Har du märkt att vissa e-handelsbutiker online har mycket responsive sidor medan du surfar på våra bärbara datorer medan deras mobilversion inte är så tilltalande och responsive? Samtidigt har andra butiker mycket optimerade webbplatser för både desktop och mobil.
Har du undrat varför sådana skillnader finns?
Låt oss gräva lite djupare.
Du kanske har hört termen 'mobil-första indexering' nyligen. Låt mig göra det enkelt för dig.
Mobile-first-indexering är inget annat än Googles ihållande ansträngningar för att göra webben mer användarvänlig och mobilvänlig. Eftersom fler och fler sökningar sker på våra smartphones vill Google att dess index och sökresultat ska representera majoriteten av användarna - smarta (telefon) användare.
Men allt detta kan få den genomsnittliga affärsägaren att smutsa samman. De flesta av dem har en miljon frågor som står i kö när det gäller denna uppdatering:
- Måste jag ändra något?
- Vad händer om jag inte har en mobilvänlig webbplats?
- Kommer det att påverka min trafik?
Det går på. Idag är jag här för att ge dig lite inblick i indexering av mobil-först, hur det kommer att påverka din webbplats och tips om hur du förbereder din online-e-butik för den första mobilindexuppdateringen.
Vad är Mobile-First Indexing?
Tja, till att börja med, låt mig citera vad Google hade att säga om uppdateringen:
"För att sammanfatta har våra genomsöknings-, indexerings- och rankningssystem vanligtvis använt desktop version av innehållet på en sida, vilket kan orsaka problem för mobilsökare när den versionen skiljer sig mycket från den mobila versionen. Mobile first indexing innebär att vi kommer att använda den mobila versionen av sidan för indexering och rankning, för att bättre hjälpa våra primärt mobila användare att hitta det de letar efter. "- Webmaster Central Blogg
Flera webbplatser som migrerar till mobil-första indexering via Search Console fick aviseringar från Google angående den här uppdateringen och det såg ut så här.

