
La scelta del carattere del contenuto può sembrare uno degli aspetti più banali della creazione di un successo Shopify memorizzare.
Spesso trascurato, tipografia in generale e i caratteri in particolare hanno una grande influenza sulle impressioni, sulle percezioni, sulle aspettative, sulla navigazione, sull’accessibilità e sull’esperienza complessiva dei visitatori.
I caratteri hanno un potere evocativo che plasma emozioni, identità e ricordi. Vari studi hanno confermato la connessione tra font ed esperienza dell'utente tra cui uno del Università di Wichita che ha dimostrato che il tipo di carattere potrebbe amplificare in modo significativo il riconoscimento del marchio.
Sono più di una semplice scelta estetica casuale e possono influenzare la conversione e la frequenza di rimbalzo di un negozio.
I migliori caratteri per elevare il tuo Shopify Conservare in 2024
Diamo un'occhiata al meglio Shopify caratteri e spiegare perché ciascuno può fornire un vantaggio importante per i negozi che lo utilizzano e menzionare i caratteri con cui sono meglio abbinati.
1. Montserrat

Prende il nome da un quartiere di Buenos Aires, in Argentina, i bordi morbidi del carattere Montserrat evocano stabilità e memorabilità in uno stile minimalista contemporaneo. È un carattere sans-serif semplice e geometrico, ma con un carattere forte che rafforza praticamente qualsiasi carattere Shopify tema di design del negozio.
A dicembre 2023, Montserrat lo è classificato quinto per numero di visualizzazioni tra gli oltre 1,500 font open source monitorati da Google Font.
Nonostante la sua versatilità, però, non sono molte Shopify i negozi utilizzano Montserrat in tutto il loro sito. Invece, è più popolare nei menu, nei pulsanti, negli inviti all'azione e nel testo dell'intestazione. È spesso abbinato alla famiglia di caratteri Roboto o Helvetica.
2. Poppins

Rilasciato nel 2014, Poppins è un carattere sans-serif che si colloca all'8° postoth tra i più serviti di Google Font. Questo successo non è casuale: Poppins è stato creato pensando all'interfaccia utente (UI) e all'esperienza utente (UX).
Non si distingue come carattere memorabile o unico, ma si adatta bene ai ruoli in cui la funzionalità è preferita rispetto a campanelli e fischietti.
Rotondo e amichevole, Poppins può essere utilizzato per qualsiasi cosa, dalle intestazioni e piè di pagina, al corpo e alle didascalie. Ciò lo rende l'opzione migliore per i designer che desiderano utilizzare un singolo carattere sull'intero sito web. Tuttavia può essere combinato con i font Inconsolata, Gotham, Gravitas, Lora o Playfair Display.
3. Lato

Sviluppato da un designer polacco, "lato" significa "estate" in polacco. Fedele al suo nome, il carattere deve essere pulito, leggibile, morbido e gradevole alla vista. Rilasciato nel 2015, Lato è rapidamente diventato famoso e nel 2018 è stato il terzo carattere più servito in Google Fonts, posizione che mantiene a dicembre 2023. È versatile e può essere applicato a intestazioni, sottotitoli e corpo del testo.
Lato è solitamente abbinato a Roboto (Regular, Slab o Condensed), Georgia, Ubuntu o Proxima Nova.
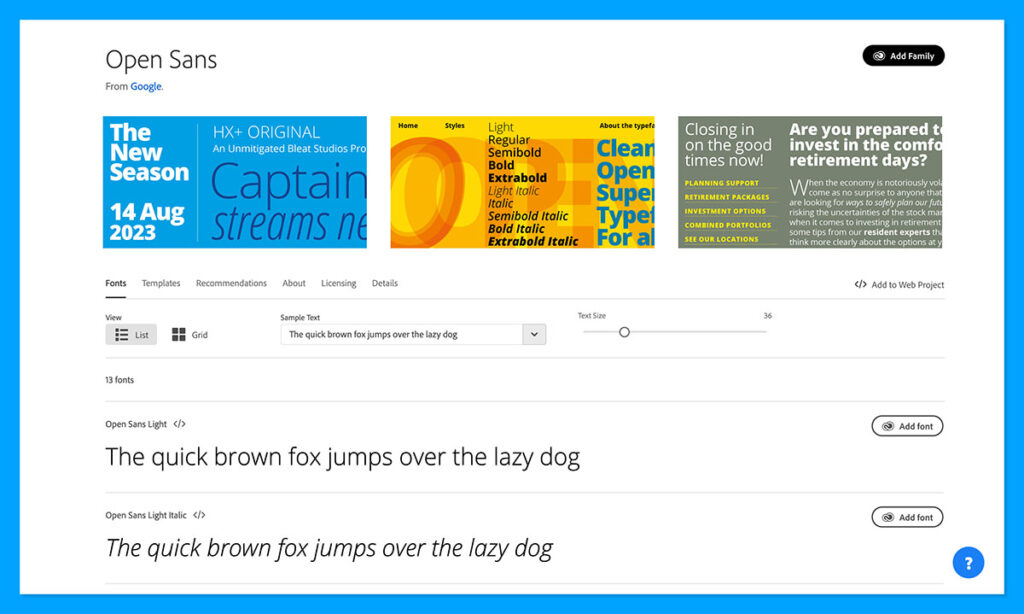
4. Sans Aperte

