En sak är säker. Utveckling av teknik fortsätter att driva e-handelstillväxt. Och ganska exponentiellt för att säga det mildt med e-handelsplattformar tar centrum.
Naturligtvis har antalet digitala handlare som successivt tar upp e-handelsplattformar varit imponerande. Men har du någonsin upplevt att branschen kanske kunde göra bättre? Att vi faktiskt ännu inte uppnår optimal tillväxt?
Det är vad teamet på Webflow tror. Medan många aktörer i branschen fortsätter att berömma utveckla teknik, tror Bryant Chou - teknikchef - att vi inte har sett någonting ännu.
Enligt honom är huvuddelen av onlineföretag byggda på gamla plattformar som blir allt överflödiga i mobiltiden.
Och så här Webflow valde att svara ...
Webflow Granskning: Översikt
Webflow har funnits runt kvarteret sedan 2013 när det lanserades av Chou tillsammans med Sergie Magdalin och Vlad Magdalin.
Genom åren har vi känt det som visuell CMS-lösning som slår samman professionella kodfria designfunktioner med användarvänligheten hos typiska webbplatsbyggare. Den erbjöd i huvudsak en Photoshop-centrerad designmiljö för att bygga webbplatser.
Hittills har den metoden utan tvekan fungerat bra för företaget, med tanke på Webflownuvarande användarbas över en halv miljon webbplatsägare.
Trots denna framgång, teamet bakom Webflow bestämde sig för att expandera ytterligare och prova lyckan i e-handelsplattformens utrymme. Och så, Webflow E-handel lanserades följaktligen i mars 2018 för att tillgodose småföretagens behov som ännu inte uppfylls.
Först kom Beta-versionen, som till synes justerade hela Webflow ramverk. Leverantören förvandlades systematiskt till en plattform med följande lösningar:
- Webflow E-handel: Hantera och växa onlinebutiker.
- Webflow redaktör: Funktioner för anpassning av webbplatser.
- Webflow cms: Tillsätter hela innehållshanteringsramen.
- Webflow interaktioner: Tillhandahåller ett brett utbud av grafiska funktioner för animationer.
- Webflow Formgivare: Gör dig till en verklig webbdesigner utan komplex kodning.
- Webflow värd: Handlar med domäner och övergripande webbhotell.
Bara från den här listan slår jag vad om att du nu får idén bakom deras nya uppsättning produkter. Webflow söker helt enkelt att underlätta för små företag med en full stack av digitala e-handelslösningar.
Nu är det spännande du måste erkänna. Men än en gång är det ingen lätt uppgift. Det kräver en mycket stor mängd resurser för att bygga och stödja en så mångsidig plattform. Det är därför det är förståeligt att även om den första Beta-e-handelslösningen var betydligt bred, saknade den fortfarande ett par funktioner här och där.
Men vet du vad? WebflowUtvecklingsteamet har enligt uppgift samlat in feedback från ett brett spektrum av användare. De lovade att använda det för att förbättra efterföljande programvaruversioner.
Så jag var ganska nyfiken på förändringarna vi skulle se under vägen. Tack och lov vände jag inte så länge sedan e-handelsplattformen nyligen uppdaterades i november 2018.
Enligt Webflow, deras nya offentliga Beta-version är nu mer robust med ett rikt utbud av funktioner för att bygga och hantera webbutiker.
Eller är det?
Låt oss ta reda på det. Detta Webflow E-handelsöversyn täcker alla de viktigaste funktionerna du får i den offentliga Beta-versionen, motsvarande prisstruktur, plus eventuella anmärkningsvärda svagheter.
Webflow Granskning: Funktioner
Webflow Design och anpassning av onlinebutiker
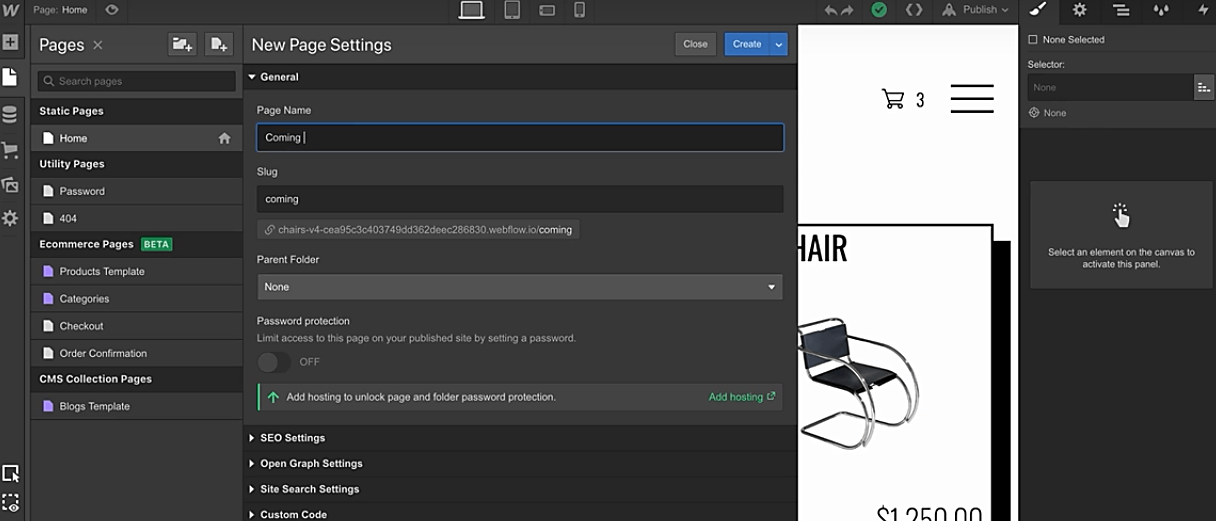
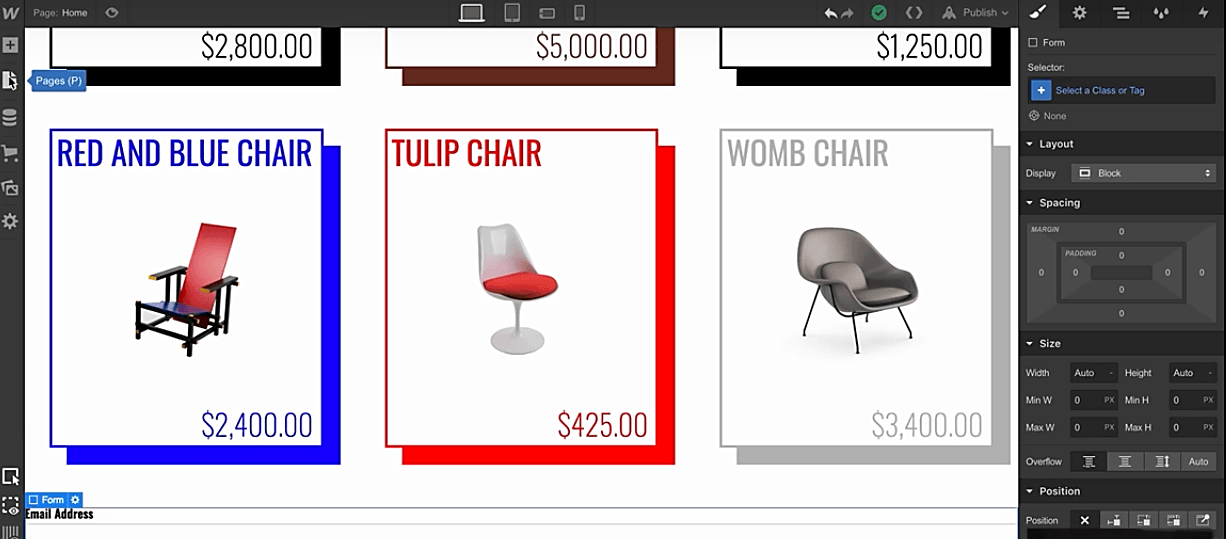
Smakämnen Webflow E-handelstack börjar med en visuell webbplatsbyggare, som till synes är konstruerad med ett omfattande ramverk som stöder hela processen för skapande av webbplatser - från design och redigering till anpassning och publicering.
