Пытаясь найти соответствующую информацию о том, как построить WordPress Веб-сайт? Вы попали в нужное место!
В этом руководстве мы шаг за шагом проведем вас через все этапы создания веб-сайта WordPress.
Мы рассмотрим все, от того, как этот процесс работает с высоты птичьего полета до планирования вашего веб-сайта, необходимых инструментов, как создать веб-сайт WordPress с их помощью и как собрать все вместе, чтобы вы вышли с оптимизированным сайтом на конец этого.
Обзор того, как создать сайт на WordPress
Перво-наперво, научиться создавать веб-сайт на WordPress не так сложно, как может показаться! 😌
Вся идея WordPress как платформы веб-сайта состоит в том, чтобы демократизировать все «владение веб-сайтом» и сделать его доступным для всех, независимо от вашего бюджета или уровня квалификации. Но мы поговорим о особенностях и функциях WordPress в следующем разделе.
Вот шаги, которые вам нужно будет пройти на пути от 0 до полнофункционального веб-сайта WordPress:
Разобравшись со всем этим, давайте приступим к первому порядку работы при изучении того, как создать веб-сайт WordPress:
Что такое WordPress и как он работает?
Первое, что мы, возможно, должны установить прямо перед тем, как переходить к каким-либо практическим рекомендациям, - это то, что на самом деле представляет собой WordPress и что делает его хорошим выбором для создания веб-сайта.
С технической точки зрения WordPress — это серверное программное обеспечение (система управления контентом с открытым исходным кодом). «Серверная» часть означает, что вместо того, чтобы устанавливать его на свой ноутбук или desktop компьютер, вы можете запустить его только на веб-сервере.
Итак, что же делает это «серверное программное обеспечение»? Проще говоря, WordPress - это операционная система вашего сайта.
Подумайте об этом так: ваш ноутбук может работать под управлением macOS или Windows. Это самые распространенные операционные системы для персональных компьютеров. Они находятся под всем и позволяют другим вашим приложениям и инструментам делать свою работу.
WordPress такой же, но для вашего сайта.
Такое сравнение с macOS и Windows не является преувеличением. WordPress - самый популярный движок для веб-сайтов из всех. По оценкам, около 40% всех веб-сайтов работают на WordPress. Это по любым меркам огромная доля рынка!
WordPress берет на себя все основные операции, которые происходят на вашем сайте - он позволяет публиковать контент, изменять дизайн и так далее.
Поскольку WordPress делает все это, это означает, что вы можете сосредоточиться исключительно на создании контента, передаче своего делового сообщения или даже продаже своих продуктов прямо с сайта. Другими словами, вам не нужно беспокоиться о каких-либо технических аспектах «управления веб-сайтом», поскольку WordPress делает все это за вас.
???? Вопросы и ответы для новичков:
Как спланировать собственный сайт
Начало работы над сайтом без предварительного планирования, вероятно, приведет к проблемам ... или, может быть, недовольство это лучшее слово.
Дело в том, что веб-сайты не все одинаковы, и, в зависимости от причины, по которой вы хотите узнать, как создать веб-сайт на WordPress, конечный результат будет отличаться. На самом деле, он, вероятно, не только будет отличаться, но и будет выглядеть совершенно иначе, чем чужой веб-сайт, созданный для другой цели.
Вот почему вам всегда нужно начинать с хорошего плана относительно того, в каком направлении вы хотите двигаться с проектом. В этом разделе мы покажем вам, как это сделать.
Вот вопросы, которые вам нужно задать себе:
Установите цели своего веб-сайта
Теперь, когда вы знаете, для кого вы создаете сайт, пришло время подумать о как все это связано с вашими целями и функциональные возможности, которые вам понадобятся на сайте.
Постановка целей, вероятно, кажется интуитивно понятной, особенно если вы учитесь создавать веб-сайт на WordPress для своего бизнеса. В большинстве случаев вы хотите использовать сайт в качестве бизнес-актива и либо продавать свои продукты непосредственно с сайта, либо использовать его в качестве маркетингового канала для привлечения новых клиентов / покупателей.
Вышеизложенное звучит прекрасно и модно, но оно недостаточно четко определено, чтобы служить реальной целью.
Получите как можно более подробную информацию о своей цели и даже постарайтесь сделать ее измеримой. Если ваша цель не может быть четко определена, то и ее нельзя четко проверить. Читайте: вы никогда не будете уверены, достигли ли вы своей цели или нет.
Позвольте мне привести пример: если вы поставили перед собой цель «увеличить продажи для моего бизнеса», то действительно ли вы достигли цели, если сайт принес вам одну новую продажу? Сколько вам нужно, чтобы назвать это успехом? 100? XNUMX?
Это как раз то, для чего нужны цели! Гораздо лучшей целью веб-сайта было бы что-то вроде «каждый месяц генерировать десять новых продаж прямо с веб-сайта». Такая цель - это то, что можно проверять и отслеживать с течением времени!
Упрости! Сделайте это измеримым!
Спланируйте функциональность своего сайта
Цели, которые вы устанавливаете для своего веб-сайта, будут определять ваш выбор дизайна и функциональности в дальнейшем.
Например, если цель вашего веб-сайта имеет какое-либо отношение к продаже, вам понадобится механизм, который позволит вам продавать товары прямо с веб-сайта.
С другой стороны, если ваша цель - продвигать свои профессиональные навыки деревообработки, вам нужны инструменты для хорошей презентации фотографий на сайте - для демонстрации вашей работы.
Просмотрите формулировку своих целей из предыдущего раздела и попытайтесь выявить уникальные функции веб-сайта, которые сделают эту цель возможной.
Если у вас возникли проблемы с этим, перейдите на веб-сайты ваших конкурентов и перечислите функции и возможности, которые у них есть.
Мы собираемся использовать этот список позже в процессе создания вашего веб-сайта.
Выберите доменное имя и хостинг
Ни один веб-сайт не может существовать без доменного имени и плана веб-хостинга.
Вот небольшой урок о том, что такое домены и хостинг, если вы не совсем уверены:
- Доменное имя уникальный адрес каждого веб-сайта в Интернете. Доменное имя сайта, который вы сейчас читаете:
ecommerce-platforms.com. - Веб-хостинг это место, где живет ваш веб-сайт и откуда посетители могут получить к нему доступ. Вопреки распространенному мнению, веб-сайты не существуют просто «в Интернете». На самом деле они проживают «на специальных компьютерах (называемых серверами), подключенных к Интернету круглосуточно и без выходных». Веб-хостинг - это услуга, которая дает вам доступ к такому серверу и позволяет хранить там ваш веб-сайт.
Где взять свое доменное имя и хостинг
Интернет полон регистраторы доменов и веб-хостинг фирмы. Но какой выбрать? Они все одинаковые?
Во-первых, как вообще работает регистрация доменного имени и кто является регистратором домена?
- Регистратор доменов - это компания, которая может зарегистрировать домен от вашего имени, а затем предоставить вам полный контроль над этим доменом. Вот как работает регистрация доменов в сети - не нужно углубляться в это.
Чтобы получить доменное имя, вы должны выбрать регистратора, а затем купить у него домен.
В конечном итоге не имеет значения, какой именно регистратор вы выберете. Все они могут продать вам одно и то же доменное имя (при условии, что оно доступно и никем еще не занято). Цены также довольно схожи, поэтому вы, как правило, не сэкономите огромную сумму денег, выбрав один регистратор вместо другого.
Но подождите, здесь вы можете применить лайфхак!
Вместо того, чтобы покупать свое доменное имя у одной компании, хостинг у другой и затем соединять их вместе (чтобы ваш веб-сайт мог работать), вы можете получить и домен, и хостинг из одного места.
Такая компоновка значительно упрощает все, избавляя от пары шагов настройки. В следующем разделе мы покажем вам, как именно это сделать - используя нашу любимую хостинговую компанию для WordPress.
Как настроить свой домен и хостинг
На протяжении многих лет мы экспериментировали с несколькими хостинговыми компаниями на сайте ecommerce-platforms.com. Мы протестировали их процедуры настройки, общую простоту использования и насколько хорошо их платформы оптимизированы в целом. Все эти испытания привели нас к одному компания быть любимой - SiteGround.
SiteGround является одним из самых известных и уважаемых хостинг-провайдеров WordPress на рынке. Они предлагают доступные цены (от 4.99 долл. США в месяц), хорошую производительность сервера и простую процедуру настройки.
Что наиболее важно, вы можете получить и свое доменное имя, и веб-хостинг одновременно с SiteGround.
Вот как зарегистрироваться с SiteGround и настройте свое доменное имя и хостинг:
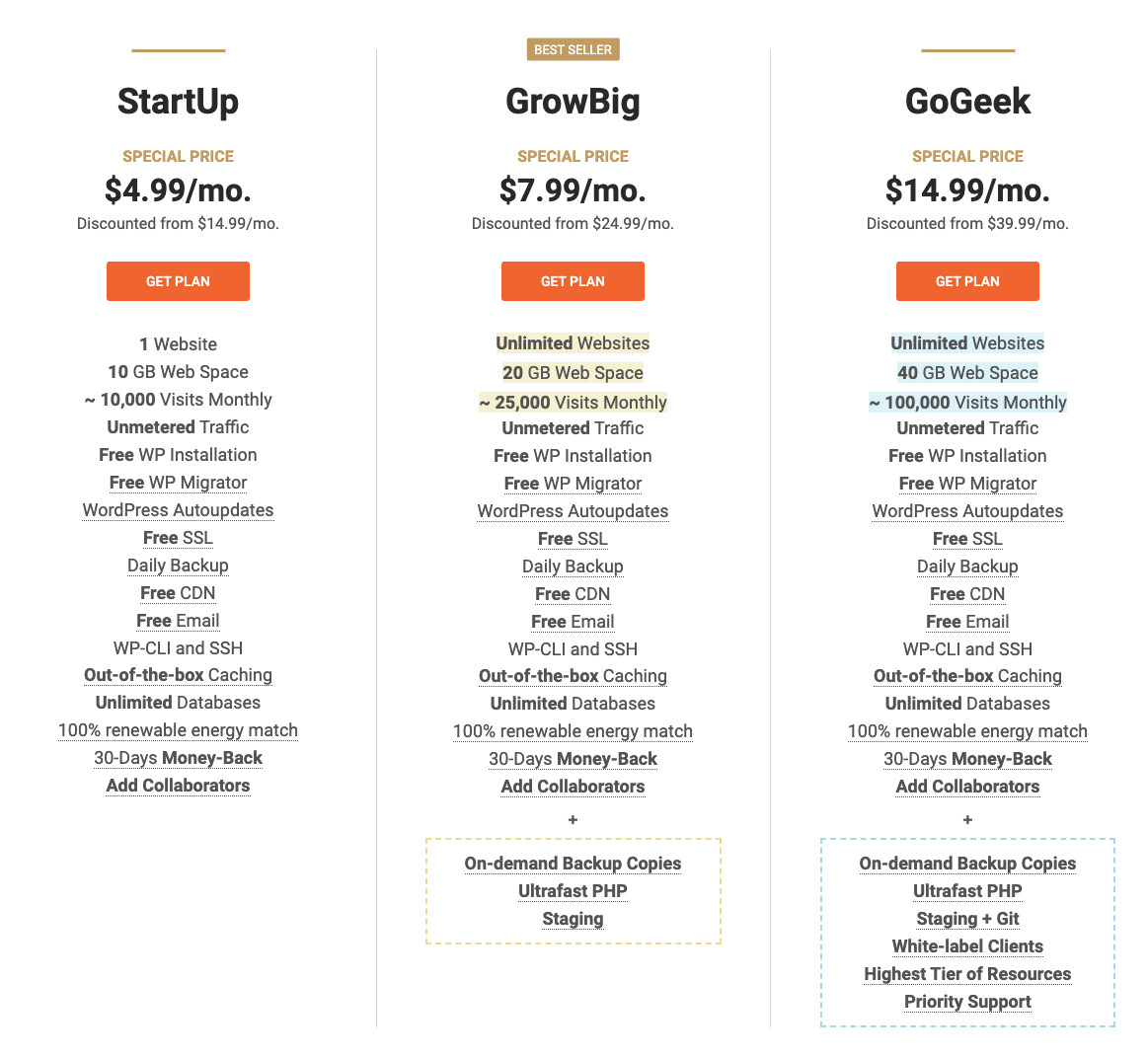
Перейдите в SiteGround веб-сайт и прокрутите вниз до раздела с ценами.
Выберите наиболее подходящий тарифный план и нажмите ПОЛУЧИТЬ ПЛАН кнопка под ним.
«Погодите, какой из этих планов будет лучшим?» Прямой вопрос. К счастью, вам не нужно об этом задумываться.
- Если вы начинаете с новой идеи веб-сайта, вы можете выбрать план начального уровня по цене 4.95 доллара в месяц. Он предлагает более чем достаточно возможностей для работы с вашим сайтом на ранних этапах его существования.
- Если по какой-то причине вы собираетесь запускать более одного сайта, вам нужно выбрать хотя бы план GrowBig. Он предлагает немного больше дискового пространства и емкости для ежемесячных посетителей.
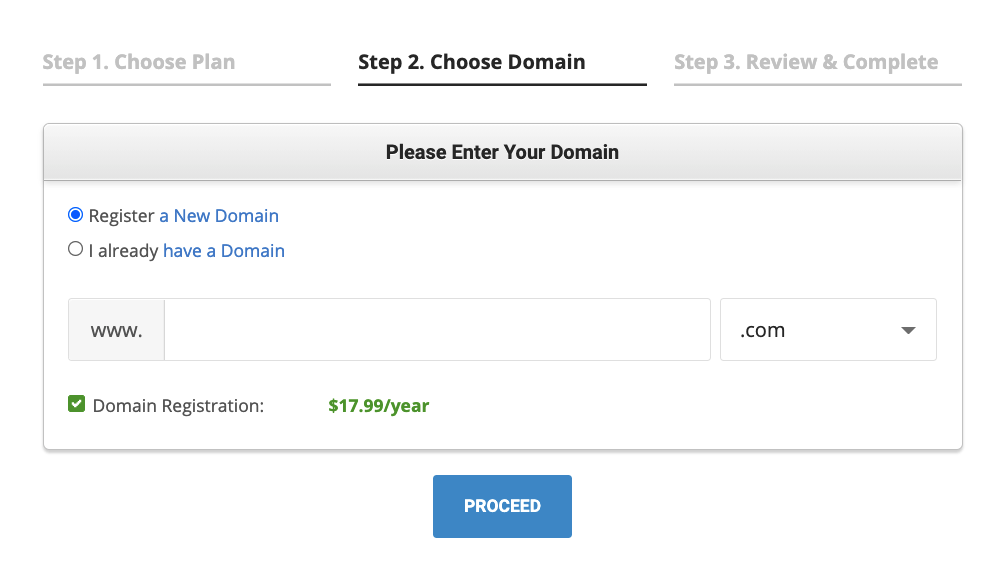
На следующем шаге вы сможете выбрать доменное имя для своего сайта. Имейте в виду, что цена доменного имени - это отдельная вещь от основной цены веб-хостинга. Стоимость большинства доменных имен составляет ~ 18 долларов в год.
Введите имя, которое вы хотите использовать, и посмотрите, доступно ли оно.
Примечание; попробуйте пойти с .com домен, а не любое другое расширение домена, такое как .net or .org. Пользователи будут ожидать, что ваш сайт будет .com в любом случае, поэтому принуждение их к запоминанию любой другой версии веб-адреса только запутает их.
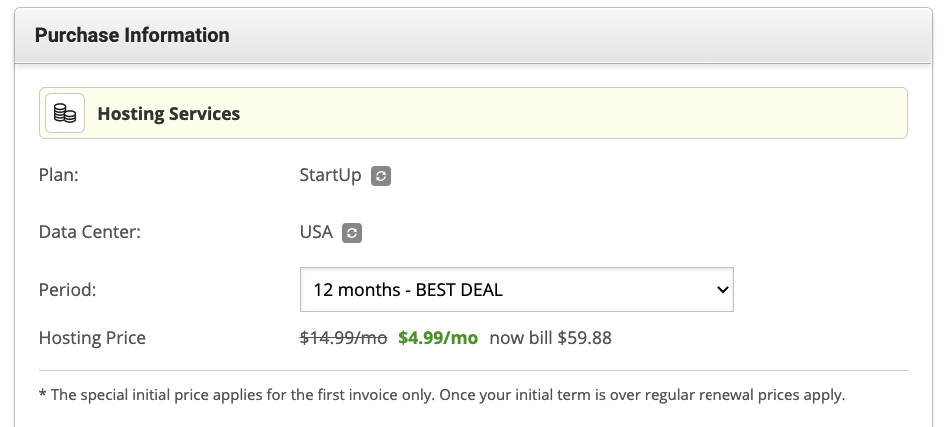
На следующем этапе SiteGround запросит у вас несколько заключительных деталей:
 Вот на что следует обратить внимание при использовании этой формы:
Вот на что следует обратить внимание при использовании этой формы:
- План - проверьте, соответствует ли он тому, что вы выбрали на первом шаге.
- Центр обработки данных - выберите расположение дата-центра, наиболее близкое к местоположению вашей целевой аудитории. Например, если вы хотите настроить таргетинг на пользователей в Великобритании, выберите Лондон в качестве местоположения центра обработки данных, а не сервер в США.
- период - это первоначальная продолжительность контракта, который вы подписываете. Чтобы получить самое выгодное предложение, вы должны подписаться на один год вперед.
- Дополнительные Услуги - вообще говоря, ничего из этого не требуется, но они могут улучшить ваш опыт / безопасность. Например, желательно получить Конфиденциальность домена упаковка. Это позволит скрыть вашу личную информацию от общедоступной записи домена.
Когда вы закончите с этой формой, все, что останется, - это завершить платеж. После этого вы получите доступ к своему новому SiteGround учетная запись хостинга.
Установите WordPress на свой хостинг
В зависимости от того, с кем вы размещаете свой сайт WordPress (будь то SiteGround, Bluehostили какой-то другой Хостинг-провайдер WordPress), сам процесс установки WordPress может быть любым - от супер-простого до супер-разочаровывающего.
SiteGround находится на «суперлегком» конце спектра. Другойwise, мы бы не рекомендовали это!
Во-первых, точный процесс установки WordPress on SiteGround время от времени немного меняется. SiteGround продолжает работать над своим пользовательским интерфейсом, стараясь сделать все максимально простым для всех.
Однако для нас сейчас это означает, что точные шаги, которые вам нужно предпринять, чтобы установить WordPress в настройках вашего хостинга, могут незначительно отличаться от того, что мы здесь описываем.
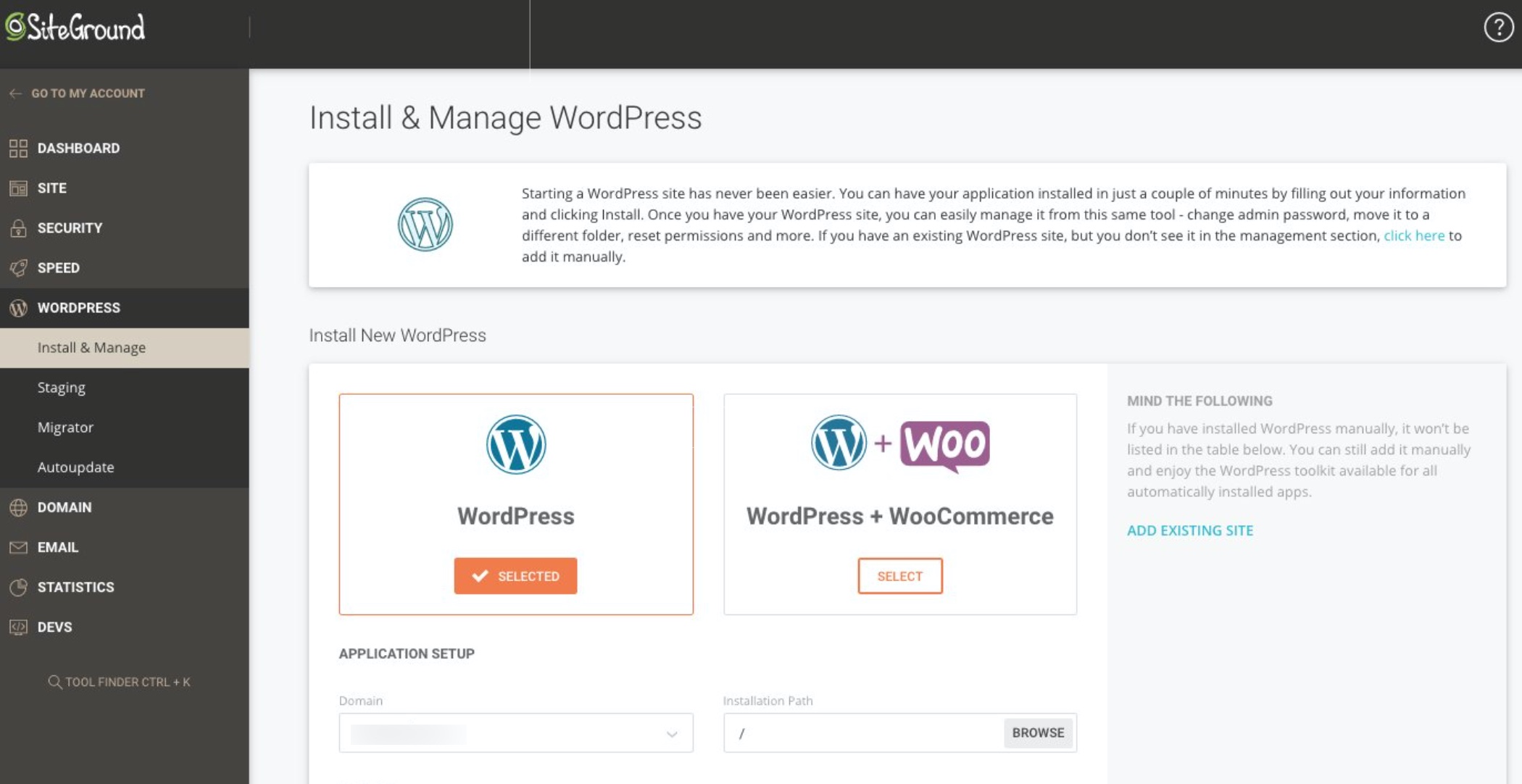
При первом входе в пользовательскую панель в системе может произойти несколько вещей. SiteGround:
Сценарий (а)
Если у вас еще нет рабочего экземпляра WordPress, добавленного в вашу учетную запись, SiteGround покажет вам пошаговый мастер установки.
Вы за руку пройдете через шаги, необходимые для настройки всего. Вы сможете добавить имя своего сайта и установить данные для входа в учетную запись администратора.
Сценарий (б)
В качестве альтернативы, если вы не видите такого мастера при входе в систему SiteGround учетная запись впервые, это, вероятно, означает, что у вас уже есть предустановленный WordPress в вашей установке.
Чтобы убедиться в этом, перейдите в раздел учетной записи в SiteGround панель пользователя. Посмотрите, есть ли на этой странице экземпляр WordPress. Если это так, это означает, что вам не нужно больше ничего делать для установки WordPress - SiteGround позаботился о процессе установки за вас.
Если нет, вы можете установить WordPress всего за пару кликов.

