As características do plugin tornar muito fácil criar uma barra de notificação que atenda às suas necessidades. Você pode criar barras de notificação visíveis para todos os visitantes ou pode usar uma combinação de configurações para mostrar sua mensagem a apenas algumas pessoas. Você decide.
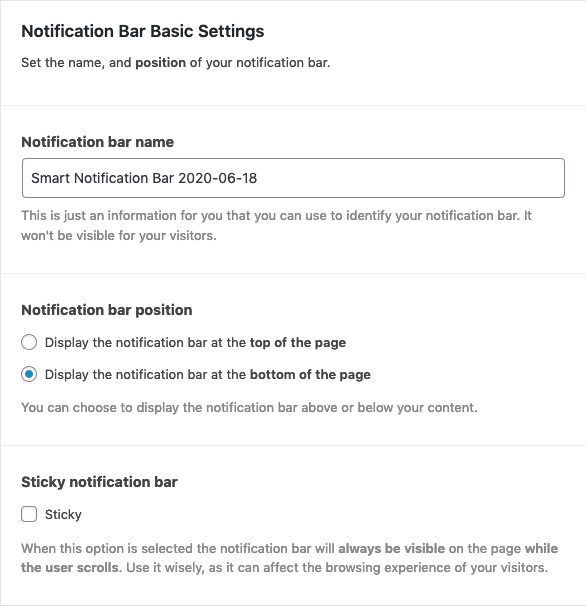
A posição da barra de notificação
À medida que mais e mais itens estão lutando pela atenção de seus visitantes em seu site (consentimento de cookies, bate-papo ao vivo, pop-up de intenção de saída etc.), é muito importante encontrar o local certo para sua barra de notificação. Você pode exibi-lo na parte superior ou inferior da sua página e também pode torná-lo fixo para que fique visível para seus visitantes o tempo todo, não importa se eles rolarem a página.

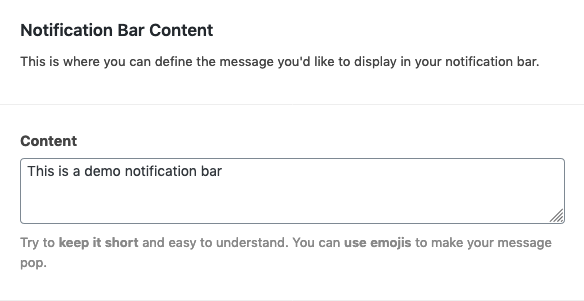
Conteúdo
A parte mais importante da sua barra de notificação é o conteúdo, pois é isso que pode chamar a atenção de seus visitantes. Tente mantê-lo curto e fácil de entender. Você também pode usar emojis para fazer sua mensagem aparecer.

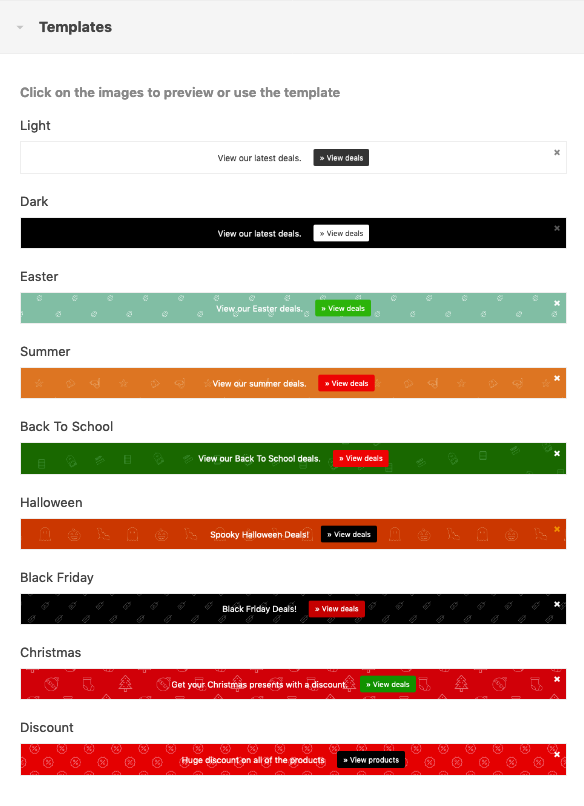
Modelos
Os modelos integrados são úteis quando você não quer gastar muito tempo projetando sua barra de notificação. Você pode escolher um básico ou ir com uma opção que foi projetada para um feriado específico.
Claro, você também tem a opção de alterar as configurações de um modelo para ajustá-lo melhor às suas necessidades. A visualização da sua barra de notificação está sempre disponível e visível enquanto você faz suas alterações, para que você possa ajustar as configurações para encontrar a combinação certa.