En sak jag gillar med den här modellen är flexibiliteten. Det begränsar dig inte till en vanlig e-handelsstruktur. Istället har du friheten att vara kreativ och ställa in alla typer av anpassade webbsidor du kanske tänker på.
Om du till exempel gillar att blogga, får du skapa din egen dynamiska blogg, komplett med e-handelsfunktioner. Och det inkluderar att integrera olika produktlistor i dina inlägg.
Du kan också utnyttja det för att snabbt bygga unika marknadsförings- och konverteringssidor. Det levereras med en mängd olika element som du kan lägga till relevanta sidor innan du anpassar dem för att fånga och konvertera kunder.
Du kan börja från grunden och bygga hela din e-handelsbutik från grunden. Eller du kan dra nytta av Webflowmallar som en genväg för att enkelt uppnå en professionellt utformad webbplats. Dina alternativ här är olika tack vare en marknadsplats som har både gratis och betalda layouter för onlinebutiker.
Och ja, de är också ganska flexibla. Du kan redigera dem i stor utsträckning för att anpassa hela designen och därefter publicera en unik märkesbutik.
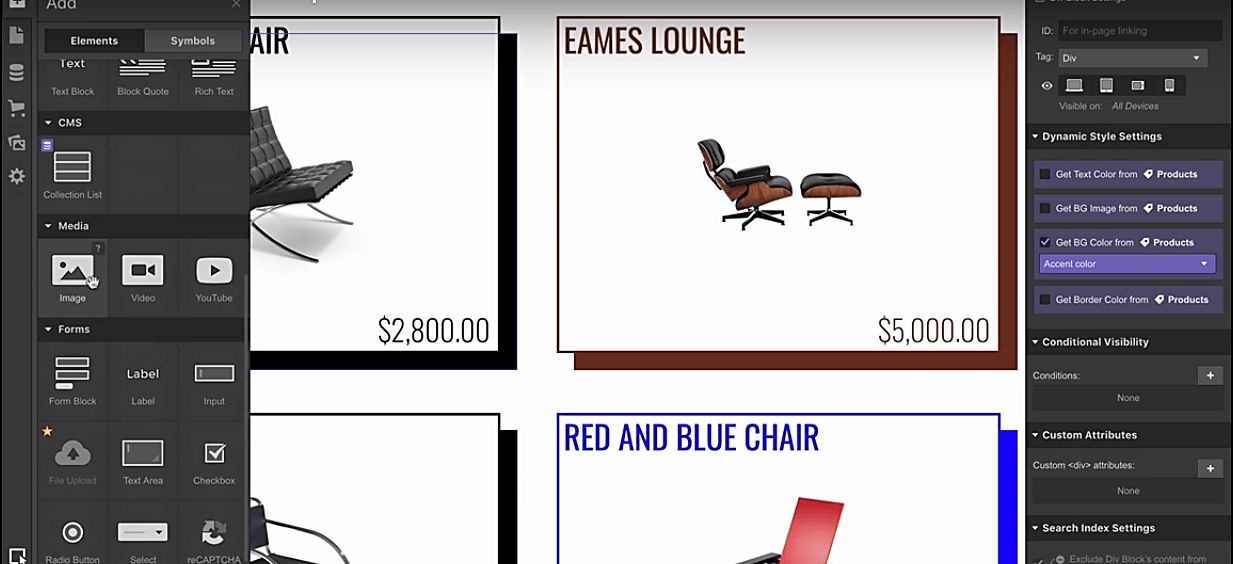
Om du till exempel skapar produktsidor, Webflow låter dig justera till och med det underliggande produktschemat och eventuellt ändra dess övergripande struktur. Med andra ord kan du utöka standardproduktfälten genom att införa speciella underkategorier och beskrivningar.
Som sagt, ett tankeväckande sätt att uppmärksamma specifika objekt skulle tilldela en unik accentfärg och sedan kanske kombinera den med mikroskopi och anpassade bilder.
När det gäller produktorganisation, kanske du vill överväga ett dynamiskt men enkelt att navigera arrangemangsmönster. Och nej, det behöver inte vara ett typiskt rutnät. Det är utan tvekan lite för tråkigt nu. Förutom, Webflow låter dig kreativt leka med idéer som kan locka dina besökare.
Faktum är att det inte begränsar dina artiklar till produkternas sidor. Du kan distribuera dem till flera webbplatsavsnitt för att förbättra din blykonverteringstratt.
Och när man talar om konvertering kommer du att märka det Webflow E-handel går utöver produkter för att tillhandahålla ytterligare verktyg för att designa och anpassa din butiks kundvagn. Du kan göra hela processen intuitiv och rolig för dina kunder genom att anta en av standardkorgdesignerna och sedan kombinera den med speciella animationer.
Nu är det självklart att en bra kundvagn kräver en lika attraktiv kassasida. Tack och lov, Webflow låter dig ändra även kassasidan för att komplettera hela din butik. Dess visuella duk ger dig samma nivå av flexibilitet här som andra webbsidor.
