You created your Shopify store and used its nice themes, but now you're having trouble because there's a “Powered by Shopify” tag at the bottom of your website.
This tag clashes with your branding plan, which is not good.
It's not a huge problem, but it's better if you know how to remove the “Powered by Shopify” tag from your online store.
How to remove “Powered by Shopify” – 3 Simple Methods
Method 1 (Easy): Edit Languages
- Step 1: Step 1: Go to Your Active Theme
- Step 2: Step 2: Filter Your Search
- Step 3: Remove or Edit the Powered By Shopify Text
- Step 4: View Your New Footer without the Powered By Shopify Text
Method 2 (Intermediate): Edit the code
- Step 1: Go to Your Active Theme
- Step 2: Use the Edit Code Feature
- Step 3: Locate the footer.liquid File
- Step 4: Search for Powered By Shopify Link
- Step 5: Delete the Code
- Step 6: Check to See if it Worked
Method 3 (Easy): Using the Shopify Mobile App
- Step 1: Open the Shopify dashboard on the mobile app.
- Step 2: Go to the Sales Channels section and click on Online Store > Themes.
- Step 3: Find your Active Theme, then go to Actions > Edit Languages.
- Go to the Filter search box and type in “Powered.”
- Type a single blank space into the Powered By Shopify field.
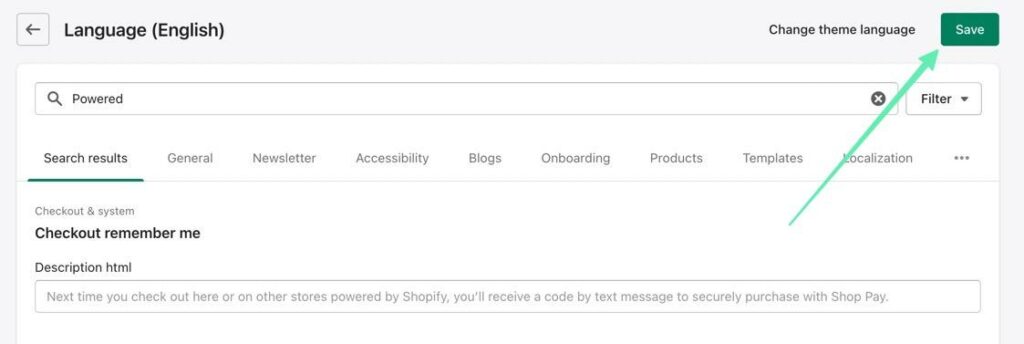
- Click on Save, then check to see if it worked on the frontend.
Method 4: Bonus
Summary
In this article, we'll cover:
- Whether it’s possible/easy to delete the Powered By Shopify tag from your website.
- How to remove Powered By Shopify using the easy Edit Languages method.
- How to remove Powered By Shopify with the more complex Edit Code method.
- How to remove the tagline in the Shopify mobile app.
- How to get rid of any mentions of Shopify, and other Shopify stores, by deleting and editing the default content on the Password Page and Remember Me sections.
- Why it’s so essential to remove Powered By Shopify from your online store. And why there’s not really any reason to leave it on there to begin with.
- Why it’s sometimes better to replace the Powered By Shopify text rather than deleting it completely.
What Does Powered By Shopify Mean?

