เมื่อส่วนที่สำคัญที่สุดของการออกแบบเว็บไซต์ใด ๆ พื้นหลังของไซต์สามารถนำมาใช้ได้หลายวิธีเพื่อช่วยสร้างประสบการณ์การใช้งานที่ดีขึ้น
ทุกวันนี้ การสร้างพื้นหลังอย่างเหมาะสมนั้นยากกว่าที่เคยเป็นมา และนำเสนอความท้าทายใหม่ๆ ในขณะเดียวกันก็จำกัดศักยภาพบางอย่างที่ภูมิหลังอื่นๆwise ควรจะมี.
ตัวอย่างเช่นพื้นหลังในครั้งก่อนสามารถใช้จริงเป็นส่วนหนึ่งของการออกแบบ คุณสามารถวางลูกศรลงบนมันเพื่อนำความสนใจของผู้ดูไปยังสิ่งที่สำคัญ
ทำไมสิ่งต่าง ๆ เปลี่ยนไปเพราะความต้องการ responsive การออกแบบ และความหลากหลายของขนาดหน้าจอและประเภทหน้าจอต่างๆ ที่ผู้คนอาจใช้
เป็นผลให้พื้นหลังกลายเป็นองค์ประกอบที่สำคัญน้อยกว่าในการออกแบบเว็บไซต์ในปัจจุบันและมีเว็บไซต์จำนวนมากที่ไม่มีภูมิหลังที่เป็นทางการเลย
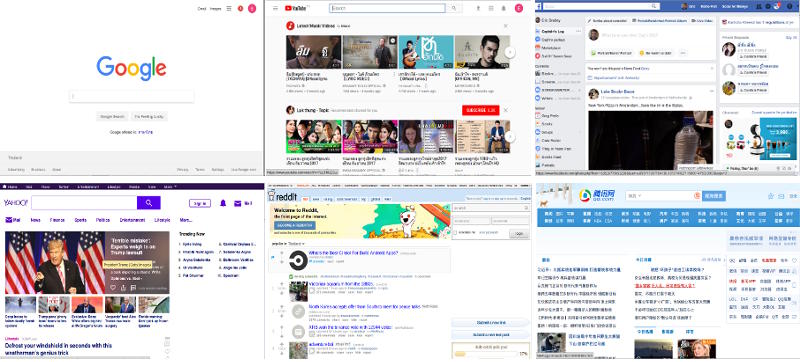
ภูมิหลังสำคัญหรือไม่ เพื่อตรวจสอบเราได้ตรวจสอบเว็บไซต์ที่ติดอันดับ 30 อันดับแรก (ไม่รวมเว็บไซต์ซ้ำ) และผลลัพธ์นั้นน่าสนใจมาก

ดังที่คุณเห็นจากภาพด้านบนเว็บไซต์อันดับต้น ๆ ไม่สนใจภูมิหลังเลยและดูเหมือนว่าจะไม่ได้รับความเสียหายเพียงเล็กน้อยจากการยอมรับของผู้ใช้
สิ่งนี้ทำให้หน้าของความคิดทั่วไปเกี่ยวกับการออกแบบเว็บไซต์ แต่มันยากที่จะเถียงกับข้อเท็จจริงยากเย็น น่าประหลาดใจที่เว็บไซต์แรกในรายการที่มีพื้นหลังไม่เริ่มทำงานจนกว่าคุณจะไปถึงหมายเลข 10 ซึ่งก็คือ Twitterและพื้นหลังนั้นจะปรากฏต่อเมื่อคุณไม่ได้ลงชื่อเข้าใช้
