คุณสังเกตไหมว่าร้านค้าอีคอมเมิร์ซออนไลน์บางแห่งมีสูง responsive หน้าต่างๆ ขณะเรียกดูบนแล็ปท็อปของเราในขณะที่เวอร์ชันมือถือไม่น่าสนใจและ responsive? ในขณะเดียวกัน ร้านค้าอื่นๆ ก็มีเว็บไซต์ที่ได้รับการปรับแต่งอย่างสูงสำหรับทั้ง desktop และมือถือ
เคยสงสัยบ้างไหมว่าทำไมความแตกต่างดังกล่าวจึงมีอยู่?
ลองขุดลึกลงไปอีกหน่อย
คุณอาจเคยได้ยินคำว่า 'การจัดทำดัชนีมือถือครั้งแรกเมื่อเร็ว ๆ นี้' ให้ฉันทำลายมันลงไปในคำง่ายๆ
การจัดทำดัชนีสำหรับอุปกรณ์เคลื่อนที่เป็นสิ่งแรกนอกจากความพยายามอย่างต่อเนื่องของ Google ในการทำให้เว็บเป็นมิตรกับผู้ใช้และเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น เมื่อมีการค้นหาบนสมาร์ทโฟนของเรามากขึ้นเรื่อย ๆ Google จึงต้องการให้ดัชนีและผลการค้นหาแสดงถึงผู้ใช้ส่วนใหญ่ซึ่งก็คือผู้ใช้สมาร์ทโฟน (โทรศัพท์)
แต่ทั้งหมดนี้สามารถทำให้เจ้าของธุรกิจโดยเฉลี่ยงงงวย ส่วนใหญ่มีคำถามนับล้านที่เข้าแถวกันเกี่ยวกับการอัปเดตนี้:
- ฉันต้องเปลี่ยนอะไรไหม?
- ถ้าฉันไม่มีเว็บไซต์สำหรับมือถือ
- สิ่งนี้จะส่งผลต่อการเข้าชมของฉันหรือไม่
มันเกิดขึ้น วันนี้ฉันมาที่นี่เพื่อให้คุณมีความเข้าใจอย่างลึกซึ้งเกี่ยวกับการจัดทำดัชนีมือถือเป็นครั้งแรกว่ามันจะส่งผลกระทบต่อเว็บไซต์ของคุณอย่างไรและเคล็ดลับเกี่ยวกับวิธีเตรียมร้านอีคอมเมิร์ซออนไลน์ของคุณสำหรับการปรับปรุงการจัดทำดัชนี
การทำดัชนีมือถือเป็นครั้งแรกคืออะไร
ก่อนอื่นให้ฉันพูดสิ่งที่ Google พูดเกี่ยวกับการอัปเดต:
"โดยสรุป ระบบการรวบรวมข้อมูล การจัดทำดัชนี และการจัดอันดับของเรามักใช้ desktop เวอร์ชันของเนื้อหาของหน้าเว็บ ซึ่งอาจทำให้เกิดปัญหาสำหรับผู้ค้นหาบนมือถือเมื่อเวอร์ชันนั้นแตกต่างจากเวอร์ชันสำหรับมือถืออย่างมาก การจัดทำดัชนีอันดับแรกสำหรับอุปกรณ์เคลื่อนที่หมายความว่าเราจะใช้หน้าเว็บเวอร์ชันมือถือสำหรับการจัดทำดัชนีและการจัดอันดับ เพื่อช่วยให้ผู้ใช้อุปกรณ์เคลื่อนที่ของเราค้นพบสิ่งที่พวกเขากำลังมองหาได้ดียิ่งขึ้น".- บล็อกศูนย์กลางผู้ดูแลเว็บ
เว็บไซต์หลายแห่งที่ย้ายไปสู่การสร้างดัชนีมือถือครั้งแรกผ่าน Search Console ได้รับการแจ้งเตือนจาก Google เกี่ยวกับการอัปเดตนี้และดูเหมือนว่าจะเป็นเช่นนี้

จนถึงปัจจุบัน Google ได้จัดทำดัชนี desktop เวอร์ชันของเว็บไซต์เพื่อกำหนดอันดับการค้นหา
ตอนนี้ทุกอย่างจะเปลี่ยนไป
Google ได้ประกาศอย่างเป็นทางการครั้งแรกเกี่ยวกับการเปิดตัวการทำดัชนีมือถือครั้งแรก
อีกไม่นาน Googlebot จะรวบรวมข้อมูลและจัดทำดัชนีหน้ามือถือเพื่อให้แน่ใจว่าผู้ใช้ส่วนใหญ่พบเนื้อหาที่ปรับให้เหมาะกับหน้าจอมือถือของตน
หากไซต์ไม่มีเวอร์ชันที่เหมาะกับอุปกรณ์พกพา Google จะยังคงรวบรวมข้อมูลและจัดทำดัชนีไซต์ตามที่เป็นอยู่
ฉันควรกังวลเกี่ยวกับการอัปเดตนี้หรือไม่?
