ตั้งแต่สองคนนี้ pluginเป็นผู้สร้างเพจ WordPress ที่ได้รับความนิยมมากที่สุด คุณไม่ต้องกังวลกับการตัดสินใจผิดพลาด
แต่มีความแตกต่างที่สำคัญมากมายระหว่าง Divi และ Elementor เกี่ยวกับราคาและคุณสมบัติ และความแตกต่างเหล่านั้นอาจเป็นตัวกำหนดว่าคุณจะตัดสินใจไปทางไหน
ดังนั้นในบทความนี้ นั่นคือสิ่งที่เราจะช่วยคุณคิดออก เราจะเริ่มด้วยการดูคุณสมบัติที่ทั้งคู่ Divi และ Elementor มีเหมือนกัน จากนั้นให้เจาะลึกถึงสิ่งที่ทำให้พวกเขามีเอกลักษณ์เฉพาะตัว
เพื่อสรุป เราจะเปรียบเทียบแผนการกำหนดราคาและประสิทธิภาพทางเทคนิค ซึ่งเป็นข้อพิจารณาหลักอื่นๆ นอกเหนือจากคุณลักษณะ
มาเริ่มกันเลย.
Divi vs Elementor: พื้นฐานสำหรับเว็บไซต์ WordPress ของคุณ
หากคุณรู้ทั้งหมดนี้และรีบร้อน ข้ามไปที่ส่วนถัดไปของบทวิจารณ์เปรียบเทียบนี้ ส่วนนี้มีไว้สำหรับผู้อ่านที่ต้องการใช้ตัวสร้างเพจโดยพื้นฐานและไม่รู้ว่ามันคืออะไร ก่อนอื่นเรามาตอบคำถามกันก่อน
ตัวสร้างเพจคืออะไร
เครื่องมือสร้างเพจเป็นเครื่องมือที่ช่วยให้คุณสร้างและออกแบบเว็บไซต์ที่ดูเป็นมืออาชีพตั้งแต่เริ่มต้น แม้ว่าคุณจะไม่มีประสบการณ์ในการเขียนโค้ดมาก่อนก็ตาม ดังนั้น แทนที่จะใช้เวลาหลายเดือนเพื่อเรียนรู้วิธีเขียนโค้ดของหน้า นักออกแบบเว็บไซต์ที่อยู่เบื้องหลังเครื่องมือสร้างเพจได้ทำทุกอย่างให้คุณแล้ว และได้ใส่ไว้ในแคปซูลเล็กๆ ที่ใช้งานง่ายซึ่งเรียกว่า Elements/modules สิ่งที่คุณต้องทำคือลากและวางองค์ประกอบเหล่านี้ไปที่หน้าและวางไว้ที่ใดก็ได้ที่คุณต้องการ และคุณจะมีเว็บไซต์ที่ดูน่าทึ่ง
ตัวอย่างเช่น หากคุณต้องการใส่รูปภาพหรือกล่องข้อความ คุณเพียงแค่ลากองค์ประกอบนั้นจากแถบเมนูแล้ววางลงบนหน้าที่คุณต้องการให้เป็น
ผู้สร้างเพจส่วนใหญ่ยังมีเทมเพลตที่สร้างไว้ล่วงหน้าซึ่งได้รับการพิสูจน์แล้วว่าสามารถแปลงผู้เข้าชมได้ในทุกกลุ่มที่พวกเขาใช้ ดังนั้น คุณอาจไม่ต้องทำงานแบบลากแล้ววางมากเกินไปหากเทมเพลตทำเพื่อคุณ ลองนึกภาพการสร้างเว็บไซต์ด้วยบล็อกเลโก้ซึ่งเป็นสิ่งที่เครื่องมือสร้างเพจช่วยให้คุณประสบความสำเร็จ
มีอะไร Divi ตัวสร้างเพจ?

Divi เป็นธีม WordPress ชั้นนำที่มียอดขายมากกว่า 700,000 รายการและเป็นผู้สร้างเพจที่ได้รับความนิยมมากที่สุดในหมู่ผู้ใช้ WordPress Divi เป็นมากกว่าแค่ตัวสร้างเพจสำหรับเอเจนซี่ในdiviคู่ เจ้าของเว็บไซต์ และฟรีแลนซ์ โดยช่วยพวกเขาพัฒนาเว็บไซต์ที่ดูเป็นมืออาชีพ แล้วปรับให้เหมาะสมสำหรับการแปลงของผู้เยี่ยมชมผ่านการทดสอบ A/B
ทั้งที่มีเหตุผลมากมายที่ Divi เป็นที่นิยม ปัจจัยสำคัญบางประการ ได้แก่ :
- เข้าถึงได้ไม่ จำกัด: Divi ให้คุณเข้าถึงคุณลักษณะทั้งหมดได้ไม่จำกัดในทุกเว็บไซต์ที่คุณสร้างด้วยตัวสร้างเพจ ไม่มีระดับที่ซับซ้อนหรือกลไกการกำหนดราคา ไม่มีไรเลย. เข้าถึงได้ไม่ จำกัด โดยไม่มีข้อผูกมัด
- แผนราคาที่ชัดเจน: Diviแผนการกำหนดราคาชัดเจนตั้งแต่เริ่มต้น และเหมาะสำหรับทุกเว็บไซต์ที่คุณสร้างด้วยเครื่องมือ
- ชุมชนที่เจริญรุ่งเรืองและการสนับสนุน: Divi มีชุมชน Facebook ที่คึกคักและยังให้การสนับสนุนที่น่าทึ่ง ซึ่งทำให้แน่ใจได้ว่าคุณจะได้รับความช่วยเหลือที่จำเป็นทั้งหมดในขณะที่สร้างและใช้งานเว็บไซต์ของคุณ สิ่งนี้มีประโยชน์อย่างยิ่งเนื่องจากผู้ใช้เครื่องมือส่วนใหญ่ยอมรับว่ามีช่วงการเรียนรู้ที่สูงชัน
สิ่งสำคัญที่ควรทราบคือ Divi ตัวสร้างเพจมาพร้อมกับ Divi ธีมซึ่งค่อนข้างหายาก อย่างไรก็ตาม คุณสามารถใช้ Divi ตัวสร้างเพจพร้อมธีมอื่นๆ โดยไม่มีปัญหา
Elementor คืออะไร?

เช่นเดียวกับ Divi, Elementor เป็นหนึ่งในผู้สร้างเพจชั้นนำระดับโลกสำหรับธุรกิจและในdiviคู่กับเว็บไซต์เดียว Elementor ขึ้นชื่อในเรื่องความเร็วของหน้าที่รวดเร็ว การออกแบบที่น่าทึ่ง และอินเทอร์เฟซที่ใช้งานง่ายสำหรับผู้เริ่มต้น นอกจากนี้ยังช่วยให้คุณใช้เครื่องมือได้ฟรี แม้ว่าคุณต้องการคุณสมบัติทั้งหมด คุณต้องซื้อเวอร์ชันพรีเมียมซึ่งมาในราคา
Elementor เสนอเกือบทุกอย่าง Divi ทำได้ยกเว้นความแตกต่างเล็กน้อยที่นี่และที่นั่นซึ่งเราจะดูกันสักหน่อย อย่างไรก็ตาม มันง่ายกว่าที่จะใช้เพื่อให้สดชื่นและเร็วขึ้นด้วย นอกจากนี้ สำหรับเว็บไซต์หนึ่งที่เราเห็นในส่วนราคาด้านล่าง จะถูกกว่ามาก
นอกจากนี้ยังเป็นมูลค่าการกล่าวขวัญว่าผู้ใช้ Elementor มากกว่า 5 ล้านคน ดังนั้นพวกเขากำลังทำสิ่งที่ถูกต้อง
Divi vs Elementor: ใช้งานง่าย
ลักษณะที่สำคัญที่สุดอย่างหนึ่งของการใช้ตัวสร้างเพจคือการใช้งานง่ายและส่วนต่อประสานกับผู้ใช้ คุณจะใช้เวลามากมายในการทำงานที่นั่น ดังนั้นมันจะต้องสะดวกสำหรับคุณ
มาดูส่วนต่อประสานผู้ใช้ของเครื่องมือสร้างเพจเหล่านี้กัน มาเริ่มกันที่ Divi.
