आज के समय में Shopify समीक्षा करें, मैं बाजार में सबसे लोकप्रिय ईकॉमर्स स्टोर बिल्डिंग प्लेटफॉर्म में से एक के बारे में स्टोर मालिकों को जानने के लिए आवश्यक सभी चीजों को कवर करूंगा।
शीघ्र निर्णय
मेरी राय में, Shopify निश्चित रूप से बाजार पर सबसे अच्छा ईकॉमर्स बिल्डर है. यह अंतहीन रूप से लचीला है, व्यवसायों को पूरी स्वतंत्रता देता है, उन्हें विभिन्न प्रकार के डिजिटल और भौतिक उत्पादों को बेचने की आवश्यकता होती है। यहाँ तक कि समर्थन करता है dropshipping और दर्जनों उपयोगी ऐप्स के साथ प्रिंट-ऑन-डिमांड बिक्री।
- $29/माह से पूर्ण समाधान
- सीमित समय पेशकश: $3/माह के लिए पहले 1 महीने
- एसईओ दोस्ताना
- ऑफलाइन स्टोर
- ऐप स्टोर
- 24 / 7 समर्थन
- सुंदर टेम्पलेट
कब इस्तेमाल करें Shopify
हम विचार करते हैं Shopify बाज़ार में सर्वश्रेष्ठ ईकॉमर्स साइट बिल्डरों में से एक बनना। हालाँकि, कई बार यह प्लेटफ़ॉर्म आपकी कंपनी के लिए दूसरों की तुलना में बेहतर अनुकूल हो सकता है। हम प्रयोग करने की सलाह देते हैं Shopify यदि आप एक होस्ट किए गए प्लेटफ़ॉर्म की तलाश में हैं, जो कई प्रकार की व्यावसायिक आवश्यकताओं को अपनाने में सक्षम हो.
Shopify बाज़ार में सबसे अच्छे उपकरणों में से एक है निवेश करने वाली कंपनियों के लिए dropshipping या प्रिंट-ऑन-डिमांड बिक्री, इस उद्देश्य के लिए उपलब्ध अनुप्रयोगों और ऐड-ऑन की विस्तृत श्रृंखला के लिए धन्यवाद। यदि आप उपयोग में आसान प्लेटफ़ॉर्म की तलाश में हैं तो यह भी एक बढ़िया विकल्प है।
भले ही आप कुछ कार्यों को स्वयं नहीं संभाल सकते, फिर भी इसमें बहुत सारे विशेषज्ञ मौजूद हैं Shopify आपकी मदद करने के लिए समुदाय।
Shopify मल्टी-चैनल बिक्री के लिए उपकरणों की एक बेहतरीन श्रृंखला भी उपलब्ध है, यदि आप अपने व्यक्तिगत स्टोर को ऑनलाइन उपस्थिति के साथ जोड़ना चाहते हैं तो इसमें स्वयं का पीओएस समाधान भी शामिल है।
कब उपयोग नहीं करना चाहिए Shopify
बेशक, जैसे कुछ व्यवसाय हैं जो कार्यक्षमता के लिए पूरी तरह उपयुक्त होंगे Shopify ऑफ़र, वहाँ ऐसी कंपनियाँ भी होंगी जो किसी भिन्न स्टोर बिल्डर से लाभान्वित हो सकती हैं।
उदाहरण के लिए: हम उपयोग करने की अनुशंसा नहीं करेंगे Shopify यदि आप व्यापक अनुकूलन की तलाश कर रहे हैं, जब तक कि आप इसके लिए भुगतान करने को तैयार न हों Shopify Plus, या अपनी वेबसाइट पर डिजाइनरों और डेवलपर्स के साथ काम करें।
यदि आप बॉक्स से बाहर व्यापक कार्यक्षमता की तलाश कर रहे हैं तो यह भी सबसे अच्छा विकल्प नहीं है। आपको कई एप्लिकेशन और ऐड-ऑन इंस्टॉल करने के लिए तैयार रहने की आवश्यकता हो सकती है।
Shopify बहु-राष्ट्रीय कंपनियों के लिए थोड़ी समस्या हो सकती है, क्योंकि बहु-मुद्रा सुविधाएँ सभी देशों में काम नहीं करती हैं, और विभिन्न भुगतान प्रसंस्करण विधियों के अनुकूल नहीं हो सकती हैं।
इसके अलावा, यदि आप उपयोग करने की योजना नहीं बना रहे हैं Shopify Payments, इसके बारे में जागरूक होने के लिए कुछ अतिरिक्त लेनदेन शुल्क हैं Shopify भी. अन्य वेबसाइट निर्माता कम बजट वाली कंपनियों के लिए बेहतर अनुकूल हो सकते हैं।
उपयोग करने के पेशेवरों और विपक्ष Shopify
के लाभ और हानियों में त्वरित अंतर्दृष्टि की आवश्यकता है Shopify?
मेरे अनुभव में, मैंने इसके भीतर मुट्ठी भर पेशेवरों और विपक्षों को उजागर किया है Shopify मंच, हालांकि मैं कहूंगा कि पेशेवरों ने आम तौर पर विपक्ष को पछाड़ दिया है।
Shopify पेशेवरों 👍
✔️ प्रयोग करने में आसान
✔️ पूर्णतः responsive टेम्पलेट्स
✔️ खोई हुई बिक्री से बचने के लिए बढ़िया
✔️ दर्जनों ऐप्स उपलब्ध हैं
✔️ ईमेल मार्केटिंग क्षमताएं
✔️ एसईओ में निर्मित
✔️ बहु-मुद्रा बिक्री
✔️ शिपिंग छूट उपलब्ध है
✔️ ऑनलाइन और ऑफलाइन बिक्री को एकीकृत करने के लिए प्वाइंट ऑफ सेल टूल उपलब्ध हैं
✔️ कई भुगतान गेटवे उपलब्ध हैं
Shopify विपक्ष 👎
❌ सीमित संख्या में निःशुल्क थीम उपलब्ध हैं
❌ "उत्पाद विकल्प" बनाने की क्षमता काफी सीमित है
❌ आपको कार्यक्षमता बढ़ाने के लिए ऐप्स की आवश्यकता है
❌ सस्ती योजनाओं पर रिपोर्टिंग और विश्लेषण क्षमताएं सीमित हैं
❌ एकीकृत भुगतान प्रोसेसर केवल कुछ देशों का समर्थन करता है
❌ सस्ते प्लान पर लेनदेन शुल्क अधिक हो सकता है
Shopify पक्ष और विपक्ष - वीडियो
पढ़ने के बजाय, आप इस वीडियो को देख सकते हैं जहां हम उपयोग के साथ आने वाले फायदों और संभावित चुनौतियों के बारे में अधिक विस्तार से जानेंगे Shopify अपने मंच के रूप में।

आप हमारा पूरा लेख देख सकते हैं जहां हम सब कुछ तलाशते हैं Shopify फायदा और नुकसान.
फिर भी, वस्तुनिष्ठ रूप से, Shopify आज के स्टोर मालिकों के लिए सुविधाओं से भरपूर, व्यापक और शक्तिशाली उपकरण है, और आज, मैं यह कवर करने जा रहा हूं कि मुझे क्यों लगता है कि यह वहां के शीर्ष समाधानों में से एक है।
इस लेख में:
- एचएमबी क्या है? Shopify और यह कैसे काम करता है?
- उपयोग करने के पेशेवरों और विपक्ष Shopify
- हमने कैसे परीक्षण किया Shopify?
- Shopify मूल्य निर्धारण
- चोटी Shopify विशेषताएं
- Shopify वास्तविक उपयोगकर्ताओं से समीक्षाएं
- उपयोग की आसानी
- विषय और डिजाइन
- Shopify POS
- ग्राहक सहयोग
- शीर्ष विकल्प
- सामान्य प्रश्न
- Shopify समीक्षा करें: फैसला
Shopify अनूठी विशेषताओं
| उदाहरण | उपकरण | यह क्या करता है |
|---|---|---|
| डिजाइन और विशेषताएं | Shopify तरल | कस्टम डिज़ाइन बनाने और बुनियादी सुविधाएँ जोड़ने के लिए आसान भाषा। |
| नेतृत्वहीन ईकॉमर्स | Shopify हाइड्रोजन | कस्टम हेडलेस ईकॉमर्स अनुभव बनाएं। |
| एपीआई एक्सेस | Shopify API | आपके सभी स्टोर डेटा तक केंद्रीकृत पहुंच। |
| उच्च कनवर्टिंग चेकआउट | Shopify चेक आउट | ग्राहकों के लिए सुरक्षित, समान और निर्बाध चेकआउट अनुभव। |
| शिक्षा | Shopify Academy | सीखने के लिए मुफ़्त ऑनलाइन पाठ्यक्रम और संसाधन Shopify और ईकॉमर्स. |
| जनरेटिव एआई | Shopify Magic | मुफ़्त AI-संचालित उपकरण Shopify उत्पाद विवरण, ब्लॉग पोस्ट आदि लिखने में आपकी सहायता करने के लिए इंटरफ़ेस। |
| एआई समर्थन | Shopify एआई समर्थन | 24 / 7 समर्थन करते हैं Shopify तत्काल उत्तर पाने के लिए एआई चैटबॉट। |
| स्वचालन | Shopify स्वचालन | ऑर्डर पूर्ति और ईमेल मार्केटिंग जैसे कार्यों को स्वचालित करें Shopify. |
| ईमेल | Shopify ईमेल | अंतर्निहित ईमेल मार्केटिंग टूल। हर महीने पहले 10,000 ईमेल मुफ़्त। |
| अंतरराष्ट्रीय बिक्री | Shopify Markets | आपकी वैश्विक बिक्री को प्रबंधित और विस्तारित करने में सहायता के लिए केंद्रीकृत अंतर्राष्ट्रीय बिक्री उपकरण। |
| प्रभावशाली सहयोग | Shopify सहयोग | प्रभावशाली लोगों के साथ सीधे और आसानी से साझेदारी करें। |
| ऋण | Shopify Capital | क्रेडिट जांच के बिना ऋण - आपके बिक्री इतिहास के आधार पर Shopify दुकान। |
| छूट | Shopify शिपिंग छूट | सभी के लिए विशेष शिपिंग छूट दरें Shopify आधारित भंडार. |
एचएमबी क्या है? Shopify? है Shopify इसके लायक?
आइए बुनियादी बातों से शुरू करें। क्या है Shopify?
Shopify एक ईकॉमर्स प्लेटफॉर्म, या वेबसाइट निर्माण उपकरण है जो व्यापार जगत के नेताओं को उन सभी उपकरणों के साथ सशक्त बनाता है जिनकी उन्हें ऑनलाइन स्टोर बनाने के लिए आवश्यकता होती है। यह उपयोगकर्ताओं को विभिन्न प्रकार की थीम प्रदान करता है जिन्हें वे अपनी विशिष्ट बिक्री और ब्रांडिंग आवश्यकताओं के अनुरूप अनुकूलित कर सकते हैं, और भौतिक और डिजिटल सामान दोनों को बेचने के लिए आवश्यक सभी भुगतान प्रसंस्करण समाधानों के साथ आता है।
Shopify ई-कॉमर्स स्पेस में शुरुआती लोगों के लिए विशेष रूप से डिज़ाइन किया गया है, उपयोग में आसान बैकएंड वातावरण और बहुत सारे मार्गदर्शन के साथ बेक किया हुआ है। हालांकि, यह आपकी कंपनी के बढ़ने के साथ-साथ कोड के साथ अपने स्टोर को विस्तारित और अनुकूलित करने की स्वतंत्रता भी देता है। Shopify यहां तक कि इसकी अपनी टेम्प्लेटिंग लैंग्वेज (लिक्विड) है, साथ ही CSS और HTML को सपोर्ट करती है।
Shopify वर्तमान में चारों ओर शक्तियाँ 4.4 लाख दुनिया भर के 175 देशों में वेबसाइटें, इसे ईकॉमर्स स्पेस में एक प्रमुख खिलाड़ी बनाती हैं।
हालाँकि, यह वहाँ मौजूद एकमात्र ईकॉमर्स टूल से बहुत दूर है। आज के बिजनेस लीडर्स के पास अपनी ऑनलाइन उपस्थिति बनाते समय चुनने के लिए कई तरह के प्लेटफॉर्म हैं। अपनी आवश्यकताओं के लिए सही समाधान खोजने का अर्थ है सावधानी से प्रत्येक प्लेटफ़ॉर्म की सुविधाओं और क्षमताओं की खोज करना।
Shopify तथ्य
| शुरू | 2006 |
| कर्मचारी | 10,000 + |
| Shopify Experts | 800 + |
| ऐप्स | 8,000 + |
| विषय-वस्तु | 150 + |
| सर्वाधिक लोकप्रिय स्टोर श्रेणी | फैशन |
| औसत ऑर्डर मूल्य | $85 |
| कुल बिक्री उत्पन्न हुई | $ 750 + बिलियन |
| वर्तमान में सक्रिय स्टोर | 4.5 + मिलियन |
| वर्तमान में सक्रिय Shopify Plus भंडार | 30,000 + |
| देशों ने सेवा दी | 175 + |
कैसे Shopify काम?
पहली चीज जो आपको पता होनी चाहिए, वह है Shopify एक होस्टेड ईकॉमर्स प्लेटफॉर्म है। दूसरे शब्दों में, इसका मतलब है कि समाधान अपने स्वयं के सर्वर पर होस्ट किया गया है, इसलिए इसका उपयोग करने के लिए आपको कोई अलग होस्टिंग पैकेज खरीदने या सॉफ़्टवेयर स्थापित करने की आवश्यकता नहीं है। आप अपना निर्माण और प्रबंधन करेंगे Shopify अपने वेब ब्राउज़र का उपयोग करके स्टोर करें, और चलते-फिरते प्रबंधन के लिए मोबाइल ऐप भी उपलब्ध हैं।
Shopify मूल रूप से ई-कॉमर्स स्टोर के लिए आवश्यक सभी मुख्य टूल को एक सुविधाजनक पैकेज में, आपके स्टोर के लिए टेम्प्लेट से लेकर भुगतान प्रोसेसर, ईमेल मार्केटिंग टूल, ब्लॉग और एसईओ क्षमताओं और यहां तक कि इन्वेंट्री प्रबंधन तक बंडल करता है। आप ऐप्स और में जोड़कर अपने स्टोर की कार्यक्षमता का विस्तार भी कर सकते हैं pluginसे है Shopify बाजार।
हमने कैसे परीक्षण किया Shopify इस समीक्षा के लिए
आपको इसकी मुख्य विशेषताओं और लाभों के बारे में व्यापक जानकारी प्रदान करने के लिए Shopify, मैंने स्वयं ऐप की कार्यप्रणाली पर ध्यान दिया है, टूल के निःशुल्क डेमो संस्करण का लाभ उठाया है। मैं काफी समय से ई-कॉमर्स और सॉफ्टवेयर परिदृश्य में काम कर रहा हूं, इसलिए मुझे इस तरह के प्लेटफॉर्म के साथ काम करने के बहुत सारे अवसर मिले हैं। Shopify पहले भी।
ईकॉमर्स प्लेटफ़ॉर्म टीम ने कई सर्वेक्षण भी किए हैं, और सबसे लोकप्रिय स्टोर बिल्डरों को इंगित करने और उनकी विशेषताओं की जांच करने के लिए दुनिया भर के 3000 से अधिक स्टोरों को देखा है। हमने अपने साथ सबसे अधिक उपयोग किए जाने वाले वेबसाइट निर्माण समाधानों के लिए स्कोर की गणना भी की तुलना चार्ट यहाँ.
हम इसे अपडेट भी करते रहेंगे Shopify में किसी भी बड़े बदलाव के आधार पर अक्सर समीक्षा करें Shopify प्लेटफ़ॉर्म, यह सुनिश्चित करने के लिए कि हम आपको यथासंभव अद्यतित रख सकें।
Thử Shopify पहले महीने के लिए केवल $1 में!
Shopify नए के लिए साइन अप करने वाले विक्रेताओं के लिए एक विशेष सौदे की पेशकश शुरू कर दी है Shopify योजना। वह सौदा? 3 दिन का निःशुल्क परीक्षण शुरू करें और अपने पहले महीने का आनंद लें Shopify $ 1 के लिए। निःशुल्क परीक्षण के बारे में यहां और जानें.
यह ऑफर अब सभी स्टैंडर्ड प्लान्स पर उपलब्ध है: स्टार्टर, बेसिक, Shopify, और उन्नत।
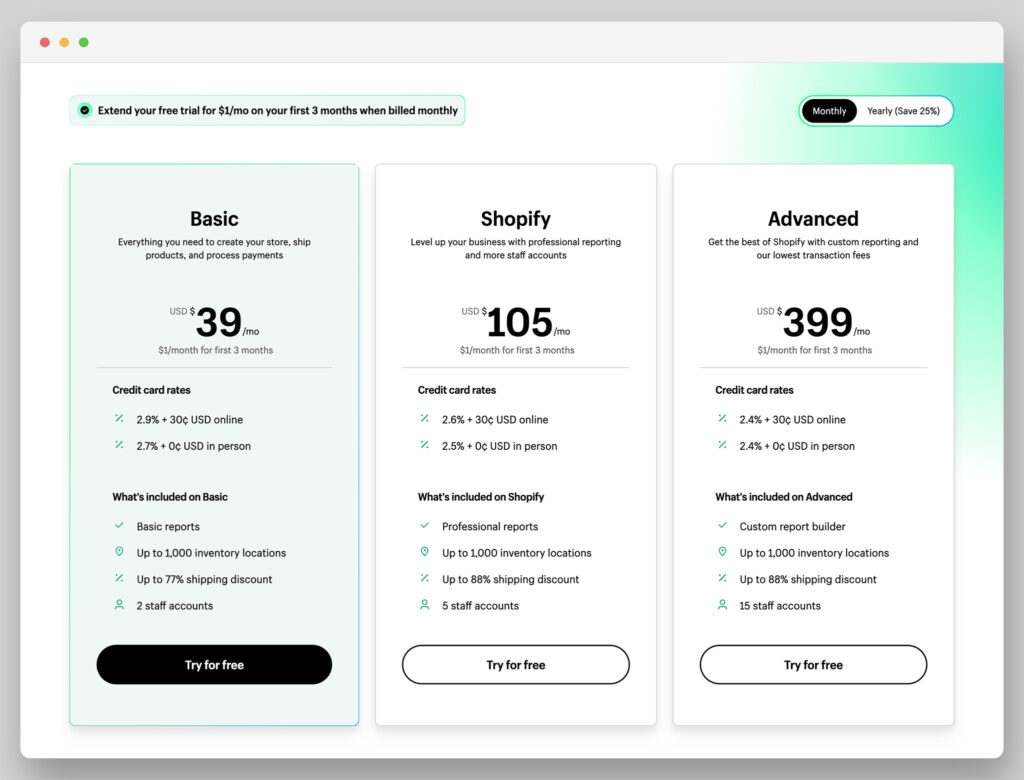
Shopify मूल्य निर्धारण योजनाएं - कौन सी योजना आपके लिए सही है?
Shopify समीक्षा - मूल्य निर्धारण सारांश
वार्षिक बनाम मासिक योजनाओं की समीक्षा करना
यहां प्रत्येक के लिए मूल्य-निर्धारण का टूटना है Shopify योजना:
- Shopify Starter योजना - लागत $5 प्रति माह
- Basic Shopify योजना - लागत $39 प्रति माह + 2.9% तक और 30 ¢ प्रति लेनदेन
- Shopify योजना - लागत $105 प्रति माह + 2.6% तक और 30 ¢ प्रति लेनदेन
- Advanced Shopify योजना - लागत $399 प्रति माह + 2.4% तक और 30 ¢ प्रति लेनदेन
- Shopify Plus - के आसपास शुरू होता है $2000 प्रति माह + 2.15% तक प्रति लेनदेन।
विस्तृत तुलना - Shopify योजनाओं
| स्टार्टर | Basic Shopify | Shopify | Advanced Shopify | Shopify Plus | ||
|---|---|---|---|---|---|---|
| लागत | मासिक लागत | $5 | $39 | $105 | $399 | $ 2,000 पर शुरू |
| वार्षिक लागत | $5 | $29 | $79 | $299 | $ 2,000 पर शुरू | |
| वार्षिक बचत | $0 | $120 | $312 | $1,200 | $0 | |
| ऑनलाइन क्रेडिट कार्ड दर (साथ) Shopify Payments) | 5% + 30 + | 2.9% + 30 + | 2.6% + 30 + | 2.4% + 30 + | 2.15% + 30 + | |
| व्यक्तिगत क्रेडिट कार्ड दर (के साथ) Shopify Payments) | 2.7% + 0 + | 2.5% + 0 + | 2.4% + 0 + | |||
| तृतीय-पक्ष लेनदेन शुल्क | 5% | 2% | 1% | 0.50% तक | 0.15% - 0.30% | |
| Shopify शिपिंग छूट | 77% तक | 88% तक | 88% तक | |||
| बुनियादी सुविधाओं | डिजिटल उत्पाद | हाँ | हाँ | हाँ | हाँ | हाँ |
| विषय-वस्तु | 1 | सब | सब | सब | सब | |
| गिफ्ट कार्ड | नहीं | हाँ | हाँ | हाँ | हाँ | |
| वेबसाइट और ब्लॉग | नहीं | हाँ | हाँ | हाँ | हाँ | |
| मुफ्त एसएसएल प्रमाणपत्र | हाँ | हाँ | हाँ | हाँ | हाँ | |
| उत्पादों की संख्या | असीमित | असीमित | असीमित | असीमित | असीमित | |
| धोखाधड़ी का विश्लेषण | हाँ | हाँ | हाँ | हाँ | हाँ | |
| छूट कोड | हाँ | हाँ | हाँ | हाँ | हाँ | |
| फ़ाइल भंडारण | असीमित | असीमित | असीमित | असीमित | असीमित | |
| स्टाफ खाते | 1 | 2 | 5 | 15 | असीमित | |
| डोमेन | नहीं | नहीं | नहीं | नहीं | नहीं | |
| ईमेल खातों | नहीं | नहीं | नहीं | नहीं | नहीं | |
| उन्नत सुविधाओं | 24 / 7 वाहक | हाँ | हाँ | हाँ | हाँ | हाँ |
| ग्राहक खातें | नहीं | हाँ | हाँ | हाँ | हाँ | |
| बिक्री चैनल | नहीं सभी | सब | सब | सब | सब | |
| इन्वेंटरी स्थान | 4 करने के लिए ऊपर | 1,000 करने के लिए ऊपर | 1,000 करने के लिए ऊपर | 1,000 करने के लिए ऊपर | 1,000 करने के लिए ऊपर | |
| Shopify बाज़ार कनेक्ट | नहीं | हाँ | हाँ | हाँ | हाँ | |
| स्वचालन | नहीं | हाँ | हाँ | हाँ | हाँ | |
| छोड़ दिया गाड़ी की वसूली | नहीं | हाँ | हाँ | हाँ | हाँ | |
| ग्राहक विभाजन | केवल के माध्यम से Shopify व्यवस्थापक | हाँ | हाँ | हाँ | हाँ | |
| शिपिंग सुविधाएँ | शिपिंग लेबल प्रिंट करें | हाँ | हाँ | हाँ | हाँ | हाँ |
| तृतीय-पक्ष की गणना की गई शिपिंग दरें | नहीं | नहीं | नहीं | हाँ | हाँ | |
| शिपिंग बीमा शामिल है | नहीं | नहीं | हाँ | हाँ | हाँ | |
| अंतरराष्ट्रीय वाणिज्य | भाषा का अनुवाद | नहीं | हाँ | हाँ | हाँ | हाँ |
| मुद्रा रूपांतरण | आपकी स्थानीय मुद्रा में बिलिंग तक सीमित | हाँ | हाँ | हाँ | हाँ | |
| स्थानीय भुगतान के तरीके | प्रत्यक्ष नहीं | हाँ | हाँ | हाँ | हाँ | |
| बाजार द्वारा उत्पाद मूल्य निर्धारण | नहीं | हाँ | हाँ | हाँ | हाँ | |
| शुल्क और आयात कर | नहीं | नहीं | नहीं | हाँ | हाँ | |
| विश्लेषण एवं रिपोर्टिंग | सीधा प्रसारण | नहीं | हाँ | हाँ | हाँ | हाँ |
| रिपोर्ट | केवल वित्तीय और उत्पाद रिपोर्ट | बुनियादी रिपोर्ट | मानक रिपोर्ट | उन्नत रिपोर्ट | उन्नत रिपोर्ट | |
| उन्नत कस्टम रिपोर्ट बिल्डर | नहीं | नहीं | नहीं | हाँ | हाँ | |
| उद्यम सुविधाएँ | उन्नत चेकआउट अनुकूलन | नहीं | नहीं | नहीं | नहीं | हाँ |
| Sandbox भंडार | नहीं | नहीं | नहीं | नहीं | हाँ | |
| समर्पित ग्राहक सहायता | नहीं | नहीं | नहीं | नहीं | हाँ | |
| एकाधिक ऑनलाइन स्टोर | नहीं | नहीं | नहीं | नहीं | हाँ | |
| विशेष ऐप्स | नहीं | नहीं | नहीं | नहीं | हाँ |
जबकि सही मूल्य निर्धारण पैकेज खोजने की तुलना में सही ईकॉमर्स प्लेटफॉर्म चुनने के लिए और भी बहुत कुछ है, प्रत्येक व्यवसाय स्वामी के पास विचार करने के लिए एक बजट होता है।
एक बात मुझे विशेष रूप से आकर्षक लगती है Shopify, क्या यह प्रदान करता है विभिन्न मूल्य निर्धारण पैकेजों का एक मेजबान विशिष्ट कंपनी की जरूरतों के अनुरूप। आप एक सरल समाधान के साथ शुरुआत कर सकते हैं जो आपको किसी मौजूदा वेबसाइट या टूल में ई-कॉमर्स कार्यात्मकता जोड़ने की अनुमति देता है, और एक उद्यम योजना तक का निर्माण करता है।

यहां से उपलब्ध योजनाएं हैं Shopify अभी:
'Shopify Starter': $ 5 प्रति माह:
यह योजना आपको एक बटन का उपयोग करके किसी मौजूदा वेबसाइट या सोशल मीडिया पेज पर ईकॉमर्स कार्यक्षमता जोड़ने की अनुमति देती है। कार्यक्षमता आपको स्क्रैच से स्टोर बनाए बिना लगभग किसी भी मौजूदा ऐप में चेकआउट फ़ंक्शन जोड़ने की अनुमति देती है। हालांकि, इसमें 5% का भारी लेनदेन शुल्क शामिल है जो आपके लाभ को कम कर सकता है।
'Basic Shopify': $ 39 प्रति माह:
सबसे सस्ता पूर्ण स्टोर बिल्डर प्लान, द Basic Shopify योजना असीमित उत्पादों के समर्थन के साथ आता है, 2 कर्मचारी खाते, कई बिक्री चैनल (अमेज़ॅन और ईबे और सोशल मीडिया जैसे ऑनलाइन मार्केटप्लेस सहित), 1 सार्वजनिक स्टोरफ्रंट, 1000 इन्वेंट्री स्थानों तक, डिस्काउंट कोड, मैन्युअल ऑर्डर निर्माण, परित्यक्त कार्ट रिकवरी, उपहार कार्ड, बुनियादी रिपोर्ट और ग्राहक विभाजन।
आप ईमेल मार्केटिंग, मार्केटिंग ऑटोमेशन, भुगतान के लिए धोखाधड़ी विश्लेषण और अंतर्राष्ट्रीय बाजारों में स्टोर प्रबंधित करने के लिए असीमित संपर्कों का लाभ उठाने में भी सक्षम होंगे। आप भाषा लेनदेन, बाजार डोमेन, बाजार द्वारा उत्पाद मूल्य निर्धारण, और बहुत कुछ का लाभ उठा सकते हैं।
मूल योजना के लिए, लेन-देन शुल्क ऑनलाइन क्रेडिट कार्ड के लिए 2.9% प्लस 30 सेंट और व्यक्तिगत रूप से 2.7% प्लस 0 सेंट से शुरू होता है।
'Shopify': $ 105 प्रति माह:
RSI Shopify योजना बुनियादी योजना की सभी क्षमताओं की सुविधा, कम लेनदेन दरों के साथ ऑनलाइन लेनदेन के लिए 2.6% से 30 सेंट और व्यक्तिगत भुगतान के लिए 2.5% से शुरू होती है।
आपको इस योजना पर 5 कर्मचारी खाते मिलेंगे, साथ ही मानक रिपोर्ट और 88% तक की उन्नत शिपिंग छूट तक पहुंच प्राप्त होगी।
'Advanced Shopify': $ 399 प्रति माह:
RSI Advanced Shopify योजना ऑनलाइन लेनदेन के लिए लेनदेन शुल्क को फिर से घटाकर 2.4% और 30 सेंट और व्यक्तिगत भुगतान के लिए 2.4% कर देता है। इस योजना में उन्नत रिपोर्ट और तीसरे पक्ष द्वारा गणना की गई शिपिंग दरों का लाभ उठाने का अवसर शामिल है। आप इस पैकेज पर अधिकतम 15 कर्मचारी खाते बना सकेंगे, और इसकी सभी सुविधाओं का लाभ उठा सकेंगे Shopify योजना है।
'Shopify Plus': कस्टम मूल्य निर्धारण $2000 प्रति माह से शुरू हो रहा है
उच्च मात्रा वाले विक्रेताओं के लिए इरादा, Shopify Plus योजना से उद्यम स्तर का पैकेज है Shopify. यह एक अधिक उन्नत बिक्री मंच के लिए द्वार खोलता है जो आपको कई चैनलों में बेचने की अनुमति देता है, और यहां तक कि अपना स्वयं का बिना नेतृत्व वाला ईकॉमर्स अनुभव भी बनाता है।
Shopify Plus लॉयल्टी प्रोग्राम, नए टूल्स के लिए इनोवेटिव एक्सेस और उन्नत ऑटोमेशन क्षमताओं का समर्थन करता है। आपको इससे अधिक वैयक्तिकृत समर्थन और सहायता भी प्राप्त होगी Shopify टीम। आप एक खाते पर 10 स्टोर तक की मेजबानी और प्रबंधन कर सकते हैं, एपीआई एक्सेस और एक गारंटीकृत सर्वर का लाभ उठा सकते हैं uptime समझौता। साथ ही, कई मुद्राओं में बेचने के लिए अधिक परिष्कृत विकल्प हैं। Shopify Plus यहां तक कि स्टोर कार्यक्षमता में सुधार के लिए समर्पित ऐप्स और एकीकरण भी हैं।
पैसे बचाने के टिप्स Shopify
| उदाहरण | औसत मूल्य |
|---|---|
| डोमेन | $ 15 / वर्ष |
| व्यावसायिक ईमेल | $5/माह/उपयोगकर्ता |
| ईमेल विपणन | $ 0 - $ 500 / माह |
| एसएमएस मार्केटिंग | $ 10 - $ 500 / माह |
| प्रीमियम थीम | $ 100 - $ 400 |
| Shopify apps | $ 0 - $ 500 / माह |
| Shopify POS | $ 0 - $ 89 / माह |
Shopify बनाम विभिन्न प्लेटफार्म - बचत
| उपकरण | यदि आप उपयोग कर रहे हैं तो कीमत Shopify | यदि आप किसी भिन्न प्लेटफ़ॉर्म का उपयोग कर रहे हैं तो कीमत (औसत) |
|---|---|---|
| ईमेल विपणन | $0 (10,000 ईमेल/माह तक) | $ 0 - $ 500 / माह |
| स्वचालन | $0 | $ 10 - $ 500 / माह |
| बहु मुद्रा समर्थन | $0 | $ 0 - $ 100 / माह |
| बहु भाषा समर्थन | $0 | $ 0 - $ 500 / माह |
| ग्राहक खातें | $0 | $ 0 - $ 150 / माह |
| एआई उपकरण | $0 | $ 0 - $ 250 / माह |
| प्रीमियम थीम | $ 100 - $ 400 | $ 0 - $ 500 |
| रिपोर्टिंग | $0 | $ 0 - $ 100 / माह |
| शिपिंग एकीकरण | $0 | $ 0 - $ 100 / माह |
| कर एकीकरण | $0 | $ 0 - $ 250 / माह |
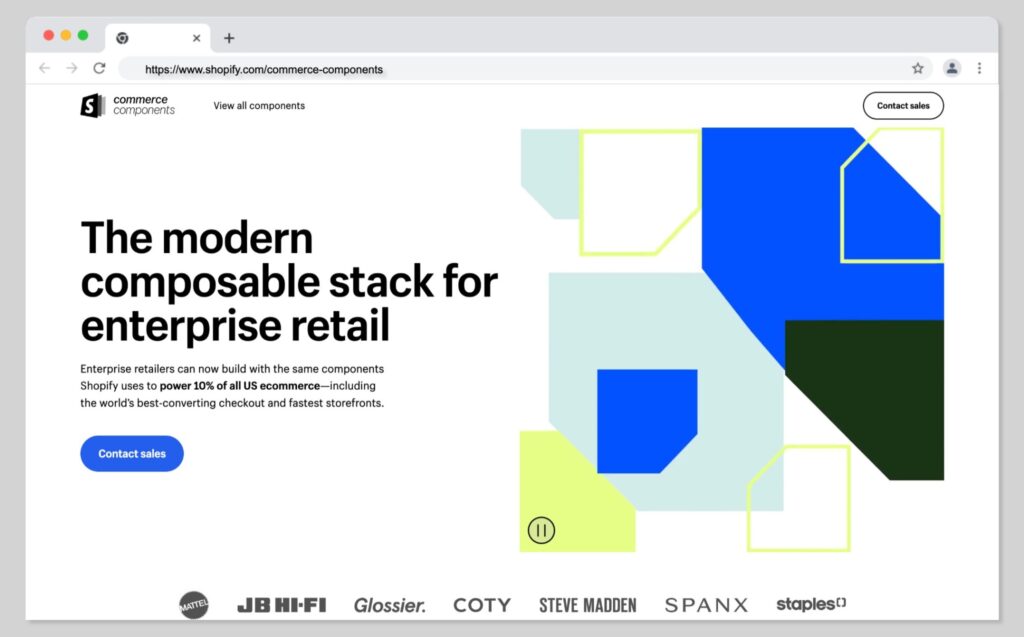
Shopify वाणिज्य घटक
Shopify हाल ही में संयुक्त राज्य अमेरिका में व्यापारिक नेताओं के लिए "वाणिज्य घटक" पैकेज भी पेश किया, जो अनिवार्य रूप से आपको सुविधाओं को मिलाने और मिलान करने की अनुमति देता है Shopify आप एक कस्टम योजना बनाने के लिए उपयोग करना चाहते हैं। आपको संपर्क करना होगा Shopify सीधे इसके लिए एक उद्धरण प्राप्त करने के लिए।

