När en potentiell kund landar på din Shopify webbplats, kommer de att använda bilderna för att bestämma om de vill göra ett köp. Ditt jobb som handlare är därför att se till att bilderna inte försämrar sajtens laddningshastigheter (så att trycka bort folk) och att formatera och storleksanpassa bilderna på rätt sätt.
På så sätt verkar bilderna inte utsträckta eller avskurna. I vår ultimata Shopify bildstorleksguide visar vi dig vikten av specifika bildstorlekar för Shopify fotografering och tillhandahålla de idealiska storlekarna för saker som din logotyp, bannerbild och produktbilder.
Fortsätt läsa för att lära dig allt om Shopify bildstorlekar!
Varför ska du bry dig om Shopify Bildstorlekar?
Det är tråkigt att hantera och ladda upp bilder. Ändå är de ofta de främsta förövarna när det kommer till långsamma webbplatshastigheter, SEO-problem och låga konverteringar på en e-handelswebbplats.
Och det knepiga med alla webbplatsbyggare och e-handelsplattformar är att du måste hålla dig till mycket speciella bildstorlekar för att säkerställa att de är optimerade och ser presentabla ut.
För att sammanfatta det, här är varför Shopify bildstorlekar spelar roll:
- Skriv in varje bild Shopify kräver unika dimensioner, som hur logotyper ska ha en annan storlek än bannerbilder.
- Användare är mer benägna att konvertera till betalande kunder när de tydligt kan se bilderna i rätt format.
- Rätt storlek och optimerade bilder kan öka din SEO-potential.
- Fotografering i dålig storlek kan orsaka utsträckta eller beskurna bilder, vilket leder till en ful webbplats.
- Du kanske upptäcker att bilder med fel storlek gör att din webbplats saktar ner eller hindrar kunder från att helt och hållet vilja vänta.
Tillsammans med dessa punkter: skarpa, välstora bilder presenterar en viss nivå av professionalism, ger kunderna känslomässiga reaktioner på att du är ett pålitligt företag, och dina produkter är av högsta kvalitet. Dåliga foton verkar helt enkelt som att du inte bryr dig om dina produkter eller hur de visas. Dina kunder kanske frågar "var annars är de på väg?"
Med det sagt, ta en titt på vår snabbreferensguide om det bästa Shopify bildstorlekar för områden som produktsidor, bannerbilder och logotyper.
Det bästa Shopify Bildstorlekar (Baserat på var bilderna används)
Alla dessa är inte hårda regler, men det är bäst att hålla sig till den "ideala storleken" så mycket som möjligt. Teman har ibland sina egna bildstandarder, så håll ett öga på det. Annars förklarar vi när du har lite spelrum vad gäller måtten.
Finns det en Go-to-bildstorlek att använda över Shopify?
Nej, men om du planerar att ta det tillvägagångssättet rekommenderar vi det här:
- Se till att alla bilder är tillräckligt stora för att visa produktens intrikata detaljer.
- Håll ändå bilderna tillräckligt små för att inte hindra webbplatsens prestanda.
- En bra tumregel är att hålla sig till 2048 × 2048 pixlar för kvadratiska bilder.
- Undvik allt som är mindre än 800 × 800 pixlar för kvadratiska bilder.
- Undvik allt större än 4472 × 4472 för kvadratiska bilder.
För icke-fyrkantiga bilder rekommenderar vi definitivt att du använder guiderna nedan. Det är också värt att notera att vissa teman beskär bilder på olika sätt, så du kanske måste gissa och kolla för att se vilka bildstorlekar som fungerar bäst för din webbutik.
För bästa vägledning, ta en titt på idealet Shopify bildstorlekar nedan, alla kategoriserade baserat på bildtyp:
1. Shopify Produktbildstorlek (idealstorlek: 2048 × 2048 pixlar)
Produktbilder fungerar som den primära formen av media som används för att göra försäljning. Shopifys teman gör ett ganska bra jobb med att beskära och optimera produktbilder åt dig, men du bör aldrig lita på de automatiserade verktygen.
Ocuco-landskapet rekommenderade mått för produktbilder på Shopify är 2048 x 2048 pixlar.
Det här är ett underbart ställe för att säkerställa att dina bilder inte sänker hastigheten på dina sidor, samtidigt som du ser till att kunderna ser detaljrikedomen från dina originalfoton.
Vi föreslår en kvadratisk bild för produktfoton, för att undvika oönskad beskärning från Shopify teman.
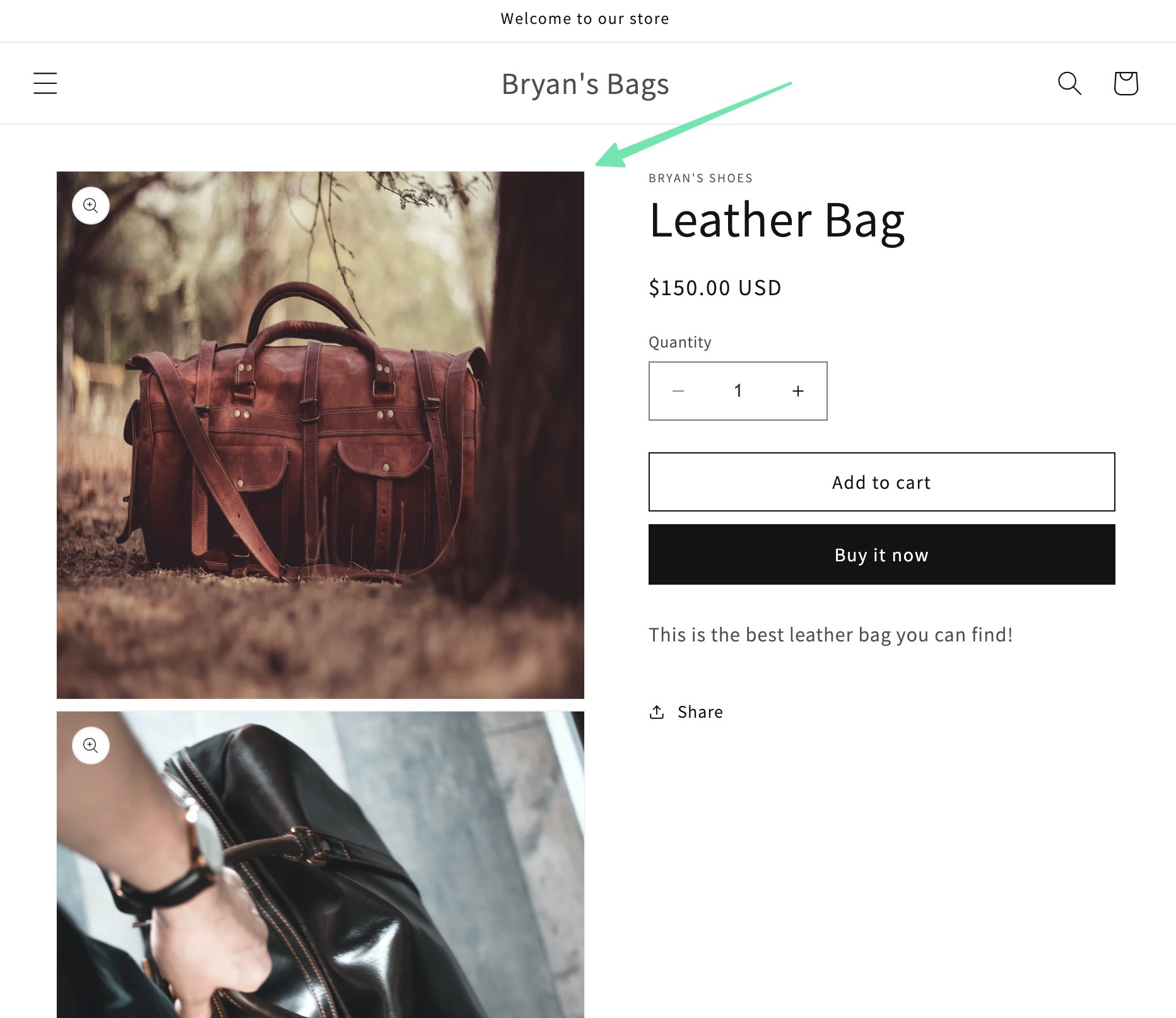
Skärmdumpen nedan visar en bild uppladdad som 2048 × 2048 pixlar, och den resulterade i ingen beskärning.

