อนาคตอยู่ที่นี่!
ตกลง วางทุกอย่างสักครู่แล้วฟังสิ่งนี้ ลองนึกภาพแอปพลิเคชันอีคอมเมิร์ซฟรีที่สามารถปรับปรุงประสบการณ์ผู้ใช้ร้านค้าออนไลน์ของคุณและอันดับ SEO ได้อย่างมากเช่นกัน อา revolutระบบไอออนิกที่ยืดหยุ่นมากจนสามารถทำงานบนแบ็กเอนด์อีคอมเมิร์ซได้อย่างสะดวกสบาย
คุณคิดว่างั้นเหรอ?
ใช่ฉันรู้ว่ามันฟังดูเพราะฉันอยู่ที่นั่นด้วย อย่างน้อยก็จนกว่าฉันจะลองสิ่งที่บ้าคลั่งในที่สุดพวกเขาก็เรียก Progressive Web Apps หรือ PWA ในระยะสั้น
ตอนนี้มีเหตุผลที่ดีที่ธุรกิจต่างๆกำลังตกหลุมรักกับกปภ. ฉันจะเปิดเผยพวกเขาทั้งหมดในไม่ช้า อย่างไรก็ตามสำหรับตอนนี้ให้ฉันแนะนำแอปพลิเคชันเฉพาะที่จะช่วยให้คุณเข้าใจแนวคิดทั้งหมดของการใช้ประโยชน์จาก PWA
เคยได้ยินหน้าร้าน Vue บ้างไหม?
มันเป็นแอปพลิเคชั่นอีคอมเมิร์ซใหม่ที่ดี แต่สถาปัตยกรรมมันไม่มีอะไรใกล้เคียงกับสิ่งที่เราคุ้นเคยอยู่แล้ว และนี่คือข้อตกลง Vue Storefront ที่เกิดขึ้นเป็น PWA ที่ใหญ่ที่สุดและสมบูรณ์ที่สุดจนถึงขณะนี้
แต่นั่นหมายความว่าสำหรับอีคอมเมิร์ซ

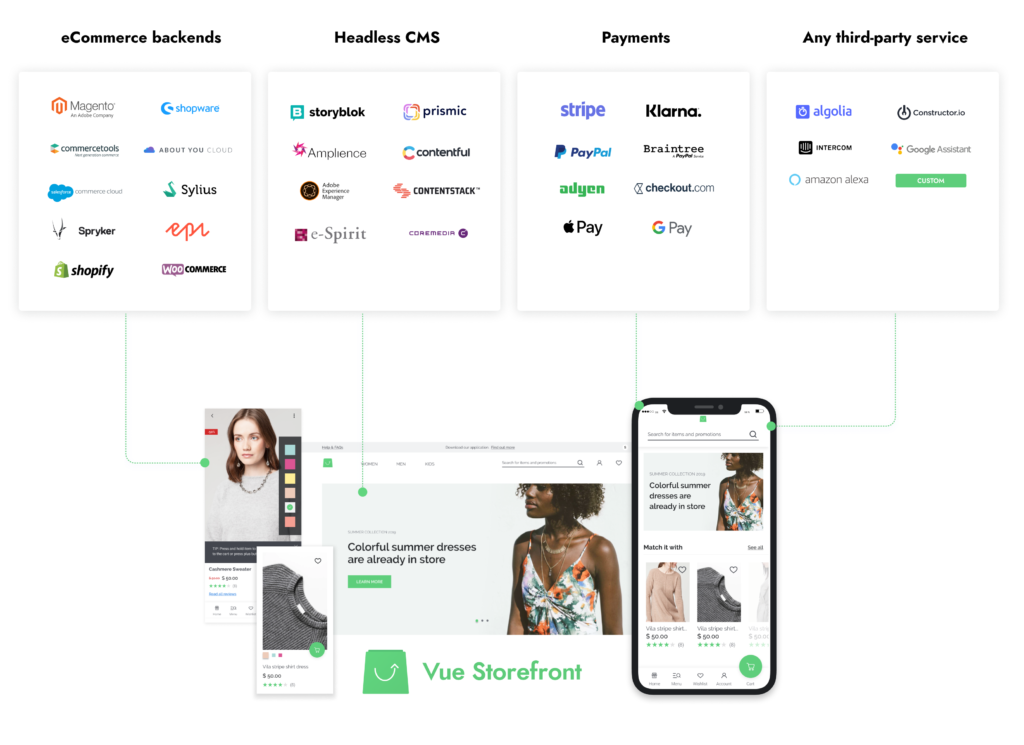
Vue หน้าร้าน การตรวจสอบจะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้ - สิ่งที่ heck a Progressive Web Application คือการเชื่อมต่อ Vue Storefront กับทุกสิ่งรวมถึงคุณสมบัติและความสามารถด้านอีคอมเมิร์ซที่มาพร้อมกับมัน
Web App แบบก้าวหน้าคืออะไร
จำได้ว่าเมื่อเราพูด มือถือเพิ่งเริ่มต้นใช้งาน? ปรากฎว่าเราถูกต้องมาตลอด และนี่คือหลักฐาน
มือถือมาก่อนและต่อมาเราแนะนำให้รู้จักกับแอพมือถือ จากนั้นเมื่อเวลาผ่านไปแอพก็เริ่มรวมเข้ากับพีซีและแพลตฟอร์มเว็บเนื่องจากนักพัฒนาปรับปรุงประสบการณ์ของผู้ใช้อย่างต่อเนื่องเพื่อให้ราบรื่นยิ่งขึ้น
ความก้าวหน้าที่เพิ่มขึ้นในทุกพื้นที่เหล่านี้ได้ผลักดันให้เราเข้าใกล้อย่างแท้จริง revolutไอออนรีอีคอมเมิร์ซ กล่าวอีกนัยหนึ่ง ยินดีต้อนรับสู่ยุคของการประปาส่วนภูมิภาค