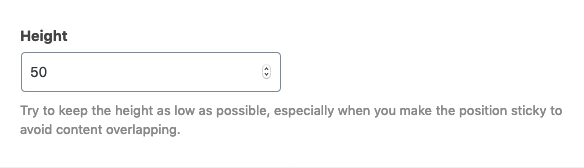
Configurações de design
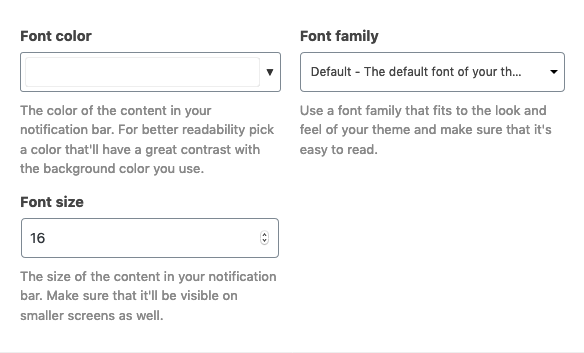
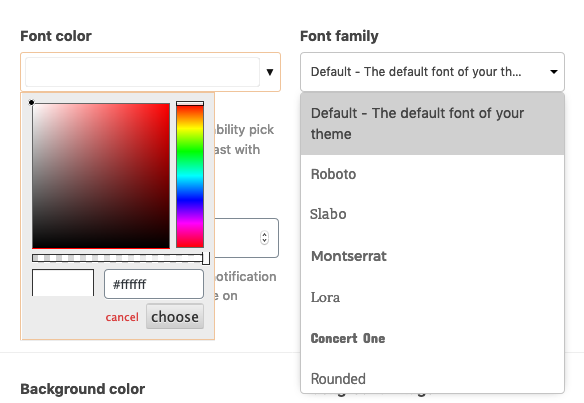
Além de usar um modelo, você pode alterar a aparência da barra de notificação definindo a altura, a cor do plano de fundo e a imagem, a cor da fonte, a família da fonte e o tamanho.
Você não precisa de nenhuma habilidade de desenvolvedor para fazer isso, tudo que você precisa fazer é selecionar os valores certos nos campos certos.




Configurações de chamada para ação
A maneira mais fácil de direcionar seus visitantes na direção certa é exibir um botão ao lado de sua mensagem. Existem alguns casos em que você não deseja fazer isso, e é por isso que você pode gerenciar a visibilidade desse elemento na barra de notificação.

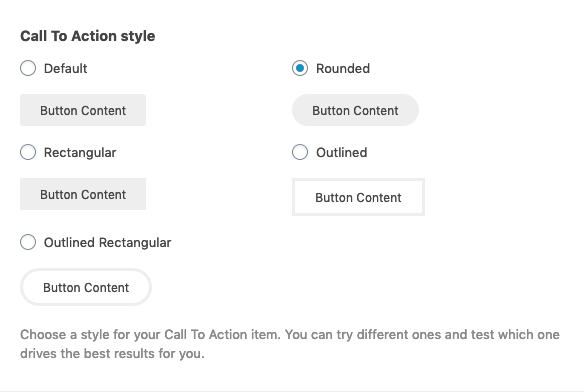
Existem 5 layouts de botões disponíveis na Barra de Notificações Inteligentes, você pode escolher aquele que melhor se adapta ao layout do seu site.

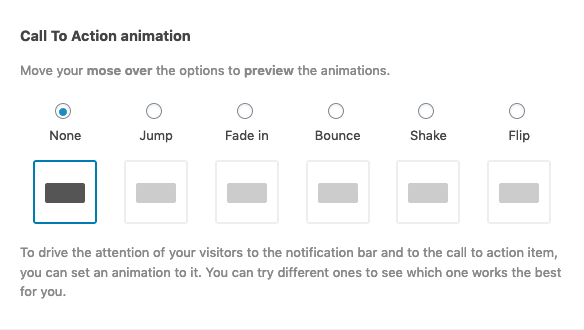
Para chamar a atenção de seus visitantes, você também pode definir uma animação para o seu botão.