Many people don’t even know what Powered By Shopify means, and that’s why it can become confusing for customers, especially if they have no knowledge on the ecommerce platform market.
Essentially, this line in your footer states that your website runs on the Shopify ecommerce platform, along with your payment processing, database, and other potential tools like social media and multichannel selling.
Is It Possible to Remove Powered By Shopify? If So, How?
Yes, you can easily learn how to remove Powered By Shopify from your website footer. In fact, there are three methods to consider, depending on your experience level and how you prefer editing content on your site.
Can You Remove Powered By Shopify on Every Theme?
Yes, you can remove the Powered By Shopify tag from every template sold in the Shopify Theme Store, as long as you use one of the methods covered in this article.
Keep in mind, however, that you must remove Powered By Shopify individually, so deleting it from one website’s theme doesn’t do the trick for every store you own.
Furthermore, it’s necessary to actually install the theme you intend to use in order to eliminate the Powered By Shopify tagline, since all of these methods are completed in the theme files.
With that said, keep reading to learn how to remove Powered By Shopify with 3 methods (and a bonus):
Method 1 (Easy): Remove Powered By Shopify with the Edit Languages Function
Perhaps the easiest method to remove the Powered By Shopify tag is by using the Edit Languages feature in Shopify.
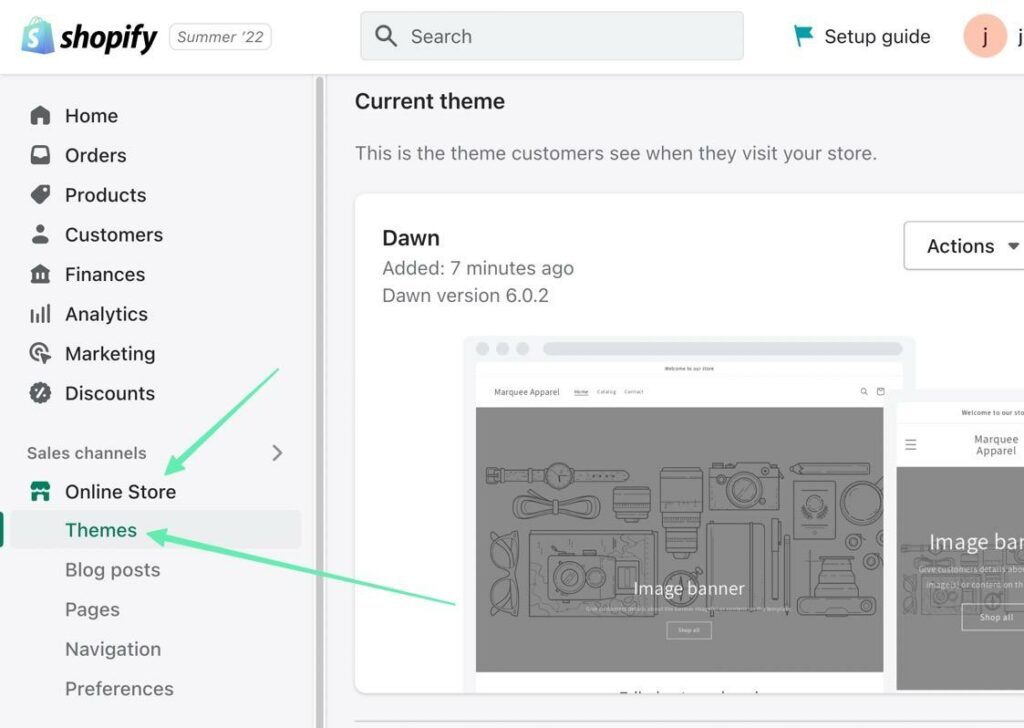
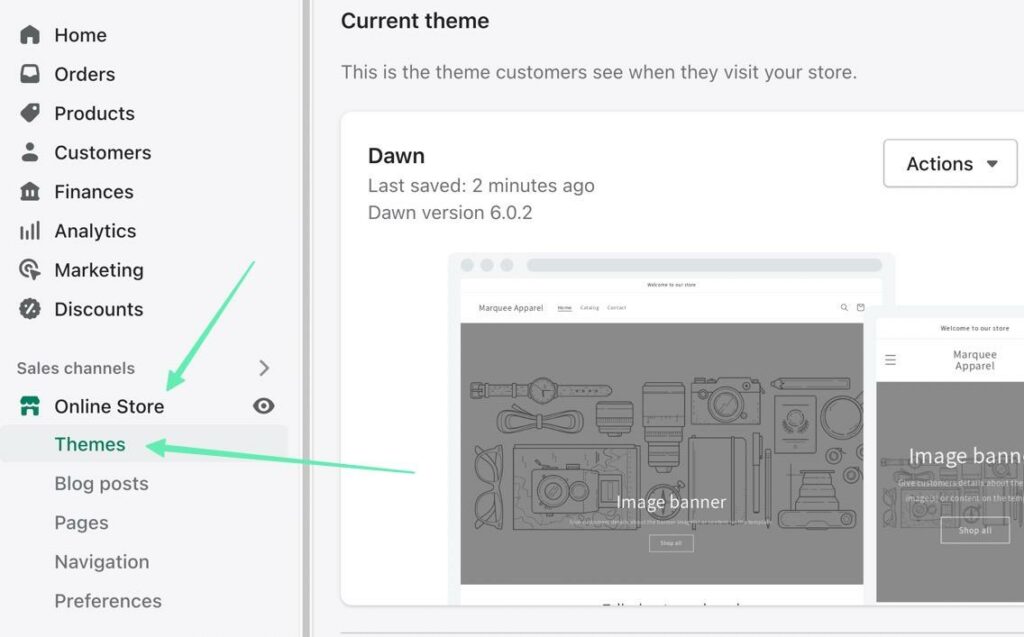
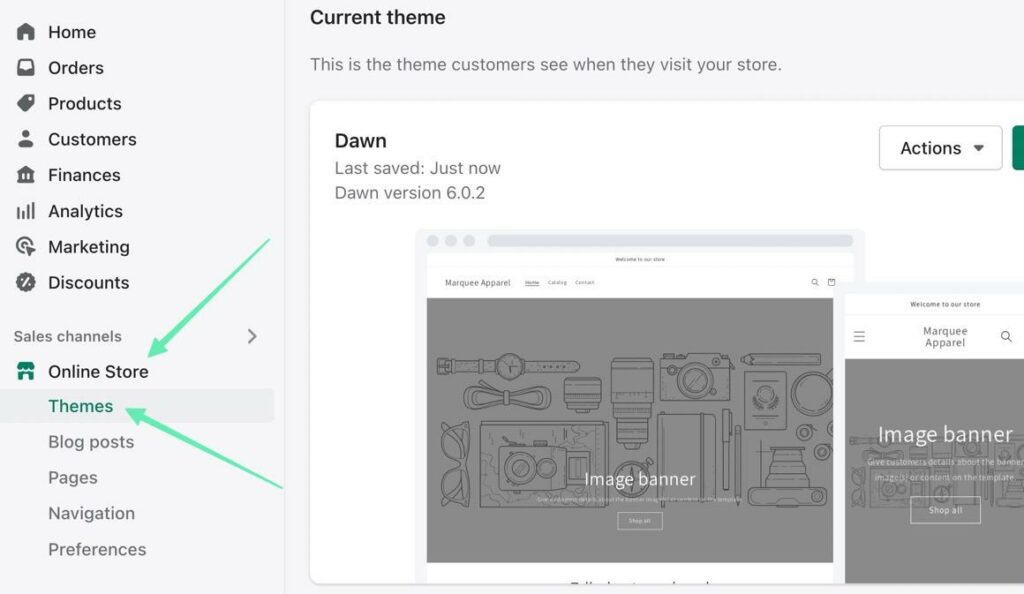
Step 1: Go to Your Active Theme
In the Shopify dashboard, click on Online Store (Under Sales Channels). Select the Themes option.