ตอนนี้ Progressive Web App นำเสนอสิ่งที่ดีที่สุดทั้งโลก - เว็บและแอพมือถือ โดยเฉพาะอย่างยิ่ง PWA นั้นสร้างขึ้นจากเทคโนโลยีเว็บทั่วไปพร้อมด้วยคุณสมบัติจาวาสคริปต์ล่าสุดที่ทำหน้าที่ปรุงรส ผลลัพธ์ที่ได้คือเว็บแอปพลิเคชันที่มีความใกล้ชิดโดยรวมคล้ายกับแอพ iOS หรือ Android
ลองดูที่ นี้ Starbucks เว็บไซต์. สังเกตเห็นสิ่งแปลก ๆ ผิดปกติเมื่อเทียบกับเว็บไซต์ปกติหรือไม่ ตอนนี้ให้ลองโหลดอีกครั้ง แต่จากโทรศัพท์มือถือของคุณ
ดูเหมือนว่ามันจะทำงานเหมือนแอพทั่วไปใช่มั้ย ราบรื่นราบรื่นและรวดเร็วอย่างน่าอัศจรรย์ นั่นคือพลังของกปภ.
และสิ่งนี้เกี่ยวข้องกับอีคอมเมิร์ซอย่างไร
พิจารณาเรื่องนี้ดี Progressive Web Apps จะเก็บข้อมูลอุปกรณ์ผู้ใช้และไฟล์ที่ดาวน์โหลดไว้ในแคช นั่นหมายความว่าข้อมูลจะถูกใช้อย่างทันทีทันใดทันทีที่มีการร้องขอจากอุปกรณ์
และส่วนที่ดีที่สุด? คุณสามารถเดิมพันได้ว่าการโหลดหน้าเว็บนั้นเร็วมากเสมอแม้เมื่อคุณต้องเผชิญกับความเร็วอินเทอร์เน็ตที่ช้ามาก

กรอบงานทั้งหมดอำนวยความสะดวกโดยพนักงานบริการซึ่งโดยทั่วไปจะทำหน้าที่เป็นสะพานเชื่อมระหว่างเซิร์ฟเวอร์และแอพ ในการประมวลผลคำขอดังนั้นจึงมีข้อมูลที่ถูกเก็บไว้ในแคชอุปกรณ์แล้วในขณะที่ซิงค์ทุกอย่างกับข้อมูลเซิร์ฟเวอร์ที่สอดคล้องกัน
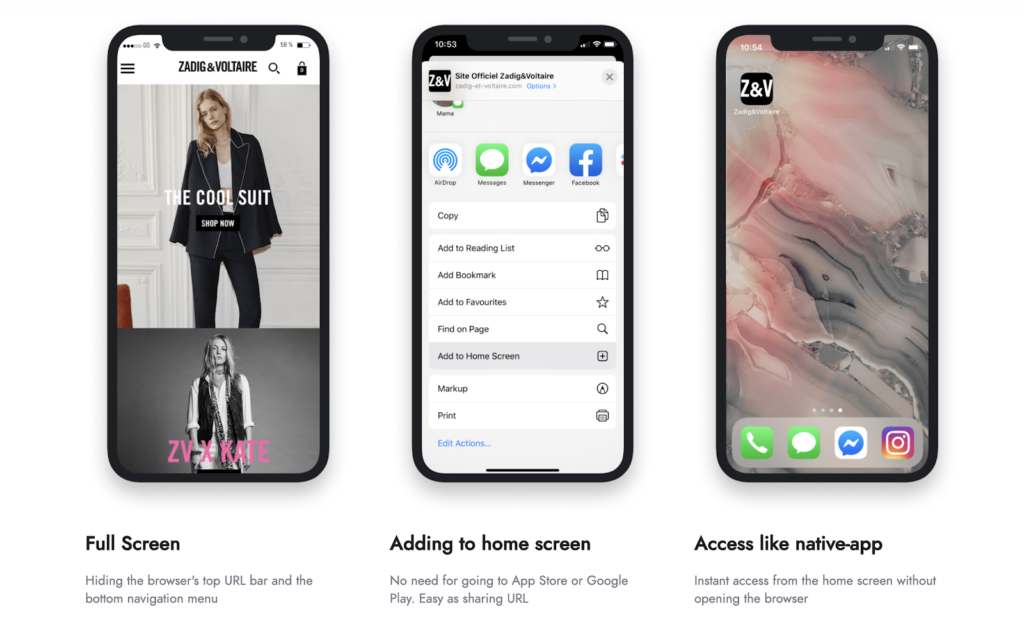
จากนั้นเนื่องจากไฟล์ JSON อย่างง่ายที่รู้จักกันในชื่อ ประกาศ Web App Progressive Web Apps จะแสดงแบบเต็มหน้าจอเพื่อมอบประสบการณ์ที่ดื่มด่ำอย่างต่อเนื่อง ฟีเจอร์ขนาดเล็กนี้โต้ตอบกับเบราว์เซอร์ของคุณและสั่งให้แสดงแอปพลิเคชันเว็บผ่านทางอินเทอร์เฟซเดียวกับแอพสมาร์ทโฟน
และนั่นไม่ใช่ทั้งหมด เจ้าหน้าที่บริการแคชรวมกับพุช API และเทคโนโลยีเบราว์เซอร์ขั้นสูงทำให้สามารถติดตั้ง PWAs ลงในหน้าจอหลักของอุปกรณ์ของคุณได้โดยตรง ดังนั้นคุณสามารถใช้งานต่อไปแม้ว่าอุปกรณ์ของคุณจะออฟไลน์ นอกจากนั้น PWAs ยังสามารถรับการแจ้งเตือนแบบพุชได้อีกด้วย
