Mivel ez a kettő plugins a legnépszerűbb WordPress oldalkészítők, nem kell félnie attól, hogy rossz döntést hoz.
De sok lényeges különbség van közöttük Divi és a Elementor az árat és a funkciókat illetően. És ezek a különbségek határozhatják meg, hogy melyik utat választja.
Tehát ebben a cikkben ez az, amit segítünk kitalálni. Kezdjük azzal, hogy megvizsgáljuk azokat a funkciókat, amelyek mindkettő Divi és az Elementorban közös. Ezután pedig nézze meg alaposan, mi teszi őket egyedivé egymástól.
Az egészet összefoglalva összehasonlítjuk az árterveket és a műszaki teljesítményüket, amelyek a jellemzőiken túl a többi fontos szempont.
Lássunk neki.
Divi vs Elementor: A WordPress-webhely alapjai
Ha mindezt tudja, és siet, ugorjon az összehasonlító áttekintés következő részéhez. Ez a rész alapvetően azoknak az olvasóknak szól, akik oldalkészítőt szándékoznak használni, és fogalmuk sincs, miről van szó. Tehát először is válaszoljunk néhány kérdésre.
Mi az az oldalkészítő?
Az oldalkészítő egy olyan eszköz, amely lehetővé teszi a professzionális megjelenésű webhelyek létrehozását és tervezését a semmiből, még akkor is, ha nincs előzetes kódolási tapasztalata. Így ahelyett, hogy hónapokat töltenének azzal, hogy megtanulják, hogyan kell kódolni egy oldalt, az oldalkészítő mögött álló webdesignerek mindezt megtették Ön helyett, és kis, felhasználóbarát kapszulákba, úgynevezett elemekbe/modulokba helyezték őket. Mindössze annyit kell tennie, hogy húzza át ezeket az elemeket az oldalra, és helyezze el őket a kívánt helyre. És csodálatos megjelenésű weboldala lesz.
Például, ha képet vagy szövegmezőt szeretne beilleszteni, egyszerűen húzza az elemet a menüsorból, és dobja arra az oldalra, ahová szeretné.
A legtöbb oldalkészítő már rendelkezik előre elkészített sablonokkal, amelyekről bebizonyosodott, hogy alkalmasak a látogatók konverziójára, bármilyen céllal is. Így lehet, hogy nem kell túl sok drag and drop munkát végeznie, ha a sablonok elvégzik ezt helyette. Képzeld el, hogy lego blokkokkal készíts egy weboldalt, amit egy oldalkészítő segít elérni.
Mi Divi Oldalkészítő?

Divi vezető WordPress téma több mint 700,000 XNUMX eladással, és vitathatatlanul a legnépszerűbb oldalkészítő a WordPress felhasználók körében. Divi több, mint egy oldalkészítő, mivel az ügynökségeket szolgálja kidividualok, webhelytulajdonosok és szabadúszók, segítve őket professzionális megjelenésű webhelyek fejlesztésében, majd A/B teszteléssel optimalizálni azokat a látogatók konverziójára.
Bár nagyon sok oka van annak Divi népszerű, néhány fő tényező a következők:
- Korlátlan hozzáférés: Divi korlátlan hozzáférést biztosít minden funkciójához az oldalkészítővel létrehozott webhelyeken. Nincsenek bonyolult szintek vagy árképzési trükkök. Semmi sem. Csak korlátlan hozzáférés kötöttségek nélkül.
- Világos árterv: DiviA árazási terve kezdettől fogva egyértelmű, és minden olyan webhelyre vonatkozik, amelyet az eszközzel hoz létre.
- Virágzó közösség és támogatás: Divi pezsgő Facebook-közösséggel rendelkezik, és elképesztő támogatást is kínál, amely biztosítja, hogy minden szükséges segítséget megkapjon webhelye létrehozása és használata során. Ez rendkívül hasznos, mivel az eszköz legtöbb felhasználója egyetért abban, hogy meredek a tanulási görbéje.
Fontos megjegyezni azt is, hogy a Divi oldalkészítő jön össze a Divi téma, ami elég ritka. Használhatja azonban a Divi oldalkészítő más témákkal probléma nélkül.
Mi az az Elementor?

Csakúgy, mint a Divi, Elementor világszerte a vezető oldalkészítők közé tartozik a vállalkozások és a belföldön egyarántdivikettős egy webhellyel. Az Elementor villámgyors oldalsebességéről, lenyűgöző dizájnjáról és a kezdők számára könnyen használható felületéről ismert. Ezenkívül lehetővé teszi az eszköz ingyenes használatát. Bár ha az összes funkcióra vágyik, be kell szereznie a prémium verziót, aminek ára van.
Az Elementor szinte mindezt kínálja Divi van, kivéve néhány itt-ott eltérést, amelyeket egy kicsit megvizsgálunk. Frissebbeknél azonban egyszerűbb és gyorsabb is. Ezenkívül egy webhely esetében, amint azt az alábbi árképzési részben látni fogjuk, sokkal olcsóbb.
Azt is érdemes megemlíteni, hogy több mint 5 millióan használják az Elementort. Szóval valamit jól csinálnak.
Divi vs Elementor: Könnyű használat
Az oldalkészítő használatának egyik legfontosabb szempontja a könnyű kezelhetőség és a felhasználói felület. Sok időt fog tölteni ott dolgozni, ezért kényelmesnek kell lennie az Ön számára.
Tehát nézzük meg ezen oldalkészítők felhasználói felületét. Kezdjük azzal Divi.
