Divi هو موضوع WordPress المفضل لدينا عندما يتعلق الأمر بـ WooCommerce، والجديد Divi 3.0 يقدم "باني بصري" جديد بالكامل (يُشار إليه أيضًا باسم "محرر الواجهة الأمامية") تم إعادة بناؤه من الألف إلى الياء باستخدام React ، وهي مكتبة جافا سكريبت حديثة لواجهات المستخدم. يسمح هذا المنشئ الجديد للمستخدمين بتحرير صفحات WordPress الخاصة بهم في الواجهة الأمامية لموقعهم على الويب باستخدام عناصر تحكم مرئية بسيطة وجميلة. عند تنشيط المنشئ ، سترى صفحتك تمامًا كما تظهر في الواجهة الأمامية لموقعك على الويب.
ومع ذلك ، مع تنشيط المنشئ ، تصبح الصفحة قابلة للتحرير باستخدام Diviمجموعة واسعة من عناصر المحتوى وإعدادات التصميم. يمكنك النقر فوق فقرة والبدء في الكتابة ، وتمييز النص وتعديل خطه وحجمه ونمطه ، أو فتح الإعدادات الخاصة بأي عنصر وتغيير محتواه ومظهره وموضعه. من السهل أيضًا سحب العناصر وإفلاتها وتغيير حجمها ونسخها ولصقها وحذفها وتكرارها.
تصبح الصفحة على قيد الحياة ويشعر كل عنصر ملموسًا لأنك قادرًا على التلاعب بكل شيء بطرق طبيعية وبديهية. عند إجراء تغيير في التصميم أو إضافة محتوى جديد إلى صفحة ، تظهر هذه التغييرات على الفور. ويرجع السبب في ذلك إلى أن أداة الإنشاء المرئية الجديدة لا تعتمد على التحميل التقليدي ، لذا هناك حاجة إلى تحديث الصفحة أو أشرطة تحميل Ajax أثناء معظم تجربة الإنشاء. هذا هو مستقبل WYSIWYG.
إضافة محتوى جديد من Diviأكثر من 40 وحدة
إضافة محتوى جديد في Divi 3.0 بسيط. مرر مؤشر الماوس فوق الموقع الذي تريده في الصفحة وانقر فوق الزر "+" لإضافة عنصر جديد. يتم الترحيب بك مع قائمة Diviأكثر من 40 وحدة محتوى يمكن استخدامها لبناء أي نوع من مواقع الويب. ليست هناك حاجة لسحب وإسقاط المحتوى من رصيف مركزي لأن Diviيتوفر دائمًا تلميح المحتوى الخاص بـ "المحتوى" عند الحاجة إليه.
بسهولة تخصيص كل شيء
جمال Divi 3.0 يصبح واضحًا عندما تبدأ في تعديل تصميم المحتوى الخاص بك. كل شيء يمكن تخصيصه ويمكنك رؤية هذه التغييرات تظهر في الوقت الحقيقي:
- اختر من بين العشرات من الخطوط المخصصة.
- اضبط لون النص والحجم وارتفاع الخط وتباعد الحروف.
- إضافة الحشو المخصصة والهوامش.
- تغيير بنيات العمود وارتفاع الصفوف.
- إضافة ألوان الخلفية والصور.
- تمكين الخلفيات المنظر وخلفيات الفيديو.
- قم بسحب وإسقاط ونسخ ولصق عناصر المحتوى.
- قم بتطبيق إعدادات تصميم مختلفة لكل منها responsive نقطة توقف.
- اسحب لضبط ارتفاعات الصفوف وعروضها.