ตอนนี้เดาอะไร Google ได้รับในระดับแนวหน้าของ Progressive Web Apps ตั้งแต่เริ่มต้นพร้อมกับ Mozilla และ Microsoft
และหลังจากการทดสอบทุกสิ่งในโครงการจำนวนมากซ้ำแล้วซ้ำอีกนี่คือสิ่งที่พวกเขาสรุปเกี่ยวกับ Progressive Web Apps:
- พวกเขามีความน่าเชื่อถือ- PWAs สามารถโหลดได้อย่างรวดเร็วแม้ในสภาพเครือข่ายที่ไม่ดีต้องขอบคุณพนักงานบริการของพวกเขาก่อนแคชทรัพยากรที่สำคัญ
- พวกเขาเร็ว - กปภ. น่าชื่นชม responsive เมื่อคุณโต้ตอบกับพวกเขา พวกเขารักษาภาพเคลื่อนไหวที่คมชัดและการเลื่อนที่ราบรื่นอย่างสม่ำเสมอ
- พวกเขามีส่วนร่วม -ประสบการณ์ของผู้ใช้ที่นี่คือไม่ต้องสงสัยเลยว่าค่อนข้างดื่มด่ำ PWAs ทำหน้าที่เหมือนแอพมือถือทั่วไปบนเบราว์เซอร์และสามารถฝังลงในหน้าจอหลักของคุณได้อย่างง่ายดาย นอกจากนี้หากคุณต้องการให้ผู้ใช้ที่ทำงานกับ PWAs ของคุณกลับมาทำงานอีกครั้งคุณสามารถส่งการแจ้งเตือนแบบพุชได้ตลอดเวลา
บริษัท หนึ่งที่เห็นประโยชน์เหล่านี้โดยตรงคือ เชื้อจุดไฟ ก่อนหน้านี้ความเร็วในการโหลดแอปโดยเฉลี่ยคือ 11.91 วินาที แต่หลังจากแนะนำรุ่น PWA ที่เบากว่าแอพ Android ของพวกเขา 90% เวลาโหลดลดลงอย่างมาก และเป็นผลให้ระดับการมีส่วนร่วมของผู้ใช้เพิ่มขึ้นอย่างมีนัยสำคัญ
ถ้านั่นไม่ทำให้คุณงงงวย Ubers' เรื่องจะ ด้วยการใช้ประโยชน์จากพลังของ PWAs ทำให้ บริษัท สามารถสร้างแอพที่มีความเร็วในการโหลดที่ดีแม้ใน 2G และความเร็วในการโหลดที่สอดคล้องกัน? ดี 50Kb PWA ของพวกเขาจัดการอย่างต่อเนื่องในการโหลดน้อยกว่า 3 วินาที
ตอนนี้เราเพิ่งจะทำให้พื้นผิวมีรอยขีดข่วนที่นี่ ยังมีอีกมากมาย เรื่องราวความสำเร็จ จากหลากหลายแบรนด์ ทั้งหมดต้องขอบคุณ revolutความสามารถเชิงไอออนของ Progressive Web Apps
ที่กล่าวว่าตอนนี้เราไปที่บิตจริง
ดังนั้นสิ่งที่แน่นอนคือ Vue หน้าร้าน?
