marketing, condivisione social, un video maker, post social, modelli SEO, Robots.txt, una mappa del sito XML, indicizzazione Google istantanea e un piano SEO personalizzato.
- Soluzioni web integrate come la sicurezza SSL per l'e-commerce, hosting veloce, domini personalizzati e sicurezza di livello aziendale.
Webflow Caratteristiche

Analogamente all'Editor X, Webflow caratterizza le sue caratteristiche in gruppi:
- Costruisci un sito web
- Ottimizza per la crescita
- Scala il tuo business
L'idea è di rendere lo sviluppo un processo più semplice in 3 fasi, con un'interfaccia intuitiva e funzionalità impressionanti racchiuse in ciascuna di queste fasi.
Dalle funzionalità di progettazione del sito Web all'hosting efficiente e sicuro, ecco il meglio del meglio quando si tratta di funzionalità Webflow:
- Un progettista di siti Web basato su codice senza la necessità di gestire alcun codice. Lo strumento Webflow designer ti consente di assumere il controllo di linguaggi di codifica come HTML5, JavaScript e CSS3, ma principalmente mentre controlli gli elementi visivi nel designer. Alcune caratteristiche principali del designer includono simboli riutilizzabili, livelli di elementi, responsive design, classi CSS riutilizzabili, dimensioni dello schermo flessibili, campioni di colore e tipografia personalizzabile.
- Un sistema di gestione dei contenuti che ti consente di creare contenuti da un CSV, manualmente o tramite un'API. Puoi progettare ogni pagina del sito Web o del blog e generare contenuti dinamici per adattarsi a qualsiasi tipo di layout. È disponibile il filtro display ed è anche possibile progettare un'esperienza di ricerca personalizzata per ogni utente. Puoi dare ai clienti l'accesso al CMS o anche fare in modo che gli autori inseriscano il contenuto direttamente nel frontend per l'invio. Insieme agli incorporamenti dinamici e alle migrazioni dei contenuti, puoi praticamente inserire qualsiasi cosa su un post del blog.
- Un modulo di pagamento e-commerce completamente personalizzabile con un sistema senza codice, e-mail di transazione personalizzabili e opzioni per vendere tutti i tipi di prodotti. Spiegheremo di più sugli strumenti di e-commerce di Webflow nella sezione sottostante.
- Strumenti di gestione dell'interazione per effettuare complessi movimenti di scorrimento e parallasse, collegare il movimento al movimento e visualizzare animazioni in più passaggi mentre gli utenti navigano nel sito Web. Alcuni effetti includono movimenti di ingresso, animazioni di Lottie, modifiche al pannello di scorrimento, loop, inclinazione, modifiche al colore dei bordi e andamento.
- Associazioni: I proprietari del sito possono monetizzare i contenuti del proprio sito Web senza doverne installare uno completamente nuovo plugin. Avvia abbonamenti gratuiti, a pagamento o a più livelli, quindi raccogli e-mail dai membri e crea esperienze uniche in base a ciò che gli utenti vogliono vedere.
- Potente markup SEO che non richiede alcun extra pluginso app come ti serve con WordPress o Squarespace, o anche come avresti bisogno sul Wix Mercato delle app.
- Logica automatizzata per catturare l'utenteformation, sincronizza i contenuti dal tuo CMS e invia e-mail ai tuoi clienti. Hai il controllo completo sulle automazioni avanzate in cui puoi scegliere tra le istruzioni "if" ed eseguire determinate azioni solo quando succede qualcos'altro.
- Strumenti SEO ancora più avanzati per la modifica di meta titoli e descrizioni, generazione automatica di mappe del sito, indicizzazione su Google, impostazione del testo alternativo dell'immagine e creazione di reindirizzamenti 301.
- Hosting gestito e ad alte prestazioni sicuro e consente di acquistare o migrare nomi di dominio.
- Opzioni di collaborazione per creare autorizzazioni utente, consentire la condivisione con altre parti e comunicare tra loro attraverso il processo di sviluppo.
Come si può vedere, Webflow accumula un numero significativo di funzionalità in un processo di progettazione web apparentemente intuitivo. E questa è la gioia generale di Webflow, perché dovrebbe essere comodo e intuitivo ma fornire anche le funzionalità più avanzate sul mercato quando ne hai bisogno.
Funzionalità di e-commerce per entrambi
I siti Web professionali e le piccole imprese spesso necessitano di funzionalità di e-commerce, quindi vogliamo assicurarlo Editore X ed Webflow includere strumenti di e-commerce potenti quanto le piattaforme standard Shopify, BigCommerce, Squarespace, e (WooCommerce).
