A significant advantage of Shopify over the competition is its library of beautiful, modern, responsive themes. You can choose from hundreds of themes, with designs made for industries like fashion, sporting goods, outdoor adventure, blogging, electronics, and more.
But many users encounter the question of how to change themes in Shopify. After all, new Shopify installations already come with a default theme, so you'll have to change out that one if it doesn't work for your brand.
There are also plenty of merchants that decide it's time for a change and need to switch to a completely different theme than what they've had for years.
In this article, we'll:
- Explain whether it's possible to upgrade or downgrade themes in Shopify (like switching from a paid theme to a free one)
- Talk about the downsides to keep in mind when changing themes in Shopify, particularly that you may lose some content that was only available for the previous theme
- Walk you through how to back up all essential site content prior to changing the Shopify theme
- Guide you through three primary methods for changing the theme in Shopify:
- Upload a theme file or connect to Github
- Preview and purchase a premium theme
- Find and install a free theme
Keep reading to learn all about how to change themes in Shopify!
Can You Upgrade and Downgrade Themes in Shopify?
Yes. It doesn't matter what theme you currently have installed on Shopify. You can switch it out for a new one; it doesn't matter if you're paying for a Shopify theme and would like a new theme that's in the Free Library.
All downgrades are acceptable, and you can achieve that for your Shopify store by using the methods below.
The same goes for switching from a free to a paid theme for your online store; you simply choose a new template from the premium Shopify Theme Library and trade it out for your current theme.
The entire process doesn't really involve doing anything to your current theme. Instead, you go to the Shopify Admin and activate a new theme.
The new theme overrides the old one and takes its place within the Shopify Customizer.
Does All Content Remain the Same When Changing Shopify Themes?
A huge concern for Shopify users is the work involved in restoring their original content after changing to a new Shopify theme.
After you customize settings and upload media, it makes sense to have that concern, since it would take a rather long time to complete the same processes again.
Unfortunately, there are no easy ways to completely copy over every design aspect from your previous theme. However, all settings, products, orders, and content uploads remain in the backend of your ecommerce store.
It depends on the theme, but we've found that easily transferable elements like navigation menus, products, and blog posts remain the same after changing themes, even on the frontend.
Other items like frontend banners, product galleries, and related product listings may look completely different, or get cleared out after installing a new theme.
Having said that, all of that content is still saved on the backend. For instance, all media items are saved in the content folder; you might have to re-add certain banners and media items to the homepage, but that only takes a few minutes.
We can say the same for product galleries. Your products and collections are no different when switching to a new theme, but you may have to re-add them to a frontend product gallery and format them to look nice.
In short, all of the following elements get saved for use on a new theme (you might just have to reinsert them on the new theme):
- Product content
- Pages
- Menu items
- Media
- Links
- Blog posts
- Shopify apps
- Customers
- Orders
- Inventory
The main subject matter that gets lost involves formatting, since by definition, a theme is in fact a completely new design, with varying formats from the previous theme.
This also means that some previous CSS and HTML customizations may disappear to make way for what's in the new theme's code.
How to Change Themes in Shopify
Changing a theme in Shopify only takes a few steps, but it depends on the type of theme you want to add. For instance, you might have a theme file from a third-party vendor, or maybe you'd rather install a free theme from Shopify.
On the other hand, many merchants opt to purchase a premium theme from Shopify, which has a similar installation process to free themes, but you have to walk through a different library and purchase the template.
Use the steps below to learn to change themes in Shopify using multiple methods. We also talk about backing up your content to ensure it's saved for the next design.
Before Doing Anything: Backup Your Site Content
If you've already built a website using the Shopify theme editor, you know how nerve-racking it is to change themes.
You've situated the checkout, added homepage banners, incorporated special fonts/typography, designed product pages, and worked on optimization.
Your site looks great, and you don't want to lose anything! But it's time for a change from the old theme. That's why it's important to backup your site content prior to changing Shopify themes.
Shopify already saves the vast majority of your content during a theme switch, but it's a piece of software, so there's always the potential to lose something in the transfer.
We recommend saving backup copies of:
- Products
- Customers
- Orders
- Theme files
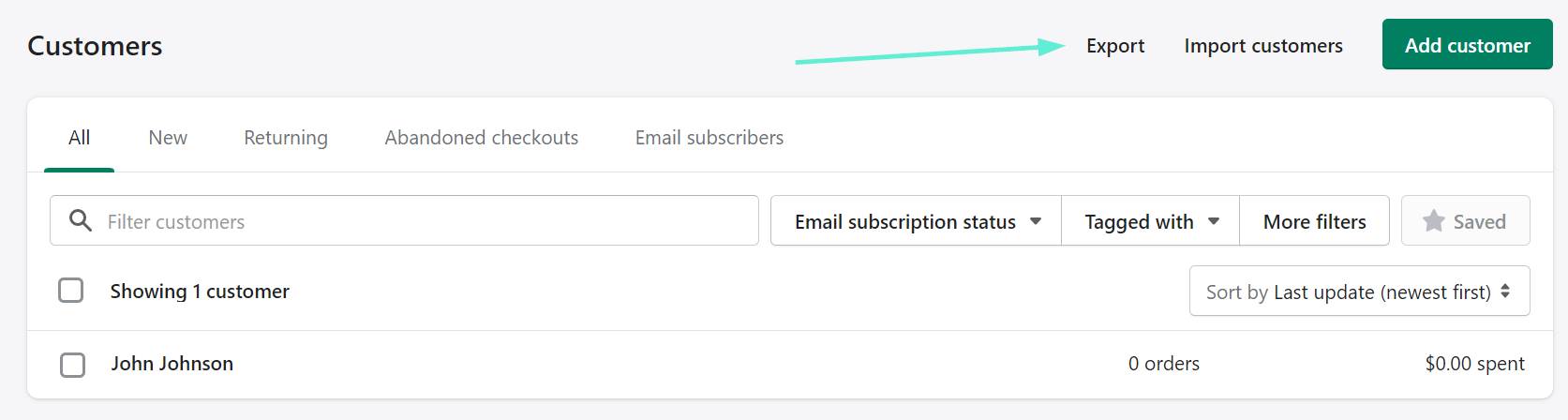
Luckily, many of the main backend pages within Shopify already have Export buttons. You'll see the Export option as long as you have at least one item saved inside that section: like having one product in your inventory list.
So, go to the backend areas of your Shopify site that are most important. Look for Export buttons on each of them.
Start with the Products page. Click the Export button to download a CSV file with all product details. If needed, you can come back to your website and upload the CSV file to restore your original product list.
Do the same for customers. Navigate to the Customers section and click the Export button.

It's also prudent to download all of the theme files from your existing theme. This way, you keep a copy of the design files you had before making the switch to a new theme. You can also go back to edit code or transfer it over to the new one.
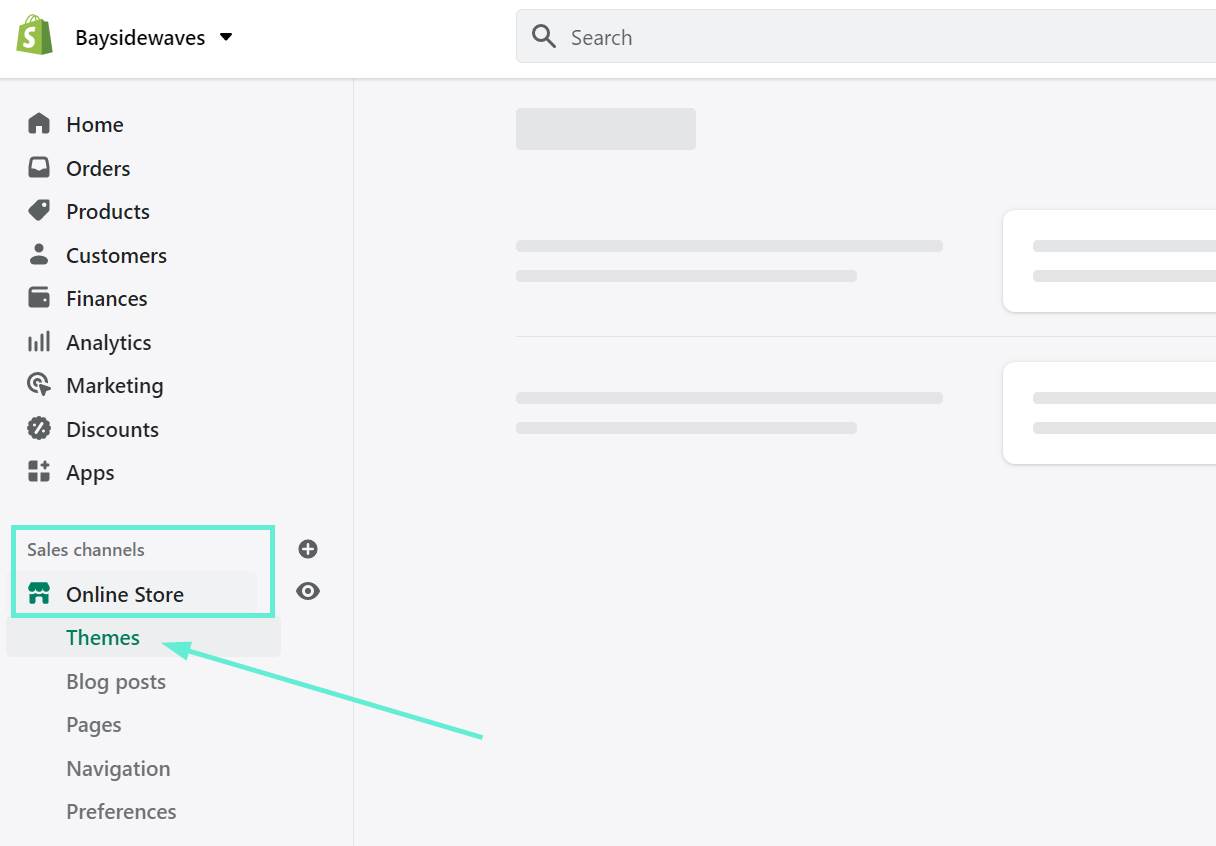
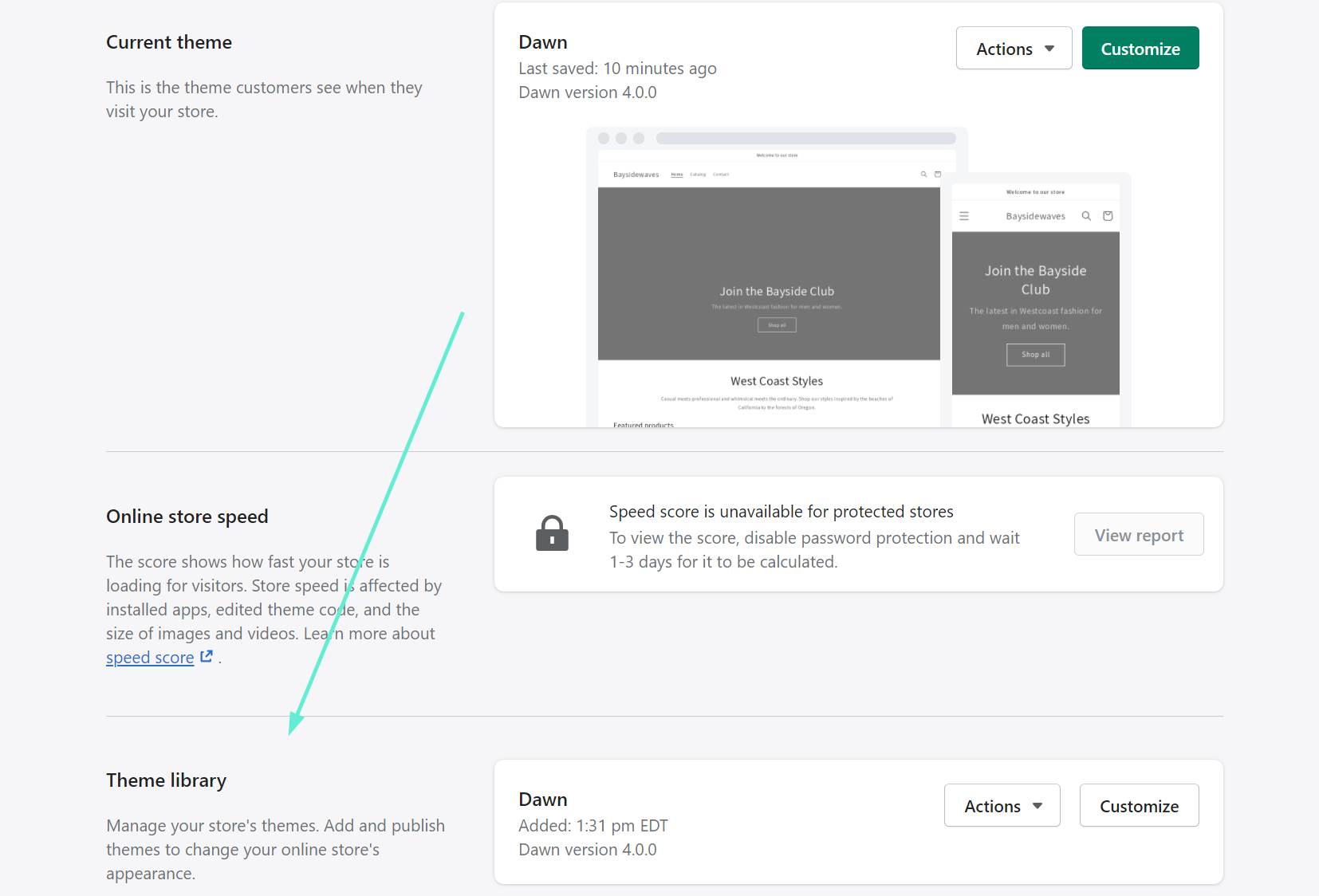
Therefore, go to Sales Channels > Online Store > Themes in Shopify.
