Många utvecklare försöker undvika att bli smutsiga med JavaScript så mycket de kan undvika. Det finns en uppfattning om att JavaScript är orenligt och uppmuntrar dåliga kodvanor, eftersom det inte verkställer regler lika strikt som de flesta andra kodningsspråk.
Ändå är detta också en styrka. Det gör att snabbt och enkelt utveckla saker i JavaScript, förutsatt att du vet vad du gör. Att utveckla kod i JavaScript är ofta en mer effektiv process helt enkelt för att du inte behöver spendera så mycket tid att felsöka, och du kan se resultatet av alla ändringar du gör direkt.
Om det finns en nackdel är det att vissa kodare faktiskt är lata och inte testar sin kod tillräckligt innan de släpps, varför vi ser så många webbsidor som konsumerar minne och CPU-cykler till överdrivet.
Lyckligtvis är en av de bästa sakerna med JavaScript att det finns så många redan existerande verktyg som du kan använda. Du behöver inte uppfinna hjulet igen på varje projekt. Vissa av dessa kan till och med skona dig över prövningen att göra någon kodning alls.
I den här artikeln tittar vi på några av de mest användbara JavaScript-verktygen och biblioteken som är tillgängliga för dig att använda när du arbetar med dina egna projekt. I de flesta fall är dessa verktyg gratis eller till låg kostnad, och vi valde bara de som inte kräver mycket arbete för att lära sig.
1. Totalt11y

En av de viktigaste uppgifterna för alla webbutvecklare är att se till att deras sidor har god tillgänglighet. Det kan vara svårt att uppnå perfektion, men vi bör åtminstone försöka få tillgänglighetsfaktorn så bra som vi kan.
Smakämnen Tota11y JavaScript-verktyg från Khan Academy gör ett mycket imponerande jobb med att analysera dina webbsidor för tillgänglighet medan du är i utvecklingsfasen, så att du kan tillhandahålla realtidsanalys av tillgänglighetsfaktorer till ditt utvecklingslag.
2. BrowserSync

Komma igång med BrowserSync är inte alls rakt framåt, men när du har lärt dig att använda det kommer du att hitta det som är nödvändigt i testlaboratoriet. Testa din webbplats på flera webbläsare och enheter samtidigt.
En annan intressant egenskap med detta verktyg är att det låter dig strypa din anslutning så att du kan simulera att ladda sidan på en långsammare anslutning än vad du faktiskt har.
Det finns andra verktyg för att testa i flera webbläsare, men det här är det enda vi har hittat som också speglar alla dina interaktioner med sidan direkt över alla dina anslutna webbläsare och enheter.
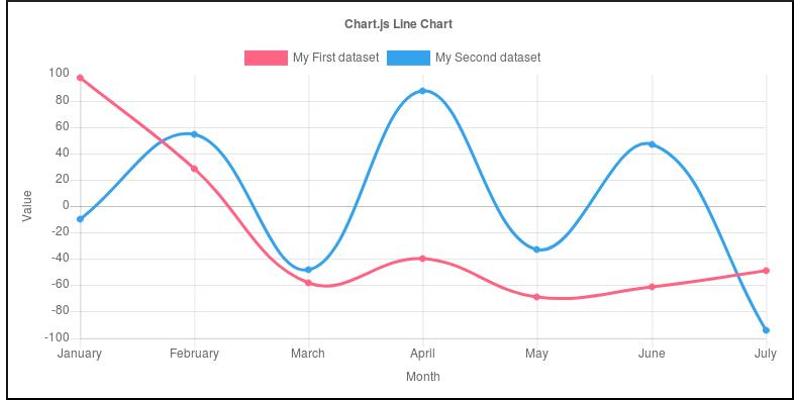
3. Chart.js

Det finns så många sätt som diagram kan vara användbara, och en av de mest eleganta gratislösningarna som också är lätta att konfigurera måste vara den helt enkelt namngivna Chart.js verktyg.
Med bara ett mycket enkelt skript kan du skapa en fantastisk variation av diagram och du kan till och med kombinera den med en databas för att ladda data dynamiskt och generera nya diagram när data ändras. Du kan blanda olika diagramtyper tillsammans där det är vettigt att göra det (till exempel en kombinerad rad och stapeldiagram).
Det fungerar med hjälp av HTML5-duken, och du kan skapa flera dukar på sidan för att vara värd för flera diagram. Se bara till att du ger varje duk och diagram ett unikt namn så att du inte skickar data till fel mål.
En annan cool funktion hos Chart.js är att de diagram som den genererar är fullständiga responsive, så att de kommer att ha ett konsekvent utseende över en rad olika skärmstorlekar.
4. SamsaraJS

