選択します eコマースプラットフォーム 簡単な決断にはほど遠いです。 それらのいくつかはより良い価格設定を提供し、他は美しいテンプレートで知られています。 から Shopify 〜へ WooCommerce & Squarespace 〜へ BigCommerce、それらにはすべて長所と短所があります。
しかし、スムーズなインターフェイスを保証し、素晴らしいテーマを確実に入手したい場合は、次の方法を選択するのが間違いないようです。 BigCommerce。 価格はかなり競争力があり、そして BigCommerce より大きな会社に成長するのに役立つことが知られています。
この中の BigCommerce チュートリアルでは、オンラインストアを起動する方法について話します BigCommerce、製品を追加してストアをテストするためのいくつかのヒントとともに。
究極 BigCommerce オンラインストアの起動に関するチュートリアル
BigCommerce クレジットカードを必要としない14日間の無料トライアルがあります。 したがって、 BigCommerce ウェブサイトにアクセスして、それがあなたのビジネスに適切なプラットフォームかどうかを確認し始めます。
私たちのステップ1 BigCommerce チュートリアル:でアカウントを作成する Bigcommerce
に行くことによってプロセスを開始します BigCommerce Webサイト。このサイトで提供されるさまざまなリソースやサポート ドキュメントを自由にご覧ください。
また、価格や機能などをチェックして、情報に基づいて、使用するかどうかを決定することができます。 BigCommerce あなたにぴったりです。 あなたが好きだと決めた後 Bigcommerce、それは私たちを歩く時間です BigCommerce 途中でミスをしないようにチュートリアル。
あなたが上になったら BigCommerce ホームページで、[はじめに]ボタンをクリックします。 同じことをする他のいくつかのボタンに気づくでしょう。 たとえば、[Start Your Free Trial]ボタンを選択すると、まったく同じページに移動します。

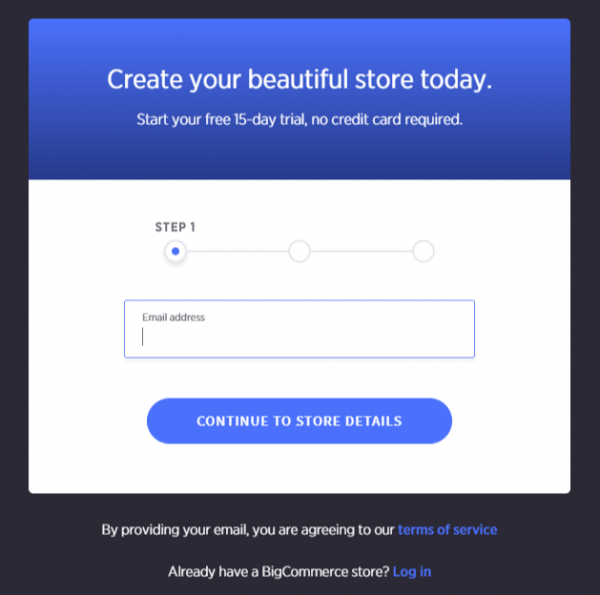
今あなたのを作成する時間です BigCommerce アカウント。 最初のウィンドウでは、電子メール アドレスの入力を求められます。 住所が正確であることを確認してください。format(ログインの詳細や Web サイトのリンクなど) は、その特定の電子メール アドレスに送信されます。
このメールアドレスは後からプロフィールで変更できることに注意してください。次に、「ストアの詳細に進む」ボタンをクリックします。

何が素晴らしいのか BigCommerce クレジットカードの入力を求められないということですformatアカウントを作成します。 このようにして、主要な機能をテストし、準備ができたらストアを公開できます。
次のウィンドウで、希望のストア名を入力します。 オンラインストアの名前がわからない場合は、最終結果に近いものを考えてみてください。 この名前はWebサイトの一部の領域に表示されるため、実際に名前を考えるときにこれを調整することを忘れないでください。
アカウントのパスワードを作成します。 にログインします BigCommerce メールアドレスとパスワードを含むダッシュボード。
名と姓を入力するフィールドに入力します。 BigCommerce また、電話番号の入力も求められます。
私の経験では、これは通常、営業担当者またはテクニカル サポート チームの誰かから、サイトが適切に起動されるかどうかを確認するための電話を受ける可能性があることを意味します。ついに、 BigCommerce オンライン ビジネスの規模について尋ねます。
これはアカウントの動作には実際には影響しないため、売上がないと言うことも、古いサイトでの売上がいくらであるかを指定することもできます。その後、「ストアの作成」ボタンをクリックして続行します。