वार्षिक बनाम मासिक Shopify योजनाओं
एक बात जो मुझे यहां ध्यान देनी चाहिए वह यह है कि आप अपने पैसे की एक महत्वपूर्ण राशि बचाने में सक्षम होंगे Shopify योजनाएँ यदि आप मासिक भुगतान करने के बजाय अपनी सेवाओं के लिए वार्षिक भुगतान करने का विकल्प चुनते हैं।
एक वार्षिक पैकेज आपको 25% की छूट देगा, जिसका अर्थ है कि आप पिछले पैकेज के लगभग उसी मूल्य के लिए अधिक उन्नत योजना प्राप्त कर सकते हैं।
Shopify फीस
विशेष रूप से, मासिक सदस्यता पैकेज के लिए Shopify ये केवल उन लागतों में से एक हैं जिनकी आपको अपना ऑनलाइन स्टोर बनाते समय योजना बनाने की आवश्यकता होगी।
लेन-देन और भुगतान के लिए अतिरिक्त शुल्क हैं, जो एक देश और योजना से दूसरे देश में भिन्न हो सकते हैं। आप शामिल का उपयोग करके कुछ मामलों में अपने भुगतान प्रसंस्करण शुल्क को कम कर सकते हैं Shopify Payments विकल्प, दूसरे प्रोसेसर के बजाय।
लेनदेन शुल्क पर सर्वाधिक हैं Shopify Starter योजना (लगभग 5% पर), और जितना अधिक आप अपने पैकेज के लिए भुगतान करना चुनते हैं, धीरे-धीरे कम हो जाते हैं। क्रेडिट कार्ड की फीस भी काफी अधिक हो सकती है, जो आपके द्वारा अमेरिकी ग्राहकों के लिए अपने ऑनलाइन स्टोर के साथ की जाने वाली प्रत्येक बिक्री के 2.9% और 2.4% के बीच होती है।
लेन-देन और भुगतान शुल्क के शीर्ष पर, ऐप्स और थीम पर विचार करने के लिए अतिरिक्त लागतें भी हैं। जबकि कुछ ऐप और थीम मुफ्त में उपलब्ध हैं, कई प्रीमियम आधार पर पेश किए जाते हैं, जिसका अर्थ है कि आपके खाते में एक और मासिक सदस्यता लागत होगी।
इससे ज्यादा और क्या, यदि आप लाभ उठाना चाहते हैं तो आपको अतिरिक्त भुगतान करना होगा Shopifyकी पीओएस (प्वाइंट ऑफ सेल) क्षमताएं. जबकि बुनियादी पीओएस कार्यक्षमता सभी मूल्य निर्धारण योजनाओं में शामिल है, फिर भी जैसे-जैसे आपका स्टोर बढ़ेगा, आपको हार्डवेयर और उन्नत क्षमताओं के लिए भुगतान करना होगा।
अतिरिक्त लागत
| उदाहरण | औसत मूल्य |
|---|---|
| डोमेन | $ 15 / वर्ष |
| व्यावसायिक ईमेल | $5/माह/उपयोगकर्ता |
| ईमेल विपणन | $ 0 - $ 500 / माह |
| एसएमएस मार्केटिंग | $ 10 - $ 500 / माह |
| प्रीमियम थीम | $ 100 - $ 400 |
| Shopify apps | $ 0 - $ 500 / माह |
| Shopify POS | $ 0 - $ 89 / माह |
आगे पढ़े
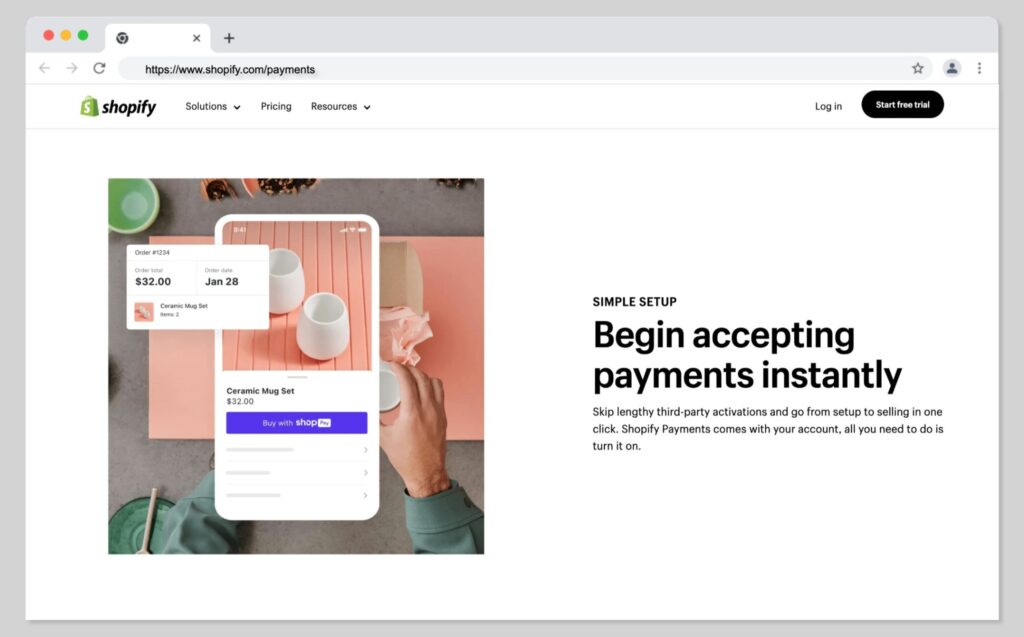
Shopify Payments
यदि आप अतिरिक्त शुल्क अपने ऊपर रखना चाहते हैं Shopify जितना संभव हो उतना कम स्टोर करें, इसका उपयोग करना सबसे अच्छा है Shopify Payments प्रसंस्करण उपकरण। यह सुविधाजनक समाधान आपके स्टोर के साथ तृतीय-पक्ष भुगतान प्रदाता स्थापित करने की आवश्यकता को समाप्त करता है। यह आपको क्रेडिट कार्ड भुगतान से लेकर Apple और Google पे तक सभी प्रकार के प्रमुख भुगतान स्वीकार करने की अनुमति देता है।
Shopify Payments बहुत सारी लागतें समाप्त हो जाती हैं, क्योंकि प्लेटफ़ॉर्म के माध्यम से आपके द्वारा संसाधित किए गए ऑर्डर के लिए आपसे कोई तृतीय-पक्ष लेनदेन शुल्क नहीं लिया जाता है। आपको इसके लिए अतिरिक्त भुगतान नहीं करना पड़ेगा Shop Pay, Shopify Payments, Shop Pay किस्तें, या पेपैल एक्सप्रेस।

हालाँकि, यह ध्यान देने योग्य है Shopify Payments केवल कुछ क्षेत्रों और स्थानों में स्टोर के लिए उपलब्ध है। इसके अतिरिक्त, इस सेवा का उपयोग करने के लिए, आपको पहले अपने खाते को दो-कारक प्रमाणीकरण से सुरक्षित करना होगा। यह वास्तव में कोई समस्या नहीं है, क्योंकि दो-कारक प्रमाणीकरण का उपयोग करना आपके डेटा उल्लंघनों और सुरक्षा समस्याओं के जोखिम को कम करने का एक अच्छा तरीका हो सकता है।
Shopify Payments भुगतान प्रसंस्करण उपकरण के रूप में बहुत सीधा है, और इसे कई देशों में एक्सेस किया जा सकता है, जिससे यह बहुत सारे व्यापार मालिकों के लिए एक बढ़िया विकल्प बन जाता है। हालाँकि, आप पा सकते हैं कि आप भविष्य में भी अन्य भुगतान प्रोसेसर का उपयोग करने पर विचार करना चाहते हैं, इसलिए यह जाँचने योग्य है कि जब आप अपना स्टोर बना रहे हों तो प्रत्येक प्रदाता से लेन-देन शुल्क क्या होगा।
अन्य प्रभावशाली विशेषताएं
एक चीज जो बनाती है Shopify ई-कॉमर्स स्टोर मालिकों के लिए ऐसा एक सम्मोहक उपकरण है कि यह लगातार विकसित हो रहा है।
RSI Shopify पारिस्थितिकी तंत्र नियमित रूप से नए उपकरणों और क्षमताओं के साथ अद्यतन करता है जो आज के ऑनलाइन खरीदारों की विशिष्ट आवश्यकताओं से मेल खाते हैं।
इसके अतिरिक्त, Shopify ऑनलाइन स्टोर चलाने और प्रबंधित करने के लिए आवश्यक सभी आवश्यक अंतर्निहित सुविधाएँ प्रदान करता है, इसलिए आपको ऐप्स और एकीकरण के साथ अतिरिक्त कार्यक्षमता जोड़ने के बारे में चिंता करने की आवश्यकता नहीं होनी चाहिए। यहां कुछ सबसे प्रभावशाली विशेषताओं को शामिल किया गया है Shopify:
- व्यापक स्टोर डिजाइन: Shopify व्यवसाय के मालिकों को वे सभी उपकरण प्रदान करता है जिनकी उन्हें एक ऑनलाइन स्टोर को डिजाइन करने और चलाने के लिए आवश्यकता होती है। आपके पास मोबाइल की एक श्रृंखला होगी-responsive मुफ्त और सशुल्क दोनों विकल्पों सहित चुनने के लिए वेबसाइट थीम। एक अपेक्षाकृत सरल ऑनलाइन स्टोर संपादक भी है जो आपको विज़ुअल प्लेटफ़ॉर्म का उपयोग करके अपनी वेबसाइट में अनुकूलन करने की अनुमति देता है। आप चाहें तो CSS और HTML कोड के साथ प्रयोग भी कर सकते हैं।
- उत्पादों की एक श्रृंखला बेचना: - Shopify, आप दुनिया भर के स्थानों पर भौतिक और डिजिटल उत्पादों को बेचने के बीच चयन कर सकते हैं। कंपनी वैश्विक और अंतर्राष्ट्रीय बिक्री के साथ-साथ थोक और प्रत्यक्ष लेनदेन का समर्थन करती है, और पॉइंट ऑफ़ सेल इंटीग्रेशन के माध्यम से व्यक्तिगत रूप से बेचने का विकल्प देती है। आप अपने स्टोर को मार्केटप्लेस और सोशल मीडिया चैनलों से जोड़ सकते हैं, और अपने ग्राहकों के लिए चेकआउट को कस्टमाइज़ कर सकते हैं। लंबी अवधि के राजस्व के लिए सब्सक्रिप्शन और सदस्यता बेचने का विकल्प भी है।
- परित्यक्त गाड़ी वसूली: जैसा कि ऊपर उल्लेख किया गया है, परित्यक्त कार्ट रिकवरी वस्तुतः हर योजना में शामिल है, जिससे आप ग्राहकों को परिवर्तित करने की संभावना बढ़ा सकते हैं। अंतर्निहित ईमेल समाधान आपको अपने ग्राहकों तक सीधे पहुंचने की अनुमति देते हैं जब भी वे अपनी टोकरी में आइटम छोड़ते हैं। आप बिक्री के अपने अवसरों को बेहतर बनाने के लिए ग्राहकों को डिस्काउंट कोड और वाउचर भी दे सकते हैं।
- एसईओ: यह सुनिश्चित करने के लिए कि आप ग्राहकों को अपने ऑनलाइन स्टोर की ओर आकर्षित कर सकते हैं, Shopify इसमें अंतर्निहित खोज इंजन अनुकूलन क्षमताएं शामिल हैं, जैसे शीर्षक, मेटा विवरण, ऑल्ट टेक्स्ट और शीर्षकों को समायोजित करने का विकल्प। आप अपने साइटमैप यूआरएल और रीडायरेक्ट पर पूरा नियंत्रण ले सकते हैं। साथ ही, अपना खुद का ब्लॉग बनाने का विकल्प है जहां आप अपनी इनबाउंड मार्केटिंग रणनीति विकसित कर सकते हैं और अपने विचार नेतृत्व का प्रदर्शन कर सकते हैं।
- विपणन के साधन: Shopify इसकी अपनी अंतर्निहित ईमेल मार्केटिंग क्षमताएं हैं, जो आपको समय के साथ ग्राहकों का पोषण करने और लेनदेन और ऑर्डर ट्रैकिंग संदेश भेजने की अनुमति देती हैं। आप प्रत्येक ग्राहक के लिए अपने संदेशों को विभाजित करने के लिए अपने लक्षित दर्शकों की परदे के पीछे की अंतर्दृष्टि का लाभ उठा सकते हैं। साथ ही, सोशल मीडिया के साथ एकीकरण उपलब्ध हैं, ताकि आप अपने ग्राहकों के क्षेत्र में पहले से उपयोग कर रहे चैनलों में अपनी पहुंच का विस्तार कर सकें। Shopify यहां तक कि ग्राहकों के आपके स्टोर पर आने के दौरान उनसे जुड़ने के लिए उनकी खुद की इन-बिल्ट चैट कार्यक्षमता भी है।
- भुगतान प्रक्रिया: जैसा कि ऊपर उल्लेख किया गया है, Shopify इसका बिल्ट-इन है Shopify Payments भुगतान प्रसंस्करण के लिए समाधान जो क्रेडिट कार्ड भुगतानों की एक श्रृंखला और खरीद आदेश स्वीकार कर सकता है। इसमें अपनी स्वयं की धोखाधड़ी सुरक्षा क्षमताएं भी शामिल हैं। यदि आपको अपने स्टोर की क्षमता का विस्तार करने की आवश्यकता है, तो आप अपनी भुगतान प्रसंस्करण क्षमताओं को अन्य ऑनलाइन और ऑफलाइन चैनलों से जोड़ सकते हैं। प्लस, Shopify प्रदान करता है "Shopify Capitalस्केलिंग उद्देश्यों के लिए फंडिंग की तलाश में कंपनियों के लिए।
- मोबाइल क्षुधा: यदि आपको अपना प्रबंधन करने की आवश्यकता है Shopify स्टोर और ग्राहक चलते-फिरते, Shopify Android और iOS के लिए एक ऐप उपलब्ध है। इस ऐप से, आप उत्पादों को संपादित या देख सकते हैं, रिपोर्ट की जांच कर सकते हैं, ऑर्डर पूरा कर सकते हैं और यहां तक कि टीम के सदस्यों को संदेश भी भेज सकते हैं। यदि आप व्यक्तिगत रूप से आइटम बेच रहे हैं तो पॉइंट ऑफ़ सेल प्रोसेसिंग के लिए एक मोबाइल ऐप भी उपलब्ध है। आपको तुरंत क्रेडिट और नकद भुगतान संसाधित करने के लिए एक संगत मोबाइल ऐप की आवश्यकता होगी।
- सूची प्रबंधन: Shopify अपनी सभी योजनाओं पर मल्टीचैनल बिक्री का समर्थन करता है, और कई चैनलों में स्टॉक और ऑर्डर प्रबंधित करना आसान बनाता है। आप विभिन्न स्थानों पर इन्वेंट्री को ट्रैक और ट्रांसफर कर सकते हैं और अपने भीतर सब कुछ सिंक कर सकते हैं Shopify इकट्ठा करना। हालांकि, अगर आप अतिरिक्त ऐप्स भी एक्सेस नहीं कर रहे हैं, तो आप अपनी इन्वेंट्री प्रबंधन तकनीक के साथ क्या कर सकते हैं, इसकी कुछ सीमाएं हैं। उदाहरण के लिए, आप प्रबंधन नहीं कर सकते dropshipping आदेश जब तक आप ऐड-ऑन डाउनलोड नहीं करते plugin एसटी Shopify.
- रिपोर्टिंग और विश्लेषण: आपको वे रिपोर्टिंग विकल्प मिलेंगे जिनसे आप प्राप्त करेंगे Shopify आपके द्वारा चुनी गई योजना के आधार पर अलग-अलग होंगे। जितना अधिक आप खर्च करेंगे, उतनी ही अधिक जानकारी आप प्राप्त कर सकेंगे। रिपोर्ट में बिक्री से लेकर ग्राहक व्यवहार, मार्केटिंग अंतर्दृष्टि, खोज डेटा और परित्यक्त कार्ट आंकड़ों तक सब कुछ शामिल है। यदि आप मूल योजनाओं में से किसी एक का उपयोग कर रहे हैं, तो आप केवल अपने विश्लेषण के शीर्ष-स्तरीय अवलोकनों का लाभ उठाने में सक्षम हो सकते हैं।
- प्रेषण विकल्प: के लिए अंतर्निहित सुविधाएँ Shopify शिपिंग स्टोर मालिकों को ग्राहकों को कई डिलीवरी विकल्प प्रदान करने की अनुमति देता है। Shopify partners आपकी शिपिंग लागतों पर छूट प्रदान करने के लिए दुनिया भर की शिपिंग कंपनियों के साथ। साथ ही, आप अंतर्राष्ट्रीय शिपिंग, ओवरनाइट डिलीवरी, पैकेज पिकअप और शिपिंग बीमा का लाभ उठा सकते हैं। यहां तक कि शिपमेंट को ट्रैक करने का विकल्प भी है ताकि आप ग्राहकों को उनके ऑर्डर की प्रगति के बारे में अप-टू-डेट जानकारी प्रदान कर सकें।
- ऐप्स और स्वचालन: उपयोगकर्ता उनकी कार्यक्षमता का विस्तार कर सकते हैं Shopify ऐप्स जोड़कर स्टोर करें और pluginएस-से Shopify बाज़ार को उनकी मौजूदा वेबसाइट पर। आप अपनी विशिष्ट विशेषताओं के साथ, निःशुल्क और प्रीमियम ऐप्स की एक श्रृंखला का लाभ उठा सकते हैं। प्लस, Shopify ट्रिगर्स और वर्कफ्लो के माध्यम से आपकी कंपनी के संचालन के पहलुओं को स्वचालित करने के लिए "फ्लो" सेवा भी प्रदान करता है। इससे आपको अधिक एकीकृत ऑनलाइन स्टोर बनाने में मदद मिल सकती है।
Shopify वास्तविक उपयोगकर्ताओं से समीक्षाएं
वास्तविक से समीक्षाएं Shopify उपयोगकर्ता
सामान्य Shopify उपयोगकर्ता शिकायतें
कैसे की समझ हासिल करने के लिए Shopify में मदद की हैdiviडुअल अपने ऑनलाइन व्यवसायों का निर्माण और विस्तार करते हैं, हमने ईकॉमर्स प्लेटफॉर्म के कई उपयोगकर्ताओं से उनकी अंतर्दृष्टि और प्रतिक्रिया के लिए संपर्क किया।
यहाँ उनकी समीक्षाएँ हैं:
डॉन लाफोंटेन से बॉक्स में बिल्ली - Shopify उपयोगकर्ता समीक्षा क्यू एंड ए
Shopify रोजमर्रा के उद्यमियों के लिए ई-कॉमर्स व्यवसाय शुरू करने में आने वाली तकनीकी बाधाओं को दूर करता है।
1. आपको सबसे अच्छा क्या लगता है Shopify?
दो खास चीजें हैं जो मुझे सबसे अच्छी लगती हैं Shopify:
- यह एक आसान, लीक से हटकर समाधान है जो आपको कुछ ही घंटों में चालू और चालू कर सकता है, और यदि आपके पास ग्राफ़िक-डिज़ाइन या तकनीकी पृष्ठभूमि नहीं है तो भी आपकी साइट अच्छी दिखाई देगी।
- दूसरी चीज जो मुझे पसंद है Shopify ग्राहक सेवा है। उत्तर प्राप्त करने के कई तरीके हैं, मजबूत मंचों से, त्वरित और आसान चैट तक, और ईमेल चैनल के द्वारा उत्तर दिया जाता है Shopify सामुदायिक विशेषज्ञ। लेकिन सबसे अच्छा तरीका पुराने जमाने के टेलीफोन समर्थन के माध्यम से है। यदि आप मेरी तरह एक अंग्रेजी वक्ता हैं, तो आपको पंक्ति के दूसरे छोर पर कोई ऐसा व्यक्ति मिलता है जो पहली भाषा के रूप में अंग्रेजी बोलता है, मुखर है, और एक शानदार ग्राहक अनुभव की कला में अच्छी तरह से प्रशिक्षित है। यदि आपने अपर्याप्त नोट लिए हैं तो आपका प्रतिनिधि आपके कॉल की सामग्री का विवरण देते हुए एक अनुवर्ती ईमेल भी भेजेगा।
2. उपयोग करने के डाउनसाइड्स क्या हैं Shopify?
मुझे क्या नापसंद है Shopify निकेल-एंड-डिमिंग है। कुछ सबसे बुनियादी ईकॉमर्स क्षमताएं, जो अन्य प्लेटफॉर्म के साथ बॉक्स में आती हैं, के लिए एक ऐप की आवश्यकता होती है Shopify. अगर मैं एक बार ऐप खरीद सकता हूं और काम पूरा हो जाता है, तो मुझे कम परेशानी होगी, लेकिन लगभग सभी ऐप सब्सक्रिप्शन-आधारित हैं।
3. क्या आपने समझौता करने से पहले अन्य विकल्पों पर विचार किया Shopify?
मैंने प्रतिबद्ध होने से पहले अन्य सभी विकल्पों को देखा Shopify: WooCommerce, BigCommerce, Wix, और यहां तक कि ओपन-सोर्स समाधान भी। लेकिन Shopify तकनीकी दृष्टिकोण से उस समय प्रवेश के लिए सबसे कम बाधा थी।
4. क्या आप कृपया संक्षेप में अपने व्यवसाय का वर्णन कर सकते हैं?
कैट इन द बॉक्स एक महिला-स्वामित्व वाला व्यवसाय है जो बॉक्स के अंदर सोचने वाली बिल्लियों के लिए सनकी कार्डबोर्ड बॉक्स प्लेहाउस डिजाइन और बेचता है।
स्वेन क्लास से स्वेनक्लास - Shopify उपयोगकर्ता समीक्षा क्यू एंड ए

Shopifyका सहज ज्ञान युक्त इंटरफ़ेस, अनुकूलन योग्य थीम, व्यापक ऐप पारिस्थितिकी तंत्र, और निर्बाध भुगतान प्रसंस्करण ईकॉमर्स को सभी आकारों के व्यवसायों के लिए सुलभ और कुशल बनाता है।
1. कृपया अपने अनुभव का वर्णन करें Shopify
साथ का अनुभव Shopify महान से कम नहीं है। आपकी डिज़ाइन आवश्यकताओं और प्राथमिकताओं के अनुसार थीम पूरी तरह से अनुकूलन योग्य हैं।
2. आपको सबसे अच्छा क्या लगता है Shopify और इस प्लेटफॉर्म का उपयोग करने के क्या फायदे हैं?
RSI Shopify ऐप पारिस्थितिकी तंत्र।
3. उपयोग करने के डाउनसाइड्स क्या हैं Shopify?
को अनुकूलित करने में सक्षम नहीं है checkout page हमारी जरूरतों के अनुसार।
5. क्या आपने चुनते समय विकल्पों पर विचार किया Shopify?
नहीं
6. क्या आप कृपया संक्षेप में अपने व्यवसाय का वर्णन कर सकते हैं?
Svenklas एक डिज़ाइन-चालित सस्टेनेबल लक्ज़री लाइफस्टाइल एक्सेसरी D2C ब्रांड है जो जीवन की रोजमर्रा की यात्राओं के लिए टिकाऊ सामग्री का उपयोग करके भविष्य के तकनीकी उत्पाद बनाता है।
इस समीक्षा को करते समय, मैंने दूसरे को देखने के लिए कुछ समय लिया Shopify समीक्षाएं और प्रशंसापत्र आज वेब पर उपलब्ध हैं। आखिरकार, जबकि मैं अपनी अंतर्दृष्टि साझा कर सकता हूं Shopify और इसकी कार्यक्षमता, प्लेटफ़ॉर्म कैसे काम करता है, इस पर अलग-अलग दृष्टिकोण प्राप्त करना अक्सर मददगार होता है।
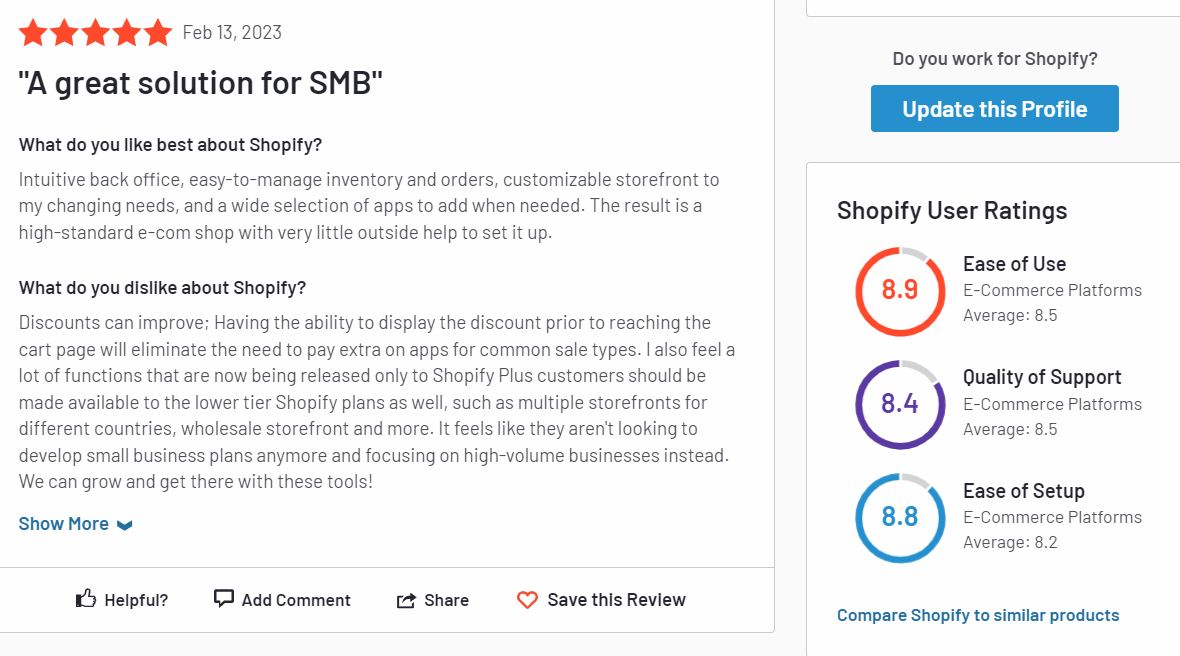
यदि हम सबसे लोकप्रिय समीक्षा प्लेटफार्मों में से एक G2 पर एक नज़र डालें, तो हम देख सकते हैं Shopify समीक्षाएं आम तौर पर सकारात्मक होती हैं। कंपनी की 4.5 में से 5 स्टार रेटिंग है, और ग्राहकों से 4245 से अधिक समीक्षाएँ प्राप्त हुई हैं। ग्राहक उपयोग में आसानी के लिए समाधान को 8.9/10, समर्थन की गुणवत्ता के लिए 8.4 में से 10 और सेटअप में आसानी के लिए 8.8 में से 10 का मूल्यांकन करते हैं:

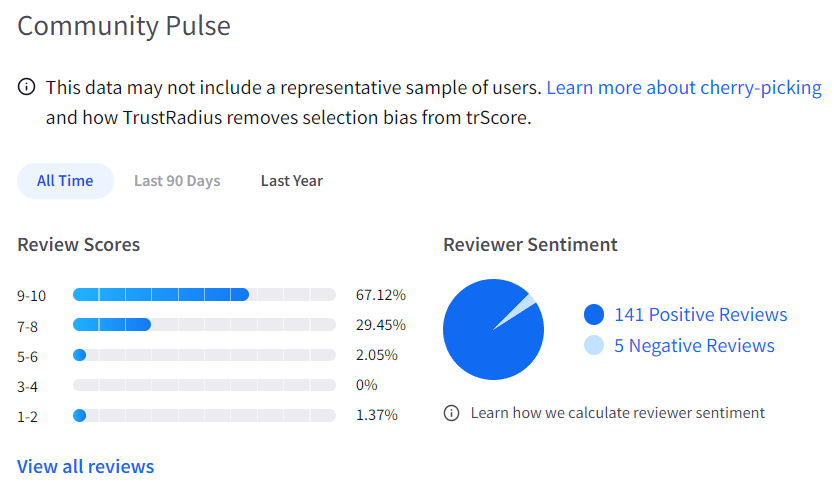
ट्रस्ट त्रिज्या पर, Shopify काफी सकारात्मक प्रतिष्ठा भी है। इसका कुल स्कोर 8.8 में से लगभग 10 है, जो 540 से अधिक रेटिंग और समीक्षाओं से तैयार किया गया है। Shopify 2022 के दौरान ट्रस्ट रेडियस द्वारा टॉप रेटेड प्लेटफॉर्म के रूप में भी चुना गया था।

एक बार फिर ग्राहकों का कहना है Shopify पैसे का अच्छा मूल्य, उपयोग में असाधारण आसानी और अपेक्षाकृत व्यापक फीचर सेट प्रदान करता है। ट्रस्ट रेडियस पर सूचीबद्ध सबसे लोकप्रिय विशेषताओं में उत्पाद प्रबंधन, उत्पाद कैटलॉग और लिस्टिंग, दृश्य अनुकूलन और ब्रांडिंग क्षमताएं शामिल हैं।
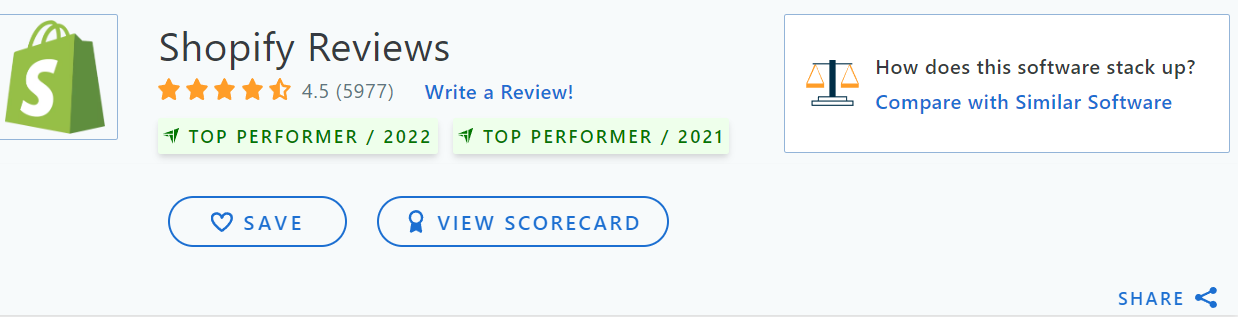
अंत में, Capterra पर, Shopify ग्राहकों से लगभग 4.5 समीक्षाओं के साथ, 5 में से 6000 स्टार उत्पाद के रूप में रेट किया गया है। इसे 2021 और 2022 दोनों के लिए ईकॉमर्स प्लेटफॉर्म के बीच शीर्ष प्रदर्शनकर्ता के रूप में स्थान दिया गया था।

कुल मिलाकर, ग्राहक उपयोग में आसानी के लिए 4.5 में से 5 स्टार, ग्राहक सेवा के लिए 4.4, सुविधाओं के लिए 4.4 और पैसे के मूल्य के लिए 4.3 स्टार देते हैं।
सामान्य Shopify उपयोगकर्ता शिकायतें
कई व्यवसायों को बहुमुखी प्रतिभा और सामर्थ्य पसंद है Shopify. हालाँकि, वहाँ कुछ कंपनियाँ हैं जिन्होंने वर्षों से प्लेटफ़ॉर्म के बारे में शिकायत की है। के बारे में सबसे आम शिकायतें जारी की गईं Shopify समस्याओं को कवर करें जैसे:
- बॉक्स से बाहर सीमित कार्यक्षमता: आपको ऐसे ऐप्स इंस्टॉल करने की आवश्यकता हो सकती है जो आपकी वेबसाइट को कमजोर कर सकते हैं और महत्वपूर्ण सुविधाओं तक पहुंचने के लिए अतिरिक्त जटिलता का कारण बन सकते हैं।
- प्रतिबंधित थीम विकल्प: इसके लिए केवल 11 निःशुल्क थीम उपलब्ध हैं Shopify, जिसका अर्थ है कि आप प्रीमियम का भुगतान किए बिना जो कर सकते हैं उसमें प्रतिबंधित हैं।
- खराब अनुकूलन: किसी आइटम की विविधताओं के लिए उत्पाद विकल्प बनाना जटिल है, और आपकी साइट पर कस्टम फ़ील्ड जोड़ना एक समय लेने वाली प्रक्रिया हो सकती है।
इसके अतिरिक्त, Shopify अपनी लागत पर लेन-देन शुल्क जोड़ता है, जो कई अन्य बिल्डरों के साथ कोई समस्या नहीं है। यह अधिक कंपनियों को भरोसा करने के लिए प्रेरित करता है Shopify Payments.
RSI Shopify Website Builder
हालांकि यह ध्यान देने योग्य है Shopify एक ईकॉमर्स प्लेटफॉर्म के रूप में जाना जाता है, आपको आवश्यक रूप से स्टोर डिज़ाइन करने की आवश्यकता नहीं है Shopify. लचीले वेबसाइट निर्माण समाधान का अर्थ यह भी है कि आप वस्तुतः किसी भी प्रकार की साइट को डिज़ाइन कर सकते हैं, जिसके बारे में आप सोच सकते हैं, जिसमें एक ऑनलाइन पोर्टफोलियो या ब्लॉग भी शामिल है।
RSI Shopify website builder यह ईकॉमर्स प्लेटफॉर्म की तरह ही चुनने के लिए कई पेशेवर और मुफ्त टेम्पलेट्स के साथ आता है, और इसमें समान ड्रैग-एंड-ड्रॉप सरलता की सुविधा है।
आप अपनी साइट का विस्तार करने, अपनी मार्केटिंग रणनीति में सुधार करने, या खोज इंजन पर अपनी वेबसाइट की उपस्थिति बढ़ाने में सहायता के लिए कई प्रकार के ऐड-ऑन और टूल का लाभ उठा सकते हैं।
Shopify सामग्री निर्माण में सहायता के लिए बिल्ट-इन एसईओ क्षमताएं और अपना स्वयं का ब्लॉग है, और यह लैंडिंग पृष्ठों से लेकर संपर्क फ़ॉर्म तक सभी प्रकार के विभिन्न पृष्ठों को सेट करना आसान बनाता है।
Shopify उपयोग की आसानी
भले ही, मेरी तरह, आपके पास ई-कॉमर्स वेबसाइट बिल्डरों का उपयोग करने का एक अच्छा अनुभव है, यह एक ऐसे टूल की तलाश के लायक है जो उपयोग करने के लिए अपेक्षाकृत सरल और सीधा हो। सौभाग्य से, Shopify अपने उपयोगकर्ताओं के लिए चीज़ों को काफी आसान रखता है।
जब आप लॉग इन करते हैं Shopify व्यवस्थापक इंटरफ़ेस, आपको विशेष रूप से शुरुआती लोगों के लिए बनाया गया एक आधुनिक, सहज ज्ञान युक्त वातावरण मिलेगा।

पृष्ठ के बाईं ओर एक मेनू है जो आपको यह चुनने की अनुमति देता है कि आप क्या करना चाहते हैं, जैसे कि अपने बिक्री चैनलों की जाँच करना, या अपनी थीम संपादित करना। ओमनीचैनल बिक्री वातावरण स्थापित करना भी अपेक्षाकृत आसान है, खरीदें बटन के साथ आप सोशल मीडिया, फेसबुक और इंस्टाग्राम के साथ एकीकरण, और Shopify "शॉप" चैनल या त्वरित भुगतान।
अपने स्टोर को अन्य परिवेशों, जैसे Amazon, Etsy, eBay, और Pinterest से जोड़ने के लिए आपको तृतीय-पक्ष एप्लिकेशन का उपयोग करने की आवश्यकता होती है, लेकिन यह प्रक्रिया अपेक्षाकृत सीधी है। से एक समारोह जोड़ना Shopify ऐप मार्केट कुछ बटन क्लिक करने जितना आसान है।
अपना ऑनलाइन स्टोर डिजाइन करना
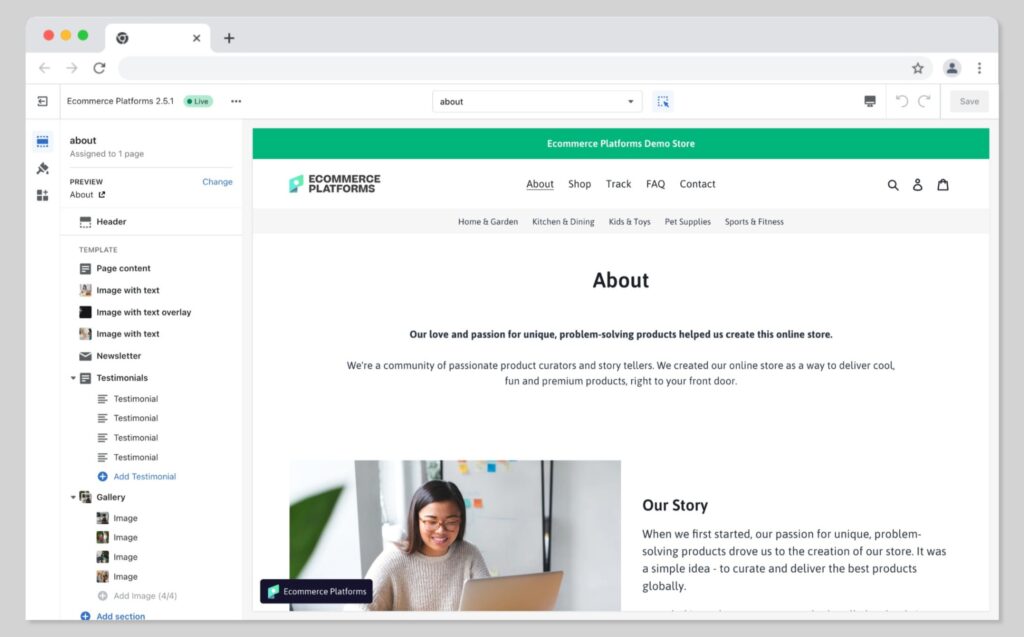
हाल के वर्षों में, Shopify उपयोगकर्ता-मित्रता पर ध्यान देने के साथ अपने इंटरफ़ेस को अपडेट किया है। ऑनलाइन स्टोर 2.0 समाधान आपको एक सुविधाजनक ड्रैग-एंड-ड्रॉप बिल्डर तक पहुंच प्रदान करता है जो आपको सेकंड में अपनी वेबसाइट के चारों ओर ब्लॉक और अनुभाग जोड़ने और स्थानांतरित करने की अनुमति देगा। विशेष रूप से, हालाँकि, आप अपने पृष्ठों के टेम्प्लेट को बदलने के लिए केवल ड्रैग-एंड-ड्रॉप संपादक का उपयोग करेंगे। आपको अभी भी “WYSIWYG” संपादक का उपयोग करके सामग्री को स्वयं संपादित करना होगा।
का एक संभावित नकारात्मक पक्ष Shopify अनुभव ड्रैग-एंड-ड्रॉप संपादक है जो आपको केवल अपने स्टोर में बुनियादी फॉर्म कार्यक्षमता जोड़ने की अनुमति देता है। वैकल्पिक रूप से, प्रतिस्पर्धी समाधान जैसे Squarespace और Wix आपको एक संपूर्ण प्रपत्र संपादक और निर्माण टूल तक पहुंच प्रदान करता है।
कुछ मामूली दिक्कतों के बावजूद, Shopify अपने ऑनलाइन स्टोर को डिज़ाइन और कस्टमाइज़ करना बेहद आसान बनाता है। यदि आपके पास प्रोग्रामिंग का अनुभव नहीं है तो आपको किसी भी कोड में गोता लगाने की आवश्यकता नहीं है। साथ ही, स्टोर बिल्डर के लिए लेआउट साफ और सहजज्ञ है, जिससे आपको आवश्यक सभी वर्गों को ढूंढना आसान हो जाता है।
उत्पादों का प्रबंधन
अपने ऑनलाइन स्टोर को डिजाइन करने की एक सरल प्रक्रिया के साथ-साथ, Shopify उत्पादों के प्रबंधन और अपलोड करने के लिए एक सीधा वातावरण भी प्रदान करता है। जैसा कि ऊपर बताया गया है, आप फिजिकल और डिजिटल दोनों तरह के सामान बेच सकते हैं Shopify. आप एक समय में एक उत्पाद जोड़ सकते हैं, या अपलोड करने के लिए एक CSV फ़ाइल का उपयोग कर सकते हैंformatआयन थोक में। यदि आप यह तरीका अपना रहे हैं तो सुनिश्चित करें कि आप सही CSV टेम्प्लेट का उपयोग कर रहे हैं।
Shopify आपको अपने उत्पाद पृष्ठों में भी फ़ोटो और अन्य मीडिया जोड़ने की अनुमति देता है। आप 250 छवियों, 3D मॉडल (आपकी थीम के आधार पर), वीडियो लिंक और बहुत कुछ अपलोड कर सकते हैं। साथ ही, आप अपनी SEO रैंकिंग में सहायता के लिए अपनी छवियों में ऑल्ट-टेक्स्ट जोड़ सकेंगे।
हालाँकि, मीडिया के टुकड़ों की संख्या की एक सीमा है जिसे आप अपने स्टोर में शामिल कर सकते हैं, और Shopify स्वचालित रूप से आपकी ओर से छवियों को क्रॉप नहीं करता है, इसलिए आपको यह सुनिश्चित करने की आवश्यकता होगी कि आप सही समान आकार में सामग्री अपलोड कर रहे हैं। प्लस साइड पर, प्लेटफ़ॉर्म पर एक फोटो एडिटर है जिसका उपयोग आप छवियों को अपलोड करने के बाद समायोजित करने के लिए कर सकते हैं, लेकिन इसका मतलब यह हो सकता है कि आप अपने स्टोर पर अधिक स्थान बर्बाद कर रहे हैं।
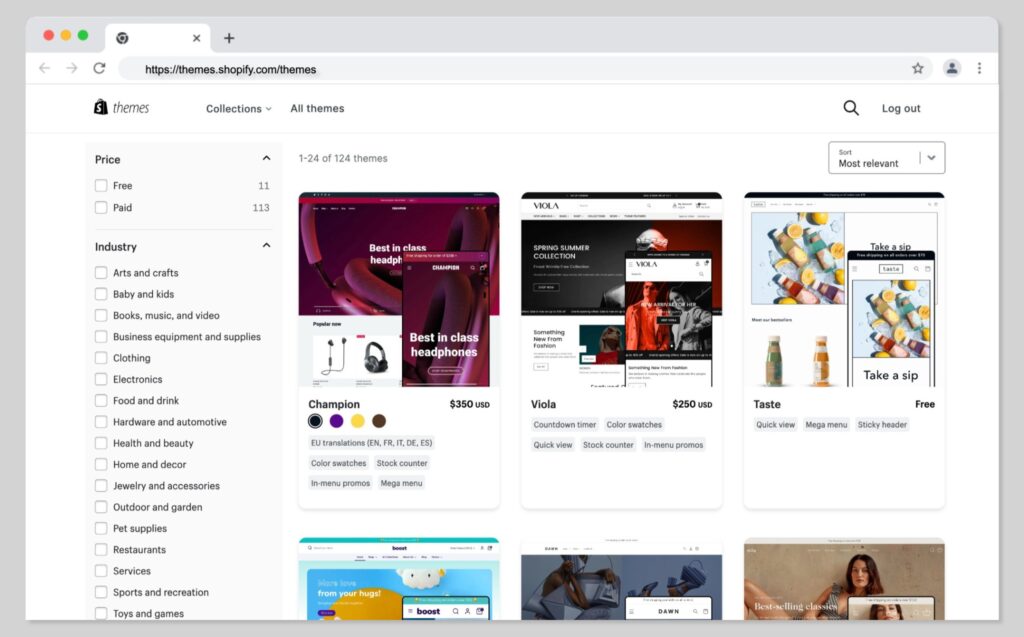
की क्वालिटी क्या है Shopifyकी थीम्स?
में क्या देखना है Shopify विषय


Shopify विषय-वस्तु
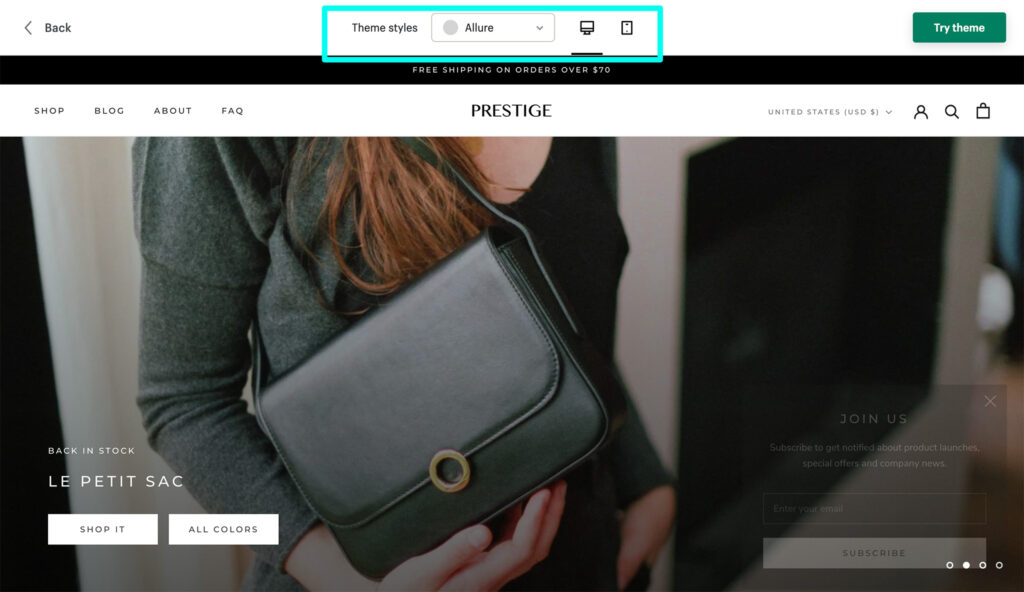
कुछ क्षेत्रों में से एक जहां Shopify अन्य ईकॉमर्स स्टोर बिल्डिंग टूल्स के साथ प्रतिस्पर्धा करने के लिए संघर्ष थीम और टेम्प्लेट में है। यह कहने के लिए नहीं है कि द्वारा पेश किए गए विषय Shopify पेशेवर और आकर्षक नहीं हैं। सामान्य तौर पर, वे अत्यधिक परिष्कृत दिखते हैं, और वे सभी मोबाइल हैं responsive, यह सुनिश्चित करने के लिए कि आप ग्राहकों के साथ किसी भी डिवाइस पर बातचीत कर सकते हैं।
हालांकि, Shopify ग्राहकों को मुफ्त में केवल कुछ मुट्ठी भर ईकॉमर्स टेम्पलेट प्रदान करता है।
आस पास हैं कुल मिलाकर 11 निःशुल्क थीम प्रदान की गई Shopify. यह आपके जैसे अन्य अग्रणी प्लेटफ़ॉर्म प्रदाताओं से प्राप्त होने वाली राशि से बहुत कम है Squarespaceया, Wix.
मुफ्त थीम का उपयोग करने का वैकल्पिक विकल्प पेड या प्रीमियम थीम में से किसी एक को एक्सेस करना है Shopify बाज़ार। चुनने के लिए कुछ बेहतरीन विकल्प हैं, और उन्हें विभिन्न उद्योगों और आवश्यकताओं के लिए विभिन्न वर्गों में वर्गीकृत किया गया है। प्रीमियम थीम मूल्य में भिन्न होती हैं, लेकिन वे सभी पूरी तरह से हैं responsive, और उनका उपयोग करना अपेक्षाकृत आसान है।
में क्या देखना है Shopify विषय
जब आप अपनी पसंद बना रहे हों तो प्रत्येक थीम में शामिल सुविधाओं पर पूरा ध्यान देना उचित है। आप देख सकते हैं कि कुछ थीम उत्पाद कैरोसेल या कई भाषाओं जैसी चीज़ों का समर्थन नहीं करती हैं। थीम जितनी महंगी होगी, उसमें उतनी ही अधिक विशेषताएं होने की संभावना होगी। प्लस साइड पर, प्रीमियम थीम महंगी लग सकती हैं, लेकिन वे आपकी वेबसाइट को स्क्रैच से बनाने के लिए एक डिजाइनर के भुगतान की तुलना में बहुत अधिक सस्ती हैं।
👉 सभी उत्पाद दिखाएं Shopify विषय-वस्तु.
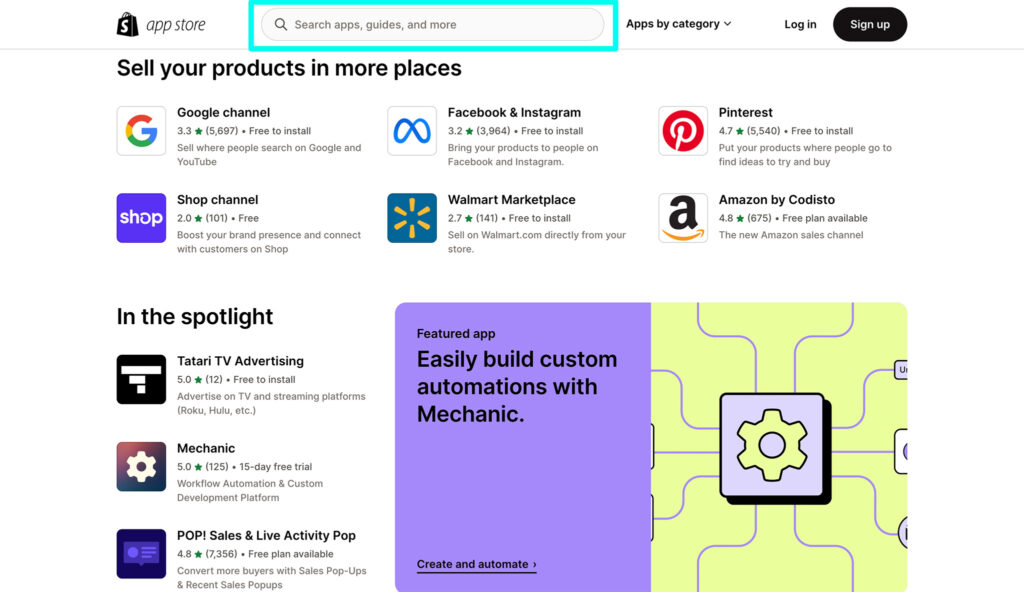
RSI Shopify ऐप स्टोर

मेरी पसंदीदा चीजों में से एक है Shopify इसका अद्भुत ऐप बाज़ार है। इन दिनों, ईकॉमर्स रुझान लगातार बदल रहे हैं, और उपभोक्ता हमेशा ऑनलाइन खरीदारी करते समय अधिक वैयक्तिकृत, सुविधाजनक और आकर्षक अनुभव की तलाश में रहते हैं। अपने स्टोर में ऐप्स जोड़ना इसकी कार्यक्षमता बढ़ाने और नए अवसरों को अनलॉक करने का एक शानदार तरीका है।
व्यापक ऐप स्टोर में विभिन्न आवश्यकताओं की एक श्रृंखला को कवर करने वाले निःशुल्क और प्रीमियम दोनों ऐप शामिल हैं। आप सीआरएम (ग्राहक संबंध प्रबंधन) उपकरण, व्यापक ईमेल विपणन और स्वचालन, खोज इंजन अनुकूलन और अधिक के लिए ऐप ढूंढ सकते हैं। वास्तव में, चुनने के लिए 8,000 से अधिक विभिन्न ऐप हैं, जैसे कि श्रेणियां:
- लेखा और वित्तीय डेटा ऐप्स
- मार्केटिंग और सर्च इंजन ऑप्टिमाइजेशन ऐप
- वफादारी और रेफ़रल अभियान ऐप्स
- उन्नत रिपोर्टिंग ऐप्स
- चैट और ग्राहक संचार ऐप
- सोशल मीडिया मार्केटिंग ऐप्स
- प्री-ऑर्डर और शिपिंग ऐप्स
Shopify वस्तुतः किसी भी अन्य ईकॉमर्स बिल्डर की तुलना में अधिक एकीकरण और ऐड-ऑन प्रदान करता है। इसका मतलब है कि आप अपने स्टोर को जैसे चाहें बदल सकते हैं, बशर्ते आपके पास किसी भी प्रीमियम का भुगतान करने के लिए पर्याप्त पैसा हो pluginएस, और आप प्रत्येक उपकरण का प्रभावी ढंग से उपयोग करने का तरीका सीखने के लिए समय निकालने के इच्छुक हैं।
ध्यान देने योग्य एक बात यह है कि जहां ऐप आपके ऑनलाइन स्टोर के अनुभव को बढ़ाने के लिए उत्कृष्ट हैं, वहीं वे आपके स्टोर में एक महंगा और भारी जोड़ जोड़ सकते हैं। आप अपनी वेबसाइट में जितने अधिक ऐप्स जोड़ेंगे, आपकी दुकान का लोडिंग समय धीमा होने की संभावना उतनी ही अधिक होगी। आपका स्टोर जितना धीमा प्रदर्शन करेगा, सर्च इंजन ऑप्टिमाइज़ेशन और उपयोगकर्ता अनुभव के मामले में आपको उतना ही अधिक नुकसान उठाना पड़ेगा।
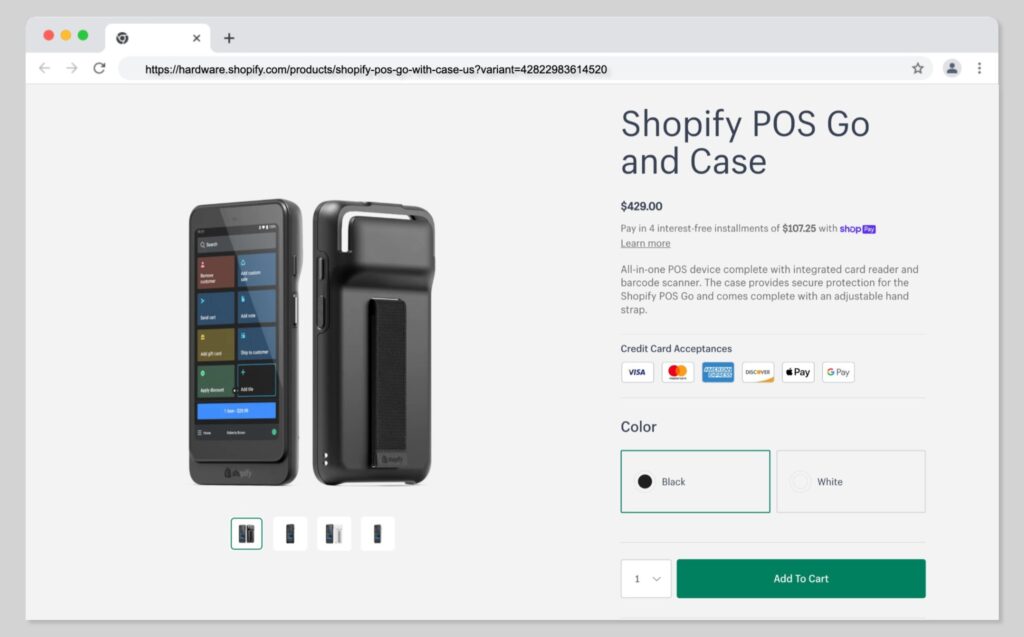
Shopify खुदरा समाधान (बिक्री क्षमताओं का बिंदु)
जैसा कि ऊपर उल्लेख किया गया है, Shopify व्यापार मालिकों के लिए ऑफ़लाइन परिदृश्य सहित चैनलों की एक विस्तृत श्रृंखला में बिक्री करना अपेक्षाकृत सरल बनाता है।
Shopify पॉइंट ऑफ़ सेल सॉफ़्टवेयर की एक विस्तृत श्रृंखला है और हार्डवेयर समाधान, विशेष रूप से ऑफ़लाइन विक्रेताओं के लिए डिज़ाइन किए गए। इसका मतलब है कि आप ऑनलाइन और व्यक्तिगत रूप से बेचने के लिए बिल्कुल एक ही मंच का उपयोग कर सकते हैं।
चुनने के लिए हार्डवेयर विकल्पों की एक विस्तृत श्रृंखला उपलब्ध है, जिसमें कार्ड रीडर, टिल्स, बारकोड स्कैनर, रसीद प्रिंटर और स्टैंड शामिल हैं। प्लस, Shopify यहां तक कि इसका अपना समर्पित ऑल-इन-वन डिवाइस भी है जिसे "के रूप में जाना जाता है"Shopify POS Go”। यह समाधान, जो एक मानक स्मार्टफोन के समान दिखता है, एक कार्ड रीडर, बारकोड स्कैनर और अन्य बिल्ट-इन के साथ आता है। यह आपको कनेक्ट कर सकता है Shopify वाई-फाई पर खाता और आपको तुरंत बिक्री शुरू करने की अनुमति देता है।