Divi ส่วนติดต่อผู้ใช้

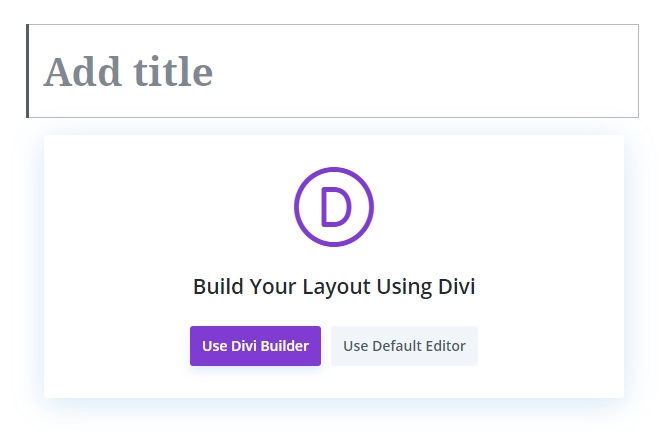
หลังจากติดตั้ง Divi สร้าง plugin และคุณสร้างหน้าใหม่ คุณจะเห็นข้อความบนอินเทอร์เฟซผู้ใช้ที่ถามว่าคุณต้องการใช้ตัวแก้ไขเริ่มต้นหรือ Divi ผู้สร้าง

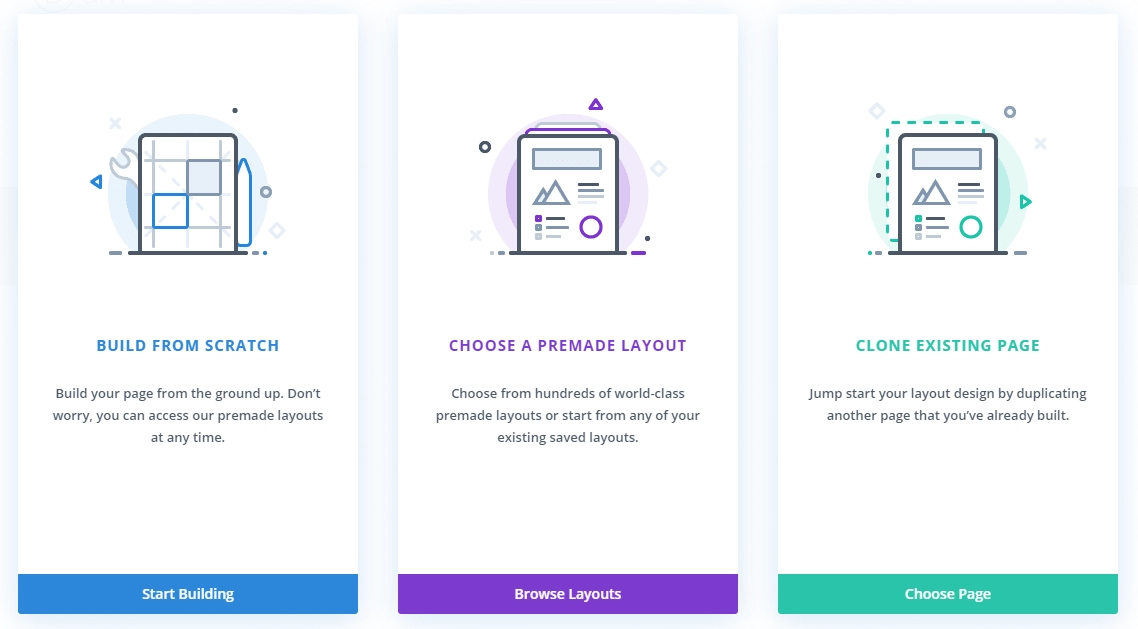
หากคุณเลือก Divi ตัวสร้างหน้าจะเปิดขึ้นพร้อมกับข้อความขอให้คุณเลือกระหว่างตัวเลือก "สร้างตั้งแต่เริ่มต้น", "เลือกเค้าโครงที่สร้างไว้ล่วงหน้า" หรือ "โคลนหน้าที่มีอยู่"

ตัวเลือก "สร้างตั้งแต่เริ่มต้น" เริ่มต้นด้วยหน้าว่าง ในทางกลับกัน ตัวเลือก "Choose A Premade Layout" ช่วยให้คุณเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้าได้ และตัวเลือก "โคลนหน้าที่มีอยู่" จะคัดลอกหน้าที่มีอยู่แล้ววางซ้อนบนหน้าที่คุณกำลังดำเนินการอยู่
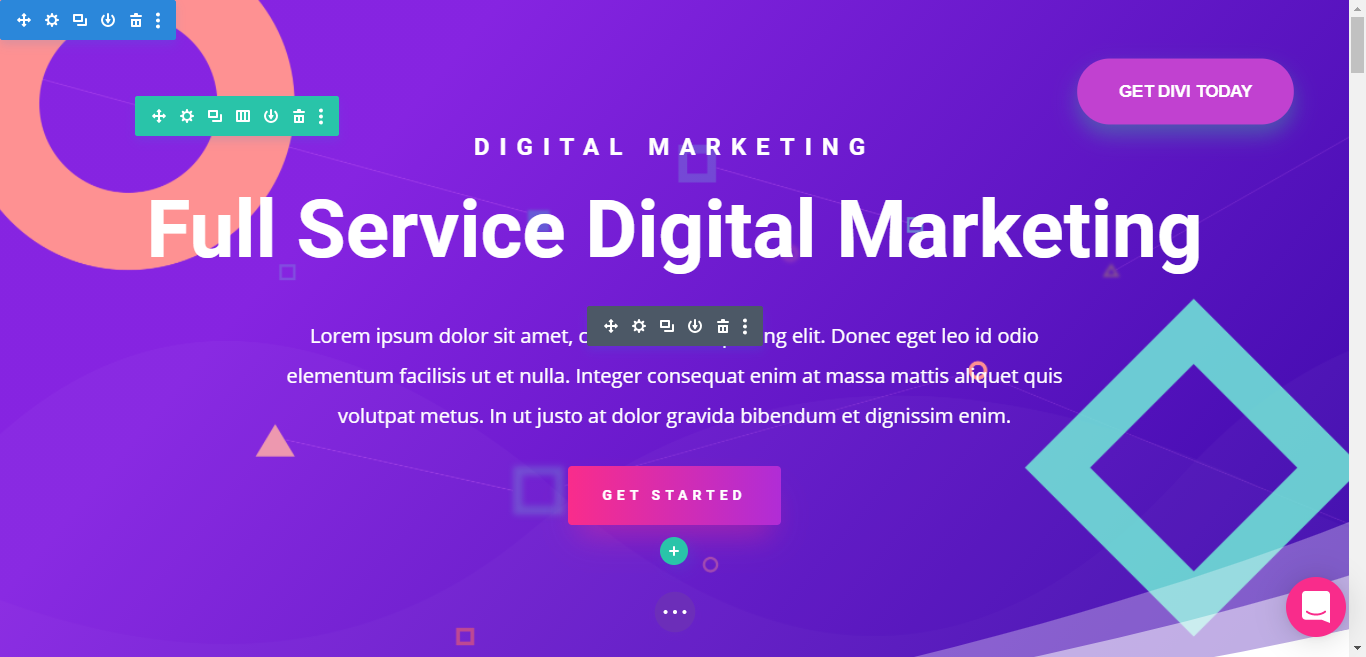
หากคุณเลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น" มันจะเปิดขึ้น Divi ผู้สร้าง จากนั้นระบบจะขอให้คุณแทรกแถวใหม่แล้วแทรกโมดูลตามที่ GIF ด้านล่างแสดง
พื้นที่ Divi เมนูเป็นวงกลมลอยน้ำ ดังนั้นจึงไม่มีเมนูหรือแถบด้านข้าง
เมื่อคุณแตะที่วงกลมลอย คุณจะสามารถเข้าถึงเครื่องมือที่มีประโยชน์และตัวเลือกต่างๆ นี่คือเนื้อหาของวงกลม:
- มุมมองโครงร่าง
- เครื่องมือซูม
- มุมมองแท็บเล็ต
- Desktop ดู
- Divi การตั้งค่าตัวสร้าง
- บันทึกลงในห้องสมุด
- โหลดจากไลบรารี
- การตั้งค่าหน้า
- Portability
- ประวัติการแก้ไข
- ล้างเค้าโครง
- ปุ่มช่วยเหลือและค้นหา
- เผยแพร่และบันทึกปุ่มร่าง
เมื่อคุณใช้ Divi ตัวสร้างและคุณวางเมาส์เหนือองค์ประกอบ ชุดเมนูใหม่จะปรากฏขึ้น เมนูช่วยให้คุณกำหนดการตั้งค่าขององค์ประกอบ เช่น เลย์เอาต์ เนื้อหา หรือรวมถึง CSS ที่กำหนดเอง
โดยทั่วไปแล้ว Divi UI ของ builder นั้นเรียบง่ายมาก และให้คุณใช้งานแบบเต็มหน้าจอได้ แต่นี่หมายความว่าคุณจะต้องคลิกหลายครั้งเพื่อทำสิ่งต่างๆ ให้เสร็จ ซึ่งสำหรับบางคนอาจส่งผลเสียต่อแนวคิด “ใช้งานง่าย”
ส่วนต่อประสานผู้ใช้ Elementor
เช่นเดียวกับ Divi เน้นที่ความเรียบง่าย Elementor เน้นที่การช่วยสำหรับการเข้าถึง คุณเพียงแค่ลากและวางองค์ประกอบจากแถบด้านข้างไปที่หน้า จากนั้นแถบด้านข้างจะเปลี่ยนเป็นตัวเลือกขององค์ประกอบที่ลาก
หากต้องการกลับไปที่เมนูตัวเลือกองค์ประกอบดั้งเดิม คุณเพียงแค่คลิกสีแดง square ปุ่มที่ด้านบนของเมนู