ในเว็บไซต์ 30 อันดับแรกของปี 2017 มีเพียงเว็บไซต์ที่มีภูมิหลังที่เหมาะสมเท่านั้น:
- Twitterด้วยพื้นหลังการถ่ายภาพ (อันดับที่ 10)
- Live (Outlook) พร้อมพื้นหลังสีทึบ (อันดับที่ 12)
- NetFlix โดยมีพื้นหลังเป็นภาพตัดปะ (อันดับที่ 21)
- WordPress พร้อมพื้นหลังสีทึบ (อันดับที่ 26th)
- Bing พร้อมพื้นหลังการถ่ายภาพ (อันดับที่ 29th)
- Tumblr ที่มีพื้นหลังการถ่ายภาพ (อันดับ 30th)
ดังนั้นมีเพียง 20 เปอร์เซ็นต์ของ 30 เว็บไซต์อันดับแรกที่มีภูมิหลังและเว็บไซต์ที่ไม่ติดอยู่ในรายการ
ข้อดีเพียงอย่างเดียวของพื้นหลังของไซต์คือช่วยรักษาความเป็นตัวตนของไซต์ในหลาย ๆ หน้า แต่เนื่องจากมีองค์ประกอบอื่น ๆ ที่สามารถบรรลุเป้าหมายนี้ได้เช่นกันและอาจจะดีกว่านั่นไม่ใช่ข้อได้เปรียบที่ยิ่งใหญ่จริงๆ
ข้อเสียมีมากมาย พื้นหลังนำเสนอความท้าทายพิเศษเมื่อพูดถึงไซต์ responsiveและอาจต้องมีการอัปเดตบ่อยครั้งเพื่อหลีกเลี่ยงไม่ให้ค้าง
ความท้าทายอีกประการสำหรับนักออกแบบสมัยใหม่คือนอกเหนือไปจากพื้นหลังแบบสแตติกตอนนี้ยังเป็นไปได้ที่จะสร้างพื้นหลังวิดีโอ หากคุณเลือกใช้หลังสิ่งสำคัญคือต้องรู้ว่าคุณกำลังทำอะไรอยู่เพราะผู้ใช้หลายคนจะพบว่าพื้นหลังวิดีโอที่ออกแบบไม่ดีนั้นน่ารำคาญ
