Lorsqu'un client potentiel atterrit sur votre Shopify site de NDN Collective, ils utiliseront les images pour décider s'ils souhaitent effectuer un achat. Votre travail en tant que commerçant est donc de vous assurer que les images ne ralentissent pas la vitesse de chargement du site (et ne repoussent donc pas les gens) et de formater et de dimensionner correctement les images.
De cette façon, les images n'apparaissent pas étirées ou coupées. Dans notre ultime Shopify guide de taille d'image, nous vous montrons l'importance de tailles d'image spécifiques pour Shopify photographie et fournissez les tailles idéales pour des éléments tels que votre logo, votre image de bannière et vos images de produits.
Continuez à lire pour tout savoir sur Shopify tailles d'images !
Pourquoi devriez-vous vous soucier de Shopify Tailles d'image ?
Il est fastidieux de gérer et de télécharger des images. Pourtant, ils sont souvent les principaux contrevenants en ce qui concerne les vitesses de site lentes, les problèmes de référencement et les faibles conversions sur un site de commerce électronique.
Et la partie délicate de tous les créateurs de sites Web et plates-formes de commerce électronique est que vous devez vous en tenir à des tailles d'image très particulières pour vous assurer qu'elles sont optimisées et qu'elles ont l'air présentables.
Pour résumer, voici pourquoi Shopify la taille des images compte :
- Chaque type d'image dans Shopify nécessite des dimensions uniques, comme la façon dont les logos doivent être de taille différente des images de bannière.
- Les utilisateurs sont plus susceptibles de se convertir en clients payants lorsqu’ils peuvent voir clairement les images au bon format.
- Des images correctement dimensionnées et optimisées peuvent augmenter votre potentiel de référencement.
- Une photographie de mauvaise taille peut provoquer des images étirées ou recadrées, conduisant à un site Web laid.
- Vous constaterez peut-être que les images dont la taille est incorrecte ralentissent votre site ou empêchent les clients de vouloir attendre.
Parallèlement à ces points : des images nettes et bien dimensionnées présentent un certain niveau de professionnalisme, offrant des réactions émotionnelles aux clients que vous êtes une entreprise de confiance et que vos produits sont de la plus haute qualité. Les mauvaises photos apparaissent simplement comme si vous ne vous souciez pas de vos produits ou de la façon dont ils sont affichés. Vos clients peuvent demander, "où d'autre sont-ils en train de couper les coins ronds ?"
Cela dit, jetez un œil à notre guide de référence rapide sur les meilleurs Shopify tailles d'image pour des domaines tels que les pages de produits, les images de bannière et les logos.
Le meilleur Shopify Tailles d'image (basées sur l'endroit où les images sont utilisées)
Toutes ces règles ne sont pas strictes, mais il est préférable de s'en tenir autant que possible à la « taille idéale ». Les thèmes ont parfois leurs propres normes d'image, alors gardez-y un œil. Sinon, nous vous expliquerons quand vous aurez une certaine marge de manœuvre en termes de dimensions.
Existe-t-il une taille d'image de référence à utiliser Shopify?
Non, mais si vous envisagez d'adopter cette approche, voici ce que nous vous recommandons :
- Assurez-vous que toutes les images sont suffisamment grandes pour montrer les détails complexes du produit.
- Cependant, gardez les images suffisamment petites pour ne pas entraver les performances du site.
- Une bonne règle empirique est de s'en tenir à 2048 × 2048 pixels pour les images carrées.
- Évitez tout ce qui est plus petit que 800 × 800 pixels pour les images carrées.
- Évitez tout format supérieur à 4472 × 4472 pour les images carrées.
Pour les images non carrées, nous vous suggérons vivement d'utiliser les guides ci-dessous. Il convient également de noter que certains thèmes recadrent les images différemment. Vous devrez donc peut-être deviner et vérifier quelles tailles d'image conviennent le mieux à votre boutique en ligne.
Pour les meilleurs conseils, jetez un oeil à l'idéal Shopify tailles d'image ci-dessous, toutes classées en fonction du type d'image :
1. Shopify Taille de l'image du produit (taille idéale : 2048 × 2048 pixels)
Les images de produits sont les principaux supports utilisés pour réaliser des ventes. ShopifyLes thèmes de font un très bon travail de recadrage et d'optimisation des images de produits pour vous, mais vous ne devriez jamais vous fier aux outils automatisés.
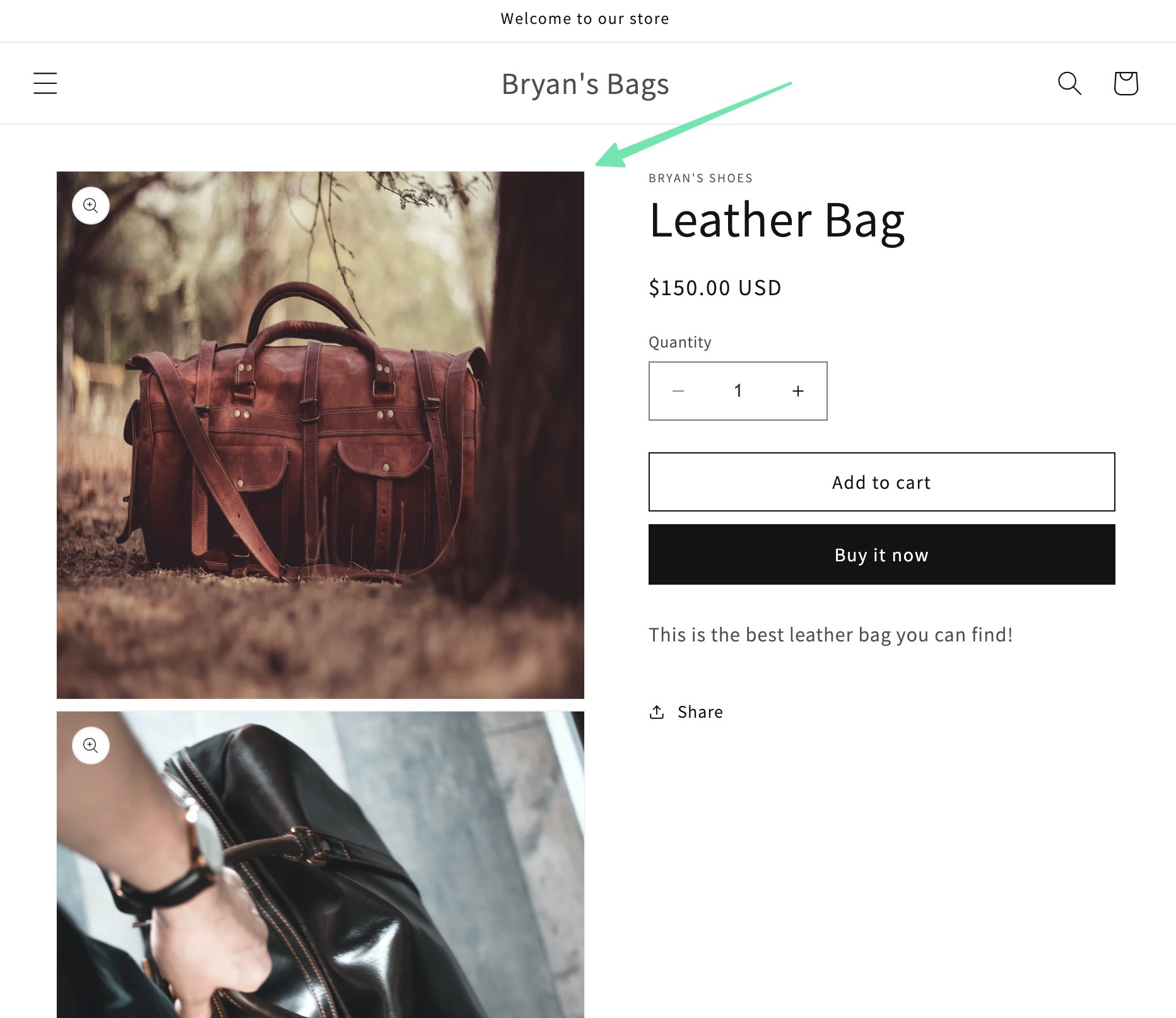
Le dimensions recommandées pour les images de produits sur Shopify font 2048 x 2048 pixels.