ที่กล่าวว่า Elementor Sidebar ประกอบด้วย 3 ส่วน:
- เมนูด้านบน
- ร่างกาย
- เมนูล่าง
เมนูด้านบนมีการตั้งค่าทั่วไป ส่วนเนื้อหาจะแสดงข้อมูลเกี่ยวกับองค์ประกอบที่เลือก และเมนูด้านล่างจะแสดงการตั้งค่าการกำหนดค่าเพิ่มเติม
ตามที่ชัดเจน Elementor มุ่งเน้นไปที่ความง่ายต่อผู้ใช้และการเข้าถึง แต่ Divi อาจต้องใช้เวลาสักระยะในการทำความคุ้นเคย Elementor มุ่งเน้นไปที่ความสะดวกและการเข้าถึง และ Divi เกี่ยวกับความสะอาดและความเรียบง่าย
ดังนั้นมันจึงขึ้นอยู่กับความชอบของคุณ อินเทอร์เฟซแบบธรรมดาจะทำให้ใช้งานได้ง่ายขึ้นหรือแบบที่มีตัวเลือกทั้งหมดที่เข้าถึงได้ง่ายจะง่ายกว่าสำหรับคุณหรือไม่
มันเป็นทางเลือกของคุณ
Divi vs Elementor: ความคล้ายคลึงกันของพวกเขา
ผู้สร้างเพจ WordPress ทั้งสองนี้เป็น Creme de la creme ของเกม ดังนั้นตอนนี้เราได้เห็นอินเทอร์เฟซผู้ใช้แล้ว มาเปรียบเทียบความคล้ายคลึงกัน แน่นอนว่ามีคุณลักษณะที่แตกต่างกันเล็กน้อยระหว่างทั้งสอง แต่นี่เป็นคุณสมบัติหลักที่คุณจะได้รับโดยไม่คำนึงถึง plugin คุณเลือกใช้
ส่วนต่อประสานภาพแบบลากและวาง
องค์ประกอบและ Divi ทั้งสองให้ผู้ใช้มีส่วนต่อประสานภาพแบบลากและวางควบคู่ไปกับการแก้ไขแบบอินไลน์ ซึ่งหมายความว่าคุณสามารถออกแบบหน้าเว็บของคุณด้วยมุมมองที่ชัดเจนว่าคุณกำลังทำอะไรอยู่และเราจะเห็นผู้เข้าชมของคุณอย่างไร คุณยังมีตัวเลือกในการแก้ไขข้อความด้วยการแตะและพิมพ์บนหน้าของคุณ
Divi เสนอตัวแก้ไขแบบเต็มความกว้างที่ไม่มีองค์ประกอบอินเทอร์เฟซที่ชัดเจน แต่มีปุ่มเดียวที่อยู่ด้านล่างของหน้าจอซึ่งจะเปิดขึ้นสองสามตัวเลือกเมื่อแตะ
ในการรวมและแก้ไขโมดูล คุณต้องวางเมาส์เหนือการออกแบบและใช้ปุ่มลอยที่แสดงหลังจากทำเช่นนั้น
Divi แสดงถึงโมดูลแต่ละประเภทที่มีสีต่างกัน หากคุณต้องการกำหนดค่าโมดูลเพียงโมดูลเดียว ให้ใช้การตั้งค่าป๊อปอัป นอกจากนี้ยังมีคุณลักษณะที่ดีที่ช่วยให้คุณสามารถปรับขนาดป๊อปอัปและเปลี่ยนตำแหน่งได้ด้วยการลากและวาง
อีกทางหนึ่ง Elementor ให้ผู้ใช้ทางด้านซ้ายของหน้าจอ ซึ่งเป็นแถบด้านข้างคงที่ที่มองเห็นได้ถาวร แม้ว่าสิ่งนี้อาจไม่สร้างประสบการณ์การออกแบบที่สมจริง แต่สำหรับผู้ใช้บางคน จะสะดวกกว่ามากในการโต้ตอบกับแถบด้านข้างที่คงที่อย่างถาวร แทนที่จะใช้ปุ่มลอยที่ปรากฏและหายไปเช่นเดียวกับ Divi อินเตอร์เฟซ.