Кроме того, если вы не хотите пачкать руки, вы можете обратиться к SiteGround поддержки через раздел справки на панели пользователя и попросите их установить WordPress для вас. 10/10 раз они будут счастливы это сделать. SiteGround был известен качеством поддержки, которое они предлагают клиентам, так что вы можете проверить это сами.
Ознакомьтесь с интерфейсом WordPress
Прежде чем вы сможете использовать WordPress в полной мере, вы должны хотя бы немного ознакомиться с его интерфейсом и основными областями панели администратора.
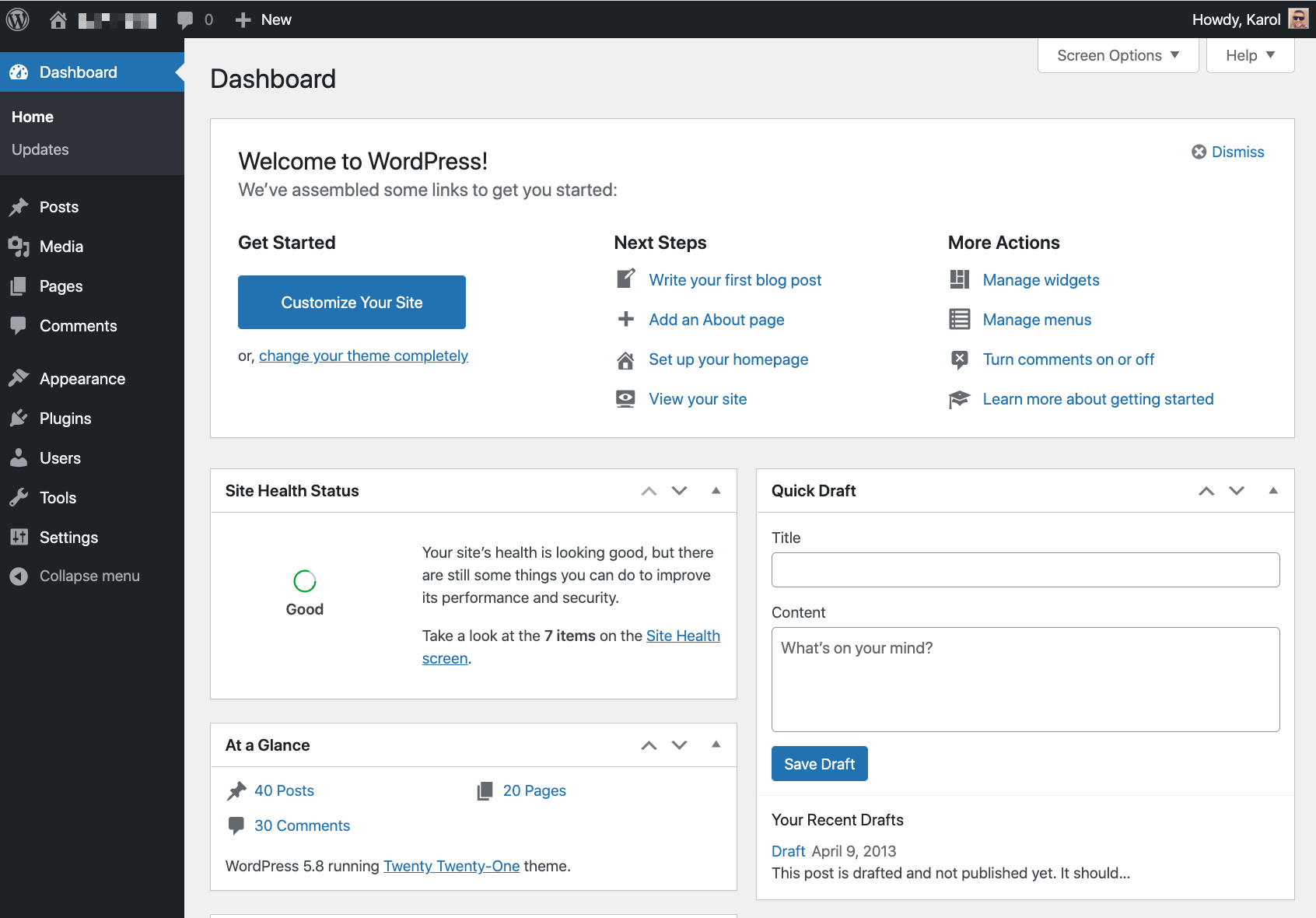
Возьмем сверху. Ниже вы можете увидеть снимок экрана основной панели инструментов WordPress, также известной как wp-admin:
Ассоциация Центральная часть панели администратора - это место, где вы можете найти приветственное сообщение WordPress вместе со ссылками на другие разделы, которые большинство пользователей захотят проверить в первую очередь.
Эта центральная часть также является основным холстом, на котором вы будете работать со своим сайтом после выбора определенного модуля на боковой панели. Кстати о боковой панели:
В боковая панель, вы можете увидеть основные модули админки. В частности, сюда можно добраться:
- Блог - также известные статьи в блогах.
- Разделы - похожи на сообщения, но предназначены для хранения большего количества вечнозеленых фрагментов контента - подумайте о таких вещах, как некоторая информация о вашей команде, вашем бизнесе, ваши контактные данные и т. Д.
- Внешний вид - здесь вы можете изменить дизайн своего сайта (он же тема) или настроить текущую тему.
- Plugins — здесь вы можете добавить новые функции на свой веб-сайт с помощью небольших устанавливаемых скриптов, называемых plugins.
- Пользователи - на этом раннем этапе жизни вашего сайта в этом разделе ничего особенного не происходит. Если вы когда-нибудь пригласите других людей помочь вам в работе над сайтом, именно здесь вы сможете управлять их учетными записями пользователей WordPress.
- Настройки - это основной раздел настроек для всего сайта. Мы рассмотрим это более подробно через минуту.
На боковой панели есть и другие разделы, но они либо не так полезны, когда вы только начинаете разбираться в том, как создать веб-сайт WordPress, либо они довольно понятны, когда вы начинаете экспериментировать с ними.
Основные настройки для очень нового сайта WordPress
Каждый вновь созданный сайт WordPress должен иметь несколько ключевых настроек, прежде чем он будет использован в полной мере.
Честно говоря, WordPress в основном готов к работе сразу после установки, и на самом деле здесь нет необходимость что угодно настроить. Однако это улучшит ваш опыт и упростит работу в долгосрочной перспективе.
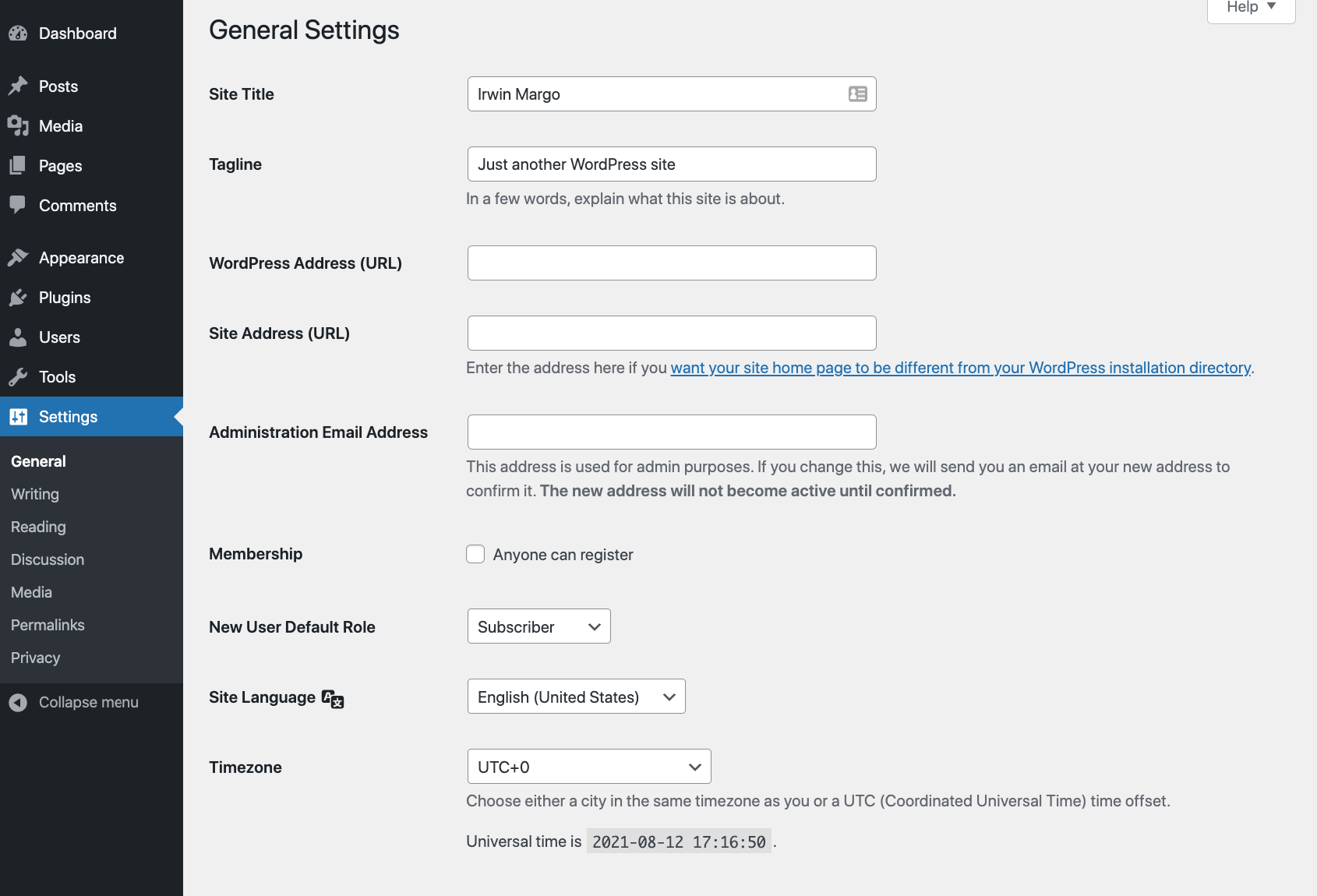
Чтобы перейти к основным настройкам, нажмите на Настройки на главной боковой панели панели инструментов WordPress.
Вы приземлитесь в общие настройки подраздел.