ด้วยเหตุผลมากมายที่จะไม่ใช้พื้นหลังคุณอาจตัดสินใจที่จะเดินตามรอยเท้าของเว็บไซต์อันดับต้น ๆ เหล่านั้นและทิ้งแนวคิดเบื้องหลังทั้งหมดไว้สักที แต่ถ้าสั้น ๆ ยืนยันว่าไซต์นั้นต้องการพื้นหลังคุณจะทำอะไรได้บ้าง นั่นคือสิ่งที่เราจะพยายามแก้ไขในส่วนที่เหลือของบทความนี้
ควรมีพื้นหลัง
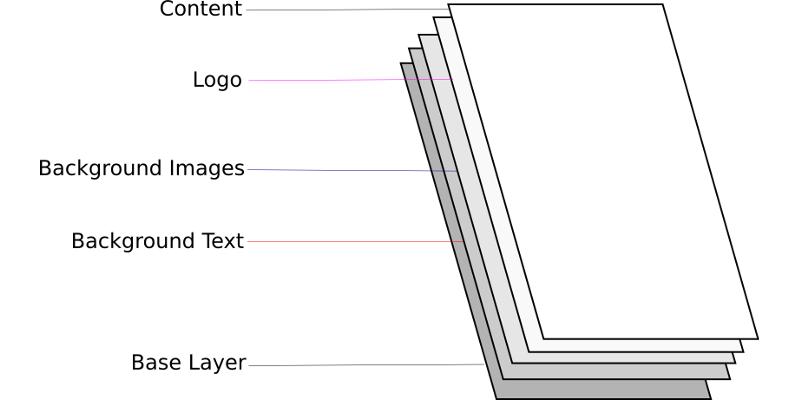
เนื้อหาจะต้องอยู่ในเลเยอร์เหนือพื้นหลังของหน้า หากคุณไม่แยกองค์ประกอบหน้าของคุณออกเป็นเลเยอร์ต่าง ๆ มันสามารถสร้างปัญหาให้คุณได้เมื่อจำเป็นต้องเปลี่ยนบางสิ่งบางอย่าง
เป็นการดีที่สุดที่จะใช้การแยกชั้นนี้ให้มากที่สุด ตัวอย่างเช่นโลโก้ของไซต์จำเป็นต้องรวมเข้ากับพื้นหลังหรือไม่ ส่วนใหญ่แล้วมันจะเหมาะสมกว่าที่จะมีโลโก้ในเลเยอร์แยกต่างหาก วิธีนี้หากโลโก้จำเป็นต้องได้รับการอัพเดตโลโก้นั้นสามารถอัปเดตได้โดยอิสระจากพื้นหลังทั้งหมด
การใช้เลเยอร์ด้วยวิธีนี้จะช่วยให้คุณสามารถสร้างสิ่งต่าง ๆ ได้มากขึ้น แต่ทำงานได้น้อยลงในด้านการบำรุงรักษา นอกจากนี้ยังช่วยให้คุณสามารถควบคุมสิ่งต่างๆได้มากที่สุดในขณะที่คุณสามารถซ่อนสิ่งต่าง ๆ เคลื่อนย้ายสิ่งเหล่านั้นหรือทำให้พวกมันทำงานแตกต่างกันไปตามความต้องการของคุณได้ทุกเวลา
ภาพนี้แสดงโครงสร้างที่เหมาะสำหรับเทมเพลตการออกแบบพื้นหลัง:

