The future is here!
Ok, drop everything for a moment and listen to this. Imagine a free ecommerce application that could drastically improve your online store’s user experience and SEO ranking as well. A revolutionary system that is so flexible that it can comfortably run on any ecommerce backend.
A bit of a stretch, you think?
Yes, I know how that sounds because I’ve been there too. Well, at least until I ultimately tried out this crazy thing they call Progressive Web Apps, or PWA in short.
Now, there are good reasons why businesses are increasingly falling in love with PWA. I’ll reveal all of them shortly. For now, though, allow me to introduce a specific application that will help you understand the whole concept of leveraging PWA.
Ever heard of Vue Storefront?
It’s a new ecommerce application alright, but its architecture is nothing close to what we’re already used to. And here’s the deal- Vue Storefront happens to be the biggest and most complete PWA so far.
But what does that mean for ecommerce?

This Vue Storefront review reveals everything you need to know- what the heck a Progressive Web Application is, how Vue Storefront is connected to all that, plus of course, its accompanying ecommerce features and capabilities.
What Is a Progressive Web App?
Remember when we said mobile is barely getting started? Turns out we’ve been right all along. And here’s the proof.
Mobile came first and it subsequently introduced us to mobile apps. Then with time, the apps began merging with PC and web platforms as developers continued improving user experience to make it more seamless.
Increased advancements in all these areas have now pushed us to the verge of truly revolutionary ecommerce. So, in other words, welcome to the age of PWAs.
Now, a Progressive Web App offers the best of both worlds – web and mobile apps. More specifically, a PWA is built on typical web technologies, with some of the latest javascript features acting as the seasoning. The end result is a web application whose overall intuitiveness closely resembles a native iOS or Android app.
Take a look at this Starbucks site. Notice anything unusually odd compared to regular websites? Now, try loading it again but from your mobile phone.
It seemingly behaves like a native app, right? Smooth, seamless, and astonishingly fast. Well, that right there is the power of PWA.
And how is this relevant to ecommerce?
Well, consider this. Progressive Web Apps usually hold user device data and downloaded files in a cache. That essentially means the data is availed instantaneously as soon as requests are raised from the device.
And the best part? You can bet page loading is always super-fast, even when you’re dealing with extremely slow internet speeds.

The whole framework is facilitated by a service worker, which basically acts as a bridge between the server and the app. To process a request, therefore, it avails data that was already held in the device cache while simultaneously syncing everything with the corresponding server data.
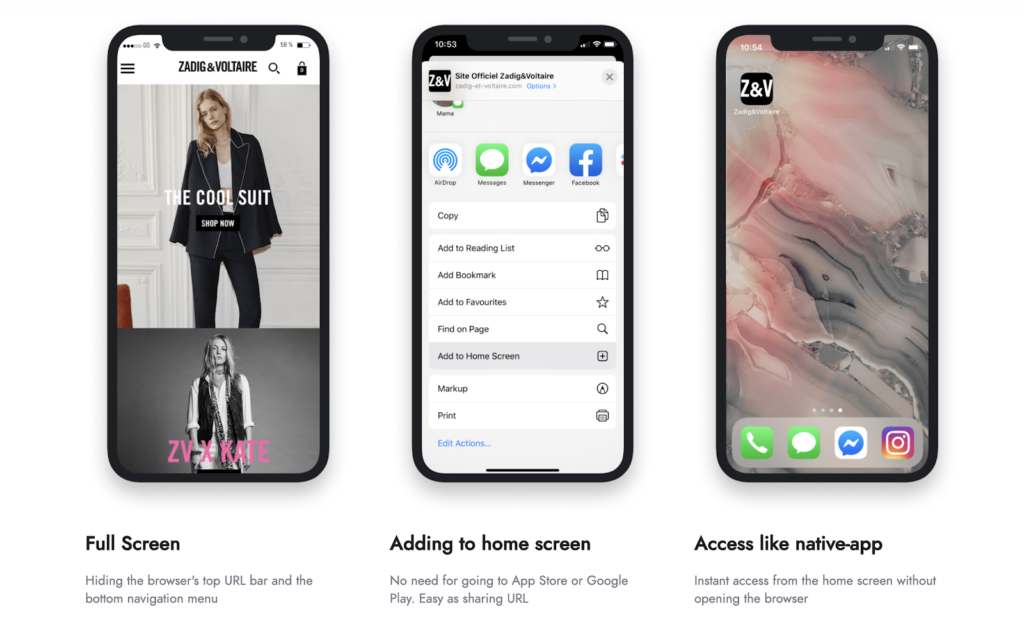
Then because of a simple JSON file known as Web App Manifest, Progressive Web Apps normally display full-screen to provide a persistently immersive experience. This small feature essentially interacts with your browser and directs it to display the web application through the same interface as smartphone apps.