Längre och bredare bilder kan fortfarande fungera för produktfoton, men det finns mindre kontroll över vad temat gör med dina bilder. Du kanske upptäcker att landskapsbilder blir mindre i storlek jämfört med porträttformatet.
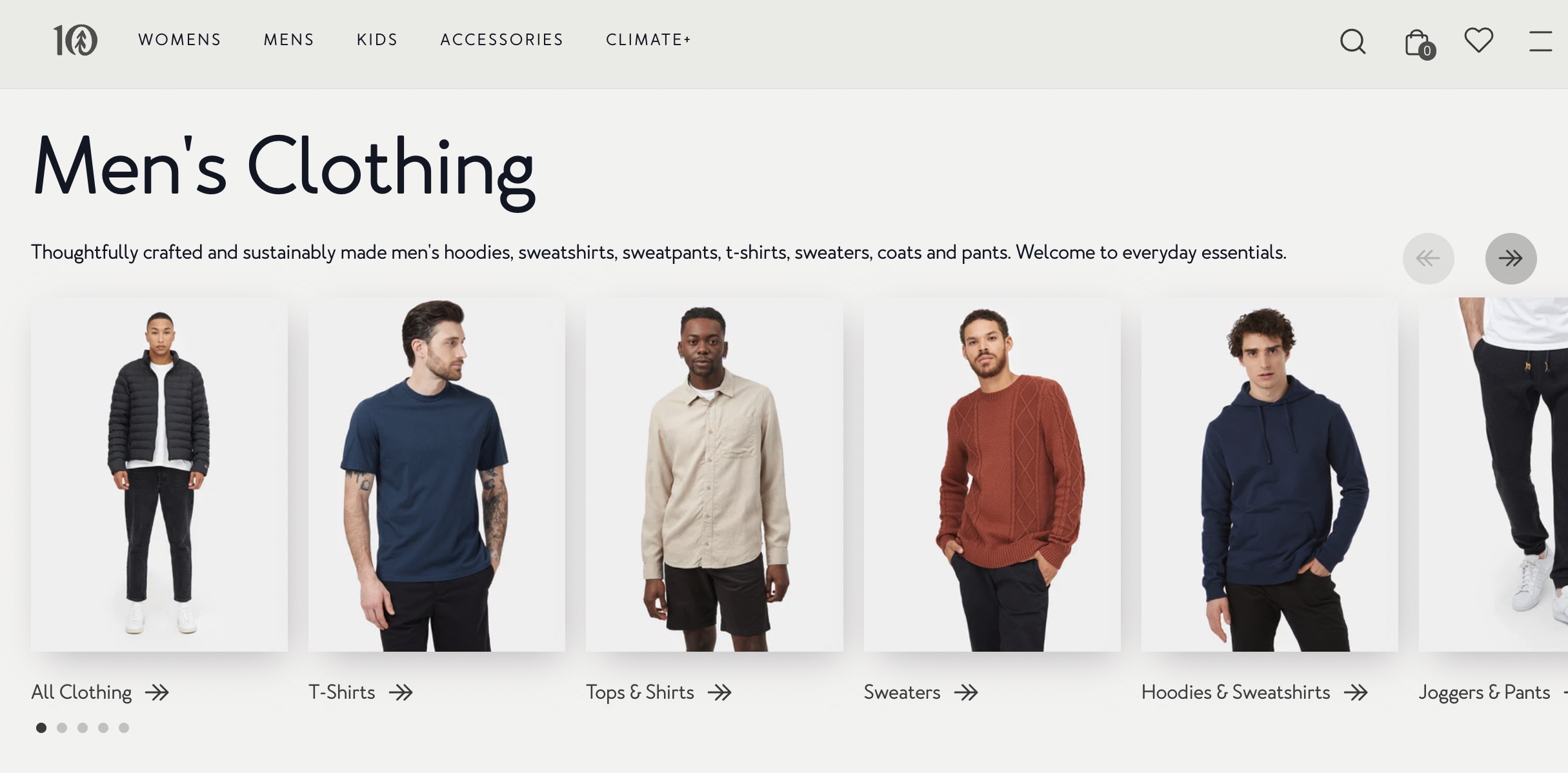
2. Shopify Samlingsbildstorlek (idealstorlek: 2048 × 2048 pixlar)
Att lägga till en samling kräver inte nödvändigtvis en bild, men om du gör det kan du skapa en separat sida för den samlingen, nästan som en målsida gjord bara för en liten delmängd av produkter.
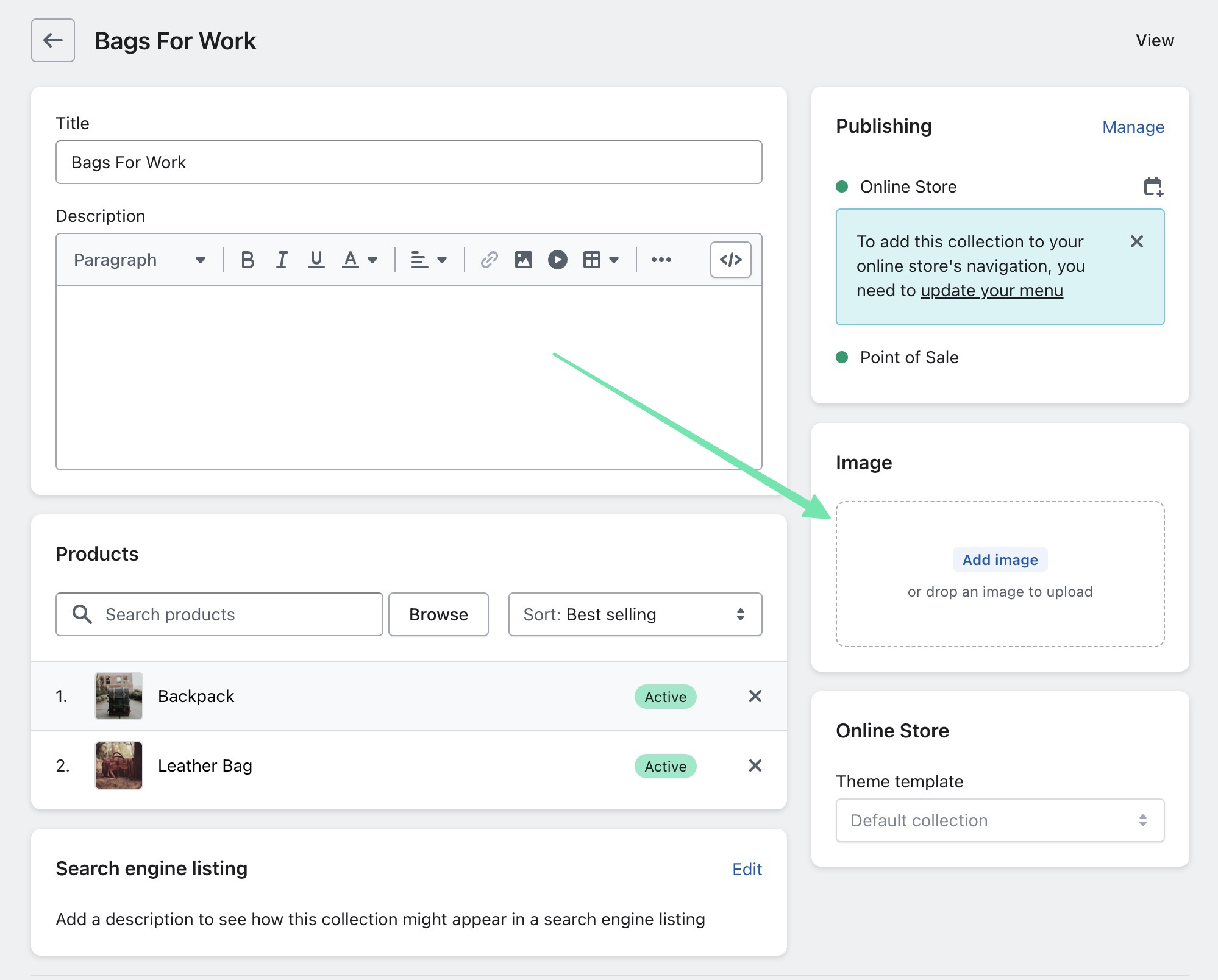
En samlingsbild laddas upp under Skapa samling avsnitt i Shopify.