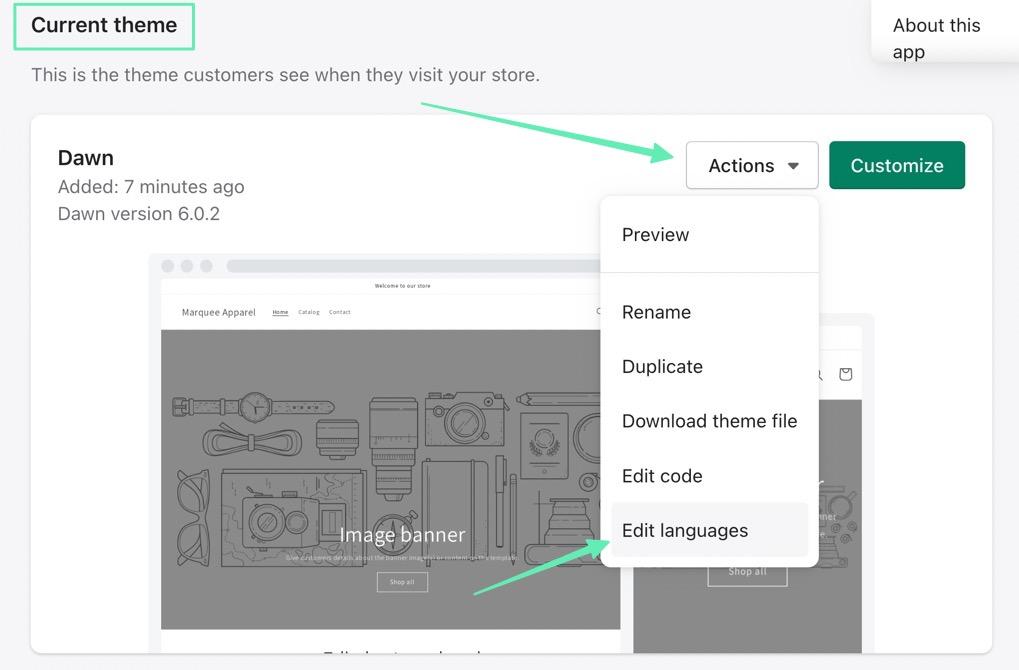
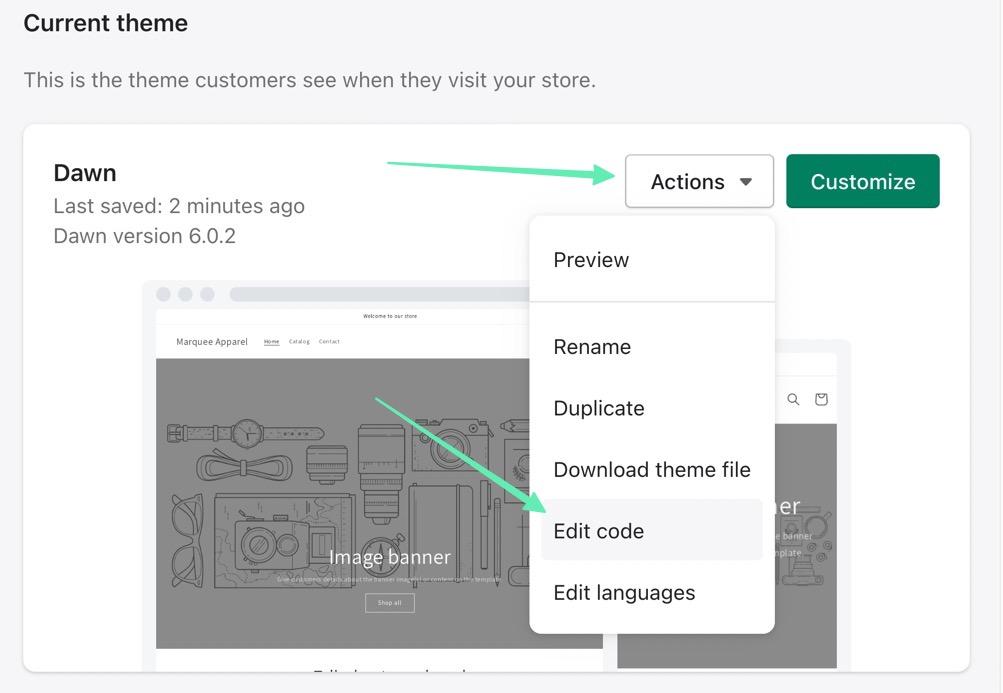
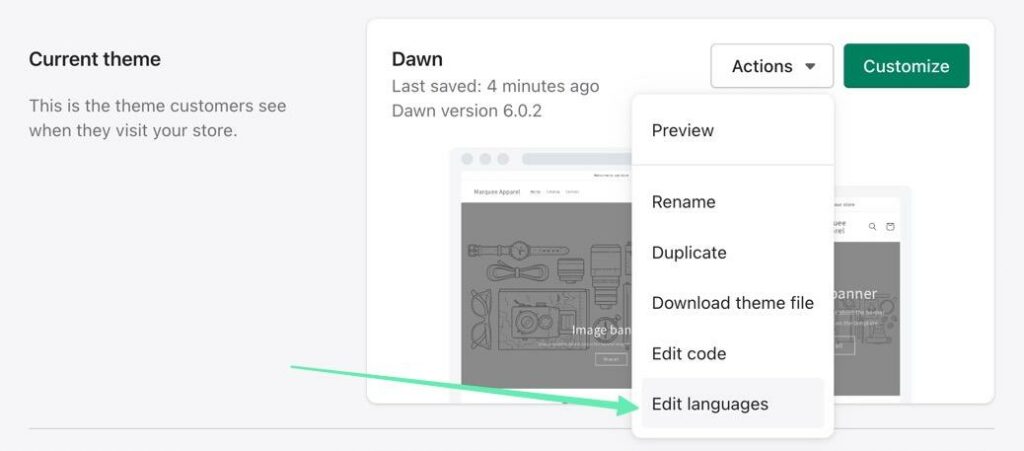
Find your Current Theme, then click on the Actions button to reveal a dropdown menu. Find Edit Languages at the bottom of the list and click on that.