In termini di creazione di siti Web per l'e-commerce, Editor X offre un negozio online completamente brandizzato con una soluzione di elaborazione dei pagamenti integrata. Puoi scegliere quale processore di pagamento desideri utilizzare e anche configurare elementi come gruppi fiscali personalizzati e tariffe di spedizione. Prenotazioni, eventi e abbonamenti sono tutti supportati su Editor X e i proprietari dei siti hanno l'opportunità di aggiungere un'area membri, con qualsiasi cosa, dai piani a pagamento ai prezzi a più livelli. Ci piace anche che Editor X sia dotato di funzionalità di fatturazione e preventivo, che sono marchiate e collegate al processore di pagamento.

Webflowle funzionalità di e-commerce includono anche un negozio online completamente brandizzato, con supporto per qualsiasi tipo di prodotto, dai beni digitali ai servizi, dai prodotti personalizzati agli articoli fisici. Personalizza l'intera esperienza del cliente con strumenti di progettazione ottimizzati; crea checkout ed effettua una transizione senza problemi dalla pagina del prodotto al carrello. Webflow fornisce diverse opzioni per evidenziare i prodotti, come un modulo delle funzionalità del prodotto, gallerie e campi personalizzabili nelle pagine dei prodotti. Alcuni altri punti salienti includono regioni di spedizione personalizzabili, regole per la spedizione, monitoraggio automatizzato, vari gateway di pagamento, pagamenti alternativi come Apple PayPal e una bellissima sezione di gestione dei clienti e degli ordini.

Le commissioni di transazione variano, ma Editor X parte da 0% e Webflow va da 0% a 2% a seconda del tuo piano.
Il vincitore: Webflow
Il processo di sviluppo è più snello Webflow, facilitando la comprensione e l'utilizzo dell'ampia gamma di funzionalità offerte. Abbiamo anche notato che Editor X sta giocando un gioco di recupero Webflow, visto che molte delle "nuove" brillanti funzionalità dell'Editor X sono state attivate Webflow per un pò di tempo. Detto questo, Editor X non è un problema nel reparto funzionalità, soprattutto considerando che non devi fare confusione con i componenti aggiuntivi e l'avvio di un negozio di e-commerce richiede solo pochi minuti.