ภายในแต่ละชั้น (ยกเว้นชั้นฐาน) มีขอบเขตในการสร้างชั้นเพิ่มเติมสำหรับระดับการแยกที่ยิ่งใหญ่กว่าหากคุณต้องการ
ยิ่งคุณแยกความแตกต่างได้มากเท่าไหร่ก็ยิ่งควบคุมได้มากขึ้นเท่านั้น คุณอาจรู้สึกว่าไม่สำคัญสำหรับคุณตอนนี้ แต่บ่อยครั้งที่มันเกิดขึ้นในภายหลัง
สิ่งที่สำคัญที่สุดเพียงอย่างเดียวที่ต้องเข้าใจก็คือ "พื้นหลัง" คืออะไรก็ได้ที่ไม่ใช่เนื้อหา ดังนั้นข้อความหรือรูปภาพที่ตั้งใจจะอยู่บนเพจ แต่ไม่นับเป็นเนื้อหาที่เป็นส่วนหนึ่งของพื้นหลัง แต่ไม่ใช่ทุกคนที่จะจัดประเภทดังกล่าว
กรอบ
ย้อนกลับไปในช่วงแรกๆ ของการออกแบบเว็บ การจัดเฟรมเป็นเพียงเรื่องง่ายๆ ในการพิจารณาว่าเนื้อหาของคุณควรอยู่ที่ใดที่เกี่ยวข้องกับพื้นหลัง ในวันนี้ของ responsive อย่างไรก็ตาม การออกแบบมักจะซับซ้อนกว่านั้น
กับ responsive การออกแบบ คุณมีเพียงสองทางเลือกในการจัดการกับปัญหาการจัดเฟรม ตัวเลือกแรกคือการปรับขนาดเนื้อหาและภาพพื้นหลังที่สัมพันธ์กับขนาดหน้าจอที่มี สิ่งนี้จะเหมาะสมที่สุดเมื่อความสมบูรณ์ของการออกแบบเป็นปัจจัยที่สำคัญที่สุด แม้ว่าจะเป็นสถานการณ์ที่ค่อนข้างหายากก็ตาม
ตัวเลือกที่สองคือการแยกส่วนของพื้นหลังออกหรือแม้กระทั่งพื้นหลังทั้งหมดในสถานการณ์ทั่วไปที่การอ่านเนื้อหามีความสำคัญมากกว่าความสมบูรณ์ของการออกแบบ
