กำลังพยายามหาข้อมูลที่เกี่ยวข้องในการสร้าง a WordPress เว็บไซต์? คุณอยู่ในสถานที่ที่เหมาะสม!
ในคู่มือนี้ เราจะแนะนำคุณทีละขั้นตอนในทุกขั้นตอนของการสร้างเว็บไซต์ WordPress
เราครอบคลุมทุกอย่างตั้งแต่กระบวนการทำงานแบบเบิร์ดอายวิว ไปจนถึงการวางแผนเว็บไซต์ของคุณ เครื่องมือที่จำเป็น วิธีสร้างเว็บไซต์ WordPress โดยใช้สิ่งเหล่านี้ และวิธีรวมทุกอย่างเข้าด้วยกันเพื่อให้คุณออกไปพร้อมกับเว็บไซต์ที่ได้รับการปรับแต่งที่ จุดสิ้นสุดของมัน
ภาพรวมเกี่ยวกับวิธีการสร้างเว็บไซต์ WordPress
สิ่งแรกเลย การเรียนรู้วิธีสร้างเว็บไซต์ WordPress นั้นไม่ยากอย่างที่คิด! 😌
แนวคิดทั้งหมดของ WordPress ในฐานะแพลตฟอร์มเว็บไซต์คือการทำให้ "การเป็นเจ้าของเว็บไซต์" เป็นประชาธิปไตยทั้งหมด และทำให้สำเร็จได้สำหรับทุกคน ไม่ว่าคุณจะมีงบประมาณหรือระดับทักษะเท่าใด แต่เราจะพูดถึงลักษณะและคุณสมบัติของ WordPress ในหัวข้อถัดไป
นี่คือขั้นตอนที่คุณต้องดำเนินการตั้งแต่ 0 ไปจนถึงเว็บไซต์ WordPress ที่ทำงานได้อย่างสมบูรณ์:
ด้วยวิธีทั้งหมดนั้น มาเริ่มกันเลยกับลำดับแรกของธุรกิจเมื่อเรียนรู้วิธีสร้างเว็บไซต์ WordPress:
WordPress คืออะไรและทำงานอย่างไร
สิ่งแรกที่เราควรตั้งตรงก่อนที่จะเข้าสู่วิธีการใด ๆ คือ WordPress คืออะไรและอะไรทำให้เป็นตัวเลือกที่ดีสำหรับการสร้างเว็บไซต์
ในทางเทคนิค WordPress เป็นซอฟต์แวร์เซิร์ฟเวอร์ (ระบบจัดการเนื้อหาโอเพ่นซอร์ส) ส่วน "เซิร์ฟเวอร์" หมายความว่าแทนที่จะติดตั้งบนแล็ปท็อปหรือ desktop คอมพิวเตอร์ คุณสามารถเรียกใช้ได้เฉพาะบนเว็บเซิร์ฟเวอร์เท่านั้น
ทีนี้ “ซอฟต์แวร์เซิร์ฟเวอร์” นี้ทำอะไรได้บ้าง? พูดง่ายๆ ก็คือ WordPress เป็นระบบปฏิบัติการของเว็บไซต์ของคุณ
ลองคิดดู: แล็ปท็อปของคุณอาจทำงานบน macOS หรือ Windows ระบบปฏิบัติการเหล่านี้เป็นระบบปฏิบัติการทั่วไปสำหรับคอมพิวเตอร์ส่วนบุคคล พวกเขานั่งอยู่ใต้ทุกสิ่งและปล่อยให้แอพและเครื่องมืออื่น ๆ ของคุณทำงาน
WordPress เป็นเช่นนั้น แต่สำหรับเว็บไซต์ของคุณ
การเปรียบเทียบแบบนี้กับ macOS และ Windows ไม่ได้พูดเกินจริง WordPress เป็นเอ็นจิ้นเว็บไซต์ที่ได้รับความนิยมมากที่สุดในบรรดาทั้งหมด คาดว่าประมาณ 40% ของเว็บไซต์ทั้งหมดทำงานบน WordPress ตามมาตรฐานใด ๆ นี้เป็นส่วนแบ่งการตลาดที่มหาศาล!
WordPress ดูแลการทำงานพื้นฐานทั้งหมดที่เกิดขึ้นบนไซต์ของคุณ ช่วยให้คุณเผยแพร่เนื้อหา เปลี่ยนการออกแบบ และอื่นๆ
เนื่องจาก WordPress ทำทุกอย่าง หมายความว่าคุณสามารถมุ่งเน้นที่การสร้างเนื้อหา สื่อข้อความทางธุรกิจ หรือแม้แต่การขายผลิตภัณฑ์ของคุณโดยตรงจากไซต์เท่านั้น กล่าวอีกนัยหนึ่ง คุณไม่ต้องกังวลกับด้านเทคนิคใดๆ ของ “การรันเว็บไซต์” เนื่องจาก WordPress ทำทุกอย่างเพื่อคุณ
🌱 คำถาม & คำตอบสำหรับผู้เริ่มต้น:
วิธีการวางแผนเว็บไซต์ของคุณเอง
การเริ่มทำงานบนไซต์ของคุณโดยไม่ได้วางแผนไว้ก่อน อาจทำให้เกิดปัญหา...หรือบางที ความไม่พอใจ เป็นคำที่ดีกว่า
ประเด็นก็คือเว็บไซต์ไม่เหมือนกันทั้งหมด และผลลัพธ์ที่ได้จะแตกต่างกันไปขึ้นอยู่กับเหตุผลที่คุณต้องการเรียนรู้วิธีสร้างเว็บไซต์ WordPress ที่จริงแล้ว มันอาจจะไม่เพียงแต่แตกต่างกันเท่านั้น แต่ยังดูแตกต่างอย่างสิ้นเชิงจากเว็บไซต์ของผู้อื่นที่สร้างขึ้นเพื่อจุดประสงค์ที่ต่างออกไป
นั่นคือเหตุผลที่คุณต้องเริ่มต้นด้วยการวางแผนที่ดีเกี่ยวกับทิศทางที่คุณต้องการดำเนินการกับโครงการอยู่เสมอ ในส่วนนี้ เราจะแสดงวิธีการดำเนินการดังกล่าว
นี่คือคำถามที่คุณจะต้องถามตัวเอง:
กำหนดเป้าหมายเว็บไซต์ของคุณ
เมื่อคุณรู้แล้วว่าคุณกำลังสร้างเว็บไซต์ให้ใคร ก็ถึงเวลาคิดถึง ทั้งหมดนี้เกี่ยวข้องกับเป้าหมายของคุณอย่างไร และฟังก์ชันที่คุณต้องการบนเว็บไซต์
การตั้งเป้าหมายอาจให้ความรู้สึกเป็นธรรมชาติ โดยเฉพาะอย่างยิ่งหากคุณกำลังเรียนรู้วิธีสร้างเว็บไซต์ WordPress สำหรับธุรกิจของคุณ ในกรณีส่วนใหญ่ คุณต้องการใช้ไซต์เป็นสินทรัพย์ทางธุรกิจและขายผลิตภัณฑ์ของคุณจากเว็บไซต์โดยตรง หรือใช้เป็นช่องทางการตลาดเพื่อรับลูกค้า/ลูกค้าใหม่
ข้างต้นฟังดูดีและหรูหรา แต่ก็ไม่ได้กำหนดไว้อย่างชัดเจนเพียงพอที่จะใช้เป็นเป้าหมายที่แท้จริง
ดูรายละเอียดให้มากที่สุดเท่าที่จะเป็นไปได้เมื่อพูดถึงเป้าหมายของคุณ และพยายามทำให้มันสามารถวัดผลได้ หากเป้าหมายของคุณไม่สามารถวัดได้อย่างชัดเจน ก็ไม่สามารถตรวจสอบได้อย่างชัดเจนเช่นกัน อ่าน: คุณจะไม่มีทางแน่ใจว่าคุณบรรลุเป้าหมายหรือไม่
ให้ฉันยกตัวอย่าง ถ้าคุณตั้งเป้าหมายของคุณเป็น "สร้างยอดขายให้กับธุรกิจของฉัน" คุณบรรลุเป้าหมายจริงหรือไม่ถ้าไซต์นำยอดขายใหม่มาให้คุณ ต้องใช้กี่อย่างถึงจะเรียกว่าประสบความสำเร็จ? สิบ? 100?
นี่คือสิ่งที่เป้าหมายมีไว้สำหรับ! เป้าหมายเว็บไซต์ที่ดีกว่ามากคือ "ในแต่ละเดือนสร้างยอดขายใหม่ได้สิบครั้งโดยตรงจากเว็บไซต์" เป้าหมายแบบนั้นคือสิ่งที่สามารถตรวจสอบและติดตามได้เมื่อเวลาผ่านไป!
ทำให้ง่าย! ทำให้สามารถวัดได้!
วางแผนการทำงานของเว็บไซต์ของคุณ
เป้าหมายที่คุณตั้งไว้สำหรับเว็บไซต์ของคุณจะกำหนดตัวเลือกการออกแบบและการทำงานของคุณต่อไป
ตัวอย่างเช่น หากเป้าหมายเว็บไซต์ของคุณเกี่ยวข้องกับการขาย คุณจะต้องมีกลไกที่จะช่วยให้คุณขายสิ่งของได้โดยตรงจากเว็บไซต์
ในทางกลับกัน หากเป้าหมายของคุณคือการส่งเสริมทักษะด้านงานไม้ที่เชี่ยวชาญ คุณจะต้องมีเครื่องมือสำหรับการนำเสนอภาพถ่ายที่ดีบนเว็บไซต์เพื่อแสดงผลงานของคุณ
อ่านคำแถลงเป้าหมายของคุณจากส่วนก่อนหน้าและพยายามค้นหาฟังก์ชันการทำงานเฉพาะของเว็บไซต์ที่จะทำให้เป้าหมายเป็นไปได้
หากคุณประสบปัญหานี้ ให้ไปที่เว็บไซต์ของคู่แข่งและระบุคุณสมบัติและฟังก์ชันที่พวกเขามี
เราจะใช้รายการนั้นในภายหลังในกระบวนการประกอบเว็บไซต์ของคุณ
เลือกชื่อโดเมนและโฮสติ้ง
ไม่มีเว็บไซต์ใดที่ไม่มีชื่อโดเมนและแผนเว็บโฮสติ้ง
ต่อไปนี้คือบทเรียนสั้นๆ เกี่ยวกับโดเมนและโฮสติ้งในกรณีที่คุณไม่แน่ใจ:
- ชื่อโดเมน เป็นที่อยู่ที่ไม่ซ้ำกันของทุกเว็บไซต์บนอินเทอร์เน็ต ชื่อโดเมนของเว็บไซต์ที่คุณกำลังอ่านอยู่ตอนนี้คือ
ecommerce-platforms.com. - เว็บโฮสติ้ง เป็นที่ที่เว็บไซต์ของคุณอาศัยอยู่และจากที่ที่ผู้เยี่ยมชมสามารถเข้าถึงได้ ตรงกันข้ามกับความเชื่อที่นิยม เว็บไซต์ไม่ได้มีอยู่เพียงแค่ "บนอินเทอร์เน็ต" ที่ที่พวกเขาอาศัยอยู่จริงคือ "บนคอมพิวเตอร์วัตถุประสงค์พิเศษ (เรียกว่าเซิร์ฟเวอร์) ที่เชื่อมต่อกับอินเทอร์เน็ต 24/7" เว็บโฮสติ้งเป็นบริการที่ให้คุณเข้าถึงเครื่องเซิร์ฟเวอร์ดังกล่าวและอนุญาตให้คุณจัดเก็บเว็บไซต์ของคุณไว้ที่นั่น
จะหาชื่อโดเมนและโฮสติ้งได้ที่ไหน
เว็บเต็มไปด้วย ผู้รับจดทะเบียนโดเมน และ เว็บโฮสติ้ง บริษัท แต่จะเลือกอันไหนดี? พวกเขาทั้งหมดเหมือนกันหรือไม่?
ประการแรก การจดทะเบียนชื่อโดเมนทำงานอย่างไร และใครคือผู้รับจดทะเบียนโดเมน
- ผู้รับจดทะเบียนโดเมนคือบริษัทที่สามารถจดทะเบียนโดเมนในนามของคุณ และจากนั้นให้คุณควบคุมโดเมนดังกล่าวได้อย่างสมบูรณ์ นี่คือวิธีการทำงานของการลงทะเบียนโดเมนบนเว็บ โดยไม่จำเป็นต้องเจาะลึกลงไปอีก
เพื่อให้ได้ชื่อโดเมน คุณต้องเลือกผู้รับจดทะเบียนแล้วซื้อโดเมนจากพวกเขา
ท้ายที่สุดแล้ว นายทะเบียนเฉพาะที่คุณเลือกก็ไม่สำคัญ พวกเขาทั้งหมดสามารถขายชื่อโดเมนเดียวกันให้คุณได้ (หากมีและไม่มีใครครอบครอง) ราคาก็ค่อนข้างใกล้เคียงกัน ดังนั้นโดยทั่วไปคุณจะไม่ประหยัดเงินจำนวนมากโดยไปกับผู้รับจดทะเบียนรายหนึ่งเทียบกับอีกรายหนึ่ง
แต่เดี๋ยวก่อน มี lifehack ที่คุณสามารถสมัครได้ที่นี่!
แทนที่จะซื้อชื่อโดเมนจากบริษัทหนึ่ง โฮสติ้งจากอีกบริษัทหนึ่ง แล้วต้องเชื่อมต่อทั้งสองเข้าด้วยกัน (เพื่อให้เว็บไซต์ของคุณทำงานได้) คุณจะได้รับทั้งโดเมนและโฮสติ้งจากที่เดียวกัน
การจัดเรียงแบบนี้ทำให้ทุกอย่างง่ายขึ้นมากโดยขจัดขั้นตอนการตั้งค่าสองสามขั้นตอน ในส่วนถัดไป เราจะแสดงให้คุณเห็นถึงวิธีการดำเนินการดังกล่าว โดยใช้บริษัทโฮสติ้งที่เราชื่นชอบสำหรับ WordPress
วิธีตั้งค่าโดเมนและโฮสติ้งของคุณ
หลายปีที่ผ่านมา เราได้ทดลองกับบริษัทโฮสติ้งจำนวนหนึ่งที่ ecommerce-platforms.com เราได้ทดสอบขั้นตอนการตั้งค่า ความง่ายในการใช้งานทั่วไป และประสิทธิภาพของแพลตฟอร์มโดยรวมแล้ว การทดสอบทั้งหมดนี้ทำให้เราเป็นหนึ่งเดียว บริษัท ที่จะเป็นที่ชื่นชอบของเรา - SiteGround.
SiteGround เป็นหนึ่งในผู้ให้บริการโฮสติ้ง WordPress ที่มีชื่อเสียงและเป็นที่ยอมรับมากที่สุดในตลาด พวกเขาเสนอราคาที่ไม่แพง (เริ่มต้นที่ 4.99 เหรียญสหรัฐต่อเดือน) ประสิทธิภาพของเซิร์ฟเวอร์ที่ดีและขั้นตอนการตั้งค่าที่เข้าใจง่าย
ที่สำคัญที่สุด คุณสามารถรับทั้งชื่อโดเมนและเว็บโฮสติ้งของคุณได้จาก SiteGround.
นี่คือวิธีการลงทะเบียนกับ SiteGround และตั้งค่าชื่อโดเมนและบริการโฮสติ้งของคุณ:
ไปที่ SiteGround เว็บไซต์ และเลื่อนลงไปที่ส่วนการกำหนดราคา
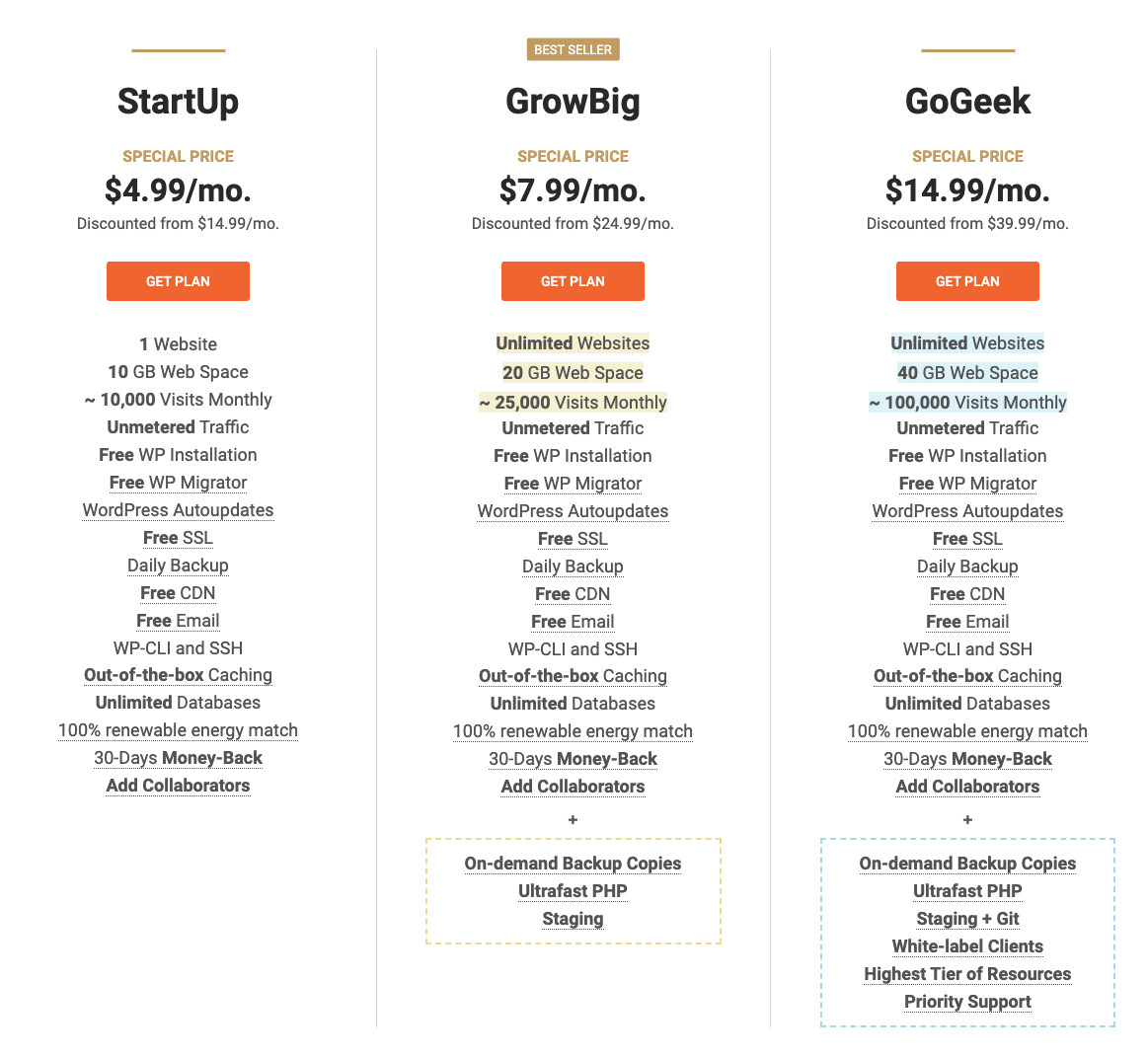
เลือกแผนการกำหนดราคาที่เหมาะกับคุณที่สุดแล้วคลิก รับแผน ปุ่มด้านล่าง
“เดี๋ยวก่อน แผนการใดต่อไปนี้จะดีที่สุด” คำถามตรงประเด็น โชคดีที่คุณไม่ต้องคิดมาก
- หากคุณกำลังเริ่มต้นด้วยแนวคิดเว็บไซต์ใหม่ตั้งแต่ต้น คุณสามารถใช้แผนระดับเริ่มต้นได้ที่ $4.95/เดือน มีน้ำผลไม้มากเกินพอที่จะจัดการกับเว็บไซต์ของคุณในช่วงเริ่มต้นของการมีอยู่
- หากคุณกำลังจะเปิดตัวเว็บไซต์มากกว่าหนึ่งแห่งด้วยเหตุผลบางประการ คุณจะต้องเลือกแผน GrowBig เป็นอย่างน้อย มีพื้นที่ดิสก์และความจุเพิ่มขึ้นเล็กน้อยสำหรับผู้เข้าชมรายเดือน
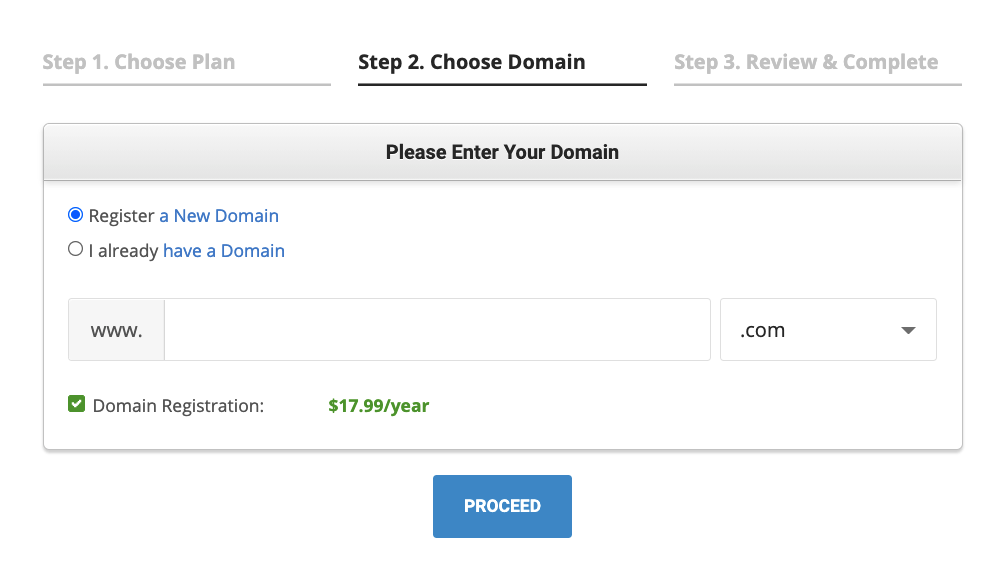
ในขั้นตอนต่อไป คุณจะสามารถเลือกชื่อโดเมนสำหรับเว็บไซต์ของคุณได้ โปรดทราบว่าราคาของชื่อโดเมนเป็นสิ่งที่แยกจากราคารายการหลักของเว็บโฮสติ้งเอง ชื่อโดเมนส่วนใหญ่จะเสียค่าใช้จ่ายประมาณ 18 เหรียญต่อปี
ป้อนชื่อที่คุณต้องการใช้และดูว่ามีให้บริการหรือไม่
บันทึก; ลองไปกับ a .com โดเมนมากกว่านามสกุลโดเมนอื่น ๆ เช่น .net or .org. ผู้ใช้จะคาดหวังว่าเว็บไซต์ของคุณจะเป็น .com อย่างไรก็ตาม ดังนั้นการบังคับให้พวกเขาจำที่อยู่เว็บเวอร์ชันอื่นจะทำให้พวกเขาสับสนเท่านั้น
ในขั้นตอนต่อไป SiteGround จะขอรายละเอียดขั้นสุดท้ายบางส่วนจากคุณ:
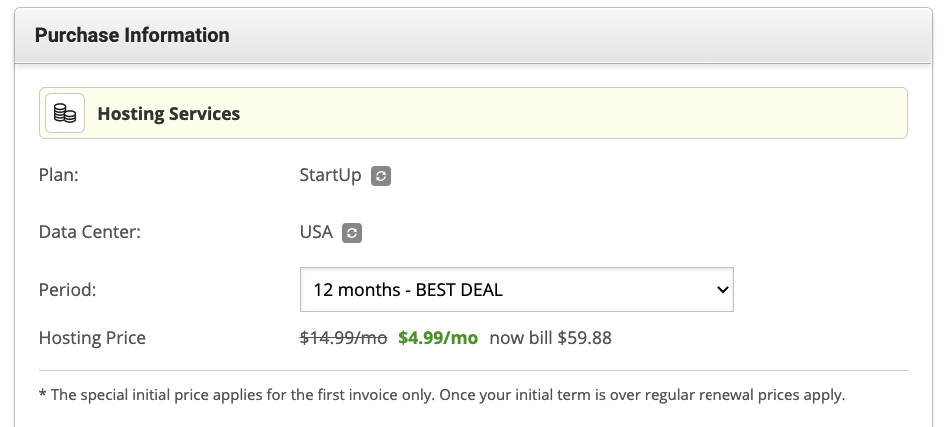
 นี่คือสิ่งที่ต้องใส่ใจกับแบบฟอร์มนี้:
นี่คือสิ่งที่ต้องใส่ใจกับแบบฟอร์มนี้:
- แพ็กเกจ – ตรวจสอบว่าตรงกับสิ่งที่คุณเลือกในขั้นตอนแรกหรือไม่
- ศูนย์ข้อมูล – เลือกตำแหน่งศูนย์ข้อมูลที่ใกล้เคียงที่สุดกับที่ตั้งของกลุ่มเป้าหมายของคุณ ตัวอย่างเช่น หากคุณต้องการกำหนดเป้าหมายผู้ใช้ในสหราชอาณาจักร ให้เลือกลอนดอนเป็นที่ตั้งศูนย์ข้อมูล แทนที่จะเป็นเซิร์ฟเวอร์ในสหรัฐอเมริกา
- ระยะเวลา – นี่คือระยะเวลาเริ่มต้นของสัญญาที่คุณลงนาม คุณต้องลงทะเบียนล่วงหน้าหนึ่งปีเพื่อให้ได้ข้อเสนอที่ดีที่สุด
- บริการเสริม – โดยทั่วไป ไม่จำเป็นต้องมีสิ่งเหล่านี้ แต่สามารถปรับปรุงประสบการณ์/ความปลอดภัยของคุณได้ ตัวอย่างเช่น ขอแนะนำให้รับ ความเป็นส่วนตัวของโดเมน บรรจุุภัณฑ์. การดำเนินการนี้จะซ่อนข้อมูลส่วนบุคคลของคุณจากระเบียนที่เปิดเผยต่อสาธารณะของโดเมน
เมื่อคุณใช้แบบฟอร์มนี้เสร็จแล้ว เหลือเพียงการชำระเงินให้เสร็จสิ้น หลังจากนั้น คุณจะสามารถเข้าถึง . ใหม่ของคุณได้ SiteGround บัญชีโฮสติ้ง
ติดตั้ง WordPress บนโฮสติ้งของคุณ
ขึ้นอยู่กับว่าคุณโฮสต์เว็บไซต์ WordPress กับใคร (ไม่ว่าจะเป็น SiteGround, Bluehostหรืออื่น ๆ ผู้ให้บริการโฮสติ้ง WordPress) ขั้นตอนการติดตั้ง WordPress เองสามารถทำได้ตั้งแต่ง่ายสุดไปจนถึงน่าหงุดหงิดสุด ๆ
SiteGround อยู่บนสุดของสเปกตรัมที่ "ง่ายสุด ๆ" อื่นwiseเราจะไม่แนะนำ!
อย่างแรกเลย ขั้นตอนการติดตั้งที่แน่นอน WordPress on SiteGround เปลี่ยนแปลงเล็กน้อยเป็นครั้งคราว SiteGround ยังคงพัฒนาประสบการณ์ผู้ใช้อย่างต่อเนื่อง โดยพยายามทำให้ทุกอย่างไม่ยุ่งยากสำหรับทุกคน
อย่างไรก็ตาม สิ่งนี้มีความหมายสำหรับเราในตอนนี้คือขั้นตอนที่แน่นอนที่คุณต้องดำเนินการเพื่อติดตั้ง WordPress บนการตั้งค่าโฮสติ้งของคุณอาจแตกต่างกันเล็กน้อยจากสิ่งที่เรากำลังอธิบายที่นี่
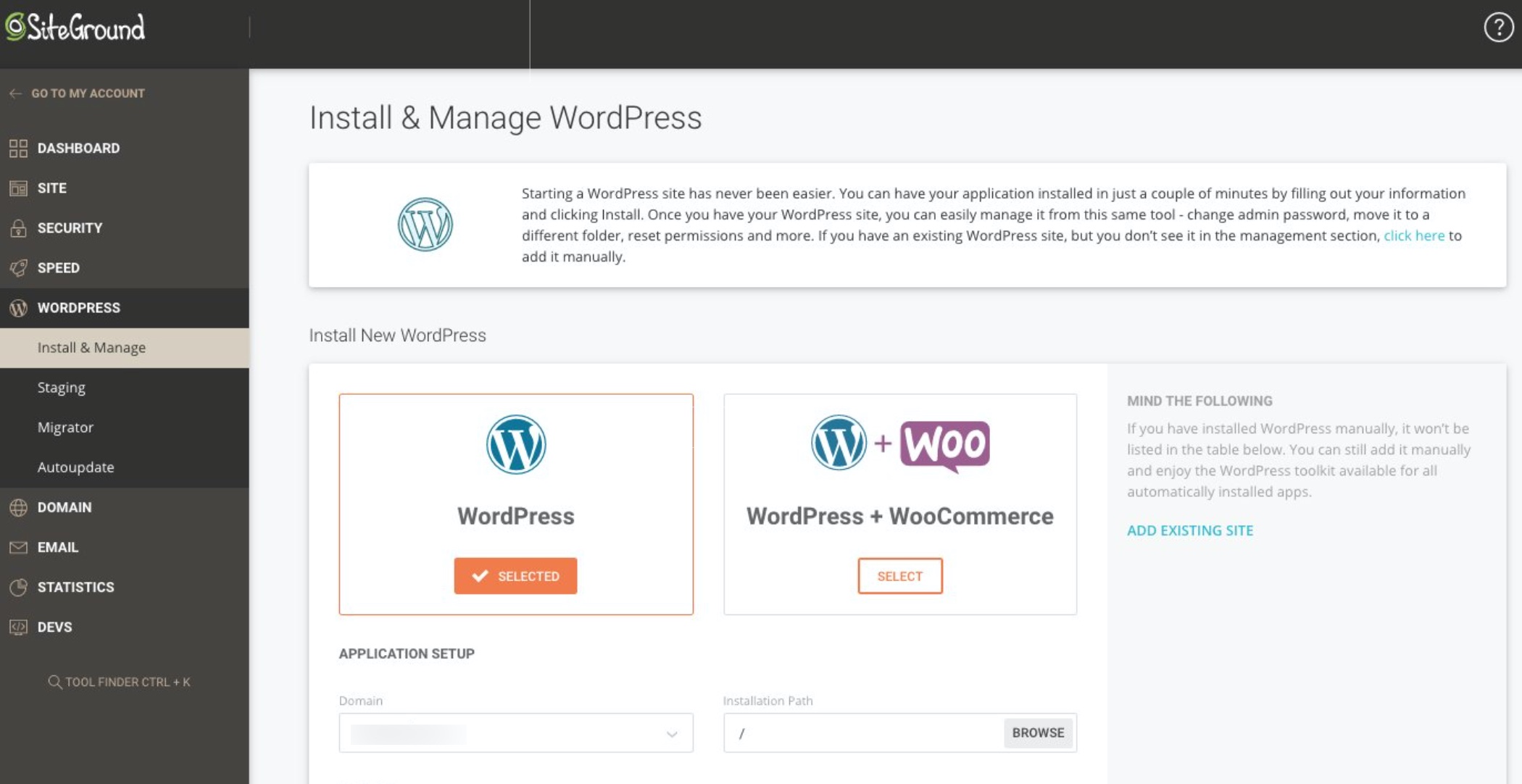
บางสิ่งสามารถเกิดขึ้นได้เมื่อคุณเข้าสู่ระบบแผงผู้ใช้ของคุณในครั้งแรก SiteGround:
สถานการณ์ (ก)
หากคุณยังไม่ได้เพิ่มอินสแตนซ์ WordPress ที่ใช้งานได้ในบัญชีของคุณ SiteGround จะแสดงวิซาร์ดการติดตั้งทีละขั้นตอน
คุณจะได้รับการดำเนินการตามขั้นตอนที่จำเป็นในการตั้งค่าทุกอย่าง คุณจะสามารถเพิ่มชื่อไซต์ของคุณและตั้งค่ารายละเอียดการเข้าสู่ระบบสำหรับบัญชีผู้ดูแลระบบได้
สถานการณ์ (ข)
หรือหากคุณไม่เห็นวิซาร์ดดังกล่าวเมื่อคุณเข้าสู่ระบบของคุณ SiteGround เป็นครั้งแรก อาจหมายความว่าคุณมี WordPress ติดตั้งไว้ล่วงหน้าในการตั้งค่าของคุณ
เพื่อตรวจสอบว่า ไปที่ส่วนบัญชีใน SiteGround แดชบอร์ดผู้ใช้ ดูว่ามีอินสแตนซ์ของ WordPress อยู่ในหน้านี้หรือไม่ หากเป็นเช่นนั้น แสดงว่าคุณไม่จำเป็นต้องดำเนินการใดๆ เพื่อติดตั้ง WordPress – SiteGround ดูแลขั้นตอนการติดตั้งให้คุณ
ถ้าไม่ คุณสามารถติดตั้ง WordPress ได้ด้วยการคลิกเพียงไม่กี่ครั้ง