Editore X vs Webflow: Design e interfaccia
Durante il nostro Editor X vs Webflow recensione, abbiamo testato rigorosamente le interfacce di entrambi, tenendo d'occhio anche i loro modelli preimpostati e le offerte di design. L'obiettivo è quello di avere un'esperienza di sviluppo semplificata in cui gli strumenti non intralciano il lavoro veloce. È anche bello vedere un'interfaccia moderna, modelli puliti e una dashboard facile da capire fin dall'inizio.
Diamo un'occhiata.
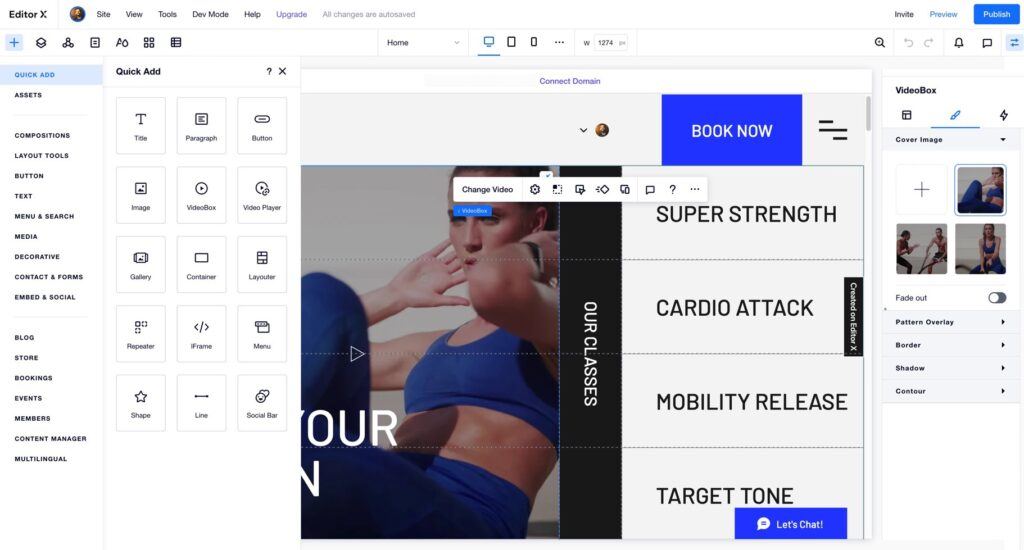
Editor X Design e interfaccia
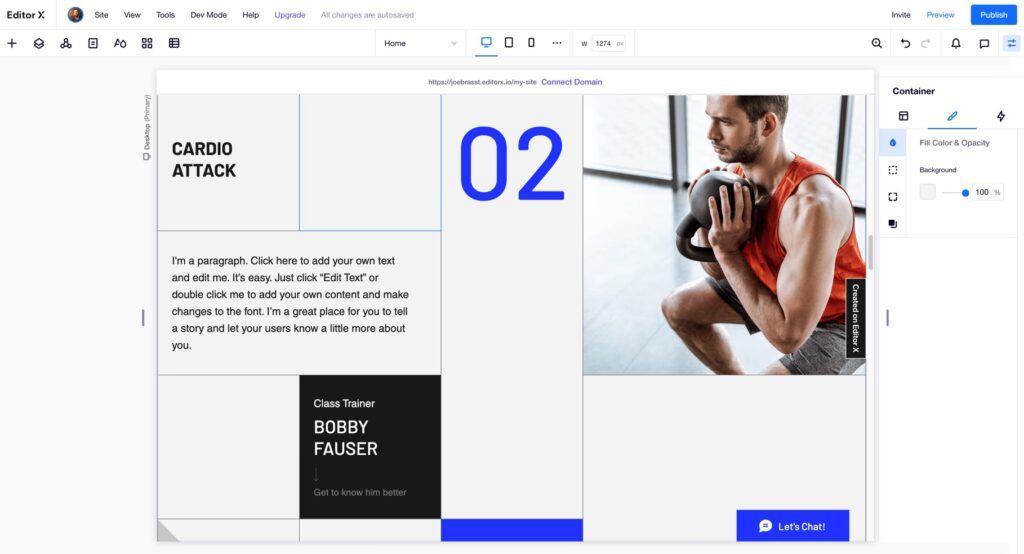
Editor X avvia il processo di sviluppo mostrando modelli e wireframe per cominciare. Con circa 40 modelli al momento di questo articolo, puoi scegliere tra design multiuso o andare con un settore specifico come fitness o Fintech. Hanno anche pagine di destinazione del prodotto. I modelli sono moderni, spesso orientati ai media e pieni di funzionalità uniche (a seconda di quale scegli).

La facilità d'uso del designer imita quella del Wix editor, in cui ti viene fornita un'anteprima visiva del sito e puoi modificare qualsiasi elemento. È un vero generatore di trascinamento della selezione con accesso a una modalità di sviluppo, livelli, elementi di design avanzati, un app store e un gestore di contenuti.

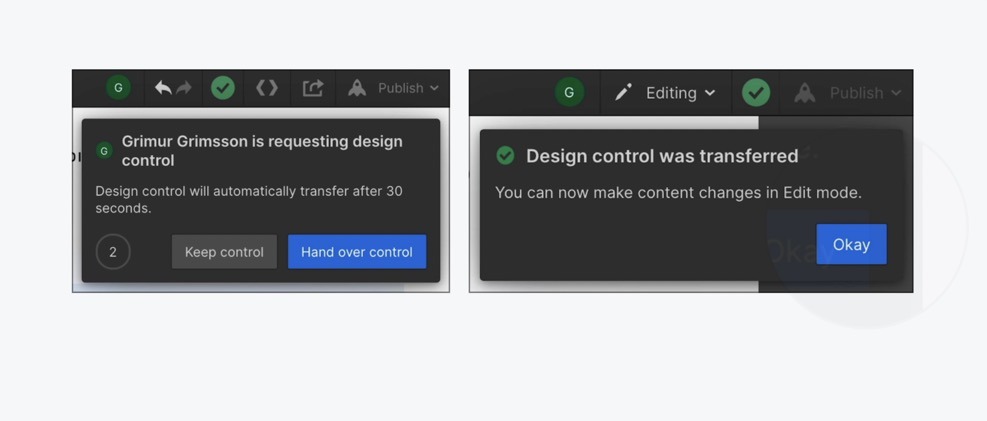
Dopo la progettazione, puoi pubblicare facilmente, trasferire la proprietà e aggiungere un nome di dominio. Ci piace anche che tutti gli strumenti di collaborazione siano disponibili direttamente nel pannello di progettazione di Editor X, il che significa che non devi passare a un'altra dashboard per comunicare con il tuo team e vedere le modifiche.
