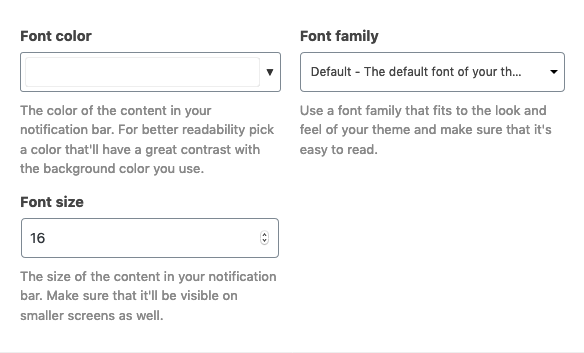
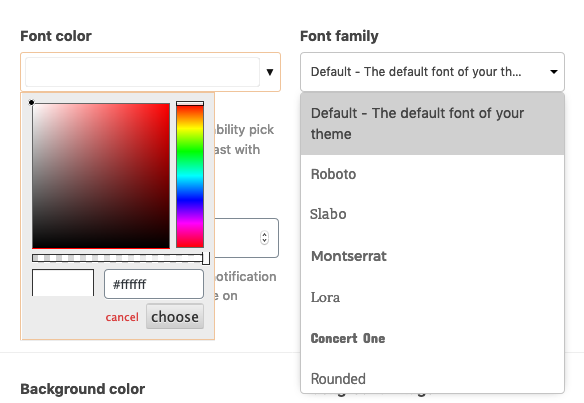
Om het zo zichtbaar mogelijk te maken, is het gebruik van het juiste ontwerp voor uw notificatiebalk erg belangrijk. Daarom kunt u de achtergrondkleur en de letterkleur van elk item in uw meldingsbalk wijzigen. Als je daar zin in hebt, kun je daarvoor kleurcodes gebruiken, maar het is waarschijnlijk veel gemakkelijker om met de ingebouwde kleurenkiezer te spelen om de juiste combinatie te vinden.

Smart Notification Bar wordt ook geleverd met 6 ingebouwde aangepaste lettertypefamilies. Natuurlijk kunt u het standaardlettertype gebruiken dat wordt gedefinieerd door het thema van uw WordPress-site.

Als een simpele kleur niet genoeg is, kun je ook een achtergrondafbeelding gebruiken. U kunt de afbeelding uploaden en bewerken met behulp van de bekende WordPress mediabibliotheekbeheerder.

Om te voorkomen dat alle ruimte op de schermen van uw bezoekers wordt "bedekt", kunt u ook de hoogte van uw meldingsbalk definiëren.

Neem een kijkje op alle functies die beschikbaar zijn in de Smart Notification-balk.
Verkrijg de plugin
Met de Smart Notification Bar kunt u uw bezoekers eenvoudig targeten met de beste boodschap om meer verkopen te genereren en betrokkenheid te vergroten.

