Since these two plugins are the most popular WordPress page builders, you don't have to worry about making a wrong decision.
But there are so many important differences between Divi and Elementor with regards to pricing and features. And those differences may determine which way you decide to go.
So in this article that's what we're going to help you figure out. We will begin by looking at the features that both Divi and Elementor have in common. And then have an in-depth look at what makes them unique from each other.
To wrap it all up, we will compare their pricing plans and technical performance, which are the other major considerations beyond their features.
Let's get started.
Divi vs Elementor: The Basics for Your WordPress Website
If you know all this and are in a hurry, hop over to the next section of this comparison review. This section is basically for readers who intend to use a page builder and have no clue what it is all about. So first things first let's answer some questions.
What's a Page Builder?
A page builder is a tool that allows you to build and design professional-looking websites from scratch even if you have no prior coding experience. So rather than spend months on end learning how to code a page, the web designers behind the page builder have done all of this for you and have put them into little user-friendly capsules called elements/modules. All you need to do is drag and drop these elements to the page and put them wherever you want them to be. And you'll have an amazing-looking website.
For instance, if you want to include an image or text box you just drag that element from the menu bar and drop it on the page where you want it to be.
Most page builders also already have pre-built templates that have been proven to work for visitor conversion for whatever niche they're for. So you may not need to do too much drag-and-drop work if the templates do it for you. Imagine building a website with Lego blocks that is exactly what a page builder helps you achieve.
What's Divi Page Builder?

Divi is a leading WordPress theme with over 700,000 sales and is arguably the most popular page builder amongst WordPress users. Divi is also more than just a page builder as it caters to agencies, individuals, website owners, and freelancers by helping them develop professional-looking websites and then optimizes them for visitor conversion via A/B testing.
While there are so many reasons that Divi is popular, some of the major factors are:
- Unlimited Access: Divi gives you unlimited access to all of its features on every website you create with the page builder. No complex tiers or pricing gimmicks. Nothing at all. Just unlimited access with no strings attached.
- Clear Pricing Plan: Divi's pricing plan is clear from the get-go and it caters to every website you create with the tool.
- Thriving Community and Support: Divi has a bubbling Facebook community and also offers amazing support, which ensures that you get all the help in need while creating and using your website. This is extremely useful as most users of the tool agree that it has a steep learning curve.
It's also important to note that the Divi page builder comes together with the Divi theme, which is quite rare. However, you can use the Divi page builder with other themes without problems.
What's Elementor?

Just like the Divi, Elementor is amongst the leading page builders globally for businesses and individuals with one website. Elementor is known for its lightning-fast page speed, amazing design, and easy-to-use interface for beginners. Also, it allows you to use the tool for free. Though if you want all the features, you have to get the premium version, which comes at a price.
Elementor offers almost all that Divi does, except a few differences here and there which we will look at in a bit. However, it's easier to use for freshers and also faster. Also, for one website as we will see in the pricing section below, it's a lot cheaper.
It's also worth mentioning that over 5 million people use Elementor. So they're doing something right.
Divi vs Elementor: Ease of Use
One of the most important aspects of using a page builder is its ease of use and user interface. You'll be spending a lot of time working there, so it has to be convenient for you.
So let's have a walkthrough of the user interface of these page builders. Let's begin with Divi.
Divi User Interface

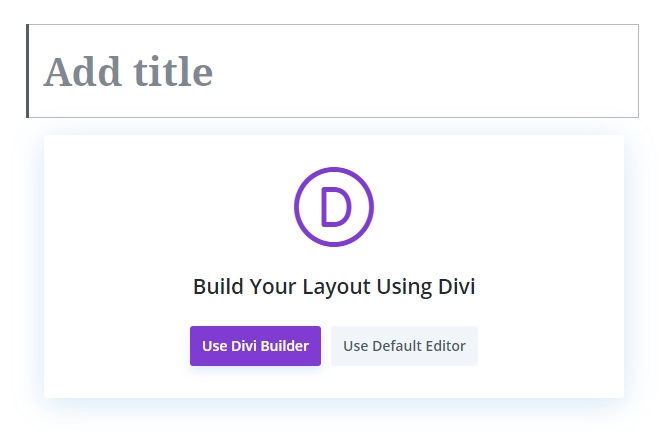
After installing the Divi builder plugin and you create a new page, you'll see a message on the user interface that asks if you want to use the default editor or the Divi Builder.