And that’s not all. The cache service workers combined with Push APIs and advanced browser tech have made it possible to install PWAs directly to your device’s home screen. Consequently, you can proceed to use it even after your device goes offline. In addition to that, PWAs can also receive push notifications.
Now, guess what? Google has been at the forefront of Progressive Web Apps from the start, along with Mozilla plus Microsoft.
And after testing the whole thing on numerous projects over and over again, this is what they concluded about Progressive Web Apps:
- They Are Reliable– PWAs are capable of loading extremely fast even in poor network conditions, thanks to their service workers pre-caching of critical resources.
- They Are Fast – PWAs are admirably responsive when you interact with them. They consistently maintain crisp animations and smooth scrolling.
- They Are Engaging –The user experience here is, without doubt, pretty immersive. PWAs behave like native mobile apps on the browser, and they can be easily embedded on your home screen. Plus, if you need to re-engage users running your PWAs, you can always send push notifications.
One company that has seen these benefits firsthand is Tinder. Previously, their average app load time was 11.91 seconds. But, after introducing a PWA version that happened to be 90% lighter than their native android app, the loading time dropped considerably. And as a result, their user engagement levels shot up quite significantly.
If that doesn’t convince you, maybe Ubers’ story will. By leveraging the power of PWAs, the company was able to come up with an app that has great loading speeds even on 2G. And its corresponding load time? Well, their 50kb PWA consistently manages to load in less than 3 seconds.
Now, we’ve barely scratched the surface here. There are many more success stories from a wide range of brands. All thanks to the revolutionary capabilities of Progressive Web Apps.
That said, let’s now go to the practical bit.
So, what exactly is Vue Storefront?
Vue Storefront Review – Overview
Vue Storefront, for starters, is an open-source Progressive Web Application developed for online businesses. Its principal objective is helping digital merchants and enterprises boost their customer experience levels.
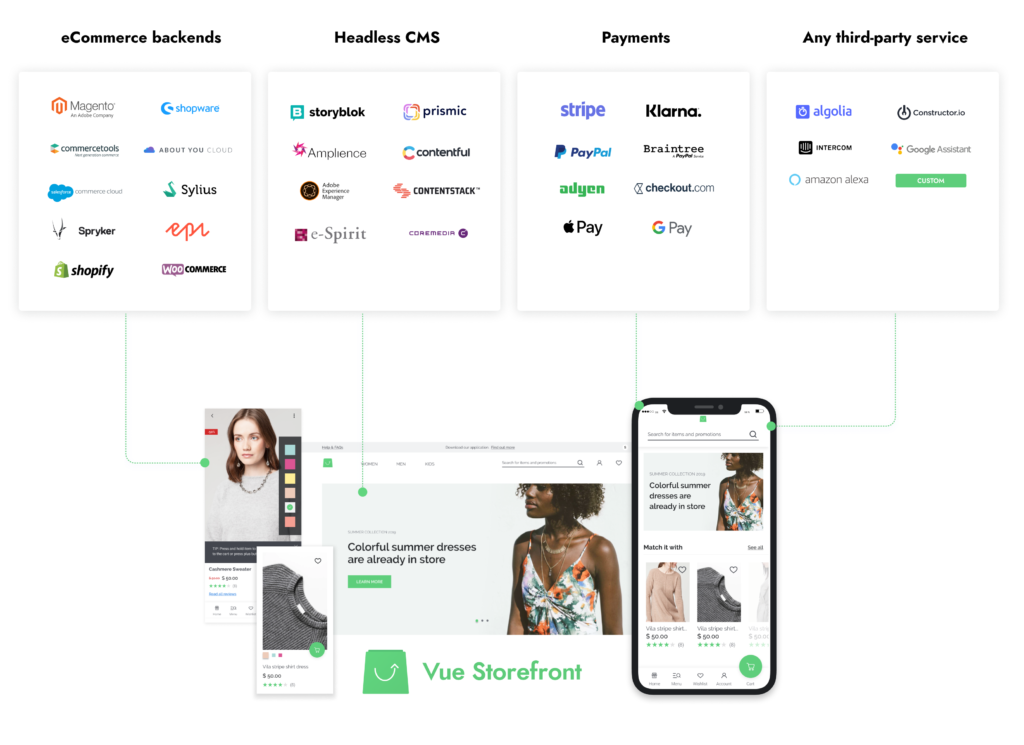
Thankfully, you don’t need a specialized ecommerce system to use Vue Storefront. Since its entire framework is built using Headless architecture, you should be able to set up your own backend integration. That, in short, means Vue Storefront is a holistically flexible application capable of integrating with any ecommerce platform to serve as a front-end.
