Have you noticed that some online ecommerce stores have highly responsive pages while browsing on our laptops while their mobile version isn’t so appealing and responsive? At the same time, other stores have highly optimized websites for both the desktop and mobile.
Ever wondered why such differences exist?
Let’s dig a little deeper.
You might have probably heard the term ‘mobile-first indexing’ lately. Let me break it down to you in simple terms.
Mobile-first indexing is nothing but Google’s persistent efforts to make the web more user-friendly and mobile-friendly. As more and more searches happen on our smartphones, Google wants its index and search results to represent the majority of users – the smart(phone) users.
But all this can get the average business owner muddled up. Most of them have a million questions that queue up regarding this update:
- Do I have to change anything?
- What if I don’t have a mobile-friendly website?
- Will this affect my traffic?
It goes on. Today, I’m here to give you some insight on mobile-first indexing, how it’s going to affect your site and tips on how to prepare your online ecommerce store for the mobile-first indexing update.
What is Mobile-First Indexing?
Well, to begin with, let me quote what Google had to say about the update :
“
To recap, our crawling, indexing, and ranking systems have typically used the desktop version of the content of a page, which may cause issues for mobile searchers when that version is vastly different from the mobile version. Mobile first indexing means that we will use the mobile version of the page for indexing and ranking, to better help our primarily mobile users find what they are looking for.”- Webmaster Central Blog
Several sites that are migrating to mobile-first indexing via Search Console got notifications from Google regarding this update and it looked like this.

Until now, Google had always indexed the desktop version of websites to determine search rankings.
It’s all going to change now.
Google has made its first official announcement regarding the rollout of mobile-first indexing.
Soon, the Googlebot will crawl and index the mobile version of a page to ensure that the majority of the users find content that’s optimized for their mobile screens.
If a site does not have a mobile-friendly version, then Google will still crawl and index the site as-it-is.
Should I be worried about this update?
This is a question that floods the minds of every website owner.
Firstly, this is not a big issue to be worried about. The update is only in the early stages of testing, and is being rolled out very gradually to websites which Google considers ‘healthy’. These are sites that follow the best practices for mobile-first indexing and uses either responsive web design or dynamic serving.
Secondly, Google assures that the new update will not have a huge impact on rankings. There will not be a separate index for sites which are optimized for the mobile and sites which are not.
It simply means mobile pages will be crawled first and Google will fall back to the desktop if no mobile version is found.
However, mobile-friendly content will generally be ranked higher in search results when the user is searching on a mobile device. This is a measure that has been in place since 2015.
Thirdly, the websites that are likely to get affected are the ones with separate mobile and desktop pages for users, depending on which device they’re using. In this scenario, the mobile version will now be crawled first and this could impact your search ranking.
The websites that are the least affected are the ones which have the same mobile and desktop pages. In this scenario, your mobile and desktop pages are the same and simply adapt to accommodate different screen sizes, which is the design approach Google recommends for mobile optimization.
The next question would be:
How do I prepare my online store to deal with the mobile-first indexing update?
With over millions of product pages, optimizing a mobile version for your online ecommerce store is not going to be easy. We have to ensure that these pages are crawlable, indexable and rankable while being viewed on a mobile.
Don’t worry, the following guidelines can surely help you.
1. Get started with Google Analytics
Always make sure that your website is linked to Google Analytics. The insights it provides contains a wealth of information about your site, your visitors and where they came from. It can also be used to determine the amount of traffic your website receives from mobile devices.
It has an option called the ecommerce tracking option which allows you to measure the number of transactions and revenue that your website generates.
2. Make Sure Your Online Store is Mobile-Optimized
These days, the number of mobile users have accelerated to a whole new level. So, pull up your socks and kick-start your mobile version because the mobile era is here to stay.
Responsive web design is the way to go.
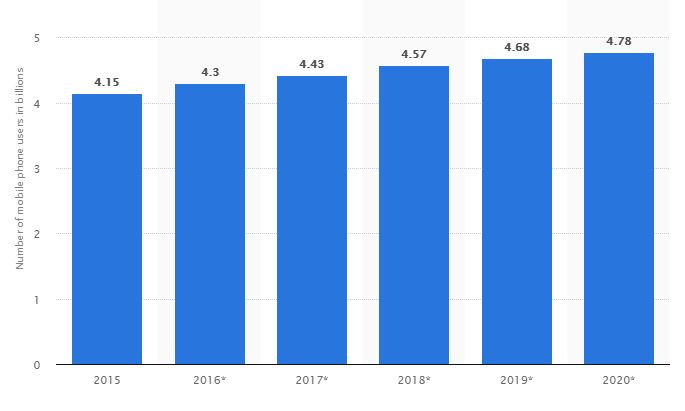
The following statistic shows the total number of mobile phone users worldwide from 2015 to 2020. In 2019, the number of mobile phone users is forecasted to reach 4.68 billion.