ดังนั้นสิ่งที่ดีที่สุดสำหรับคุณ? ทั้งหมดนี้ขึ้นอยู่กับความต้องการเฉพาะและความชอบส่วนบุคคลของคุณ หากคุณกำลังพิจารณาปัจจัยด้านความสะดวกสบาย อินเทอร์เฟซของ Elementor อาจช่วยให้คุณสร้างหน้าเว็บได้ง่ายขึ้นและเร็วขึ้น และคุณอาจพบว่าอินเทอร์เฟซนั้นปราศจากข้อผิดพลาดและเร็วกว่าของ Divi. แต่ถ้าคุณพบประสบการณ์ที่ดื่มด่ำและมีพื้นที่ทำงานที่ชัดเจนโดยไม่มีแถบด้านข้างตายตัวจะสะดวกกว่า Divi เป็นทางเลือกที่เหมาะสม
คุณอาจต้องทดสอบทั้งสองส่วน (หากเป็นปัจจัยกำหนดสำหรับคุณ) เพื่อดูว่าอินเทอร์เฟซใดที่ช่วยให้คุณทำงานได้อย่างราบรื่น เนื่องจากเป็นคุณลักษณะเฉพาะบุคคล และผู้ชนะขึ้นอยู่กับสิ่งที่คุณกำหนดให้เป็นอินเทอร์เฟซผู้ใช้ที่ง่าย - การใช้งานและความสะดวก
ตัวเลือกการจัดแต่งทรงผมมากมาย
เมื่อพูดถึงสไตล์และการออกแบบที่มีให้เลือกทั้งสองแบบ Divi และ Elementor เป็นผู้สร้างหน้า WordPress ชั้นนำ pluginส. จริงอยู่ที่ ฟีเจอร์นี้มีความแตกต่างกันเล็กน้อย แต่โดยทั่วไป ตัวสร้างเพจทั้งสองนี้มีตัวเลือกการออกแบบและสไตล์มากกว่าตัวสร้างเพจ WordPress ทั่วไป
การเปรียบเทียบตามวัตถุประสงค์กับคุณลักษณะนี้ค่อนข้างยุ่งยากเล็กน้อย เนื่องจากเครื่องมือสร้างหน้าเว็บทั้งสองนี้มีคุณลักษณะเล็กๆ น้อยๆ มากมายที่ประกอบเป็น "สไตล์และการออกแบบ" ดังนั้นจะดูคุณสมบัติหลักที่ทั้ง Divi และข้อเสนอ Elementor เกี่ยวกับสไตล์และการออกแบบ:
- ระยะห่างที่กำหนดเอง
- การเลื่อนแบบพารัลแลกซ์และเอฟเฟกต์แอนิเมชั่นอื่น ๆ
- โมดูลกำหนดตำแหน่งเอง
- รูปร่าง diviบทเรียน
ค่าเริ่มต้น Responsive ออกแบบ
Divi และ Elementor รับรองว่าการออกแบบทั้งหมดที่คุณสร้างเป็นค่าเริ่มต้น responsive. ซึ่งหมายความว่างานออกแบบของคุณทำงานบนสมาร์ทโฟน คอมพิวเตอร์ และแท็บเล็ตโดยอัตโนมัติ นอกเหนือจากนี้ทั้งสองอย่าง pluginยังช่วยให้คุณสามารถปรับแต่งการออกแบบของคุณ' responsive การตั้งค่า. ตัวอย่างเช่น ทั้ง Divi และ Elementor ให้คุณใช้การตั้งค่าสไตล์ที่หลากหลายขึ้นอยู่กับอุปกรณ์ของผู้เยี่ยมชมของคุณ คุณยังมีตัวเลือกในการซ่อนโมดูลบางอย่าง เช่น ซ่อนรูปภาพขนาดใหญ่บนสมาร์ทโฟน
คุณสมบัติตัวสร้างธีม
ตัวสร้างเพจ WordPress ทั้งสองนี้ pluginไม่ถูกจำกัดเนื้อหาหน้าเดียวอีกต่อไป นอกจากนี้ยังช่วยให้คุณสามารถออกแบบธีม WordPress ทั้งหมดของคุณผ่านทางอินเทอร์เฟซแบบลากและวางแบบเดียวกัน Elementor เป็นคนแรกที่เปิดตัวคุณลักษณะการสร้างธีมแล้ว Divi ตามมาด้วยการเปิดตัวล่าสุดของพวกเขา - Divi 4.0.
สำหรับผู้ที่ไม่ทราบ การสร้างธีมจะตัดความจำเป็นของธีม WordPress โดยอนุญาตให้คุณสร้างธีม WordPress ที่สมบูรณ์ผ่านตัวสร้างเพจแบบลากและวาง ตัวอย่างเช่น คุณสามารถสร้างเทมเพลตสำหรับ:
- ฟุตบอล
- เก็บถาวรหน้าต่างๆ เช่น หน้าที่แสดงรายการเนื้อหาบล็อกทั้งหมดของคุณ
- ส่วนหัวที่กำหนดเอง
- หน้าเดียวและโพสต์เช่นโพสต์บล็อกโดยเฉพาะ
การเพิ่มข้อมูล WordPress ดั้งเดิมแบบไดนามิก เช่น ชื่อของโพสต์บล็อก ตัวสร้างธีมทั้งสองนี้สามารถใช้เพื่อเพิ่มข้อมูลจากฟิลด์ที่กำหนดเองได้
Divi ช่วยให้คุณสามารถจัดเรียงส่วนเทมเพลตธีมต่างๆ ได้ด้วยอินเทอร์เฟซส่วนหลังที่มีลักษณะดังนี้:
อย่างไรก็ตาม เมื่อคุณต้องการสร้างส่วนเทมเพลตของธีม เช่น ส่วนท้ายหรือส่วนหัว คุณต้องใช้ตัวสร้างส่วนหน้าแบบภาพ นอกจากนี้ยังมีคุณสมบัติเนื้อหาแบบไดนามิกที่ช่วยให้คุณสามารถเพิ่มเว็บไซต์ในformatไอออนเช่นสโลแกนเว็บไซต์และชื่อ:
ในทางกลับกัน Elementor ให้คุณข้ามไปที่ตัวสร้างภาพโดยตรงเพื่อสร้างส่วนเทมเพลตธีมของคุณ นอกจากนี้ยังมีวิดเจ็ตเฉพาะสำหรับส่วนเทมเพลตของทีมควบคู่ไปกับคุณลักษณะเนื้อหาแบบไดนามิกที่คุณสามารถเพิ่มลงในวิดเจ็ตใดก็ได้:
หลังจากเผยแพร่เทมเพลตธีมของคุณแล้ว คุณสามารถเลือกตำแหน่งที่คุณต้องการนำไปใช้ได้ เช่น ใช้เทมเพลตที่สร้างขึ้นสำหรับหมวดหมู่โพสต์โดยเฉพาะ:
โดยทั่วไปแล้ว Divi และ Elementor เป็นผู้สร้างธีมที่ทรงพลังอย่างยิ่ง
รองรับการคลิกขวา
Divi และ Elementor ทั้งสองคุณสมบัติรองรับการคลิกขวา และนี่เป็นเอกลักษณ์สำหรับผู้สร้างหน้า WordPress ความสามารถในการคลิกขวาอาจดูเหมือนไม่สำคัญ แต่สิ่งสำคัญคือต้องเร่งความเร็วเวิร์กโฟลว์ของคุณ ด้วยความสามารถนี้ ตัวอย่างเช่น คุณสามารถ:
- บันทึกเทมเพลต
- ลบวิดเจ็ต
- คัดลอกสไตล์ในวิดเจ็ตต่างๆ
- วิดเจ็ตซ้ำ
- และอื่น ๆ อีกมากมาย
Divi vs Elementor: ความแตกต่างของพวกเขา
ตอนนี้เราทราบถึงความคล้ายคลึงกันระหว่าง Divi และ Elementor ให้เจาะลึกถึงความแตกต่างที่สำคัญระหว่างผู้สร้างเพจ WordPress ทั้งสองนี้
Elementor – ตัวสร้างป๊อปอัป
หนึ่งในความแตกต่างของคุณสมบัติที่สำคัญระหว่าง Divi และ Elementor คือ Elementor เสนอเครื่องมือสร้างป๊อปอัปและ Divi ไม่.
