В настоящее время существует так много фреймворков JavaScript, что может быть трудно отслеживать их все, и, конечно, маловероятно, что кто-либо полностью их освоит. Для большинства из нас это означает, что мы должны тщательно выбирать, в какие рамки разработки мы будем вкладывать время в обучение.
В этой статье мы кратко рассмотрим Vue.js, чтобы вы сами могли решить, подойдет ли вам тот тип проектов, над которым вы склонны работать, и подходит ли он вам.
Что такое Vue.js?
Хотя это обычно не пишется с заглавной буквы, «Vue» на самом деле является аббревиатурой от Visual Understanding Environment. Его основная цель - упростить разработку веб-приложений за счет уменьшения сложности кода. У него много общего с React.js, но текущая версия Vue отображает быстрее, чем React, и кажется более эффективной.
Вью сложно учиться?
Если вы уже являетесь опытным программистом, вам не составит труда начать работать с Vue, но было бы неправильно описывать его как язык для начинающих. Вы должны иметь некоторый опыт работы с HTML, CSS и JavaScript, чтобы создать что-нибудь практичное с ним.
Кривая обучения с Vue немного менее крутая, чем с React, и намного менее крутая, чем с Angular. Таким образом, можно точно сказать, что Vue относительно легко освоить по сравнению с другими популярными средами разработки.
Как Vue помогает достичь целей?
Это немного варьируется в зависимости от того, какова ваша цель на самом деле, но в целом вы связываете блоки кода с HTML-элементами. Эта методология облегчает внедрение интерактивности и динамического контента, чем при использовании обычного HTML, CSS и JavaScript.
С другой стороны, вы не можете сделать в Vue больше, чем обычные способы. Использование Vue - это просто вопрос упрощения работы на этапе разработки, но он не оказывает большого влияния на конечный результат, за исключением незначительного снижения производительности из-за загрузки кода платформы.
Еще одним преимуществом Vue является то, что он обеспечивает модульность, то есть вы можете повторно использовать компоненты, которые вы разрабатываете в нескольких проектах.
У Vue есть какие-нибудь интересные трюки в рукаве?
Конечно, да, и лучший из них — это встроенные эффекты перехода, которые позволяют вам контролировать то, что было бы иначе.wise быть очень емкими структурами CSS и JavaScript, используя всего одну или две строки кода. Это экономит ваше время и усилия при создании приложений.
Еще одна полезная функция - встроенный рендеринг для определенных типов устройств, таких как Android и iOS, так что вы можете точно настроить свои приложения для устройств, на которых они работают, без большой дополнительной работы.
Начинаем!
Как говорилось ранее, Vue легко выучить, но это не язык для начинающих. Вам все еще нужно разбираться в блоке кода.
Проблема в том, что, как и в большинстве фреймворков, документация очень ленивая и в основном посвящена тому, чтобы убедить вас использовать ее. Гораздо меньше внимания в документации уделяется объяснению того, как все работает или почему вы делаете что-то определенным образом. Практически каждый официальный пример фреймворка, который когда-либо создавался, упускает жизненно важные аспекты.formatИон, который вы должны ковыряться в течение нескольких часов, чтобы обнаружить. Этот недостаток также присутствует в документации и примерах Vue.
Чтобы упростить понимание того, что вам действительно нужно сделать, чтобы заново создать этот проект, необходимо выполнить следующие шаги:
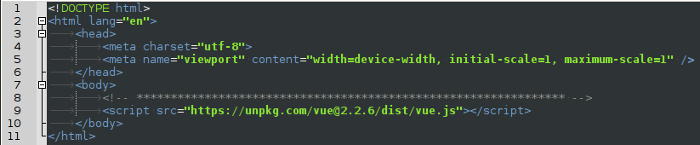
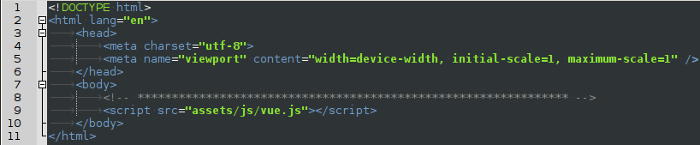
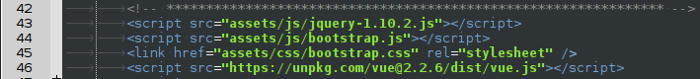
1. Добавить скрипт, ссылающийся на vue.js
Для оптимизации скорости лучше всего включать это после всего содержимого страницы, но перед закрывающим тегом body в источнике HTML. В этом разделе также могут быть загружены другие ресурсы страницы, и порядок приоритета загрузки определяет, в каком порядке следует вставлять каждый ресурс.
Вот пример включения vue.js из CDN:

