Si votre site bouge comme un de ces paresseux du DMV dans Zootopia, il y a différentes façons de réparer ce qui le ralentit. Comprendre ce qui cause le problème représente la moitié de la bataille, donc une fois que vous avez isolé les causes, vous aurez au moins les réponses pour résoudre le problème.
Un hébergement de mauvaise qualité est le coupable le plus probable
Lorsqu'il s'agit d'hébergement Web, le concept de qualité médiocre ne signifie pas toujours la même chose que dans d'autres contextes. Par exemple, le prix que vous payez pour l'hébergement ne reflète pas toujours la qualité que vous pouvez attendre. La popularité du service et la notoriété de la marque ne sont pas non plus au rendez-vous.
En fait, certaines des marques d'hébergement les plus populaires sont les pires choix, tout simplement parce que trop de gens les utilisent. Cela dépend un peu de la qualité de leur infrastructure. S'ils investissent correctement dans leur technologie, vous ne rencontrerez peut-être pas de problèmes de performances significatifs. D'autre part, vous pouvez partager un serveur unique avec des centaines d'autres sites, et ce problème augmentera à mesure que la capacité de stockage sur disque continue d'augmenter.
Dans cette situation, il est donc possible de choisir un service d’hébergement Web plus petit, moins connu et doté d’une technologie de pointe. Cela peut également signifier que vous bénéficiez d'un service client plus personnalisé, d'un niveau de qualité supérieur à celui d'un monstre. Cela vaut la peine d’y réfléchir et il est facile de le tester en achetant un abonnement d’un mois sur le nouvel hôte et en comparant les performances de votre site existant.
Utilisez votre clé F12
La plupart des navigateurs Web sont configurés pour que leur console de débogage soit accessible via la touche F12, et la vôtre n’est probablement pas une exception. Et en parlant d’exceptions, c’est à peu près ce que vous recherchez, ou plus précisément, les erreurs dans votre code JavaScript qui génèrent des exceptions et affectent les performances.
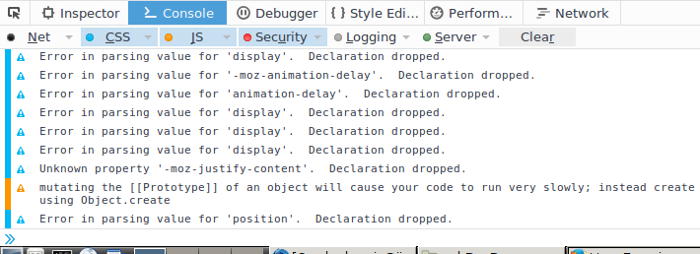
Vous trouverez ces erreurs à la fois dans votre propre code et dans des bibliothèques de code importées telles que jQuery. Ce n'est pas parce que jQuery est grand et populaire que c'est parfait. Voici un exemple du genre de chose que vous recherchez:

Les erreurs signalées en bleu ne sont que des erreurs CSS et vous pouvez généralement vous attendre à les voir en raison de la quantité de travail que les développeurs doivent faire lors de la création de feuilles de style, tout simplement parce qu’aucune norme n’a encore été adoptée par tous les navigateurs. Ils ne devraient normalement pas affecter les performances, sauf si vous utilisez beaucoup d'animations ou d'effets de transition.
Mais cette erreur signalée en orange est une erreur JavaScript et pas seulement. Dans ce cas, il s'agit du jackpot, car il nous indique spécifiquement que cette erreur entraînera une exécution très lente du code.
Obtenez des conseils gratuits de Google
Saviez-vous que Google peut analyser votre page Web gratuitement et vous donner des conseils pour résoudre les problèmes éventuels? Il vous suffit de vous rendre sur la page Google Page Speed Insights de Google et d'entrer l'URL de la page à analyser.