Also did you know this?

The first step is to switch to a responsive website as soon as possible. It means that the same content will be shown on the website, irrespective of the platform the viewer is using- the content that moves around dynamically according to the screen size.
Be it a mobile, desktop or a tablet – the same design and content are shown and it becomes easier for the end users to navigate. The second step is to ensure that the website serves the same HTML code regardless of the user’s device.
Also, a responsive design means that the designers and developers do not need to monitor two separate websites (which was how they did it in the past) and can work on a single template. It’s a safe bet.
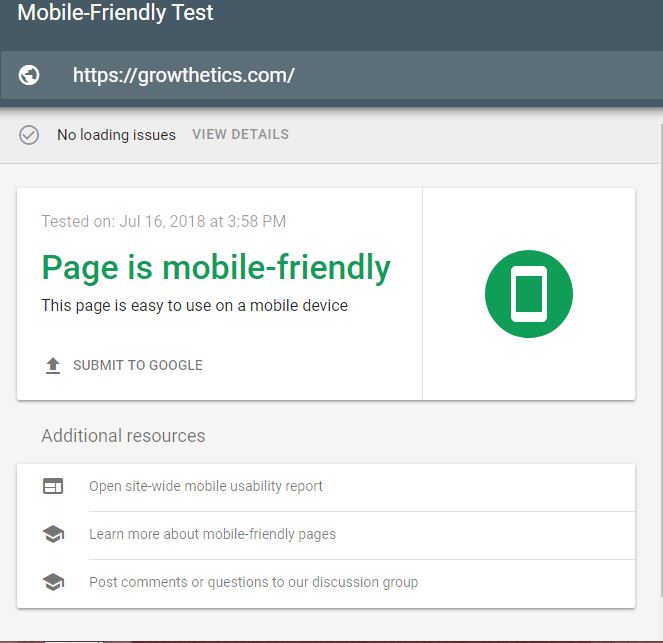
If you’re not sure whether or not your site is mobile-optimized, check using Google’s Mobile-Friendly Test.

After hitting ‘Run Test', you should see something like this:

If you don’t see the same message as above, Google will prepare a report for you. It will accentuate the main problem areas and you can easily make the respective changes and transform your website with the help of your developer.
Or of course, you can just use a good ecommerce platform that'll help you with this.
3. Increase Your Page Speed
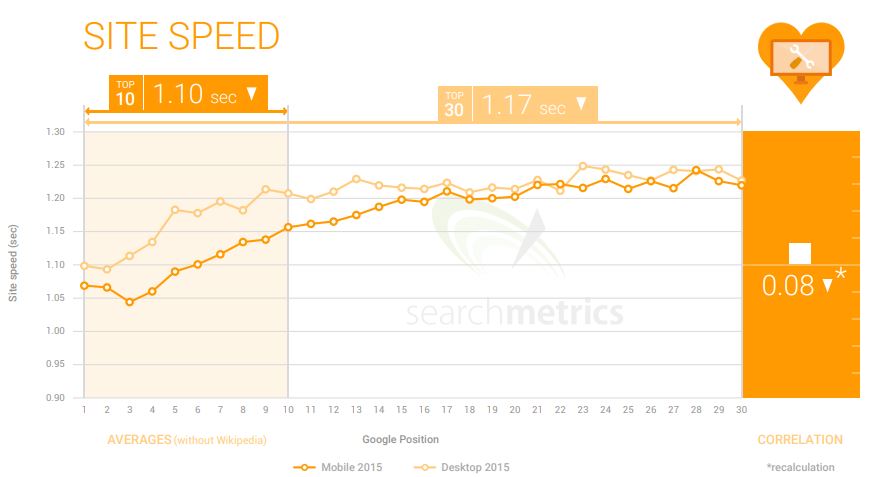
Page Speed has always been of prime importance for SEO. And of course, for Google as well. According to Searchmetrics, the pages in Google’s top ten search results are those that load in less than 1.10 seconds.

