Od tych dwóch plugins to najpopularniejsze kreatory stron WordPress, nie musisz się martwić, że podejmiesz złą decyzję.
Ale jest między nimi wiele istotnych różnic Divi oraz Elementor jeśli chodzi o cenę i funkcje. Różnice te mogą zadecydować o tym, w którą stronę zdecydujesz się pójść.
W tym artykule pomożemy Ci to rozgryźć. Zaczniemy od przyjrzenia się funkcjom obu Divi i Elementor mają ze sobą coś wspólnego. A następnie przyjrzyj się szczegółowo, co czyni je wyjątkowymi.
Podsumowując, porównamy ich plany cenowe i wydajność techniczną, które są innymi ważnymi czynnikami poza ich funkcjami.
Zacznijmy.
Divi vs Elementor: podstawy Twojej witryny WordPress
Jeśli wiesz to wszystko i się spieszysz, przejdź do następnej sekcji tej recenzji porównawczej. Ta sekcja jest przeznaczona głównie dla czytelników, którzy zamierzają korzystać z narzędzia do tworzenia stron i nie mają pojęcia, o co w tym wszystkim chodzi. Na początek odpowiedzmy na kilka pytań.
Co to jest Kreator Stron?
Kreator stron to narzędzie, które umożliwia tworzenie i projektowanie od podstaw profesjonalnie wyglądających witryn internetowych, nawet jeśli nie masz wcześniejszego doświadczenia w kodowaniu. Zamiast spędzać miesiące na uczeniu się, jak kodować stronę, projektanci stron internetowych stojący za narzędziem do tworzenia stron zrobili to wszystko za Ciebie i umieścili je w małych, przyjaznych dla użytkownika kapsułkach zwanych elementami/modułami. Wszystko, co musisz zrobić, to przeciągnąć i upuścić te elementy na stronę i umieścić je tam, gdzie chcesz. Będziesz mieć niesamowicie wyglądającą stronę internetową.
Na przykład, jeśli chcesz dołączyć obraz lub pole tekstowe, po prostu przeciągnij ten element z paska menu i upuść go na stronie, gdzie chcesz.
Większość narzędzi do tworzenia stron ma już gotowe szablony, które sprawdziły się pod względem konwersji użytkowników w dowolnej niszy, dla której są przeznaczone. Być może nie będziesz musiał wykonywać zbyt wiele pracy związanej z przeciąganiem i upuszczaniem, jeśli szablony zrobią to za Ciebie. Wyobraź sobie, że budujesz stronę internetową z klocków Lego – właśnie w tym pomaga narzędzie do tworzenia stron.
Co znajduje się w Divi Kreator Stron?

Divi to wiodący motyw WordPress z ponad 700,000 XNUMX sprzedanymi egzemplarzami i prawdopodobnie najpopularniejszym narzędziem do tworzenia stron wśród użytkowników WordPress. Divi jest czymś więcej niż tylko kreatorem stron. Obsługuje agencje, osoby prywatne, właścicieli witryn i freelancerów, pomagając im tworzyć profesjonalnie wyglądające witryny, a następnie optymalizując je pod kątem konwersji odwiedzających za pomocą testów A/B.
Chociaż jest tak wiele powodów Divi jest popularna, niektóre z głównych czynników to:
- Nieograniczony dostęp: Divi zapewnia nieograniczony dostęp do wszystkich jego funkcji na każdej stronie internetowej utworzonej za pomocą narzędzia do tworzenia stron. Żadnych skomplikowanych poziomów i sztuczek cenowych. Nic. Po prostu nieograniczony dostęp bez żadnych zobowiązań.
- Przejrzysty plan cenowy: DiviPlan cenowy jest przejrzysty od samego początku i obejmuje każdą witrynę internetową utworzoną za pomocą tego narzędzia.
- Rozwijająca się społeczność i wsparcie: Divi ma prężnie rozwijającą się społeczność na Facebooku, a także oferuje niesamowite wsparcie, które gwarantuje, że otrzymasz wszelką potrzebną pomoc podczas tworzenia i korzystania ze swojej witryny. Jest to niezwykle przydatne, ponieważ większość użytkowników tego narzędzia zgadza się, że wymaga ono stromej nauki.
Warto również zauważyć, że Divi narzędzie do tworzenia stron jest dostarczane wraz z Divi motyw, co jest dość rzadkie. Można jednak skorzystać z Divi narzędzie do tworzenia stron z innymi motywami bez problemów.
Co to jest Elementor?

Tak jak Divi, Elementor jest jednym z wiodących kreatorów stron na świecie dla firm i osób prywatnych z jedną witryną. Elementor jest znany z błyskawicznej szybkości ładowania stron, niesamowitego designu i łatwego w użyciu interfejsu dla początkujących. Ponadto pozwala korzystać z narzędzia za darmo. Jeśli jednak chcesz mieć wszystkie funkcje, musisz kupić wersję premium, która ma swoją cenę.
Elementor oferuje prawie wszystko Divi tak, z wyjątkiem kilku różnic tu i tam, którym przyjrzymy się za chwilę. Jednak jest łatwiejszy w użyciu dla nowicjuszy, a także szybszy. Ponadto w przypadku jednej witryny internetowej, jak zobaczymy w poniższej sekcji cenowej, jest ona znacznie tańsza.
Warto też wspomnieć, że z Elementora korzysta ponad 5 milionów osób. Więc robią coś dobrze.
Divi vs Elementor: Łatwość obsługi
Jednym z najważniejszych aspektów korzystania z narzędzia do tworzenia stron jest jego łatwość użycia i interfejs użytkownika. Będziesz tam spędzać dużo czasu, pracując, więc musi być dla ciebie wygodne.
Przyjrzyjmy się zatem interfejsowi użytkownika tych narzędzi do tworzenia stron. Zacznijmy od Divi.