Здесь вы можете убедиться, что ваш Название сайта соответствует тому, что вы установили при установке WordPress. Это тоже хороший повод добавить сайт ВСЕ ЧТО НУЖНО если вы хотите использовать такую вещь (необязательно).
Затем прокрутите страницу вниз и посмотрите, не Часовой пояс установка правильная. В противном случае вам будет сложно спланировать публикацию статьи в определенный час.
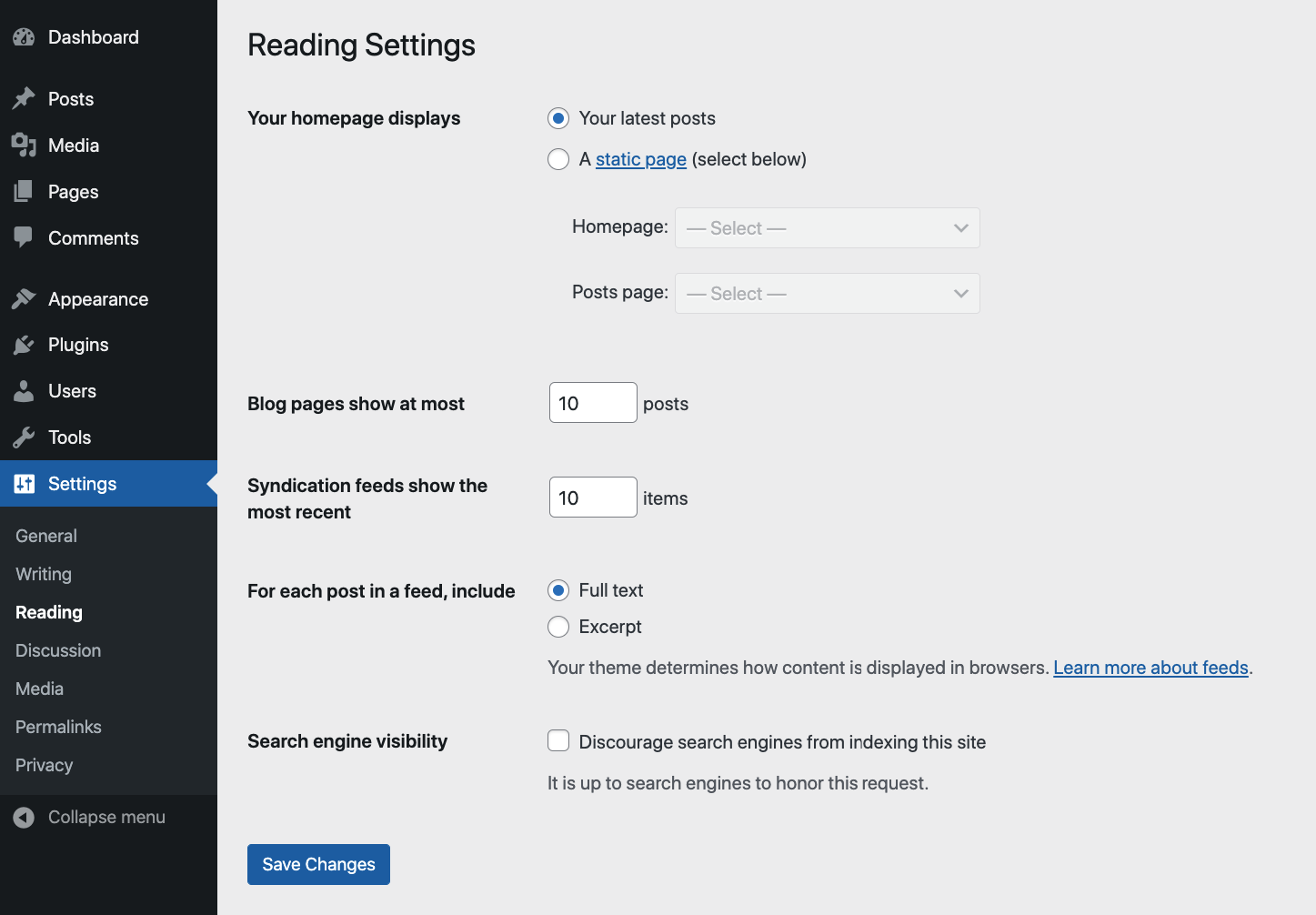
Когда основная часть настроек сделана, давайте теперь перейдем к Reading подраздел.

Здесь есть несколько важных элементов.
Во-первых, есть раздел «Отображается ваша домашняя страница». Мы пока оставим это нетронутым.
Затем, внизу, есть настройка «Видимость поисковой системы».
Это важно! Убедитесь, что этот флажок установлен непроверенный.
Если вы оставите этот флажок установленным, ваш сайт будет исключен из показа в Google. В 99% случаев это не то, что вам нужно!
Теперь перейдем к Обсуждение подраздел настроек.
Что вы будете делать здесь, зависит от того, хотите ли вы, чтобы люди могли оставлять комментарии под вашими сообщениями в блоге или нет.
Если вам нужны комментарии читателей, установите флажок «Разрешить людям отправлять комментарии к новым сообщениям». Если вы выберете это, также рекомендуется установить флажок «Автор комментария должен указать имя и адрес электронной почты».
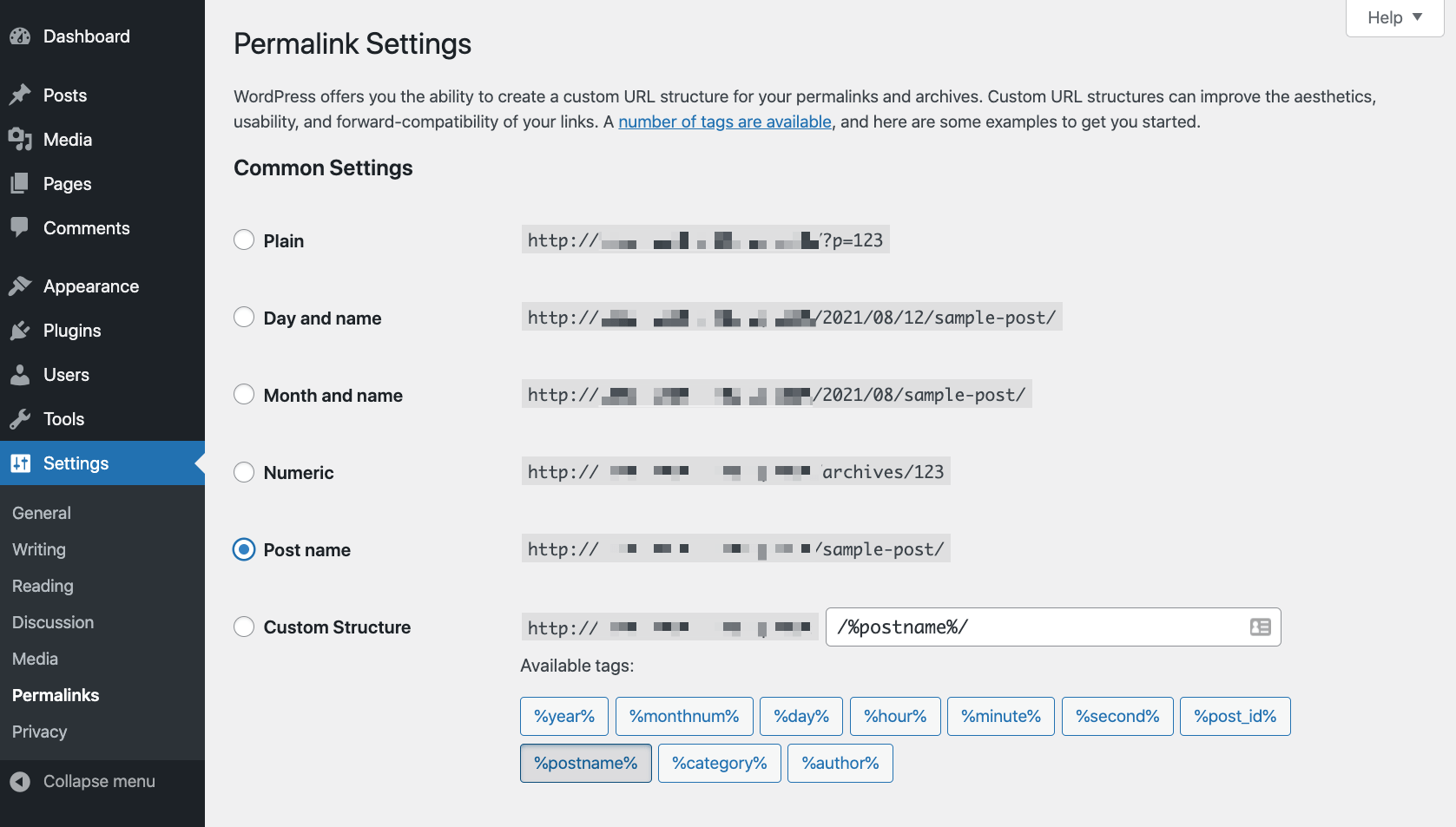
Теперь пришло время заняться последней частью области настроек - а также самой загадочно звучащей - Постоянные ссылки.
Постоянные ссылки - это то, что WordPress называет indiviдвойные веб-адреса которые ведут на страницы вашего веб-сайта или сообщения в блоге. в Постоянные ссылки В разделе настроек вы можете установить структуру этих веб-адресов.
Вот основные доступные варианты:

Я сделаю это легко для вас - просто выберите «Название публикации» в качестве настройки.
Это наиболее универсальная и наиболее оптимизированная для SEO структура ссылок из имеющихся.
Сделав этот шаг, вы только что смогли настроить ключевые параметры вашего нового сайта WordPress. А теперь перейдем к самому интересному:
Выберите дизайн своего веб-сайта (он же тема)
Я бы предположил, что выбор вашего дизайна это самая увлекательная часть всего процесса обучения созданию веб-сайта на WordPress!
Причина, по которой это может быть так весело, заключается в том, что WordPress невероятно настраиваемый, и он в основном сделал свое имя благодаря тому, что доступны тысячи тем. Самое приятное - вы можете переключаться между ними всего за пару кликов.
Хорошо, все в порядке, но как на самом деле выбрать идеальную тему WordPress для вашего сайта?
Всего пару лет назад я бы посоветовал вам начать с бизнес-цели и искать темы, которые были предварительно оптимизированы для обслуживания вашей бизнес-ниши. Например, ресторан может захотеть выбрать тему, специально оптимизированную для ресторанов. В то время как семейная кофейня может захотеть пойти с темой для кафе.
Однако в настоящее время ситуация изменилась, и у нас есть весь спектр универсальных тем которые можно легко оптимизировать и настроить под любой бизнес или нишу.
В частности, позвольте мне привести два примера:
- домен Astra тема
- домен Divi тема
Astra
Ассоциация Astra тема начиналась как классическая бизнес-тема со специально разработанным дизайном, предназначенным для малого бизнеса и startups в частности.
👉 Прочитайте наш информационный раздел Astra обзор темы здесь.

Со временем он эволюционировал в соответствии с современными тенденциями в экосистеме тем WordPress. Он превратился в тему, основанную на прочной базовой структуре с целым рядом легко устанавливаемых начальных дизайнов для всех мыслимых целей.
Просто заглянув в каталог доступных дизайнов, вы найдете:
- веб-сайты приключений на открытом воздухе, пиццерии, электронная коммерция, блоггеры о еде, влиятельные лица, онлайн-журналы, рестораны, платформы электронного обучения, кафе, юристы, маркетинговые агентства, студии йоги, фитнес, классические блоги, малый бизнес и многое другое.
В принципе, независимо от того, о чем ваш сайт, Astra у вас будет подходящий дизайн стартового сайта.
Многие из этих начальных дизайнов бесплатны. Некоторым платят.
Divi
Divi, с другой стороны, это тема премиум-класса, стоимость которой начинается от 89 долларов в год. Бесплатная версия темы недоступна.