Step 2: Filter Your Search
The Edit Languages section in Shopify is filled with long lists of terminology used throughout the theme.
You can locate the right field by using the Checkout & System filter, but that requires you to sift through thousands of other fields to eventually locate the appropriate one.
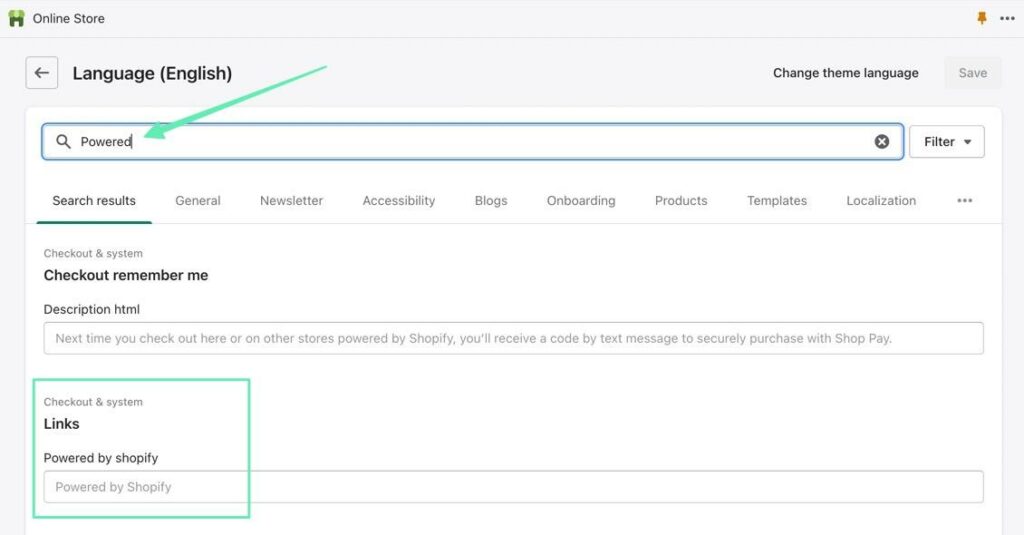
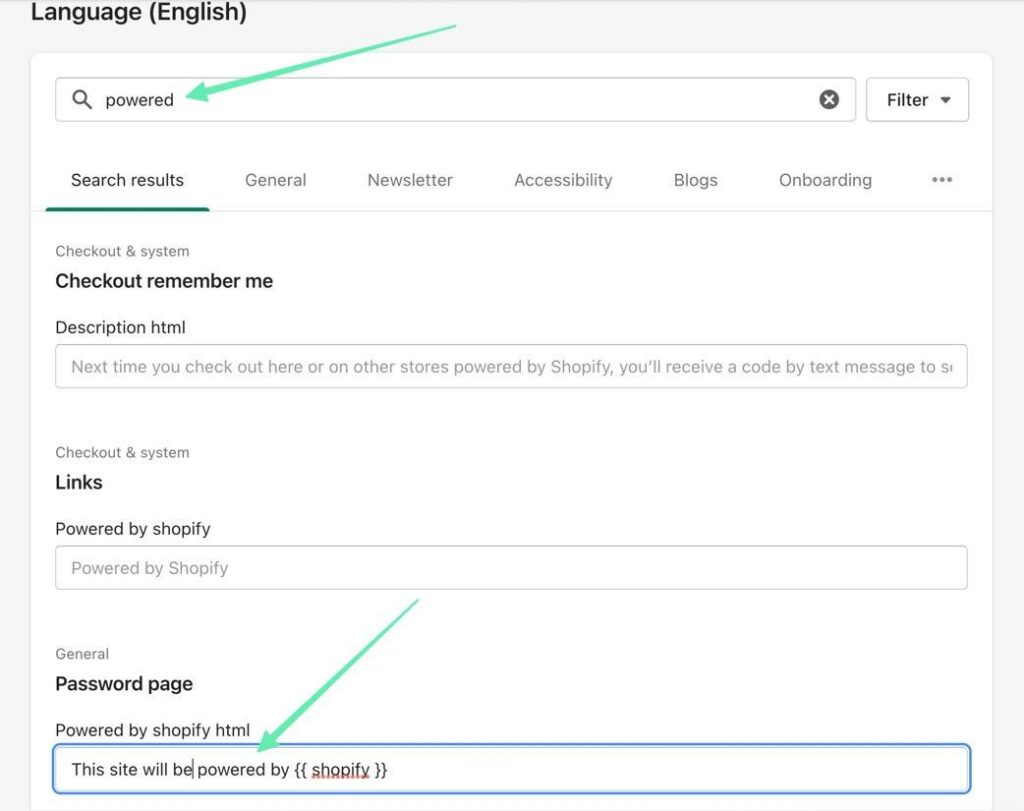
Our preferred method is to type “Powered” into the search field and click Enter/Return on your keyboard.
This reveals a few options, but the one you want to edit is the Links section under Checkout & Options. It’s titled Powered By Shopify.