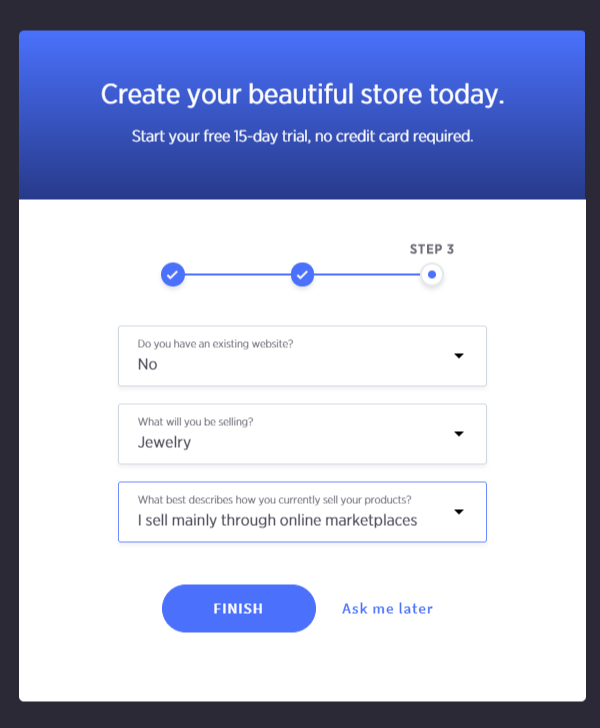
必要に応じて次のボックスをスキップできますが、これは BigCommerce チュートリアルでは、何を入力する価値があるかを正確に理解できるように、すべての手順を説明します。最初のドロップダウン メニューでは、既存の Web サイトをすでに持っているかどうかを尋ねます。
これが貴重である可能性がある理由は、 BigCommerce テクニカルサポートチームが実際に電話をかけて、ウェブサイトを BigCommerce プラットホーム。 既存のウェブサイトがない場合は、「いいえ」オプションを選択するだけで先に進むことができます。
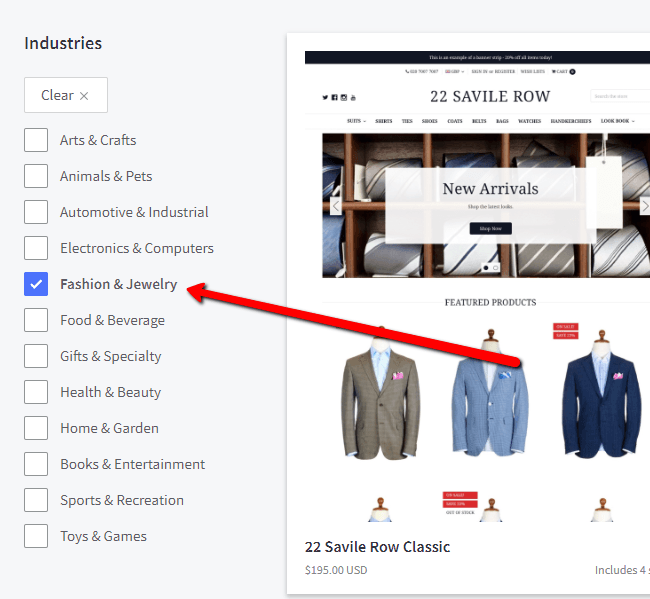
ウェブサイトで販売するものを選択することもできます。たとえば、宝飾品や衣料品、その他の業種を長いリストから選択できます。
最後に、 BigCommerce 現在の製品の販売方法を最もよく表しているものは何かと尋ねます。主に Amazon や Etsy などのオンライン マーケットプレイスを通じて販売する場合は、そのことを自由に指定してください。
これまでオンラインで何かを販売したことがない場合は、それを減点することもできます。その後、「完了」ボタンをクリックしてストアの構築を開始します。