On the Themes page, find the Current Theme section, then open the Actions dropdown menu. Choose Download Theme File to save the theme's entire collection of site files to your computer.

With those files saved, you now have the ability to restore them on your ecommerce website at anytime.
If you find that a product doesn't look right after changing themes, simply upload the previously saved product list back to your online store.
Method 1: Upload a Zip File or Connect from GitHub
Some merchants decide to purchase third-party themes from premium developers, many of which provide downloadable Zip files for you to upload to Shopify. Y
ou also may discover a free or premium theme on GitHub, which is essentially a repository for site files that you can connect to Shopify.
Regardless of which way you get your theme files, Shopify has a method for uploading the themes using a few clicks.
To start, go to your Shopify dashboard. Under Sales Channels, click on Online Store > Themes.
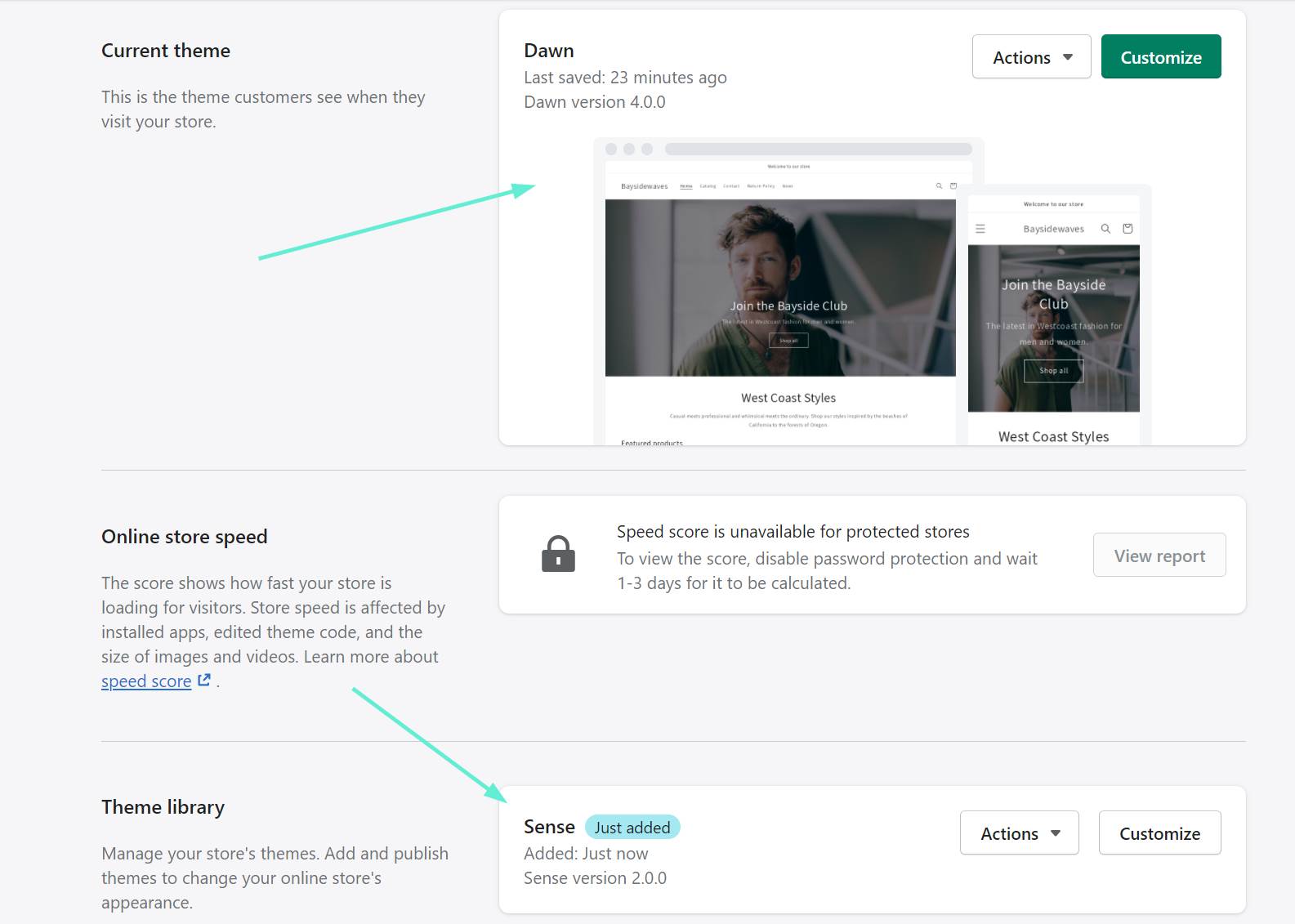
You'll see the current theme that's installed on Shopify at the top. Scroll to the bottom of the page to locate the Theme Library section.
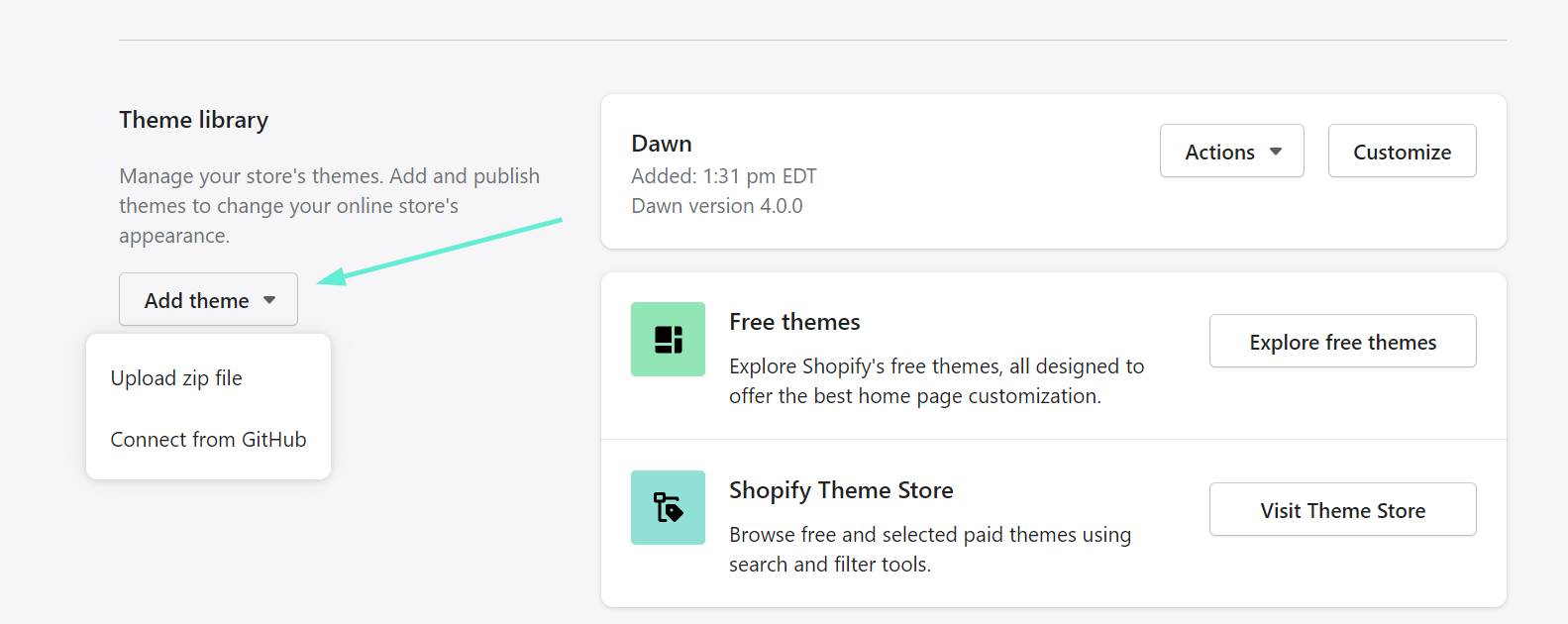
Click on the Add Theme dropdown button to reveal two options:
- Upload zip file
- Connect from GitHub
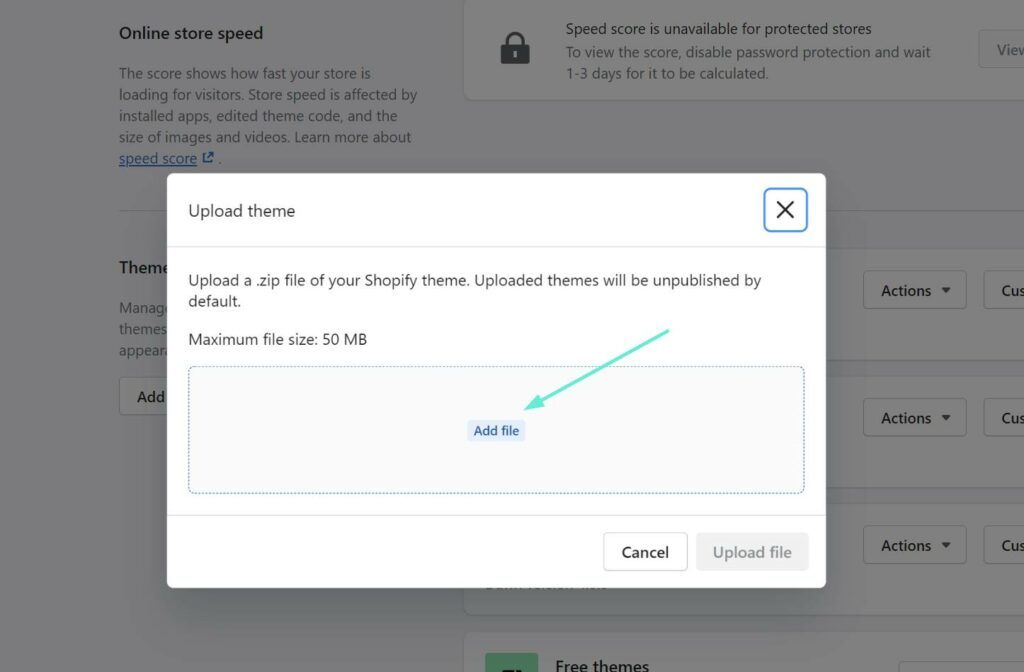
Choose Upload Zip File if you have the theme file saved on your machine. You'll then see a pop-up window where you can click the Add File link to find the file on your computer.