C'est un endroit merveilleux pour vous assurer que vos images ne ralentissent pas la vitesse de vos pages, tout en permettant aux clients de voir la richesse des détails de vos photos originales.
Nous proposons une image carrée pour les photos de produits, afin d'éviter tout recadrage indésirable Shopify thèmes
La capture d'écran ci-dessous montre une image téléchargée en 2048 × 2048 pixels, et elle n'a entraîné aucun recadrage.

Les images plus longues et plus larges peuvent toujours fonctionner pour les photos de produits, mais vous avez moins de contrôle sur l'effet du thème sur vos images. Vous constaterez peut-être que la taille des photos en mode paysage diminue par rapport au format portrait.
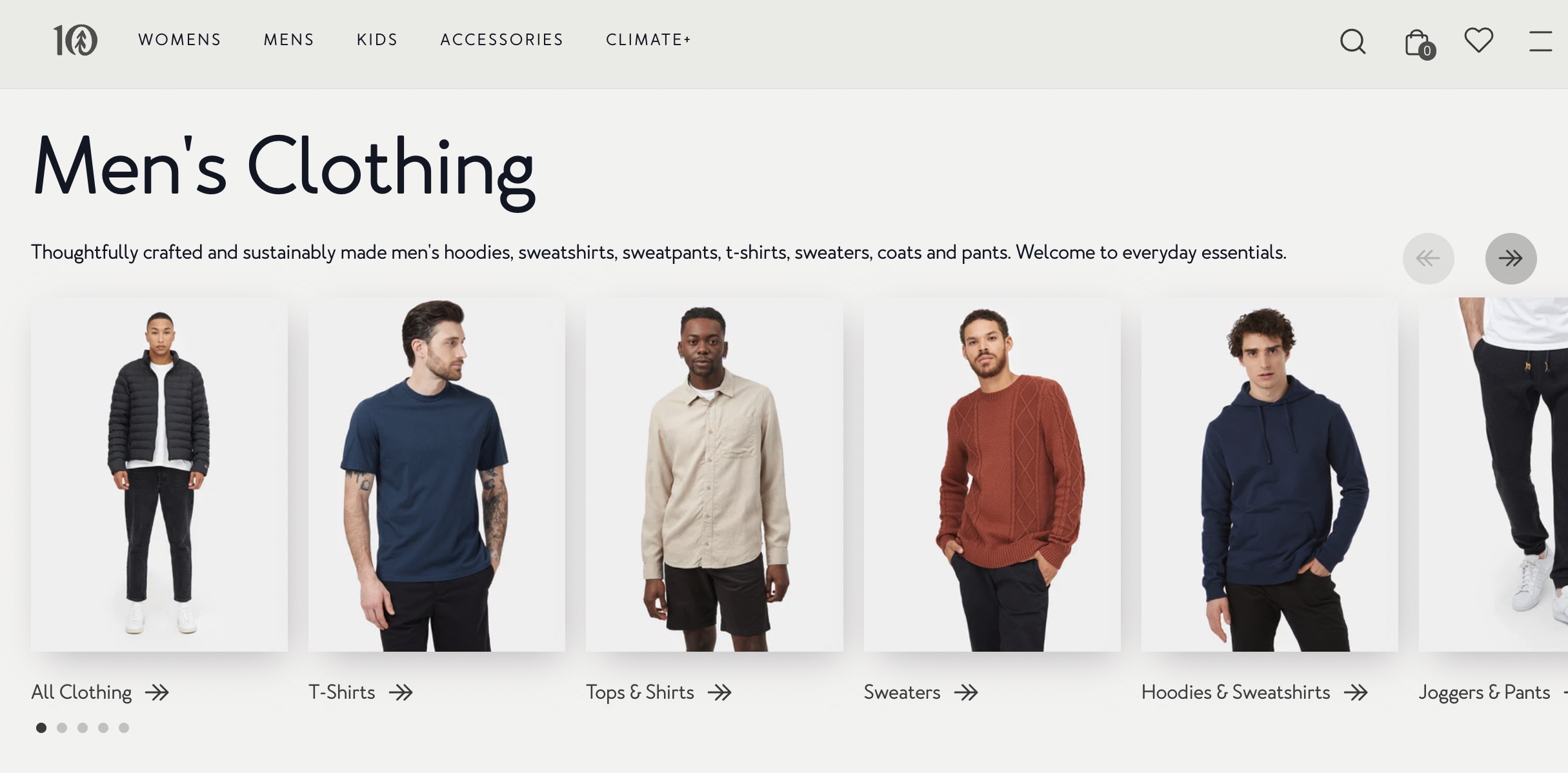
2. Shopify Taille de l'image de la collection (taille idéale : 2048 × 2048 pixels)
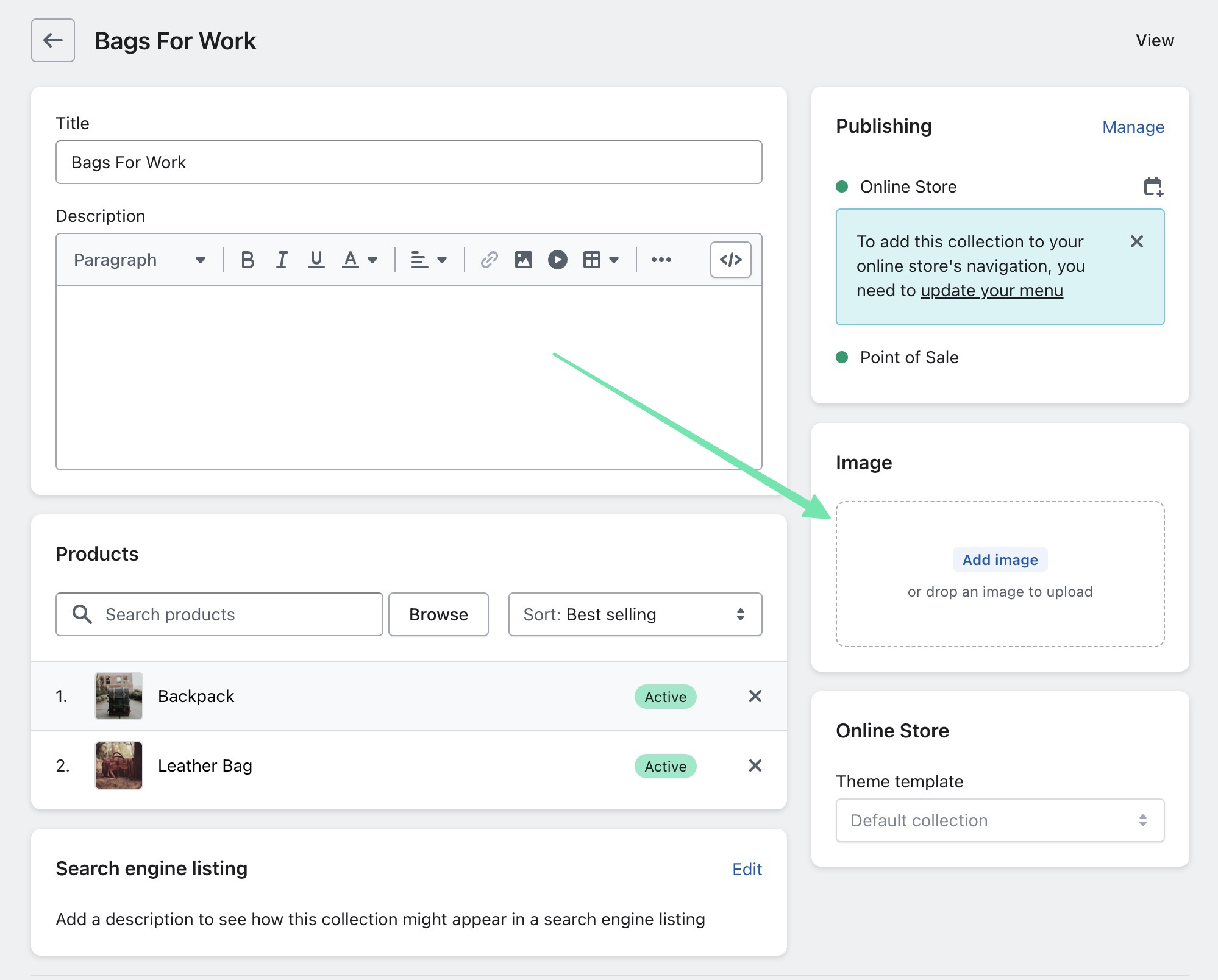
L'ajout d'une collection ne nécessite pas nécessairement une image, mais cela vous permet de créer une page distincte pour cette collection, presque comme une page de destination conçue uniquement pour un petit sous-ensemble de produits.