นี่เป็นคำถามที่ทำให้จิตใจของเจ้าของเว็บไซต์ทุกคน
ประการแรก, นี่ไม่ใช่ปัญหาใหญ่ที่ต้องกังวล การอัปเดตนี้อยู่ในขั้นเริ่มต้นของการทดสอบเท่านั้น และกำลังทยอยเปิดตัวในเว็บไซต์ที่ Google พิจารณาว่า "มีประสิทธิภาพ" ไซต์เหล่านี้เป็นไซต์ที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก และใช้อย่างใดอย่างหนึ่ง responsive การออกแบบเว็บหรือการให้บริการแบบไดนามิก
ในประการที่สองGoogle ยืนยันว่าการอัปเดตใหม่จะไม่ส่งผลกระทบอย่างมากต่อการจัดอันดับ จะไม่มีดัชนีแยกต่างหากสำหรับไซต์ที่ปรับให้เหมาะสมสำหรับมือถือและไซต์ที่ไม่ใช่
มันหมายความว่าจะมีการรวบรวมข้อมูลหน้ามือถือก่อนและ Google จะถอยกลับไปที่ desktop หากไม่พบรุ่นมือถือ
อย่างไรก็ตามโดยทั่วไปแล้วเนื้อหาที่เป็นมิตรกับมือถือจะได้รับการจัดอันดับที่สูงขึ้นในผลการค้นหาเมื่อผู้ใช้ค้นหาบนอุปกรณ์มือถือ นี่เป็นตัวชี้วัดที่มีมาตั้งแต่ปี 2015
ประการที่สาม, เว็บไซต์ที่น่าจะได้รับผลกระทบคือเว็บไซต์ที่มีมือถือแยกกันและ desktop หน้าสำหรับผู้ใช้ ขึ้นอยู่กับอุปกรณ์ที่พวกเขาใช้ ในสถานการณ์สมมตินี้ เวอร์ชันมือถือจะถูกรวบรวมข้อมูลก่อน และอาจส่งผลต่ออันดับการค้นหาของคุณ
เว็บไซต์ที่ได้รับผลกระทบน้อยที่สุดคือเว็บไซต์ที่มีมือถือและ desktop หน้า. ในสถานการณ์นี้ มือถือของคุณและ desktop หน้าเหมือนกันและเพียงปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน ซึ่งเป็นแนวทางการออกแบบที่ Google แนะนำสำหรับการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่
คำถามต่อไปจะเป็น:
ฉันจะเตรียมร้านค้าออนไลน์ของฉันเพื่อจัดการกับการอัปเดตการจัดทำดัชนีมือถือครั้งแรกได้อย่างไร
ด้วยหน้าผลิตภัณฑ์มากกว่าล้านหน้าการปรับรุ่นมือถือให้เหมาะกับร้านค้าอีคอมเมิร์ซออนไลน์ของคุณนั้นไม่ใช่เรื่องง่าย เราต้องตรวจสอบให้แน่ใจว่าหน้าเหล่านี้สามารถรวบรวมข้อมูลจัดทำดัชนีและจัดอันดับได้ในขณะที่ดูบนมือถือ
ไม่ต้องกังวลแนวทางต่อไปนี้สามารถช่วยคุณได้อย่างแน่นอน