ประเด็นของ“ ความสมบูรณ์ในการออกแบบ” นี้ก็หมายความว่าการออกแบบจะมีลักษณะเหมือนกันเสมอไม่ว่าจะดูบนหน้าจอแบบใดก็ตาม ตรงกันข้ามคือเนื้อหามักจะมีลักษณะ (มากหรือน้อย) เหมือนกันไม่ว่าจะดูบนหน้าจอแบบใดก็ตาม
ใช้มาตราส่วนสำหรับ responsiveNess
เมื่อคุณใช้การปรับสเกลเพื่อเก็บเฟรมอย่างสม่ำเสมอในอุปกรณ์และการวางแนวที่แตกต่างกันมันจะรักษาความสมบูรณ์ของการออกแบบของคุณ แต่ผลที่ได้อาจไม่ได้เป็นอย่างที่คุณคาดหวังหรือปรารถนาโดยเฉพาะอย่างยิ่งถ้าคุณใช้พื้นหลังการถ่ายภาพ
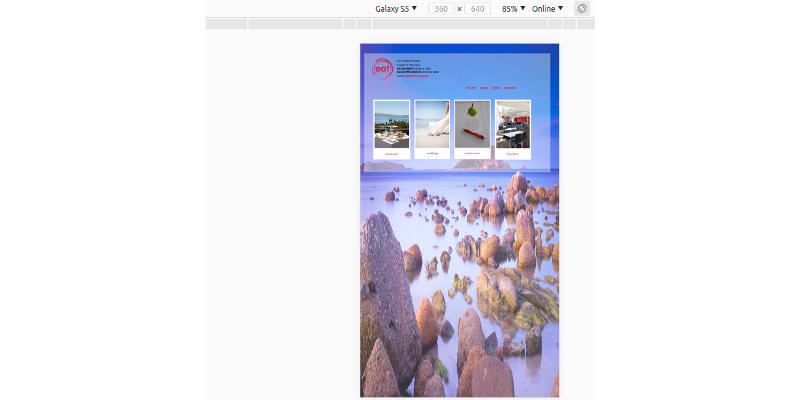
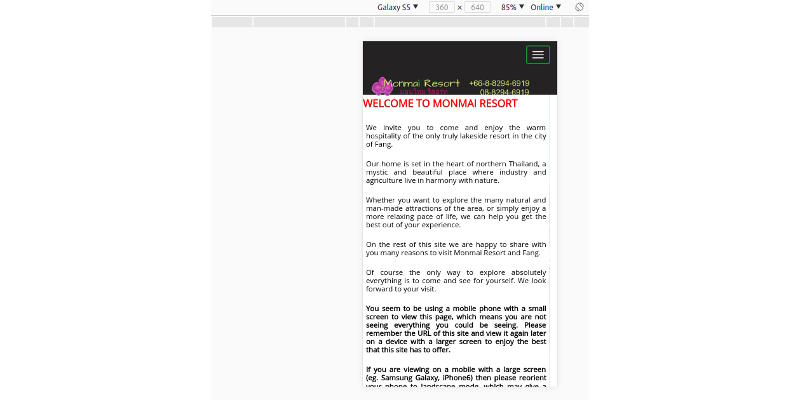
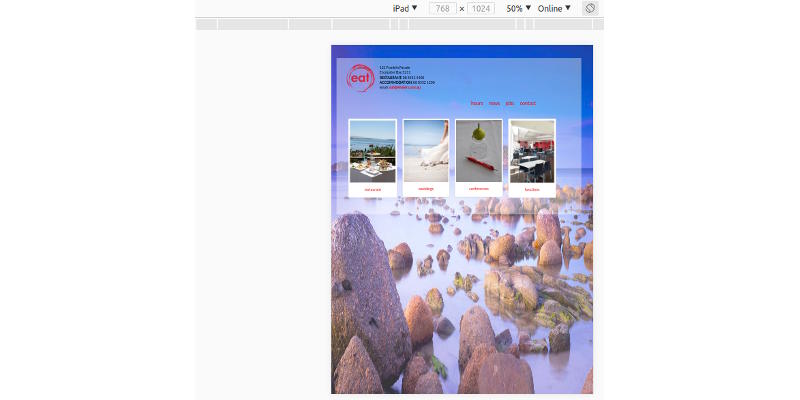
ลองดูตัวอย่างของเทคนิคนี้ในการปฏิบัติ เริ่มต้นด้วย Samsung Galaxy S5 ในโหมดแนวตั้ง (โปรดทราบว่ารูปภาพเหล่านี้จะถูกปรับขนาดให้พอดีกับบทความดังนั้นข้อความที่คุณเห็นว่ามีความชัดเจนในอุปกรณ์ของตัวเอง)

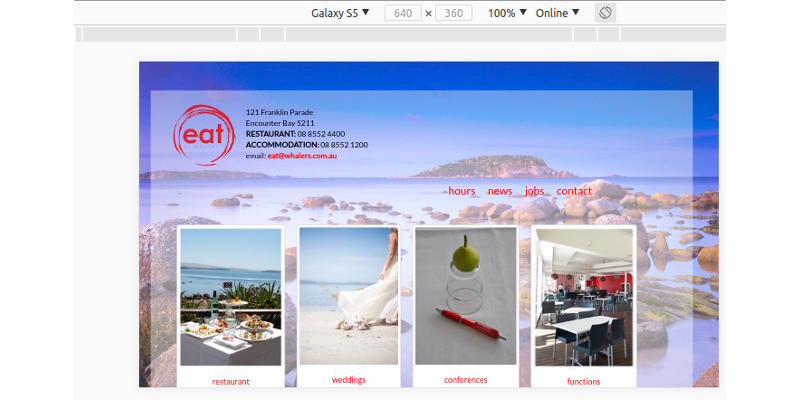
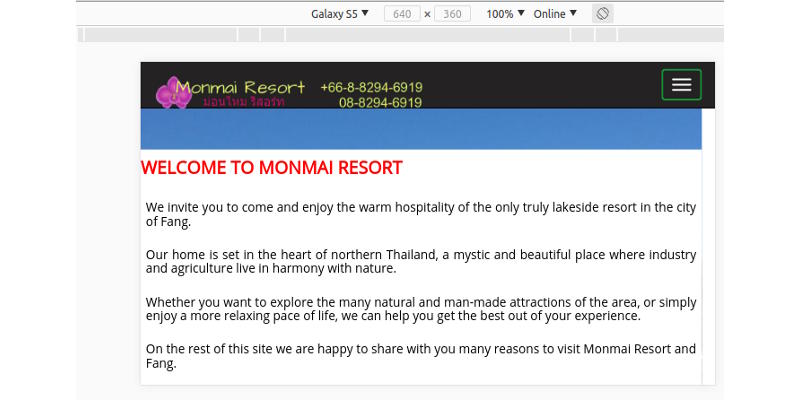
นี่คือสิ่งที่ดูเหมือนว่าในโหมดแนวนอน (เกือบจะดีกว่าเสมอที่จะถือโทรศัพท์ในแนวนอนสำหรับทุกอย่างยกเว้นการโทรออก แต่คนยังคงยืนยันในการถือโทรศัพท์ในแนวตั้ง

อย่างที่คุณเห็นโครงร่างนั้นสมบูรณ์แบบเมื่อปรับขนาดแม้ว่าคุณจะมีขนาด 640 x 360 พิกเซลเท่านั้นที่จะใช้งานได้ ถัดไปเรามี iPad ในแนวตั้ง