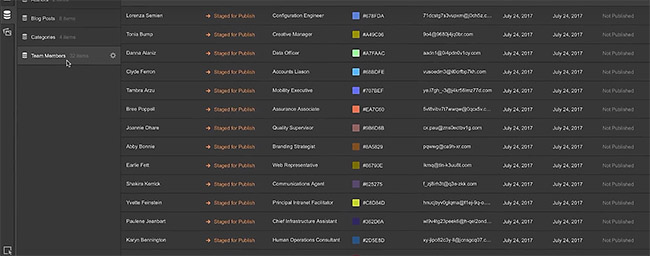
Webflow Onlinebutikshantering
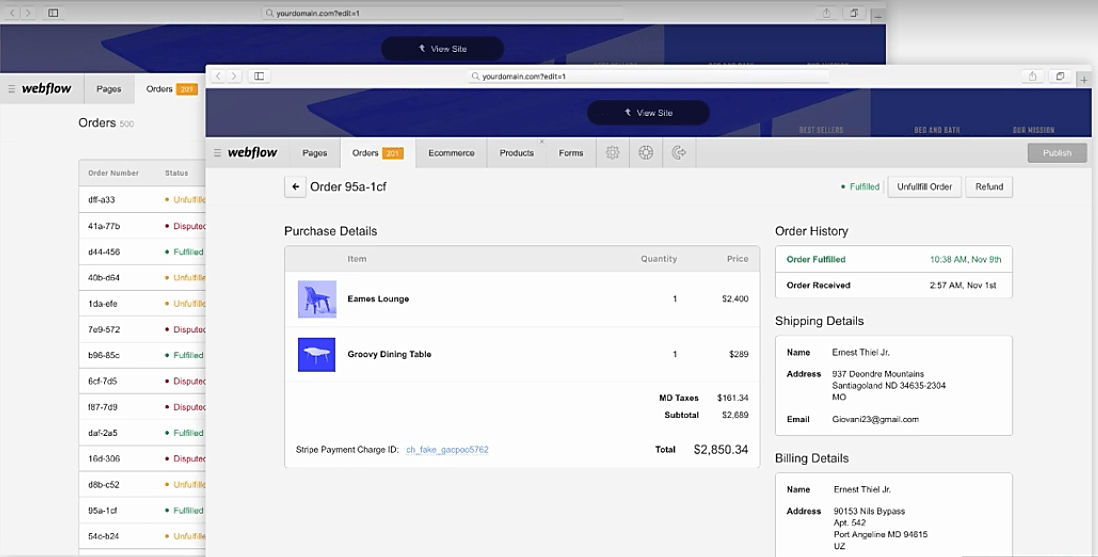
Efter att ha skapat en e-handelssajt kommer den ofta tråkiga processen att hantera hela butiken. Nu, Webflow strävar efter att eliminera utmaningarna genom att förenkla hela ramverket genom en väl strömlinjeformad pipeline för att hantera kunder, order, betalningar och lager.
När kunder gör köp, till exempel, överförs beställningarna omedelbart till din kundvänliga Editor. Det är i huvudsak där du inte bara ser pågående beställningar, utan också följer upp motsvarande kundinformation och sedan spårar efterföljande framsteg.
Häng på en minut. Vad sägs om betalningsprocessen?
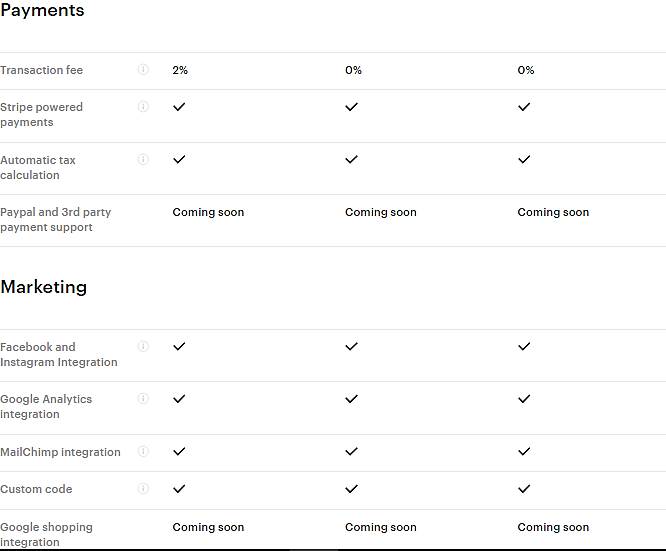
Självklart kommer systemet naturligtvis också att generera de betalningsuppgifter som gäller för varje beställning. Men här är kickern - det visar sig att Webflow stöder endast en betalningsgateway.
Ok, jag vet att du förmodligen föredrar att gå med PayPal om du var begränsad till ett enda alternativ. Men tyvärr är det inte fallet här.
Även om PayPal är den mest expansiva online-betalningslösningen hittills, Webflow har ännu inte integrerat det i plattformen. Företaget har bara kunnat samarbeta med Stripe för att underlätta onlinetransaktioner.
Tja, Stripe kanske inte är lika stort som PayPal, men det kan acceptera betalningar i mer än 130 länder. Det är också beundransvärt säkert, med funktioner som Stripe Radars maskininlärning för bedrägeriförebyggande och analys. Sedan till råga på det går det utöver vanliga betalningar att tillhandahålla återbetalningsstöd plus tvistlösning.
Tyvärr är det bara handlare i 26 länder som kan öppna och driva Stripe-konton. Resten får vänta tills Webflow utvecklar stöd för andra portar.
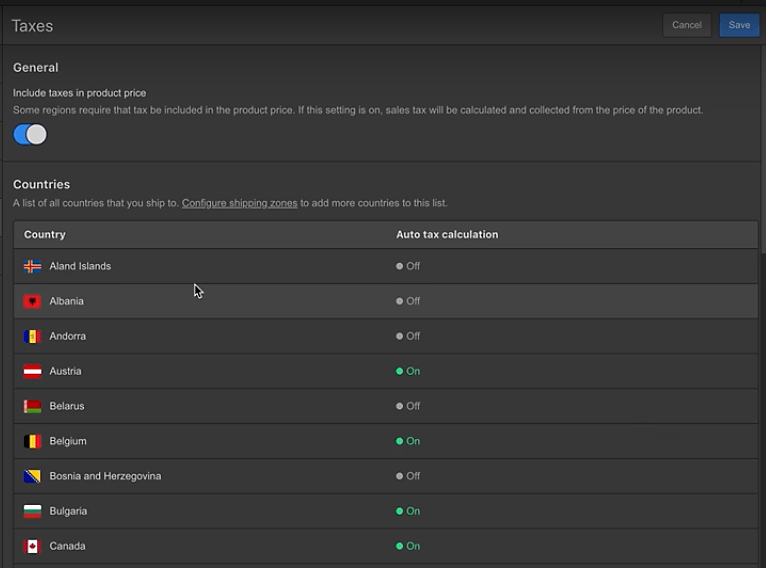
På baksidan kan åtminstone systemet automatiskt beräkna och ta ut moms plus moms för köpare med säte i Australien, EU, Kanada och USA. Men det är ganska mycket för tillfället. Andra regioner måste hänga på till Webflow introducerar en funktion för manuella regler för skattesatser.