ステップ2:テーマを追加する
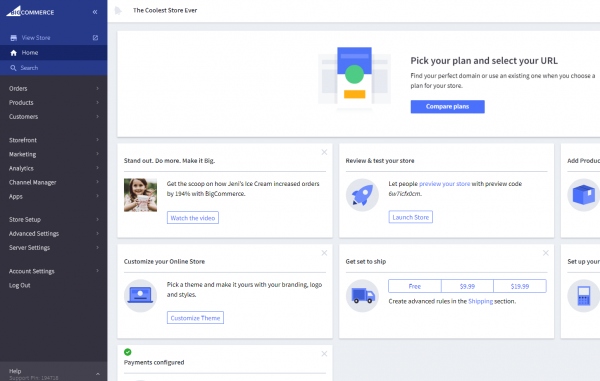
着陸すると、いくつかのことに気づくでしょう BigCommerce ダッシュボード。 たとえば、あなたはあなたを選ぶオプションがあります BigCommerce サイトをオンラインで公開するためのURLを計画して選択します。 まず、サイトを構築し、支払いを始める前に設定に慣れることをお勧めします Bigcommerce。 ダッシュボードの優れている点は、ストアに必要なすべての要件がメインページに概説されていることです。 したがって、ボタンをクリックしてテーマをカスタマイズするか、製品を追加することから始めます。 また、いくつかの役立つサポートドキュメントとケーススタディもあります。

この中の BigCommerce チュートリアルでは、まずテーマを追加し、そのテーマをカスタマイズして自分のビジネスや業界に適したものにします。
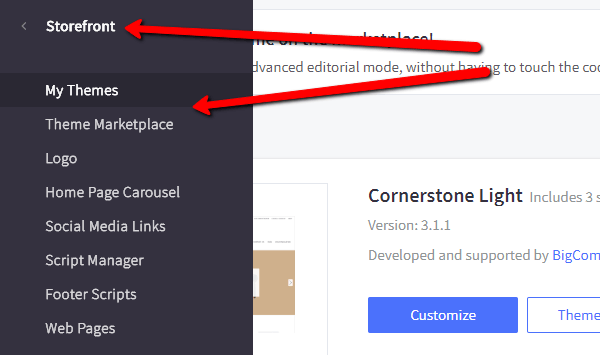
サイドバー メニューに移動し、[ストアフロント] オプションをクリックします。次に、「マイテーマ」タブを選択します。これにより、事前に構築されたさまざまなテーマから選択できる領域が表示されます。

BigCommerce では、数十の無料および有料のテーマから選択できます。無料のテーマまたは特定の業界の特定のテーマのみが表示されるように、フィルター バーを自由に変更してください。私の意見では、有料テーマのほうがデザインが優れており、現代のオンラインストアにより適したオプションが豊富にあるようですので、有料テーマを検討するのが最善です。
そうは言っても、無料のテーマの一部は依然として非常に見栄えが良く、小規模なテーマには役立ちます。 startup 限られた予算で。
このチュートリアルでは、ファッションとジュエリーのカテゴリを選択し、無料のテーマのフィルタも選択しています。 これにより、必要な業界のみに対応する適切なテンプレートに絞り込まれます。

また興味深いのは、必ずしも自分の業界向けに構築されたテーマを選択する必要がないことです。別の業界のデザインを楽しんでいる場合でも、テーマをカスタマイズしてすべての製品を追加して、自分のビジネスに合うようにすることができます。
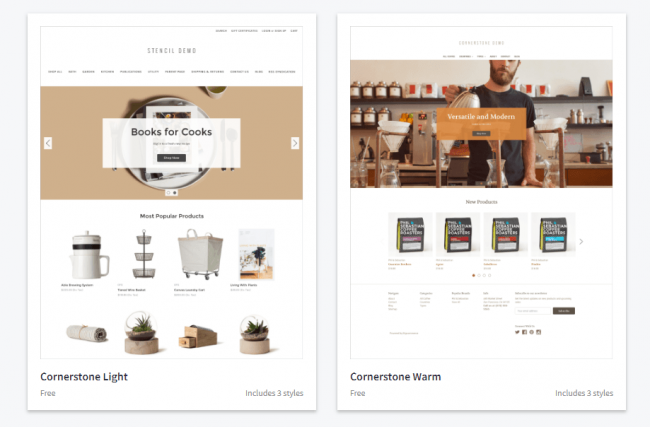
たとえば、家具を販売するためのものと思われるテーマと、コーヒー製品を扱うテーマがあることに気づきました。
どちらもミニマルかつモダンで、余白がたっぷりあり、まさに私が探していたものです。私がしなければならない唯一のことは、サンプル製品を販売予定のアイテムと交換することです。