Select the Upload File button to complete the process and add the new theme to your dashboard. Be sure to activate the file as your primary theme.
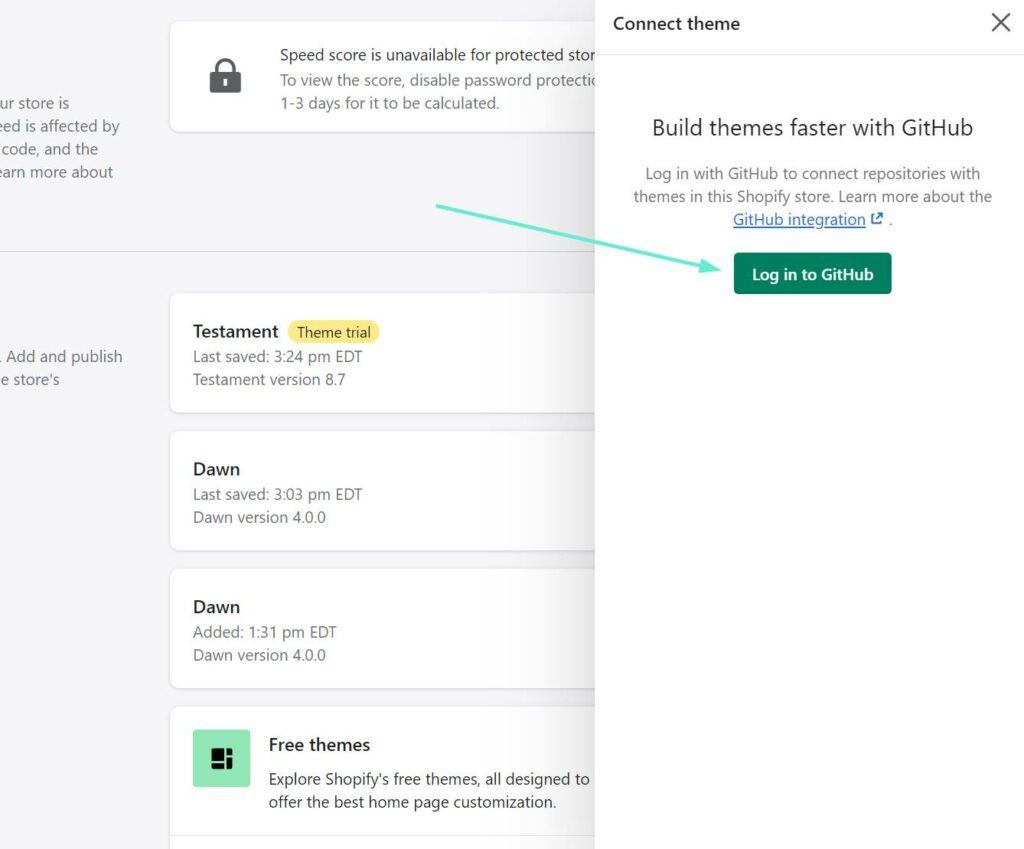
If the theme file is on GitHub, choose Connect From GitHub. You'll see a slide-in window with a button to Log Into GitHub.
Clicking on that re-navigates you to the GitHub Login page, which allows you to select the file and transfer it to Shopify right from GitHub. Again, make sure you activate the file as your primary theme in Shopify.
Method 2: Purchase a Premium Theme Through Shopify
Shopify sells hundreds of premium themes through its Shopify Theme Store, and they range from $100 to $300. These themes are generally considered more modern, powerful, and feature-rich than the options you find in the free theme library.
If you're considering buying a premium theme from Shopify, it's possible to test the theme as a free trial without clearing out any styling from your current theme. After which, you can install the premium theme to replace what was already active.
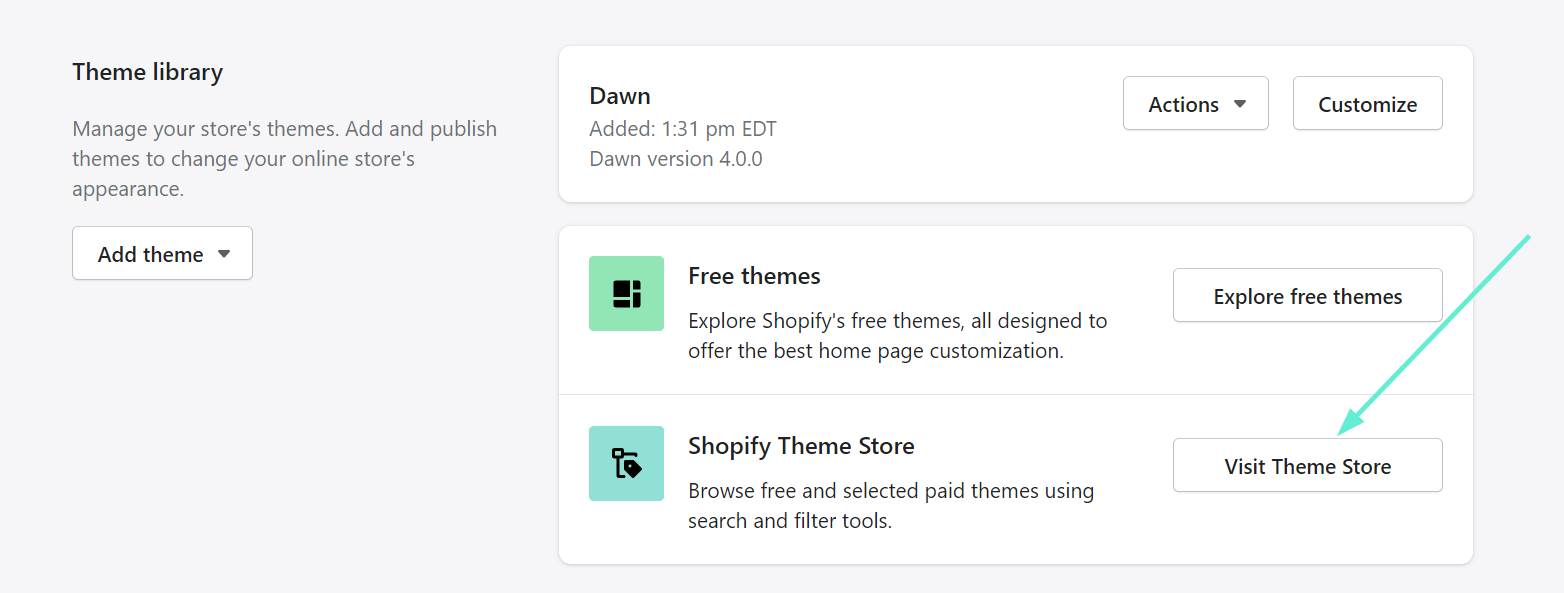
To change Shopify themes using a new premium template, go to Sales Channels > Online Store > Themes. Scroll down to the Theme Library area and look for the Shopify Theme Store section. Click on the button to Visit Theme Store.