Rimligt nog. Men omfattar dessa begränsningar leveransprocessen?
Lyckligtvis inte. Fastän Webflow arbetar fortfarande för att introducera fler orderfunktionella funktioner, det är ganska mångsidigt när det gäller produktfrakt.
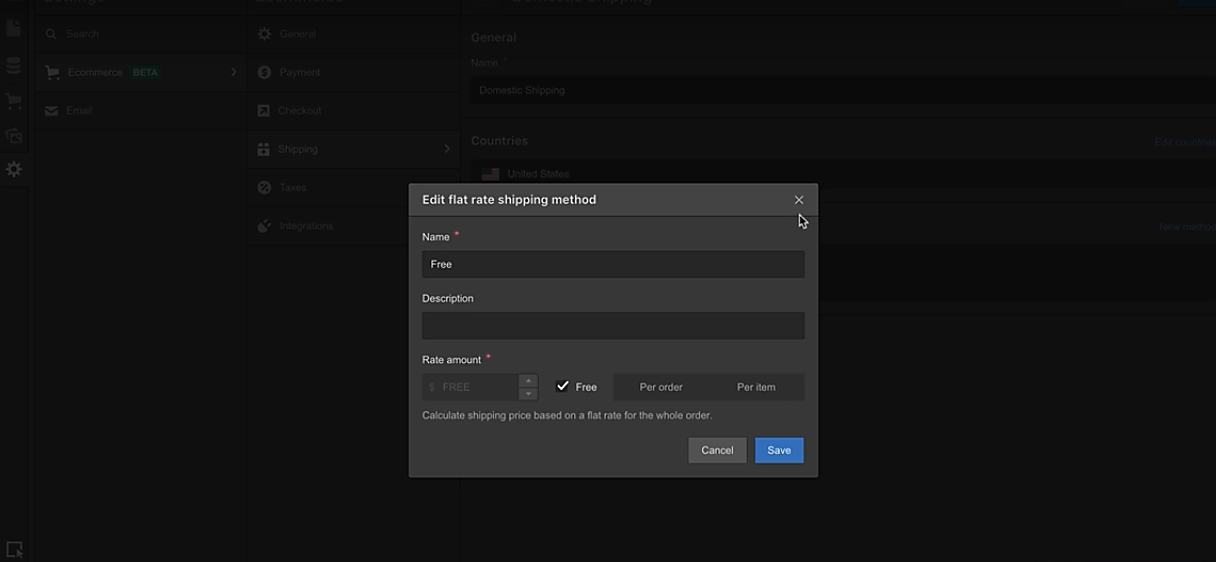
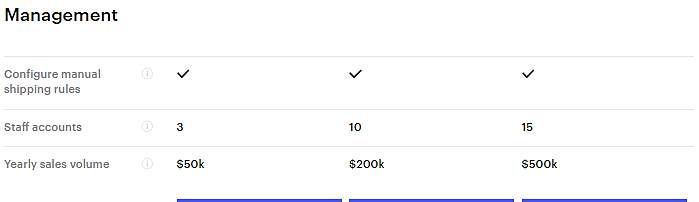
För det första kan du definiera leveransreglerna tillsammans med motsvarande leveransregioner för varje produktorder. Sedan fortsätter det att underlätta olika leveransmetoder och priser.
I själva verket kan du ställa in den för att automatiskt beräkna beställningssändningspriser baserat på artikelns vikt, kvantitet och pris, plus total orderkostnadsprocent. Det är också möjligt att fortsätta med statiska priser per beställning eller per artikel-inklusive gratis.
Slutligen, när det gäller den faktiska produktleveransen, är en tjänst som du tycker är ganska praktisk Zapier. Länken den delar med Webflow låter dig välja och utnyttja flera leveranslösningar från Zapiers omfattande integrationsutbud.
Webflow Kommande funktioner
Hittills har vi nämnt ett antal svagheter här och där. Men låt oss vara ärliga - den här plattformen kompenserar för allt detta med sitt breda utbud av e-handelsoptimerade funktioner. Och med tanke på att det fortfarande är i Beta-scenen, kan du redan berätta det Webflow är säkert på väg i rätt riktning.
Som sagt, några av funktionerna som dess utvecklare planerar att införa inom en snar framtid inkluderar:
- E-postmeddelanden om återställningsvagn
- Ytterligare integrationer från första parten för skatter, uppfyllande, frakt etc.
- Kundkonton och hantering
- Mer försäljningsrapportering och analyser
- Digitala produkter och prenumerationer
- Försäljning, kampanjer och rabatter
- Amazon PayPal, Apple Pay och Google Pay-support
- Omfattande produktvarianter
Webflow Granskning: CMS
Strax utanför fladderträdet kan du nästan säga att detta inte är ett vanligt CMS-verktyg. De Webflow CMS-system kommer med en rad funktioner optimerade för inte bara innehållshanterare och redaktörer, utan också utvecklare och designers.
Ok, vad pratar vi om här?
Tja, för det första försöker det att kombinera innehåll och visuell design på ett sätt som hjälper dig att skapa ett holistiskt ekosystem för webbplatsen utan komplexiteten i front-end-kodning. I ett nötskal får du arbeta med dina webbsides design tillsammans med betonginnehåll.
Processen innebär i huvudsak att knyta samlingens fält till din webbplatsmall och sedan fortsätta med designdelen medan innehållet finns i layouten. Det är verkligen så enkelt. Till slut bör du därför kunna anpassa sidorna i enlighet därmed utan problem med programmering.
Nu kan jag gissa vad du kan vara orolig för just nu. Och nej- tack och lov begränsar inte systemet dig till någon layout. Du kan fritt introducera ytterligare komponenter du behöver när du utnyttjar ditt CMS för data.
Som sagt, Webflow CMS kommer också till nytta när du enkelt behöver kontrollera de saker du vill att dina webbplatsbesökare ska se. Förutom att du kan censurera överflödigt innehåll, underlättar det innehållsfiltrering enligt specifika fält, plus utnyttjande av innehåll på villkorlig basis.
Och om vi talar om det visar det sig att det också är möjligt att justera webbplatsens söksystem från Webflow CMS. Med andra ord kan du arbeta med hela den visuella ramen för sökprocessen för att bestämma exakta saker du vill att folk ska få tillgång till i sökresultaten.