वर्तमान में, टूल लगभग $399 में बिकता है, और यह केवल संयुक्त राज्य में व्यापारियों के लिए उपलब्ध है। हालाँकि, Shopify आगे जाकर टूल को और अधिक स्थानों पर रोल आउट करने की योजना बना रहा है।
हार्डवेयर विकल्पों के साथ, Shopify व्यक्तिगत विक्रेताओं के लिए भी सॉफ़्टवेयर समाधानों की एक श्रृंखला प्रदान करता है। पीओएस विक्रेताओं के लिए दो विकल्प उपलब्ध हैं।
RSI Shopify POS लाइट सेवा सभी में पैकेज्ड आती है Shopify स्टार्टर प्लान के अलावा प्लान, इसलिए आपको इसके लिए कुछ भी अतिरिक्त भुगतान नहीं करना होगा।
यह आपको उन्नत इन्वेंट्री प्रबंधन, ग्राहक प्रोफाइल और एकीकृत रिपोर्टिंग क्षमताओं तक पहुंचने की अनुमति देता है। यदि आपको अधिक उन्नत सेवा में अपग्रेड करने की आवश्यकता है, तो आप खरीद सकते हैं Shopify POS $89 प्रति माह पर प्रो ऐड-ऑन. इस सेवा को भी मानक के रूप में शामिल किया गया है Shopify Plus पैकेज, बड़े उद्यम स्टोर के लिए।
प्रो योजना में स्मार्ट इन्वेंट्री प्रबंधन, ओमनीचैनल बिक्री सुविधाएँ, असीमित स्टोर स्टाफ और असीमित रजिस्टरों को लागू करने की क्षमता शामिल है। आप अधिक उन्नत इन-स्टोर एनालिटिक्स और स्टाफ भूमिकाओं और अनुमतियों का भी लाभ उठा सकेंगे।
प्रो योजना कम स्टॉक चेतावनियों और कमीशन के लिए विशिष्ट स्टाफ सदस्यों को बिक्री का श्रेय देने की क्षमता का भी समर्थन करती है।
आगे पढ़े
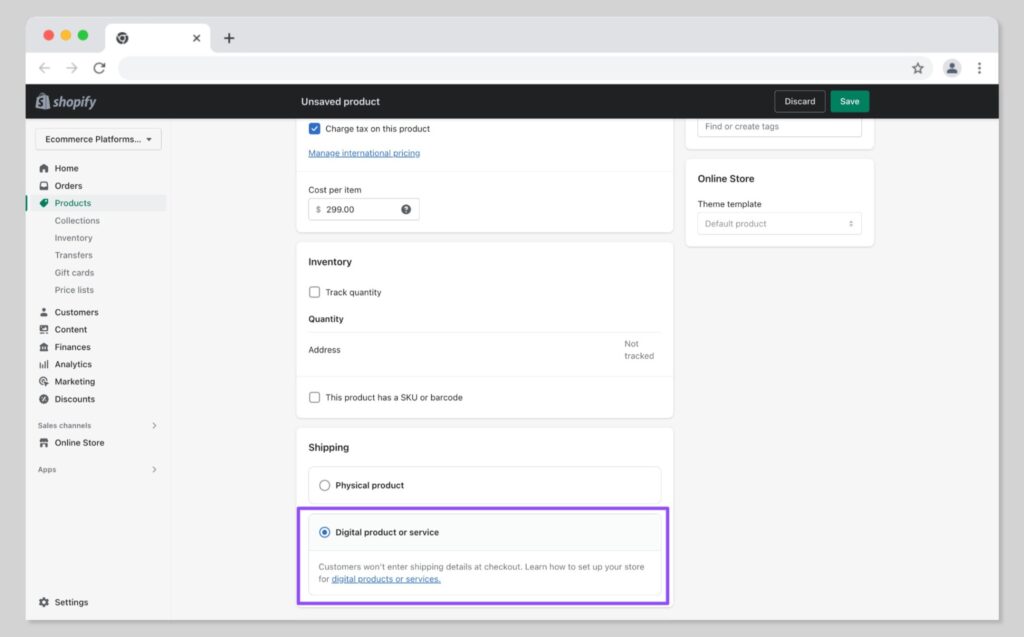
के साथ डिजिटल उत्पाद बेचना Shopify

जबकि Shopify भौतिक उत्पादों को ऑनलाइन और ऑफलाइन दोनों तरह से बेचने के लिए शानदार है, यह डिजिटल उत्पादों को बेचने के लिए भी एक अद्भुत उपकरण है। आप डिजिटल आर्ट, वीडियो और ऑडियो क्लिप से लेकर नॉन-फंजिबल तक सब कुछ बेच सकेंगे tokenएस (एनएफटी)। एक समर्पित "डिजिटल डाउनलोड" ऐप चालू है Shopify जो आपको सभी प्रकार की डिजिटल फाइलों को अपने स्टोर पर अपलोड करने की अनुमति देता है।
जब कोई ग्राहक आपके उत्पादों में से एक खरीदता है, तो उन्हें अपने ईमेल पते पर एक लिंक प्राप्त होगा जो उन्हें फ़ाइल डाउनलोड करने की अनुमति देता है। भौतिक उत्पादों की तरह, Shopify आपको डिजिटल उत्पादों वाले ऑर्डर को ट्रैक करने, ईमेल टेम्प्लेट को वैयक्तिकृत करने और चेकआउट विकल्पों को अनुकूलित करने की अनुमति देगा।
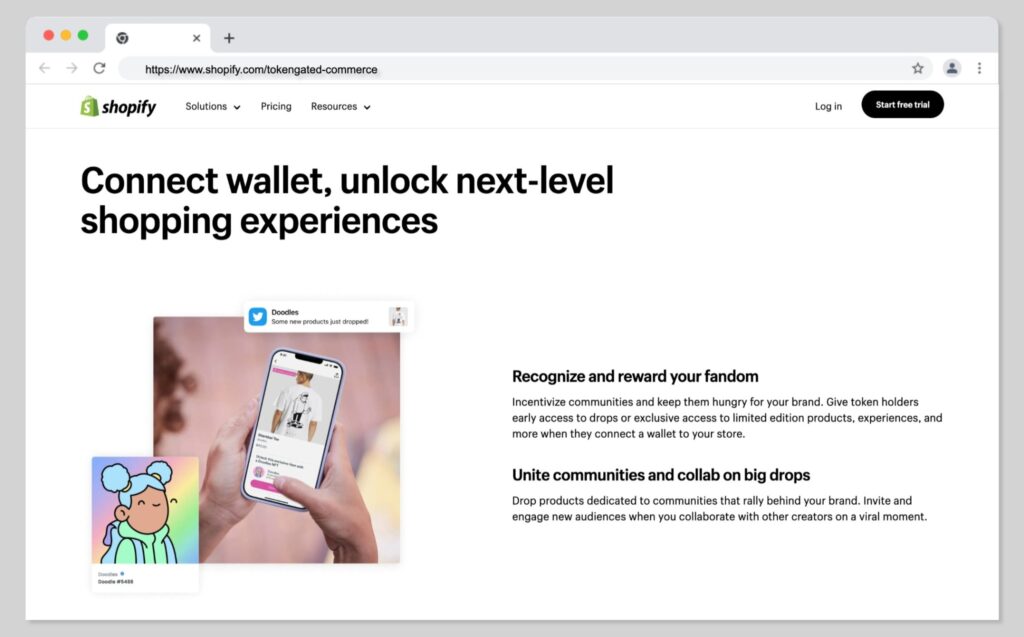
RSI एनएफटी की बिक्री की कार्यक्षमता Shopify आज के डिजिटल खुदरा विक्रेताओं के लिए विशेष रूप से दिलचस्प है। यह आपको बेचने की अनुमति देता है tokenसीधे अपने स्टोर के माध्यम से, और यहां तक कि NFTs को वितरित करें Shopify Payments, या स्टोरफ्रंट एपीआई। हालाँकि, आपको एनएफटी वितरित करने के लिए अनुमोदन के लिए आवेदन करने की आवश्यकता है।

डिजिटल डाउनलोड ऐप का उपयोग चालू Shopify, आपको अपने ग्राहकों को इमेज, संगीत और वीडियो से लेकर वर्चुअल सामान की रेंज डिलीवर करने में कोई समस्या नहीं होनी चाहिए। हालांकि, आप जिन उत्पादों को बेच सकते हैं उनके फ़ाइल आकार की सीमा 5GB है। अन्य ऑनलाइन प्लेटफॉर्म की तुलना में यह वास्तव में काफी उदार सीमा है BigCommerce (512एमबी) और Squarespace (300MB)।
बेशक, अगर आपको बड़े उत्पाद बेचने की ज़रूरत है, तो आप बड़ी फ़ाइलों को होस्ट करने के लिए हमेशा अपने स्टोर में एक तृतीय-पक्ष ऐप जोड़ने पर विचार कर सकते हैं। वैकल्पिक रूप से, आप ग्राहकों को आइटम वितरित करने के लिए ड्रॉपबॉक्स जैसी ऑनलाइन फ़ाइल साझाकरण सेवा का उपयोग कर सकते हैं। हालाँकि इसके लिए आपकी ओर से थोड़ा और काम करने की आवश्यकता हो सकती है, क्योंकि आपको यह सुनिश्चित करना होगा कि आप अपने डिजिटल ऑर्डर पर नज़र रख रहे हैं।
विशेष रूप से, आप बुकिंग और अपॉइंटमेंट का लाभ भी उठा सकते हैं Shopify यदि आप ऑनलाइन सेवाएं बेच रहे हैं। हालाँकि, आपको इस कार्यक्षमता को अनलॉक करने के लिए किसी तृतीय-पक्ष ऐप का लाभ उठाने की आवश्यकता होगी।
के साथ विश्व स्तर पर बेचना Shopify
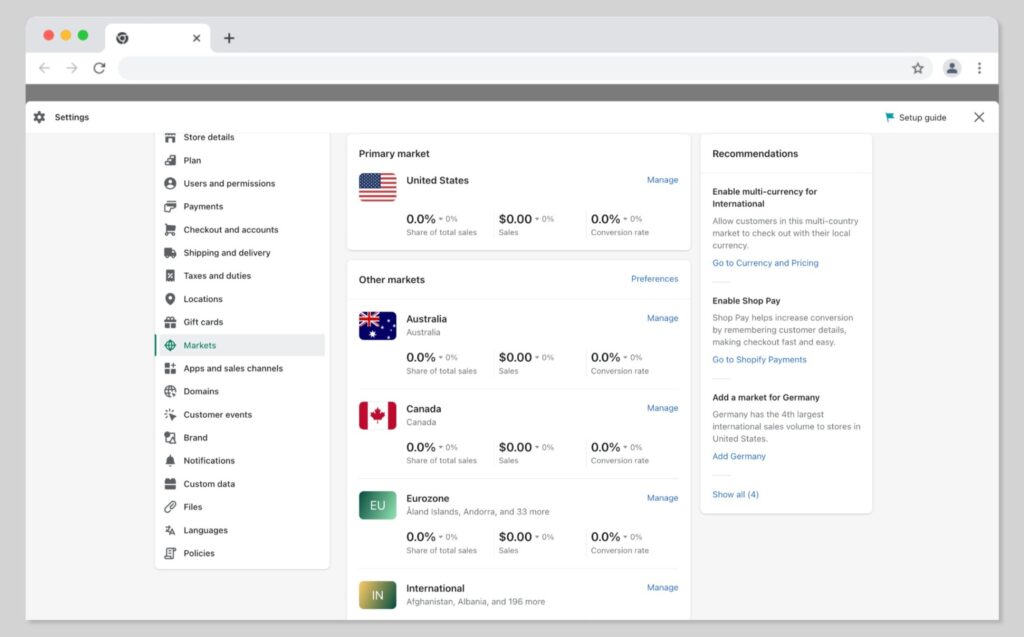
Shopify कुछ समय के लिए कंपनियों को अंतरराष्ट्रीय और वैश्विक स्तर पर बेचने में सक्षम बनाया है। कंपनी विक्रेताओं के लिए कई मुद्राओं को स्वीकार करती है, और आपके स्टोर के लिए बहु-भाषाई विकल्पों की एक श्रृंखला प्रदान करती है। हालाँकि, हाल ही में, Shopify की शुरुआत के साथ अपनी वैश्विक बिक्री सुविधाओं का उन्नयन शुरू कर दिया हैShopify बाजार ”। यह सुविधाजनक उपकरण आपको अपने स्टोर के लिए विक्रय क्षेत्रों को परिभाषित करने की अनुमति देता है।
प्लेटफ़ॉर्म के भीतर, आप अपने बाज़ार चुन सकते हैं, मुद्राओं, भाषाओं और स्थानीय डोमेन का प्रबंधन कर सकते हैं, और यहां तक कि प्रत्येक बाज़ार के लिए सही भुगतान प्रोसेसर भी चुन सकते हैं, जिसमें आप बेचना चाहते हैं। ऑल-इन-वन समाधान स्वचालित रूप से आपके स्टोरफ्रंट को आपके लिए स्थानीय बना देगा, सुनिश्चित करें कि आप विनियमों का अनुपालन कर रहे हैं, और कर्तव्यों और करों जैसी सीमा-पार आवश्यकताओं को संभालें।

आप का उपयोग कर सकते हैं Shopify अलग-अलग स्टोर स्थापित किए बिना, एक स्थान से कई देशों में तेजी से विस्तार करने के लिए बाजार। आप अपने ग्राहकों के लौटने की संभावनाओं को बढ़ाने के लिए, अपने स्टोर के साथ स्थानीय मार्केटिंग और प्रचार टूल का भी लाभ उठा सकते हैं।
के दो संस्करण हैं Shopify बाजार उपलब्ध हैं। स्टार्ट प्लान को छोड़कर, वस्तुतः सभी योजनाओं तक पहुँचने के लिए नियमित समाधान उपलब्ध है। हालाँकि, आपको उपयोग करने की आवश्यकता होगी Shopify Payments स्थानीय मुद्राओं और भुगतान विकल्पों के लिए।
RSI Shopify बाजार प्रो सेवा, अतिरिक्त सुविधाओं तक पहुँच प्रदान करती है, जैसे भुगतान विधियों का एक विस्तारित सूट और उन्नत कर प्रबंधन। आपको लेबल प्रिंटिंग, प्रलेखन प्रबंधन, सस्ती दरों के साथ एक्सप्रेस शिपिंग और चार्जबैक और कार्ड धोखाधड़ी के लिए शून्य देयता तक भी पहुंच प्राप्त होगी। के लिए सबसे बड़ी कमी है Shopify मार्केट्स प्रो मूल्य निर्धारण है, जो व्यापारिक नेताओं को प्रत्येक भुगतान पर 6.5% लेनदेन शुल्क से निपटने के लिए मजबूर करता है।
उपलब्ध शिपिंग वाहक
| पूर्ति स्थान | उपलब्ध शिपिंग वाहक |
|---|---|
| संयुक्त राज्य अमेरिका | यूएसपीएस, फेडेक्स, यूपीएस (पोर्टो रिको में उपलब्ध नहीं), डीएचएल एक्सप्रेस (केवल महाद्वीपीय यूएस) |
| कनाडा | कनाडा पोस्ट, यूपीएस |
| ऑस्ट्रेलिया | सेंडल |
| यूनाइटेड किंगडम | एवरी, डीपीडी |
| फ्रांस | कोलिसिमो, मोंडियल रिले, क्रोनोपोस्ट |
| इटली | इतालवी पोस्ट |
| स्पेन | Correos |
Shopify ग्राहक सहयोग

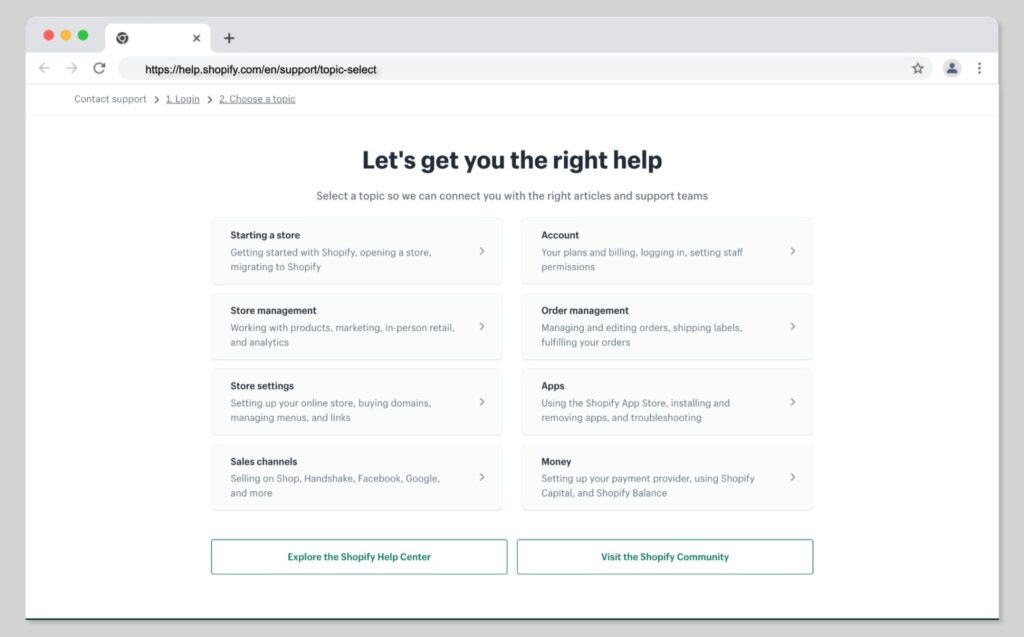
Shopifyग्राहक सहायता के लिए का दृष्टिकोण काफी व्यापक है। यदि आप किसी भी समस्या का सामना करने के लिए DIY समाधान की तलाश कर रहे हैं, तो आप 21 से अधिक भाषाओं में सहायता सामग्री तक पहुंच सकते हैं। प्लस, द Shopify ईमेल, लाइव, चैट और फोन कॉल के माध्यम से आपके किसी भी प्रश्न का उत्तर देने के लिए टीम 24/7 उपलब्ध है। आपकी चुनी हुई भाषा में समर्थन की उपलब्धता आपके स्थान के आधार पर अलग-अलग होगी, इसलिए इसे ध्यान में रखें।
नॉलेजबेस, अक्सर पूछे जाने वाले प्रश्न और संसाधन लेख अनुसरण करने में आसान और बहुत स्पष्ट हैं। हालाँकि, वे वास्तव में आपके उपयोग करने के तरीके में बहुत अधिक दृश्य अंतर्दृष्टि शामिल नहीं करते हैं Shopify व्यवस्थापक इंटरफ़ेस। अधिकांश लेख पूरी तरह से पाठ्य-आधारित हैं, हालाँकि आप पहुँच सकते हैं Shopify आपकी सहायता के लिए पाठ्यक्रम और अन्य संसाधन।
लेखों के बाहर और तक सीधी पहुंच Shopify ग्राहक सेवा दल, आप के विशाल समुदाय का लाभ उठाने में भी सक्षम होंगे Shopify experts जब भी आप समस्याओं का सामना कर रहे हों। Shopify सामुदायिक फ़ोरम हैं जिन्हें आप तकनीकी प्रश्नों के लिए बहुत सारे डेवलपर समर्थन के साथ एक्सेस कर सकते हैं। आप उपयोग भी कर सकते हैं Shopify अपनी साइट बनाने में आपकी सहायता करने के लिए एक विशेषज्ञ को खोजने के लिए "एक विशेषज्ञ को किराए पर लें" पृष्ठ।
Shopify इसकी एक मजबूत सोशल मीडिया उपस्थिति भी है, डेवलपर्स के लिए उपलब्ध पाठ्यक्रमों और सीखने के उपकरणों की एक श्रृंखला है, और यदि आप प्लेटफॉर्म के बारे में अधिक जानना चाहते हैं तो आप इसमें भाग ले सकते हैं। कुल मिलाकर, आपको जरूरत पड़ने पर सहायता प्राप्त करने में ज्यादा परेशानी नहीं होनी चाहिए।
Shopify Dropshipping समीक्षा
के बारे में एक विशेष रूप से सकारात्मक बात Shopify यह है कि यह व्यापार मालिकों को ऑनलाइन बिक्री के लिए विभिन्न मॉडलों की एक श्रृंखला का पता लगाने की अनुमति देता है। विशेष रूप से, मंच अत्यंत मूल्यवान है dropshipping कंपनियां और ब्रांड प्रिंट-ऑन-डिमांड बिक्री का लाभ उठा रहे हैं।