где Divi выделяется тем, что он был создан, чтобы максимально упростить создание веб-сайтов даже для людей, которые раньше не баловались веб-сайтами. Divi достигает этого, предоставляя собственный визуальный опыт построения страниц.
«Визуальный опыт создания страниц» может показаться грандиозным, но на самом деле это означает, что Divi поставляется с оригинальным дизайнерским инструментом, с помощью которого вы можете собрать свой веб-сайт. Этот инструмент дизайна не требует от вас навыков программирования или реальных навыков веб-дизайна. Все это основано на перетаскивании. Все, что вам нужно для его использования, - это хорошее представление о том, как вы хотите, чтобы ваш сайт выглядел.
Это, как говорится, Divi также поставляется с собственным набором начальных дизайнов, которые вы можете использовать, если не хотите создавать свои страницы с нуля.
Наконец, Divi предлагает действительно подробные настройки и параметры настройки, которые в основном позволяют вам контролировать, что каждый вdiviдвойной подраздел ваших страниц выглядит так. Другими словами, вы можете настроить практически все в дизайне.
Как выбрать свою тему?
Мой простой совет - использовать либо Astra or Divi и поэкспериментируйте со стартовыми сайтами и вариантами настройки, предлагаемыми любой темой.
Например, если любой из AstraНачальный дизайн идеально соответствует вашим потребностям, так что вы можете остаться с этим. Если вы больше умеете строить сами, вы можете начать с Divi и множество настроек и опций.
Или вы можете взглянуть на это под другим углом. Если вы хотите начать с бесплатной темы, выберите Astra; если вы готовы инвестировать в качественный продукт с хорошей поддержкой клиентов, выбирайте Divi.
Как установить тему WordPress
Хотя оба Divi и Astra являются темами WordPress, они устанавливаются немного иначе. Это потому что Astra - будучи бесплатной темой - может быть установлен прямо из панели управления WordPress, а с Divi, вам нужно пройти еще пару шагов.
Как установить Astra
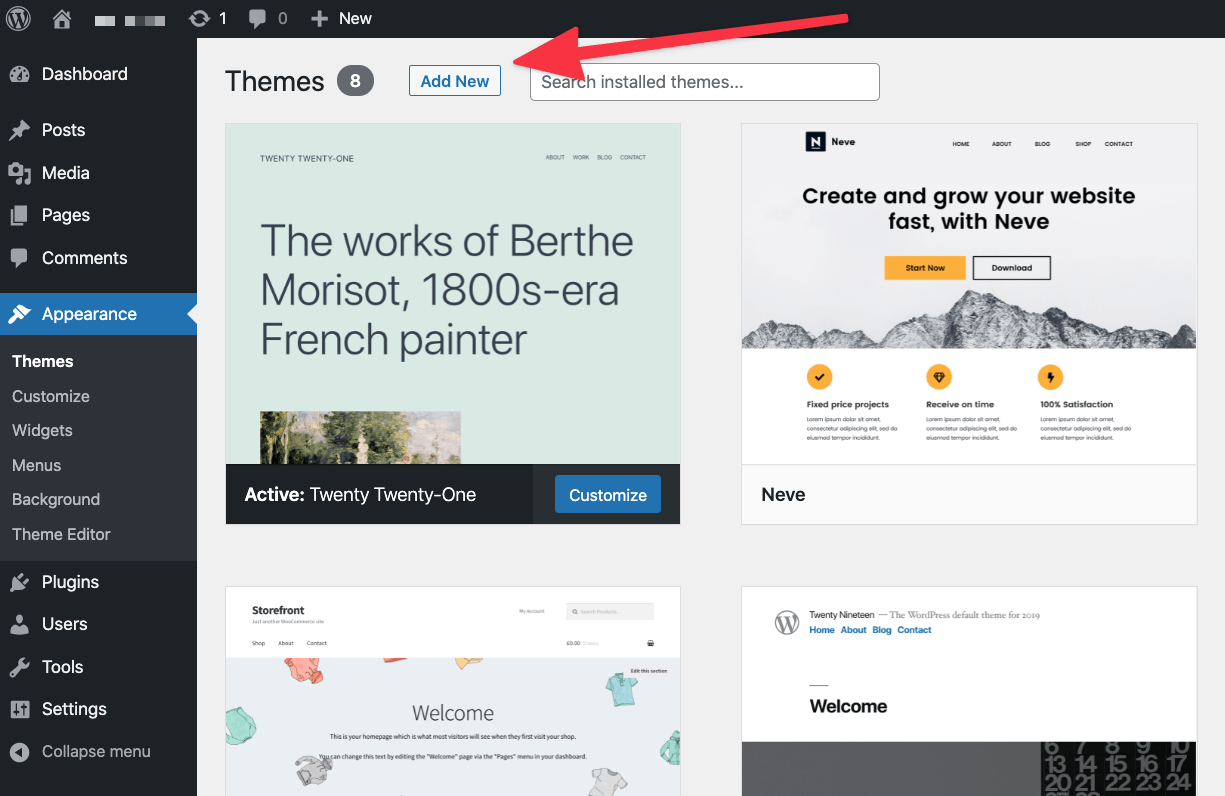
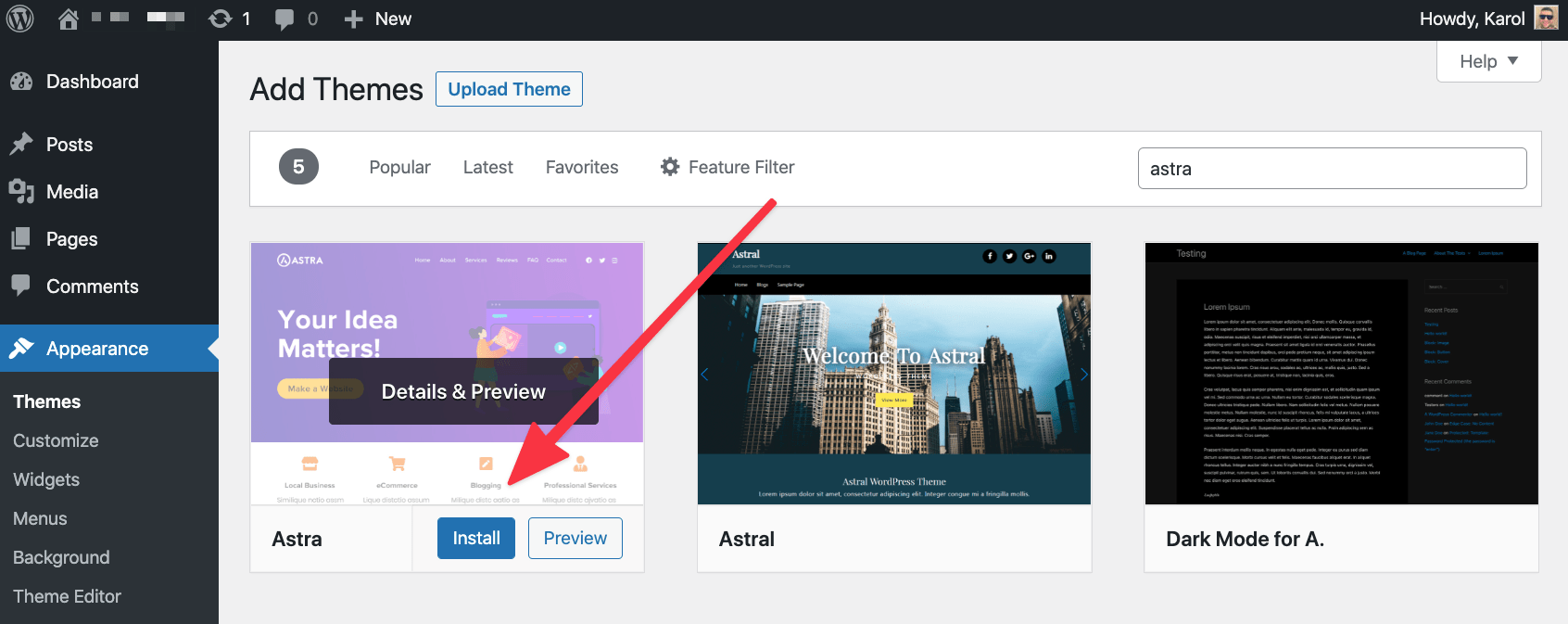
Давайте начнем с Astra. Если вы хотите установить эту тему, перейдите на панель управления WordPress и введите Внешний вид → Темы. Нажмите Добавить новый.

В поле поиска введите название темы, которую хотите установить - «Astra".
Как только вы увидите свою тему в списке, нажмите на Установите рядом с ним.

Через пару секунд новый активировать кнопка появится вместо Установите кнопка. Нажмите здесь.
После этого ваша новая тема установлена и активна на вашем сайте. Вы должны увидеть приветственное сообщение из темы.
Как установить Divi
Если вы хотите установить Divi, сначала необходимо приобрести тему у официальный сайт. После завершения покупки вы сможете скачать ZIP-архив с файлами темы. Сохраните архив куда-нибудь на свой desktop.
Затем перейдите в Внешний вид → Темы из вашей панели управления WordPress. Нажать на Добавить новый кнопку, а затем на Загрузить тему .