หรือถ้าไม่อยากมือเปื้อน สามารถติดต่อได้ที่ SiteGround สนับสนุนผ่านส่วนช่วยเหลือในแผงผู้ใช้และขอให้พวกเขาติดตั้ง WordPress ให้กับคุณ 10/10 ครั้งพวกเขาจะมีความสุขที่จะทำ SiteGround เป็นที่รู้จักในด้านคุณภาพการสนับสนุนที่พวกเขามอบให้กับลูกค้า ดังนั้นคุณสามารถทดสอบได้ด้วยตัวเอง
ทำความคุ้นเคยกับอินเทอร์เฟซ WordPress
ก่อนที่คุณจะสามารถใช้ WordPress ได้อย่างเต็มประสิทธิภาพ อย่างน้อยคุณควรทำความคุ้นเคยกับอินเทอร์เฟซและพื้นที่หลักของแผงการดูแลระบบ
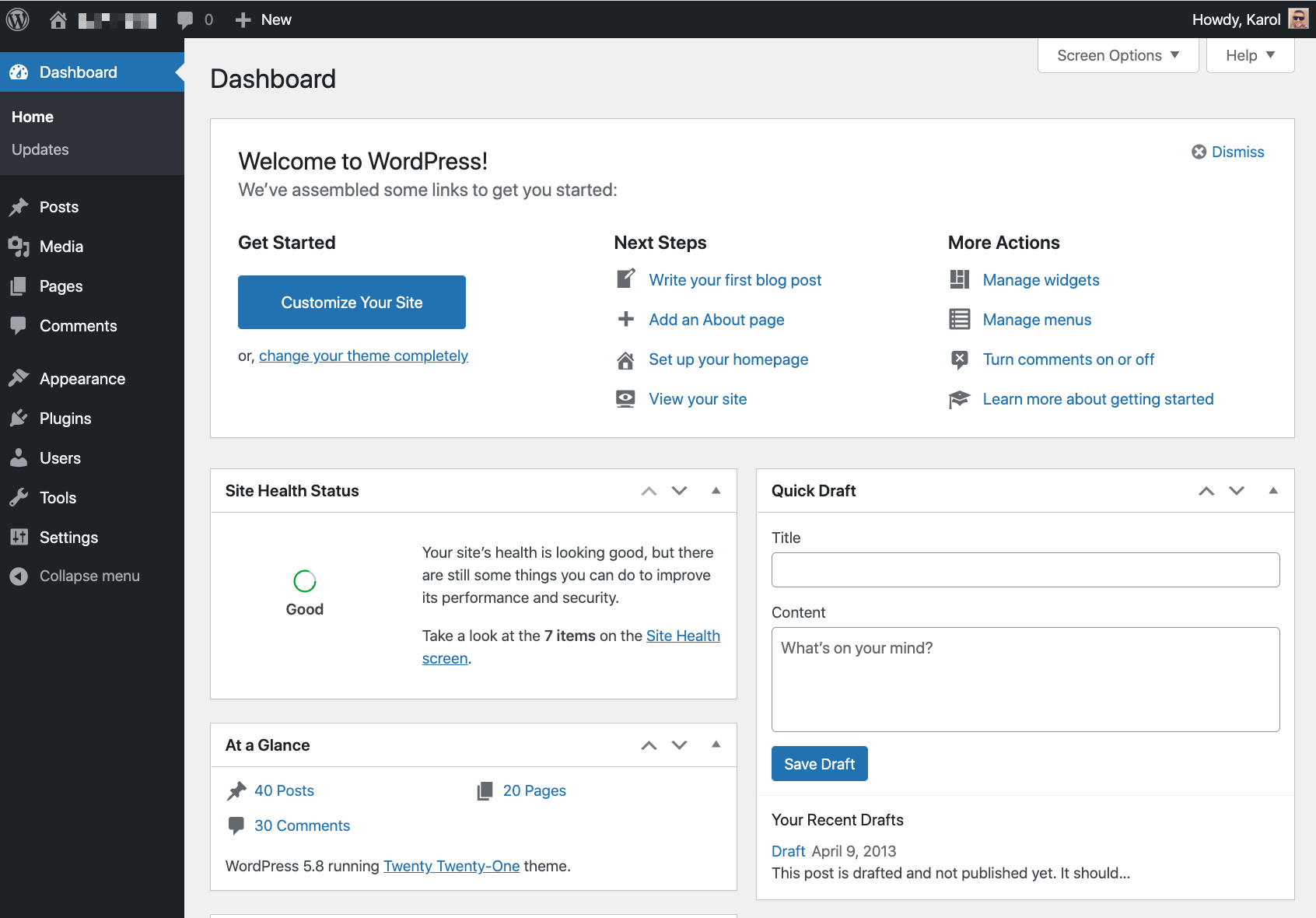
ลองเอามาจากด้านบนกัน สิ่งที่คุณเห็นด้านล่างคือภาพหน้าจอของแดชบอร์ดหลักของ WordPress – aka the wp-admin:
พื้นที่ ส่วนกลาง ของแดชบอร์ดผู้ดูแลระบบเป็นที่ที่คุณสามารถค้นหาข้อความต้อนรับของ WordPress พร้อมกับลิงก์ไปยังส่วนอื่นๆ ที่ผู้ใช้ส่วนใหญ่ต้องการตรวจสอบก่อน
ส่วนกลางนี้ยังเป็นผืนผ้าใบหลักที่คุณจะทำงานกับไซต์ของคุณหลังจากเลือกโมดูลเฉพาะจากแถบด้านข้าง พูดถึงแถบด้านข้าง:
ตัว Vortex Indicator ได้ถูกนำเสนอลงในนิตยสาร แถบด้านข้างคุณสามารถดูโมดูลหลักของแผงการดูแลระบบได้ ที่โดดเด่นที่สุดคือนี่คือที่ที่คุณสามารถไปที่:
- โพสต์ - บทความบล็อกอาคา
- หน้า – คล้ายกับโพสต์ แต่มีไว้เพื่อให้มีเนื้อหาที่คงอยู่ตลอดไป ลองนึกถึงข้อมูลบางอย่างเกี่ยวกับทีมของคุณ ธุรกิจของคุณ ข้อมูลติดต่อของคุณ ฯลฯ
- ลักษณะ – นี่คือที่ที่คุณสามารถเปลี่ยนการออกแบบเว็บไซต์ของคุณ (หรือธีมที่รู้จัก) หรือปรับแต่งธีมปัจจุบันได้
- Plugins – นี่คือที่ที่คุณสามารถเพิ่มฟังก์ชันการทำงานใหม่ให้กับเว็บไซต์ของคุณผ่านสคริปต์ขนาดเล็กที่ติดตั้งได้ที่เรียกว่า plugins.
- ผู้ใช้ – ในช่วงเริ่มต้นของอายุการใช้งานไซต์ของคุณ ไม่มีอะไรเกิดขึ้นในส่วนนี้มากนัก หากคุณเคยเชิญคนอื่นมาช่วยคุณทำงานบนเว็บไซต์ คุณจะสามารถจัดการบัญชีผู้ใช้ WordPress ของพวกเขาได้ที่นี่
- การตั้งค่า – นี่คือส่วนการตั้งค่าหลักสำหรับทั้งไซต์ เราจะกล่าวถึงในเชิงลึกมากขึ้นในหนึ่งนาที
นอกจากนี้ยังมีส่วนอื่น ๆ ในแถบด้านข้าง แต่ก็ไม่มีประโยชน์เมื่อคุณเพิ่งเข้าใจวิธีสร้างเว็บไซต์ WordPress หรืออธิบายได้เองเมื่อคุณเริ่มทดลองกับพวกเขา
การตั้งค่าคีย์สำหรับไซต์ WordPress ใหม่มาก
ไซต์ WordPress ที่จัดตั้งขึ้นใหม่ทุกแห่งควรมีการตั้งค่าหลักสองสามอย่างก่อนที่จะนำมาใช้อย่างเต็มประสิทธิภาพ
พูดตรงๆ ก็คือ WordPress นั้นใช้งานได้ทันทีหลังการติดตั้ง และไม่มีสิ่งใดเกิดขึ้นจริง จำเป็นต้อง เพื่อปรับอะไร อย่างไรก็ตาม การทำเช่นนี้จะช่วยยกระดับประสบการณ์ของคุณและทำให้การทำงานง่ายขึ้นในระยะยาว
หากต้องการไปที่การตั้งค่าหลัก ให้คลิกที่ การตั้งค่า ในแถบด้านข้างหลักของแดชบอร์ด WordPress
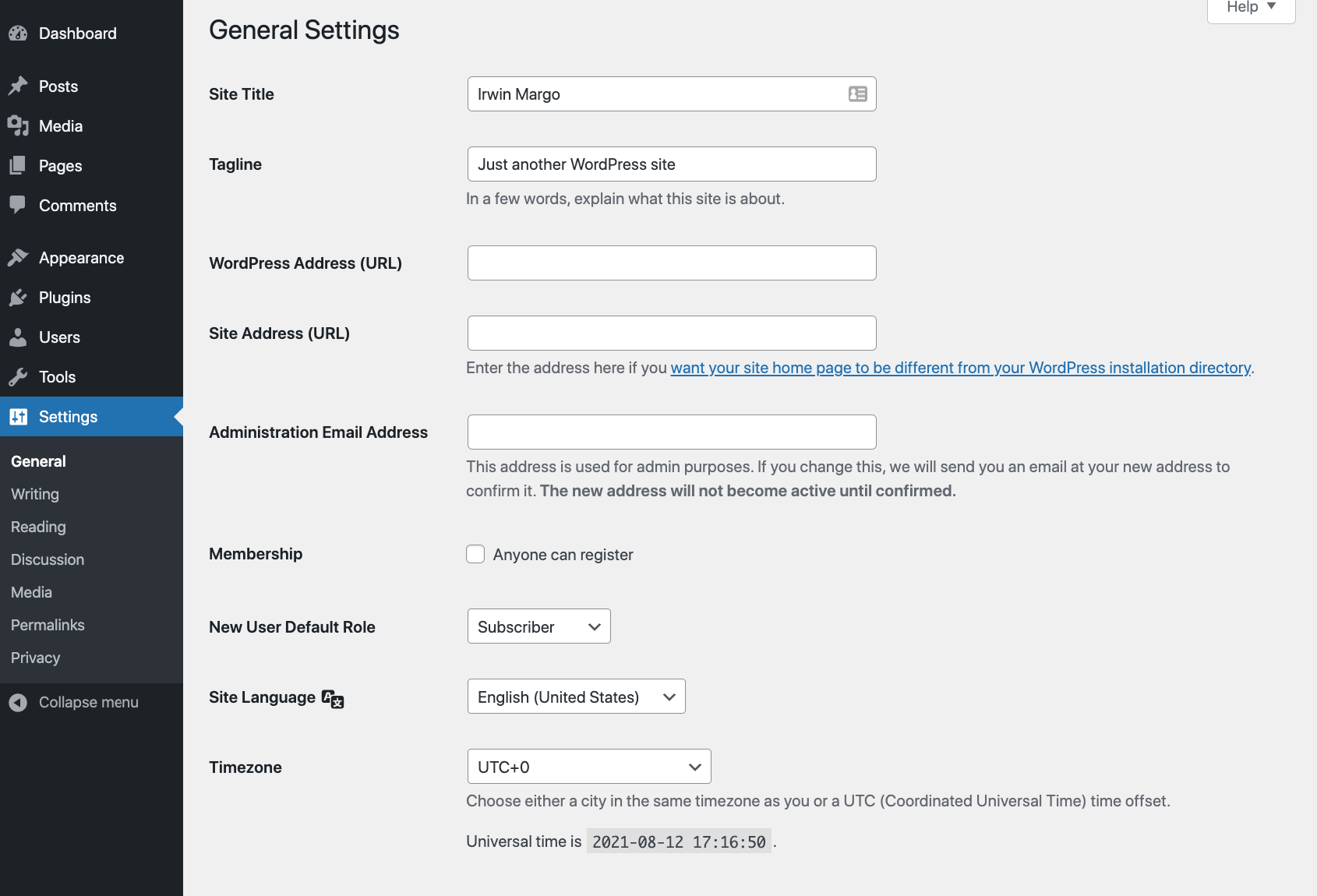
คุณจะลงจอดใน การตั้งค่าทั่วไป ส่วนย่อย