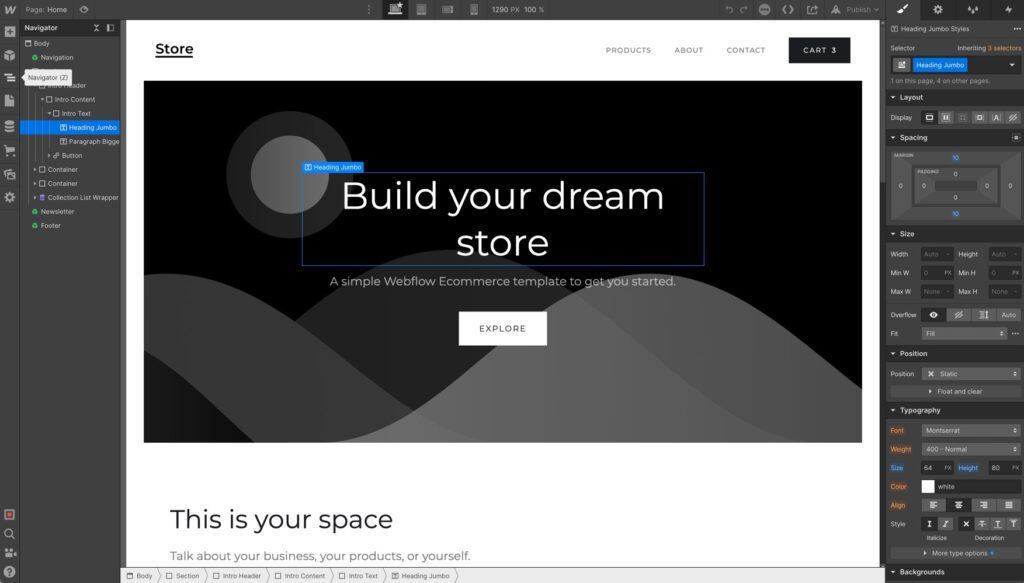
Webflow Design e interfaccia
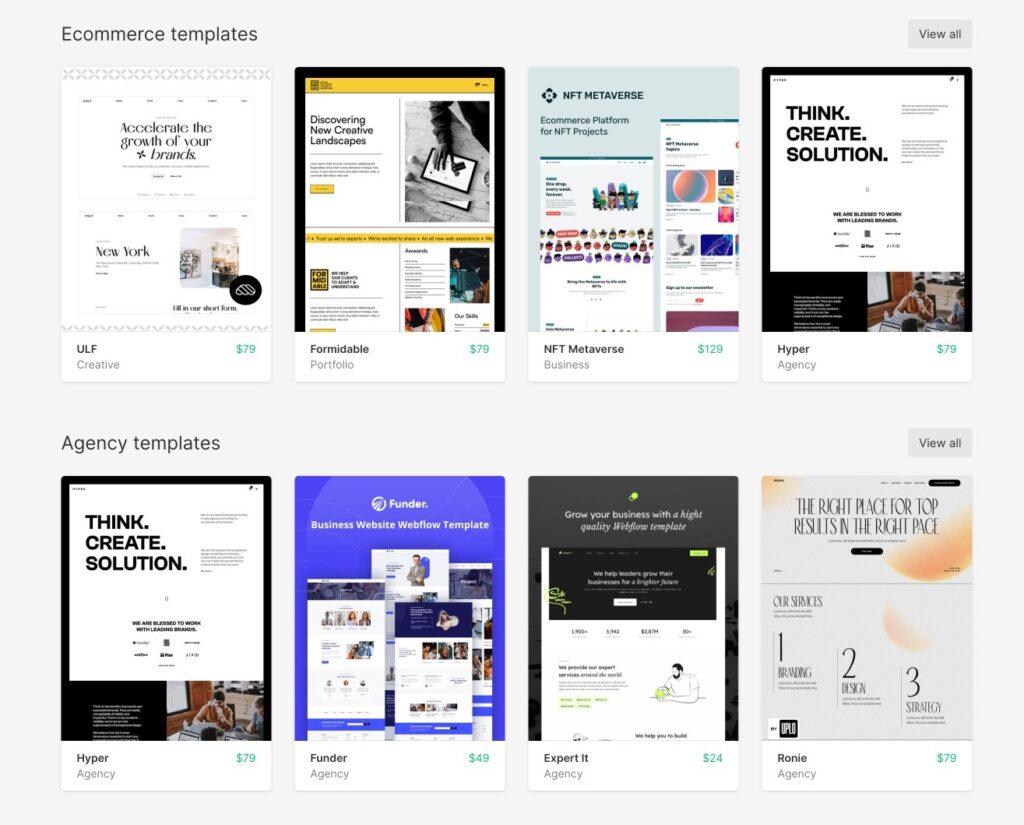
Webflow ti spinge direttamente nel processo di sviluppo e i suoi modelli sono classificati per settore e utilizzo. Scegli i modelli di e-commerce, scegli un tema più specifico come un ristorante o un'agenzia o considera di iniziare da zero.