適切なテーマが見つかったら、[テーマに表示]ボタンをクリックします。
ステップ3:をカスタマイズする BigCommerce テーマ
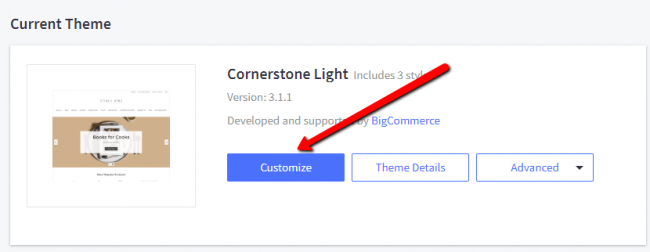
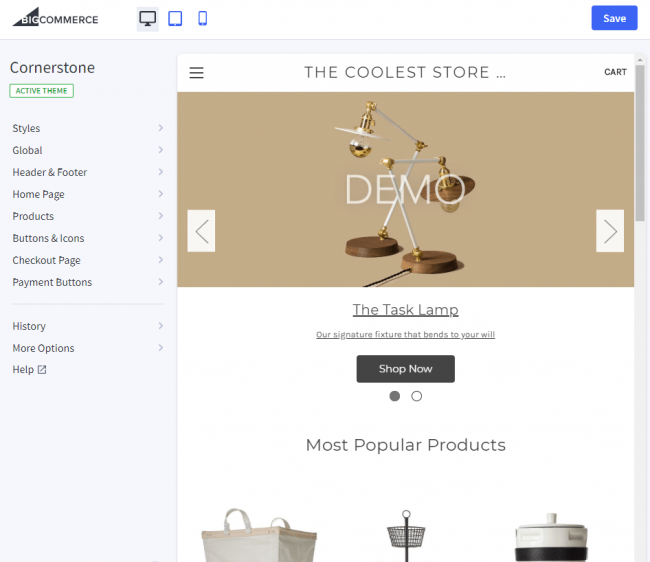
ダッシュボードに戻ると、今選択したテーマがサイトの現在のテーマとして表示されているはずです。 [カスタマイズ]ボタンをクリックして、テーマの編集を開始します。

カスタマイズ領域には、スタイル、グローバル、ホームページ、製品など、いくつかのメニュータブがあります。 これらすべてについて説明することはしませんが、オンラインストアを起動する前に、少なくともこれらをクリックして、どのようなカスタマイズオプションがあるかを理解することが重要です。

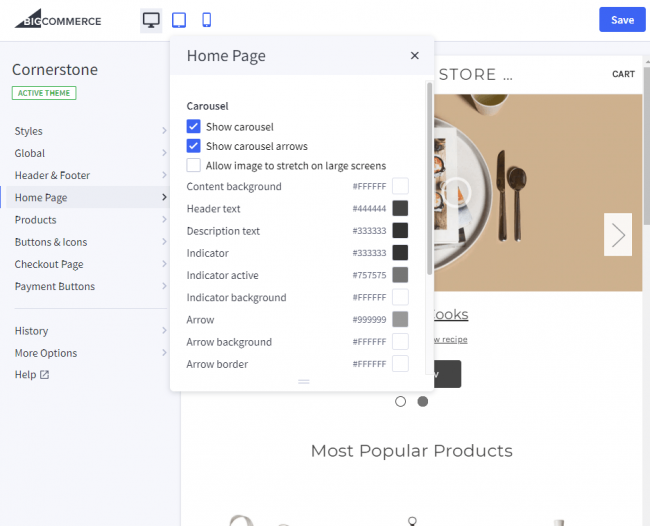
たとえば、ホームページのメニュータブをクリックした場合、 BigCommerce 私のホームページに直接適用されるいくつかのチェックボックスと色の設定が表示されます。したがって、カルーセルを削除したい場合は、ボタンをクリックするだけで済みます。
テキスト、インジケーター、矢印などの項目の色を編集するためのオプションもいくつかあります。前述したように、これらの色はブランドに適用されるため、必要に応じて調整する必要があります。

ステップ4:ロゴを追加する
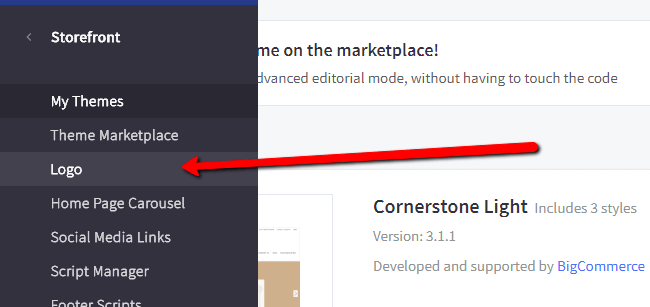
整理する必要があるいくつかのブランド設定がありますが、ロゴを挿入することは、最初に行うべきことのXNUMXつです。 ストアフロントメニューで、ロゴボタンをクリックします。