นี่คือที่ที่คุณสามารถมั่นใจได้ว่า .ของคุณ ชื่อเว็บไซต์ ตรงกับสิ่งที่คุณตั้งไว้ระหว่างการติดตั้ง WordPress นี่เป็นโอกาสดีที่จะเพิ่มไซต์ เชือก หากคุณต้องการใช้สิ่งนั้น (ไม่จำเป็น)
ถัดไป เลื่อนลงมาด้านล่างอีกเล็กน้อยและดูว่า เขตเวลา การตั้งค่าถูกต้อง หากไม่เป็นเช่นนั้น จะเป็นเรื่องยากสำหรับคุณในการวางแผนการเผยแพร่บทความในเวลาที่แน่นอน
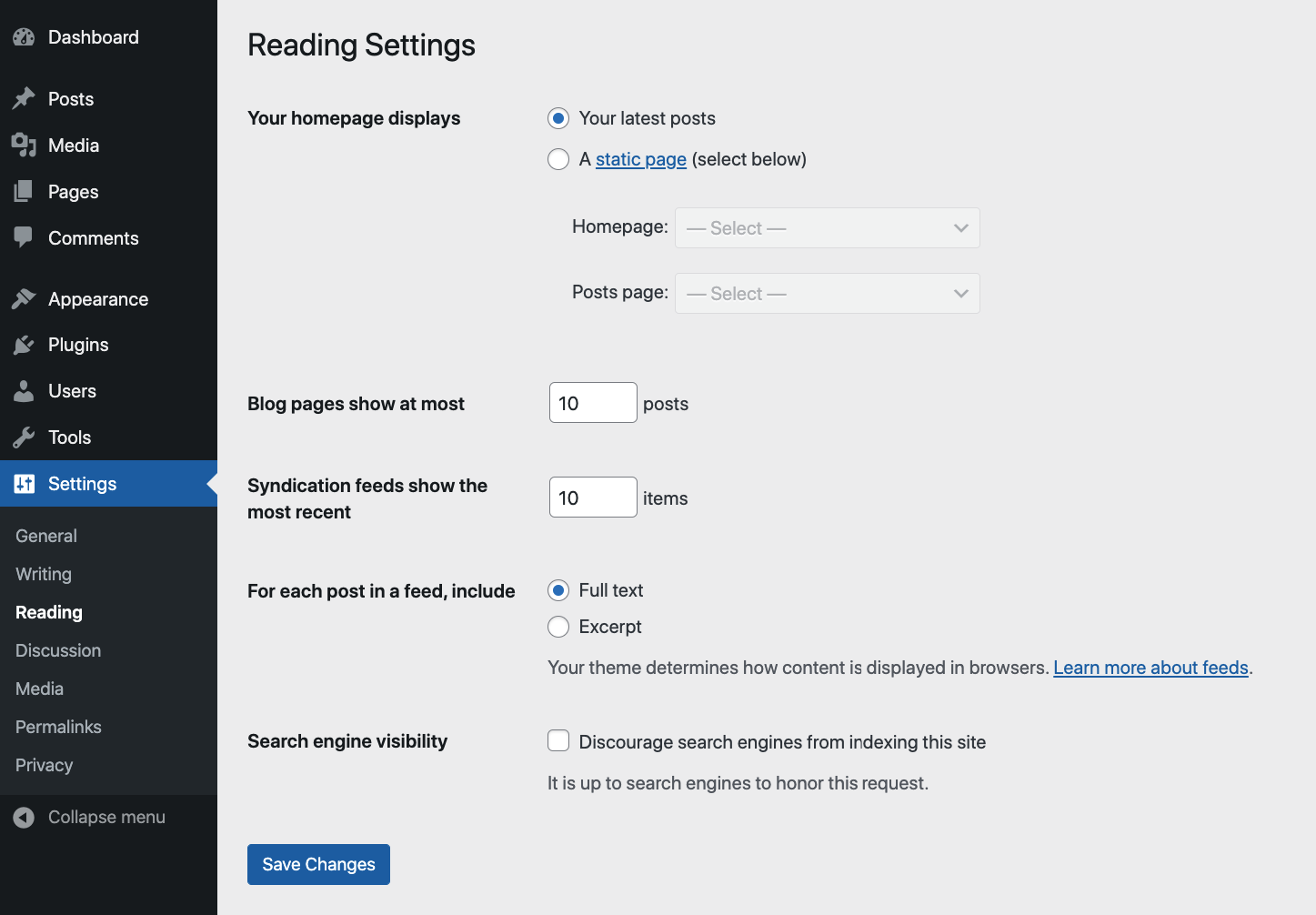
เมื่อส่วนทั่วไปของการตั้งค่าเสร็จสิ้น ตอนนี้เรามาสลับไปที่ การอ่าน ส่วนย่อย

มีองค์ประกอบสำคัญสองสามประการที่นี่
อันดับแรก มีส่วนที่ระบุว่า "หน้าแรกของคุณแสดง" เราจะปล่อยให้สิ่งนั้นไม่ถูกแตะต้องในตอนนี้
จากนั้นจะมีการตั้งค่า "การเปิดเผยเครื่องมือค้นหา" ที่ด้านล่าง
นี้เป็นสิ่งสำคัญ! ตรวจสอบให้แน่ใจว่าช่องทำเครื่องหมายนี้ยังคงอยู่ ไม่ถูกตรวจสอบ.
หากคุณปล่อยให้เลือก จะเป็นการยกเว้นไซต์ของคุณไม่ให้ปรากฏบน Google ใน 99% ของกรณี นี่ไม่ใช่สิ่งที่คุณต้องการ!
ตอนนี้ขอเปลี่ยนเป็น การสนทนา ส่วนย่อยของการตั้งค่า
สิ่งที่คุณจะทำที่นี่ขึ้นอยู่กับว่าคุณต้องการให้คนอื่นสามารถแสดงความคิดเห็นภายใต้โพสต์บล็อกของคุณหรือไม่
หากคุณต้องการความคิดเห็นของผู้อ่าน ให้เลือก "อนุญาตให้ผู้อื่นส่งความคิดเห็นในโพสต์ใหม่" หากคุณเลือกเช่นนั้น ขอแนะนำให้เลือกช่อง "ผู้เขียนความคิดเห็นต้องกรอกชื่อและอีเมล"
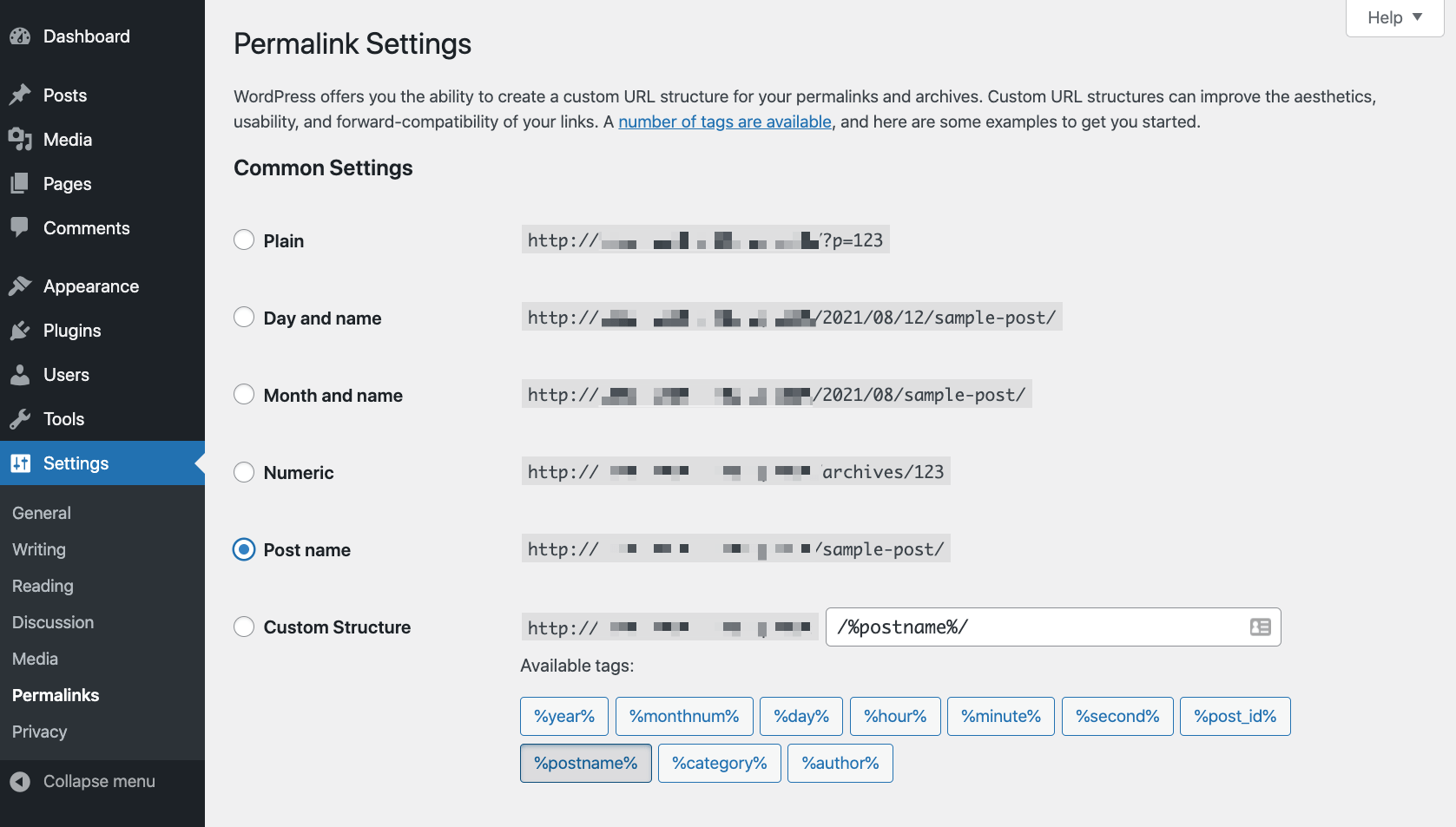
ตอนนี้ ได้เวลาดูแลส่วนสุดท้ายของพื้นที่การตั้งค่า – และส่วนที่ฟังดูลึกลับที่สุด – Permalinks.
ลิงก์ถาวรคือสิ่งที่ WordPress เรียกว่า indiviที่อยู่เว็บคู่ ที่นำไปสู่หน้าเว็บไซต์หรือโพสต์บล็อกของคุณ ใน Permalinks ในส่วนของการตั้งค่า คุณสามารถกำหนดโครงสร้างของที่อยู่เว็บเหล่านั้นได้
นี่คือตัวเลือกหลักที่มี:

ฉันจะทำให้สิ่งนี้เป็นเรื่องง่ายสำหรับคุณ - เพียงเลือก "ชื่อโพสต์" เป็นการตั้งค่าของคุณ
นี่คือโครงสร้างลิงก์ที่เป็นสากลและเป็นมิตรกับ SEO ที่สุดของโครงสร้างที่มีอยู่
เมื่อทำขั้นตอนนี้เสร็จแล้ว คุณเพิ่งจะปรับการตั้งค่าคีย์ของไซต์ WordPress ใหม่ได้ มาถึงเรื่องสนุกกันเลย:
เลือกการออกแบบเว็บไซต์ของคุณ (ธีม aka)
ฉันเดาว่า เลือกการออกแบบของคุณ เป็นส่วนที่สนุกที่สุดของกระบวนการเรียนรู้วิธีสร้างเว็บไซต์ WordPress!
เหตุผลที่ทำให้เรื่องนี้สนุกได้มากก็เพราะว่า WordPress นั้นปรับแต่งได้อย่างไม่น่าเชื่อ และโดยพื้นฐานแล้วมันก็ทำให้ชื่อของมันนั้นมีธีมให้เลือกหลายพันแบบ ส่วนที่ดีที่สุด – คุณสามารถสลับไปมาระหว่างกันได้ด้วยการคลิกเพียงไม่กี่ครั้ง
โอเค ไม่เป็นไรและดูดี แต่จะเลือกธีม WordPress ที่เหมาะกับเว็บไซต์ของคุณได้อย่างไร
เมื่อสองสามปีที่แล้ว ฉันจะบอกคุณให้เริ่มต้นด้วยเป้าหมายทางธุรกิจของคุณและมองหาธีมที่ได้รับการปรับให้เหมาะสมล่วงหน้าเพื่อให้บริการเฉพาะกลุ่มธุรกิจของคุณ ตัวอย่างเช่น ร้านอาหารอาจต้องการใช้ธีมที่เหมาะกับร้านอาหารโดยเฉพาะ ในขณะที่ร้านกาแฟแม่และป๊อปอาจต้องการไปด้วยใช่ธีมสำหรับร้านกาแฟ
อย่างไรก็ตาม ในปัจจุบันภูมิทัศน์ได้เปลี่ยนไปแล้ว และเรามี ธีมเอนกประสงค์ที่หลากหลาย ที่สามารถปรับให้เหมาะสมและปรับแต่งได้ง่ายเพื่อให้เหมาะกับธุรกิจหรือเฉพาะกลุ่ม
ผมขอยกตัวอย่างสองตัวอย่างให้คุณโดยเฉพาะ:
- Astra ชุดรูปแบบ
- Divi ชุดรูปแบบ
Astra
พื้นที่ Astra ธีมเริ่มต้นจากธีมธุรกิจคลาสสิกด้วยการออกแบบตามวัตถุประสงค์เพื่อรองรับธุรกิจขนาดเล็กและ startups เฉพาะ
???? อ่านของเรา Astra รีวิวธีมที่นี่.