Fram till nu hade Google alltid indexerat desktop version av webbplatser för att bestämma sökrankningar.
Allt kommer att förändras nu.
Google har gjort sitt första officiella tillkännagivande angående lanseringen av mobil-första indexering.
Snart kommer Googlebot att genomsöka och indexera mobilversionen av en sida för att säkerställa att majoriteten av användarna hittar innehåll som är optimerat för deras mobilskärmar.
Om en webbplats inte har en mobilvänlig version kommer Google fortfarande att genomsöka och indexera webbplatsen som den är.
Bör jag vara orolig för den här uppdateringen?
Det här är en fråga som översvämmer alla webbplatsägare.
För det första, detta är inte en stor fråga att oroa sig för. Uppdateringen är bara i ett tidigt skede av testning och rullas ut mycket gradvis till webbplatser som Google anser vara "hälsosamma". Det här är webbplatser som följer de bästa metoderna för mobil-först-indexering och använder antingen responsive webbdesign eller dynamisk servering.
Det andra, Google försäkrar att den nya uppdateringen inte kommer att ha någon stor inverkan på rankningarna. Det kommer inte att finnas ett separat index för webbplatser som är optimerade för mobilen och webbplatser som inte är det.
Det betyder helt enkelt att mobilsidor kommer att genomsökas först och Google kommer att falla tillbaka till desktop om ingen mobilversion hittas.
Men mobilvänligt innehåll kommer i allmänhet att rankas högre i sökresultaten när användaren söker på en mobil enhet. Detta är en åtgärd som har funnits sedan 2015.
För det tredje, de webbplatser som sannolikt kommer att påverkas är de med separata mobila och desktop sidor för användare, beroende på vilken enhet de använder. I det här scenariot kommer den mobila versionen nu att genomsökas först och detta kan påverka din sökrankning.
De webbplatser som är minst drabbade är de som har samma mobil och desktop sidor. I det här scenariot kan din mobil och desktop sidorna är desamma och anpassar sig helt enkelt för att passa olika skärmstorlekar, vilket är designmetoden Google rekommenderar för mobiloptimering.
Nästa fråga skulle vara:
Hur förbereder jag min onlinebutik för att hantera den första mobilindexuppdateringen?
Med över miljoner produktsidor kommer det inte att vara lätt att optimera en mobilversion för din online e-butik. Vi måste se till att dessa sidor är genomsökbara, indexerbara och rankbara medan de visas på en mobil.
Oroa dig inte, följande riktlinjer kan säkert hjälpa dig.
1. Kom igång med Google Analytics
Se alltid till att din webbplats är länkad till Google Analytics. De insikter den ger innehåller en mängd informatinformation om din webbplats, dina besökare och var de kom ifrån. Den kan också användas för att bestämma mängden trafik som din webbplats får från mobila enheter.
Det har ett alternativ som kallas e-handelsspårningsalternativet som låter dig mäta antalet transaktioner och intäkter som din webbplats genererar.
2. Se till att din onlinebutik är mobiloptimerad
Idag har antalet mobilanvändare accelererat till en helt ny nivå. Så dra upp dina strumpor och starta din mobilversion eftersom mobilåldern är här för att stanna.
Responsive webbdesign är vägen att gå.
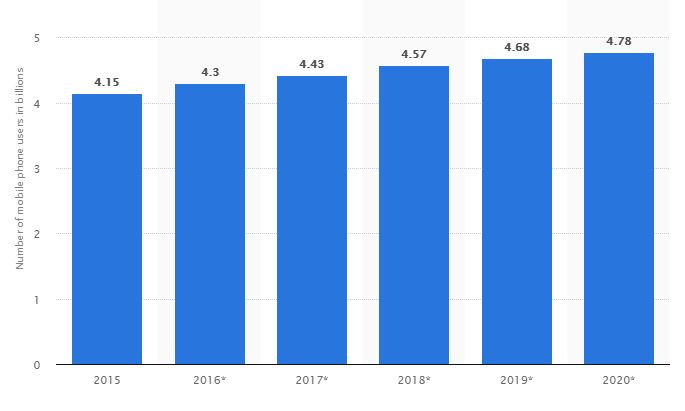
Följande statistik visar det totala antalet mobiltelefonanvändare världen över från 2015 till 2020. År 2019 beräknas antalet mobiltelefonanvändare nå 4.68 miljarder.

Visste du också detta?

Det första steget är att byta till en responsive hemsida så snart som möjligt. Det betyder att samma innehåll kommer att visas på webbplatsen, oavsett vilken plattform tittaren använder - innehållet som rör sig dynamiskt efter skärmstorleken.
Oavsett om det är en mobil, desktop eller en surfplatta – samma design och innehåll visas och det blir lättare för slutanvändarna att navigera. Det andra steget är att se till att webbplatsen serverar samma HTML-kod oavsett användarens enhet.
Också en responsive design innebär att designers och utvecklare inte behöver övervaka två separata webbplatser (vilket var så de gjorde förr) och kan arbeta på en enda mall. Det är ett säkert kort.
Om du inte är säker på om din webbplats är mobiloptimerad eller inte, kolla med Googles mobilvänliga test.

När du har tryckt på "Kör test" bör du se något liknande:

Om du inte ser samma meddelande som ovan förbereder Google en rapport för dig. Det kommer att accentuera de viktigaste problemområdena och du kan enkelt göra respektive ändring och transformera din webbplats med hjälp av din utvecklare.
Eller naturligtvis, du kan bara använda en bra e-handelsplattform det hjälper dig med detta.
3. Öka din sidhastighet
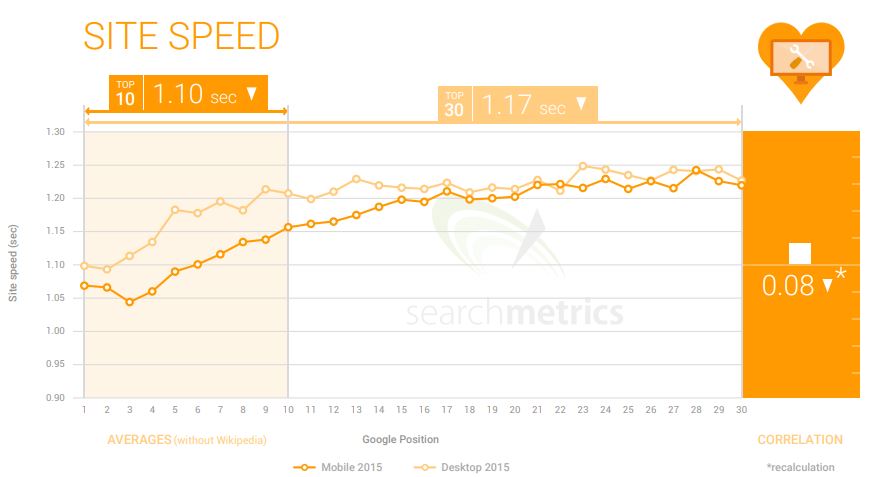
Sidhastighet har alltid varit av största vikt för SEO. Och naturligtvis också för Google. Enligt Searchmetrics är sidorna i Googles tio bästa sökresultat de som last på mindre än 1.10 sekunder.

Se till att din webbplats laddas snabbt, annars kommer det att påverka din ranking på mobilen. Användare förväntar sig alltid att webbplatserna laddas snabbt, och Google gör det också. Därför är en hög sidhastighet avgörande.
Det uppskattas att du tappar 7% av användarna med varje sekund som din sida tar för att ladda och återge.
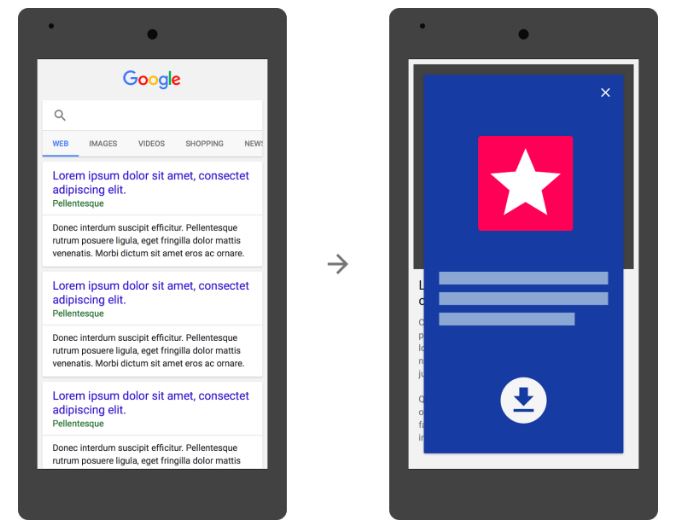
Pro tips: Det finns en enkel hack att komma över detta. Om du vill skicka användare till en annan sida för att sälja dem eller visa dem en produkt använder du popup-överlägg. Popusen laddas snabbt och användare känner inte att de navigerar till en annan sida, så att du inte tappar dem. Nifty, va?
Hur kan du öka Page Speed?
- Optimera dina bilder
- Minimera omdirigeringar
- Förminska koden
- Förbättra serverns svarstid
- Utnyttja caching i webbläsaren
Du kan också använda gratisverktyg för att kontrollera din webbplatshastighet, som Googles insikter om sidhastighet, Webbsida Testoch GT Metrix.
4. Konvertera webbläsarna till kunder
Det primära målet för varje e-handelswebbplats är - en försäljning!
Föreställ dig detta:
Enligt Google Analytics är trafiken som genereras på din webbplats mycket, det vill säga tusentals människor surfar på din webbplats varje dag men bara ett fåtal av dem blir kunder. Är det inte ledsen?
Nåväl, här är några tips som du kan använda för att se till att var och en av dessa webbläsare blir kunder.
- Använd attraktiva bilder för att få besökarnas uppmärksamhet
- Se till att banan till konvertering från vilken sida som helst inte är mer än tre klick eller humle bort.
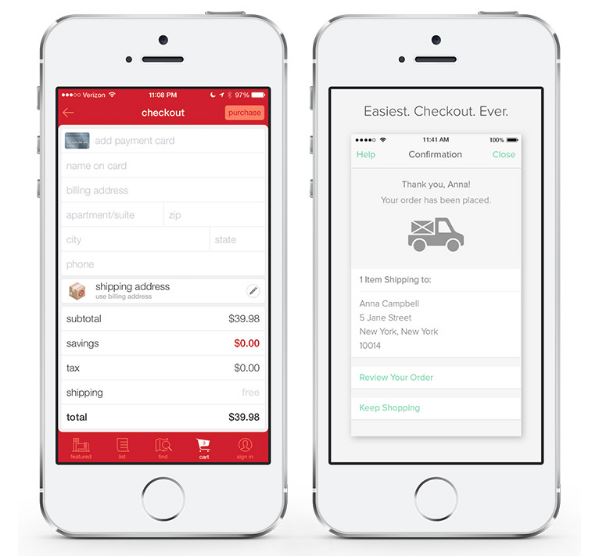
- Ge en sömlös och enkel betalningsport. Håll den så kort som möjligt och ring inte sidan med för många fält.