- dropshipping, व्यवसाय के स्वामी अपने ऑनलाइन स्टोर को चलाने में शामिल कार्य की मात्रा को कम कर सकते हैं। तीसरे पक्ष के निर्माताओं और पूर्ति कंपनियों के साथ काम करते हुए, आप स्वयं कुछ भी बनाए या संग्रहीत किए बिना, विभिन्न मदों की एक विस्तृत श्रृंखला को सूचीबद्ध और बेच सकते हैं। Dropshipping प्रदाता आपके लिए शिपिंग और पैकेजिंग आइटम भी संभाल सकते हैं।
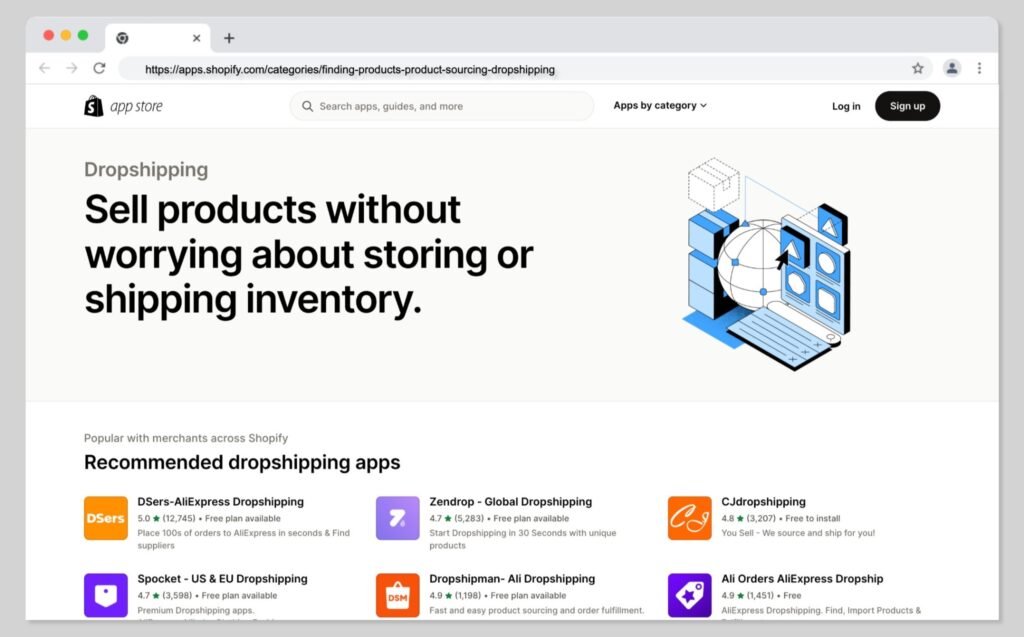
Shopify की विशाल रेंज प्रदान करता है dropshipping ऐसे ऐप्स जिनका उपयोग आप दुनिया भर के आपूर्तिकर्ताओं से उत्पाद प्राप्त करने और बेचने के लिए कर सकते हैं। यहाँ हमारे कुछ में एक अंतर्दृष्टि है पसंदीदा dropshipping क्षुधा उस काम के साथ Shopify. यदि आप अपना प्राप्त करने के लिए कुछ मार्गदर्शन चाहते हैं dropshipping व्यापार चल रहा है Shopify, यहाँ एक व्यापक गाइड है आप मदद करने के लिए.
कुल मिलाकर, Shopify के लिए उपलब्ध सबसे लोकप्रिय ईकॉमर्स प्लेटफार्मों में से एक है vendया निवेश कर रहे हैं dropshipping. यह आपके स्टोर में एकाधिक उपयोगकर्ताओं को जोड़ना और सीधे आपूर्तिकर्ताओं से छवियां अपलोड करना आसान बनाता है। बहुत बढ़िया भी है dropshipping पर क्षुधा Shopify ऐप स्टोर, जैसे:
- ऑटोडीएस: एक सब में एक dropshipping ऐप जो उत्पादों को ढूंढना आसान बनाता है, आपके स्टोर में आइटम और उत्पाद विवरण आयात करता है और सेकंड में पूर्ति को स्वचालित करता है। 25 से अधिक यूएस, ईयू और वैश्विक हैं dropshipping आपूर्तिकर्ताओं में से चुनने के लिए, जिनमें अलीएक्सप्रेस, अमेज़ॅन, वॉलमार्ट और शामिल हैं Alibaba.
- Spocket: पर उच्चतम रेटेड ऐप्स में से एक Shopify बाजार, Spocket सुविधाजनक है dropshipping मंच जो अमेरिका, यूरोप, कनाडा, एशिया और अन्य क्षेत्रों में खुदरा विक्रेताओं को हजारों आपूर्तिकर्ताओं से जोड़ता है। आपकी टीमों के लिए दोहराव वाले काम को कम करने में मदद करने के लिए एक मुफ्त योजना और स्वचालन उपकरण भी उपलब्ध हैं।
- डीएसर्स: आधिकारिक अलीएक्सप्रेस dropshipping के लिए ऐप Shopify, DSers दुनिया भर के क्षेत्रों से सस्ते आपूर्तिकर्ताओं को ढूंढना आसान बनाता है, और तेजी से उनके उत्पादों को आपके स्टोर में जोड़ता है। प्लेटफ़ॉर्म बल्क ऑर्डर विकल्प, स्वचालित ट्रैकिंग नंबर सिंकिंग तक पहुंच के साथ आता है, और आप एक ही खाते से कई स्टोर भी चला सकते हैं।
प्रिंट ऑन डिमांड पर बिक रहा है Shopify
यदि आप अपनी पूर्ति प्रक्रिया को किसी अन्य कंपनी को आउटसोर्स करने का विचार पसंद करते हैं, लेकिन आप अपने द्वारा बेची जाने वाली वस्तुओं को अनुकूलित करने के लिए अधिक विकल्प चाहते हैं, तो प्रिंट-ऑन-डिमांड आपके लिए आदर्श समाधान हो सकता है। के समान dropshipping, प्रिंट ऑन डिमांड बिजनेस मॉडल उन सभी कार्यों को पास करता है जो किसी अन्य निर्माता को बिक्री के बाद होते हैं। जिन भागीदारों के साथ आप काम करते हैं, वे आपके आइटम बनाने से लेकर उन्हें पैक करने और उन्हें ग्राहकों तक पहुंचाने तक सब कुछ संभालेंगे।
हालांकि, के विपरीत dropshipping, प्रिंट ऑन डिमांड आपको आपके द्वारा बेची जाने वाली वस्तुओं में अद्वितीय डिज़ाइन, पैटर्न और यहां तक कि लोगो जोड़ने की स्वतंत्रता देता है। यह सुनिश्चित करता है कि आप न्यूनतम प्रयास के साथ एक प्रभावी, आकर्षक ब्रांड बना सकते हैं।
Shopify प्रिंट ऑन डिमांड बिक्री के लिए एक उत्कृष्ट मंच है, इसके शानदार ऐप मार्केटप्लेस के लिए फिर से धन्यवाद। बहुत सारे शानदार प्रिंट-ऑन-डिमांड ऐप हैं जो काम करते हैं Shopify, जैसे:
- Printful: शायद दुनिया में सबसे लोकप्रिय प्रिंट-ऑन-डिमांड प्लेटफॉर्म, Printful कस्टम उत्पादों को बेचना आसान बनाता है। कंपनी विक्रेताओं को चुनने के लिए उत्पादों की एक विशाल श्रृंखला प्रदान करती है, और सुविधाजनक डिज़ाइन टूल के साथ आती है जिसका उपयोग आप किसी भी चीज़ में अपने स्वयं के डिज़ाइन जोड़ने के लिए कर सकते हैं। कस्टम पैकेजिंग, पैक-इन और ब्रांडेड इनवॉइस के लिए भी विकल्प हैं। Printful उत्पाद हमेशा उच्च गुणवत्ता वाले होते हैं, और अविश्वसनीय मानकों के लिए उत्पादित होते हैं।
- Printify: प्रिंट-ऑन-डिमांड बिक्री के लिए एक और अविश्वसनीय टूल, Printify विक्रेताओं को उच्च गुणवत्ता वाले प्रदाताओं के वैश्विक नेटवर्क तक पहुंच प्रदान करता है जो दुनिया भर के ग्राहकों को ऑर्डर प्रिंट, पैकेज और शिप करते हैं। स्क्रैच से अपने स्वयं के कस्टम आइटम बनाने के लिए एक मॉक-अप जनरेटर है, और आप अद्वितीय उत्पादों की एक श्रृंखला पा सकते हैं Printify भी, जैसे कि घर की सजावट की वस्तुएं, वस्त्र और सहायक उपकरण।
- SPOD: मांग पर उपलब्ध सबसे तेज़ प्रिंट समाधानों में से एक Shopify, SPOD मिनटों में कस्टम उत्पाद लाइनें बनाना आसान बनाता है। आप अपने स्वयं के डिज़ाइन अपलोड कर सकते हैं, या कंपनी की निःशुल्क ग्राफ़िक लाइब्रेरी से पैटर्न चुन सकते हैं। और क्या, बहुमत SPOD ऑर्डर 48 घंटों के भीतर भेज दिए जाते हैं, और लगभग 50% 24 घंटों में भेज दिए जाते हैं। इसका मतलब है कि आप अपने उत्पादों को जल्द से जल्द ग्राहकों तक पहुंचा सकते हैं।
Shopify एसईओ: है Shopify खोज अनुकूलन के लिए अच्छा है?
यदि आपके ग्राहक आपके उत्पादों को ऑनलाइन नहीं ढूंढ पा रहे हैं, तो यहां तक कि सर्वश्रेष्ठ ई-कॉमर्स स्टोर भी कुछ खास हासिल नहीं कर पाएंगे। यही कारण है कि कई खुदरा विक्रेता SEO (Search Engine Optimization) में इतना भारी निवेश करते हैं।
एसईओ के साथ, आप विशिष्ट खोजशब्दों के लिए अपनी रैंकिंग की संभावनाओं में सुधार कर सकते हैं और यहां तक कि अपने चुने हुए उद्योग में अपनी विश्वसनीयता भी बढ़ा सकते हैं। जबकि SEO में महारत हासिल करना जटिल हो सकता है, Shopify आपके रास्ते में आपकी मदद करने के लिए उपकरणों और संसाधनों का एक शानदार चयन प्रदान करता है।
सबसे पहले, Shopifyके अत्यधिक अनुकूलन योग्य पृष्ठ उपयोगकर्ताओं को पृष्ठ शीर्षक, मेटा विवरण और टैग आसानी से बदलने की अनुमति देते हैं, ताकि आप जहां चाहें वहां कीवर्ड लागू कर सकें। आप पोस्ट में शीर्षक और ऑल्ट-टैग भी जोड़ सकते हैं, और अनुकूलन योग्य Robots.txt फ़ाइल और 301 रीडायरेक्ट के साथ अपनी साइट की कार्यक्षमता में सुधार कर सकते हैं। Shopifyकी थीम डिजाइन (मुफ्त और सशुल्क) सभी हैं responsive, इसलिए वे न्यूनतम लोडिंग समय के साथ, आपकी तकनीकी एसईओ रैंकिंग में सुधार करते हुए, सभी उपकरणों पर पूरी तरह से प्रदर्शित होंगे।
आप अपने सभी उत्पादों और पृष्ठों को प्रस्तुत करने के लिए ऐप्स का उपयोग भी कर सकते हैं Shopify एएमपी में स्टोर करें format, इसलिए उन मोबाइल खरीदारों को शामिल करना आसान हो गया है. ऐप्स की बात करें तो Shopifyका ऐप स्टोर भी आपकी रैंकिंग को बढ़ाने में आपकी मदद करने के लिए टूल से भरा हुआ है, जैसे कि ऑन-पेज ऑप्टिमाइज़ेशन के लिए लोकप्रिय Yoast ऐप।
कुछ और चीजें जो बनाती हैं Shopify एसईओ के लिए महान में शामिल हैं:
- हर साइट के साथ मुफ़्त एसएसएल प्रमाणपत्र (बेहतर वेबसाइट सुरक्षा के लिए)
- मुख्य वेब विटल्स के आधार पर आपके स्टोर को अनुकूलित करने के लिए मार्केटप्लेस ऐप्स
- सामग्री विपणन के लिए सरल ब्लॉगिंग उपकरण
एसईओ क्षमताएँ: सारांश
| मेटा इनformatआयन | संपादन योग्य |
| वैकल्पिक शब्द | संपादन योग्य |
| यूआरएल संरचना | कुछ हद तक संपादन योग्य. (Shopify कुछ URL स्ट्रिंग्स जैसे "/उत्पाद/") डालता है |
| 301 रीडायरेक्ट्स | स्वचालित रूप से उत्पन्न, और आसानी से प्रबंधित किया जा सकता है |
| साइटमैप | खुद से पैदा हुआ |
| गति और uptime | महान |
| कस्टम स्कीमा संरचित डेटा | कस्टम कोड की आवश्यकता है या Shopify अनुप्रयोग |
| लेखों के लिए स्वचालित टीओसी | कस्टम कोड की आवश्यकता है या Shopify अनुप्रयोग |
| खोजशब्द अनुसंधान | नहीं |
| ब्लॉग स्कोर | नहीं |
| आंतरिक लिंकिंग उपकरण | नहीं |
| स्वचालित विहित लिंक | विषय पर निर्भर करता है |
| संबंधित ब्लॉग पोस्ट | विषय पर निर्भर करता है |
में कुछ अंतराल हैं Shopifyकी SEO रणनीति, तथापि। एसईओ उद्देश्यों के लिए एक छवि फ़ाइल नाम बदलना तब तक संभव नहीं है जब तक कि आप इसे अपने स्थानीय डिवाइस पर नहीं करते। इसके अतिरिक्त, इसमें कोई उपकरण निर्मित नहीं हैं Shopify खोजशब्दों पर शोध करने में आपकी मदद करने के लिए मंच।
प्रबंध कर और वैट मॉस ऑन Shopify
शायद डिजिटल दुनिया में बिक्री करते समय कंपनियों के सामने सबसे बड़ी चुनौतियों में से एक उनके सभी टैक्स और वैट का ट्रैक रखना हैformatआयन। अगर आप कई अलग-अलग राज्यों या देशों में ग्राहकों को उत्पाद बेच रहे हैं, तो आपके पास मॉनिटर करने के लिए कई अलग-अलग टैक्स दरें हो सकती हैं।
सौभाग्य से, Shopify कर प्रबंधन को सरल बनाता है। आप अधिकांश क्षेत्रों के लिए उत्पादों पर स्वचालित रूप से कर की दरें लागू कर सकते हैं। इसके अतिरिक्त, ऑस्ट्रेलिया, कनाडा, यूरोपीय संघ, न्यूजीलैंड, नॉर्वे, यूके, स्विट्जरलैंड और यूएस में वैट और राज्य-आधारित करों के लिए पंजीकरण-आधारित कर विकल्प उपलब्ध हैं।
का एक और बड़ा लाभ Shopify ईयू वैट एमओएसएस नियमसेट को पूरा करने की इसकी क्षमता है। वैट एमओएसएस गणना ईयू में ग्राहकों के साथ डिजिटल उत्पादों के सभी विक्रेताओं के लिए महत्वपूर्ण हैं। अधिकांश अन्य प्लेटफार्मों के विपरीत, Shopify वास्तव में आप जहां भी हों, अपने उत्पादों के लिए उचित कर और वैट दर की गणना और लागू कर सकते हैं।
पर ब्लॉगिंग Shopify
| बुनियादी | WYSIWYG संपादक | बुनियादी |
| मेटा शीर्षक | हाँ | |
| मेटा विवरण | हाँ | |
| निरूपित चित्र | हाँ | |
| टैग | हाँ | |
| श्रेणियाँ | नहीं | |
| अंश पोस्ट करें | हाँ | |
| Author | हाँ | |
| टिप्पणियाँ | बुनियादी | |
| एक पोस्ट शेड्यूल करें | हाँ | |
| उन्नत | एकाधिक ब्लॉग | हाँ |
| एकाधिक टेम्पलेट्स | हाँ | |
| उत्पाद सम्मिलित करें | कस्टम कोड की आवश्यकता है या Shopify अनुप्रयोग | |
| सीटीए तत्व | कस्टम कोड की आवश्यकता है या Shopify अनुप्रयोग | |
| विश्लेषण (Analytics) | बुनियादी | |
| एसईओ विशिष्ट | कस्टम स्कीमा | कस्टम कोड की आवश्यकता है या Shopify अनुप्रयोग |
| साइटमैप | हाँ | |
| स्वचालित टीओसी | कस्टम कोड की आवश्यकता है या Shopify अनुप्रयोग | |
| कीवर्ड क़ी खोज | नहीं | |
| ब्लॉग स्कोर | नहीं | |
| आंतरिक लिंकिंग उपकरण | नहीं | |
| स्वचालित रीडायरेक्ट | हाँ | |
| स्वचालित विहित लिंक | विषय पर निर्भर करता है | |
| संबंधित ब्लॉग पोस्ट | विषय पर निर्भर करता है | |
| विशेष लक्षण | एआई ब्लॉग पोस्ट लेखक | हाँ |
| न्यूज़लैटर | नहीं | |
| ईमेल विपणन स्वचालन | हाँ | |
| एकीकरण | 8,000 + shopify apps |
एक चीज जो सेट करती है Shopify आज उपलब्ध कई अन्य ईकॉमर्स प्लेटफ़ॉर्म के अलावा, ऐसे टूल की संख्या है जिनका उपयोग आप अपनी ऑनलाइन उपस्थिति बढ़ाने के लिए कर सकते हैं।
एसईओ टूल के साथ-साथ सोशल मीडिया भी pluginपीपीसी विज्ञापन के लिए एस, और उपकरण, Shopify एक ब्लॉग सुविधा भी प्रदान करता है.
सामग्री विपणन में निवेश करने वाली किसी भी कंपनी के लिए ब्लॉगिंग सबसे शक्तिशाली उपकरणों में से एक है, जो एसईओ रैंकिंग बढ़ाने, विचार नेतृत्व प्रदर्शित करने और ऑनलाइन दृश्यता को बढ़ावा देने का अवसर प्रदान करता है। भीतर निर्मित ब्लॉगिंग उपकरण Shopify सुनिश्चित करता है कि आप आसानी से सामग्री बनाना शुरू कर सकते हैं। साथ ही, Yoast जैसे टूल के साथ, आप यह सुनिश्चित कर सकते हैं कि आपके ब्लॉग SEO के लिए अनुकूलित भी हैं।
⚠️ जबकि Shopify ब्लॉगिंग का समर्थन करता है, इसकी ब्लॉगिंग सुविधाएँ उतनी मजबूत नहीं हैं जितनी आपको वर्डप्रेस जैसे अन्य प्लेटफ़ॉर्म पर मिल सकती हैं. संस्करण इतिहास प्रबंधन के लिए कोई उपकरण नहीं हैं, और ब्लॉग पोस्ट को वर्गीकृत करना थोड़ा मुश्किल है, क्योंकि आपके पास काम करने के लिए केवल टैग होंगे।
हालांकि इसका मतलब यह नहीं है कि ब्लॉगिंग कार्यक्षमता सार्थक नहीं है। अधिकांश व्यापारियों के लिए, वे उपकरण जिनसे आप प्राप्त करते हैं Shopify आपकी ऑनलाइन उपस्थिति को मजबूत करने और सर्च इंजन में रैंकिंग शुरू करने में आपकी मदद करने के लिए पर्याप्त से अधिक होगा। आप इसमें टूल्स का भी इस्तेमाल कर सकते हैं Shopify आपकी सामग्री रणनीति को और आगे ले जाने के लिए ऐप स्टोर।
उदाहरण के लिए, आप अपनी वेबसाइट पर उपयोगकर्ता-जनित सामग्री दिखाने के लिए सोशल मीडिया एंबेड टूल का उपयोग कर सकते हैं, या अपने ब्लॉग पेजों पर एक टिप्पणी अनुभाग जोड़ सकते हैं।
इसके लिए "DropInBlog" नाम का एक लोकप्रिय ऐप भी है Shopify जो समर्पित ब्लॉगर्स के लिए कुछ और वर्डप्रेस-शैली सुविधाओं तक पहुंच प्रदान करता है, जैसे एसईओ पोस्ट विश्लेषण, श्रेणियां और उत्पाद एम्बेड।
यदि मानक Shopify ब्लॉगिंग क्षमताएं आपकी अपेक्षाओं पर खरी नहीं उतरती हैं, यह निश्चित रूप से मदद करने वाले टूल के लिए ऐप स्टोर के माध्यम से ब्राउज़ करने लायक है।
प्रबंध Shopify मोबाइल उपकरणों पर स्टोर
तो, क्या होगा यदि आप अपना प्रबंधन करना चाहते हैं Shopify टैबलेट या मोबाइल डिवाइस से चलते-फिरते स्टोर करें? तुम्हारी किस्मत अच्छी है। Shopify इस सटीक उद्देश्य के लिए आप विभिन्न प्रकार के ऐप्स प्रदान कर सकते हैं।
मुख्य "Shopify” ऐप, आईओएस और एंड्रॉइड डिवाइस के लिए उपलब्ध है, की पूर्ण कार्यक्षमता प्रदान नहीं करता है desktop मंच का संस्करण, लेकिन इसमें बहुत सारे उपयोगी उपकरण हैं। आप अपनी स्टोर थीम को कस्टमाइज़ करने के लिए ऐप का उपयोग कर सकते हैं, लिस्टिंग में उत्पादों को जोड़ सकते हैं या लिस्टिंग को संपादित कर सकते हैं, और यहां तक कि जब आप चल रहे हों तो ऑर्डर देख या पूरा कर सकते हैं। ऐप मुट्ठी भर उपयोगी रिपोर्ट, टीम सहयोग के लिए संचार उपकरण, और तक पहुंच प्रदान करता है Shopify ईमेल क्षमताएं।
साथ में "Shopify” ऐप, प्लेटफ़ॉर्म निम्नलिखित टूल भी प्रदान करता है:
- RSI Shopify POS एप्लिकेशन: RSI Shopify POS या प्वाइंट ऑफ सेल ऐप तक पहुंच प्रदान करता है Shopifyका पॉइंट ऑफ़ सेल सिस्टम, ताकि आप कहीं भी हों, कार्ड से भुगतान ले सकें, ग्राहकों को उत्पाद रसीदें टेक्स्ट कर सकें, और रीयल-टाइम में इन्वेंट्री की निगरानी कर सकें।
- Shopify इनबॉक्स: RSI Shopify इनबॉक्स ऐप एक आसान टूल है जो व्यवसाय के मालिकों को अपने स्टोर में एक लाइव चैट सेवा जोड़ने और प्रश्नों का उत्तर देने या आप जहां भी हों, लीड कैप्चर करने की अनुमति देता है। आप ग्राहकों के साथ चैट भी कर सकते हैं Facebook Messenger और Instagram।
- "दुकान" ऐप: व्यापारियों के लिए ऐप उपलब्ध कराने के साथ-साथ, Shopify "शॉप" के रूप में एक ग्राहक केंद्रित ऐप भी प्रदान करता है। यह उपयोगकर्ताओं को किसी पर त्वरित और आसान चेकआउट अनुभव देता है Shopify इकट्ठा करना। यह ब्याज मुक्त किस्त भुगतान, मर्चेंट टिपिंग और यहां तक कि व्यक्तिगत उत्पाद अनुशंसाओं का समर्थन करता है।
Is Shopify जीडीपीआर अनुपालन?
यदि आप ईयू या यूके में कहीं काम कर रहे हैं, या आप इन क्षेत्रों में ग्राहकों को बेचते हैं, तो आप सोच रहे होंगे कि क्या Shopify अपनी कंपनी को GDPR के अनुरूप रख सकते हैं। अनिवार्य रूप से, ये नियम नियंत्रित करते हैं कि कंपनियां डिजिटल दुनिया में ग्राहक डेटा का उपयोग और संग्रह कैसे कर सकती हैं।
आखिरकार, एक रिटेलर के रूप में यह सुनिश्चित करना आपके ऊपर है कि आप अपने डेटा को सुरक्षित रखने के लिए कदम उठा रहे हैं, गोपनीयता दस्तावेज़ों तक पहुंच प्रदान कर रहे हैं, और ग्राहक की सहमति के बिना गैर-जरूरी कुकीज़ को अपनी वेबसाइट पर चलने से रोक रहे हैं। हालाँकि, कुछ प्लेटफ़ॉर्म दूसरों की तुलना में अनुपालन को बनाए रखना आसान बनाते हैं।
अधिकाँश समय के लिए, Shopify GDPR के अनुरूप होने के लिए डिज़ाइन किया गया है। यह आपको अपने स्टोर के लिए गोपनीयता पृष्ठ बनाने और ग्राहक खातों के लिए गोपनीयता सेटिंग बनाने की अनुमति देता है। हालाँकि, कुकी सहमति आवश्यकताओं का अनुपालन करना थोड़ा मुश्किल हो सकता है Shopify.
जैसे ही वे आपके स्टोर पर आएंगे, आपको अनुपालन करने के लिए अपने आगंतुकों को एक कुकी बैनर दिखाना होगा। इस बैनर को ग्राहकों को यह चुनने की अनुमति देने की जरूरत है कि वे किस कुकी को अपने ब्राउज़र तक पहुंच की अनुमति देना चाहते हैं। इसे ग्राहकों की सहमति दर्ज करने की भी आवश्यकता है, और खरीदारों को बाद के चरण में उनकी सहमति रद्द करने की अनुमति देनी चाहिए। Shopify इन बैनरों में से किसी एक को बनाने का कोई अलग तरीका प्रदान नहीं करता है।
हालाँकि, इसका मतलब यह नहीं है कि आप अपना नहीं बना सकते Shopify जीडीपीआर अनुपालन स्टोर करें। में ढेर सारे ऐप हैं Shopify बाज़ार जो आपकी ओर से कुकी सहमति से निपटता है। GDPR और CCPA ऐप यहां आपको एक ही समय में नियामक दिशानिर्देशों के दोनों सेटों से निपटने की अनुमति भी मिलती है।
बस याद रखें, इनमें से किसी एक ऐप का उपयोग करने से आपकी GDPR समस्याओं का केवल एक हिस्सा ही हल होता है। आपको अभी भी एक गोपनीयता नीति बनानी होगी, और ऑडिट करना होगा कि आप नियमित रूप से ग्राहक डेटा को कैसे संसाधित और प्रबंधित करते हैं। यह सुनिश्चित करने के लायक भी है कि आप ग्राहकों को अंदर प्रदान करते हैंformatआयन के बारे में कि वे अपने डेटा तक पहुंच का अनुरोध कैसे कर सकते हैं, या आपसे अपने डेटा को अपने डेटाबेस से हटाने के लिए कह सकते हैं।
Shopify शीर्ष विकल्प
कुल मिलाकर, Shopify ऑनलाइन बिक्री और ई-कॉमर्स के लिए एक उत्कृष्ट उपकरण है। हालाँकि, यह बाजार पर एकमात्र विकल्प से भी दूर है। आपकी विशिष्ट आवश्यकताओं के आधार पर, आप पा सकते हैं कि कुछ प्लेटफ़ॉर्म आपकी आवश्यकताओं के लिए थोड़े बेहतर हैं। विकल्पों की जांच करना किसी भी व्यापक का एक अनिवार्य हिस्सा है Shopify समीक्षा।
यहाँ कुछ हैं ऊपर का Shopify विकल्प आप अभी विचार कर सकते हैं:
1. Squarespace

Squarespace उन लोगों के लिए एक शानदार टूल है जो अत्यधिक आकर्षक, आकर्षक ऑनलाइन स्टोर या ब्लॉग बनाना चाहते हैं। शक्तिशाली मंच विशेष रूप से निर्माता अर्थव्यवस्था के सदस्यों के लिए अनुकूल है, जिसमें अपॉइंटमेंट बुक करने, आभासी संपत्ति बेचने और बहुत कुछ करने के लिए अंतर्निहित उपकरण हैं। Squarespace छोटे व्यवसायों के लिए बहुत अच्छा है, इसके उपयोग में आसान बैकएंड वातावरण के लिए धन्यवाद।
प्लेटफ़ॉर्म के साथ एक शानदार ड्रैग-एंड-ड्रॉप संपादक शामिल है, जिसे बहुत से लोग इसके द्वारा पेश किए गए की तुलना में अधिक सुव्यवस्थित और सुविधाजनक मानते हैं। Shopify. साथ ही, ब्लॉगिंग टूल द्वारा पेश किया गया Squarespace से थोड़ा बेहतर है Shopifyका भी है। हालांकि, यह ध्यान में रखने योग्य है कि ईकॉमर्स कार्यक्षमता तुलना में थोड़ी सीमित है। उदाहरण के लिए, आपको परेशानी हो सकती है Squarespace अगर आप मल्टी-करेंसी सेलिंग और पीओएस इंटीग्रेशन में निवेश करना चाहते हैं।
2. Wix

Wix बाजार पर सबसे सीधा और सुविधाजनक ऑनलाइन स्टोर बिल्डरों में से एक है। एक होस्टेड सेवा के रूप में प्रदान किया गया, जैसा कि Shopify, Wix मंच व्यापार जगत के नेताओं को वह सब कुछ देता है जिसकी उन्हें अत्यधिक बिक्री शुरू करने के लिए आवश्यकता होती है responsive, आकर्षक ऑनलाइन साइट। पर कई और टेम्पलेट और अनुकूलन विकल्प उपलब्ध हैं Wix आप आगे बढ़ेंगे Shopify, और जब आप अपनी साइट भी शुरू करते हैं तो आप मुफ़्त एसएसएल प्रमाणपत्र का लाभ उठा सकेंगे।
Wix ग्राहकों के लिए कई सुरक्षित भुगतान विकल्पों तक पहुँच प्रदान करता है, साथ ही आपको अपना राजस्व बढ़ाने में मदद करने के लिए विभिन्न प्रकार के मार्केटिंग और बिक्री उपकरण प्रदान करता है। आप बिल्ट-इन के साथ अपना ऑनलाइन स्टोर बनाने में भी सहायता प्राप्त कर सकते हैं Wix एआई उपकरण।
3. BigCommerce

शायद सबसे लोकप्रिय विकल्पों में से एक Shopify बाजार में, BigCommerce एक लचीला और सुविधाजनक मंच है, जिसमें पहले से ही सेवा में पैक किए गए कई महत्वपूर्ण उपकरण हैं। आपके पास एक अभूतपूर्व स्टोर बनाने के लिए आवश्यक सभी चीज़ों तक पहुंच होगी BigCommerce, एक शानदार वेबसाइट निर्माण मंच, उत्पाद समीक्षा और रेटिंग एकत्र करने के लिए समाधान, और असीमित भंडारण, बैंडविड्थ, और हर योजना पर उत्पाद विकल्प शामिल हैं।
BigCommerce इसके विपरीत कोई लेनदेन शुल्क भी नहीं लेता है Shopify, इसलिए यदि आप अतिरिक्त लागतों में कटौती करना चाहते हैं तो यह एक अच्छा विकल्प हो सकता है। प्लेटफ़ॉर्म का उपयोग करना आसान है, इसमें एकीकृत एसईओ समाधान शामिल हैं, और यहां तक कि व्यापक स्टोर अनुकूलन की अनुमति भी देता है। हालांकि, उत्पाद को स्थापित करने की तुलना में थोड़ा अधिक जटिल हो सकता है Shopify नौसिखिये के लिए।
4. Square Online

अगर आप ऑनलाइन और ऑफलाइन बिक्री को मिलाने का तरीका ढूंढ रहे हैं, Square Online उत्तम समाधान हो सकता है। यह सरल ईकॉमर्स बिल्डिंग प्लेटफॉर्म किसी को भी इसका उपयोग करने की अनुमति देता है Square भुगतान प्रसंस्करण प्रौद्योगिकी, बिना कुछ भुगतान किए, खरोंच से एक व्यापक स्टोर बनाने के लिए। Square Online विभिन्न चैनलों पर आपके सभी लेन-देन और भुगतानों की निगरानी करना आसान बनाता है, ताकि आप प्रतिस्पर्धा से एक कदम आगे रह सकें।
इसके अलावा, Squareका प्लेटफॉर्म खुदरा और रेस्तरां परिदृश्य जैसे विशिष्ट उद्योगों में लोगों के लिए उपलब्ध विशेषज्ञ टूल के साथ आता है। पॉइंट ऑफ़ सेल सुविधाएँ उत्कृष्ट हैं, और लेन-देन शुल्क अपेक्षाकृत कम है, इसलिए जब आप शुरुआत कर रहे हों तो आप अपने खर्चों को कम कर सकते हैं।
5. Ecwid

अगर आप ऑनलाइन बिक्री शुरू करने में मदद के लिए बजट के अनुकूल विकल्प की तलाश कर रहे हैं, Ecwid उत्तम समाधान हो सकता है। यह प्लेटफॉर्म कंपनियों को ऑनलाइन स्टोर बनाने के लिए दो विकल्प देता है। आप या तो उपयोग कर सकते हैं plugin किसी मौजूदा वेबसाइट या ऐप में ईकॉमर्स कार्यक्षमता बनाने का समाधान, या आप एक साधारण स्टोर का निर्माण कर सकते हैं Ecwid ही.
ओमनीचैनल बिक्री के लिए विभिन्न विकल्पों के साथ प्लेटफॉर्म उपयोग में आसान और सुविधाजनक है। साथ ही, यह ऐप्स और ऐड-ऑन की एक विशाल श्रृंखला के साथ एकीकृत होता है। एक अतिरिक्त बोनस के रूप में, Ecwid, अत्यंत किफायती है। यदि आपके पास पहले से ही अपना खुद का ब्लॉग या वेबसाइट है तो आप मुफ्त में भी शुरुआत कर सकते हैं।
6. Adobe Commerce (पूर्व में Magento)

Adobe Commerce (पूर्व Magento) का एक लचीला और बहुमुखी विकल्प है Shopify, सभी प्रकार के विक्रेताओं के लिए आदर्श। प्लेटफ़ॉर्म न केवल चुनने के लिए मल्टीचैनल बिक्री विकल्पों की एक श्रृंखला प्रदान करता है, और असीमित उत्पाद बिक्री तक पहुंच प्रदान करता है, बल्कि यह अनूठी विशेषताओं से भरा हुआ है। आप एकीकृत कर सकते हैं Adobe Commerce Adobe पारिस्थितिकी तंत्र में अन्य उपकरणों के साथ, इसलिए प्रत्येक स्टोर और उत्पाद पृष्ठ पर आश्चर्यजनक दृश्य अपलोड करना आसान है। आपके स्टोर को अनुकूलित करने में मदद करने के लिए, और प्रत्येक ग्राहक से अधिक गहराई से एनालिटिक्स ट्रैक करने के लिए इसमें अंतर्निहित एआई उपकरण भी हैं।
हालांकि इसमें सीखने की अवस्था थोड़ी अधिक है Shopify, Adobe Commerce ड्रैग-एंड-ड्रॉप बिल्डर, और सीधी सुविधाओं की एक श्रृंखला से लाभ होता है। आप इन्वेंट्री प्रबंधन उपकरण, बुद्धिमान रिपोर्ट निर्माण उपकरण और यहां तक कि एक समर्पित स्टेजिंग प्लेटफॉर्म तक पहुंच सकते हैं। यदि आप अपने स्टोर को मोबाइल प्लेटफॉर्म पर विस्तारित करना चाहते हैं, तो आप ठीक बगल में एडोब डेवलपर ऐप बिल्डर तक भी पहुंच सकते हैं Adobe Commerce.
स्थानांतरित करने के चरण Shopify
| कदम | कार्य |
|---|---|
| 1 | अपनी बुनियादी प्रशासनिक सेटिंग्स कॉन्फ़िगर करें |
| 2 | अपनी दुकान की सामग्री और डेटा आयात करें Shopify |
| 3 | प्रवासन के बाद अपने उत्पादों को व्यवस्थित करें |
| 4 | अपनी वेबसाइट को शानदार बनाएं |
| 5 | अपना डोमेन सेट करें |
| 6 | अपना शिपिंग सेट करें |
| 7 | अपने करों को कॉन्फ़िगर करें |
| 8 | भुगतान प्रदाता सेट करें |
| 9 | कुछ परीक्षण के आदेश रखें |
| 10 | अपने ग्राहकों को अपनी नई साइट पर खाते बनाने के लिए आमंत्रित करें |
| 11 | URL रीडायरेक्ट सेट करें |
आगे पढ़े
लोकप्रिय स्टोर का उपयोग Shopify
| दुकान | यूआरएल |
|---|---|
| रेब बुल | https://www.redbullshopus.com/ |
| डेकाथलॉन | https://www.decathlon.com/ |
| Allbirds | https://www.allbirds.com/ |
| फैशन नोवा | https://www.fashionnova.com/ |
| कलरपॉप प्रसाधन सामग्री | https://colourpop.com/ |
| स्टीव झुंझलाना | https://www.stevemadden.com/ |
| हत्या कर दी | https://www.manscaped.com/ |
| Kylie प्रसाधन सामग्री | https://kyliecosmetics.com/ |
| विक्टोरिया बेकहम | https://www.victoriabeckham.com/ |
| Blakely | https://blakelyclothing.com/ |
Shopify समीक्षा करें: अक्सर पूछे जाने वाले प्रश्न
हाँ, Shopify किसी भी ऑनलाइन व्यवसाय के लिए पूरी तरह से वैध व्यवसाय और ईकॉमर्स समाधान है। यह उपभोक्ताओं के बीच सुरक्षित, सुरक्षित और उच्च श्रेणी का है। यहां तक कि हैं advanced Shopify उपलब्ध सुविधाएँ जो आपके स्टोर को अधिक सुरक्षित और अनुपालन करने में मदद कर सकती हैं। हालाँकि, आपको यह सुनिश्चित करने की आवश्यकता होगी कि आप अपने डेटा की देखभाल कर रहे हैं, और सही सुरक्षा रणनीतियों का लाभ उठा रहे हैं।
Shopify यह निश्चित रूप से आज बाजार में मौजूद कुछ अन्य ईकॉमर्स बिल्डरों जितना किफायती नहीं है, लेकिन हम कहेंगे कि यह सार्थक है।
उच्च अनुकूलन योग्य और लचीला प्लेटफ़ॉर्म आपको मार्केटिंग टूल से लेकर अनुकूलन योग्य तक, अपनी कंपनी को एक ही स्थान पर विकसित करने के लिए आवश्यक सभी चीज़ें प्रदान करता है। checkout pages.
आप रिपोर्ट के साथ महत्वपूर्ण मेट्रिक्स को भी ट्रैक कर सकते हैं, और मार्केटिंग पॉप-अप और अन्य बिक्री रणनीतियों को लागू करने के लिए ऐड-ऑन का उपयोग कर सकते हैं।
अपनी खुद की ई-कॉमर्स साइट बनाते समय किसी भी प्लेटफॉर्म पर सीखने की अवस्था हो सकती है, हम कहेंगे Shopify अपेक्षाकृत उपयोगकर्ता के अनुकूल समाधान है। हर सुविधा का उपयोग करने की प्रक्रिया के माध्यम से आपका मार्गदर्शन करने में मदद करने के लिए वेबसाइट पर बहुत सारे अक्सर पूछे जाने वाले प्रश्न, ट्यूटोरियल और संसाधन उपलब्ध हैं।
पर बिक रहा है Shopify अत्यंत सीधा है। आपको केवल अपने उत्पादों (और फ़ोटो) को अपलोड करना है, अपने आइटम के लिए एक मूल्य चुनना है, और अपनी भुगतान प्रक्रिया विधि का चयन करना है। आप उच्च बिक्री के अवसरों को बढ़ाने के लिए अपने शॉपिंग कार्ट को अनुकूलित भी कर सकते हैं। Shopify बिक्री पर नज़र रखने और कर आवश्यकताओं को प्रबंधित करने में भी आपकी सहायता करेगा।
Shopify व्यापार मालिकों और ग्राहकों दोनों के लिए अपेक्षाकृत सुरक्षित और सुरक्षित है। प्लेटफ़ॉर्म लेवल 1 PCI DSS अनुपालन है, और यह आपको सुरक्षित रखने में मदद करने के लिए कुछ अतिरिक्त सहायक टूल के साथ आता है, जैसे कि टू-फैक्टर ऑथेंटिकेशन। हालांकि, यह याद रखने योग्य है कि कोई भी ईकॉमर्स प्लेटफॉर्म समय-समय पर सुरक्षा मुद्दों और डेटा उल्लंघनों का अनुभव कर सकता है।
Shopify किसी भी ई-कॉमर्स व्यवसाय को पैसे कमाने के कई तरीके प्रदान करता है। चाहे आप डिजिटल आइटम बेच रहे हों, या भौतिक उत्पाद, आप इससे लाभ कमा सकेंगे Shopify. आप अपनी परिचालन लागत को कम और अपने राजस्व को उच्च भी रख सकते हैं dropshipping क्षुधा.
Shopify कुछ बुनियादी एसईओ-अनुकूल सुविधाएँ, जैसे URL को अनुकूलित करने का विकल्प, मेटा टैग, ऑल्ट टैग और आपके पृष्ठों के विवरण। आप ऐड-ऑन और भी एक्सेस कर सकते हैं pluginसे है Shopify ऐप स्टोर जो आपकी एसईओ रैंकिंग को बढ़ावा देने में आपकी मदद कर सकता है।
हाँ, वेब होस्टिंग अधिकांश के साथ मानक के रूप में शामिल है Shopify पैकेज, जिसमें स्टार्टर पैकेज शामिल नहीं है, जो आपको मौजूदा होस्ट किए गए प्लेटफॉर्म पर बस एक बटन जोड़ने की अनुमति देता है।
Shopify 2.1 तक इसके लगभग 2023 मिलियन दैनिक सक्रिय उपयोगकर्ता हैं। हालाँकि, यह संख्या किसी भी समय ऊपर और नीचे जा सकती है।
ईमेल होस्टिंग पर प्रदान नहीं किया गया है Shopify। यदि आपके पास है Shopify प्रबंधित डोमेन और डोमेन नाम, आपको अपने इनबॉक्स के लिए एक तृतीय-पक्ष ईमेल होस्ट का उपयोग करने की आवश्यकता होगी।
बेचने के लिए आपके पास व्यवसाय लाइसेंस होना आवश्यक नहीं है Shopify सभी मामलों में। हालाँकि, आपको एक लाइसेंस प्राप्त करने की आवश्यकता हो सकती है यदि आप जिस देश, शहर या राज्य में रहते हैं, या आपके व्यवसाय के प्रकार के लिए आपको बेचने के लिए लाइसेंस की आवश्यकता है।
हां, आप पेपाल का उपयोग ग्राहकों के लिए भुगतान विधि के रूप में कर सकते हैं Shopify आपके चेकआउट के भीतर। आप पर PayPal Express चेकआउट भी बना सकेंगे Shopify, क्योंकि PayPal डिफ़ॉल्ट भुगतान प्रदाताओं में से एक है Shopify प्लेटफार्म पर ट्रेड कैसे करना है|
Shopify ईकॉमर्स परिदृश्य में नौसिखियों के लिए एक अत्यंत सरल और सुविधाजनक टूल है। उपयोगकर्ता के अनुकूल प्लेटफ़ॉर्म किसी भी संगठन को अपेक्षाकृत सस्ती मासिक शुल्क पर अपना व्यवसाय शुरू करने और चलाने में मदद कर सकता है।
Shopify Weebly या WordPress और जैसे किसी अन्य ई-कॉमर्स समाधान से प्लेटफ़ॉर्म पर माइग्रेट करने के बारे में आपको चरण-दर-चरण मार्गदर्शन दे सकता है WooCommerce. से सलाह ले सकते हैं Shopify टीम या पर ट्यूटोरियल चेकआउट करें Shopifyकी वेबसाइट है।
जबकि Shopify व्यवसायों की एक विस्तृत श्रृंखला के लिए बहुत अच्छा है, यह अपने लेनदेन शुल्क के कारण सबसे छोटे व्यवसायों के लिए सबसे अच्छा समाधान नहीं हो सकता है। हालाँकि, यह एक अच्छा विकल्प है यदि आप किसी ऐसी चीज़ की तलाश कर रहे हैं जिसका उपयोग करना अपेक्षाकृत आसान हो और अत्यधिक स्केलेबल हो। उत्पाद आम तौर पर अधिकांश छोटे व्यवसायों के लिए अच्छा है, लेकिन वहाँ भी सस्ते विकल्प हैं।
जबकि Shopify व्यवसायों की एक विस्तृत श्रृंखला के लिए बढ़िया है, लेकिन इसकी लेनदेन शुल्क के कारण यह सबसे छोटे व्यवसायों के लिए सबसे अच्छा समाधान नहीं हो सकता है।
हालाँकि, यदि आप उपयोग में अपेक्षाकृत आसान और अत्यधिक स्केलेबल चीज़ की तलाश में हैं तो यह एक अच्छा विकल्प है। यह उत्पाद आम तौर पर अधिकांश छोटे व्यवसायों के लिए अच्छा है, लेकिन वहाँ सस्ते विकल्प भी मौजूद हैं।
इसका उपयोग कैसे करें Printful साथ में Shopify - वीडियो
इस रोमांचक वीडियो में, हम विशेष रूप से ध्यान केंद्रित करते हुए ई-कॉमर्स की दुनिया में गहराई से गोता लगाते हैं कैसे इस्तेमाल करे Printful साथ में Shopify अद्वितीय सफलता प्राप्त करने के लिए।
चाहे आप एक अनुभवी उद्यमी हों या अभी-अभी अपनी ऑनलाइन व्यापार यात्रा शुरू कर रहे हों, यह व्यापक मार्गदर्शिका आपको अपने लाभ को आसमान छूने के लिए आवश्यक ज्ञान और रणनीतियों से लैस करेगी।