Divi Interfejs użytkownika

Po zainstalowaniu Divi budowniczy plugin i utworzysz nową stronę, w interfejsie użytkownika pojawi się komunikat z pytaniem, czy chcesz użyć domyślnego edytora, czy Divi Budowniczy.

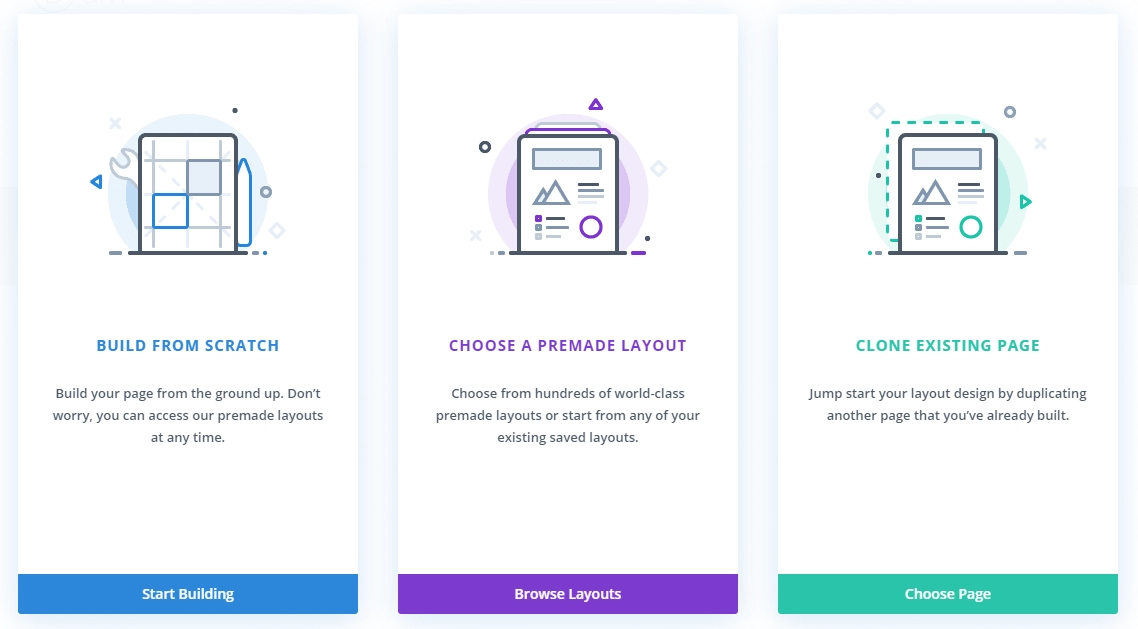
Jeśli wybierzesz Divi builder, otworzy się strona z komunikatem proszącym o wybranie opcji „Buduj od podstaw”, opcji „Wybierz gotowy układ” lub „Klonuj istniejącą stronę”.

Opcja „Buduj od podstaw” rozpoczyna pracę z pustą stroną. Z drugiej strony opcja „Wybierz gotowy układ” pozwala wybrać spośród gotowych szablonów. Opcja „Klonuj istniejącą stronę” kopiuje istniejącą stronę i nakłada ją na stronę, nad którą aktualnie pracujesz.
Jeśli wybierzesz opcję „Buduj od podstaw”, otworzy się plik Divi Budowniczy. Następnie zostaniesz poproszony o wstawienie nowego wiersza, a następnie o wstawienie modułu, jak pokazuje poniższy GIF.
Divi menu to pływający okrąg. Więc nie ma menu ani paska bocznego.
Po dotknięciu tego pływającego okręgu uzyskasz dostęp do przydatnych narzędzi i różnych opcji. Oto zawartość kręgu:
- Widok szkieletowy
- Narzędzie Zoom
- Widok tabletu
- Desktop widok
- Divi ustawienia konstruktora
- Zapisz w bibliotece
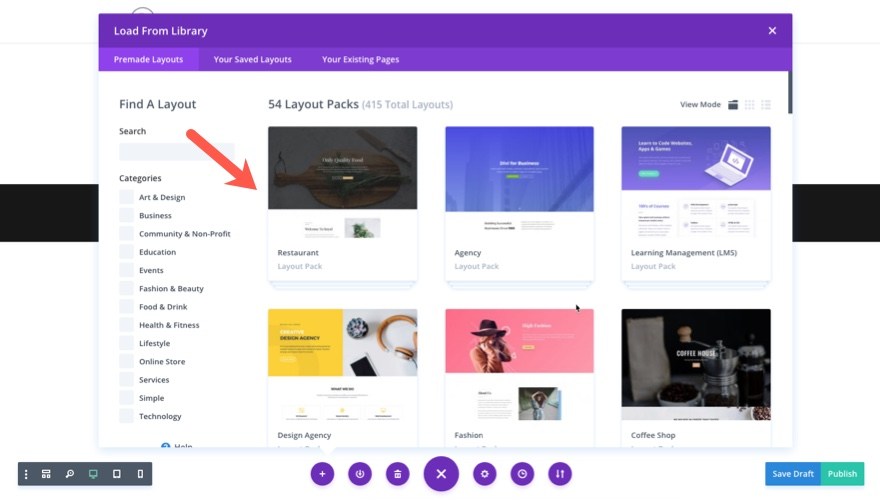
- Załaduj z biblioteki
- Ustawienia strony
- Przenośność
- Edycja historii
- Przejrzysty układ
- Przycisk Pomoc i Szukaj
- Publikuj i zapisuj przyciski wersji roboczej
Kiedy używasz Divi builder i najedziesz kursorem na element, wyświetli się nowy zestaw menu. Menu umożliwiają skonfigurowanie ustawień elementu, takich jak jego układ, zawartość lub dołączenie niestandardowego CSS.