- Ta bort autoplay-videor och andra popup-fönster.
- Se till att din CTA (call-to-action) är framträdande (och att du alltid kan göra lite A / B-test för att förbättra dem!)
5. Förenkla din webbplatssökning
En bra webbplatssökning är avgörande för varje e-handelswebbplats eftersom den kommer att skapa en smidig mobil UX.
Det ultimata syftet är att tillhandahålla den bästa mobilsökupplevelsen för slutanvändaren så att han / hon enkelt kan hitta sin önskade produkt på en jippy.
Så här kan du optimera din webbplatssökning.
- Se till att sökfältet är synligt på alla enheter. Säg nej till små sökfält.
- Använd autocomplete för att spara tid och ansträngning
- Se till att felstavningar har sökresultat (detta händer oftare än du tror)
- Använd bilder snarare än text
- Tillåt användare att förfina sina sökningar
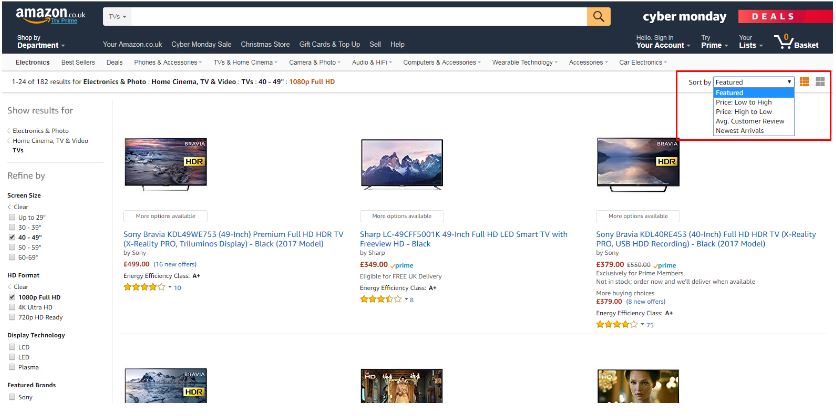
- Tillåt sortering av sökresultat och erbjuda användare möjlighet att använda filter (varför tror du att Amazon erbjuder ett så stort antal filter? Det beror på att det gör deras butik mer användarvänlig!)