इसका उपयोग कैसे करें Printify साथ में Shopify - वीडियो
इस रोमांचक वीडियो में, हम इसकी दुनिया में उतरते हैं Printify और Shopify आपके ऑनलाइन स्टोर की पूरी क्षमता को अनलॉक करने में आपकी मदद करने के लिए। डिस्कवर कैसे उपयोग करें Printify साथ में Shopify और आपकी कमाई में उल्लेखनीय वृद्धि देखने को मिलेगी।
चाहे आप शुरुआती हों या अनुभवी उद्यमी, यह चरण-दर-चरण मार्गदर्शिका आपको सफल होने के लिए आवश्यक ज्ञान और रणनीतियों से सुसज्जित करेगी।

Shopify चेकलिस्ट लॉन्च करें
निम्नलिखित युक्तियाँ यह सुनिश्चित करेंगी कि आप कोई भी महत्वपूर्ण कदम न चूकें, अपने कार्यप्रवाह को व्यवस्थित करने में आपकी मदद करें, और त्वरित बिक्री करने के अवसरों को बढ़ाएँ।
पूरा Shopify स्टोर लॉन्च चेकलिस्ट:
- चरण 1: अपनी योजना चुनें और खरीदें
- चरण 2: एक कस्टम डोमेन सेट करें
- चरण 3: अपना बिक्री चैनल चुनें
- चरण 4: चेकआउट अनुभव को अनुकूलित करें
- चरण 5: अपनी कर और शिपिंग सेटिंग अपडेट करें
- चरण 6: ईमेल अधिसूचना सेटिंग सत्यापित करें
- चरण 7: अपने कोर वेबसाइट पेज बनाएँ
- चरण 8: एक सामग्री लेखापरीक्षा करें
- चरण 9: खोज के लिए अपनी साइट को अनुकूलित करें
- चरण 10: अपनी छवियों का अनुकूलन करें
- चरण 11: एक विश्लेषिकी उपकरण लागू करें
- चरण 12: प्री-लॉन्च मार्केटिंग योजना बनाएं
- चरण 13: उपयोगी ऐप्स इंस्टॉल करें
- चरण 14: अपनी संपर्क रणनीति में सुधार करें
- चरण 15: लॉन्च से पहले सब कुछ टेस्ट करें

उपहार कार्ड में Shopify: शुरुआती लोगों के लिए चरण-दर-चरण ट्यूटोरियल
इस वीडियो में आप सीखेंगे कि गिफ्ट कार्ड कैसे बनाएं Shopify चरण-दर-चरण विश्लेषण के साथ.
चाहे आप नौसिखिया हों या अनुभवी Shopify उपयोगकर्ता, यह ट्यूटोरियल आपको उपहार कार्ड स्थापित करने और प्रबंधित करने की प्रक्रिया में मार्गदर्शन करेगा Shopify दुकान।
इस वीडियो के अंत तक, आपके पास अपनी बिक्री और ग्राहक जुड़ाव बढ़ाने के लिए उपहार कार्ड की शक्ति का लाभ उठाने के लिए ज्ञान और उपकरण होंगे।

ब्लॉग कैसे शुरू करें Shopify | शुरुआती लोगों के लिए अंतिम गाइड
इस व्यापक वीडियो में, हम आपको शक्तिशाली का उपयोग करके एक सफल ब्लॉग बनाने की चरण-दर-चरण प्रक्रिया के बारे में बताएंगे Shopify प्लेटफार्म पर ट्रेड कैसे करना है|
चाहे आप एक शुरुआती या एक अनुभवी ब्लॉगर हों जो अपनी सामग्री से कमाई करना चाहते हों, यह वीडियो आपको सही दिशा में शुरुआत करने में मदद करने के लिए मूल्यवान अंतर्दृष्टि और व्यावहारिक युक्तियों से भरा हुआ है।

अपने डोमेन को कैसे ट्रांसफर करें Shopify
इस वीडियो में, हम आपके डोमेन को स्थानांतरित करने की प्रक्रिया के बारे में गहराई से जानकारी देंगे Shopify. हम सुचारू परिवर्तन सुनिश्चित करते हुए आपका चरण-दर-चरण मार्गदर्शन करेंगे। तकनीकी शब्दजाल और भ्रम को अलविदा कहें - हम इसे सरल बना रहे हैं।

एक्सएनएनएक्स बेस्ट Shopify 2024 के लिए लैंडिंग पेज बिल्डर्स
इस वीडियो में, हम 6 सर्वश्रेष्ठ का खुलासा करते हैं Shopify लैंडिंग पेज बिल्डर्स जो आपके ई-कॉमर्स गेम को अगले स्तर पर ले जाने में आपकी मदद कर सकते हैं।
ये शक्तिशाली उपकरण उपयोगकर्ता अनुभव को बढ़ाने, रूपांतरण बढ़ाने और आपकी बिक्री को बढ़ाने के लिए डिज़ाइन किए गए हैं! अपना सुधार करने का मौका न चूकें Shopify स्टोर का प्रदर्शन और सफलता.

Shopify समीक्षा करें: फैसला
अंत में, Shopify व्यापार मालिकों की एक विस्तृत श्रृंखला के लिए एक उत्कृष्ट ईकॉमर्स प्लेटफॉर्म है। यह न केवल आज बाजार में उपयोग करने के लिए सबसे आसान प्लेटफॉर्मों में से एक है, बल्कि यह सबसे अधिक सुविधाओं से भरपूर और व्यापक उपलब्ध समाधानों में से एक है।
- Shopify, आप आसानी से लगभग किसी भी प्रकार का व्यवसाय शुरू कर सकते हैं, भले ही आप ऑनलाइन और इन-स्टोर दोनों में बिक्री करना चाहते हों या उनके साथ काम करना चाहते हों dropshipping प्रदाताओं। द्वारा ऑफ़र किए जाने वाले ऐप्स और ऐड-ऑन की विस्तृत श्रृंखला Shopify मार्केटप्लेस यह भी सुनिश्चित करता है कि आपको समय के साथ अपने स्टोर की कार्यक्षमता बढ़ाने में कोई समस्या नहीं होगी।
जबकि इसके कुछ डाउनसाइड हैं Shopify, जैसे कि इसकी महंगी लेन-देन फीस, हमारी राय में फायदे नुकसान से कहीं अधिक हैं। यदि आप ऑनलाइन बिक्री शुरू करने के लिए एक सुरक्षित, बहुमुखी तरीके की तलाश कर रहे हैं, तो इसमें गलती करना मुश्किल है Shopify.
हमारे माध्यम से जाने के बाद Shopify की समीक्षा, क्या आपके पास प्लेटफ़ॉर्म के बारे में कोई प्रश्न है या क्या यह आपकी आवश्यकताओं के अनुरूप है? यदि आप करते हैं, तो कृपया नीचे एक टिप्पणी छोड़ दें।