Divi felhasználói felület

Telepítése után Divi építész plugin és létrehoz egy új oldalt, akkor megjelenik egy üzenet a felhasználói felületen, amely megkérdezi, hogy az alapértelmezett szerkesztőt vagy a Divi Építész.

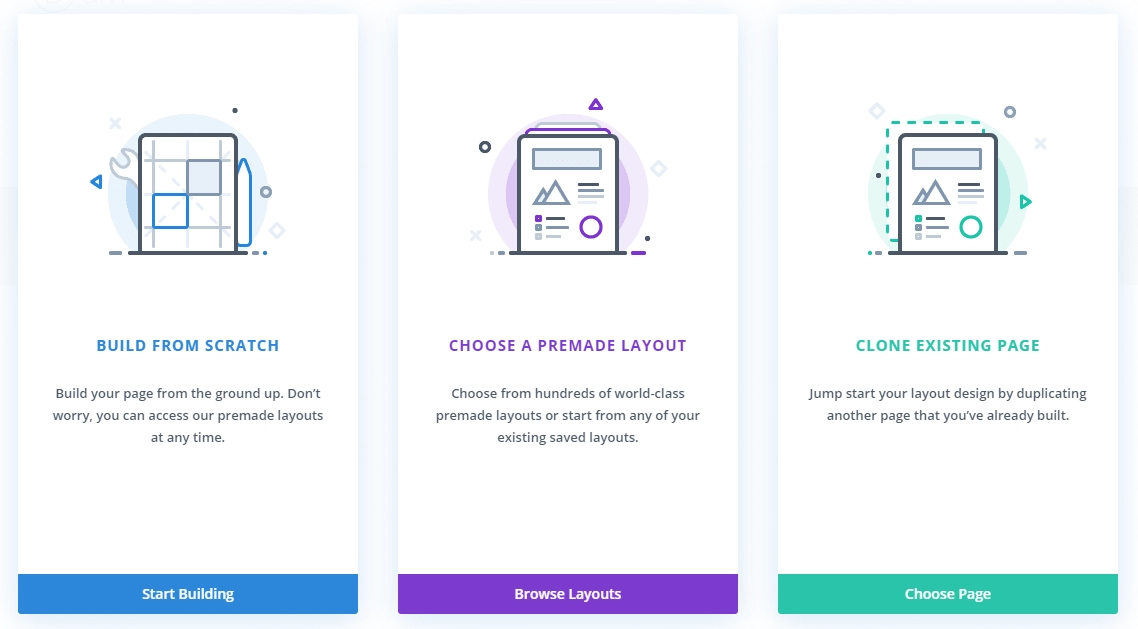
Ha kiválasztja a Divi Az építő opciót választva megnyílik egy oldal egy üzenettel, amely arra kéri, hogy válasszon a „Build from Scratch”, „Choose A Premade Layout” (Válasszon előre elkészített elrendezést) vagy a „Meglévő oldal klónozása” közül.

A „Build From Scratch” opció üres lappal indít. Másrészt a „Válasszon előre elkészített elrendezést” opció lehetővé teszi, hogy előre elkészített sablonok közül válasszon. A „Meglévő oldal klónozása” opció pedig lemásol egy meglévő oldalt, és átfedi azt az oldalt, amelyen éppen dolgozik.
Ha a „Build from Scratch” opciót választja, akkor megnyílik a Divi Építész. Ezután a rendszer felkéri, hogy illesszen be egy új sort, majd illesszen be egy modult, ahogy az alábbi GIF mutatja.
A Divi a menü egy lebegő kör. Tehát nincs menü vagy oldalsáv.
Ha megérinti ezt a lebegő kört, hasznos eszközökhöz és különféle lehetőségekhez férhet hozzá. Íme a kör tartalma:
- Drótváz nézet
- Nagyítás eszköz
- Tábla nézet
- Desktop Kilátás
- Divi építő beállításai
- Mentés a könyvtárba
- Betöltés a könyvtárból
- Oldalbeállítások
- Hordozhatóság.