1. เริ่มต้นใช้งาน Google Analytics
ตรวจสอบให้แน่ใจเสมอว่าเว็บไซต์ของคุณเชื่อมโยงกับ Google Analytics. ข้อมูลเชิงลึกที่ให้มีความมั่งคั่งของinformatเกี่ยวกับไซต์ของคุณ ผู้เยี่ยมชมของคุณ และพวกเขามาจากไหน นอกจากนี้ยังสามารถใช้เพื่อกำหนดปริมาณการเข้าชมที่เว็บไซต์ของคุณได้รับจากอุปกรณ์เคลื่อนที่
มีตัวเลือกที่เรียกว่าตัวเลือกการติดตามอีคอมเมิร์ซซึ่งช่วยให้คุณสามารถวัดจำนวนธุรกรรมและรายได้ที่เว็บไซต์ของคุณสร้างขึ้น
2. ตรวจสอบให้แน่ใจร้านค้าออนไลน์ของคุณได้รับการเพิ่มประสิทธิภาพบนมือถือ
ทุกวันนี้จำนวนผู้ใช้โทรศัพท์มือถือเพิ่มขึ้นเป็นระดับใหม่ทั้งหมด ดังนั้นให้ดึงถุงเท้าของคุณขึ้นมาแล้วเริ่มเล่นเวอร์ชั่นมือถือของคุณเพราะยุคมือถือจะอยู่ที่นี่
Responsive การออกแบบเว็บเป็นวิธีที่จะไป
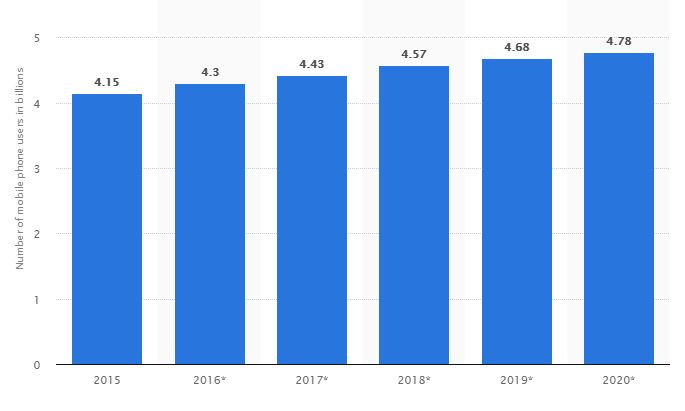
สถิติต่อไปนี้แสดงจำนวนผู้ใช้โทรศัพท์มือถือทั่วโลกจากปี 2015 ถึงปี 2020 ในปี 2019 จำนวนผู้ใช้โทรศัพท์มือถือคาดว่าจะสูงถึง 4.68 พันล้านคน

คุณรู้เรื่องนี้ด้วยหรือไม่

ขั้นตอนแรกคือการเปลี่ยนไปใช้ a responsive เว็บไซต์โดยเร็วที่สุด หมายความว่าเนื้อหาเดียวกันจะแสดงบนเว็บไซต์โดยไม่คำนึงถึงแพลตฟอร์มที่ผู้ดูใช้ - เนื้อหาที่เคลื่อนไหวแบบไดนามิกตามขนาดหน้าจอ
ไม่ว่าจะเป็นมือถือ desktop หรือแท็บเล็ต – มีการแสดงการออกแบบและเนื้อหาเดียวกัน และผู้ใช้ปลายทางจะไปยังส่วนต่างๆ ได้ง่ายขึ้น ขั้นตอนที่สองคือเพื่อให้แน่ใจว่าเว็บไซต์จะให้บริการรหัส HTML เดียวกันโดยไม่คำนึงถึงอุปกรณ์ของผู้ใช้
นอกจากนี้ a responsive การออกแบบหมายความว่าผู้ออกแบบและนักพัฒนาไม่จำเป็นต้องตรวจสอบเว็บไซต์สองแห่งที่แยกจากกัน (ซึ่งเป็นวิธีที่พวกเขาทำในอดีต) และสามารถทำงานบนเทมเพลตเดียวได้ เป็นเดิมพันที่ปลอดภัย
หากคุณไม่แน่ใจว่าไซต์ของคุณได้รับการปรับปรุงให้เหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ให้ตรวจสอบการใช้งาน การทดสอบที่เป็นมิตรกับมือถือของ Google.