मुझे संपर्क करने का कोई तरीका नहीं मिल रहा है Shopify soscription को स्थायी रूप से निष्क्रिय करने के लिए।
नमस्ते,
आप सम्पर्क कर सकते है Shopify सहायता केंद्र सहायक चैट के माध्यम से सहायता। लाइव चैट शुरू करने के लिए मुझे अभी भी मदद की ज़रूरत है पर क्लिक करें। ऐप समर्थन के लिए, ऐप के बगल में सेटिंग्स > ऐप्स और बिक्री चैनल > समर्थन प्राप्त करें पर जाएं।
आशा है कि ये आपकी मदद करेगा!
इस पोस्ट ने बहुत कुछ खोल दिया हैformatमेरे लिए आयन. इसके लिए आपका बहुत-बहुत धन्यवादformatमैं ब्लॉग पोस्ट. इस विशाल जानकारी को साझा करने के लिए धन्यवादformatआयन।
आपका स्वागत है!
इस अद्भुत पोस्ट को साझा करने के लिए धन्यवाद, मुझे यह पसंद है
आपका स्वागत है! मैं
Shopify किसी के व्यवसाय के लिए सबसे अच्छा मंच है। इस उपयोगी पोस्ट को साझा करने के लिए धन्यवाद, मैंने इसे पढ़ा और इसमें बहुत कुछ मिलाformatइससे आयन, इसलिए इसे जारी रखें, आप अद्भुत हैं! देख कर अच्छा लगा।
धन्यवाद!
मैंने आपकी पोस्ट अच्छी तरह से पढ़ी और पोस्ट बहुत अद्भुत है। मुझे यह बहुत पसंद आया क्योंकि यह बहुत अच्छा संदेश देता हैformatआयन. आप ऐसा साझा करके बहुत अच्छा काम कर रहे हैंformatआयन हमारे साथ. ऐसे ही पोस्ट करते रहेंformatआयन क्योंकि यह हमारे लिए बहुत उपयोगी है। मेरे पास bemanningssjuksköterska पर आधारित एक वेबसाइट भी है।
धन्यवाद! 🙂
महान लेख Shopify इन दिनों सबसे अच्छे ईकॉमर्स प्लेटफार्मों में से एक है लेकिन कीमत थोड़ी अधिक है। Startups या छोटे व्यवसायों को शुरुआत में किफायती ईकॉमर्स समाधान की आवश्यकता होती है। मुझे उम्मीद है कि वे भविष्य में वर्डप्रेस की तरह कुछ मुफ्त पेशेवर समाधान भी पेश करेंगे। दूसरे, उन्हें 24/7 लाइव सपोर्ट भी जोड़ना होगा।
यहां सभी के साथ रहना अद्भुत है, आप जो साझा करते हैं उससे मुझे बहुत ज्ञान मिलता है, धन्यवाद कहने के लिएformatयहां आयन और ज्ञान से मुझे बहुत मदद मिलती है
यह सुनकर ख़ुशी हुई कि औंजीत!
नमस्ते, हम कुछ ऑफ़लाइन स्टोर भी चलाते हैं Magento ऑनलाइन दुकान लेकिन अधिक आधुनिक समाधान की तलाश में हैं। क्या हमारे ईआरपी सिस्टम को इससे जोड़ना संभव है? Shopify और Shopify POS सभी को अंदर लाने के लिएformatईआरपी सिस्टम से आयन और सब कुछ एक दूसरे से कनेक्ट करें?
हेलो मरीना, आप किस ईआरपी सॉफ्टवेयर का उपयोग कर रही हैं?
मैं उपयोग करता हूं BigCommerce और अभी एक और स्टोर शुरू किया है Shopify. अब तक, मुझे बाद वाला बहुत बेहतर लग रहा है। मुझे आश्चर्य है कि कितनी देखभाल है Shopify इसे सही करने के लिए एडमिन में संगठन और उपयोगिता को रखा गया है।
यह सुनकर खुशी हुई कि एमोरी!
(मैंने अभी एक लंबी पोस्ट टाइप की, और वह गायब हो गई! सार नीचे दिया गया है।)
जो मैंने नहीं देखा वह संबोधित है: कितना अच्छा है Shopifyका SEO और मोबाइल अनुकूलन? क्या यह ऐसे मार्केटिंग ऐप्स पेश करता है जो वास्तव में काम करते हैं?
शुक्रिया!
नमस्ते सुसान,
आशा है आपका अनुभव बहुत अच्छा रहेगा Shopify! के बहुत सारे हैं विपणन उपकरण उनके ऐप स्टोर में उपलब्ध है।
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
हाय,
क्या इसका प्रतिनिधि होना संभव है shopify व्यवसाय से बात करने के लिए आएँ?
हाय जॉर्डन,
मैं नहीं जानता, आप जान सकते हैं उनसे मिलो और देखें कि उन्हें क्या कहना है।
अच्छी पोस्ट। साझा करने के लिए धन्यवाद
आपका बहुत स्वागत है, जस्टिन! शुभकामनाएं।
-
Bogdan - ecommerce-platforms.com पर संपादक
नमस्ते, हम 14 दिनों के ट्रायल बेसिक के साथ क्या कर सकते हैं? मैं परीक्षण करना चाहता हूं कि क्या मेरा छोटा ऑफ-लाइन व्यवसाय 14 दिनों के भीतर कुछ बिक्री आकर्षित कर सकता है। संभव? यदि हाँ तो साइन-अप करना जारी रहेगा। धन्यवाद।
हाय मार्क,
नि:शुल्क परीक्षण उन लोगों के लिए है जो प्रत्येक सुविधा का परीक्षण करना चाहते हैं Shopify योजना की पेशकश कर सकते हैं. अपनी साइट पर भुगतान संसाधित करने के लिए आपको एक योजना का चयन करना होगा, लेकिन परीक्षण अवधि के अंत तक आपसे अभी भी शुल्क नहीं लिया जाएगा।
चीयर्स!
-
Bogdan - ecommerce-platforms.com पर संपादक
आप जानते हो यदि Shopify क्या आप कभी यूआरएल संरचना को बदलने का कोई तरीका पेश करेंगे? मुझे यह तथ्य पसंद नहीं है कि इसके लिए उपयोगकर्ताओं को URL में ".../संग्रह/..." या ".../उत्पाद/..." शामिल करना आवश्यक है। क्या आप यूआरएल के उस हिस्से को अनुकूलित करने का कोई तरीका जानते हैं? मुझे विश्वास है BigCommerce पूर्ण URL अनुकूलन की अनुमति देता है - आप क्या सोचते हैं Shopify से तुलना करता है BigCommerce? किसी भी इनपुट के लिए धन्यवाद -
जहां तक मुझे पता है यूआरएल संरचना को बदलना संभव नहीं है Shopify अभी तक. Bigcommerce आपको इन देखते समय यूआरएल की संरचना बदलने की अनुमति देगाdiviदोहरी श्रेणी पृष्ठ. हम पसंद करते है Shopify के ऊपर BigCommerce जिसका मुख्य कारण Shopify वास्तव में यह अपने विषयों और डिज़ाइन में उत्कृष्ट है।
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
हाय,
ढेर सारी जानकारियों के साथ शानदार समीक्षा पृष्ठ, धन्यवाद!
मैं अपना स्टोर चला रहा हूं Shopify और उनके साथ बहुत खुश था जब तक कि मैं एक बड़ी समस्या में नहीं फंस गया। मेरा आला इलेक्ट्रॉनिक्स में काम करता है और मैं पहले दिन से ही धोखाधड़ी वाले ऑर्डरों से प्रभावित रहा हूं। सीधे शब्दों में कहें, Shopify Payments द्वारा संचालित Stripe पर्याप्त सुरक्षित नहीं हैं. यह इस हद तक आ गया है कि मेरी लगभग 50% बिक्री धोखाधड़ी वाली है और मुझे उनका पता लगाने के लिए महंगे ऐप्स का उपयोग करना पड़ता है। मैं इससे बहुत निराश हूं Shopify समर्थन क्योंकि यदि मेरा चार्जबैक अनुपात 1% से अधिक है, तो वे मेरे खाते को फ्रीज करने की हद तक भी जा सकते हैं, यह मानते हुए कि उनकी ओर से कोई गलती नहीं है। मैं क्या कर सकता हूँ? मैं इस निष्कर्ष पर पहुंचा हूं कि मैं केवल पेपैल भुगतान स्वीकार कर सकता हूं क्योंकि वे असीम रूप से अधिक सुरक्षित हैं और सबसे महत्वपूर्ण बात यह है कि वे बेहतर धोखाधड़ी सुरक्षा और विक्रेता की सुरक्षा प्रदान करते हैं जिसका मतलब है कि अगर मैं ट्रैकिंग प्रदान कर सकता हूं तो मुझे हजारों चार्जबैक नहीं खोने पड़ेंगे संख्या।
इसलिए मुझे एक अलग प्लेटफ़ॉर्म पर स्थानांतरित होने की आवश्यकता है जो मुझे केवल 2% शुल्क के बिना पेपैल का उपयोग करने की अनुमति देता है Shopify हर ऑर्डर लेता है. मेरा सबसे अच्छा दांव क्या है?
हैलो नीना,
आप प्रयोग करके देख सकते हैं WooCommerce. हमारी तुलना देखें यहाँ उत्पन्न करें.
अगर आप भी इसी तरह के प्लेटफॉर्म की तलाश कर रहे हैं Shopify, तो लेमनस्टैंड कमीशन नहीं लेता है लेकिन यह कुल मिलाकर थोड़ा अधिक महंगा है और वे मासिक ऑर्डर की संख्या को सीमित करते हैं। हमारी समीक्षा देखें यहाँ उत्पन्न करें.
उम्मीद है कि इस मदद करता है,
-
Bogdan - ecommerce-platforms.com पर संपादक
Hi
बहुत उपयोगी साइट, धन्यवाद.
मैं एक डेटाबेस से दो वेबसाइटें (खरीदारों के विभिन्न समूहों को लक्षित करने के लिए) चलाना चाहूंगा क्योंकि स्टॉक विकल्प ओवरलैप होंगे, क्या यह संभव है? क्या आप मुझे यह भी बता सकते हैं कि क्या मैं विश्लेषण करने और उस पर रिपोर्ट चलाने के लिए अपना डेटाबेस डाउनलोड कर सकता हूं, जब यह भर जाएगा?
बहुत धन्यवाद
हाय कोरिलस, आप अपने उत्पादों को किसी भी समय (सीएसवी या एक्सेल) निर्यात कर सकते हैं format). आपके पहले प्रश्न के संबंध में मैं संपर्क करने का सुझाव दूंगा Shopifyका ग्राहक सहायता या ए Shopify विशेषज्ञ. आपको भी मिल सकता है इस गाइड उपयोगी।
-
Bogdan - ecommerce-platforms.com पर संपादक
हाय वहाँ!
मैं अपनी सारी बचत बाज़ार व्यवसाय पर खर्च करने वाला हूँ। Shopify शुरुआत के लिए यह एक बेहतरीन जगह लगती है। लेकिन मुझे मासिक भुगतान का विचार पसंद नहीं है. निश्चित रूप से यह आपको त्वरित और किफायती शुरुआत देता है, लेकिन कुछ ही समय में गुलामी जैसा हो जाता है। मूलतः, आप व्यवसाय किराये पर देते हैं। यह तुम्हारा नहीं है. अगर Shopify मर जाता है, आपका व्यवसाय भी मर जाता है।
डाउनलोड करने योग्य बाज़ार सॉफ़्टवेयर के बारे में क्या? यह अधिक जटिल है, लेकिन मेरे व्यवसाय पर मेरा पूर्ण नियंत्रण होगा। सर्वर सहित. यह केवल डिज़ाइन ही नहीं, बल्कि पूर्ण कार्यक्षमता अनुकूलन की भी अनुमति देता है।
इस पर कोई चतुर विचार, दोस्तों?
हाय मैक्स,
जैसे प्लेटफॉर्म का उपयोग करना Magento या वर्डप्रेस अधिक नियंत्रण देगा। आपको बस कुछ वेब डिज़ाइन और विकास विशेषज्ञों को नियुक्त करने की आवश्यकता होगी। अगर Shopify मर जाता है, हालांकि इसकी संभावना नहीं है, फिर भी आप अपने स्टोर को निर्यात करने और इसे दूसरे प्लेटफ़ॉर्म पर दोहराने में सक्षम होंगे।
हाय बोगदान!
उत्तर के लिए बहुत धन्यवाद.
मैंने आपके द्वारा बताए गए उन दो विकल्पों की जांच कर ली है। अचानक सिमटेक डेवलपमेंट वाले लोग कहीं से सामने आ गए! वे ज़्यादा शुल्क लेते हैं लेकिन ऑफ़र बहुत ज़्यादा करते हैं। ऐसा लगता है कि यह मेरे लिए एक अच्छा सौदा है। सरल लेकिन responsive डिजाइन, vendया भुगतान प्रणाली, के लिए अलग उपकरण vendया - पदोन्नति की तरह. वे सर्वर प्रबंधन में हमारी मदद करने के लिए सहमत हुए। वे उपयोग करते हैं cs-cart बहु vendया मंच. मेरे भाई, जो हमारे भविष्य के बाज़ार में तकनीकी कार्यों की देखभाल करेंगे, ने कहा कि यह एक अच्छा मंच है। आप क्या कहते हैं?
हाय मैक्स,
Cs-Cart बहु-vendया थोड़ा महंगा है लेकिन यदि आपके पास बजट है तो यह एक बढ़िया विकल्प है यदि आप अपनी साइट को अपने सर्वर से चला सकते हैं।
मैं खाता खोलने के बारे में सोच रहा हूं. लाइट खाते से पानी का परीक्षण करना चाहते हैं। पैकेज में क्या है इसके बारे में यह थोड़ा अस्पष्ट है। क्या वास्तव में मेरे पास कोई वेबसाइट है जिस पर लोग जा सकते हैं और खरीदारी कर सकते हैं, क्या यह सिर्फ एक फेसबुक बिक्री पृष्ठ है? क्या मुझे कोई नाम और टेम्पलेट चुनने को मिलेगा?
हाय David,
लाइट योजना आपको केवल सोशल मीडिया पर, व्यक्तिगत रूप से, या किसी मौजूदा वेबसाइट पर (अभी खरीदें बटन का उपयोग करके) बेचने की अनुमति देती है। केवल के साथ Basic Shopify, Shopify or Advanced Shopify आप एक स्टैंडअलोन स्टोर बना सकते हैं.
14-दिवसीय परीक्षण आपको इसे आज़माने की अनुमति देता है Shopify Lite योजना, Basic Shopify योजना, Shopify योजना, या Advanced Shopify पूर्ण सदस्यता लेने से पहले योजना बनाएं।
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
मैं उपयोग करने की योजना बना रहा हूं shopify बच्चों के लिए ऑनलाइन स्टोर शुरू करने की मेरी योजना है। हालाँकि, तथाकथित 24*7 समर्थन बिल्कुल भी 24*7 नहीं है। मैं ऑस्ट्रेलिया में हूं. क्या आप कृपया हॉटलाइन फ़्लायर ऑस्ट्रेलियाई प्रदान कर सकते हैं।
हेलो शेज़नीन,
लाइव चैट और फ़ोन सहायता 24/7 उपलब्ध है। बस यहां सहायता पृष्ठ पर जाएं और आप लाइव चैट शुरू कर सकते हैं (औसत प्रतीक्षा समय 10 मिनट है) या आप ऑस्ट्रेलिया के लिए एक फ़ोन नंबर पा सकते हैं (औसत प्रतीक्षा समय 5 मिनट है)।
चीयर्स!
-
Bogdan - ecommerce-platforms.com पर संपादक
मैं नया हूँ shopify और मैं इसे अपने फेसबुक विज्ञापनों के साथ उपयोग कर रहा हूं और मेरा 14 दिन का ऑफर लगभग खत्म हो गया है, मैं एक योजना पेश करने वाला हूं लेकिन मेरे पास डेबिट/क्रेडिट कार्ड नहीं है लेकिन मैं ज्यादातर पेपैल का उपयोग करता हूं, मेरी मदद कैसे की जा सकती है।
नमस्ते, भुगतान करने के लिए आपको क्रेडिट कार्ड की आवश्यकता होगी Shopify. जिसका भुगतान करना फिलहाल संभव नहीं है Shopify पेपैल के साथ।
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
यदि आपके पास PayPal खाता है, तो PayPal डेबिट मास्टरकार्ड प्राप्त करना बहुत आसान है। क्या इससे समस्या हल नहीं होगी?
निःसंदेह ऐसा होगा। सभी वीज़ा, मास्टरकार्ड या अमेरिकन एक्सप्रेस क्रेडिट/डेबिट कार्ड स्वीकार किए जाते हैं.
-
Bogdan - ecommerce-platforms.com पर संपादक
अपने पंजीकृत यूके व्यवसाय और बैंक खाते का उपयोग करके उनके साथ एक वेबसाइट स्थापित करने का प्रयास किया। केवल ब्लॉक किए जाने के बाद एक टेम्प्लेट ईमेल भेजा गया जिसमें लिखा था कि मुझे ब्लॉक कर दिया गया है क्योंकि मैं खतरा पैदा करता हूं। वेबसाइट पर कोई सामग्री नहीं थी, मैंने बस साइन अप किया और अपना बैंक विवरण प्रदान किया।
ईमेल में इसे लिखने वाले व्यक्ति का पूरा नाम भी नहीं था और उन्होंने मेरे किसी भी ईमेल का जवाब नहीं दिया। बेहद अव्यवसायिक और अस्वीकार्य, इसलिए मैंने बिना किसी समस्या के वर्डप्रेस पर अपना स्टोर स्थापित कर लिया है। मैं मदद नहीं कर सकता लेकिन सोचता हूं कि इसके बारे में कई समीक्षाएं और लेख हैं Shopify प्रायोजित हैं और वास्तविक समीक्षा साइटों पर मेरे द्वारा देखे गए सभी नकारात्मक फीडबैक को छिपाने का काम करते हैं। एक लंबे समय से कार्यरत व्यवसायी के रूप में मैंने अब तक की सबसे खराब ग्राहक सेवा देखी है।
हाय अरमान, क्या आपने संपर्क करने का प्रयास किया है उनका समर्थन? लाइव चैट और फोन सहायता 24 मिनट के औसत प्रतीक्षा समय के साथ 7/5 उपलब्ध है।
-
Bogdan - ecommerce-platforms.com पर संपादक
बढ़िया लेख - हम उपयोग कर रहे हैं Shopify पिछले दो वर्षों से अधिक समय से और इसे प्यार करता हूँ। इसमें लगभग वे सभी कार्यक्षमताएँ हैं जिनकी हमें आवश्यकता है, कुछ छोटी-मोटी 'इच्छाओं' को छोड़कर जो मैं रखना चाहता हूँ wishसूची। यूके से संचालन करते हुए हम नवप्रवर्तन से प्रसन्न हैं Shopify ऑफ़र, लगभग सभी चीज़ें पहले उत्तरी अमेरिका में शुरू की जाती हैं, लेकिन यूके में शुरू होने में ज्यादा समय नहीं है। Google शॉपिंग, पेपैल, क्विकबुक के साथ शानदार एकीकरण। अभियान मॉनिटर आदि आदि। उस समय की प्रतीक्षा कर रहे हैं जब वे अपना एनए अमेज़ॅन एकीकरण यहां शुरू करेंगे। ऑर्डर की पुष्टि और शिपिंग नोटिस ईमेल, पॉप अप आदि में अपग्रेड जैसे ऑग्मेंटेशन ऐप्स का अच्छा विकल्प।
हमने एक क्लीन थीम्स टेम्प्लेट खरीदा है, जिसे कोडिंग के कुछ कस्टम बिट्स के संदर्भ में भी बहुत अच्छा समर्थन प्राप्त है, जिन्हें हमें शामिल करने की आवश्यकता है।
पर्याप्त अनुशंसा नहीं कर सका.
हमें यह सुनकर ख़ुशी हुई कि डेनिएल!
हाय,
मैं संयुक्त अरब अमीरात में रहता हूं और एक ऑनलाइन स्टोर शुरू करने पर विचार कर रहा हूं। हालांकि की विशेषताएं Shopify ऐसा लगता है कि मेरी ज़रूरतें पूरी हो गई हैं, मुझे यकीन नहीं है कि भुगतान कैसे किया जाएगा? मैं जिन भुगतान तरीकों पर विचार कर रहा हूं वे क्रेडिट कार्ड और कैश ऑन डिलीवरी हैं।
नमस्ते एलेक्स,
यदि आप उपयोग नहीं कर रहे हैं Shopify Payments (यह सेवा केवल संयुक्त राज्य अमेरिका, प्यूर्टो रिको, कनाडा, यूनाइटेड किंगडम, आयरलैंड और ऑस्ट्रेलिया में उपलब्ध है) और आप क्रेडिट कार्ड स्वीकार करना चाहते हैं, तो आपको अपने लिए एक तृतीय-पक्ष ईकॉमर्स भुगतान गेटवे चुनना होगा Shopify इकट्ठा करना। आपके मामले में वह यूएई में काम करेगा।
जहां तक मुझे पता है 2चेकआउट यूएई में उपलब्ध है। आप हमारी समीक्षा पढ़ सकते हैं यहाँ उत्पन्न करें.
शुभकामनाएँ,
-
Bogdan - ecommerce-platforms.com पर संपादक
नमस्ते, तो मैं हाल ही में अलग-अलग ईकॉमर्स प्लेटफ़ॉर्म बिल्डरों को देख रहा था जो मौजूद हैं, और मुझे उनमें बहुत कुछ नहीं मिलाformatआयन के प्रश्न पर, यदि मैं उदाहरण के लिए कहना चुनूँ shopify मुझे अपना व्यवसाय और ऐप सेटअप करने में मदद करने के लिए, क्या मैं भविष्य में अपने स्वयं के सर्वर पर जा पाऊंगा या क्या मैं हमेशा के लिए अपने व्यवसाय की मूल संरचना (जो डिज़ाइन टेम्पलेट्स है) के साथ बने रहने के लिए वहां की सेवा का उपयोग करने में फंस गया हूं मेरी साइट पर पहले से ही उपयोग किया गया है)। मुझे पता है कि शायद मैं एसएसएल और एकीकृत शिपिंग लागत जैसी सुविधाएं खो दूंगा (लेकिन क्या मैं उनके माध्यम से अपनी वेबसाइट और ऐप बनाते समय उपयोग किए गए डिज़ाइन को रख सकता हूं?)
मैं मूल रूप से पूछ रहा हूं कि यदि मैं भविष्य में वहां की सेवा रद्द करने का निर्णय लेता हूं तो मुझे क्या रखना होगा, और यदि मैं वहां की सेवा से हट जाता हूं तो मुझे क्या करना होगा या खुद को फिर से तैयार करना होगा।
उम्मीद है कि यह समझ में आएगा, और बहुत धन्यवाद
हाय David,
आप एक की मेजबानी नहीं कर पाएंगे Shopify आपके अपने सर्वर पर वेबसाइट। आप अधिक से अधिक यह कर सकते हैं कि अपने उत्पादों को निर्यात करें और उन्हें एक नए प्लेटफ़ॉर्म पर आयात करें जो मेल खाएगा Shopifyकी कार्यक्षमता. और निश्चित रूप से आपको डिज़ाइन को भी दोहराना होगा।
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
नमस्ते, मेरे पास एक बेसिक ईबे यूके शॉप है, मुझे बिक्री शुल्क और दुकान शुल्क बहुत महंगा लग रहा है! मैं वहां जाने पर विचार कर रहा हूं shopify लेकिन एक बात जो मुझे परेशान कर रही है, वह यह है कि वहां कोई यूके हेल्पलाइन फ़ोन नंबर नहीं है? और मैं भारी फ़ोन बिल के कारण चिंतित हूँ।
बहुत धन्यवाद
हाय, सारा,
उनके पास यूके के उपयोगकर्ताओं के लिए एक फ़ोन नंबर है।
आप इसे पा सकते हैं यहाँ उत्पन्न करें. बस हमें कॉल करें पर क्लिक करें। अभी यूके की संख्या यह प्रतीत होती है:
यूनाइटेड किंगडम:0800-808-5233
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
शानदार और बहुत गहन लेख. धन्यवाद 😀
धन्यवाद, क्लाइव!
-
Bogdan - ecommerce-platforms.com पर संपादक
मैं से स्विच करने की सोच रहा हूं Volusion किसी अन्य सेवा के लिए. हम बैंडविड्थ शुल्कों से प्रभावित होते रहते हैं जिसके परिणामस्वरूप प्रति माह कुछ अतिरिक्त सौ डॉलर खर्च होते हैं जो कि यदि आप मुझसे पूछें तो हास्यास्पद है। मैं खोजबीन कर रहा हूं Shopify और बिग कॉमर्स और उन दोनों के साथ समस्याएं हैं।
Shopify- जैसा कि दूसरों ने पहले कहा है, जब तक आप $299/माह का भुगतान नहीं करते, तब तक कोई वास्तविक समय शिपिंग उद्धरण नहीं है। (नहीं धन्यवाद) उत्पाद विकल्प सीमित हैं - यह एक मछली पकड़ने का व्यवसाय है इसलिए कई विकल्पों को एक ही पृष्ठ पर सूचीबद्ध करने की आवश्यकता है (चारा का रंग / हुक की शैली / वजन) और लेनदेन शुल्क जल्दी से एक दूसरे के ऊपर ढेर हो जाते हैं।
बिग कॉमर्स- प्रो प्लान ($199/माह) पर वे आपके ऑर्डर को 3,000/वर्ष तक सीमित कर देते हैं और यदि आप इससे अधिक हो जाते हैं तो वे आपसे प्रत्येक 1,000 के लिए शुल्क लेना शुरू कर देते हैं - जिससे आप अपना व्यवसाय बढ़ाना बंद करना चाहते हैं, नहीं? आप किसी विशिष्ट उत्पाद के लिए छूट निर्धारित करने में सक्षम नहीं हैं - केवल उत्पादों का एक समूह या साइट-व्यापी छूट। उनके पास कोई ऐप भी नहीं है जिसे आप चलते-फिरते प्रबंधित कर सकें। मैंने जो समीक्षाएँ पढ़ी हैं वे भयानक हैं- मैं पिछले ग्राहकों की भयानक समीक्षाएँ दोहराता हूँ और कुल मिलाकर उनकी ग्राहक सेवा सबसे अच्छी लगती है। उन्होंने अपने फेसबुक पेज से अपने विज़िटर पोस्ट को भी अक्षम कर दिया है, जिससे मैं आश्चर्यचकित हूं... क्यों?
मैं फंस गया हूं- हम बाहर निकलना चाहते हैं Volusion क्योंकि ऐसा लगता है कि यह स्थिर है और भविष्य या किसी ऐसे अपडेट के लिए तैयार नहीं है जो आसानी से किया जा सके, लेकिन मैं कोई बदलाव भी नहीं करना चाहता और फिर तुरंत पछताना पड़ता है।
नमस्ते होली,
क्या आपने किसी ऐप का उपयोग करने पर विचार किया है? Shopify शिपिंग कोटेशन संभालने के लिए ऐप स्टोर?
जैसे ऐप्स ShippingEasy मदद कर सकते हैं और वे अभी भी मूल योजना के साथ काम करते हैं।
श्रेष्ठ,
-
Bogdan - ecommerce-platforms.com पर संपादक
वह चीज़ जो मुझे चुनने से रोकती है Shopify वास्तविक समय शिपिंग उद्धरण प्राप्त करने के लिए आपको $299/माह के स्तर पर होना होगा। वास्तव में?! अधिकांश अन्य ईकॉम समाधानों में यह सभी स्तरों पर है। यह बुनियादी सेवा प्रदान न कर पाना मूर्खतापूर्ण लगता है। $299/महीना एक छोटी कंपनी के लिए खर्च करने के लिए बहुत अधिक है जिसे स्वचालित शिपिंग उद्धरण प्रदान करने की आवश्यकता होती है। जब तक मैं यहाँ कुछ भूल न रहा हो...
हाय जेसन,
शायद एक Shopify ऐप लाइक ShippingEasy सहायता करेंगे।
चीयर्स,
-
Bogdan - ecommerce-platforms.com पर संपादक
मैं अपनी ऑनलाइन दुकान बनाने की योजना बना रहा हूं, इसके बारे में मेरे दो प्रश्न हैं Shopify:
- मैं स्पेन में रहता हूं और मेरा मुख्य ध्यान स्पेन और लैटिन अमेरिका पर है, क्या मुझे भुगतान में कोई समस्या हो सकती है?, मैंने पिछली टिप्पणियों में देखा है कि संयुक्त राज्य अमेरिका, ब्रिटेन और कनाडा ही ऐसे देश हैं जिनके पास भुगतान है Shopify Payments उपलब्ध, क्या यह अभी भी वैसा ही है?
-मेरा मुख्य उत्पाद ऑनलाइन पाठ होंगे, क्या मुझे डेटा भार को लेकर कोई समस्या हो सकती है?
धन्यवाद ^^
हाय वहाँ है,
Shopify Payments केवल संयुक्त राज्य अमेरिका, प्यूर्टो रिको, कनाडा, यूनाइटेड किंगडम, आयरलैंड और ऑस्ट्रेलिया के स्टोरों के लिए उपलब्ध है। यदि आपका व्यवसाय स्पेन में स्थित है तो आपको बाहरी भुगतान गेटवे का उपयोग करना होगा और अतिरिक्त 2% लेनदेन शुल्क का भुगतान करना होगा।
आपको सभी योजनाओं के लिए असीमित स्टोरेज मिलता है (जिसमें शामिल है)। Basic Shopify) इसलिए आपको डेटा भार के बारे में चिंता करने की ज़रूरत नहीं होगी।
शुभकामनाएँ,
-
Bogdan - ecommerce-platforms.com पर संपादक
नमस्ते, लेख के लिए धन्यवाद. मैं बच्चों के कपड़ों का एक ऑनलाइन बुटीक शुरू करना चाह रही हूं। मेरे वर्तमान पसंदीदा बुटीक में से कुछ को नए स्टॉक किए गए आइटम की दैनिक पोस्टिंग पर हजारों लाइक मिलते हैं। करता है shopify फेसबुक और अन्य सोशल मीडिया के माध्यम से आपको अपने ग्राहकों तक पहुंच प्रदान करने में सहायता करें, या क्या मुझे अपनी पसंद और पहुंच स्वयं उत्पन्न करनी होगी? अग्रिम में धन्यवाद।
हाय सेरेना,
आपको अपना खुद का सोशल मीडिया फैन बेस बनाना होगा।
श्रेष्ठ,
Bogdan - ecommerce-platforms.com पर संपादक
की सादगी पसंद है shopify और जब आप शुरुआत कर रहे हैं तो गलती की कितनी कम गुंजाइश है। केवल महत्वपूर्ण चीजों को सही करने पर ध्यान केंद्रित करना और छोटी-छोटी बातों को पीछे छोड़ देना बहुत अच्छा है।
मार्गदर्शिका साझा करने के लिए धन्यवाद और आपका काम पढ़ना पसंद आया!
मेरे पति और मैं एक प्राचीन वस्तुओं की दुकान शुरू कर रहे हैं, हमारे पास एक आदमी है जिसके पास पुरानी पुरानी वस्तुओं से भरा एक बड़ा गोदाम है जिसे मैं जानता हूं कि वह बेच देगा। मैं बस सोच रहा था कि क्या shopify प्राचीन वस्तुओं और संग्रहणीय वस्तुओं के लिए एक बेहतरीन जगह है। क्या यह शुरुआत करने के लिए एक सुरक्षित जगह होगी?
हाय चार्ल्स, Shopify यह आपकी ऑनलाइन प्राचीन वस्तुओं की दुकान के लिए बिल्कुल उपयुक्त होगा!
Bogdan - ecommerce-platforms.com पर संपादक
नमस्ते कैटालिन, बेहतरीन समीक्षाओं के लिए धन्यवाद। कृपया मुझे यह जानना होगा कि क्या shopify मूल्य निर्धारण को देखते हुए यह छोटे ऑनलाइन स्टोर के लिए उपयुक्त है, क्या यह इसके लायक है और साथ ही क्या आप न्यूनतम स्टोर बता सकते हैं जिसके लिए जा सकते हैं shopify? धन्यवाद।
हाय सैमुअल, रुकने के लिए धन्यवाद।
Shopify खासकर छोटी दुकानों के लिए यह एक बढ़िया विकल्प हो सकता है। जैसा कि हमने पहले कहा, एक क्षेत्र जहां Shopify इसकी थीम और डिज़ाइन वास्तव में उत्कृष्ट है, इसलिए आपको बिना किसी कोडिंग या डिज़ाइन कौशल के एक शानदार दिखने वाली वेबसाइट मिल सकती है।
हाय कैटालिन, इस टिप्पणी के साथ बहुत देर हो गई, हो सकता है कि आप चले जाएं...
मैं क्रेटजॉय का विकल्प ढूंढ रहा हूं, कर सकता हूं shopify चालू मासिक भुगतान (सदस्यता) या केवल एकमुश्त भुगतान का प्रबंधन करें?
धन्यवाद।
हाय गेर,
वहाँ के बहुत सारे हैं pluginपाप Shopify आवर्ती बिलिंग के प्रबंधन के लिए ऐप स्टोर। आप उन्हें पा सकते हैं यहाँ उत्पन्न करें.
चीयर्स!
मैं का उपयोग किया गया है Shopify कुछ वर्षों से, और यह मेरे व्यवसाय के लिए एक बेहतरीन मंच रहा है।
हालाँकि, समर्थन अचानक चट्टान से गिर गया है। अब लाइव चैट करना लगभग असंभव है, आम तौर पर ई के आगे कतार में 40-50+ लोग होते हैं। यह दुर्लभ होता था कि वहां लगभग 5 से अधिक की संख्या होती थी।
और अब आधे समय, आपको एक संदेश मिलता है "सभी गुरु व्यस्त हैं"।
मैंने 3dcart से स्विच किया Shopify इस साल फरवरी में. मैं 200-300 क्रिसमस आभूषण बेचता हूं - कोई प्रकार या जटिल सूची नहीं। मैंने यह कदम इसलिए उठाया क्योंकि Shopify उत्पाद छवियों के लिए खरीदने योग्य पिन और ऑल्ट टैग थे। मेरे पास पहले Pinterest और Google छवियों से काफी ट्रैफ़िक था और मैंने सोचा कि यह मेरे लिए एक बड़ा बोनस होगा। मैं गलत था। न तो Pinterest ऐप और न ही Google शॉपिंग ऐप अच्छी तरह से काम कर रहे हैं और इससे मेरे ट्रैफ़िक पर असर पड़ रहा है। न तो Pinterest या Shopify मेरे पास एक उत्तर है। मुझे कुछ मदद पाने के लिए एक एसईओ ऐप खरीदना पड़ा।
एक और कमी वास्तविक समय शिपिंग उद्धरणों की कमी है। इसे पाने के लिए मुझे छोटे पैकेज से उन्नत पैकेज की ओर जाना पड़ा और यह मेरे द्वारा प्रस्तावित सबसे लोकप्रिय FedEx विकल्प - स्मार्ट पोस्ट नहीं दिखाता है। 3डीकार्ट पर रियल टाइम शिपिंग मुफ़्त है।
Shopify इसमें सुविधाओं की एक प्रभावशाली सूची और एक बहुत ही दोस्ताना सहयोगी स्टाफ है, जिनके साथ काम करने में मुझे मजा आता है, लेकिन अगर सुविधाएं काम नहीं करती हैं और एकमात्र उत्तर अधिक से अधिक ऐप्स खरीदना है, तो मूल्य खो जाता है।
Shopify इसमें बेहतरीन टेम्पलेट डिज़ाइन हैं और इसे स्थापित करना आसान है। शुरुआती साइट के लिए यह एक अच्छा विकल्प होगा।
इस शानदार समीक्षा के लिए धन्यवाद। आपने मुझे निर्णय लेने और चयन करने में मदद की Shopify.
मैं वास्तव में पहले से ही इस बात को लेकर आश्वस्त हूं Shopify मेरे लिए सही मंच है, लेकिन एक प्रश्न है।
आपकी समीक्षा में Shopify, आप निम्नलिखित लिखें: :
"पूर्व-प्रकाशन के संदर्भ में, SHOPIFY सार्वजनिक होने से पहले आपको अपने स्टोर का परीक्षण करने का अवसर मिलता है, और लाइव संपादक आपकी साइट पर तत्वों को खींचने और छोड़ने के लिए बहुत अच्छा है।
मैं देख रहा हूँ Shopify समर्थन, लेकिन मुझे यह सुविधा बिल्कुल नहीं मिल पा रही है।
जब आप कहते हैं: लाइव एडिटर, तो क्या आप एक ऐसे ऐप के बारे में बात कर रहे हैं जिसे अलग से खरीदा जा सकता है, या यह एक अंतर्निहित सुविधा है Shopify?
मुझे केवल $10 प्रति माह के शुल्क पर लाइव थीम संपादक मिला। क्या यह वही है, जिसे आप लाइव एडिटर कहते हैं?
फ़ोटो या टेक्स्ट ब्लॉक को व्यवस्थित करने के लिए तत्वों का ड्रैग एंड ड्रॉप फ़ंक्शन बहुत उपयोगी है wish.
मेरी वर्तमान वेबसाइट द्वारा होस्ट की गई है Volusion.
मैं इसे यहां स्थानांतरित करने की योजना बना रहा हूं Shopify जल्द ही, और इसे स्वयं करने की योजना बनाऊंगा।
हाय आंद्रेज,
हाँ, लाइव एडिटर वह ऐप है जो आपको उनके ऐप स्टोर पर मिला है। यदि आपके पास वेब डिज़ाइन या कोडिंग का सीमित ज्ञान है तो यह वास्तव में मददगार हो सकता है।
शुभकामनाएँ!
हमारे स्टोर के साथ, वे पेशकश करने में असमर्थ हैं shopify भुगतान गेटवे, जिसके परिणामस्वरूप हम उपयोग करने के लिए मजबूर हैं stripe गेटवे, जिसके लिए प्रत्येक ऑर्डर पर अतिरिक्त %2 लेनदेन शुल्क लगता है, इस 2% लेनदेन शुल्क को हटा दिया जाना चाहिए था या माफ कर दिया जाना चाहिए था क्योंकि वे पेशकश करने में असमर्थ हैं shopify अदायगी रास्ता।
हाय केविन, Shopify Payments इस समय केवल युनाइटेड स्टेट्स, कनाडा, युनाइटेड किंगडम और ऑस्ट्रेलिया के स्टोर्स के लिए उपलब्ध है। आपका व्यवसाय किस देश में पंजीकृत है?
हाय कैटलिन,
धन्यवाद, धन्यवाद और धन्यवाद। हमेशा की तरह एक और बेहतरीन लेख. Shoptify पर एक विस्तृत समीक्षा। बहुत सराहना की।
मैंने आपकी हालिया 'यो कार्ट' समीक्षा भी पढ़ी, जिसका स्कोर 4 स्टार से कम था। क्या आपके पास 'सर्वोत्तम बाज़ार मंच' पर कोई लेख है?
मेरे पास वर्तमान में एक है magento ईकॉमर्स वेबसाइट और मैं इसे बाज़ार में बदलने की उम्मीद कर रहा हूँ। मैं खरीदने के बीच उलझ रहा हूं magento बाज़ार विस्तार या एक स्टैंडअलोन बाज़ार प्लेटफ़ॉर्म। कौन सा विकल्प बेहतर है इस पर कोई प्रारंभिक सुझाव?
जाहिर तौर पर मैं सर्वोत्तम 'पैसा वसूल' विकल्प की तलाश करना चाहूँगा। एक विकल्प जो न्यूनतम बजट वाले स्टार्ट-अप के लिए किफायती है, लेकिन इसमें सभी नहीं तो अधिकांश कार्यक्षमताएं हैं। जैसे चिकना और आधुनिक इंटरफ़ेस, खरीदार और दोनों के लिए शानदार उपयोगकर्ता अनुभव vendया, बहुभाषी, पेपैल एकीकरण आदि।
मुझे इतना लंबा संदेश लिखने के लिए बहुत खेद है। मुझे कुछ प्रकाश डालने के लिए एक गुरु की सख्त जरूरत है। किसी भी सलाह की सराहना की जाती है.
करता है या कर सकता है Shopify (यकीन नहीं आता Shopify यहां एक गलत वर्तनी वाले शब्द के रूप में दिखाई देता है) अमेज़ॅन भुगतान गेटवे और एफबीए के साथ एकीकृत करें - fulfillment by Amazon? कहीं भी कोई निश्चित उत्तर नहीं मिल सका.