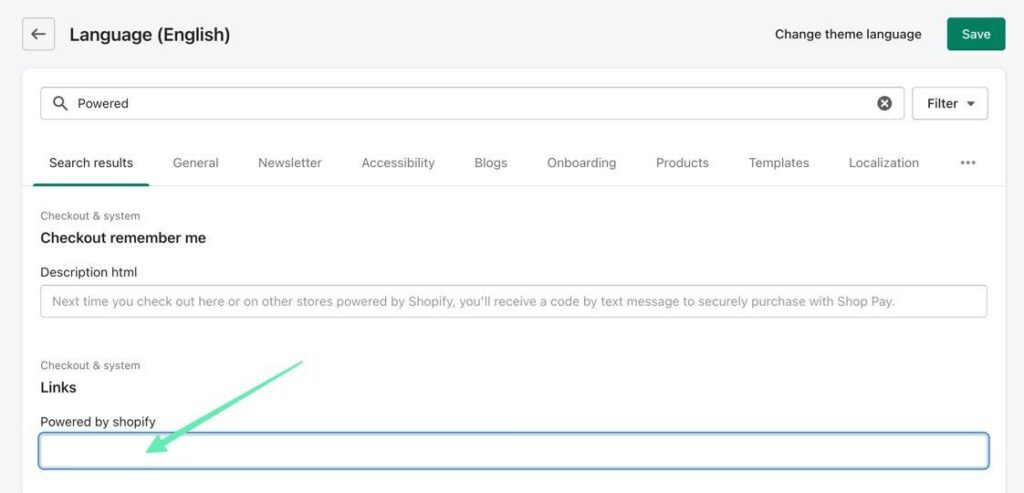
Step 3: Remove or Edit the Powered By Shopify Text
You have two options to get rid of the tagline:
- Type a blank space into the field (if you don’t add a space, the Powered By Shopify line appears by default)
- Write something to replace the Powered By Shopify text

Once you’ve either added a blank space, or some replacement text to the field, be sure to click on the Save button to render the results.

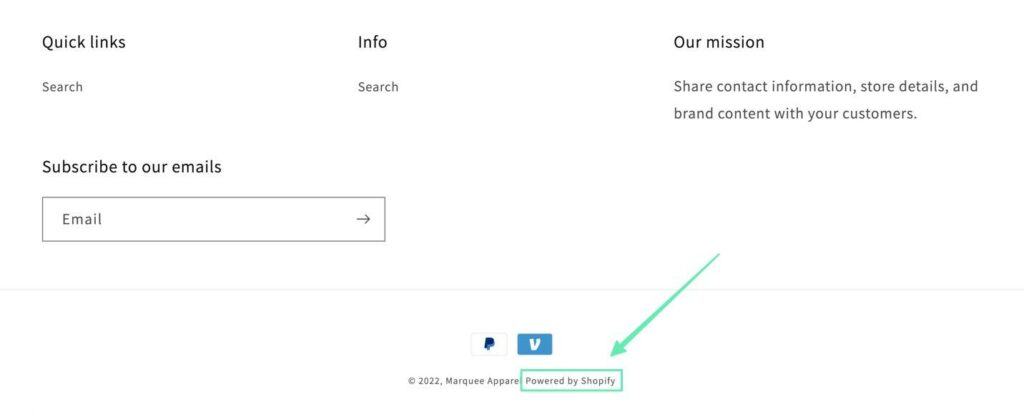
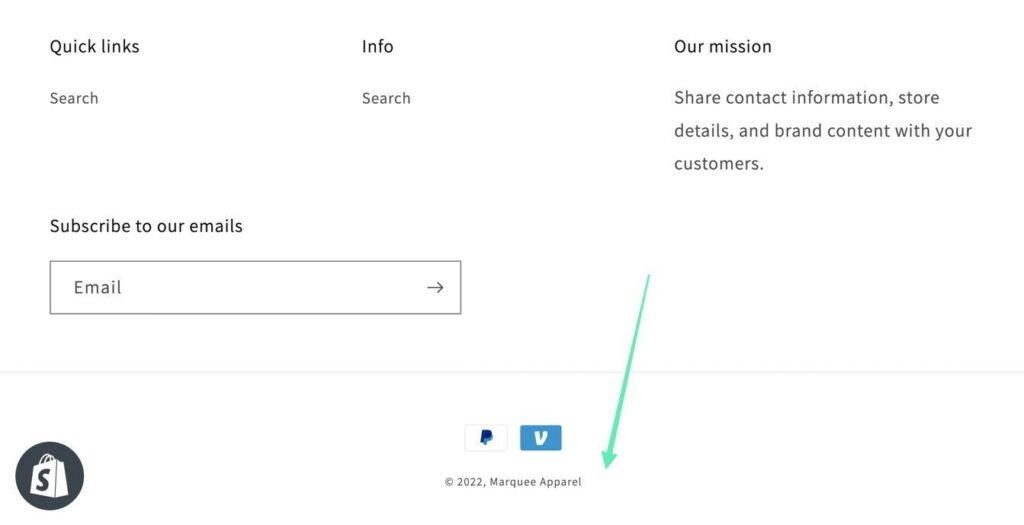
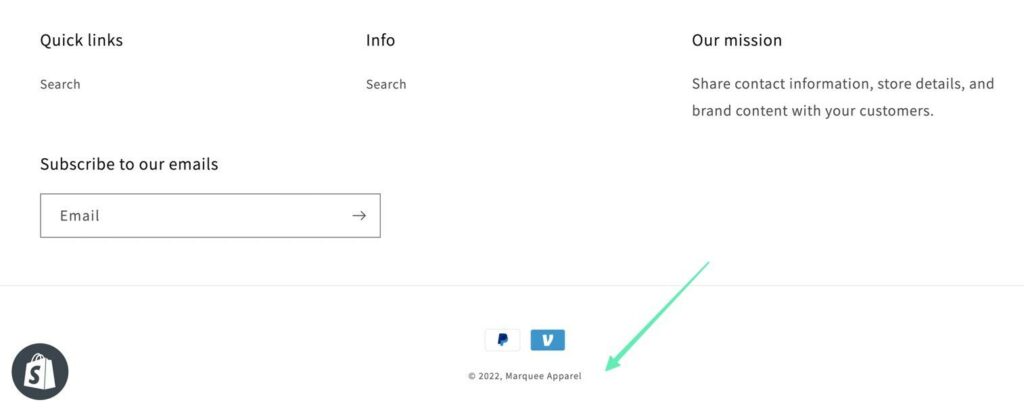
Step 4: View Your New Footer without the Powered By Shopify Text
The last step is to make sure it all worked! Jump to the frontend of your website and scroll down to the footer area. You should now see the copyright symbol, the year, and the name of your business.
Usually, the Powered By Shopify line would appear right after that.
But now, it’s removed!