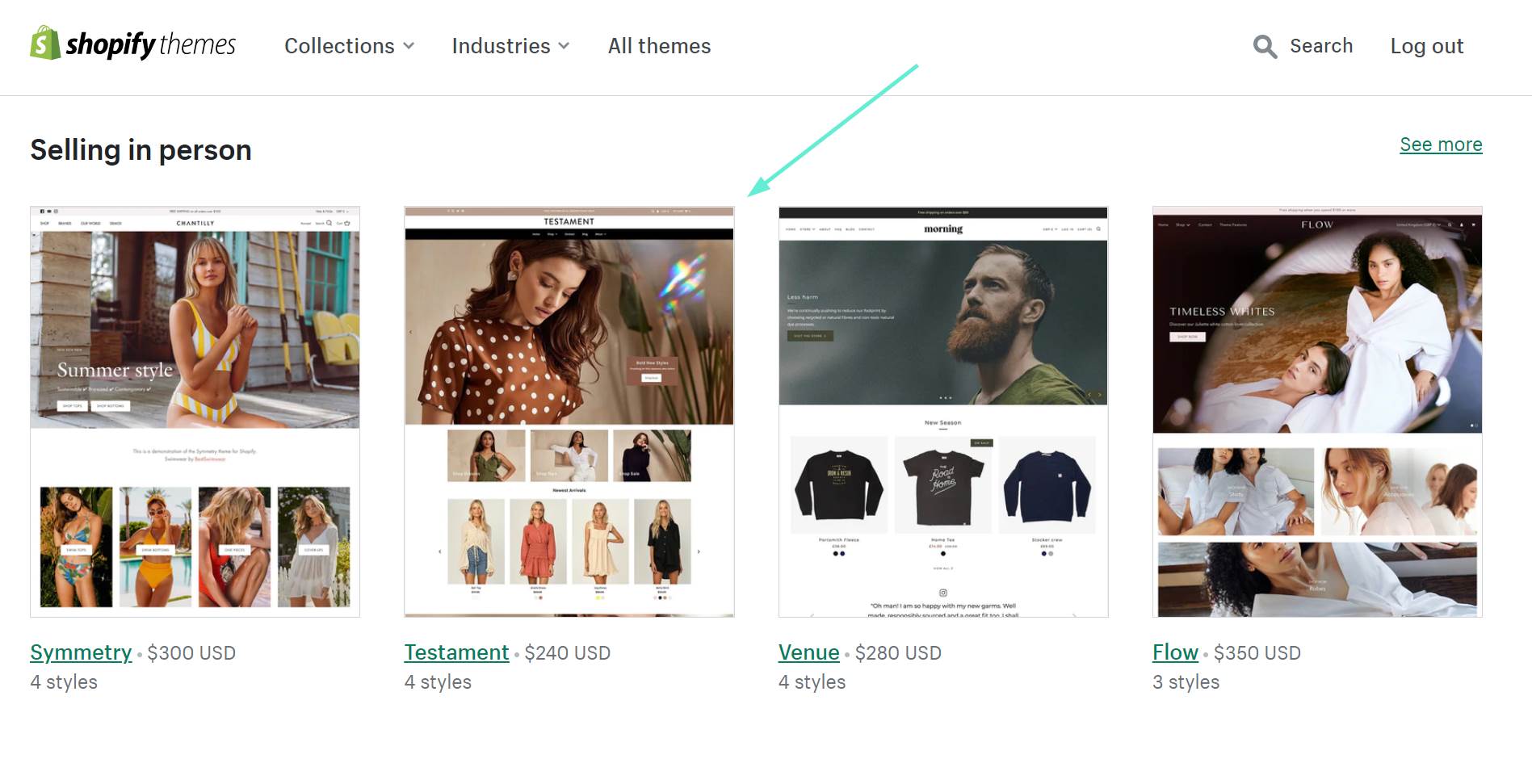
This sends you to a new webpage. It's the Shopify Theme Store, filled with hundreds of themes and variants for those themes. You can search based on collection, industry, style, and more.
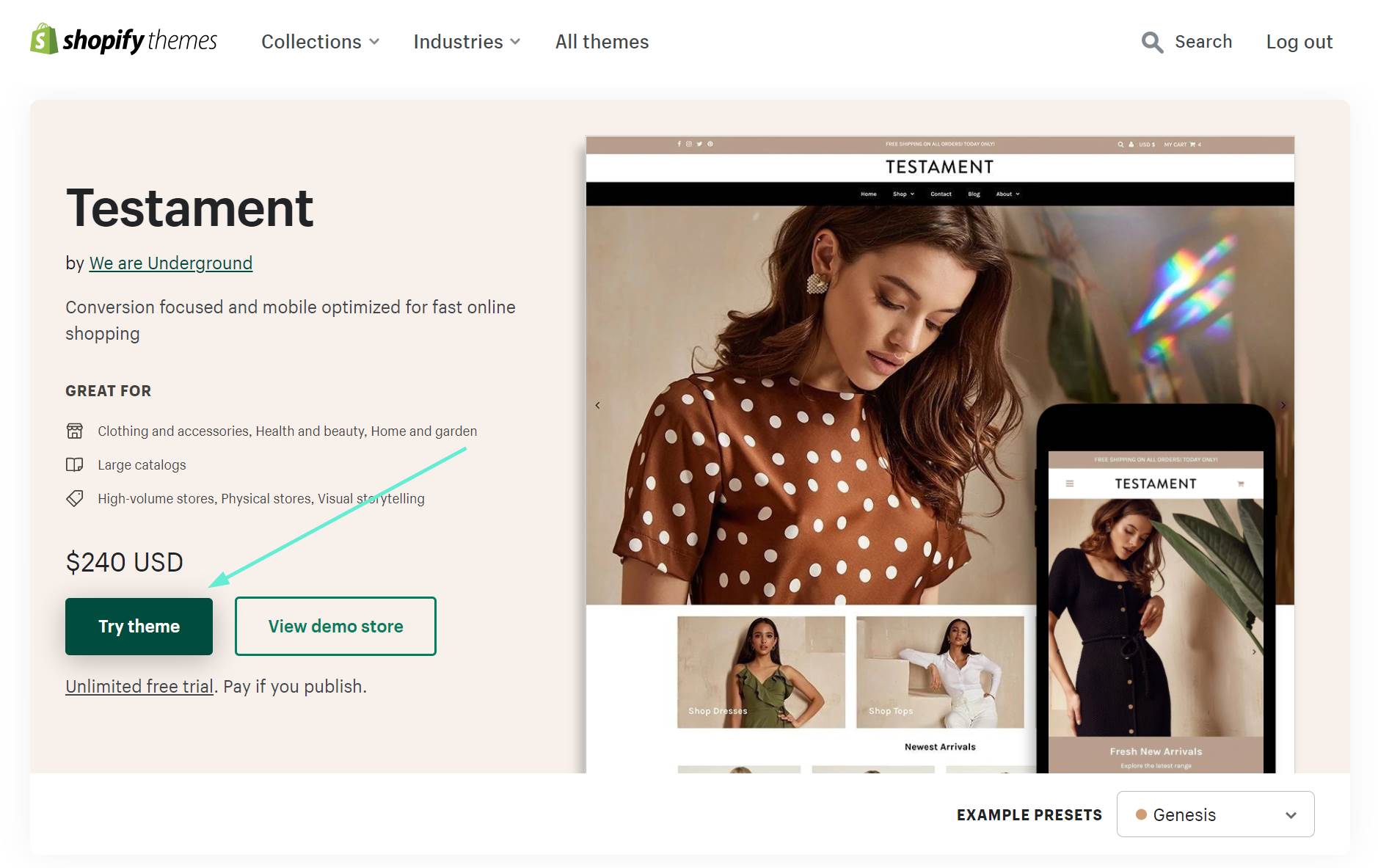
When you land on a theme you like, click on the theme thumbnail to view its contents.
As long as you're logged into your Shopify account, you can click on the Try Theme button.
This gives you a trial period to test out most aspects of the theme. It doesn't replace the current theme, so nothing actually gets changed on your website.
We should note, however, that any modification you make to the trial theme won't get saved either. Therefore, you should only use this as a way to test out the theme's functionality; don't completely design your website within the trial.
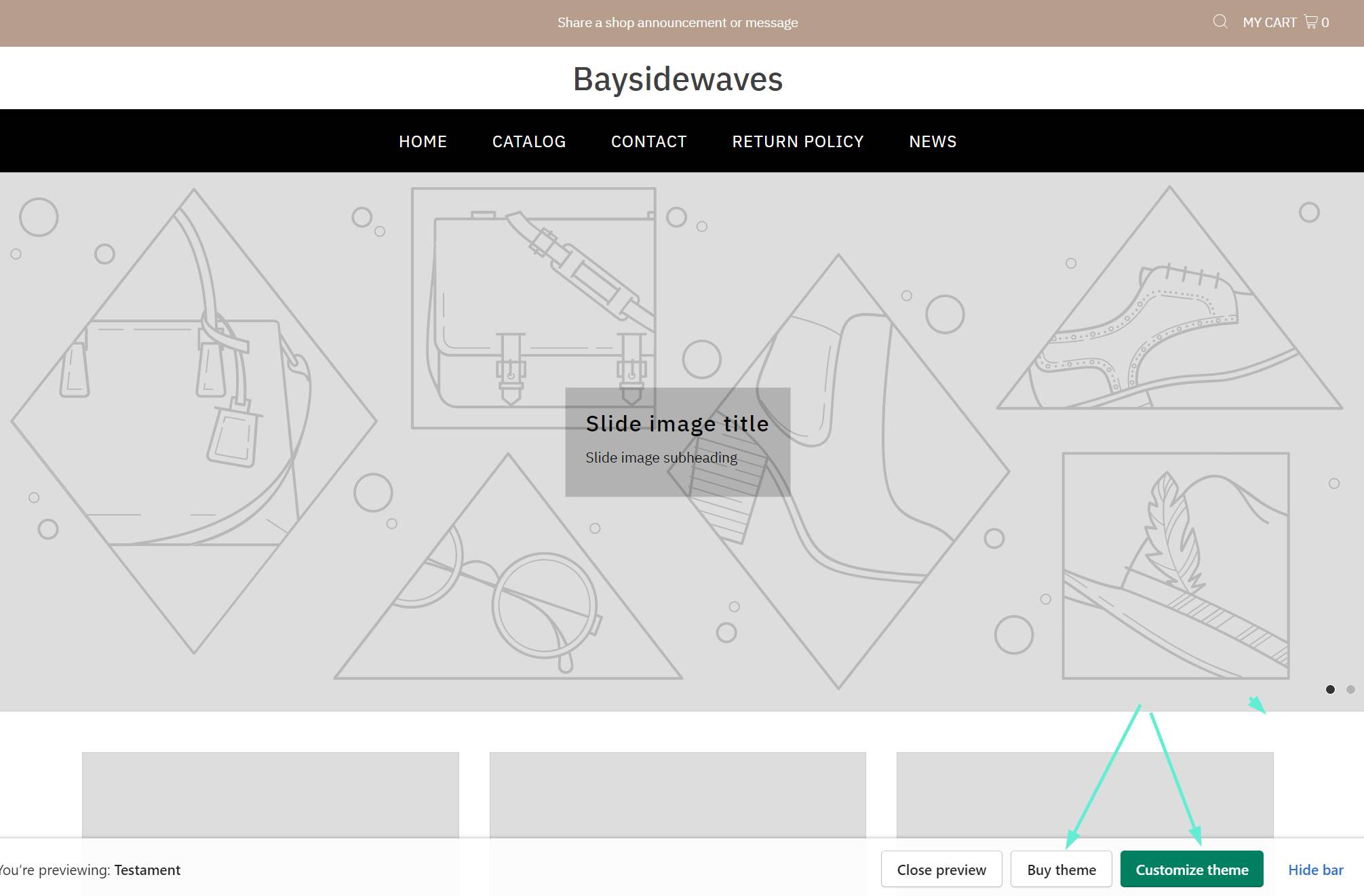
Inside the Theme Customizer, there are two buttons at the bottom: Buy Theme and Customize Theme.
Use the Customize Theme button to make any changes you would to a regular theme (but remember, these alterations aren't saved on your website).
Use the Buy Theme button when ready to pay for the template and swap out your old one.
