Även om du inte var i närheten för att uppleva underverken med klassiska videospel från 1970- till 1990-talet, är det aldrig för sent att utveckla en uppskattning för den distinkta konstform som utvecklats för att möta behoven hos dessa spel. Det är en konstform som vi idag känner som pixelkonst, och det är ett av de bästa sätten att tjäna stripes i 2D datorstödd grafisk design.
Anledningen till detta är att pixelkonst ställer stora krav på konstnären. Det kräver mer disciplin och är styvare än de flesta andra konstformer. Pixel art tvingar dig att fokusera och isolera det som är viktigast i en bild och bara använda det, utan att ge den finare kontrollen du kan använda i en mer detaljerad ritstil. Det är en "less is more" -metod för att rita, och det gör dig bättre på att rita.
Pixelkonst tar tid att behärska. När allt kommer omkring skapar du bilderna en pixel åt gången, och varje bild kräver noggrann planering. Du måste lära dig att arbeta med en begränsad palett och utan fördelen med naturliga kurvor. Du kommer också att arbeta uteslutande i en 2D-miljö, där om du behöver en 3D-look måste du skapa den med trick som isometriskt perspektiv och parallax-rullning.
Att lära sig att animera sprites och bakgrunder är också ett utmärkt sätt att öka dina programmeringsfärdigheter om du själv hanterar ett helt spelprojekt. Nu när mobila enheter är mer anslutna och fortfarande vanligtvis saknar förmågan att fortsätta 3D-spel, 2D-spel återuppstår, och du kan faktiskt lägga dessa färdigheter i arbete för att tjäna lite extra pengar när designarbete inte flyter fritt till din dörr.
Pixel art kräver ingen speciell programvara. Du kan skapa pixelkonst i alla grundläggande ritprogram. Många pixelartister startade sina hantverk i enkla verktyg som MS Paint, men det är bättre att använda mer sofistikerad programvara som använder lager och anpassade rutnät, så att du verkligen kan justera dina mönster perfekt. Inkscape är riktigt bra för detta ändamål. Det är gratis, har inbyggda isometriska rutnät och fungerar perfekt för pixelkonst.