- Az előzmények szerkesztése
- Világos elrendezés
- Súgó és keresés gomb
- Piszkozat gombok közzététele és mentése
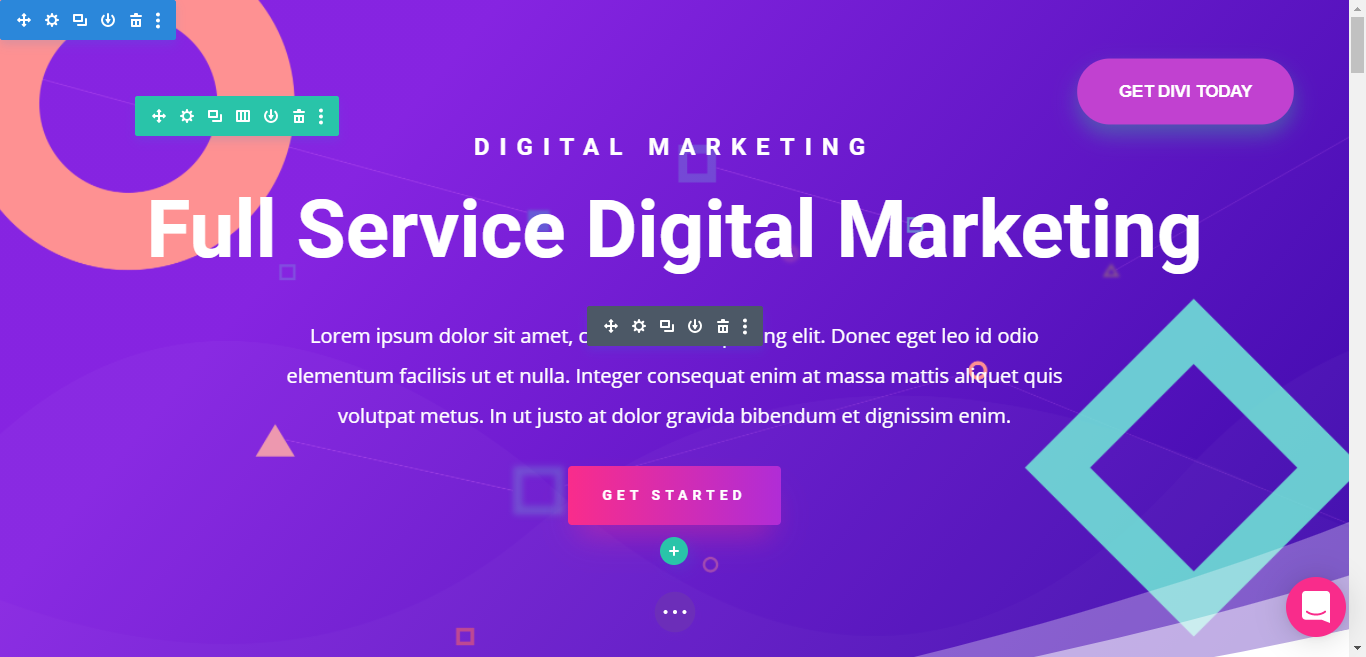
Amikor a Divi builder, és az egérmutatót egy elem fölé viszi, megjelenik egy friss menükészlet. A menük segítségével konfigurálhatja az elem beállításait, például az elrendezést, a tartalmat vagy az egyéni CSS-t.
Tehát általában a Divi A builder felhasználói felülete nagyon minimalista, és teljes képernyőt biztosít a munkavégzéshez, de ez azt jelenti, hogy sokat kell kattintania a dolgok elvégzéséhez. Ami egyesek számára negatívan befolyásolhatja a „könnyű használhatóság” ötletet.
Elementor felhasználói felület
Csakúgy, mint Divi az egyszerűségre, az Elementor pedig az akadálymentesítésre helyezi a hangsúlyt. Csak át kell húzni egy elemet az oldalsávról az oldalra, és amikor ezt megteszi, az oldalsáv átvált a húzott elem opcióira.
Az eredeti elemválasztó menühöz való visszatéréshez csak kattintson a pirosra square gombot a menü tetején.
Ennek ellenére az Elementor oldalsáv 3 szegmensből áll:
- A felső menü
- Test
- Alsó menü
A felső menü az általános beállításokat tartalmazza, a törzsben a kiválasztott elemről jelennek meg adatok, az alsó menüben pedig az extra konfigurációs beállítások láthatók.
Mint nyilvánvaló, az Elementor a felhasználóbarátságra és a hozzáférhetőségre összpontosít. De Divi eltarthat egy kis ideig, amíg megszokja. Az Elementor a könnyűségre és a hozzáférhetőségre összpontosít. És Divi a tisztaságról és az egyszerűségről.
Tehát minden azon múlik, hogy mi a preferenciája. Egy egyszerű felület megkönnyíti a használatát, vagy az, amelyiken minden lehetőség könnyen elérhető, könnyebb lenne az Ön számára?
A te döntésed.
Divi vs Elementor: Hasonlóságuk
Mindkét WordPress oldalkészítő a játék creme de la creme-je, így most láthattuk a felhasználói felületüket, hasonlítsuk össze a hasonlóságukat. Természetesen kicsi a különbség a kettő között, de ezek az elsődleges szolgáltatások, amelyeket a plugin választod.
Drag and drop vizuális interfész
Elementor és Divi mindkettő egy fogd-and-drop vizuális felületet kínál a felhasználóknak a soron belüli szerkesztés mellett. Ez azt jelenti, hogy megtervezheti oldalát úgy, hogy jól látja, mit csinál, és hogyan fogjuk látni azt a látogatói. Lehetősége van szöveg szerkesztésére is, ha egyszerűen megérinti és beírja az oldalt.
Divi teljes szélességű szerkesztőt kínál, amelynek nincsenek egyértelmű felületelemei, csak egy gomb található a képernyő alján, amely megérintésekor néhány lehetőséget nyit meg.
Modulok beillesztéséhez és módosításához vigye az egérmutatót a terv fölé, és használja az ezt követően megjelenő lebegő gombokat.
Divi az egyes modultípusokat különböző színekkel ábrázolja. Ha csak egy modult szeretne konfigurálni, használja a felugró beállításokat. Van egy jó funkció is, amely lehetővé teszi az előugró ablak átméretezését és a hely megváltoztatását húzással.
Alternatív megoldásként az Elementor a képernyő bal oldalán egy állandóan látható, rögzített oldalsávot biztosít a felhasználók számára. Bár ez nem biztos, hogy magával ragadó tervezési élményt hoz létre, néhány felhasználó számára sokkal kényelmesebb lesz egy állandóan rögzített oldalsávval egyszerűen kezelni, nem pedig egy lebegő gombbal, amely megjelenik és eltűnik, mint a Divi felület.
Tehát melyik a legjobb az Ön számára? Mindez az Ön egyedi igényein és személyes preferenciáin múlik. Ha a kényelem szempontját nézi, akkor az Elementor felülete lehetővé teheti, hogy könnyebben és gyorsabban készítsen oldalt. És azt is felfedezheti, hogy maga az interfész problémamentesebb és gyorsabb, mint a kezelőfelület Divi. De ha magával ragadó élményt és tiszta, rögzített oldalsáv nélküli munkaterületet talál, akkor kényelmesebb Divi a helyes választás.