Det ovanliga valet av namn för detta verktyg (”samsara” i buddhistisk tradition hänvisar till den eviga lidandecykeln som man ska bryta sig loss från) kan vara en indikation på hur mycket arbete du måste lägga ner för att bemästra det, det kan få din webbsida att göra fantastiska saker.
Konceptet här är "layoutanimering", och det är extremt mångsidigt. SamsaraJS ger dig full kontroll över layouten, så att du kan "flytta" den och ändra den, antingen enligt en förutbestämd sekvens eller som svar på användarinteraktion.
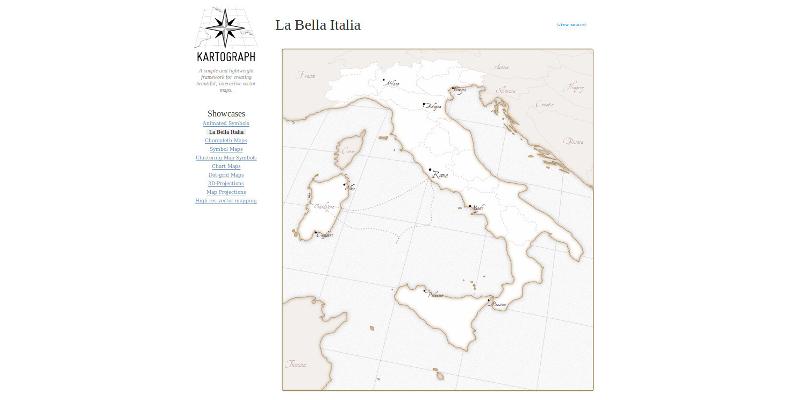
5. Kartograf

Om din webbsida kommer att dra nytta av att geografiska data visas i grafisk form, då Kartograf är det perfekta JavaScript-verktyget du behöver för detta ändamål.
All data kan modelleras med pinpoint-noggrannhet och knytas till specifika platser på en karta, med allt som genereras i realtid SVG-grafik. Det betyder att även animering är möjlig.
Det bästa med detta är hur professionellt slutresultatet ser ut. Det är verkligen ett intressant alternativ att använda mer populära kartlösningar som GoogleMaps och kommer inte med några oönskade extrafunktioner.
En sak till som gör att Kartograf sticker ut är att den har skript för Python och JavaScript.
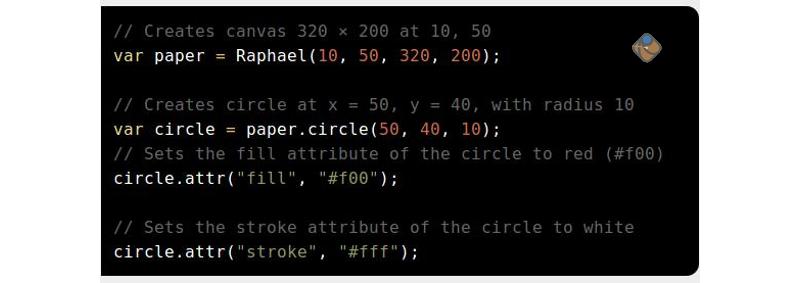
6. Raphaël

Det här är en SVG-motor som förenklar uppgiften att rita realtid-SVG-grafik (detta skiljer sig från förutbestämd SVG-grafik). Det finns många fördelar med att rita din vektorgrafik eftersom de behövs istället för att använda förkompilerad grafik.
Detta är teknikprojekt på hög nivå på webbapplikationer som Kartograph (se ovan) och MCDU-emulator byggdes med.
Medan Raphaël biblioteket är inte i aktiv utveckling just nu, det har redan nästan allt du behöver för att skapa nästan vad du vill, och det finns ingen tvekan om att det gör SVG-kodning mycket enklare än att använda vanlig SVG-syntax.
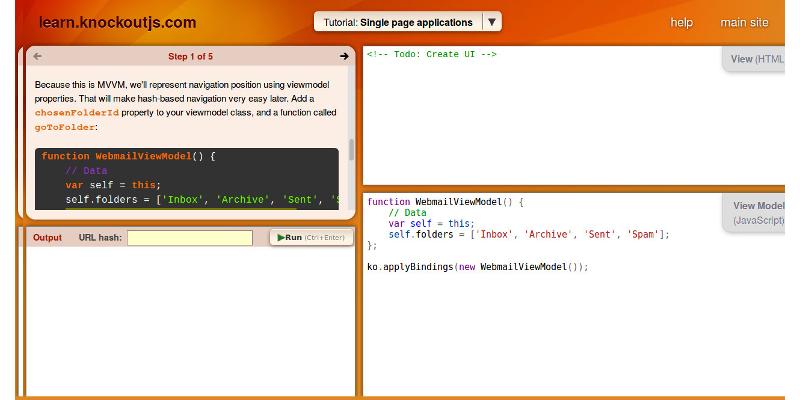
7. Knockout.js

Det är inte lätt att vara ett UI-ram i dag med så mycket konkurrens runt, men Knockout.js har något lite extra speciellt. Inlärningskurvan har plattats ut med interaktiva tutorials. Utöver det är det ett kraftfullt och flexibelt ramverk som kompakteras till under 60 kB i storlek.
Trots den lilla storleken ger den dig mycket kontroll över dina DOM-element och låter dig bygga helt interaktiva responsive webbplatser snabbt och enkelt.
JavaScript är inte dåligt
Mycket av hånet som har riktats mot JavaScript är ett arv från dess tidigaste dagar, då det definitivt inte var perfekt, och tyvärr beslutade att felaktigt gifta sig sitt namn för evigt med Java.
Ta ordentligt tag i JavaScript och du kommer att upptäcka att det är ett robust objektorienterat språk som är perfekt för att utveckla applikationer online och offline. Detta är inte något som kan sägas om de flesta språk där ute.
Även Java kräver mycket mer ansträngning, även om det ger dig en hel del fördefinierade plattformsverktyg att arbeta med.
Verktygen som listas ovan är bara sju mycket användbara verktyg ur en palett på miljoner du kan välja mellan. Det är verkligen ett språk som är användbart att veta och som kanske är det bästa språket att behärska, eftersom det ger flest möjligheter.
header image med tillstånd av




Kommentarer 0 Responses