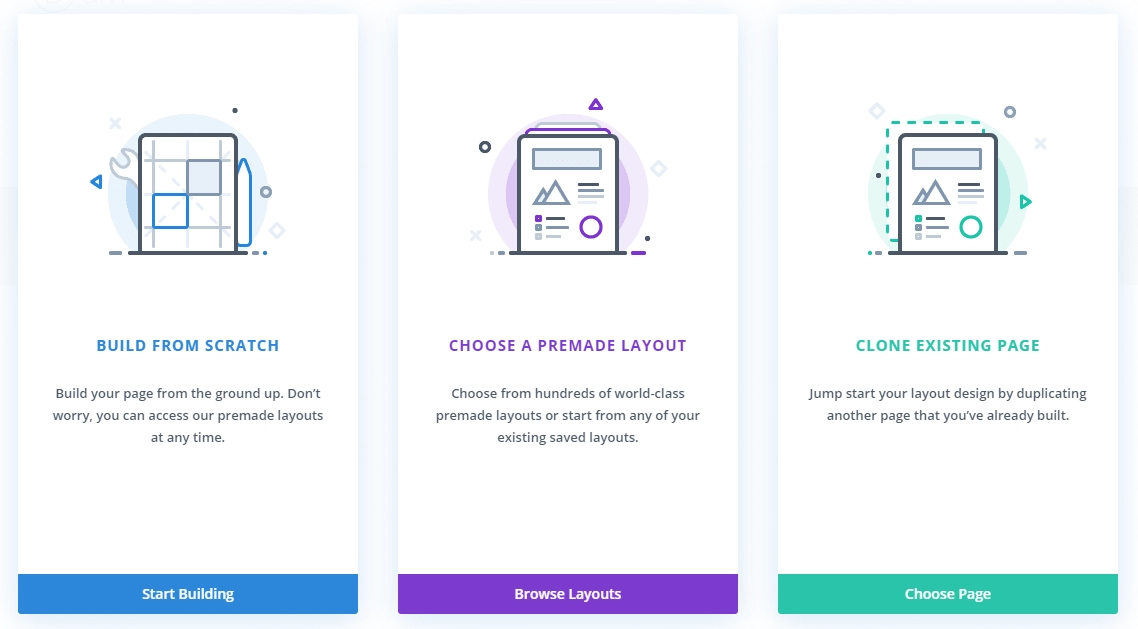
If you choose the Divi builder option, a page will open up with a message requesting that you pick between the “Build From Scratch” option, “Choose A Premade Layout” option, or “Clone Existing Page”.

The “Build From Scratch” option starts you off with an empty page. On the other hand, the “Choose A Premade Layout” option allows you to pick from a selection of pre-built templates. And the “Clone Existing Page” option copies an existing page and overlays it on the page you are working on currently.
If you choose the “Build From Scratch” option, it'll open up the Divi Builder. And then you'll be asked to insert a new row and then to insert a module as the GIF below shows.
The Divi menu is a floating circle. So no menu or sidebar.
When you tap on this floating circle you have access to useful tools and various options. Here are the contents of the circle:
- Wireframe view
- Zoom tool
- Tablet view
- Desktop view
- Divi builder settings
- Save to library
- Load from library
- Page settings
- Portability
- Editing history
- Clear layout
- Help and search button
- Publish and save draft buttons
When you use the Divi builder and you hover over an element, a fresh set of menus is shown. The menus let you configure the element's settings like its layout, content, or including custom CSS.
So in general, the Divi builder's UI is very minimalistic and gives you a full screen to work with but this means that you'll have to do a lot of clicking to get things done. Which to some may negatively affect the “ease of use” idea.
Elementor User Interface
Just like Divi focuses on simplicity, Elementor does on accessibility. You just have to drag and drop an element from the sidebar to the page and upon doing so, the sidebar will change to the options of the element dragged.
To go back to the original element selector menu you just need to click the red square button at the top of the menu.
That said, the Elementor Sidebar consists of 3 segments:
- The upper menu
- Body
- Lower menu
The upper menu holds general settings, the body displays data about the chosen element, and the lower menu displays extra configuration settings.