Därefter kan du lägga till en produkt till den samlingen och visa den i ett innehållsblock på hemsidan eller som en egen sida.
Om du lämnar Bild fältet tomt på en samlingssida, kommer det att ta en av de utvalda produktbilderna från den samlingen som standard.
Den rekommenderade Shopify bildstorleken för samlingar är 2048 × 2048 pixlar.
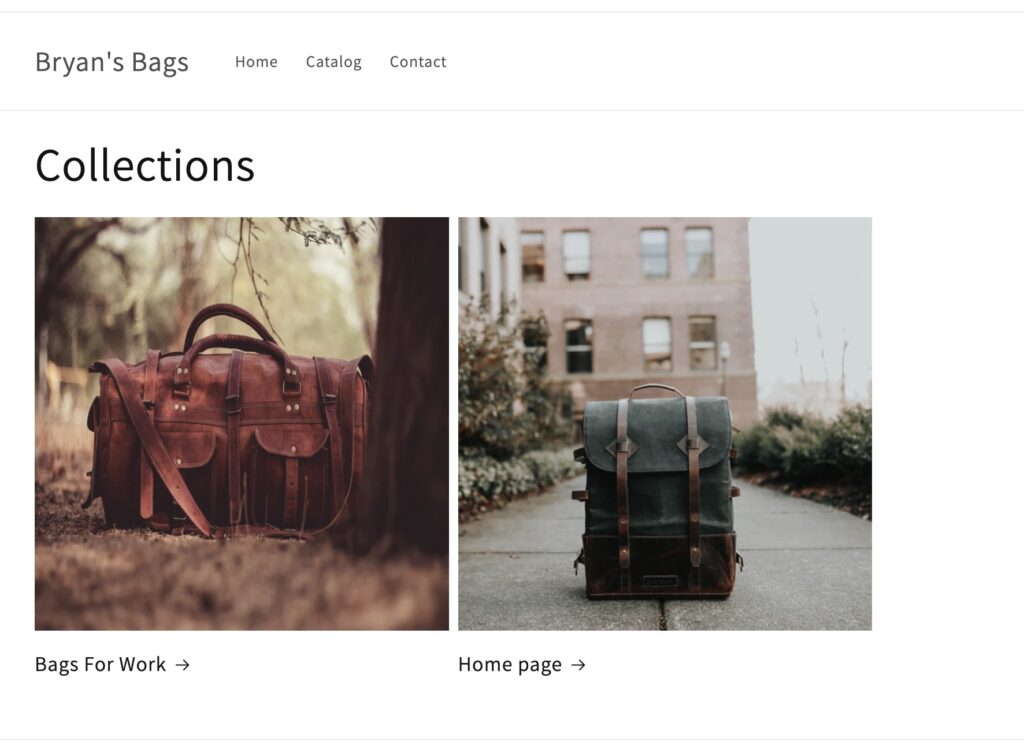
De kvadratiska dimensionerna hjälper till att skapa ett standardiserat format för alla samlingar, särskilt när de visas bredvid varandra.

Du kommer också att upptäcka att kvadratiska bilder är lättare att arbeta med när du använder innehållsblock som visar upp samlingar.
Som alltid kan dina resultat variera beroende på vilket tema som används. Vissa teman erbjuder faktiskt ytterligare möjligheter med dina samlingsbilder, så att du kan dela bilden som en banner på en separat samlingssida. I det här fallet kan den optimala storleken på din samlingsbild vara helt annorlunda än vad vi har pratat om här. Sammantaget är din bästa handlingsplan att gå igenom tester med ditt tema. Ladda upp flera bilder av unika storlekar till dina samlingar. Skriv ner de som fungerar, använd sedan alltid de måtten. Se bara till att bilderna inte är för stora eller för små, så går det bra.
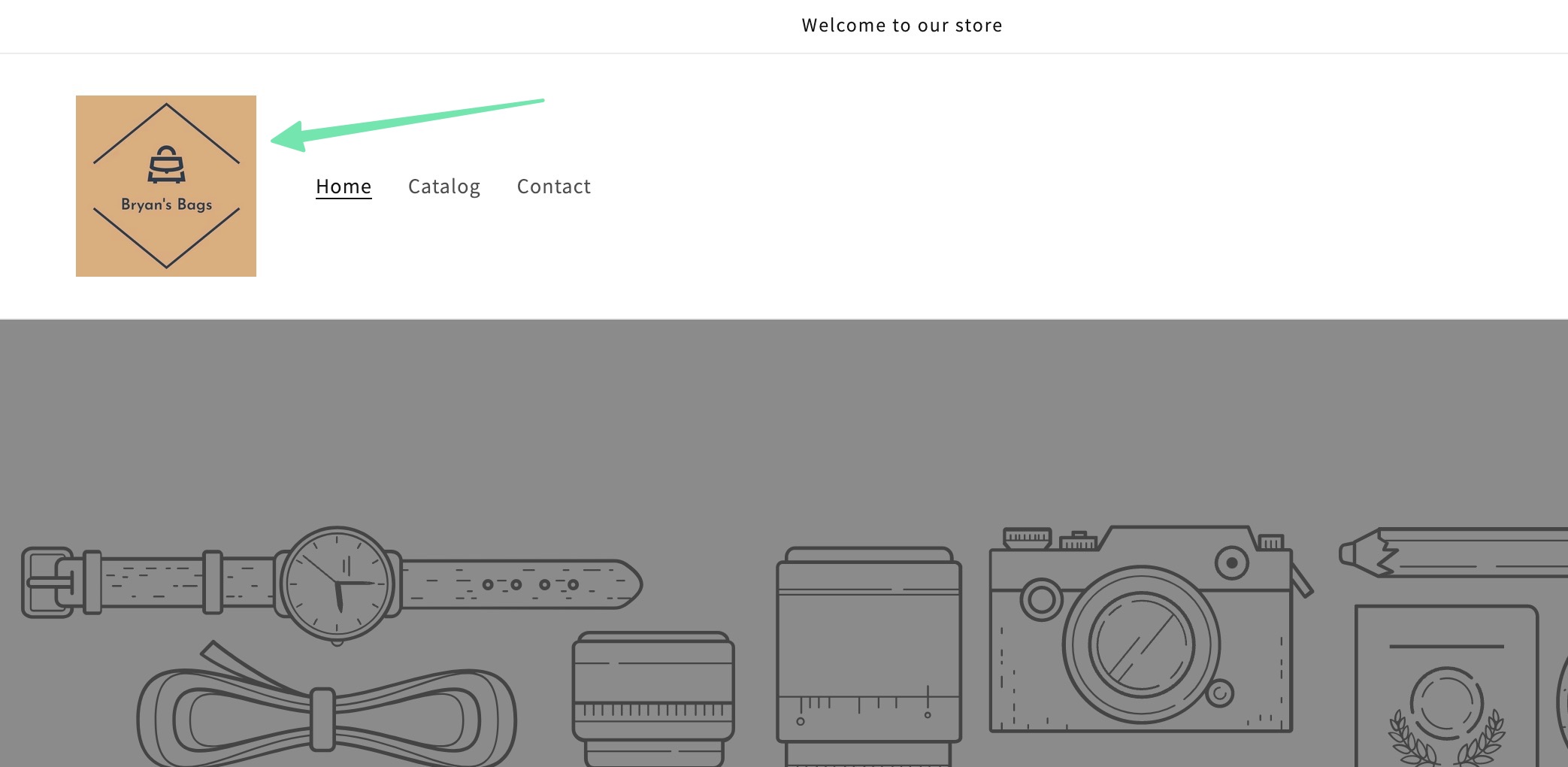
3. Shopify Logotypbildstorlek (idealstorlek: 450W × 250H pixlar)
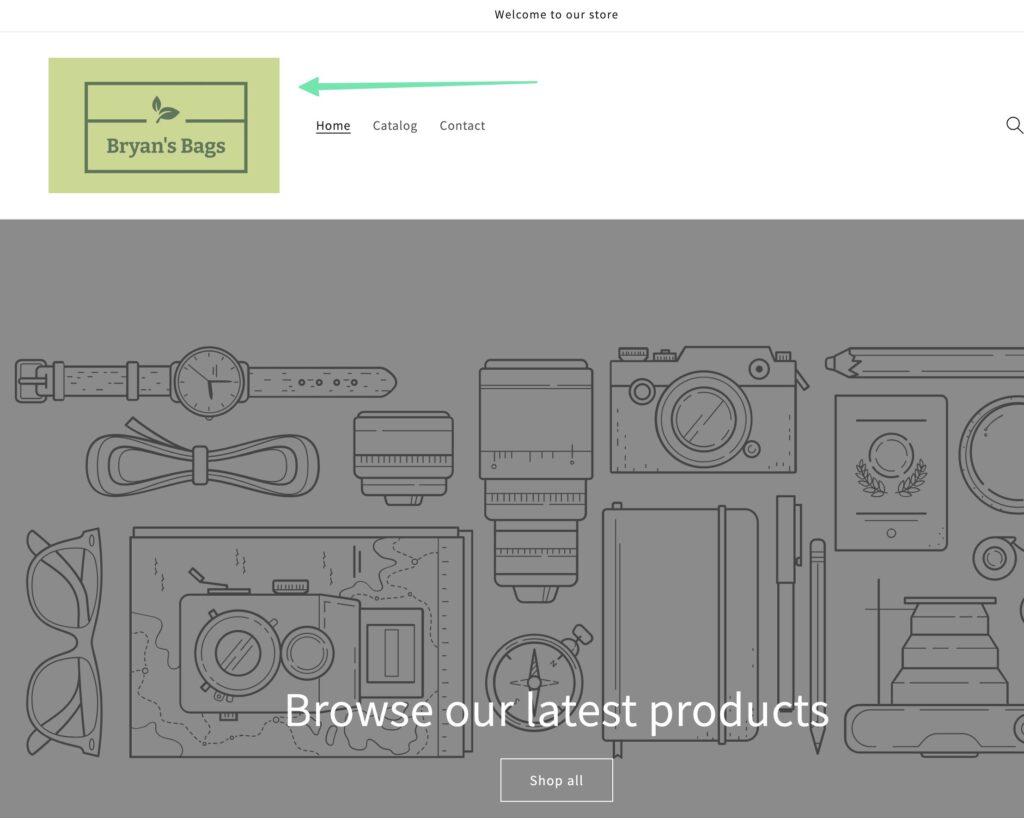