ตัวสร้างป๊อปอัป Elementor ช่วยให้คุณใช้อินเทอร์เฟซของ Elementor เพื่อสร้างป๊อปอัปและแสดงป๊อปอัปได้ทุกที่ที่คุณเลือกบนเว็บไซต์ของคุณ ในขณะเดียวกัน คุณยังสามารถใช้ชุดวิดเจ็ต Elementor ครบชุด ซึ่งหมายความว่าคุณสามารถออกแบบ:
- คำกระตุ้นการตัดสินใจและป๊อปอัปโปรโมชัน
- ป๊อปอัปการเลือกรับอีเมล
- ป๊อปอัปการลงทะเบียนและเข้าสู่ระบบ
- และอื่น ๆ อีกมากมาย
ที่กล่าวว่า Divi ไม่มีตัวสร้างป๊อปอัปในตัวเหมือนกับที่คุณมีกับ Elementor อย่างไรก็ตาม คุณมีตัวเลือกในการใช้ปลั๊กอินของบุคคลที่สามเช่น Divi ซ้อนทับซึ่งจะช่วยให้คุณใช้ Divi เพื่อสร้างป๊อปอัป
นอกจากนี้ยังมีการเข้าถึง "การเลือกรับอีเมล" ของ Bloom ฟรี plugin เมื่อคุณซื้อ Divi. นี้ plugin ให้คุณออกแบบป๊อปอัปการเลือกรับอีเมลได้ อย่างไรก็ตาม เมื่อเปรียบเทียบกับตัวสร้างป๊อปอัปของ Elementor มันไม่ยืดหยุ่นเท่า เนื่องจากไม่มีตัวสร้างแบบลากแล้ววาง
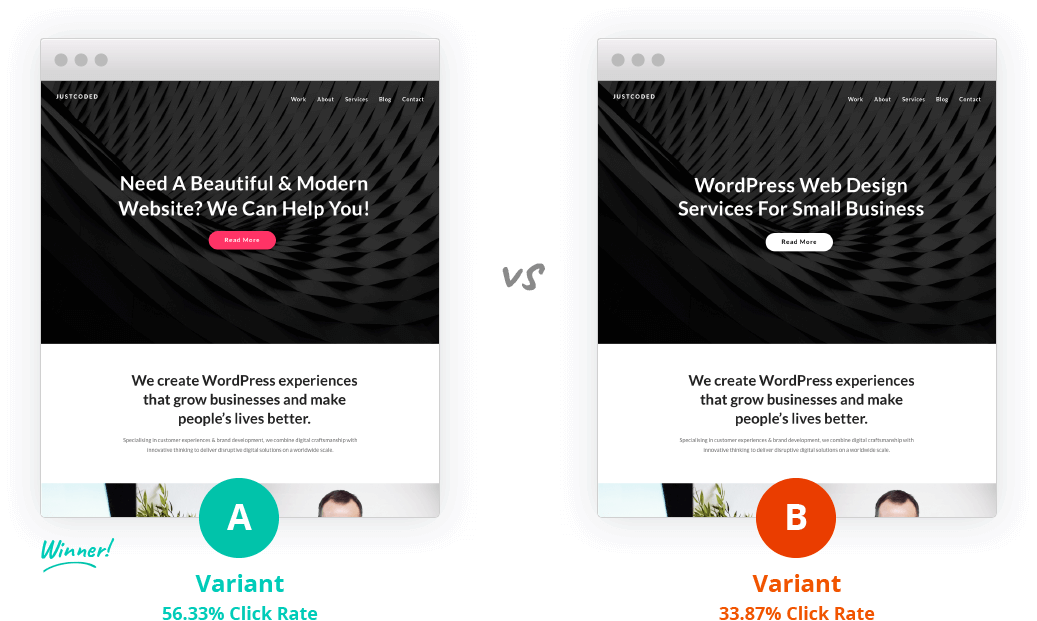
Divi เสนอคุณสมบัติการทดสอบ A/B ในตัว

คุณลักษณะนี้ของ Divi Page Builder ไม่ใช่สิ่งที่ต้องเน้นถ้าคุณต้องการเว็บไซต์ที่เรียบง่าย แต่สำหรับผู้ที่เน้นการตลาดหรือการส่งเสริมการขาย คุณจะชอบความจริงที่ว่า Divi มาพร้อมการทดสอบ A/B ในตัวเพื่อการเพิ่มประสิทธิภาพการออกแบบ สิ่งที่คุณต้องทำคือคลิกขวาที่โมดูลเพื่อเรียกใช้การทดสอบ A/B อย่างรวดเร็ว เพื่อดูว่าตัวแปรเฉพาะของแต่ละโมดูลทำงานอย่างไร ตัวอย่างเช่น คุณจะสามารถทดสอบรูปภาพต่างๆ พาดหัว ปุ่ม CTA และอื่นๆ อีกมากมาย
หากคุณต้องการออกแบบหน้า Landing Page คุณลักษณะนี้จะเป็นประโยชน์อย่างยิ่ง ที่กล่าวว่า Elementor ไม่มีการทดสอบ A/B ในตัว อย่างไรก็ตาม คุณสามารถทำการทดสอบ A/B กับ Elementor ผ่านโซลูชันของบุคคลที่สาม เช่น Google Optimize หรือบุคคลที่สาม pluginเช่น Split Test สำหรับ Elementor แต่นี่ไม่สะดวกอย่างแน่นอนเพราะในตัว Divi ตัวเลือก
Divi มาพร้อมทั้งเวอร์ชันปลั๊กอินและธีม

Elementor เป็นเพียง a plugin. แม้ว่าทีม Elementor จะเสนอธีมของตัวเอง "ธีมสวัสดี" ซึ่งมีไว้สำหรับใช้ควบคู่ไปกับเครื่องมือสร้างธีม Elementor แต่ก็เป็นแบบสแตนด์อโลน plugin.