หลังจากกดปุ่ม 'Run Test' คุณจะเห็นสิ่งนี้:

หากคุณไม่เห็นข้อความเดียวกับด้านบน Google จะจัดทำรายงานให้คุณ มันจะเน้นประเด็นปัญหาที่สำคัญและคุณสามารถทำการเปลี่ยนแปลงที่เกี่ยวข้องและเปลี่ยนเว็บไซต์ของคุณด้วยความช่วยเหลือของนักพัฒนาของคุณ
หรือแน่นอนคุณสามารถใช้ดี แพลตฟอร์มอีคอมเมิร์ซ ที่จะช่วยคุณในเรื่องนี้
3. เพิ่มความเร็วหน้าของคุณ
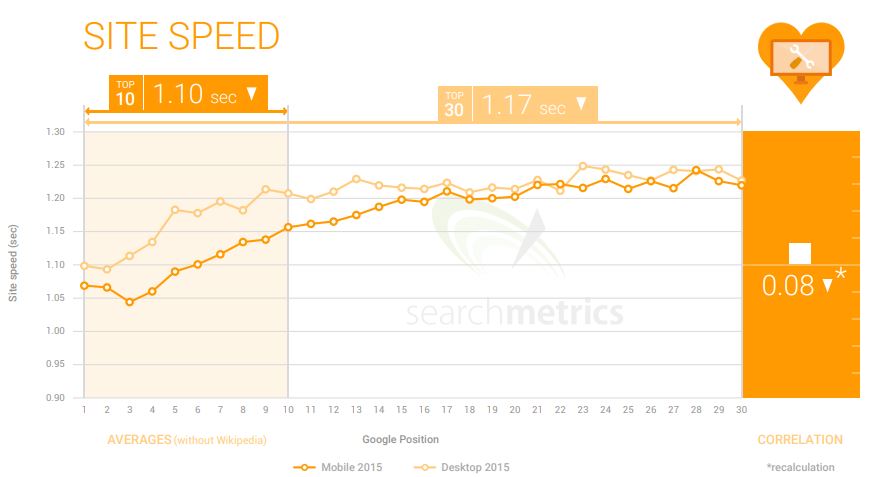
Page Speed นั้นมีความสำคัญอย่างยิ่งสำหรับ SEO. และแน่นอนสำหรับ Google เช่นกัน ตาม Searchmetrics หน้าในผลการค้นหาสิบอันดับแรกของ Google คือหน้าเว็บเหล่านั้น โหลดในเวลาน้อยกว่า 1.10 วินาที

ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณโหลดเร็วมิฉะนั้นจะส่งผลต่อการจัดอันดับของคุณบนมือถือ ผู้ใช้คาดหวังว่าเว็บไซต์จะโหลดเร็วและ Google ก็เช่นกัน ดังนั้นความเร็วหน้าสูงจึงเป็นสิ่งจำเป็น
โดยประมาณว่าคุณสูญเสียผู้ใช้ 7% ไปกับทุก ๆ วินาทีที่หน้าเว็บของคุณใช้ในการโหลดและแสดงผล
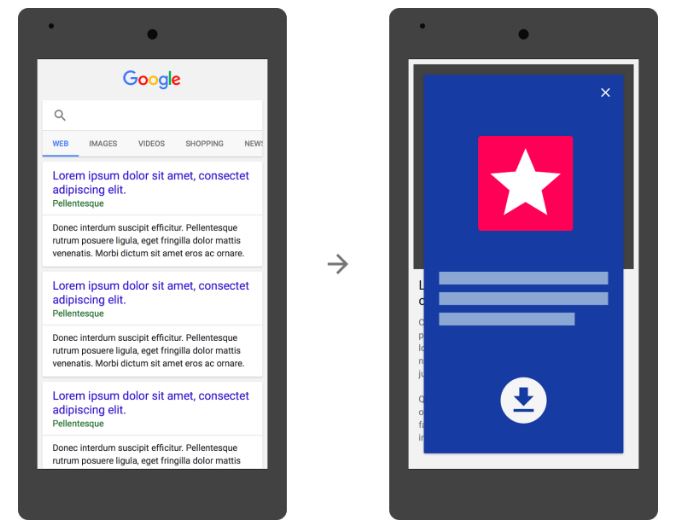
ปลาย Pro: มีแฮ็คที่ง่ายที่จะได้รับสิ่งนี้ หากคุณต้องการส่งผู้ใช้ไปยังหน้าอื่นเพื่อขายหรือแสดงผลิตภัณฑ์ให้ใช้การวางซ้อนป๊อปอัพ Popus โหลดเร็วและผู้ใช้ไม่รู้สึกว่าพวกเขากำลังนำทางไปยังหน้าอื่นดังนั้นคุณจะไม่สูญเสียพวกเขา ดีเหรอ?
คุณจะเพิ่มระดับได้อย่างไร หน้าความเร็ว?
- ปรับภาพให้เหมาะสม
- ลดการเปลี่ยนเส้นทางให้สั้นสุด
- ลดขนาดรหัส
- ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์
- ใช้ประโยชน์จากแคชเบราว์เซอร์
นอกจากนี้คุณยังสามารถใช้เครื่องมือฟรีเพื่อตรวจสอบความเร็วไซต์ของคุณเช่น Page Speed Insights ของ Google, หน้าเว็บทดสอบและ GT Metrix.
4. แปลงเบราว์เซอร์เป็นลูกค้า
เป้าหมายหลักของเว็บไซต์อีคอมเมิร์ซทุกแห่งคือ - การขาย!
ลองนึกภาพสิ่งนี้:
จากการวิเคราะห์ของ Google Analytics ปริมาณการใช้งานที่เกิดขึ้นบนเว็บไซต์ของคุณนั้นมีมากนั่นคือมีผู้คนหลายพันคนเข้าชมเว็บไซต์ของคุณทุกวัน แต่มีเพียงไม่กี่คนเท่านั้นที่เป็นลูกค้า มันไม่น่าเศร้าเหรอ?
