Si tu sitio se mueve como uno de esos perezosos del DMV en Zootopia, hay maneras en que puedes arreglar lo que sea que lo esté ralentizando. Descubrir qué está causando el problema es la mitad de la batalla, así que una vez que haya aislado las causas, al menos tendrá las respuestas para resolver el problema.
Alojamiento de baja calidad es el culpable más probable
Cuando se trata de alojamiento web, el concepto de baja calidad no siempre significa lo mismo que en otros contextos. Por ejemplo, el precio que paga por el alojamiento no siempre es un reflejo preciso de la calidad que puede esperar. Tampoco lo es la popularidad del servicio ni lo conocida que es la marca.
De hecho, algunas de las marcas de hosting más populares son las peores opciones, simplemente porque muchas personas las están utilizando. Depende un poco de la calidad de su infraestructura. Si están invirtiendo adecuadamente en su tecnología, es posible que no experimente problemas de rendimiento significativos. Por otro lado, es posible que esté compartiendo un solo servidor con cientos de otros sitios, y ese problema aumentará a medida que la capacidad de almacenamiento en disco continúe creciendo.
Entonces, en esa situación, es posible que el cambio a un servicio de alojamiento web más pequeño y menos conocido con buena tecnología pueda ser una mejor opción. Hacer esto también puede significar que reciba un servicio al cliente más personal, a un nivel de calidad superior al que obtendría de un gigante. Vale la pena pensarlo, y es fácil de probar simplemente comprando una suscripción de un mes en el nuevo host y comparando el rendimiento con su sitio existente.
Usa tu llave F12
La mayoría de los navegadores web están optimizados para que se pueda acceder a su consola de depuración a través de la clave F12, y la suya probablemente no sea una excepción. Y hablando de excepciones, eso es más o menos lo que estás buscando, o para ser precisos, errores en tu código de JavaScript que generan excepciones y afectan el rendimiento.
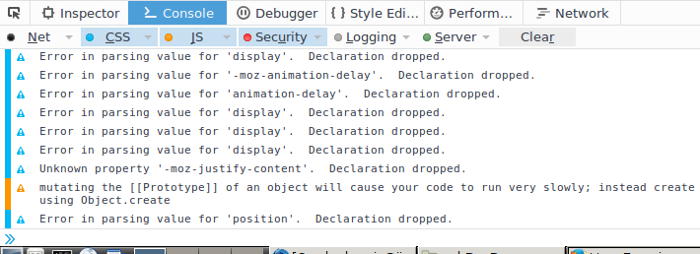
Encontrará estos errores tanto en su propio código como en bibliotecas de códigos importados como jQuery. El hecho de que jQuery sea grande y popular no significa que sea impecable. Aquí hay un ejemplo del tipo de cosas que estás buscando:

Los errores marcados en azul son solo errores de CSS y, por lo general, puede esperar verlos debido a la cantidad de programas que los desarrolladores tienen que hacer al crear hojas de estilo, simplemente porque aún no existe un estándar único que haya sido adoptado en todos los navegadores. Normalmente, no deberían afectar el rendimiento a menos que estés usando muchas animaciones o efectos de transición.
Pero ese error marcado en naranja es un error de JavaScript, y no solo eso, en este caso es el premio mayor porque nos dice específicamente que este error en particular hará que el código se ejecute muy lentamente.
Obtenga algunos consejos gratuitos de Google
¿Sabía que Google puede analizar su página web de forma gratuita y darle consejos sobre cómo solucionar cualquier problema? Todo lo que necesita hacer es visitar la página de Google Page Speed Insights e ingresar la URL de la página que desea analizar.

