
コンテンツのフォントの選択は、成功するコンテンツを作成するための最も日常的な側面の 1 つのように思えるかもしれません。 Shopify 保管してください。
見落とされがちな、 タイポグラフィー全般 特にフォントは、訪問者の印象、認識、期待、ナビゲーション、アクセシビリティ、全体的なエクスペリエンスに大きな影響を与えます。
フォントには、感情、アイデンティティ、記憶を形作る喚起力があります。フォントとユーザーエクスペリエンスとの関連性は、さまざまな研究で確認されています。 ウィチタ大学 フォントの種類を示すことで、ブランドの認知度が大幅に高まる可能性があります。
これらは単なる見た目のランダムな選択ではなく、ストアのコンバージョン率や直帰率に影響を与える可能性があります。
あなたの印象を高めるトップフォント Shopify 2024年に保管
最高のものを見てみましょう Shopify フォントについて説明し、それを使用するストアにそれぞれのフォントが重要な利点をもたらす理由を説明し、それらと組み合わせるのに最適なフォントについても言及します。
1. モントセラト島

アルゼンチンのブエノスアイレスの地区にちなんで名付けられた Montserrat フォントのソフトなエッジは、現代的なミニマリスト スタイルで安定性と記憶に残るものを呼び起こします。これは、単純な幾何学的なサンセリフ フォントですが、事実上あらゆるフォントを強化する強い個性を持っています。 Shopify 店舗のデザインテーマ.
2023 年 XNUMX 月現在、モントセラトは XNUMX位 Google Font によって追跡されている 1,500 を超えるオープンソース フォントのビュー数によって分析されます。
多用途性にもかかわらず、それほど多くはありません Shopify 店舗はサイト全体でモンセラートを使用しています。代わりに、メニュー、ボタン、CTA、ヘッダー テキストで最もよく使われます。多くの場合、Roboto フォント ファミリまたは Helvetica と組み合わせられます。
2. ポピンズ

2014 年にリリースされた Poppins は、第 8 位のサンセリフ フォントです。th Google Fontの中で最も多く提供されているフォントの一つです。この成功は偶然ではありません。Poppins はユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) を念頭に置いて作成されました。
記憶に残るフォントやユニークなフォントとしては目立ちませんが、付加機能よりも機能性が優先される役割に適しています。
丸くてフレンドリーな Poppins は、ヘッダーやフッターから本文やキャプションまで、あらゆるものに使用できます。これは、Web サイト全体で 1 つのフォントを使用したいデザイナーにとって最適なオプションになります。ただし、Inconsolata、Gotham、Gravitas、Lora、または Playfair Display フォントと組み合わせることができます。
3. ラト

ポーランド人デザイナーによって開発された「lato」はポーランド語で「夏」を意味します。その名の通り、このフォントは、きれいで、読みやすく、柔らかく、目に優しいことを目的としています。 2015 年にリリースされた Lato はすぐに名声を博し、2018 年までに Google Fonts で 2023 番目に多く利用されているフォントとなり、XNUMX 年 XNUMX 月時点でもその地位を維持しています。多用途で、見出し、小見出し、本文に適用できます。
Lato は通常、Roboto (レギュラー、スラブ、またはコンデンス)、Georgia、Ubuntu、または Proxima Nova と組み合わせられます。
4. オープンサン

Google の委託により 2011 年にリリースされたサンセリフ書体である Open Sans は、魅力的な美学と公式感のバランスがとれた独特の特徴を持っています。
Droid Sans (その前身と考えられています) からインスピレーションを得たもので、テクノロジー ストアやガジェット ストアで人気があります。 Open Sans は、Google Fonts で 2 番目に多く提供されているオープンソース フォントです。
その魅力の 1 つは、フォント サイズが異常に小さい場合でも読みやすさを確保できることです。これにより、重要な情報を製品ページ、製品の説明、製品マニュアルに詰め込むことができます。
このため、Open Sans は、圧倒的多数の訪問者がモバイル デバイスを使用してサイトにアクセスすると予想される店舗に特に適しています。
Open Sans は、Montserrat、Lato、Helvetica、Source Sans 3、Georgia、または Bitter フォントと組み合わせられることがよくあります。
5. Roboto (ロボトレギュラーもあり)