As is clear, Elementor focuses on user-friendliness and accessibility. But Divi may take some time to get used to. Elementor focuses on ease and accessibility. And Divi on cleanliness and simplicity.
So it all boils down to what your preference is. Would a simple interface make it easier to use or would one that has all options easily accessible be easier for you?
It's your choice.
Divi vs Elementor: Their Similarities
Both of these WordPress page builders are the creme de la creme of the game, so now we’ve seen their user interface, let's compare their similarities. Sure, there are little feature differences between the both of them, but these are the primary features that you'll get regardless of the plugin you opt for.
Drag-and-drop Visual Interface
Elementor and Divi both offer users a drag-and-drop visual interface alongside inline editing. This means that you can design your page with a clear view of what you're doing and how your visitors we'll see it. You even have the option of editing text by simply tapping and typing on your page.
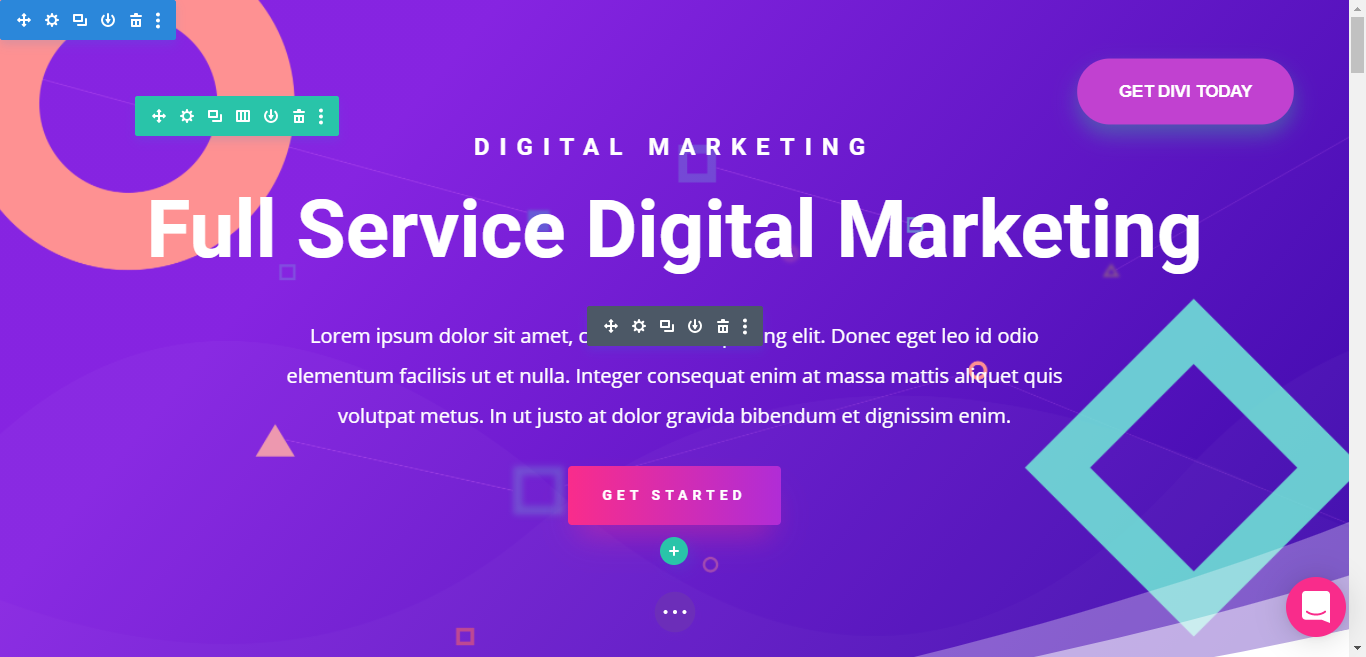
Divi offers a full-width editor that has no clear interface elements but one button located at the bottom of the screen that opens up a couple of options when tapped.
To include and modify modules, you have to hover over your design and use the floating buttons that show after doing so.
Divi represents each type of module with different colors. If you want to configure one module alone you use the pop-up settings. There is also a nice feature that enables you to resize the pop-up and change its location with drag-and-drop.
Alternatively, Elementor provides users on the left of their screen, a permanently visible fixed sidebar. While this may not create an immersive design experience, for some users, it will be a lot more convenient to easily interact with a permanently fixed sidebar, rather than a floating button that appears and disappears as with the Divi interface.