Method 2 (Intermediate): Remove Powered By Shopify with the Edit Code Function
It’s also possible to remove Powered By Shopify with the Edit Code functionality in Shopify.
We recommend this for users familiar with site code; you should be fine with the Liquid code used by Shopify if you have some basic HTML/CSS knowledge.
Step 1: Go to Your Active Theme
Begin by going to Online Store > Themes under the Sales Channel section of Shopify.
Find the Current Theme. Editing any of the other saved themes won’t remove the footer content.

Step 2: Use the Edit Code Feature
On your Current Theme, click on the Actions button. In the dropdown menu, select Edit Code.

Step 3: Locate the footer.liquid File
This reveals the collection of site files that power your entire Shopify store.
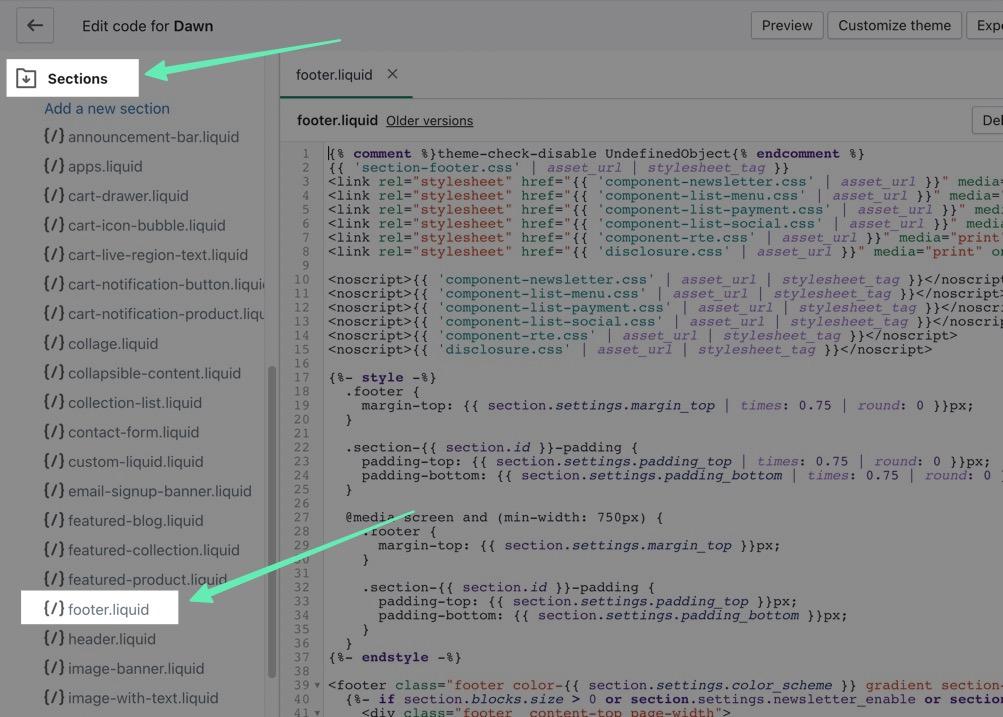
On the left side navigation panel, scroll down to open the Sections folder. In that folder, find and select the file called /footer.liquid.

Step 4: Search for Powered By Shopify Link
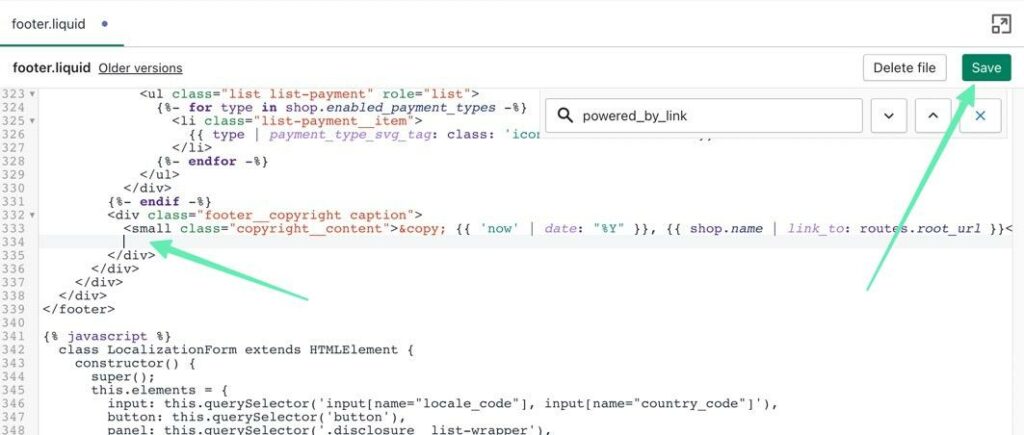
This is a rather long selection of code, so it makes the most sense to use a Find shortcut to quickly locate the right bit of code to delete.
With your cursor inside the code editor, use the Find shortcut on your keyboard (Command + F or CTRL + F).
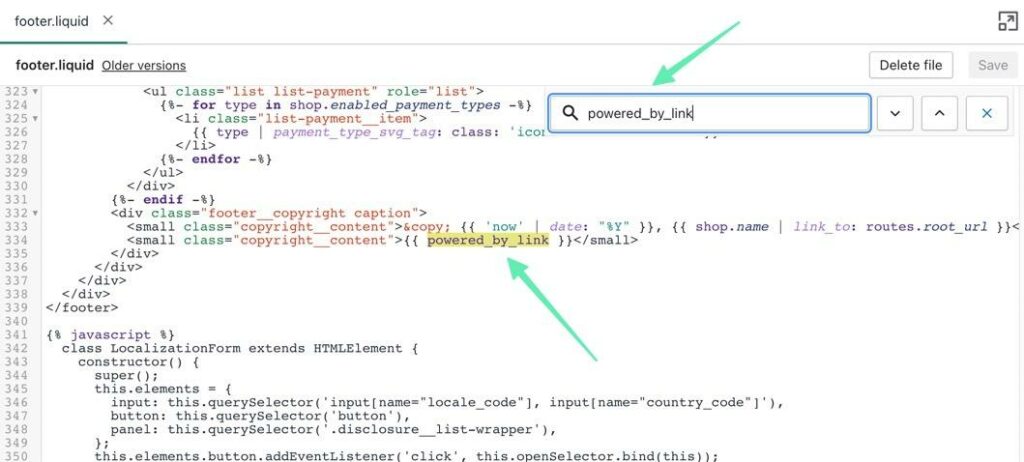
In the Find field, type in “powered_by_link.” Hitting Return/Enter should bring you directly to the right code.