Logotypen sticker ut som markeringsramen för din e-handelsbutik. Det visas direkt när någon landar på din hemsida, och på hela webbplatsen, med tanke på att det vanligtvis är synligt inom rubrikområdet.
Shopify användare som har problem med logotypstorlekar kan upptäcka att logotypen inte är tillräckligt stor, eller det gör att navigeringsmenyn deformeras på något sätt. Eller så kanske du upptäcker att logotypen lämnar mycket vitt utrymme under eller ovanför.
För att åtgärda de flesta av dessa problem föreslår vi att du använder logotypens dimensioner på 250 pixlar i höjd och 450 pixlar i bredd.

I själva verket, Shopify rekommenderar att man aldrig går högre än dessa mått för bredd och höjd. Med det sagt kan du gå mindre, så länge ditt tema tillåter det.
Då och då kastar sidofältet bort saker, eller så kanske din navigeringsmeny har för många element som driver logotypen i en konstig riktning. Oavsett vilket är det bäst att leka med din logotyps dimensioner och webbplatsinställningar för att få det bästa utseendet.
Som ett alternativ ser vissa teman bra ut med fyrkantiga logotyper, men håll det under 250 x 250 pixlar-märket så att det inte tar upp för mycket utrymme.

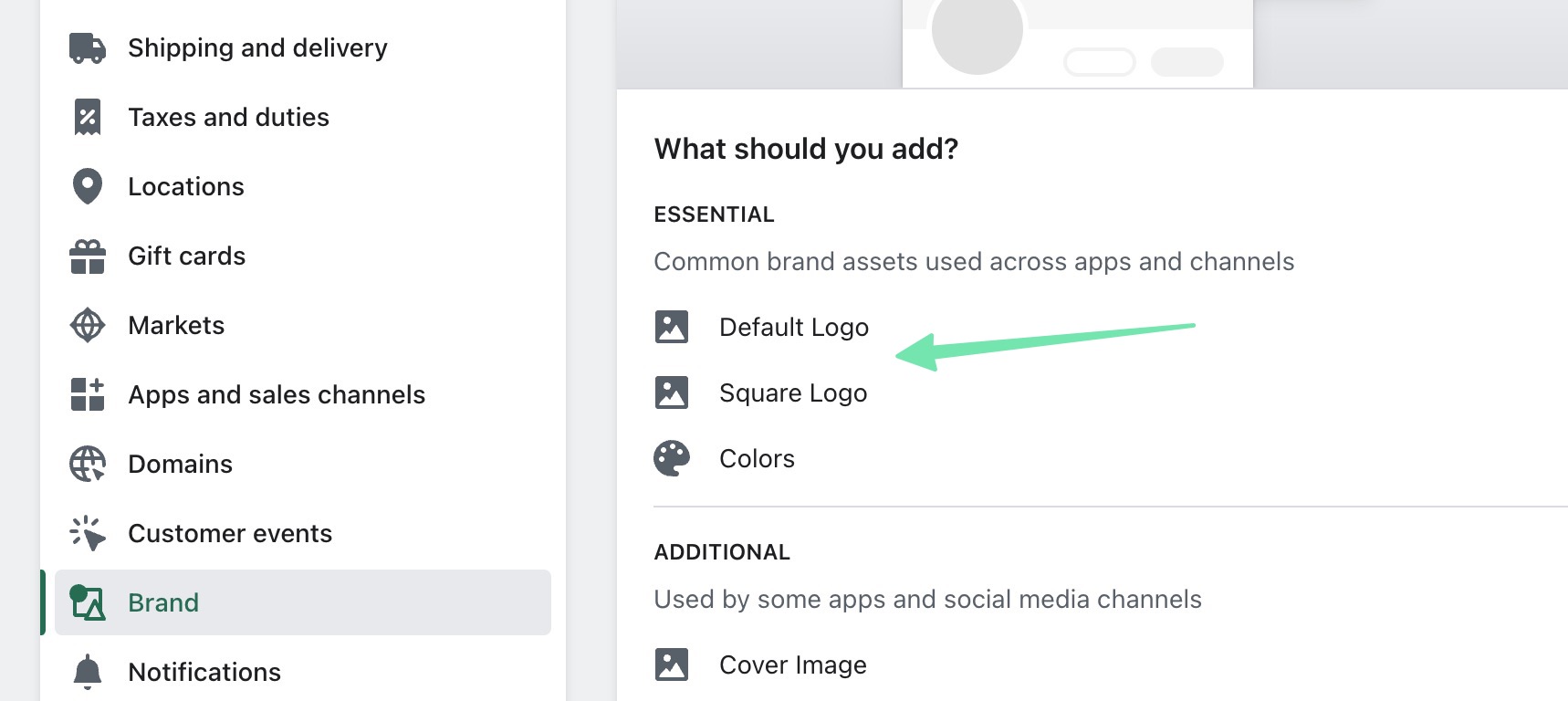
För mest mångsidighet, gå till Inställningar > Märke in Shopify att lägga till en Standard och Square bild. På så sätt kan du ladda upp antingen beroende på situationen.