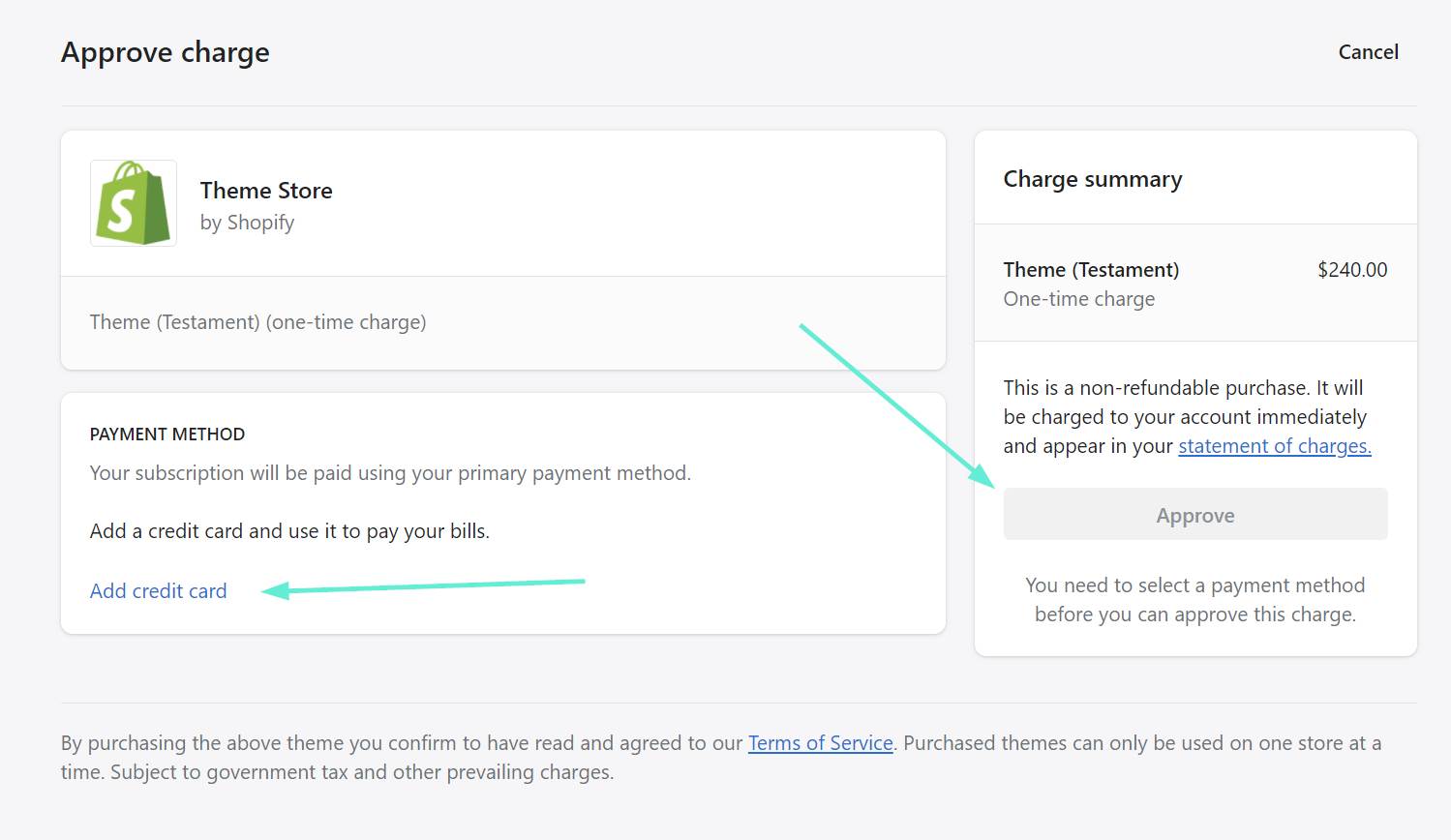
Type in your credit card number, then hit the Approve button to process payment.
Make sure you activate the new purchase as your primary theme. After that, all customizations get saved on your website.
As mentioned before, you may find that much of your homepage content is cleared. That's not because you lost any of the content (it's still saved on the backend), but that you're using an entirely new theme with different CSS and HTML files.
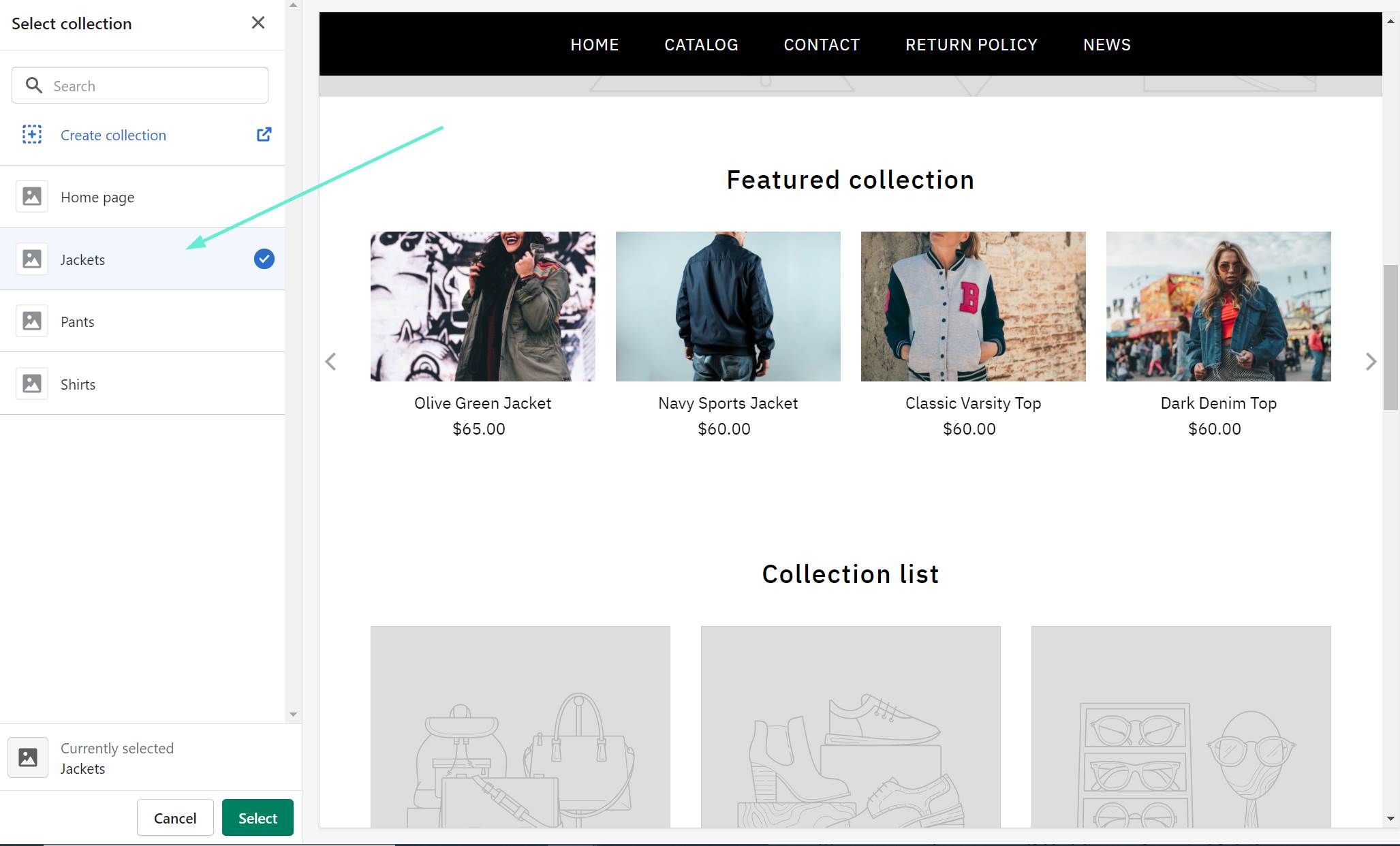
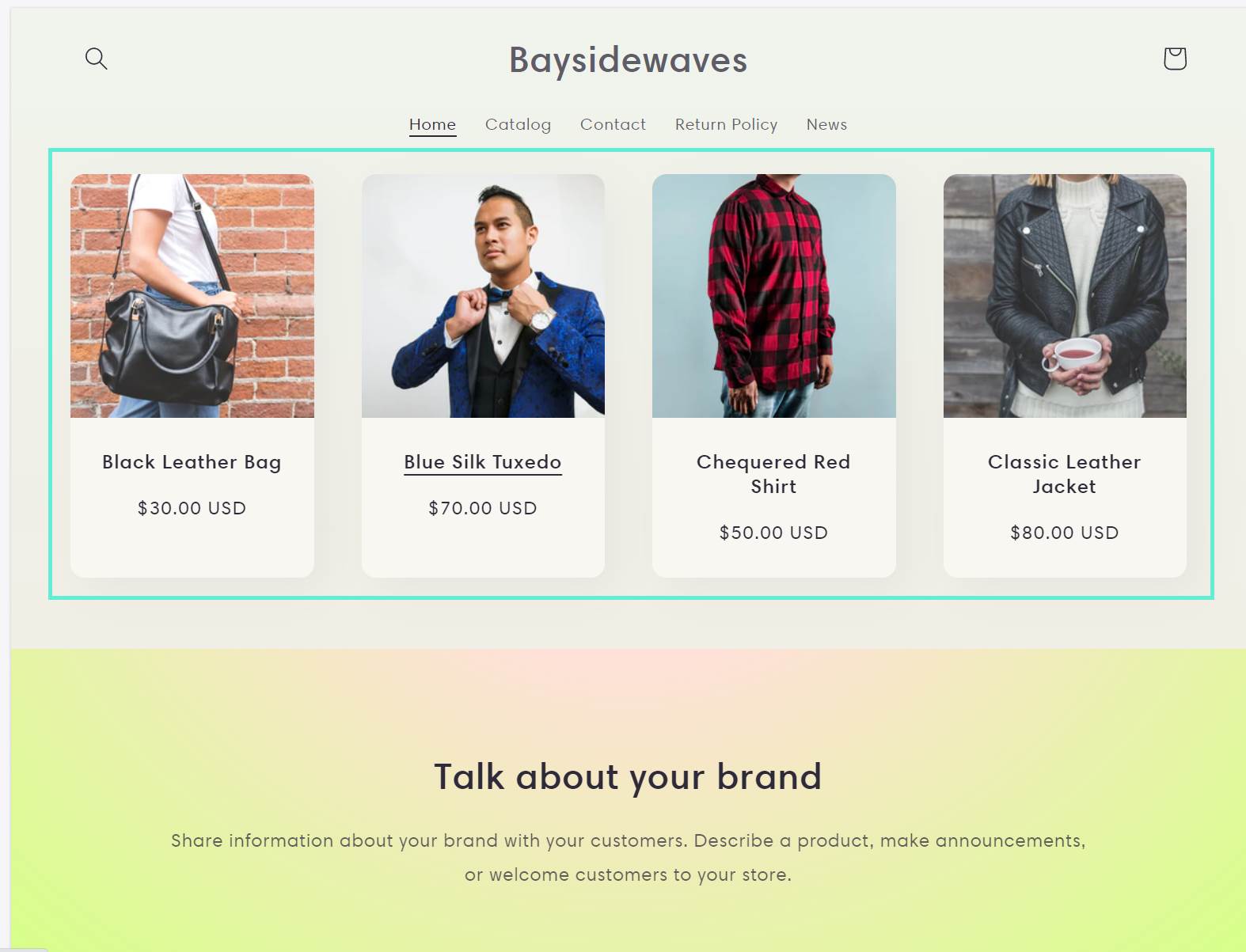
The formatting and styling is unique, so you'll have to re-insert most of the elements. However, many themes do their best to transfer over content. Like for this test, the Featured Collection remained the same.