Step 5: Delete the Code
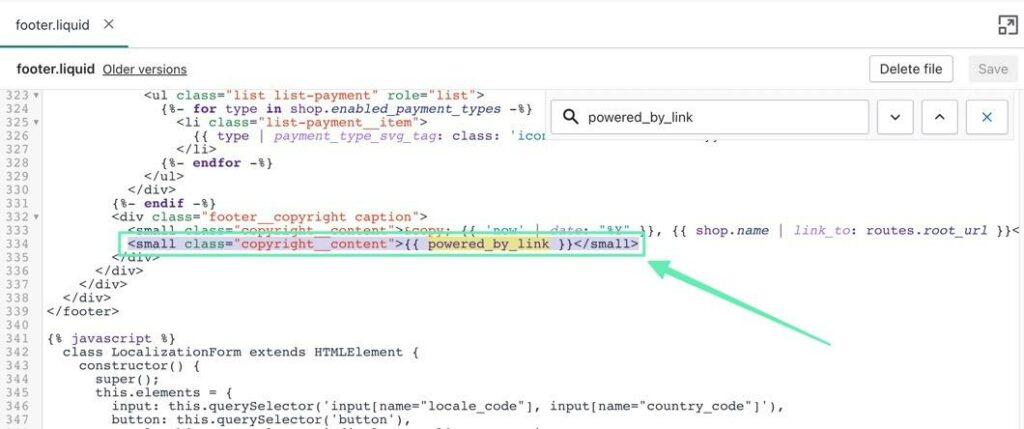
To remove Powered By Shopify from your theme, delete this entire line of code:
<small class="copyright__content">{{ powered_by_link }}</small>
With the code deleted, now make sure that you click the Save button.

Step 6: Check to See if it Worked
Finally, go to the frontend of your website and navigate down to your footer. You should see the usual copyright information and brand name, but now the Powered By Shopify text should be gone.

Method 3 (Easy and Mobile-friendly): Remove Powered By Shopify with the Shopify Mobile App
This method is best if you’d like to remove Powered By Shopify, but you’re unable to access a computer—or if you prefer editing your store from the Shopify mobile app.
It’s just as simple—and virtually the same—as the first method, but you must have either the Android or iOS Shopify app installed on your smartphone. It’s also necessary to log into your Shopify account before walking through these steps:
- Open the Shopify dashboard on the mobile app.
- Go to the Sales Channels section and click on Online Store > Themes.
- Find your Active Theme, then go to Actions > Edit Languages.
- Go to the Filter search box and type in “Powered.”
- Type a single blank space into the Powered By Shopify field.
- Click on Save, then check to see if it worked on the frontend.
Bonus Method: Remove the Tag from the Password Page and The Checkout Remember Me HTML
There are a few other areas on the frontend of your site where you might want to remove the Powered By Shopify text.
The main one is called the Password Page, which is a landing page shown to visitors when you turn on the password protection lock for your online store.
If you don’t have the password page active, or never plan to activate it, then you mustn’t worry about this method.
However, we figure many business owners may occasionally want to lock their stores with a password, especially during development.
If that’s the case, you should know that a Powered By Shopify message also shows up on the Password Page. Here’s how to remove it.
Step 1: Open Your Current Theme
In the Shopify dashboard, go to Online Store > Themes under the Sales Channels section.

Step 2: Use the Edit Languages Tool
Locate your Current Theme, and click on the Actions button to reveal a dropdown menu. Select Edit Languages to proceed.