När det gäller hårdvara kan du använda en mus, men jag tycker att det är lättare att använda en grafikplatta eftersom jag brukar få “mushänder” när jag utför detaljerat konstarbete, så jag rekommenderar att du använder minst en grundläggande grafikplatta.
Varför pixelkonst är perfekt
Alltför många använder ordet illustratör och designer omväxlande. En illustratör är verkligen långt under nivån på en designer. Illustratörer ritar helt enkelt saker efter deras kund. Formgivare designar saker efter kundens behov. Det är en enorm skillnad.
Att lära sig skapa pixelkonst betyder att lära sig att innovativa kreativa lösningar för att möta mycket specifika behov. Det är mycket mer än bara att rita. Planeringen, uppmärksamheten på detaljer, förmågan att arbeta inom teknikens begränsningar och utforma strategi för att övervinna dessa begränsningar är det som gör en stor pixelkonstnär också till en stor designer.
Världen av pixelkonst
Till skillnad från vad du kan förvänta dig är marknaden för pixelkonst stor och den växer. Förväntningarna var generellt att pixelkonst skulle dö ut när tekniken nådde den punkt där det var mer praktiskt och genomförbart att använda vektorkonst och 3D CGI. I verkligheten finns det fortfarande en stark efterfrågan på pixelkonst och den har faktiskt fått ett större tillämpningsområde. Där en gång pixelkonst huvudsakligen begränsades till spel, används den nu i ett mycket brett utbud av praktiska tillämpningar.
Några av de områden där pixelkonst säljer inkluderar:
- Mobilspel och retro-tema-spel
- graphics
- Hemsidedesign
- Gränssnittsdesign
- Design som används på kläder, nyckelmärken etc.
- TV-grafik (t.ex.: IT-folkmassan, bra spel)
- Pixel-konstkomiker (t.ex. Diesel Sweeties, Kid Radd)
- Filmer (t.ex.: Wreck It Ralph, Pixels)
- Pixel-konstutställningar och privata samlingar
Det kan finnas andra potentiella marknader som uppstår då och då. På vissa sätt kan du till och med tänka på Lego-tegel som en slags pixelkonst, och det är faktiskt möjligt att skapa 3D-pixelkonst med Lego. Men det kommer inte att hända om du först blir en master pixelartist, så låt oss ta reda på mer om hur du gör det.
Komma igång med pixelkonstdesign
Det bästa sättet att komma in i denna värld är att komma in i några pixelkonst tävlingar och lär dig när du går. Naturligtvis när vi talar om tävlingar menar vi de som är fria att delta och som inte kommersiellt utnyttjar ditt arbete genom att kräva att du skriver över alla dina rättigheter till tävlingsarrangörerna.
Bra pixelkonsttävlingar sätter utmaningar som kräver att du använder dina kunskaper som en innovativ designer för att uppnå målet. Ibland ställer detta helt enkelt in temat, men det kan också innehålla regler som att begränsa antalet färger du kan använda eller ställa in ett maximalt pixelantal. Dessa är alla begränsningar som speldesigners en gång var tvungna att arbeta under. När du lär dig samma tekniker under samma förhållanden utvecklar du starka färdigheter och förhoppningsvis en bättre förståelse för hela designprocessen.
Utbildning
Det finns gott om gratis onlinehandledning och du kan köpa böcker om pixelkonst or spel design för att få dig igång. För en mer djupgående introduktion kan du överväga att ta en udemy kurs i pixelkonst. Till endast $ 35 och lärs ut av en expert spelartist (Marco Vale, för närvarande Art Director på Indot Studios), det är mycket bra värde.
Processen för pixelkonst
Att skapa alla pixelkonstverk följer en linjär process från koncept till färdigställande:
- Idén - du bestämmer vad du ska skapa eller få instruktioner
- Planering - du gör val om hur du ska skapa bilden
- Rasterval - du väljer rätt ruttyp för bilden du skapar
- Palettval - du ställer in en färgpalett för bilden
- Prototyping - ett valfritt steg för att ge dig ett grundläggande ramverk för konturen
- Skissera - du skapar den grundläggande konturen för de stora delarna av bilden
- Utjämning - du fixar upp eventuella "jaggies" eller oegentligheter för att skapa en bättre kontur
- Färgning - du lägger till färger till bilden med hjälp av den palett du skapade
- Skuggning - du lägger till höjdpunkter och skuggor för att göra din bild mer realistisk
- Dithering - ett valfritt steg för att replikera en riktig retrokänsla i en begränsad palettsituation
- Selektiv beskrivning - du använder solida linjer på utvalda delar av bilden för att ge definition
- Anti-aliasing - ett sista utjämningssteg där du använder färg för att öka realismen
- Inställning - om bilden du skapade är en liten del av en större scen, ställer du in i dess inställning
Vissa steg som dithering och anti-aliasing kan hanteras automatiskt av din ritprogram. Det beror på vad du använder och vilka alternativ du väljer.
Idén
Vissa ser på detta som det svåraste steget i att skapa ett nytt verk, men det är det förmodligen inte. Ditt mål är att bestämma vad du ska skapa, eller i vissa fall ta instruktioner från klienten om vad de vill ha. Inspiration kan komma från den verkliga världen runt dig, eller från filmer, spel, böcker och allt annat som kan hjälpa dig att visualisera de objekt som kommer att visas i din scen. I det här exemplet skapar vi en blomkruka som skulle vara en rekvisita i en större scen.
Planering
I det här steget vet du redan vad du ska skapa, så nu tänker du på hur du ska skapa det. Det första stora beslutet kommer att vara om du ska designa en platt bild eller ge den ett 3D-perspektiv. Du bestämmer också hur detaljerad eller realistisk bilden ska vara, om den behöver retro-look och andra liknande saker.
Ju mer realistisk du vill att bilden ska vara, desto fler pixlar och färger behöver du använda, och desto längre tid tar det att skapa. Om du planerar för en tävling, har några av dessa val redan gjorts för dig, men du måste fortfarande utforma det bästa sättet att uppnå resultatet.
En förnuftig sak att göra skulle vara att skriva ut rutnätet som du arbetar med och använda det för att göra en pappersskiss av den färdiga datorbilden. Detta kommer att tjäna som referens för den bitmapp som du skapar för att hjälpa dig att hålla perspektivet och skalan konsekvent.
Val av rutnät
Detta bestäms av arten av det arbete du skapar. För plana bilder använder du ett vanligt rutnät där alla linjer korsar varandra vinkelrätt.