Vue Storefront Review - ภาพรวม
Vue Storefront สำหรับผู้เริ่มต้นเป็น Progressive Web Application แบบโอเพ่นซอร์สที่พัฒนาขึ้นสำหรับธุรกิจออนไลน์ วัตถุประสงค์หลักของมันคือการช่วยให้ผู้ค้าและองค์กรดิจิทัลเพิ่มระดับประสบการณ์ของลูกค้า
โชคดีที่คุณไม่จำเป็นต้องมีระบบอีคอมเมิร์ซเฉพาะเพื่อใช้ Vue Storefront เนื่องจากกรอบทั้งหมดถูกสร้างขึ้นโดยใช้สถาปัตยกรรม Headless คุณควรจะสามารถตั้งค่าการรวมแบ็กเอนด์ของคุณเอง กล่าวโดยย่อคือ Vue Storefront เป็นแอพพลิเคชั่นที่ยืดหยุ่นได้แบบองค์รวมที่สามารถรวมเข้ากับแพลตฟอร์มอีคอมเมิร์ซใด ๆ เพื่อใช้เป็นส่วนหน้า
จนถึงตอนนี้ผู้พัฒนาได้รวมเข้ากับ Magento, Spree Commerce, Sylius และ Shopifyทีม Vue Storefront Core ร่วมมืออย่างใกล้ชิดกับทีม Shopware พัฒนาบูรณาการ Shopware PWA แบบดั้งเดิมและ Vue Storefront กลายเป็นส่วนสำคัญของเครื่องมือเร่งความเร็วการพาณิชย์ในฐานะส่วนหน้าแบบโอเพ่นซอร์สที่แนะนำสำหรับเครื่องมือการค้าและสมาชิกของ MACH Alliance - กลุ่มของ บริษัท ด้านเทคโนโลยีที่ก่อตั้งโดย commercetools, Contentstack, EPAM Systems และ Valtech เพื่อเผยแพร่ความรู้เกี่ยวกับศักยภาพของเทคโนโลยี headless
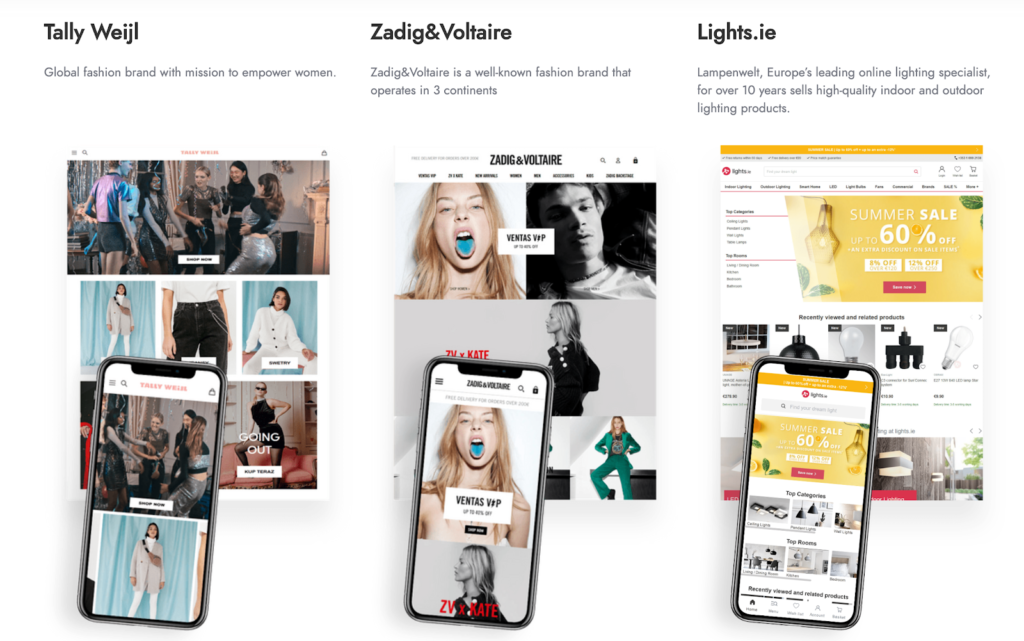