เมื่อเวลาผ่านไป มันได้พัฒนาไปตามแนวโน้มที่ทันสมัยในระบบนิเวศของธีม WordPress มันได้เปลี่ยนเป็นธีมตามโครงสร้างแกนที่มั่นคงพร้อมการออกแบบสตาร์ทเตอร์ที่ติดตั้งง่ายมากมายสำหรับทุกวัตถุประสงค์เท่าที่จะจินตนาการได้
เพียงแค่ดูแคตตาล็อกของการออกแบบที่มีจำหน่าย คุณจะพบรายการสำหรับ:
- เว็บไซต์ผจญภัยกลางแจ้ง ร้านพิซซ่า อีคอมเมิร์ซ บล็อกเกอร์อาหาร ผู้มีอิทธิพล นิตยสารออนไลน์ ร้านอาหาร แพลตฟอร์มอีเลิร์นนิง ร้านกาแฟ ทนายความ ตัวแทนการตลาด สตูดิโอโยคะ ฟิตเนส บล็อกคลาสสิก ธุรกิจขนาดเล็ก และอีกมากมาย
โดยพื้นฐานแล้ว ไม่ว่าเว็บไซต์ของคุณจะเกี่ยวกับอะไร Astra จะมีการออกแบบไซต์เริ่มต้นที่เหมาะสม
การออกแบบเริ่มต้นจำนวนมากนั้นฟรี บางส่วนได้รับการชำระเงิน
Divi
Diviในทางกลับกัน เป็นธีมพรีเมียมที่เริ่มต้นที่ $89 ต่อปี ไม่มีธีมเวอร์ชันฟรีให้ใช้

ที่ไหน Divi โดดเด่นตรงที่มันถูกสร้างมาเพื่อให้สร้างเว็บไซต์ได้ง่ายที่สุด แม้แต่กับคนที่ไม่เคยเล่นเว็บไซต์มาก่อน Divi บรรลุสิ่งนี้โดยมอบประสบการณ์การสร้างเพจด้วยภาพของตัวเอง
“ประสบการณ์การสร้างเพจด้วยภาพ” อาจฟังดูยิ่งใหญ่ แต่ความหมายจริงๆ ก็คือ Divi มาพร้อมกับเครื่องมือออกแบบดั้งเดิมที่คุณสามารถใช้เพื่อรวมเว็บไซต์ของคุณเข้าด้วยกัน เครื่องมือออกแบบนี้ไม่ต้องการให้คุณมีทักษะการเขียนโค้ดหรือทักษะการออกแบบเว็บที่แท้จริง ทั้งหมดเป็นแบบลากและวาง สิ่งที่คุณต้องใช้ก็คือความเข้าใจที่ดีว่าคุณต้องการให้เว็บไซต์ของคุณมีลักษณะอย่างไร
ที่ถูกกล่าวว่า Divi ยังมาพร้อมกับการออกแบบเริ่มต้นที่หลากหลาย ซึ่งคุณสามารถใช้หากคุณไม่ต้องการสร้างเพจตั้งแต่เริ่มต้น
สุดท้าย Divi เสนอการตั้งค่าและตัวเลือกการปรับแต่งในเชิงลึกอย่างแท้จริง ซึ่งโดยทั่วไปแล้วจะให้คุณควบคุมสิ่งที่แต่ละอย่างในdiviส่วนย่อยคู่ของหน้าของคุณดูเหมือน กล่าวอีกนัยหนึ่ง คุณสามารถปรับแต่งอะไรก็ได้เกี่ยวกับการออกแบบ
วิธีการเลือกธีมของคุณ?
คำแนะนำง่ายๆของฉันคือไปกับทั้ง Astra or Divi และลองเล่นกับไซต์เริ่มต้นและตัวเลือกการปรับแต่งที่นำเสนอโดยธีมใดธีมหนึ่ง
ตัวอย่างเช่น ถ้ามีของ Astraการออกแบบเริ่มต้นของตรงกับความต้องการของคุณอย่างสมบูรณ์แบบจากนั้นคุณสามารถอยู่กับสิ่งนั้นได้ หากคุณเป็นคนสร้างเองมากกว่า คุณสามารถเริ่มต้นด้วย Divi และการตั้งค่าและตัวเลือกมากมาย
หรือจะถ่ายจากมุมอื่นก็ได้ หากคุณต้องการเริ่มต้นด้วยธีมฟรี ไปกับ Astra; หากคุณต้องการลงทุนในผลิตภัณฑ์ที่มีคุณภาพพร้อมการสนับสนุนลูกค้าที่ดี ไปกับ Divi.
วิธีการติดตั้งธีม WordPress
ถึงแม้ว่าทั้งคู่ Divi และ Astra เป็นธีม WordPress พวกเขาติดตั้งแตกต่างกันเล็กน้อย นั่นเป็นเพราะ Astra – เป็นธีมฟรี – สามารถติดตั้งได้โดยตรงจากแดชบอร์ด WordPress ในขณะที่มี Diviคุณต้องดำเนินการอีกสองสามขั้นตอน
วิธีการติดตั้ง Astra
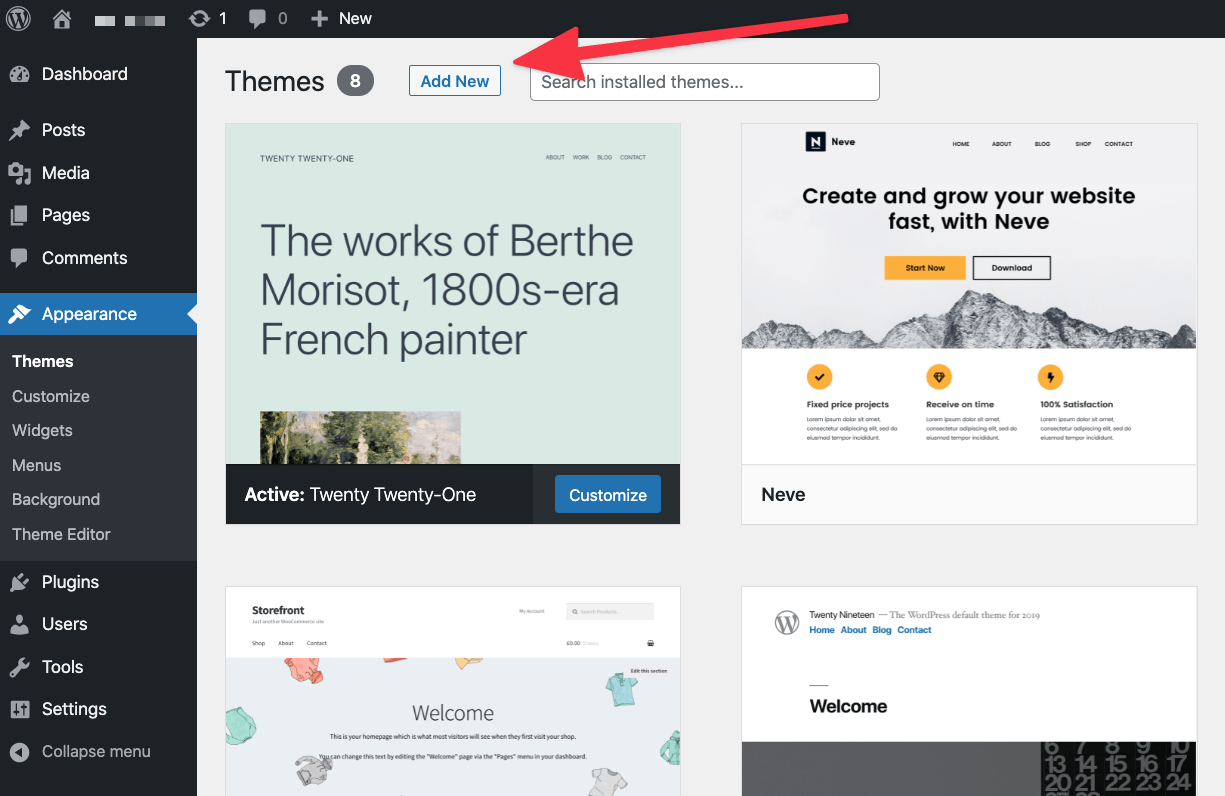
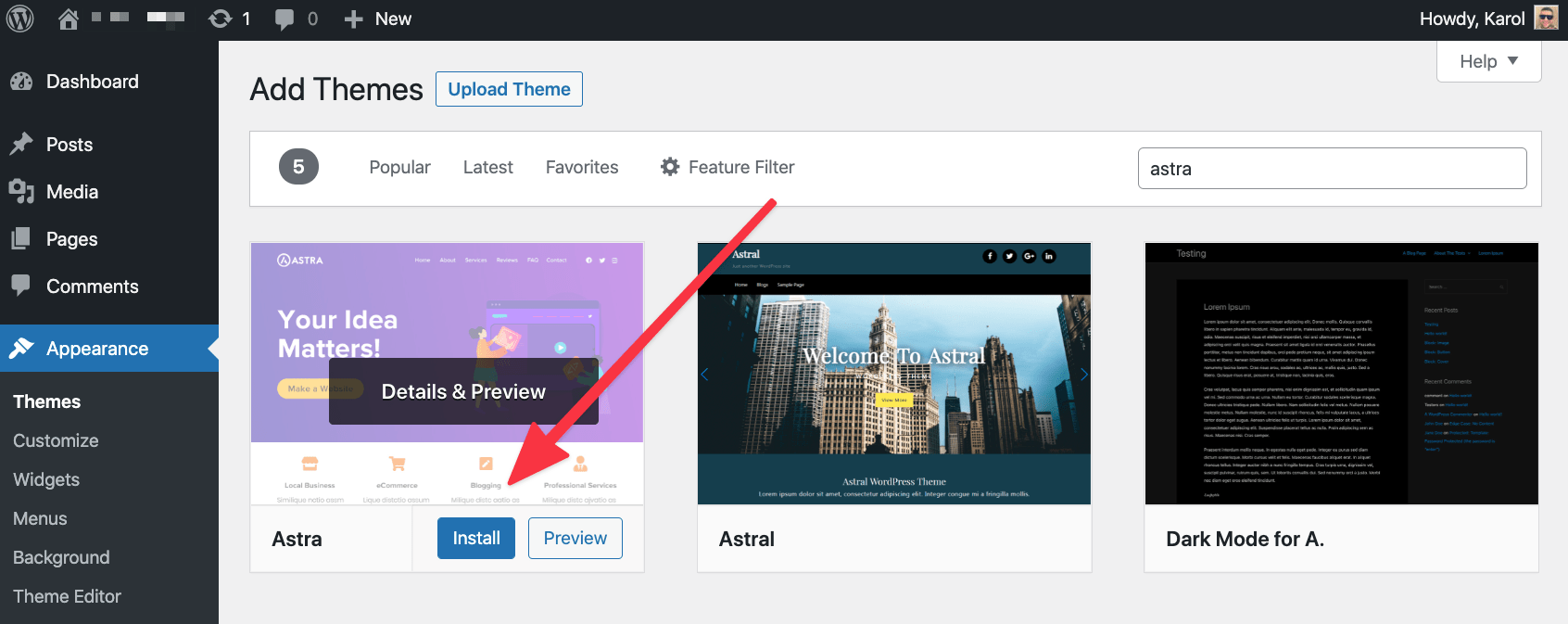
เริ่มกันเลย Astra. หากคุณต้องการติดตั้งธีมนั้น ไปที่แดชบอร์ด WordPress แล้วป้อน ลักษณะ→ธีม. คลิกที่ เพิ่มใหม่.

ในช่องค้นหา ให้ป้อนชื่อธีมที่คุณต้องการติดตั้ง – “Astra".
เมื่อคุณเห็นธีมของคุณในรายการ ให้คลิกที่ การติดตั้ง ปุ่มถัดไป

หลังจากนั้นไม่กี่วินาที ใหม่ กระตุ้น ปุ่มจะปรากฏแทนที่ การติดตั้ง ปุ่ม. คลิกที่มัน
เมื่อเสร็จแล้ว ธีมใหม่ของคุณก็ได้รับการติดตั้งและใช้งานบนไซต์ของคุณแล้ว คุณควรเห็นข้อความต้อนรับจากธีม
วิธีการติดตั้ง Divi
หากคุณต้องการติดตั้ง Diviก่อนอื่นคุณต้องซื้อธีมจาก เว็บไซต์อย่างเป็นทางการ. เมื่อคุณเสร็จสิ้นการสั่งซื้อ คุณจะสามารถดาวน์โหลดไฟล์ ZIP ที่มีไฟล์ของธีมได้ บันทึกไฟล์เก็บถาวรไว้ที่ใดที่หนึ่งบน your desktop.
จากนั้นไปที่ ลักษณะ→ธีม จากแดชบอร์ด WordPress ของคุณ คลิกที่ เพิ่มใหม่ ปุ่มแล้วบน อัพโหลดธีม ปุ่ม