Con oltre 100 modelli moderni al momento di questo articolo, Webflow fornisce una selezione più ampia rispetto all'Editor X. Tuttavia, dovrai pagare un extra per quasi tutti i modelli che non sono il tema base dell'attività o del negozio.
Webflow offre un vero editor drag-and-drop per la maggior parte dei componenti e l'ambiente di editing sembra naturale. Tuttavia, non possiamo fare a meno di notare che l'interfaccia di Editor X sembra più invitante, meno complicata e senza tanti strumenti raggruppati in piccole aree. Avendolo detto, Webflow eccelle ancora con un solido designer, offrendo pannelli rapidi per elementi di design, livelli, simboli, e-commerce e gestione dei contenuti.

Il vincitore: Editor X
Webflow ha una selezione più ampia di modelli, ma non si può negare che il designer di Editor X si sente più moderno, meno intimidatorio e più facile da navigare rispetto alla centrale elettrica che è Webflow. Non c'è dubbio che alcuni sviluppatori prospereranno in questo ambiente, ma per l'utente medio, Editor X vince con la sua interfaccia intuitiva.
Editore X vs Webflow: Sviluppo e collaborazione
I costruttori di siti Web più semplici non dispongono di potenti strumenti di collaborazione, ma gli sviluppatori sanno che la comunicazione è fondamentale nella creazione di un sito Web. Uno sviluppatore potrebbe aver bisogno di più account team sulla piattaforma, controllo delle autorizzazioni, strumenti di messaggistica e opzioni per trasferire la proprietà ai clienti.
E, naturalmente, richiedono strumenti di sviluppo come staging, anteprime e controllo del codice. Quindi, in questa sezione, esploriamo cosa Editor X e Webflow hanno da offrire in termini di funzionalità di sviluppo e collaborazione.
Editor X Strumenti di sviluppo e collaborazione

In termini di sviluppo, Editore X offre un insieme avanzato di funzionalità, come ad esempio:
- Router per la visualizzazione dinamica delle pagine
- Gestione di uscita
- Raccolta dati esterna
- Confezione Npm
- Interazioni personalizzate
- API degli elementi
- Funzioni HTTP
- Un IDE integrato per la codifica semplificata
- Moduli web per automazioni
- Database, API di database e join di database
- Moduli personalizzati e moduli di input dell'utente
- Integrazioni di monitoraggio del sito per errori e registri
- Pagine dinamiche
- Importazione ed esportazione di dati
Editor X vanta anche forti elementi di collaborazione:
- Conti di squadra
- Controlli di autorizzazione
- Esperienze di editing personalizzate per ogni utente
- Una collezione per creare e salvare elementi riutilizzabili
- Controllo sulle risorse di progettazione in tutta l'organizzazione
- Condivisione del team e di terze parti
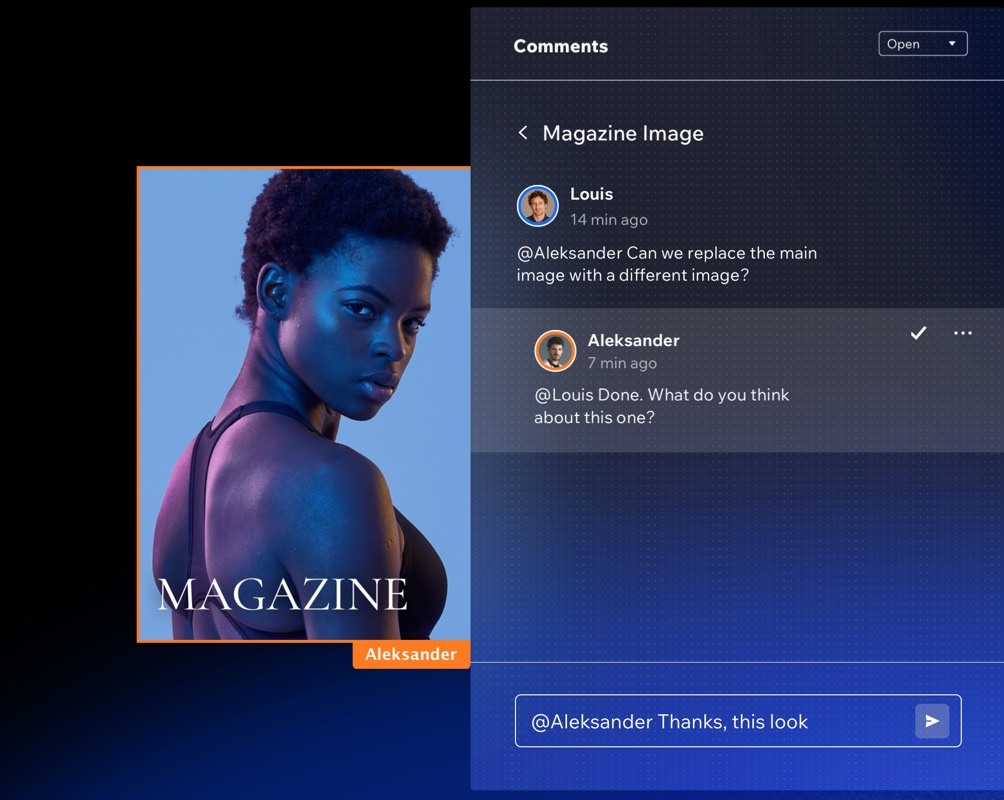
- Note di progetto interne e strumenti di messaggistica
- Ruoli di sola lettura e di modifica per i clienti
- Ruoli multipli per ogni membro del team
- Filtraggio commenti
- Note di modifica e modifica in tempo reale
- Un registro di ciò su cui tutti stanno lavorando
Webflow Strumenti di sviluppo e collaborazione

Webflow fornisce anche una potente esperienza di sviluppo, con opzioni come:
- Filtri CSS
- Layout basati su griglia CSS
- Importazioni ed esportazioni di codice
- Scatole flessibili con CSS
- Un'API CMS
- Ordinamento e filtraggio dinamico dei contenuti
- Pagine e contenuti dinamici
- Un centro di fatturazione e gestione del cliente
- Organizzazione delle cartelle di progetto
- Versioni e backup del sito
- White label CMS
- Apri strumenti grafico
- Database di staging e produzione
Ci piace anche ciò che viene fornito Webflowi piani di Workspace, progettati specificamente per la collaborazione in team. Ecco alcune delle offerte:
- Trasferimento del sito
- Conti di squadra
- Autorizzazione e controllo dei ruoli
- Più membri del team in ogni area di lavoro
- Opzioni del sito non ospitato
- Esportazioni di codice per tutti i membri del team
- Strumenti di codifica personalizzati per tutti
- Permessi speciali di pubblicazione
- Strumenti per passare il controllo o condividere con i clienti
Il vincitore: Editor X
Sebbene il Webflow fornisce un piano del flusso di lavoro che è solo per la collaborazione, Editor X ha un insieme più forte di funzionalità per l'ambiente di sviluppo del team definitivo. Dalla messaggistica ai commenti e dal controllo delle autorizzazioni alla condivisione dei client, non puoi battere Editor X per la collaborazione e lo sviluppo generale.
Editore X vs Webflow: Prezzi
Editore X ed Webflow hanno piani del sito sorprendentemente diversi considerando come sono concorrenti diretti. Webflow risulta essere l'opzione più conveniente, ma devi guardare da vicino le funzionalità offerte in ciascun piano per assicurarti di non eliminare funzionalità importanti per risparmiare qualche soldo.
Prezzi dell'editor X
Editor X raggruppa i prezzi nei piani del sito Web e nei piani aziendali/e-commerce.
Ecco i piani del sito Web:
- Essenziale: $ 22 al mese per un dominio personalizzato, rimozione del marchio Editor X, un certificato SSL gratuito, 10 GB di spazio di archiviazione, 1 ora di video e alcuni voucher pubblicitari per i motori di ricerca e gli elenchi locali. L'assistenza clienti dedicata viene fornita con ogni piano premium.
- Extra: $ 35 al mese per tutto il piano precedente più 20 GB di spazio di archiviazione, 2 ore di video, analisi dei visitatori, un logo professionale e file del logo dei social media.
- Ultra: $ 49 al mese per tutto ciò che nei piani precedenti, 35 GB di spazio di archiviazione e 5 ore di video.
E i piani Business/E-commerce:
- Lanciare: $ 29 al mese per un negozio online con pagamenti sicuri, pagamenti ricorrenti, account personalizzati, un nome di dominio personalizzato, 20 GB di spazio di archiviazione, 5 ore video, buoni pubblicitari, prodotti illimitati, recupero del carrello abbandonato, vendita sui canali social, monetizzazione dei contenuti, biglietteria , eventi e prenotazioni online.
- Incremento: $ 69 al mese per tutto ciò che era nei piani precedenti, più 35 GB di spazio di archiviazione, 10 ore di video, imposta sulle vendite automatizzata, abbonamenti, spedizione anticipata, vendita sui mercati, dropshippinge recensioni di prodotti.