Выберите Diviархив из вашего desktop и загрузить его на сайт. Когда загрузка завершится, нажмите активировать.
Divi покажет вам быстрое приветственное сообщение с некоторыми советами о том, что делать дальше - как настроить его в соответствии с вашими потребностями.
Установите обязательный WordPress plugins
WordPress сам по себе уже довольно хорош! Тем не менее, это еще более впечатляет, когда вы добавить пару plugins смешивать и расширять ваш сайт за пределы его обычного набора функций. Но начнем с самого начала:
Что такое WordPress plugins?
Опустим технические детали и сосредоточимся на том, что pluginя могу сделать для являетесь.
Проще говоря, WordPress plugins похожи на приложения для вашего сайта WordPress. Другими словами, на вашем iPhone есть приложения, а на вашем WordPress pluginс. Достаточно просто!
Что может pluginделать?
Я действительно хочу сказать «все», потому что это было бы очень точно. Однако, поскольку многое довольно трудно представить, позвольте мне вместо этого дать вам краткий список. Через plugins, вы можете расширить свой сайт такими функциями, как
- контактные формы,
- Настройки SEO,
- Интеграция с Google Analytics,
- дополнительная безопасность,
- резервное копирование,
- оптимизация изображения,
- интеграция с социальными сетями,
- информационные бюллетени по электронной почте,
- электронная торговля и корзина,
- уведомления о файлах cookie и многое другое.
По сути, если вам нужна функция, которой нет в WordPress по умолчанию, почти наверняка есть plugin доступны, которые предоставят вам эту функцию. На самом деле их более 58,000 тыс. pluginдоступны в официальном каталоге на WordPress.org. И этот официальный каталог даже не единственное место, где можно получить plugins.
Который pluginс получить?
Ладно, при всем этом изобилии plugins, какие из них вы должны получить?
Большинство веб-сайтов могут извлечь выгоду из следующих pluginс (все бесплатно):
Это самая известная контактная форма. plugin там. Он бесплатный, его легко использовать, и он выполняет работу, для которой он рекламируется.
Он позволяет создавать контактные формы, а затем добавлять их в свои сообщения и страницы. Затем ваши посетители могут использовать эти контактные формы, чтобы связаться с вами напрямую.
Это один из самых популярных WordPress pluginс их всех. Да, это не просто популярная поисковая оптимизация plugin, но один из самых популярных plugins общий.
Он расширяет ваш сайт WordPress с помощью простых в использовании функций SEO, новых настроек для вашего контента и новых оптимизаций под капотом.
Большинству веб-сайтов будет полезно, если Google Analytics (GA) будет следить за их посетителями и отслеживать, насколько популярным становится этот сайт.
Эта plugin позволит вам легко интегрировать ваш сайт с GA. По сути, это решение типа «установил и забыл».
Хотя WordPress - довольно безопасный движок для веб-сайтов из коробки, все всегда можно улучшить!
Wordfence помогает защитить ваш сайт от хакеров и вредоносных скриптов. Лучше всего то, что большая часть его волшебства происходит автоматически, так что вам даже не придется проводить много времени в pluginнастройки.
Знаете ли вы, что файлы изображений могут занимать до 80-90% выделенной пропускной способности вашего хоста? Другими словами, из всех данных, которые ваш сайт потребляет каждый день, 80-90% - это изображения, которые у вас есть на сайте.
Ограничение потребления данных потенциально снизит ваш счет за хостинг (в крайних случаях), но, что более важно, это ускорит загрузку вашего сайта для посетителей.
Optimole оптимизирует ваши изображения на лету и бесплатно.
Каждому сайту нужна продуманная стратегия резервного копирования! И не волнуйтесь - исполнение довольно простое.
Во-первых, зачем вообще заморачиваться с резервными копиями? Представьте, что вы просыпаетесь однажды, а весь ваш сайт пропал по какой-то причине. Возможно, сервер вышел из строя, возможно, кто-то взломал его и удерживает ваш сайт с целью выкупа. Причина не важна, но последствия могут быть серьезными!
Резервные копии помогают снизить риск. Если у вас есть недавняя резервная копия, вы можете просто стереть поле сервера и восстановить свой сайт из последней рабочей резервной копии.
UpdraftPlus создает резервные копии на автопилоте. Вы также можете настроить хранение резервных копий в Dropbox или другом облачном решении по вашему выбору.
AMP означает Ускоренные мобильные страницы. Это популяризованная Google инициатива, направленная на то, чтобы веб-сайты отображались на мобильных устройствах с молниеносной скоростью.
Самое приятное то, что большинство веб-сайтов WordPress — по крайней мере, те, которые работают на современных темах — совместимы с AMP с самого начала. Все, что вам нужно, это включить AMP, установив AMP plugin.
Как установить Вордпресс plugin
Как и в случае с темами, plugins также можно установить прямо из панели управления WordPress.
Перейдите на Plugins и нажмите на Добавить новый кнопка вверху.
Введите pluginимя в поле поиска.
Как только вы увидите свой plugin в списке нажмите на установить сейчас рядом с ним. Через пару секунд активировать появится кнопка. Нажмите здесь.
После этого ваш новый plugin был установлен и готов к использованию!
Настройте свой сайт и сделайте его своим
Самое лучшее в изучении того, как создать веб-сайт WordPress, - это то, что вы можете настраивать его практически бесконечно.
Все начинается с выбора темы - эта часть уже позади. Но это еще не все. Даже после того, как вы установили свою тему, вы все равно можете значительно настроить свой сайт.
Давайте использовать Astra тема в качестве нашего примера - это одна из двух тем, которые я рекомендовал в предыдущем разделе этого руководства.
Самое замечательное в Astra заключается в том, что вы можете облегчить начальные этапы своей работы, выбрав начальный дизайн сайта. Лучше всего выбрать начальный сайт, который соответствует вашей нише или назначению сайта.
Установка стартовой конструкции
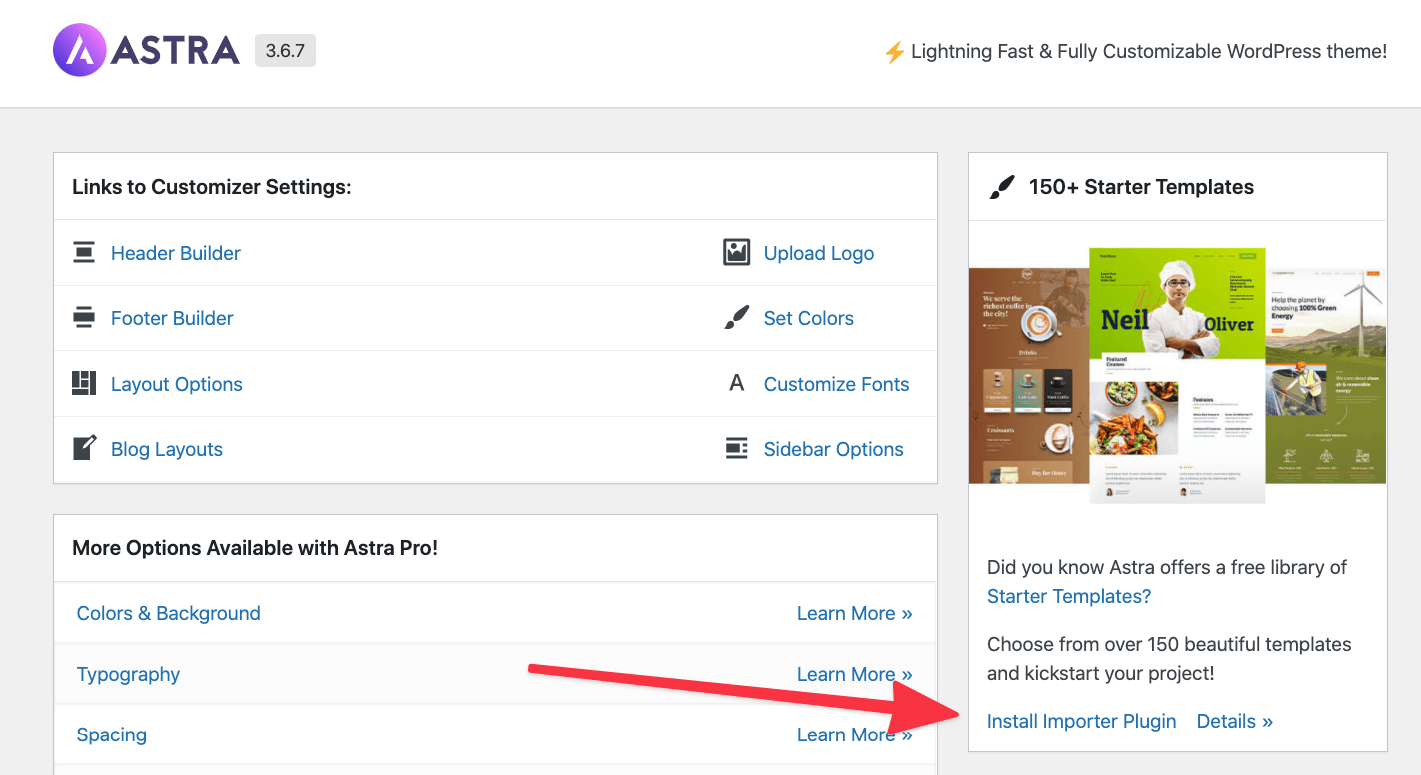
Для начала перейдите на панель управления WordPress и в Внешний вид → Astra Опции.
Оказавшись там, нажмите на Установить импортер Plugin ссылку.
Эта установка займет всего пару секунд, и сразу же после этого вы попадете на начальный сайт импорта.
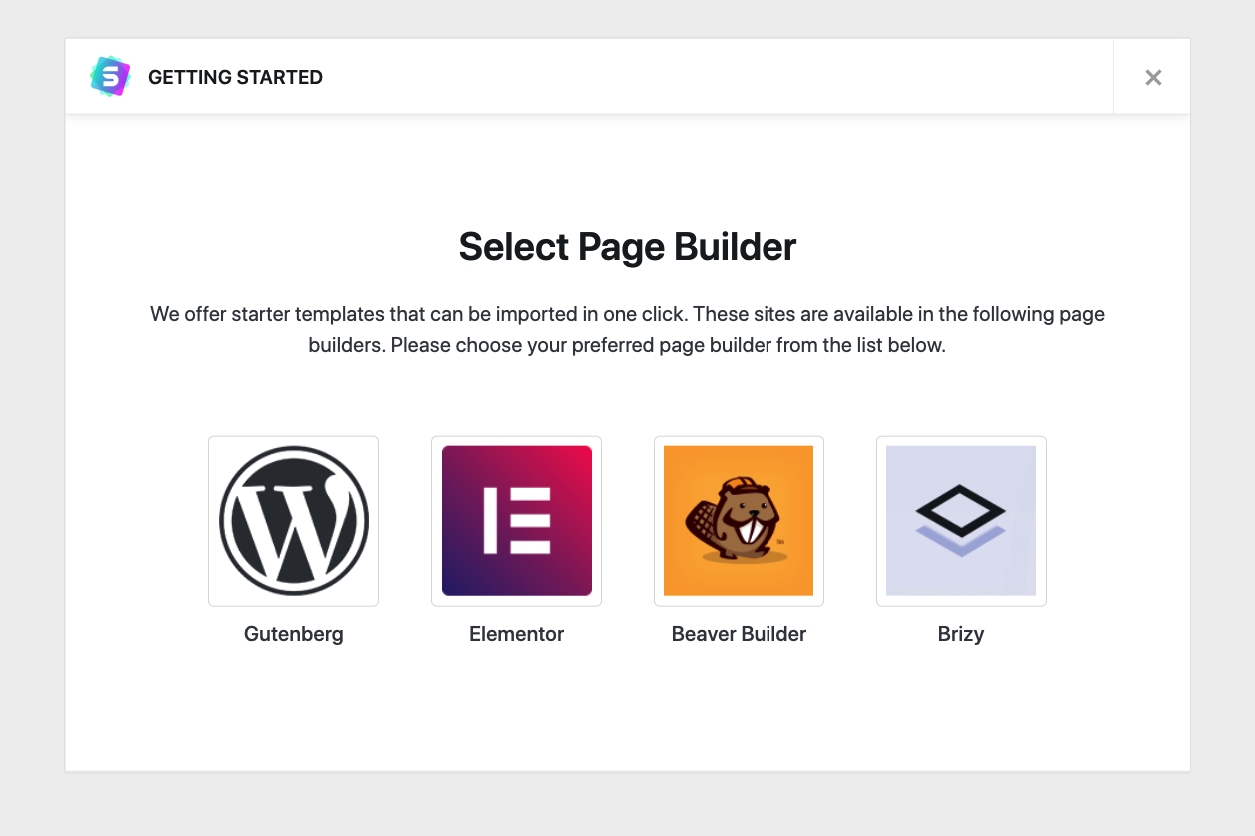
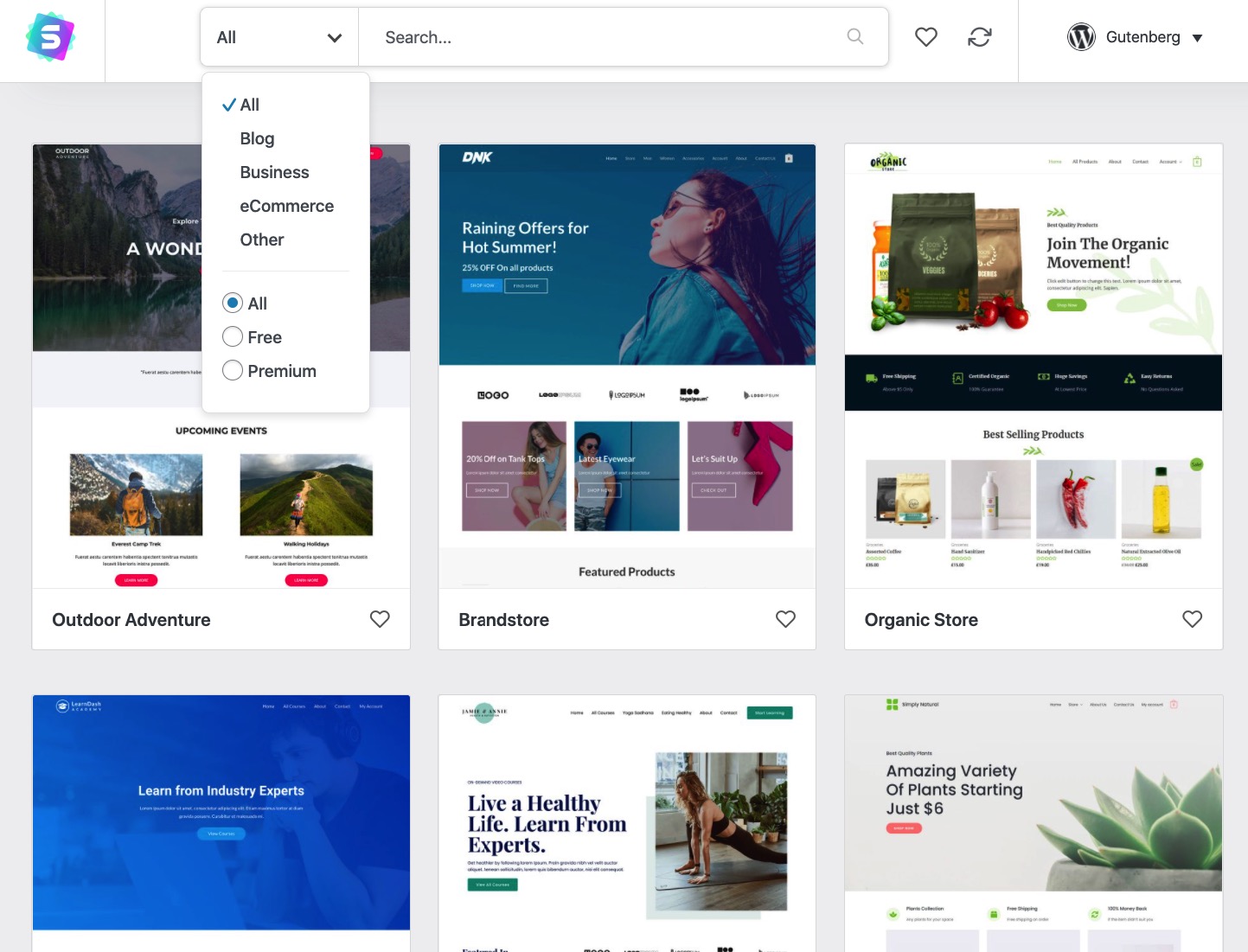
Это экран, который вы увидите:
⚠️ Примечание; для универсальной структуры кода начального проекта выберите «Gutenberg» в качестве типа вашего дизайна / конструктора.
На следующем этапе выберите начальный дизайн, который вам нравится.
Чтобы сузить выбор только до дизайнов, оптимизированных для вашего типа веб-сайта, вы можете использовать раскрывающееся меню вверху.
Если что-то бросается в глаза, щелкните список, чтобы просмотреть доступные параметры импорта.
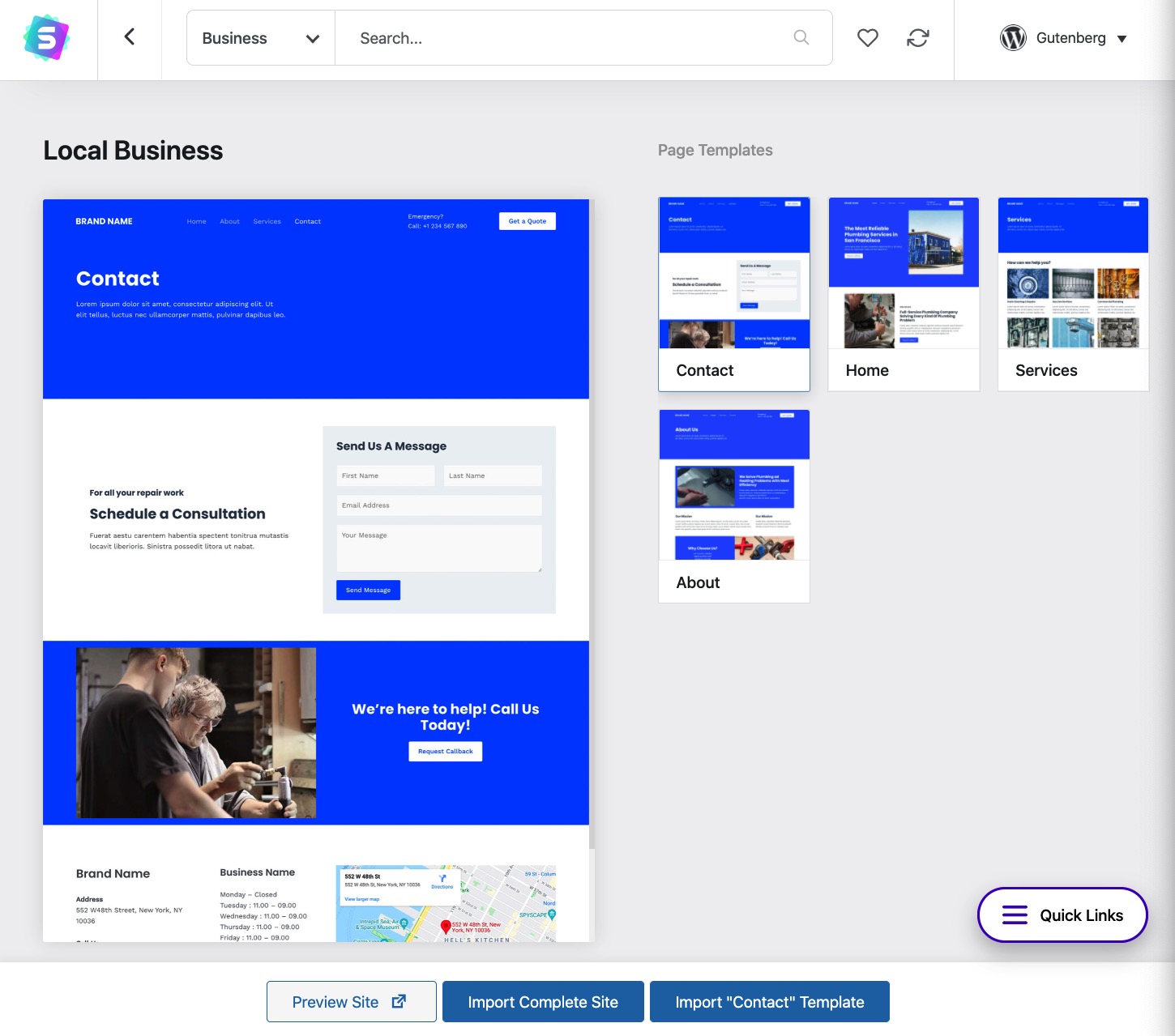
Большинство начальных сайтов представляют собой набор подстраниц. Обычно это домашняя страница, страница контактов, страница о странице и некоторые другие страницы, в зависимости от того, какой именно начальный дизайн вы смотрите.
- Вы можете выбрать импорт всего веб-сайта, нажав на Импортировать полный сайт .
- Или вы можете импортировать только вdiviдвойные страницы - сначала щелкнув нужную страницу, а затем Импортировать шаблон «X» .
В большинстве случаев вам нужно импортировать весь сайт.
Astra может задать вам пару дополнительных вопросов перед импортом шаблона, но они довольно просты и предназначены только для лучшего понимания цели вашего сайта.
В процессе импорта Astra принесет дизайн и любой plugins, которые могут понадобиться для дополнительной функциональности, поставляемой с дизайном. Вы также получите множество примеров контента, которые дадут вам лучшее представление о том, как может выглядеть готовый сайт.
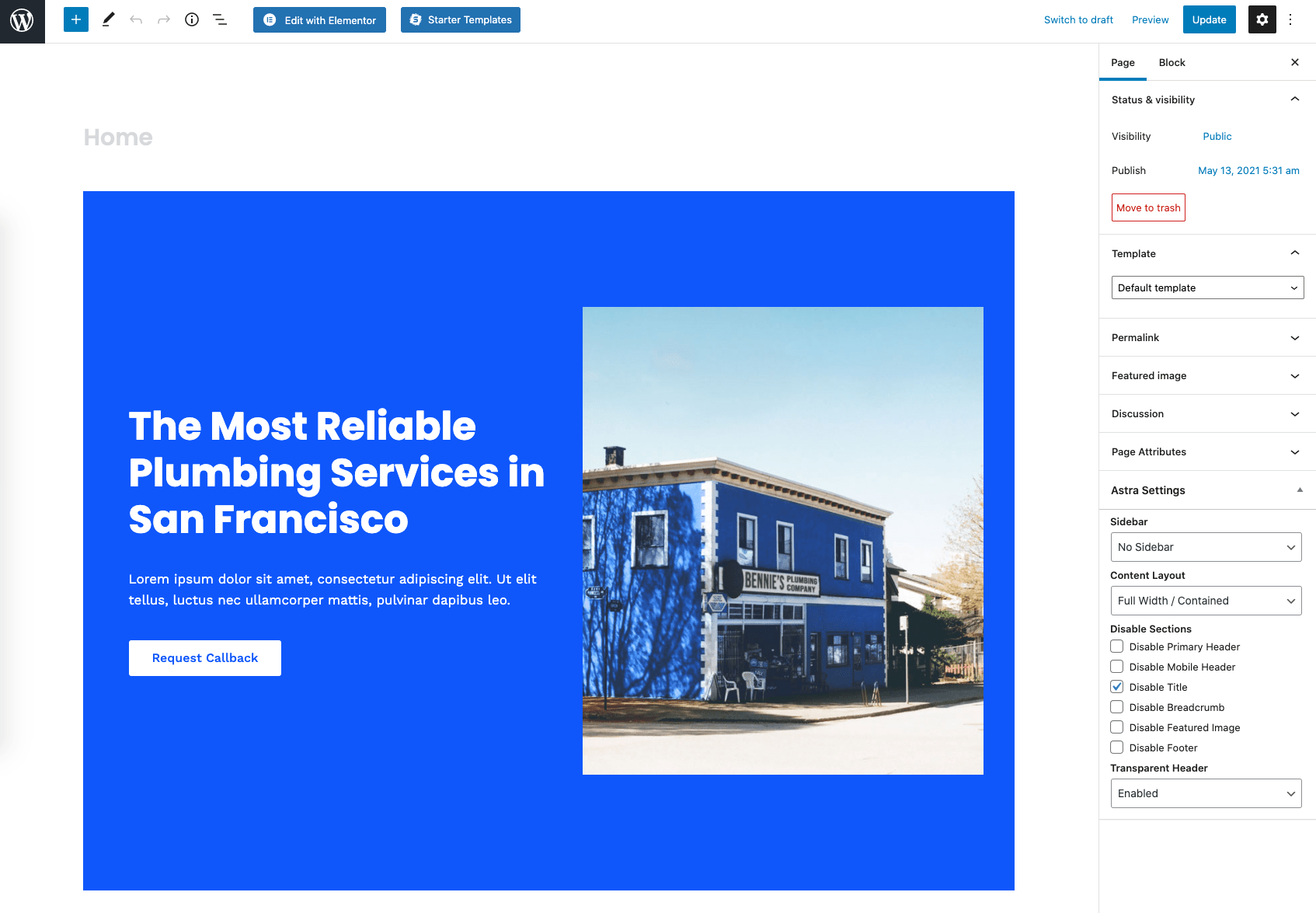
После завершения импорта Astra пригласит вас посмотреть ваш новый сайт во всей красе:
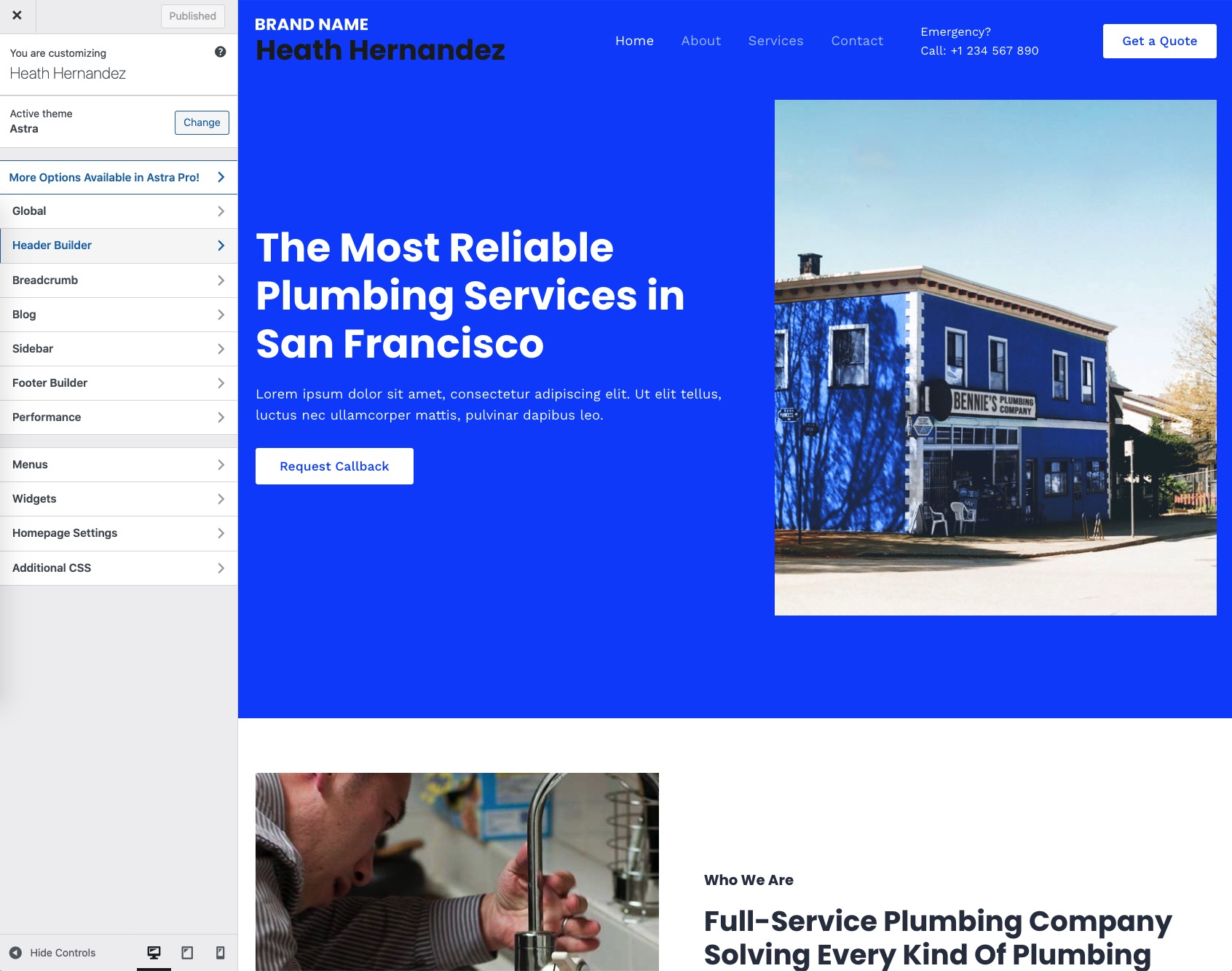
Настройка темы
В WordPress есть много хороших вещей, но одна из них, в частности, делает его лучше, чем любой другой движок веб-сайта. Я говорю о Настройщик модуль.
Как следует из названия, Customizer позволяет вам настроить вашу тему и настроить некоторые из ее элементов, которые могут не соответствовать тому, что вам нужно.
Чтобы получить доступ к настройщику, перейдите на панель управления WordPress в Внешний вид → Настроить.
Здесь вы видите боковую панель, где вы можете получить доступ ко всем доступным параметрам настройки, и основной холст в центре, где вы можете увидеть предварительный просмотр изменений, над которыми вы работаете.
Эта боковая панель выглядит как много, но, к счастью, все параметры довольно легко понять, если вы начнете щелкать мышью и настраивать то или иное. Тот факт, что вы можете видеть предварительный просмотр в режиме реального времени, упрощает понимание того, как будет выглядеть ваш сайт после того, как вы закончите.
Если вам интересно, с чего лучше всего начать с этих настроек, примите во внимание следующее:
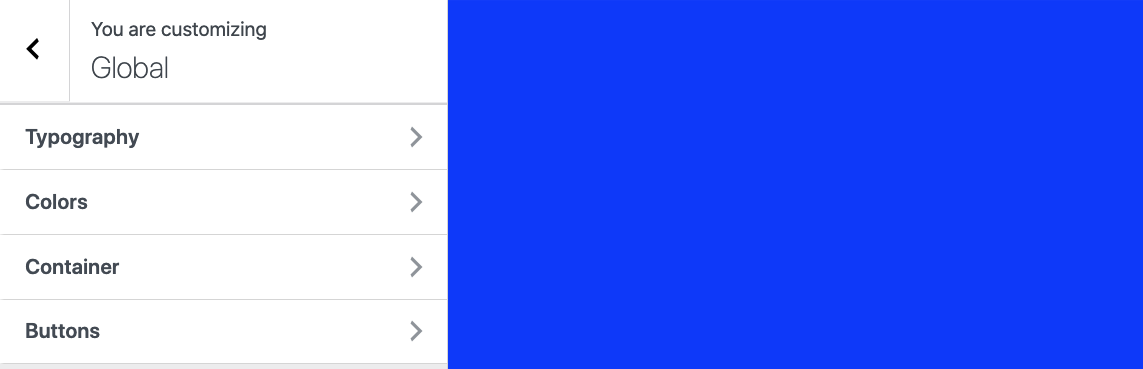
Глобальный
Удобный раздел, в котором вы можете изменить основные настройки цвета и типографики вашего дизайна. Это хорошее место для добавления цветов и шрифтов, которые идентифицируют ваше присутствие в Интернете и бренд.
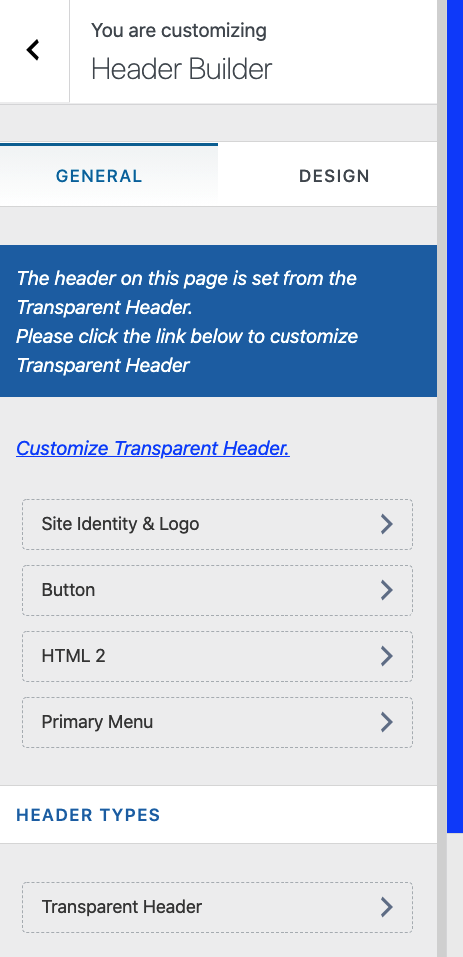
Header Builder
Здесь вы можете изменить основную область заголовка вашего дизайна. Большинство веб-сайтов захотят добавить туда собственный логотип и, возможно, скорректировать основной макет заголовка.