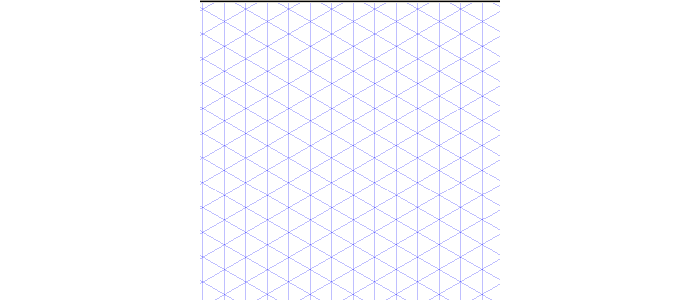
I en 3D-scen har du valet mellan att använda ett isometriskt rutnät (det vanligaste valet) eller ett snett rutnät. Ett isometriskt rutnät har linjer som korsar 30 grader:

Ett snett rutnät har linjer som korsar 45 grader:

Skräna ritningar är bra när du vill inkludera mycket fin detalj, men i allmänhet ger isometrisk en bättre bild och känns mer realistisk. Det är den mer valda ritstilen av goda skäl.
Val av palett
Du kan lämna detta steg tills du är redo att färga, men kan faktiskt hjälpa till med resten av processen om du definierar dina färger tidigt.
Prototyping
Blomkruken i exemplet är i princip en förvrängd konform, och som med alla 2D-imitationer av en kon skapar vi den grundformen med staplade ellipser. Detta sparar tid och visar också värdet av att använda Inkscape, eftersom det har algoritmer för att producera jämnare linjer på böjda kanter än många andra ritprogram. Vi behöver bara se till att ellipserna anpassar sig fint till nätet.

Använd sedan några raka linjer för att ansluta dem (försiktigt böjda linjer är ännu mer realistiska om du har tålamod att rita dem).

Disposition
I det här steget ritar vi konturen för bilden som vi vill pixelera. Om du har gjort en prototyp av bilden är den här delen lätt. Skapa först ett nytt bildlager och stapla det ovanpå det andra lagret (i Inkscape har det nya lagret automatiskt en transparent bakgrund). Lås prototyplagret, välj sedan det nya lagret och använd det för att spåra din prototyp med pennverktyget. Inaktivera rasternät när du spårar böjda linjer.

Om du har svårt att se dina nya linjer kan du helt enkelt minska prototyplagrets opacitet tills det är lättare att se konturlager. Spåra inte alla raderna, bara de som skulle vara vettiga.

Du kan ta bort prototyplagret efter att ha slutfört konturerna, om du wish, eller helt enkelt göra det osynligt.

Glättning
Detta är ett svårt steg. För detta zoomar du in på kurvorna i bilden och försöker rätta till ojämna linjer som gör att bilden ser mindre naturlig ut. Beroende på bildnivån behöver du kanske inte göra detta (om din bild är 32 × 32 pixlar eller mindre är det väldigt lite du kan göra för att förbättra den genom att utjämna.
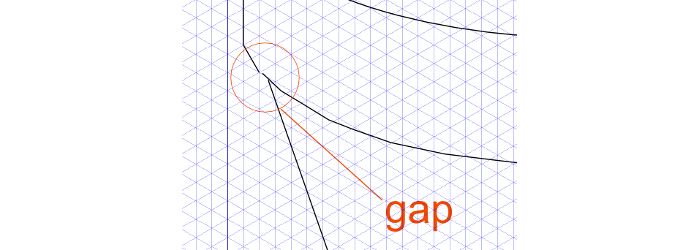
Sättet att göra din första utjämningskörning är att zooma in på bilden så att du kan se var kurvorna inte är väl definierade eller om det finns pauser (luckor) i de fasta linjerna. Eventuella luckor kan orsaka färgblödning om du använder en hinkfyllning, så det är en bra idé att eliminera luckor. Kom ihåg att du bara gör en pixel åt gången, det är där en surfplatta gör jobbet mycket enklare än en mus.