และเมื่อพิจารณาว่ามันรองรับมากกว่า 70 พันธมิตรอย่างเป็นทางการมากกว่า 100 โครงการสด ชุมชนที่กว้างขวางมากกว่า 3000 นักพัฒนาซอฟต์แวร์คุณสามารถคาดหวังว่าการรวมระบบเพิ่มเติมจะเปิดตัวเร็ว ๆ นี้ ดูเหมือนว่า Vue Storefront กำลังเริ่มต้นเท่านั้น
แต่อีกครั้งในขณะที่อัตราการสร้างสรรค์ของพวกเขาน่ายกย่องคุณไม่ต้องรอให้ทีมของ Vue Storefront มารวมกับแพลตฟอร์มอีคอมเมิร์ซปัจจุบันของคุณ กปภ. นี้มีรหัสพื้นฐานมา ดู.js, และมันก็ขึ้นอยู่กับ ElasticSearch สำหรับฐานข้อมูลรวมถึง Node.js เมื่อมาถึง server-API
หากคุณเป็นนักพัฒนาที่มีประสบการณ์ดังนั้นฉันคิดว่าคุณสามารถบอกได้ว่าการตั้งค่าส่วนหน้าใหม่ไม่น่าท้าทายเลย แต่ในกรณีที่มีปัญหาใด ๆ Vue หน้าร้าน มาพร้อมกับบทช่วยสอนที่หลากหลายและเอกสารสนับสนุนที่ครอบคลุม คุณสามารถใช้ทุกอย่างเพื่อหาวิธีปรับแต่งโค้ดโอเพนซอร์ส
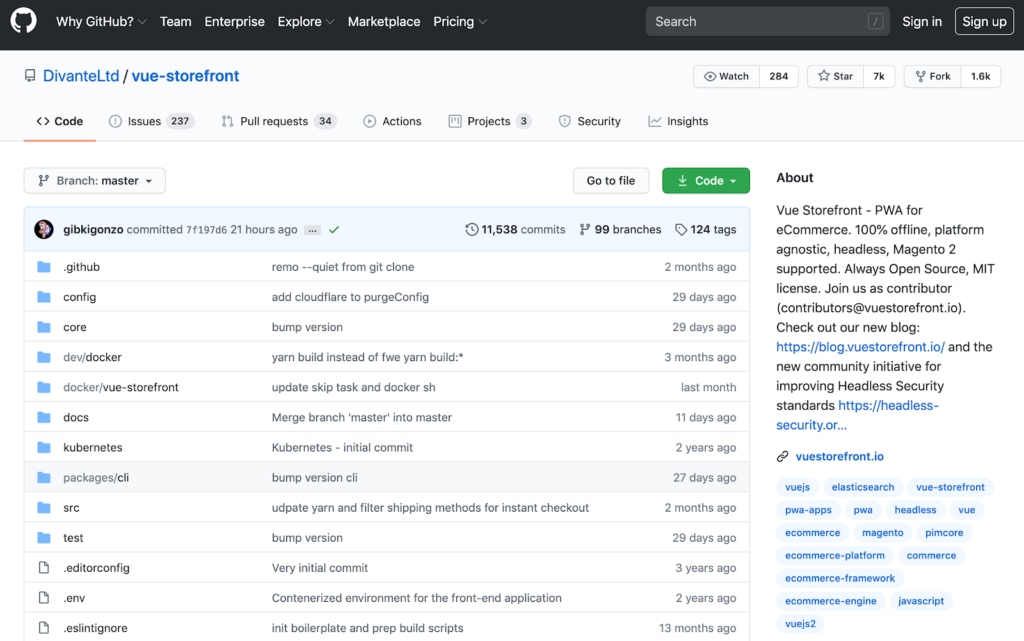
หากฟังดูเหมือนว่าคุณต้องการจะทำ Vue Storefront จะสามารถเข้าถึงได้ GitHub. และน่าสนใจมันได้ดึงดูดดาวมากกว่า 7,000 ดวงบนแพลตฟอร์ม

ตกลงไม่เลวเลย แต่สิ่งที่พ่อค้ากำลังเพลิดเพลินอยู่ Vue หน้าร้าน? มันมีคุณสมบัติที่สามารถผลักดันธุรกิจของคุณไปสู่อีกระดับหรือไม่?