So which is best for you? It all boils down to your specific needs and personal preference. If you're looking at the factor of convenience then Elementor's interface may allow you to build a page easier and faster. And you may also discover that the interface itself is more glitch-free and faster than that of Divi. But if you find an immersive experience and having a clear workspace without a fixed sidebar more convenient then Divi is the right choice.
You may just have to test the two of them (if this is a determining factor for you) to see which interface enables you to work seamlessly, as this is a subjective feature and the winner depends on what you define as user interface ease-of-use and convenience.
Numerous Styling Options
When it comes to the style and design options available both Divi and Elementor are the leading WordPress page builder plugins. Granted, there are few differences between the two in this feature but generally, both of these page builders offer a lot more designs and style options than your average WordPress page builder.
It's a bit tricky to do an objective comparison with this feature because both of these page builders have a lot of small features that make up “style and design”. So will look at the core features that both Divi and Elementor offer with regards to style and design:
- Custom spacing
- Parallax scrolling and other such animation effects
- Modules custom positioning
- Shape dividers
Default Responsive Design
Divi and Elementor both ensure that all designs that you make are by default responsive. This means that your designs automatically work on smartphones, computers, and tablets. Beyond this, both of these plugins also allow you to customize your designs' responsive settings. For instance, both Divi and Elementor let you use varying style settings depending on your visitor's device. You even have the option of hiding particular modules like hiding large images on smartphones.
Theme Builder Feature
Both of these WordPress page builder plugins are not restricted to single-page content anymore. They also allow you to design your complete WordPress theme via the same drag-and-drop visual interface. Elementor was the first to release the theme building feature then Divi followed suit with their recent release – Divi 4.0.
For those who may not know, theme building cuts out the necessity of a WordPress theme by allowing you to create your complete WordPress theme through a drag-and-drop page builder. For instance, you can create templates for your:
- Footer
- Archive pages like the page that lists out all of your blog content.
- Custom headers
- Single pages and posts like a particular blog post.
Over dynamically adding native WordPress data like a blog post's title, both of these theme builders can be used to add data from custom fields.
Divi allows you to arrange your various theme template parts with a back-end interface that looks like the below:
However, when you want to build your theme template parts like your footer or header then you have to use the visual front-end builder. there's also a dynamic content feature that allows you to add website information such as website tagline and title:
Elementor on the other hand lets you jump straight to the visual builder to create your theme template part. There are also dedicated widgets for the team template part alongside a dynamic content feature which you can add to any widget:
After publishing your theme template you can pick where you want to apply it for instance just using the created template for particular post categories:
In general, Divi and Elementor are extremely powerful theme builders.
Support for Right-clicking
Divi and Elementor both feature support for right-clicking. And this is unique for WordPress page builders. Having the ability to right-click may seem like an inconsequential thing but it's extremely vital to speed up your workflow. With this ability, for instance ,you can quickly:
- Save templates
- Delete widgets
- Copy styles in different widgets
- Duplicate widgets
- And lots more.
Divi vs Elementor: Their Differences
Now that we are aware of the similarities between Divi and Elementor let's go in-depth to the major differences between these two WordPress page builders.
Elementor – Pop-up Builder
One of the major feature differences between Divi and Elementor is that Elementor offers a pop-up builder tool and Divi does not.
The Elementor pop-up builder allows you to use Elementor's interface to create pop-ups and show them anywhere you choose on your website. At the same time you can still use the complete set of Elementor widgets, meaning that you can design:
- Call to action and promo pop-ups
- Email opt-in pop-ups
- Registration and login pop-ups
- And lots more.
That said, Divi doesn't offer a built-in pop-up builder like the one you have with Elementor, however, you have the option of using third-party plug-ins like Divi overlays, which will allow you to use Divi to create pop-ups.
There's also complimentary access to the Bloom “email opt-in” plugin when you purchase Divi. This plugin allows you to design email opt-in pop-ups. However in comparison to Elementor’s pop-up builder, it isn't as flexible, as it does not have a drag-and-drop builder.