Färgläggning
Det här var vad du brukade göra för skojs skull när du var fem, men nu är det mycket lättare. Du kan fylla stora färgområden med en hinkfyllning, och många ritprogram låter dig ställa in en gradient som kanske eller kanske inte ger dig ett realistiskt utseende. Övrigwise det är samma sak som utjämning: zooma in och ställ in dina pixlar en i taget. Gör inte ett separat färglager, eftersom din programvara kanske inte känner igen gränser från ett annat lager när du gör en hinkfyllning.

Skuggning
Massiva färger är enkla, men för att få en realistisk look måste du använda skuggning. Det är lättare att göra skuggning på större bilder eftersom de har fler pixlar du kan arbeta med. Det första steget i skuggning är att ta reda på hur ljuset träffar ditt objekt eller scen och sedan applicera höjdpunkter och skuggor på ett realistiskt sätt. Till att börja med kommer detta att vara svårt, men med erfarenhet och feedback från andra artister får du tag på det. Här ska jag bara skugga bakväggen i potten, men det skulle vara bättre att applicera några höjdpunkter på ytterväggen.

dithering
Med en begränsad palett kan du inte alltid få alla nyanser och färger du vill ha, och det är svårt att göra subtila förändringar mellan angränsande områden utan att göra något. Det är inte något som krävs på modern hårdvara, men det används ofta i situationer där du vill ha ett retro 90-talskikt eller där du av olika anledningar måste arbeta med en begränsad palett. En del programvara kan hantera dithering automatiskt för dig, eller så kan du behöva skapa din egen dithering. Den här bilden är för enkel att behöva dithering, men här är en handledning som förklarar hur man skapar en falsk dithering-effekt i Inkscape.

Selektiv beskrivning
Detta innebär att ersätta svarta konturer på inre områden med en mer naturlig utseende färg och endast beskriver de delar som behöver beskrivas för definition. I verkliga livet är venerna på ett blad inte svarta, så de borde inte heller vara med på din ritning.

Kantutjämning
Detta liknar utjämning, förutom att du tittar närmare på att färgregioner som kan behöva "stöta" för att mjuka upp linjerna så att de verkar mer realistiska. Att stöta på en färg betyder bara att du väljer en färgskugga för en pixel mellan färgerna på pixlarna på vardera sidan om den. Avsiktlig suddighet gör linjer mindre skarpa. Som med dithering kan din programvara automatiskt använda anti-aliasing för dig.
Att lägga plattor
Att sätta ditt färdiga objekt i en större scen kallas inställning. Du behöver inte göra detta med karaktärsprites eller föremål som är rörliga. Du kan göra det senare med kod. Använd inställningen för fasta objekt som inte rör sig. Animerade objekt ska konverteras till sprites, vilket är ett ämne för en annan dag.
Vad du ska göra om din bild inte är pixelerad nog
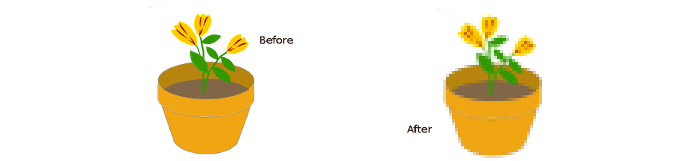
Ett av problemen är att Inkscape och liknande vektorprogram bara gör för bra för att jobba med hinkfyllningar, så att färgerna ser riktigt släta och vectory ut. Om du vill ha ett pixelat utseende måste du exportera bilden till png, öppna den i GIMP och tillämpa Pixelize-filtret, som du hittar i suddighetssektionen. Detta ger dig ett resultat som detta (som du sedan kan behöva mot alias):

Slutord
Pixelkonst är långt ifrån död, och bra pixelkonstnärer får fortfarande mycket respekt i designgemenskapen från dem som förstår engagemanget som krävs för att bli en mästare. Att lära sig att konstruera bilder pixel för pixel gör dig till en bättre designer och eventuellt en bättre ingenjör. Det finns fortfarande en stark efterfrågan på pixelkonst och relativt få begåvade pixelartister på marken som tjänar detta behov. Du kan tjäna pengar på pixelkonst eller helt enkelt använda dem som ett sätt att öka dina kunskaper. Hur som helst, det är roligt och givande, väl värt att göra.




Kommentarer 0 Responses