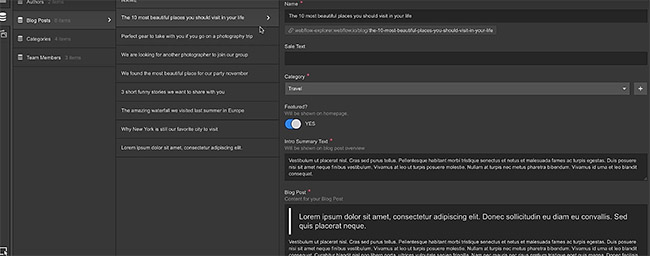
Om du nu också råkar bära en innehållshanterarhatt kan du dra nytta av CMS:s intuitivitet för att introducera och formatera innehåll utan att lämna sidan.
När du är på det kommer du att märka att systemet faktiskt är ganska dynamiskt. Det är tillräckligt flexibelt för att stödja alla innehållsstrukturer med användardefinierade fält.
I själva verket kunde jag uppnå det utan att behöva ta itu med de kamper som följer med intensiv kodning. Och efter att ha skapat en idealstruktur gick jag framåt och sömlöst kombinerade den med min layoutdesign.
Rimligt nog. Och hur är det med de innehållstyper som stöds av Webflow CMS?
Tja, här är saken. Du litar på detta system för alla innehållstypnummer, bilder, symboler, text, namnge det. Dessutom rymmer det ett brett utbud av motsvarande anpassade attribut som färgen.
Och vet du vad? Du kan till och med länka flera innehållstyper genom att systematiskt generera data från flera samlingar.
Min favoritfunktion här är dock möjligheten att redigera saker direkt på webbsidan. Och det behöver inte vara offline. Du kan bekvämt arbeta med innehållet på en webbsajt innan du publicerar ändringarna med ett enda klick.
Intressant nog kan denna funktionalitet utvidgas till flera parter samtidigt. Så naturligtvis bör du kunna bjuda in kunder och dina kollegor att samarbeta i enlighet därmed. I själva verket är hela systemet väl synkroniserat för att återspegla innehållsändringar över hela linjen i realtid.
Nu när det gäller kodning är Webflow CMS är också ganska generöst för utvecklare. Du kan till exempel utnyttja ett REST API för att arbeta med innehållet från slutet.
Och om du vill utnyttja andra datakällor, Webflow CMS API kan integreras med mobila appar plus innehållshanteringssystem från tredje part.
Webflow Recension: Hosting
Precis som andra leverantörer på marknaden, Webflow Hosting kommer med en hel del löften. Tja, du kan slå vad om att supersnabba laddningshastigheter är en av dem. Sedan garanterar det naturligtvis 99.9 % uptime tillsammans med skalbarhet i världsklass.
Vad sägs nu om vi bekräftar det med relevanta prestandatester?
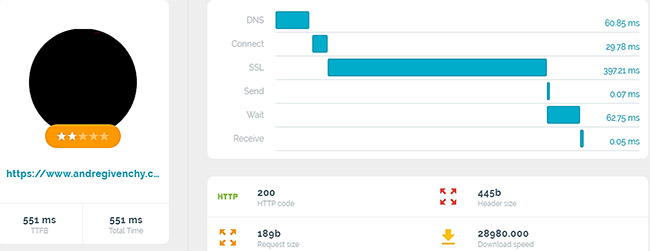
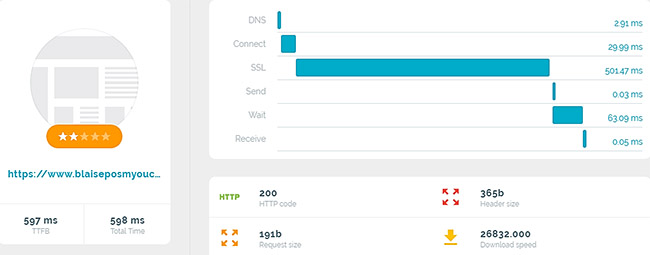
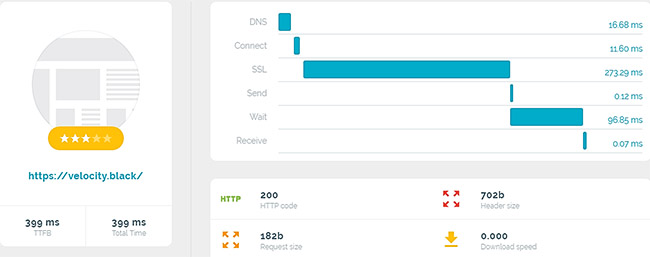
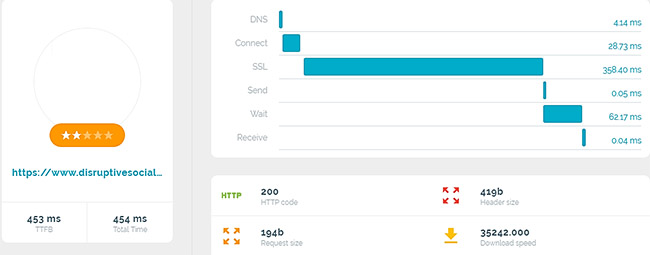
Jag började med en omfattande TTFB-utvärdering. Med andra ord sprang jag flera Webflow-hostade webbplatser via en lasthastighetsmonitor för att avgöra hur länge Webflowservrarna tog för att bearbeta och vidarebefordra den första byten med data.
Detta är det mest exakta sättet att testa de totala serverhastigheterna, till skillnad från spårning av sidbelastningstider - eftersom det senare också påverkas starkt av mängden sidinnehåll.
Och här är resultaten:




- 551 millisekunder
- 597 millisekunder
- 399 millisekunder
- 453 millisekunder
Jämfört med tidigare tester som vi har utfört på ett brett utbud av leverantörer är dessa till synes bland de högsta TTFB-värden som vi har registrerat. Därför är det säkert att dra slutsatsen Webflow Hosting ger faktiskt snabba sidhastighetshastigheter.
Nyfiken hur det uppnår detta?
Det finns ett stort antal tekniker som Webflow Hosting har enligt uppgift implementerat för att påskynda leveranshastigheterna. Topp är ett omfattande globalt CDN (innehållsdistributionsnätverk) som levereras av Amazon Cloudfront och Fastly.
I huvudsak är ett CDN ett nätverk av proxyservrar och deras motsvarande datacenter, som är placerade i många geografiska positioner. Följaktligen behandlas en webbplatsbesökares innehållsförfrågan från den närmaste servern, vilket i slutändan innebär att vidarebefordrad data får resa det kortaste avståndet.