Lehetséges, hogy csak a kettőt kell tesztelnie (ha ez meghatározó tényező az Ön számára), hogy megtudja, melyik interfész teszi lehetővé a zökkenőmentes munkát, mivel ez szubjektív tulajdonság, és a nyertes attól függ, hogy mit definiál a felhasználói felület egyszerűségeként. -használat és kényelem.
Számos formázási lehetőség
Ami a rendelkezésre álló stílust és tervezési lehetőségeket illeti Divi és az Elementor a vezető WordPress oldalkészítő plugins. Igaz, ebben a funkcióban kevés különbség van a kettő között, de általában mindkét oldalkészítő sokkal több dizájnt és stíluslehetőséget kínál, mint az átlagos WordPress oldalkészítő.
Kicsit körülményes objektív összehasonlítást végezni ezzel a funkcióval, mert mindkét oldalkészítőnek sok apró funkciója van, amelyek alkotják a „stílust és a dizájnt”. Tehát megvizsgáljuk mindketten alapvető jellemzőit Divi és az Elementor ajánlata a stílus és a design tekintetében:
- Egyedi térköz
- Parallax görgetés és egyéb hasonló animációs effektusok
- Modulok egyedi pozicionálás
- Alak divilecke
alapértelmezett Responsive Design
Divi és az Elementor is biztosítja, hogy az összes elkészített terv alapértelmezés szerint elkészüljön responsive. Ez azt jelenti, hogy tervei automatikusan működnek okostelefonokon, számítógépeken és táblagépeken. Ezen kívül mindkettő pluginlehetővé teszi a tervek testreszabását is responsive beállítások. Például mindkettőt Divi és az Elementor lehetővé teszi a látogató eszközétől függően különböző stílusbeállítások használatát. Lehetősége van bizonyos modulok elrejtésére is, például nagy képek elrejtésére az okostelefonokon.
Témaépítő funkció
Mindkét WordPress oldalkészítő plugins többé nem korlátozódnak egyoldalas tartalomra. Lehetővé teszik a teljes WordPress-téma megtervezését is ugyanazon a fogd és vidd vizuális felületen keresztül. Akkor az Elementor volt az első, aki kiadta a témaépítő funkciót Divi követték példájukat legutóbbi megjelenésükkel – Divi 4.0.
Azok számára, akik esetleg nem ismerik, a témaépítés kiküszöböli a WordPress-téma szükségességét, mivel lehetővé teszi a teljes WordPress-téma létrehozását egy húzással húzható oldalkészítőn keresztül. Létrehozhat például sablonokat a következőkhöz:
- Lábléc
- Archiváljon olyan oldalakat, mint a blogod összes tartalmát felsoroló oldal.
- Egyéni fejlécek
- Az egyes oldalak és bejegyzések, mint egy adott blogbejegyzés.
A natív WordPress adatok, például egy blogbejegyzés címének dinamikus hozzáadása mellett mindkét témakészítő használható adatok hozzáadására egyéni mezőkből.
Divi lehetővé teszi a különböző témasablon-részek elrendezését egy háttérfelületen, amely az alábbiak szerint néz ki:
Ha azonban a témasablon részeit, például a láblécet vagy a fejlécet szeretné összeállítani, a vizuális előtér-készítőt kell használnia. Van egy dinamikus tartalomszolgáltatás is, amely lehetővé teszi webhely hozzáadásátformatpéldául a webhely szlogenje és címe:
Az Elementor viszont lehetővé teszi, hogy közvetlenül a vizuális építőhöz ugorjon a témasablon rész létrehozásához. Dedikált widgetek is vannak a csapatsablon részhez, valamint egy dinamikus tartalomszolgáltatás, amelyet bármelyik widgethez hozzáadhat:
A témasablon közzététele után kiválaszthatja, hogy hol szeretné alkalmazni, például csak a létrehozott sablon használatával bizonyos bejegyzéskategóriákhoz:
Általánosságban elmondható, Divi és az Elementor rendkívül hatékony témaépítők.
A jobb gombbal történő kattintás támogatása
Divi és az Elementor is támogatja a jobb gombbal történő kattintást. És ez egyedülálló a WordPress oldalkészítők számára. A jobb gombbal történő kattintás lehetősége jelentéktelen dolognak tűnhet, de rendkívül fontos a munkafolyamat felgyorsításához. Ezzel a képességgel például gyorsan:
- Sablonok mentése
- Widgetek törlése
- Stílusok másolása különböző widgetekbe
- Duplikált widgetek
- És még sok más.
Divi vs Elementor: A különbségek
Most, hogy tisztában vagyunk a hasonlóságokkal Divi és az Elementor nézzük meg a főbb különbségeket a két WordPress oldalkészítő között.
Elementor – Pop-up Builder
Az egyik fő jellemző különbség a között Divi az Elementor pedig az, hogy az Elementor felugró ablaképítő eszközt kínál és Divi nem.
Az Elementor pop-up builder lehetővé teszi, hogy az Elementor felületét használva előugró ablakokat hozzon létre, és bárhol megjelenítse azokat a webhelyén. Ugyanakkor továbbra is használhatja az Elementor widgetek teljes készletét, ami azt jelenti, hogy megtervezheti:
- Cselekvésre ösztönző és promóciós előugró ablakok
- E-mail feliratkozási előugró ablakok
- Regisztráció és bejelentkezés előugró ablakok
- És még sok más.