6. Behov av gester och tangentbord
Gester
Anta att du vill köpa en ny skjorta och du börjar bläddra i några onlinebutiker. Du märkte att på vissa webbplatser kan du enkelt zooma in och ut medan du inte kan göra det på vissa andra webbplatser.
Och även om du kan, kommer bilden att pixlas när du försöker zooma in. Det irriterar dig lätt och chansen är stor att du tar bort objektet från din kundvagn.
Vid denna tidpunkt inser du att du verkligen behöver vanliga gestfunktioner på din e-handelswebbplats som nyp / dubbeltryck zoom.
Tangentbord på skärmen
En annan viktig aspekt som kan förbises är det faktum att vissa användare religiöst bara använder på skärmtangentbord när de handlar online.
Se alltid till att endast det numeriska tangentbordet behöver visas vid utcheckningen av kredit-/betalkortet. Tycka omwise, i e-postfältet, förse tangentbordet med "@"-symbolen. Se till att du har aktiverat kontextuella tangentbord som ändras baserat på nödvändiga indata.
7. Enkel åtkomst
Textstorlek
Att säkerställa att slutanvändarna kan engagera sig i alla delar av ditt innehåll utan att behöva klämma och zooma hjälper till att leverera en högkvalitativ UX. Låt dina teckensnittsstorlekar skala i visningsområdet och använd 16px som din grundstilsstorlek och skala relativt efter behov.
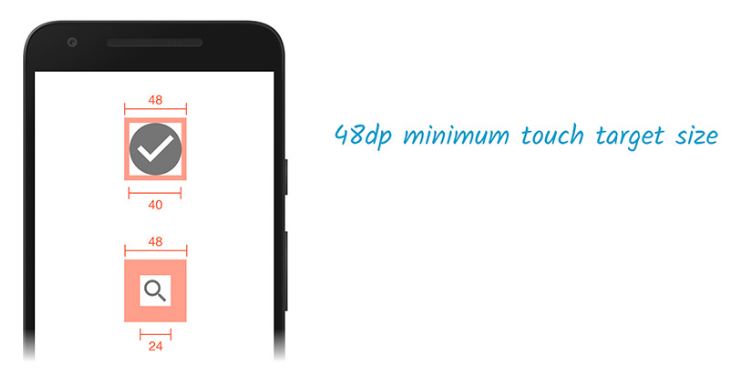
Tryck på Mål
Vissa webbplatser är avsedda att göra oss galna eftersom deras webbsidor inte är optimerade. Det blir oacceptabelt när vi trycker på fel knapp eftersom de är för nära eller när vi måste zooma in, för att trycka på knappen.
Här är några tips om hur du optimerar dina tappmål:
- Gör kranmål minst 48px breda
- Rymdkran riktar sig åt minst 32px från varandra

Förkalkning
När du designar nya sidor bör du alltid designa mobil först och sedan tänka på hur detta kommer att skalas till andra enheter som desktop eller surfplatta. Se alltid till att din mobil-responsive webbsidor kan rymma både stående och liggande enhetsorientering.
Det viktigaste att notera är att allt ditt innehåll och media bör fylla på skärmstorleken och använda skärmen fastigheter.
8. Förbered dig för röstsökning

Vi har pratat om röstsökoptimering mycket tidigare.
Numera ökar antalet personer som använder Alexa, Cortana, Google Now och Siri för att hitta svar på sina frågor via talat ord snarare än genom att skriva i en sökfråga dag för dag.
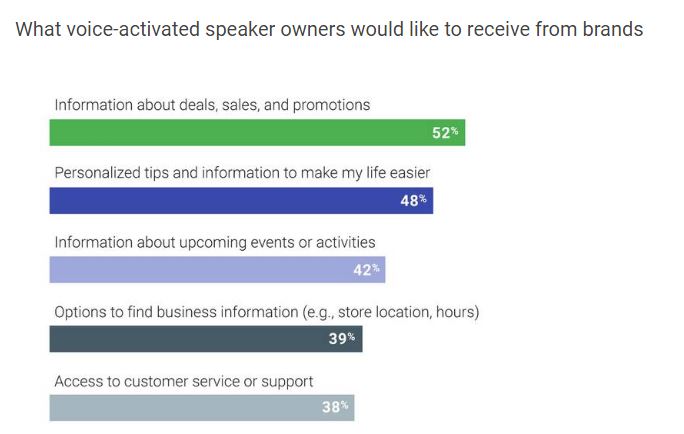
Enligt Google är detta de främsta orsakerna till att människor vänder sig till sina röstaktiverade högtalare:
- Det gör att de kan multitask
- Det hjälper dem att omedelbart få svar och komma information
- Det gör deras dagliga rutin enklare.
Så uppenbarligen kommer alla andra webbplatser att försöka integrera röstsökning eftersom den här typen av teknik redan har rotat och har en enorm inverkan på sökresultat och ranking.