Divi ในอีกทางหนึ่งออกมาจากกล่องที่มีทั้งปลั๊กอินและธีม แม้ว่าบางคนอาจไม่ใช่ข้อดีหรือข้อเสีย แต่ก็แตกต่างกันมาก
หากคุณเลือกที่จะ Divi ธีม คุณสามารถมั่นใจได้ว่าเครื่องมือสร้างเพจและธีมของคุณทำงานได้อย่างสมบูรณ์แบบและสอดคล้องกัน อย่างไรก็ตาม ด้วย Elementor มีธีมของบุคคลที่สามที่ทรงพลังที่คุณสามารถใช้ได้ ดังนั้นนี่ไม่ใช่สิ่งที่คุณไม่สามารถใช้ Elementor ได้ แต่ Divi ทำให้ง่ายขึ้น
Elementor เสนอเทมเพลตส่วนใหญ่และ Divi มีเทมเพลตและเลย์เอาต์แพ็กเพิ่มเติม
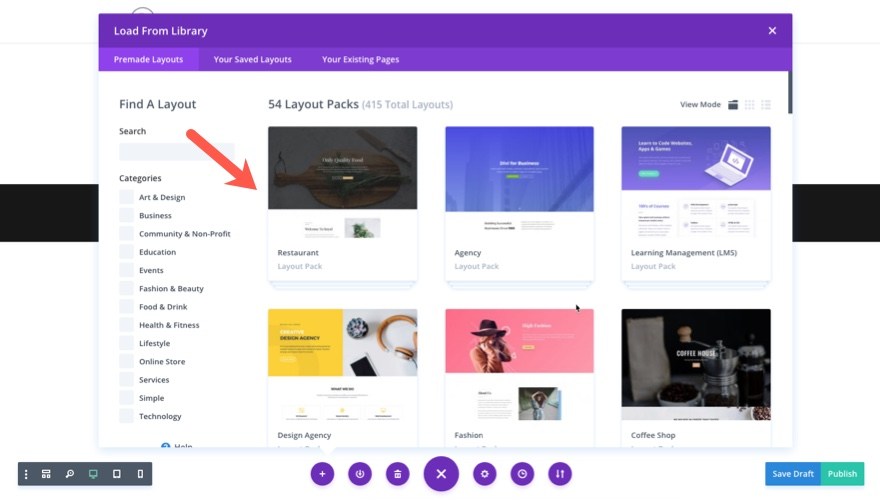
องค์ประกอบและ Divi มีเทมเพลตที่ดูน่าทึ่งมากมายที่คุณสามารถใช้ได้ ดังนั้นจึงมีความคล้ายคลึงกันในด้านนั้น แต่วิธีที่พวกเขานำเสนอเทมเพลตนั้นแตกต่างกัน
อย่างไรก็ตาม Divi มีบางสิ่งที่เรียกว่าเลย์เอาต์แพ็ก ซึ่งเป็นเทมเพลตที่มีธีม kitออกแบบมาสำหรับเฉพาะกลุ่ม ตัวอย่างเช่น หากคุณต้องการออกแบบเว็บไซต์สำหรับร้านอาหาร Divi แพ็คเลย์เอาต์สำหรับร้านอาหารจะมีเทมเพลตมากมายสำหรับ:
- หน้าหลัก
- หน้าเมนู
- หน้าการจัดส่ง
- เกี่ยวกับหน้า
- และอื่น ๆ อีกมากมาย

ใน 158 เลย์เอาต์แพ็ค Divi มีเทมเพลตหน้าที่ไม่ซ้ำกัน 1167 อันที่น่าทึ่ง และทำให้มีคอลเล็กชันขนาดใหญ่ระหว่างผู้สร้างเพจทั้งสอง ที่กล่าวว่าสิ่งสำคัญคือต้องพูดถึงว่า Elementor ค่อยๆเปิดตัวแพ็คเลย์เอาต์ที่เรียกว่าเว็บไซต์ kitNS. แต่ Elementor มีเพียง 7 ไซต์ kitอยู่ในขณะนี้ในขณะที่ Divi มีเลย์เอาต์แพ็กมากกว่า 150 แพ็ก นั่นเป็นสาเหตุที่ยังคงมีความแตกต่างอยู่
ทีมงานที่ Elementor ตั้งใจที่จะรวมเว็บไซต์ใหม่ kit ต่อเดือนดังนั้นเมื่อเวลาผ่านไปการสะสมของพวกเขาจะเพิ่มขึ้น แต่อาจไม่ใกล้เคียงกับสิ่งที่ Divi ข้อเสนอหากพวกเขาดำเนินการต่อด้วยความเร็วนั้น
Elementor มีตลาดขนาดใหญ่สำหรับส่วนขยายของบุคคลที่สาม
หนึ่งในข้อดีที่โดดเด่นของทั้งสอง Divi และ Elementor คือคุณสามารถค้นหาโปรแกรมเสริมของบุคคลที่สามได้อย่างง่ายดายเพื่อเพิ่มฟังก์ชันการทำงานของ pluginส. ที่กล่าวว่าในขณะที่ผู้สร้างเพจที่น่าทึ่งสองคนนี้มีตลาดบุคคลที่สามที่แข็งแกร่ง Elementor ก็มีความได้เปรียบในเรื่องนี้ Elementor เสนอเวอร์ชันฟรีและสิ่งนี้ได้ผลักดันให้มีส่วนแบ่งการตลาดที่ใหญ่กว่าของนักพัฒนาบุคคลที่สามเพื่อสร้างส่วนขยาย Elementor มากกว่าสำหรับ Divi.
ตัวอย่างเช่น เรียกใช้การค้นหา “Divi” บน WordPress.org ส่งคืนหน้าผลลัพธ์น้อยลง แต่การทำเช่นเดียวกันกับ “Elementor” ทำให้คุณเพิ่มหน้าผลลัพธ์เป็นสองเท่า แน่นอนว่าเครื่องมือสร้างเพจทั้งสองนี้มีส่วนขยายที่ดีกว่าตัวทั่วไปมาก แต่ Elementor มีตัวเลือกมากมาย