Step 3: Use the Search Menu
The Edit Language section has thousands of fields, so it’s tough to scroll through to find the items you want.
Therefore, we suggest typing “Powered” into the search bar at the top. Click Enter/Return on your keyboard to reveal all fields with the “Powered” keyword.
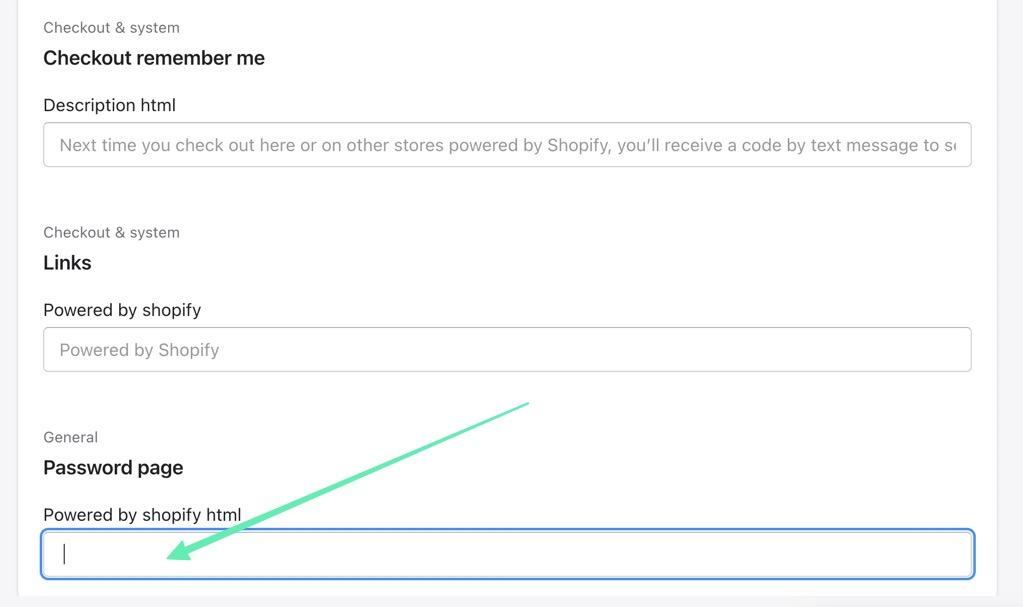
One of them is the Powered By Shopify HTML text on your Password Page.

Step 4: Remove the Tag with a Blank Space
As mentioned, the password page only appears when you activate the Shopify feature to password protect your site.
By default, Shopify has a bit of text that says your site will be powered by Shopify when it’s launched. You obviously don’t want that, and your customers don’t care.
So, type a blank space into the field. Not typing anything will still show the Powered By Shopify tag.
Be sure to click Save to complete the process.

Step 5: Consider Changing the Checkout Remember Me Field as Well
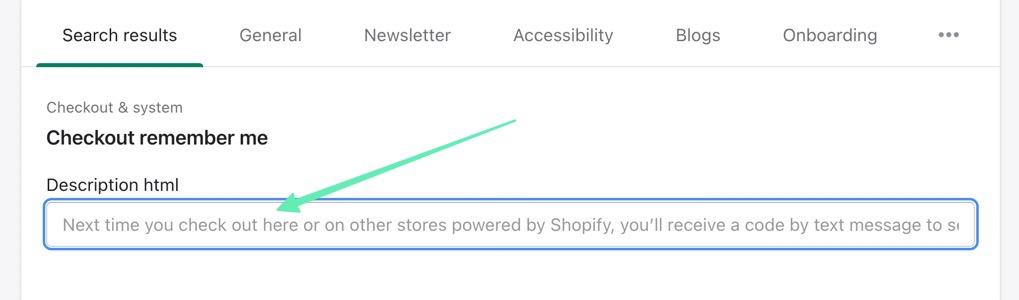
You might also notice, after searching for the “Powered” keyword, that another field is available for editing: the Description HTML field for the Checkout Remember Me section.
That’s a feature with the Shop Pay payment method, where Shopify saves customer payment information for the next time they want to buy from your store.
Technically, it also saves customer data for use on all Shopify stores, but we aren't concerned about sending traffic to other stores, so it’s best to remove the text explaining that.

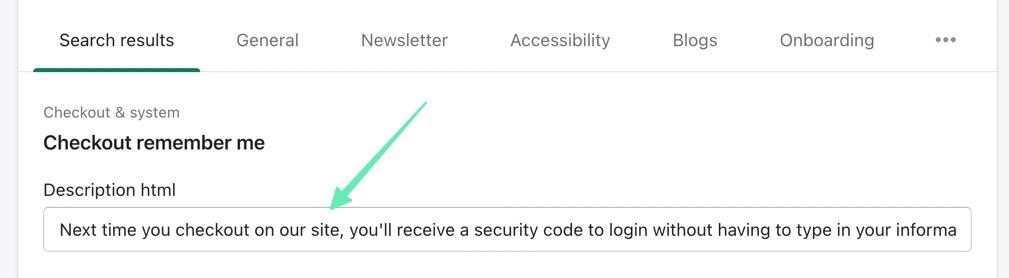
However, it’s important to still talk about how customer data gets saved for your own website, so we recommend replacing the current text instead of deleting it entirely.
In general, you can simply write a line about how the next time a customer checks out they will receive a security code to login, removing the need to type in their login information.
It’s the same thing as the original text, but without the whole mention about Shopify and using other stores.

Make sure you click the Save button when you’re done!
Why Should I Remove the Powered By Shopify Label?
The whole point of the Powered By Shopify label, usually located within your website footer, is to advertise Shopify as an ecommerce platform.
And we’re definitely advocates of Shopify, considering its beautiful interface and powerful ecommerce tools, but most serious merchants would agree that there’s no reason to advertise an ecommerce platform, especially when you’re already paying them a monthly subscription.
Here’s why it’s best to remove the Powered By Shopify line:
- It infringes upon your businesses branding, showing an entirely different company where you should have your logo or company name.
- You lose room in your footer for more important content, like trust icons, copyright information, links to important pages, or labels for free shipping or returns.
- Shopify isn’t a free platform. Some free ecommerce platforms require the “Powered By” section; that makes sense, considering they need something in return from the user. But Shopify isn’t free, so you shouldn’t have to give them free marketing.
- It may confuse your customers. Most users who land on your website won’t care, but it’s possible someone sees the line about Shopify, and clicks the link, causing them to believe that Shopify is in some way related to your brand. Even worse, it could send customers away from your website, which is the last thing you want.
- The footer looks less attractive. The Powered By Shopify text is irrelevant, and it clutters the footer space, so many store owners simply want to get rid of it for aesthetic reasons.
There you have it! That’s how you remove Powered By Shopify using several different methods.
If you need any clarification about getting rid of the tagline, or want to share some other methods you find effective, please let us know in the comments section below.




Comments 0 Responses