Make sure that your site loads fast, or else it will affect your rankings on mobile. Users always expect the websites to load fast, and so does Google. Hence, a high page speed is essential.
It estimated that you lose 7% of users with every additional second your page takes to load and render.
Pro tip: There is an easy hack to get over this. If you want to send users to another page to sell them or show them a product, use popup overlays. Popus load fast, and users don't feel that they're navigating to another page, so you don't lose them. Nifty, huh?
How can you increase the page speed?
- Optimize your images
- Minimize redirects
- Minify code
- Improve server response time
- Leverage browser caching
You can also use free tools to check your site speed, like Google’s Page Speed Insights, Web Page Test, and GT Metrix.
4. Convert the Browsers into Customers
The primary goal of every ecommerce website is – a sale!
Imagine this:
According to Google Analytics, the traffic generated on your website is a lot, that is, thousands of people browse your website every day but only a few of them become customers. Isn’t that sad?
Well, here are some tips that you can use to make sure that each of these browsers turns into customers.
- Use attractive images to grab visitors' attention
- Ensure the path to conversion from any page is no more than 3 clicks or hops away.
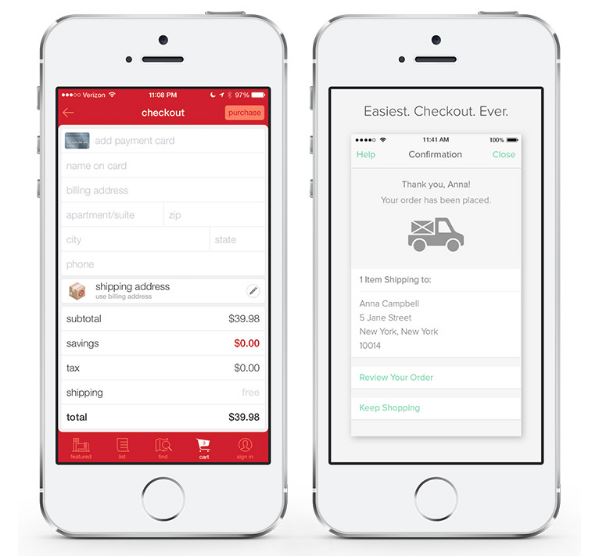
- Provide a seamless and easy payment gateway. Keep it as short as possible and don’t clutter the page with too many fields.

- Remove autoplay videos and other pop-ups.
- Make sure that your CTA (call-to-action) is prominent (and you can always do a bit of A/B testing to improvem them!)
5. Simplify Your Site Search
A good site search is crucial for every ecommerce website because it will create a smooth mobile UX.
The ultimate aim is to provide the best mobile search experience for the end user so that he/she can easily find their desired product in a jiffy.
Here’s how you can optimize your site search.
- Ensure that your search bar is visible on all devices. Say ‘no’ to tiny search bars.
- Use autocomplete to save time and effort
- Make sure that misspellings have search results (this happens more often than you think)
- Use images rather than text
- Allow users to refine their searches
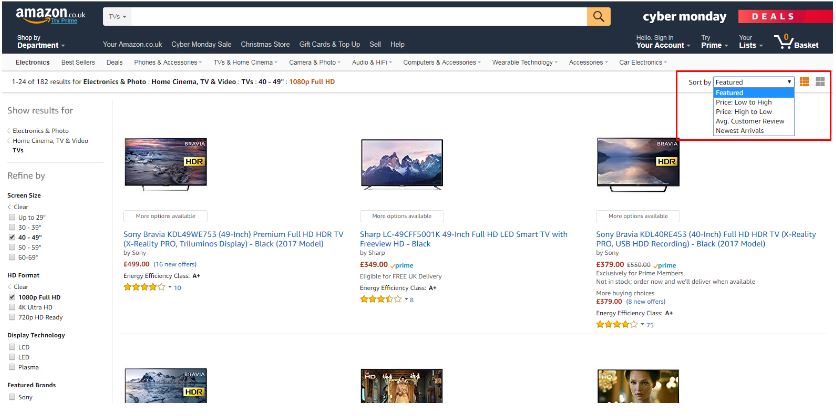
- Allow sorting of search results and offer users the ability to use filters (why do you think Amazon offers such a large number of filters? It's because it makes their store more user friendly!)