このページでは、ロゴとして表示するテキストを入力するか、それともロゴとして使用するカスタム画像をアップロードするかを尋ねます。
ご覧のとおり、E コマース プラットフォームのロゴをアップロードし、テーマに合わせてロゴを最適化したいと考えました。テーマ エディターを起動して、ロゴの位置を調整するオプションもあります。

ステップ5:製品を作成して表示する
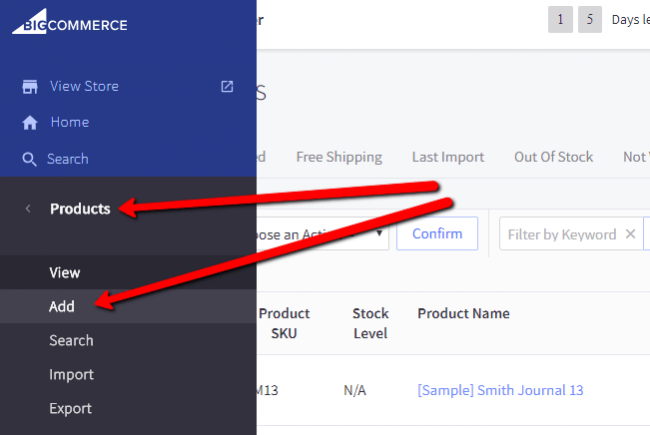
最初の製品を作成するには、[製品]メニュー項目に移動して、[追加]をクリックします。

ここでは、テーマに追加されたすべてのサンプル製品を確認できます。 ただし、独自の製品をアップロードしたいので、上部にある[追加]ボタンをクリックします。

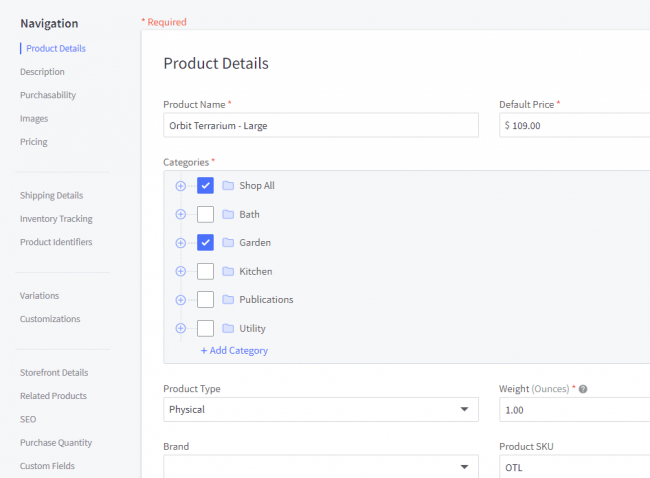
ここから、製品の詳細を追加します。 製品名、デフォルト価格を入力してから、製品を配置するカテゴリを選択します。

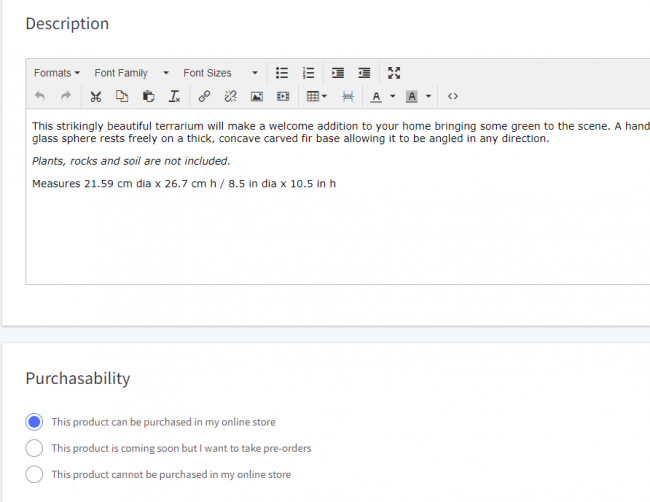
ページを下にスクロールして説明を入力し、製品がオンラインストアに表示されるかどうかを選択します。