Un carattere sans serif commissionato da Google e rilasciato nel 2011, Open Sans ha una caratteristica distintiva che bilancia un'estetica accattivante con un aspetto ufficiale.
Ispirato a Droid Sans (considerato il suo predecessore), è popolare nei negozi di tecnologia e gadget. Open Sans è il secondo carattere open source più servito in Google Fonts.
Parte del suo fascino è il potere di garantire la leggibilità anche quando le dimensioni dei caratteri utilizzate sono insolitamente piccole. In questo modo, si possono inserire informazioni importanti nelle pagine dei prodotti, nelle descrizioni dei prodotti e nei manuali dei prodotti.
Ciò rende Open Sans particolarmente adatto per i negozi in cui si prevede che la stragrande maggioranza dei visitatori accederà al sito utilizzando un dispositivo mobile.
Open Sans è spesso abbinato ai caratteri Montserrat, Lato, Helvetica, Source Sans 3, Georgia o Bitter.
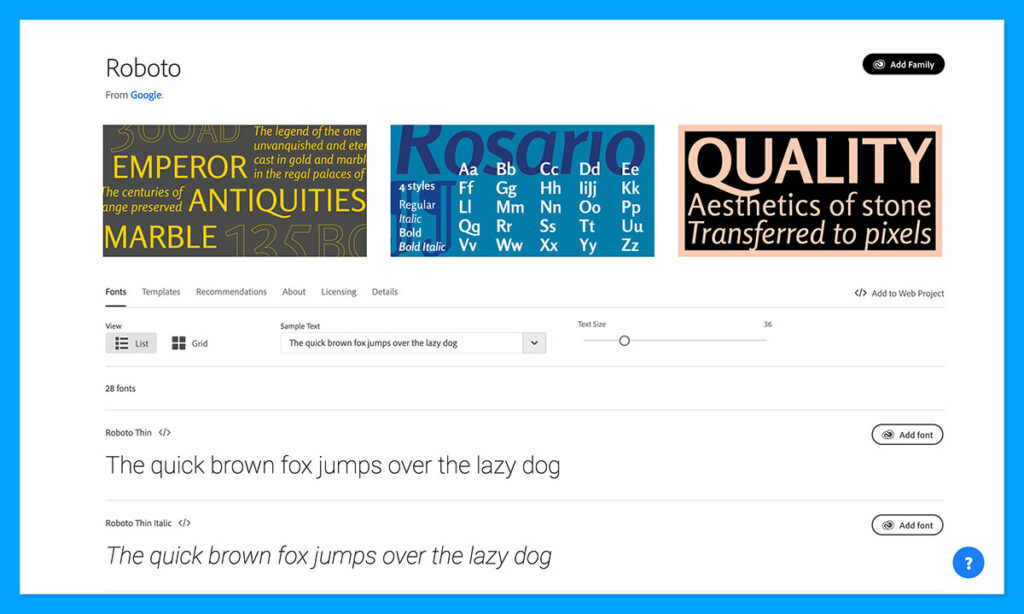
5. Roboto (anche Roboto Regolare)