ให้ฉันตอบโดยนำคุณผ่านคุณสมบัติต่างๆของ Vue Storefront
รีวิวหน้าร้าน Vue - คุณสมบัติหลัก
ประสบการณ์ของผู้ใช้
สิ่งแรกก่อน เมื่อพิจารณาจากประสบการณ์ของผู้ใช้เป็นจุดสนใจหลักที่นี่อินเตอร์เฟสของ Vue Storefront ทำงานอย่างไร
สิ่งหนึ่งที่คุณสามารถคาดหวังได้จาก Vue Storefront คือการทำลายกำแพงอุปกรณ์ เนื่องจากเป็นเว็บแอปพลิเคชันคุณควรจะสามารถเปิดใช้และเรียกใช้บนอุปกรณ์ใดก็ได้ นั่นหมายถึง Vue Storefront กำจัดความท้าทายในการพัฒนาแอพพลิเคชั่นพื้นฐานหลายตัวสำหรับแต่ละระบบปฏิบัติการ

ปัญหาอีกประการหนึ่งที่คุณสามารถแก้ไขได้ผ่าน Vue Storefront คือความเป็นแอปที่มีอยู่มากมาย แอพ Android, iOS และพีซีเริ่มหนักขึ้นทุกวันโดยนักพัฒนาคุณลักษณะใหม่ทุกคนแนะนำ นั่นเป็นสาเหตุที่การอัปเดตแอปมีชื่อเสียงโด่งดังในเรื่องของการเพิ่มพื้นที่หน่วยความจำ
อย่างไรก็ตามด้วย Vue Storefront เกือบจะเหมือนว่าเรากลับไปสู่ยุคของแอพ Symbian แล้ว มันใช้ข้อมูลน้อยกว่ามากเมื่อเทียบกับแอพทั่วไป
และส่วนที่ดีที่สุดคือลูกค้าร้านค้าของคุณไม่จำเป็นต้องดาวน์โหลดอะไรเลย พวกเขาสามารถเข้าถึงประสบการณ์ดั้งเดิมได้โดยตรงผ่านเว็บเบราว์เซอร์
ตามความเป็นจริงพวกเขาไม่จำเป็นต้องไปออนไลน์ Vue หน้าร้าน ช่วยให้พวกเขาช็อปอย่างสะดวกสบายแม้ในขณะที่อุปกรณ์ออฟไลน์
จากนั้นรับสิ่งนี้ แม้ว่าไซต์อีคอมเมิร์ซของคุณจะทำงานเหมือนแอพทั่วไป แต่ Google ก็ยังถือว่าเว็บไซต์นั้นเป็นเว็บไซต์ แน่นอนร้านค้าออนไลน์ของคุณจะได้รับการจัดทำดัชนีเช่นเดียวกับเว็บไซต์ทั่วไปอื่น ๆ
และนี่คือสิ่งที่ โอกาสที่เว็บไซต์ของคุณจะได้รับประโยชน์จากการจัดอันดับใหญ่อื่น ๆ เพราะ Google มีแนวโน้มที่จะชอบเว็บไซต์ที่มีความเร็วในการโหลดที่รวดเร็ว นอกจากนี้ยังเป็นที่น่าสังเกตว่าเสิร์ชเอ็นจิ้นกำลังเปลี่ยนไปใช้การจัดทำดัชนีบนมือถือเป็นครั้งแรก
ความเร็วในการโหลดที่ดีหมายถึงทราฟฟิกเพิ่มขึ้น ถึงตอนนี้คุณอาจสังเกตเห็นว่าความเร็วในการโหลดหน้าเว็บที่ไม่ดีทำให้เกิดอัตราการตีกลับที่สูงเนื่องจากผู้ใช้อินเทอร์เน็ตเกลียดการรอ ดังนั้นด้วยการไหลของการจราจรที่เพิ่มขึ้นคุณควรจะสามารถปรับปรุงอัตราการแปลงโดยรวมของคุณในระยะไกล
ชั้นเชิงอีกประการหนึ่งที่คุณสามารถใช้เพื่อเสริมว่ายิ่งไปกว่านั้นคือการส่งการแจ้งเตือนแบบพุช Vue Storefront ช่วยให้คุณสามารถทำให้ลูกค้าเป้าหมายของคุณมีส่วนร่วมด้วยการสื่อสารกับพวกเขาผ่านข้อความพุช คุณสามารถใช้ประโยชน์จากการดำเนินการส่งเสริมการขายเช่นเดียวกับการขายต่อเนื่องและการขายเพิ่มขึ้นของผลิตภัณฑ์ต่างๆ
เริ่มต้นใช้งาน