Cela ne pourrait vraiment pas être plus facile, bien que vous ne souhaitiez pas nécessairement suivre religieusement tous leurs conseils. Le système de Google sait bien ce qui pourrait ralentir votre page, mais certains correctifs risquent de ne pas résoudre autant de problèmes qu'ils ne le créent.
Idéalement, vous voulez voir des scores supérieurs à 85. Bien que personne ne le sache avec certitude, on pense généralement que les temps de chargement des pages ont une influence significative sur le classement de vos pages dans Google. Ne désespérez pas si votre site n’est pas au sommet de la zone verte, car de nombreux sites Web majeurs n’obtiennent pas de scores fantastiques.
Quelques exemples notables incluent:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
Aucun de ces exemples n’est vraiment une excuse pour laisser votre site fonctionner mal, mais ils prouvent qu’un site paresseux n’est pas nécessairement synonyme d’échec.
Utiliser les images correctement
Si quelqu'un connait la bonne image formats à utiliser et quand, ça devrait être des designers, non ? Mais étonnamment, il semble que beaucoup d'entre vous ne savent pas, ou quand vous le savez, vous pensez que cela n'a pas d'importance. Eh bien, voici les nouvelles : cela compte, tout le temps.
Ce problème prend de l'ampleur depuis qu'un certain style de modèle a été adopté comme norme de facto pour les sites d'entreprise et c'est une tendance qui ne montre aucun signe de ralentissement. En tant que designer professionnel, vous vous devez, ainsi qu'à vos clients, de ne pas tomber dans le piège des raccourcis de conception paresseux.
Un de ces raccourcis regrettables consiste à utiliser de grandes images PNG pour les unités héros en haut d'une page (ou ailleurs, mais c'est là que vous les trouverez normalement). Maintenant, il va sans dire que vous ne devriez jamais le faire, même si vous avez besoin de sections transparentes dans l'image.
Voici les principes fondamentaux que vous devez garder à l'esprit lors de la création de ce chef-d'œuvre:
- Utilisez les grandes images avec parcimonie ou pas du tout
Les grandes images sont une idée terrible car plus l'image est grande, plus le temps de chargement est long. Maintenant, vous pouvez utiliser différentes techniques pour rendre les grandes images plus efficaces, mais avant d’en parler, disons que vous devez utiliser des images plus petites la plupart du temps et en conserver de grandes quand elles sont vraiment besoin.
- Définir la valeur PPI / DPI de manière appropriée
Selon l'éditeur graphique que vous utilisez, il peut afficher des valeurs pour DPI ou PPI. Ce dernier est préférable car il indique que votre éditeur graphique est conçu pour une utilisation Web au lieu d’être imprimé. Le problème avec le changement de DPI dans certaines versions de PhotoShop est qu’elles ajusteront non seulement le DPI, mais également les dimensions physiques de votre image. Ce n'est pas un problème dans la dernière version de PhotoShop (qui utilise PPI), donc si vous utilisez une version plus ancienne, il est temps de procéder à la mise à niveau. Ou utilisez plutôt GIMP.
- Tranche de grandes images
C'est là que la magie commence. Vous verrez de nombreuses personnes vous dire que le découpage de vos images n'améliore pas les temps de chargement, car vous téléchargez toujours le même nombre d'octets et que toute amélioration perçue est simplement psychologique. Ces personnes utilisent la version la plus paresseuse du découpage d’image, elles ne connaissent donc pas les véritables possibilités.
Après avoir découpé votre image, vous avez la possibilité de l'optimiser. Supposons que l'image d'origine était en PNG format, vous pouvez désormais convertir toutes les parties non transparentes en JPG format, et économisez beaucoup d'octets, laissant les parties nécessitant de la transparence sous forme d'images PNG.
Ensuite, vous pouvez jouer avec le niveau de compression de chacundividouble tranche jusqu'à ce que cette tranche soit parfaitement optimisée. L'effet global de cette optimisation peut entraîner des économies supérieures à 50% par rapport à l'image d'origine non optimisée.

La vidéo peut aussi être optimisée
L'art de la compression vidéo repose sur deux choses : la cible format et le codec que vous utilisez pour l'encodage. Qui format que vous sélectionnez dépend entièrement de vos besoins. En général, si vous avez besoin d'une qualité élevée, MP4 avec encodage H.264 donnera la meilleure qualité à une compression élevée, mais lorsque vous n'avez pas besoin de cette qualité élevée, WebM et FLV fournissent des fichiers de plus petite taille. Votre logiciel de montage vidéo peut toujours proposer FLV en option, mais il n'est pas recommandé de l'utiliser format.
Si vous avez besoin de la qualité DVD, MP4 avec encodage H.264 donnera d’excellents résultats, mais au prix d’un téléchargement volumineux. WebM offre une compression bien meilleure pour le streaming vidéo. Le problème est que tous les systèmes d'exploitation mobiles ne supportent pas encore WebM (ils devraient le faire, mais ils semblent avoir une raison folle de ne pas le faire, éventuellement en suivant la règle d'or du développeur mobile: vous allez gêner et confondre votre client autant que vous le pouvez).
Devez-vous utiliser le codec MPEG-4 au lieu de H.264 avec les vidéos MP4? Généralement pas, car cela entraîne des fichiers plus volumineux avec le même niveau de qualité. Mais si votre vidéo aura de petites dimensions physiques et que vous souhaitez une transmission parfaite de la vidéo pour la lecture en continu, MPEG-4 est un bon codec car il comporte une correction d'erreur intégrée pour assurer l'intégrité des données.
Qu'en est-il du WMV? C'est un cas particulier. Il offre pratiquement la même qualité vidéo que MP4, mais avec une compression encore meilleure. L'inconvénient est que les utilisateurs de Mac et iOS ne peuvent visualiser votre vidéo que s'ils utilisent un convertisseur de vidéo payware, ce qui introduit un délai de lecture, ce que nous essayions d'éviter en optimisant notre page.
Les fichiers WMV ne présentent aucun problème pour les utilisateurs d'Android, Windows ou Linux. Mais avec 12.5% de la communauté Internet utilisant des appareils Apple, vous devrez décider s'il vaut la peine de les incommoder. Personnellement, je ne vous recommanderais pas de le faire simplement pour accélérer le temps de chargement.
Enfin, comme il s'agit d'une vidéo Internet, si vous n'autorisez pas la lecture en plein écran ou en mode cinéma, réduisez la taille physique de la vidéo à la taille que vous allez afficher sur votre page et voyez combien d'octets vous pouvez enregistrer. .




Commentaires Réponses 0