Nätet skulle bli bättre, det var löfte. Och du skulle tro att det skulle ha det med all ökad medvetenhet om överväganden om tillgänglighet och användbarhet. Men konstigt nog är vi mer än 25 år i, och saker blir faktiskt värre i allmänhet. Hur kan det vara så?
Det kan inte skyllas på utbildning. Varje kurs i internetdesign och utveckling som är värt sitt salt täcker grunderna i goda designprinciper, användbarhet och tillgänglighet. Det kan inte skyllas på teknikstandarderna, eftersom W3C-riktlinjerna är striktare och tydligare definierade än någonsin tidigare. Det kan inte heller skyllas på tekniken, eftersom tekniken stödjer mer att utveckla webbplatser av hög kvalitet, inte mindre.
Nej, svaret på denna paradox är faktiskt ganska enkelt. Det beror på att designers har tagit bort sin makt av marknadsförarnas och deras kunders krav. Så designern vet att det borde finnas god kontrast mellan texten och bakgrunden, men han eller hon kan inte implementera den bra designprincipen eftersom någon i marknadsföringen tycker att det kommer att se coolare ut att ha "mörk silver" -text istället för svart, och naturligtvis måste vi ha "det tvättade blått teckensnitt som Twitter använder ”för rubrikerna, så” alla unga människor kan bättre identifiera sig med vår webbplats. ”
Bekymringen om att "se bra ut" och även kopiera vad alla andra gör har företräde framför praktiska överväganden som hög hastighet, låg bandbredd och bra användbarhet. Om du är en av de kunder som behöver fatta beslut om hur din webbplats ska se ut, är den här artikeln något för dig. Det är också för de designers som har modet att förhandla med kunder för att få webbplatser mer i linje med hur de ska vara, istället för att vara precis som alla andra liknande webbplatser där ute. Det är dags för framtiden att anlända redan.
1. Dålig kontrast
Detta har nyligen blivit fashionabelt. Det är fantastiskt att det kan vara så, med tanke på det upprepade meddelandet som drivs hem till oss upprepade gånger under de senaste 25 åren att vi måste undvika dålig kontrast. Föregångaren till detta sätt verkar vara Twitter och Bootstrap, men de i sin tur kunde ha inspirerats av någon annan. Låt oss ta en titt på ett exempel:

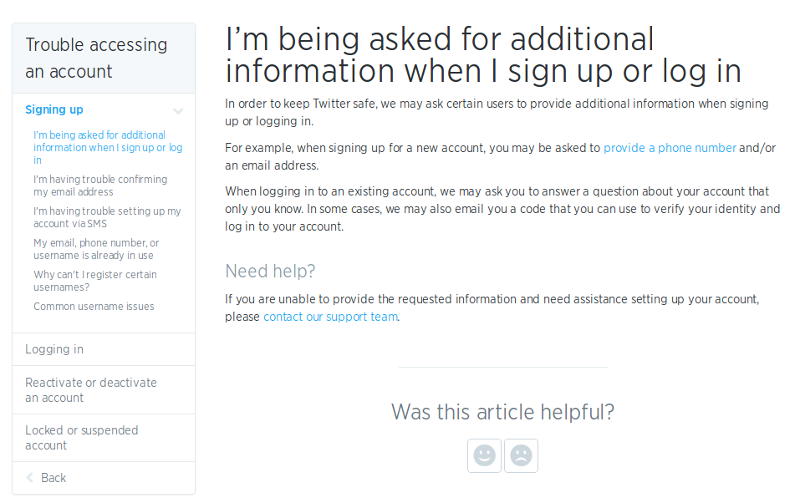
Ovanstående är ett fragment från ett av Twitters hjälpsidor. Filosofin bakom designen tycks vara att desto viktigare är en bit informatjon hålls för att vara, desto mörkare visas den på sidan. Således är H1-rubriken för sidan i svart text, eftersom det verkar anses vara mycket viktigt.
Även om det inte är tydligt i skärmdumpen är textens huvuddel faktiskt en mörkgrå färg (inte helt svart) eftersom det verkar vara viktigt, men inte lika viktigt som rubriken.
Länkar är inte i standardblå nyans, de är i “Twitter Blå ”, som är en mycket blek nyans som inte står i kontrast med vita bakgrunder.
H2-rubriken längre ner på sidan är en mer ljus grå nyans än huvudtexttexten, som vissa människor kommer att finna förvirrande. Rubriker bör inte vara svårare att se än resten av texten, såvida de inte skulle vara en stor distraktion (i vilket fall du förmodligen borde ifrågasätta om de behöver vara rubriker alls).
Alternativen för vänsterpanelen är också i ljusgrå och ljusblå nyanser, och återigen verkar idén vara att få dessa objekt att blekna till obetydlighet så att de inte distraherar dig från huvudinnehållsområdet.
Slutligen är det mest bleka området av alla återkopplingszonerna, som helt klart är den minst viktiga delen av alla. Men även Twitter gör ett bättre jobb med saker än den här webbplatsen:

Den enda logiska slutsatsen som kan härledas från detta exempel är att de inte vill att du ska veta svaret på frågan. Det är, om du förlåter uttrycket, bortom det bleka.
2. Dålig kodning
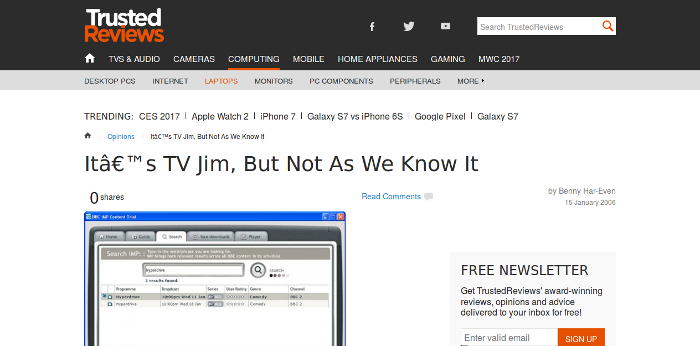
Detta är helt enkelt ett symptom på extrem latskap och inte ens bry sig om att kontrollera hur din sida görs. Det verkar omöjligt att göra detta fel på denna dag och ålder, men ändå lyckas människor på något sätt göra det. De lyckas till och med göra det av fel skäl, som visas i det här exemplet:

Ser ut som ett vanligt fall där någon glömmer att ställa in kodningen till UTF-8, eller hur? Förutom att det inte är det, eftersom kodningen för denna sida är inställd på UTF-8. Webbplatsdesignern gjorde allt på rätt sätt, till och med till den extrema längden att undkomma alla apostrofer i metadata till entitetstecken 39, även om det kanske inte ens är nödvändigt. Problemet inträffade med införandet av innehållet i designen, eftersom det som uppenbarligen har hänt här är felkodad text som innehåller MS Word smarta citat har klistrats in i innehållssektionen, vilket säkerställer att det kommer att visas felaktigt i varje webbläsare, eftersom kodningen av sidan är inställd på UTF-8 och innehållet är inte kodat i UTF-8.
Medan de flesta kommer att vara villiga att förbise den lilla frågan om smarta apostrofer som återges som â € ™, är det väldigt irriterande, och det är ännu värre när felet uppstår i rubriken. Slutsatsen är att du måste kontrollera att ditt innehåll visas korrekt när du släpper det på webben, och du bör alltid se till att du har använt rätt kodning (som för de flesta ändamål kommer att vara UTF-8 eller UTF-16). Kom ihåg att webbplatser huvudsakligen handlar om första intryck, och det är verkligen inte bra om det första intrycket någon får av ditt företag är "slarvig" eller "lat".
3. Använda Flash
Det finns helt enkelt ingen anledning att göra detta längre. Flash hade sin dag, men den dagen är över. Fortfarande använder många webbplatser, och särskilt spelwebbplatser (där det är minst lämpligt) Flash. Plus några av de största och mest framgångsrika webbplatserna på webben använder Flash i många olika sammanhang. Så om det är tillräckligt bra för dem, varför skulle det inte vara tillräckligt bra för dig?