ทีมที่อยู่เบื้องหลัง Vue Storefront ดูเหมือนจะเริ่มต้นด้วย Magento เนื่องจากเป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ใหญ่ที่สุดในโลกในปัจจุบัน นอกจากนี้ยังเป็นระบบโอเพ่นซอร์สที่รวมฟังก์ชันการทำงานที่ยอดเยี่ยมเข้ากับความยืดหยุ่นที่ไร้ขีด จำกัด นั่นเป็นเหตุผลที่ในความเป็นจริงธุรกิจและองค์กรต่างๆเข้าร่วมกันอย่างล้นหลาม Magento bandwagon
หากคุณเป็นหนึ่งในหลาย ๆ คนคุณสามารถเริ่มต้นได้ทันทีโดยใช้ประโยชน์จาก Vue Storefront Magento ใบสมัคร อย่างไรก็ตามกระบวนการนี้ไม่ง่ายอย่างที่คุณคิด
ตอนแรกคุณต้องพึ่งพาการฝึกอบรมเพื่อวางแผนโครงการของคุณตาม นั่นหมายถึงการระบุไม่เพียง แต่ขอบเขตโครงการของคุณ แต่ยังรวมถึงงบประมาณและเวลาที่เกี่ยวข้อง
จากนั้นต่อไปคือการพิสูจน์แนวคิดและวัตถุประสงค์ของมันคือการยืนยันว่า Vue Storefront หมายถึงธุรกิจของคุณ ดังนั้นคุณอาจต้องเรียกใช้อินสแตนซ์สั้น ๆ ของ Vue หน้าร้าน กรอบงานในขณะที่ทำการทดสอบประสบการณ์ผู้ใช้ที่หลากหลาย
เพียงอย่างเดียวนั้นสามารถพิสูจน์ได้ว่าเป็นประโยชน์เมื่อคุณต้องการโน้มน้าวให้ผู้มีส่วนได้ส่วนเสียลงทุนในแอป นอกจากนี้คุณยังจะได้รับโอกาสในการตัดสินใจอย่างชาญฉลาดเกี่ยวกับการเปิดตัวที่จะเกิดขึ้นตามวิธีการที่ผู้ใช้ตอบสนองต่อเวอร์ชั่นร้านใหม่
โดยรวมแล้วการพิสูจน์แนวคิดควรใช้เวลาไม่กี่สัปดาห์ - อาจเป็น 4-6 อย่างมาก จากนั้นใช้ข้อมูลที่คุณรวบรวมคุณสามารถดำเนินการใช้ไซต์อีคอมเมิร์ซรุ่น PWA แบบเต็มโดยใช้ Vue Storefront และเมื่อเวลาผ่านไปคุณสามารถค่อยๆทำงานกับโอเพ่นซอร์สโค้ดเพื่อให้ธุรกิจของคุณสอดคล้องกับความต้องการของตลาดที่เปลี่ยนแปลงตลอดเวลา
ส่วนประกอบ
Vue หน้าร้าน มาพร้อมกับองค์ประกอบสองประเภทที่แตกต่างกัน
ที่มูลนิธิเรามี ส่วนประกอบหลัก พวกเขาสร้างขึ้นบนพื้นฐานของโครงสร้างธุรกิจพื้นฐานของร้านค้าออนไลน์ทั่วไป ดังนั้นในบางวิธีพวกเขาช่วยคุณประหยัดปัญหาในการสร้างทุกอย่างตั้งแต่เริ่มต้น
ดังกล่าวกล่าวว่าองค์ประกอบหลักสามารถนำมาใช้โดยชุดรูปแบบเว็บไซต์ของคุณ สิ่งที่ต้องทำก็แค่ใส่สไตล์และกำหนดมาร์กอัพ HTML ที่มาพร้อมกัน
และในขณะที่คุณอยู่ที่นี่คุณจะสังเกตเห็นว่าแต่ละองค์ประกอบหลักมีอินเทอร์เฟซที่แตกต่างกันซึ่งคุณสามารถนำกลับมาทำธีมใหม่ได้อย่างง่ายดาย
ถ้าคุณพร้อมสำหรับงานคุณควรหาส่วนประกอบหลักในทุกโฟลเดอร์ของโมดูล จากนั้นเมื่อคุณทำแล้วนำไปใช้กับธีมของคุณเป็นมิกซ์อิน
เมื่อพูดถึงเรื่องนี้ฉันพนันได้เลยว่าคุณคงเดาได้ว่าส่วนประกอบประเภทที่สองอยู่แล้ว และใช่คุณพูดถูก พวกเขาคือ ส่วนประกอบของธีม ซึ่งแสดงถึงโครงร่างของส่วนหน้าที่คุณแสดงในแอพในท้ายที่สุด
ในขณะที่คุณสามารถวางองค์ประกอบเฉพาะของคุณเองภายในธีมวิธีที่ง่ายที่สุดในการใช้ตรรกะทางธุรกิจมักใช้ประโยชน์จากส่วนประกอบหลักเสมอ
ธีมหน้าร้าน