Men det är inte allt. För optimal prestanda, Webflow Hosting har tydligen kompletterat det med många andra strategier för prestandaoptimering.
Och för att verifiera detta påstående fortsatte vi och bekräftade att systemet är HTTP / 2-kompatibelt. Detta är kort sagt en ny HTTP-protokollversion som istället för att upprätta flera serveranslutningar för att ladda webbplatsens bilder i följd, skapar den en enda nätverksanslutning som levererar allt innehåll samtidigt.
Låt oss nu pausa ett ögonblick. Laddningshastigheterna kan vara bra okej, men kommer din webbplats faktiskt att vara online dygnet runt?
Och så gjorde jag ytterligare analys. Den här gången fokuserade jag dock på uptime värden som registrerats för Webflow-hostade webbplatser under en period av 30 dagar.
Intressant nog det slutliga genomsnittet uptime frekvensen för fyra webbplatser var 99.87 %. Tja, det motsvarar inte exakt de utlovade 99.99%, men låt oss vara ärliga. Det är fortfarande en anmärkningsvärd siffra. Allt övervägt, därför kan du satsa på att din webbplats kommer att vara live hela dagen och hela natten under 7 dagar i veckan.
Webflow Recension: Redaktör
Kommer att tänka på det, kan du anta att Webflow Editor är en helt distinkt del av systemet, varifrån användare arbetar med sitt innehåll. I grund och botten en kopia av vad vi har sett på WordPress, eller hur?
Tja, även om det är ganska mycket ett ramverk som CMS-plattformar övervägande använder, så händer det bara så Webflow närmar sig hela saken annorlunda. Istället för att rikta dig till ett särskilt innehållsredigeringsområde, kommer Webflow Editor låter dig arbeta med allt direkt från din webbsida.
Du går helt enkelt till webbplatsen och börjar omedelbart hantera ditt innehåll. Det är så enkelt. Det finns inga komplicerade baksidor här.
Bortsett från dess övergripande enkelhet är det bästa med detta ramverk detta - du får se hela sidlayouten när du skriver in eller formaterar ditt innehåll. Som ett resultat, genom att se hur allt kommer att bli vid publicering, bör du kunna anpassa innehållet i stor utsträckning utan att störa din webbplatss grundläggande design.
När du flyttar från en sida till en annan kan du behöva lite hjälp för att göra din innehållshantering enklare. Så, den Webflow Editor låter dig ta in extra par händer för att ta bort trycket. Du kommer att kunna samarbeta i realtid och samtidigt hålla koll på alla innehållsändringar som gjorts.
Gissa nu vad? Som om allt detta inte är tillräckligt enkelt Webflow Editor fortsätter och tillhandahåller kompletterande SEO-hanteringsfunktioner direkt på sidan.
SEO-paketet kommer inte ens som en plugin. Allt finns där tillsammans med redigeraren – från URL-inställningar till metabeskrivningar och Open Graph-kontroller.
Om du vill göra den efterföljande SEO-hanteringsprocessen ännu mer bekväm, placerar du bara motsvarande markering som fält i dina samlingar. Detta kommer att vara praktiskt när du systematiskt behöver använda data i dina metabeskrivningar.
Som sagt, det tar bara ett klick för att publicera, och voila! Innehållet går live.
Webflow E-handelsgranskning: prissättning
Genom att följa sin lista över webblösningar är det ganska tydligt att Webflow riktar sig till ett brett spektrum av användare som har olika behov. Inte bara småföretag.
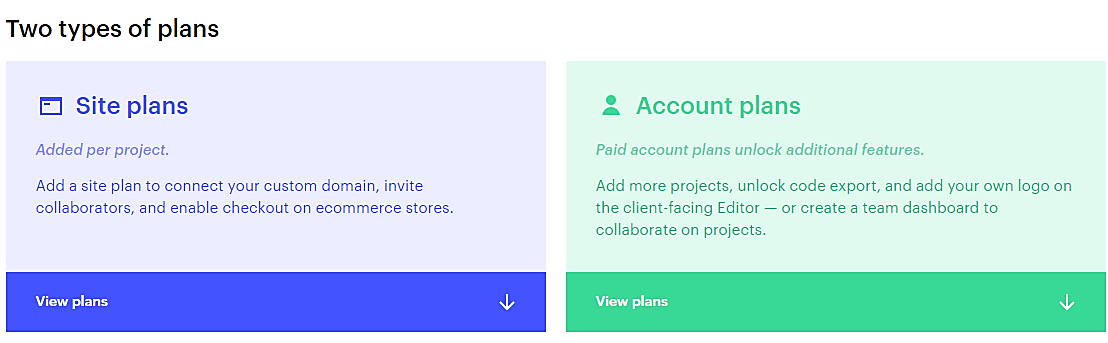
Som ett resultat har dess prissättningsplaner grupperats i två huvudkategorier:
- Platser för webbplatser- Dessa tjänar användare intresserade av anpassade webbplatser och e-handel butiker.
- Kontoplaner- De tillhandahåller resurser för att skapa och hantera webbdesignprojekt för kunder.

Webflow Platser för webbplatsen
Det finns två typer av webbplatsplaner: Webbplatsplaner och E-handelsplaner.
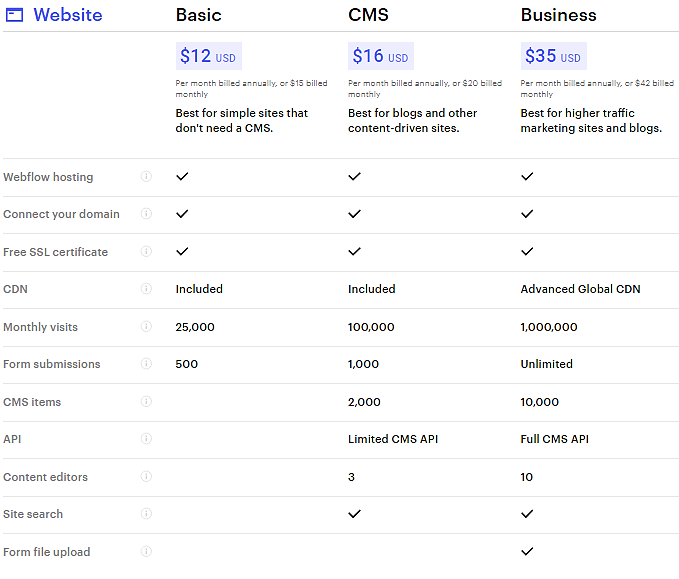
Webbplatsplaner tillhandahåller till en början bara funktioner för webbhotell. De tre paketen inkluderar:
- Grundläggande- $ 15 per månad faktureras varje månad, eller $ 12 per månad faktureras årligen.