Ogólnie rzecz biorąc, Divi Interfejs konstruktora jest bardzo minimalistyczny i umożliwia pracę na pełnym ekranie, ale oznacza to, że będziesz musiał dużo klikać, aby coś zrobić. Co dla niektórych może negatywnie wpłynąć na ideę „łatwości użytkowania”.
Interfejs użytkownika Elementor
Tak jak Divi koncentruje się na prostocie, Elementor na dostępności. Wystarczy przeciągnąć i upuścić element z paska bocznego na stronę, a po wykonaniu tej czynności pasek boczny zmieni się na opcje przeciąganego elementu.
Aby powrócić do pierwotnego menu selektora elementów, wystarczy kliknąć czerwony kwadratowy przycisk u góry menu.
To powiedziawszy, pasek boczny Elementora składa się z 3 segmentów:
- Górne menu
- Ciało
- Dolne menu
W górnym menu znajdują się ustawienia ogólne, w treści wyświetlane są dane o wybranym elemencie, a w dolnym menu znajdują się dodatkowe ustawienia konfiguracyjne.
Jak widać, Elementor stawia na przyjazność dla użytkownika i dostępność. Ale Divi przyzwyczajenie się może zająć trochę czasu. Elementor stawia na łatwość i dostępność. I Divi na czystość i prostotę.
Wszystko więc zależy od Twoich preferencji. Czy prosty interfejs ułatwiłby korzystanie z niego, czy też łatwiejszy byłby taki, w którym wszystkie opcje są łatwo dostępne?
To Twój wybór.
Divi vs Elementor: ich podobieństwa
Oba narzędzia do tworzenia stron WordPress są creme de la creme gry, więc teraz, gdy widzieliśmy ich interfejs użytkownika, porównajmy ich podobieństwa. Jasne, istnieją niewielkie różnice w funkcjach między nimi obydwoma, ale są to podstawowe funkcje, które otrzymasz niezależnie od plugin decydujesz się na.
Interfejs wizualny typu „przeciągnij i upuść”.
Elementor i Divi oba oferują użytkownikom interfejs wizualny typu „przeciągnij i upuść” wraz z edycją bezpośrednią. Oznacza to, że możesz zaprojektować swoją stronę tak, aby mieć jasny obraz tego, co robisz i jak zobaczą to odwiedzający. Masz nawet możliwość edytowania tekstu, po prostu dotykając i wpisując na swojej stronie.
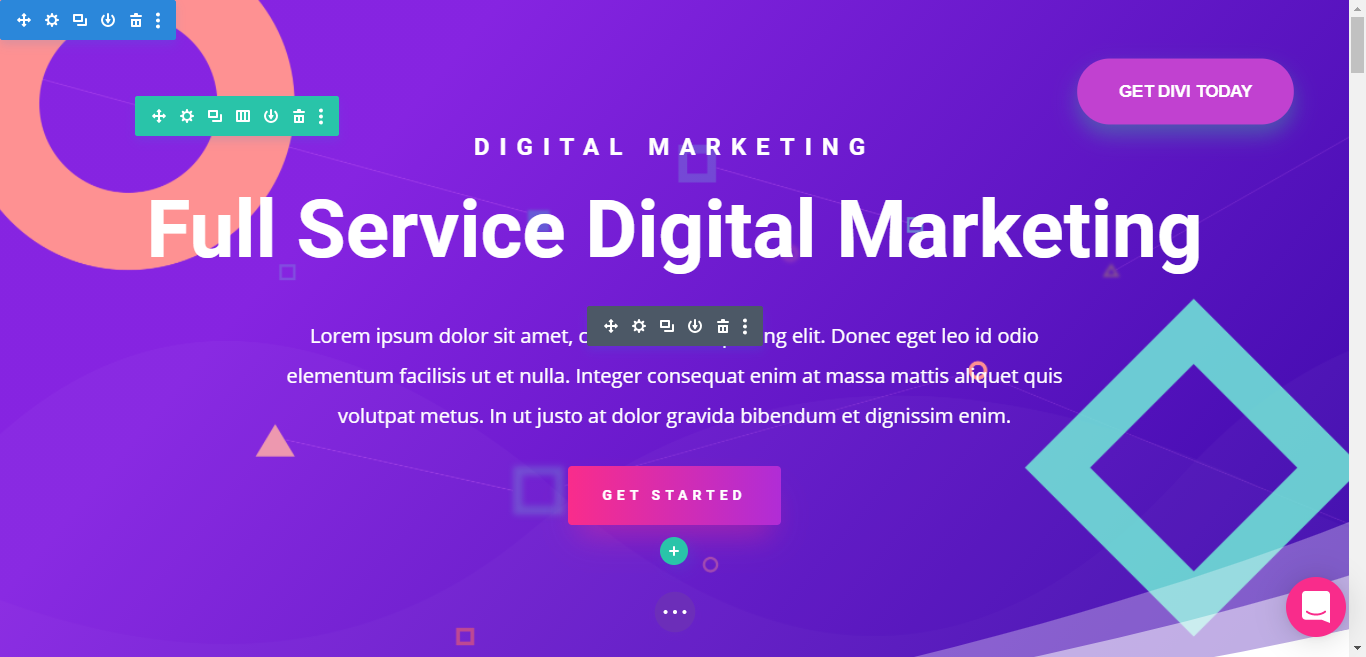
Divi oferuje edytor o pełnej szerokości, który nie ma przejrzystych elementów interfejsu, ale ma jeden przycisk umieszczony na dole ekranu, który po dotknięciu otwiera kilka opcji.
Aby dołączyć i zmodyfikować moduły, musisz najechać kursorem na swój projekt i skorzystać z pływających przycisków, które pojawią się po wykonaniu tej czynności.