Divi vs Elementor: ตัวเลือกราคา
ไม่ Divi เปรียบเทียบกับ Elementor เสร็จสมบูรณ์โดยไม่ต้องเปรียบเทียบตัวเลือกการกำหนดราคา ที่กล่าวว่าการตัดสินใจว่าอันไหนถูกกว่าที่อื่นนั้นขึ้นอยู่กับจำนวนไซต์ที่คุณตั้งใจจะใช้
ข้อแตกต่างประการแรกคือข้อแตกต่างที่ชัดเจนว่า Elementor เสนอเวอร์ชันฟรีและ Divi ให้ตัวเลือกการชำระเงินเท่านั้น Elementor เวอร์ชันฟรียังมีฟังก์ชันมากมาย ดังนั้นหากฟีเจอร์ของเวอร์ชันฟรีทำงานให้คุณ ทางเลือกที่ชัดเจนคือเลือกใช้ Elementor มากกว่า Divi. แต่ถ้าคุณต้องการเข้าถึงคุณสมบัติระดับพรีเมียมของทั้งสองอย่างก็ไม่ชัดเจนนัก
ตัวอย่างเช่น Elementor จะเป็นตัวเลือกที่ถูกกว่าหากคุณต้องการใช้บนเว็บไซต์เพียงแห่งเดียวแต่ Divi จะถูกกว่ามากถ้าคุณจะใช้มันในหลายเว็บไซต์
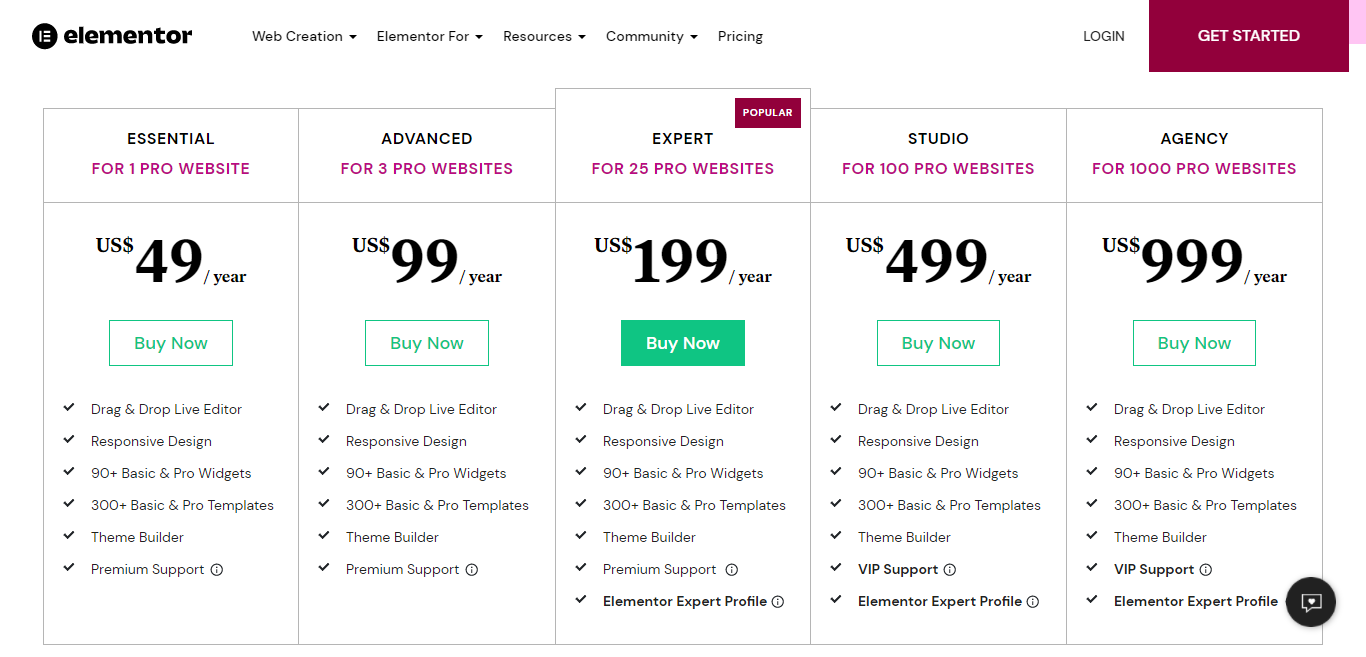
Elementor เสนอแผนการออกใบอนุญาตตามเว็บไซต์:
- แผนส่วนบุคคลที่ $49 สำหรับหนึ่งเว็บไซต์
- แผนขั้นสูงที่ $99 สำหรับ 3 เว็บไซต์
- แผนผู้เชี่ยวชาญที่ $199 สำหรับ 25 เว็บไซต์
- Studio Plan ราคา $499 สำหรับ 100 เว็บไซต์
- แผนเอเจนซีที่ $999 สำหรับเว็บไซต์ 1000 เว็บไซต์
แพ็คเกจทั้งหมดข้างต้นมีอายุหนึ่งปีของใบอนุญาต อย่างไรก็ตาม คุณจะยังคงสามารถเข้าถึง Elementor Pro เวอร์ชันของคุณได้หลังจากการสมัครสมาชิกปีแรกหมดลง คุณยังต้องต่ออายุทุกปีเพื่อรับการอัปเดตและการสนับสนุนต่อไป Elementor ยังเสนอการรับประกันคืนเงิน 30 วันในทุกแผน

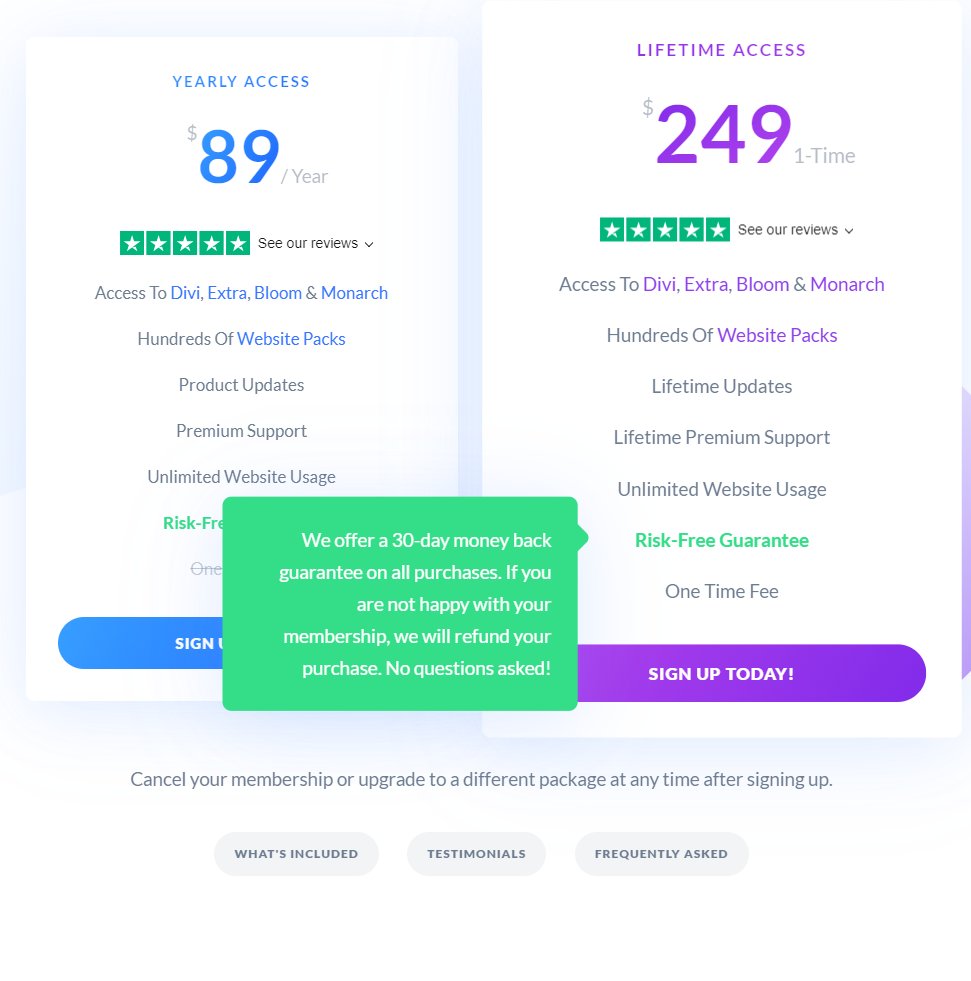
Divi ในทางกลับกันเสนอแพ็คเกจราคาเพียงสองแพ็คเกจเท่านั้น และทั้งสองแผนให้คุณเข้าถึง Divi สำหรับเว็บไซต์ไม่จำกัดจำนวน:
- การเข้าถึงตลอดชีพ: $249 พร้อมการอัปเดตและการสนับสนุนตลอดชีพ
- การเข้าถึงรายปี: $89 พร้อมการอัปเดตและการสนับสนุนหนึ่งปี

นอกเหนือจากความจริงที่ว่าสองแพ็คเกจให้คุณเข้าถึง Divi สำหรับเว็บไซต์ไม่ จำกัด มีอีกมากที่นี่ ราคาแพ็คเกจให้คุณเข้าถึงทุกผลิตภัณฑ์จากธีมที่หรูหรา ซึ่งรวมการแชร์ผ่านโซเชียลมีเดีย plugin พระมหากษัตริย์และการเลือกรับอีเมล plugin บลูมท่ามกลางคนอื่น ๆ
โดยคำนึงถึงปัจจัยเหล่านี้ทั้งหมดแล้ว Divi ตัวสร้างมีราคาถูกกว่าถ้าคุณตั้งใจใช้งานหลายเว็บไซต์ อย่างไรก็ตาม หากคุณต้องการเครื่องมือสร้างเพจสำหรับเว็บไซต์เพียงแห่งเดียว และราคาเป็นปัจจัยกำหนดว่าคุณเลือกเว็บไซต์ใด เวอร์ชันพรีเมียมของ Elementor เป็นตัวเลือกที่ถูกกว่าโดยเริ่มต้นเพียง $49
Divi vs Elementor: คุณควรเลือกอันไหน?