Google の委託を受けて 2011 年に公開された Roboto は、読みやすさを向上させ、訪問者のエクスペリエンスを最大化するように設計され、文字間のスペースのバランスを適切にとることを目的とした、シンプルで多用途な Web 固有のサンセリフ フォントです。このため、大量のテキストやモバイルファーストのプラットフォームで頻繁に使用されるようになりました。
Roboto は比較的最近のフォントですが、Google Fonts で最も多く提供されているオープンソース フォントです。これは、Android OS、YouTube、Google 画像、Google マップ、Google Play など、多くの Google 製品やサービスのデフォルトのシステム フォントです。
実際、一部のサークルでは、あまりにも使いすぎているため、Web サイトのブランド アイデンティティにあまり貢献していないと考えられています。
それでも、一部の最大手の e コマース ストアでの人気は、親しみやすさ、ナビゲーション性、コンテンツの読みやすさを向上させる継続的な能力を暗示しています。
Roboto は数多くのフォント バリエーションを生み出し、最も人気のあるものは Roboto Condensed、Roboto Mono、Roboto Slab、Roboto Flex、Roboto Serif です。
Roboto は、Montserrat、Nunito、または Lora フォントと定期的に組み合わせられます。
6. フューチュラ

Futura は、このリストにある古いサンセリフ フォントの 1920 つで、その歴史は XNUMX 年代のドイツにまで遡ります。 Futura は何十年にもわたって使用され、初期の頃よりもはるかに多くのオプションが利用可能になっているにもかかわらず、依然として広く求められています。
ただし、Futura は無料ではありません。このライセンスの壁により、よく似たオープンソース フォントがいくつか出現しており、最も人気のあるのは 20 位にランクされている Nunito です。th Google Fontの閲覧数ランキングで。
Futura の正確なプロポーションと幾何学的なデザインは、視覚的に魅力的で時代を超越したモダンな外観を実現しています。フォント サイズが小さくても大きくても読みやすいため、モバイル ファーストのオンライン ストアに適した柔軟性を備えています。
Futura は通常、Opens Sans、Lato、Garamond、または Trade Gothic フォントと組み合わせられます。
7. ヘルベチカ

1950 年代から使用されている Helvetica は、モダンでありながらもシンプルなサンセリフ フォントであり、独自の主張をするのではなく、主にテーマを強調しています。
そのため、店舗デザインにおいて大胆でリスクのある選択を、波紋を呼ぶ可能性の低いフォントを採用することでバランスを取りたいと考えている店舗に最適です。このようなリスクのあるデザイン上の決定には、珍しい色のコントラストやレイアウトが含まれる場合があります。
長年にわたり、多くの最大規模の組織がマーケティング資料からロゴに至るまであらゆるものに Helvetica を使用してきました。かなりの割合のグラフィック デザイナーが最初のプロジェクトに Helvetica を選択するのはこのためです。広く認知されているため、来店者に親近感を与え、コンテンツに集中することができます。
グラフィック デザイナーは、Helvetica を Arial または Crimson フォントと組み合わせることがよくあります。
8. ローラ