И вот пример включения vue.js из каталога на вашем собственном сервере:

Без этой ссылки на vue.js ничего не может быть связано с Vue.
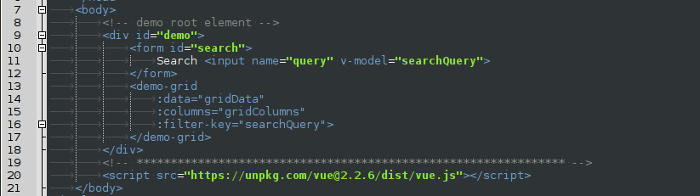
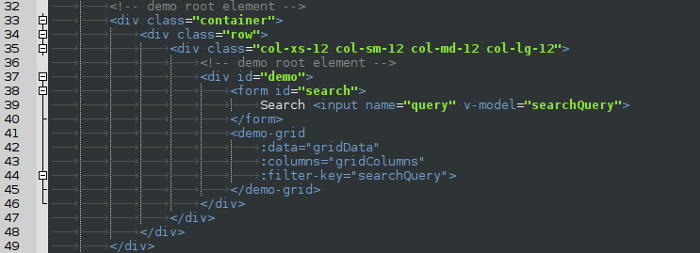
2. Добавьте компоненты Vue в ваше тело HTML
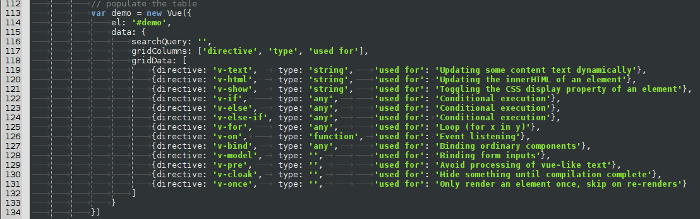
Вот что происходит с этим кодом:

На данный момент это не имеет большого смысла, но часть Vue представляет собой пустой элемент «демонстрационной сетки», плюс добавление «v-директивы» во входные данные запроса (в данном случае это «v-model» ”, Который используется для привязки кода Vue для формирования входных данных).
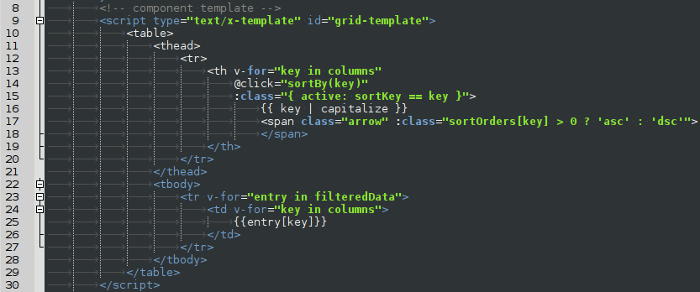
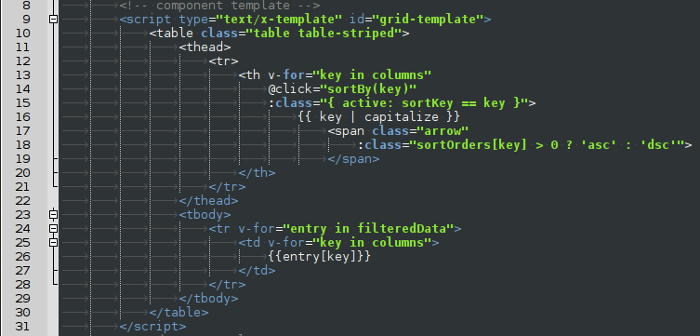
3. Если для проекта требуется шаблон компонента, добавьте его в тело HTML
Этот раздел кода необычен, потому что он выглядит как обычный HTML внутри тега скрипта, что может сбить с толку большинство программ для редактирования HTML (обратите внимание, что в некоторых местах цвета индикатора неверны).