Divi reprezentuje każdy typ modułu różnymi kolorami. Jeśli chcesz skonfigurować sam jeden moduł, skorzystaj z ustawień wyskakujących. Dostępna jest również przydatna funkcja, która umożliwia zmianę rozmiaru wyskakującego okienka i zmianę jego lokalizacji za pomocą metody „przeciągnij i upuść”.
Alternatywnie Elementor zapewnia użytkownikom po lewej stronie ekranu stale widoczny stały pasek boczny. Chociaż może to nie zapewniać wciągającego projektowania, dla niektórych użytkowników znacznie wygodniejsza będzie łatwa interakcja z trwale zamocowanym paskiem bocznym niż pływającym przyciskiem, który pojawia się i znika, jak w przypadku Divi berło.
Więc co jest dla Ciebie najlepsze? Wszystko zależy od Twoich konkretnych potrzeb i osobistych preferencji. Jeśli patrzysz na czynnik wygody, interfejs Elementora może pozwolić Ci na łatwiejsze i szybsze zbudowanie strony. Możesz także odkryć, że sam interfejs jest bardziej pozbawiony usterek i szybszy niż interfejs Divi. Ale jeśli uznasz, że wciągające wrażenia i przejrzysta przestrzeń robocza bez stałego paska bocznego są dla Ciebie wygodniejsze Divi to właściwy wybór.
Być może będziesz musiał po prostu przetestować oba z nich (jeśli jest to dla Ciebie decydujący czynnik), aby zobaczyć, który interfejs umożliwia płynną pracę, ponieważ jest to cecha subiektywna, a zwycięzca zależy od tego, co zdefiniujesz jako łatwość interfejsu użytkownika -użytkowanie i wygoda.
Liczne opcje stylizacji
Jeśli chodzi o styl i opcje projektowania, dostępne są oba Divi i Elementor to wiodący kreator stron WordPress plugins. Oczywiście, w tej funkcji istnieje niewiele różnic między tymi dwoma programami, ale ogólnie rzecz biorąc, oba te kreatory stron oferują o wiele więcej opcji projektów i stylów niż przeciętny kreator stron WordPress.
Obiektywne porównanie tej funkcji jest nieco trudne, ponieważ oba narzędzia do tworzenia stron mają wiele małych funkcji składających się na „styl i wygląd”. Przyjrzymy się więc podstawowym funkcjom obu Divi i Elementor pod względem stylu i designu:
- Niestandardowe odstępy
- Przewijanie paralaksy i inne tego typu efekty animacji
- Niestandardowe pozycjonowanie modułów
- Dzielniki kształtu
Domyślnie Responsive Wnętrze
Divi i Elementor zapewniają, że wszystkie tworzone przez Ciebie projekty są domyślnie responsive. Oznacza to, że Twoje projekty automatycznie działają na smartfonach, komputerach i tabletach. Poza tym jedno i drugie plugins pozwalają również na dostosowanie Twoich projektów responsive ustawienia. Na przykład oba Divi i Elementor umożliwiają korzystanie z różnych ustawień stylu w zależności od urządzenia odwiedzającego. Masz nawet możliwość ukrycia poszczególnych modułów, np. ukrycia dużych obrazów na smartfonach.
Funkcja tworzenia motywów
Obydwa narzędzia do tworzenia stron WordPress plugins nie są już ograniczone do treści jednostronicowych. Pozwalają również na zaprojektowanie całego motywu WordPress za pomocą tego samego wizualnego interfejsu „przeciągnij i upuść”. Elementor był pierwszym, który wydał funkcję budowania motywu, a następnie Divi poszli w ich ślady wydając swoje ostatnie wydawnictwo – Divi 4.0.
Dla tych, którzy mogą nie wiedzieć, tworzenie motywów eliminuje konieczność stosowania motywu WordPress, umożliwiając utworzenie kompletnego motywu WordPress za pomocą narzędzia do tworzenia stron typu „przeciągnij i upuść”. Możesz na przykład utworzyć szablony dla:
- Footer
- Archiwizuj strony, takie jak strona zawierająca całą zawartość Twojego bloga.
- Niestandardowe nagłówki
- Pojedyncze strony i posty, takie jak konkretny wpis na blogu.
Oprócz dynamicznego dodawania natywnych danych WordPress, takich jak tytuł wpisu na blogu, oba narzędzia do tworzenia motywów mogą służyć do dodawania danych z niestandardowych pól.
Divi umożliwia uporządkowanie różnych części szablonu motywu za pomocą interfejsu zaplecza, który wygląda jak poniżej:
Jeśli jednak chcesz zbudować elementy szablonu motywu, takie jak stopka lub nagłówek, musisz skorzystać z wizualnego kreatora front-end. Dostępna jest także funkcja dynamicznej zawartości, która umożliwia dodawanie informacji o witrynie, takich jak slogan i tytuł:
Z drugiej strony Elementor pozwala przejść bezpośrednio do kreatora wizualizacji, aby utworzyć część szablonu motywu. Istnieją również dedykowane widżety dla części szablonu zespołu wraz z funkcją dynamicznej zawartości, którą możesz dodać do dowolnego widżetu:
Po opublikowaniu szablonu motywu możesz wybrać, gdzie chcesz go zastosować, na przykład korzystając z utworzonego szablonu dla poszczególnych kategorii postów:
Ogólnie, Divi i Elementor to niezwykle potężne narzędzia do tworzenia motywów.
Obsługa kliknięcia prawym przyciskiem myszy
Divi i Elementor obsługują kliknięcie prawym przyciskiem myszy. Jest to wyjątkowe w przypadku twórców stron WordPress. Możliwość kliknięcia prawym przyciskiem myszy może wydawać się błahą rzeczą, ale jest niezwykle istotna, aby przyspieszyć przepływ pracy. Dzięki tej możliwości możesz na przykład szybko:
- Zapisz szablony
- Usuń widżety
- Kopiuj style w różnych widżetach
- Zduplikowane widżety
- I wiele więcej.
