I denna KonverteraKit granskning, vi tittar på ett av världens bästa alternativ för e-postmarknadsföringsplattformar och vad det kan göra för att få ditt företag att växa.
KonverteraKit är ett verktyg de flesta företag känner till i detta skede. Lösningen lanserades 2013 och lovar företag en möjlighet att utöka sin e-postlista, men den kan också göra så mycket mer än så. Som en lösning för blyfångande och blyvård, ConvertKit kombinerar programvara för e-postmarknadsföring och automatiseringsverktyg med säljtrattlösningar för att hjälpa dig komma åt nya möjligheter.
Annonsering ⓘ
KonverteraKit lovar utmärkta resultat år efter år, med mer än 428,000 XNUMX personer som nu använder tjänsten för att nå kunder, inklusive namn som Neil Patel och Lindsey Stirling.
Läs mer "KonverteraKit Recension (2023): Automatisering av e-postmarknadsföring för bloggare”
Behöver du ett intelligent sätt att uppdatera dina omvandlingsstrategier?
Justuno är en avancerad marknadsföringslösning som erbjuder modern intelligens på dina kunders konverteringsresor. Denna konverteringsoptimeringssvit ger dig alla resurser du behöver för att anpassa varje steg i en klients resa, från medvetenhet till köp.
Om du letar efter skapa bästa möjliga onlinebutik för dina kunder, Justuno har du täckt.
Varför?
Eftersom du lär dig exakt vad dina kunder behöver för att övertyga dem att göra övergången från "besökare" till "upprepad kund."
Klar för att få veta mer?
Här är din guide till Justuno.
Läs mer “Justuno Review: Intelligent Visitor Data (2023)”
Om du är en fan av
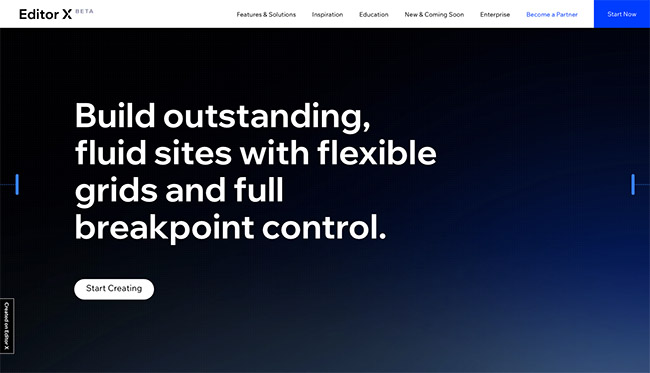
Wix, du vet säkert redan att de i februari i år (2020) sände lanseringen av sin nya responsive plattform för att bygga webbplatser,
Redaktör X. Editor X var efterlängtad av både designers och byråer. Med sin sofistikerade design- och layoutmöjligheter är det en fantastisk plattform för alla som vill producera moderna webbdesigner. Detta gäller särskilt om det är fullt responsive design är en prioritet för ditt företag.
Läs mer "The Wix Editor X recension du har väntat på (2023)”
En term som används i marknadsföring som används för att beskriva när en besökare når ett marknadsföringsmål eller fullbordar en annan åtgärd. När det används i online-detaljhandel används konvertering vanligtvis för att beskriva den konvertering som sker när en besökare på en webbplats gör ett köp.
Läs mer "Vad är en konvertering?"
Vissa refererar till det som Dream Host, andra skriver det helt enkelt som DreamHost. Oavsett vilket kittlar din fantasi är detta ett av de namn som kan dyka upp när du letar efter en idealisk värd för din onlinebutik.
Nu, när du kollar in dess hemsida, DreamHost kan slå dig som en av de billiga värdleverantörerna som kommer med standardfunktioner. Men efter att ha granskat det ytterligare slår det dig att företaget är mycket mer än så.
DreamHost, i ett nötskal, är det bästa av allt. Bortsett från delad värd, är den specialiserad på VPS-värd, molnvärd, dedikerad värd, såväl som hanterad WordPress-värd.
Läs mer "DreamHost Värdrecensioner (2023) – Allt du behöver veta”
I den här artikeln visar vi dig hur du beräknar fraktkostnader för full transparens och konkurrenskraft, utan att skära för mycket i din egen vinst.
Nyckeln är att komma ihåg att marknadsplatserna, som Amazon, redan har satt en standard. Kunderna går till dessa webbplatser och förväntar sig gratis / billig frakt och snabb leverans från butik till dörr.
Läs mer "Hur beräknar man fraktkostnader 2024?"
I dagens Shippo-recension tar vi en titt bakom kulisserna på en populär frakt- och leveranstjänst för dagens växande e-handelsmarknad.
Som en allt-i-ett fraktlösning för hantering, partnerskap, etikettutskrift och försäkring, strävar Shippo efter att ge företagare ett bekvämt sätt att effektivisera beställningen uppfyllandetoch leverera fantastisk kundservice.
Läs mer "Shippo Review (2023): En lättanvänd fraktlösning för SMB-handlare"
Naturen * matar oss, renar luften vi andas in och vattnet vi dricker. Oslagbar booster, det botar stress, sorg, återupplivar människor. Det är runt omkring oss, men de flesta av oss uppskattar det inte eller till och med märker det, vilket är lite som att vända ryggen på oss själva. Nej, vi går inte in i en filosofisk diskussion om naturen och hur våra egna varelser är (en del av) naturen. Vi försöker bara påminna dig om vikten av att titta på naturen - en otrolig källa till oändlig inspiration utöver allt annat.
Läs mer "Framtiden | Inspirerad av naturen”