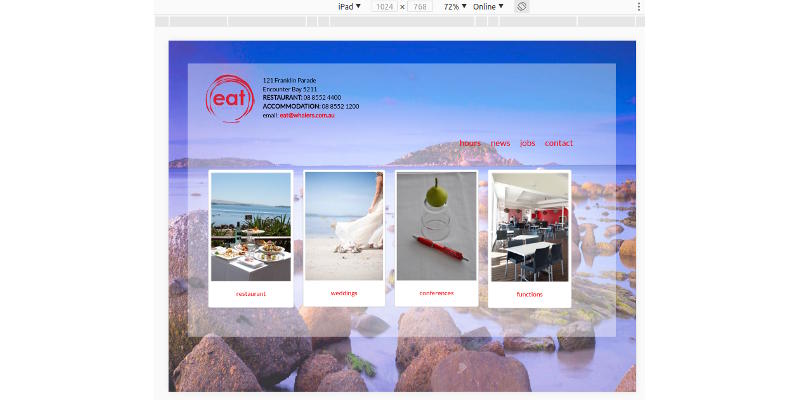
และภูมิทัศน์

สิ่งที่คุณจะสังเกตเห็นเมื่อมีการใช้การปรับขนาดคือมีความแตกต่างเล็กน้อยระหว่างอุปกรณ์และความละเอียดที่แตกต่างกันยกเว้นว่าจะมีพื้นที่แนวตั้งที่สูญเปล่ามากมายในมุมมองแนวตั้ง
จริงๆแล้วมันจะดีกว่าถ้าใช้วิธีการที่แตกต่างกันในพื้นหลังและส่วนเนื้อหาเพื่อที่รายการเมนูจะรวมเป็นตาราง 2 × 2 แทนที่จะอยู่ในเลย์เอาต์ 1 × 4 เสมอ แต่สาเหตุที่ไม่ได้ทำเช่นนั้นก็เพราะว่า เป็นไปไม่ได้ที่จะคาดเดาว่าจะมีพื้นที่ว่างในแนวตั้งเท่าใด
ดังนั้นข้อดีของการปรับขนาดคือเมื่อคุณต้องการให้แน่ใจว่าองค์ประกอบบางส่วนยังคงอยู่ในมุมมองเสมอไม่ว่าสถานการณ์จะเป็นเช่นไร
ใช้การซ่อนและเปิดเผยแบบค่อยเป็นค่อยไป responsiveNess
สถานการณ์ที่เป็นจริงมากขึ้นและผู้ออกแบบส่วนใหญ่จะต้องการใช้เวลาส่วนใหญ่คือการออกแบบที่พื้นหลัง (หรือบางส่วนของมัน) สามารถแบ่งออกได้หากไม่มีที่ว่างพอที่จะแสดงดังนั้นเนื้อหาของไซต์จะเสมอ ได้รับความสนใจสูงสุด
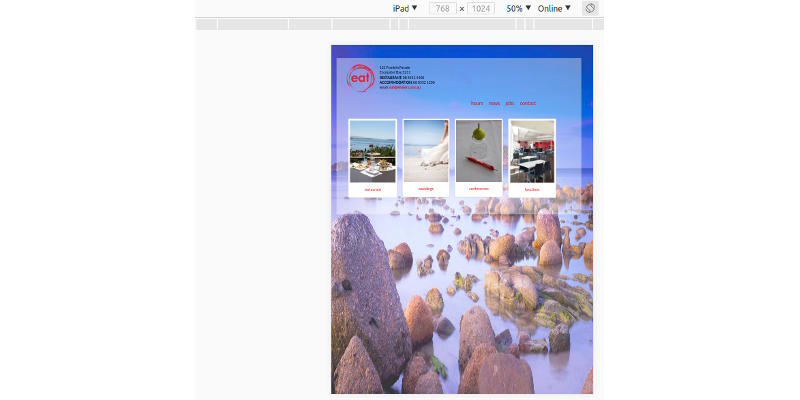
นี่คือตัวอย่างของความแตกต่างเมื่อใช้วิธีนี้ เราจะใช้อุปกรณ์และทิศทางเดียวกันในการอธิบาย ภาพแรกคือ Samsung Galaxy S5

ภูมิทัศน์ Samsung Galaxy S5

แนวตั้งของ iPad

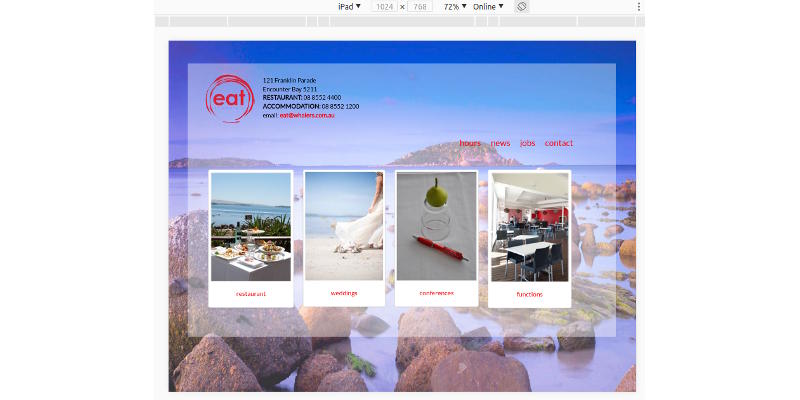
ภูมิทัศน์ของ iPad