ต่อไปนี้เป็นเคล็ดลับที่คุณสามารถใช้เพื่อให้แน่ใจว่าเบราว์เซอร์แต่ละรายการจะเปลี่ยนเป็นลูกค้า
- ใช้ภาพที่ดึงดูดเพื่อดึงดูดความสนใจของผู้เข้าชม
- ตรวจสอบให้แน่ใจว่าเส้นทางไปสู่การแปลงจากหน้าใด ๆ ไม่เกิน 3 คลิกหรือกระโดดข้าม
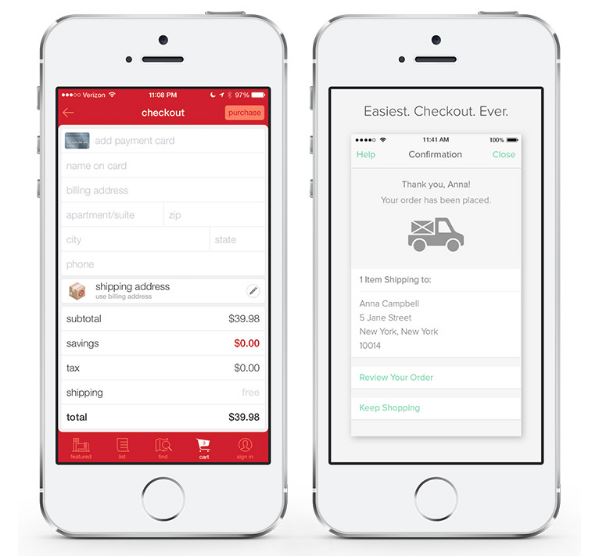
- มอบเกตเวย์การชำระเงินที่ไร้รอยต่อและใช้งานง่าย ทำให้สั้นที่สุดและอย่าถ่วงหน้าด้วยเขตข้อมูลมากเกินไป

- ลบวิดีโอเล่นอัตโนมัติและป๊อปอัปอื่น ๆ
- ตรวจสอบให้แน่ใจว่า CTA (คำกระตุ้นการตัดสินใจ) ของคุณโดดเด่น (และคุณสามารถทำการทดสอบ A / B เล็กน้อยเพื่อปรับปรุงพวกเขา!)
5. ทำให้การค้นหาไซต์ของคุณง่ายขึ้น
การค้นหาเว็บไซต์ที่ดีเป็นสิ่งสำคัญสำหรับทุกเว็บไซต์อีคอมเมิร์ซเพราะจะสร้าง UX มือถือที่ราบรื่น
เป้าหมายสูงสุดคือการมอบประสบการณ์การค้นหาบนมือถือที่ดีที่สุดสำหรับผู้ใช้เพื่อให้เขา / เธอสามารถค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็ว
นี่คือวิธีที่คุณสามารถ เพิ่มประสิทธิภาพการค้นหาเว็บไซต์ของคุณ.
- ตรวจสอบให้แน่ใจว่าแถบการค้นหาของคุณปรากฏในทุกอุปกรณ์ พูดว่า 'ไม่' กับแถบค้นหาเล็ก ๆ
- ใช้การเติมข้อความอัตโนมัติเพื่อประหยัดเวลาและความพยายาม
- ตรวจสอบให้แน่ใจว่าการสะกดผิดมีผลการค้นหา (สิ่งนี้เกิดขึ้นบ่อยกว่าที่คุณคิด)
- ใช้รูปภาพแทนข้อความ
- อนุญาตให้ผู้ใช้ปรับแต่งการค้นหาของพวกเขา
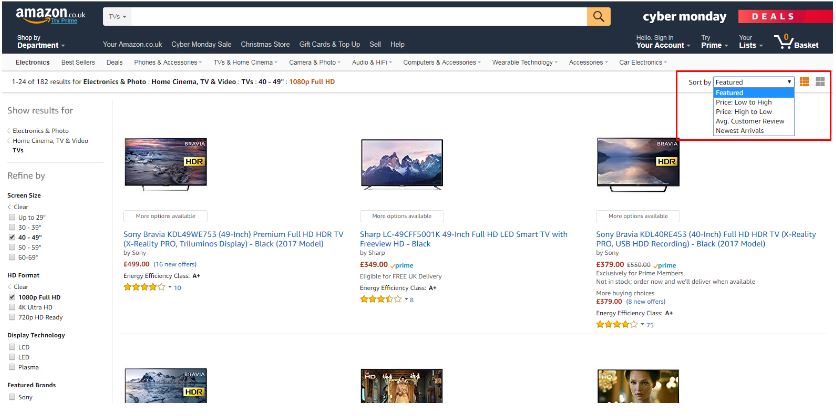
- อนุญาตให้จัดเรียงผลการค้นหาและเสนอความสามารถในการใช้ตัวกรองให้กับผู้ใช้ (ทำไมคุณถึงคิดว่าอเมซอนเสนอตัวกรองจำนวนมากเช่นนี้เพราะมันทำให้ร้านค้าของพวกเขาเป็นมิตรกับผู้ใช้!