6. Need for Gestures and Keyboards
Gestures
Suppose, you want to buy a new shirt and you start to browse a few online stores. You noticed that in some sites, you could easily zoom in and out while in some other sites, you can’t do so.
And even if you can, the image will be pixelated when you try to zoom in. This will easily annoy you and chances are that you will delete the item from your cart.
At this point, you realize that you really need common gesture features on your ecommerce site like pinch/double tap zoom.
On Screen Keyboards
Another important aspect that could be overlooked is the fact that some users religiously only use on screen keyboards while doing shopping online.
Always make sure that at the credit/debit card check out, only the numerical keyboard needs to be shown. Likewise, in the email field, provide the keyboard with the ‘@’ symbol. Ensure that you have enabled contextual keyboards that change based on the required inputs.
7. Ease of Access
Text Size
Ensuring that the end users can engage with every element of your content without the need to pinch and zoom helps to deliver a high-quality UX. Allow your font sizes to scale within the viewport and use 16px as your base font size and scale relatively as required.
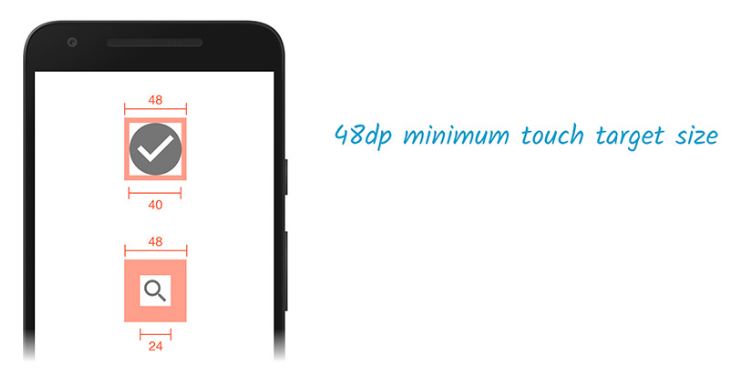
Tap Target
Certain websites are set out to drive us crazy because their web pages are not optimized properly. It becomes intolerable when we hit the wrong button because they are too close or when we have to zoom in, to hit the button.
Here are few tips on how to get your tap targets optimized:
- Make tap targets at least 48px wide
- Space tap targets at least 32px apart

Scaling
When you are designing new pages, you should always design mobile first and then think about how this will scale to other devices like the desktop or tablet. Always make sure that your mobile-responsive web pages can accommodate both portrait and landscape device orientations.
The most important thing to be noted is that all your content and media should fill up the screen size and make use of the screen real estate.
8. Prepare for Voice Search

We've talked about voice search optimization a lot before.
Nowadays, the number of people using Alexa, Cortana, Google Now and Siri to find answers to their questions via spoken word rather than by typing in a search query is increasing day by day.
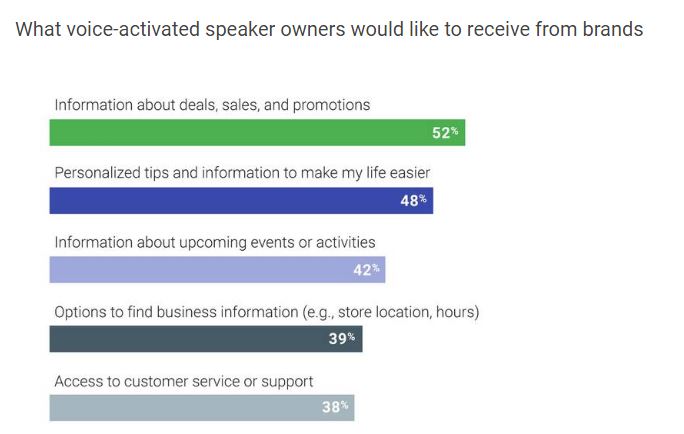
According to Google, these are the top reasons why people turn to their voice-activated speakers:
- It allows them to multitask
- It helps them to instantly get answers and information
- It makes their daily routine easier.
So, obviously, every other website will try to incorporate voice search because this kind of technology has already taken root and has a huge impact on search results and rankings.