Hogy az említett, Divi nem kínál olyan beépített előugró ablak-készítőt, mint amilyen az Elementor, de lehetősége van harmadik féltől származó beépülő modulok használatára, mint pl. Divi átfedések, amelyek lehetővé teszik a használatát Divi előugró ablakok létrehozásához.
Ezenkívül ingyenes hozzáférést biztosít a Bloom „e-mail feliratkozáshoz” plugin amikor vásárol Divi. Ezt plugin lehetővé teszi az e-mail feliratkozási előugró ablakok tervezését. Az Elementor pop-up builderéhez képest azonban nem olyan rugalmas, mivel nem rendelkezik drag-and-drop builderrel.
Divi Beépített A/B tesztelési funkciót kínál

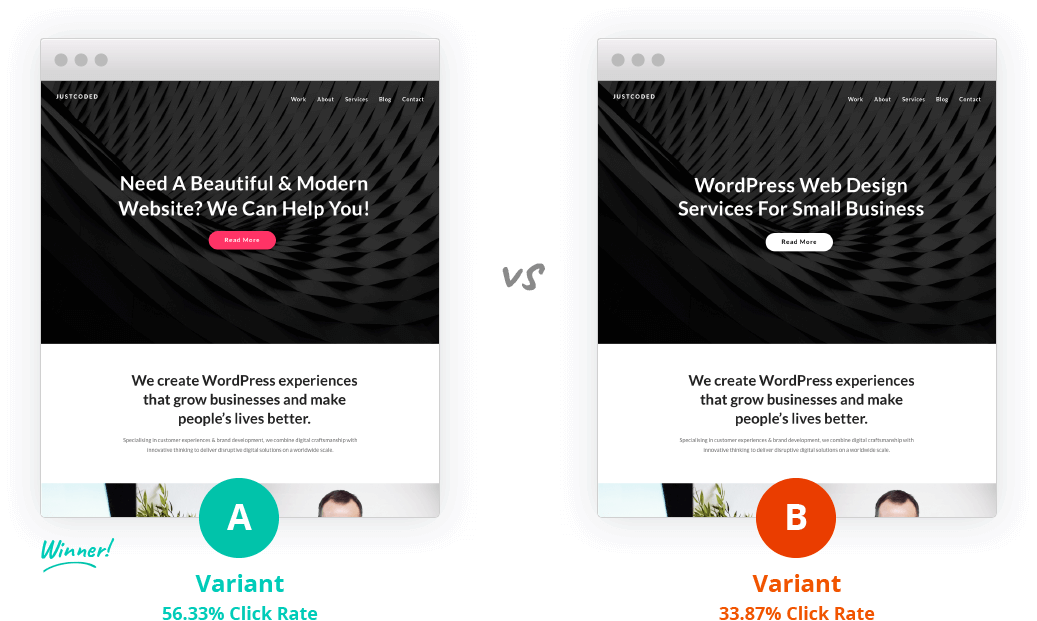
Ez a tulajdonsága a Divi A Page Builderre nem érdemes összpontosítani, ha egyszerű webhelyet szeretne, de azok számára, akik marketingre vagy promócióra összpontosítanak, imádni fogják, hogy Divi a dobozból a beépített A/B teszteléssel érkezik a tervezés optimalizálása érdekében. Mindössze annyit kell tennie, hogy kattintson a jobb gombbal egy modulra, hogy gyorsan megjelenítse az A/B tesztet, hogy megtudja, hogyan teljesítenek az egyes modulok egyedi változatai. Például tesztelhet különböző képeket, címsorokat, CTA gombokat és még sok mást.
Ha céloldalakat és hasonlókat szeretne tervezni, ez a funkció rendkívül hasznos lesz. Ennek ellenére az Elementor nem kínál beépített A/B tesztet. Az Elementorral azonban elvégezheti az A/B tesztelést harmadik féltől származó megoldásokon, például a Google Optimize-en keresztül. Vagy harmadik féltől plugins például a Split Test for Elementor. De ez természetesen nem kényelmes, mint a beépített Divi opciót.
Divi A beépülő verzióval és a témával is készen kapható

Az Elementor csak a plugin. Bár az Elementor csapata saját „Hello theme” témát kínál, amelyet az Elementor témakészítővel együtt kell használni, ez azonban önálló. plugin.
Divi másrészt kikerül a dobozból a beépülő modullal és a témával is. Bár egyesek számára ez nem nagy pro vagy kontra, vagy akár számít is, óriási különbség.
Ha a Divi biztos lehet benne, hogy az oldalkészítő és a téma tökéletesen és szinkronban működik. Az Elementorban azonban van néhány hatékony, harmadik féltől származó téma, amelyet használhat, így ez nem olyan dolog, amelyet az Elementor használatával nem érhet el. De Divi megkönnyíti.
Az Elementor többnyire sablonokat kínál, és Divi több sablont és elrendezési csomagot tartalmaz
Elementor és Divi sok elképesztő megjelenésű sablont kínál, amelyeket használhat, tehát ebben a tekintetben hasonlóak. De a sablonok felkínálásának módja eltérő.