Människor söker mycket annorlunda när de skriver in på sina knappsatser och när de pratar med Siri eller Alexa. Anta till exempel att du vill söka efter ett enkelt recept för blåbärostkaka. Om du skriver det i Googles sökruta, skriver du förmodligen "lätt blåbär cheesecake recept."
Men när du gör en röstsökning, skulle du förmodligen säga, "Gör en blåbärostkaka med minsta ingredienser" eller "Gör blåbärostkaka på 30 minuter." Detta är enormt för e-handeln och det kommer att hjälpa dig mycket i affärer om du har dessa tips i åtanke.
- Skapa en lista med nyckelord och frågor med lång svans som är relaterade till ditt företag.
- Tänk på vilken typ av frågor slutanvändarna skulle ställa.
- Att notera svar skulle vara till hjälp.
- Optimera ditt innehåll i enlighet därmed.
Pro-tips: Google använder just nu presenterade utdrag för sina röstsökresultat. Se till att ditt innehåll är optimerat för presenterade utdrag och att du är bra att gå. Vi har pratat om optimerade kodavsnitt här..
9. Använd strukturerad datamarkering
Sökmotorer använder strukturerad datauppmärkning för att förstå innehållet på en sida och samla in mer och merformatom webbsidan. Detta gör det lättare för användare att hitta informatjon de letar efter.
Samtidigt kommer det att förbättra företagets lista över sökresultat.
Sökmotorer som Google använder strukturerad data för att generera rika utdrag, som är små bitarformatsom visas i sökresultaten.

Här kan du hitta betyg, antal recensioner, tillagningstid och mycket mer. De rika utdragen gör allt enklare för slutanvändaren.
Därför är strukturerad datamarkering viktig för rankningar. Du kan verifiera din strukturerade uppmärkning över desktop och mobiltester för båda versionerna med Strukturerat datatestverktyg.
10. Bli av med Flash och popup-fönster
Undvik att presentera innehåll för användare av mobilenheter, vilket kräver att blixt installeras, eftersom mobila enheter inte stöder detta. Googlebot kan enkelt spåra det som ett fel och din ranking kommer att få konsekvenserna. HTML5 och JavaScript är bättre alternativ till blixt när det gäller tillförlitlighet och prestanda.
Om din webbplats är full av popups kan du bli straffad av Google. Google har tappat mellanstatligt innehåll (det är det formella sättet att säga tjocka popup-fönster).

Du måste ha sett det tidigare, va?
Medan vi är upptagen med att surfa, kommer en popup plötsligt att se! Och precis så avbryts hela UX. Mellanrumslistorna hindrar dig från att utforska en webbplats tills du följer och klickar på en länk eller "x."
Inslag Up
Dessa 10 riktlinjer hjälper dig att optimera din e-handelswebbplats för den första mobilindexuppdateringen. När du har gjort nödvändiga ändringar på din webbplats kommer den att kunna uthärda och överleva efter att uppdateringen har rullats ut över hela världen.
Jag rekommenderar en fullständig mobilrevision och en korrekt analys av webbplatsen. Detta hjälper dig att komma igång och du vet hur du går vidare.
Fokusera på att skapa en webbplats som är mobiloptimerad och resten följer.
Bild med tillstånd: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Utvalda bild





Kommentarer 0 Responses