Realmente no podría ser más fácil, aunque es posible que no necesariamente desees seguir religiosamente todos sus consejos. El sistema de Google es bueno para descubrir qué podría estar ralentizando su página, pero es posible que algunas correcciones no resuelvan tantos problemas como crean.
Lo ideal es que quieras ver puntuaciones por encima de 85. Si bien nadie lo sabe con certeza, se piensa que los tiempos de carga de la página tienen una influencia significativa en el rango de su página en Google. No se desespere si su sitio no está en la cima de la zona verde, porque muchos de los principales sitios web no obtienen puntuaciones fantásticas.
Algunos ejemplos notables incluyen:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
Ninguno de estos ejemplos es realmente una excusa para permitir que su propio sitio funcione mal, pero sí prueban que un sitio lento no es necesariamente sinónimo de falla.
Usa las imágenes correctamente
Si alguien supiera la imagen correcta. formats para usar y cuándo, deberían ser diseñadores, ¿verdad? Pero, sorprendentemente, parece que muchos de ustedes no saben, o cuando lo saben, piensan que no importa. Bueno, aquí está la noticia: sí importa, todo el tiempo.
Este problema ha ido cobrando impulso desde que se adoptó cierto estilo de plantilla como el estándar de facto para los sitios de negocios, y es una tendencia que no muestra signos de desaceleración. Como diseñador profesional, se lo debemos a usted mismo y a sus clientes para no caer en la trampa de los atajos de diseño perezosos.
Uno de estos accesos directos desafortunados ha sido el uso de grandes imágenes PNG para unidades de héroe en la parte superior de una página (o en cualquier otro lugar, pero ahí es donde normalmente las encontrarás). Ahora, no hace falta decir que nunca debe hacer esto, nunca, incluso si necesita secciones transparentes en la imagen.
Estos son los fundamentos que debe tener en cuenta al crear esa obra maestra:
- Usa imágenes grandes con moderación, si es que lo haces.
Las imágenes grandes son una idea terrible porque cuanto más grande es la imagen, más tarda en cargarse. Ahora hay algunas técnicas diferentes que puede usar para hacer que las imágenes grandes funcionen de manera mucho más eficiente, pero antes de que empecemos, digamos que debería usar imágenes más pequeñas la mayor parte del tiempo, y guardar imágenes grandes para cuando estén realmente necesario
- Establezca el valor PPI / DPI apropiadamente
Dependiendo del editor de gráficos que utilice, puede mostrar valores para DPI o PPI. Este último es mejor, porque indica que su editor de gráficos está diseñado para uso web en lugar de imprimir. El problema con el cambio de DPI en algunas versiones de PhotoShop es que no solo ajustarán el DPI sino también las dimensiones físicas de su imagen. Esto no es un problema en la última versión de PhotoShop (que usa PPI), por lo que si está usando una versión anterior, es hora de actualizar. O usa GIMP en su lugar.
- Cortar imágenes grandes
Aquí es donde comienza la magia. Encontrará a mucha gente que le dice que cortar sus imágenes no mejora los tiempos de carga porque todavía está descargando el mismo número de bytes y cualquier mejora percibida es meramente psicológica. Esas personas están utilizando la versión más perezosa del corte de imágenes, por lo que no conocen las verdaderas posibilidades.
Después de cortar su imagen, tiene la oportunidad de optimizarla. Suponiendo que la imagen original estaba en PNG format, ahora puede convertir cualquier parte no transparente a JPG formaty ahorre una gran cantidad de bytes, dejando las partes que requieren transparencia como imágenes PNG.
A continuación, puede jugar con el nivel de compresión de cada uno endivicorte doble hasta que ese corte esté perfectamente optimizado. El efecto general de esta optimización puede resultar en ahorros superiores al 50% en comparación con la imagen original no optimizada.

El video puede ser optimizado también
El arte de la compresión de video se basa en dos cosas: el objetivo format y el códec que utiliza para la codificación. Cual format que seleccione depende completamente de sus necesidades. En general, si necesita alta calidad, MP4 con codificación H.264 brindará la mejor calidad con alta compresión, pero cuando no necesita esa alta calidad, WebM y FLV brindan tamaños de archivo más pequeños. Es posible que su software de edición de video aún ofrezca FLV como una opción, pero no se recomienda usar esto format.
Si necesita calidad de DVD, MP4 con codificación H.264 dará excelentes resultados, pero conlleva el costo de ser una descarga considerable. Para la transmisión de video, WebM ofrece una compresión mucho mejor. El problema es que no todos los sistemas operativos móviles son compatibles con WebM todavía (deberían, pero parecen tener una razón loca para no hacerlo, posiblemente siguiendo la regla de oro del desarrollador móvil: deberás incomodar y confundir a tu cliente tanto como puedes).
¿Debería usar el códec MPEG-4 en lugar de H.264 con videos MP4? Generalmente no, porque da como resultado tamaños de archivo más grandes en el mismo nivel de calidad. Pero si su video va a tener pequeñas dimensiones físicas y desea una transmisión perfecta del video para su transmisión, MPEG-4 es un buen códec porque tiene una corrección de errores incorporada para garantizar la integridad de los datos.
¿Qué pasa con WMV? Bueno este es un caso especial. Ofrece virtualmente la misma calidad de video que MP4, pero con una compresión aún mejor. El inconveniente aquí es que los usuarios de Mac e iOS solo pueden ver su video si usan un convertidor de video de payware, lo que introduce un retraso en la reproducción, que es exactamente lo que intentábamos evitar para optimizar nuestra página.
Los archivos WMV no tienen ningún problema para los usuarios de Android, Windows o Linux. Pero con 12.5% de la comunidad de Internet que usa dispositivos Apple, tendrá que decidir si vale la pena incomodarlos. Personalmente, no recomendaría que lo haga solo para obtener un tiempo de carga más rápido.
Y finalmente, debido a que se trata de un video por Internet, si no está permitiendo la reproducción en modo de pantalla completa o teatro, reduzca el tamaño físico del video al tamaño que mostrará en su página y vea cuántos bytes puede guardar. .




Comentarios Comentarios 0