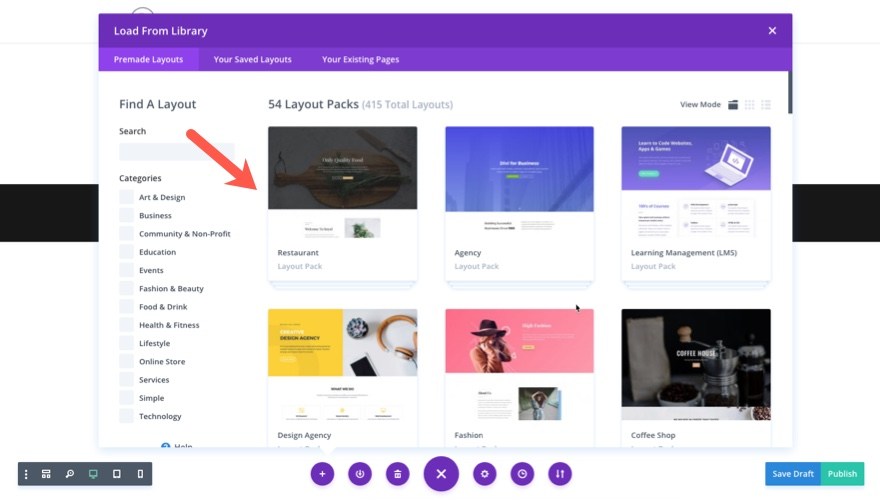
Azonban, Divi olyan elrendezési csomagokat tartalmaz, amelyek tematikus sablonok kits meghatározott résekhez tervezték. Például, ha webhelyet szeretne tervezni egy étterem számára, a Divi Az éttermek számára készült elrendezési csomag számos sablont tartalmazna:
- Kezdőlap
- Menü oldal
- Szállítási oldal
- Az oldalról
- És még sok más.

158 elrendezési csomagjában Divi csodálatos 1167 egyedi oldalsablonnal rendelkezik. Ez pedig nagyobb gyűjteményt tesz lehetővé mindkét oldalkészítő között. Ennek ellenére fontos megemlíteni, hogy az Elementor fokozatosan bevezeti a webhelynek nevezett elrendezési csomagokat. kits. De az Elementornak csak 7 oldala van kits jelenleg, míg Divi több mint 150 elrendezési csomagot tartalmaz, ezért ez még mindig különbség.
Az Elementor csapata új weboldalt kíván beépíteni kit havonta, így idővel gyarapodik a gyűjteményük, de lehet, hogy meg sem közelíti, hogy mit Divi ajánlatokat, ha ilyen sebességgel folytatják.
Az Elementor nagyobb piacteret kínál a harmadik féltől származó bővítményekhez
Mindkettő egyik kiemelkedő előnye Divi Az Elementor pedig az, hogy könnyen találhat harmadik féltől származó kiegészítőket, amelyek fokozzák a funkcionalitást plugins. Ez azt jelenti, hogy bár ennek a két csodálatos oldalkészítőnek erős külső piacterei vannak, az Elementor e tekintetben élen jár. Elementor ingyenes verziót kínál, és ez arra késztette a külső fejlesztők piaci részesedését, hogy több Elementor-bővítményt hozzanak létre, mint a Divi.
Például a „Divi” a WordPress.org webhelyen kevesebb eredményoldalt ad vissza, de ha ugyanezt az „Elementor”-ral is megteszi, akkor a találati oldalak dupláját érik el. Természetesen mindkét oldalkészítő olyan bővítményeket kínál, amelyek sokkal jobbak az átlagosnál, de az Elementornak sokkal több lehetősége van.
Divi vs Elementor: Árképzési lehetőségek
Nem Divi Az Elementor és az Elementor összehasonlítása az árképzési lehetőségek összehasonlítása nélkül teljes. Ennek ellenére annak eldöntése, hogy melyik olcsóbb a másiknál, azon webhelyek száma alapján történik, amelyeken használni kívánja.
Az első különbség az a nyilvánvaló, hogy az Elementor ingyenes verziót kínál és Divi csak fizetős opciókat kínál. Az Elementor ingyenes verziója is sok funkcióval rendelkezik. Tehát ha az ingyenes verzió funkciói működnek az Ön számára, akkor a kézenfekvő választás az Elementor használata Divi. De ha bármelyik prémium szolgáltatásaihoz szeretne hozzáférni, akkor ez nem olyan nyilvánvaló.
Például az Elementor lesz az olcsóbb megoldás, ha csak egy webhelyen kívánja használni, de Divi sokkal olcsóbb, ha számos webhelyen használja.