6. ความต้องการท่าทางและคีย์บอร์ด
ท่าทาง
สมมติว่าคุณต้องการซื้อเสื้อใหม่และคุณเริ่มที่จะเรียกดูร้านค้าออนไลน์ไม่กี่แห่ง คุณสังเกตเห็นว่าในบางเว็บไซต์คุณสามารถซูมเข้าและออกได้อย่างง่ายดายขณะที่อยู่ในไซต์อื่นคุณไม่สามารถทำได้
และแม้ว่าคุณจะทำได้รูปภาพจะเป็นพิกเซลเมื่อคุณพยายามซูมเข้าซึ่งจะทำให้คุณรำคาญได้ง่ายและมีโอกาสที่คุณจะลบรายการออกจากรถเข็นของคุณ
เมื่อมาถึงจุดนี้คุณรู้ว่าคุณต้องการจริงๆ คุณสมบัติท่าทางสัมผัสทั่วไปในเว็บไซต์อีคอมเมิร์ซของคุณเช่นการบีบนิ้ว / ซูมสองครั้ง
บนหน้าจอคีย์บอร์ด
อีกแง่มุมที่สำคัญที่อาจถูกมองข้ามคือความจริงที่ว่าผู้ใช้บางคนใช้แป้นพิมพ์บนหน้าจออย่างเคร่งครัดในขณะทำการช็อปปิ้งออนไลน์
ตรวจสอบให้แน่ใจเสมอว่าเมื่อชำระเงินด้วยบัตรเครดิต/เดบิต จำเป็นต้องแสดงเฉพาะแป้นพิมพ์ตัวเลขเท่านั้น ชอบwiseในช่องอีเมล ให้ระบุแป้นพิมพ์ที่มีสัญลักษณ์ '@' ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานแป้นพิมพ์ตามบริบทที่เปลี่ยนแปลงตามอินพุตที่จำเป็น
7 ความง่ายในการเข้าถึง
ขนาดข้อความ
ตรวจสอบให้แน่ใจว่าผู้ใช้ปลายทางสามารถมีส่วนร่วมกับทุกองค์ประกอบของเนื้อหาของคุณโดยไม่จำเป็นต้องบีบและซูมช่วยในการส่งมอบ UX คุณภาพสูง อนุญาตให้ขนาดแบบอักษรของคุณปรับขนาดภายในวิวพอร์ตและใช้ขนาด 16px เป็นขนาดแบบอักษรพื้นฐานและขนาดตามที่ต้องการ
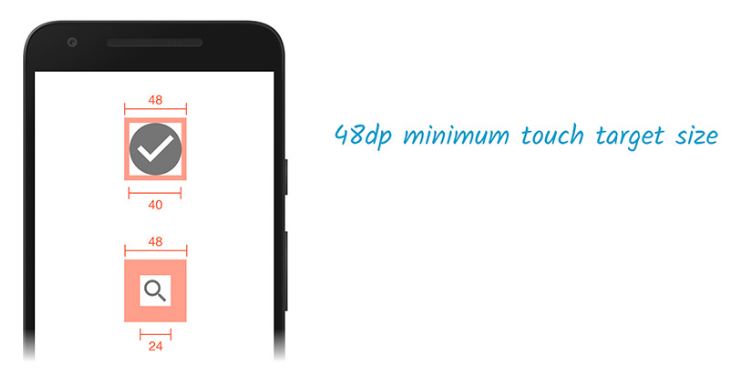
แตะเป้าหมาย
เว็บไซต์บางแห่งถูกกำหนดให้เราเป็นบ้าเพราะหน้าเว็บของพวกเขานั้นไม่ได้รับการปรับปรุงอย่างเหมาะสม มันจะกลายเป็นมากเกินไปเมื่อเรากดปุ่มผิดเพราะพวกเขาอยู่ใกล้เกินไปหรือเมื่อเราต้องซูมเข้าเพื่อกดปุ่ม
ต่อไปนี้เป็นเคล็ดลับเกี่ยวกับวิธีเพิ่มประสิทธิภาพการแตะเป้าหมาย:
- ทำให้เป้าหมายการแตะกว้างอย่างน้อย 48px
- แตะเป้าหมายพื้นที่อย่างน้อย 32px ออกจากกัน

ขูดหินปูน
เมื่อคุณออกแบบหน้าใหม่ คุณควรออกแบบอุปกรณ์เคลื่อนที่ก่อนเสมอ แล้วจึงคิดว่าสิ่งนี้จะขยายขนาดไปยังอุปกรณ์อื่นๆ เช่น desktop หรือแท็บเล็ต ตรวจสอบให้แน่ใจเสมอว่ามือถือของคุณ-responsive หน้าเว็บสามารถรองรับการวางแนวอุปกรณ์ทั้งแนวตั้งและแนวนอน