Divi vs Elementor: ich różnice
Teraz, gdy jesteśmy świadomi podobieństw między Divi i Elementor, przyjrzyjmy się szczegółowo głównym różnicom między tymi dwoma narzędziami do tworzenia stron WordPress.
Elementor – kreator wyskakujących okienek
Jedna z głównych różnic między funkcjami Divi i Elementor polega na tym, że Elementor oferuje narzędzie do tworzenia wyskakujących okienek i Divi nie.
Kreator wyskakujących okienek Elementor umożliwia wykorzystanie interfejsu Elementora do tworzenia wyskakujących okienek i wyświetlania ich w dowolnym miejscu na Twojej stronie internetowej. Jednocześnie nadal możesz korzystać z pełnego zestawu widżetów Elementora, co oznacza, że możesz projektować:
- Wezwania do działania i wyskakujące okienka promocyjne
- Wyskakujące okienka umożliwiające rejestrację e-mailem
- Wyskakujące okienka rejestracji i logowania
- I wiele więcej.
To mówi, Divi nie oferuje wbudowanego narzędzia do tworzenia wyskakujących okienek, takiego jak ten, który masz w Elementorze, jednak masz możliwość korzystania z wtyczek innych firm, takich jak Divi nakładki, z których będziesz mógł korzystać Divi do tworzenia wyskakujących okienek.
Dostęp do usługi Bloom „opt-in” przez e-mail jest również bezpłatny plugin przy zakupie Divi, To plugin umożliwia projektowanie wyskakujących okienek wyrażających zgodę na otrzymywanie e-maili. Jednak w porównaniu z kreatorem wyskakujących okienek Elementora nie jest on tak elastyczny, ponieważ nie ma kreatora przeciągania i upuszczania.
Divi Oferuje wbudowaną funkcję testowania A/B

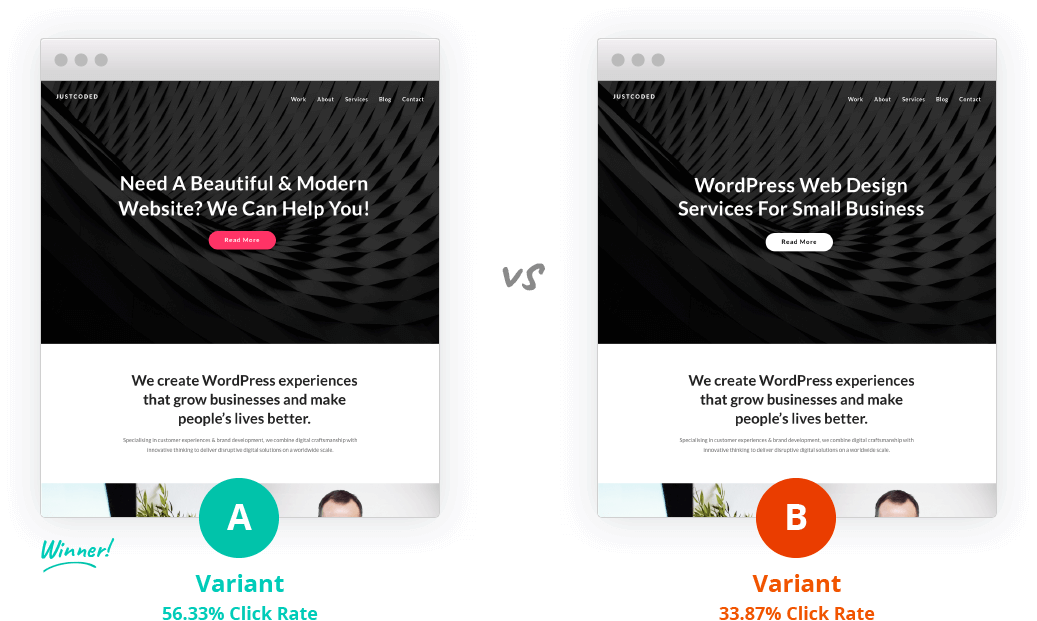
Ta cecha Divi Kreator Stron nie jest czymś, na czym warto się skupiać, jeśli chcesz mieć prostą witrynę internetową, ale dla tych, którzy skupiają się na marketingu lub promocji, pokochasz fakt, że Divi jest gotowy do użycia z wbudowanymi testami A/B w celu optymalizacji projektu. Wszystko, co musisz zrobić, to kliknąć moduł prawym przyciskiem myszy, aby szybko wywołać test A/B i dowiedzieć się, jak radzą sobie unikalne warianty każdego modułu. Będziesz na przykład mógł przetestować różne obrazy, nagłówki, przyciski CTA i wiele więcej.
Jeśli zamierzasz projektować strony docelowe i tym podobne, ta funkcja będzie niezwykle przydatna. To powiedziawszy, Elementor nie oferuje wbudowanego testu A/B. Będziesz jednak mógł przeprowadzać testy A/B za pomocą Elementora za pośrednictwem rozwiązań innych firm, takich jak Google Optimize. Lub strony trzeciej plugins takie jak Split Test dla Elementora. Ale to z pewnością nie jest wygodne, ponieważ wbudowany Divi opcja.
Divi Dostępny od razu po wyjęciu z pudełka, zarówno z wersją wtyczki, jak i motywem

Elementor to po prostu plugin. Chociaż zespół Elementora oferuje własny motyw „Motyw Hello”, którego można używać razem z narzędziem do tworzenia motywów Elementor, jest to jednak samodzielny motyw plugin.
