Ваш веб-дизайн во многих случаях является определяющим фактором для многих клиентов - независимо от того, покупать они у вас или нет. Неисправная веб-страница обычно отпугивает людей, доверие исчезает, и люди обеспокоены тем, что вы можете обрабатывать заказы с теми же типами ошибок, что и созданные вами страницы.
Как мы можем избежать этого, и действительно ли нужно вкладывать тысячи долларов в разработчиков и дизайнеров для создания уникального дизайна? Я предполагаю, что есть определенные преимущества для этого (разработчик и разработчик, как правило, хорошо понимают, что сейчас тренда в этих областях), но вы также можете согласиться на гораздо более дешевый вариант и настроить его самостоятельно.
Готовые веб-шаблоны с таких сайтов, как ThemeForest, TemplateMonster и Shopify пользуются большим спросом и по многим веским причинам. Я хотел бы изложить некоторые из этих причин в приведенном ниже списке, дважды подумайте, прежде чем совершить ошибку, потратив деньги, которые могли бы быть вложены в другое место, вот список причин, по которым готовый шаблон может быть хорошей идеей. :
- Они современные, чистые и легко настраиваемые.
- Современная технология, используемая для построения и проектирования.
- Дружественная и доступная поддержка.
- Запросы специальных функций для автора.
- Очень дешево, обычно ниже ста доллара.
часто у разработчика есть встроенная панель пользовательских настроек, которая позволит вам изменить шаблон по своему вкусу; цвета, изображения, типы шрифтов и другие «незначительные» изменения - по сути, они приведут к тому, что вы получите уникальный стилизованный шаблон, который будет стоить вам практически ничего.
Макет вашего магазина электронной коммерции
Подумайте о макете, которую вы хотели бы использовать в своем торговом магазине, попробуйте вспомнить все отличные проекты, которые вы видели в прошлом, и посмотрите, можете ли вы найти похожие варианты на любом из рынков шаблонов, перечисленных выше. , В конце дня этот шаблон будет использоваться в течение как минимум нескольких месяцев, поэтому важно сделать правильный выбор. Выберите то, что вам нравится, но всегда помните о клиентах. (удобство использования)
Искать Responsive, социальная и легкая интеграция
A responsive дизайн означает, что вы свободно обслуживаете мобильную аудиторию, а это очень важно в наши дни. Социальная интеграция означает, что выбранный вами шаблон обеспечит простую интеграцию в социальные сети (хорошо, если это часть самого шаблона), а легкость означает лучшие практики кодирования; таким образом упрощается навигация по шаблону, а также быстро загружается.
Возьмите свое время и наблюдайте за своими вариантами
Вы хотите, чтобы магазин заработал как можно быстрее, мы это понимаем. Однако сколько раз поспешные дела оказываются отличными? Я уверен, что вы делали это в своей жизни, по крайней мере, пару раз, торопясь что-то сделать - только чтобы понять, что если делать это медленно, было бы намного лучше.
То же самое касается выбора шаблона. Поместите все те шаблоны, которые вам нравятся, в один конкретный файл, и после того, как у вас будет всего 10 шаблонов, начните их анализировать еще раз - на этот раз все продумайте и запишите, что вам нравится и не нравится в каждом. Более чем вероятно, что в конце концов у вас останется хотя бы один или два, которые вас сильно волнуют. Выбери тот!
3 Отличные примеры замечательного веб-дизайна для магазина электронной коммерции
Лучший способ узнать - например, поэтому я нашел время, чтобы найти три уникальных интернет-магазина, которые имеют современные, доступные и удобные веб-дизайны. Вам не обязательно следовать тем же шагам, но всегда хорошо иметь на что посмотреть. Все наши обсуждаемые пункты в первой части поста все еще сохраняются.
Это модно, современно, оно минимально, и на глазах легко. Это идеальное исполнение современного интернет-магазина, продающего цифровые товары. Конечно, он построен Adobe, и они являются экспертами, когда дело доходит до любого связанного с дизайном, но это не значит, что вы не можете взять пример и вдохновить себя найти что-то подобное. Пройдите по страницам продуктов и посмотрите, как они используют новейшую технологию для поддержания хороших покупок и просмотра.
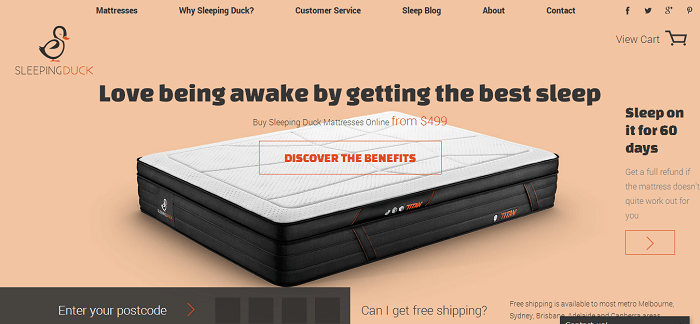
Я не уверен, чем еще славятся австралийцы, кроме очевидных кенгуру. Но этот веб-дизайн безупречен, и он показывает, как разные цвета и элементы HTML могут повлиять на просмотр. Кнопка «Откройте для себя преимущества» прямо посередине прозрачна, но как только вы наводите на нее курсор, она загорается цветом, призывая к немедленным действиям!