People search very differently when they type into their keypads and when they speak to Siri or Alexa. For example, suppose you want to search for an easy blueberry cheesecake recipe. If you are typing it into Google’s search box, you would probably type in “easy blueberry cheesecake recipe.”
But, when you do a voice search, you would probably say, “ Make a blueberry cheesecake with minimum ingredients” or “ Make blueberry cheesecake in 30 mins.” This is huge for the ecommerce industry and it will help you a great deal in business if you keep these tips in mind.
- Make a list of long-tail keywords and questions that are related to your business.
- Think about what kind of questions the end users would ask.
- Making note of answers would find helpful.
- Optimize your content accordingly.
Pro Tip: Google (at the moment) uses featured snippets a lot for their voice search results. Make sure your content is optimized for featured snippets, and you're good to go. We've talked about featured snippet optimization here.
9. Use Structured Data Markup
Search engines use structured data markup to understand the contents of a page and gather more and more information about the webpage. This makes it easier for users to find the information they're looking for.
At the same time, it will improve the business's search results listing.
Search engines like Google use structured data to generate rich snippets, which are small pieces of information that appear in the search results.

Here you can find the rating, number of reviews, cooking time and lots more. The rich snippets make everything easier for the end user.
Hence, structured data markup is vital for rankings. You can verify your structured markup across desktop and mobile testing for both versions with the Structured Data Testing Tool.
10. Get Rid of Flash and Pop-ups
Avoid presenting content to mobile device users, which requires flash to be installed, as mobile devices do not support this. Googlebot can easily track it down as an error and your ranking will face the consequences. HTML5 and JavaScript are better alternatives to flash in terms of reliability and performance.
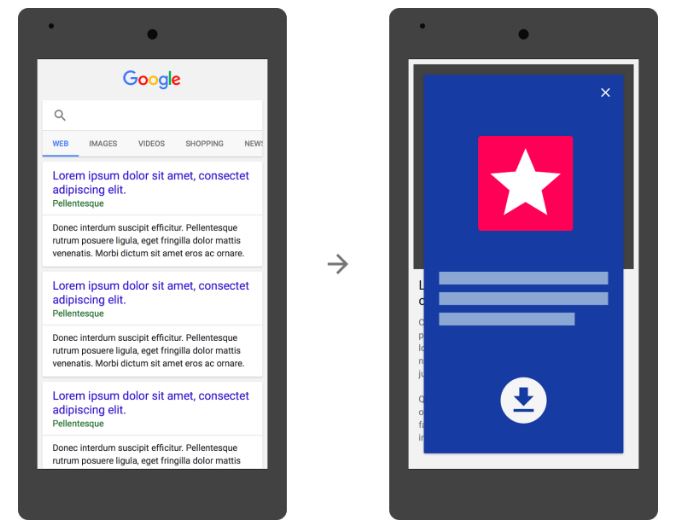
If your site is full of popups, then you may be penalized by Google. Google has been cracking down Interstitial content (that's the formal way to say nagging popups).

You must have seen this before, huh?
While we are busy browsing, a popup suddenly comes into view! And just like that, our whole UX is interrupted. The interstitials prevent you from exploring a website until you comply and click on a link or “x.”
Wrapping Up
These 10 guidelines will help optimize your ecommerce website for the mobile-first indexing update. After making the necessary changes to your website, it will be able to endure and survive after the update is rolled out worldwide.
I recommend a full mobile audit and a proper analysis of the website. This will help you get started and you will know how to proceed further.
Focus on creating a website that's mobile-optimized and the rest will follow.
Image courtesy:[1],[2],[3],[4],[5],[6],[7],[8],[9],[11],[13]
Featured image





Comments 0 Responses