Une image de collection est téléchargée sous le Créer une collection section Shopify.

Après quoi, vous pouvez ajouter un produit à cette collection et l'afficher dans un bloc de contenu sur la page d'accueil ou en tant que page à part entière.
Si vous quittez le Image(s) champ vide sur une page de collection, il prendra l'une des images de produits en vedette de cette collection par défaut.
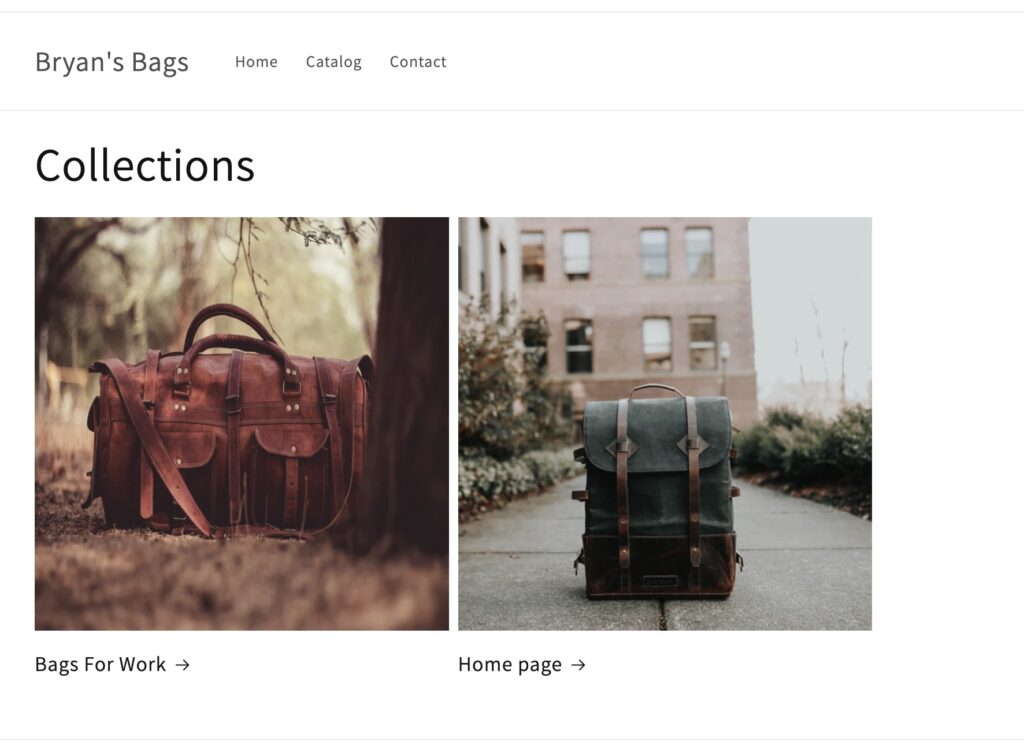
La recommandé Shopify la taille de l'image pour les collections est de 2048 × 2048 pixels.
Les dimensions carrées aident à établir un format standardisé dans toutes les collections, en particulier lorsqu'elles sont affichées les unes à côté des autres.

Vous constaterez également que les images carrées sont plus faciles à travailler lorsque vous utilisez des blocs de contenu qui présentent des collections.
Comme toujours, vos résultats peuvent varier en fonction du thème utilisé. Certains thèmes, en fait, offrent des fonctionnalités supplémentaires avec vos images de collection, vous permettant de partager l'image comme une bannière sur une page de collection distincte. Dans ce cas, la taille optimale de l'image de votre collection peut être entièrement différente de ce dont nous avons parlé ici. Dans l'ensemble, votre meilleur plan d'action est de passer par des tests avec votre thème. Téléchargez plusieurs images de tailles uniques dans vos collections. Notez ceux qui fonctionnent, puis utilisez toujours ces dimensions. Assurez-vous simplement que les images ne sont ni trop grandes ni trop petites, et tout ira bien.
3. Shopify Taille de l'image du logo (taille idéale : 450 W × 250 H pixels)
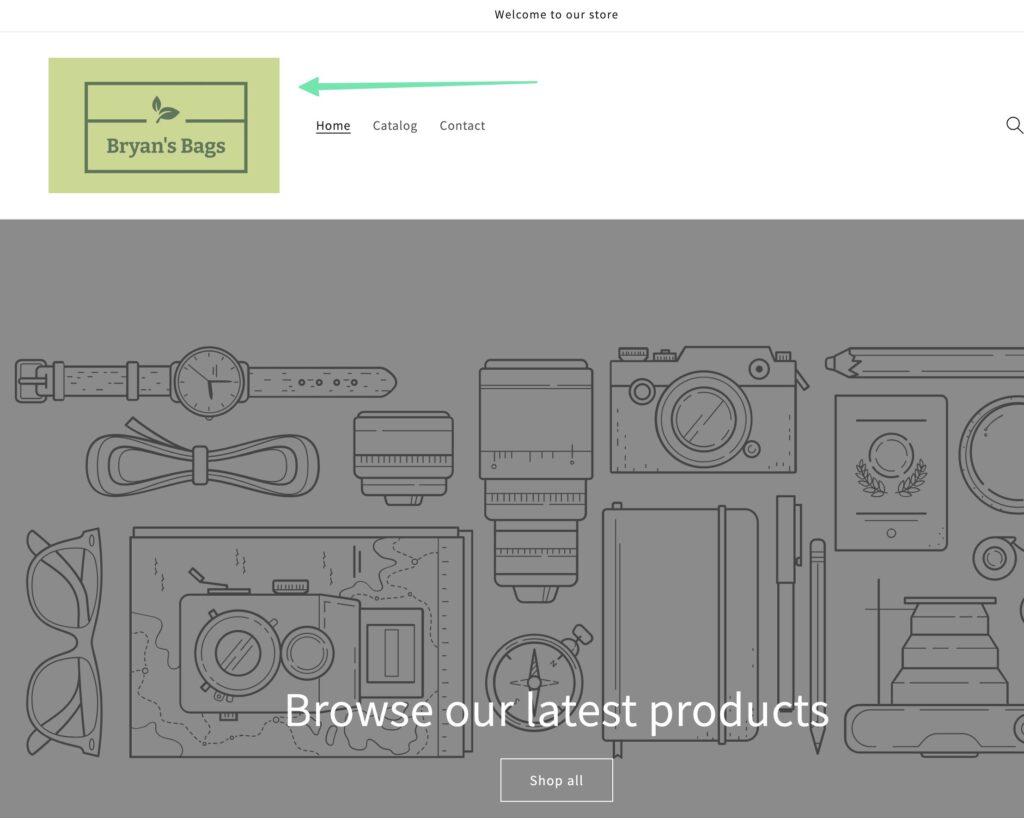
Le logo se démarque comme le chapiteau de votre boutique en ligne. Il s'affiche dès que quelqu'un arrive sur votre page d'accueil et sur l'ensemble du site Web, étant donné qu'il est généralement visible dans la zone d'en-tête.