สิ่งที่สำคัญที่สุดที่ควรสังเกตคือเนื้อหาและสื่อทั้งหมดของคุณควรเติมขนาดหน้าจอและใช้ประโยชน์จากหน้าจออสังหาริมทรัพย์
8. เตรียมพร้อมสำหรับการค้นหาด้วยเสียง

เราได้พูดคุยเกี่ยวกับ การเพิ่มประสิทธิภาพการค้นหาด้วยเสียง มากก่อน
ทุกวันนี้ผู้คนจำนวนมากที่ใช้ Alexa, Cortana, Google Now และ Siri เพื่อค้นหาคำตอบสำหรับคำถามของพวกเขาผ่านทางคำพูดแทนที่จะพิมพ์คำค้นหาจะเพิ่มขึ้นทุกวัน
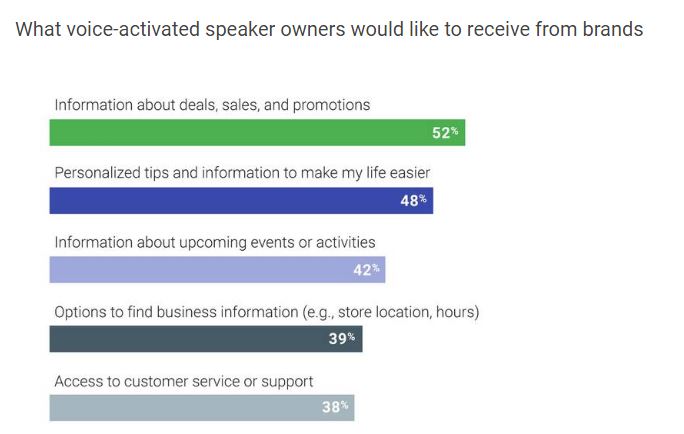
จากข้อมูลของ Google สิ่งเหล่านี้เป็นเหตุผลสำคัญที่ทำให้คนหันมาใช้งานลำโพงที่เปิดใช้งานด้วยเสียง:
- จะช่วยให้พวกเขามัลติทาสก์
- ช่วยให้พวกเขาได้รับคำตอบและในทันทีformatไอออน
- มันทำให้กิจวัตรประจำวันของพวกเขาง่ายขึ้น
ดังนั้นแน่นอนว่าเว็บไซต์อื่น ๆ ทุกแห่งจะพยายามรวมการค้นหาด้วยเสียงเพราะเทคโนโลยีประเภทนี้ได้ทำให้เกิดรากแล้วและมีผลกระทบอย่างมากต่อผลการค้นหาและการจัดอันดับ

ผู้คนค้นหาแตกต่างกันมากเมื่อพิมพ์ลงในแผงปุ่มกดและเมื่อพวกเขาพูดกับ Siri หรือ Alexa ตัวอย่างเช่นสมมติว่าคุณต้องการค้นหาสูตรชีสเค้กบลูเบอร์รี่ที่ง่าย หากคุณพิมพ์ลงในช่องค้นหาของ Google คุณอาจพิมพ์“ สูตรบลูเบอร์รี่ชีสเค้กแสนง่าย”
แต่เมื่อคุณค้นหาด้วยเสียงคุณอาจพูดว่า“ ทำชีสเค้กบลูเบอร์รี่ด้วยส่วนผสมขั้นต่ำ” หรือ“ ทำชีสเค้กบลูเบอร์รี่ใน 30 นาที” นี่เป็นเรื่องที่ใหญ่มากสำหรับอุตสาหกรรมอีคอมเมิร์ซและจะช่วยให้คุณทำธุรกิจได้อย่างมากถ้าคุณจำเคล็ดลับเหล่านี้ไว้
- ทำรายการคำหลักและคำถามระยะยาวที่เกี่ยวข้องกับธุรกิจของคุณ
- คิดว่าคำถามประเภทใดที่ผู้ใช้จะถาม
- การจดคำตอบจะเป็นประโยชน์
- ปรับเนื้อหาของคุณให้เหมาะสม
เคล็ดลับมืออาชีพ: Google (ในขณะนี้) ใช้ตัวอย่างข้อมูลที่มีคุณลักษณะมากมายสำหรับผลการค้นหาด้วยเสียง ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณได้รับการปรับให้เหมาะสมที่สุดสำหรับตัวอย่างที่โดดเด่นและคุณพร้อมแล้ว เราได้พูดคุยเกี่ยวกับการเพิ่มประสิทธิภาพตัวอย่างที่แนะนำ โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม.