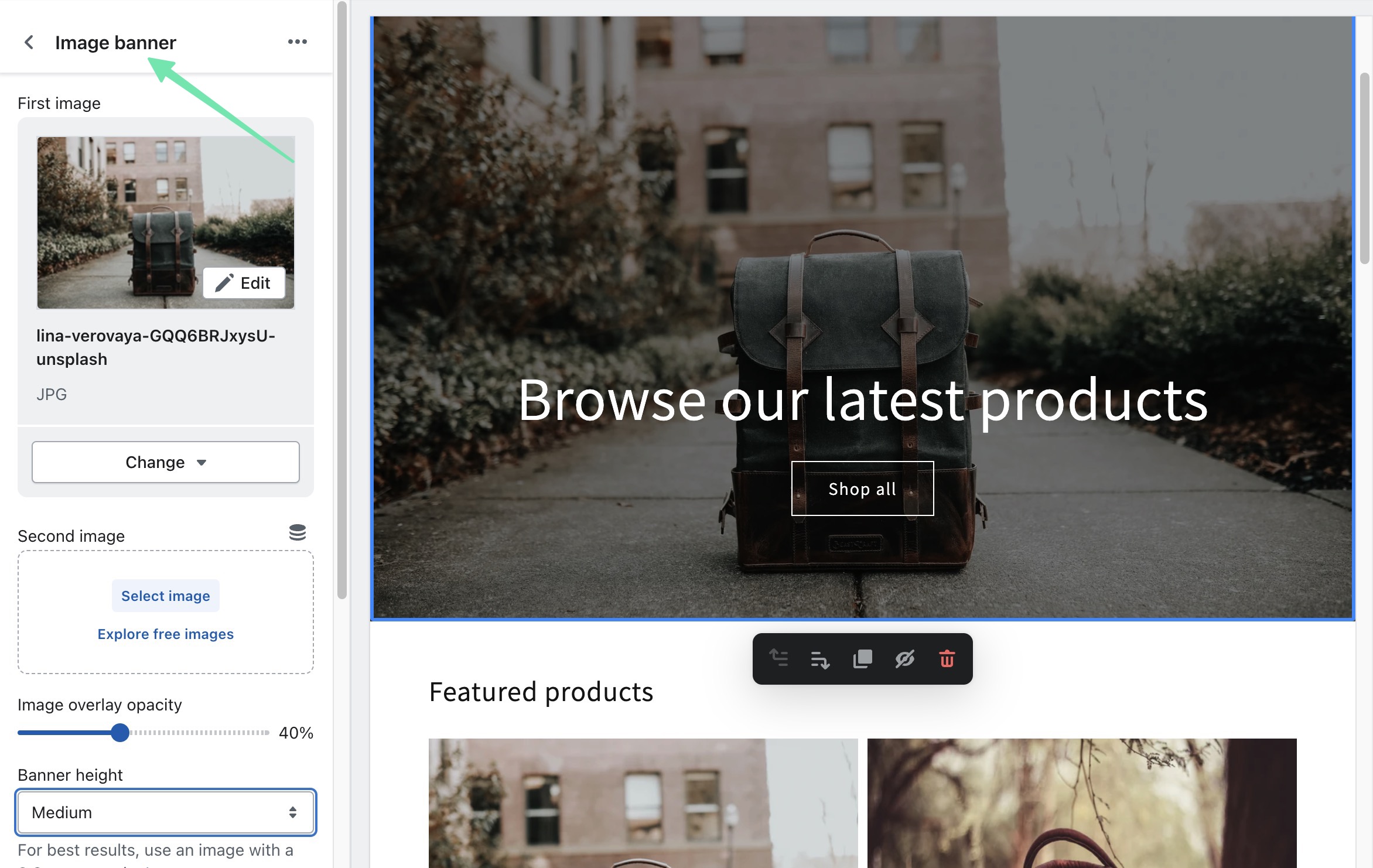
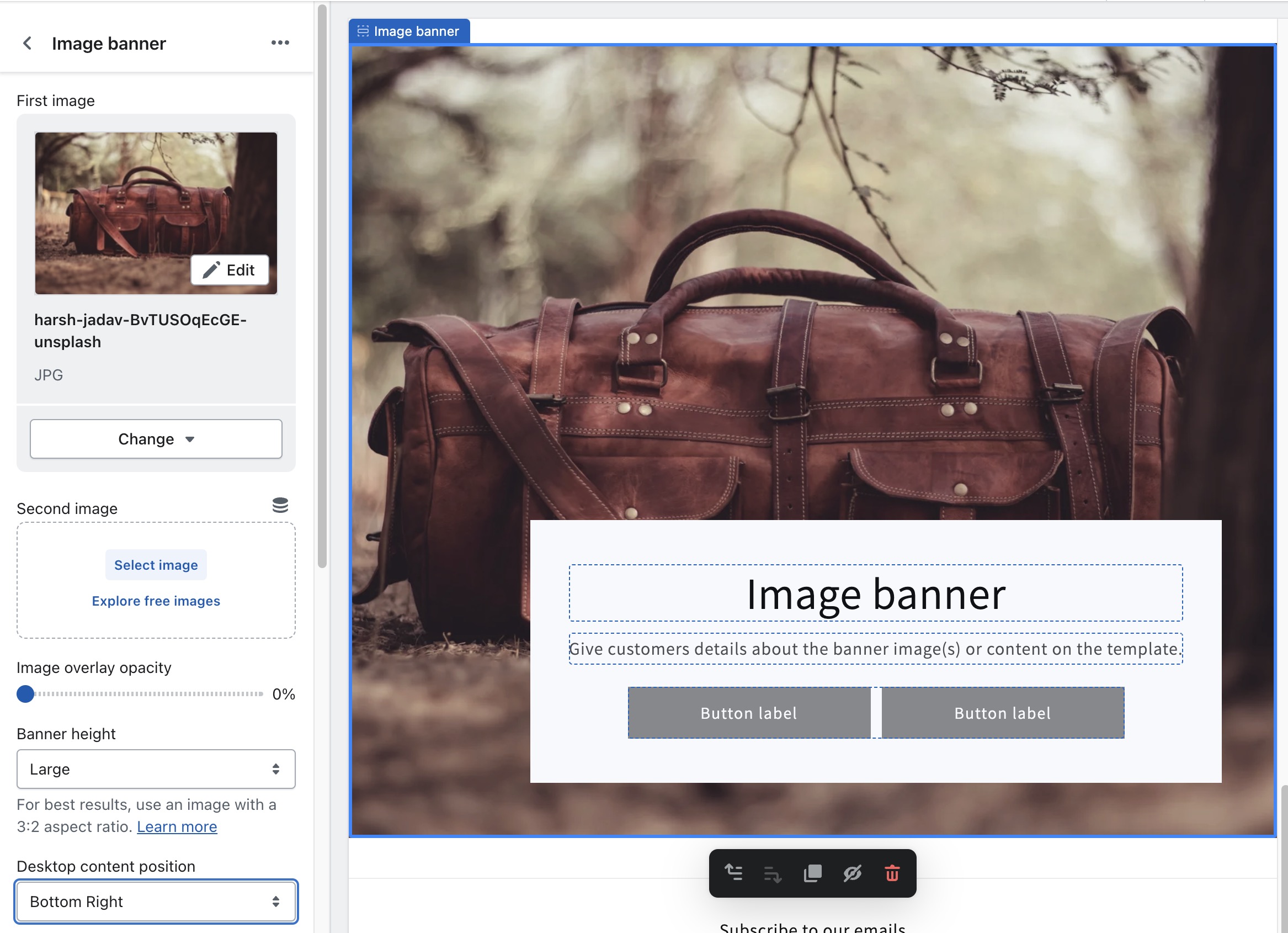
4. Shopify Bannerbildstorlek (idealstorlek: 2000 W × 600H pixlar)
Detta kallas regelbundet en hjältebild eller bildbanner, det här är de större bilderna du kan placera högst upp på en hemsida för att visa upp nya produkter och inkludera text med en knapp. Det är viktigt att bannerbilder har hög upplösning för att förhindra kornighet efter storleksändring och när de visas på olika enheter.