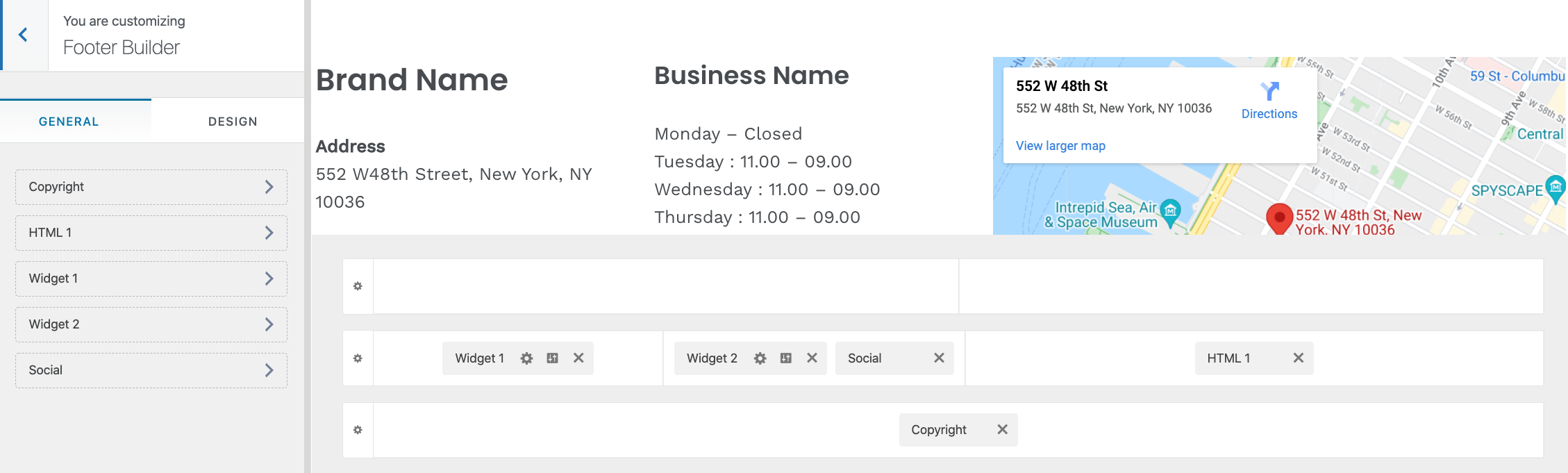
Нижний колонтитул
Идея похожа на конструктор заголовков, но на этот раз вы создаете нижний колонтитул сайта. Вы можете выбрать элементы, которые хотите разместить там, а также переместить их с помощью перетаскивания.

На боковой панели настройщика гораздо больше разделов, но вам не нужно с ними сейчас беспокоиться. Со временем, когда вы овладеете основами, вы можете вернуться и поэкспериментировать с добавлением пользовательского CSS, виджетов (если они вам нужны) и т. Д.
Настройте свою домашнюю страницу
Домашняя страница, которую вы получили из начального дизайна вашей темы, не является чем-то особенным. Вы также можете настроить его.
На самом деле вы можете довольно глубоко изучить эти настройки. Вы можете делать что угодно, от простого перемещения элементов до добавления новых элементов или удаления существующих.
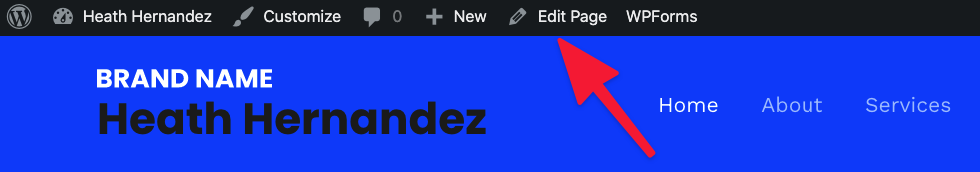
Для начала перейдите на свою домашнюю страницу и нажмите Отредактировать страницу наверх.