Method 3: Change the Current Theme with a Free Shopify Theme
The last way to change your Shopify theme is to select from the handful of free themes from Shopify.
This collection of themes has become smaller over the years, but Shopify still provides about five or six consistently updated themes for smaller stores and those trying out Shopify's features.
They're not the most robust themes, but you can absolutely run a small online shop with them.
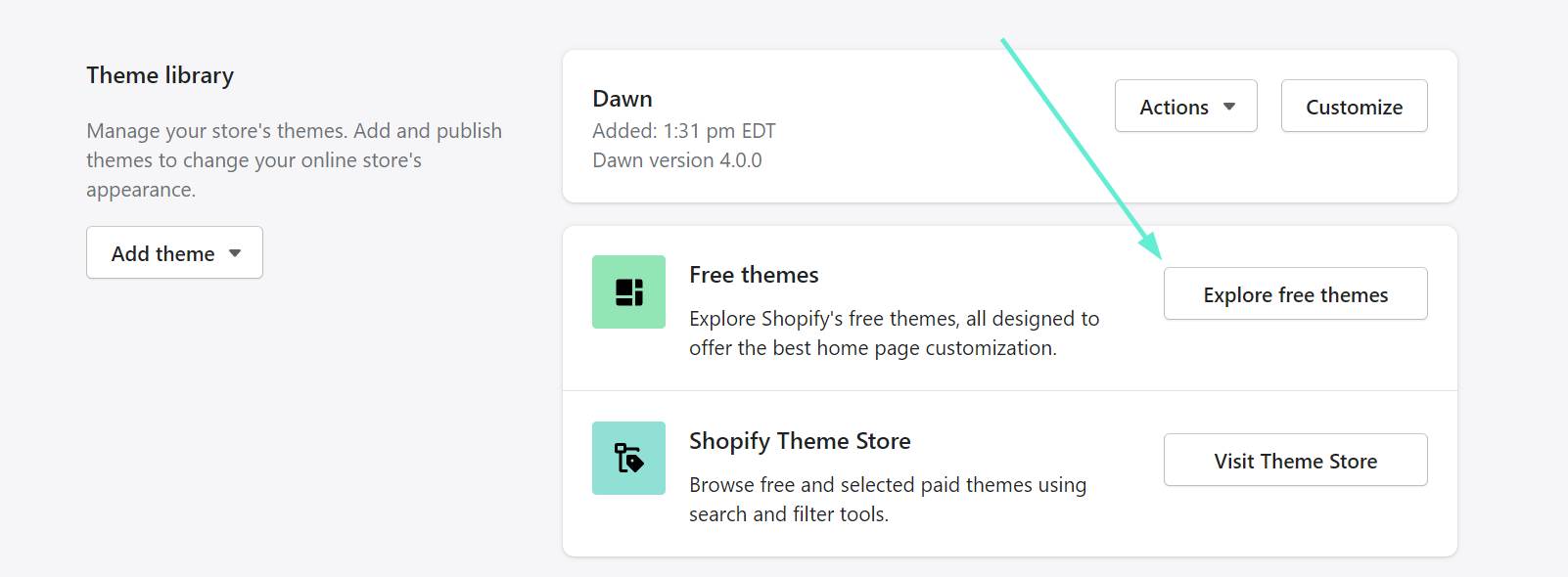
To change out your current theme for a free one, go to Sales Channels > Online Store > Themes. Under Theme Library, locate the Free Themes area. Click on Explore Free Themes.
The free theme library keeps you on the Shopify dashboard, so select from the theme collection with one click. Check out the themes provided, then click on one to open its details.
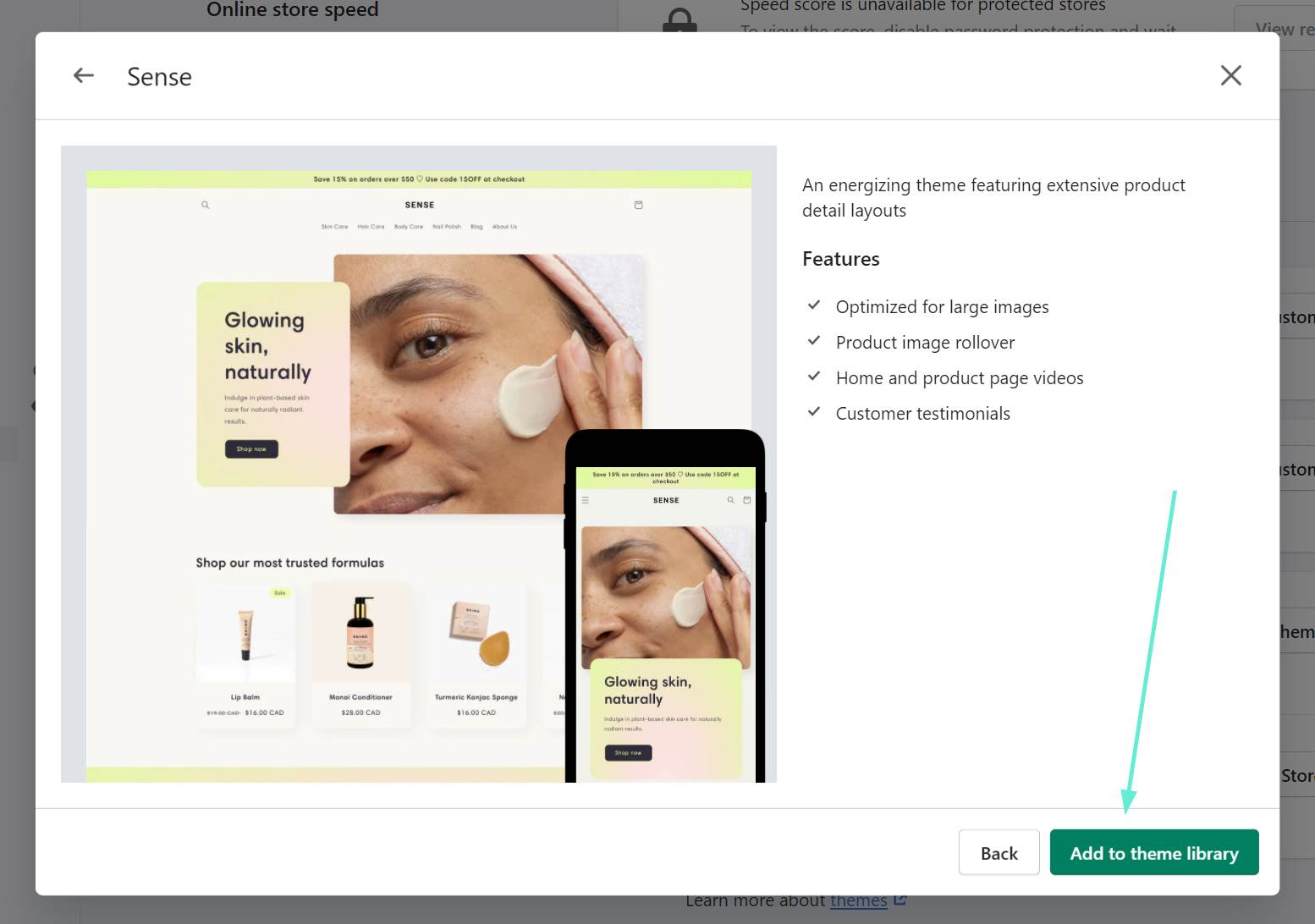
Browse through the features of the potential theme and click on the Add To Theme Library button once you're ready.
You'll notice that adding a theme to the Theme Library doesn't actually make it active for your website. The old theme is still there. The Theme Library holds all unpublished themes.
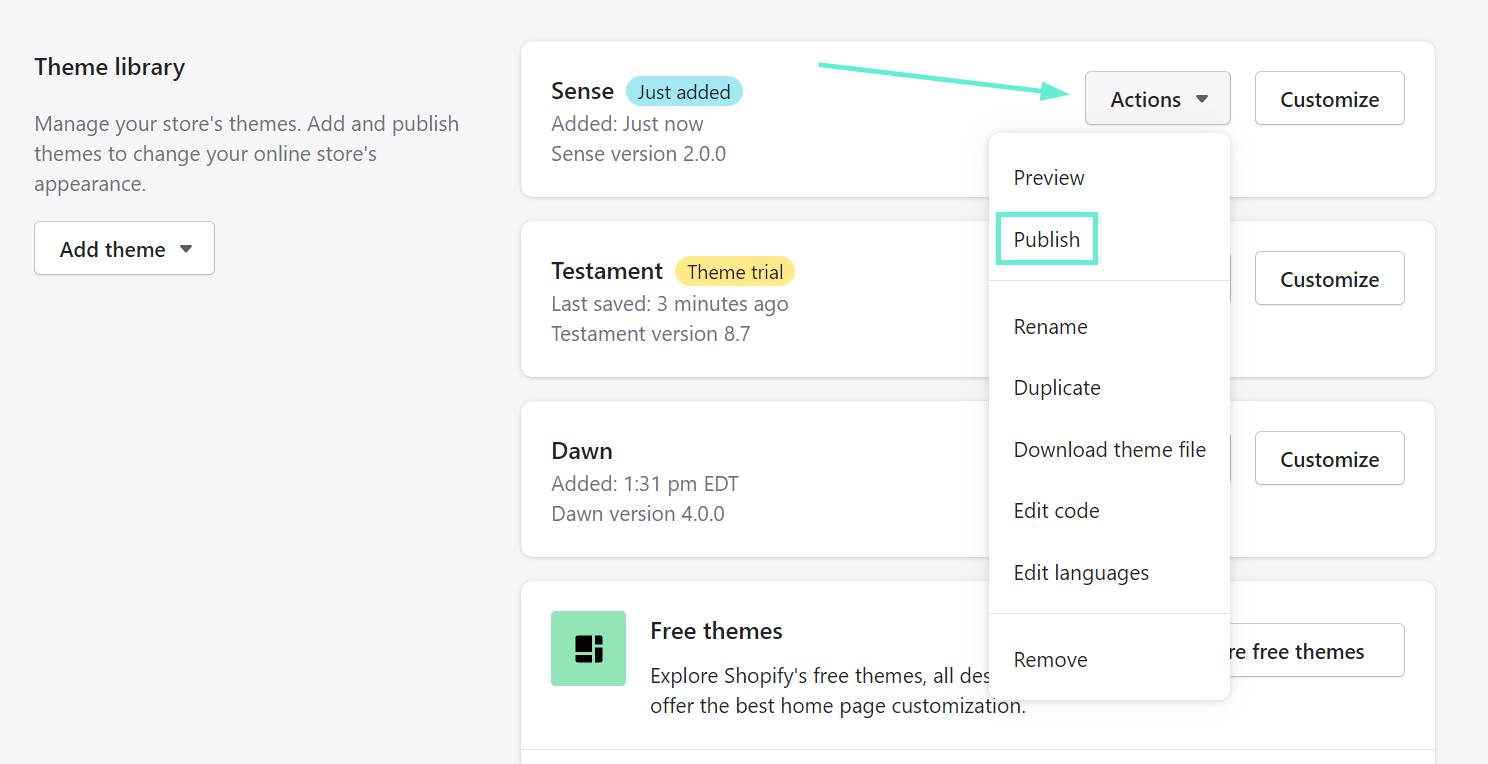
Go to the new theme within the Theme Library and click Actions.