För det första är Flash en enorm resurssvin. Den är också genomsyrad av sårbarheter, har varit måltavla av illvilliga hackare som en trojansk leveransmekanism och är i sig en integritetsrisk också på grund av inkorporeringen av beständiga Flash-cookies, andrawise känd som lokala delade objekt. Dessa cookies kringgår webbläsarens säkerhetsinställningar och kan innehålla mycket merformatjon än en vanlig kaka. Ännu värre är att LSO:er delar data mellan olika webbläsare, vilket gör det ännu svårare för vanliga användare att upprätthålla integriteten.
I bästa fall kommer användare som känner tillräckligt med Flash för att vara bekymrade, se din användning av Flash som lat eller föråldrad, men det finns också möjligheten att användare kan uppleva ditt företag som saknar säkerhetsmedvetande, bortser från problem med sekretess eller ännu värre att du är opålitlig.
Allt som kan göras i Flash kan göras i vanlig HTML 5, så om du fortfarande använder Flash som indikerar för användare att du antingen inte vet hur du ska replikera funktionaliteten i HTML 5, att du är för billig att gör det, eller att du avsiktligt utnyttjar den mörka sidan av Flash. Om du funderar på att använda Flash och du inte har oärliga avsikter är det helt enkelt inte värt besväret.
4. Spela automatiskt video
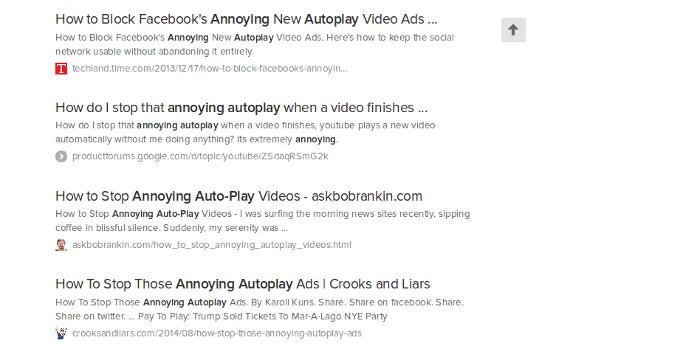
Om det finns en sak som användare universellt inte kan tåla är det det motbjudande antagandet att om din webbplats tillhandahåller videoinnehåll, så vill de spela det. Nyhetswebbplatser är särskilt skyldiga till denna synd, och många av dem går till och med att skamlöst lägger en oändlig spellista till videon som de spelar automatiskt. YouTube har också automatisk spellista aktiverad som standard, men åtminstone spelar de inte automatiskt upp din första video. Naturligtvis borde användare behöva välja bort autoplay, de borde inte behöva välja bort.
Användare med begränsade bandbreddplaner, och särskilt mobilanvändare (som är de flesta av dem), kommer inte att uppskatta att din webbplats har laddat och spelat upp videor i sin webbläsare utan att de är medvetna om det. Den enda gången det kan anses lämpligt att spela upp en video är när videon är mycket liten (när det gäller byte), fristående och ger mervärde till användarupplevelsen.

Om så många användare beskriver detta beteende som irriterande och faktiskt frågar hur man inaktiverar det, måste det verkligen vara irriterande. Och ja, vi vet att det faktiskt är ganska enkelt för användare av Firefox, Chrome och Chromium att inaktivera autoplay helt, men hur många användare är verkligen bekväma att gräva omkring: konfigurera eller installera en plug-in för att blockera beteende som inte borde vara utnyttjas i första hand?
Lägg märke till att vi talade om exploatering där? Det beror på att skaparna av HTML 5 inte gjorde något fel genom att inkludera möjligheten till AutoPlay. Det är bara att de inte förutsåg att människor skulle använda det felaktigt så här.
5. Oändlig rullning
Det här är en ny roman och ett intressant koncept som helt har kapats av marknadsförare, vilket gör det nu till en källa till frustration snarare än underhållning som det borde vara. Marknadsförare räknade ut att om de använder oändliga bläddra på en webbsida, kan de hålla folk på sidan för mer tid.
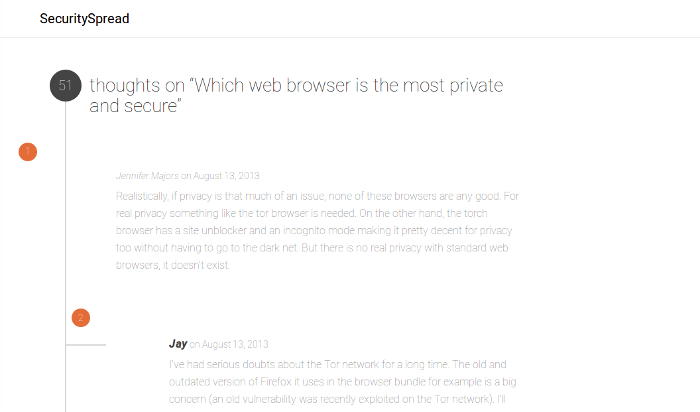
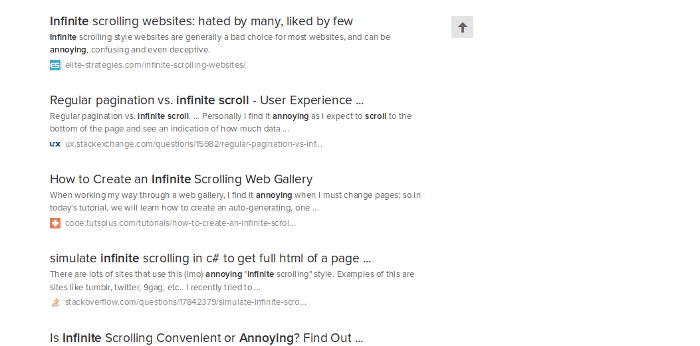
Men än en gång berättar sökresultaten en historia. Se detta exempel:

Som ni ser är den allmänna tonen att oändlig rullning är irriterande. Det förbättrar inte användarupplevelsen, det orsakar enorma användbarhetsproblem och det kan leda till minne och prestandaproblem när sidor växer och genererar mer innehåll. Detta är särskilt så när användare öppnar flera flikar och när leverantörer levererar medierikt innehåll på oändliga rullningswebbplatser i flera flikar kommer det definitivt att leda till problem.
6. Generera pop-under- eller pop-over-fönster när de inte behövs
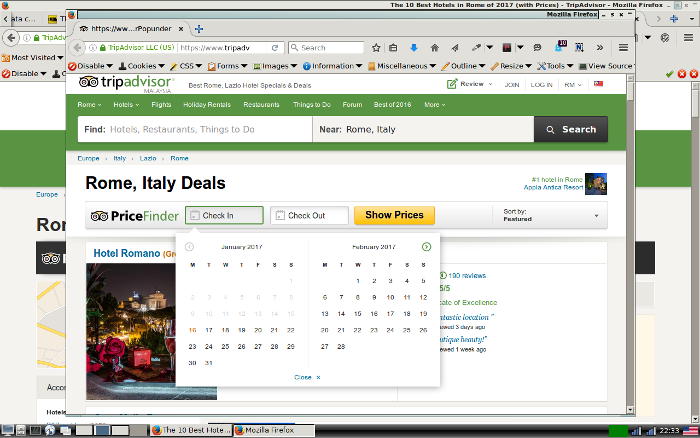
Allt som inte lägger till användarupplevelsen påverkar den. Att drabbas av användarupplevelsen bygger förargelse, och användare kommer att undvika din webbplats om det finns ett hållbart alternativ. Det är därför webbplatser som är i mycket säkra positioner som TripAdvisor kastar pop-under-fönster runt så slumpmässigt som amerikanska soldater lob propaganda nallebjörnar för att svälta afghanska barn. Men där björnen åtminstone väcker glädje, resulterar pop-ups bara i irritation.

Det värsta med detta beteende från TripAdvisor är att det verkligen inte är någon mening med vad de gör eftersom användaren redan är på sin webbplats. De enda tänkbara skälen för TripAdvisor att kopiera samma fönster som användaren redan är på som en pop-under skulle vara:
- för att lura Googles analys av avvisningsfrekvens
- att försöka få dig att få andra tankar om du studsar
Ingen av dessa verkar vara en särskilt bra idé. Naturligtvis kan det finnas andra skäl för att göra detta, men om de finns är de inte uppenbara.
7. Irriterande överlägg
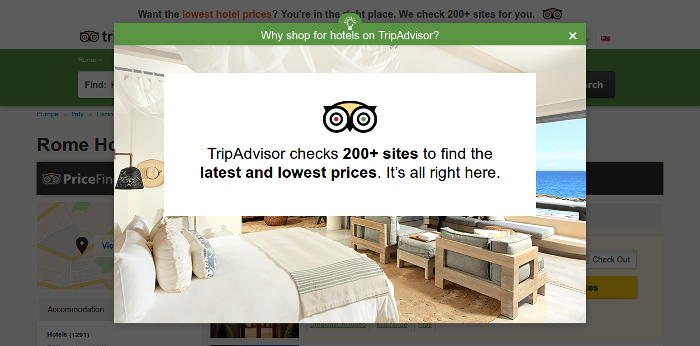
Det är inte "International Bash TripAdvisor Day" (ännu), men eftersom de så generöst ger exempel på motbjudande webbsidebeteende, skulle det verkligen se en presenthäst i munnen för att ignorera detta. Så här är vad TripAdvisor bara visade för ett ögonblick sedan när jag ställde in den pop-under skärmdumpen:

Du kan antagligen redan gissa vad som är så dumt med det här. Det är att jag redan är på deras webbplats. Jag överväger redan att shoppa på deras webbplats. Så denna pop-over uppnår inget annat än att komma i vägen för mig att göra det. Det är åtminstone inte en av de liknande överläggen som ber mig att prenumerera på ett nyhetsbrev eller ladda ner en "gratis" e-bok.
Du bör absolut aldrig använda dessa saker förutom när det är för att ge några mycket viktiga informatjon till användaren. Ett exempel på det kan vara instruktioner om hur man spelar ett spel som de har begärt i webbläsaren, eller ett säkerhets- eller integritetsvarningsmeddelande.
Det handlar mest om sunt förnuft (vilket förmodligen är anledningen till att marknadsförare misslyckas med det)
Det riktigt uppenbara är att när du gör något på webben som bara gynnar dig själv, inte ger någon nytta för användaren och på något sätt besvärar dem, invaderar deras integritet eller faktiskt kostar dem pengar (som i fallet med autoplay video och oändliga bläddringswebbplatser) kommer användare att skänka den igen. Kanske inte alla användare, men tillräckligt med en yrkesaktiv majoritet för att påverka en hel del till.
Om din webbplats har någon av dessa designfel, bör du omedelbart vidta åtgärder för att korrigera dessa brister. De har potential att skada din offentliga bild och fördriva användare från din webbplats.
header image med tillstånd av Dan Dragomir




Kommentarer 0 Responses