Perfekt för CMS-fria enkla webbplatser.
- CMS- $ 20 per månad faktureras varje månad, eller $ 16 per månad faktureras årligen.
Perfekt för bloggar och andra webbplatser som använder starkt CMS.
- Företag- 42 $ per månad faktureras varje månad, eller $ 35 per månad faktureras årligen
Idealisk för webbplatser med hög trafik som används i marknadsföring.
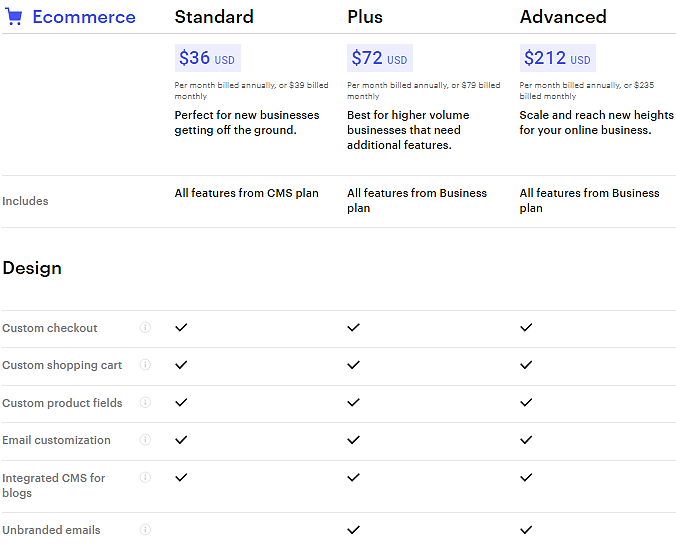
E-handelsplaner är å andra sidan zonen för digitala säljare. Och det är i princip där du får Webflow E-handelsplattform.
Paketen inkluderar:
- standard $ 39 per månad faktureras varje månad, eller $ 36 per månad faktureras årligen.
För företag som startar.
- Plus- $ 79 per månad faktureras varje månad, eller $ 72 per månad faktureras årligen.
För etablerade företag som har hög trafik.
- Avancerad- 235 $ per månad faktureras varje månad, eller $ 212 per månad faktureras årligen
För att underlätta ökad tillväxt i företaget.
Webflow Kontoplaner
Det finns två kategorier av kontoplaner - individuella planer och teamplaner.
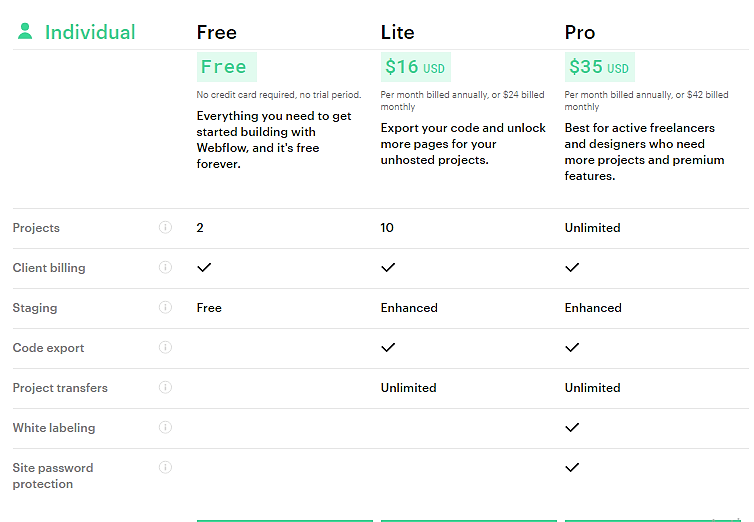
Individuella planer, till att börja med, stödjer enstaka användare i att genomföra och hantera webbdesignprojekt. Paketen inkluderar:
Paketen inkluderar:
- Fri-
Webbplatsuppsättning för nybörjare
- Lite- $ 24 per månad faktureras varje månad, eller $ 16 per månad faktureras årligen.
Kodeksport för växande designers
- Proffs- 42 $ per månad faktureras varje månad, eller $ 35 per månad faktureras årligen
För avancerade designers och frilansare
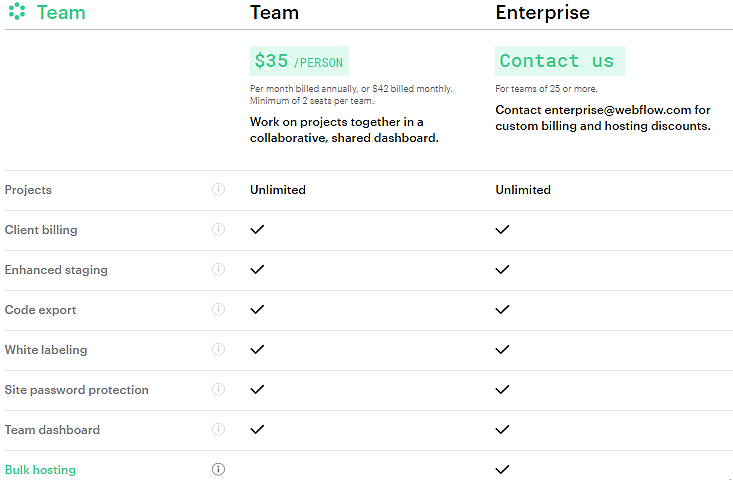
Därefter till slut tillhandahåller Teamplaner funktioner för att underlätta samarbete mellan webbdesigners. Paketen inkluderar:
- Team- $ 42 per månad faktureras varje månad, eller $ 35 per månad faktureras årligen.
För samarbete mellan två designers per team
- Företag- Förhandlingsbara
För bulkhotellprojekt
Webflow E-handelsgranskning: Kundtjänst
Med alla saker i åtanke, Webflow kommer med en ganska enkel uppsättning verktyg. Naturligtvis kanske du behöver lite hjälp innan du äntligen lär dig repen.
Tack och lov finns det en omfattande kunskapsbas med adekvata riktlinjer för i stort sett alla e-handelsfunktioner. De Webflow Universitetet har en anständig samling videohandledning om några av de ganska komplexa elementen.
Och det är inte allt. Webflow erbjuder också kurser och e-böcker för att utbilda webbdesigners i kodning och utnyttja olika verktyg.
Hittills, Webflow har gjort ett bra jobb med att introducera sina användare till den nya e-handelsplattformen. Det finns en hel del av webbplatsen som är dedikerad till snygga animationer som förklarar hela ramen.