Shopify les utilisateurs ayant des problèmes avec les tailles de logo peuvent trouver que le logo n'est pas assez grand, ou cela déforme le menu de navigation d'une manière ou d'une autre. Ou, vous pourriez constater que le logo laisse beaucoup d'espace blanc en dessous ou au-dessus.
Pour résoudre la plupart de ces problèmes, nous vous suggérons d'utiliser des dimensions de logo de 250 pixels de hauteur sur 450 pixels de largeur.

Ainsi, Shopify recommande de ne jamais dépasser ces dimensions pour la largeur et la hauteur. Cela dit, vous pouvez aller plus petit, tant que votre thème le permet.
De temps en temps, la barre latérale jette des choses, ou peut-être que votre menu de navigation contient trop d'éléments poussant le logo dans une direction étrange. Quoi qu'il en soit, il est préférable de jouer avec les dimensions de votre logo et les paramètres du site pour obtenir le meilleur look.
En guise d'alternative, certains thèmes sont plus esthétiques avec des logos carrés, mais gardez-les sous la barre des 250 x 250 pixels, afin qu'ils ne prennent pas trop de place.

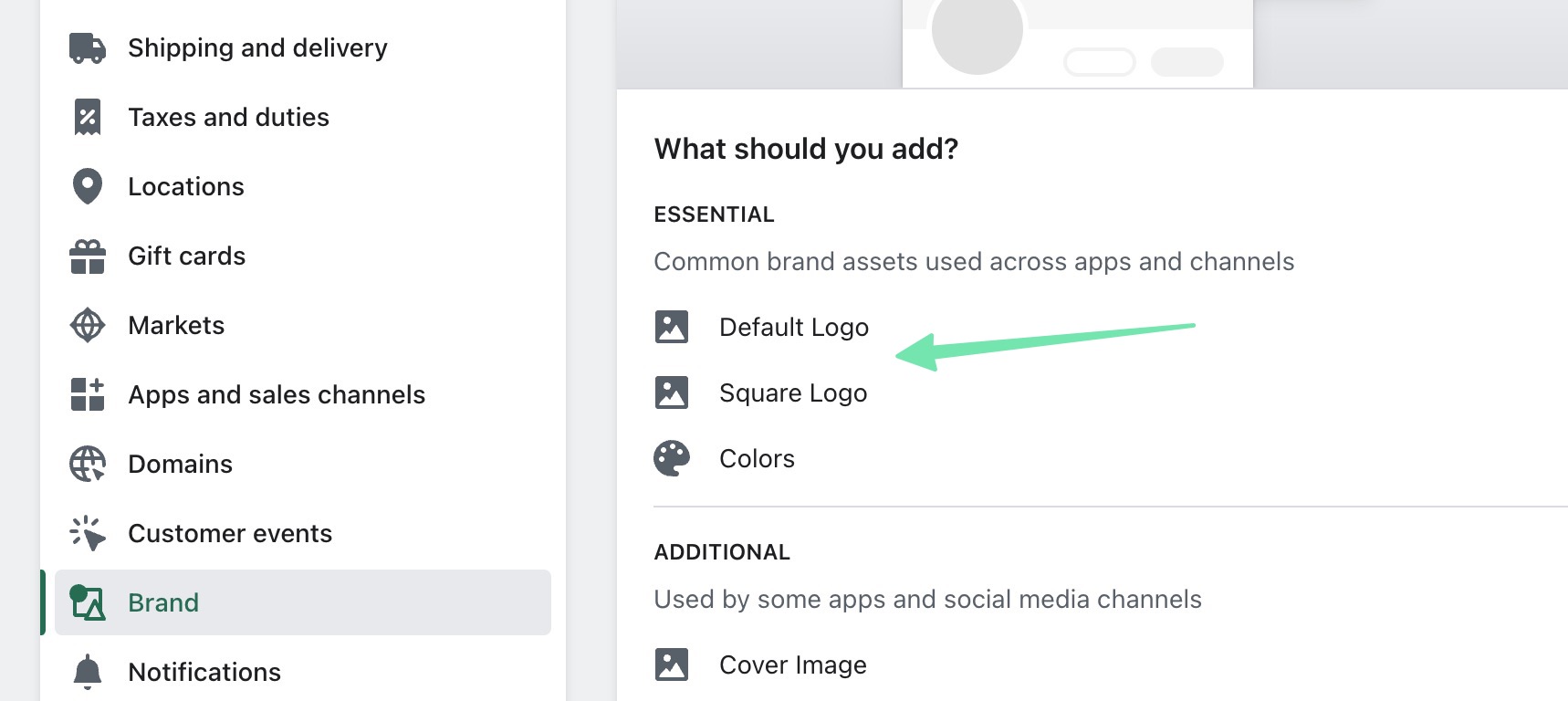
Pour plus de polyvalence, rendez-vous sur Paramètres > Marque in Shopify ajouter un Réglage par défaut et Square image. De cette façon, vous pouvez télécharger l'un ou l'autre en fonction de la situation.