เลือก Diviไฟล์เก็บถาวรจาก your desktop และอัปโหลดไปยังเว็บไซต์ เมื่ออัพโหลดเสร็จ ให้คลิกที่ กระตุ้น.
Divi จะแสดงข้อความต้อนรับอย่างรวดเร็วพร้อมคำแนะนำเกี่ยวกับสิ่งที่ต้องทำต่อไป – วิธีปรับแต่งให้ตรงกับความต้องการของคุณ
ติดตั้ง WordPress . ที่ต้องมี plugins
WordPress ด้วยตัวเองนั้นยอดเยี่ยมอยู่แล้ว! อย่างไรก็ตาม มันน่าประทับใจยิ่งกว่าเมื่อคุณ เพิ่มสองสาม plugins เพื่อผสมผสานและขยายไซต์ของคุณให้เหนือกว่าชุดคุณลักษณะปกติ แต่ขอเริ่มจากจุดเริ่มต้น:
WordPress คืออะไร plugins?
ข้ามรายละเอียดทางเทคนิคและเน้นไปที่อะไร pluginทำได้เพื่อ เธอ.
พูดง่ายๆ WordPress pluginเป็นเหมือนแอพสำหรับเว็บไซต์ WordPress ของคุณ กล่าวอีกนัยหนึ่ง iPhone ของคุณมีแอพและ WordPress ของคุณมี pluginส. ง่ายพอ!
จุดประสงค์ของ pluginทำอย่างไร?
ฉันอยากจะพูดว่า "ทุกอย่าง" จริงๆ เพราะมันค่อนข้างตรงประเด็น อย่างไรก็ตาม เนื่องจาก ทุกอย่าง จินตนาการค่อนข้างยาก ให้ฉันแนะนำคุณแทน ผ่าน pluginคุณสามารถขยายไซต์ของคุณด้วยคุณสมบัติต่างๆ เช่น
- แบบฟอร์มติดต่อ
- การตั้งค่า SEO,
- การรวม Google Analytics,
- ความปลอดภัยเพิ่มเติม,
- การสำรองข้อมูล
- การเพิ่มประสิทธิภาพภาพ,
- การรวมโซเชียลมีเดีย
- จดหมายข่าวทางอีเมล,
- อีคอมเมิร์ซและตะกร้าสินค้า
- ประกาศเกี่ยวกับคุกกี้และอีกมากมาย
โดยพื้นฐานแล้ว หากคุณต้องการคุณสมบัติที่ไม่ได้อยู่ใน WordPress ตามค่าเริ่มต้น ก็มี a . อย่างแน่นอน plugin ที่จะให้คุณสมบัตินั้นแก่คุณ อันที่จริงมีมากกว่า 58,000 pluginมีอยู่ในไดเรกทอรีอย่างเป็นทางการที่ WordPress.org และไดเรกทอรีอย่างเป็นทางการนั้นไม่ใช่ที่เดียวที่คุณจะได้รับ plugins.
ที่ pluginที่จะได้รับ?
เอาล่ะด้วยความอุดมสมบูรณ์ของ plugins อันไหนที่คุณควรได้รับ?
เว็บไซต์ส่วนใหญ่สามารถได้รับประโยชน์จากสิ่งต่อไปนี้ plugins (ทั้งหมดฟรี):
นี่คือแบบฟอร์มการติดต่อที่มีชื่อเสียงที่สุด plugin ข้างนอกนั้น. ฟรี ใช้งานง่าย และทำงานตามที่โฆษณาไว้
ช่วยให้คุณสร้างแบบฟอร์มการติดต่อแล้วเพิ่มลงในโพสต์และเพจของคุณ ผู้เยี่ยมชมของคุณสามารถใช้แบบฟอร์มการติดต่อเหล่านั้นเพื่อติดต่อคุณโดยตรง
นี่เป็นหนึ่งใน WordPress . ที่ได้รับความนิยมมากที่สุด pluginของพวกเขาทั้งหมด ใช่ ไม่ใช่แค่การเพิ่มประสิทธิภาพกลไกค้นหายอดนิยมเท่านั้น pluginแต่เป็นที่นิยมมากที่สุดอย่างหนึ่ง plugins ทั้งหมด.
มันขยายไซต์ WordPress ของคุณด้วยคุณสมบัติ SEO ที่ใช้งานง่าย การตั้งค่าใหม่สำหรับเนื้อหาของคุณ และการเพิ่มประสิทธิภาพใหม่ภายใต้ประทุน
เว็บไซต์ส่วนใหญ่จะได้รับประโยชน์จากการที่ Google Analytics (GA) คอยตรวจสอบผู้เยี่ยมชมและติดตามความนิยมของเว็บไซต์
plugin จะช่วยให้คุณสามารถรวมไซต์ของคุณกับ GA ได้อย่างง่ายดาย โดยพื้นฐานแล้วมันเป็นวิธีการแก้ปัญหาแบบ set-it-and-forget-it
แม้ว่า WordPress จะเป็นเอ็นจิ้นเว็บไซต์ที่ปลอดภัย แต่ทุกอย่างสามารถปรับปรุงได้เสมอ!
Wordfence ช่วยคุณปกป้องไซต์ของคุณจากแฮกเกอร์และสคริปต์ที่เป็นอันตราย เหนือสิ่งอื่นใด เวทมนตร์ส่วนใหญ่เกิดขึ้นโดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องเสียเวลามากใน pluginการตั้งค่าของ
คุณรู้หรือไม่ว่าไฟล์รูปภาพสามารถใช้แบนด์วิดท์ที่โฮสต์ได้มากถึง 80-90% กล่าวอีกนัยหนึ่ง จากข้อมูลทั้งหมดที่ไซต์ของคุณใช้ทุกวัน 80-90% เป็นรูปภาพที่คุณมีบนไซต์
การจำกัดการใช้ข้อมูลของคุณอาจทำให้ค่าโฮสติ้งของคุณลดลง (ในกรณีร้ายแรง) แต่ที่สำคัญกว่านั้นคือจะทำให้ไซต์ของคุณโหลดเร็วขึ้นสำหรับผู้เยี่ยมชม
Optimole ปรับแต่งภาพของคุณได้ทันทีและฟรี
ทุกเว็บไซต์ต้องการกลยุทธ์การสำรองข้อมูลที่รอบคอบ! และไม่ต้องกังวล การดำเนินการนั้นค่อนข้างง่าย
ก่อนอื่นทำไมถึงต้องกังวลกับการสำรองข้อมูล? ลองนึกภาพคุณตื่นขึ้นมาในวันหนึ่ง และทั้งเว็บไซต์ก็หายไปไม่ว่าจะด้วยเหตุผลใดก็ตาม บางทีเซิร์ฟเวอร์อาจล้มเหลว อาจมีใครบางคนบุกเข้ามาและถือไซต์ของคุณเพื่อเรียกค่าไถ่ เหตุผลไม่สำคัญ แต่ผลที่ตามมาอาจร้ายแรง!
การสำรองข้อมูลช่วยให้คุณลดความเสี่ยง หากคุณมีข้อมูลสำรองล่าสุด คุณสามารถลบเซิร์ฟเวอร์ว่างและกู้คืนไซต์ของคุณจากข้อมูลสำรองที่ใช้งานได้ล่าสุด
UpdraftPlus ให้การสำรองข้อมูลอัตโนมัติแก่คุณ คุณยังสามารถตั้งค่าข้อมูลสำรองที่จะจัดเก็บไว้ใน Dropbox หรือโซลูชันระบบคลาวด์อื่นๆ ที่คุณเลือกได้
AMP ย่อมาจาก หน้ามือถือเร่งความเร็ว. เป็นความคิดริเริ่มที่ได้รับความนิยมจาก Google เพื่อทำให้เว็บไซต์แสดงผลได้อย่างรวดเร็วบนอุปกรณ์มือถือ
ส่วนที่ดีที่สุดคือเว็บไซต์ WordPress ส่วนใหญ่ – อย่างน้อยก็ใช้งานในธีมที่ทันสมัย – เข้ากันได้กับ AMP ตั้งแต่เริ่มต้น สิ่งที่คุณต้องทำคือเปิดใช้งาน AMP โดยติดตั้ง AMP plugin.
วิธีการติดตั้ง WordPress plugin
เช่นเดียวกับธีม pluginสามารถติดตั้งได้โดยตรงจากแดชบอร์ดของ WordPress เช่นกัน
ไปที่ Plugins และคลิกที่ เพิ่มใหม่ ปุ่มขึ้นด้านบน
ใส่ของคุณ pluginชื่อในช่องค้นหา
เมื่อคุณเห็น .ของคุณ plugin ในรายการ คลิกที่ ติดตั้งตอนนี้ ปุ่มข้างๆ หลังจากนั้นไม่กี่วินาที กระตุ้น ปุ่มจะปรากฏขึ้น คลิกที่มัน
เมื่อเสร็จแล้ว ใหม่ของคุณ plugin ติดตั้งแล้วพร้อมใช้งานได้เลย!
ปรับแต่งไซต์ของคุณและทำให้เป็นของคุณ
ส่วนที่ดีที่สุดเกี่ยวกับการเรียนรู้วิธีสร้างเว็บไซต์ WordPress คือคุณสามารถปรับแต่งมันได้ไม่รู้จบ
ทุกอย่างเริ่มต้นด้วยการเลือกธีมของคุณ - ส่วนที่เรามีอยู่ข้างหลังเรา แต่มันไม่จบแค่นั้น แม้ว่าคุณจะติดตั้งธีมของคุณแล้ว คุณยังสามารถปรับแต่งไซต์ของคุณได้อย่างมาก
มาใช้ไฟล์ Astra ชุดรูปแบบเป็นตัวอย่างของเรา – เป็นหนึ่งในสองชุดรูปแบบที่ฉันแนะนำในส่วนก่อนหน้าของบทช่วยสอนนี้
สิ่งที่ดีเกี่ยวกับ Astra คือคุณสามารถทำให้ขั้นตอนเริ่มต้นของงานของคุณง่ายขึ้นโดยการเลือกการออกแบบไซต์สำหรับผู้เริ่มต้น เป็นการดีที่สุดที่จะไปกับไซต์เริ่มต้นที่ตรงกับวัตถุประสงค์เฉพาะหรือเว็บไซต์ของคุณ
การติดตั้งการออกแบบสตาร์ทเตอร์
ในการเริ่มต้น ไปที่แดชบอร์ด WordPress และเข้าสู่ ลักษณะที่ปรากฏ → Astra Options.
เมื่อมีคลิกที่ ติดตั้งตัวนำเข้า Plugin ลิงค์
การติดตั้งนี้ควรใช้เวลาเพียงไม่กี่วินาที และคุณจะถูกนำไปที่การนำเข้าไซต์เริ่มต้นทันทีหลังจากนั้น
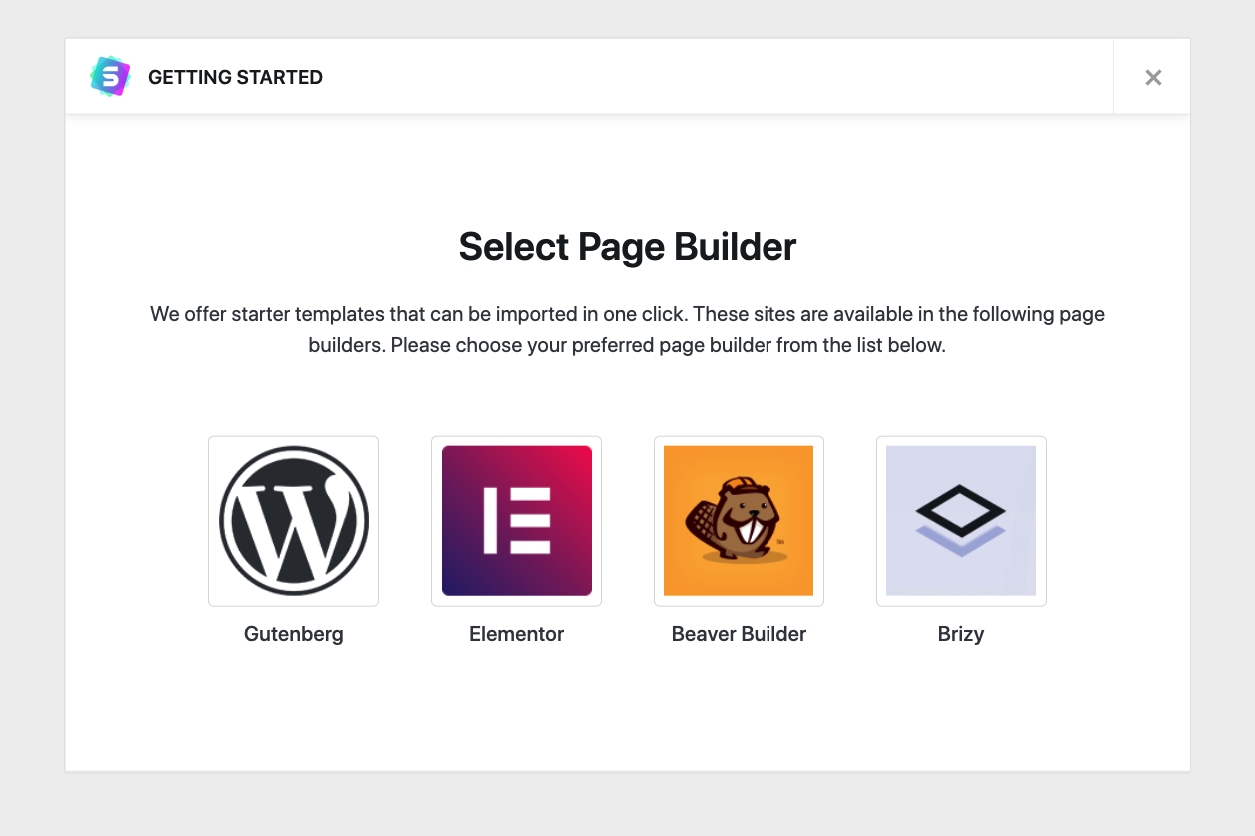
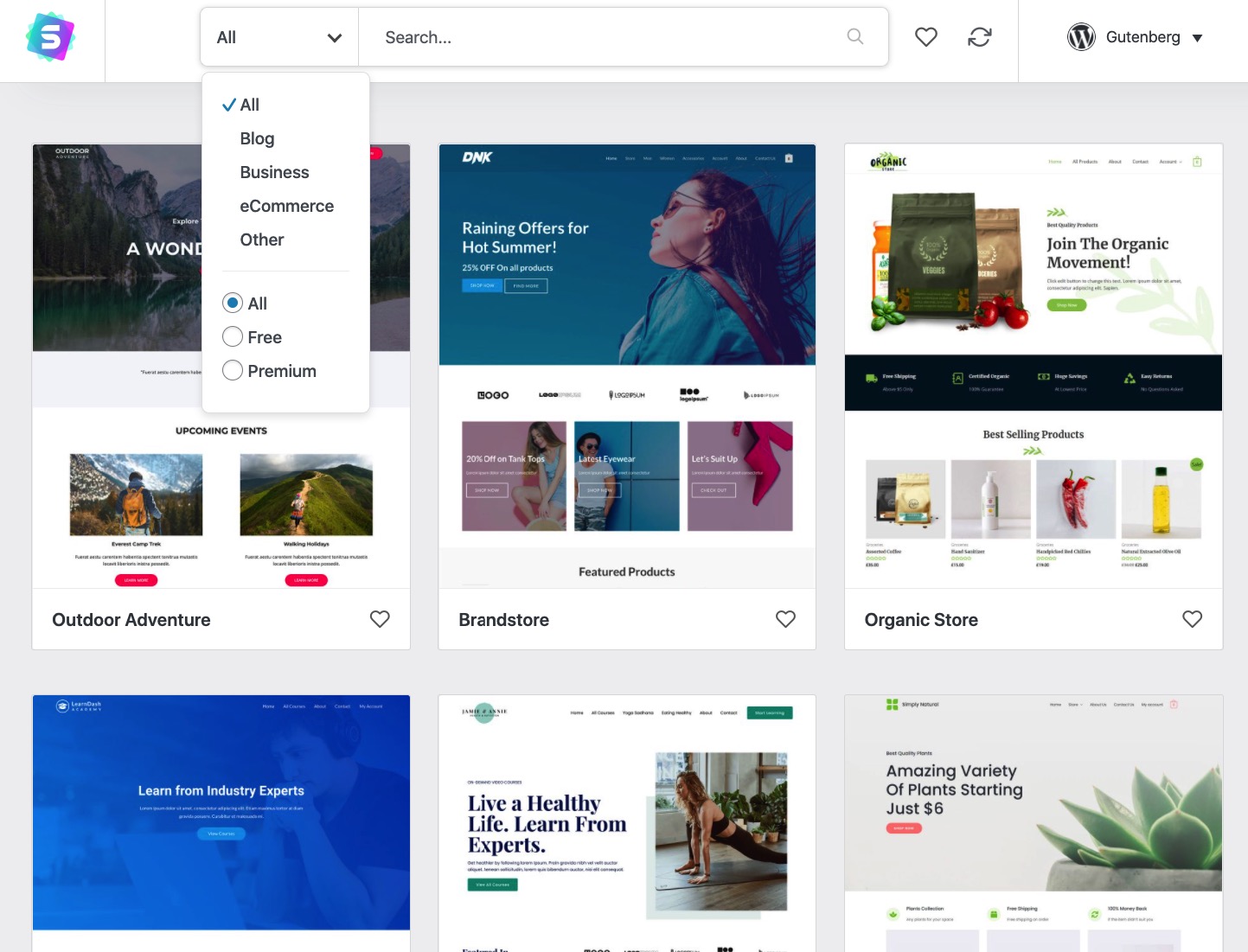
นี่คือหน้าจอที่คุณจะเห็น:
⚠️หมายเหตุ; สำหรับโครงสร้างรหัสสากลของการออกแบบสตาร์ทเตอร์ ให้เลือก “Gutenberg” เป็นประเภทการออกแบบ/ผู้สร้างของคุณ
ในขั้นตอนถัดไป เลือกการออกแบบสตาร์ทเตอร์ที่คุณชอบ
หากต้องการจำกัดเฉพาะการออกแบบที่เหมาะกับประเภทเว็บไซต์ของคุณ คุณสามารถใช้เมนูดรอปดาวน์ที่อยู่ด้านบนสุดได้
หากมีสิ่งใดดึงดูดสายตาของคุณ ให้คลิกที่รายชื่อเพื่อดูตัวเลือกการนำเข้าที่พร้อมใช้งาน
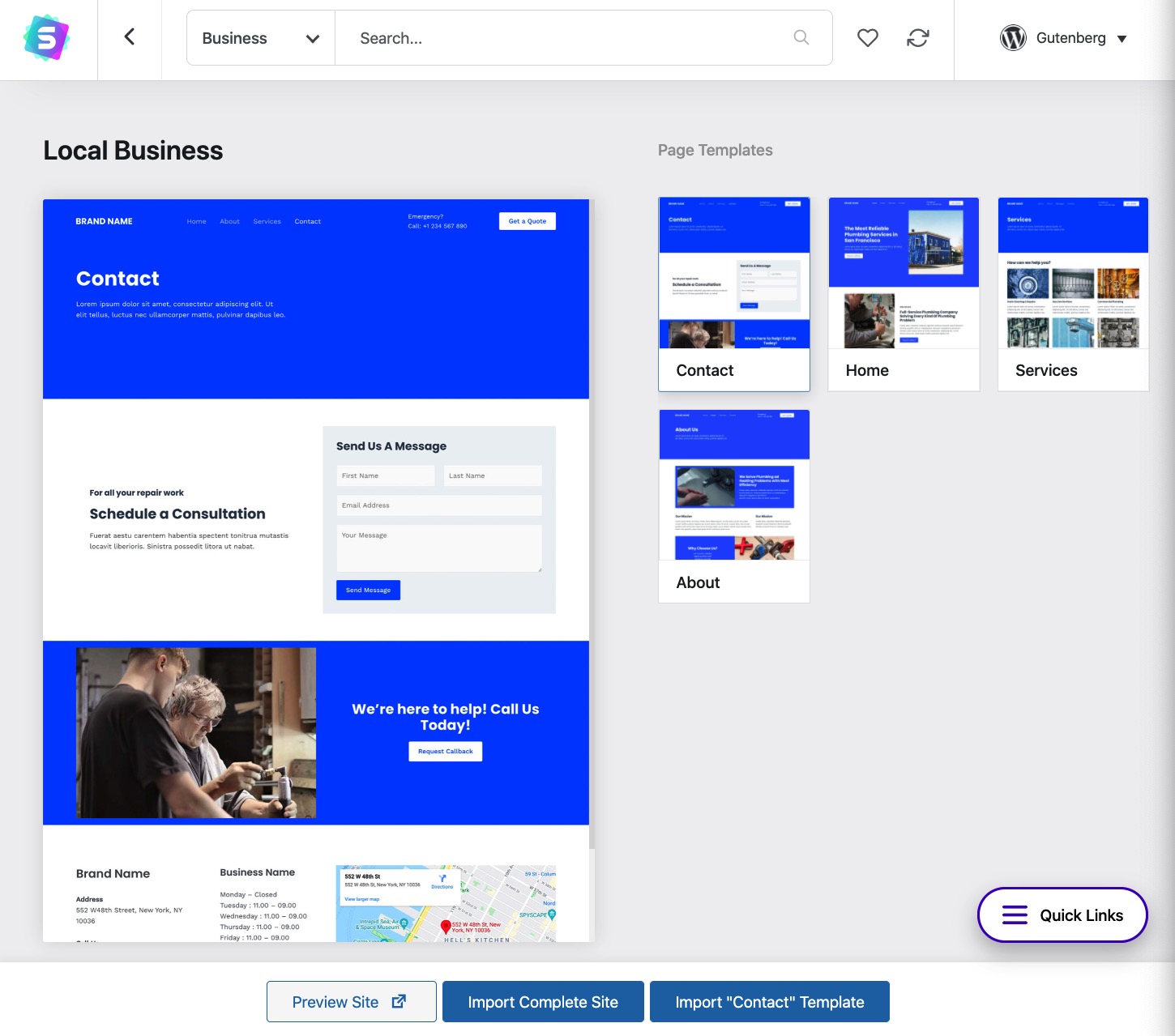
ไซต์เริ่มต้นส่วนใหญ่มาเป็นชุดของเพจย่อย โดยทั่วไปแล้ว สิ่งเหล่านี้มีไว้สำหรับหน้าแรก หน้าติดต่อ หน้าเกี่ยวกับ และหน้าอื่นๆ ขึ้นอยู่กับการออกแบบเริ่มต้นที่คุณกำลังดูอยู่
- คุณสามารถเลือกที่จะนำเข้าทั้งเว็บไซต์ – โดยคลิกที่ นำเข้าเว็บไซต์ที่สมบูรณ์ ปุ่ม
- หรือคุณสามารถนำเข้าเพียงในdiviหน้าคู่ – โดยคลิกที่หน้าที่คุณต้องการก่อนแล้วจึงคลิกที่ นำเข้า "X" เทมเพลต ปุ่ม
ในกรณีส่วนใหญ่ คุณจะต้องการนำเข้าทั้งไซต์
Astra อาจถามคำถามเพิ่มเติมสองสามข้อก่อนที่จะนำเข้าเทมเพลต แต่คำถามเหล่านี้ค่อนข้างตรงไปตรงมาและมีไว้เพื่อทำความเข้าใจวัตถุประสงค์ของไซต์ของคุณให้ดีขึ้นเท่านั้น
ในระหว่างขั้นตอนการนำเข้า Astra จะดึงการออกแบบและใดๆ pluginที่อาจจำเป็นสำหรับฟังก์ชันพิเศษที่มาพร้อมกับการออกแบบ คุณยังจะได้รับเนื้อหาตัวอย่างมากมาย ซึ่งจะทำให้คุณมีความคิดที่ดีขึ้นว่าเว็บไซต์ที่เสร็จแล้วจะมีลักษณะเป็นอย่างไร
หลังจากนำเข้าเสร็จ Astra จะเชิญคุณให้ตรวจสอบไซต์ใหม่ของคุณด้วยความรุ่งโรจน์:
ปรับแต่งธีม
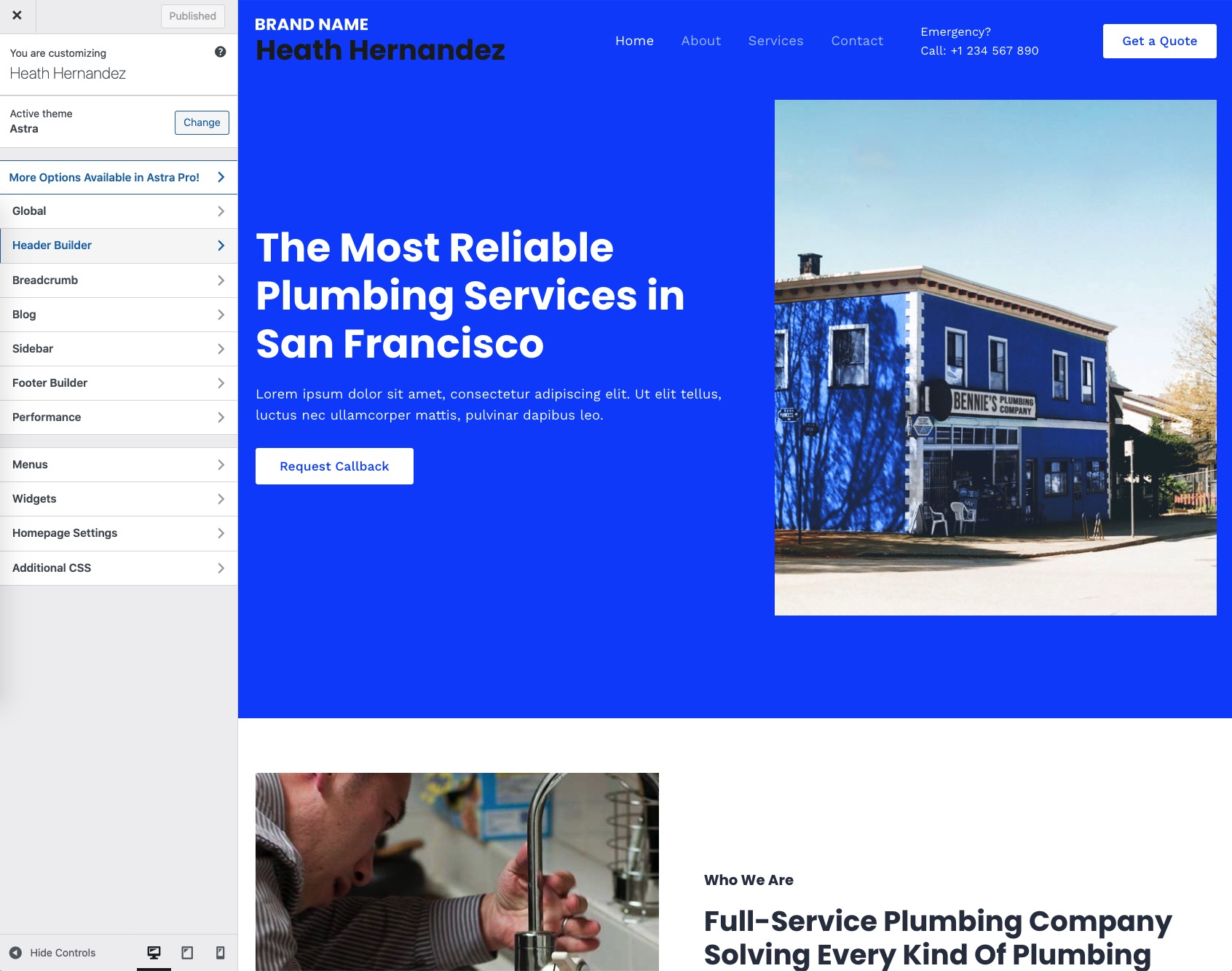
มีหลายสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress แต่หนึ่งในนั้นทำให้ดีกว่าเครื่องมือเว็บไซต์อื่นๆ ฉันกำลังพูดถึง Customizer โมดูล.
ตามความหมายของชื่อ Customizer ช่วยให้คุณสามารถปรับแต่งธีมของคุณและปรับองค์ประกอบบางอย่างที่อาจไม่เหมาะสมสำหรับสิ่งที่คุณต้องการ
หากต้องการเข้าถึงเครื่องมือปรับแต่ง ให้ไปที่แดชบอร์ด WordPress ของคุณ เข้าไปที่ ลักษณะ→ปรับแต่ง.
สิ่งที่คุณเห็นที่นี่คือแถบด้านข้างที่คุณสามารถเข้าถึงตัวเลือกการปรับแต่งทั้งหมดที่มี และผืนผ้าใบหลักที่อยู่ตรงกลาง ซึ่งคุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณกำลังทำงานอยู่ได้
แถบด้านข้างนั้นดูเหมือนเยอะ แต่โชคดีที่ตัวเลือกทั้งหมดนั้นค่อนข้างเข้าใจง่ายเมื่อคุณเริ่มคลิกรอบๆ และปรับสิ่งนี้หรือสิ่งนั้น ความจริงที่ว่าคุณสามารถดูตัวอย่างในแบบเรียลไทม์ทำให้ง่ายต่อการเข้าใจว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรหลังจากที่คุณทำเสร็จแล้ว
หากคุณสงสัยว่าจุดเริ่มต้นใดดีที่สุดในการกำหนดเองเหล่านี้ ให้พิจารณาสิ่งต่อไปนี้:
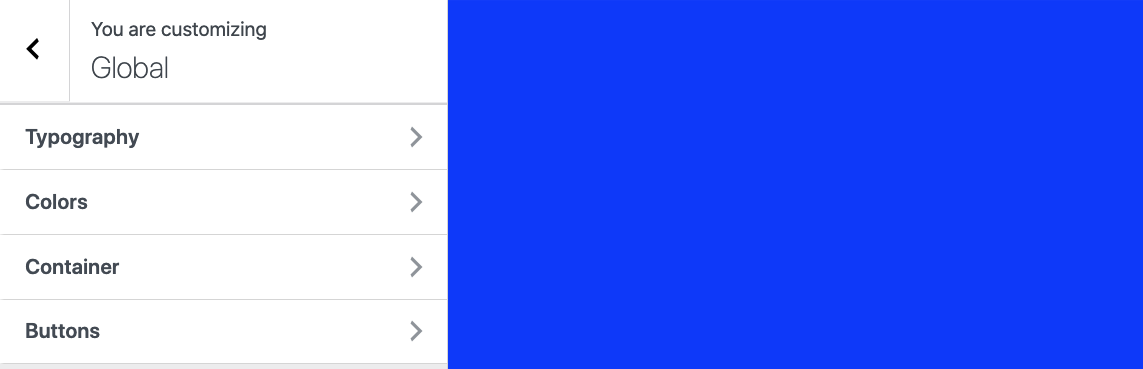
เหตุการณ์ที่
ส่วนที่สะดวกซึ่งคุณสามารถเปลี่ยนการตั้งค่าสีหลักและตัวพิมพ์ของการออกแบบของคุณได้ นี่เป็นที่ที่ดีในการเพิ่มสีและแบบอักษรที่ระบุตัวตนออนไลน์และแบรนด์ของคุณ
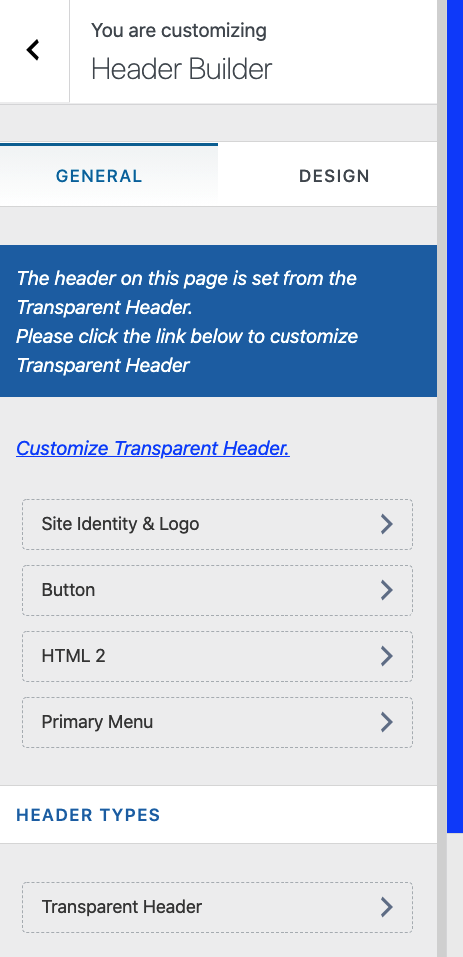
Header Builder
นี่คือที่ที่คุณสามารถเปลี่ยนพื้นที่ส่วนหัวหลักของการออกแบบของคุณได้ เว็บไซต์ส่วนใหญ่จะต้องการเพิ่มโลโก้ที่กำหนดเองที่นั่น และอาจปรับเลย์เอาต์หลักของส่วนหัว