- Scala: $ 219 al mese per tutto nei piani precedenti, più 50 GB di spazio di archiviazione, report personalizzati, illimitato dropshipping prodotti, più recensioni sui prodotti e un programma fedeltà.
È disponibile un piano limitato, gratuito e supportato dalla pubblicità quando ti iscrivi a Editor X. Rifiuta semplicemente un aggiornamento e finirai con il piano gratuito. Come accennato, le funzionalità sono limitate, ma potrebbe funzionare per un sito personale più piccolo in cui non importa se hai annunci o un sottodominio anziché un dominio personalizzato.
Le aziende più grandi possono optare per il piano aziendale premium, che richiede un preventivo diretto contattando un rappresentante del cliente.
Vale anche la pena ricordare che Editor X offre una garanzia di rimborso di 14 giorni. Non è necessariamente una prova gratuita, ma non ci sono domande se decidi di annullare il tuo piano e ottenere un rimborso prima di quei 14 giorni.
Webflow Prezzi
Webflow vende tre tipi di piani:
- Piani del sito
- Piani di e-commerce
- Piani dell'area di lavoro
I piani del sito funzionano meglio per tutti i tipi di siti Web che non richiedono funzionalità di e-commerce o collaborazione avanzata, anche se si tratta di un sito Web più grande e ad alto traffico. I piani di e-commerce integrano la funzionalità del negozio online, mentre i piani di Workspace consentono la collaborazione in team e la gestione di più siti.
Ecco cosa aspettarsi dai piani del sito:
- antipasto: $ 0 al mese per un Webflow nome del sottodominio, 50 elementi CMS e 1 GB di larghezza di banda.
- Di base: $ 12 al mese per un dominio personalizzato, 0 elementi CMS e 50 GB di larghezza di banda.
- CMS: $ 16 al mese per un dominio personalizzato, 2,000 elementi CMS, 200 GB di larghezza di banda e 3 guest editor.
- Affari: $ 36 al mese per un dominio personalizzato, 10,000 elementi CMS, 400 GB di larghezza di banda e 10 guest editor.
E i piani e-commerce:
- Standard: $ 29 al mese per aggiungere 500 articoli al tuo negozio, con una commissione di transazione del 2%, supporto per $ 50 in vendite annuali e tutte le funzionalità del piano CMS incluse. Inoltre viene fornito con un checkout personalizzato, un carrello degli acquisti personalizzato, campi di prodotti e-mail, personalizzazione e-mail, calcoli fiscali automatici, Google Shopping, integrazione Mailchimp, codifica personalizzata e altro ancora.
- Più: $ 74 al mese per tutto il piano precedente, oltre al supporto per 1,000 articoli, una commissione di transazione dello 0%, supporto per $ 200 in vendite annuali e tutte le funzionalità del piano aziendale. Ricevi anche e-mail senza marchio.
- Avanzato: $ 212 al mese per tutto ciò che nei precedenti piani di e-commerce, supporto per 3,000 articoli, una commissione di transazione dello 0%, vendite annuali illimitate e tutte le funzionalità del piano Business.
Infine, il Workspace prevede:
- antipasto: $ 0 al mese per assegnare ruoli e autorizzazioni, aggiungere membri del team, aumentare i limiti dei siti non ospitati e trasferire siti ad altre aree di lavoro. Questo piano include 1 postazione e 2 siti non ospitati.
- Core: $ 19 al mese per tutto il piano precedente, più fino a 3 postazioni, 10 siti non ospitati, autorizzazioni di fatturazione, codice personalizzato, esportazione di codice e altro ancora.
- Crescita: $ 49 al mese per tutto ciò che era nei piani precedenti, più fino a 9 postazioni, siti di hosting illimitati, autorizzazioni di pubblicazione, codice personalizzato ed esportazioni di codifica.

Ogni sezione del piano tariffario da Webflow ha una versione Enterprise in cui ricevi limiti di posti personalizzati, siti non ospitati illimitati, autorizzazioni di pubblicazione e altro ancora. È tutto disponibile ad un prezzo personalizzato contattando Webflow.
Puoi sempre iniziare con uno dei piani gratuiti. Non esiste una prova gratuita, ma quei piani servono come un modo per testare l'interfaccia senza pagare nulla. I prezzi sopra elencati sono per pagamenti annuali, il che ti aiuta a risparmiare denaro a lungo termine. Il prezzo mensile è un po' più alto.