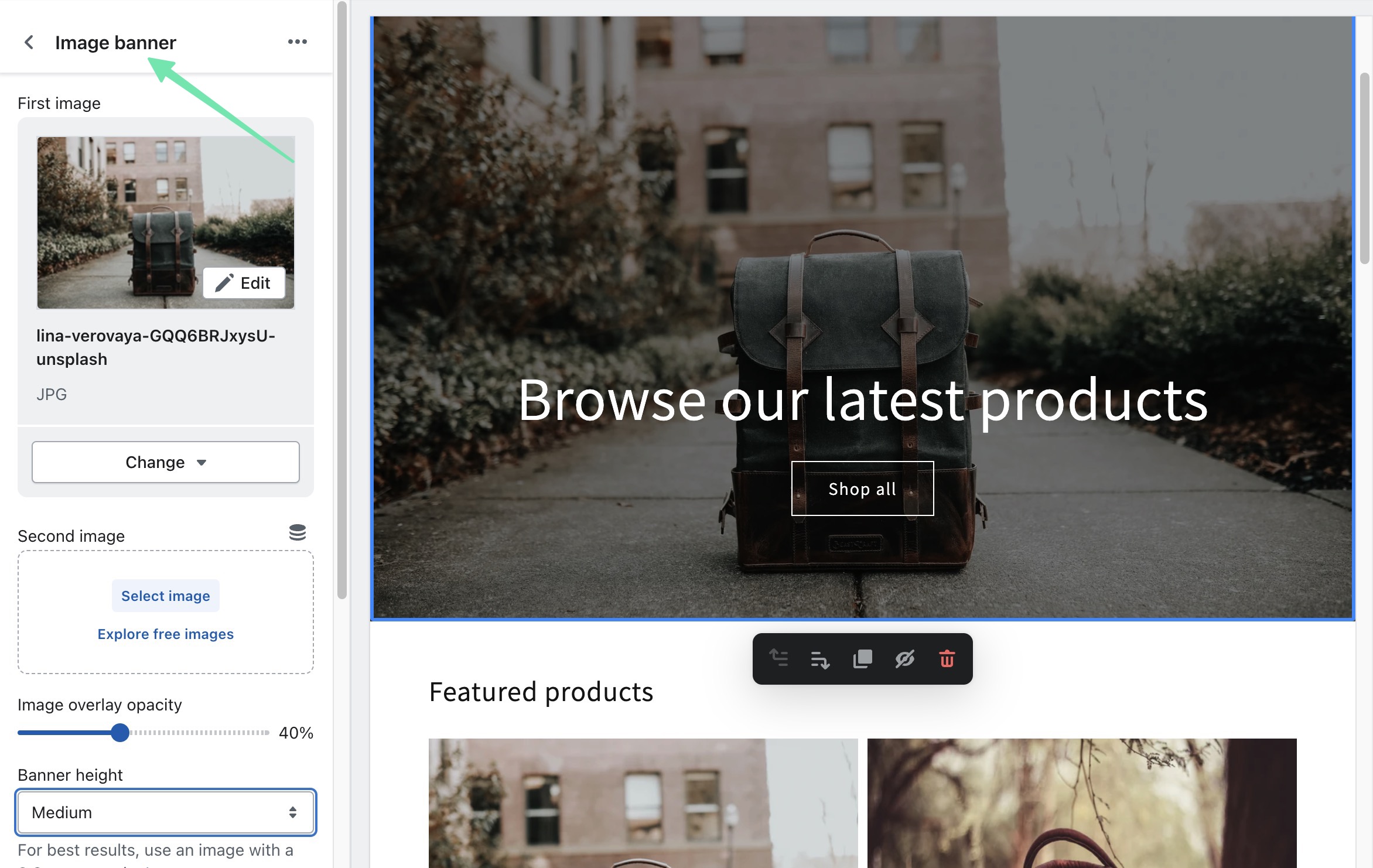
4. Shopify Taille de l'image de la bannière (Taille idéale : 2000 600 W × XNUMX H pixels)
Régulièrement appelées image Hero ou bannière d'image, ce sont les images plus grandes que vous pouvez placer en haut d'une page d'accueil pour présenter de nouveaux produits et inclure du texte avec un bouton. Il est essentiel que les images des bannières soient en haute résolution pour éviter le grain après le redimensionnement et lorsqu'elles sont affichées sur différents appareils.

Shopify a aussi un En-tête section de contenu, qui fonctionne de la même manière que la Banner Image rubrique contenu.
Quelle que soit celle que vous choisissez, nous vous recommandons de respecter les dimensions de 1200 pixels de largeur x 600 pixels de hauteur pour les bannières et les images de héros.

Cela dit, vous pouvez souvent vous contenter de 1200 2000 à 400 600 pixels pour votre largeur et de XNUMX à XNUMX pixels pour la hauteur. Et comme toujours, cela dépend de votre thème.
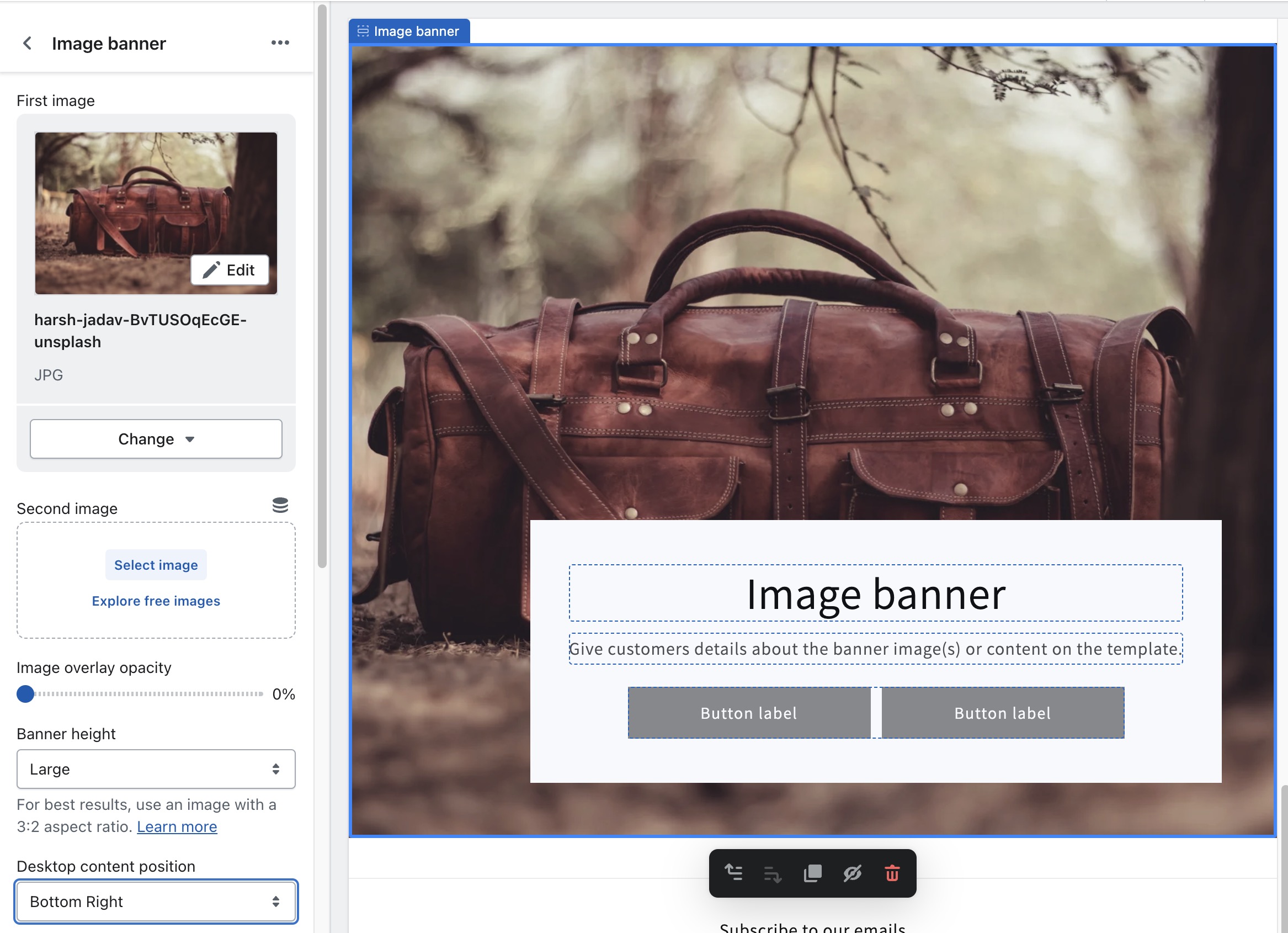
Enfin, il est également judicieux d'ajuster les paramètres de toutes les bannières d'image et images de héros. Vous pouvez modifier la hauteur de la bannière pour la plupart des thèmes et indiquer Shopify où vous souhaitez placer le contenu de la bannière, comme dans le coin inférieur droit ou en haut, pour obtenir une meilleure vue de l'image derrière le contenu.