Страницы продуктов имеют бесконечную прокрутку, а также добавлены некоторые интересные элементы JavaScript; как способность выполнять то, как их матрасы работают таким образом, что каждый слой добавляется поверх друг друга. Наблюдая это, мы понимаем, что мы можем создавать наши интернет-магазины как личные, как нам нравится, это сводится к поиску шаблона, который позволит нам это сделать.
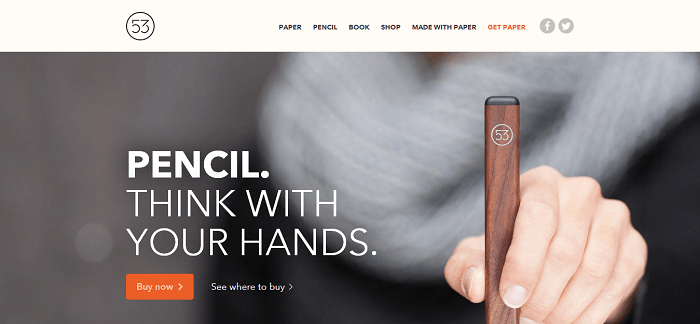
Продаете только один продукт? Возьмите пример с парней из магазина FiftyThree, их великолепный и довольно известный продукт «Карандаш» создан на замечательном одностраничном веб-сайте, который также предоставляет все необходимые страницы дляformatион, инструкции, отзывы и, конечно же, страница покупки. Он имеет всегда популярный одностраничный дизайн с бесконечной прокруткой, который позволяет читателю (покупателю) погрузиться в опыт продукта с помощью слов.
Попробуй My Two Favorite Shopify Темы
Платформа, с которой я работаю больше всего, Shopify (посмотреть обзор здесь), и я, как правило, получаю новые дополнения к теме Shopify Тематический магазин, время от времени. Давайте взглянем.
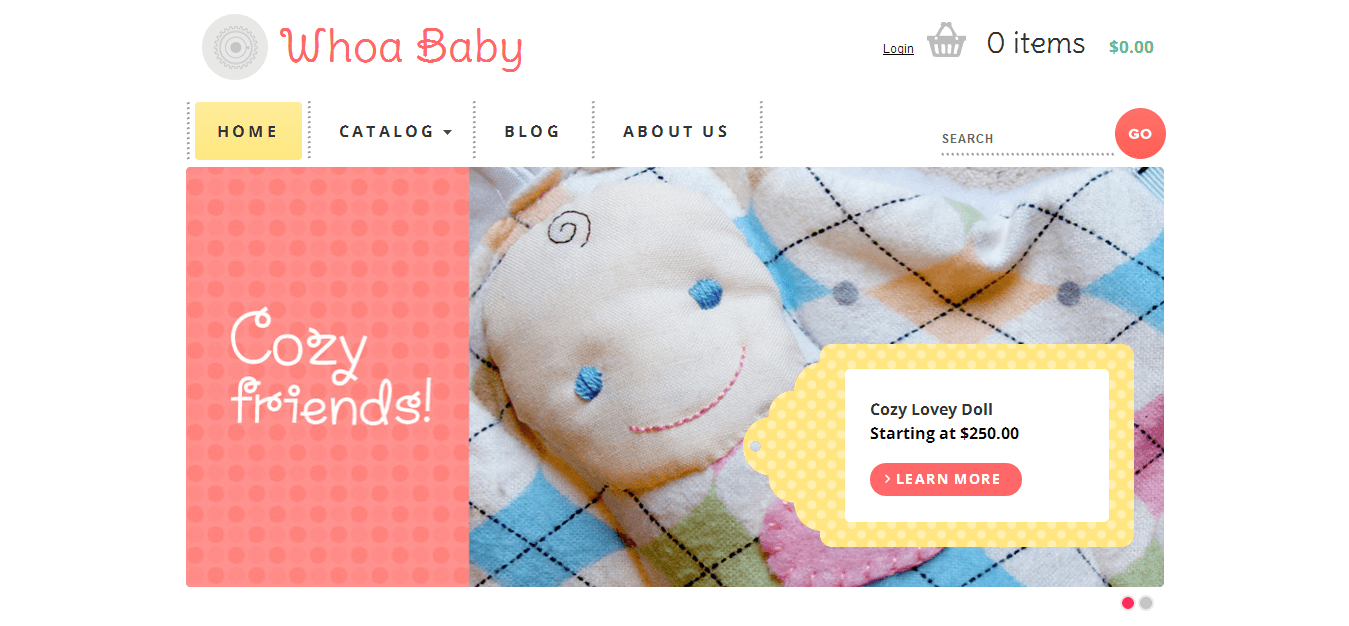
Не позволяйте названию ввести вас в заблуждение. Это очень профессиональная тема электронной коммерции, в которую добавлены правильные элементы дизайна, чтобы сделать ее привлекательной для любой возрастной группы. Мне было особенно легко изменить цвета и общий макет темы всего за несколько кликов. Созданный всемирно известной командой дизайнеров Happy Cog, Philadelphia Whoa Baby сочетает в себе самое лучшее по качеству макета и удобству использования.