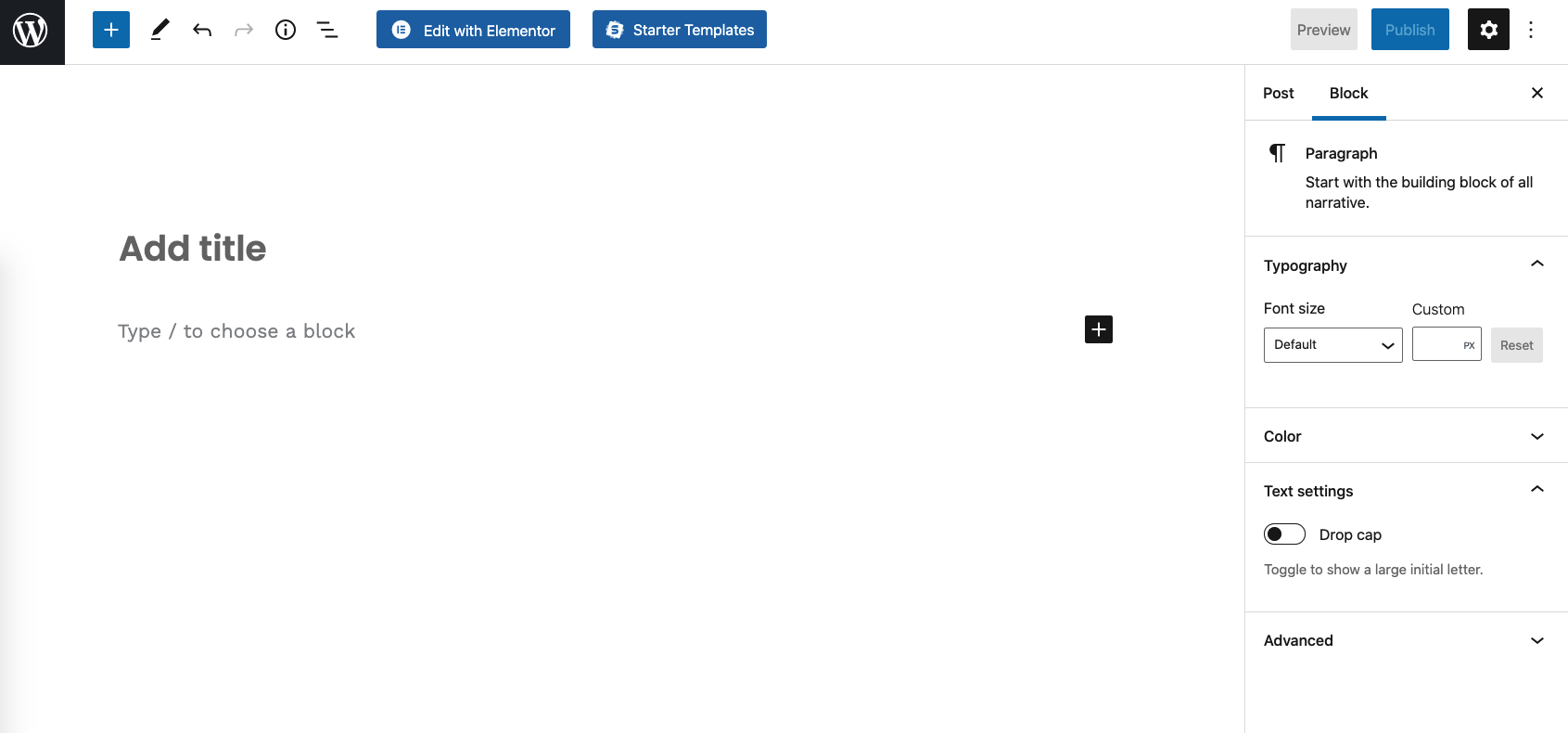
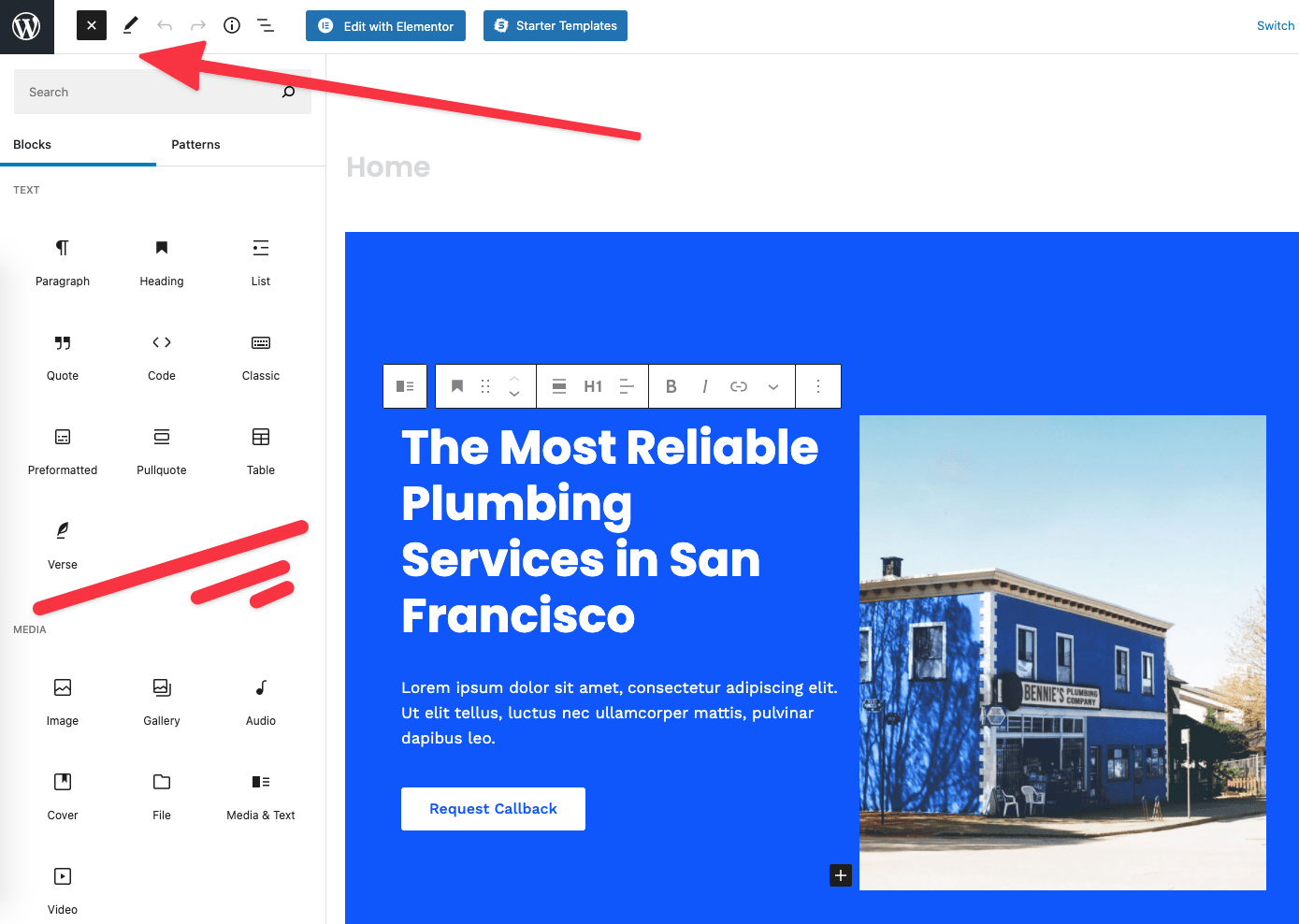
Вы увидите главное блочный интерфейс WordPress.

На этой странице довольно много всего, но все становится очень удобным, если вы начинаете взаимодействовать с тем, что там видите.
Что вы можете сделать:
- Возьмите любой элемент на странице и перетащите его в другое место.
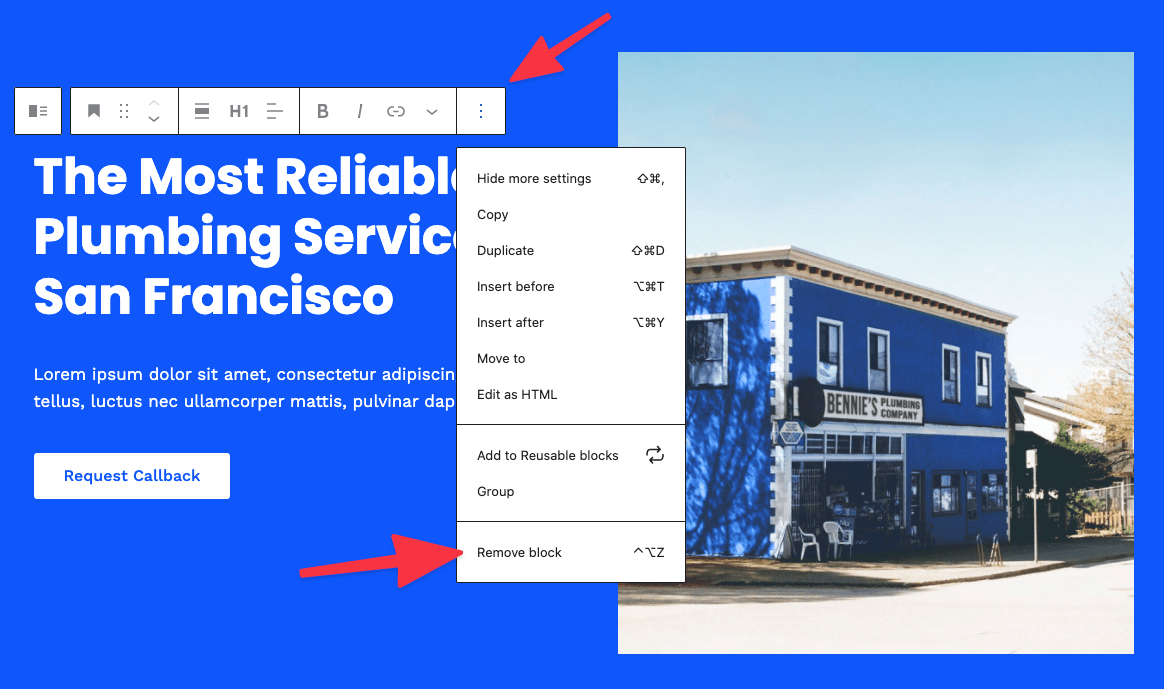
- Удалите ненужные элементы, наведя на них курсор, щелкнув значок с тремя точками, а затем Удалить блок.
- Добавьте новые элементы, нажав кнопку «+» в верхнем левом углу и перетащив новый блок на холст.
- Щелкните любой из элементов на холсте и измените тексты.
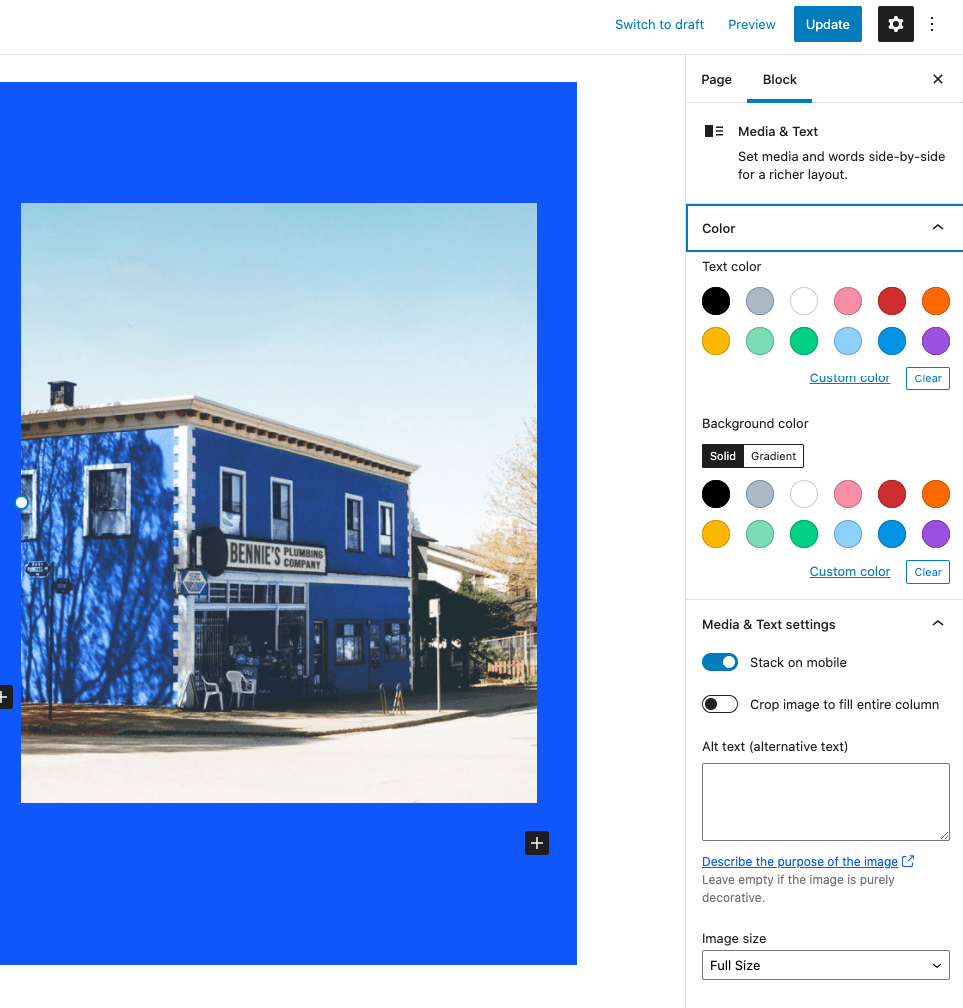
- Нажмите на любой из элементов еще раз, но на этот раз посмотрите на боковую панель справа. Измените там некоторые параметры. В зависимости от того, с каким типом блока вы взаимодействуете, вы сможете настроить шрифт, размер, цвета, стиль и многое другое.
Когда вы закончите, нажмите на основной Обновление ПО в правом верхнем углу, чтобы сохранить все изменения.
Создайте обязательные страницы
В зависимости от выбранного вами начального дизайна у вас уже будет создано несколько статических страниц. Чтобы увидеть их, перейдите на Разделы из панели управления WordPress.