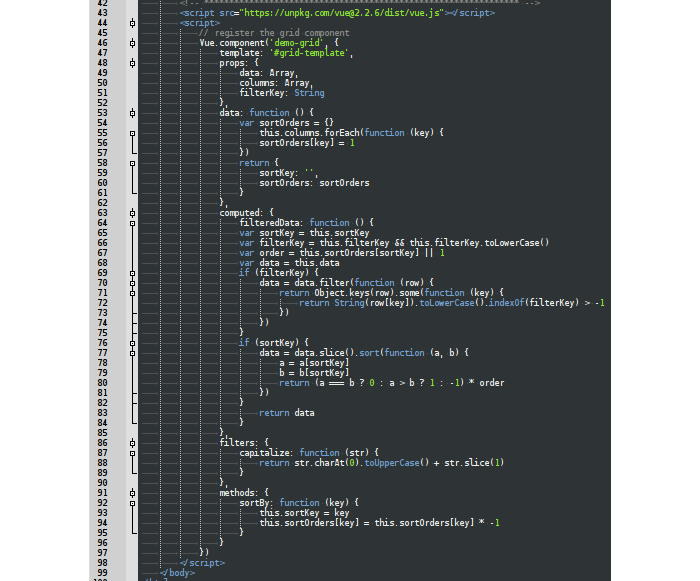
4. Добавьте экземпляр Vue
Это должно быть одной из последних вещей, которые должны появиться на странице, потому что она выполняет задачу динамического рендеринга. Это обеспечивает некоторые преимущества оптимизации по сравнению с добавлением его ранее на странице.

- Строка 46 указывает, что браузер должен искать компонент на странице под названием «demo-grid», а строка 47 указывает, что «# grid-template» следует использовать в качестве шаблона для компонента (это код шаблона, добавленный на шаге 3 от строки 9 до строки 30).
- Блок от строки 48 до строки 52 определяет свойства компонента.
- Строки 53-62 определяют функцию для сортировки данных в таблице.
- Строки от 63 до 85 определяют функцию для фильтрации данных (из результатов в поисковом запросе).
- Строки 86-90 определяют функцию для заглавных слов в наборе данных.
- Строки 91-97 определяют метод сортировки данных.
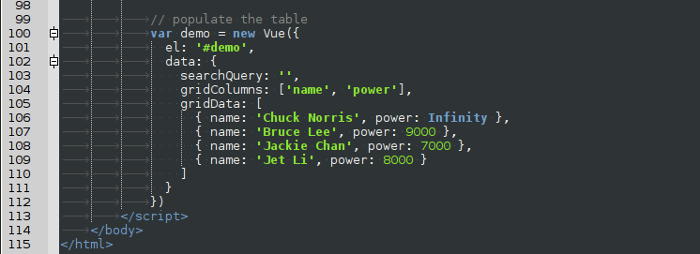
5. Добавьте код запуска перед закрывающим тегом скрипта
Если вы выполнили шаги с 1 до 4 и открыли файл в браузере, все, что вы увидите, - это окно поиска и ничего более. Это потому, что все необходимое для построения таблицы было определено, но не создано. Поэтому на шаге 5 мы добавляем код, который фактически создает таблицу, которая была определена всеми предыдущими шагами.

- Строка 100 создает новый объект Vue.
- Строка 101 указывает, к какому элементу привязать действие.
- Строки от 102 до 111 предоставляют данные объекта, которые будут связаны с элементом.
Тестирование
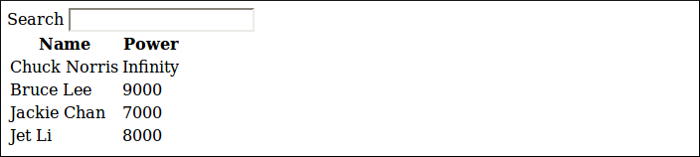
Определив и создав необходимый объект, вы готовы проверить результат. Приготовьтесь быть не в восторге, потому что это то, что вы должны увидеть в браузере:

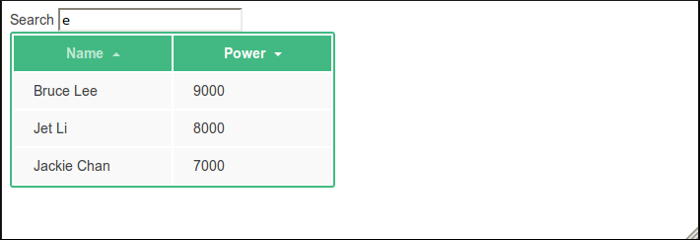
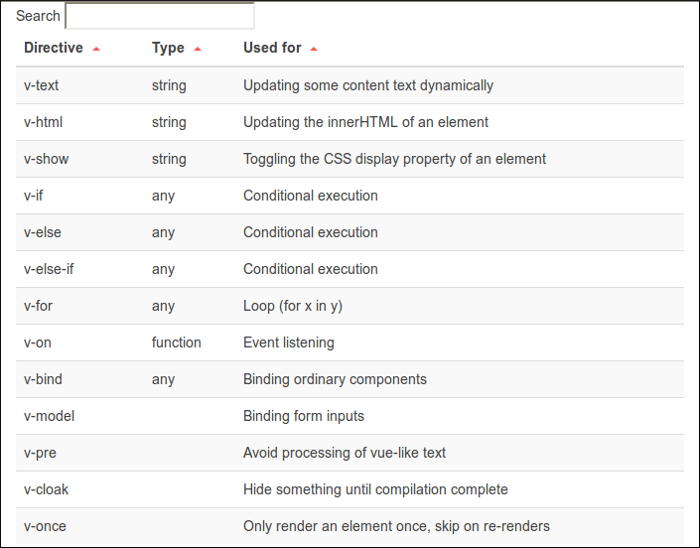
В чем дело? Почему это так скучно? Это потому, что там не применяется стиль. Если мы используем стиль по умолчанию из примера JSFiddle, таблица будет выглядеть так:

При вводе чего-либо в поле поиска (без учета регистра) результаты будут соответствующим образом отфильтрованы:

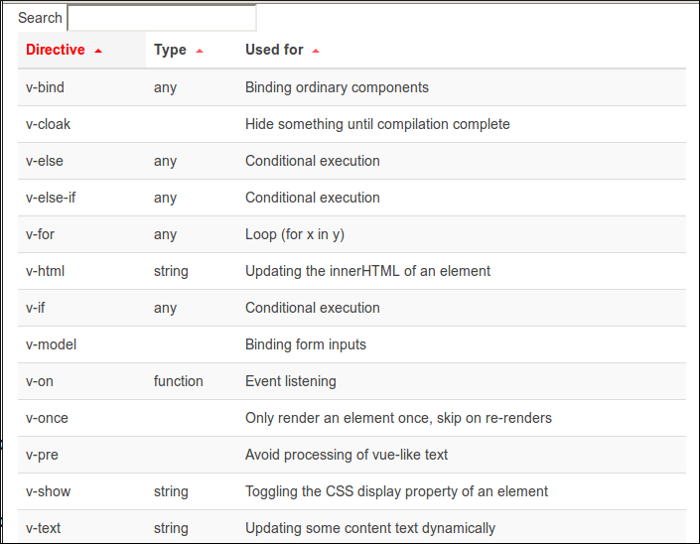
Щелкнув заголовок столбца, вы сможете изменить порядок отображения. Например, щелчок по заголовку столбца «Мощность» изменит результаты, которые будут отображаться в порядке уровня мощности.
Улучшение и адаптация
Еще одна проблема с примерами фреймворка заключается в том, что они обычно не включают в себя много информации.formation, чтобы помочь кому-то, кто не знаком с кодовой базой, понять, как применить в полевых условиях то, что они видят в примере. Vue делает великолепную работу по сравнению с Bootstrap (который, как известно, недооценен).formative), но по-прежнему оставляет множество вопросов без ответов.
Вот несколько изменений, которые мы могли бы внести в это приложение, чтобы изменить то, как оно выглядит и что оно делает:
- Стилизовать таблицу как Bootstrap stripeд стол
- Изменить количество столбцов
- Измените данные на что-то совершенно другое
1. Добавление Bootstrap