ที่นี่คุณสามารถเห็นความแตกต่างอย่างมากระหว่างอุปกรณ์ หน้าจอขนาดเล็กของ Samsung Galaxy S5 ไม่อนุญาตให้แสดงพื้นหลังไม่ว่าจะจัดอุปกรณ์ในแนวตั้งหรือแนวนอนและสิ่งที่แสดงจะถูกปรับให้พอดีกับพื้นที่ว่าง
เมื่อมีการดูไซต์เดียวกันบน iPad พื้นหลังจะปรากฏเสมอโดยไม่คำนึงถึงทิศทาง แต่มีความแตกต่างในสิ่งที่เห็น
แนวคิดที่ดีที่สุดสำหรับการออกแบบพื้นหลัง (ตามลำดับ)
1. สีทึบ (หรือไม่มีสี)
2. ถ่ายภาพ (ยืด)
3. กระเบื้องขนาดเล็ก (ไร้รอยต่อที่สมบูรณ์แบบ)
4. กระเบื้องขนาดใหญ่ (ไร้รอยต่อที่สมบูรณ์แบบ)
สิ่งที่คุณควรหลีกเลี่ยงคือการปูกระเบื้องพื้นหลังการถ่ายภาพเว้นแต่ว่าสามารถทำได้ในลักษณะที่ไม่ชัดเจน การยืดเป็นปกติสำหรับพื้นหลังการถ่ายภาพหรือ จำกัด ไว้ในพื้นที่ที่กำหนดไว้ล่วงหน้า
ยุคของพื้นหลังที่สาดกระเซ็นขนาดใหญ่นั้นแทบจะตายไปแล้ว ยกเว้นไซต์ผู้เชี่ยวชาญที่มีไว้สำหรับดูบนa .เท่านั้น desktop. พื้นหลังส่วนใหญ่ออกแบบมาสำหรับ desktopจะดูไม่ดีเมื่อดูบนโทรศัพท์
วิธีแก้ปัญหาที่คุณสามารถทำได้คือตั้งค่าเบรกพอยต์จำนวนมากในไฟล์ CSS และการออกแบบของคุณdiviพื้นหลังคู่สำหรับแต่ละเบรกพอยต์ แต่ตามปกติคุณมีความท้าทายที่ไม่สามารถคำนวณพื้นที่แนวตั้งที่มีอยู่ได้ แม้ว่าจะทราบประเภทของอุปกรณ์ก็ตาม
มารยาทภาพส่วนหัวของ




ความคิดเห็น 0 คำตอบ