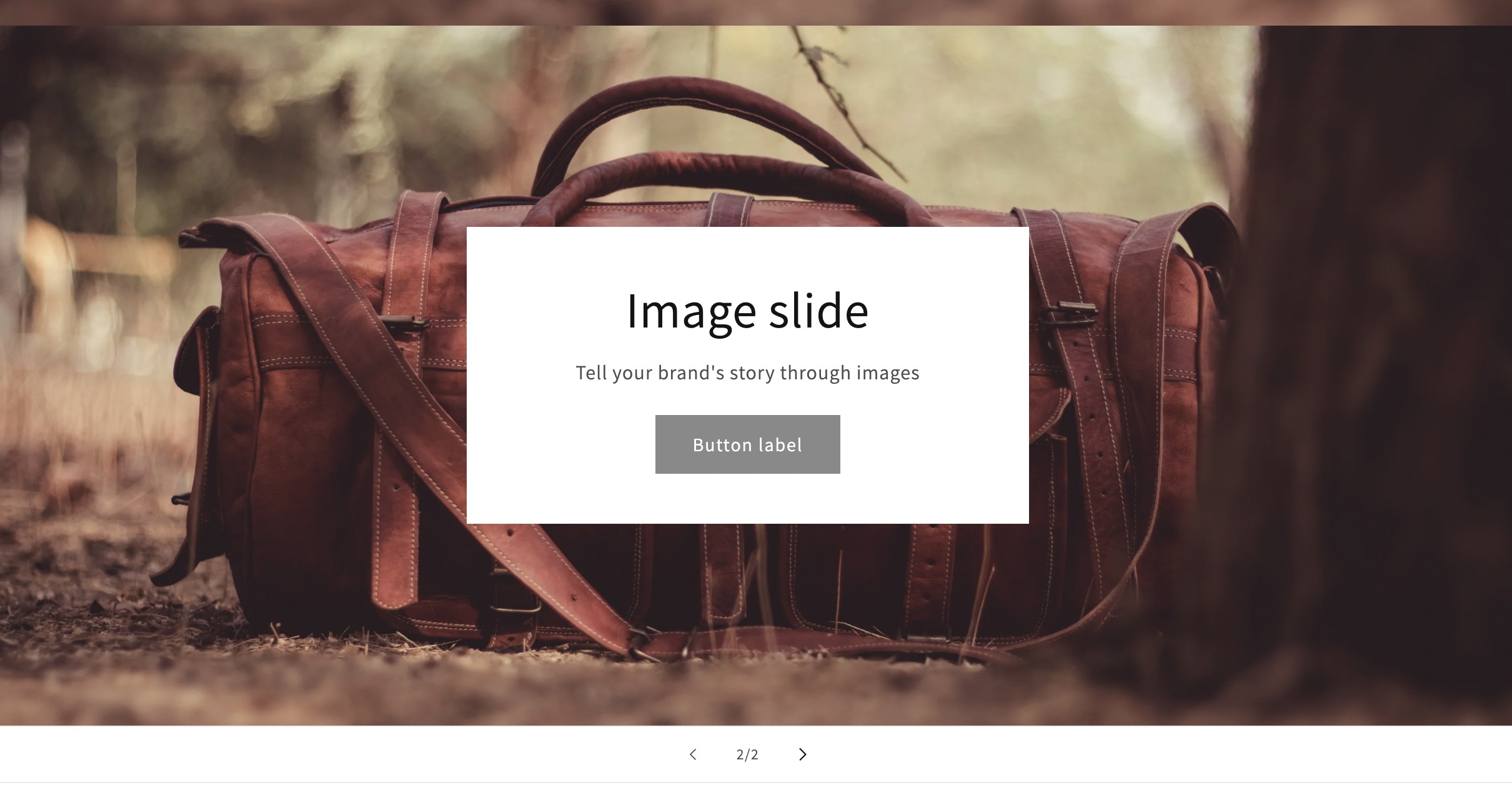
5. Shopify Taille de l'image du diaporama (taille idéale : 2000 600 W × XNUMX H pixels)
Tout comme une bannière, vous devez utiliser des images haute résolution dans les diaporamas. Ces sections de contenu vous permettent d'afficher plusieurs photographies dans une zone d'une page. Ils passent ensuite successivement à l'image suivante.
Puisqu'ils sont si similaires aux bannières, vous conserverez en fait la même largeur et la même hauteur que pour une image de héros ou de bannière. La recommandation est une largeur de 2000 pixels et une hauteur de 600 pixels. Cependant, la hauteur peut varier de 400 à 600 pixels et la largeur peut aller de 1200 2000 à XNUMX XNUMX pixels.

Assurez-vous de gérer tous les paramètres du diaporama pour établir le meilleur formatage pour votre diaporama. Vous devrez peut-être déplacer la zone de contenu vers un autre emplacement, ou peut-être que le diaporama serait plus beau si vous augmentiez un peu la hauteur.
L'une des principales règles d'un diaporama est de toujours télécharger les images de même taille pour le même diaporama. Vous êtes plus que bienvenu pour ajuster les dimensions lors de la création d'un diaporama séparé, mais assurez-vous simplement que les images combinées dans un diaporama ont toutes les mêmes dimensions, pour la continuité et l'expérience utilisateur.
Comment optimiser Shopify Images
L'optimisation de vos images vous aide à améliorer le chargement des photos sur votre boutique en ligne. Cela vous aide également à créer une expérience plus conviviale sur le site Web, car les images doivent compléter l'expérience d'achat, et non la dominer.
Il y a plusieurs aspects à considérer lors de l'optimisation de vos images pour Shopify. Ces domaines incluent les formats d'image optimaux, les compressions, les sources d'images, le style, etc. Continuez à lire pour tout savoir sur les meilleures pratiques et les étapes à suivre pour optimiser les images dans Shopify.
Étape 1 : Choisissez l'image optimale Format
Shopify les tailles d'image sont importantes, mais la première étape de toute optimisation de photo doit impliquer de choisir le meilleur format d'image.
Il existe de nombreux formats d'image qui Shopify permet.
Voici ce qui les rend spéciaux :
- JPEG/JPG : c'est probablement le format de fichier le plus courant pour les images, et à juste titre. Les fichiers JPEG se compressent bien et offrent une excellente qualité. Nous les recommandons pour les pages de produits, en particulier lorsque les photos contiennent des détails fins.
- PNG : ce type de fichier est en fait meilleur que les JPEG pour maintenir la qualité après avoir réduit la taille de l'image. Cependant, vous constaterez peut-être que les PNG ne se compressent pas autant. Ils sont idéaux lorsque vous avez besoin d'un arrière-plan transparent (non pris en charge par les JPEG), nous les aimons donc pour les logos et certaines images de bannières.
- GIF : le GIF est un format d'image destiné aux animations. Il s'agit essentiellement de transformer une courte vidéo en une image animée, ce qui est utile pour expliquer brièvement un produit sans la taille imposante d'une vidéo. Nous les aimons sur les pages d'accueil, les pages de produits et les articles de blog. N'abusez pas des GIF, cependant, car ils n'ont pas la qualité de couleur riche que l'on trouve dans d'autres formats comme JPEG, TIFF et PNG.