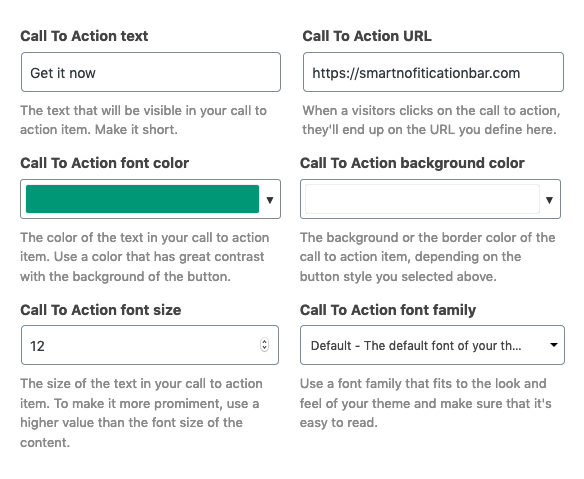
Você também pode definir o conteúdo e o URL do seu botão de chamada para ação e pode alterar a cor do plano de fundo, a cor da fonte, o tamanho e a família.

Configurações do botão Fechar
Às vezes, a mensagem que você exibe na sua barra de notificação é algo que precisa estar visível o tempo todo (por exemplo: se você quiser notificar seus visitantes que eles só podem pagar com cartão de crédito), mas às vezes é algo temporário. É aí que a possibilidade de fechar a barra de notificação é útil.

Para se adequar ao design da sua barra de notificação, você pode alterar a cor do botão Fechar.

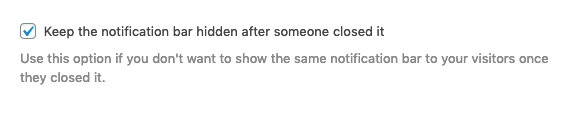
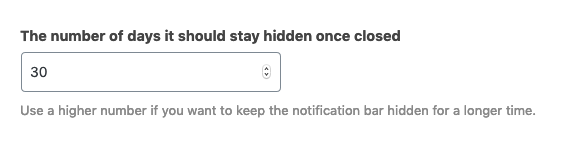
Você também pode definir por quanto tempo a barra de notificação deve ficar oculta depois que alguém for fechado. Dessa forma, você pode evitar irritar seus visitantes com a mesma mensagem repetidas vezes.


Configurações do visor
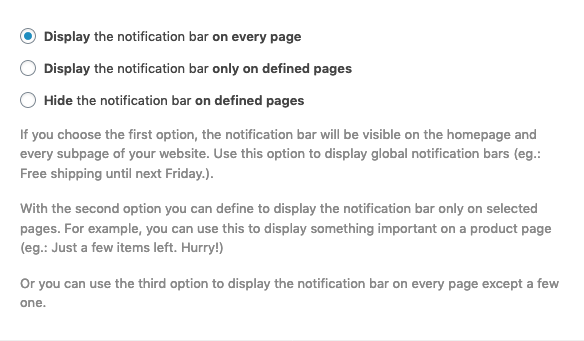
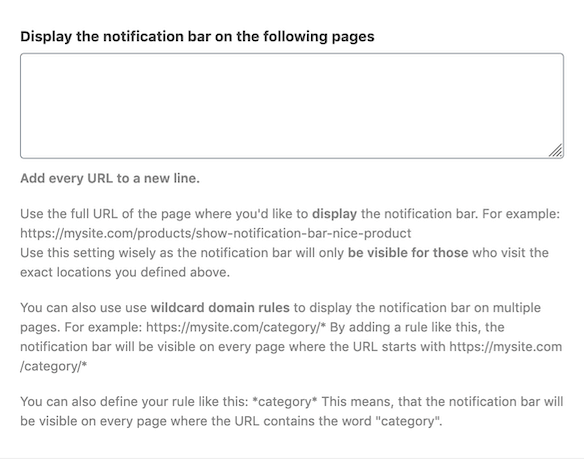
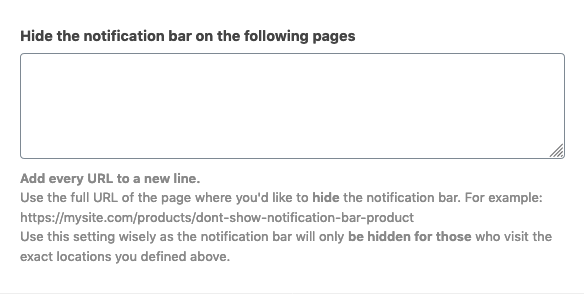
Um recurso realmente útil da Smart Notification Bar é que você pode definir facilmente em quais páginas você gostaria de tornar sua mensagem visível. Por exemplo, esse recurso pode ajudar você a exibir uma barra de notificação somente em páginas de produtos ou categorias definidas para mostrar informações relacionadas ao produto.