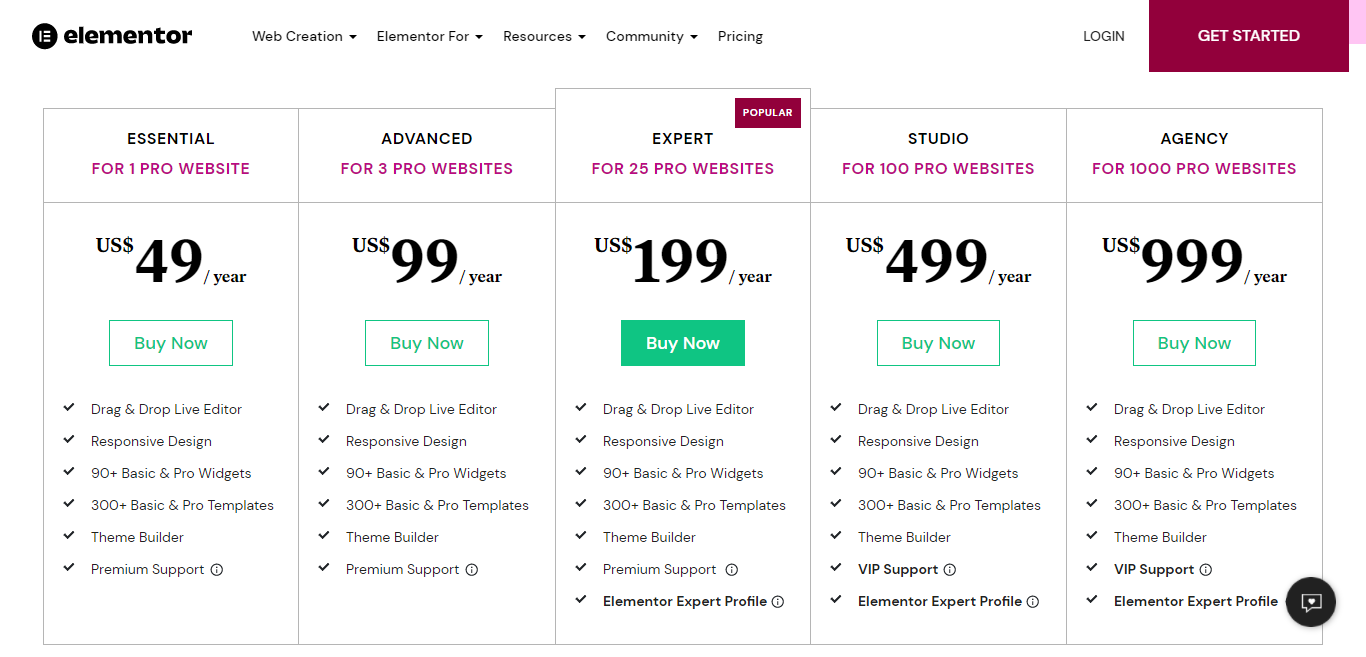
Az Elementor weboldal alapú licencelési terveket kínál:
- Személyes terv 49 dollárért egy webhelyre.
- Haladó csomag 99 dollárért 3 webhelyre.
- Szakértői terv 199 dollárért 25 webhelyre.
- Stúdióterv 499 dollárért 100 webhelyért
- Ügynökségi terv 999 USD 1000 webhelyre.
A fenti csomagok mindegyike egy évre szól. Az első éves előfizetés lejárta után azonban továbbra is hozzáférhet az Elementor Pro verziójához; továbbra is évente meg kell újítania, hogy továbbra is megkapja a frissítéseket és a támogatást. Az Elementor 30 napos pénz-visszafizetési garanciát is kínál minden csomagra.

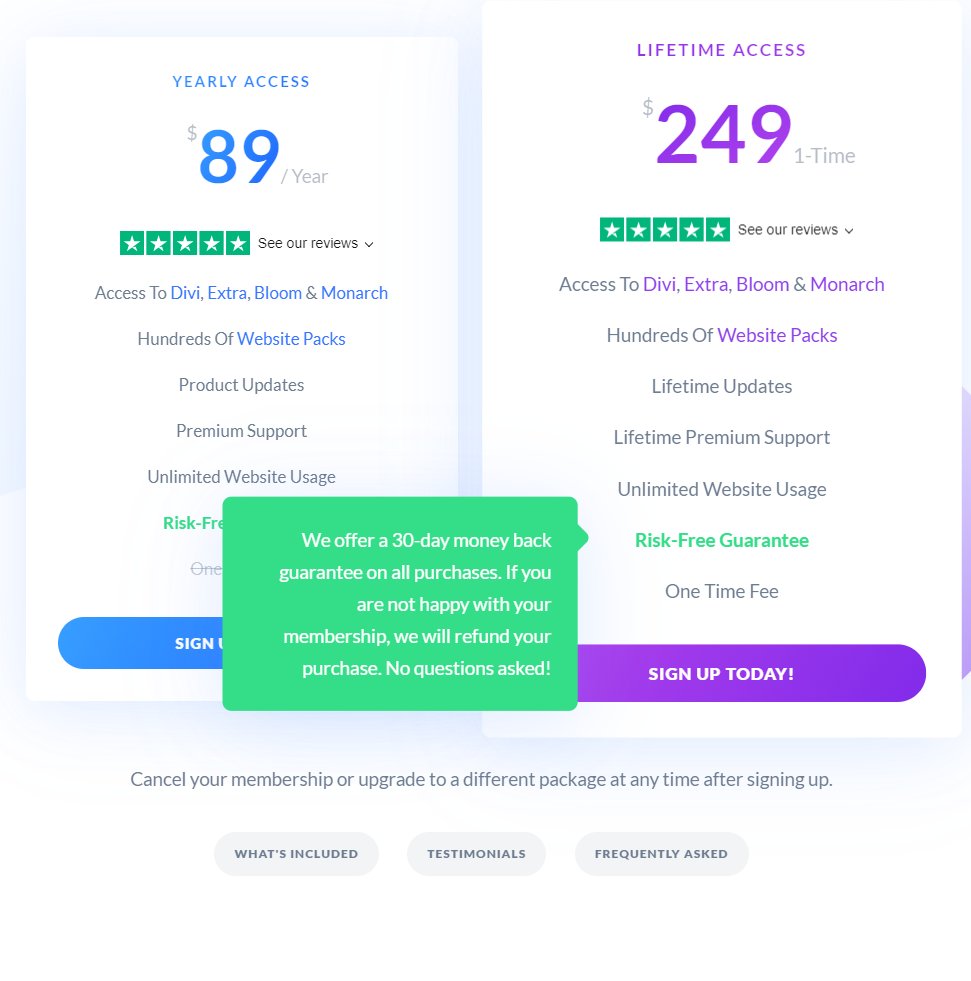
Divi másrészt csak két árazási csomagot kínál. És a két terv lehetővé teszi a hozzáférést Divi korlátlan számú webhelyhez:
- Élethosszig tartó hozzáférés: 249 USD életre szóló frissítésekkel és támogatással.