Divi z drugiej strony jest gotowy do użycia zarówno z wtyczką, jak i motywem. Chociaż dla niektórych może to nie być duża zaleta lub wada, a nawet mieć znaczenie, jest to ogromna różnica.
Jeśli zdecydujesz się na Divi motyw możesz mieć pewność, że narzędzie do tworzenia stron i motyw będą działać doskonale i zsynchronizowane. Jednak w Elementorze dostępnych jest kilka potężnych motywów innych firm, których można używać, więc nie jest to coś, czego nie można uzyskać za pomocą Elementora. Ale Divi ułatwia.
Elementor oferuje głównie szablony i Divi zawiera więcej szablonów i pakietów układów
Elementor i Divi udostępniają wiele niesamowicie wyglądających szablonów, których możesz użyć, więc są one podobne pod tym względem. Jednak sposób oferowania szablonów jest różny.
Jednakże, Divi zawiera coś, co nazywa się pakietami układów, które są tematycznymi zestawami szablonów zaprojektowanymi dla konkretnych nisz. Na przykład, jeśli chcesz zaprojektować stronę internetową dla restauracji, Divi pakiet układu dla restauracji zawierałby wiele szablonów dla:
- Strona główna
- Strona menu
- Strona dostawy
- O stronie
- I wiele więcej.

W swoich 158 pakietach układów, Divi posiada niesamowite 1167 unikalnych szablonów stron. Dzięki temu ma większą kolekcję między dwoma kreatorami stron. To powiedziawszy, ważne jest, aby wspomnieć, że Elementor stopniowo wprowadza swoje podejście do pakietów układów nazywanych zestawami stron internetowych. Ale Elementor ma obecnie tylko 7 zestawów stron, podczas gdy Divi ma ponad 150 pakietów układów, dlatego wciąż jest to różnica.
Zespół Elementora zamierza co miesiąc dodawać nowy zestaw stron internetowych, więc z czasem ich kolekcja będzie się powiększać, ale może nie dorównać temu, co Divi oferty, jeśli będą kontynuować tę prędkość.
Elementor ma większy rynek rozszerzeń innych firm
Jedna z wyróżniających się zalet obu rozwiązań Divi i Elementor polega na tym, że można łatwo znaleźć dodatki innych firm, które zwiększają funkcjonalność plugins. Mimo to, chociaż te dwa niesamowite kreatory stron mają silne rynki zewnętrzne, Elementor ma przewagę w tym względzie. Elementor oferuje bezpłatną wersję, co spowodowało większy udział w rynku zewnętrznych programistów w celu tworzenia większej liczby rozszerzeń Elementora niż dla Divi.
Na przykład wyszukiwanie hasła „Divi” na WordPress.org zwraca mniej stron wyników, ale zrobienie tego samego z „Elementorem” pozwala podwoić liczbę stron wyników. Jasne, oba te narzędzia do tworzenia stron oferują rozszerzenia, które są o wiele lepsze niż przeciętne, ale Elementor ma po prostu o wiele więcej opcji.
Divi vs Elementor: Opcje cenowe
Nie Divi vs Elementor Porównanie jest kompletne bez porównania ich opcji cenowych. To powiedziawszy, decyzja, który z nich jest tańszy od drugiego, opiera się na liczbie witryn, w których zamierzasz go używać.
Pierwsza różnica jest oczywista, ponieważ Elementor oferuje wersję bezpłatną i Divi zapewnia tylko opcje płatne. Darmowa wersja Elementora również posiada mnóstwo funkcjonalności. Jeśli więc funkcje darmowej wersji Ci odpowiadają, oczywistym wyborem byłoby skorzystanie z Elementora Divi. Ale jeśli chcesz uzyskać dostęp do funkcji premium któregokolwiek z nich, nie jest to takie oczywiste.
Na przykład Elementor będzie tańszą opcją, jeśli zamierzasz używać go tylko na jednej stronie internetowej, ale Divi jest znacznie tańszy, jeśli będziesz go używać na wielu stronach internetowych.
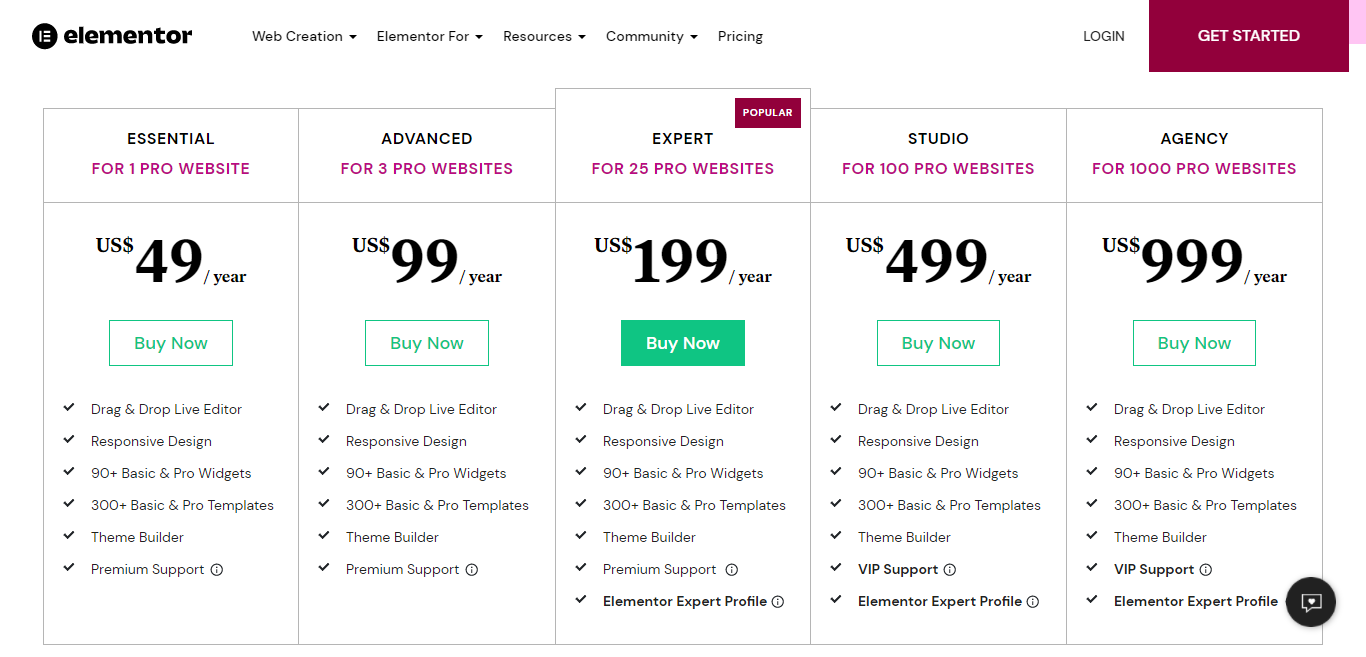
Elementor oferuje plany licencyjne oparte na witrynie internetowej:
- Plan osobisty za 49 USD za jedną witrynę internetową.