Commissionato da Google e lanciato nel 2011, Roboto è un carattere sans-serif semplice e versatile specifico per il web, progettato per migliorare la leggibilità e massimizzare l'esperienza del visitatore, bilanciando adeguatamente gli spazi tra le lettere. Ciò ha portato al suo utilizzo intensivo per grandi quantità di testo e piattaforme mobile-first.
Sebbene sia un carattere relativamente recente, Roboto è di gran lunga il carattere open source più servito in Google Fonts. È il carattere di sistema predefinito su una serie di prodotti e servizi Google come il sistema operativo Android, YouTube, Google Immagini, Google Maps e Google Play.
In effetti, in alcuni ambienti, è considerato così abusato da non aggiungere molto all’identità del marchio di un sito web.
Tuttavia, la sua popolarità tra alcuni dei più grandi negozi di e-commerce allude alla sua continua capacità di aumentare la familiarità, la navigabilità e la leggibilità dei contenuti.
Roboto ha stimolato una serie di varianti di carattere, le più popolari delle quali sono Roboto Condensed, Roboto Mono, Roboto Slab, Roboto Flex e Roboto Serif.
Roboto è regolarmente abbinato ai caratteri Montserrat, Nunito o Lora.
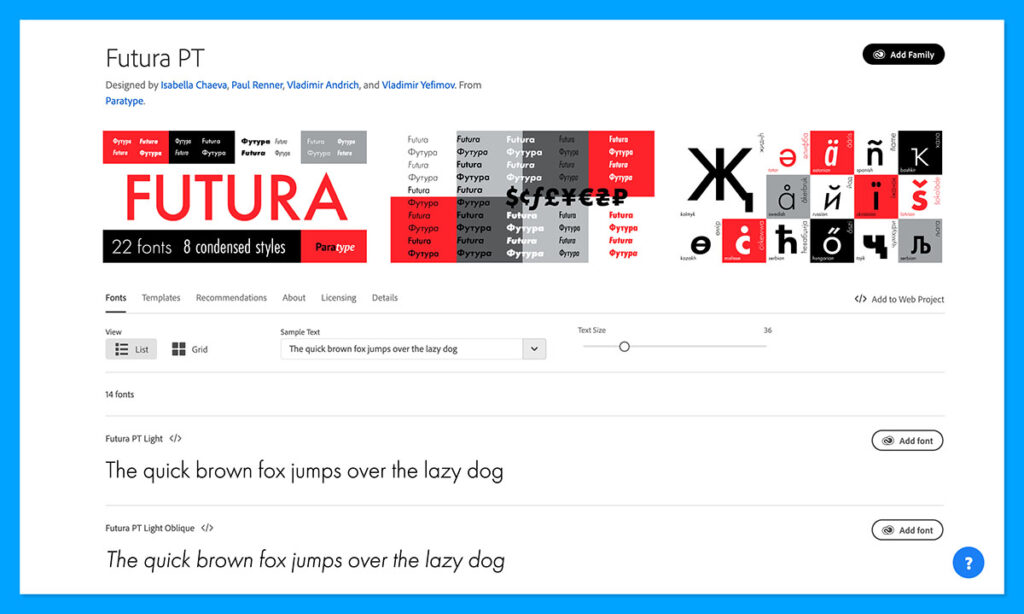
6. Futura

Futura è uno dei caratteri sans-serif più antichi presenti in questo elenco con una storia che risale alla Germania degli anni '1920. Nonostante i decenni di utilizzo e la disponibilità di molte più opzioni rispetto ai suoi inizi, Futura rimane ampiamente ricercata.
Futura tuttavia non è gratuito: questa barriera di licenza ha visto l'emergere di diversi font open source molto simili, il più popolare è Nunito che è classificato 20th sulla classifica delle visualizzazioni di Google Font.
Le proporzioni precise e il design geometrico di Futura lo rendono visivamente accattivante e dall'aspetto moderno e senza tempo. Ha una buona leggibilità sia su caratteri piccoli che grandi, una flessibilità che sarebbe adatta per i negozi online mobile-first.
Futura è solitamente abbinato ai caratteri Opens Sans, Lato, Garamond o Trade Gothic.
7. Helvetica