मैं अमेज़ॅन पर बेचता हूं और उनके एफबीए का उपयोग करता हूं। वे सभी रिटर्न और ग्राहक सेवा संभालते हैं, इसलिए मैं चाहता हूं कि वे ऐसा करना जारी रखें, भले ही बेचते रहें Shopify - और मुझे ऐसा करने के लिए अमेज़ॅन को उनकी कटौती का भुगतान करने में खुशी होगी। मैं कम मस्तिष्क क्षति में हूँ और मैं बीच में हस्तक्षेप नहीं करना चाहता Shopify और अमेज़ॅन संचालन।
कर सकते हैं या नहीं कर सकते? क्या है फैसला?
पुनश्च: अभी beachrustic.com का निर्माण शुरू किया है। अब यह बकवास लगता है, लेकिन यह एक अलग कहानी है।
धन्यवाद,
बार्ट
हाय बार्ट,
आपका Shopify अमेज़ॅन भुगतान के लिए पात्र होने के लिए व्यवसाय संयुक्त राज्य अमेरिका, यूनाइटेड किंगडम या जर्मनी में स्थित होना चाहिए। आप अधिक जानकारी इसमें पा सकते हैं Shopify सहायता केंद्र.
चीयर्स!
नमस्ते..
क्या शॉपीफाई श्रीलंका में काम करेगा? और मैं किस भुगतान गेटवे का उपयोग कर सकता हूं?
हाय रॉय,
जहां तक मैं पेपैल को जानता हूं (हमारी समीक्षा पढ़ें यहाँ उत्पन्न करें) एकमात्र भुगतान सेवा है जो श्रीलंका स्थित व्यवसायों के लिए काम करेगी। इसे इसके साथ एकीकृत किया जा सकता है Shopify काफी आसान।
-
Bogdan - ecommerce-platforms.com पर संपादक
नमस्ते, मैं शुरुआत कर रहा हूँ Shopify.
कृपया मुझे बताएं कि कैसे उपयोग करें Shopify?
हाय वहाँ है,
शायद इस पोस्ट मदद करेगा। आप भी चेक कर सकते हैं सहायता केंद्र पर Shopify वेबसाइट।
Hi
मैंने आपका पढ़ा हैformatमैं लेख.
आपने लिखा है: 'तथ्य यह है कि ग्राहकों को अब चेकआउट पर पुनर्निर्देशित नहीं किया जाता है/Shopify अपनी खरीदारी पूरी करते समय साइट एक बहुत बड़ा लाभ है'।
मेरी साइट अभी भी जाती है shopify चेकआउट पर साइट. जब मैंने पूछा shopify समर्थन में उन्होंने कहा कि भुगतान अवश्य होना चाहिए shopify साइट। क्या यह सच है?
कृपया समझाएँ।
धन्यवाद
के माध्यम से भुगतान का प्रबंधन किया जाएगा Shopify साइट, लेकिन आप अभी भी अपने पसंदीदा भुगतान गेटवे का उपयोग कर सकते हैं। आप ढूंढ सकते हैं यहाँ उत्पन्न करें आपके देश में कौन से भुगतान गेटवे उपलब्ध हैं।
यहाँ एक संपर्क भुगतान गेटवे को एकीकृत करने के बारे में और अधिक समझाते हुए Shopify.
बहुत उपयोगी लेख, धन्यवाद. मैं वर्तमान में 1300 डाउनलोड उत्पादों और 10 हजार से अधिक ग्राहकों के साथ एक डेटाबेस के साथ एक फ्री स्टैंडिंग कोल्ड फ्यूजन कार्ट कार्टवीवर का उपयोग कर रहा हूं। मुझे एडमिन पसंद है लेकिन हाल ही में एसईओ अनुकूल सुविधाओं और सामग्री प्रबंधन की कमी हमें परेशान कर रही है। MySQL डेटाबेस को स्थानांतरित करना कितना कठिन/महंगा है shopify? क्या यह संभव भी है? मुझे ग्राहकों की पिछली खरीदारी को किसी भी समय डाउनलोड करने के लिए उपलब्ध रखना होगा। धन्यवाद 🙂
नमस्ते, मेरा एक प्रश्न है? मुझे शामिल होने में दिलचस्पी है shopify, समस्या यह है कि मेरे पास उत्पाद नहीं हैं लेकिन मैं एक स्टोर फ्रंट खोलना चाहूंगा? क्या वे ऐसी कोई पेशकश करते हैं जहां कोई शुरुआत कर सके या ऐसी कंपनियां हैं जो आपको अपने उत्पाद बेचने के लिए स्टोर खोलने की सुविधा देंगी। या क्या आप ऐसी कंपनियों के बारे में जानते हैं जो ऐसा करने में रुचि रखती होंगी।
धन्यवाद
टाम्मी
हाय टैमी, ऐसा लगता है जैसे आप इसके बारे में और जानना चाहते हैं dropshipping:
- कैसे सेटअप करें Drop Shipping ईकॉमर्स वेबसाइट
- आपके स्टोर पर ड्रॉपशिप और बेचने के लिए उत्पाद ढूंढने के लिए शानदार स्थान
हाय कैटलिन
हम यूके में स्थित हैं और वर्तमान में उपयोग करते हैं Volusion हमारे मंच के रूप में. हम ढूंढ रहे हैं Volusionका SEO कमजोर होना और उनका भी responsive टेम्प्लेट पुराने लगते हैं.
Shopify इन दोनों समस्याओं पर काबू पाता दिख रहा है.
हालाँकि, यूके के लिए विशिष्ट,:-
1. हम अपने भुगतान गेटवे के रूप में SagePay का उपयोग करते हैं।
2. हमें वैट अनन्य और समावेशी दोनों कीमतें प्रदर्शित करने में सक्षम होना चाहिए। (हम बी से बी हैं इसलिए मुख्य कीमत वैट को छोड़कर है)
यूके के लिए विशिष्ट नहीं,
1. होगा Shopify Google शॉपिंग डेटा को आसानी से अपलोड करने की अनुमति दें? Volusion उसमें अच्छा है.
आपकी प्रतिक्रिया की बहुत सराहना की जाएगी.
अग्रिम धन्यवाद.
नमस्ते, मैं 100% उपयोग करने जा रहा हूँ Shopify मेरे महिला रिटेल स्टोर के लिए ऑन और ऑफ लाइन दोनों। मुझे यह निर्णय लेने में कठिनाई हो रही है कि मेरे स्टोर फ्रंट और ऑनलाइन को प्रबंधित करने में सहायता के लिए कौन से ऐप्स को एकीकृत किया जाए। बहुत सारे उपलब्ध हैं, मुझे वे सभी चाहिए! अगर इससे मेरा समय बचेगा तो मुझे पैसे देने में कोई आपत्ति नहीं है, क्या आप महिलाओं के खुदरा स्टोर के लिए ऐप्स की एक सूची सुझा सकते हैं जो मेरे व्यवसाय में मदद करेगी? मैं वास्तव में शुरू से ही सफल होना चाहता हूं। कोई भी मदद अद्भुत होगी!
धन्यवाद
बढ़िया पोस्ट, नया व्यवसाय शुरू करते समय यह वास्तव में मददगार है, शेयर करने के लिए धन्यवाद कैटलिन!
हाय दिमित्री, हम 30 दिनों के बाद एक ही नाव में हैं, विक्रेता को ही घोटाला करने के बाद दंडित क्यों किया जाता है। SHOPIFY आख़िरकार भुगतान को मंजूरी दे दी गई।
ऊंची फीस के बावजूद, अपना ऑनलाइन अनुभव शुरू करने के लिए यह एक अच्छा मंच हो सकता है।
हालाँकि, मैं एक अप्रत्याशित बाधा में फंस गया हूँ जिसे मैं हल नहीं कर पा रहा हूँ। मुझे एक ऑर्डर से चार्जबैक (चोरी हुआ क्रेडिट कार्ड) मिला है। यह तय हो गया, मुझे अपनी जेब से भुगतान करना पड़ा। जब मैंने अपने स्टोर को चालू रखने के लिए स्वेच्छा से $2,000 का चार्जबैक पूरा कर लिया, तो उन्होंने मेरे ऑर्डर फ़्रीज़ कर दिए और मेरे पैसे को मेरे खाते से बाहर नहीं जाने दिया। उन्होंने मुझ पर धोखाधड़ी की जांच शुरू कर दी है, और मेरे पुनर्विक्रेता समझौतों और शिपिंग और ट्रैकिंग का अनुरोध किया हैformatमेरे नवीनतम ऑर्डर के लिए आयन, जिसे मैंने तुरंत तैयार किया। यह निराशाजनक हिस्सा नहीं है. मैं सुरक्षा और धोखाधड़ी की रोकथाम के महत्व को समझता हूं, और इस मुद्दे को हल करने के लिए किसी भी तरह से सहायता करूंगा।
अब मुझे सभी आवश्यक चीजें जमा करने में दो सप्ताह हो गए हैंformatसमीक्षा के लिए आयन, और मैंने कुछ भी वापस नहीं सुना है। नहीं, "हमने इसे प्राप्त कर लिया है और इसकी समीक्षा चल रही है" नहीं, "हमें और अधिक की आवश्यकता है।"formatआयन”… कुछ नहीं। मैं बार-बार फोन कर रहा हूं और उन्होंने मुझे उस व्यक्ति से बात नहीं करने दी जिसने अनुरोध किया थाformatमेरी ओर से, क्योंकि वह या तो कार्यालय से बाहर है, या "हम आपकी कॉल सीधे उसे स्थानांतरित करने में असमर्थ हैं"। मैंने सीधे "जांचकर्ता" को कई ईमेल भेजे हैं, शुरुआत अच्छे से और धीरे-धीरे अधिक निराशा के साथ, लेकिन फिर भी पेशेवर और गैर-आक्रामक। मैंने केवल एक अद्यतन का अनुरोध किया है... और फिर भी कुछ नहीं. इस समय Shopify मेरे $9,000 मूल्य के ऑर्डर मेरे पास हैं, और मुझे उनसे और अधिक का अनुरोध करने वाला एक साधारण ईमेल भी वापस नहीं मिल सकता हैformatआयन, या बस मुझे यह बताने के लिए कि वे समीक्षा की प्रक्रिया में हैं; मैं बस उन तक नहीं पहुंच सकता.
मेरे आपूर्तिकर्ता मुझे तब तक और आइटम भेजने की अनुमति नहीं देंगे जब तक कि मैं उनके साथ अपने खाते का भुगतान नहीं कर देता (स्पष्ट रूप से), और मुझे उन ऑर्डरों को आने से रोकने के लिए अपने स्टोर के विज्ञापन और विपणन प्रयासों पर रोक लगानी पड़ी जिन्हें मैं पूरा नहीं कर सकता।
फिर, मैं पूरी तरह से सुरक्षा और धोखाधड़ी से सुरक्षा के पक्ष में हूं, लेकिन संचार की कमी, और उनके ग्राहकों के व्यवसाय के लिए चिंता की पूरी कमी परेशान करने वाली और क्रोधित करने वाली है। सोच के लिए भोजन।
हाय दिमित्री, यह सुनकर दुख हुआ! क्या आपने लाइव सपोर्ट आदि से संपर्क करने का प्रयास किया?
मेरे पास एक डेवलपर है जो मेरे स्टोर को बिग कॉमर्स से स्थानांतरित करने के लिए काम कर रहा है Shopify. मुझे यह जानकर आश्चर्य हुआ कि प्रत्येक उत्पाद के लिए आपकी लागत के आधार को दर्ज करने के लिए कोई फ़ील्ड नहीं है Shopify. लागत आधार के बिना आपको लाभ रिपोर्ट कैसे चलानी चाहिए? संदर्भ के लिए, मेरे पास लगभग 1200 वस्तुएँ हैं और मैं सालाना लगभग $520k की बिक्री करता हूँ।
2015 की वार्षिक रिपोर्ट के अनुसार, Shopify 10% बाजार हिस्सेदारी के साथ शीर्ष 9 लोकप्रिय ई-कॉमर्स प्लेटफार्मों में से एक है।
Shopify हमें निराश कर रहा है. सबसे पहले वे हमारे व्यवसाय के कारण 30 दिनों के लिए पैसा रोकना चाहते हैं.. उच्च अंत खेप। हम दो वर्षों से PayPal का उपयोग कर रहे हैं और वे पाँच दिनों में भुगतान कर देते हैं। Shopify 2% चाहता है - हम उनसे चाहते थे Shopify Payments और 30 दिन का भुगतान शेड्यूल। तो कुल मिलाकर हमें 4.9 प्रतिशत से अधिक का नुकसान उठाना होगा। दूसरे, यदि कोई ग्राहक हमारे द्वारा ऑर्डर भेजने के बाद उसे रद्द कर देता है Shopify इसे ग्राहक को वापस लौटा देता है, हमें भुगतान करने में विफल रहता है और हमें चार्जबैक शुल्क देना पड़ता है!! .... और हमें कोई अंदाज़ा नहीं है कि हमारा माल कहां है! पूरी अपील प्रक्रिया में 90 दिन लग सकते हैं! पेपैल के साथ वे ग्राहक को अपना गोमांस विक्रेता, या उनकी वीज़ा कंपनी के पास ले जाने के लिए कहते हैं। हम गिर गए पेपैल हमारी रक्षा कर रहा है .. .esp। जैसा कि हमने उत्पाद भेज दिया है।
मुझे इससे प्यार/नफरत मिली shopify. शुरुआत बहुत अच्छी थी, आसान था और काम पूरा हो गया। अब जब मैं 1,200 उत्पादों और 10-30 हजार डॉलर की बिक्री पर जोर दे रहा हूं तो मुझे लगता है shopify मेरे विकास को सीमित कर रहा है.
निराशाजनक सुविधाएँ जिनकी मुझे आवश्यकता है लेकिन उनमें नहीं हैं:
प्रति खरीदारी एकाधिक प्रोमो कोड, क्योंकि मैं मुफ़्त शिपिंग और एक ही लेनदेन पर 20% छूट की पेशकश नहीं कर सकता।
सभी BOGO बिक्री pluginएस और मानक बिक्री pluginछूट के लिए एक डुप्लिकेट उत्पाद जोड़ें, यह सभी मल्टी चैनल इन्वेंट्री सिस्टम के साथ कहर बरपाता है और यदि आपके पास अमेज़ॅन जैसे अन्य चैनलों पर उत्पाद है तो यह काम नहीं करता है।
श्रेणी पृष्ठ पर विभिन्न उत्पादों (विशेष रूप से रंग) को प्रदर्शित करने की कोई क्षमता नहीं है, इसलिए ग्राहक को उत्पाद पर क्लिक करना होगा और फिर (मेरे सभी लाल उत्पाद) देखने के लिए वेरिएंट के माध्यम से स्क्रॉल करना होगा। और जब वे रंग के आधार पर फ़िल्टर करते हैं, तो यह मूल डिफ़ॉल्ट छवियां लौटाता है, इसलिए फिर से उन्हें प्रत्येक उत्पाद के लिए लाल चर देखने के लिए एक बार में सभी उत्पादों पर क्लिक करना होगा।
इसके अलावा, बहुत सारे उत्पादों के साथ काम करना एक समय लेने वाला दुःस्वप्न है। SKU के अनुसार क्रमबद्ध करना चाहते हैं, आप नहीं कर सकते। उत्पादों को संपादित करते समय उत्पाद शीर्षक ही सॉर्ट करने का एकमात्र तरीका है, इसलिए दो श्रेणियों में 1,000 उत्पादों के साथ, यह एक बुरा सपना है।
एक और बड़ा दुःस्वप्न, बड़े पैमाने पर संपादन करने के लिए अपने उत्पादों का निर्यात करें, फिर आयात करें। इसे निर्यात करते समय अपने सभी डेटा को निर्यात न करें, इसलिए आप अपना सारा मेटा खो सकते हैं, जिससे आपका Google शॉपिंग अभियान रहस्यमय तरीके से गायब हो सकता है और काम करना बंद कर सकता है, अपने एसईओ को समय पर वापस सेट करने का तो जिक्र ही नहीं किया जा सकता।
एक ऐसे डेवलपर को ढूंढना पसंद करूंगा जो उनकी उंगलियां खींच सके और इनमें से कुछ मुद्दों को हल कर सके लेकिन बहुत सारे मुद्दों को shopify मैंने जिन गुरुओं को फोन किया था, वे सिर्फ बॉयलर प्लेट को ठीक करना चाहते थे जो ज्यादातर लोग कुछ महीनों के लिए सिस्टम को जानने के बाद कर सकते हैं।
वैसे भी, shopify यह आश्चर्यजनक हो सकता है यदि यह अंतिम मील तक चला गया, लेकिन वे काफी कमतर प्रतीत होते हैं, क्योंकि इनमें से अधिकांश आइटम ऐसी शिकायतें हैं जो 2013 के बाद से बार-बार उठाई गई हैं
बहुत उपयोगी लेख (और वेबसाइट)! थ्रॉटलिंग के बारे में उत्सुक Shopify हालाँकि उत्पाद अपडेट पर कार्य करता है (औसत 2 कॉल/सेकंड, 4o बर्स्ट)? यदि हम अलग-अलग साइटों का एक पोर्टफोलियो चलाने की योजना बनाते हैं, जिनमें से प्रत्येक में काफी बड़ी SKU गिनती (5000) होती है और प्रत्येक में अस्थिर इन्वेंट्री स्तर होता है, तो हम वर्गीकरण को ताज़ा रखने की अपनी क्षमता के बारे में चिंतित होते हैं और वह Shopify उपयुक्त नहीं है. क्या आप जानते हैं कि क्या वही बाधाएँ मौजूद हैं? Shopify+ या चाहे BigCommerce, आदि इस प्रकार के उपयोग के लिए बेहतर उपयुक्त हो सकते हैं?
Hi
मेरे पास अपने ऑनलाइन स्टोर के लिए पहले से ही एक वेबसाइट है। क्या मैं आसानी से स्थानांतरित/स्विच कर सकता हूँ? Shopify वर्तमान डिज़ाइन और सामग्री के साथ? इसके अलावा, क्या उपयोग करने की कोई संभावना है shopify मेरी वेबसाइट पर भुगतान गेटवे?
बेहतरीन लेख के लिए धन्यवाद। एक चीज़ जो मैं नए प्लेटफ़ॉर्म में तलाश रहा हूँ, वह यह है कि यह मेरी 2 वेबसाइटों को एक ही ग्राहक और इन्वेंट्री डेटाबेस पर काम करने की अनुमति देगा। मुझे यकीन नहीं है अगर Shopify या अन्य कोई ऐसा करेगा.
नमस्ते मैं सैमी हूँ,
ऑस्ट्रेलिया में रह रही हूं और बिकनी और स्विमवीयर बाजार से निपटना चाहती हूं, लेकिन अपनी साइट पर अन्य उत्पाद (समुद्र तट से संबंधित और कलाकृति) भी प्रदर्शित करूंगी... बेचने के लिए बहुत सारी चीजें होंगी। मैं एक ऐसे कार्यक्रम की तलाश में हूं जो साफ-सुथरा और सरल हो लेकिन बहुत प्रभावी हो।
जब उत्पाद का शीर्षक आएगा तो मैं उन्हें एक बहुत बड़े टाइल में रखना चाहूंगा क्योंकि मैं चाहता हूं कि मेरे ग्राहक मेरे उत्पादों का विस्तृत विवरण देख सकें... यथाशीघ्र दिशा की आवश्यकता है!
क्या आप मुझे किसी विशिष्ट वेबसाइट बिल्डर की अनुशंसा कर सकते हैं जो आपको लगता है कि इस प्रकार के व्यवसाय के लिए सर्वोत्तम है।
thankyou
हाय सैमी, Shopify इसके लिए एकदम सही होगा!
बढ़िया विश्लेषण।
मैं यूरोप और अमेरिका के ग्राहकों को लक्षित करते हुए तीन सॉफ्टवेयर उत्पाद लॉन्च करना चाहूंगा। इरादा उन्हें एक पेशेवर लेआउट के भीतर पैकेज करने का है जो स्व-प्रशिक्षण विवरण, संभावित वीडियो इत्यादि प्रदान करता है, क्या आप अनुशंसा करेंगे Shopify? क्या मैं अलग-अलग भुगतान योजनाएं चुन पाऊंगा (आइए इसके माध्यम से कहें)। Shopify Payments अमेरिका के लिए और यूरोपीय ग्राहकों के लिए कुछ और उपयुक्त)?
मैं एक ई-कॉमर्स समाधान की तलाश में हूं। लंबी कहानी संक्षेप में यह है कि मेरे पास वर्षों से अपनी स्वयं की कस्टम डिज़ाइन की गई साइट थी, मेरे वेबमास्टर ने छोड़ दिया, मैं इसे बनाए नहीं रख सका, और इसे पता लगाने के लिए किसी को नियुक्त करना लागत प्रभावी नहीं था इसलिए मैंने इसे खत्म कर दिया और फिर से शुरू किया। मैं वर्तमान में weebly के साथ हूं लेकिन उनके पास गंतव्य और वजन के आधार पर वास्तविक समय पर शिपिंग नहीं है। मैं इसके आसपास यूएसपीएस फ्लैट रेट शिपिंग के साथ काम कर रहा हूं लेकिन मैं एक बेहतर समाधान ढूंढ रहा हूं। मैं एक बहुत छोटा और बहुत विशिष्ट शौक वाला व्यवसाय हूं और लागत प्रभावशीलता और सटीक शिपिंग सर्वोच्च प्राथमिकता है क्योंकि मेरा उत्पाद भारी है। यूएसपीएस फ्लैट रेट आम तौर पर बढ़िया है लेकिन जब लोग उत्पादों को जोड़ना चाहते हैं, तो शिपिंग खर्चों का अनुमान लगाना जटिल और कठिन हो जाता है। मेरी जैसी माँ/पॉप शौक़ीन दुकानों के लिए एक बढ़िया मंच क्या होगा जो वास्तव में स्वचालित, वास्तविक समय, सटीक शिपिंग अनुमानकों पर निर्भर हैं??
हाय!
मैंने सभी लेख और सभी उत्तर पढ़े लेकिन मैं अभी भी भ्रमित हूं। क्या मैं अपने स्वयं के एसएसएल का उपयोग कर सकता हूँ? shopify या नहीं?
धन्यवाद
हाय केटी, उत्तर नहीं है। प्रोत्साहित करना
नमस्ते, बहुत उपयोगी साइट हैformatआयन!!
मैं एक ऑनलाइन स्टोर बना रहा हूं जिसमें मुख्य श्रेणी और शायद 30 उप-श्रेणी के साथ लगभग 50-1 उत्पाद होंगे। मुझे बताया गया है कि उपयोग करने के लिए सबसे अच्छा प्लेटफ़ॉर्म है BigCommerce उसके बाद 3डी कार्ट। मैं जिस कोर्स का अनुसरण कर रहा हूं उसमें यह भी कहा गया है कि क्योंकि मैं यूके से हूं और अमेरिकी ग्राहकों को लक्षित कर रहा हूं, इसलिए पेपैल बिजनेस खाता उपयोग करने के लिए सबसे अच्छा व्यापारी खाता होगा।
का कोई जिक्र नहीं था Shopify लेकिन आपकी समीक्षा पढ़ने के बाद, मैं उनकी ओर झुक रहा हूं।
होगा shopify के आधार पर मेरे लिए उपयुक्त होformatउपरोक्त आयन और एक व्यापारी/भुगतान प्रोसेसर खाते के लिए सबसे अच्छा विकल्प क्या होगा?
धन्यवाद,
सैम
नमस्ते सैम, Shopify आपकी दुकान के लिए बहुत अच्छा होगा हाँ!
नमस्ते: बढ़िया लेख! पूरी तरह से और बहुत अंदरformatमैंने। साझा करने के लिए धन्यवाद!
मैंने बारीकी से पढ़ा और इसके बारे में कोई उल्लेख नहीं देखा dropshipping ईकॉमर्स वेबसाइट के माध्यम से Shopify. मैं एक शुरू कर रहा हूँ dropshipping व्यवसाय और मुझे आश्चर्य हो रहा है कि इस पोस्ट में आपने जो लाभ और उपकरण आदि के बारे में उल्लेख किया है उनमें से अधिकांश अभी भी लागू होंगे या नहीं।
मुझे अपने व्यवसाय के लिए विकसित की जाने वाली एक वेबसाइट के लिए एक उद्धरण मिला है, जिसमें जोड़ना भी शामिल है Shopify और शुल्क $4,500 होगा:(
इस व्यवसाय को स्थापित करने में छोटी लागत की मेरी योजना मेरे बजट में काफी हद तक सफल होगी यदि मुझे इसे खर्च करना पड़ा तो मैं सोच रहा हूं कि क्या मैं इसे सफलतापूर्वक स्थापित कर सकता हूं। Shopify क्या मैं बहुत जल्दी पेशेवर दिखने लगूँगा और मेरे पास आवश्यक सभी स्वचालन होंगे?
आपके द्वारा प्रदान की जा सकने वाली किसी भी अन्य जानकारी के लिए धन्यवाद!
हाय हीदर, यदि आप विशिष्ट डिज़ाइन/विकास परिवर्तनों के बारे में अधिक चिंतित नहीं हैं तो आप इसे स्वयं करने में सक्षम होंगे। आपको कामयाबी मिले!
Is Shopify मुख्य रूप से यूएस, यूके, कनाडा और भारत के लोगों को डिजिटल डाउनलोड बेचने का एक अच्छा विकल्प? क्या उनके ऐड-ऑन सदस्यता और छूट जोड़ने के लिए हैं? मैं मान रहा हूं कि मैं अपना डोमेन नाम बदल सकता हूं ताकि यह मेरे व्यवसाय की वेबसाइट बन जाए, है ना?
धन्यवाद। आपके अंदरformatयहां आयन ने काफी मदद की है।
हाय पैटी, आपके सभी प्रश्नों का उत्तर "हाँ" है 🙂 शुभकामनाएँ!
हाय कैटलिन, आपके ब्लॉग पर बहुत बढ़िया काम!
क्या आप बता सकते हैं कि "तथ्य यह है कि ग्राहकों को अब चेकआउट पर पुनर्निर्देशित नहीं किया जाता है" से आपका क्या मतलब है।shopify अपनी खरीदारी पूरी करते समय साइट”?
मैंने सोचा कि सभी खरीदार Shopify उन्हें चेकआउट के माध्यम से अपनी खरीदारी पूरी करनी आवश्यक है।shopify जिससे लिंक करें Shopify किसी भी अनुकूलन के लिए डेवलपर्स तक पहुंच की अनुमति नहीं देता है?
क्या यहाँ कुछ बदला है?
हाय श्रेय, हाँ यह कुछ समय पहले बदल गया। अब सब कुछ आपकी अपनी साइट पर है. प्रोत्साहित करना
मैं पर बहुत अधिक झुक रहा हूँ Shopify प्लैटफ़ॉर्म। हालाँकि, जब बात आती है Shopify payments शामिल Stripe, मैं बहुत सारी ख़राब समीक्षाएँ देख रहा हूँ। क्या आप किसी अनुनय या तथ्य के साथ मेरी मदद कर सकते हैं जिससे मुझे और अधिक आत्मविश्वास हासिल करने में मदद मिलेगी Stripe प्रवेश द्वार?
हाय कैथी, मुझे लगता है Stripe बढ़िया है लेकिन यह इस पर निर्भर करता है कि आप अमेरिका, कनाडा या ब्रिटेन में रहते हैं या नहीं? प्रोत्साहित करना
नमस्ते कैटलिन! आप बहुत बढ़िया काम कर रहे हैं.
क्या आप कृपया परिचय के बारे में कुछ और बता सकते हैं shopify भुगतान?
निश्चित नहीं कि मैं ठीक से समझ पाया कि यह क्या है? फायदे और सीमाएँ क्या हैं?
उदाहरण के लिये Stripe PayPal से भुगतान प्राप्त करने के लिए देशों का भूगोल काफी सीमित है, वैसे PayPal तो PayPal है। तृतीय-पक्ष गेटवे के अपने फायदे और नुकसान हैं और यह एक अलग कहानी है।
वापस जा रहा हूँ Shopify भुगतान, यह तकनीकी रूप से कैसा दिखता है? आइए कहें, मैं अपना बैंक खाता कैसे लिंक करूं? मैं मंगोलिया से हूं.
हाय आर्त्रो, वर्तमान में Shopify Payments अमेरिका, ब्रिटेन और कनाडा में पेश किया जाता है। यदि व्यापारी का व्यवसाय उन देशों के बाहर स्थित है, Shopify Payments इस समय कोई विकल्प नहीं होगा. क्या आपने जांच की ये लड़के? मुझे पूरा यकीन है कि वे मंगोलिया की जरूरतों को पूरा करते हैं।
मैं वर्तमान में अपनी संपूर्ण वेब उपस्थिति के लिए Office 365 का उपयोग कर रहा हूं: वेबसाइट, ऑनलाइन स्टोर, ईमेल, मेरे डोमेन नाम के साथ ऑस्ट्रेलिया में एक तीसरे पक्ष (मेलबोर्न आईटी) द्वारा होस्ट किया गया है। मैं समझता हूं कि Office 365 अपनी वेबसाइट सेवा रद्द कर रहा है इसलिए मैं अब विकल्प तलाश रहा हूं। क्या मैं अपनी संपूर्ण वेब उपस्थिति को स्थानांतरित कर सकता हूँ? shopify एक ही ईमेल रखते हुए (करता है shopify एक ईमेल सेवा प्रदान करें?) और वेबसाइट का पता? यदि हां, तो मैं डोमेन को वर्तमान होस्ट से कैसे स्थानांतरित करूं? shopify और क्या मैं अपना डिज़ाइन बना सकता हूँ? shopify वास्तव में स्थानांतरण करने से पहले एक सप्ताह से अधिक समय तक साइट? मैं यूके में स्थित हूं। क्या विदेशों जैसे जापान के खरीदार इसके माध्यम से मेरा सामान खरीद सकेंगे Shopify Payments प्रणाली? धन्यवाद
हाय David,
समझ गया! हाँ, मैं पुष्टि कर सकता हूँ कि आप अपनी वेब उपस्थिति को यहाँ स्थानांतरित कर सकते हैं Shopify और अपना ईमेल पता रखें. इस पर अधिक जानकारी यहाँ उत्पन्न करें.
साथ ही, यदि आप सेटअप करते हैं तो आपके अंतर्राष्ट्रीय खरीदार (जापान आदि) निश्चित रूप से आपके स्टोर से खरीदारी करने में सक्षम होंगे Shopify Payments.
आशा करता हूँ की ये काम करेगा।
इस लेख के लिए आपका बहुत बहुत धन्यवाद। मैं साथ जाने के लिए लगभग प्रभावित हो गया था Big Cartel जब तक मैंने थोड़ा शोध नहीं किया। मुख्य रूप से आपको और कुछ अन्य वेबसाइटों को धन्यवाद, मैंने उनके साथ जाने का निर्णय लिया है Shopify किफायती और स्टाइलिश महिलाओं के कपड़ों और एक्सेसरीज़ के लिए मेरी आगामी ईकॉमर्स साइट के लिए।
बहुत सराहना की!
कृपया मदद करें! मेरे पति और मेरी उम्र 60 वर्ष से अधिक है, और हमारे पुराने ऑनलाइन स्टोरफ़्रंट (जिसे हम eBay के साथ 10 वर्षों से अधिक समय से उपयोग कर रहे हैं) ने अभी हमें सूचित किया है कि वे कुछ महीनों में सेवा बंद कर रहे हैं। मैं हार गया हूं! हमें *आवश्यकता है) एक अंतर्निहित ग्राहक वफादारी कार्यक्रम (या एक ऐड-ऑन जो मुफ़्त है, या बहुत उचित मूल्य पर है) और 'वास्तविक समय शिपिंग' (कम से कम यूएसपीएस से, लेकिन उम्मीद है कि यूपीएस और फेडेक्स से)... और मैं बस मैं जो खोज रहा हूं वह मुझे नहीं मिल पा रहा है। हमें अब ईबे एकीकरण की आवश्यकता नहीं है...लेकिन पेपैल स्वीकार करने में सक्षम होने की आवश्यकता है (और शायद एक व्यापारी खाता स्थापित करने में सहायता की आवश्यकता है)। कोई/सभी मेंformatआयन या सुझावों की कृतज्ञतापूर्वक सराहना की जाएगी।
मैं बीच में झिझक रहा हूं big cartel और shopify. जब आप साथ कहते हैं shopify payments शुल्क हटा लिया गया है, आपका मतलब है कि वे प्रति लेनदेन 0% शुल्क लेते हैं? भी है shopify और big cartel ऐडसेंस के साथ संगत? मुझे कहीं भी उत्तर नहीं मिल रहा! बहुत बहुत धन्यवाद!
हाय मेरी,
हाँ, यदि आप साथ जाते हैं तो वे कोई शुल्क नहीं लेते Shopify Payments.
आप दोनों में ऐडसेंस कोड जोड़ सकते हैं Shopify और Big Cartel लेकिन कोई भी इस सुविधा को बॉक्स से बाहर पेश नहीं करेगा।
यदि आपको बहुस्तरीय श्रेणियों और/या प्रति उत्पाद अधिक विवरण की आवश्यकता है, तो सावधान हो जाइए, shopify बस इसे नहीं काटता..
मैं यह पता लगाने के लिए घंटों शोध कर रहा हूं कि मैं अपने 3k उत्पादों को कहां स्थानांतरित कर सकता हूं, क्योंकि मेरा वर्तमान साइट प्रदाता नहीं है mobile friendly...क्या आप या कोई जानता है कि कौन सी साइटें हैं:
mobile friendly
बहु-स्तरीय श्रेणियों की अनुमति दें
आपको शीर्षक टैग को अनुकूलित करने की अनुमति देता है (और यदि आप चाहें तो उन्हें बाद में बदल सकते हैं)
मुझे मेटा टैग बढ़ाने की अनुमति दें
सुरक्षित चेकआउट करें
बहुत बढ़िया ग्राहक सहायता है
उपयोग में आसान हैं
मुझे एक ब्लॉग जोड़ने की अनुमति दें
मुझे डोमेन नाम का स्वामी बनने की अनुमति दें (और रूट के रूप में उनके डोमेन के बिना)
और प्रतिस्पर्धी मूल्य हैं?
नमस्ते, लेमनस्टैंड आपके अनुरोधों के अनुरूप होगा मित्र: ecommerce-platforms.com/ecommerce-reviews/lemonstand-ecommerce-platform-review-2012
हाय यो-इट्स-मी,
यह टिप्पणी थोड़ी पीछे है, लेकिन Magento 2 और 2.1 अब बहुत सरल इंटरफ़ेस है और इसकी लागत भी अधिक नहीं है Shopify यदि सही और शीघ्रता से किया जाए।
इसके बहुत सारे विपक्ष हैं Shopify मुझे इस समीक्षा में सूचीबद्ध नहीं दिख रहा है।
नमस्ते जेन्स
क्या इसका मतलब यह है कि उत्पाद बनाने के विकल्प सीमित हैं? यदि मेरे प्रत्येक उत्पाद में एकाधिक विकल्प हैं, जहां हर विकल्प के साथ कीमत बदलती है और ये विकल्प प्रत्येक उत्पाद के लिए अद्वितीय हैं, तो क्या यह हमारे लिए अच्छा काम नहीं करेगा?
सहमत हूं...मुझे यह बात तब पता चली जब मैंने यहां से पलायन करने की कोशिश की Volusion, केवल मेरे मुख्य उत्पादों को खोजने के लिए, 10 वैकल्पिक अनुकूलन और प्रति विकल्प एकाधिक वेरिएंट के साथ काम नहीं करेगा Shopify. वे अपनी मार्केटिंग में उस आइटम से बचते हैं, इसलिए इसमें कूदने से पहले अपना होमवर्क कर लें। शर्म की बात है... मुझे वास्तव में यह मंच पसंद आया, लेकिन वह सीमा मेरे लिए इसे खत्म कर देती है।
लेन-देन शुल्क जानलेवा है - $0.5k की मासिक बिक्री पर 40% अतिरिक्त $200 प्रति माह जोड़ें - क्या यह वास्तव में इससे कहीं अधिक मूल्य का है bigcommerce?
हाय ग्राहम, मेरे अनुभव में 200 प्रति माह की तुलना में अंतर समझ में आता है BigCommerce 40k+ व्यवसाय के लिए। इसके अलावा यदि आप उपयोग करते हैं तो कमीशन 0 है Shopify Payments
तो क्या मुझे इसके लिए भुगतान करना होगा Shopify $29 पर सेवा मूल योजना और क्रेडिट कार्ड प्रसंस्करण के लिए प्रति माह $29 का भुगतान करें (Shopify payments)? मैं बुनियादी योजनाओं को देख रहा हूं। मैं चाहता हूं कि वे क्रेडिट कार्ड की मेजबानी और प्रसंस्करण करें।
हाय दाना, उत्तर है नहीं - द Shopify मासिक दर $29 है और यदि आप उपयोग कर रहे हैं Shopify payments, मासिक शुल्क और सीसी प्रोसेसिंग के अलावा कोई अतिरिक्त शुल्क नहीं है।
मैं बस एक टाइपो त्रुटि को इंगित करना चाहता था Shopify Payments अनुभाग।
http://take.ms/bnXf6
प्रोफेशनल प्लान में 2.5% + 30 सेंट का शुल्क लगता है, 5% + 30 सेंट का नहीं
हाँ, ठीक हो गया, हेडअप हिरोशी के लिए धन्यवाद!
10 कारण जिन्हें लोग पसंद करते हैं Shopify
1. Shopify उपयोग में आसान है
2. Shopify होस्ट किया गया है
3। विश्वसनीयता
4. अनुकूलन योग्य डिज़ाइन
5. Shopify ऐप स्टोर
6। प्रयोग करने में सरल
7.असीमित, 24/7 टोल फ्री Shopify समर्थन
8. चलते-फिरते अपना स्टोर आसानी से चलाएं
9.1-क्लिक एकीकरण
10. कुछ ही समय में बिक्री शुरू करें
पूरी तरह सहमत रूबी!
मैं मौजूदा थोक व्यवसाय के अलावा एक पोशाक आभूषण साइट शुरू करने के बारे में सोच रहा हूं। हमारे पास प्रत्येक शैली के लिए 100-2 डिजिटल फ़ोटो के साथ लगभग 3+ शैलियाँ होंगी। चाहेंगे Shopify क्या यह केवल ऑनलाइन खुदरा व्यापार के लिए सही मंच है?
हाय स्टीव, हाँ, यह किसी निर्मित दुकान के लिए एक आदर्श परिदृश्य जैसा लगता है Shopify. चियर्स
5 कारण जिन्हें लोग पसंद करते हैं Shopify
1. Shopify उपयोग में आसान है
2. Shopify होस्ट किया गया है
3। विश्वसनीयता
4. अनुकूलन योग्य डिज़ाइन
5. Shopify ऐप स्टोर
24/7; सहायता
Shopify विशेषज्ञ
हम बस यह जोड़ना चाहेंगे कि यद्यपि समर्थन 24/7 है; समर्थन ज्ञान दूसरे से आता है Shopify दुकान मालिकों और उनमें से बहुत से लोगों के पास मुद्दों को हल करने के लिए सीमित या कोई तकनीकी कौशल नहीं है। (एक महिला जिससे हमने बात की उसकी बुनाई की एक छोटी सी दुकान थी..)
पुनः समीक्षा कर समर्थन पर सटीक अंक देने का सुझाव दिया। अधिक समय का मतलब बेहतर समर्थन नहीं है. क्या आपने समर्थन को कॉल करने का प्रयास किया है? Shopify? मैं अपने अनुभव से कहूंगा, दुर्भाग्य से केवल 10-15% ही आपके सामने आने वाली किसी भी तकनीकी समस्या का उत्तर देने में कुशल हैं।
हाय विक्टोरिया, मुझे व्यक्तिगत रूप से उनके समर्थन से बहुत अच्छा अनुभव हुआ और मेरे अधिकांश ग्राहक भी प्रसन्न हैं, इसलिए अपना अनुभव साझा करने के लिए बहुत-बहुत धन्यवाद!
मैं अपनी फ्री लांस कॉपी राइटिंग सेवाओं का विपणन करने के लिए एक ऑनलाइन व्यवसाय शुरू करने का प्रयास कर रहा हूं। तब से Shopify क्या यह मुझे एक डोमेन नाम प्रदान करेगा, क्या यह मेरे पेज पर अपने ऐड अपलोड करने पर जोर देगा, या क्या मैं इससे बच सकता हूँ? यह भुगतान स्तरों में कैसे परिलक्षित होता है? धन्यवाद!
हाय दानी, रुकने के लिए धन्यवाद। Shopify वे अपने द्वारा प्रस्तावित किसी भी योजना पर कोई विज्ञापन नहीं दिखाएंगे। वेबसाइट के हर पहलू पर आपका पूर्ण नियंत्रण है, यहां तक कि स्टार्टर योजना के लिए भी, जो $14 प्रति माह है।