Shopify också har en Sidhuvud innehållssektionen, som fungerar liknande den Bannerbild innehållsdelen.
Oavsett vilken du väljer rekommenderar vi att du håller dig till måtten 1200 pixlar i bredd x 600 pixlar på höjden för banners och hjältebilder.

Med det sagt kan du ofta komma undan med allt från 1200–2000 pixlar för din bredd och 400–600 pixlar för höjden. Och som alltid beror det på ditt tema.
Slutligen är det också klokt att justera inställningarna för alla bildbanners och hjältebilder. Du kan ändra bannerhöjden för de flesta teman och berätta Shopify där du vill att bannerinnehållet ska sitta, som i det nedre högra hörnet eller överst – för att få en bättre bild av bilden bakom innehållet.
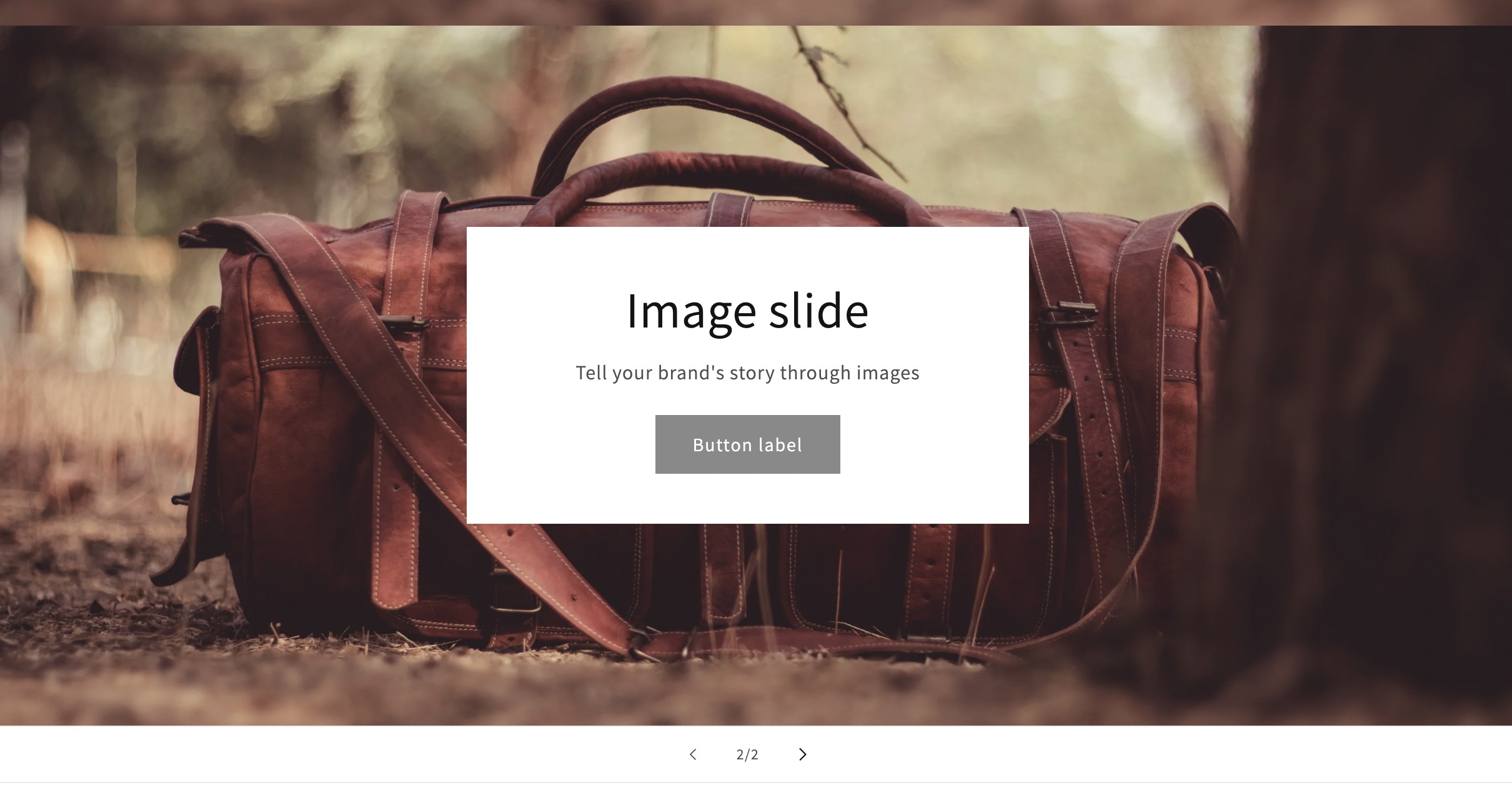
5. Shopify Bildstorlek för bildspel (idealstorlek: 2000W × 600H pixlar)
Ungefär som en banner måste du använda högupplösta bilder i bildspel. Dessa innehållssektioner låter dig visa flera fotografier i ett område på en sida. De glider sedan till nästa bild i följd.
Eftersom de är så lika banners kommer du faktiskt att behålla samma bredd och höjd som du skulle göra för en hjälte eller bannerbild. Rekommendationen är en bredd på 2000 pixlar och en höjd på 600 pixlar. Höjden kan dock variera från 400–600 pixlar, och bredden kan gå från 1200–2000 pixlar.

Se till att hantera alla bildspelsinställningar för att skapa den bästa formateringen för ditt bildspel. Du kan behöva flytta innehållsrutan till en annan plats, eller så kanske bildspelet skulle se bättre ut om du utökade höjden lite.
En av huvudreglerna för ett bildspel är att alltid ladda upp bilder av samma storlek för samma bildspel. Du är mer än välkommen att justera dimensioner när du skapar ett separat bildspel, men se bara till att bilderna kombinerade i ett bildspel alla har samma dimensioner, för kontinuitet och användarupplevelse.
Hur man optimerar Shopify Bilder
Optimeringen av dina bilder hjälper dig att förbättra hur foton laddas i din e-handelsbutik. Det hjälper dig också att skapa en mer användarvänlig upplevelse på webbplatsen, med tanke på hur bilderna ska komplettera shoppingupplevelsen, inte övermanna den.
Det finns flera aspekter att tänka på när du optimerar dina bilder för Shopify. Dessa områden inkluderar optimala bildformat, komprimering, bildkällor, stil och mer. Fortsätt läsa för att lära dig allt om bästa praxis och steg för att optimera bilder i Shopify.