โดยทุกข้อบ่งชี้ Elementor และ Divi เป็นผู้สร้างเพจชั้นนำสองคน pluginพร้อมใช้งาน ดังนั้นไม่ว่าคุณจะเลือกตัวเลือกใด คุณก็ไม่ผิดกับตัวเลือกใดตัวเลือกหนึ่ง
ค่อนข้างจะเดือดลงไป:
- คุณสมบัติที่ต้องการและจำเป็นสำหรับโครงการของคุณ: ตัวอย่างเช่น คุณต้องการใช้ตัวสร้างป๊อปอัปหรือไม่? Elementor เป็นตัวเลือกที่ดีที่สุด การตลาดโครงการของคุณมุ่งเน้นหรือไม่ และคุณต้องการมีฟังก์ชันการทดสอบ A/B ในตัวเพื่อให้บรรลุเป้าหมายการส่งเสริมการขายของคุณหรือไม่ จากนั้นเลือก Divi.
- ขีดจำกัดงบประมาณของคุณ: หากคุณเพียงแค่ตั้งใจที่จะสร้างและใช้งานเว็บไซต์เดียว Elementor Pro เป็นตัวเลือกที่ดีที่สุดเพราะจะถูกกว่าและเป็นมิตรกับงบประมาณมากกว่า แต่ถ้าคุณต้องการออกแบบหลายเว็บไซต์ล่ะก็ Divi เป็นตัวเลือกที่ถูกกว่า
- ความชอบส่วนตัว: ตามที่เราได้กล่าวไว้ข้างต้นในนี้ Divi เทียบกับการเปรียบเทียบ Elementor ความชอบส่วนตัวของคุณจะเข้ามามีบทบาทในการตัดสินใจเลือกตัวสร้างเพจที่คุณควรเลือก ตัวอย่างเช่น คุณชอบเมนูแบบลอยที่เปิดขึ้นหรือเมนูแบบตายตัวที่มีตัวเลือกทั้งหมดของคุณพร้อมใช้ไหม หากคุณต้องการอย่างหลัง Elementor Pro เป็นตัวเลือกที่เหมาะสม แต่ถ้าเป็นอดีตแล้ว Divi.
ค้นหาสิ่งที่ดีที่สุดสำหรับคุณและโครงการของคุณ ตัวอย่างเช่น หากคุณต้องการสร้างเว็บไซต์พื้นฐาน คุณอาจพบว่า Elementor เวอร์ชันฟรีใช้งานได้ดีสำหรับคุณ และถ้าคุณต้องการอินเทอร์เฟซที่เรียบง่ายที่อาจไม่ต้องทำความคุ้นเคย อินเทอร์เฟซ Elementor นำเสนอสิ่งนี้ Diviอินเทอร์เฟซของเมื่อเปรียบเทียบกับ Elementor อาจรู้สึกช้าเล็กน้อย และหากคุณกำลังมองหาความเร็วของอินเทอร์เฟซแบ็กเอนด์ Elementor จะเร็วกว่าเล็กน้อย
ที่กล่าวว่าทั้งหมดเดือดลงไปที่ความชอบส่วนบุคคลอีกครั้งเพราะสิ่งที่อาจรู้สึกช้าสำหรับคนอื่นอาจจะใช้ได้ขึ้นอยู่กับระยะเวลาของสิ่งที่คุณต้องการบรรลุ
ดังนั้นเพื่อการตัดสินใจที่ถูกต้อง สิ่งที่ต้องทำมีดังนี้:
- พิจารณาถึงความแตกต่างของคุณลักษณะที่กล่าวถึงในการตรวจสอบเปรียบเทียบนี้ และดูว่าข้อใดสร้างความแตกต่างที่มีความหมายสำหรับโครงการของคุณ
- ลองนึกดูว่าแพ็คเกจราคาสำหรับเครื่องมือสร้างเพจแต่ละอันสอดคล้องกับงบประมาณของคุณอย่างไร
- จับมือกันไว้ละกัน plugin เพื่อดูว่าบุคลิกของคุณเลือกแบบไหน Divi นำเสนอไซต์สาธิตที่เปิดให้สาธารณชนเข้าถึงได้ ซึ่งช่วยให้คุณโต้ตอบกับบรรณาธิการและสัมผัสได้ถึงความรู้สึกนั้น Elementor มีเวอร์ชันฟรีที่ WordPress.org ดังนั้นจงทำให้มือของคุณสกปรกและค้นหาว่าคุณเหมาะกับใคร
Divi vs Elementor: ไฮไลท์โดยย่อของความแตกต่างและความคล้ายคลึงกันของตัวสร้างสองหน้า
ความคล้ายคลึงกันของ Divi และ Elementor
- คลิกขวาสนับสนุน
- Responsive ตัวเลือกการออกแบบ
- ลากและวางอินเทอร์เฟซภาพ
- หลากหลายสไตล์
- คุณสมบัติตัวสร้างธีม
ที่ Elementor ชนะ
- Elementor เสนอตัวสร้างป๊อปอัป
- Elementor มีราคาถูกกว่าหากคุณต้องการสร้างเว็บไซต์เดียว
- Elementor เสนอเวอร์ชันฟรีพร้อมคุณสมบัติที่มีค่า
- ตลาดบุคคลที่สามมีขนาดใหญ่กว่ามากเนื่องจากเวอร์ชันฟรี
ที่ไหน Divi ชนะ
- Divi มาพร้อมทั้งเวอร์ชันปลั๊กอินสำหรับตัวสร้างเพจและธีม
- Divi เป็นมิตรกับงบประมาณมากขึ้นเมื่อใช้ในหลายเว็บไซต์
- เป็นสมาชิกของ Divi ให้คุณเข้าถึงผลิตภัณฑ์ Elegant Themes ทุกชิ้น
- Divi มีเทมเพลตมากกว่า Elementor และยังมีชุดเค้าโครงเพิ่มเติมอีกด้วย
- การทดสอบ A&B นั้นสร้างขึ้นด้วยอะไรก็ตาม Divi แพ็คเกจที่คุณเลือก
Divi vs Elementor: บทสรุป
ผู้สร้างเพจทั้งสองนี้ pluginดีมากเพราะผู้ใช้หลายล้านคนแนะนำแล้ว อย่างไรก็ตาม ขึ้นอยู่กับวัตถุประสงค์ที่คุณมีในใจในการใช้งาน สิ่งใดสิ่งหนึ่งอาจเป็นประโยชน์กับคุณมากกว่าอีกสิ่งหนึ่ง
ตัวอย่างเช่น หากคุณต้องการมีตัวเลือกทั้งหมดของคุณที่สามารถเข้าถึงได้ในขณะที่คุณออกแบบ Elementor เป็นตัวเลือกที่ยอดเยี่ยม หรือถ้าคุณเป็นเอเจนซี่ที่ตั้งใจจะนำเสนอหลายเว็บไซต์ล่ะก็ Diviแผนการกำหนดราคาของดีที่สุดสำหรับคุณ
ทั้งหมดขึ้นอยู่กับคุณสมบัติที่คุณต้องการ ความง่ายในการใช้งาน งบประมาณ โครงการที่คุณกำลังดำเนินการ และความชอบส่วนบุคคล




ความคิดเห็น 0 คำตอบ