Divi Offers a Built-in A/B Testing Feature

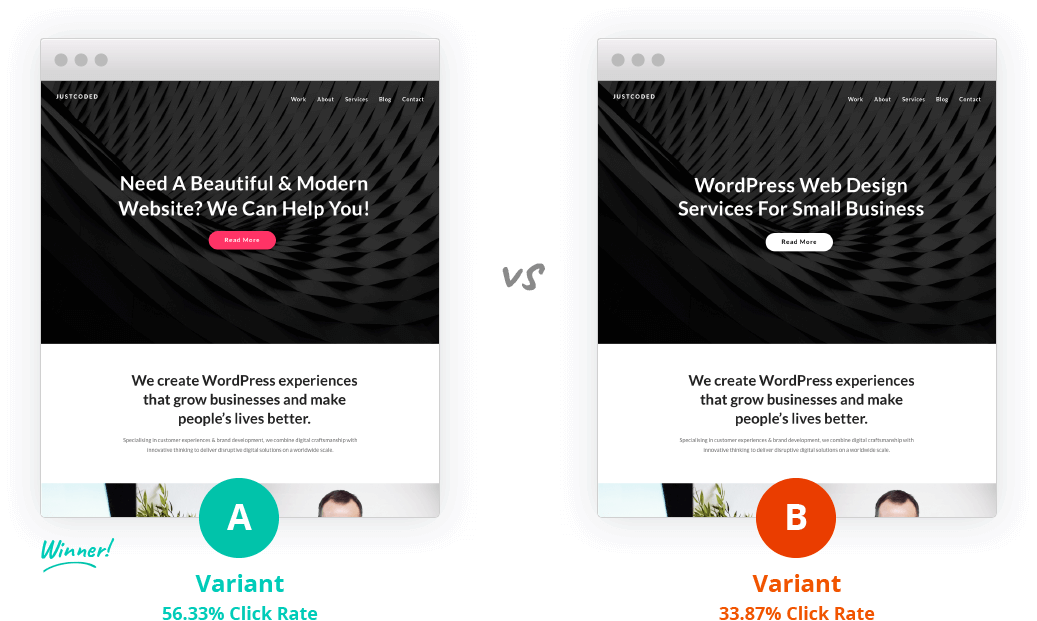
This feature of the Divi Page Builder isn't something to focus on if you want a simple website but for those who are marketing or promotional focused, you will love the fact that Divi comes out of the box with built-in A/B testing for design optimization. All you need to do is right-click on a module to quickly bring up an A/B test to find out how unique variants of each module perform. For instance, you'll be able to test different images, headlines, CTA buttons, and a lot more.
If you intend to design landing pages and such, this feature will be extremely useful. That said, Elementor does not offer an inbuilt A/B test. However, you'll be able to carry out A/B testing with Elementor via third-party solutions like Google Optimize. Or third-party plugins such as the Split Test for Elementor. But this is certainly not convenient as the inbuilt Divi option.
Divi Comes Out-of-the-Box with both the Plug-in Version and a Theme

Elementor is just a plugin. Though the Elementor team offers their own theme “Hello theme” meant to be used alongside the Elementor theme builder, it is however a standalone plugin.
Divi on the other hand comes out of the box with both plug-in and theme. While to some this may not be a big pro or con or even matter, it's a huge difference.
If you opt for the Divi theme you can be certain that your page builder and theme work perfectly well and in sync. However, with Elementor there are some powerful third-party themes you can use, so this isn't something that you can't get using Elementor. But Divi makes it easier.
Elementor Offers Mostly Templates, and Divi has More Templates and Layout Packs
Elementor and Divi provide a lot of amazing-looking templates that you can use, so they are similar in that aspect. But how they go about offering the templates differs.