Il vincitore: Editor X
Webflow offre prezzi migliori per i siti Web standard, ma di solito risparmierai denaro per la maggior parte dei piani di e-commerce Editore X. Un vantaggio di prezzo che l'Editor X ha superato Webflow è che non devi pensare a un piano aggiuntivo per ottenere funzionalità di collaborazione; Editor X lo include già con i suoi piani, mentre Webflow ha i suoi piani di Workspace separati per qualche motivo.
Editore X vs Webflow: Servizio Clienti
Per i costruttori di siti avanzati, siamo interessati a vedere un'assistenza clienti che si rivolga a sviluppatori e team, come rappresentanti di supporto dedicati per le agenzie, dove gli sviluppatori possono contattare via e-mail, telefono o chat dal vivo ogni volta che lo desiderano. È anche l'ideale per vedere un'ampia documentazione di sviluppo, poiché gli sviluppatori tendono a ricercare i problemi da soli e hanno bisogno di tale documentazione.
Assistenza clienti Editor X
Per le risorse online, Editor X fornisce modelli di siti Web, corsi di progettazione, webinar e un forum chiamato Community X per chattare con altri sviluppatori. Hanno anche Academy X, una solida raccolta di video di formazione allo sviluppo per chiunque impari a usare o lavorare con Editor X.
C'è anche un Centro assistenza con articoli della knowledge base che spaziano dagli elementi CSS alla gestione delle notifiche. È tutto consolidato nel Wix Base di conoscenza dell'editor, quindi è alquanto fastidioso. Non hanno una sezione di documentazione per gli sviluppatori specificata, ma è tutto collegato alla knowledge base.

Per quanto riguarda il contatto diretto con persone reali, Editor X fornisce un'assistenza clienti dedicata indipendentemente dal tuo piano di pagamento. Gli sviluppatori ricevono assistenza 24 ore su 7, XNUMX giorni su XNUMX tramite chat dal vivo, e-mail e telefono. Puoi anche rivolgerti a Wix o Editor X sui social media.
Webflow Assistenza clienti
Documentazione in linea da Webflow è più organizzato di quello che ottieni dall'Editor X. Puoi imparare con il loro blog, Webflow Università, eBook, un forum per sviluppatori o la documentazione di sviluppo completa su Webflow di LPI.
C'è una curva di apprendimento più ripida con i costruttori di siti web come Webflow e Editor X, quindi è piacevole vedere così tanta documentazione da entrambi. Ma Webflow ha davvero costruito un vantaggio nel corso degli anni con molta più documentazione rispetto all'Editor X.

Se hai bisogno di contattare qualcuno, Webflow ti consente di contattarli tramite chat dal vivo o e-mail, oppure c'è sempre la possibilità di connetterti tramite siti social come Facebook, Twittere Instagram. La maggior parte delle comunicazioni rimangono nel tuo Webflow dashboard, così puoi parlare con un rappresentante dell'assistenza clienti mentre lavori.
Il vincitore: Webflow
Come azienda più esperta, Webflow fornisce chiaramente un elenco di documentazione più lungo rispetto a Editor X. Inoltre, non ci piace il modo in cui Editor X invia le sue richieste di assistenza clienti tramite il Wix Centro assistenza, che non è esattamente ciò a cui gli sviluppatori si iscrivono in primo luogo.
Quale costruttore di siti Web avanzato è giusto per te?
In questo articolo, abbiamo confrontato Editor X vs Webflow in cinque categorie, e per ognuna ha trovato vincitori:
- Interfaccia: Editore X
- Funzionalità (con particolare attenzione agli strumenti di e-commerce): Webflow
- Sviluppo e collaborazione: Editore X
- Prezzi: Editore X
- Servizio Clienti: Webflow
Questo significa Editore X vince con un punteggio di 3-2! Tuttavia, non vorremmo immediatamente dire che tutti dovrebbero scegliere Editor X Webflow.
Ecco i nostri pensieri finali dopo aver confrontato Editor X vs Webflow:
- Vai con Webflow se vuoi più funzionalità per gli sviluppatori.
- Prendere in considerazione Webflow prima di tutto se preferisci avere una solida raccolta di documentazione di sviluppo invece di cosa Wix ha messo insieme per Editor X.
- Ci piace il Webflow prezzi per negozi di e-commerce.
- Gli strumenti di collaborazione sono venduti in un piano separato con Webflow, quindi ti consigliamo di utilizzare Editor X se la collaborazione è fondamentale.
- L'interfaccia di Editor X è molto più facile da capire.
- Però, i Webflow offre più modelli tra cui scegliere, molti dei quali sono più belli di quelli che otterresti dall'Editor X.
Se hai altre domande su come scegliere tra Editor X e Webflow, lasciaci un commento nella sezione sottostante!




Commenti Risposte 0