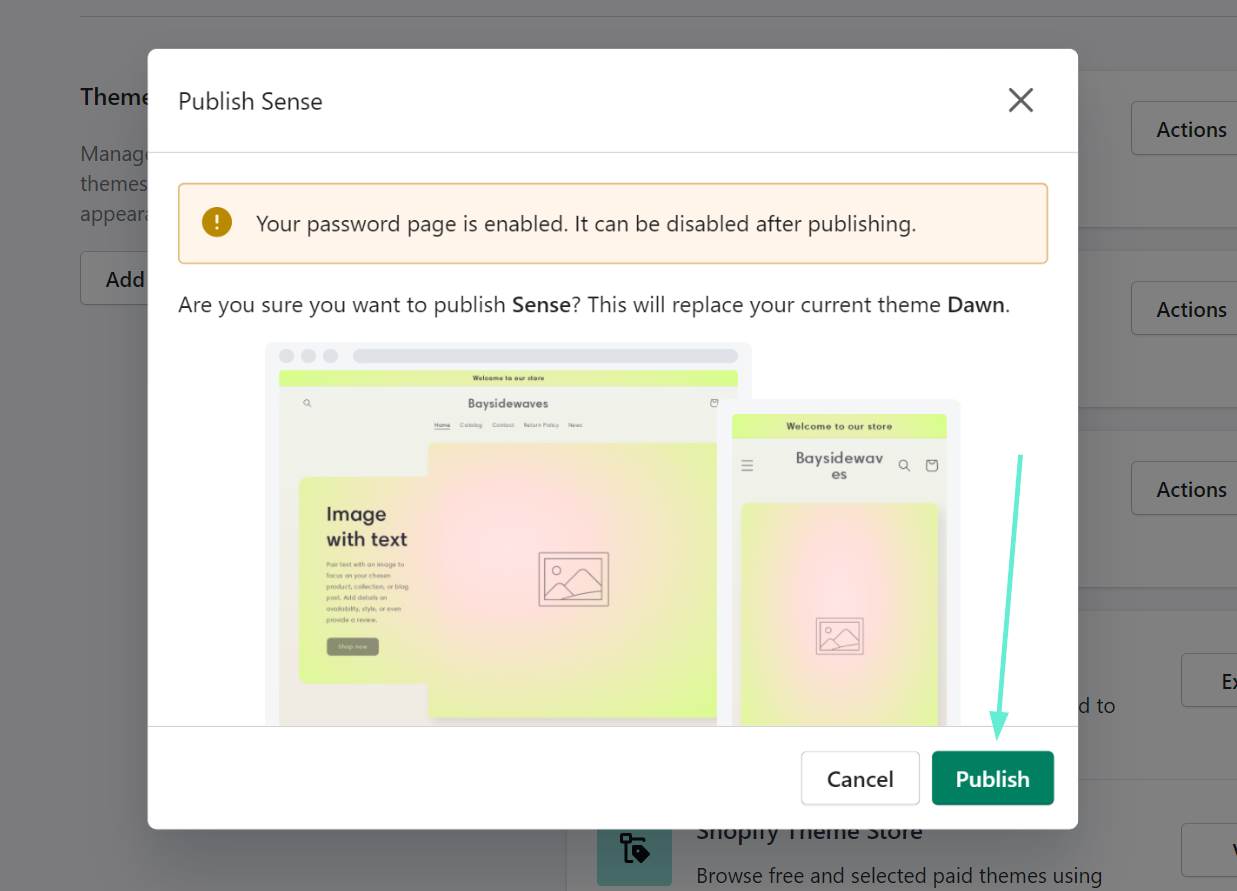
In the dropdown menu, select Publish.
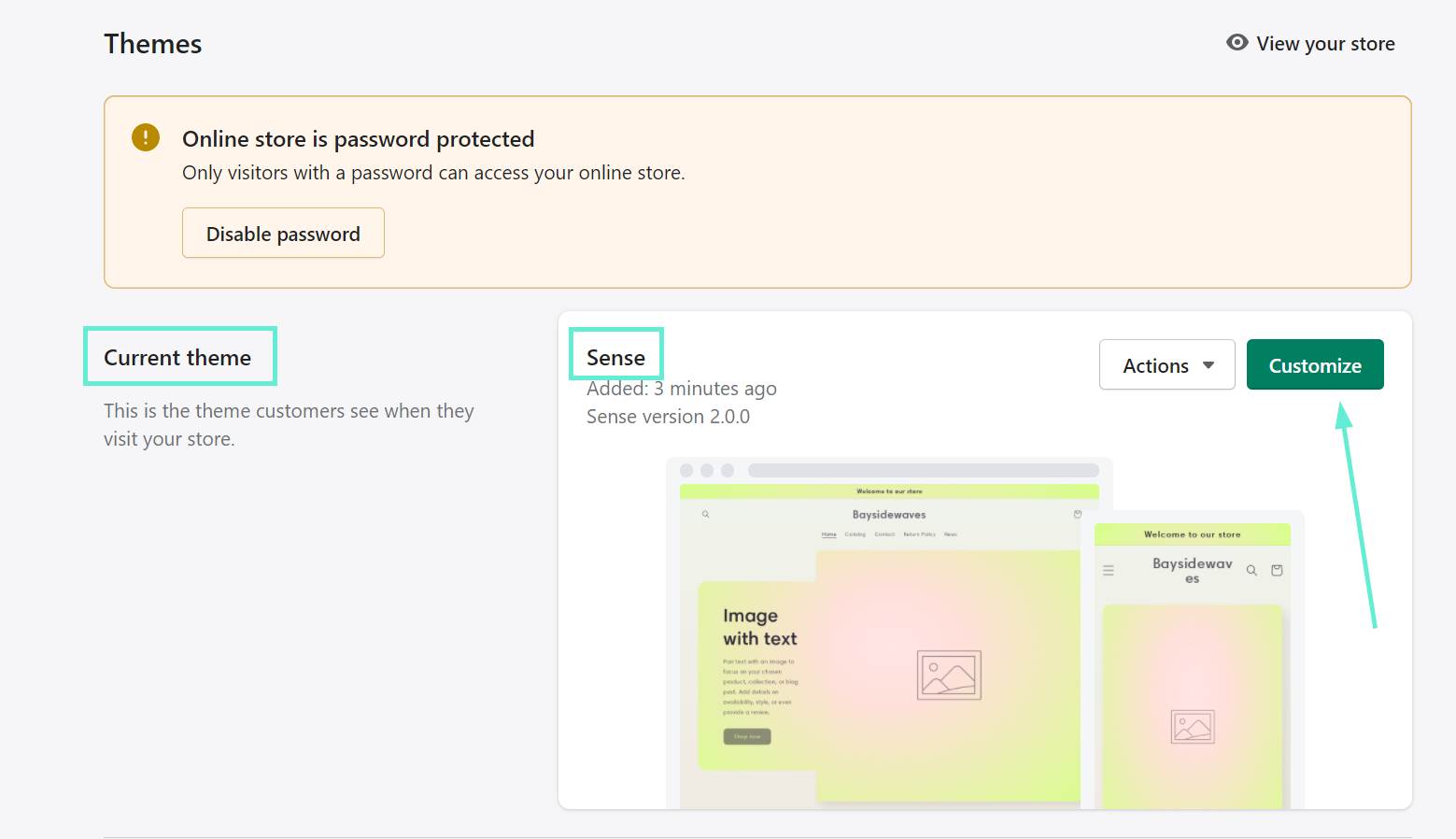
There's one more confirmation page asking if you'd really like to publish the theme and replace what's already installed. Hit Publish to confirm.

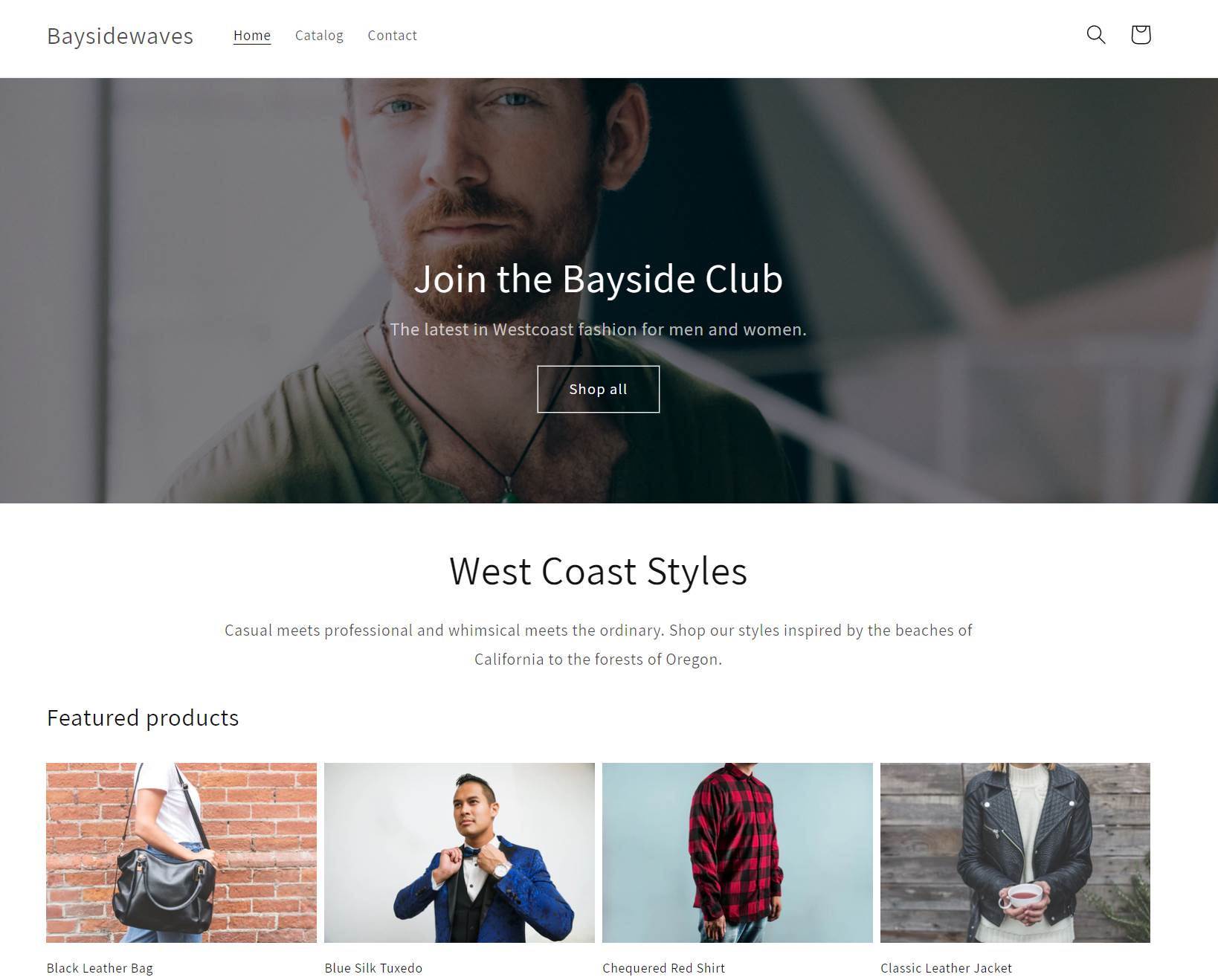
You should now see your desired theme under the Current Theme section. Click the Customize button to start editing settings and adding content.