So far, its developers have integrated it with Magento, Spree Commerce, Sylius, and Shopify, Vue Storefront Core Team, in close collaboration with Shopware Team, developed the native Shopware PWA integration, and Vue Storefront becomes a crucial part of commercetools Accelerator as a recommended, open-source frontend for commercetools and the member of MACH Alliance—the group of tech companies founded by commercetools, Contentstack, EPAM Systems, and Valtech—to spread knowledge about the potential of headless technology.
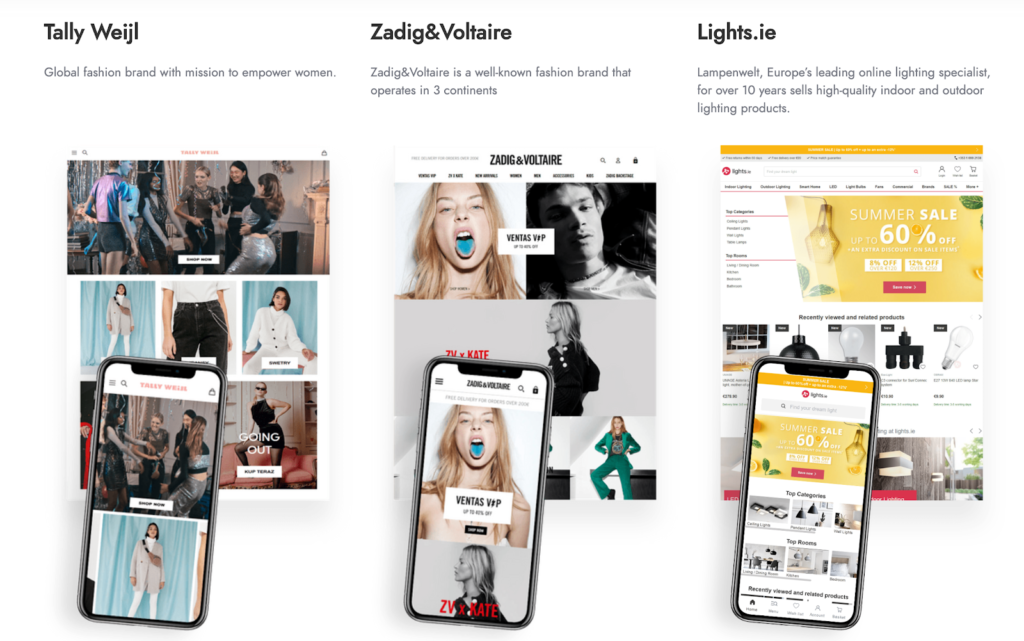
And considering it’s supported by more than 70 official partners, more than 100 live projects an extensive community of more than 3000 developers, you can expect additional integrations to roll out very soon. Seems like Vue Storefront is only getting started.
But then again, while their innovation rate is commendable, you don’t have to wait for Vue Storefront’s team to come up with an integration for your current ecommerce platform. This PWA is fundamentally coded in Vue.js, and it relies on Elasticsearch for its database, as well as Node.js when it comes to the server-API.
If you’re a seasoned developer, therefore, I guess you can tell already that setting up a new front-end shouldn’t be a challenge at all. But, in case of any difficulties, Vue Storefront comes with multiple tutorials and comprehensive support documentation. You can use all that to figure out how to tweak its open-source code.