- Plan zaawansowany za 99 USD za 3 witryny internetowe.
- Plan ekspercki w cenie 199 USD za 25 witryn internetowych.
- Plan Studio za 499 USD za 100 witryn internetowych
- Plan agencyjny w cenie 999 USD za 1000 stron internetowych.
Wszystkie powyższe pakiety są objęte licencją na jeden rok. Jednak po wygaśnięciu pierwszego roku subskrypcji nadal będziesz mieć dostęp do swojej wersji Elementora Pro; nadal musisz ją odnawiać co roku, aby nadal otrzymywać aktualizacje i wsparcie. Elementor oferuje również 30-dniową gwarancję zwrotu pieniędzy na wszystkie plany.

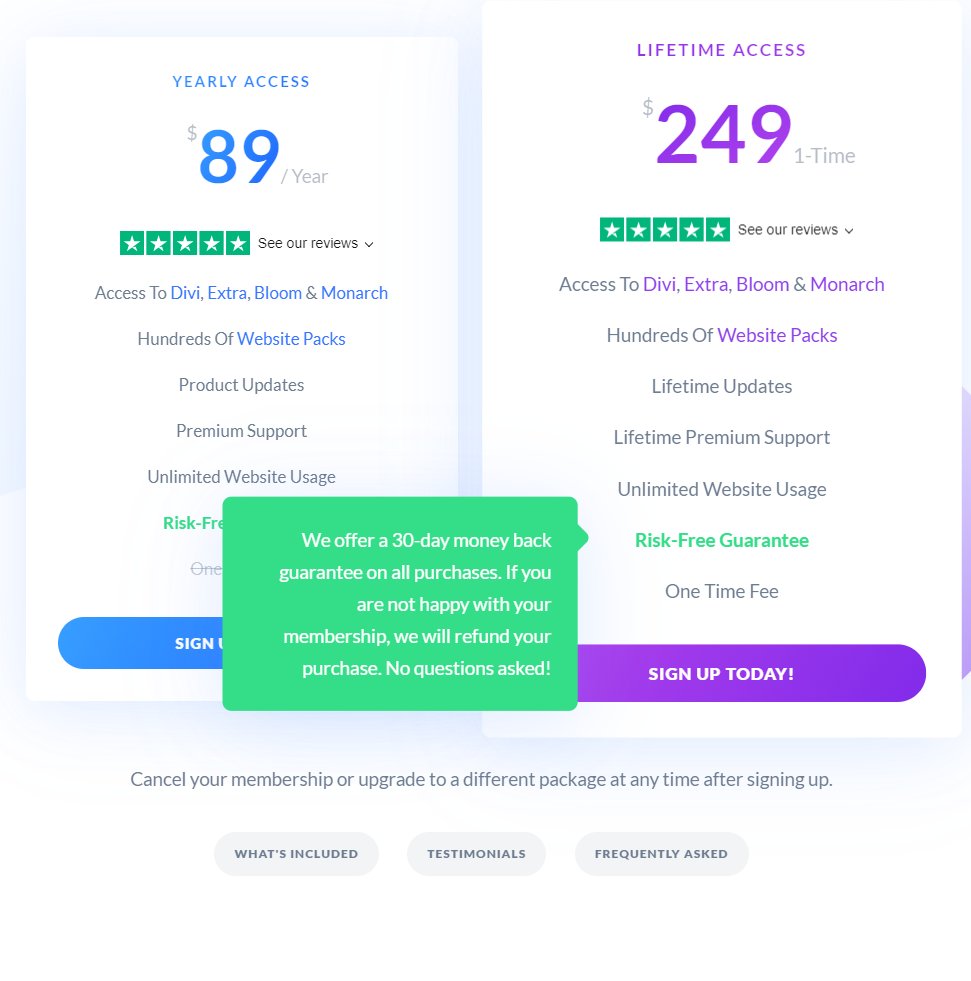
Divi z drugiej strony oferuje tylko dwa pakiety cenowe. Obydwa plany umożliwiają dostęp Divi dla nieograniczonej liczby stron internetowych:
- Dostęp na całe życie: 249 USD z dożywotnimi aktualizacjami i wsparciem.
- Dostęp roczny: 89 USD z rocznymi aktualizacjami i wsparciem.

Poza tym, że dwa pakiety umożliwiają dostęp Divi w przypadku nieograniczonej liczby stron internetowych jest tu kolejny ogromny profesjonalista. Cena za pakiety daje Ci dostęp do wszystkich produktów z Elegant Themes. Obejmuje to udostępnianie w mediach społecznościowych plugin Monarch i możliwość korzystania z poczty e-mail plugin Blooma m.in.