曲がりのないフォントがほとんどです Shopify 店舗はそちらに傾いていきます。彼らはより専門的で正式なものとみなされます。高級品やファッションの e コマース ストアなどでは、曲線的なフォントの方が適している場合もあります。そういう場合には、セリフ フォントの Lora が最適かもしれません。ランク18ですth Google Fonts アナリティクスによるビュー数による。
Lora の穏やかな外観は、優しくブラシをかけられた曲線を特徴とし、読みやすさと視覚的な魅力をうまく組み合わせています。 Times New Roman や Georgia などの人気のあるフォントと驚くほど類似しています。それにもかかわらず、Lora が単独で使用されることはほとんどありません。ほとんどの場合、タイトルと見出しに限定されます。 Lora は通常、本文では Lato、Roboto、Nunito、Merriweather とペアになります。
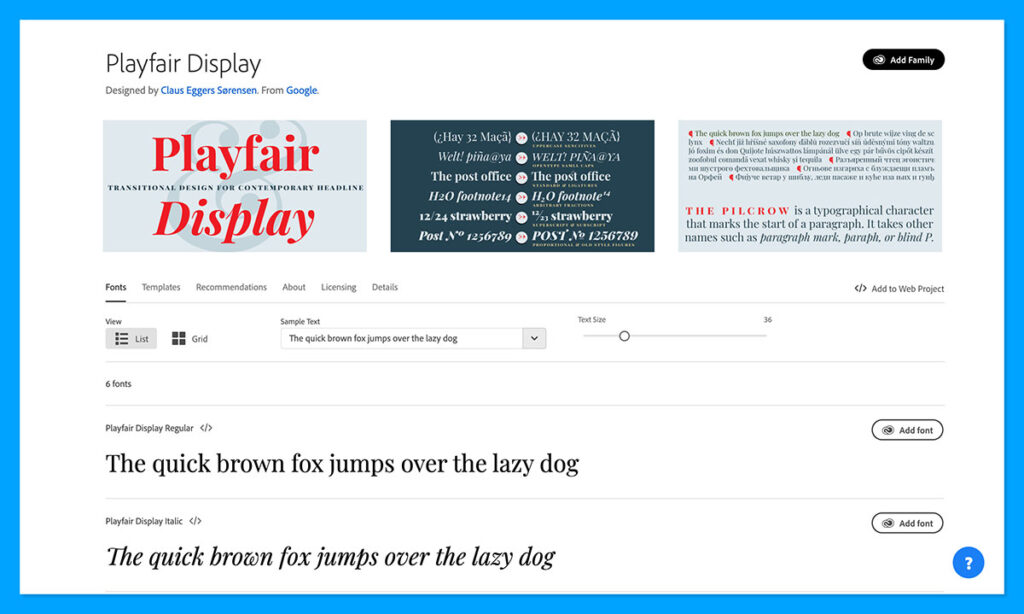
9. プレイフェアの表示

Playfair Display は、洗練されたタイトルや見出しの作成に最適な、独特でエレガントなセリフ フォントです。クラシックな18からインスピレーションを得ています。th 古い本や文書に見られる世紀の書体。
Playfair Display は、オンラインまたはオフラインの招待状やイベント カードによく使用されるため、イベントやハイエンドの高級品業界に傾向のあるオンライン ストアでうまく機能する可能性があります。
ランク付けされている19th Google Fontsの閲覧ランキングに掲載されました。 Playfair Display は、Poppins、Playfair、Playfair Display SC フォントと組み合わせるのが最適です。
10. ソースサンセリフ3

最初のオープンソース フォントとして Adobe Systems 向けに設計された Source Sans 3 (以前は Source Sans Pro として知られていました) は、ユーザー インターフェイスに適したサンセリフ フォントです。モダンでクリーンな外観を備えており、さまざまな印刷メディアやデジタル メディアで読みやすくなっています。
Source Sans Pro は、Open Sans または Source Serif Pro フォントと組み合わせるのが最適です。
フォントはすべてのデジタル テキストの中心ですが、その遍在性により、皮肉なことに、ストアのデザイン上の考慮事項としてフォントがほとんど見えなくなります。しかし、フォントは感情を作り出し、行動を指示し、記憶に焼き付けます。
世界最大手の企業の一部は使用するフォントに細心の注意を払っており、これが企業にとって最も重要な決定事項であることは明らかです。 Shopify 店舗.
ここで取り上げたフォントは、重要なデザインの活用を提供し、最終的には永続的なエンゲージメントと一時的な訪問の違いになります。
ストアに最適なフォントを決定するために考慮すべき最も重要な要素は、ストアのブランド、使命、ビジョン、テーマ、雰囲気、意図、ターゲット市場、パフォーマンス要件です。




コメント 0応答