Quando você quiser exibir sua mensagem em quase todas as páginas, exceto algumas, use a opção “Ocultar a barra de notificação em páginas definidas”. Em páginas de checkout, é melhor ocultar todos os elementos adicionais que podem distrair seu usuário de finalizar o processo. Este é um caso de uso em que este recurso pode ajudar você.

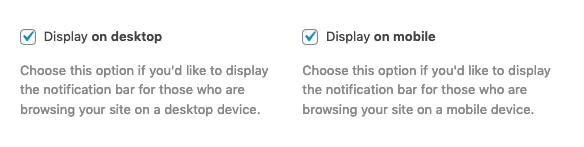
Às vezes, você precisa exibir uma mensagem diferente para visitantes móveis e de desktop. Felizmente, a Smart Notification Bar fornece um recurso que você pode usar para fazer isso. Por exemplo, isso torna possível exibir uma mensagem mais longa em seu desktop e uma mais curta para seus visitantes móveis. O espaço no celular é limitado, então tente usá-lo com sabedoria.

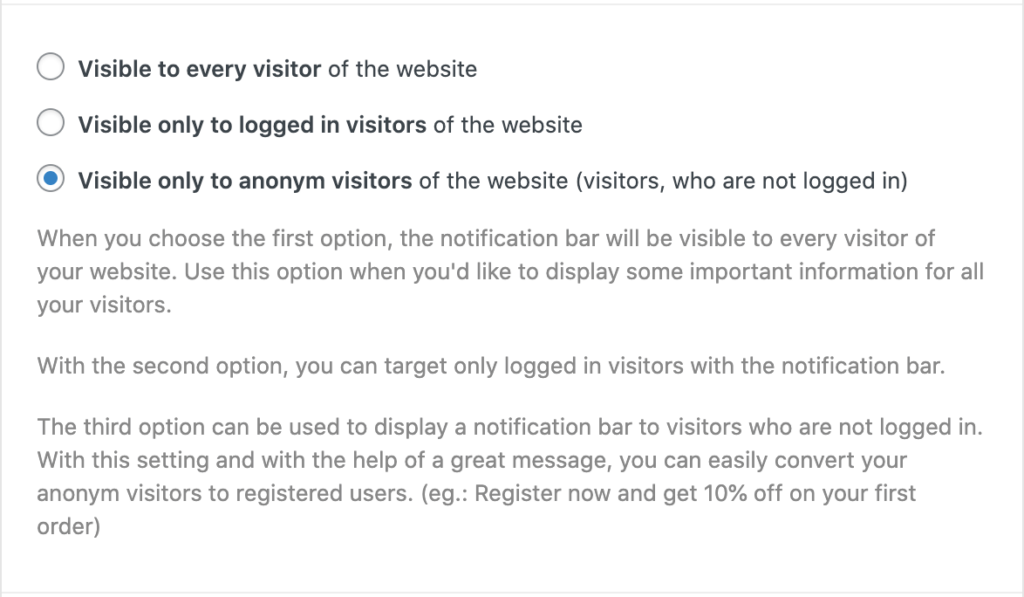
Com a ajuda do plugin, também é possível exibir uma barra de notificação apenas para usuários logados ou visitantes anônimos. Se pretende converter os seus visitantes em utilizadores registados, esta é a solução que procura.