แม้ว่า Vue Storefront จะมีธีมที่ออกแบบไว้ล่วงหน้าแล้ว แต่คุณไม่จำเป็นต้องใช้ธีมเหล่านั้นเลย แต่คุณสามารถสร้างธีมอีคอมเมิร์ซของคุณเองแล้วรวมเข้ากับตรรกะทางธุรกิจหลักของแอปเพื่อประสบการณ์อีคอมเมิร์ซที่สมบูรณ์
แต่คุณจะต้องมีทักษะ HTML และ CSS เพื่อให้บรรลุ หรือเพียงแค่จ้างนักพัฒนาที่มีประสบการณ์เพื่อจัดการกับกระบวนการทั้งหมด Vue Storefront ยังช่วยให้คุณสามารถปรับแต่งองค์ประกอบหลักของมันได้หากต้องการ
ลองคิดดูสิการสร้างธีมของคุณเองตั้งแต่เริ่มต้นดูเหมือนจะเป็นกระบวนการที่ยุ่งยาก นอกจากนี้ Vue หน้าร้าน มาพร้อมกับธีมที่เป็นของตัวเองใน src / รูปแบบ โฟลเดอร์
ล่าสุด ธีม 2.0 เช่นสร้างขึ้นโดยใช้ Google Play ขายปลีกของ Google UX นั่นแปลว่าประสบการณ์ของผู้ใช้ที่ได้รับการปรับปรุงให้ดีที่สุด แต่นั่นไม่ใช่ทั้งหมด เนื่องจากมีความยืดหยุ่นแบบไดนามิกคุณสามารถปรับแต่งได้หลายวิธีเพื่อสร้างการออกแบบเฉพาะของคุณเอง
คุณสมบัติอีคอมเมิร์ซ
นี่คือคุณสมบัติอีคอมเมิร์ซบางอย่างที่คุณจะพบใน Vue Storefront:
- เรียกดูแคตตาล็อก
- เรียกดูผลิตภัณฑ์
- สนับสนุนการจัดการแคตตาล็อก
- บัญชีลูกค้า
- บริการลูกค้า
- การจัดการคำสั่ง
- การส่งเสริมการตลาด
- การวิเคราะห์และการรายงาน
- การ Search Engine Optimization
- ชำระเงินชำระเงินและจัดส่ง
Vue รีวิวหน้าร้าน - ราคา
การแสวงหา Vue หน้าร้าน จะเสียค่าใช้จ่ายอะไร ไม่แม้แต่เล็กน้อย ค่าใช้จ่ายเริ่มต้นซ้อนกันเมื่อมาถึงขั้นตอนการปรับแต่งที่ตามมา
คุณจะถูกบังคับให้จ้างทีมนักพัฒนาซอฟต์แวร์เพื่อรวม Vue Storefront เข้ากับไซต์อีคอมเมิร์ซของคุณรวมถึงปรับแต่งองค์ประกอบหลักและธีม
ใครควรพิจารณาใช้หน้าร้าน Vue
ปฏิเสธไม่ได้ว่าหน้าร้าน Vue เป็น revolutเครื่องมืออิออนสำหรับการปรับปรุงประสบการณ์ผู้ใช้ของลูกค้าของคุณ และเมื่อพิจารณาว่าเป็น Progressive Web Application แบบโอเพนซอร์ส ทุกคนก็สามารถใช้ได้ฟรี
อย่างไรก็ตามปัญหาเกี่ยวกับ Vue Storefront เป็นกระบวนการดำเนินการ การฝังแอปพลิเคชันด้วยไซต์อีคอมเมิร์ซของคุณเป็นกระบวนการที่ซับซ้อนทางเทคนิคที่ต้องใช้รหัสจำนวนมาก แน่นอนว่าไม่ใช่สิ่งที่คุณสามารถจัดการได้หากไม่มีทักษะการเข้ารหัส
แต่ไม่มีอะไรเทียบได้กับประโยชน์ของ PWAs Vue Storefront คุ้มค่ากับความพยายาม ดังนั้นคุณสามารถพิจารณาจ้างนักพัฒนาที่มีประสบการณ์เพื่อดำเนินการตามนั้น นอกจากนี้สถาปัตยกรรม Headless ทำให้แอพพลิเคชั่นมีความยืดหยุ่นที่สามารถฝังตัวกับแบ็กเอนด์แพลตฟอร์มอีคอมเมิร์ซใด ๆ
ดังนั้นทั้งหมด Vue หน้าร้าน สำหรับธุรกิจและองค์กรออนไลน์ทุกประเภท ตราบใดที่คุณใช้งานเว็บไซต์อีคอมเมิร์ซ Progressive Web App นี้ควรพิจารณาหากคุณต้องการปรับปรุงประสบการณ์โดยรวมของลูกค้า
มันเป็นรายการสุขภาพที่สะอาดจากเราที่นี่ที่ ecommerce-platforms.com ทีนี้คุณคิดอย่างไร?






ความคิดเห็น 0 คำตอบ