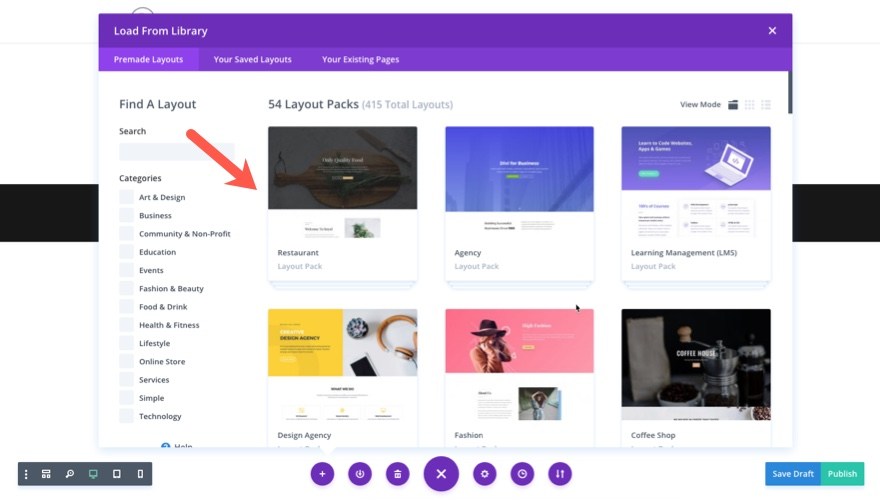
However, Divi features something termed layout packs, which are themed template kits designed for particular niches. For instance, if you wanted to design a website for a restaurant, the Divi layout pack for restaurants would include many templates for:
- Homepage
- Menu page
- Delivery page
- About page
- And lots more.

In its 158 layout packs, Divi possesses an amazing 1167 unique page templates. And this makes it have a larger collection between both page builders. That said, it's important to mention that the Elementor is gradually rolling out its take on layout packs termed website kits. But Elementor just has 7 site kits currently, while Divi has more than 150 layout packs, that's why this is still a difference.
The team at Elementor intends to include a new website kit per month so with time their collection will grow but it may not come close to what Divi offers if they continue at that speed.
Elementor has a Larger Marketplace for Third-party Extensions
One of the standout pros of both Divi and Elementor is that you can easily find third-party add-ons to boost the functionalities of the plugins. That said, while these two amazing page builders have strong third-party marketplaces, Elementor takes the edge in this regard. Elementor offers a free version and this has pushed a bigger market share of third-party developers to create more Elementor extensions than for Divi.
For instance, running a search for “Divi” on WordPress.org returns fewer result pages but doing the same with “Elementor” gets you double the result pages. Sure, both of these page builders offer extensions that are a lot better than the average one, but Elementor just has a lot more options.
Divi vs Elementor: Pricing Options
No Divi vs Elementor comparison is complete without comparing their pricing options. That said, deciding which one is cheaper than the other is based on the number of sites you intend to use it on.
The first difference is the obvious one that Elementor offers a free version and Divi only provides paid options. The free version of Elementor also has a lot of functionality. So if the features of the free version work for you then the obvious choice would be to go for Elementor over Divi. But if you want access to the premium features of either then it isn't so obvious.
For example, Elementor will be the cheaper option if you intend to use it on just one website but Divi is a lot cheaper if you will use it on numerous websites.
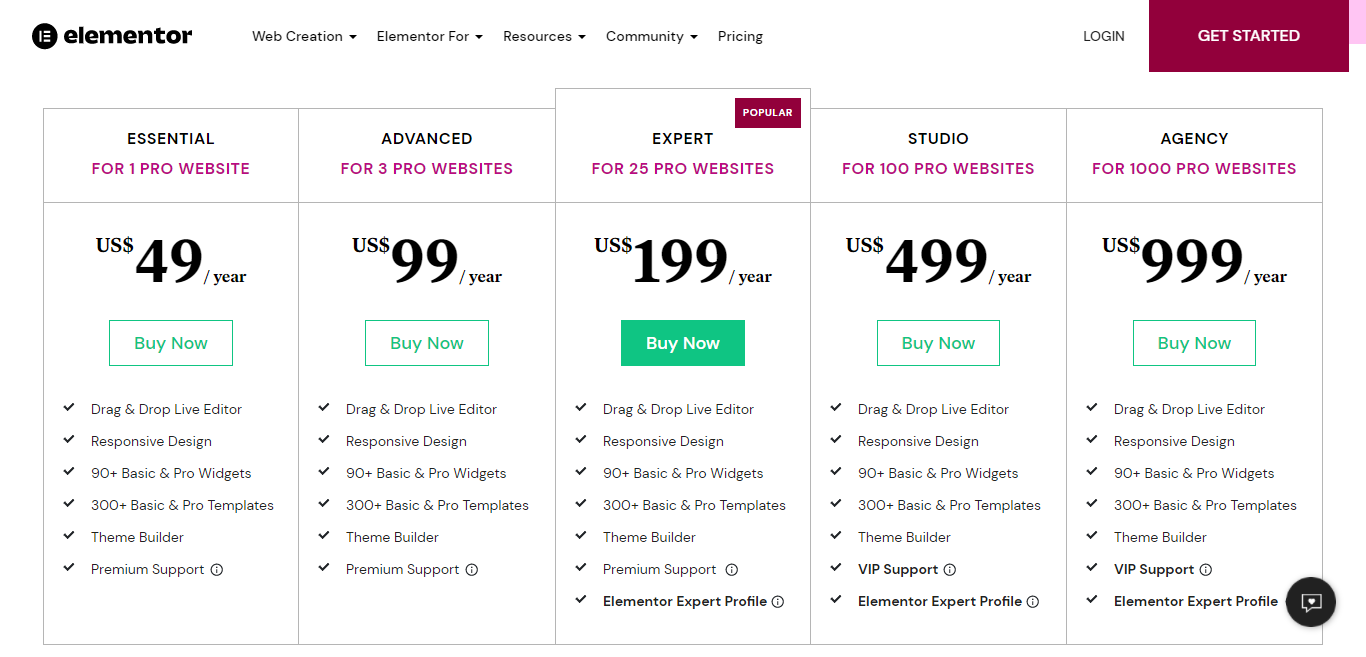
Elementor offers a website based licensing plans:
- Personal plan at $49 for one website.