Просмотрите страницы, которые вы видите, одну за другой и соответствующим образом отрегулируйте их.
Процесс работы с любой из этих страниц такой же, как и при работе с домашней страницей.
Кроме того, если в списке отсутствует какая-либо из следующих страниц, создайте их вручную:
- О нас page - страница, которая рассказывает о том, что это за сайт и для кого он предназначен. Вот пример такой страницы на нашем сайте.
- Контакты страница - здесь вы можете добавить свою контактную форму (созданную с помощью контактной формы 7, помните?) плюс любую другую контактную информацию, которую вы хотите отобразить.
- Персональные данные - страница, которая требуется по закону во многих странах. WordPress уже предоставляет вам удобный шаблон для этой страницы. Заполните его своей информацией. При необходимости проконсультируйтесь со специалистом.
Создать новую страницу просто; нажать на Добавить новый в Разделы раздел панели инструментов WordPress.
Когда дело доходит до страниц, это лишь верхушка айсберга. Разным веб-сайтам потребуются разные страницы. Если вы не знаете, какие страницы создавать, ваши конкуренты всегда являются хорошим источником вдохновения. Посмотрите, какие страницы у них есть на своих сайтах, и подумайте, имеет ли смысл копировать их на ваш сайт.
Добавление навигации по сайту
Теперь, когда у вас создано несколько страниц, пришло время убедиться, что меню вашего веб-сайта ссылается на эти страницы, и каждая страница может быть легко найдена.
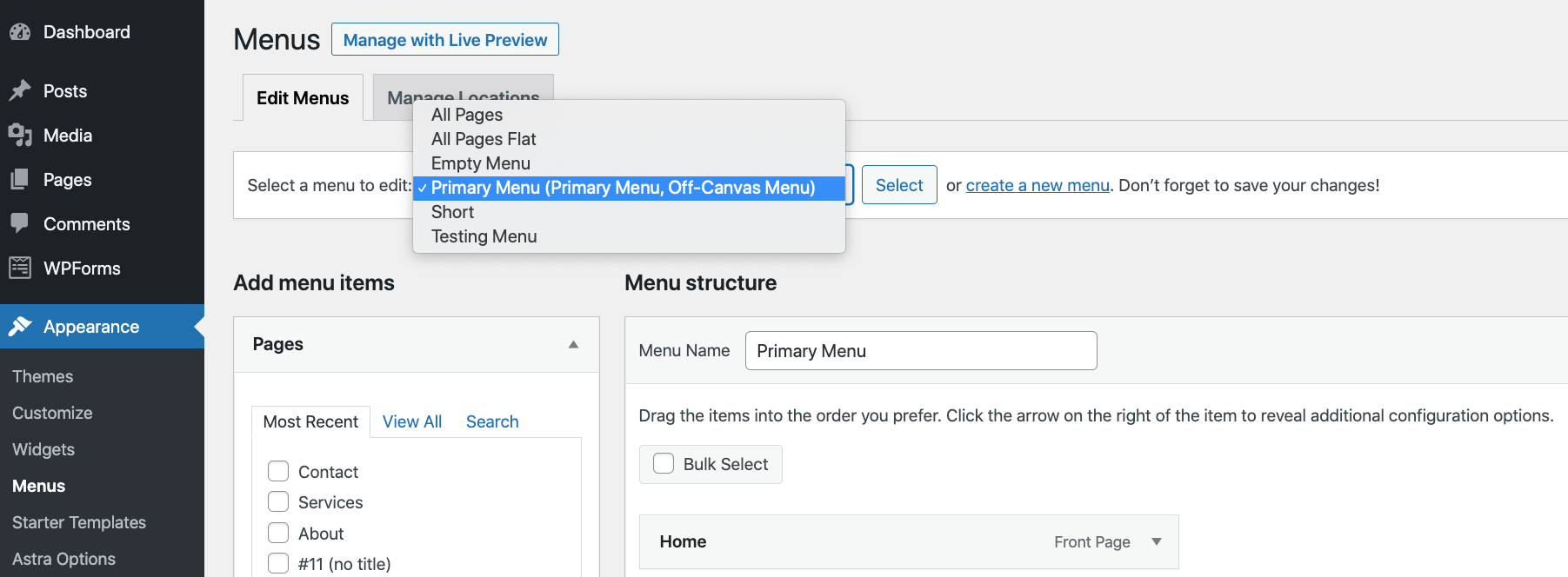
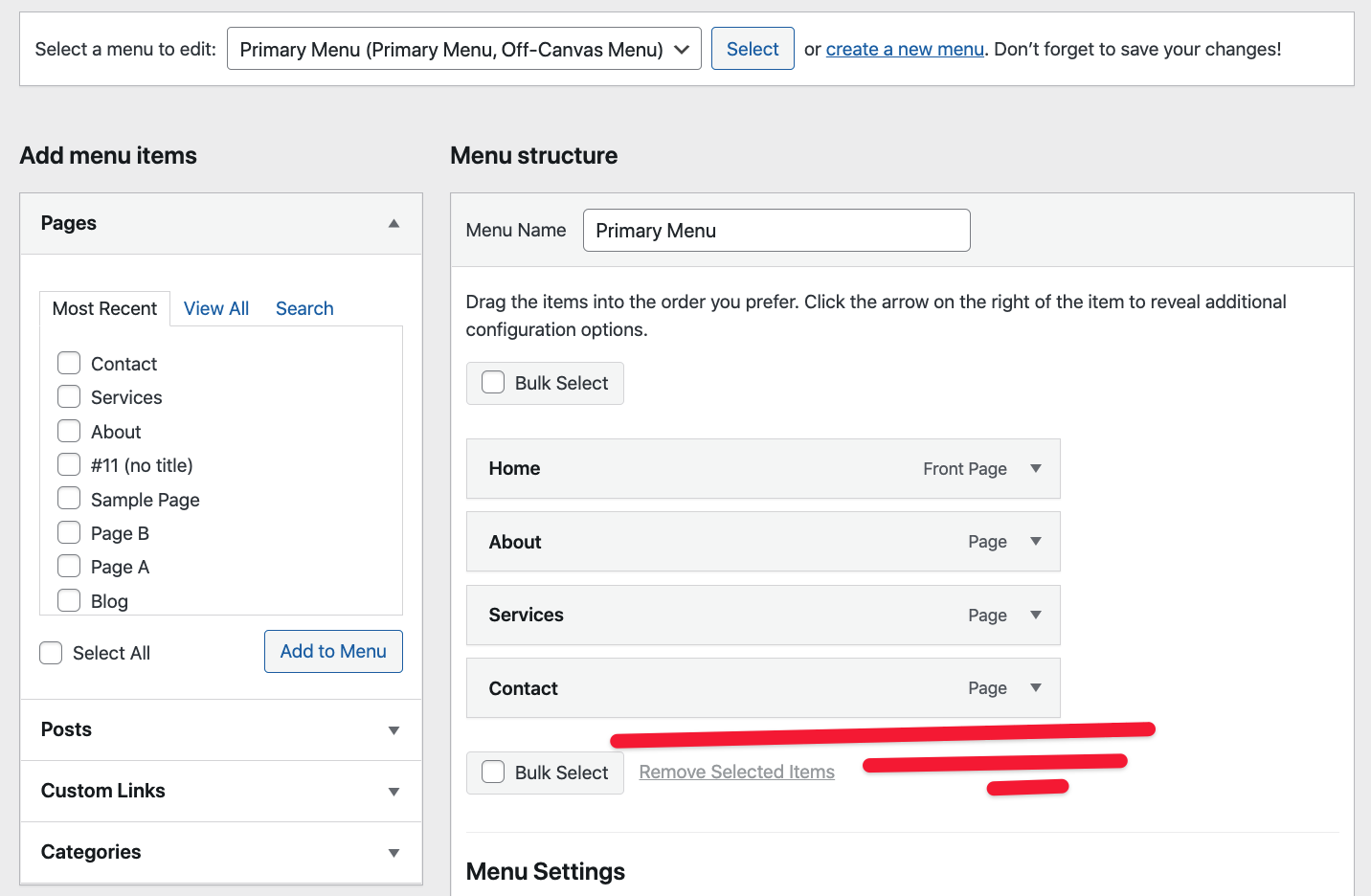
Перейдите на Внешний вид → Меню (из панели управления WordPress), чтобы начать.
В вашей теме уже есть несколько примеров меню, но вы все равно должны проверить, ничего ли там не пропало.
Сначала посмотрите, какие меню доступны в главном раскрывающемся разделе рядом с «Выберите меню для редактирования». Лучше начинать работу с любых меню, которые уже есть на вашем сайте, а не создавать новые.

После того, как вы выбрали меню, посмотрите, все ли ваши страницы уже включены в это меню.
Если нет, выберите свои страницы на боковой панели слева и нажмите Добавить в меню.
Конечно, вы также можете удалить элементы из меню. Для этого нажмите на элемент, а затем на Удалить.
Вы можете перетаскивать страницы в меню, чтобы выровнять их.
При желании вы также можете изменить расположение отображения меню - с помощью полей рядом с «Отображать расположение».
Нажмите на Сохранить меню внизу, чтобы сохранить все изменения и сделать меню общедоступным. Кроме того, всегда проверяйте свои меню после завершения работы с ними - проверьте, все ли ссылки работают правильно.

Начать блог
Термин «ведение блога» претерпел существенные изменения за прошедшие годы, и в наши дни его значение намного шире, чем пару лет назад.
Блоги больше не являются маленькими личными проектами, в которых люди пишут о том, что они ели на завтрак, или о своей любимой книге. В настоящее время блоги являются серьезным бизнес-инструментом - и я имею в виду серьезный!
Итак, что блог в точку?
В наши дни блог - это просто часть вашего веб-сайта, где вы делитесь контентом / статьями по темам, которые интересны для вашей ниши.
Если вы, скажем, парикмахер, эти темы могут быть такими: «Как уложить волосы утром менее чем за 5 минут» или «Как самому подстричь бороду». Это довольно непонятные примеры, но на самом деле, чем более специализированы они, тем лучше!
Публикуя советы, о которых ваша аудитория хочет прочитать, вы убеждаете людей возвращаться к вам. И в качестве побочного продукта они будут время от времени пользоваться вашими услугами или покупать ваши продукты. Другими словами, доверие, которое вы создали с помощью контента, затем можно монетизировать с помощью ваших продуктов или услуг.
Как начать вести блог на WordPress
Это просто!
WordPress фактически начинался как специально созданный движок для ведения блогов. Откровенно говоря, WordPress был создан для ведения блогов!
Это означает, что вам даже не нужно устанавливать какие-либо дополнительные инструменты на свой сайт WordPress, прежде чем вы сможете начать вести на нем блог.
Просто перейдите к Сообщения → Добавить и начните писать свой первый пост в блоге.

Этот интерфейс должен выглядеть знакомо ... это в основном тот же интерфейс, который вы использовали при работе со своими страницами (и домашней страницей).
Когда вы пишете свой пост, вы можете добавлять к нему изображения, ссылки на другие веб-сайты, ссылки на социальные сети и множество других вещей. Когда вы закончите, нажмите на основной Опубликовать кнопка вверху.
👉 Если вы хотите узнать больше о том, как вести блог на WordPress, прочтите это наше подробное руководство.
(Необязательно) Добавьте модуль магазина электронной торговли
Кажется, я уже говорил это пару раз в этом посте, но отличная вещь о WordPress в том, что он может служить любой цели веб-сайта или бизнес-цели. Это также означает, что вы можете использовать WordPress в качестве движка, на котором работает ваш интернет-магазин.
WordPress может обрабатывать все основные функции вашего магазина электронной коммерции, списки ваших продуктов, корзину покупок, заказы клиентов, обработку платежей и базовое управление выполнением заказов.
Все это делается бесплатно plugin под названием WooCommerce.
Установка WooCommerce работает так же, как установка любого другого WordPress plugin - просто перейти к Plugins → Добавить новый и введите «WooCommerce»В поле поиска. Нажмите на Установите и активировать , чтобы получить WooCommerce собирается.
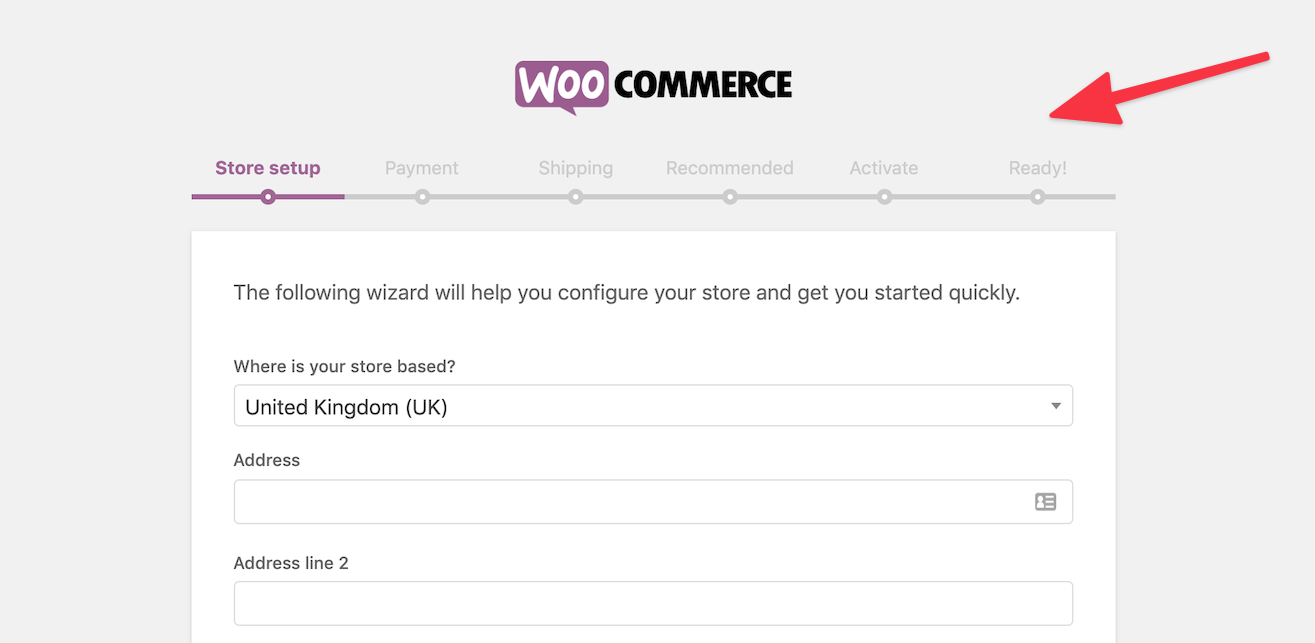
WooCommerce предложит вам пройти быструю процедуру адаптации, где вы будете обрабатывать ключевые настройки и сведения о магазине (например, налоги, зоны доставки и т. д.).
 После этого вы можете начать добавлять свои продукты и создавать страницу своего магазина, чтобы принимать первых клиентов.
После этого вы можете начать добавлять свои продукты и создавать страницу своего магазина, чтобы принимать первых клиентов.
Тема работы с WooCommerce заслуживает отдельного ресурса, и мы действительно не можем объяснить все в нескольких абзацах здесь.
👉 Если вы хотите получить более подробную информацию о том, как открыть интернет-магазин на WordPress и WooCommerce, прочтите это отдельное руководство. Это не только технический обзор, но и информация о том, как решить, что продавать и как правильно разместить свой магазин в своей нише. Настоятельно рекомендуется прочитать всем, кто хочет начать свой путь к электронной коммерции!
Получите слово
В этом пошаговом руководстве мы многое рассмотрели! Мы взяли на себя все, от изучения основ WordPress до выбора доменного имени и хостинга, настройки вашего сайта, выбора дизайна и его настройки, добавления новых функций через pluginс, и многое другое.
На этом этапе ваш веб-сайт WordPress должен быть полностью функциональным и готов к приему ваших первых посетителей. Остается только один вопрос: как заставить людей найти ваш сайт?
Да, это похоже на важный кусок головоломки, которого не хватает. Но не переживайте! Точно так же, как изучение того, как создать веб-сайт WordPress, включает в себя процесс, изучение того, как его продвигать, также включает процесс.
Вот несколько хороших ресурсов для начала:
- 10 полезных советов по быстрому увеличению посещаемости вашего интернет-магазина
- маркетинг электронной коммерции - ваше подробное руководство, как все делать правильно
- 50 советов по интернет-маркетингу для опережающих конкурентов
- лучшие рекламные стратегии для интернет-магазинов
Есть вопросы о том, как создать сайт на WordPress? Спросите в комментариях ниже!



















Комментарии Ответы 0