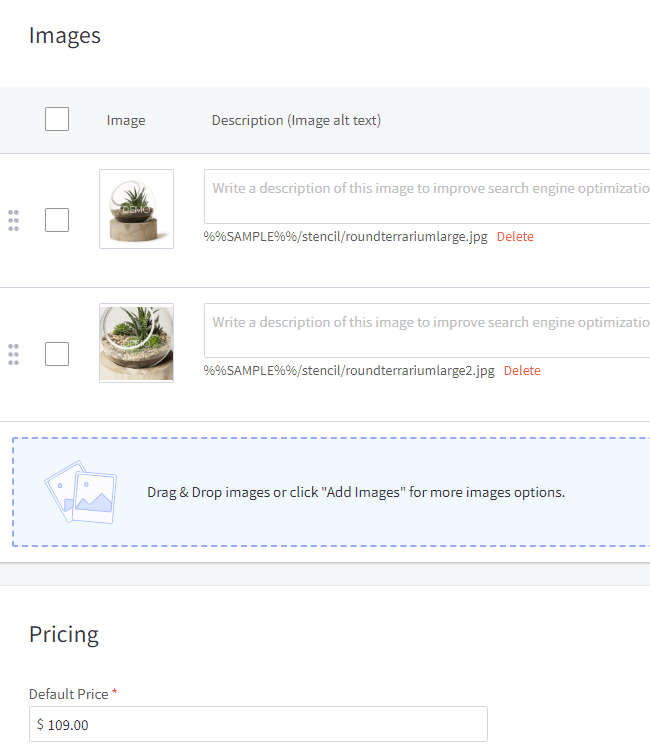
また、商品画像をアップロードして、アイテムのいくつかのビューを顧客に提供することも重要です。

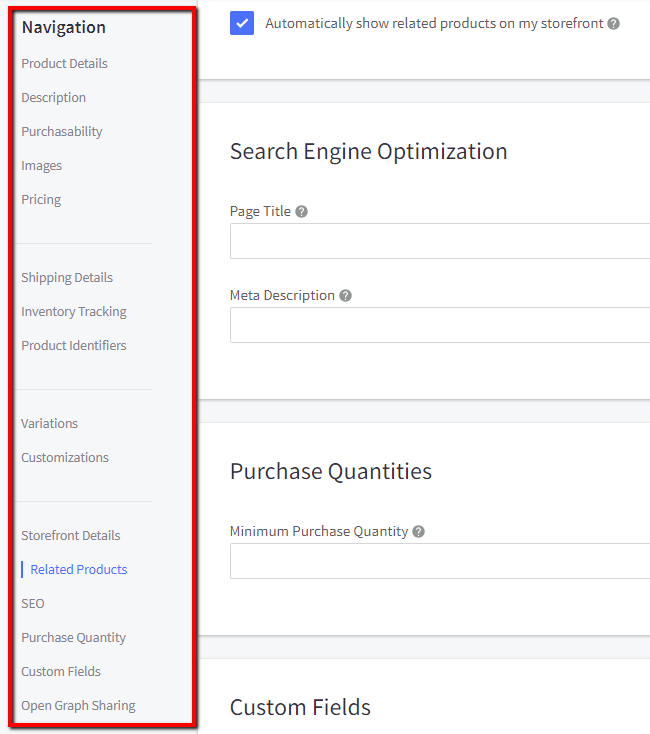
これでは、すべての製品設定については説明しません。 BigCommerce チュートリアルですが、バリエーション、SEO、購入数量などのすべてのメニュー項目をクリックすることをお勧めします。 完了したら、必ず製品を保存してください。

ステップ6:フロントエンドをテストする BigCommerce オンラインショップ
ダッシュボードには、フロントエンドで製品をプレビューするためのボタンがあります。

Webサイト全体を表示して、どの要素が見栄えが良いかを判断することもできます。

私たちの最後のステップ BigCommerce チュートリアル
最後のステップは、プランを比較してURLを選択することです。 この後、ホスティングおよびWebサイト構築ツールの月額料金の支払いを開始します。 また、ショップを立ち上げて販売を開始することもできます。

あなたのサイトを立ち上げる準備はできていますか?
この中の BigCommerce チュートリアルでは、アカウントの作成から製品の追加まですべてをカバーしました。 ご不明な点がございましたら、下のコメントでお知らせください。
そして、私たちをチェックすることを忘れないでください BigCommerce レビュー プラットフォームの詳細については。





コメント 0応答