- Advanced plan at $99 for 3 websites.
- Expert plan at $199 for 25 websites.
- Studio Plan at $499 for 100 websites
- Agency plan at $999 for 1000 websites.
All the above packages are for one year worth of licensing. However, you will still have access to your version of Elementor Pro after the first year subscription runs out; you still have to renew it annually to keep receiving updates and support. Elementor also offers a 30 day money-back guarantee on all plans.

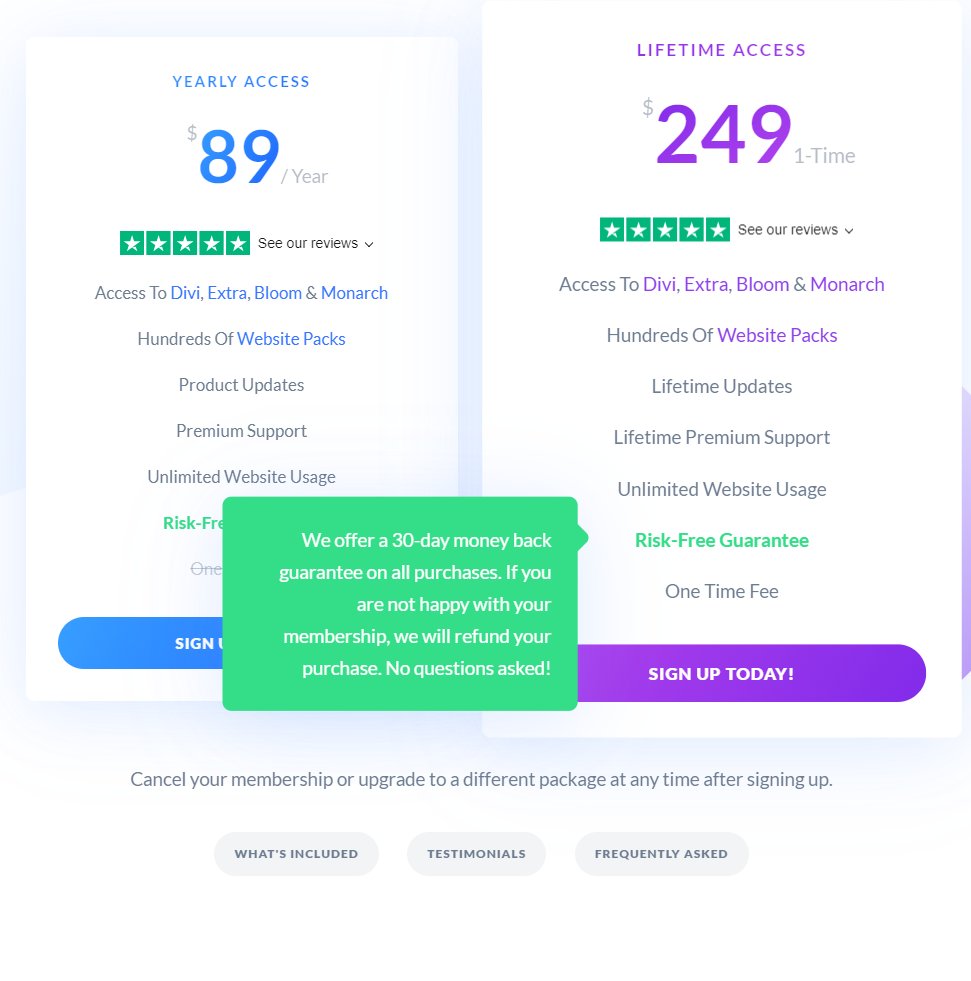
Divi on the other hand offers only two pricing packages. And the two plans allow you to access Divi for unlimited websites:
- Lifetime access: $249 with lifetime updates and support.