Steg 1: Välj den optimala bilden Format
Shopify bildstorlekar är viktiga, men det första steget i en fotooptimering bör innebära att välja det bästa bildformatet.
Det finns många bildformat som Shopify tillåter.
Här är vad som gör dem speciella:
- JPEG/JPG: Kanske det vanligaste filformatet för bilder, och det med rätta. JPEG-filer komprimeras bra och ger utmärkt kvalitet. Vi rekommenderar dem för produktsidor, speciellt när du har fina detaljer i bilderna.
- PNG: Den här filtypen är faktiskt bättre än JPEG-filer på att bibehålla kvalitet efter att ha minskat bildstorleken. Men du kanske upptäcker att PNG:er inte komprimerar lika mycket. De är bäst när du behöver en transparent bakgrund (stöds inte av JPEG), så vi gillar dem för logotyper och vissa bannerbilder.
- GIF: GIF är ett bildformat för animationer. Det är i grunden som att förvandla en kort video till en rörlig bild, vilket är användbart för att kortfattat förklara en produkt utan att en videos överlägsna storlek. Vi gillar dem på hemsidor, produktsidor och blogginlägg. Överanvänd dock inte GIF-filer, eftersom de saknar den rika färgkvaliteten som finns i andra format som JPEG, TIFF och PNG.
- WebP: WebP är kanske det mest mångsidiga av alla bildformat, WebP blir mer och mer vanligt eftersom det erbjuder starkare komprimering och kvalitet än både JPEG och PNG, tillsammans med fördelarna med transparens med PNG. För att inte tala om, du kan göra animationer med WebP också. Överväg att använda WebP för alla typer av bilder i Shopify. Vi förväntar oss att WebP kommer att användas oftare på internet i framtiden.
Utöver det, Shopify stöder format som HEIC, progressiv JPEG och AVIF. HEIC är bildformatsstandarden som används på Apple-enheter. Den är extremt kompakt, kan innehålla flera bilder i en bild och ger utmärkt kvalitet. Men de är inkompatibla med de flesta icke-Apple-enheter, vilket gör det svårt att rekommendera. AVIF-bildformatet har ganska starka fördelar på grund av dess höga kvalitet och dramatiska komprimeringshastigheter. Kort sagt, din prestation med en AVIF borde faktiskt vara starkare än med JPEG- och WebP-bilder. Det tar dock ett tag för stationära och mobila webbläsare att anta det som en filformatstandard. Så vi kan inte rekommendera det just nu. Inte förrän nästan alla med en internetuppkoppling faktiskt kan se bilderna online.
Baserat på vad du planerar att använda bilden till, välj lämpligt format ovanifrån. Gå sedan till nästa steg så att dina bildstilar förblir desamma på hela din webbplats.
Steg 2: Fotografera för samma stil på alla fotografier
Kontinuitet är nyckeln för fotografier i e-handel. Det etablerar det övergripande utseendet på ditt varumärke och skapar en standardiserad känsla över hela din webbplats.
Till exempel är det vanligt att varumärken använder en bakgrundsfärg för alla produktbilder.

Detta gäller även bildernas dimensioner och stil. Om de flesta av dina produktbilder är i liggande riktning, avstå från att blanda in några bilder med liggande riktning. Du är mer än välkommen att inkludera både livsstils- och produktfoton i mixen, men det är bäst att hålla fast vid en stil för de flesta av dina fotograferingar.
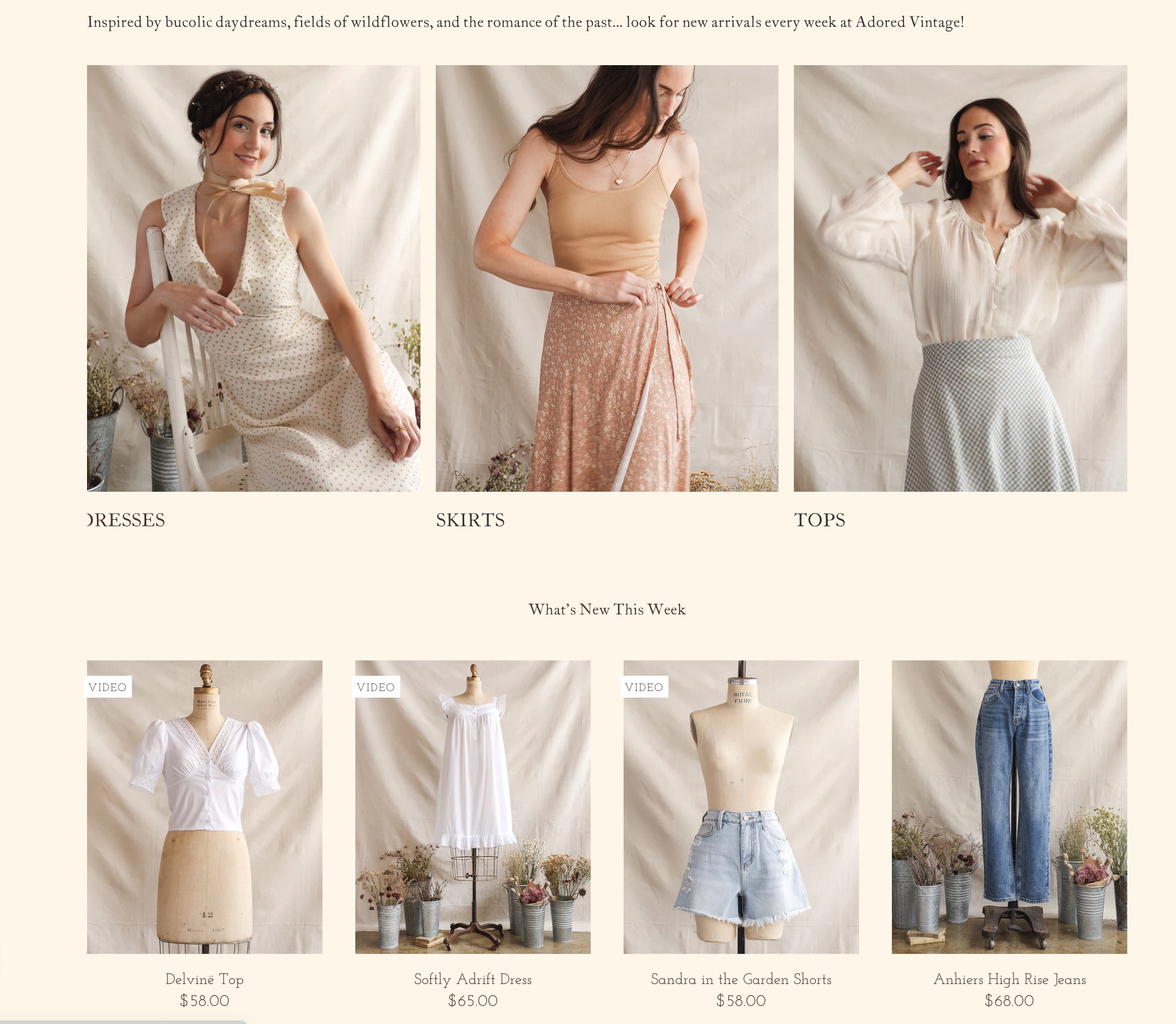
Steg 3: Skapa en blandning av både produkt- och livsstilsfotografering
Som nämnts kommer du troligen att vilja använda en typ av fotograferingsstil för majoriteten av dina produktfoton. Det är dock viktigt att inkludera några livsstilsfoton för att komplettera standardproduktfoton med enfärgade bakgrunder och olika syn på produkterna.