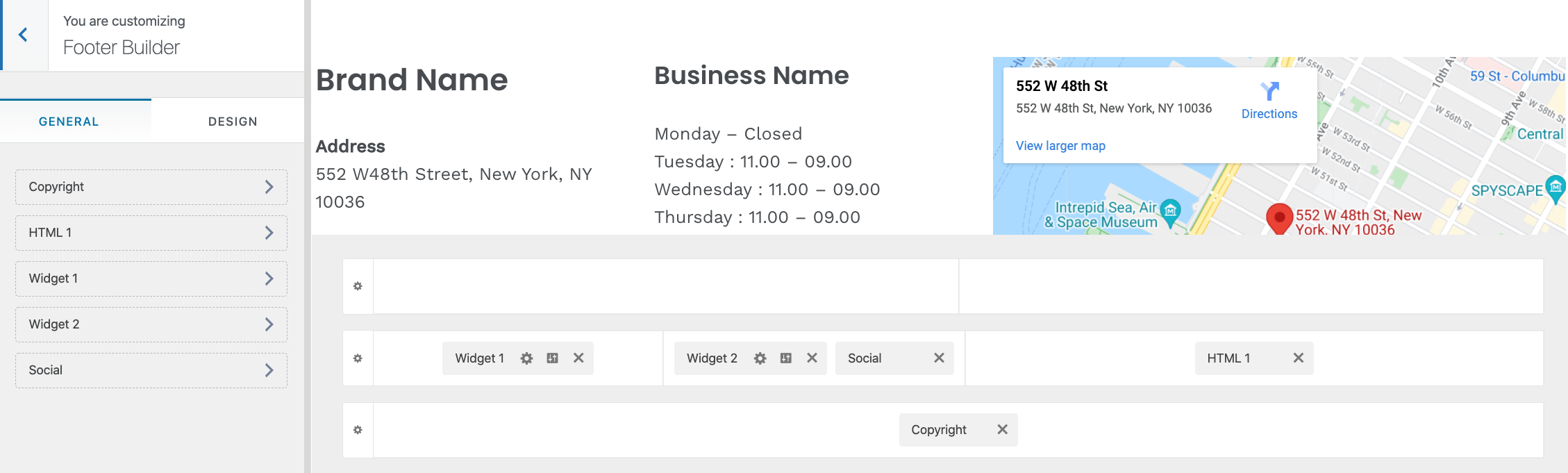
ตัวสร้างส่วนท้าย
แนวคิดนี้คล้ายกับ Header Builder แต่คราวนี้สิ่งที่คุณกำลังสร้างคือส่วนท้ายของไซต์ คุณสามารถเลือกองค์ประกอบที่คุณต้องการวางไว้ที่นั่นและย้ายองค์ประกอบเหล่านั้นไปรอบๆ ได้ด้วยการลากแล้วปล่อย

มีส่วนอื่นๆ อีกมากมายในแถบด้านข้างของเครื่องมือปรับแต่ง แต่คุณไม่ต้องยุ่งยากกับส่วนเหล่านี้ในตอนนี้ เมื่อเวลาผ่านไป เมื่อคุณเชี่ยวชาญพื้นฐานแล้ว คุณสามารถกลับมาทดลองเพิ่ม CSS แบบกำหนดเอง วิดเจ็ต (หากต้องการ) ฯลฯ
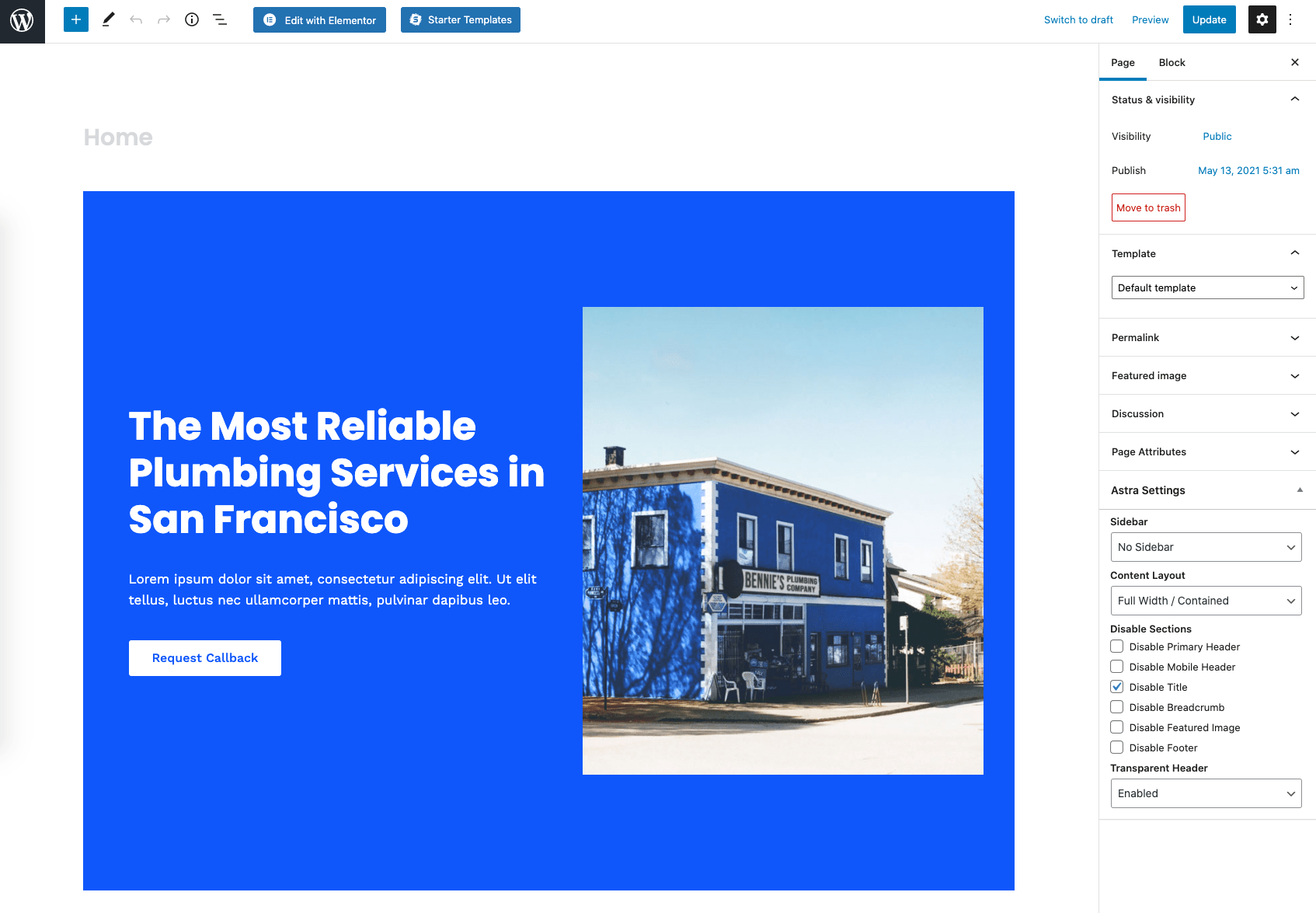
ปรับแต่งหน้าแรกของคุณ
หน้าแรกที่คุณได้รับจากการออกแบบเริ่มต้นของธีมไม่ใช่สิ่งที่กำหนดไว้ คุณสามารถปรับแต่งได้เช่นกัน
คุณสามารถทำการปรับแต่งเหล่านี้ได้ค่อนข้างลึก คุณสามารถทำอะไรก็ได้ตั้งแต่ย้ายสิ่งของไปรอบๆ เพื่อเพิ่มองค์ประกอบใหม่หรือลบองค์ประกอบที่มีอยู่
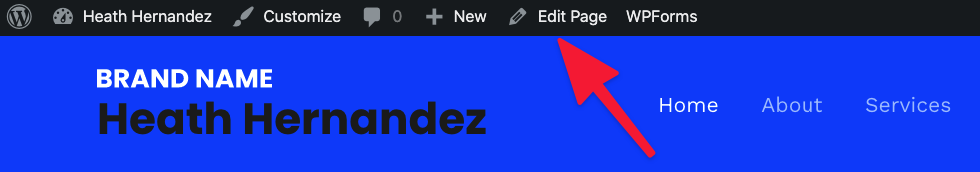
ในการเริ่มต้น ไปที่หน้าแรกของคุณแล้วคลิก แก้ไขเพจ ขึ้นไปด้านบน