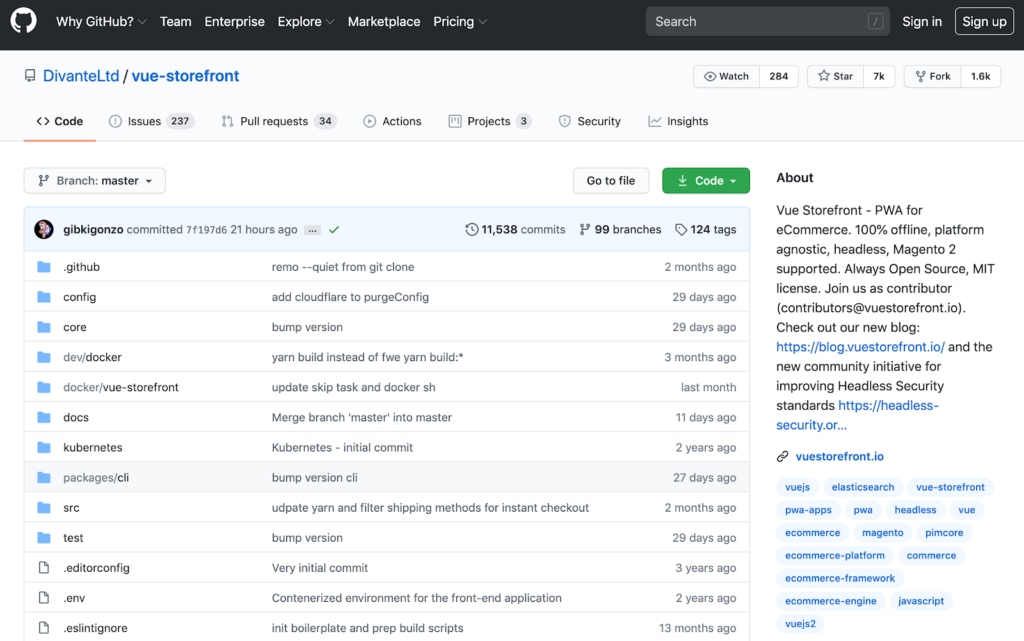
If that sounds like something you’d want to do, Vue Storefront is accessible on GitHub. And interestingly, it has so far attracted more than 7,000 stars on the platform.

Ok, not bad at all. But, what exactly are merchants enjoying on Vue Storefront? Does it really have the features that could push your business to the next level?
Allow me to answer that by walking you through various Vue Storefront’s attributes.
Vue Storefront Review – Main Features
User Experience
First things first. Considering user experience is the principal focus here, how exactly does Vue Storefront’s interface perform?
Well, one thing you can expect from Vue Storefront is to break the device barrier. Since it’s a web application, you should be able to launch and run it on any device. That means Vue Storefront eliminates the challenge of developing multiple native applications for each device OS.

Another problem you can solve via Vue Storefront is the bulkiness of native apps. Android, iOS and PC apps are getting heavier by the day with every new feature developers introduce. That’s why app updates are notoriously famous for taking up more memory space.
With Vue Storefront, however, it’s almost like we’ve gone back to the age of Symbian apps. It uses much less data compared to native apps.
And the best part is, your store’s customer doesn’t need to download anything. They can access the native experience directly through their web browsers.
As a matter of fact, they don’t even have to go online. Vue Storefront allows them to shop comfortably even when their devices are offline.
Then get this. Although your ecommerce site ends up behaving like a native app, Google still considers it to be a website. So, of course, your online store will be indexed accordingly, just like other regular sites.
And here’s the thing. Chances are, your site will have a huge ranking advantage of other regular ones, because Google tends to favor websites with fast loading speeds. Plus, it worth noting that search engines are increasingly switching to mobile-first indexing.
Speaking of which, a great loading time means more traffic. By now, you’ve probably noticed that poor webpage loading speeds trigger high bounce rates since internet consumers hate to wait. Therefore, with increased traffic flow, you should be able to improve your overall conversion rate over the long haul.
Another tactic you could employ to boost that even further is sending push notifications. Vue Storefront allows you to keep your leads engaged by communicating with them via push messages. You can take advantage of that to run promotions as well as cross-sell and up-sell various products.