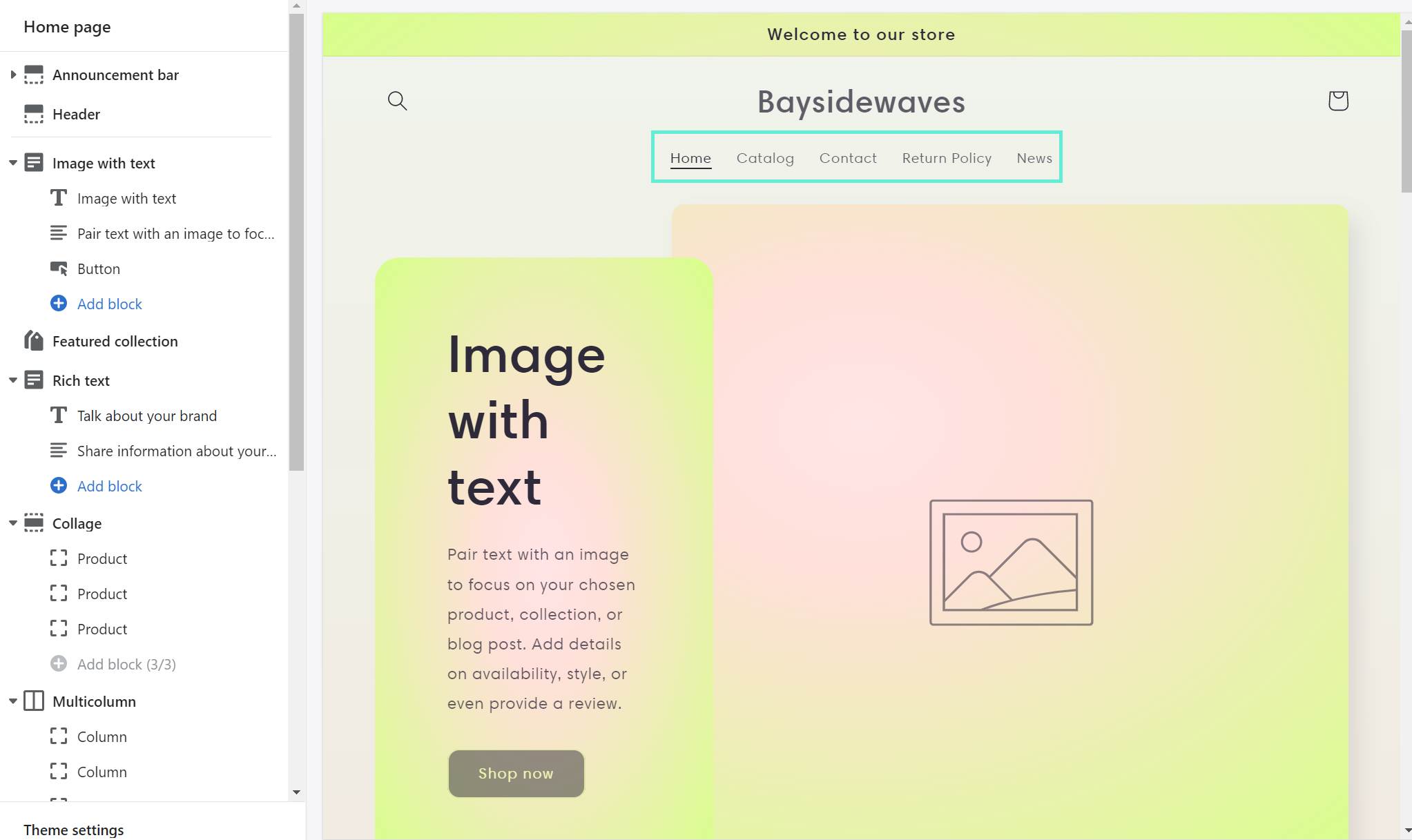
All themes have varying styles and design elements, so some of your previous content may transfer over. But most of it will probably get cleared from the homepage.
However, all of the media, settings, and content are still saved on the backend of your website. You simply have to go through the Shopify Customizer to add it all back to the new theme.
And seeing as how the theme is completely different from the original, that's probably a good thing.
Some elements carry over, however. An example is the navigational menu, which will simply change in its style from theme to theme.
This theme also kept our featured products.
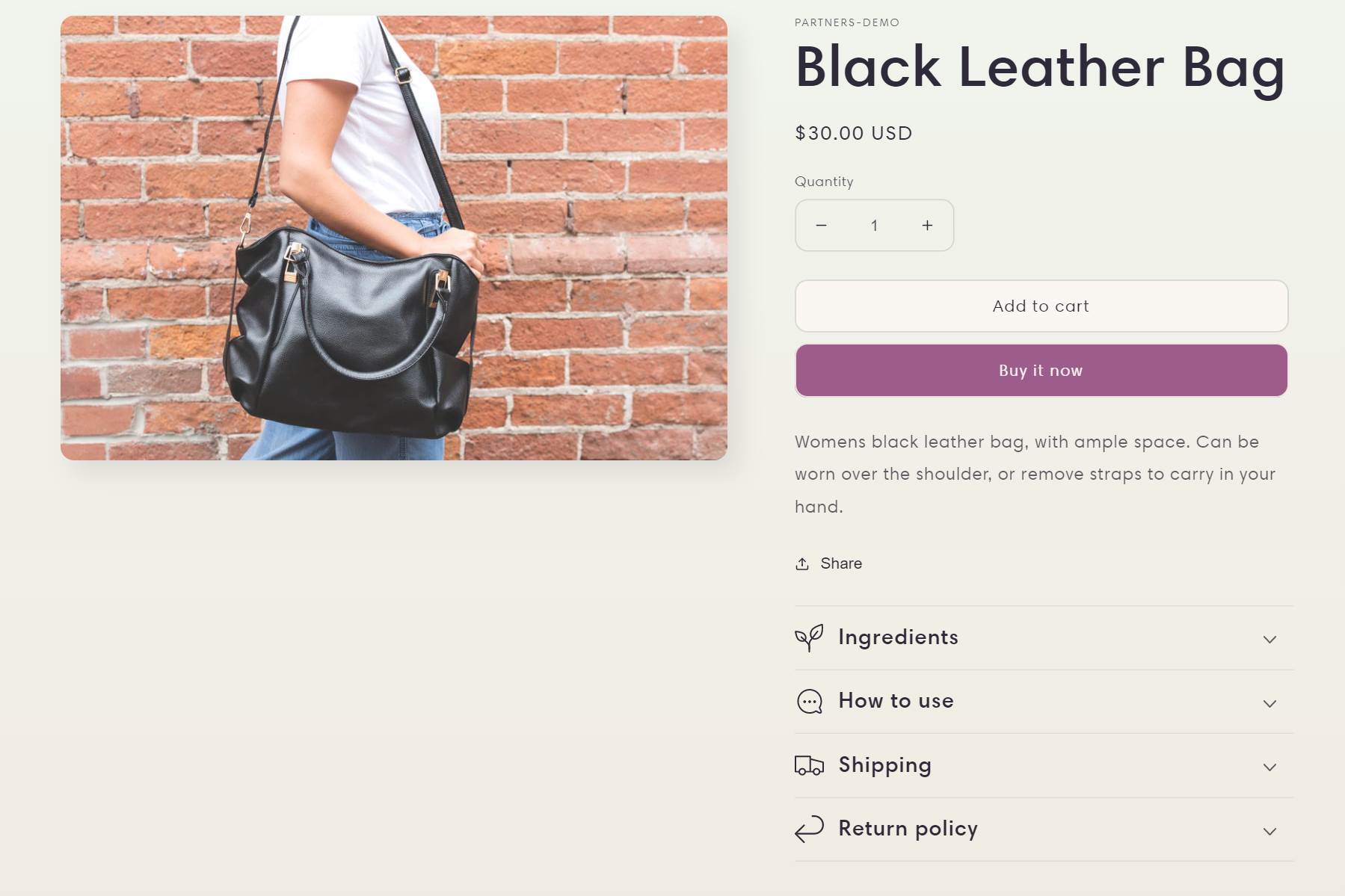
The product pages mostly remain the same, but anything added below the description will most likely need re-uploading. This is because every theme has its own product page styling. All blocks added below or above the default product content require updating.
Summary on How To Change Themes in Shopify
Overall, this tutorial showed you how to change Shopify themes by:
- Uploading a 3rd-party theme file or connecting to GitHub
- Going to the Shopify Theme Store to add a premium theme
- Installing a free theme right from the Shopify dashboard.
Remember that theme changes may affect the way your content appears on the website.
Some of your theme customizations will get cleared, but you can rest easy knowing that theme settings, media, and all content gets saved on the backend. Simply re-add it to the new theme.
Other than that, we recommend backing up certain files from your Shopify site in order to restore those items if something goes wrong when you upload themes.
We also think it's wise to prepare for the task of re-adding some of your content (particularly media files to the homepage) since every theme has its own blocks, styling, and content requirements.
Luckily, all of that content is still stored on your Shopify backend; you simply have to go through the Shopify Customizer to design everything once again.
Now that you know how to change your own theme and maintain settings and content, let us know in the comments below if you have any further questions about how to change themes on Shopify.


























Great article — super insightful! Question, once you “publish” a new theme does the existing theme immediately go away therefore when typing in the URL it takes you to an incomplete site? I have a client who needs to have their current e-commerce active right up until the transfer to the new theme so there is little to no downtime for their site. Is that possible?