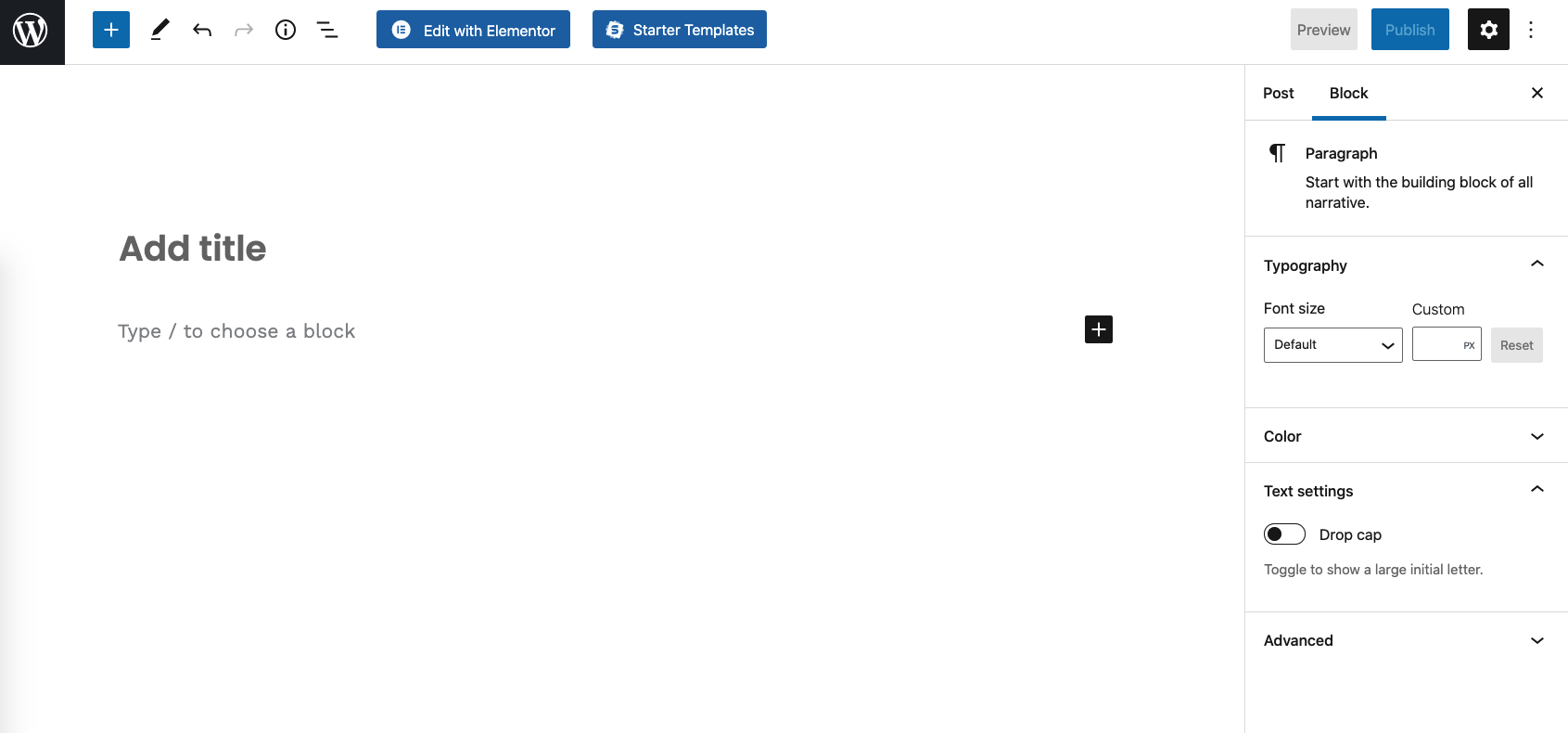
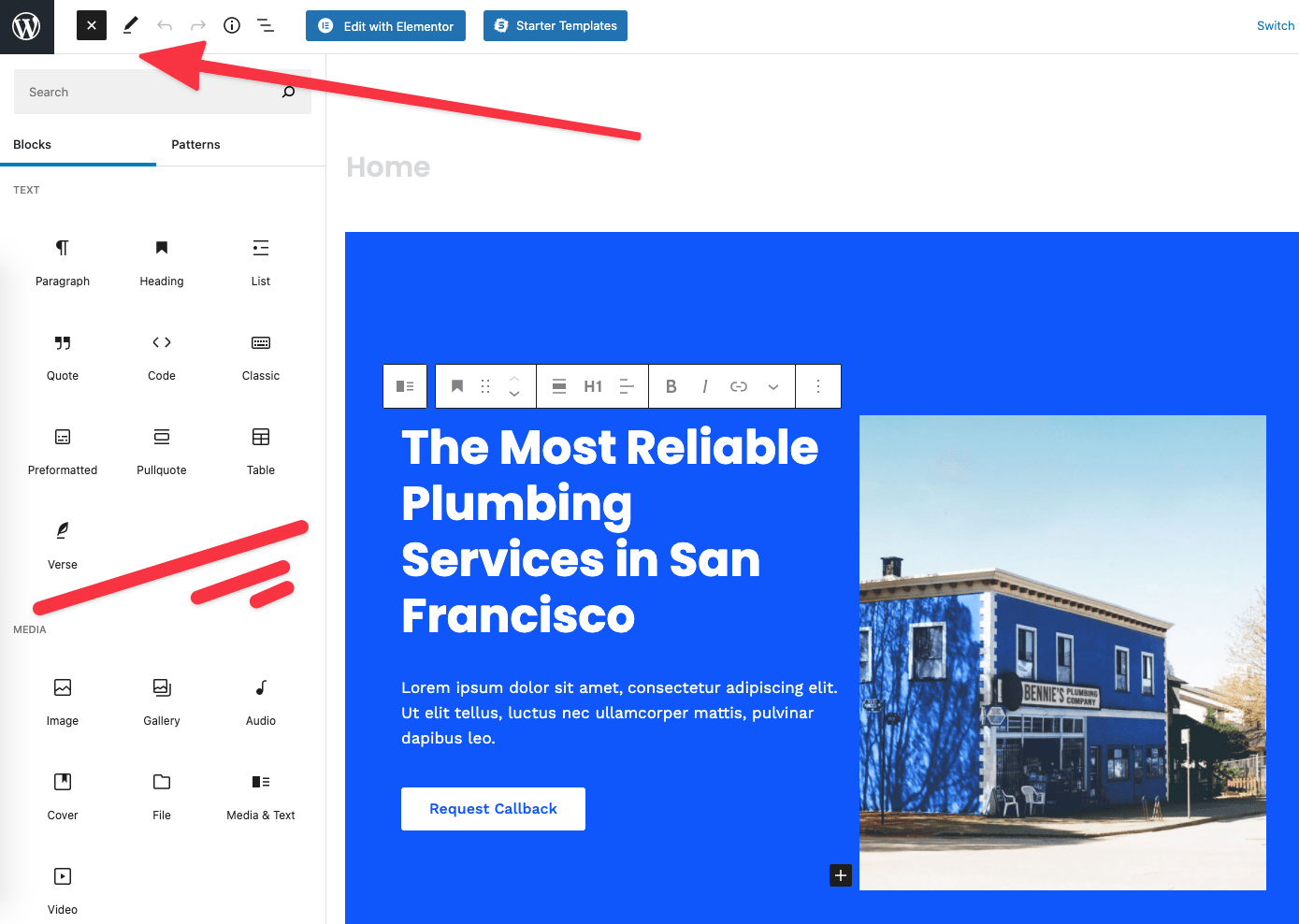
คุณจะเห็นหลัก บล็อกอินเทอร์เฟซ ของ WordPress

มีเนื้อหาค่อนข้างมากในหน้านั้น แต่ทุกอย่างก็เป็นมิตรกับผู้ใช้มากเมื่อคุณเริ่มโต้ตอบกับสิ่งที่คุณเห็นในนั้น
บางสิ่งที่คุณสามารถทำได้:
- หยิบองค์ประกอบใดก็ตามที่อยู่ในหน้าแล้วลากและวางที่อื่น
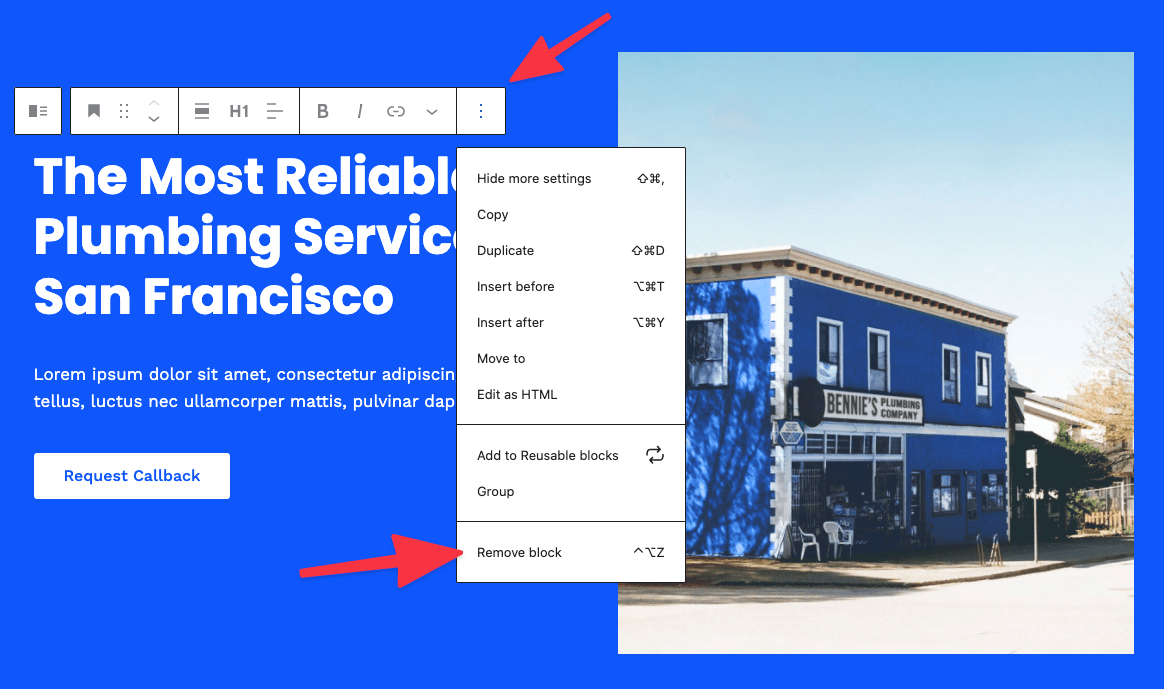
- ลบองค์ประกอบที่คุณไม่ต้องการโดยวางเมาส์เหนือองค์ประกอบเหล่านั้น คลิกที่ไอคอนสามจุด แล้วคลิก ลบบล็อค.
- เพิ่มองค์ประกอบใหม่โดยคลิกที่ปุ่ม "+" ที่ด้านบนซ้าย จากนั้นลากบล็อกใหม่ลงบนผืนผ้าใบ
- คลิกที่องค์ประกอบใดๆ บนผืนผ้าใบและเปลี่ยนข้อความ
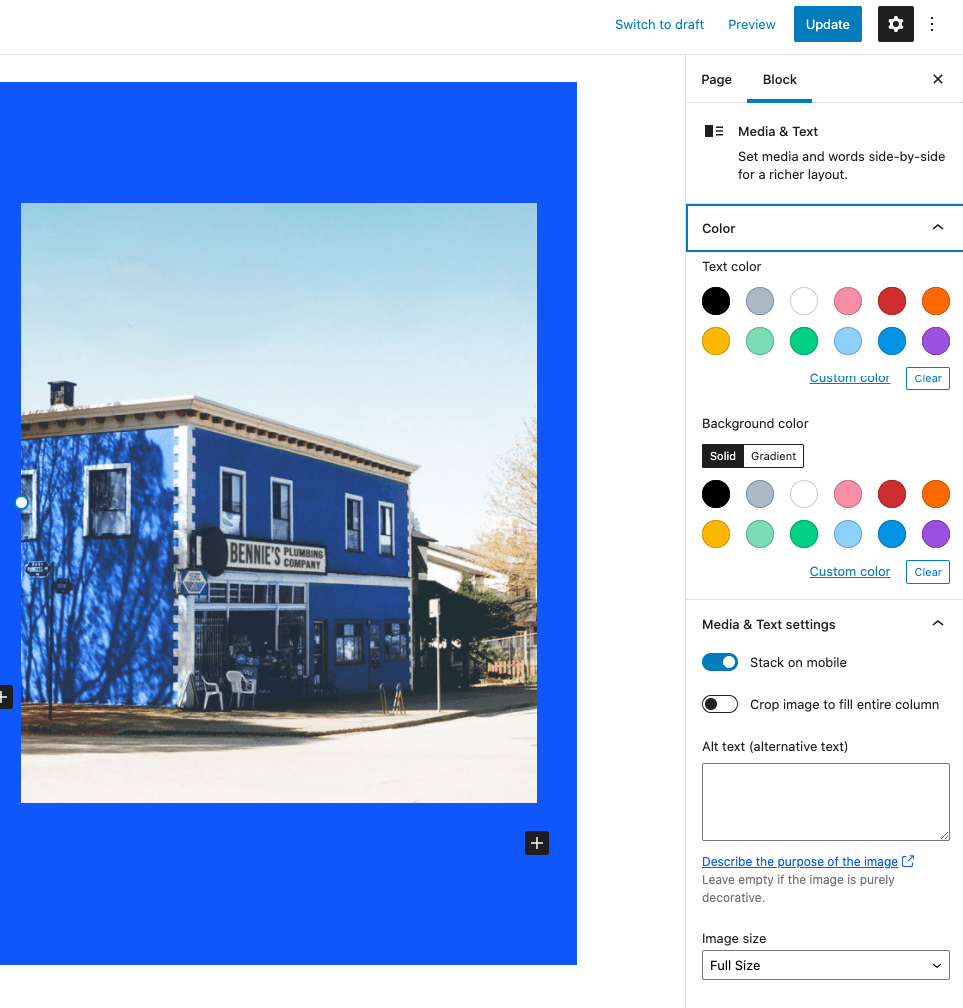
- คลิกที่องค์ประกอบใดๆ อีกครั้ง แต่คราวนี้ให้ดูที่แถบด้านข้างทางด้านขวา เปลี่ยนพารามิเตอร์บางอย่างที่นั่น คุณจะสามารถปรับแบบอักษร ขนาด สี สไตล์ และอื่นๆ ได้ ทั้งนี้ขึ้นอยู่กับประเภทของบล็อกที่คุณโต้ตอบด้วย
เมื่อเสร็จแล้วคลิกที่หลัก บันทึก ปุ่มที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
สร้างเพจที่ต้องมี
ขึ้นอยู่กับการออกแบบเริ่มต้นที่คุณเลือก คุณจะมีหน้าคงที่ที่สร้างขึ้นแล้ว หากต้องการดู ให้ไปที่ หน้า จากแดชบอร์ดของ WordPress