Opções de segmentação
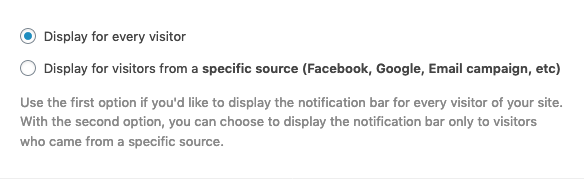
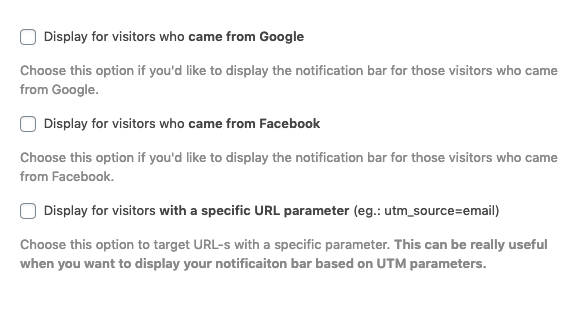
Os recursos mais poderosos da Barra de Notificação Inteligente são a segmentação. Você pode usá-lo para segmentar visitantes do Facebook, Google, uma campanha de e-mail, campanha publicitária ou quase qualquer tipo de fonte onde você possa anexar um parâmetro ao URL de destino.


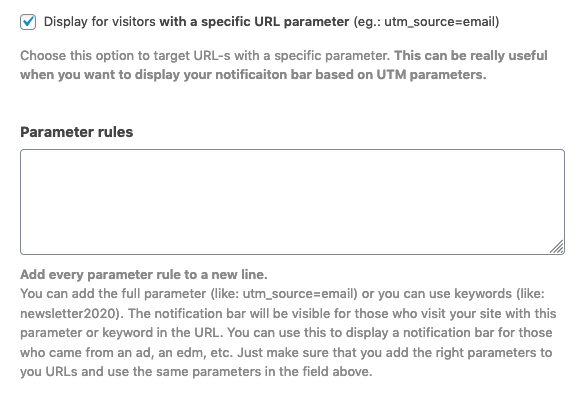
A maneira mais flexível de segmentar os visitantes é usando parâmetros de URL. Isso pode parecer intimidante no começo, mas não se preocupe, não é nada de especial. Você provavelmente já usou isso antes intencionalmente ou acidentalmente.
Por exemplo, se você usou o Google Ads e auto marcação, o Google adicionou automaticamente um parâmetro gclid ao seu URL. Com a Barra de Notificação Inteligente, você pode direcionar esse parâmetro adicionando-o ao campo “Regras de parâmetro”.
Por que esse recurso é ótimo para você? Digamos que alguém tenha visitado seu website a partir de um anúncio do Google e você queira garantir que ele compre algo. Você pode facilitar isso exibindo uma barra de notificação com um código de desconto para seu visitante. Basta direcionar o parâmetro gclid e adicionar o código de desconto ao conteúdo da sua barra de notificação.
Você pode fazer a mesma coisa com anúncios no Facebook, parâmetros utm, ou parâmetros exclusivos criados por você.

Agendamento
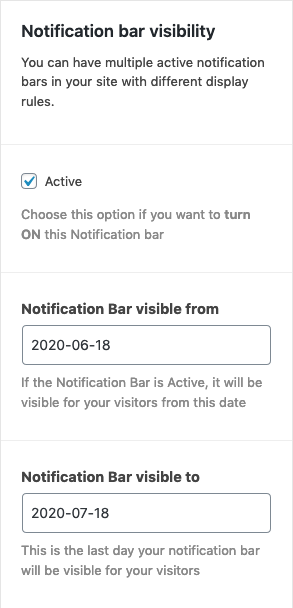
Você pode ter várias barras de notificação ativas em seu site, o plugin exibirá apenas um deles. Você também pode definir uma data de visibilidade para suas mensagens, portanto, se desejar configurar notificações diferentes para todos os dias de dezembro para aumentar sua temporada de Natal, poderá fazer isso facilmente.

Obter o plugin
A Barra de Notificação Inteligente pode ajudá-lo a direcionar facilmente seus visitantes com a melhor mensagem para gerar mais vendas e aumentar o engajamento.