- استمتع بتجربة تحرير مضمنة جميلة
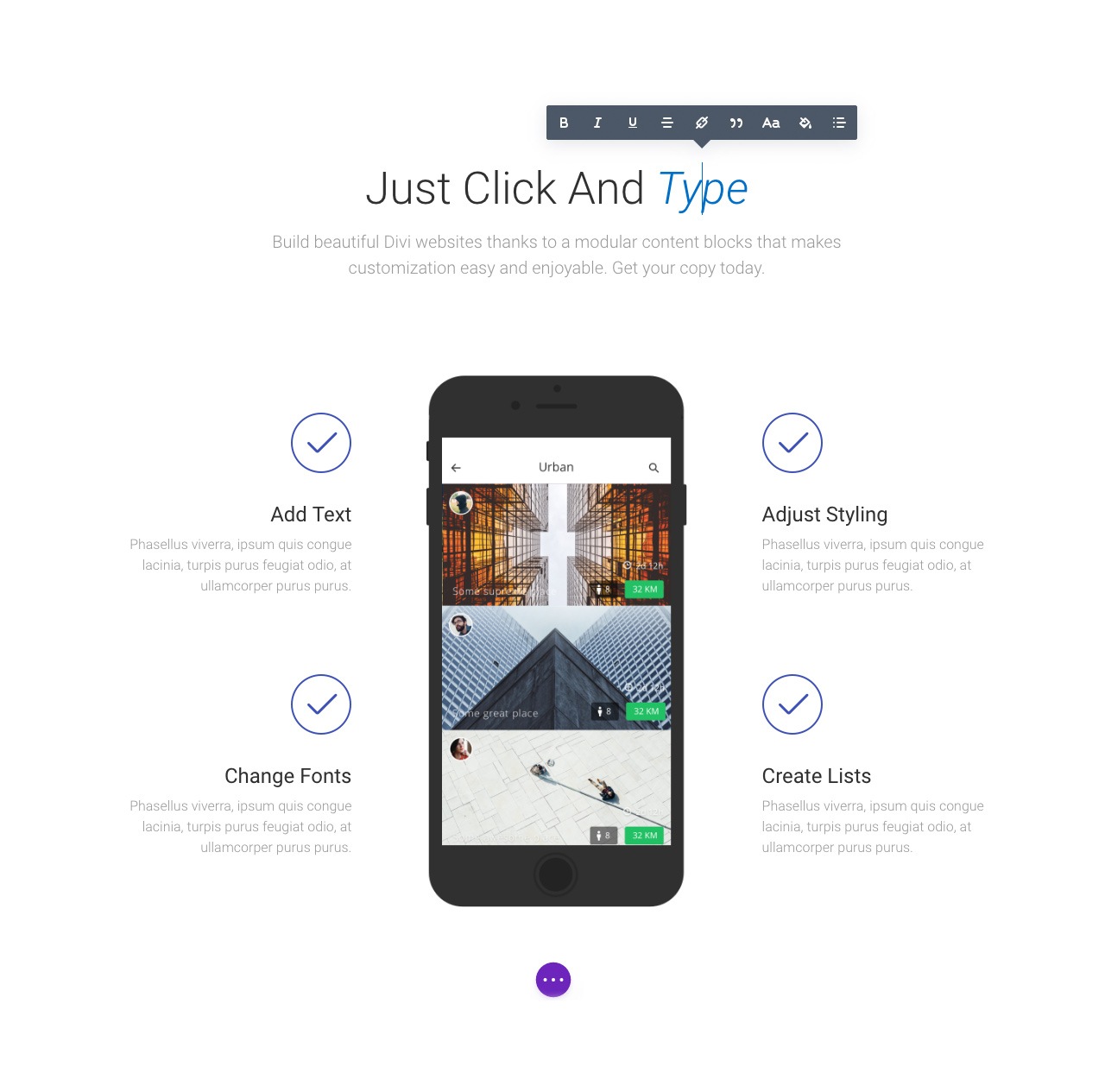
عندما يكون المنشئ المرئي الجديد نشطًا ، يصبح كل النص في الصفحة قابلاً للتحرير. ليست هناك حاجة لفتح إعدادات عنصر ما لضبط محتواه النصي. ما عليك سوى النقر فوق أي فقرة والبدء في الكتابة لإضافة نص ، أو تمييز أي نص لضبط الخط والحجم والنمط والتباعد. لقد أنشأوا واجهة مستخدم المحرر المضمنة الخاصة بهم والتي تتميز بسلاسة فائقة ورائعة في الاستخدام. إذا شعرت بالإحباط من قبل واجهة TinyMCE القياسية المزدحمة ، فستفاجأ بسرور عند استخدام Divi 3.0
تجربة سرعة لا تصدق
Divi من المحتمل أن يكون المنشئ المرئي 3.0 هو أسرع تجربة لبناء مواقع الويب استخدمتها على الإطلاق. هناك القليل من التحديثات للصفحة أو لا يوجد أي أشرطة تحميل Ajax. في الواقع ، لا يوجد تحميل تقليدي من أي نوع خلال معظم عملية البناء. هذا لأن JavaScript يدعم الباني وتحدث تجربة البناء بالكامل في متصفحك.
بدلاً من الاعتماد على الاتصال بين المستعرض الخاص بك وخادمك من أجل حدوث التغييرات ، فإن Divi 3.0 Builder يحتاج فقط إلى انتظار الوقت الذي يستغرقه التطبيق لحساب كل تغيير. عند استخدامها مع جهاز كمبيوتر لائق ومتصفح حديث ، سوف تواجه تحديثات فورية تقريبًا أثناء إضافة المحتوى وتعديله. لم يعد تحميل الخادم وسرعة الخادم وسرعة الإنترنت عاملاً.