2. Обертывание элемента в таблице Bootstrap

3. Настройка корневого элемента для использования модели макета Bootstrap

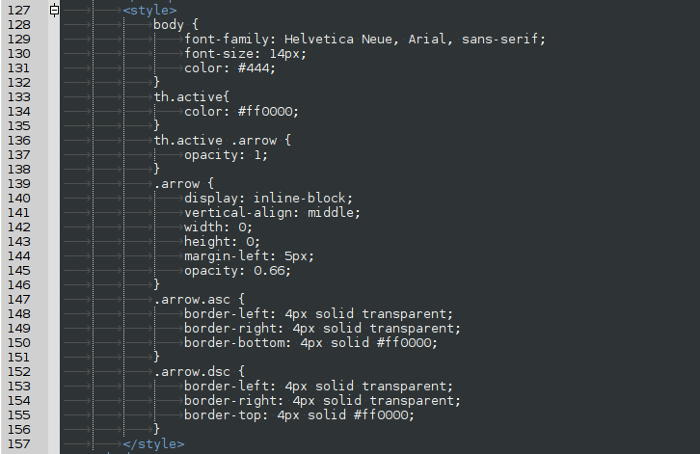
4. Рестайлинг стрел

5. Изменение данных

6. тестирование
- Нефильтрованный и несортированный

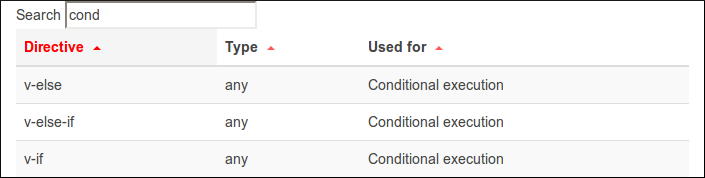
- Сортировка по директиве (по возрастанию)

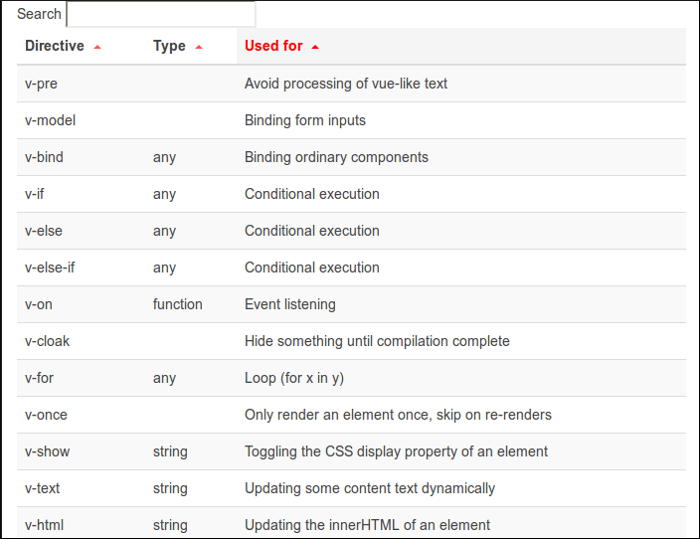
- Сортировка по Используется для (по возрастанию)

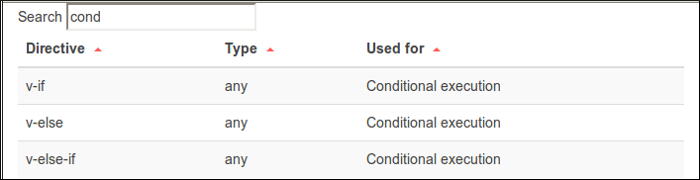
- Отфильтровано по запросу "условно"

- Отфильтровано по условию и отсортировано по директивам (по возрастанию)

Заключение
Надеемся, что из этих примеров было видно, что мы создали два приложения с очень разным внешним видом и содержанием из общего фрагмента кода. С Vue очень легко повторно использовать ваш код в нескольких проектах и потенциально сэкономить время.
изображение заголовка любезно предоставлено Александр Савич




Комментарии Ответы 0