- WebP : Peut-être le plus polyvalent de tous les formats d'image, WebP devient de plus en plus courant car il offre une compression et une qualité supérieures à celles du JPEG et du PNG, ainsi que les avantages de transparence du PNG. Sans oublier que vous pouvez également créer des animations avec WebP. Pensez à utiliser WebP pour tous les types d'images dans Shopify. Nous nous attendons à ce que WebP soit utilisé plus fréquemment sur Internet à l'avenir.
Autre que ça, Shopify prend en charge des formats tels que HEIC, JPEG progressif et AVIF. HEIC est la norme de format d'image utilisée sur les appareils Apple. Il est extrêmement compact, peut contenir plusieurs images dans une seule image et offre une excellente qualité. Cependant, ils sont incompatibles avec la plupart des appareils non Apple, ce qui le rend difficile à recommander. Le format d'image AVIF présente des avantages assez importants en raison de sa haute qualité et de ses taux de compression spectaculaires. En bref, vos performances avec un format AVIF devraient en fait être meilleures qu'avec des images JPEG et WebP. Cependant, il faut un certain temps pour que les navigateurs de bureau et mobiles l'adoptent comme norme de format de fichier. Nous ne pouvons donc pas le recommander pour le moment. Pas avant que presque tout le monde avec une connexion Internet puisse réellement visualiser les images en ligne.
En fonction de l'utilisation que vous comptez faire de l'image, choisissez le format approprié ci-dessus. Passez ensuite à l'étape suivante pour que les styles de vos images restent les mêmes sur l'ensemble de votre site Web.
Étape 2 : Prenez le même style sur toutes les photos
La continuité est essentielle pour la photographie dans le commerce électronique. Il établit l'apparence générale de votre marque et crée une sensation standardisée sur l'ensemble de votre site Web.
Par exemple, il est courant pour les marques d'utiliser une couleur d'arrière-plan pour toutes les images de produits.

Cela vaut également pour les dimensions et le style des images. Si la plupart des images de vos produits sont en orientation paysage, évitez de mélanger quelques photos en orientation paysage. Vous êtes plus que bienvenu pour incorporer à la fois des photos de style de vie et de produits dans le mélange, mais il est préférable de s'en tenir à un style pour la majorité de vos prises de vue.
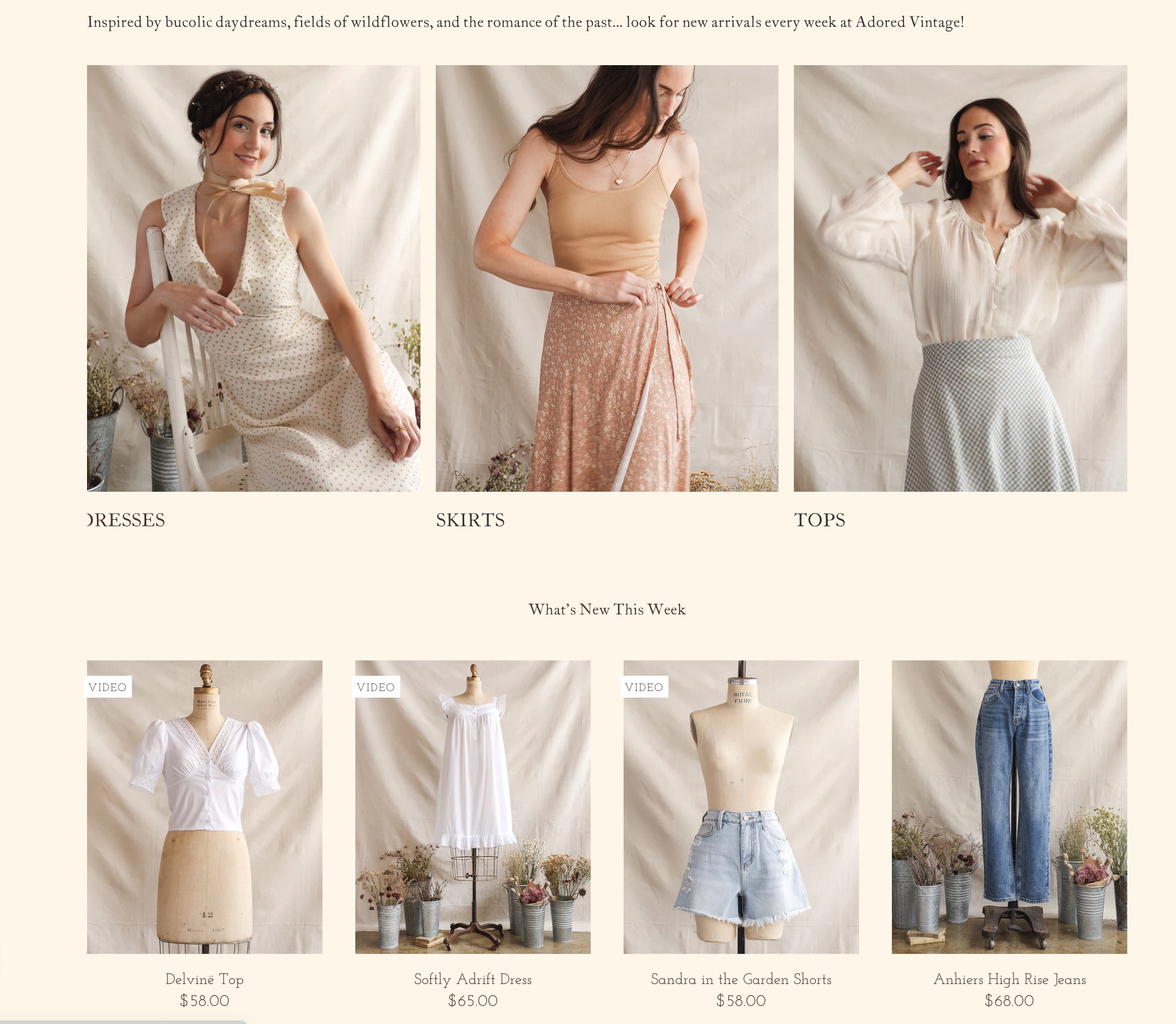
Étape 3 : Créer un mélange de photographie de produit et de style de vie
Comme mentionné, vous souhaiterez probablement utiliser un type de style de photographie pour la majorité de vos photos de produits. Cependant, il est essentiel d'inclure des photos de style de vie pour compléter les photos de produits standard avec des arrière-plans monochromes et une vue différente des produits.

Les entreprises de commerce électronique ont un désavantage où les clients ne peuvent pas essayer ou toucher les produits sur place. C'est là que les photos de style de vie entrent en jeu. Les utilisateurs peuvent voir à quoi ressemblent les produits en action. Comment une chemise se drape sur le corps, ou la taille d'une planche à roulettes avec quelqu'un debout dessus.
Étape 4 : Choisissez des noms de fichiers et des titres appropriés
Chaque fichier image a un nom, et Shopify prend ce nom de fichier et le publie dans les métadonnées de votre site Web (chaque plate-forme de commerce électronique le fait).
Ainsi, si vous enregistrez des photos sous nouvelle-photo(1).jpg sur votre ordinateur et les téléchargez sur votre boutique, les moteurs de recherche n'auront aucune information sur le contenu de la photo. Cela pourrait nuire à votre référencement.