- Éves hozzáférés: 89 USD egy év frissítéssel és támogatással.

Eltekintve attól, hogy két csomag lehetővé teszi a hozzáférést Divi a korlátlan számú webhely esetében van itt egy másik hatalmas profi. A csomagok ára hozzáférést biztosít az Elegant Themes minden termékéhez. Ez magában foglalja a közösségi média megosztását is plugin Monarch és az e-mail feliratkozás plugin Bloom, többek között.
Mindezeket a tényezőket figyelembe véve a Divi A Builder használata olcsóbb, ha több webhelyet kíván futtatni. Ha azonban csak egy webhelyhez szeretne oldalkészítőt, és az ár meghatározó tényező, hogy melyiket választja, akkor az Elementor prémium verziója az olcsóbb megoldás, mindössze 49 dollártól.
Divi vs Elementor: Melyiket válasszam?
Minden jel szerint Elementor és a Divi két vezető oldalkészítő pluginelérhető, így a választástól függetlenül egyikkel sem fog rosszul járni.
Inkább minden a következőre csapódik le:
- A kívánt és szükséges funkciók a projekthez: Például szeretne előugró ablak-készítőt használni? Akkor az Elementor a legjobb választás. A projekt marketingje fókuszált, és szeretne egy beépített A/B tesztelési funkciót, hogy elérje promóciós céljait? Akkor válassz Divi.
- Költségkeret felső határa: Ha csak egyetlen webhelyet szeretne létrehozni és futtatni, az Elementor Pro a legjobb választás, mivel olcsóbb és pénztárcabarátabb lesz. De ha több webhelyet szeretne tervezni, akkor Divi az olcsóbb lehetőség.
- Személyes kedvelések: Ahogy fentebb említettük ebben Divi Az Elementor és az Elementor összehasonlítása során az Ön személyes preferenciái fognak szerepet játszani, amikor eldönti, melyik oldalkészítőt válassza. Például egy megnyíló lebegő menüt, vagy egy fix menüt részesít előnyben, ahol az összes lehetőség elérhető? Ha az utóbbit részesíti előnyben, akkor az Elementor Pro a megfelelő választás, de ha az előbbi, akkor Divi.
Tudja meg, mi a legjobb az Ön és projektje számára. Például, ha alapszintű webhelyet kíván létrehozni, azt tapasztalhatja, hogy az Elementor ingyenes verziója remekül működik az Ön számára. Ha pedig egy egyszerű felületre vágyik, amelyhez esetleg nem kell hozzászokni, az Elementor felület ezt kínálja. DiviAz Elementorhoz képest kissé lassúnak tűnhet az interfész, és ha a háttérfelület sebességét keresi, akkor az Elementor egy kicsit gyorsabb.
Ennek ellenére minden ismét a személyes preferenciákon múlik, mert ami az egyiknek lassúnak tűnik, az megfelelő lehet a másik számára, attól függően, hogy mit szeretne elérni.
Tehát a helyes döntés meghozatalához a következőket kell tennie:
- Vegye figyelembe az ebben az összehasonlító áttekintésben említett funkciók közötti különbségeket, és nézze meg, hogy melyik jelent jelentős különbséget a projektben.
- Gondolja át, hogy az egyes oldalkészítők árképzési csomagja hogyan illeszkedik az Ön költségvetéséhez.
- Tegye a kezét mindegyikre plugin hogy személyisége melyiket választja. Divi a nyilvánosság számára elérhető bemutató oldalt kínálja, amely lehetővé teszi, hogy kapcsolatba lépjen a szerkesztővel és érezze magát. Az Elementornak viszont van egy ingyenes verziója a WordPress.org webhelyen. Tehát piszkolja be a kezét, és derítse ki, melyikkel jár jobban.
Divi vs Elementor: A két oldalkészítő különbségeinek és hasonlóságainak rövid kiemelése
Hasonlóságok Divi és Elementor
- Kattintson a jobb gombbal a támogatásra
- Responsive tervezési lehetőségek
- Drag and drop vizuális felület
- Számos stílus opció
- Témakészítő funkció
Ahol Elementor nyer
- Az Elementor egy felugró ablakot kínál
- Az Elementor olcsóbb, ha egyetlen webhelyet kíván építeni.
- Az Elementor ingyenes verziót kínál értékes funkciókkal.
- A harmadik féltől származó piac sokkal nagyobb az ingyenes verziónak köszönhetően.
Hol Divi Győzelem
- Divi oldalkészítő beépülő verzióval és témával is kikerült a dobozból.
- Divi sokkal költségkímélőbb, ha számos webhelyen használják
- Tagjává válni Divi hozzáférést biztosít minden Elegant Themes termékhez.
- Divi több sablont kínál, mint az Elementor, és több elrendezési csomagot is tartalmaz.
- Az A&B tesztelés bármibe be van építve Divi csomagot választja.
Divi vs Elementor: Következtetés
Mindkét oldalkészítő pluginnagyszerűek, amint azt már több millió felhasználó sugallja. Mindazonáltal attól függően, hogy milyen célból szeretné használni őket, az egyik előnyösebb lehet, mint a másik.
Például, ha azt szeretné, hogy a tervezés során minden opció könnyen elérhető legyen, akkor az Elementor kiváló választás. Vagy ha Ön egy olyan ügynökség, amely több webhelyet kíván szállítani Diviárképzési terve a legjobb az Ön számára.
Minden a kívánt funkcióktól, a könnyű használattól, a költségvetéstől, a futó projekttől és a személyes preferenciáktól függ.




Hozzászólások 0 válaszok