ผ่านหน้าที่คุณเห็นทีละหน้าและปรับตามนั้น
กระบวนการทำงานกับหน้าใดหน้าหนึ่งเหล่านี้เหมือนกับเมื่อคุณทำงานในหน้าแรก
นอกจากนี้ หากหน้าใดหน้าหนึ่งต่อไปนี้หายไปจากรายการ ให้สร้างขึ้นด้วยมือ:
- เกี่ยวกับเรา หน้า – หน้าที่พูดถึงว่าไซต์คืออะไรและมีไว้สำหรับใคร นี่มัน ตัวอย่างของหน้าดังกล่าวในเว็บไซต์ของเรา.
- ติดต่อ หน้า – นี่คือที่ที่คุณสามารถเพิ่มแบบฟอร์มการติดต่อของคุณ (สร้างผ่านแบบฟอร์มการติดต่อ 7 จำได้ไหม) รวมทั้งข้อมูลติดต่ออื่น ๆ ที่คุณต้องการแสดง
- นโยบายความเป็นส่วนตัว – หน้าที่กฎหมายกำหนดในหลายประเทศ WordPress มีเทมเพลตที่สะดวกสำหรับหน้านั้นอยู่แล้ว กรอกข้อมูลของคุณ ปรึกษากับผู้เชี่ยวชาญหากจำเป็น
การสร้างหน้าใหม่นั้นง่ายมาก คลิกที่ เพิ่มใหม่ ปุ่มใน หน้า ส่วนของแดชบอร์ด WordPress
นี่เป็นเพียงส่วนเล็ก ๆ ของภูเขาน้ำแข็งเมื่อพูดถึงหน้าต่างๆ เว็บไซต์ต่างๆ จะต้องมีหน้าที่แตกต่างกัน หากคุณไม่แน่ใจว่าต้องสร้างเพจใด การแข่งขันของคุณก็เป็นแรงบันดาลใจที่ดีเสมอ ดูหน้าที่พวกเขามีบนเว็บไซต์ของตนและคิดว่าการทำซ้ำบนไซต์ของคุณนั้นสมเหตุสมผลหรือไม่
เพิ่มการนำทางไซต์
เมื่อคุณสร้างหน้าเว็บจำนวนหนึ่งแล้ว ก็ถึงเวลาตรวจสอบให้แน่ใจว่าเมนูเว็บไซต์ของคุณเชื่อมโยงไปยังหน้าเหล่านั้นและทุกหน้าจะค้นหาได้ง่าย
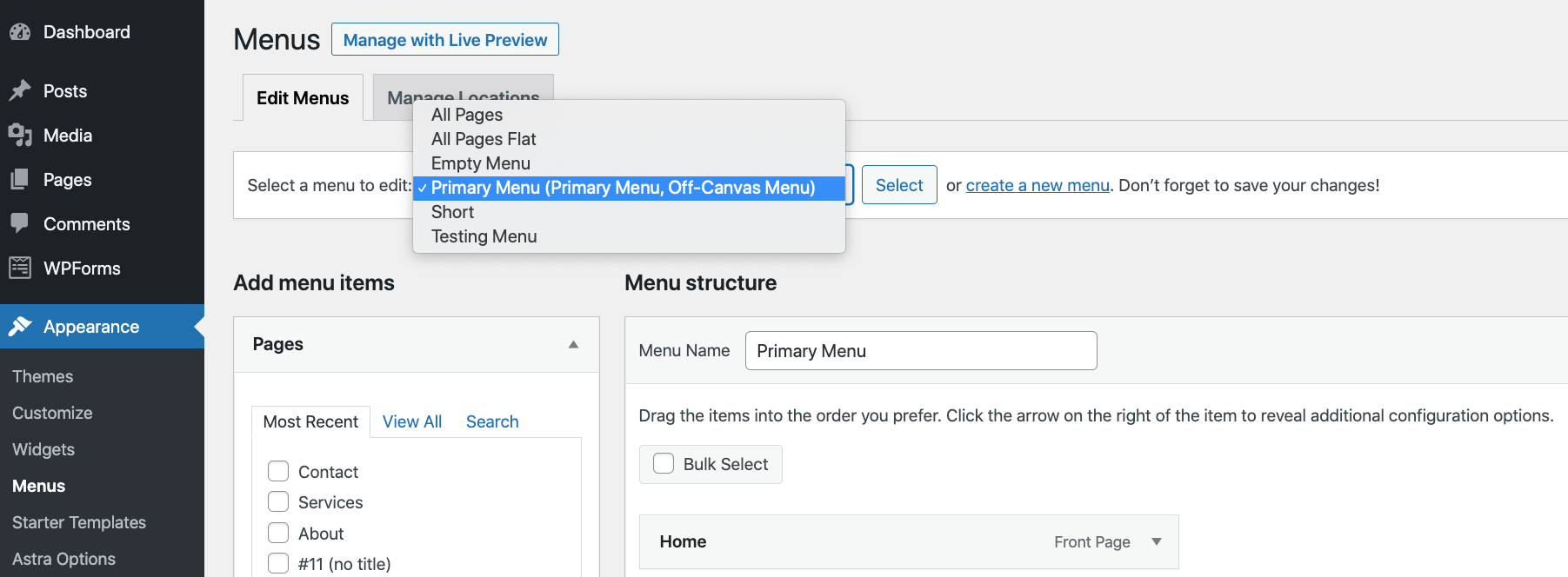
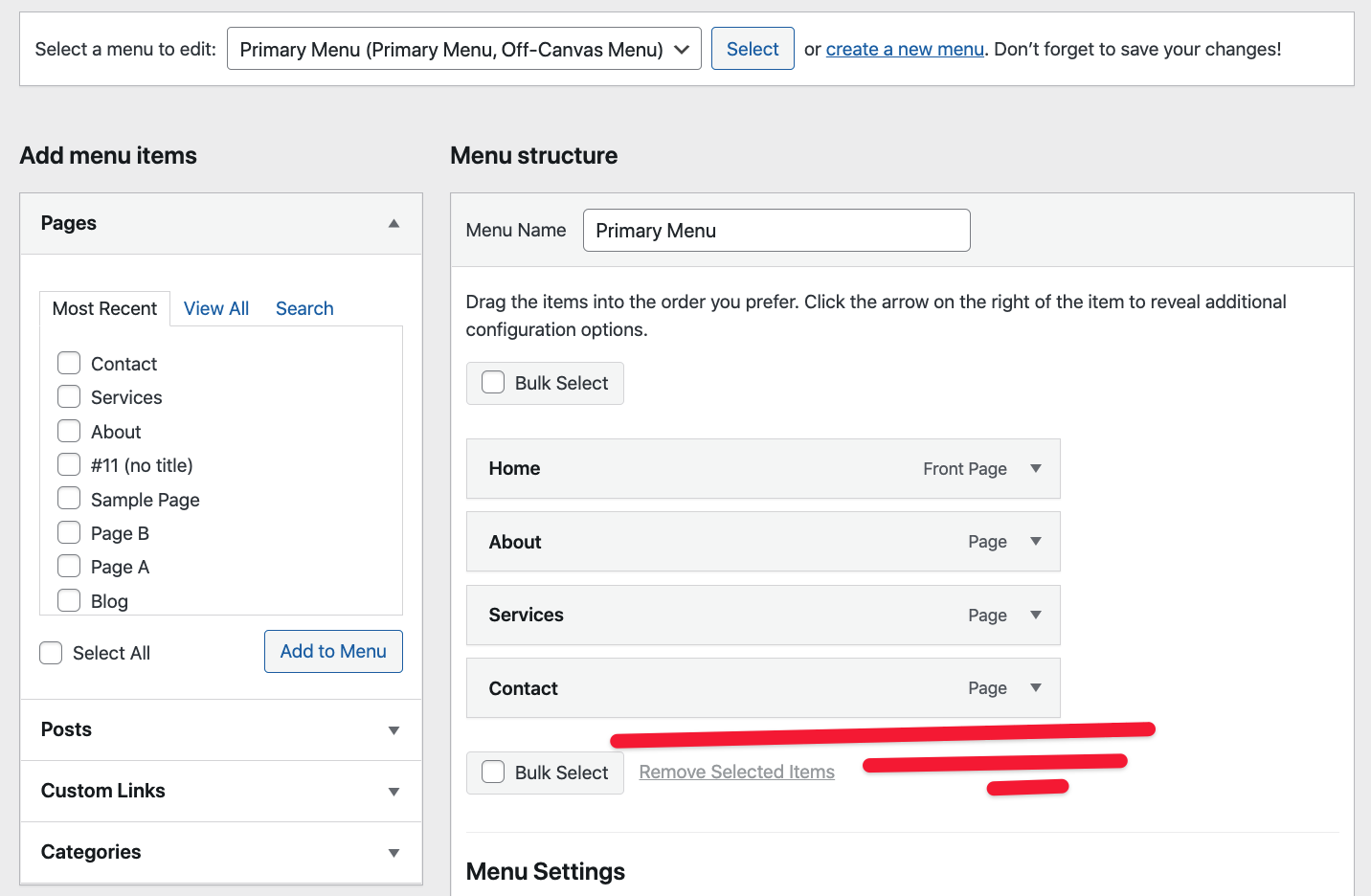
ไปที่ ลักษณะ→เมนู (จากแดชบอร์ด WordPress) เพื่อเริ่มต้น
ธีมของคุณมาพร้อมกับตัวอย่างเมนูแล้ว แต่คุณควรตรวจสอบว่าไม่มีอะไรหายไปหรือไม่
ขั้นแรก ให้ดูว่ามีเมนูอะไรบ้างในส่วนดรอปดาวน์หลักที่อยู่ถัดจาก "เลือกเมนูที่จะแก้ไข" เป็นการดีที่สุดที่จะเริ่มทำงานด้วยเมนูที่มีอยู่แล้วในไซต์ของคุณ แทนที่จะสร้างเมนูใหม่

เมื่อคุณเลือกเมนูแล้ว ให้ดูว่าหน้าทั้งหมดของคุณรวมอยู่ในเมนูนั้นแล้วหรือยัง
หากไม่เป็นเช่นนั้น ให้เลือกหน้าของคุณจากแถบด้านข้างทางด้านซ้ายแล้วคลิก เพิ่มในเมนู.
แน่นอน คุณยังสามารถเลือกที่จะลบรายการออกจากเมนูได้ ในการทำเช่นนั้น ให้คลิกที่รายการแล้วคลิก ลบรายการออกจากรถเข็น.
คุณสามารถลากและวางหน้าภายในเมนูเพื่อจัดแนวใหม่ได้
คุณยังเปลี่ยนตำแหน่งที่แสดงของเมนูได้โดยใช้ช่องข้าง "ตำแหน่งที่แสดง"
คลิกที่ บันทึกเมนู ปุ่มที่ด้านล่างเพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณและทำให้เมนูปรากฏต่อสาธารณะ นอกจากนี้ อย่าลืมทดสอบเมนูของคุณทุกครั้งเมื่อคุณใช้งานเสร็จแล้ว ดูว่าลิงก์ทั้งหมดทำงานอย่างถูกต้องหรือไม่

เริ่มบล็อก
คำว่า "บล็อก" มีวิวัฒนาการมาไม่น้อยในช่วงหลายปีที่ผ่านมา และทุกวันนี้ ความหมายของคำว่า "บล็อก" นั้นกว้างกว่าเมื่อสองสามปีก่อนมาก
บล็อกไม่ใช่โครงการส่วนตัวขนาดเล็กอีกต่อไปที่ผู้คนเขียนเกี่ยวกับสิ่งที่พวกเขาทานเป็นอาหารเช้าหรือเกี่ยวกับหนังสือเล่มโปรดอีกต่อไป ทุกวันนี้ บล็อกเป็นเครื่องมือทางธุรกิจที่จริงจัง – และฉันหมายความว่า ร้ายแรง!
ดังนั้นคืออะไร บล็อก เป๊ะ?
ทุกวันนี้ บล็อกเป็นเพียงส่วนหนึ่งของเว็บไซต์ของคุณที่คุณแบ่งปันเนื้อหา/บทความในหัวข้อที่คุณสนใจเฉพาะกลุ่ม
หากคุณเป็นช่างตัดผม หัวข้อเหล่านี้อาจเป็น "วิธีจัดแต่งทรงผมในตอนเช้าในเวลาไม่ถึง 5 นาที" หรือ "วิธีเล็มหนวดเคราด้วยตัวเอง" นี่เป็นตัวอย่างที่ค่อนข้างคลุมเครือ แต่จริงๆ แล้ว ยิ่งเชี่ยวชาญมากเท่าไหร่ก็ยิ่งดี!
การเผยแพร่คำแนะนำที่ผู้ชมของคุณต้องการอ่าน คุณกำลังโน้มน้าวให้ผู้คนกลับมาหาคุณเรื่อยๆ และเป็นผลพลอยได้ พวกเขาจะใช้บริการของคุณหรือซื้อผลิตภัณฑ์ของคุณเป็นครั้งคราว กล่าวคือ ความไว้วางใจที่คุณสร้างผ่านเนื้อหาสามารถสร้างรายได้ผ่านผลิตภัณฑ์หรือบริการของคุณ
วิธีเริ่มเขียนบล็อกบน WordPress
อันนี้ง่าย!
จริง ๆ แล้ว WordPress เริ่มต้นเป็นเครื่องมือสร้างบล็อกที่สร้างขึ้นตามวัตถุประสงค์ ค่อนข้างตรงไปตรงมา WordPress เกิดมาเพื่อทำบล็อก!
ซึ่งหมายความว่าคุณไม่จำเป็นต้องติดตั้งเครื่องมือเพิ่มเติมใดๆ บนไซต์ WordPress ของคุณ ก่อนที่คุณจะสามารถเริ่มเขียนบล็อกได้
เพียงแค่ไปที่ โพสต์→เพิ่มใหม่ และเริ่มเขียนโพสต์บล็อกแรกของคุณ

อินเทอร์เฟซนี้ควรดูคุ้นเคย...โดยพื้นฐานแล้วจะเป็นอินเทอร์เฟซเดียวกับที่คุณใช้เมื่อทำงานกับหน้าเว็บของคุณ (และหน้าแรก)
ขณะที่คุณเขียนโพสต์ คุณสามารถเพิ่มรูปภาพ ลิงก์ไปยังเว็บไซต์อื่น ลิงก์ไปยังโซเชียลมีเดีย และอีกมากมาย เมื่อเสร็จแล้วให้คลิกที่หลัก สาธารณะ ปุ่มขึ้นด้านบน
👉 หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการบล็อกบน WordPress อ่านคำแนะนำเชิงลึกของเรา.
(ไม่บังคับ) เพิ่มโมดูลร้านค้าอีคอมเมิร์ซ
ฉันรู้สึกเหมือนฉันได้พูดไปสองสามครั้งในโพสต์นี้แล้ว แต่ สิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress คือสามารถให้บริการวัตถุประสงค์ของเว็บไซต์หรือเป้าหมายทางธุรกิจประเภทใดก็ได้ นอกจากนี้ยังหมายความว่าคุณสามารถใช้ WordPress เป็นเครื่องมือสำหรับดูแลร้านค้าอีคอมเมิร์ซของคุณ
WordPress สามารถจัดการฟังก์ชันหลักทั้งหมดของร้านค้าอีคอมเมิร์ซ รายการผลิตภัณฑ์ ตะกร้าสินค้า คำสั่งซื้อของลูกค้า การประมวลผลการชำระเงิน และการจัดการการปฏิบัติตามข้อกำหนดขั้นพื้นฐาน
ทั้งหมดนี้ทำโดยฟรี plugin ที่เรียกว่า WooCommerce.
การติดตั้ง WooCommerce ทำงานเหมือนกับการติดตั้ง WordPress . อื่นๆ plugin – เพียงแค่ไปที่ Plugins → เพิ่มใหม่ และป้อน“WooCommerce” ลงในช่องค้นหา คลิกที่ การติดตั้ง และ กระตุ้น จะได้รับการ WooCommerce ไป
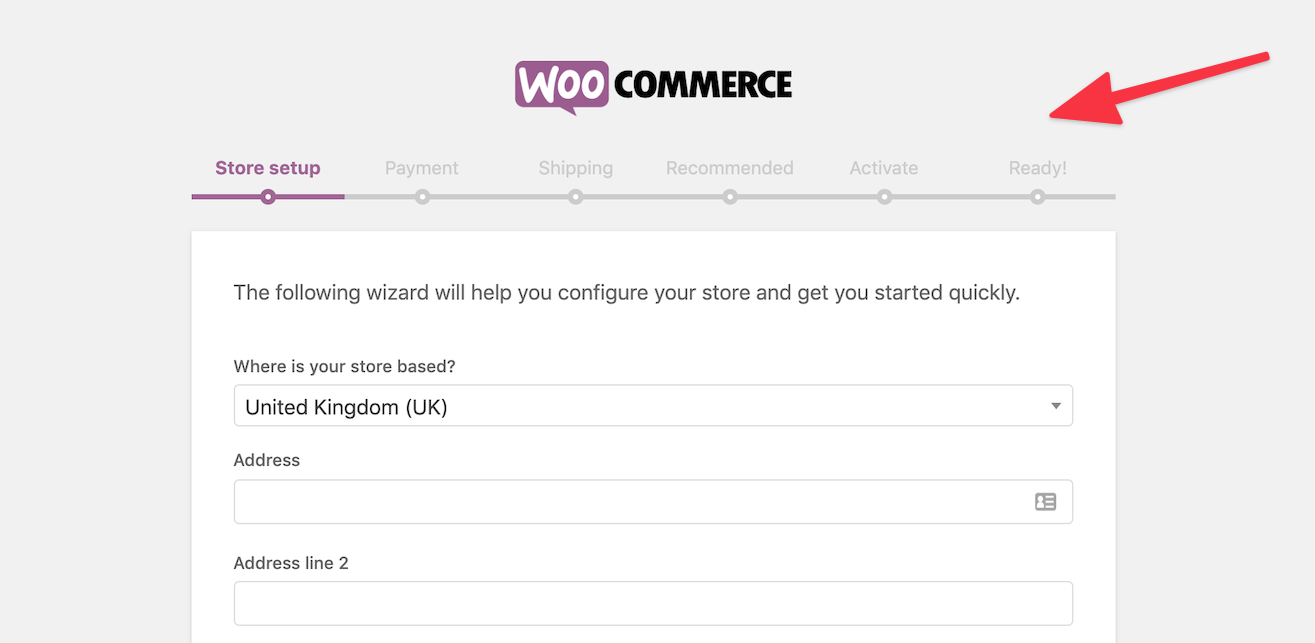
WooCommerce จะเชิญให้คุณทำตามขั้นตอนการเริ่มต้นอย่างรวดเร็ว ซึ่งคุณจะจัดการกับการตั้งค่าหลักและรายละเอียดร้านค้า (เช่น ภาษี โซนการจัดส่ง ฯลฯ)
 เมื่อเสร็จแล้ว คุณสามารถเพิ่มสินค้าและสร้างหน้าร้านค้าของคุณเพื่อรับลูกค้ารายแรกได้
เมื่อเสร็จแล้ว คุณสามารถเพิ่มสินค้าและสร้างหน้าร้านค้าของคุณเพื่อรับลูกค้ารายแรกได้
หัวข้อการทำงานกับ WooCommerce สมควรได้รับทรัพยากรของตัวเอง และเราไม่สามารถอธิบายทุกอย่างได้ภายในสองสามย่อหน้าที่นี่
???? หากคุณต้องการทราบข้อมูลเชิงลึกเพิ่มเติม เกี่ยวกับวิธีการเริ่มต้นร้านค้าออนไลน์บน WordPress และ WooCommerce, อ่านคู่มือแยกนี้. ไม่ได้เป็นเพียงคำแนะนำทางเทคนิคเท่านั้น แต่ยังรวมถึงข้อมูลเกี่ยวกับวิธีการตัดสินใจว่าจะขายอะไรและจัดตำแหน่งร้านค้าของคุณอย่างถูกต้องในช่องของคุณอย่างไร การอ่านที่แนะนำเป็นอย่างยิ่งสำหรับทุกคนที่สนใจเริ่มต้นเส้นทางอีคอมเมิร์ซ!
พูดออกไป
เราได้อธิบายไว้มากมายในคำแนะนำทีละขั้นตอนนี้! เราใช้ทุกอย่างตั้งแต่การเรียนรู้พื้นฐานของ WordPress ไปจนถึงการเลือกชื่อโดเมนและโฮสติ้ง การตั้งค่าไซต์ของคุณ เลือกการออกแบบและปรับแต่งมัน เพิ่มฟังก์ชันการทำงานใหม่ผ่าน pluginและอีกมากมาย
ในขั้นตอนนี้ เว็บไซต์ WordPress ของคุณควรทำงานได้อย่างสมบูรณ์และพร้อมที่จะต้อนรับผู้เยี่ยมชมรายแรกของคุณ คำถามเดียวที่ยังหลงเหลืออยู่คือ คุณจะให้ผู้คนค้นพบไซต์ของคุณได้อย่างไร
ใช่ นี่ดูเหมือนชิ้นส่วนปริศนาที่สำคัญที่ขาดหายไป แต่อย่าเหงื่อออก! เช่นเดียวกับการเรียนรู้วิธีสร้างเว็บไซต์ WordPress นั้นเกี่ยวข้องกับกระบวนการ การเรียนรู้วิธีการโปรโมตเว็บไซต์ก็เกี่ยวข้องกับกระบวนการเช่นกัน
ต่อไปนี้เป็นแหล่งข้อมูลที่ดีในการเริ่มต้น:
- 10 เคล็ดลับที่นำไปปฏิบัติได้เพื่อเพิ่มการเข้าชมร้านค้าออนไลน์ของคุณอย่างรวดเร็ว
- การตลาดอีคอมเมิร์ซ – คำแนะนำเชิงลึกของคุณในการทำอย่างถูกต้อง
- 50 เคล็ดลับการตลาดอีคอมเมิร์ซเพื่อเอาชนะคู่แข่ง
- กลยุทธ์การโฆษณาที่ดีที่สุดสำหรับร้านค้าออนไลน์
มีคำถามเกี่ยวกับวิธีสร้างเว็บไซต์ WordPress หรือไม่? ถามออกไปในความคิดเห็นด้านล่าง!



















ความคิดเห็น 0 คำตอบ