Biorąc pod uwagę wszystkie te czynniki, Divi Builder jest tańszy w użyciu, jeśli zamierzasz prowadzić wiele witryn internetowych. Jeśli jednak potrzebujesz narzędzia do tworzenia stron tylko dla jednej witryny, a cena jest czynnikiem decydującym o tym, którą z nich wybierzesz, wersja premium Elementora będzie tańszą opcją, zaczynającą się od zaledwie 49 USD.
Divi vs Elementor: który wybrać?
Według wszelkich wskazań Elementor oraz Divi to dwa z wiodących narzędzi do tworzenia stron plugins dostępne, więc bez względu na dokonany wybór, nie pomylisz się przy wyborze żadnego z nich.
Wszystko sprowadza się raczej do:
- Pożądane i wymagane funkcje dla Twojego projektu: Na przykład, czy chcesz użyć narzędzia do tworzenia wyskakujących okienek? W takim razie Elementor będzie najlepszym wyborem. Czy Twój projekt koncentruje się na marketingu i chciałbyś mieć wbudowaną funkcję testów A/B, aby osiągnąć swoje cele promocyjne? Następnie wybierz Divi.
- Twój limit budżetu: Jeśli zamierzasz stworzyć i prowadzić tylko jedną stronę internetową, Elementor Pro będzie najlepszym wyborem, ponieważ będzie tańszy i bardziej przyjazny dla budżetu. Ale jeśli chcesz zaprojektować wiele stron internetowych, to wtedy Divi jest tańszą opcją.
- Osobiste polubienia: Jak wspomnieliśmy powyżej w this Divi w porównaniu z Elementorem, Twoje osobiste preferencje wejdą w grę przy podejmowaniu decyzji, z którego narzędzia do tworzenia stron powinieneś skorzystać. Na przykład, wolisz pływające menu, które się otwiera, czy stałe menu z łatwo dostępnymi wszystkimi opcjami? Jeśli wolisz to drugie, Elementor Pro będzie właściwym wyborem, ale jeśli wolisz to pierwsze, to Divi.
Dowiedz się, co będzie najlepsze dla Ciebie i Twojego projektu. Na przykład, jeśli zamierzasz stworzyć prostą stronę internetową, może się okazać, że bezpłatna wersja Elementora będzie dla Ciebie świetna. A jeśli potrzebujesz prostego interfejsu, do którego nie trzeba się przyzwyczajać, interfejs Elementora oferuje to. DiviInterfejs programu w porównaniu do Elementora może wydawać się nieco powolny, a jeśli szukasz szybkości interfejsu zaplecza, Elementor jest nieco szybszy.
To powiedziawszy, wszystko ponownie sprowadza się do osobistych preferencji, ponieważ to, co dla jednego może wydawać się powolne, dla innego będzie w porządku, w zależności od ram czasowych tego, co chcesz osiągnąć.
Aby podjąć właściwą decyzję, wykonaj następujące czynności:
- Weź pod uwagę różnice w funkcjach wspomniane w tym przeglądzie porównawczym i zobacz, która z nich ma znaczące znaczenie dla Twojego projektu.
- Zastanów się, w jaki sposób pakiet cenowy każdego narzędzia do tworzenia stron jest zgodny z Twoim budżetem.
- Weź każdy z nich w swoje ręce plugin aby zobaczyć, który z nich wybierze Twoja osobowość. Divi oferuje publicznie dostępną witrynę demonstracyjną, która pozwala na interakcję z edytorem i zapoznanie się z nim. Z drugiej strony Elementor ma bezpłatną wersję dostępną na WordPress.org. Więc ubrudz sobie ręce i dowiedz się, z którym płyniesz lepiej.
Divi vs Elementor: Krótkie omówienie różnic i podobieństw pomiędzy dwoma kreatorami stron
Podobieństwa Divi i Elementor
- Obsługa prawego przycisku myszy
- Responsive opcje projektowe
- Przeciągnij i upuść interfejs wizualny
- Liczne opcje stylu
- Funkcja tworzenia motywów
Gdzie Elementor wygrywa
- Elementor oferuje narzędzie do tworzenia wyskakujących okienek
- Elementor jest tańszy, jeśli zamierzasz zbudować jedną stronę internetową.
- Elementor oferuje bezpłatną wersję z cennymi funkcjami.
- Jego rynek stron trzecich jest znacznie większy ze względu na bezpłatną wersję.
Gdzie Divi Zwycięstwa
- Divi jest dostarczany od razu z wersją wtyczki do tworzenia stron i motywem.
- Divi jest znacznie bardziej przyjazny dla budżetu, jeśli jest używany w wielu witrynach internetowych
- Zostać członkiem Divi zapewnia dostęp do wszystkich produktów Elegant Themes.
- Divi oferuje więcej szablonów niż Elementor, a także ma więcej pakietów układów.
- Testowanie A&B jest wbudowane w cokolwiek Divi wybrany przez Ciebie pakiet.
Divi vs Elementor: Wniosek
Obydwa narzędzia do tworzenia stron plugins są świetne, jak sugerują miliony użytkowników. Jednak w zależności od celu, w jakim zamierzasz ich używać, jeden może przynieść ci więcej korzyści niż drugi.
Na przykład, jeśli wolisz, aby wszystkie opcje były łatwo dostępne podczas projektowania, Elementor będzie doskonałym wyborem. Lub jeśli jesteś agencją, która zamierza dostarczać wiele witryn internetowych Diviplan cenowy jest dla Ciebie najlepszy.
Wszystko zależy od potrzebnych funkcji, łatwości obsługi, budżetu, prowadzonego projektu i osobistych preferencji.




Komentarze Odpowiedzi 0