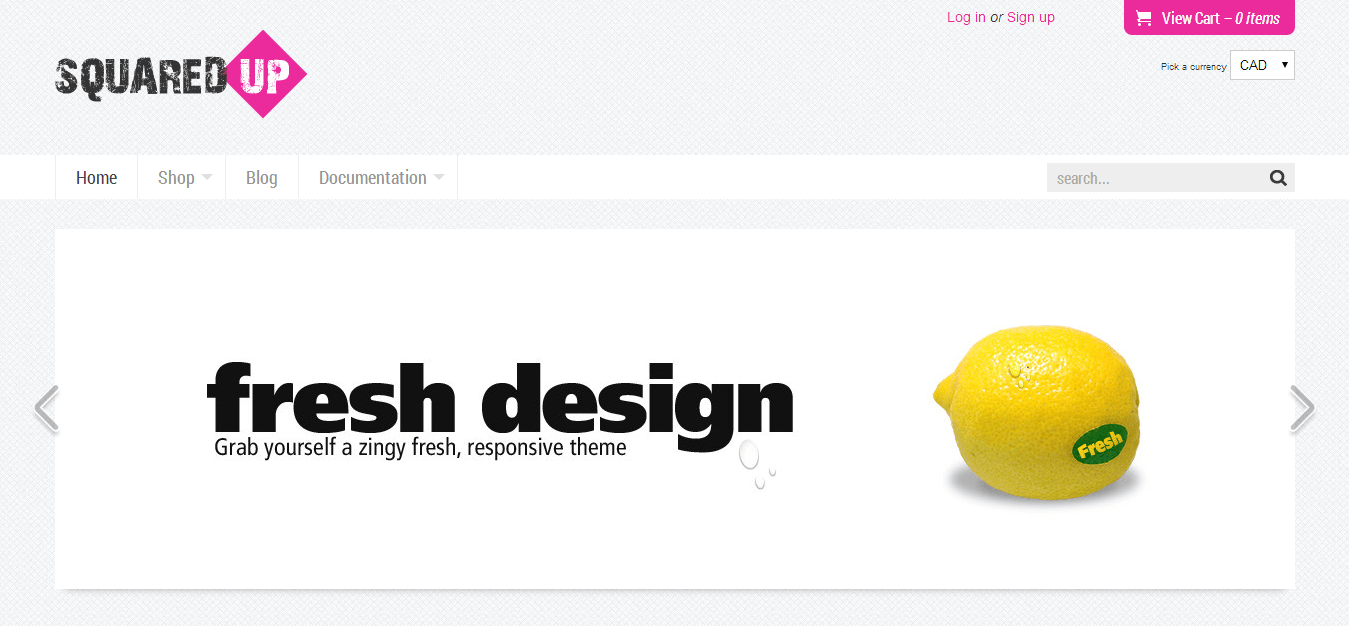
Чистый, свежий и свежий, свежий Squared Up полностью responsive Shopify тема. Эта тема всегда выглядит наилучшим образом, автоматически настраивая отображение в соответствии с используемым устройством. Оно имеет squared макет, который позволяет легко отличить товар от других частей вашего магазина. Легко для глаз и имеет такую же качественную поддержку, как и другие темы.
Последние слова для выбора вашего первого шаблона электронной коммерции
Если честно спросить вас, действительно ли вам нравится загроможденный олдскульный дизайн Amazon - вы бы сказали «да»? Конечно, сейчас все к этому привыкли, но в других частях веб-мира все давно изменилось, и в наши дни современные магазины будут очень похожи на образцы, которые мы рассмотрели в этом посте.
Дайте нам свои вопросы и проблемы, и мы вернемся к вам с ответами. Двигайтесь медленно, но делайте устойчивый прогресс. Не забудьте показать нам свои недавно созданные магазины, тем более, если этот пост стал отправной точкой!
Не уверен, какая платформа выбрать для вашего нового магазина? Ознакомьтесь с моей сравнительной диаграммой, чтобы получить обзор самых популярных конструкторы сайтов электронной коммерции.