In uso dagli anni '1950, l'Helvetica rimane un carattere sans-serif moderno ma semplicistico che enfatizza principalmente un tema anziché fare una dichiarazione propria.
Ciò lo rende ideale per i negozi che vogliono bilanciare le loro scelte altrimenti audaci e rischiose nel design del negozio adottando un font che difficilmente arrufferà le piume. Tali decisioni di design rischiose possono includere contrasti di colore o layout insoliti.
Nel corso degli anni, molte delle più grandi organizzazioni hanno utilizzato Helvetica per qualsiasi cosa, dai materiali di marketing ai loghi. Ecco perché una percentuale considerevole di graphic designer sceglie Helvetica per i loro primi progetti. Ampiamente riconoscibile, offre ai visitatori del negozio un senso di familiarità consentendo loro di concentrarsi sul contenuto.
I grafici spesso abbinano Helvetica con i caratteri Arial o Crimson.
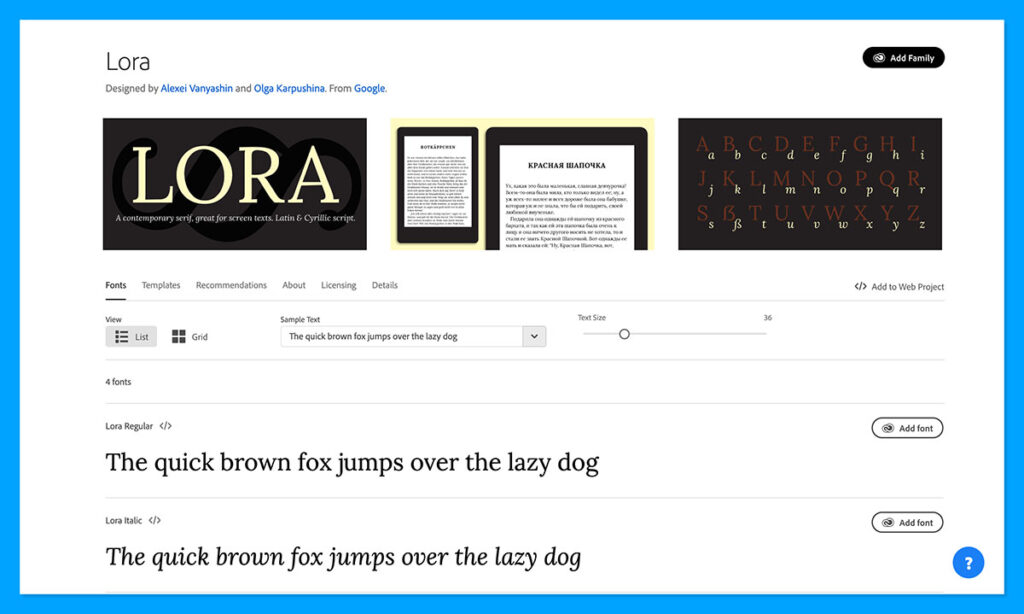
8. Lora