E-handelsföretag har en nackdel där kunderna inte kan prova eller röra produkterna där. Det är där livsstilsbilder kommer in i bilden. Användare kan se hur produkterna ser ut i aktion. Hur en skjorta draperar över kroppen, eller storleken på en skateboard med någon som faktiskt står på den.
Steg 4: Välj lämpliga filnamn och titlar
Varje bildfil har ett namn, och Shopify tar det filnamnet och publicerar det i metadata på din webbplats (varje e-handelsplattform gör detta).
Så om du sparar foton som nytt-foto(1).jpg på din dator, och ladda upp dem till din butik, kommer sökmotorerna inte att ha någon information om innehållet i bilden. Detta kan skada din SEO.
När du optimerar bilder, gå igenom dessa steg för att säkerställa att sökmotorerna (och de med synnedsättning) kan förstå vad som händer i bilden:
- Lägg till ett filnamn som påminner om det som finns inuti bilden.
- Om du råkar ladda upp ett generiskt filnamn, ändra bilden Titel in Shopify. Detta ersätter standardinställningen.
- Använd alt-taggar för en ännu starkare representation av vad som visas i bilden. Dessa är huvudelementen som sökmotorerna tittar på, eftersom det visar att din användarupplevelse är förbättrad för synskadade.
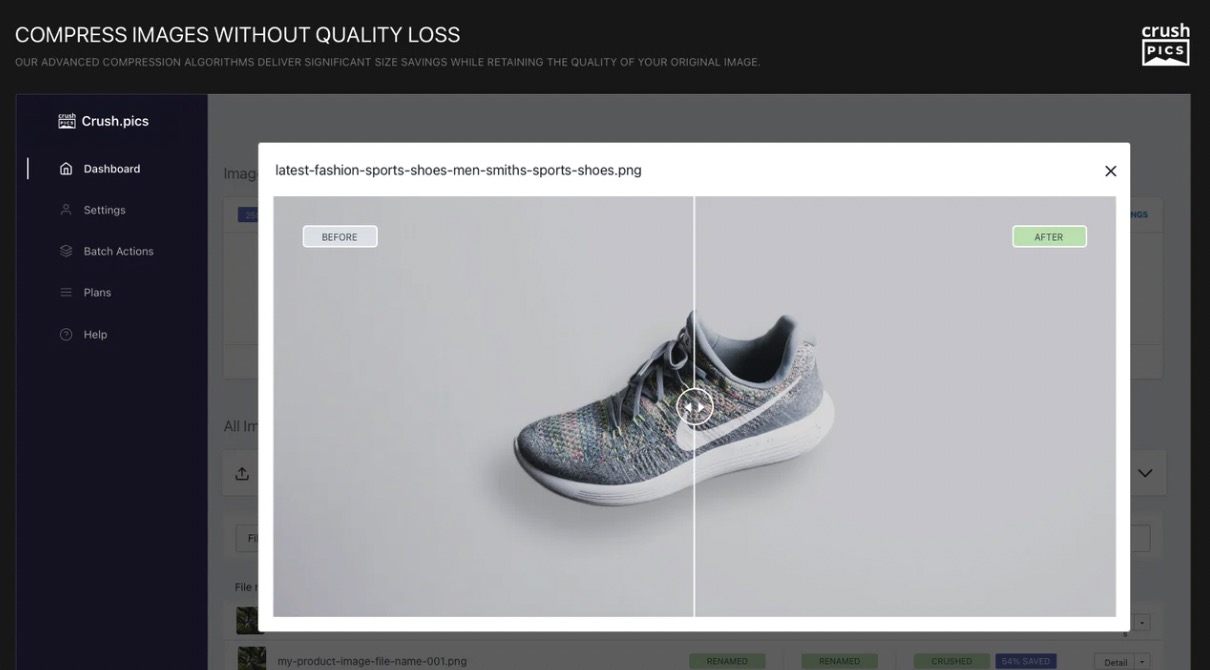
Steg 5: Komprimera bilder före eller under uppladdningen
Shopify erbjuder automatisk komprimering för alla bilder som laddas upp till dess servrar, men du bör inte lita på det helt och hållet.
Det bästa är att antingen använda ett tredjepartsverktyg för att komprimera bilder innan du laddar upp dem Shopify, eller installera en Shopify plugin som automatiskt komprimerar bilder vid uppladdning.
Det är mycket enklare att gå appvägen, men de flesta av dem kräver ett abonnemang, så vi förstår om du behöver hålla dig på en budget.

Några appar som fungerar bra för bildkomprimering inkluderar:
Testa dessa appar med deras kostnadsfria testversioner för att förstå hur väl de komprimerar bilder och hur automatiserad processen är för dig. Efter det kan du binda dig till ett abonnemang. För verktyg från tredje part rekommenderar vi TinyPNG och bild Resizer.
Steg 6: Överväg gratis Image Finder-appar
Även om det starkt rekommenderas att e-handelsmärken tar sina egna foton (istället för att hitta gratisalternativ eller ta dem från en tillverkares webbplats), finns det vissa delar av en onlinebutik som är lämpliga att använda med gratisbilder.
Till exempel kan du behöva en scenisk bild av någon som tittar över en kanjon för att komplettera ett blogginlägg. Å andra sidan kanske du vill använda ett foto som bakgrund till en hjältebild, så att du kan släppa den faktiska produktbilden och beskrivningen ovanpå bakgrunden.
För dessa situationer föreslår vi att du använder några av dessa Creative Commons-licensierade bildwebbplatser:
- Unsplash
- Brista (Från Shopify)
- Pexels
- öppen vers
Det är viktigt att påpeka att en Creative Commons-licens inte betyder att du bara kan ta bilden gratis och lägga den på din webbplats. Ibland är det så, men du måste kontrollera varje bild för att säkerställa vilka rättigheter du har för dess användning.

Till exempel säger Creative Commons-licenser dig:
- Om du kan använda bilden för kommersiella eller icke-kommersiella ändamål
- När du måste kreditera skaparen, eller om det helt enkelt rekommenderas att du gör det
- Om du får ändra bilden på något sätt
Dessutom finns det massor av gratis bildredigeringsappar för att ta kontroll över storleksändring, filter och beskärning utan att betala en krona:
Vi föreslår:
Steg 7: Kör A/B-testning för att ta reda på de bästa bilderna och Formats
Efter att ha gett dina foton relevanta filnamn, ändrat storlek på dem, beskära dem och bestämt det perfekta formatet och storleken, är det dags att se hur de ser ut i din butik.
Som tur är får man inte hålla tummarna och hoppas att bilderna är de bästa för konverteringar. Du har möjlighet att ladda upp flera varianter av samma bilder på produktsidor, målsidor och hemsidor och sedan se vilken av dem som presterar bäst när det gäller konverteringar.
Både Tema vetenskapsman och shogun erbjuder A/B-testfunktioner för flera delar av din Shopify design.
Det som är bra med A/B-testning är att experimentet aldrig är över. Det låter dig hålla ett öga på varje aspekt av din webbplats. Du kan byta ut bilder som tappar fart över tiden och köra flera tester under en tidsperiod.
Shopify Bildstorleksguide: Vår slutsats
Att hålla sig till fyrkantiga bilder är ett sätt att se till att din e-handelsfotografering förblir obeskuren. Men du kanske upptäcker att den här regeln inte alltid stämmer när det gäller din Shopify tema.
Därför rekommenderar vi att du laddar upp flera bildstorlekar för produkter, samlingar och banners för att förstå vad ditt tema kan hantera bäst. Annars gillar vi standarden 2046 × 2046 pixlar. Men för banners och logotyper och bildspel vill du använda de mer specifika dimensionerna som nämns ovan i den här artikeln.
Vänligen meddela oss i kommentarerna nedan om du behöver något förtydligande om Shopify bildstorlekar!




Kommentarer 0 Responses