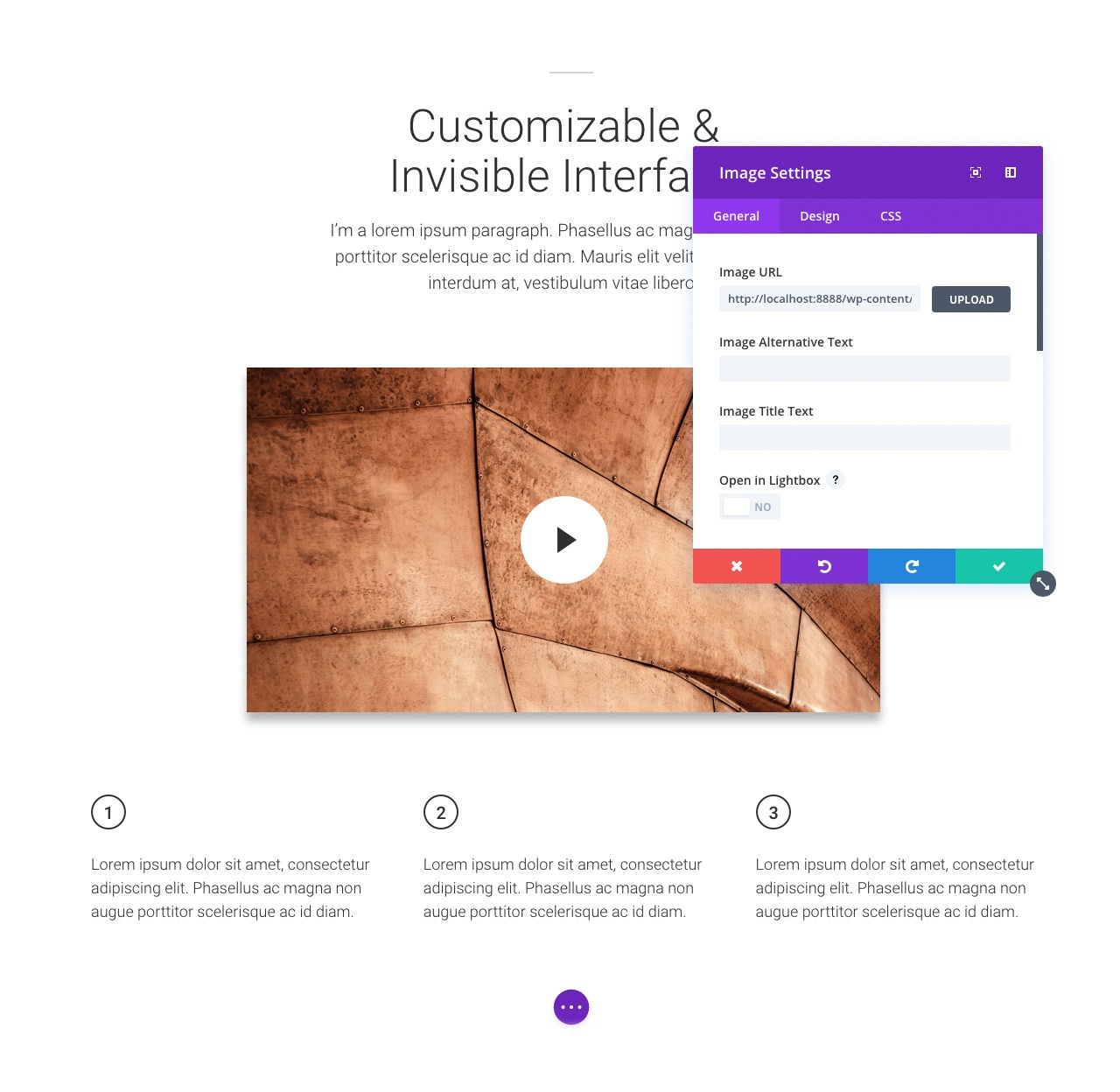
واجهة المستخدم "غير المرئية" والقابلة للتخصيص

أطلقوا على تصميم المنشئ المرئي الجديد رمزًا باسم "الواجهة غير المرئية". يمثل هذا أحد فلسفات التصميم الأساسية الخاصة بهم ، وهي أن "التصميم الجيد غالبًا ما يمر دون أن يلاحظه أحد." أفضل واجهة مستخدم هي تلك التي لا تعترض طريقك ، وواحدة تتوقع نواياك وتقدم لك الحلول. هذا ما يعنيه أن تكون الواجهة "بديهية" حقًا. Divi 3.0 لا يقصفك بشبكات وخطوط وأزرار غير ضرورية. لا توجد رؤوس عائمة أو أشرطة جانبية لسرقة عقارات الشاشة أو التراكبات لإخفاء رؤيتك. عند تحميل المنشئ لأول مرة ، قد لا تعرف حتى أنه موجود ، ولكن عندما تبدأ في استكشاف الصفحة بالماوس ، تصبح عناصر التحكم ظاهرة.
Divi يعد المنشئ المرئي 3.0 هو أول منشئ صفحات WordPress يقدم واجهة قابلة للتخصيص. هذا يعني أنك غير مقيد باتفاقيات واجهة مستخدم معينة عندما يتعلق الأمر بكيفية عرض عناصر تحكم المنشئ. يمكنك اختيار ظهور هذه الإعدادات في نافذة منبثقة مشروطة ، أو يمكنك محاذاة تلك النافذة المنبثقة على جانب الصفحة والدخول إلى وضع "الشريط الجانبي". يمكنك التعديل
حجم النافذة المنبثقة وحجم الشريط الجانبي وموضعها بحيث يمكنك تحسين مساحتك استنادًا إلى حجم شاشتك أو المحتوى على صفحتك.




التعليقات الردود 0