Getting Started
The team behind Vue Storefront seemingly began with Magento because it’s one of the biggest ecommerce platforms in the world today. Plus, it’s an open-source system that combines great functionalities with limitless flexibility. That’s why, in fact, businesses and enterprises are exceedingly joining the Magento bandwagon.
If your one of the many, you can get started straight away by taking advantage of Vue Storefront’s Magento application. The process, however, is not as simple as you might imagine.
At first, you have to rely on workshops to plan your project accordingly. That means specifying not only your project scope, but also the corresponding budget and time.
Then next is the proof of concept and its objective is confirming the impact Vue Storefront stands to make on your businesses. Consequently, you might have to run a brief instance of the Vue Storefront framework while conducting various user experience tests.
That alone could prove to be quite handy when you need to convince stakeholders to invest in the app. Plus, you’ll also get the chance to make informed decisions about the upcoming rollout based on how users respond to the new store version.
All in all, the proof of concept should take you a few weeks- maybe 4-6 at most. Then using the data you’ve gathered, you can proceed to implement a full PWA version of your ecommerce site using Vue Storefront. And, as time goes by, you can gradually work on the underlying open source code to align your business with the ever-changing market needs.
Components
Vue Storefront comes with two different component types.
At the foundation, we have the Core Components. They are built based on the fundamental business structures of typical online stores. So, in a way, they save you the trouble of creating everything from scratch.
That said, the core components can be adopted by your site themes. All it takes is simply styling and defining the accompanying HTML markup.
And while you’re at it, you’ll notice that each core component offers a distinct interface, which you can easily rework through your theme.
Well, if you’re up for the task, you should find the core components in every module’s component folder. Then once you do, apply them to your themes as mixins.
Speaking of which, I bet you’ve probably guessed the second type of components already. And yes, you’re right. They are Theme Components, which represent the front-end layout that you ultimately display on the app.
While you can place your own specialized components within a theme, the easiest method to apply business logic is always leveraging the core components.
Storefront Themes
Although Vue Storefront continues to avail pre-designed themes, you don’t have to use them at all. Instead, you can create your own ecommerce themes, and then combine them with the app’s core business logic for a complete ecommerce experience.
But, you’ll need HTML and CSS skills to achieve that. Or alternatively, simply hire an experienced developer to handle the entire process. Vue Storefront even allows you to further customize its core components if you need to.
Come to think of it, however, building your own theme from scratch seems like a cumbersome process. Besides, Vue Storefront comes with its own solid themes in the src/themes folder.
The latest Theme 2.0, for instance, has been created using Google UX Retail Playbook. That translates to well-optimized user experience. But that’s not all. Since it’s dynamically flexible, you can tweak it in many different ways to create your own specialized design.
Ecommerce Features
Here are some of the ecommerce features you’ll find on Vue Storefront:
- Catalog browsing
- Product browsing
- Catalog management support
- Customer accounts
- Customer service
- Order management
- Marketing promotions
- Analytics and reporting
- Search Engine Optimization
- Checkout, payment, and shipping
Vue Storefront Review – Pricing
Acquiring Vue Storefront will cost you nothing. Not even a dime. Costs only start piling up when it comes to the subsequent customization stages.
Unless you’re experienced in coding, you’ll be forced to hire a team of developers to integrate Vue Storefront with your ecommerce site, as well as tweak its core components and themes.
Who Should Consider Using Vue Storefront?
There’s no denying that Vue Storefront is a revolutionary tool for improving your customer’s user experience. And considering it’s an open-source Progressive Web Application, it’s available to everyone for free.
The problem with Vue Storefront, however, is the implementation process. Embedding the application with your ecommerce site is a technically complex process that requires heavy coding. It’s certainly not something you can manage without coding skills.
But, that’s nothing compared to the benefits of PWAs. Vue Storefront is worth the effort. So, you can consider hiring an experienced developer to execute it accordingly. Besides, its Headless architecture makes it a flexible application that can be embedded with any ecommerce platform backend.
All in all, therefore, Vue Storefront is for all types of online businesses and enterprises. As long as you’re running an ecommerce site, this Progressive Web App is worth considering if you want to enhance your overall customer experience.
It’s a clean bill of health from us here at ecommerce-platforms.com. Now, over to you- what are your thoughts?






Comments 0 Responses