9. ใช้โครงสร้างข้อมูลมาร์กอัป
เสิร์ชเอ็นจิ้นใช้มาร์กอัปข้อมูลที่มีโครงสร้างเพื่อทำความเข้าใจเนื้อหาของหน้าและรวบรวมในformatไอออนเกี่ยวกับหน้าเว็บ สิ่งนี้ทำให้ผู้ใช้ค้นหา in . ได้ง่ายขึ้นformatไอออนที่พวกเขากำลังมองหา
ในขณะเดียวกันก็จะปรับปรุงรายการผลการค้นหาของธุรกิจ
เสิร์ชเอ็นจิ้นอย่าง Google ใช้ข้อมูลที่มีโครงสร้างเพื่อสร้างตัวอย่างข้อมูลที่สมบูรณ์ ซึ่งเป็นส่วนเล็กๆ ของข้อมูลformatไอออนที่ปรากฏในผลการค้นหา

ที่นี่คุณสามารถค้นหาคะแนนความคิดเห็นเวลาทำอาหารและอื่น ๆ อีกมากมาย ตัวอย่างข้อมูลที่สมบูรณ์ทำให้ทุกอย่างง่ายขึ้นสำหรับผู้ใช้
ดังนั้นมาร์กอัปข้อมูลที่มีโครงสร้างจึงมีความสำคัญสำหรับการจัดอันดับ คุณตรวจสอบมาร์กอัปที่มีโครงสร้างได้ทั่ว desktop และการทดสอบมือถือสำหรับทั้งสองเวอร์ชันด้วย เครื่องมือทดสอบข้อมูลที่มีโครงสร้าง.
10. กำจัดแฟลชและป๊อปอัป
หลีกเลี่ยงการนำเสนอเนื้อหาต่อผู้ใช้อุปกรณ์มือถือซึ่งต้องติดตั้งแฟลชเนื่องจากอุปกรณ์มือถือไม่รองรับสิ่งนี้ Googlebot สามารถติดตามมันได้อย่างง่ายดายเป็นข้อผิดพลาดและการจัดอันดับของคุณจะเผชิญกับผลที่ตามมา HTML5 และ JavaScript เป็นทางเลือกที่ดีกว่าในการใช้แฟลชในแง่ของความน่าเชื่อถือและประสิทธิภาพ
หากเว็บไซต์ของคุณเต็มไปด้วยป๊อปอัปคุณอาจถูกลงโทษโดย Google Google ได้แยกเนื้อหาโฆษณาคั่นระหว่างหน้า (นั่นเป็นวิธีที่เป็นทางการในการพูดป๊อปอัปซึ่งจู้จี้)

คุณต้องเคยเห็นสิ่งนี้มาก่อนเหรอ?
ในขณะที่เรากำลังยุ่งอยู่กับการค้นหาป๊อปอัพก็เข้ามาดู! และเช่นเดียวกับที่ UX ทั้งหมดของเราถูกขัดจังหวะ โฆษณาคั่นระหว่างหน้าจะป้องกันไม่ให้คุณสำรวจเว็บไซต์จนกว่าคุณจะปฏิบัติตามและคลิกลิงก์หรือ“ x”
ห่อขึ้น
หลักเกณฑ์ 10 ข้อเหล่านี้จะช่วยเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซของคุณสำหรับการอัปเดตการจัดทำดัชนีมือถือเป็นครั้งแรก หลังจากทำการเปลี่ยนแปลงที่จำเป็นในเว็บไซต์ของคุณแล้วจะสามารถอยู่รอดและอยู่รอดได้หลังจากการอัปเดตทั่วโลกได้รับการเผยแพร่
ฉันขอแนะนำการตรวจสอบมือถือเต็มรูปแบบและการวิเคราะห์ที่เหมาะสมของเว็บไซต์ สิ่งนี้จะช่วยให้คุณเริ่มต้นใช้งานและคุณจะรู้วิธีดำเนินการต่อไป
มุ่งเน้นการสร้างเว็บไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่และที่เหลือจะตามมา
เอื้อเฟื้อภาพ: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
ภาพที่โดดเด่น





ความคิดเห็น 0 คำตอบ