Tja, om du känner dig lite pratsam kan du kolla in dess aktiva communityforum. Det är ett bra ställe att dela idéer och nå ut till andra likasinnade.
Om du har problem med att skapa en webbplats eller hantera din e-handelsbutik kan du spara dig huvudvärk genom att helt enkelt anställa en relevant expert för att hantera allt. Webflow's expertsektion förbinder dig med begåvade individer och byråer som sysslar med webbplatsmarknadsföring, migrering, utveckling och design.
Med det sagt kan du också uppleva potentiellt allvarliga problem som behöver Webflowär direkt involverad. Tyvärr kan vanliga användare bara komma i kontakt med kundsupportteamet via ett webbkontaktformulär. Webflow hävdar att deras agenter är tillgängliga från måndag till fredag 6 AM-6 PM PST.
Tja, åtminstone prenumererade användare, å andra sidan, kvalificerar sig för prioriterat stöd.
Webflow Granskning: För- och nackdelar
Webflow Fördelar
- Om din budget är särskilt låg behöver du inte prenumerera på en betald plan. Du kan fortfarande använda Webflow gratis på permanent basis.
- Smakämnen Webflow webbdesigner kombinerar HTML-, CSS- och JavaScript-funktioner för att leverera en intuitiv och användarvänlig drag-och-släpp-editor. Följaktligen hanterar den underliggande koden medan du bygger din webbplats visuellt.
- Webflows e-handel och CMS-verktyg är responsive och lätt och att manipulera. Du behöver ingen erfarenhet av kodning för att designa och lansera din webbplats.
- Smakämnen Webflow Editor möjliggör redigering av innehåll på sidan.
- Även Webflow automatiskt optimerar webbplatser för SEO, det ger fortfarande avancerade SEO-hanteringsfunktioner på alla betalda planer.
- Webflow webbplatsbyggare erbjuder en rad professionellt utformade mallar för alla större webbplatskategorier - både gratis och premium.
- Alla Webflow planer kommer med en rad säkerhetsfunktioner, inklusive gratis SSL, plus säkerhetskopiering och versionering.
- Webflow optimerar automatiskt sina webbplatser för mobil.
- Smakämnen Webflow ekosystem stöder en rad kraftfulla tredjepartsintegrationer.
Webflow Nackdelar
- Smakämnen Webflow dra och släpp webbplatsredigeraren stöder inte omfattande anpassningar via kodning.
- Medan det erbjuder olika funktionspaket genom flera planalternativ hjälper det Webflow tillgodose ett stort antal användare, blir hela urvalsprocessen förvirrande för användarna.
- De många funktioner och verktyg som tillhandahålls av Webflow få hela plattformen att se ut och känna sig komplicerad. Så det tar ganska lång tid att vänja sig.
- Webflow kan visa sig vara kostsamt för användare med relativt grundläggande webbplatskrav.
Is Webflow Bättre än WordPress?
WordPress är ett innehållshanteringssystem med öppen källkod baserat på PHP. Den erbjuder ett brett utbud av mallar, som alla huvudsakligen är avsedda att hjälpa dig att enkelt skapa en komplett webbplats. Utöver det får du många plugin alternativ från sin marknadsplats och andra plattformar på webben. Därför bör du kunna hitta i stort sett allt du behöver för en typisk personlig webbplats eller e-handelssida.
Men snarare tyvärr, även om det verkligen är möjligt att bygga en standard WordPress-webbplats utan kodning, är dina möjligheter ganska begränsade. Om du vill ha en dynamisk tillhandahållen e-handel WordPress-webbplats kommer du att behöva en utvecklare för att hantera ungefär hälften av arbetet. Några av funktionerna på WordPress anpassas bäst av webbutvecklare.
Även Webflow inte kan matcha upp till WordPress-nivån för tredjepartsintegrationer, det ger ett mycket vänligare system för att bygga och hantera webbplatser. Du kan ställa in en fullfjädrad e-handelsplats utan kodning.
Is Webflow Bättre än Squarespace?
Webflow och SquareUtrymme finns båda i parentes av dominerande webbplatsbyggare. Du kan bekvämt utnyttja deras premiumfunktioner för att ställa in och anpassa högkvalitativa personliga, affärs- och e-handelswebbplatser - utan tekniska kunskaper i kodning.
Men saker förändras när det gäller teknisk webbutveckling. Fastän Webflow marknadsförs som ett visuellt CMS, erbjuder kodare mycket mer än SquareRymden är kapabel till. Följaktligen är webbutvecklare bättre av att utnyttja Webflow när det gäller hantering och leverans av komplexa kundprojekt.
Icke-kodare kan å andra sidan välja antingen beroende på deras faktiska användares behov.
Is Webflow Bättre än Wix?
Webflow och Wix är båda kraftfulla system med många avancerade funktioner för webbutvecklare och icke-kodare. De kommer med responsive dra och släpp webbplatsbyggare, tillsammans med omfattande utbud av anpassningsbara professionellt designade mallar. Så, naturligtvis, bör du kunna skapa en solid webbplats på antingen.
Som sagt är det värt att notera det Wix har ett mer mångsidigt ekosystem som stöder anpassad kodning och skapande av personliga bakändar. Det överstiger också Webflow när det kommer till plugins och tredjepartsintegrationer.
Men borden vänder när vi växlar till CMS-funktioner. Webflow erbjuder en omfattande CMS-plattform som i stor utsträckning riktar sig till utvecklare, designers och innehållshanterare. Sedan Wixå andra sidan är inte ett dedikerat CMS. Den tillhandahåller endast applikationer och element som fungerar som en del av ett CMS.
Sammantaget beror ditt slutliga val mellan dessa två på dina exakta behov. Om du inte är kodare rekommenderar jag att du håller fast vid Webflows intuitivitet. Men om du är en utvecklare som söker ett system med avancerade anpassningsfunktioner, bör du överväga att gå med Wix.
Vem ska överväga Webflow som en e-handelsplattform?
Hittills, Webflow E-handel är till synes optimerad för småföretag. Dess verktyg är inte tillräckligt avancerade för att hantera medelstora och stora företag - till skillnad från dess webbutvecklingsfunktioner, som bekvämt kan tjäna stora team.
I all rättvisa är det dock fortfarande för tidigt att fatta en avgörande dom. Barnet är inte ens helt ur livmodern ännu.
Vi kan bara vänta tills den får dragkraft för att göra en mer exakt slutsats. Kom och tänk på det, allt är möjligt inom en snar framtid. Webflow kan till och med förändras till något annat helt.
För närvarande kan vi bara sitta och vänta på att testa ytterligare funktioner när de rullar ut.





















Riktigt bra recension!
Tack Phil!