I caratteri non curvi sono quelli più utilizzati Shopify i negozi si inclineranno verso. Sono considerati più professionali e formali. Ci saranno momenti in cui i caratteri curvy saranno la soluzione migliore, come nei negozi di e-commerce di lusso e di moda. Laddove ciò accada, Lora, un carattere serif, potrebbe essere proprio quello giusto. Si classifica 18th per numero di visualizzazioni secondo l'analisi di Google Fonts.
L'aspetto delicato di Lora con curve delicatamente spazzolate offre un buon mix di leggibilità e appeal visivo. Ha una sorprendente somiglianza con caratteri popolari come Times New Roman e Georgia. Tuttavia, Lora viene usato raramente da solo. Nella maggior parte dei casi è limitato a titoli e intestazioni. Lora è tipicamente abbinato a Lato, Roboto, Nunito e Merriweather per il corpo del testo.
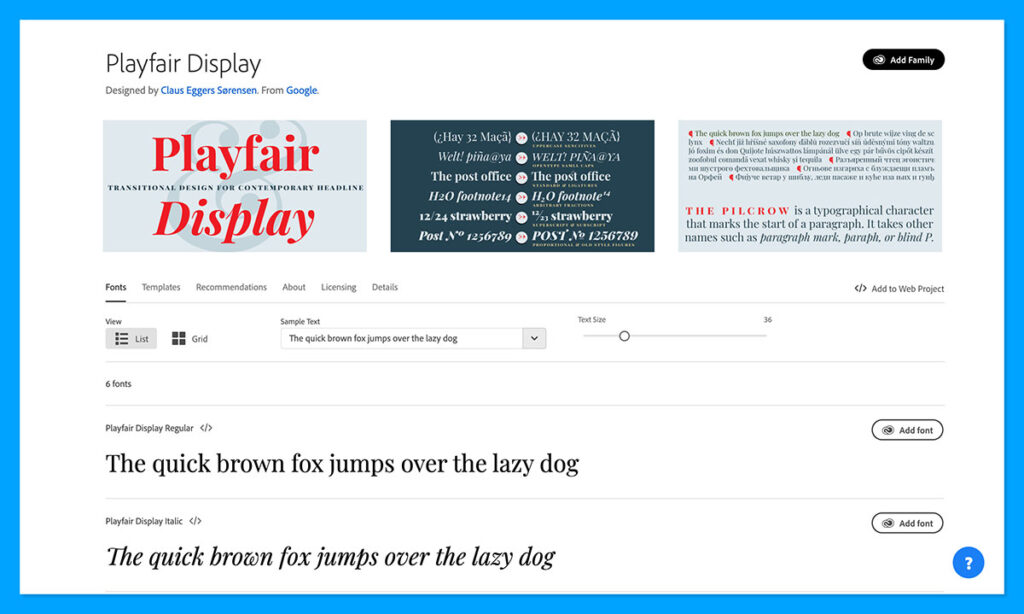
9. Playfair Display

Playfair Display è un carattere serif distintivo ed elegante, ideale per creare titoli e intestazioni sofisticati. Trae ispirazione dal classico 18th caratteri tipografici del secolo trovati in vecchi libri e documenti.
Playfair Display viene spesso utilizzato su biglietti d'invito ed eventi online o offline, quindi probabilmente andrebbe bene nei negozi online inclini all'industria degli eventi e del lusso di fascia alta.
È classificato 19th nella classifica delle visualizzazioni di Google Fonts. Playfair Display si combina al meglio con i caratteri Poppins, Playfair e Playfair Display SC.
10 Fonte Sans 3

Progettato per Adobe Systems come primo carattere open source, Source Sans 3 (precedentemente noto come Source Sans Pro) è un carattere sans-serif che funziona bene per le interfacce utente. Ha un aspetto moderno e pulito che offre una buona leggibilità su diversi supporti cartacei e digitali.
Source Sans Pro è meglio abbinato ai font Open Sans o Source Serif Pro.
Avvolgere Up
I caratteri sono al centro di tutto il testo digitale, ma la loro ubiquità, paradossalmente, li rende quasi invisibili come considerazione per la progettazione del negozio. Eppure, i caratteri creano emozioni, dettano azioni e bruciano nei ricordi.
Dato che alcune delle più grandi aziende del mondo prestano grande attenzione ai caratteri che utilizzano, è chiaro che questo dovrebbe essere allo stesso livello delle decisioni più importanti per un Shopify Tornare al suo account.
I caratteri qui trattati possono fornire un'importante leva di progettazione e alla fine diventare la differenza tra un coinvolgimento duraturo e visite fugaci.
Per determinare i caratteri più adatti al tuo negozio, i fattori più importanti da prendere in considerazione sono il marchio, la missione, la visione, il tema, l'umore, l'intento, il mercato di riferimento e i requisiti di prestazione del negozio.




Commenti Risposte 0