- Yearly access: $89 with a year of updates and support.

Apart from the fact that two packages allow you to access Divi for unlimited websites, there is another huge pro here. The price for the packages gives you access to every product from Elegant Themes. This is inclusive of the social media sharing plugin Monarch and the email opt-in plugin Bloom, amongst others.
With all these factors taken into consideration, the Divi Builder is cheaper to use if you intend on running multiple websites. However, if you want a page builder for just one website and the price is a determining factor for which one you choose, then Elementor premium version is the cheaper option starting at just $49.
Divi vs Elementor: Which Should You Pick?
By every indication Elementor and Divi are two of the leading page builder plugins available, so regardless of the choice you make you won't go wrong with either one.
Rather it all boils down to:
- The Desired and Required Features for your Project: For instance, do you want to use a pop-up builder? Then Elementor is the best choice. Is your project marketing focused and would you want to have a built-in A/B testing function to achieve your promotional goals? Then choose Divi.
- Your Budget Cap: If you just intend to create and run one website, Elementor Pro is the best choice as it will be cheaper and more budget-friendly. But if you want to design multiple websites then Divi is the cheaper option.
- Personal Likes: As we mentioned above in this Divi vs Elementor comparison, your personal preferences will come into play when deciding which page builder you should go for. For example, do you prefer a floating menu that opens up or a fixed menu with all your options readily available? If you prefer the latter then Elementor Pro is the right choice but if the former then Divi.
Find out what works best for you and your project. For example, if you intend to create a basic website you may find that the free version of Elementor works great for you. And if you want a simple interface that may not have to take getting used to, the Elementor interface offers this. Divi's interface in comparison to Elementor may feel a little slow and if you're looking for backend interface speed then Elementor is a bit faster.
That said, it all boils down to personal preferences again, because what may feel slow to one may be ok for another depending on the timeframe of what you want to achieve.
So to make the right decision, here's what to do:
- Take into consideration the feature differences mentioned in this comparison review and see which one makes a meaningful difference for your project.
- Think about how the pricing package for each page builder aligns with your budget.
- Get your hands on each plugin to see which one your personality chooses. Divi offers a demo site available to the public that allows you to interact with the editor and have a feel of it. Elementor on the other hand has a free version available at WordPress.org. So get your hands dirty and find out which one you flow better with.
Divi vs Elementor: Brief Highlight of the Differences and Similarities of the Two Page Builders
Similarities of Divi and Elementor
- Right-click support
- Responsive design options
- Drag and drop visual interface
- Numerous style options
- Theme builder feature
Where Elementor Wins
- Elementor offers a pop-up builder
- Elementor is cheaper if you intend to build one website.
- Elementor offers a free version with valuable features.
- Its third-party marketplace is a lot bigger due to its free version.
Where Divi Wins
- Divi comes out of the box with both a page builder plug-in version and a theme.
- Divi is a lot more budget-friendly when used across numerous websites
- Becoming a member of Divi grants you access to every Elegant Themes product.
- Divi offers more templates than Elementor and also has more layout packs.
- A&B testing is inbuilt with whatever Divi package you choose.
Divi vs Elementor: Conclusion
Both of these page builder plugins are great as their millions of users already suggest. However, depending on the purpose you have in mind for using them, one may benefit you more than the other.
For example, if you prefer having all your options readily accessible as you design then Elementor is an excellent choice. Or if you're an agency that intends to deliver multiple websites then Divi's pricing plan is best for you.
It all depends on the features you want, ease of use, your budget, the project you’re running, and personal preferences.




Comments 0 Responses