Lors de l'optimisation des images, suivez ces étapes pour vous assurer que les moteurs de recherche (et ceux qui ont une déficience visuelle) peuvent comprendre ce qui se passe dans l'image :
- Ajoutez un nom de fichier qui rappelle le contenu de l'image.
- S'il vous arrive de télécharger un nom de fichier générique, changez l'image Objet in Shopify. Cela remplace la valeur par défaut.
- Utilisez des balises alt pour une représentation encore plus forte de ce qui est affiché dans l'image. Ce sont les principaux éléments que les moteurs de recherche examinent, car cela montre que votre expérience utilisateur est améliorée pour les malvoyants.
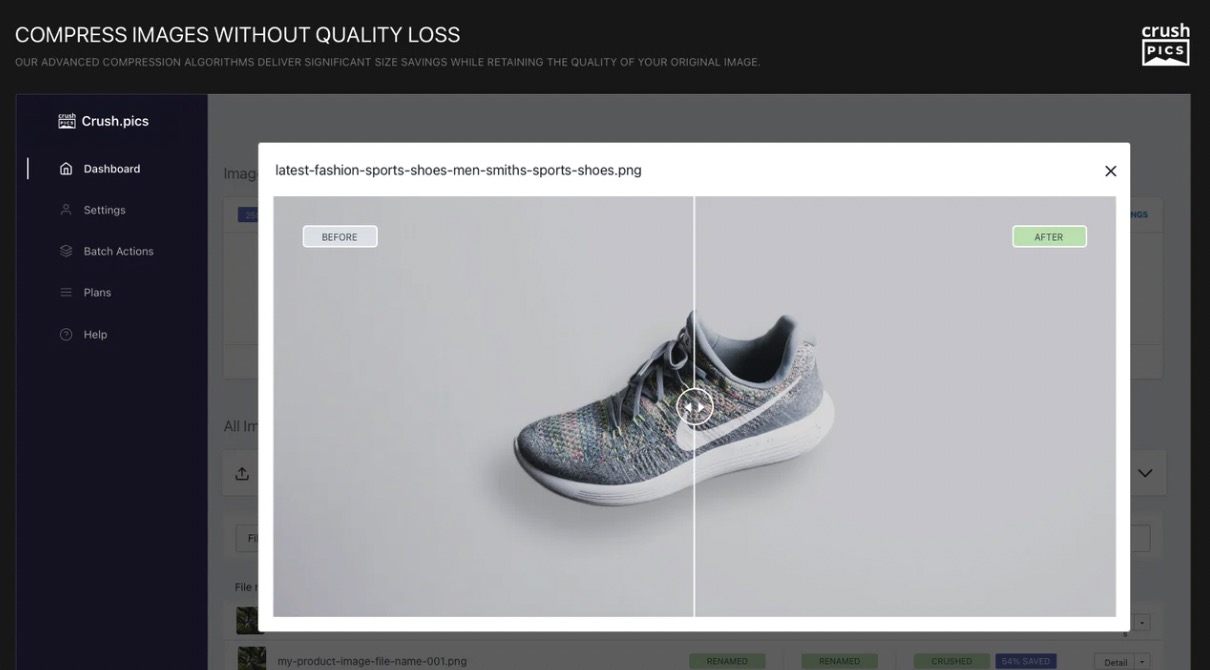
Étape 5 : Compresser les images avant ou pendant le téléchargement
Shopify offre une compression automatique pour toutes les images téléchargées sur ses serveurs, mais vous ne devriez pas vous y fier entièrement.
Votre meilleur pari est soit d'utiliser un outil tiers pour compresser les images avant de les télécharger sur Shopify, ou installez un Shopify plugin qui compresse automatiquement les photos lors du téléchargement.
Il est beaucoup plus facile d'emprunter la route des applications, mais la plupart d'entre elles nécessitent un abonnement, nous comprenons donc si vous devez respecter un budget.

Certaines applications qui fonctionnent bien pour la compression d'image incluent :
Testez ces applications avec leurs essais gratuits pour comprendre à quel point elles compriment les images et à quel point le processus est automatisé pour vous. Après cela, vous pouvez vous engager dans un abonnement. Pour les outils tiers, nous recommandons TinyPNG et Image Resizer.
Étape 6 : Considérez les applications gratuites de recherche d'images
Bien qu'il soit fortement recommandé aux marques de commerce électronique de prendre leurs propres photos (au lieu de trouver des alternatives gratuites ou de les prendre sur le site Web d'un fabricant), certaines zones d'une boutique en ligne peuvent être utilisées avec des images gratuites.
Par exemple, vous aurez peut-être besoin d'une photo panoramique d'une personne regardant un canyon pour compléter un article de blog. D'un autre côté, vous pouvez utiliser une photo comme arrière-plan d'une image de héros, ce qui vous permet de déposer l'image et la description réelles du produit au-dessus de l'arrière-plan.
Pour ces situations, nous vous suggérons d'utiliser certains de ces sites d'images sous licence Creative Commons :
Il est important de souligner qu'une licence Creative Commons ne signifie pas que vous pouvez simplement prendre l'image gratuitement et la mettre sur votre site Web. Parfois, c'est le cas, mais vous devez vérifier chaque image pour vous assurer des droits dont vous disposez pour son utilisation.

Par exemple, la licence Creative Commons vous indique :
- Si vous pouvez utiliser l'image à des fins commerciales ou non commerciales
- Quand vous devez créditer le créateur, ou s'il est simplement recommandé de le faire
- Si vous êtes autorisé à modifier l'image de quelque manière que ce soit
De plus, il existe de nombreuses applications gratuites d'édition d'images pour prendre le contrôle du redimensionnement, des filtres et du recadrage sans payer un centime :
Nous suggestons:
Étape 7 : Exécutez des tests A/B pour déterminer les meilleures images et Formats
Après avoir donné à vos photos des noms de fichiers pertinents, les avoir redimensionnées, recadrées et décidé du format et de la taille parfaits, il est temps de voir à quoi elles ressemblent dans votre boutique.
Heureusement, il ne faut pas croiser les doigts et espérer que les images sont les meilleures pour les conversions. Vous avez la possibilité de télécharger plusieurs variantes des mêmes images sur les pages de produits, les pages de destination et les pages d'accueil, puis de voir lesquelles sont les plus performantes en termes de conversions.
Le Scientifique thématique et Shogun offrent des fonctionnalités de test A/B pour plusieurs parties de votre Shopify l'oeuvre.
Ce qui est génial avec les tests A/B, c'est que l'expérience n'est jamais terminée. Il vous permet de garder un œil sur chaque aspect de votre site Web. Vous pouvez échanger des images qui perdent de leur élan au fil du temps et exécuter plusieurs tests sur une même période.
Shopify Guide de taille d'image : notre conclusion
S'en tenir à des images carrées est un moyen de garantir que vos photos de commerce électronique ne soient pas recadrées. Cependant, vous constaterez peut-être que cette règle n'est pas toujours vraie lorsqu'il s'agit de vos Shopify thème.
Nous vous recommandons donc de télécharger plusieurs tailles d'image pour les produits, les collections et les bannières afin de comprendre ce que votre thème peut gérer le mieux. Sinon, nous préférons la norme 2046 × 2046 pixels. Mais pour les bannières, les logos et les diaporamas, vous souhaiterez utiliser les dimensions plus spécifiques mentionnées ci-dessus dans cet article.
S'il vous plaît laissez-nous savoir dans les commentaires ci-dessous si vous avez besoin d'éclaircissements sur Shopify tailles d'images !




Commentaires Réponses 0